Elementor Flexbox 컨테이너를 단계별로 사용하는 방법
게시 됨: 2023-07-14Flexbox 컨테이너는 유명한 Elementor 페이지 빌더 플러그인의 강력한 새 기능입니다. 정확한 정렬과 요소의 완벽한 분포로 웹 레이아웃 제작 프로세스를 단순화하여 디자인 일관성을 유지합니다.
또한 이 기능을 사용하면 반응성이 뛰어나고 대화형이며 유연한 레이아웃을 큐레이팅하는 데 따르는 한계를 극복할 수 있습니다. 따라서 가까운 장래에 Flexbox 컨테이너가 Elementor의 기존 설계 프로세스를 곧 대체할 것으로 기대됩니다.
이 기사에서는 Elementor Flexbox Container를 사용하는 방법, 이점, 섹션 기반 디자인 시스템과의 기능 차이점 등에 대한 자세한 분석을 다룰 것입니다. 더 이상 시간을 낭비하지 않고 시작하십시오!
Elementor Flexbox 컨테이너는 무엇입니까?
Elementor Flexbox Container는 CSS Flexbox 레이아웃 모델 개념을 사용하여 요소를 유연하게 정렬하고 구성합니다. 텍스트, 이미지, 위젯과 같은 모든 요소를 포함하기 때문에 상위 상자 역할을 합니다. 또한 상자는 그 안에 있는 요소의 위치 지정, 배포 및 정렬도 제어합니다.
섹션 상자 기반 Elementor에서는 특정 섹션 내에서 원하는 만큼 섹션을 만들 수 없습니다. 또한 처음에는 페이지에 대한 매핑을 만들 수 없습니다. 다음으로 넘어가기 전에 위의 부분들을 순차적으로 설계해야 합니다.
그러나 Elementor Flexbox Content를 사용하면 페이지에 대한 초기 매핑을 생성한 다음 위젯을 하나씩 추가할 수 있습니다. 웹사이트 와이어프레임의 느낌을 받을 수 있습니다. 결과적으로 Elementor Flexbox Container는 며칠 내에 인기 있는 기능이 될 것입니다.
Elementor Flexbox 컨테이너 사용의 이점
이 기능은 오랫동안 베타 버전이었습니다. Elementor 개발자 팀은 플러그인을 출시하기 전에 많은 연구를 수행하고 점차 사용성을 개선했습니다. 이제 Elementor Flexbox 컨테이너의 주요 이점을 간단히 살펴보겠습니다.
- Flexbox는 너무 많은 열과 내부 섹션을 사용할 필요성을 줄일 수 있습니다.
- 이로 인해 웹사이트 속도가 빨라질 수 있습니다.
- 웹 요소를 주문할 때 고급 제어 기능을 제공합니다.
- 원하는 만큼 컨테이너 내에 컨테이너를 추가할 수 있습니다.
- 컨테이너로 초기 레이아웃/스켈레톤을 만들고 디자인을 시작할 수 있습니다.
- 반응형 웹 페이지 만들기가 매우 쉬워집니다.
기존 섹션과 새로운 Elementor Flex 컨테이너의 주요 차이점
기술, 시각적, 성능 및 정렬 측면에서 기존 섹션과 새로운 Elementor flexbox 컨테이너 간에는 몇 가지 주요 차이점이 있습니다. 아래에서 읽어보세요.
ㅏ. 기술적 차이
전통적인 Elementor 에서는 섹션을 만들고 열로 나누어야 합니다. 즉, 그리드를 정의해야 합니다. 그런 다음 위젯과 요소를 추가할 수 있습니다. 그러나 문제는 섹션 안에 섹션을 하나만 추가할 수 있어 개인화된 그리드를 정의하는 기능이 제한된다는 것입니다.
Flexbox 컨테이너 도 섹션과 같습니다. 그러나 컨테이너 내부에 원하는 만큼 많은 컨테이너를 배치할 수 있습니다. 이렇게 하면 원하는 게시물과 페이지에 위젯과 요소를 추가하기 전에 개인화된 그리드를 만들 수 있습니다.
비. 요소 정렬 용이
전통적인 Elementor는 왼쪽, 중앙 및 오른쪽과 같은 제한된 정렬 옵션을 제공합니다. 그러나 Flexbox 컨테이너는 더 많은 정렬 옵션을 제공합니다. 콘텐츠를 수평 및 수직으로 정렬하여 모든 요소 간에 완벽한 공간 분배를 보장할 수 있습니다.
콘텐츠 정렬 옵션(시작, 가운데, 끝, 사이 간격, 주위 간격 및 균등 간격)을 사용하여 수직 정렬을 수행합니다. 항목 정렬 옵션(시작, 가운데, 끝 및 늘이기)을 사용하여 가로로 정렬합니다.
씨. 성능 차이
전통적인 Elementor 에서는 개인화된 그리드 생성이 쉽지 않기 때문에 z-인덱스, 여백 및 추가 CSS 코딩과 같은 것에 의존해야 합니다. 이로 인해 코드 팽창이 발생하여 웹사이트 페이지 로딩 속도가 느려질 수 있습니다.
그러나 Elementor Flexbox 의 경우 동일한 항목에 의존할 필요가 없으므로 웹 사이트에서 페이지 로딩 속도를 유지할 수 있습니다. 이 두 가지 기능을 개별적으로 사용하여 두 개의 복잡한 웹 사이트를 만들면 이러한 차이점이 분명해집니다.
Elementor Flexbox 컨테이너 사용 방법(단계별 가이드)
Flexbox를 사용하는 것은 기존의 섹션 기반 Elementor 페이지 빌더를 사용하는 것과 거의 비슷합니다. 따라서 이 기능에 대해 배우는 데 많은 시간이 걸리지 않습니다. 이 섹션에서는 Elementor Flexbox 컨테이너를 사용하는 방법에 대한 단계별 가이드를 보여줍니다.
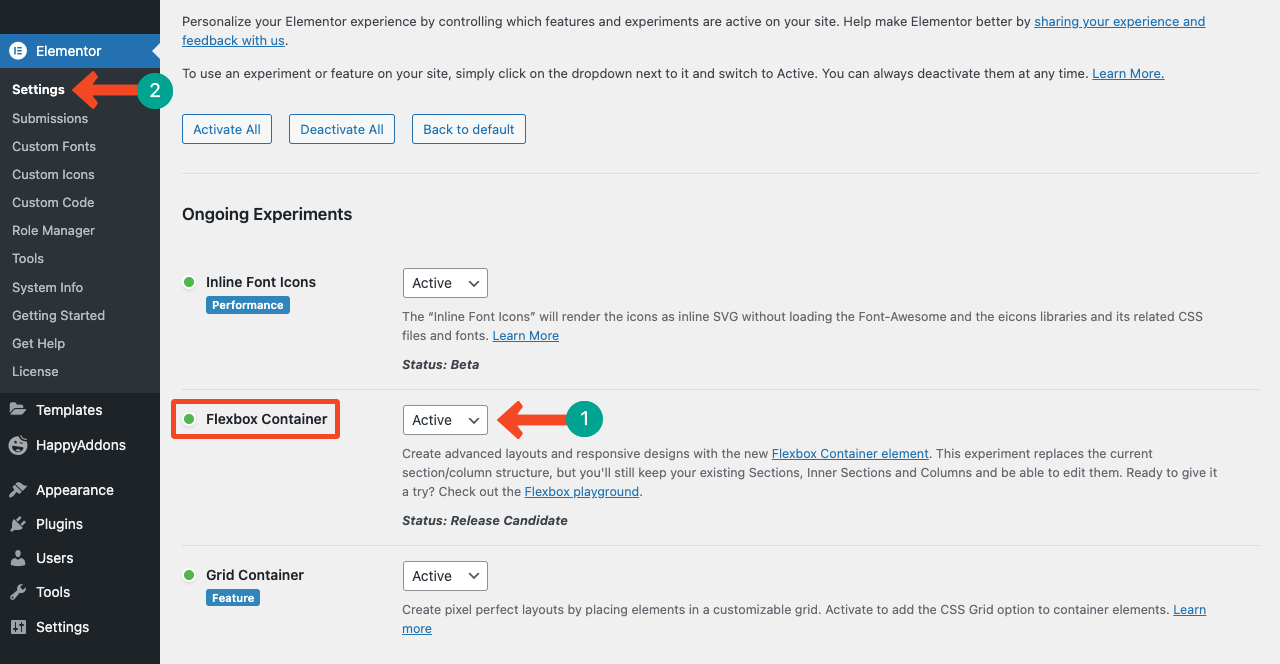
01단계: Elementor 설정에서 Flexbox 컨테이너 활성화
WordPress 대시보드에 들어가십시오. Elementor > 설정 > 진행 중인 실험 으로 이동합니다. 페이지를 아래로 스크롤하면 Flexbox 컨테이너를 얻을 수 있습니다. Flexbox 컨테이너를 활성화합니다 .
다른 기능을 활성화하거나 비활성화하려는 경우 이 페이지에서 수행할 수 있습니다.

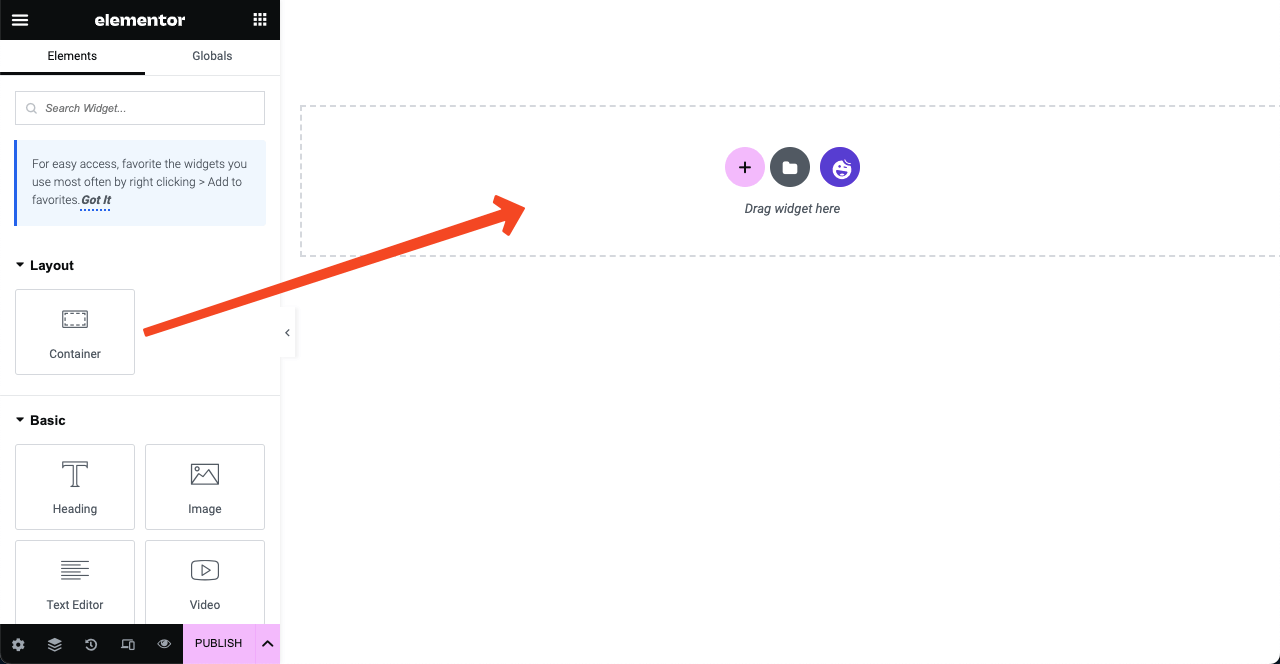
02단계: 웹 페이지에서 Elementor Flexbox 컨테이너 사용
Pages > Add New 에서 Elementor로 페이지를 엽니다. 그 과정을 잘 알고 계시길 바랍니다.
Elementor 패널의 모든 위젯 위에 Flexbox 컨테이너가 표시됩니다. 다른 위젯과 마찬가지로 Elementor Canvas에 끌어다 놓을 수 있습니다.

또는 더하기(+) 아이콘을 클릭하여 레이아웃을 생성할 수 있습니다. Flexbox와 Grid의 두 가지 옵션이 제공됩니다. Flexbox 옵션을 클릭하면 Flexbox 섹션을 만들 수 있습니다.
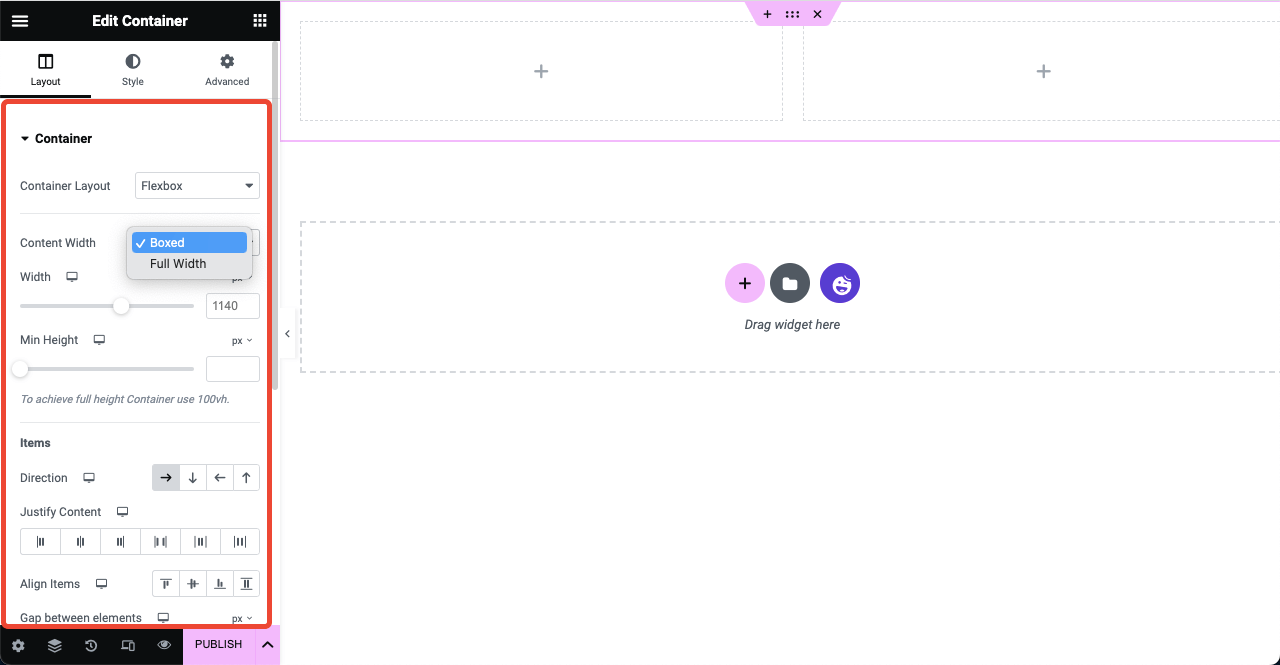
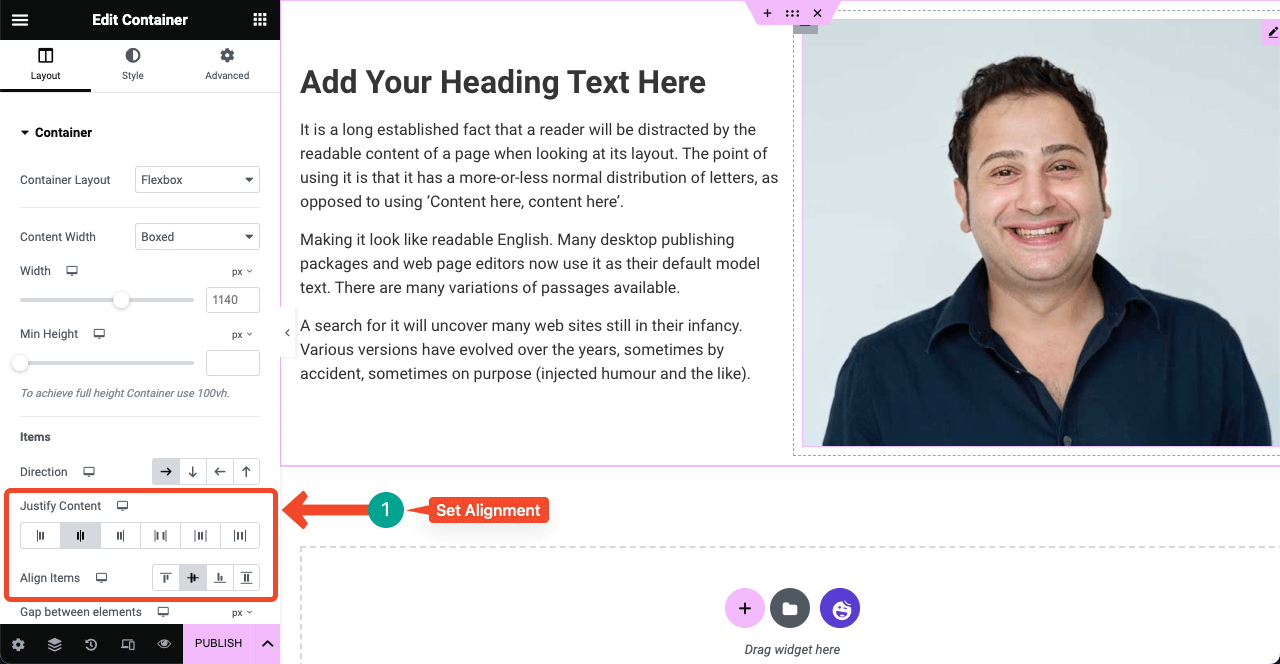
03단계: Flexbox 컨테이너 사용자 지정
전체 섹션을 Boxed 또는 Full Width로 만들 수 있습니다. 그런 다음 원하는 너비와 최소 높이를 설정할 수 있습니다. flexbox에 콘텐츠와 위젯을 추가한 후 정렬 섹션을 터치합니다.

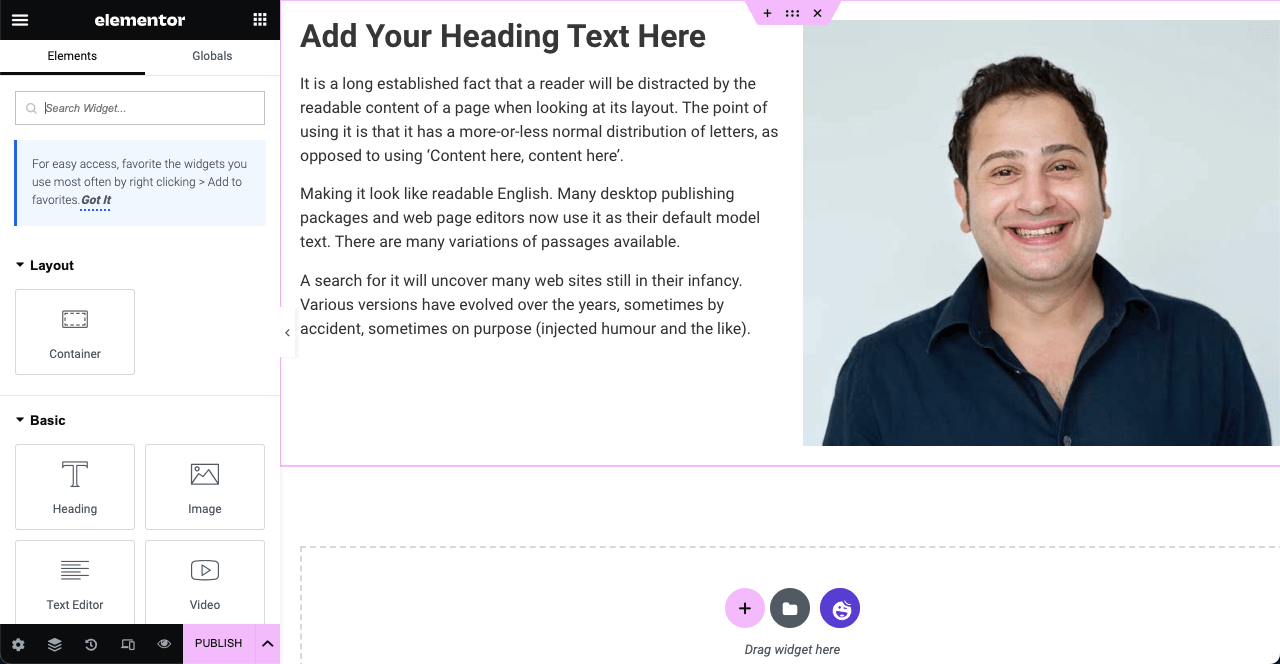
04단계: Flexbox 컨테이너에 위젯 추가
Elementor 패널에서 필요한 위젯을 Flexboxes로 끌어다 놓습니다. 이 프로세스는 섹션 기반의 기존 Elementor와 유사합니다. 예를 들어 아래 이미지에서 제목, 이미지 및 텍스트 편집기 위젯을 사용했습니다.


05단계: 웹 요소 정렬

점 6개 아이콘을 클릭하여 전체 섹션을 선택합니다. 그런 다음 원하는 정렬 옵션을 누릅니다. 해당 영역의 요소가 곧 정렬됩니다. flexbox를 하나씩 선택하고 요소를 개별적으로 정렬할 수도 있습니다.
웹 페이지 디자인을 완료하면 페이지를 게시합니다.
섹션 기반 Elementor 페이지를 Flexbox 컨테이너로 변환하는 방법
점 6개 아이콘을 클릭하여 기존 Elementor로 디자인한 섹션을 선택합니다. Elementor 패널의 레이아웃 섹션 아래에 변환 버튼이 표시됩니다. 변환 버튼을 클릭합니다. 프로세스를 완료하는 데 몇 초가 걸립니다.
변환이 완료되면 섹션의 다른 사본이 생성된 것을 볼 수 있습니다. 두 번째(복사) 섹션은 변환된 섹션입니다. 따라서 유지하고 십자(x) 기호를 눌러 첫 번째 섹션을 삭제합니다. 따라서 페이지의 다른 모든 섹션을 하나씩 계속 변환하십시오.
보너스 포인트: 더 많은 디자인 기회를 위해 Elementor Flexbox 컨테이너와 함께 HappyAddons 사용
HappyAddons 는 Elementor 페이지 빌더 플러그인의 인기 있는 애드온입니다. 여기에는 더 많은 기능으로 Elementor 사이트를 더욱 강화할 수 있는 광범위한 기능 및 위젯 모음이 포함되어 있습니다. HappyAddons에는 현재 125개 이상의 위젯과 20개 이상의 기능이 있습니다.
그러나 HappyAddons에서 가장 눈에 띄는 것은 무료 테마 빌더와 방대한 사전 디자인 템플릿 라이브러리입니다. Elementor Pro 버전 없이 머리글, 바닥글 및 단일 게시물 템플릿을 만드는 솔루션을 찾고 있다면 HappyAddons를 사용해 봐야 합니다.
또 뭔데! HappyAddons 버전은 기본 수준 이상의 웹사이트를 만드는 데 사용할 수 있는 많은 기능과 위젯을 제공합니다. 고급 기능의 필요성을 느끼기 시작하면 프리미엄 버전으로 쉽게 업그레이드할 수 있습니다.
Elementor Flexbox 컨테이너 사용 방법에 대한 FAQ
Elementor Flexbox 컨테이너는 Elementor에 새로 추가된 것이므로 이와 관련하여 많은 질문이 있을 수 있습니다. 이 FAQ 섹션에서 Flexbox 컨테이너에 대한 가장 일반적이고 궁금한 몇 가지 질문에 답할 것입니다.
Elementor Flexbox 컨테이너는 기능 또는 위젯입니까?
Elementor Flexbox Container는 Elementor 패널의 모든 위젯 위에 있지만 기능입니다. 그러니 이제부터 헷갈리지 마세요.
Elementor Flexbox 컨테이너는 무료로 사용할 수 있습니까?
예, Elementor Flexbox 컨테이너는 Elementor Lite 버전과 함께 제공되는 무료 기능입니다.
어떤 테마로든 Elementor Flexbox 컨테이너를 사용할 수 있습니까?
예, Elementor Flexbox 컨테이너는 모든 WordPress 테마와 완벽하게 호환됩니다. 하지만 Hello Elementor 테마를 사용하여 웹사이트를 가볍게 유지하는 것이 좋습니다.
Elementor Flexbox는 CSS 또는 부트스트랩 요소입니까?
Elementor Flexbox는 CSS 요소입니다. 뷰포인트 크기에 따라 자동으로 정렬되는 여러 요소를 포함할 수 있습니다.
Elementor Flexbox Container의 가장 좋은 사용 사례는 무엇입니까?
Elementor Flexbox 컨테이너를 사용할 수 있는 위치와 사용할 수 없는 위치에 대한 고정된 규칙은 없습니다. 그러나 영웅 섹션, 갤러리, 테마 빌더 템플릿, 카드 레이아웃 등과 같은 경우에 사용하는 것이 더 효율적입니다.
최종 테이크 아웃!
Elementor Flexbox Container는 의심할 여지 없이 웹사이트를 모든 장치에 대해 더 최적화되고 빠르며 완벽하게 반응하도록 만들고자 하는 모든 WordPress 사용자에게 칭찬할 만한 선물입니다. 그리고 이 기능은 시간제 웹 개발자에게도 똑같이 유용합니다.
전자 상거래, 에이전시, 비즈니스, 사진 또는 포트폴리오 웹사이트를 디자인하든 Flexbox 컨테이너는 확실히 시간을 많이 절약할 수 있습니다. 이제 사용을 시작할 때입니다. 또한 HappyAddons 및 광범위한 라이브러리를 활용하는 것을 잊지 마십시오.
