2분 만에 맞춤형 Elementor 헤더를 디자인하는 방법
게시 됨: 2022-03-08헤더 섹션은 웹사이트의 핵심 부분입니다. 사용자는 웹 사이트에 들어간 후 이 부분으로 탐색을 시작합니다. 방문자는 복잡한 구조로 사이트를 원활하게 탐색하는 데 관심을 얻지 못할 수 있습니다. 그렇기 때문에 헤더 섹션을 간단하고 웹사이트에 맞게 조정할 수 있어야 합니다.
94%의 사람들은 웹 디자인이 웹사이트를 불신하는 이유라고 말합니다.
Brendan Hufford, SEO 이사
보기 좋은 헤더를 만드는 것도 중요한 작업입니다. Elementor를 사용하면 전문 지식 없이도 자신의 디자인을 구성하고 재설계하여 적합한 구조를 제공할 수 있습니다.
이 자습서에서는 WordPress 사이트에 대한 사용자 지정 Elementor 헤더를 디자인하는 쉬운 프로세스를 보여줍니다.
뛰어들자-
Elementor 헤더를 만들고 사용자 지정하는 방법

블로그의 이 부분에서는 두 가지 간단한 방법으로 Elementor 헤더를 만들고 사용자 지정하는 방법을 보여 드리겠습니다.
1. Elementor의 테마 빌더를 사용하여 헤더 만들기
2. Elementor 위젯을 사용하여 처음부터 Elementor 헤더 생성 및 사용자 정의
헤더 디자인을 사용하려면 Elementor Nav 메뉴 위젯과 미리 만들어진 헤더 블록 이 필요합니다. 또한 사이트의 헤더 디자인을 시작하기 전에 다음 사항을 고려해야 합니다.
- 엘리멘터(무료)
- 엘리멘터 프로
Elementor의 무료 및 프리미엄 버전을 모두 설치하고 활성화했는지 확인하십시오.
첫 번째 방법: Elementor의 테마 빌더를 사용하여 헤더 만들기
Theme Builder 기능 은 Elementor로 헤더를 만드는 가장 쉬운 방법입니다. Elementor의 핵심 기능이며 완전히 적용하기 쉽습니다.
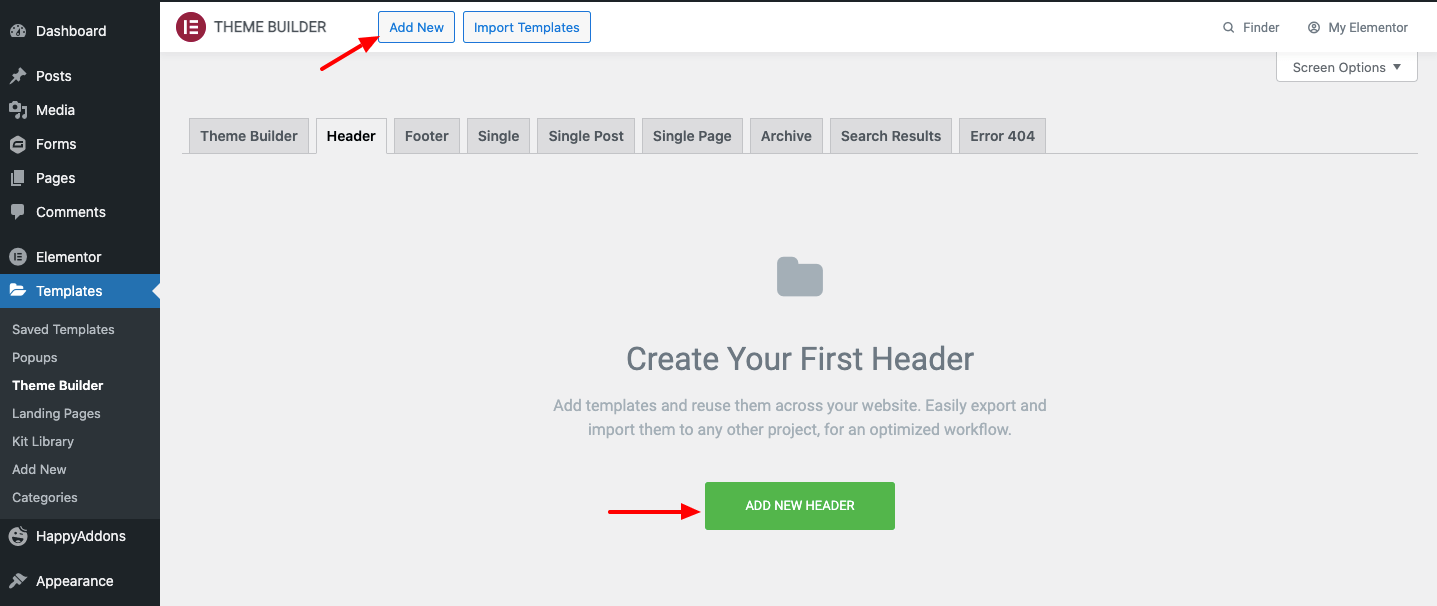
그렇게 하려면 Template->Theme Builder->Header 로 이동하십시오. 여기에서 템플릿을 생성하기 위한 다양한 옵션을 얻을 수 있습니다. 초, 맨 위의 새로 추가 버튼 또는 새 헤더 추가 버튼을 클릭하여 첫 번째 헤더 템플릿을 만들고 다음 화면을 기다립니다.

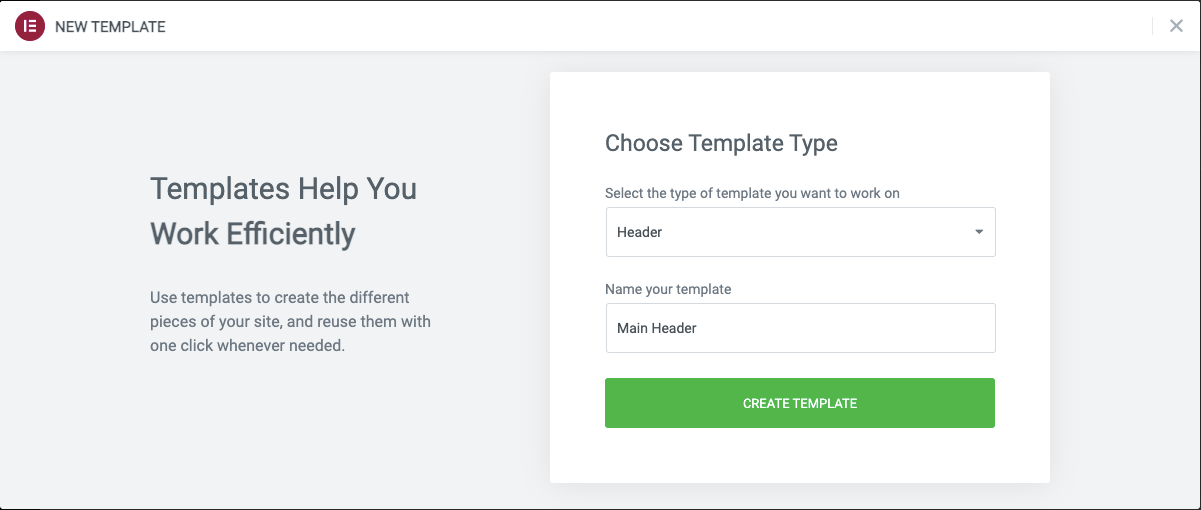
잠시 후 아래 이미지와 같은 모달 팝업을 볼 수 있습니다. 여기에서 템플릿 유형-> 헤더를 선택하고 템플릿 의 적절한 이름을 작성해야 합니다. 그런 다음 템플릿을 저장하기 위해 템플릿 만들기 버튼을 클릭합니다.

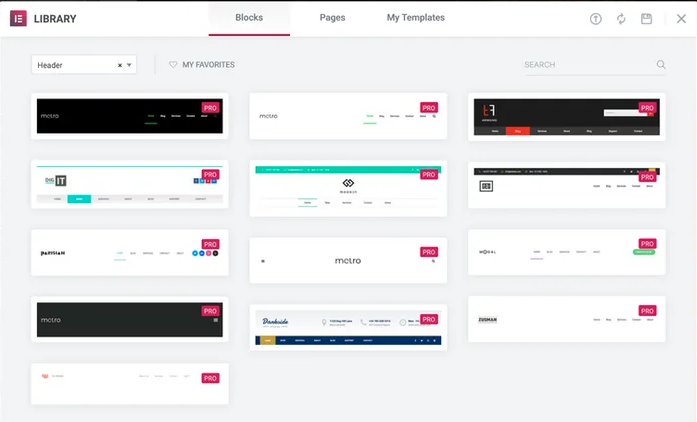
마지막으로 블록 및 페이지 가 미리 만들어진 Elementor 라이브러리 가 표시됩니다. 여기에서 적절한 헤더 블록 을 선택하고 웹사이트에 설치 해야 합니다.

두 번째 방법: Elementor 위젯을 사용하여 처음부터 Elementor 헤더 생성 및 사용자 지정
이제 Elementor 사이트의 헤더를 만드는 두 번째 방법을 보여줄 차례입니다. 첫 번째 방법이 시간을 많이 절약하는 것은 사실입니다. 그러나 두 번째 방법은 디자인하는 동안 더 많은 자유를 줄 것입니다. 전체 요소를 처음부터 디자인할 수 있기 때문입니다.
가자.
1단계: 사이트 로고 위젯 추가
먼저 세 개의 열을 선택하십시오. 헤더의 일부로 로고, 검색 창 및 소셜 버튼이 필요한 경우가 있습니다. Elementor 위젯 갤러리에서 이러한 모든 요소를 얻을 수 있습니다.
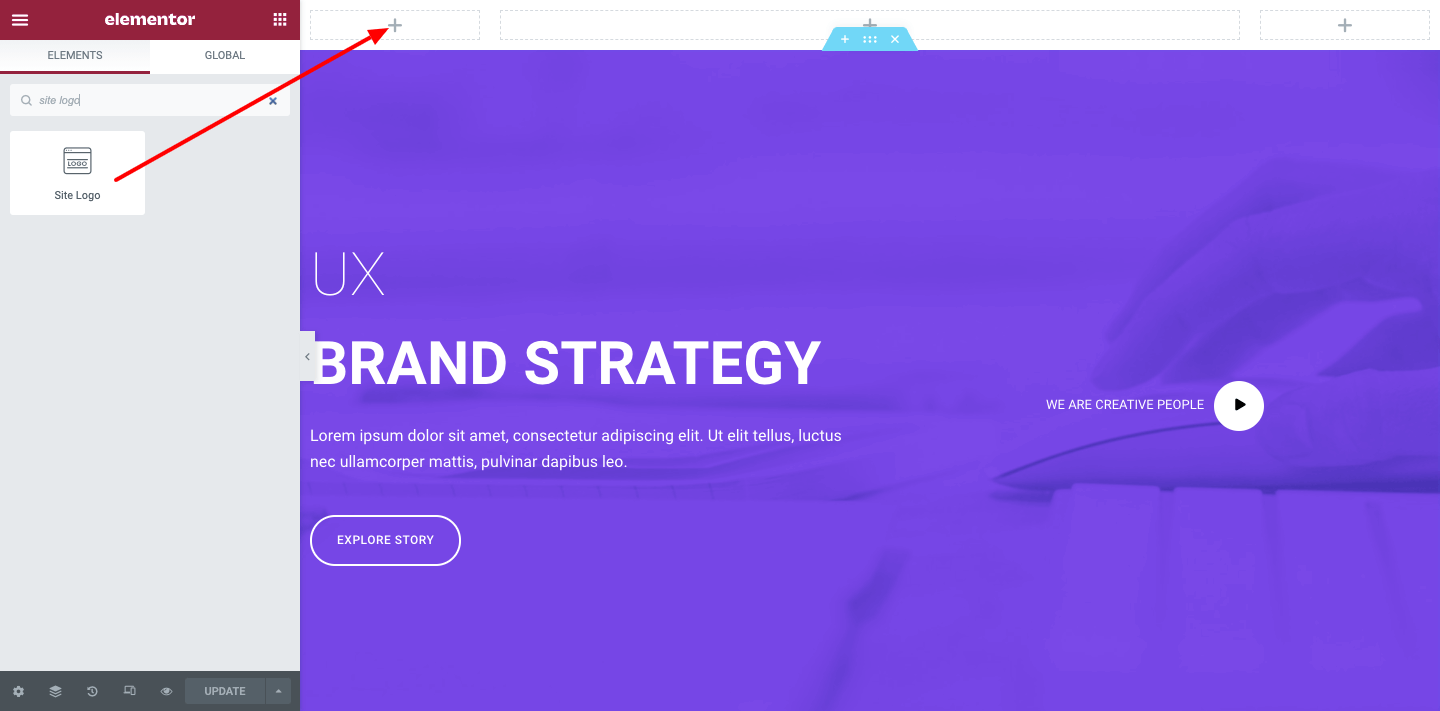
사이트 로고를 추가하려면 위젯을 선택하고 캔버스에 붙여넣습니다.

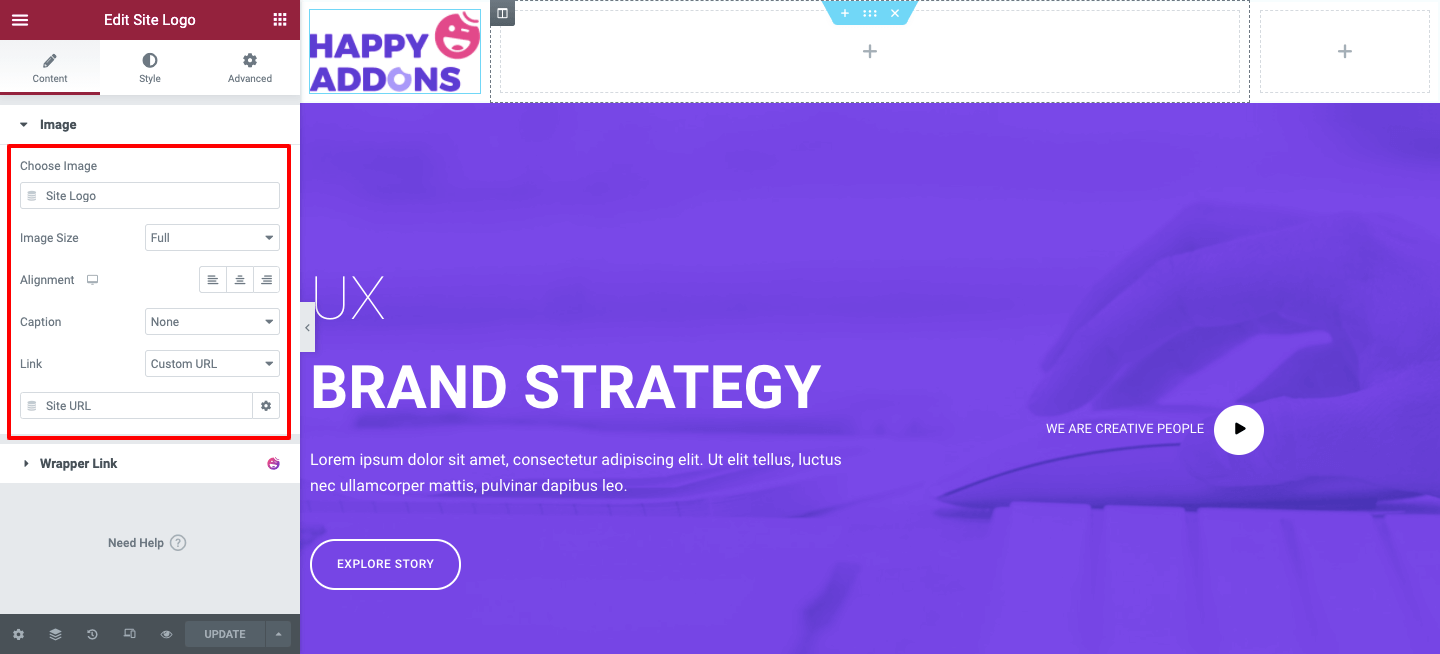
이제 원하는 대로 사용자 정의하십시오. 크기를 변경하고, 정렬하고, 캡션과 사용자 정의 링크를 추가할 수 있다고 가정해 보겠습니다.

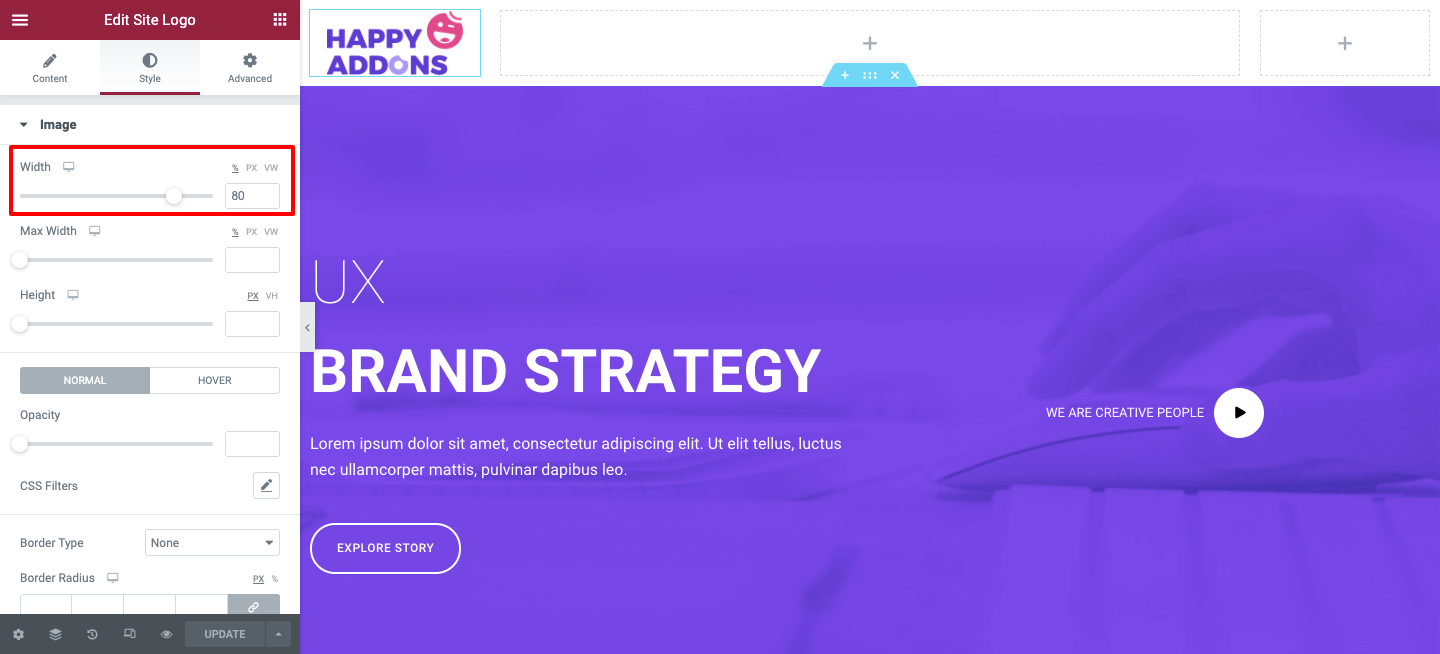
로고 위젯을 스타일화할 수도 있습니다. 그렇게 하려면 스타일 버튼을 탭하세요. 특정 사용자 정의에 대한 관련 옵션을 찾을 수 있습니다. 너비, 높이, 불투명도, CSS 필터, 테두리 유형 등.

2단계: 탐색 메뉴 위젯 추가
이제 주요 부분은 탐색 메뉴 위젯을 추가하는 것입니다. Elementor의 프로 기능입니다. 패키지를 무료에서 프로로 업그레이드해야 합니다.
탐색 메뉴 위젯을 추가하려면 몇 가지 사항을 고려해야 합니다.
- 웹사이트에 필수 페이지 추가
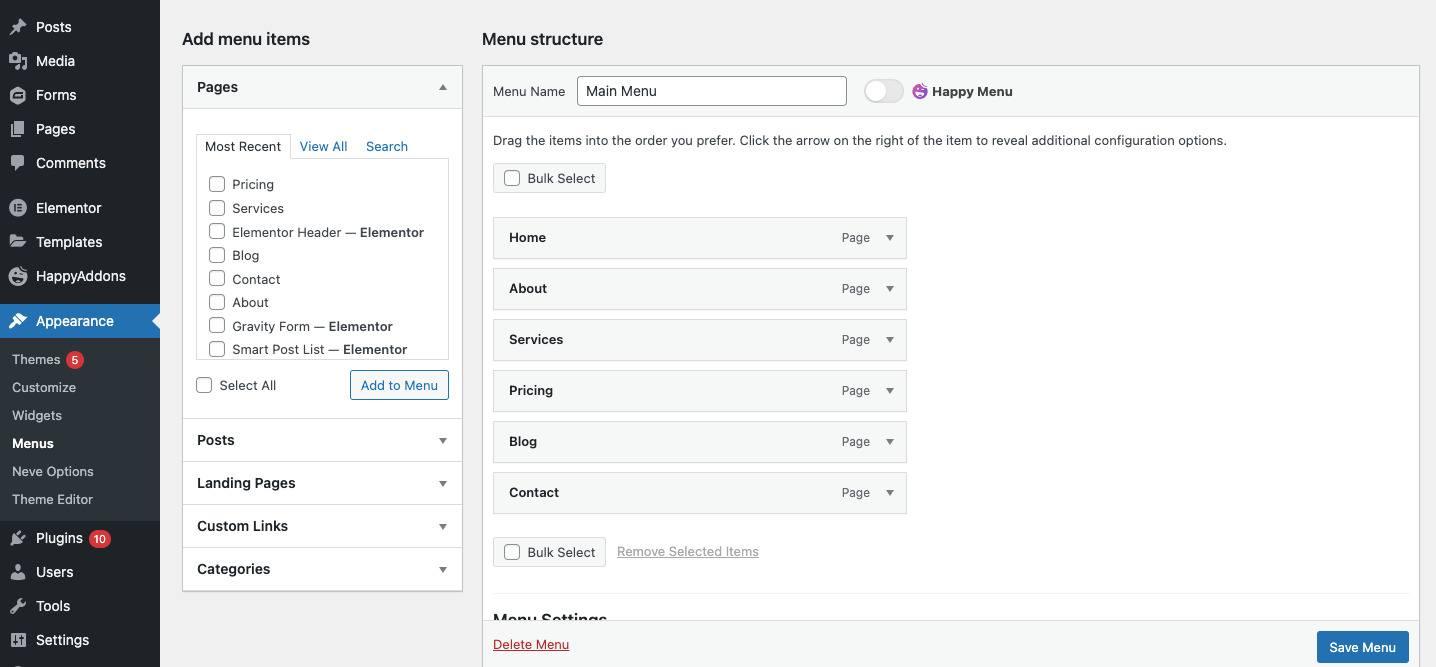
- 모양 > 메뉴 영역에서 메뉴 만들기
- 메뉴에 필수 페이지 추가
- 그리고 마지막으로 메뉴 저장

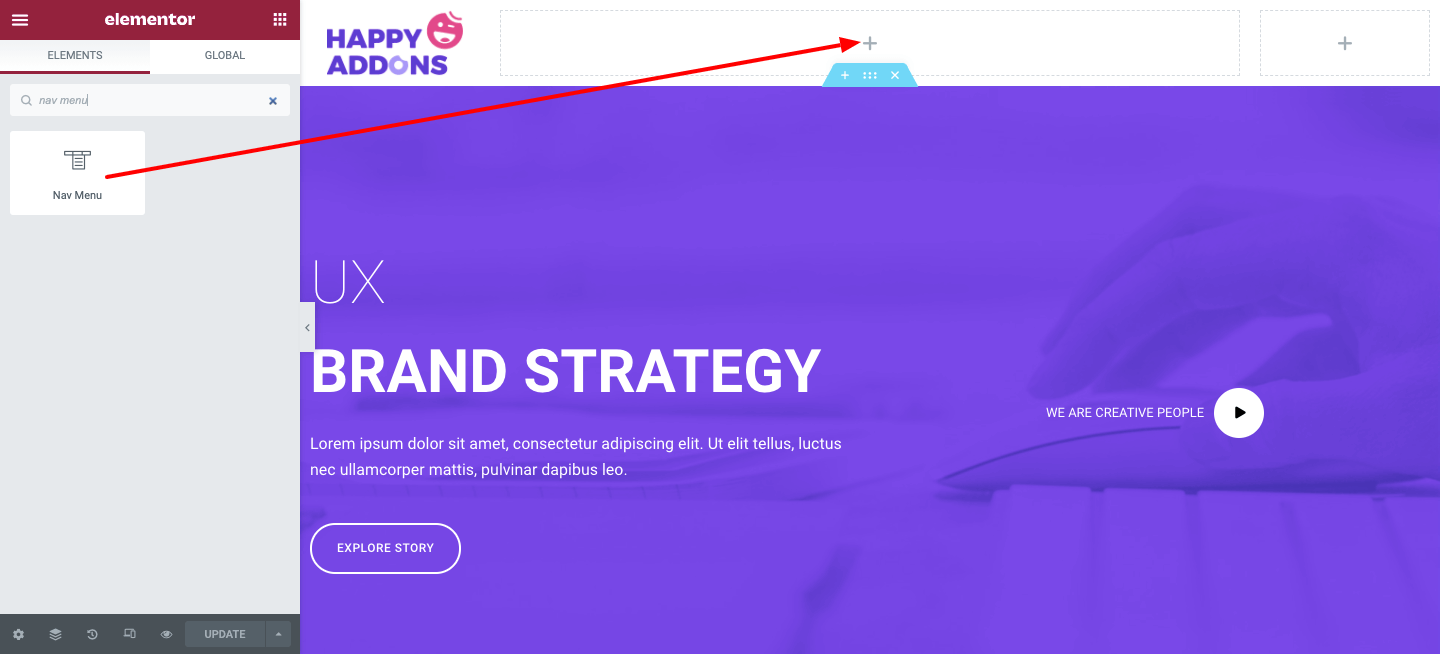
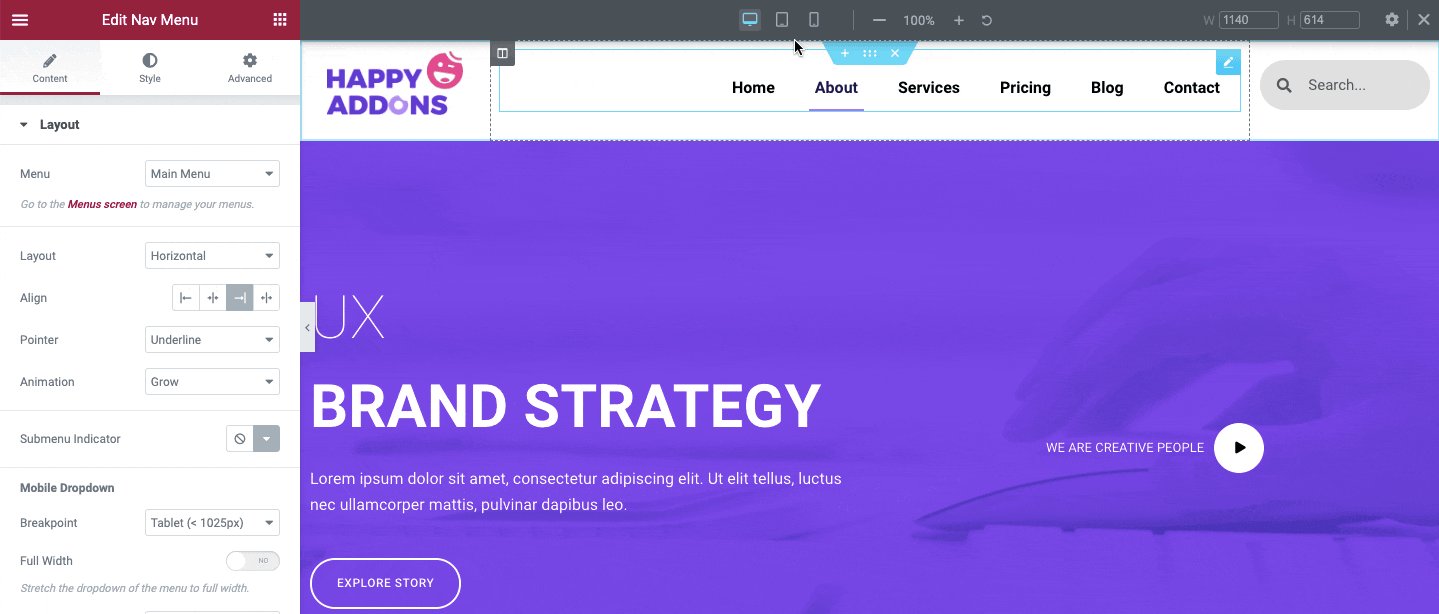
필수 페이지를 추가하고 메뉴를 만든 후에는 Elementor 디자인 캔버스로 이동합니다. 그런 다음 Elementor 위젯 갤러리에서 탐색 메뉴 위젯을 선택하고 표시된 영역에 붙여넣습니다.

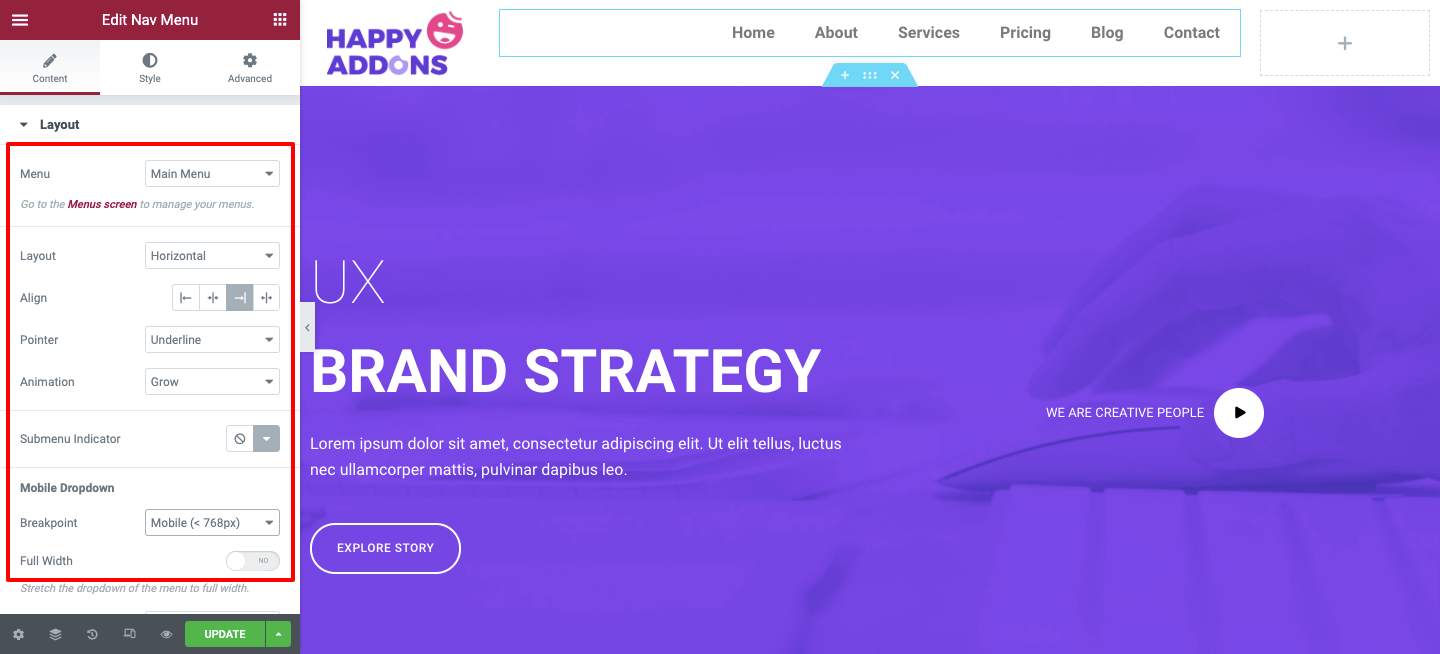
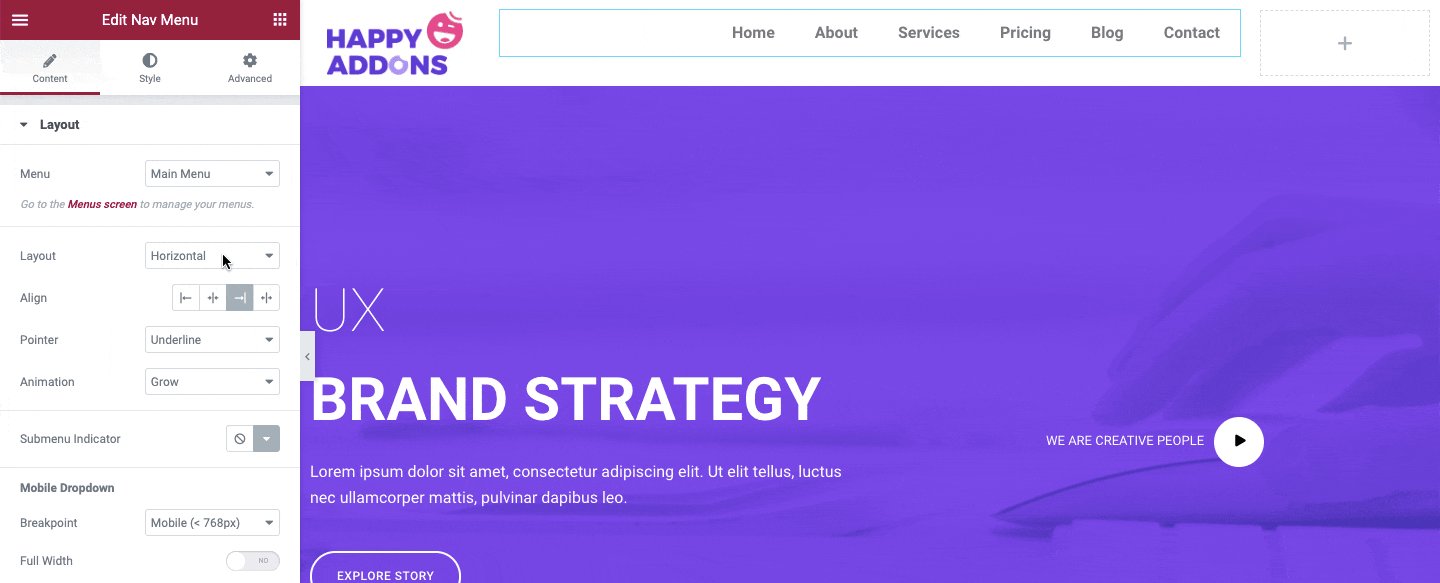
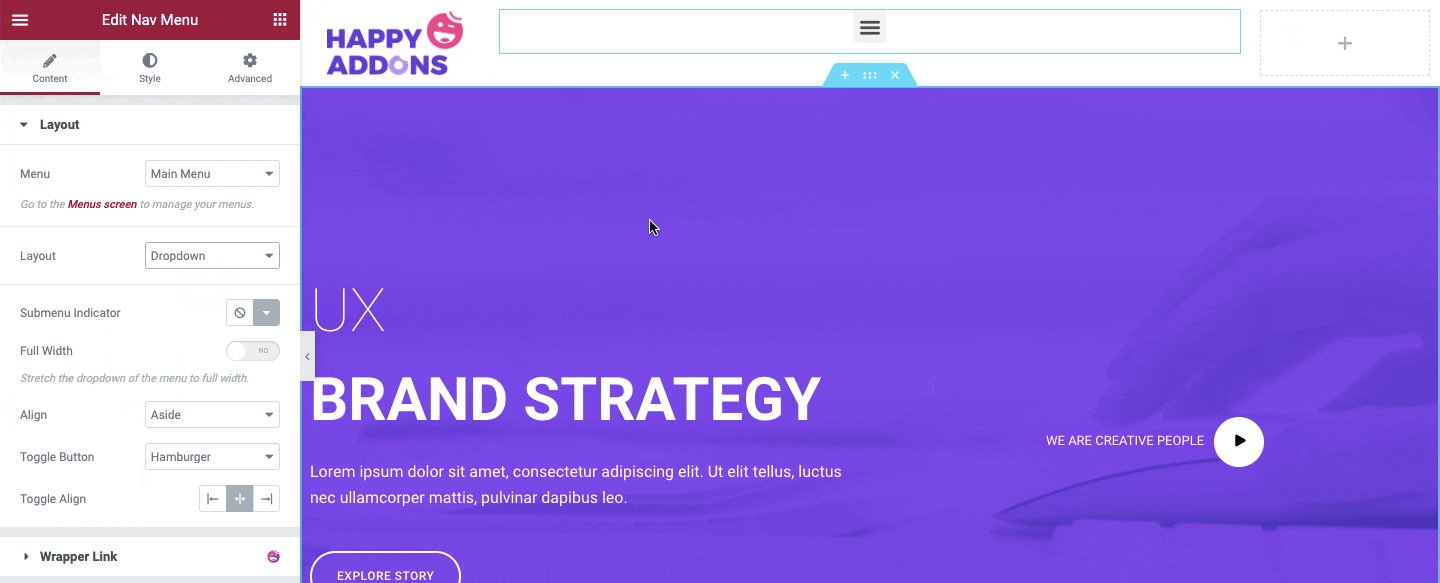
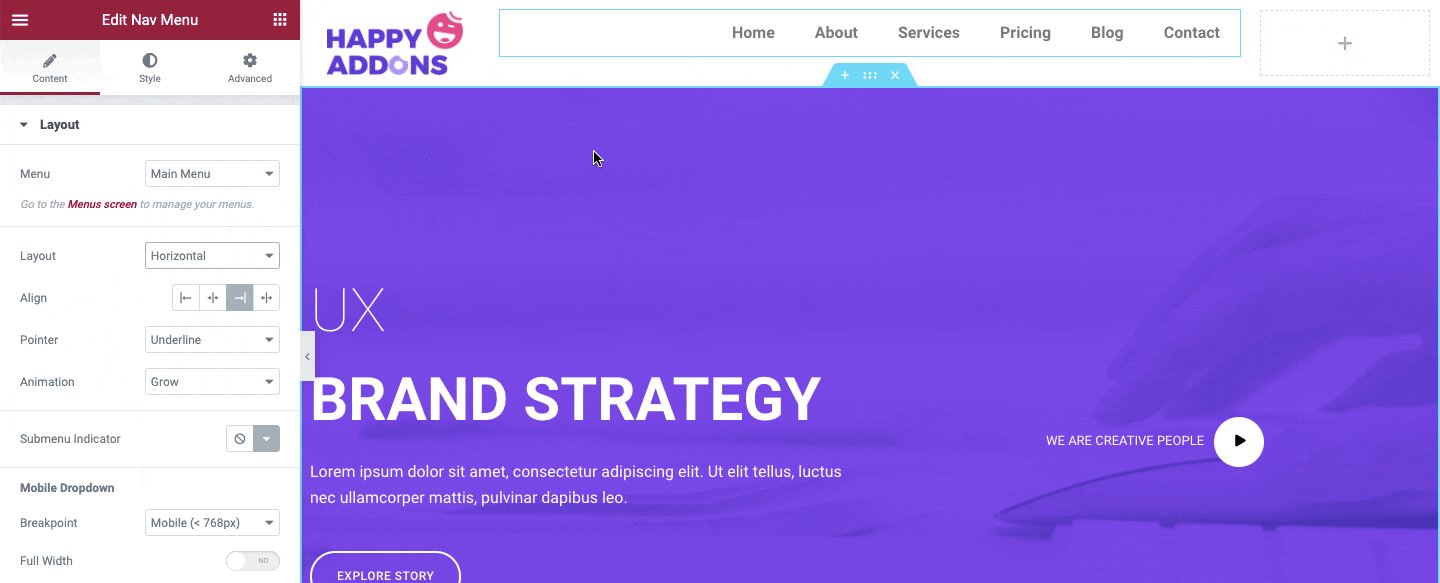
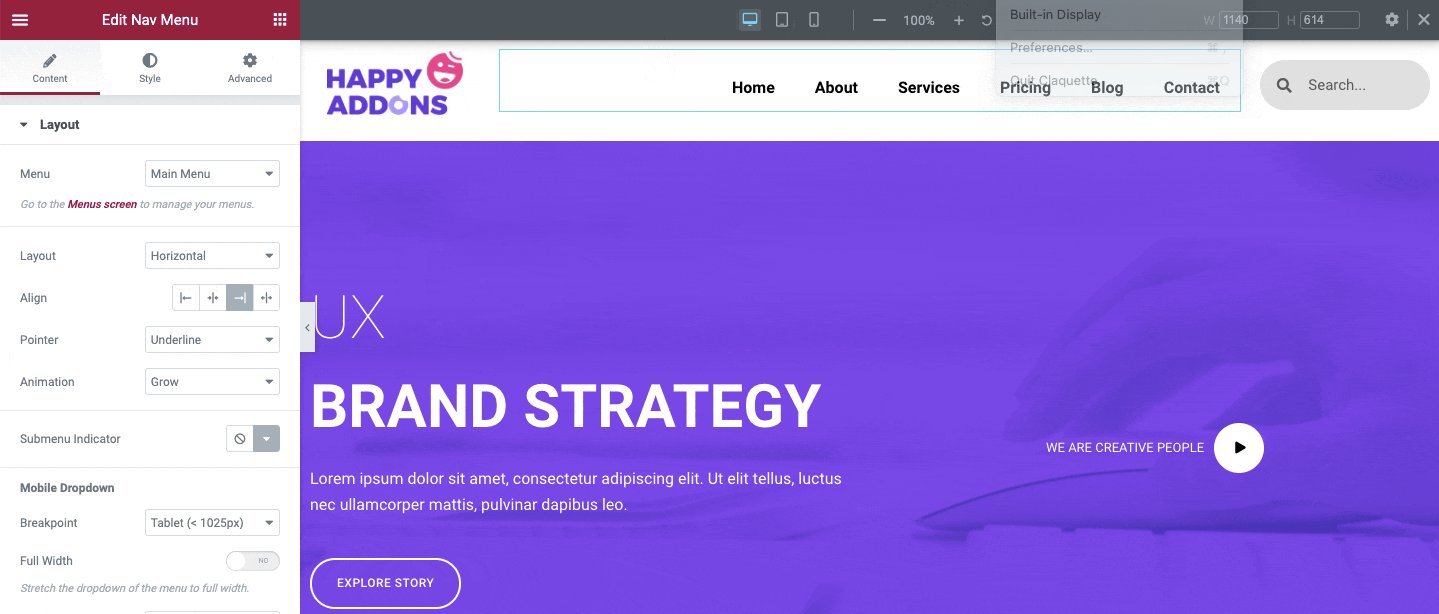
즉시 콘텐츠 사용자 지정 옵션이 나타납니다. 각 부분을 살펴보고 사용하고 싶은 최고의 디자인 패턴을 경험하십시오. 메뉴 레이아웃, 정렬, 포인터, 애니메이션 등. 메뉴가 모바일 장치에서 어떻게 보이는지 결정할 수도 있습니다.

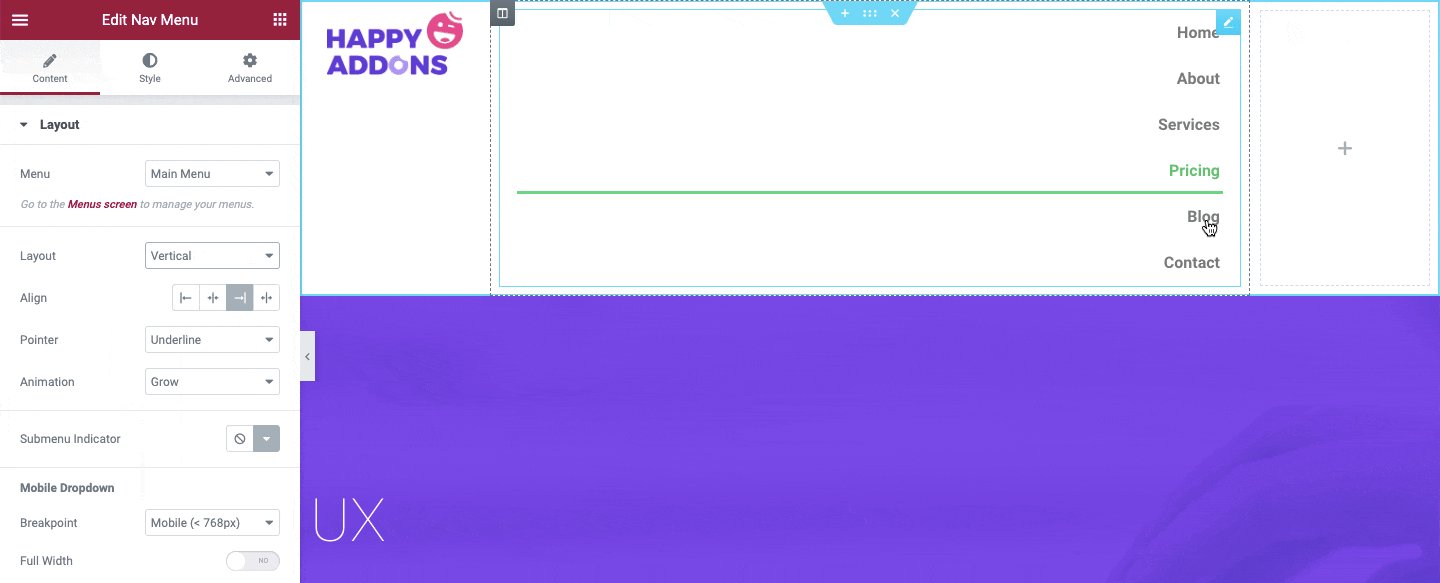
이 위젯에는 가로, 세로 및 드롭다운 레이아웃의 세 가지 유형이 있습니다. 당신에게 가장 잘 맞는 것을 선택하십시오.

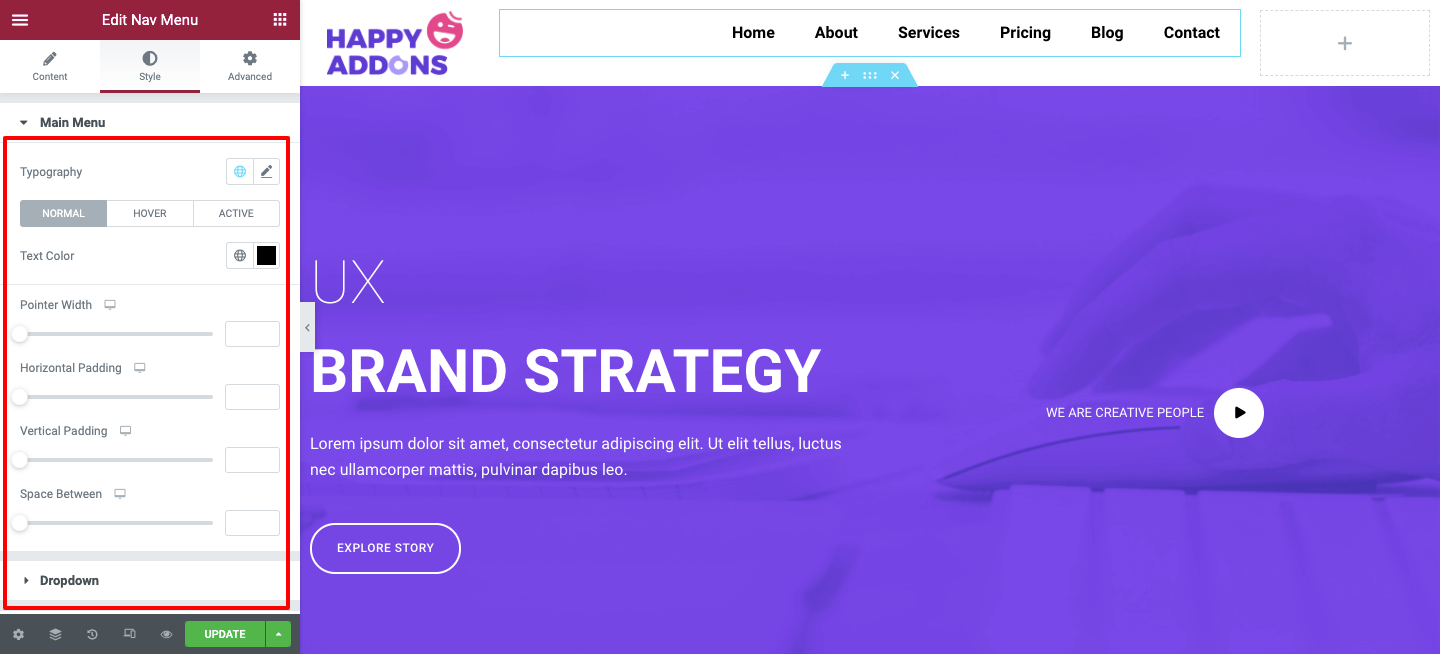
마찬가지로 스타일 버튼을 눌러 위젯의 스타일을 지정할 수 있습니다. 따라서 원하는 타이포그래피, 텍스트 색상 및 기타 스타일 설정을 변경하십시오.


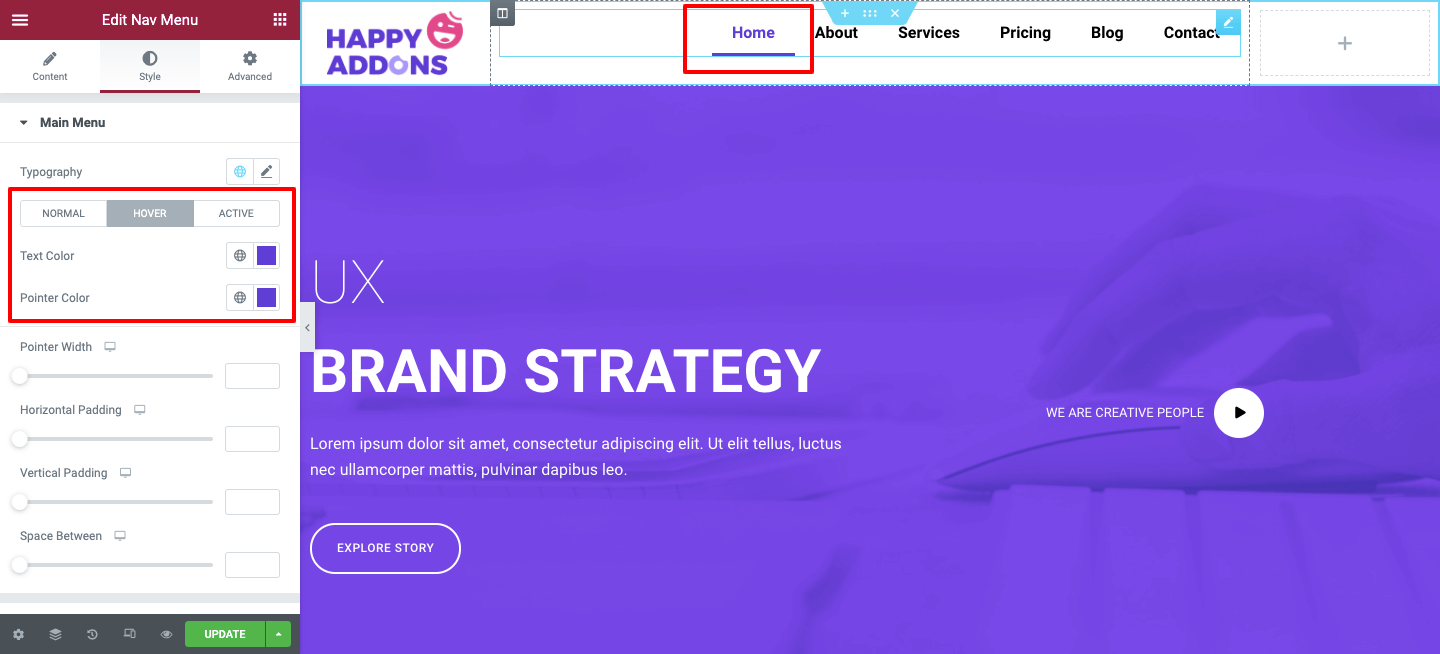
사이트 디자인과 일치하는 색상 패턴을 변경합니다. 그렇게 하려면 Text & Pointer Hover Color를 클릭하고 다양한 디자인을 실험해 보십시오.

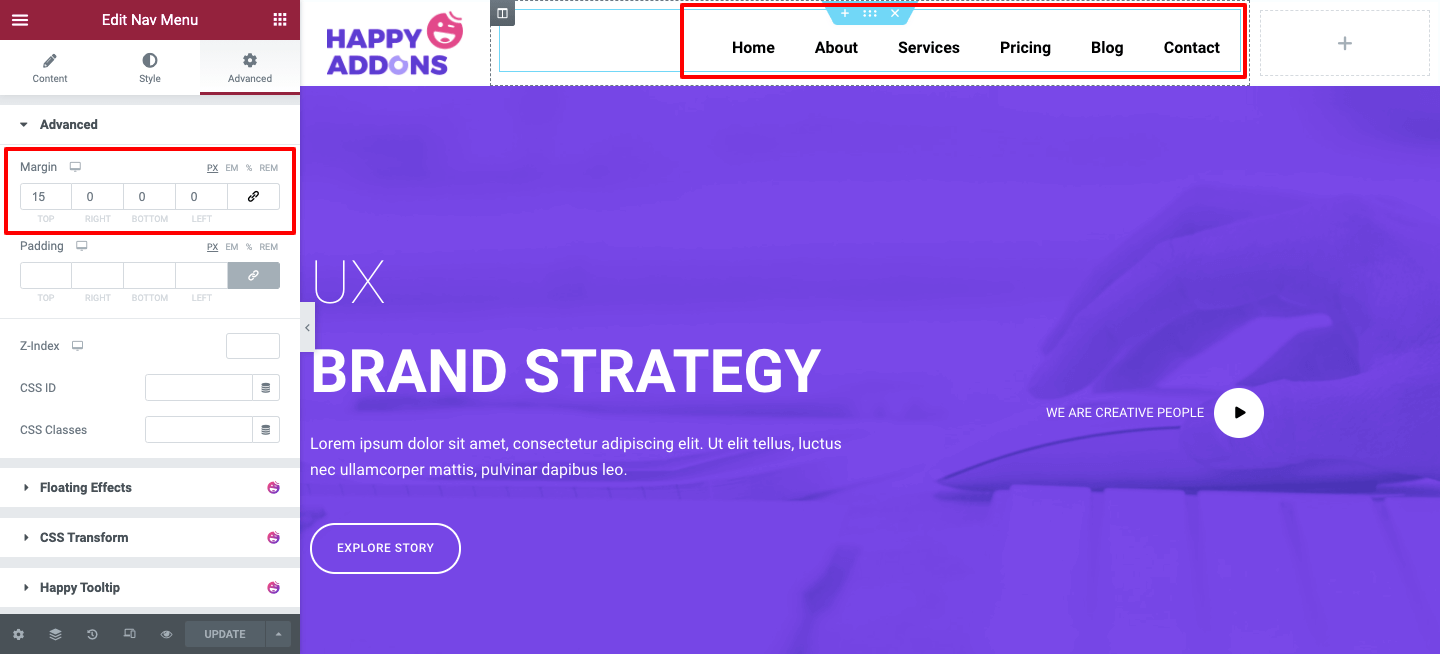
일반화된 디자인을 추가하는 것 외에도 고급 설정으로 더 많은 작업을 수행할 수 있습니다. 여백, 패딩, Z-인덱스, CSS ID, 모션, 애니메이션 등

3단계: 검색 양식 위젯 또는 소셜 공유 버튼 위젯 추가
대부분의 웹사이트는 헤더 부분에서 이 두 기능을 모두 사용합니다. 검색 양식 위젯이나 소셜 공유 버튼을 추가할 수 있습니다.
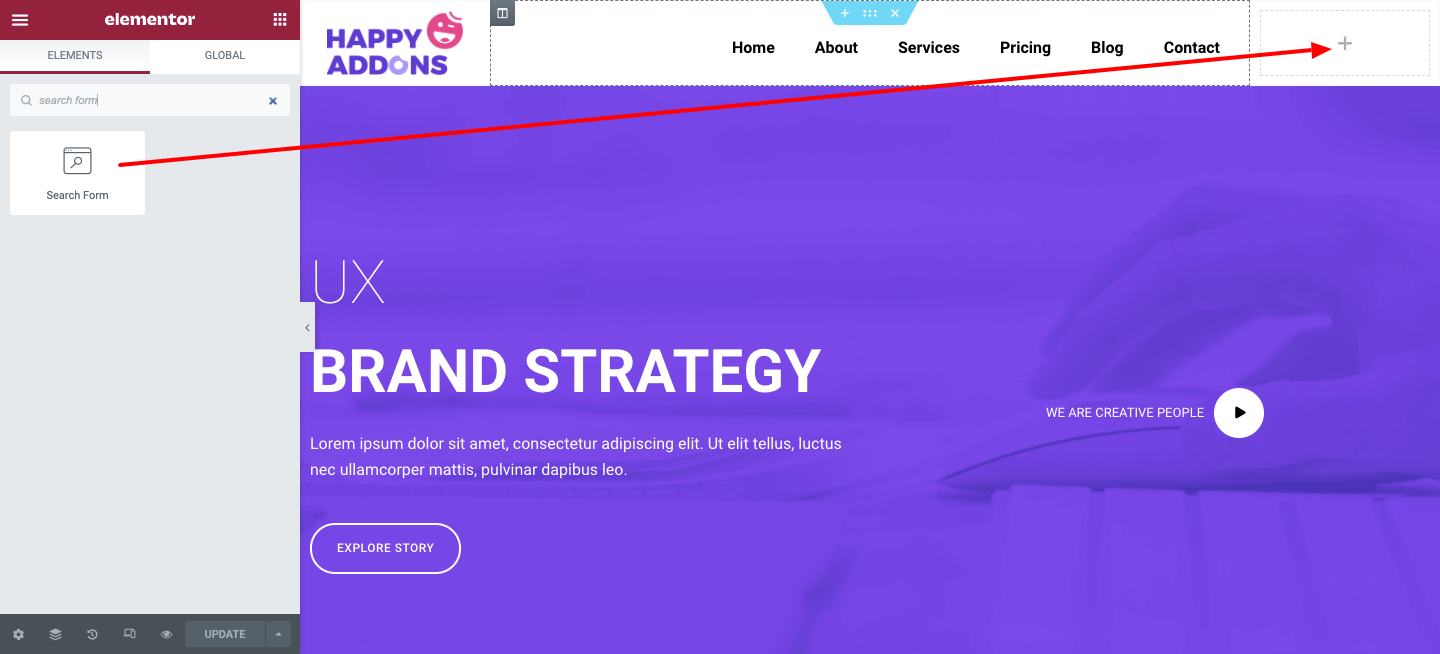
위젯을 검색하여 표시된 영역으로 드래그하세요.

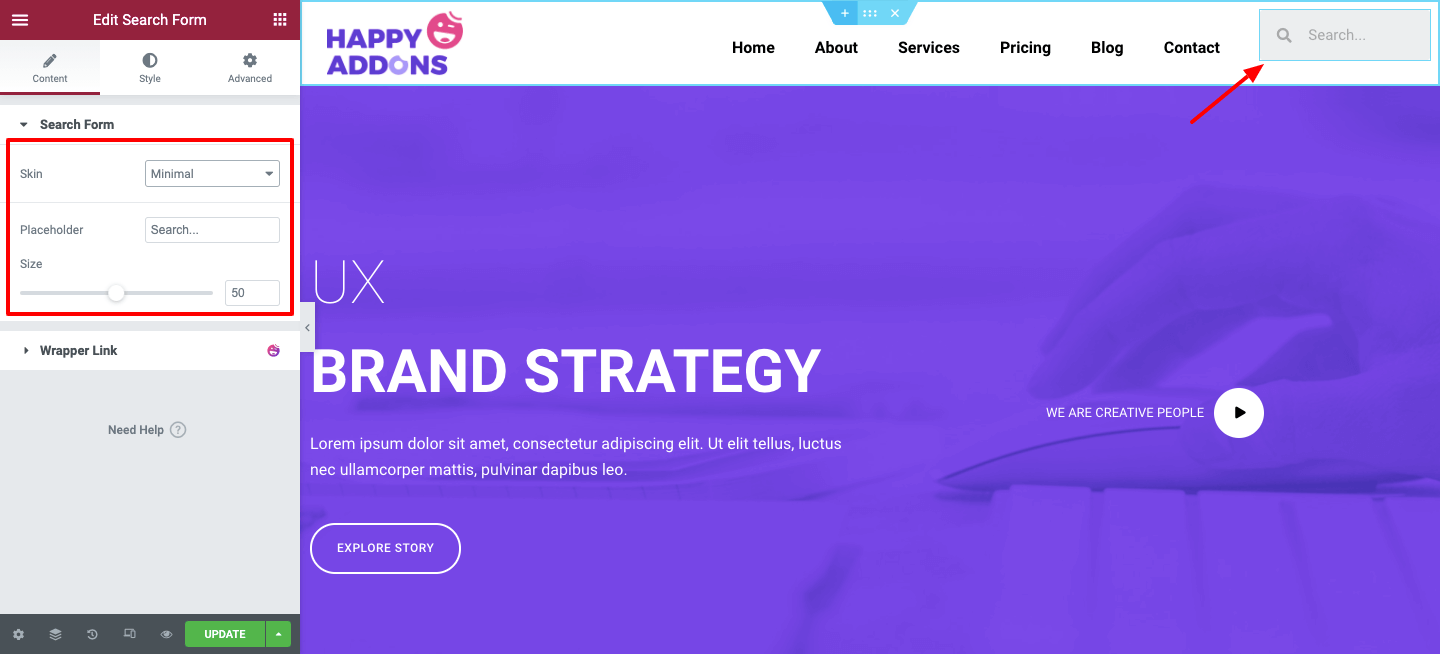
콘텐츠 영역에서 Minimal, Classic 및 Full Widget 과 같은 스킨 을 변경할 수 있습니다. 또한 자리 표시자를 추가하고 양식의 크기를 조정합니다.

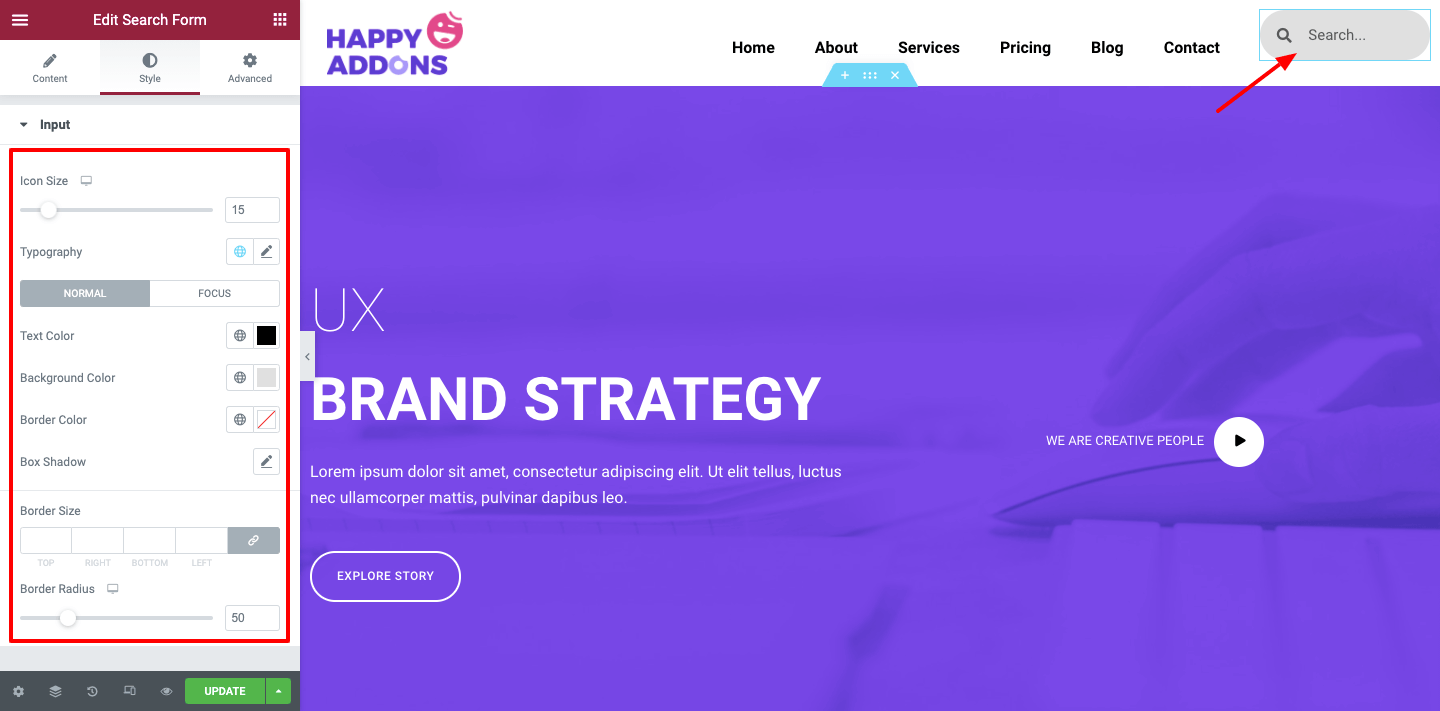
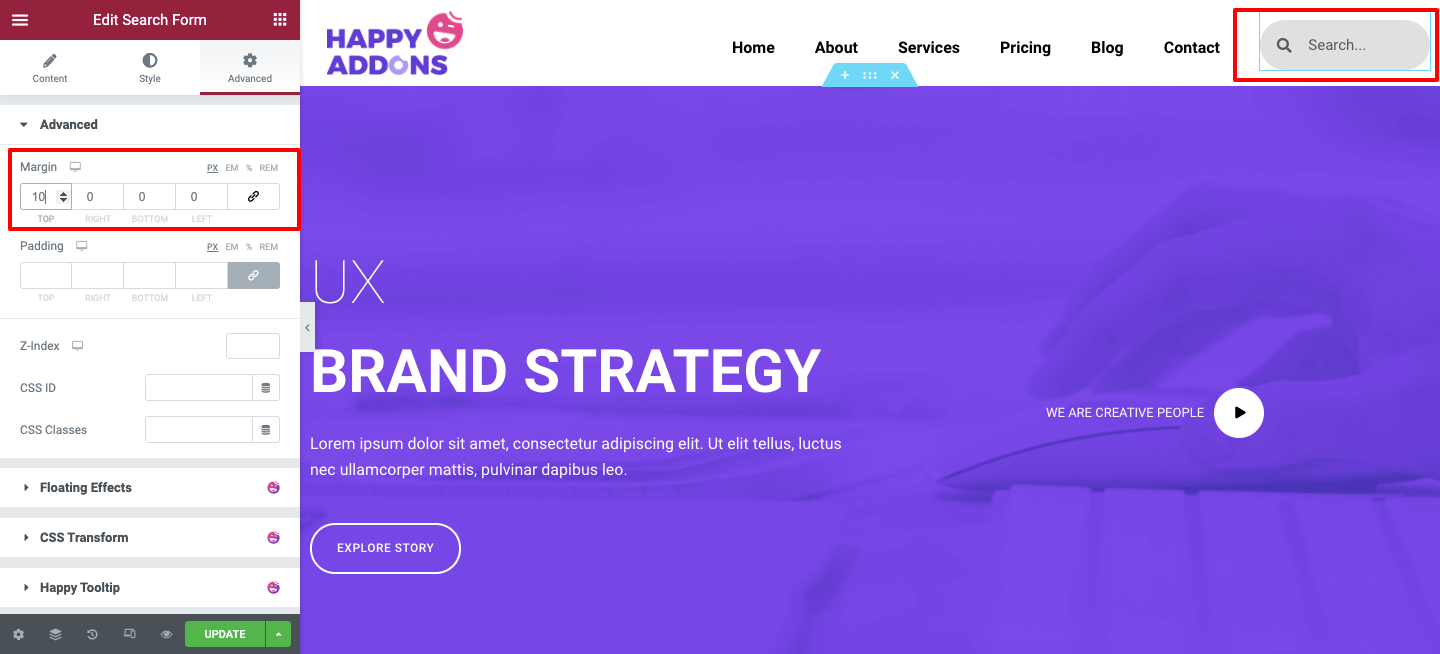
스타일 섹션으로 이동하여 전체 헤더 색상 패턴을 기반으로 양식의 스타일을 지정하는 데 필요한 변경을 수행합니다. 항목 크기, 텍스트 색상, 배경색, 테두리 색상, 상자 그림자, 테두리 크기 등.

고급 섹션은 바로 거기에 더 고급의 수익성 있는 기능을 추가할 수 있습니다. 여백, 패딩, Z-인덱스 추가, CSS, 모션 기능 등을 조정할 수 있습니다.

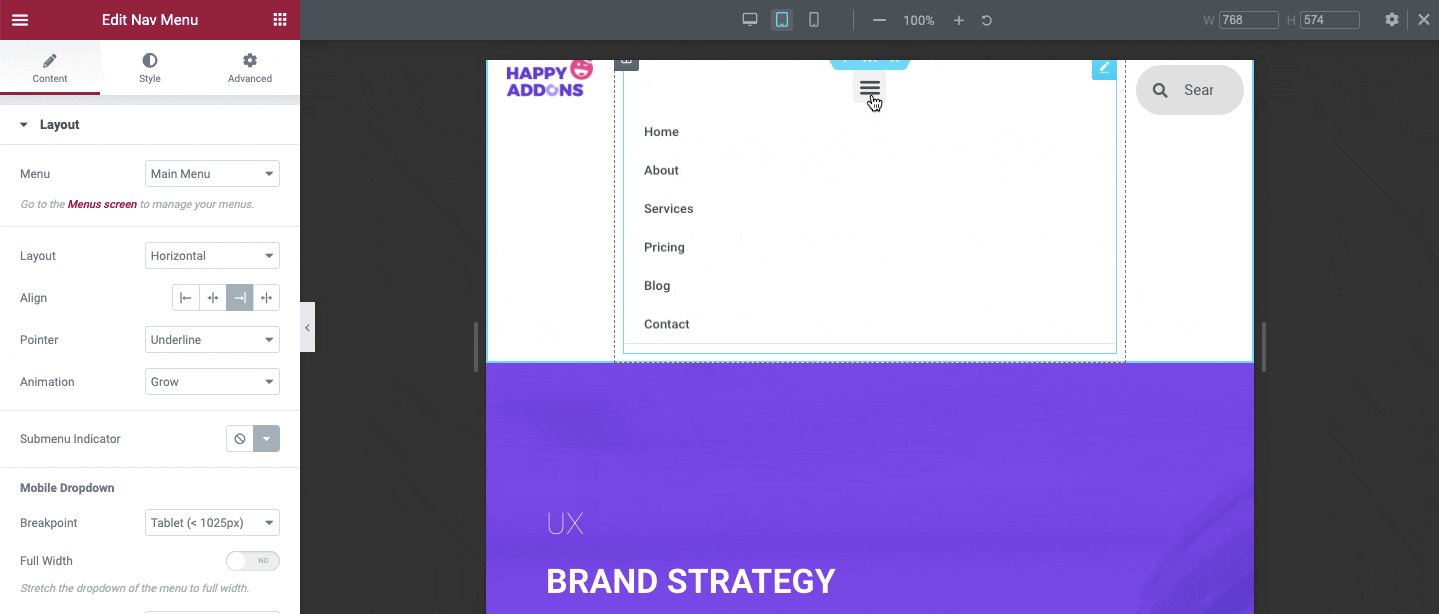
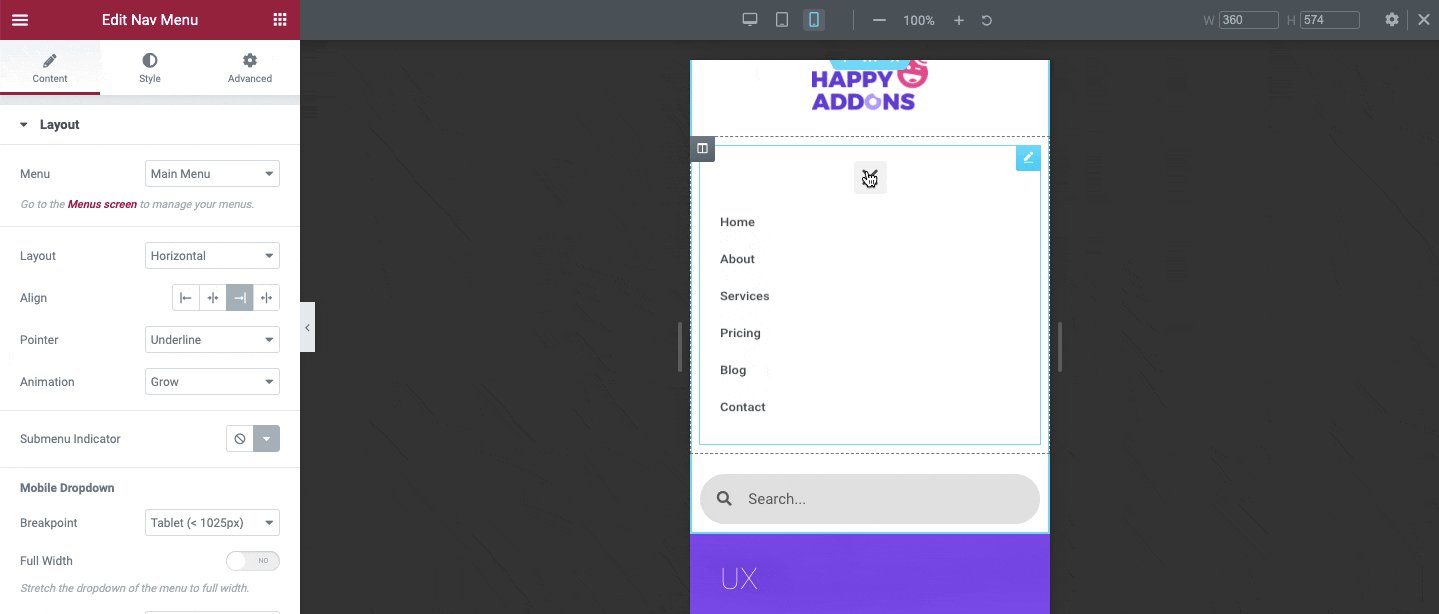
디자인이 끝나면 태블릿과 모바일 에서 응답성 을 확인할 수 있습니다.

빠른 가이드: 웹사이트를 모바일 친화적으로 만드는 방법
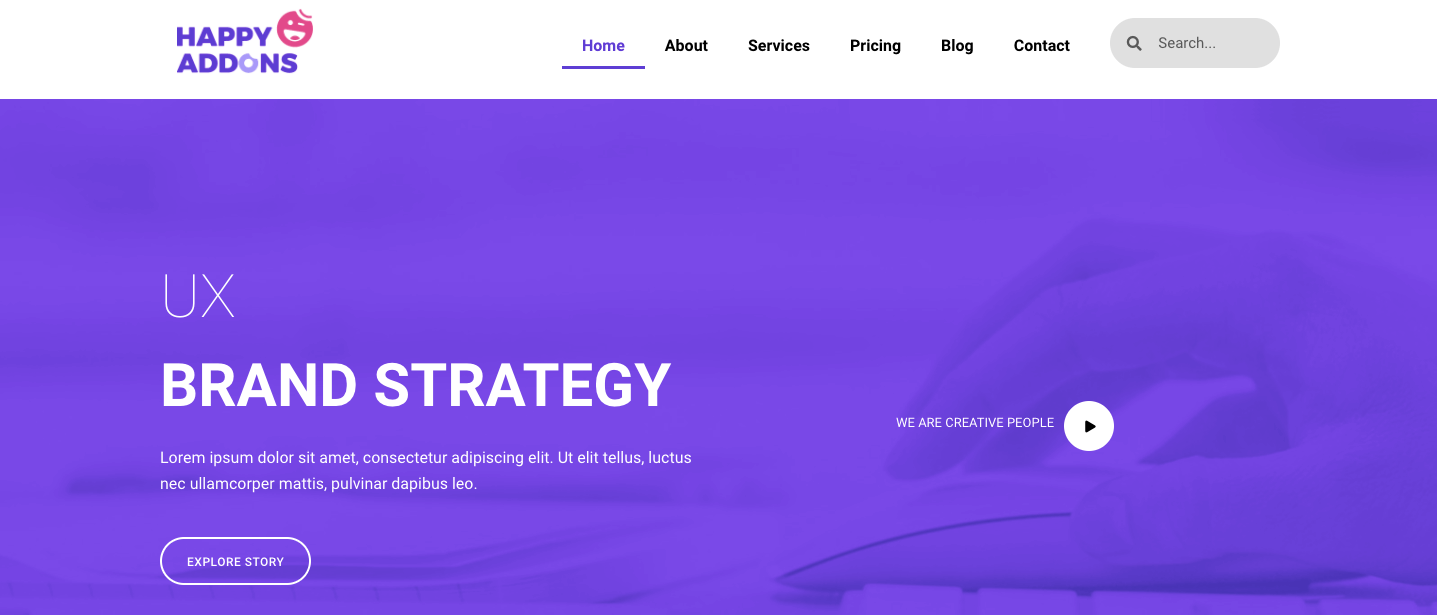
Elementor 헤더의 최종 미리보기
여기에 모든 디자인과 기능을 적용한 후의 모습은 다음과 같습니다.

그러나 헤더 섹션을 더 만족스럽고 멋지게 만들고 싶다면 이 튜토리얼의 도움을 받아 모든 설정을 단계별로 적용할 수 있습니다.
또한 읽기: Elementor 탐색 메뉴 및 Elementor 포트폴리오 위젯을 사용자 지정하는 방법(자습서)
Happy Addons의 Happy Mega Menu 위젯을 사용하여 Puma, Adidas, Dribbble, weDevs와 같은 대규모 메뉴 만들기
Happy Addons는 최근 WordPress의 일반적인 탐색 메뉴뿐만 아니라 Puma, Adidas, Dribbble, weDevs, InVision 등과 같은 대규모 메뉴도 만들 수 있는 Happy Mega Menu 위젯을 출시했습니다.
웹사이트 메뉴 항목에 배지와 사용자 정의 아이콘을 추가할 수 있습니다. 또한 미리 만들어진 템플릿을 메뉴에 추가하여 사용자에게 더 매력적으로 만들 수 있습니다.
그러나 이 비디오 자습서를 보고 Happy Mega Menu 위젯을 사용하여 Dribbble과 같은 메가 메뉴를 만드는 방법을 배울 수 있습니다.
결론
사용자가 쉽게 사이트를 탐색할 수 있도록 웹 사이트에서 간단한 탐색을 유지하는 것이 중요합니다. 훌륭한 사용자 경험은 성능을 향상시키고 사용자가 선호하는 콘텐츠를 찾는 데 도움이 됩니다. 또한 웹 콘텐츠에 가치를 추가하면서도 전반적인 SEO 성능을 향상시킵니다.
따라서 결정은 귀하의 손에 있습니다. 위에서 공유한 두 가지 방법을 모두 따를 수 있습니다. 가장 적합한 것을 따를 것을 권장합니다.
Elementor Nav 메뉴와 Happy Mega Menu Widget을 사용하여 Elementor Header 및 기타 웹사이트 디자인 자료와 같은 원하는 디자인을 쉽게 만들 수 있습니다.
다만, 포스팅 내용에 혼란이 있을 경우, 당신은 코멘트 섹션에 모든 쿼리를 넣을 수 있습니다. 언제든지 최고의 문제 해결 팁을 제공해 드리겠습니다.
우리는 이미 Elementor에 대한 최신 유행하고 흥미로운 기사를 다뤘습니다.
이 모든 것을 간절히 원하신다면 Happy Addons 뉴스레터를 구독하세요.
