Elementor 양식 사용에 대한 완전한 가이드
게시 됨: 2022-04-09비즈니스 웹 사이트가 있는 경우 양식은 필수 요소입니다. 고객이 더 쉽게 연락하고 중요한 정보와 피드백을 제공할 수 있습니다. 그러나 그것들을 만드는 방법을 알아내는 것은 어려울 수 있습니다.
간단하고 직접적인 전략을 찾고 있다면 Elementor 양식을 사용하는 것이 좋습니다. 이 인기 있는 페이지 빌더는 미학적으로 좋고 사용하기 쉬운 다양한 양식을 작성하기 위한 솔루션을 제공합니다.
이 게시물에서는 Elementor 양식을 만들고자 하는 이유에 대해 논의하는 것으로 시작하겠습니다. 그런 다음, 이를 수행하는 과정을 안내하고 몇 가지 유용한 애드온 및 문제 해결 팁을 다룹니다. 뛰어들자!
요소 양식을 만드는 이유
WordPress 사이트용 양식을 만들면 많은 이점이 있습니다. 우선 방문자에게 빠르고 간단한 커뮤니케이션 방법을 제공할 수 있습니다. 또한 이를 사용하여 잠재 고객을 생성하고 청중으로부터 중요한 정보를 얻을 수 있습니다.
양식은 또한 사용자를 등록하고 지불을 수락하는 데 유용한 도구가 될 수 있습니다. 그러나 WordPress 사이트에 양식을 추가하려면 플러그인을 사용해야 합니다. 또는 Elementor와 같은 페이지 빌더를 사용할 수 있습니다.
Elementor를 사용하면 코드를 건드리지 않고도 멋진 양식을 만들 수 있습니다. 드래그 앤 드롭 편집기를 사용하여 브랜딩 및 웹사이트 미학에 맞는 반응형 양식을 만들 수 있습니다.
다음을 포함한 여러 유형의 양식 중에서 선택할 수도 있습니다.
- Elementor 연락처 양식 : 이 기능을 사용하여 사용자가 귀하에게 연락할 수 있는 간단한 양식을 작성할 수 있습니다.
- Elementor Gravity Forms : 이 Gravity Forms 위젯을 사용하면 양식을 사용자 정의하고 스타일을 지정할 때 더 많은 유연성을 얻을 수 있습니다.
- Elementor Register Forms : 이 기능을 사용하면 웹사이트에서 사용자 등록 양식을 설정할 수 있습니다.
보시다시피 이러한 각 양식에는 고유한 사용 사례가 있으며 사이트의 기능을 향상시키는 데 도움이 될 수 있습니다. 다음으로 Elementor를 사용하여 문의 양식을 작성하는 방법을 보여드리겠습니다.
위한 것입니다.
WordPress에서 Elementor 연락처 양식을 만드는 방법(6단계)
이제 Elementor 양식을 사용하려는 이유에 대해 더 많이 이해했으므로 몇 가지 간단한 단계로 Elementor 양식을 만드는 방법을 살펴보겠습니다. 이 자습서에서는 웹 사이트에 Elementor가 이미 설치 및 활성화되어 있다고 가정합니다.
무료 도구와 유료 플러그인이 있습니다. 양식 기능에 액세스하려면 프리미엄 버전이 필요합니다.
1단계: Elementor 연락처 위젯 추가
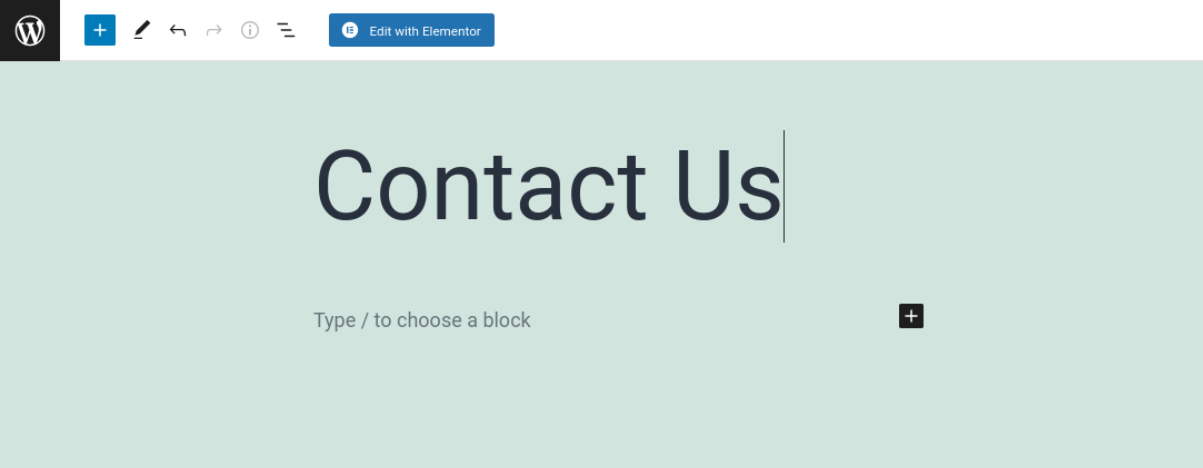
시작하려면 연락처 양식을 삽입할 페이지나 게시물로 이동하세요. 그런 다음 화면 상단에 있는 Edit with Elementor 버튼을 클릭합니다.

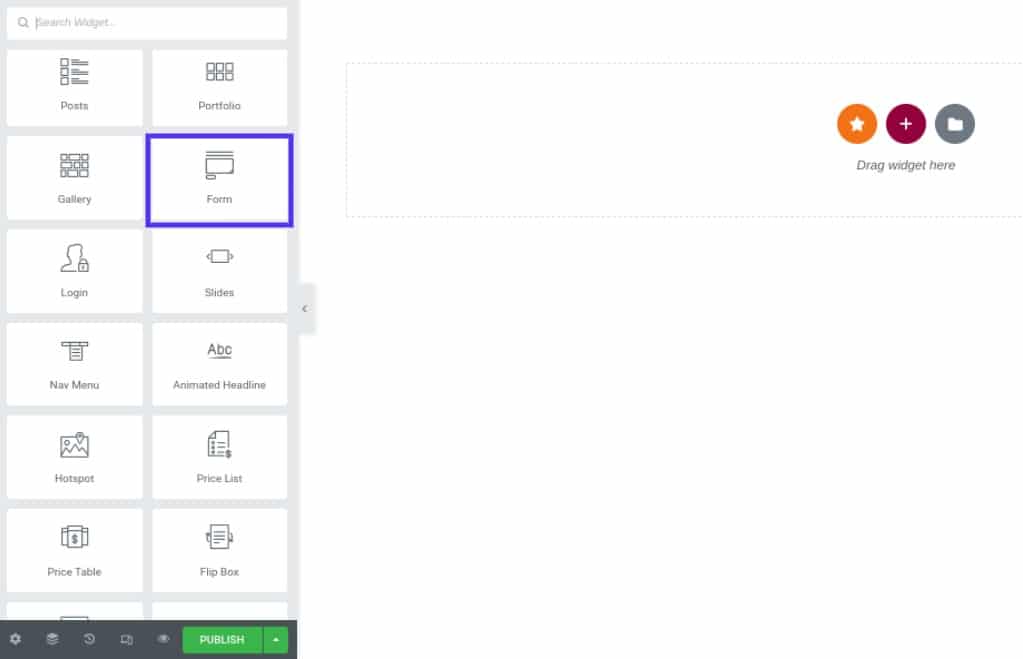
그러면 Elementor 편집기 인터페이스가 시작됩니다. 왼쪽 위젯에서 양식 위젯을 검색하여 선택합니다.

그런 다음 위젯을 페이지로 끌어다 놓을 수 있습니다. 그러면 표준 문의 양식이 삽입됩니다.
2단계: 연락처 양식 필드 설정
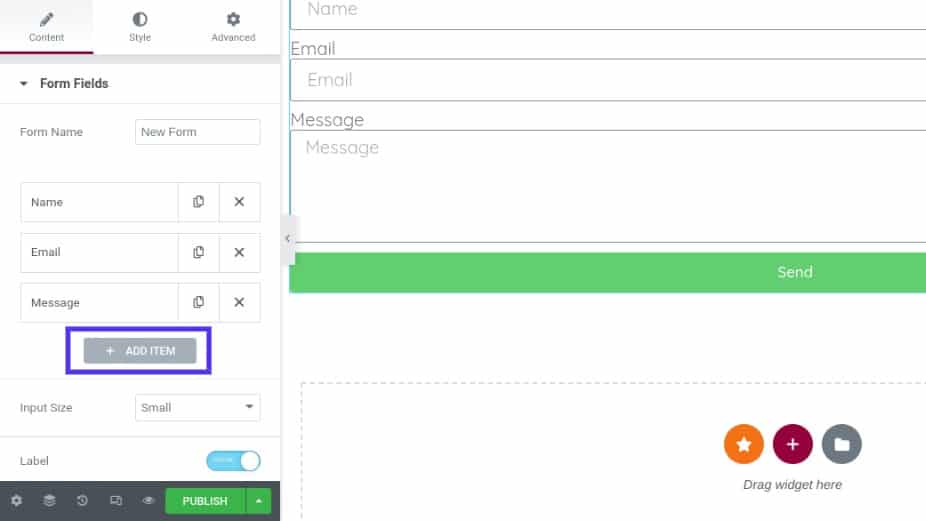
페이지에 연락처 양식을 배치하면 구성할 몇 가지 설정이 있습니다. 지금은 양식 필드 설정에 집중하겠습니다.
위젯을 클릭하고 텍스트를 사용자 지정하여 기본 양식 필드를 편집할 수 있습니다(기본 옵션을 변경하려는 경우). 추가 필드를 추가하려면 항목 추가 를 선택하여 추가할 수 있습니다.

드롭다운 목록에서 추가할 필드 유형을 선택할 수 있습니다. 다음으로 양식 필드의 이름인 레이블을 추가할 수 있습니다. 이것은 방문자에게 예상되는 입력을 보여줍니다.
자리 표시자 옵션의 경우 사용자가 정보를 입력하기 전에 양식 필드에 표시되는 텍스트를 사용자 지정할 수 있습니다. 이를 사용하여 방문자에게 제공하려는 데이터의 예를 제공할 수 있습니다.
또한 필수 설정을 활성화하고 열 너비를 수정하도록 선택할 수 있습니다. 버튼 패널을 클릭하여 양식 버튼의 모양을 사용자 정의할 수도 있습니다. 크기와 글꼴 및 색상을 변경할 수 있습니다.
3단계: 양식 제출 구성
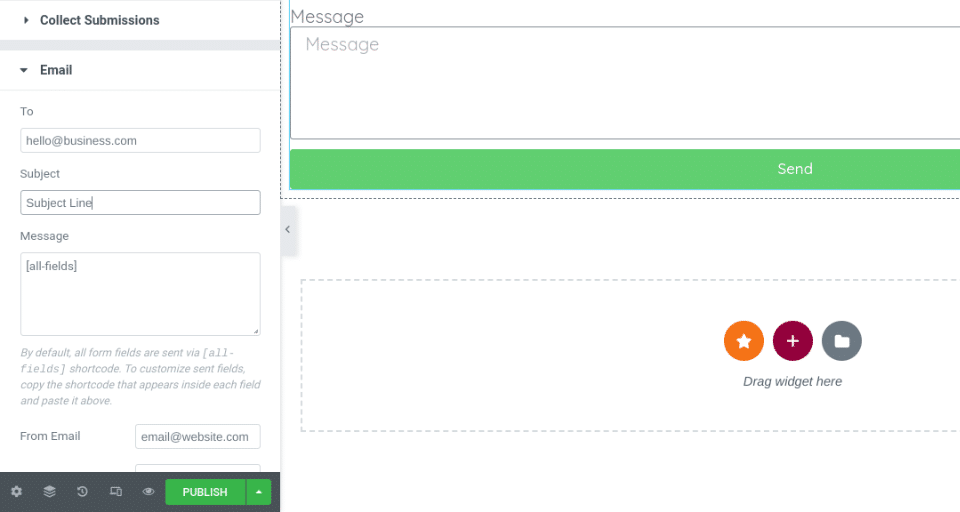
양식 필드 생성을 마친 후 다음 단계는 양식 제출 설정을 구성하는 것입니다. Elementor 편집기 내에서 이메일 로 이동하여 다양한 옵션에 액세스할 수 있습니다.
예를 들어 제출물을 전달하려는 받는 사람 필드에 이메일 주소를 입력할 수 있습니다. 원하는 경우 여러 이메일 주소를 입력할 수 있습니다.

이메일 및 메시지의 제목을 사용자 정의할 수도 있습니다. 모든 옵션 구성을 마쳤으면 변경 사항을 저장해야 합니다.
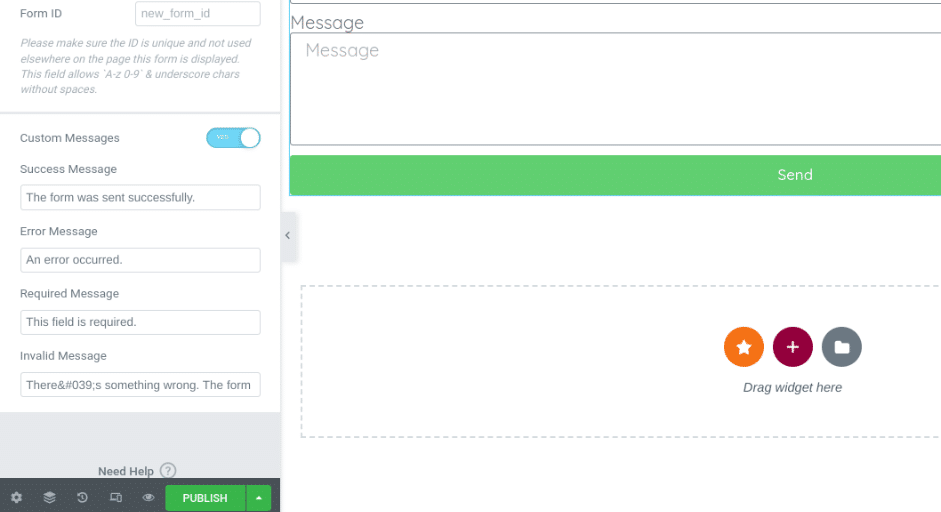
4단계: 연락처 양식 메시징 사용자 지정
연락처 양식을 추가로 개인화하려면 사용자 정의 메시지를 활성화하면 됩니다. 추가 옵션 을 선택한 다음 사용자 지정 메시지 에 대한 토글 스위치를 예로 이동합니다.

수정할 수 있는 메시지에는 네 가지 유형이 있습니다.
- 성공 메시지 : 사용자가 양식을 제출하면 나타납니다.
- 오류 메시지 : 제출 과정에서 문제가 있는 경우 표시됩니다.
- 필수 메시지 : 특정 필드가 완료되지 않았음을 사용자에게 알리기 위해
- 잘못된 메시지 : 사용자에게 양식 제출과 함께 무언가가 꺼져 있음을 알립니다.
브랜드의 목소리와 스타일에 맞게 이러한 메시지를 사용자 지정할 수 있습니다. 예를 들어, 약간의 개성을 추가하기 위해 문구를 수정할 수 있습니다.
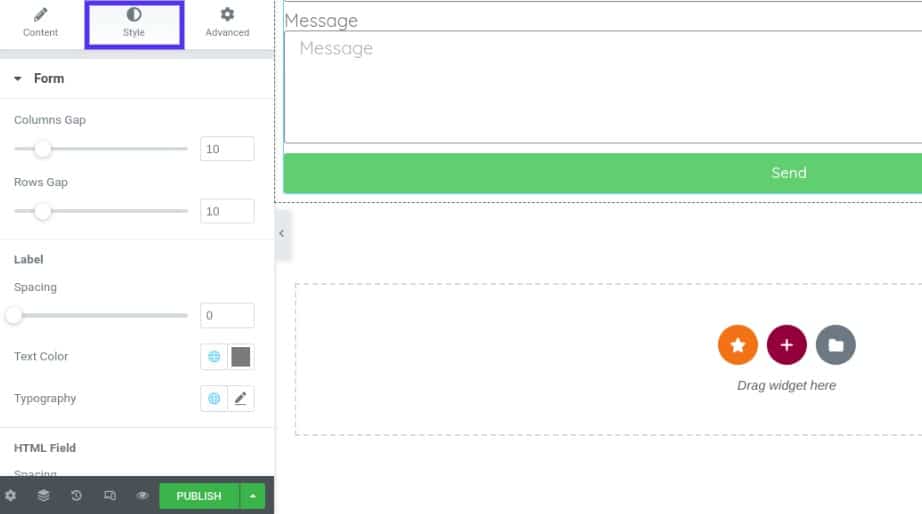
5단계: Elementor 연락처 양식 스타일 지정
양식의 기본 텍스트와 필드를 처리했으면 Elementor 연락처 양식의 디자인 스타일 지정을 시작할 수 있습니다. 예를 들어 브랜드와 일치하는지 확인하고 싶을 수 있습니다.
시작하려면 위젯 편집기 상단의 스타일 탭을 클릭하세요.

여기에서 연락처 양식의 디자인을 사용자 지정하는 데 사용할 수 있는 다양한 옵션과 설정을 찾을 수 있습니다. 예를 들어 간격과 패딩을 조정하고 색상, 크기, 레이블 및 버튼을 변경할 수 있습니다.
6단계: 양식 저장 및 게시
Elementor 문의 양식의 모양과 내용이 만족스러우면 저장하고 게시하기만 하면 됩니다. 화면 왼쪽 하단에 있는 게시 버튼을 선택하면 됩니다.
그게 다야! 그런 다음 프런트 엔드에서 연락처 양식을 미리 보고 원하는 대로 표시되는지 확인할 수 있습니다.
Elementor Forms용 인기 애드온
기본적으로 Elementor 페이지 빌더에는 WordPress 웹 사이트의 양식을 작성하기 위한 다양한 옵션이 있습니다. 그러나 양식의 기능을 확장하는 데 도움이 되는 플러그인을 추가하는 것도 고려할 수 있습니다. 몇 가지 옵션을 살펴보겠습니다.
Elementor용 마스터 애드온

Elementor 플러그인용 마스터 애드온은 페이지 빌더와 웹사이트를 향상시키는 데 유용한 도구 모음을 제공하는 프리미엄 도구입니다. 여기에는 다음과 같은 기능이 포함됩니다.
- 머리글, 바닥글 및 주석 양식 작성기
- 메가 메뉴 빌더
- 이미지 호버 효과
- 표시 조건
또한 다양한 양식 플러그인과 호환됩니다. 여기에는 Contact Form 7, Ninja Forms, WP Forms 및 Caldera Forms가 포함됩니다. 플러그인의 모든 기능에 액세스하려면 연간 $39에 사용할 수 있는 프로 버전을 구입해야 합니다.
플러스 애드온

Elementor와 함께 사용할 수 있는 또 다른 편리한 도구는 Plus Addons입니다. 이 플러그인에는 페이지와 양식을 쉽게 만들고 디자인하는 데 도움이 되는 8,000개 이상의 사용자 정의 옵션과 300개 이상의 사용자 인터페이스(UI) 블록이 포함되어 있습니다.
기능은 다음과 같습니다.
- 아이콘 상자
- 지도 섹션
- 양식
- 가격표
또한 18개 이상의 템플릿 중에서 선택할 수 있습니다. 이들은 에이전시, 레스토랑, 살롱 등을 포함한 특정 유형의 비즈니스를 위해 특별히 설계되었습니다.
무료 버전이 있습니다. 그러나 유용한 기능의 전체 제품군을 활용하려면 연간 $39에 사용할 수 있는 프리미엄 라이선스를 구입하는 것이 좋습니다.
Elementor 양식 생성을 위한 추가 팁 및 요령
프리미엄 라이선스 비용을 지불하지 않고 WordPress 사이트에 대한 Elementor 문의 양식을 만들고 싶다면 할 수 있는 방법이 있습니다. 이렇게 하려면 페이지 빌더를 WPForms 또는 Formidable Forms와 같은 다른 WordPress 양식 플러그인과 페어링해야 합니다.
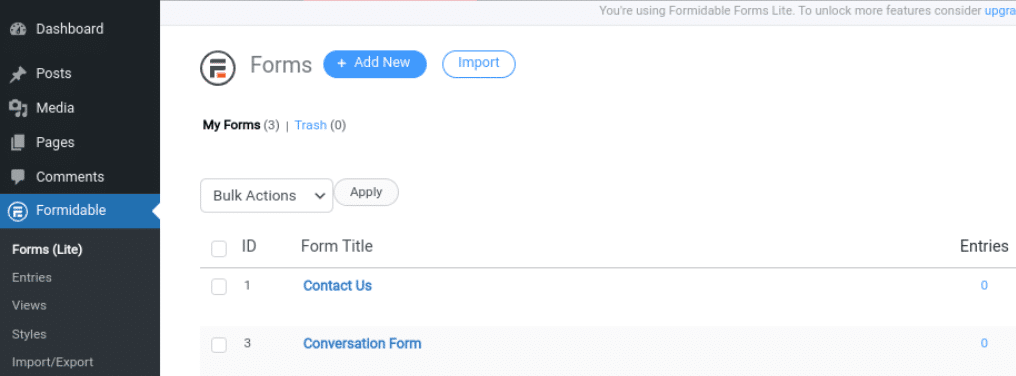
Formidable Forms를 선택했다고 가정해 보겠습니다. 사이트에 플러그인을 설치하고 활성화하면 Formidable > Forms > Add New 로 이동할 수 있습니다.

다음으로 옵션 목록에서 문의 양식 을 선택하고 미리 만들어진 몇 가지 템플릿에서 선택할 수 있습니다. 양식 작성이 완료되면 양식을 배치할 페이지로 이동하고 Elementor 편집기 인터페이스를 시작합니다.
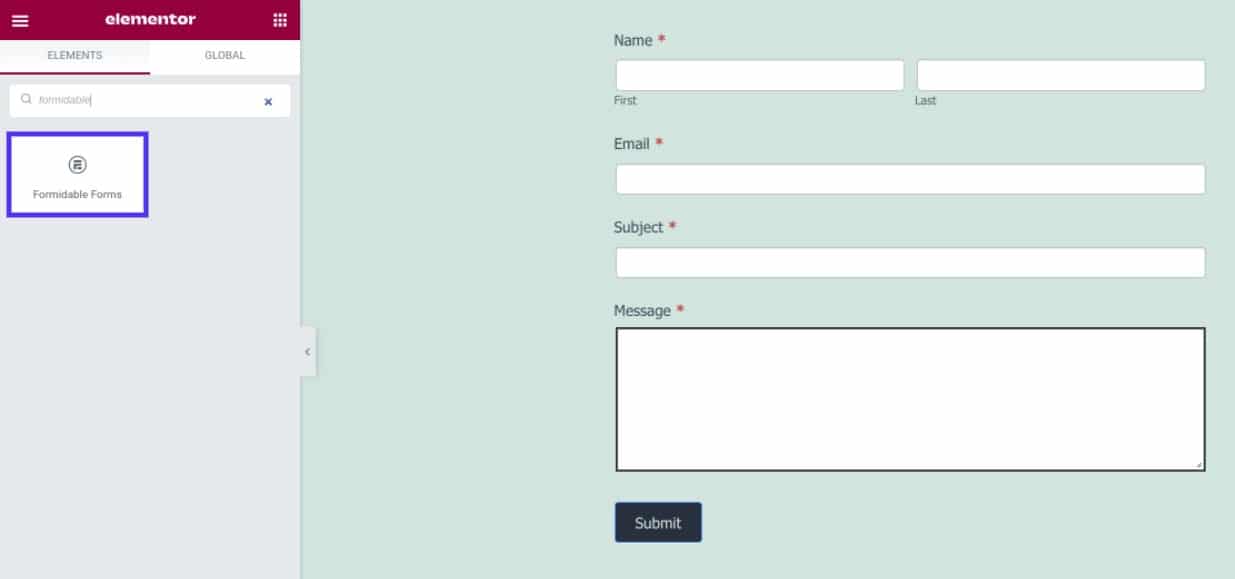
왼쪽 패널에서 Formidable Forms 위젯을 검색하여 선택합니다. 형식, 색상, 버튼, 텍스트 등을 조정할 수 있습니다.

완료되면 변경 사항을 저장하고 게시할 수 있습니다. 이 방법은 Elementor Pro 플러그인에 필요한 것보다 약간 더 많은 시간과 노력이 필요합니다. 그러나 프리미엄 플랜을 구매하지 않으려는 경우 비용을 절약하는 데 도움이 될 수 있습니다.
Elementor 양식 문제 해결
Elementor 연락처 양식은 매우 간단하고 사용하기 쉽습니다. 그러나 사용 시 문제가 발생할 수 있습니다. 사람들이 보고하는 가장 일반적인 문제 중 하나는 배달되지 않은 이메일입니다.
Elementor는 wp_mail 기능을 사용하여 이메일을 배포합니다. 즉, 호스팅 제공업체가 보낸 이메일을 받아 전달합니다.
그러나 일부 호스트는 일반적으로 이메일을 보내는 데 사용되는 PHP 기능을 비활성화하므로 이 문제가 발생할 수 있습니다. 이 오류를 해결하려면 호스팅 제공업체에 연락하여 send_mail 기능을 활성화하도록 요청하는 것이 좋습니다.
또는 SMTP(Simple Mail Transfer Protocol) 서버를 사용할 수 있습니다. Gmail과 같은 외부 소스를 사용하여 양식의 이메일을 고객의 받은 편지함으로 라우팅하는 이메일 서버입니다. 이렇게 하면 이메일이 스팸 폴더에 들어갈 가능성을 줄일 수 있습니다. SMTP를 설정하려면 WP MAIL SMTP와 같은 플러그인을 사용할 수 있습니다.
요약
양식은 웹사이트에서 중추적인 역할을 합니다. 고객이 귀하에게 연락하고, 계정을 등록하고, 지불 정보를 제출하는 등의 작업을 수행할 수 있습니다. 그러나 사이트에 대한 미학적으로 만족스러운 양식을 디자인하는 방법을 알아내는 것은 어려울 수 있습니다. 다행히 Elementor는 이를 쉽게 만듭니다.
Elementor 양식 위젯을 페이지에 추가하면 필드를 설정하고 양식 설정을 구성할 수 있습니다. 브랜드와 일치하도록 양식 디자인을 사용자 지정할 수도 있습니다.
WordPress에서 Elementor 양식을 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!

