Elementor 문의 양식 DB: 무료로 저장, 보기 및 표시!
게시 됨: 2022-04-27이 기사에서는 Elementor 양식 제출 데이터를 수집하고 액세스하는 방법을 배웁니다. Elementor Form 제출 데이터베이스를 CSV로 내보내고 이메일 마케팅 도구로 데이터를 자동으로 내보내고 WordPress 프런트엔드 페이지 및 게시물에 제출물을 표시할 수도 있습니다.
Elementor 페이지에 양식이 있는 경우 올바른 양식 제출 관리를 사용하여 양식 제출 데이터를 백업하고 나중에 액세스하고 싶을 것입니다.
Elementor Form 제출 데이터를 저장하면 나중에 마케팅 캠페인 생성, 피드백/설문조사 보고서 생성 등 원하는 방식으로 이 데이터를 사용할 수 있습니다.
Elementor 양식 제출 데이터를 데이터베이스에 저장하는 방법
Elementor 양식 제출을 저장하는 방법을 보기 전에 먼저 Elementor에서 양식을 만들어야 합니다. Elementor Form 위젯이 있는 Elementor 페이지를 이미 생성했다면 이 단계를 건너뛸 수 있습니다.
- 양식을 추가하거나 새 페이지를 추가하려는 페이지로 이동하여 "Elementor로 편집"을 클릭하십시오.
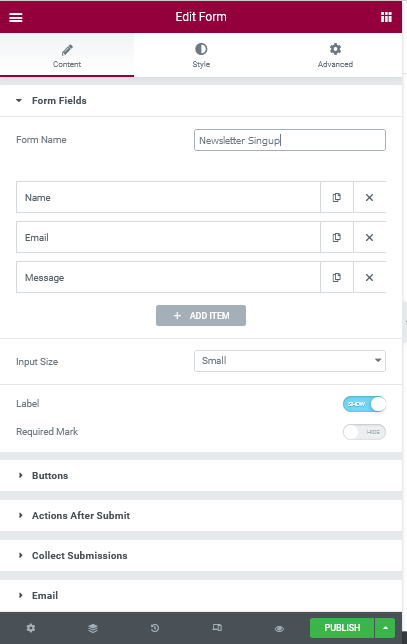
- Elementor 편집기 페이지에서 "form"을 검색하고 페이지에 Elementor Form 위젯을 추가합니다.

- 양식에 적절한 이름을 지정하십시오. 나중에 이 이름을 사용하여 양식을 저장합니다.
- 그런 다음 양식에 필요한 필드를 추가한 다음 Elementor 페이지를 업데이트/게시합니다.
다음으로 Elementor 양식 제출을 저장하기 위해 Elementor 애드온을 설치해야 합니다. 이 기사에서는 무료 Elementor Contact Form DB 플러그인인 Tablesome을 사용합니다. 
Tablesome을 사용하면 Elementor Pro Form 제출물을 DB(데이터베이스)에 저장할 수 있으며 모든 제출물을 표 형식으로 볼 수 있습니다.
양식 제출을 저장할 수 있을 뿐만 아니라 항목을 편집 및 삭제하고 항목을 CSV 및 XLSX 파일로 내보내고 프런트엔드의 WP 게시물 및 페이지에 표시할 수도 있습니다.
Tablesome 설치 및 활성화
Tablesome은 WordPress 저장소에서 사용할 수 있는 무료 플러그인입니다.
- WordPress 관리 대시보드로 이동한 다음 플러그인 → 새로 추가 를 클릭합니다.
- 여기에서 "Tablesome"을 검색한 다음 Tablesome 플러그인을 설치하고 활성화합니다.
- Tablesome을 활성화하면 Elementor Form 제출이 자동으로 Tablesome 테이블에 저장됩니다.
- 양식 제출 후 대시보드에서 Tablesome → All Tables 로 이동합니다.
- 여기에 새 테이블이 생성되고 테이블을 열면 양식 항목이 저장되는 것을 관찰할 수 있습니다.
Tablesome은 기본적으로 모든 Elementor 양식 페이지(여러 양식이 있는 경우)에서 제출한 모든 양식을 저장합니다. 특정 Elementor 양식 페이지의 양식 제출만 저장하려면 워크플로를 설정해야 합니다.
데이터베이스에 저장할 특정 양식만 포함하는 방법은 무엇입니까?
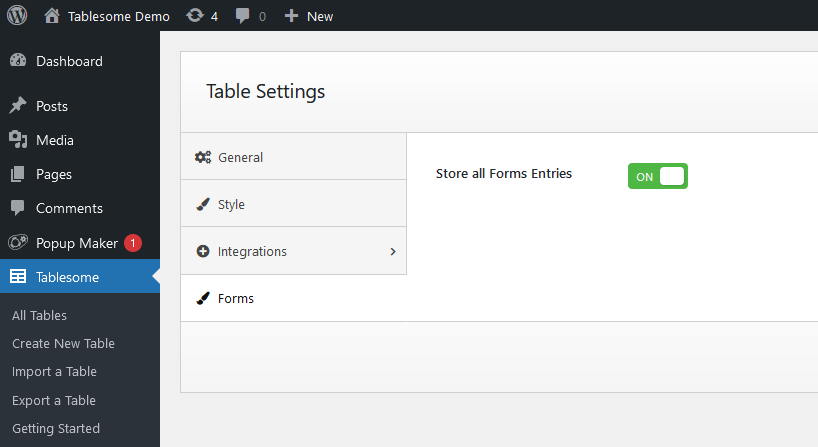
- 이렇게 하려면 Tablesome → Tablesome 설정 → Forms 로 이동합니다.
- 여기에서 "모든 양식 항목 저장" 옵션이 활성화된 것을 볼 수 있습니다.

- 이 옵션을 비활성화하면 모든 양식의 자동 저장이 중지되고 생성하는 모든 Elementor 양식에 대해 Tablesome 양식 자동화를 설정하게 됩니다.
- "모든 양식 항목 저장" 옵션을 비활성화한 다음 Tablesome 테이블 양식 자동화를 설정합니다.
- 특정 양식 저장을 설정하려면 Tablesome → Create New Table 로 이동하십시오.
- 새 테이블 만들기 페이지에서 저장하려는 양식의 이름과 같은 적절한 제목을 테이블에 지정합니다.
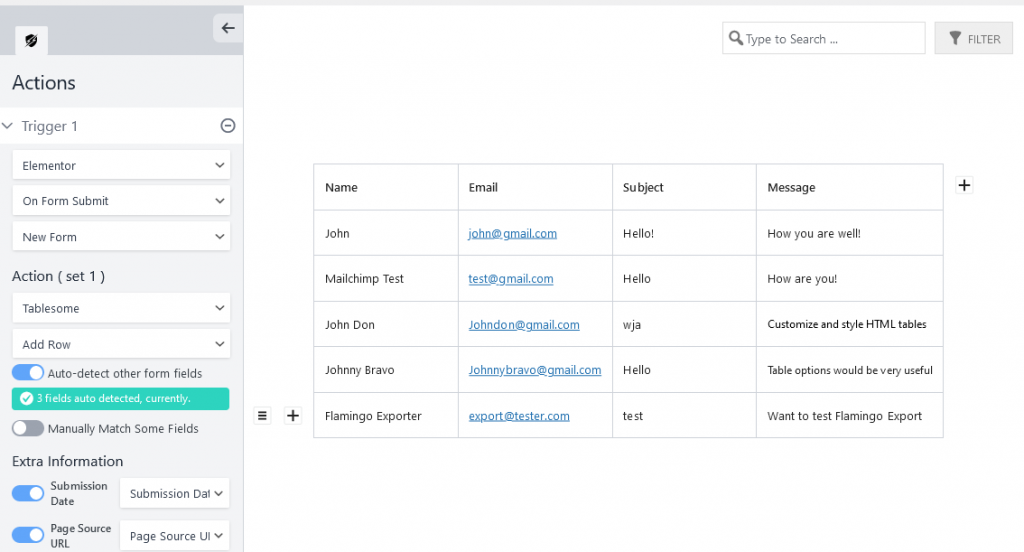
- Elementor Form Trigger를 추가해야 하는 Triggers & Actions 도구 모음으로 이동합니다.
- 작업 도구 모음에 통합 필드에서 "Elementor"를 선택하는 Trigger 1 섹션이 있음을 알 수 있습니다.
- 다음으로 작업 유형 필드에 "양식 제출 시"를 추가하고 양식 필드에 저장하려는 Elementor 양식을 선택해야 합니다.

- 그런 다음 작업의 통합 필드에서 '테이블섬'을 선택한 다음 작업에서 '행 추가'를 선택합니다.
- 기본적으로 "다른 양식 필드 자동 감지"가 선택되며 모든 Elementor 양식 필드가 자동으로 감지되고 저장되도록 선택되는 것을 볼 수 있습니다.
- 첫 번째 양식이 제출되면 양식 필드를 기반으로 테이블에 열이 자동으로 생성되고 제출된 내용이 저장됩니다.
- 양식에서 선택한 필드만 저장하는 '일부 필드 수동 일치'라는 또 다른 옵션도 있습니다.
- 이 옵션을 선택하고 원하는 경우 특정 열을 수동으로 일치시킬 수 있습니다.
- 그런 다음 '테이블 저장'을 클릭하여 테이블을 저장하면 Elementor 양식 제출이 이 테이블에 저장됩니다.
- 완료되면 테스트 양식을 제출하고 양식이 테이블에 성공적으로 저장되는지 확인하십시오.
Elementor 양식 데이터베이스 보기
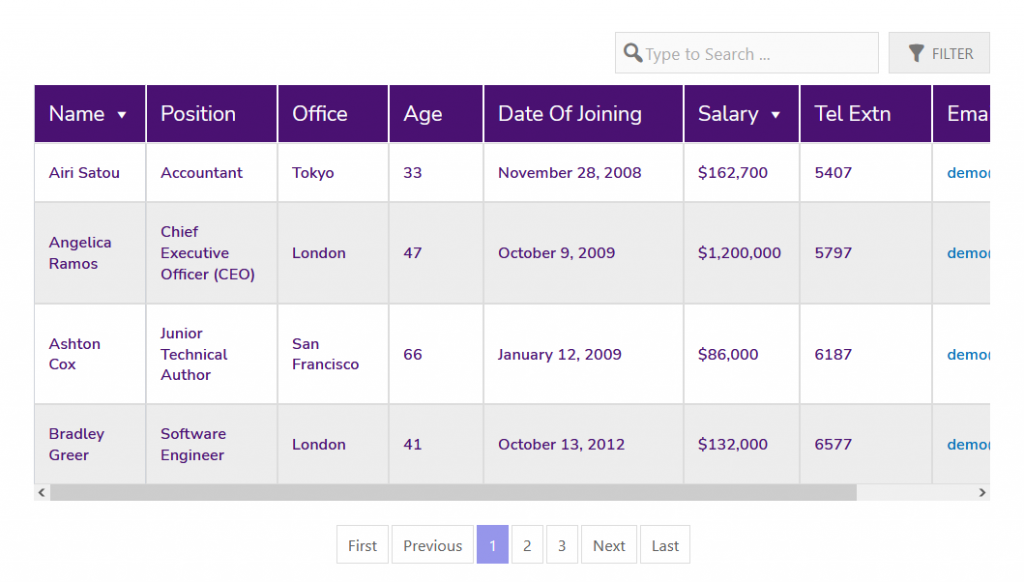
- Tablesome → 모든 테이블 → 양식 데이터베이스 테이블 선택으로 이동하여 Elementor 양식 제출을 볼 수 있습니다.
- 여기에서 제출한 양식이 테이블에 깔끔하게 표시되는 것을 볼 수 있습니다. 양식 항목을 쉽게 검색, 정렬 및 필터링할 수 있습니다.
- 많은 양의 양식 제출이 있는 경우 이러한 테이블 옵션이 매우 유용할 것입니다.
- 제출된 내용을 조회할 수 있을 뿐만 아니라 테이블썸이 제공하는 고유한 옵션인 '편집'도 가능합니다.
Elementor 양식 제출 표시
- Tablesome Form 제출 테이블에서 테이블 제목 근처에 테이블 단축 코드가 표시되는 것을 볼 수 있습니다.


- Elementor Form 제출 데이터베이스와 함께 테이블을 표시하려는 Elementor 페이지에 Tablesome 단축 코드를 복사하여 붙여넣을 수 있습니다.
- 테이블 섬 → 테이블섬 설정 으로 이동하여 테이블 레이아웃을 사용자 정의하고 테이블 스타일을 변경할 수 있습니다.
저장된 Elementor 양식 데이터베이스 내보내기
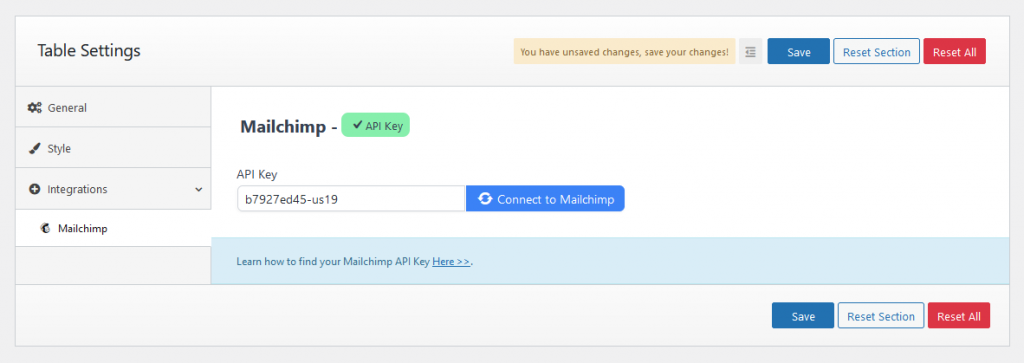
Elementor Form 제출을 Mailchimp 이메일 마케팅 도구로 자동으로 내보낼 수 있습니다. 제출물을 Mailchimp로 내보내려면 두 번째 작업을 설정해야 합니다. Tablesome을 사용하여 Elementor Mailchimp 통합을 설정하려면 이 자습서를 참조하십시오. 
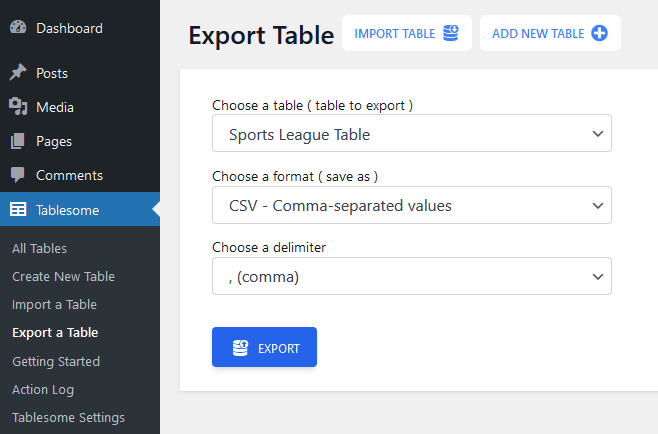
Elementor 양식 제출을 CSV 및 XLSX 파일 형식으로 수동으로 내보낼 수도 있습니다. 데이터베이스 테이블 위의 "테이블 내보내기" 버튼을 클릭합니다. 
Elementor Collections 기능을 사용하여 양식 제출 저장
Elementor Pro 플러그인은 '제출 후 Elementor 양식 작업' 옵션의 일부인 Elementor 수집 제출 기능과 함께 제공됩니다. 이 기능을 사용하지 않는 것이 좋지만 Elementor 양식을 데이터베이스에 저장하기 위해 Elementor 제출물 수집 기능을 사용하는 방법을 살펴보겠습니다.
- Elementor Form을 추가하고자 하는 페이지로 이동하여 Elementor Form 위젯을 이용하여 폼을 추가합니다.

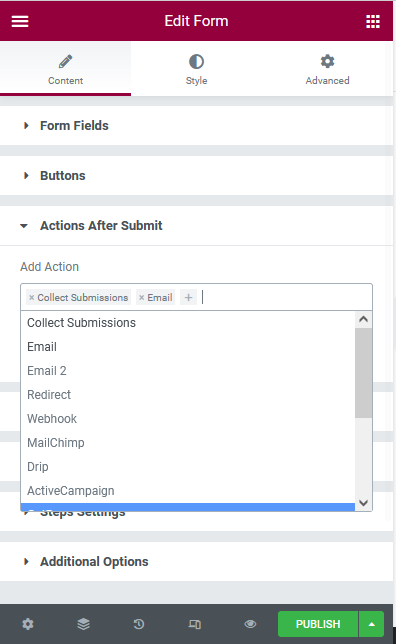
- Elementor Form 위젯에서 "제출 후 작업" 섹션을 찾을 수 있습니다. 섹션에서 사용자가 양식을 제출한 후 수행할 작업을 추가할 수 있습니다. 여기에 팝업, 리디렉션 등과 같은 몇 가지 옵션이 있습니다.
- 제출물 및 이메일 수집 옵션이 기본적으로 선택됩니다. 양식이 제출된 후 수행할 다른 옵션을 선택할 수도 있습니다.
보려면 제출물 데이터베이스가 WordPress 대시보드로 이동한 다음 Elementor → 제출물 로 이동합니다.
이 제출 페이지에는 보유하고 있는 모든 Elementor 양식의 모든 양식 제출이 나열됩니다. 특정 제출을 클릭하고 양식 제출의 세부 정보를 볼 수 있습니다.
양식 제출에 Elementor Collections 대신 Tablesome을 사용하는 이유는 무엇입니까?
Elementor Pro에는 기본 양식 컬렉션 옵션이 제공되므로 양식 제출을 저장하기 위해 Tablesome을 사용해야 하는 이유가 궁금할 수 있습니다. Tablesome은 Elementor 컬렉션보다 우수하며 그 이유는 다음과 같습니다.
가져오기 옵션 없음:
이전 사이트에서 새 사이트로 마이그레이션하는 경우 Elementor Form 제출물에는 가져올 수 있는 옵션이 없기 때문에 Elementor Form 제출물은 마이그레이션할 수 없습니다. 다른 플러그인이 있는 이전 양식 항목 데이터베이스가 있는 경우 이를 Elementor 데이터베이스에 추가할 수 없다고 가정합니다.
API 내보내기 조건 없음:
때때로 API를 사용하여 외부 도구에 연결할 때 모든 양식 제출을 보내고 싶지 않을 수 있습니다. API를 통해 전송하려면 'true' 또는 'false'와 같은 값에 몇 가지 조건을 적용할 수 있습니다.
내보내기 문제:
일부 사용자는 데이터를 내보낼 때 일부 데이터가 제대로 내보내지지 않는다고 불평했습니다.
중복 제출 및 스팸 발송자를 막을 수 없음:
컬렉션에서 많은 중복 제출과 수천 개의 스팸 양식 제출을 얻을 수 있습니다. 이를 막을 방법은 없습니다.
프런트엔드에 표시할 수 없음
양식 제출을 WordPress 프론트엔드에 표시하려는 경우에는 옵션이 없습니다. 수동으로 CSV 파일로 내보낸 다음 다른 도구를 사용하여 WordPress 페이지 및 게시물에 표시해야 합니다.
제한된 타사 연결
Elementor에는 일부 이메일 마케팅 서비스와 같은 일부 타사 도구가 있지만 Google Sheets, Salesforce, Zapier, Notion 등과 같은 일부 중요하고 유용한 통합이 누락되었습니다.
그래서 Tablesome은 여러 면에서 Elementor Collections보다 훨씬 낫고 가장 멋진 점은 무료라는 것입니다!
따라서 Tablesome을 사용하여 데이터베이스에 대한 Elementor Form 제출을 수집하십시오.
