WordPress의 Elementor로 할 수 있다고 생각하지 못했던 10가지 일
게시 됨: 2024-02-16Elementor는 단순한 페이지 빌더 플러그인이 아닙니다. 이전에는 상상하지 못했던 방식으로 온라인 존재를 변화시킬 수 있는 강력한 도구입니다. 현재 500만 명 이상의 활성 사용자가 있지만 많은 사용자는 이 도구에 대해 잘 모릅니다.
Elementor에 관심이 있고 이 플러그인을 사용할지 여부를 고민하고 있다면 이 기사를 통해 실현할 수 있는 많은 아이디어를 접할 수 있습니다. WordPress의 Elementor 게시물에 들어가서 새로운 것을 배워 봅시다.
그 전에 Elemetor가 무엇인지 빠르게 살펴보세요.
WordPress의 Elementor는 무엇입니까?
Elementor는 WordPress의 인기 있는 페이지 빌더 플러그인입니다. 아무것도 코딩할 필요 없이 드래그 앤 드롭만으로 멋진 웹 페이지를 만들 수 있습니다. 먼저 레이아웃을 만든 다음 텍스트, 이미지, 버튼, 양식 등과 같은 요소로 채울 수 있습니다.
게다가 Elementor의 라이브러리에는 수백 개의 기성 페이지 및 블록 템플릿이 있습니다. 시간을 절약하기 위해 사용할 수도 있습니다. 페이지가 준비되면 실시간 편집기를 사용하여 장치 반응형으로 만들 수 있습니다. Elementor는 WooCommerce 및 모든 인기 테마와 호환됩니다.
플러그인에는 시장에 12개 이상의 애드온이 있습니다. Elementor가 부족하다고 느끼면 해당 애드온을 설치하여 기능과 위젯 컬렉션을 늘려 디자인 기능을 더욱 강화할 수 있습니다.
WordPress의 Elementor로 결코 할 수 없을 것이라고 생각했던 것들
포괄적인 웹사이트를 디자인하는 동안 사용자는 새로운 특징과 기능을 추가하기 위해 다양한 플러그인과 확장 기능을 사용하는 경향이 있습니다. 더 많은 플러그인을 사용할수록 사이트가 더 무거워집니다. 그러나 한때 별도의 플러그인을 사용해야 했던 이유 때문에 Elementor만으로도 이러한 수많은 작업을 처리할 수 있습니다.
이제 이 섹션에서는 WordPress의 Elementor를 사용하여 수행할 수 있다고는 생각하지 못했던 많은 작업 목록을 만들 것입니다. 계속 읽으세요!
1. 글로벌 위젯 생성
Elementor의 전역 위젯은 사이트 전체의 다양한 게시물과 페이지에서 여러 번 사용하기 위해 생성하는 사용자 정의 요소입니다. 결과적으로 동일한 섹션을 만들기 위해 처음부터 반복적으로 시작할 필요가 없습니다. 이렇게 하면 상당한 시간이 절약됩니다.
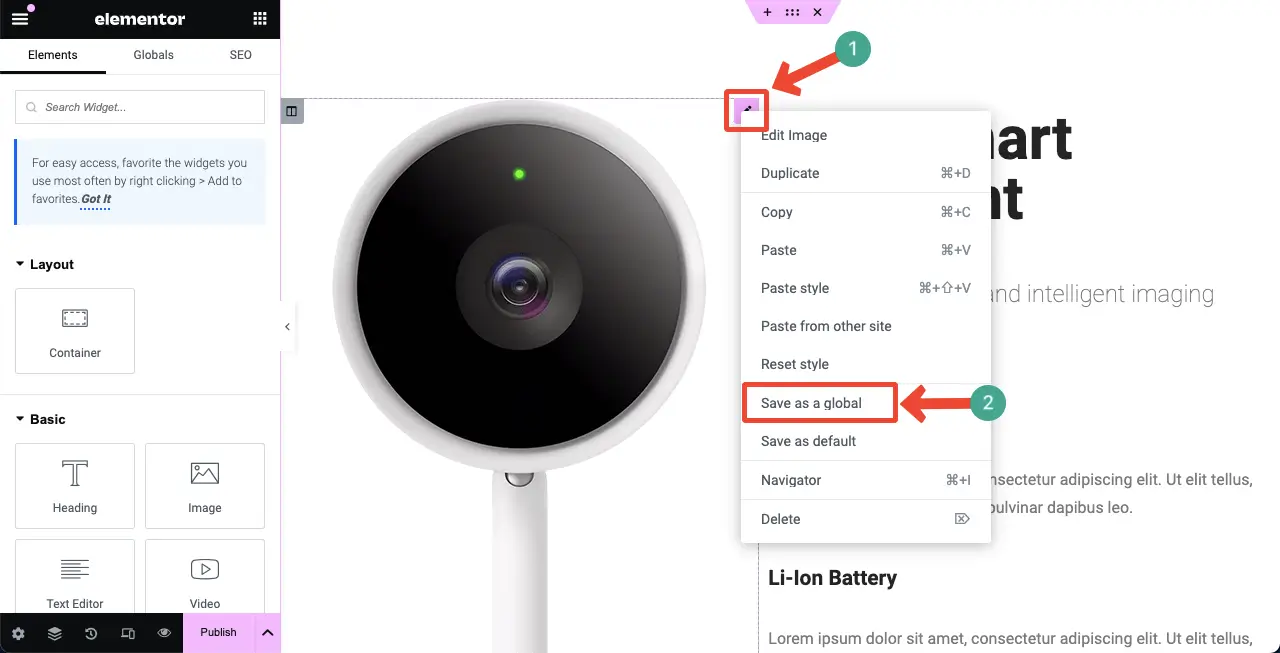
Elementor 편집기에서 요소의 연필 아이콘을 마우스 오른쪽 버튼으로 클릭합니다. 드롭다운 메뉴 목록에서 전역 옵션으로 저장을 선택합니다. 이 요소를 전역 위젯으로 저장할 수 있는 방법이 제공됩니다.

2. 사용자 정의 머리글, 바닥글 및 게시물 템플릿 구축
WordPress에 어떤 테마를 설치하든 테마 사용자 정의 옵션을 사용하여 사이트의 머리글과 바닥글을 만들 수 있습니다. 그러나 대부분의 테마의 기본 옵션은 너무 복잡하여 대부분의 사용자, 특히 초보자와 비기술자는 효율적으로 사용하기가 어렵습니다.
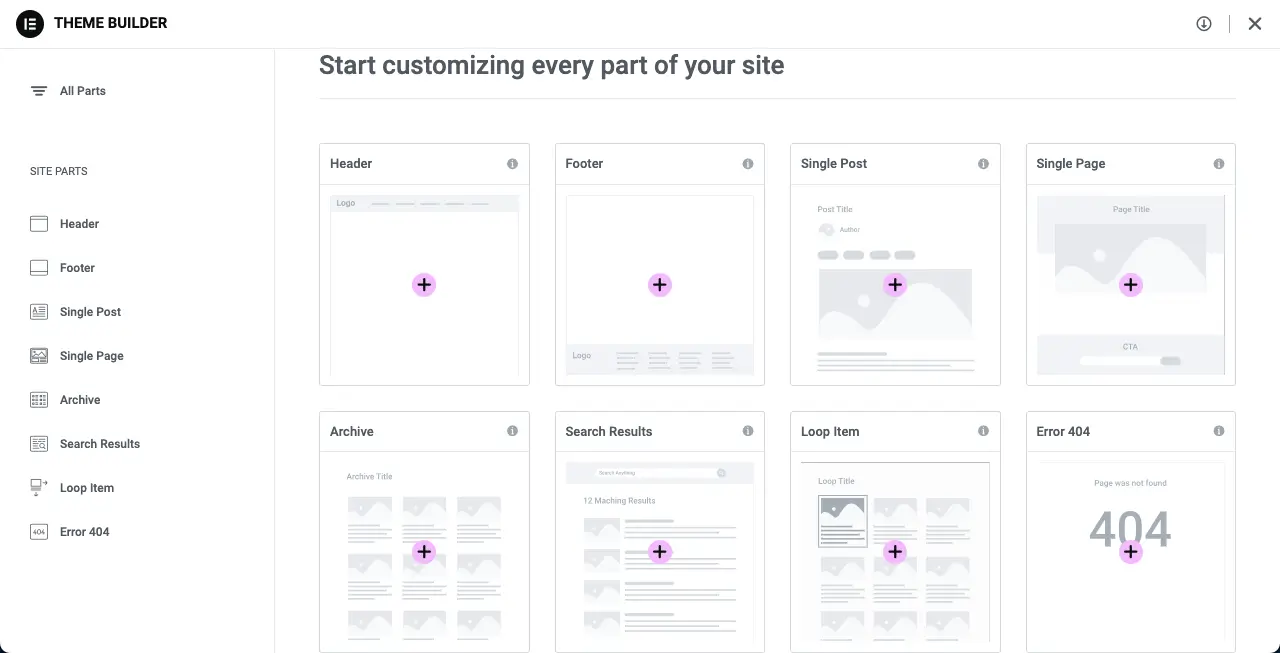
이 경우 Elementor가 당신을 구할 수 있습니다. 단일 게시물 템플릿, 아카이브 페이지 등을 포함하여 사용자 정의 머리글과 바닥글을 만들 수 있는 강력한 테마 빌더가 함께 제공됩니다. 로고, 메뉴, 검색 상자와 같은 요소를 추가하여 이러한 섹션을 더욱 흥미롭게 만들 수 있습니다.

3. 사용자 정의 테마 레이아웃 만들기
테마 레이아웃은 웹 사이트의 전체 구조를 나타냅니다. 머리글, 바닥글, 사이드바, 콘텐츠 영역, 타이포그래피, 제목 글꼴 크기, 본문 글꼴 크기, 링크 색상, 행과 열 사이의 간격 등과 같은 다양한 섹션이 표시되고 구성되는 방식을 결정합니다.
선택한 레이아웃은 모든 게시물과 페이지에 적용됩니다. 테마를 설치하고 활성화하면 해당 레이아웃이 전체 사이트에 자동으로 적용됩니다. 그러나 특정 게시물이나 페이지에 대해 별도의 레이아웃을 설정하려는 경우가 종종 있는데 이는 일반적으로 기본 테마 옵션으로는 가능하지 않습니다.
이 경우 Elementor가 많은 도움을 줄 수 있습니다. Elementor를 사용하면 각 게시물에 대해 원하는 대로 다른 레이아웃, 색상, 간격 및 타이포그래피를 설정할 수 있습니다.
4. Elementor AI를 사용하여 콘텐츠 만들기

Elementor는 이제 생성형 AI 기반입니다. 텍스트, 이미지, 사용자 정의 코드 등 세 가지 유형의 콘텐츠를 생성할 수 있도록 지원합니다. 텍스트 생성기를 사용하면 제목, 행동 유도 버튼, 팝업, 양식 및 히어로 섹션에 대한 매력적인 사본을 만들 수 있습니다.
프롬프트에 따라 시중의 많은 AI 도구와 비교할 때 정말 멋진 그래픽으로 매혹적인 이미지를 만들 수 있습니다. 마지막으로, 사용 가능한 기능과 위젯으로는 불가능한 미묘한 사용자 정의는 사용자 정의 CSS 생성기를 사용하여 달성할 수 있습니다.
Elementor AI로 할 수 있는 작업을 자세히 살펴보세요.
5. 거대한 리소스에 액세스
엄청난 양의 리소스 컬렉션은 Elementor 플러그인 사용의 또 다른 큰 이점입니다. 기능, 위젯, 템플릿만 제공하는 것이 아닙니다. 이에 대한 수많은 비디오 튜토리얼, 블로그 게시물, 문서 및 사용자 가이드를 온라인에서 얻을 수 있습니다.
확인하고 싶으신가요? 현재 Elementor에서 직면하고 있는 문제를 온라인에 입력하세요. Google에서 수많은 제안과 솔루션을 얻을 수 있습니다. 또한 수십 개의 애드온을 통해 Elementor는 매우 강력해졌기 때문에 과거에는 며칠이 걸렸던 상상할 수 없는 많은 작업을 오늘날에는 수행할 수 있습니다.

6. 동적 콘텐츠 만들기
동적 콘텐츠란 다양한 로직과 조건에 따라 웹사이트에서 생성되어 저장되는 콘텐츠를 말합니다. 이를 통해 사용자는 동일한 페이지에 머무르는 데 필요한 콘텐츠를 필터링할 수 있습니다. 다음은 동영상에 포함된 동적 웹페이지의 예입니다.
먼저, 정보 필드를 생성하려면 사용자 정의 포스트 유형 플러그인이 필요합니다. 그런 다음 Elementor를 사용하여 웹 페이지를 디자인하고 태그, 로직 및 위젯을 사용하여 해당 정보 필드를 페이지에 동적으로 연결할 수 있습니다. 동적 웹 페이지는 양식 디자인, 전자 상거래 단일 제품 페이지, 실시간 업데이트 게시 등에 완벽하게 적합합니다.
Elementor로 동적 웹 페이지를 만드는 방법을 알아보세요.
7. 웹사이트 호스팅
Elementor는 2023년부터 호스팅 지원을 제공하기 시작했습니다. 기본, 비즈니스, 성장 및 확장의 네 가지 호스팅 패키지가 있습니다. Elementor 기반 웹사이트는 약간 느린 경향이 있기 때문에 해당 호스팅 패키지는 웹페이지가 로드되는 동안 속도가 느려지지 않는 방식으로 구축되었습니다.
Elementor는 285개 이상의 위치와 통합되는 Cloudflare CDN을 지원합니다. 기술적인 문제를 해결하기 위해 전문가 수준의 지원을 연중무휴 24시간 받을 수 있습니다. 사이트 마이그레이션에 문제가 있는 경우 사이트 마이그레이션을 요청할 수 있습니다.
8. 양식 및 팝업 작성
양식과 팝업은 모든 웹 사이트의 두 가지 필수 부분입니다. 고객과의 접촉을 유지하고 제품을 판매하는 데 이상적인 매체 역할을 하기 때문입니다. 형태는 다양할 수 있습니다. 연락처 양식, 리드 생성 양식, 주문 양식, 등록 양식, 지불 양식 등이 있습니다.
Elementor를 사용하면 이러한 모든 양식을 만들 수 있습니다. 또 뭔데? 특정 목표를 달성하기 위해 여러 양식을 만들어 다양한 페이지에 표시할 수 있습니다.


팝업은 사용자의 주의를 끌기 위해 페이지나 기존 콘텐츠 위에 나타나는 작은 창이나 배너입니다. 주로 광고, 리드 생성 및 전환에 사용됩니다. 사용자가 버튼이나 링크를 클릭하도록 유도하는 고유한 힘이 있습니다.
Elementor로 매력적인 팝업을 만드는 방법은 다음과 같습니다.
9. 모바일 반응형 레이아웃 디자인
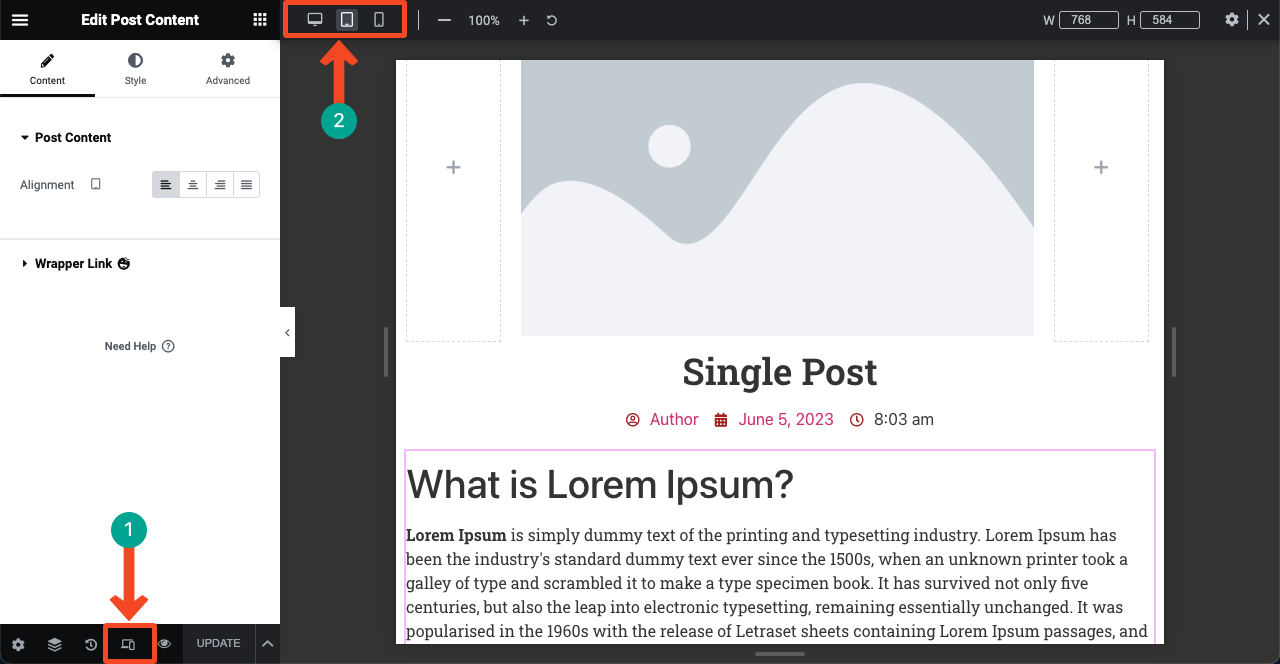
모바일 반응형 레이아웃은 휴대폰, 탭, 노트북 등 모든 장치 화면 크기에 완벽하게 적응하는 웹 게시물과 페이지를 의미합니다. Elementor를 사용하면 동일한 실시간 편집기에서 모든 게시물, 페이지 및 블록 레이아웃을 최적화할 수 있습니다.
먼저 특정 장치 모드로 이동해야 합니다. 그런 다음 모든 위젯과 요소의 크기를 확대/축소하고 여백 및 패딩을 수정하여 장치에 완벽하게 설정되도록 합니다.

10. 모션 효과 추가
모션 효과는 웹 요소를 움직이게 만드는 제한된 길이의 애니메이션 및 전환 효과 유형입니다. 누군가가 이러한 요소 위에 마우스를 올리거나 아래로 스크롤하는 동안 이동하는 것과 같은 조건을 설정할 수 있습니다. 이러한 효과는 웹 방문자와 사용자의 시각적 흥미를 유발하는 데 사용됩니다.
Elementor로 추가할 수 있는 모션 효과 유형에는 스크롤 애니메이션, 호버 효과, 슬라이더, 캐러셀, 마이크로 인터랙션, 입구 및 종료 애니메이션 등이 있습니다. 애드온 개발자는 이미 다른 많은 모션 효과 유형을 통합했습니다.
11. 역할 기반 권한 활용
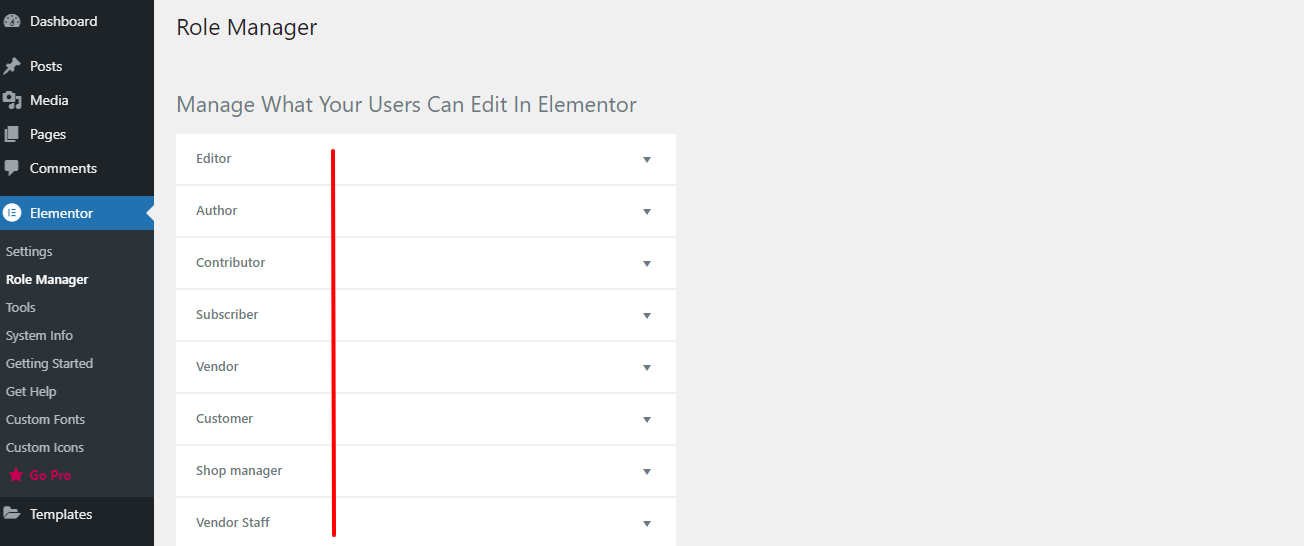
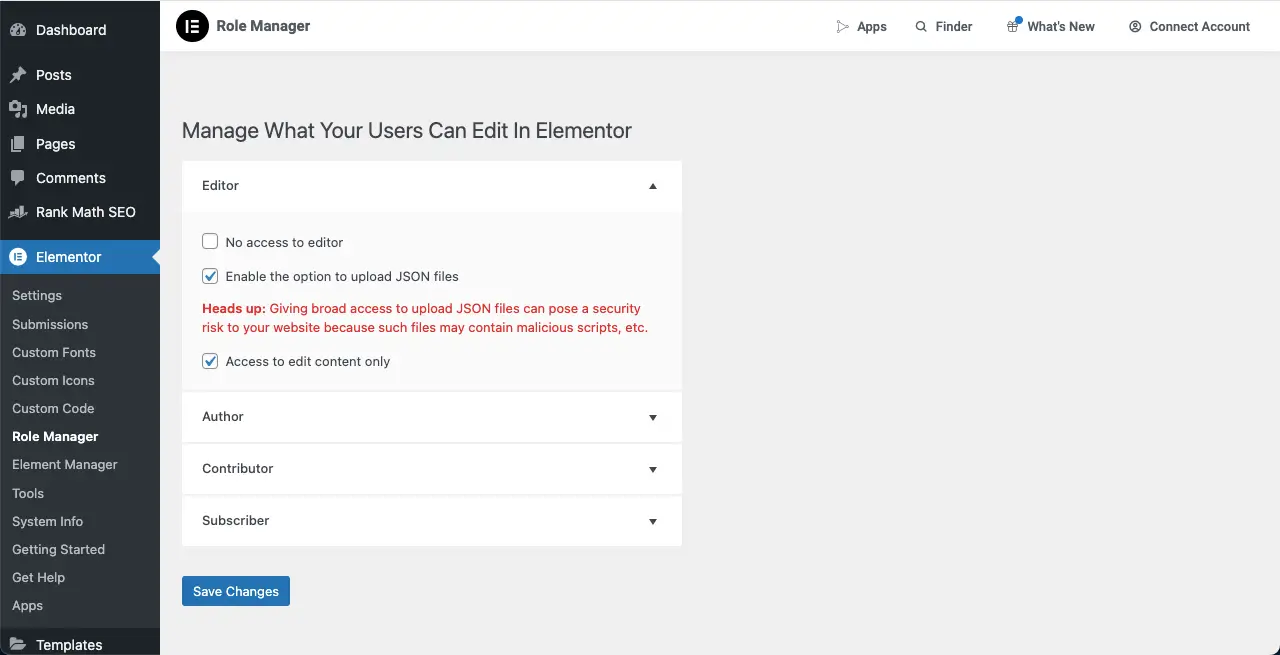
Elementor의 역할 관리자를 사용하면 역할 기반 권한 기능을 활용할 수 있습니다. Elementor를 사용하면 사용자가 사이트에서 편집할 수 있는 내용을 관리하고 제한할 수 있습니다. 기본적으로 Elementor를 사용하면 편집자, 작성자, 기여자 및 구독자의 네 가지 사용자 역할을 관리할 수 있습니다.
그러나 웹 사이트에 WooCommerce 및 EDD와 같은 플러그인이 통합되면 공급업체, 고객 및 상점 관리자와 같은 몇 가지 추가 역할이 생성됩니다.

특정 역할을 확장합니다. 다른 사용자와 공유하려는 권한 옆에 있는 해당 옵션을 선택하세요.

HappyAddons를 사용하여 Elementor 기능 강화

우리는 위의 토론에서 Elementor에 12개 이상의 애드온이 있다는 문장을 여러 번 언급했습니다. HappyAddons는 Elementor 사이트를 더욱 강화할 수 있는 애드온입니다. 현재 22개 이상의 기능과 함께 130개 이상의 인상적인 위젯이 있습니다.
또한 HappyAddons에는 사용자 정의 머리글, 바닥글 및 단일 게시물 템플릿을 만들 수 있는 테마 빌더가 있습니다. Elementor와 마찬가지로 HappyAddons의 무료 버전도 있습니다. 60개 이상의 플러그인 위젯에 무료로 액세스할 수 있습니다.
이제 막 시작하여 기본 수준의 웹사이트만 구축하려는 경우 Elementor 및 HappyAddons 무료 버전을 사용하면 마법 같은 일을 할 수 있습니다. 규모를 확장하고 더 많은 기능이 필요하면 프리미엄 버전으로 업그레이드할 수 있습니다.
WordPress의 Elementor에 대한 FAQ
게시물을 마치기 전에 사람들이 Elementor를 구입하고 사용하기 전에 일반적으로 묻는 몇 가지 질문을 살펴보세요.
일반적인 Elementor 문제는 무엇입니까?
1. 느린 페이지 로딩 속도
2. 페이지 로딩 중 위젯이 깨짐
3. 일부 구텐베르그 플러그인과의 충돌
4. 여러 주제와의 충돌
이 느린 페이지 로딩 속도 문제를 극복하는 방법은 무엇입니까?
1. 업로드 전 이미지 최적화
2. 캐시 플러그인 사용
3. 지연 로드 이미지
4. 가벼운 테마를 사용하세요
5. 한 페이지에 이미지를 과도하게 사용하지 마세요.
Elementor는 이미지를 최적화합니까?
Elementor 자체는 이미지를 최적화하지 않습니다. 그러나 최근 그들은 업로드 시 이미지를 최적화할 수 있는 새로운 플러그인을 출시했습니다.
속도 문제가 있음에도 Elementor를 사용해야 하는 이유는 무엇입니까?
Elementor는 사용하기 매우 쉽습니다. 초보자 수준의 사용자라도 최소 일주일 동안 연습하면 전문가처럼 활용할 수 있는 몇 가지 웹 디자인 플러그인 중 하나입니다. 코드가 없는 사용자이고 사전 웹 개발 경험이 없는 경우 웹 사이트를 직접 구축하려면 Elementor를 고려해야 합니다.
Elementor에 가장 적합한 캐시 플러그인은 무엇입니까?
1. WP 로켓
2. WP 슈퍼 캐시
3. W3 총 캐시
4. 니트로팩
5. 자동 최적화
마감 노트!
Elementor가 처음 출시되었을 때 웹 개발 산업에 엄청난 혁명을 가져왔습니다. 수십만 명의 코드 없는 사용자가 처음으로 자신만의 웹사이트를 직접 만들 수 있는 기회를 얻었습니다.
그러나 시간이 지남에 따라 Elementor의 인기는 코드가 없는 사용자뿐만 아니라 전문 전문가에게도 국한되지 않습니다. Elementor를 사용하면 상당한 시간을 절약할 수 있기 때문입니다. 거의 매년 Elementor는 플랫폼을 더욱 쉽게 만들기 위해 몇 가지 새로운 개발을 제공합니다.
이 게시물을 읽고 나면 이 플러그인에 대한 기본 아이디어를 얻으셨기를 바랍니다. 더 알고 싶은 내용이 있으면 아래 댓글 상자에 질문을 언급해 주세요. 게시물을 읽어주셔서 감사합니다.
