Elementor Form을 Mailchimp에 연결하는 방법 – 몇 분
게시 됨: 2022-07-05Elementor Pro 페이지 빌더 플러그인에는 리드 생성 및 뉴스레터 구독 양식을 쉽게 만들 수 있는 내장형 양식 위젯이 함께 제공됩니다.
이메일 마케팅에 Mailchimp를 사용하는 경우 Elementor Forms와 Mailchimp를 통합해야 합니다. WordPress 사이트에 새 양식이 제출될 때 이메일 연락처를 자동으로 내보내기 위해.
이 기사에서는 Elementor Forms를 Mailchimp에 연결하는 방법을 살펴보겠습니다. 아이디어에서 Mailchimp 가입 양식을 배포하는 데 몇 분 밖에 걸리지 않습니다.
또한 Mailchimp의 무료 플랜에는 2000개의 연락처 제한이 있으므로 Elementor Mailchimp 통합으로 무료 플랜을 최대한 활용하는 방법을 살펴보겠습니다.
Elementor Mailchimp 통합
Elementor와 Mailchimp를 통합하는 가장 좋은 방법은 Tablesome이라는 무료 Elementor Mailchimp 애드온을 사용하는 것입니다. Tablesome을 사용하면 양식 항목을 Mailchimp로 내보낼 수 있을 뿐만 아니라 WordPress 사이트에서 이러한 양식 제출 및 자동 작업에 대한 사용자 지정 워크플로를 만들 수도 있습니다.

양식 필드의 데이터를 사용하여 연락처의 유효성을 검사하고 필터링할 수 있으며 이메일 마케팅 잠재고객에게 가치가 높은 리드만 추가할 수 있습니다.
Mailchimp에 연결된 Elementor 구독 양식 및 등록 양식을 설정하는 방법과 자동으로 양식 제출자를 Mailchimp 목록/청중의 구독자로 추가하도록 워크플로를 설정하는 방법을 살펴보겠습니다. Elementor Mailchimp 통합을 통해 기업은 메일링 목록을 늘리고 대상을 자동으로 분류할 수 있습니다.
Elementor와 Mailchimp를 연결하는 방법
Tablesome을 사용한 Elementor Forms Mailchimp 통합에 대한 단계별 가이드를 살펴보겠습니다.
Elementor Mailchimp 애드온 설치
Tablesome 무료 애드온은 WordPress 저장소에서 사용할 수 있습니다. 사이트의 "플러그인" 메뉴에서 Tablesome을 검색하여 WordPress 대시보드에서 설치해야 합니다.
Mailchimp에서 API 키 복사
사이트에 Tablesome을 설치하고 활성화한 후 Mailchimp 계정에서 Mailchimp API 키를 복사해야 합니다. Mailchimp 계정이 없으면 먼저 만드십시오. 그 다음에,
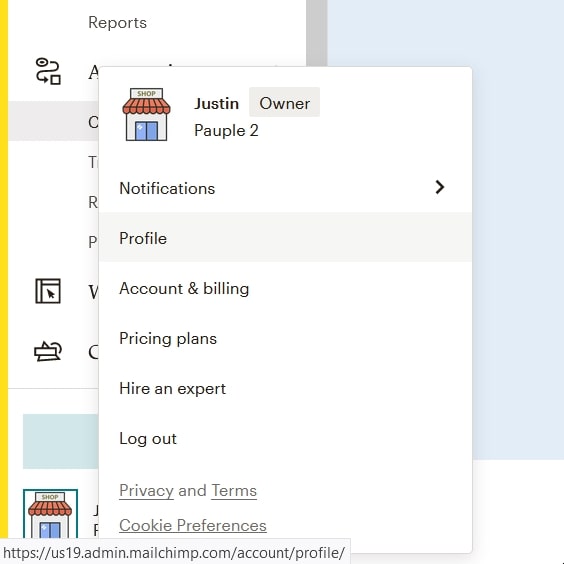
- Mailchimp 계정으로 로그인하고 페이지를 아래로 스크롤한 다음 모서리에 있는 아바타를 클릭합니다.

- 추가 메뉴에서 '프로필' 옵션을 클릭합니다.
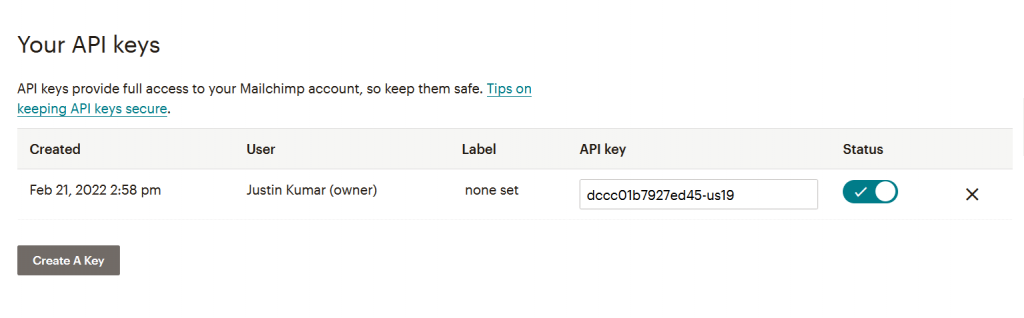
- 프로필 페이지에서 추가 → API 키를 클릭합니다. 이 페이지에서 생성된 API 키 목록을 찾을 수 있습니다. API 키를 생성하지 않은 경우 "키 생성"을 클릭하고 새 API 키를 생성할 수 있습니다.

- 생성된 Mailchimp API 키를 복사하고 WordPress 사이트가 있는 브라우저 탭 또는 창으로 돌아갑니다.
Elementor와 Mailchimp 연결
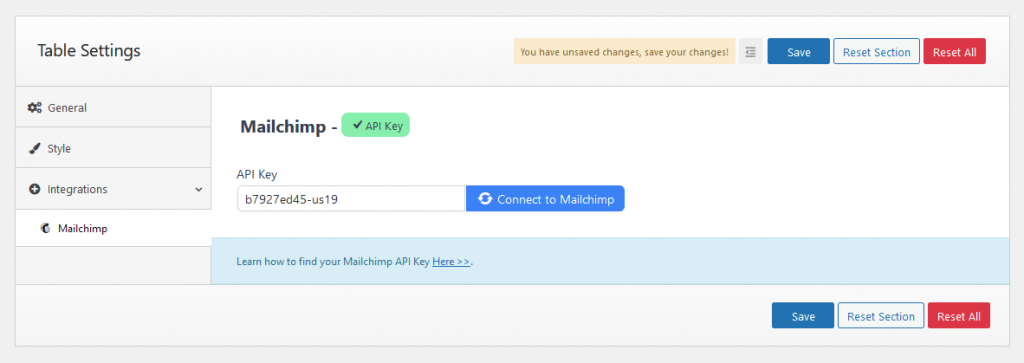
- WordPress 사이트에서 Tablesome 설정 → 통합 → Mailchimp 로 이동합니다.
- 복사한 API 키를 Mailchimp API 키 필드에 붙여넣습니다.
- 'Mailchimp에 연결' 버튼을 클릭하면 연결됩니다.

- Mailchimp가 사이트에 연결된 경우 Mailchimp 섹션 근처에 녹색 체크 표시가 있습니다.
- 그런 다음 Tablesome 설정에서 '저장' 버튼을 클릭하여 연결을 저장합니다.
Elementor를 사용하여 Mailchimp 구독 양식 만들기
Elementor 페이지 빌더를 사용하면 페이지와 게시물을 설정할 때 양식을 만들 수 있습니다. Elementor로 Mailchimp 양식을 만들려면,
- 양식을 설정하려는 Elementor 페이지로 이동합니다.
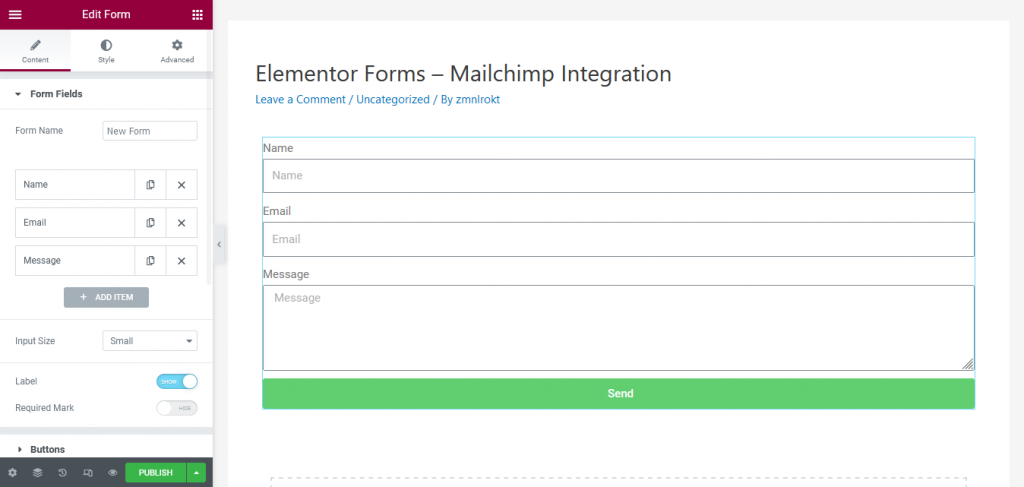
- Elementor 도구 모음에서 'Form' 위젯을 검색하여 페이지에 추가합니다.

- 이 양식에는 이름, 이메일 등과 같은 기본 필드가 있습니다. 전화, 확인란, 라디오 등과 같은 필드를 더 추가할 수 있습니다.
- 양식 필드의 레이블과 자리 표시자를 변경하고 양식이 준비되면 Elementor 페이지를 저장합니다.
다양한 사용자 정의 옵션으로 MailChimp 양식을 쉽게 디자인하십시오. 이 요소의 도움으로 방문자의 관심을 쉽게 얻고 뉴스레터를 구독하게 할 수 있습니다.
Elementor로 Mailchimp 팝업 가입 양식 만들기
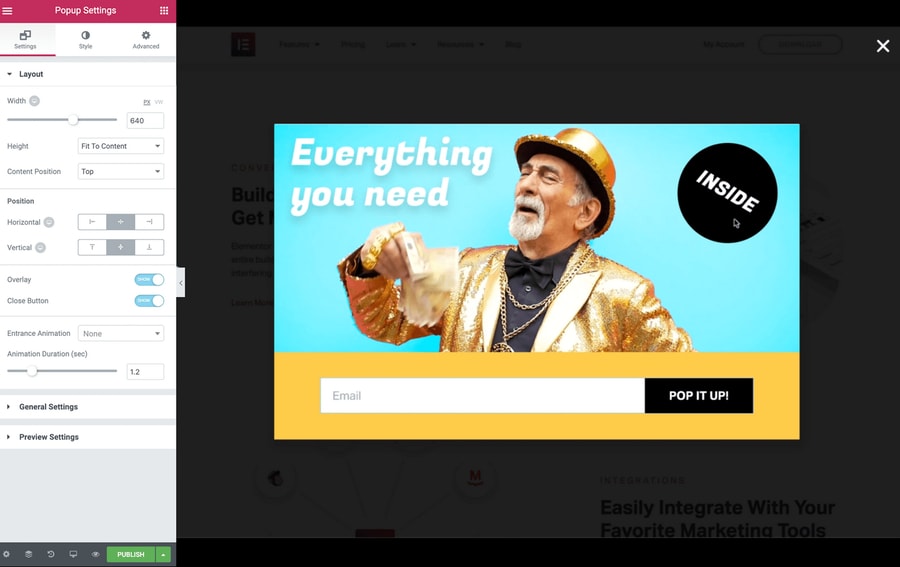
페이지에 양식을 포함하는 것 외에도 Elementor에서 팝업 양식을 만들 수도 있습니다. 구독자를 구축하는 공격적인 방법을 찾고 있다면 Elementor 팝업 빌더를 사용할 수 있습니다.
사용할 수 있는 다양한 트리거 및 표시 조건이 있습니다. 팝업에 대한 올바른 트리거 및 규칙을 찾는 데 시간을 할애하여 양식 응답을 최대화하고 고품질 리드를 생성하십시오.

팝업 양식을 만들려면
- Elementor 메뉴 아래의 WordPress 대시보드에서 템플릿 → 팝업 → 새로 추가 를 클릭합니다.
- 팝업에 적절한 이름을 지정하고 "템플릿 생성" 버튼을 클릭합니다.
- 뉴스레터 가입 양식, 예약 및 약속 양식, 피드백 양식 등과 같은 다양한 팝업 양식 템플릿이 포함된 템플릿 라이브러리 가 있는 페이지가 열립니다.
- 템플릿을 선택하고 삽입한 다음 편집하거나 라이브러리를 닫고 처음부터 팝업 양식을 작성할 수 있습니다.

- 팝업 양식을 디자인한 후 '게시' 버튼을 클릭하면 조건, 트리거 및 규칙과 함께 제공되는 '게시 설정' 페이지가 열립니다.
- 이 설정으로 재생하고 최대 결과를 얻기 위해 팝업 양식의 조건을 설정한 다음 '저장 및 닫기'를 클릭합니다.
이제 Elementor Popup 양식을 Mailchimp와 통합할 준비가 되었습니다.
Tablesome으로 Elementor Mailchimp 워크플로 만들기
이제 Elementor로 Mailchimp 가입 양식을 만들었으므로 Elementor Mailchimp 통합용 Tablesome을 사용하여 워크플로를 설정하여 제출자를 Mailchimp 청중의 구독자로 추가해 보겠습니다.
이것을하기 위해,
- WordPress 대시보드로 이동하여 – Tablesome → Create New Table 을 클릭합니다.
- 설정하기 전에 워크플로에 적절한 제목을 지정합니다.
- 테이블 왼쪽의 도구 모음에서 트리거 및 작업을 설정할 수 있습니다.

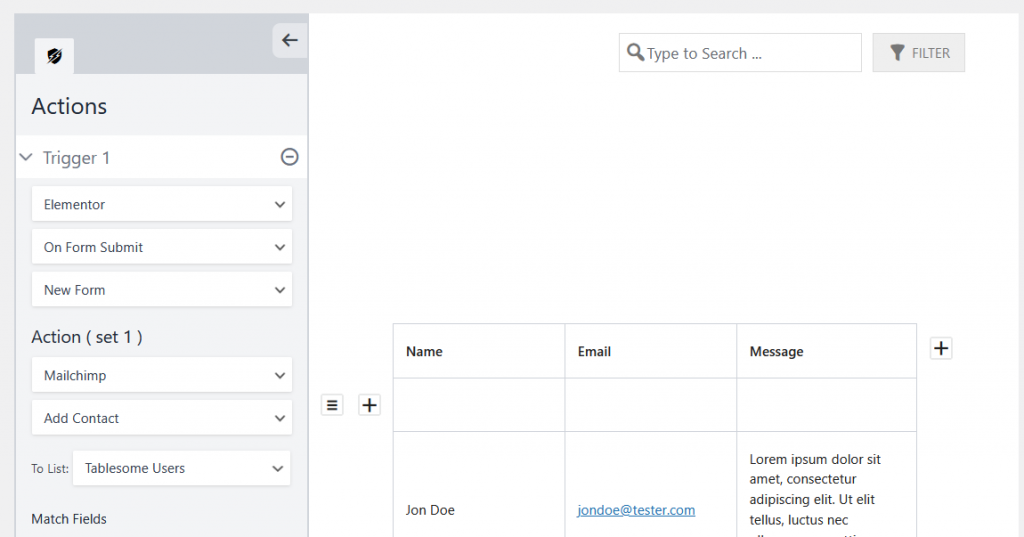
- 'Trigger 1'에서 'Elementor' 통합을 선택하고 'OnForm Submit'을 선택합니다.
- 그런 다음 '양식' 필드에서 방금 만든 Mailchimp 가입 양식을 선택합니다.
- '작업(세트 1)' 섹션에서 'Mailchimp' 통합을 선택하고 '연락처 추가' 작업을 선택합니다.
- Mailchimp 대상/목록을 선택하여 연락처를 저장할 수 있는 '목록 선택' 필드가 있습니다.
이제 Mailchimp 필드를 Elementor Signup Form 필드와 매핑해야 합니다.
Elementor 양식 및 Mailchimp 필드 매핑
Elementor 양식 필드를 Mailchimp에서 사용 가능한 해당 필드와 매핑해야 합니다. 예를 들어 Elementor 양식 이메일 필드를 Mailchimp의 이메일 필드에 매핑해야 합니다.
- Mailchimp 목록 선택 아래에 일치 필드 섹션이 있습니다.
- 여기 왼쪽에는 Elementor Form 필드가 있고 오른쪽에는 Mailchimp 필드가 있습니다.
- 데이터를 기반으로 필드를 매핑한 다음 '테이블 저장' 버튼을 클릭하고 워크플로를 저장합니다.
참고: Mailchimp 연락처에 조건 워크플로 및 태그 적용
Tablesome을 사용하면 Mailchimp 청중에게 전송되는 연락처를 필터링하는 조건을 적용할 수 있습니다. 또한 가입자로 추가된 연락처에 'Mailchimp 태그'를 추가할 수 있습니다.
이러한 조건 및 태그는 저품질 리드(LQL)에서 고품질 리드(HQL)를 필터링하고 Mailchimp 잠재고객에 추가되는 스팸 및 관련 없는 연락처를 거부하는 데 도움이 됩니다.
이러한 조건과 태그를 적용하는 방법을 살펴보겠습니다.
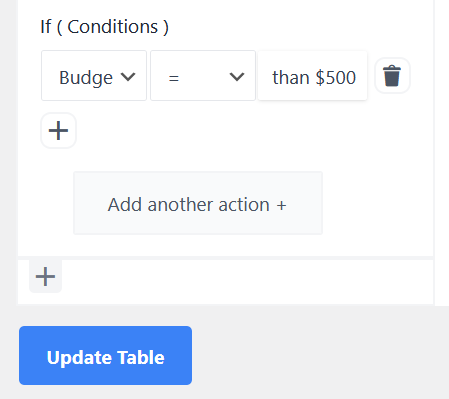
- 필드 일치 옵션 옆에 'If ( Conditions )' 옵션이 있으며 양식 필드, 조건부 연산자 및 값의 3개 필드가 제공됩니다.

- 따라서 이러한 각 양식 필드의 값을 기반으로 조건을 적용할 수 있습니다.
- 예를 들어 "예산은 얼마입니까?"를 기준으로 조건을 설정해 보겠습니다. 필드에서 그리고 금액이 $500 이상인 경우 리드는 HQL이고 아래는 LQL입니다.
- "같음" 연산자를 적용하고 값을 "$500보다 큼"으로 지정합니다.
- 그런 다음 '태그' 필드에서 해당 Mailchimp 태그, 즉 "HQL" 태그를 선택합니다.
- 태그 선택 후 '테이블 저장' 버튼 클릭 후 생성된 워크플로 저장
"다른 작업 추가" 버튼을 클릭하고 동일한 프로세스를 반복하되 다른 값에 대해 다른 조건과 태그를 적용하여 두 번째 작업을 생성할 수도 있습니다.
Tablesome 통합 및 행 추가 작업을 사용하여 Elementor Forms 항목을 테이블에 저장하도록 선택할 수도 있습니다.
이제 모든 필드를 매핑하고 조건 및 태그를 적용했으므로 Elementor 가입 양식에서 테스트 데이터를 보내고 데이터가 Mailchimp 계정으로 전송되는지 확인할 수 있습니다.
