Elementor와 Mailchimp를 통합하는 방법(5단계)
게시 됨: 2022-07-01Mailchimp는 웹사이트를 위한 최고의 이메일 마케팅 자동화 도구 중 하나입니다. 해당 서비스는 가입자를 효율적으로 구성하고 관심 있는 콘텐츠를 보낼 수 있습니다. 그러나 Mailchimp 연락처 양식은 웹사이트 브랜딩과 일치하지 않을 수 있습니다.
이 문제를 해결하기 위해 Elementor와 Mailchimp를 통합할 수 있습니다. Elementor를 사용하면 맞춤형 구독 양식을 쉽게 디자인하고 웹사이트에 포함할 수 있습니다. 그러면 Mailchimp에서 직접 등록 정보를 관리할 수 있습니다.
이 게시물에서는 Elementor와 Mailchimp를 통합하려는 이유에 대해 설명합니다. 그런 다음 단 5단계로 이 작업을 수행하는 방법을 보여 드리겠습니다. 추가 기능에 액세스할 수 있는 추가 기능 목록도 포함되어 있습니다. 시작하자!
Elementor와 Mailchimp 통합의 이점
온라인 비즈니스를 운영하든 블로그를 운영하든 지속적으로 청중에게 연락할 수 있는 방법이 필요할 것입니다. Mailchimp를 사용하면 그렇게 할 수 있습니다.
Mailchimp는 구독자 목록을 작성하고 이메일을 디자인할 수 있는 이메일 마케팅 서비스입니다.

Mailchimp를 사용하여 구독자의 연락처 정보가 포함된 이메일 목록을 만들 수 있습니다. 미리 만들어진 이메일 템플릿과 Content Optimizer를 사용하여 청중에게 흥미롭고 유익한 업데이트를 보낼 수 있습니다.
Mailchimp를 처음 사용하는 경우 무료로 계정을 만들 수 있습니다. 가입자가 2,000명 미만인 한 결제하지 않고도 사용하기 쉬운 기능에 액세스할 수 있습니다.
이메일 목록을 늘리려고 할 때 웹사이트에 구독 양식을 삽입하는 것이 좋습니다. 그들은 유기적 트래픽에서 리드를 생성하는 데 도움이 될 수 있습니다. Mailchimp에는 이 기능이 있지만 포함 양식은 일반적이고 귀하의 브랜드와 일치하지 않을 가능성이 높습니다.
여기에서 Elementor가 등장합니다. Elementor는 코딩 없이 웹사이트를 디자인하는 데 사용할 수 있는 사용하기 쉬운 WordPress 페이지 빌더입니다. 끌어서 놓기 편집기를 사용하면 사이트에 필요한 기능을 간단하게 만들 수 있습니다.

또한 Elementor는 Mailchimp와 쉽게 통합할 수 있습니다. 다른 페이지 빌더와 비교할 때 Elementor는 옵트인 양식을 만들고 관리하기 위한 최고의 옵션 중 하나입니다.
Elementor를 사용하면 사이트 어디에서나 연락처 양식을 추가하고 설정에서 Mailchimp를 연결할 수 있습니다. 온라인 방문자가 가입하면 자동으로 Mailchimp 목록에 추가됩니다. 두 도구를 모두 사용하면 구독자 분석을 놓치지 않고 잘 디자인된 양식을 가질 수 있습니다.
Elementor+Elementor와 Mailchimp를 통합하는 방법(5단계)
이제 Elementor와 Mailchimp가 웹사이트에 어떻게 도움이 되는지 알았으니 이 통합 프로세스를 시작하는 방법에 대해 논의하겠습니다!
1단계: Mailchimp 계정 가입
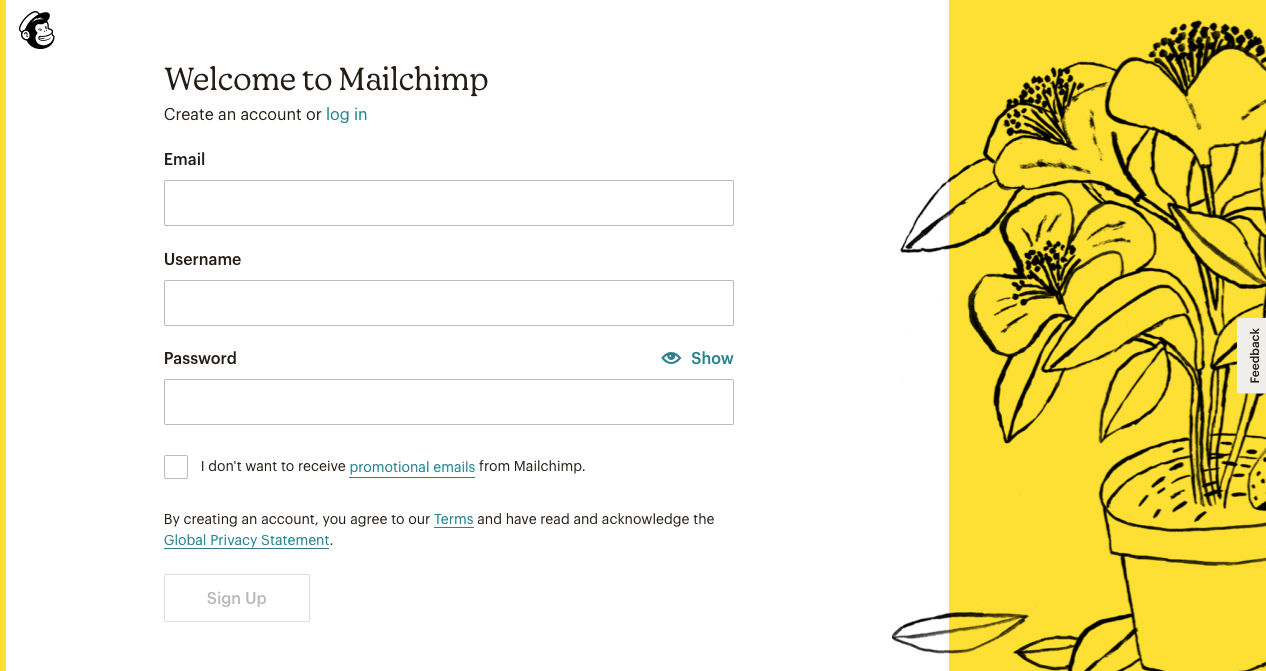
먼저 Mailchimp 웹사이트로 이동하여 계정을 등록해야 합니다. 이메일 주소, 사용자 이름 및 비밀번호를 입력하기만 하면 무료로 이 작업을 수행할 수 있습니다.

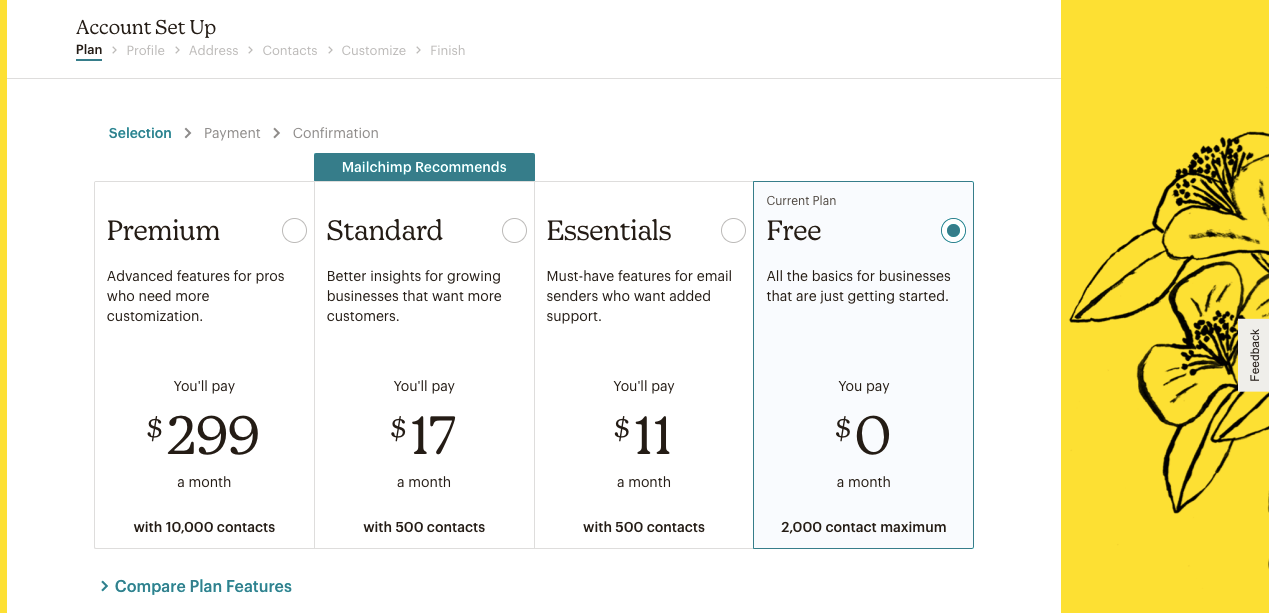
그러면 Mailchimp에서 활성화 링크가 포함된 이메일을 보내드립니다. 이것을 클릭하면 다양한 요금제 옵션이 있는 페이지가 표시됩니다.

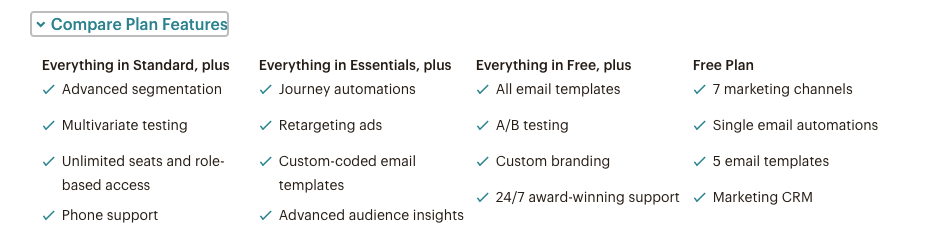
어떤 요금제가 자신에게 적합한지 확실하지 않은 경우 요금제 기능 비교 를 선택하십시오. 여기에서 각 계층에 포함된 모든 것을 볼 수 있습니다.

이 튜토리얼에서는 2,000개의 연락처와 10,000개의 이메일 전송을 지원할 수 있는 무료 플랜 을 선택합니다. 기본적인 이메일 마케팅 계획이면 충분합니다. 그러나 리타게팅 광고, 맞춤 코딩된 이메일 템플릿 또는 맞춤 브랜딩에는 액세스할 수 없습니다.
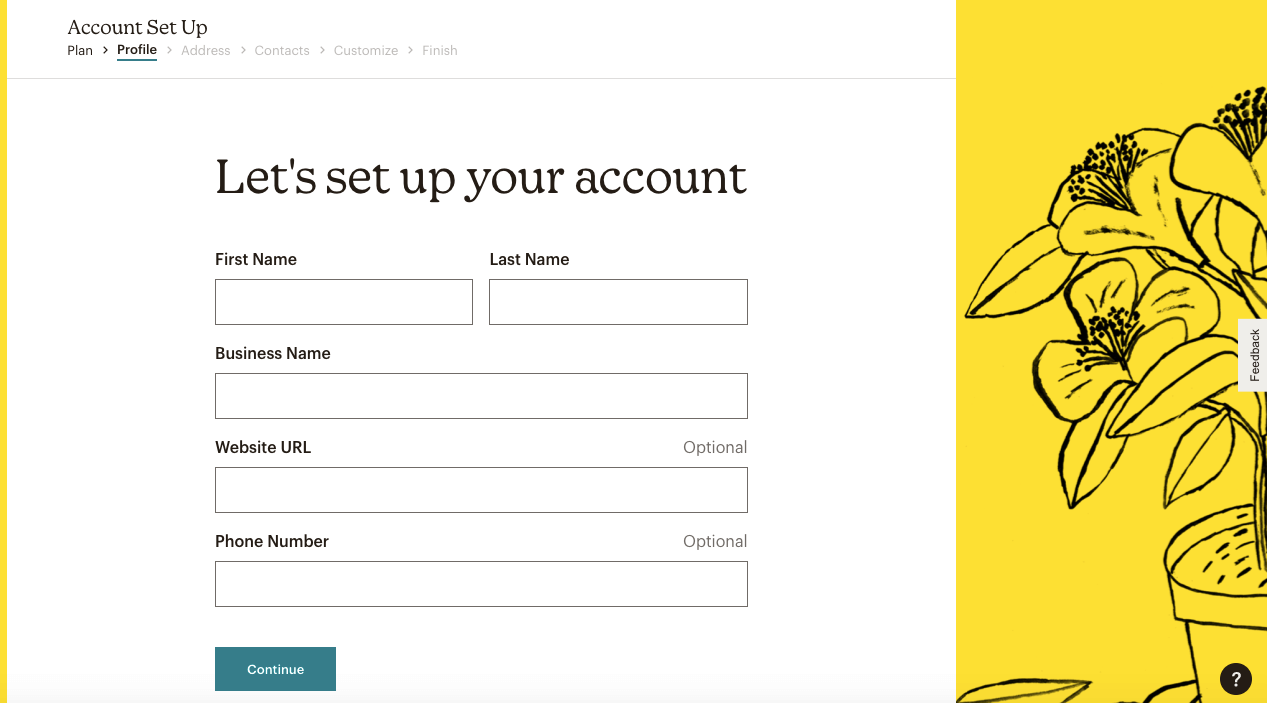
가입 절차를 시작하려면 이름과 비즈니스 정보를 입력하세요. 선택 사항이지만 웹사이트의 URL을 입력하고 콘텐츠를 가져올 수도 있습니다.

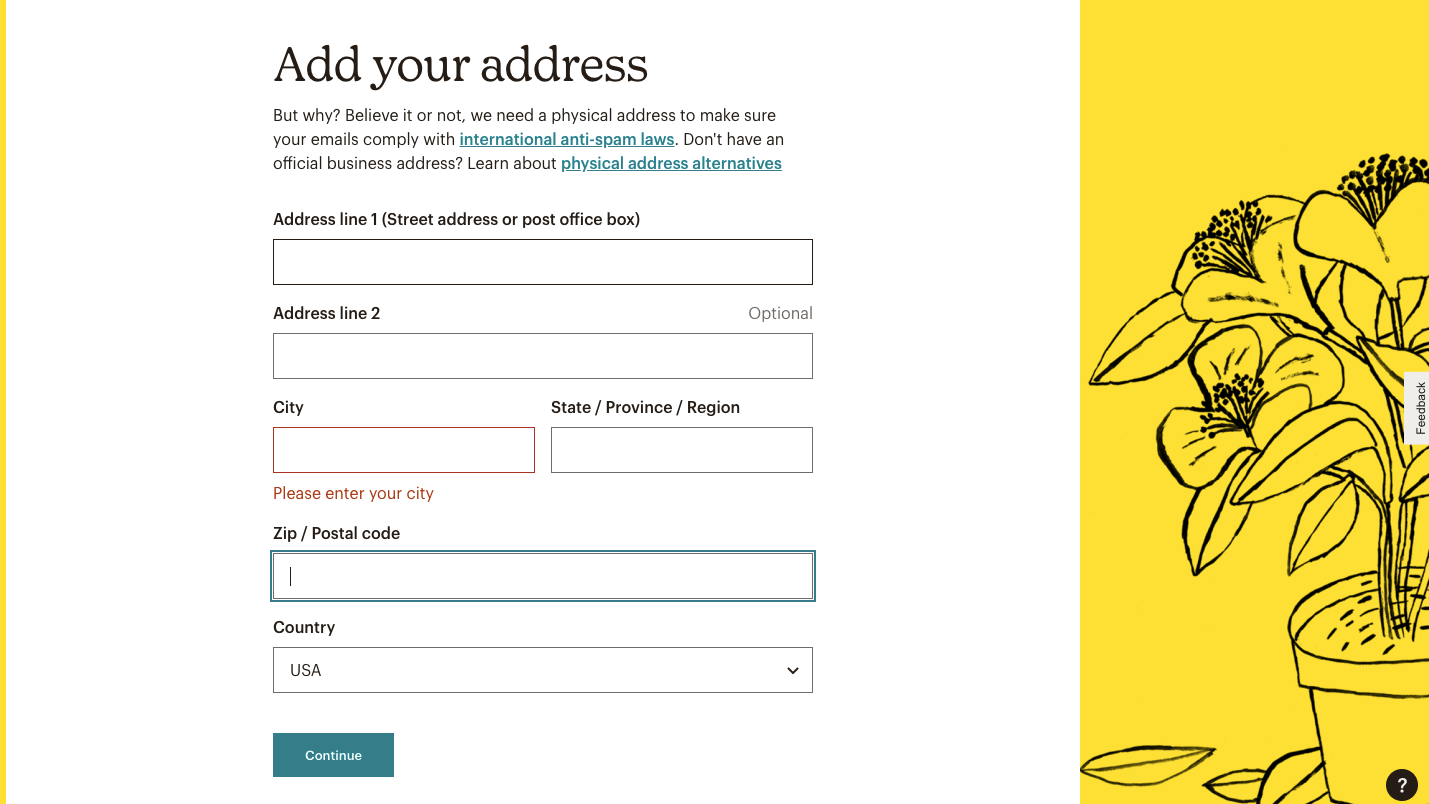
다음으로 주소 정보를 입력합니다. 이 단계는 이메일이 스팸에 기여하지 않도록 합니다.

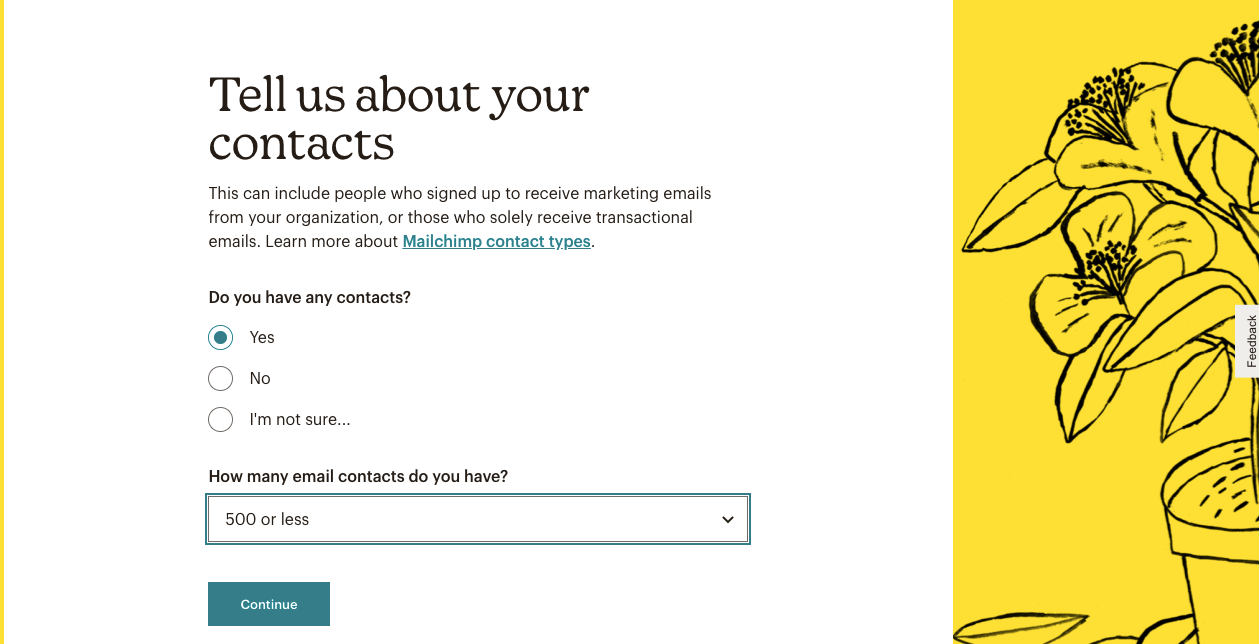
그런 다음 Mailchimp는 이미 구독자가 있는지 묻습니다. 그렇다면 예 를 선택하고 보유하고 있는 항목 수를 작성하십시오.

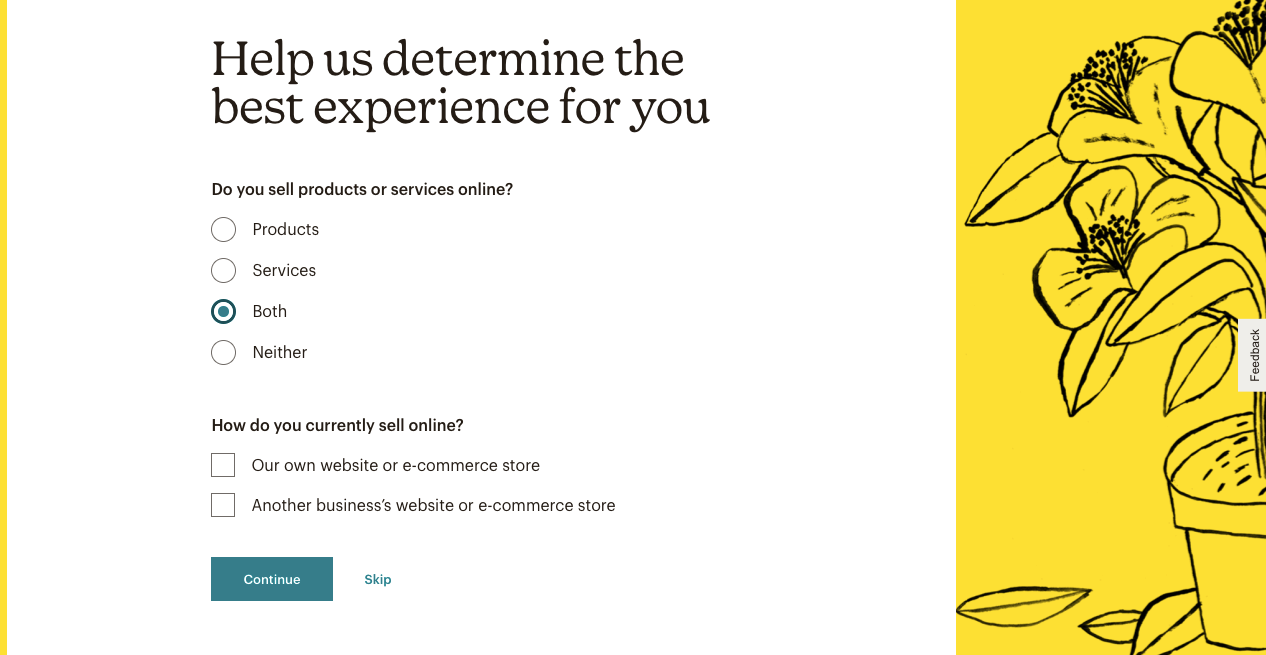
Mailchimp가 귀하의 비즈니스를 이해하는 데 도움이 되도록 귀하가 제품 또는 서비스를 판매하는지 여부를 표시하십시오. 이 질문을 무시하려면 건너뛰기 를 클릭하세요.

이 가입 절차를 마치면 Mailchimp 계정에 액세스할 수 있습니다!
2단계: 대상 및 API 키 생성
Mailchimp에서 구독자 구성을 시작하려면 대상을 만들어야 합니다. 무료 계정은 하나의 대상만 지원하지만 고급 계획에는 세 개 이상이 포함될 수 있습니다.
여러 청중을 만들고 싶은 생각이 들 수도 있지만 Mailchimp는 하나부터 시작할 것을 권장합니다. 이 설정은 구독자를 전체적으로 이해하는 데 도움이 될 수 있습니다. 또한 이메일 전송 프로세스를 단순화하고 회사가 성장함에 따라 연락처를 유지할 수 있습니다.
대상이 하나뿐인 경우에도 태그와 세그먼트를 만들어 연락처를 다른 하위 집합으로 구성할 수 있습니다. 그러나 여러 청중을 만들면 특정 이점이 있을 수 있습니다.
예를 들어 공급업체와 구매자 모두에게 이메일을 보내는 경우 이러한 그룹에 별도의 메시지를 보내야 할 수 있습니다.
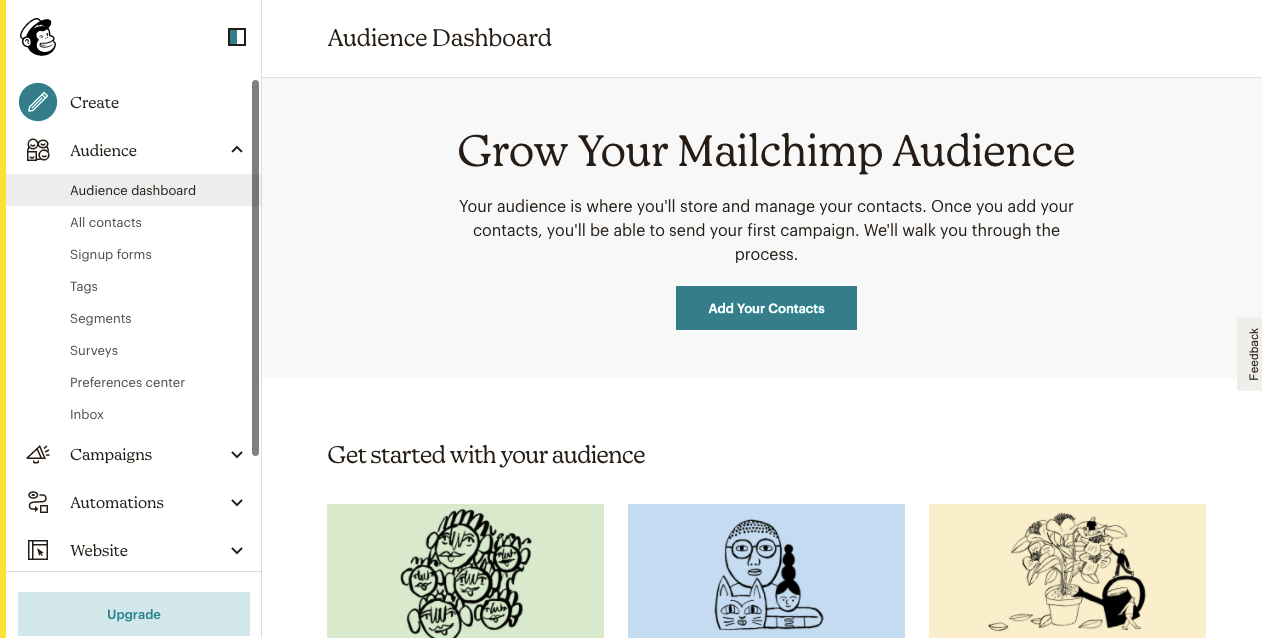
Mailchimp 대시보드에서 대상 > 대상 대시보드 로 이동합니다. 그런 다음 연락처 추가 를 클릭합니다.

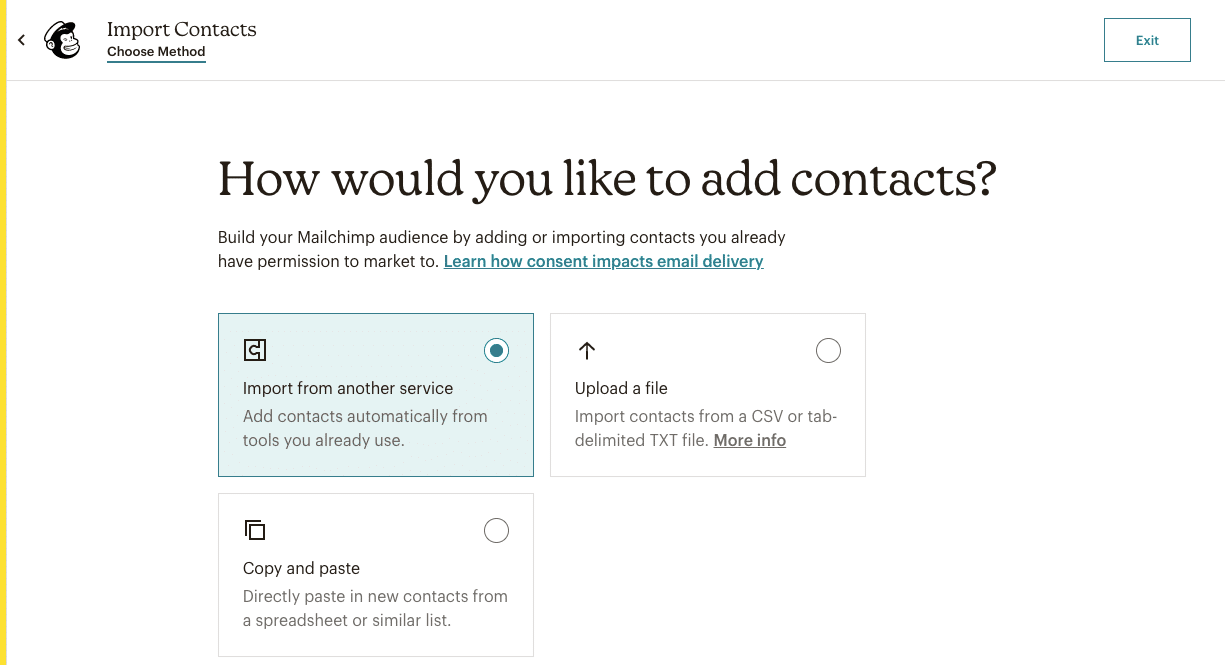
그러면 구독자의 연락처 정보를 가져올 수 있는 페이지로 이동합니다. 이름과 이메일 주소를 복사하여 텍스트 상자에 붙여넣기만 하면 됩니다. 또는 타사 서비스에서 데이터를 가져오거나 CSV 또는 TXT 파일을 업로드할 수 있습니다.

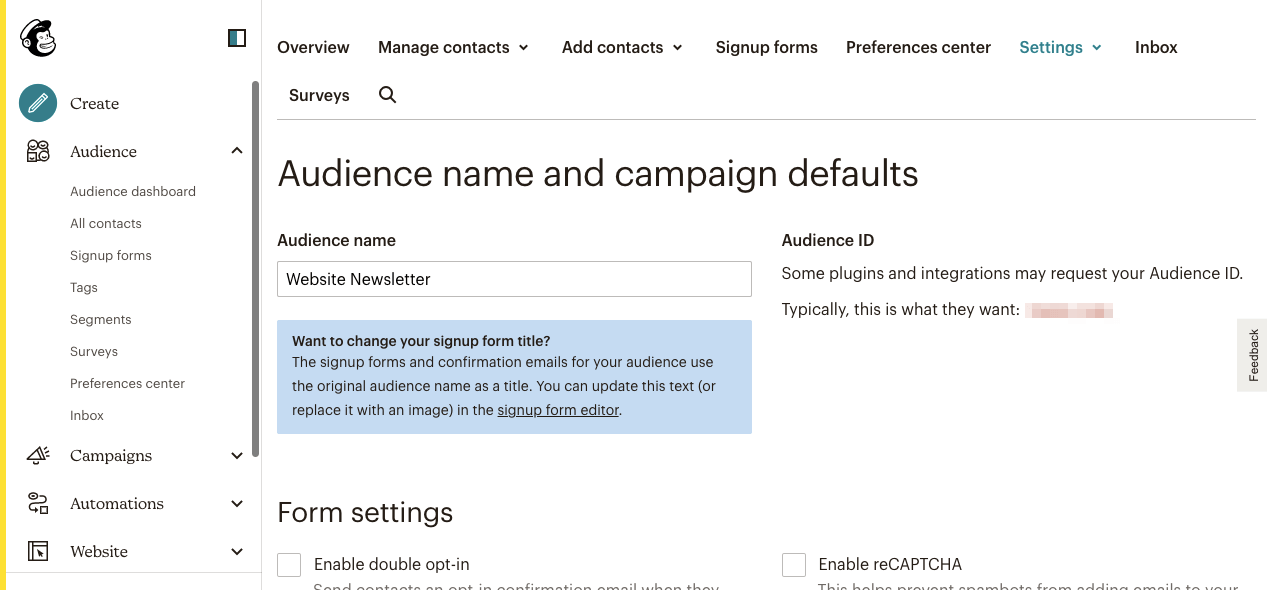
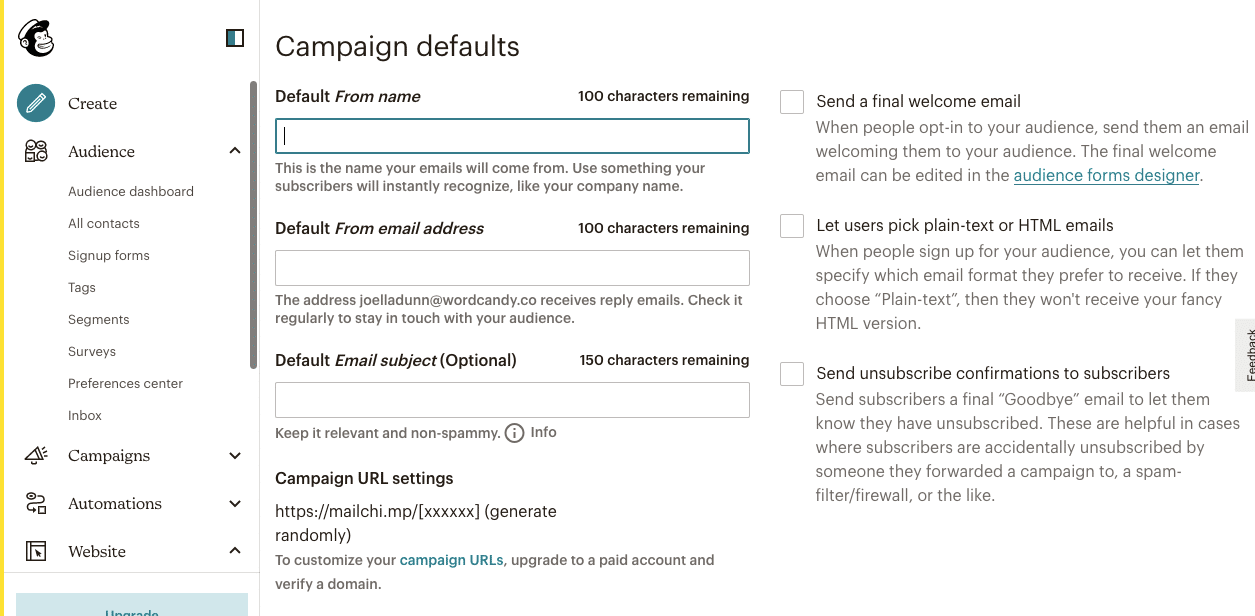
이 작업을 완료하면 잠재고객 대시보드로 이동하여 잠재고객 관리 > 설정 을 찾습니다. 여기에서 이름과 기본 설정을 변경할 수 있습니다.

보낸 사람 이름 과 보낸 사람 이메일 주소 를 설정해야 합니다. 또한 이중 옵트인을 활성화하여 가입자가 가입한 후 확인 이메일을 보낼 수 있습니다.

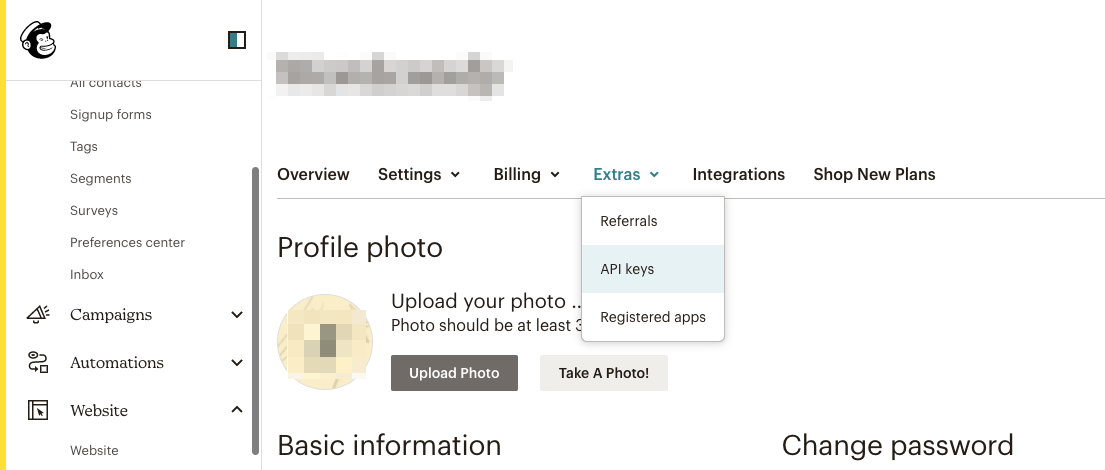
계정 생성 및 설정을 완료한 후 프로필 로 이동합니다. 그런 다음 추가 > API 키 를 클릭합니다.

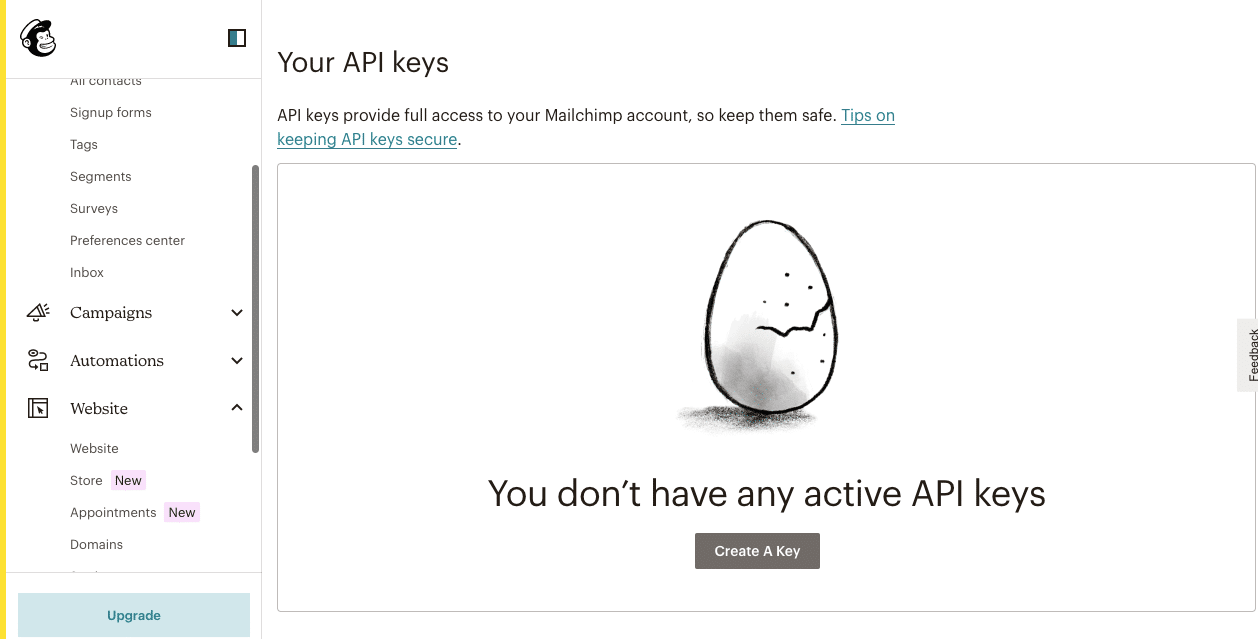
API 키가 없으면 Create A Key 를 클릭해야 합니다. Mailchimp가 자동으로 다음 항목을 추가합니다.

API 키가 활성화되면 복사합니다. 이 정보는 Mailchimp 계정에 대한 액세스 권한을 부여하므로 이 코드를 공개적으로 공유하지 마십시오.
3단계: Elementor로 Mailchimp 가입 양식 디자인하기
다음으로 Elementor Pro를 다운로드하여 설치해야 합니다. 여기에는 사용자 지정 양식을 디자인하고 청중으로부터 피드백을 수집하는 데 사용할 수 있는 WordPress Form Builder가 포함되어 있습니다.
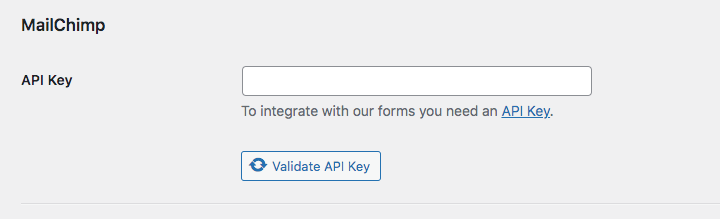
Elementor Pro를 활성화한 후 Elementor > 설정 > 통합 으로 이동합니다. Mailchimp 섹션까지 아래로 스크롤하여 API 키를 붙여넣습니다.

API 키 확인 을 클릭합니다. 통합에 성공하면 이 버튼 옆에 녹색 체크 표시가 나타납니다. 그런 다음 변경 사항을 저장합니다.
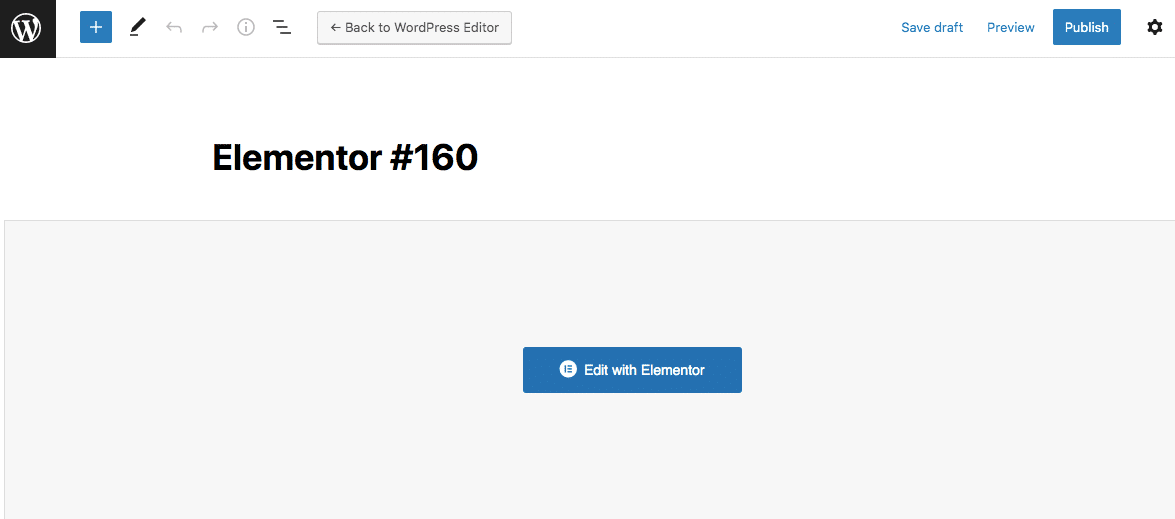
이제 가입 양식 디자인을 시작할 수 있습니다. 먼저 새 게시물 또는 페이지를 추가하고 Elementor로 편집을 선택합니다.

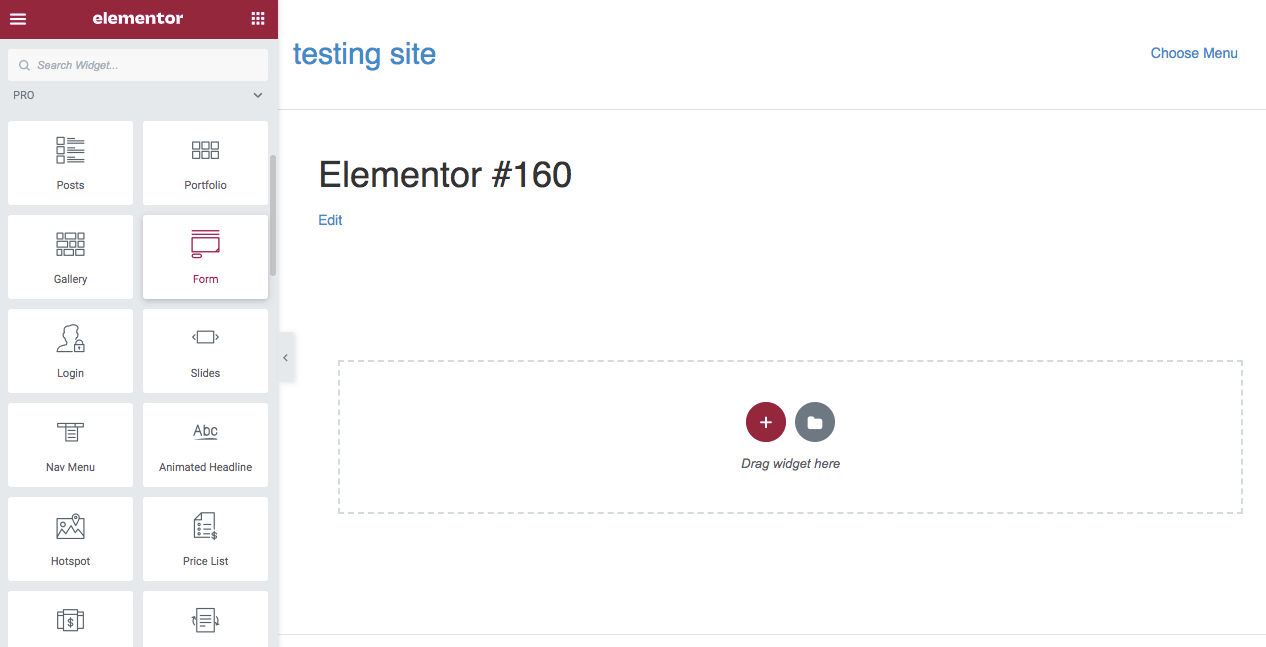
Elementor 편집기에서 Pro 위젯까지 아래로 스크롤합니다. 여기에 Forms 옵션이 표시됩니다. 이 위젯을 페이지로 끌어다 놓습니다.

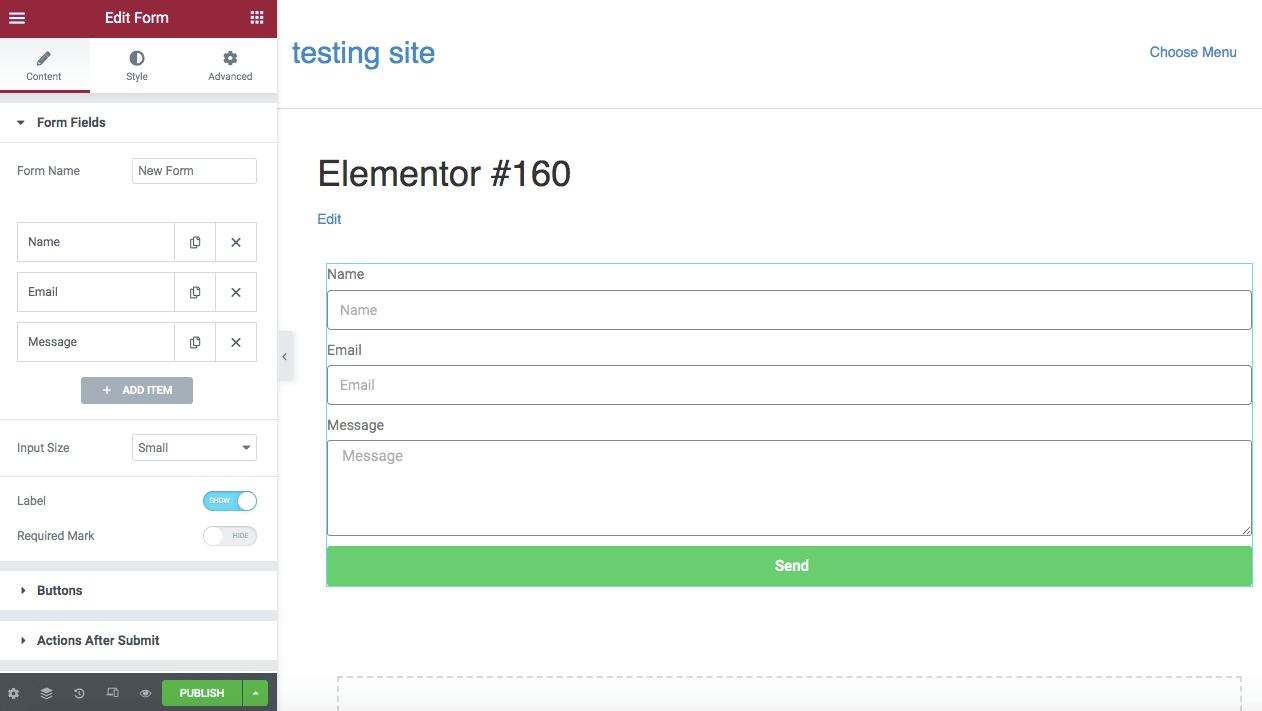
Elementor는 이름, 이메일 주소 및 메시지 필드가 포함된 기본 양식을 자동으로 생성합니다. 그러나 요구 사항을 충족할 때까지 양식을 계속 사용자 지정할 수 있습니다.

예를 들어 구독 양식을 추가하려는 경우 일반적으로 메시지 필드가 필요하지 않습니다. 이 항목 옆에 있는 X 를 클릭하기만 하면 됩니다.
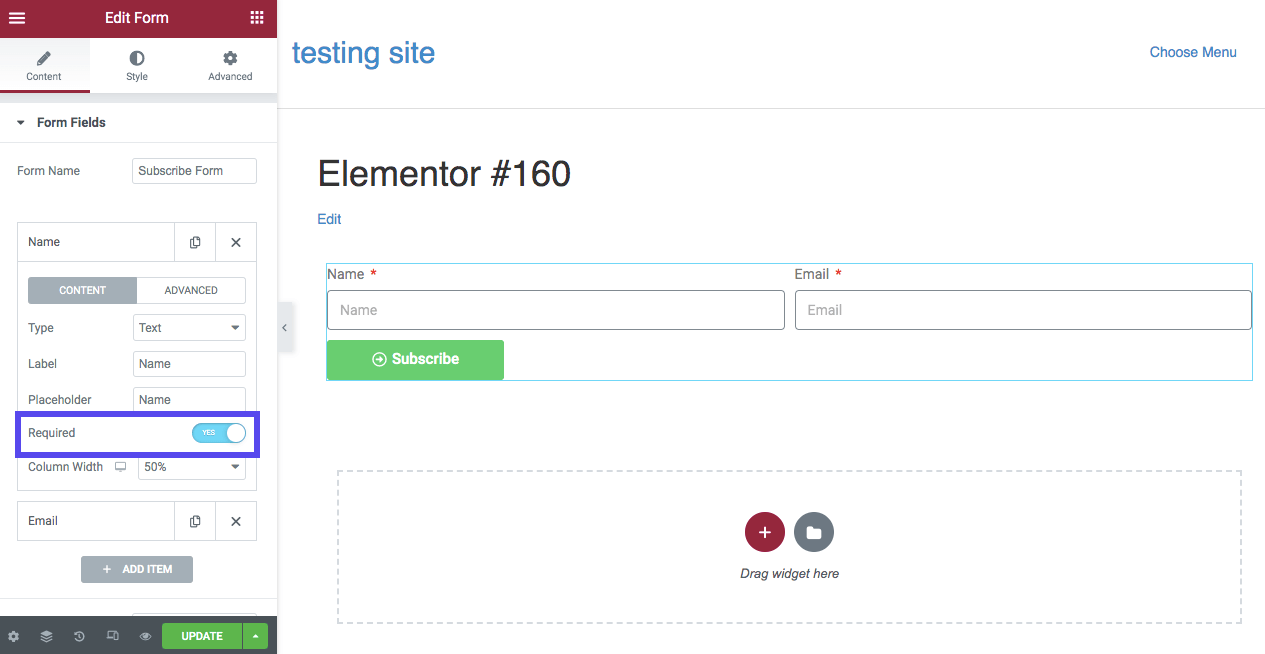
리드를 생성하려면 방문자가 이름과 이메일을 모두 작성하도록 요구해야 합니다. 각 필드를 클릭하고 필수 옆에 있는 예 를 선택하여 이 작업을 수행할 수 있습니다.

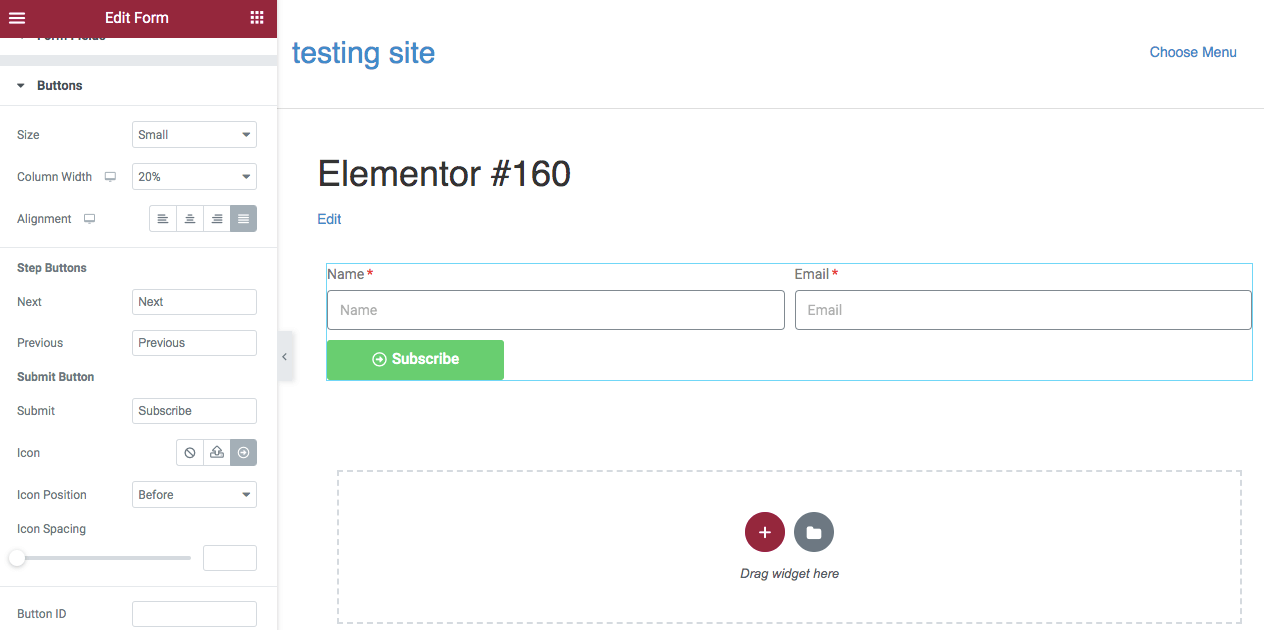
그런 다음 버튼 섹션으로 이동하여 작업 버튼을 편집합니다. 기본 텍스트는 "보내기"이지만 "구독" 또는 "가입:"으로 변경하는 것이 좋습니다.

필요에 따라 버튼의 크기와 열 너비를 계속 변경할 수 있습니다. 원하는 경우 아이콘을 추가할 수도 있습니다.
4단계: Mailchimp 연결
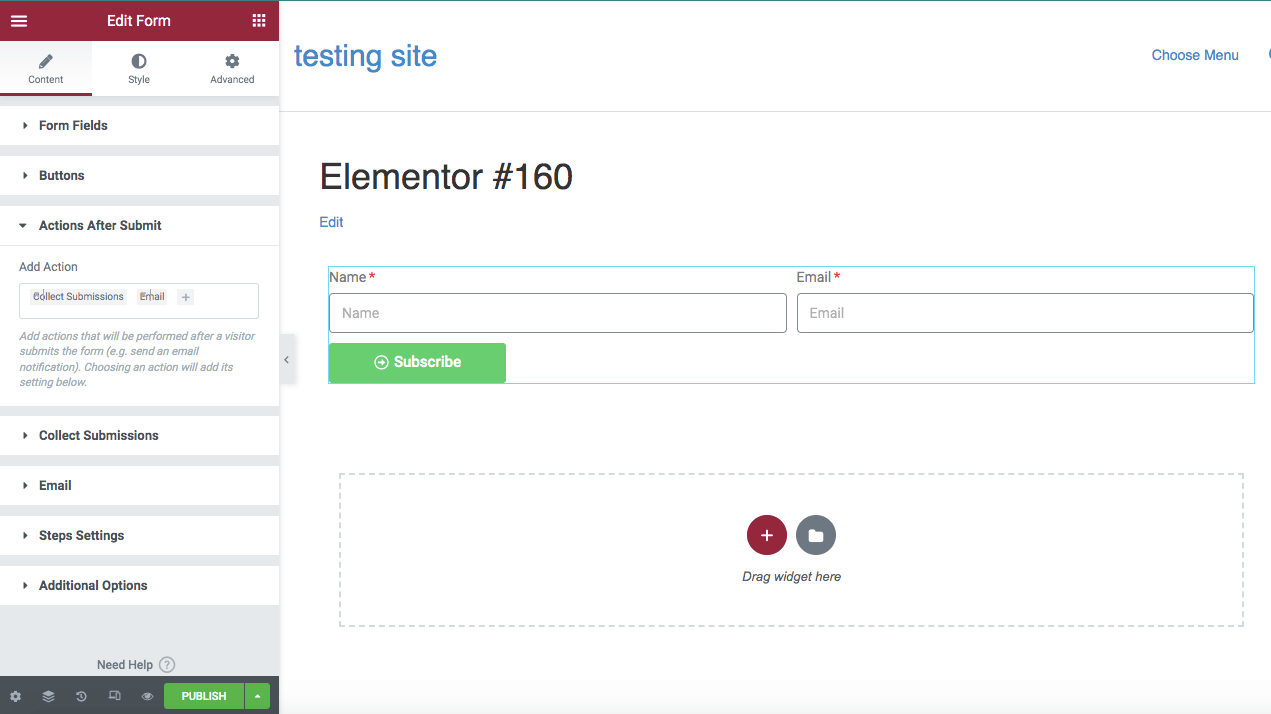
양식을 원하는 대로 사용자 정의한 후에는 Mailchimp 계정을 연결할 차례입니다. 이렇게 하려면 제출 후 작업 섹션을 찾으십시오.

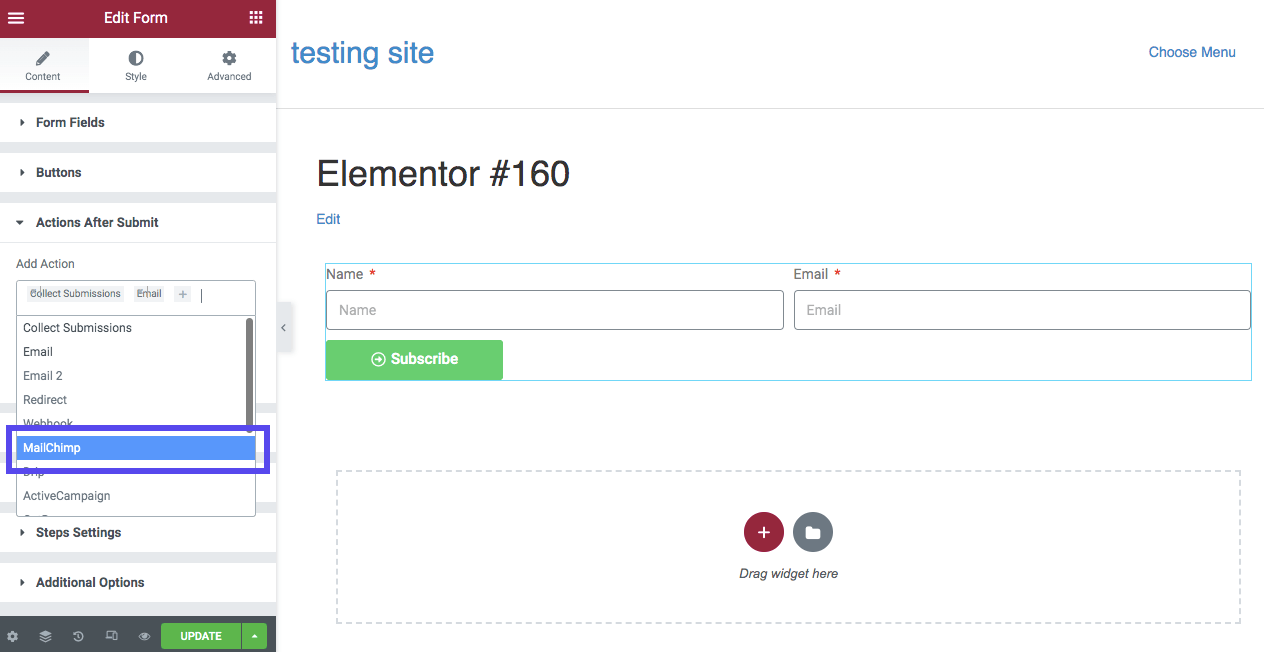
그런 다음 + 아이콘을 클릭하고 드롭다운 메뉴에서 Mailchimp 를 선택합니다.

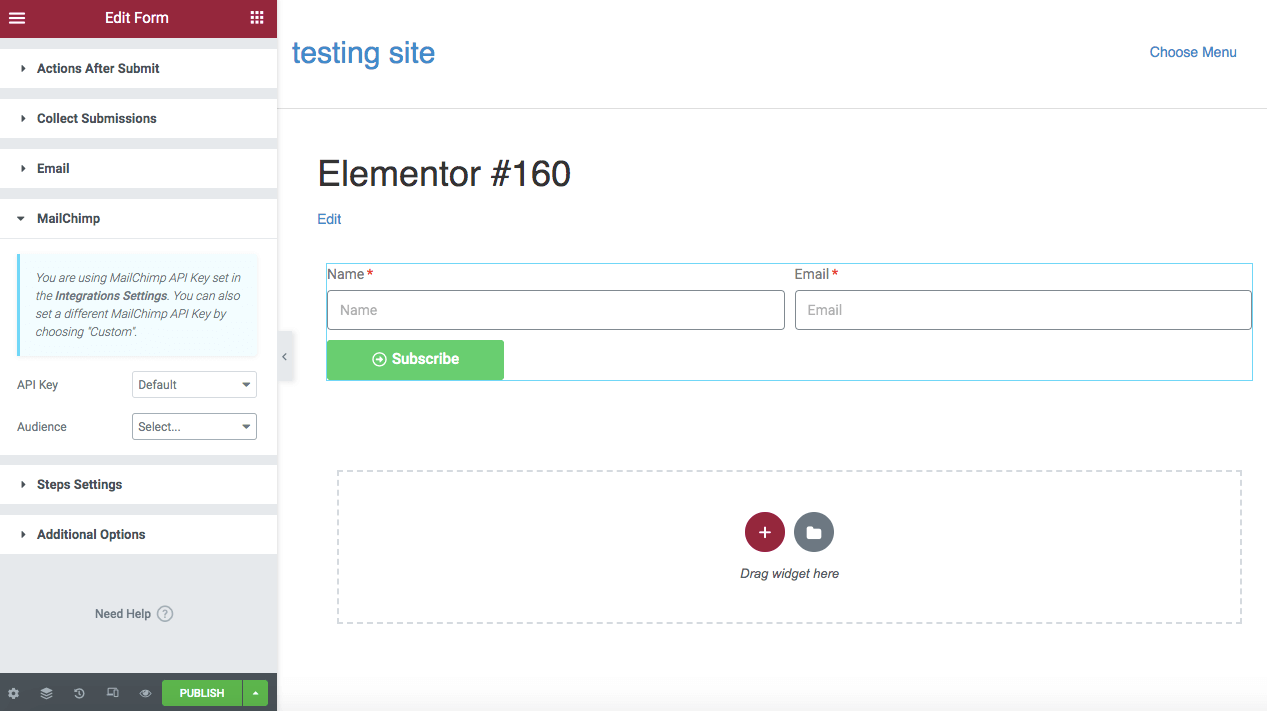
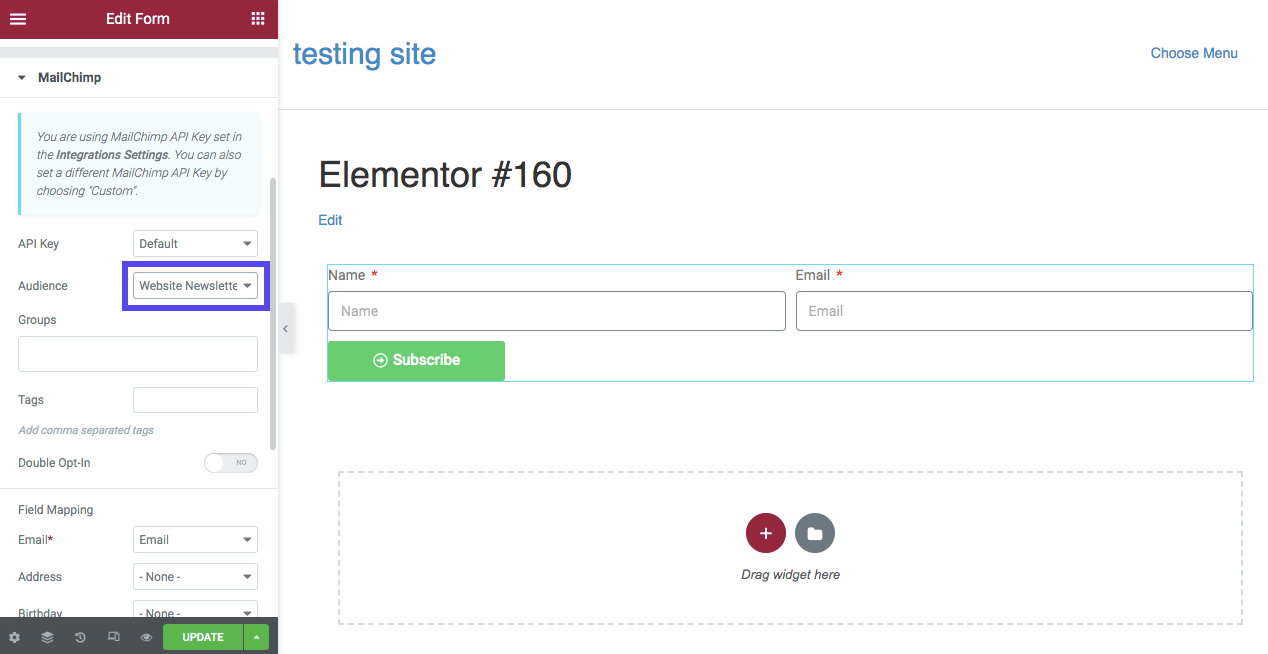
그러면 Mailchimp 라는 제목의 새 섹션이 아래에 생성됩니다. 이것을 클릭하면 API 키 및 대상을 설정하기 위한 옵션이 표시됩니다.

통합 설정에 API 키를 입력한 경우 API 키 섹션을 기본값 으로 둘 수 있습니다. 그런 다음 이 구독 양식에 연결할 대상 을 선택합니다.

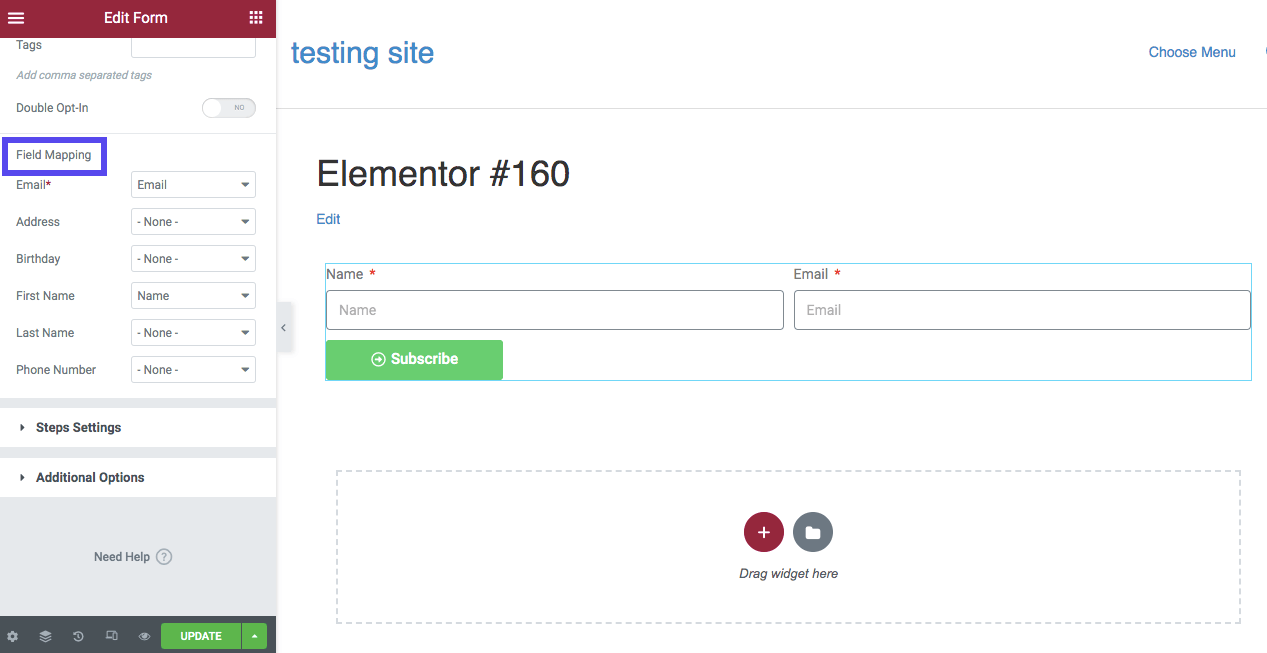
Mailchimp에서 생성한 그룹이나 태그를 선택할 수도 있습니다. 마지막으로 양식에 제공한 필드를 기반으로 필드 매핑 설정을 사용자 지정합니다. 이것은 Mailchimp에 시스템에서 카탈로그할 정보를 알려줍니다.
이 예에서 구독 양식에는 이름과 이메일 필드만 포함되어 있습니다. 즉, 필드 매핑 섹션에는 다음 정보만 포함됩니다.

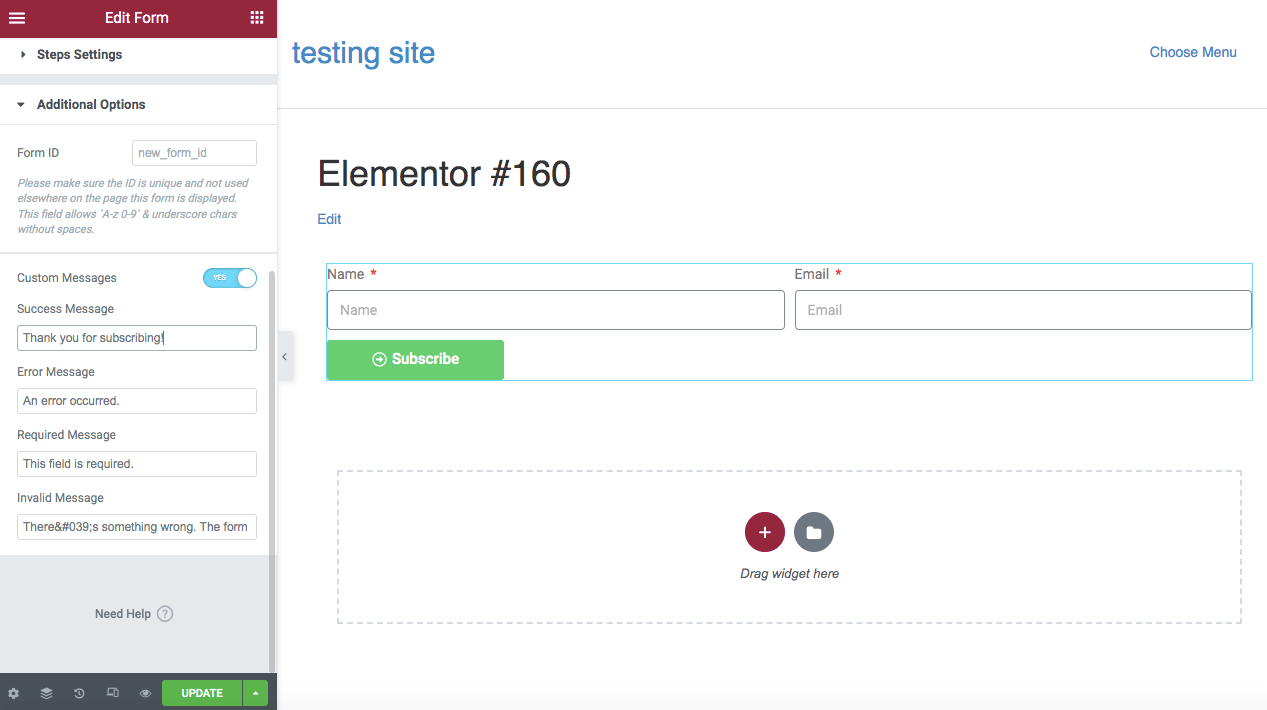
마지막으로 추가 옵션 으로 이동하여 사용자 지정 메시지 를 찾습니다. 누군가가 양식을 작성한 후 성공 메시지를 제공하려면 이 기능을 켜십시오.

기본 메시지는 "이 양식이 성공적으로 전송되었습니다."입니다. 이것을 "구독해 주셔서 감사합니다."와 같이 변경하는 것을 고려할 수 있습니다. 오류 및 필수 필드에 대한 사용자 정의 메시지를 추가할 수도 있습니다.
5단계: 사이트에 양식 추가
양식 사용자 지정을 완료한 후 게시 를 선택합니다. 가입 양식을 직접 사용하여 올바르게 작동하는지 확인하십시오. 그런 다음 새 이메일 주소가 Mailchimp 계정에 기록되었는지 확인할 수 있습니다.
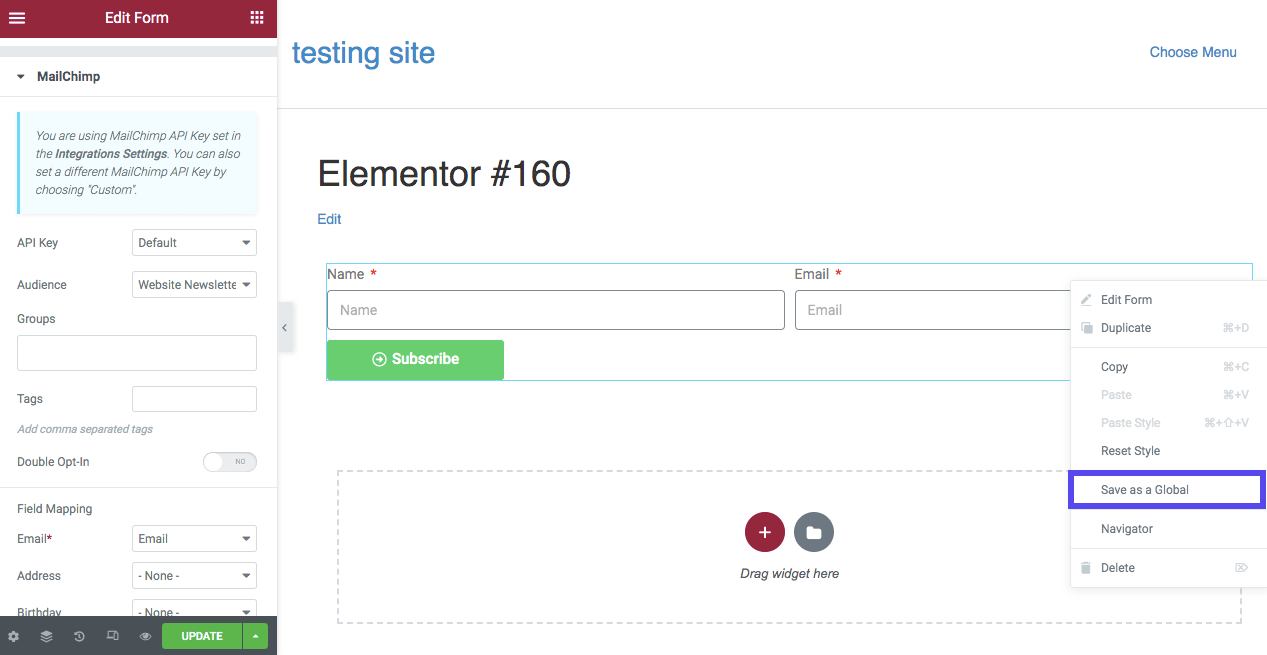
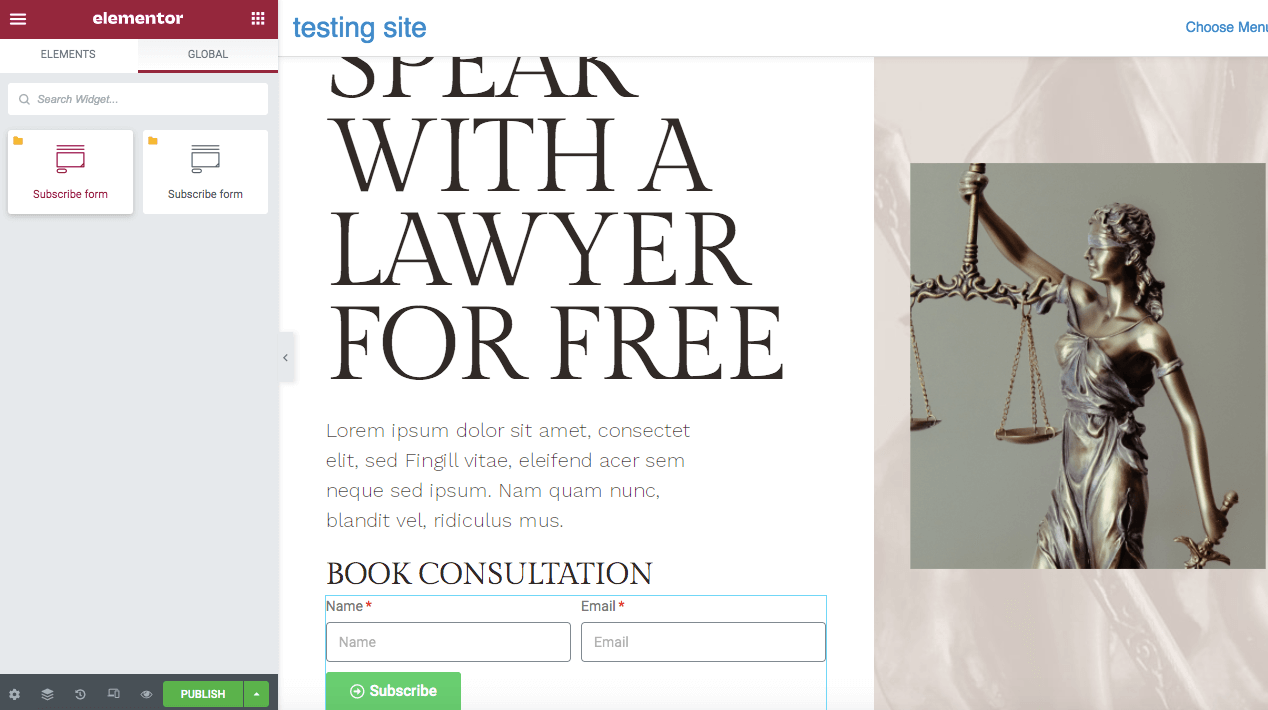
이 새 양식을 웹사이트의 여러 영역에 추가할 수도 있습니다. 이 프로세스를 더 쉽게 하기 위해 전역 위젯으로 저장할 수 있습니다.
먼저 양식 오른쪽에 있는 양식 편집 아이콘을 찾습니다. 그것을 마우스 오른쪽 버튼으로 클릭 하고 전역으로 저장을 선택하십시오.

이렇게 하면 글로벌 설정 에 가입 양식이 추가됩니다. 새 페이지나 게시물을 추가할 때 GLOBAL 로 이동하여 미리 디자인된 양식을 찾아 원하는 곳에 끌어다 놓기만 하면 됩니다.

웹사이트에서 구독 양식을 배치할 위치를 고려할 때 가시성에 대해 생각하고 싶을 수 있습니다. 방문자가 사이트를 방문할 때 볼 수 있는 잘 설계된 랜딩 페이지에서 더 많은 리드를 수집할 수 있습니다. 그러나 사용자는 이것을 조기에 구독하는 데 관심이 없을 수 있습니다.
때때로 더 나은 옵션은 콘텐츠나 사이드바에 문의 양식을 포함하는 것입니다. 방문 페이지보다 가시성이 약간 떨어지지만 방문자가 웹사이트와 상호작용하면서 구독할 수 있습니다.
바닥글에 양식을 추가하는 것도 실용적인 옵션이 될 수 있습니다. 웹사이트 하단으로 스크롤하는 사용자는 종종 귀하의 콘텐츠에 대해 궁금해하므로 구독할 가능성이 더 큽니다. 그러나 이 배치는 다른 옵션만큼 표시되지 않습니다.
Elementor/Mailchimp 통합을 위한 최고의 애드온
최고의 WordPress 플러그인을 사용하면 청중을 위한 맞춤형 웹사이트를 만들 수 있습니다. Elementor Pro는 양식을 디자인하고 Mailchimp와 같은 타사 서비스를 통합하기 위한 다양한 옵션을 제공합니다.
그래도 더 고급 기능이 필요할 수 있습니다. 일부 추가 기능을 사용하면 양식의 모양과 기능을 더 많이 제어할 수 있습니다.
1. 필수 애드온
Essential Addons를 사용하는 것은 핵심 Elementor 기능을 확장하는 좋은 방법입니다. 이 도구를 사용하면 더 창의적인 요소에 액세스할 수 있습니다. 여기에는 Woo 제품 그리드, 카운트다운 및 필터링 가능한 갤러리와 같은 대화형 기능이 포함됩니다.

특징:
- 이벤트 캘린더, 정보 상자, 회원 평가 등을 추가할 수 있는 고급 콘텐츠 위젯
- 제품 갤러리, 그리드 및 캐러셀과 같은 WooCommerce 요소
- Mailchimp 및 Ninja Forms와 같은 타사 플랫폼과의 통합
WordPress 사이트에 Essential Addons를 설치하면 Form Styler Elements를 사용하여 Mailchimp를 통합할 수 있습니다. 여기에 Mailchimp API 키를 입력하기만 하면 Elementor 편집기에 EA Mailchimp 위젯이 추가됩니다. 그런 다음 위젯을 페이지로 끌어다 놓고 필요에 따라 계속 사용자 정의할 수 있습니다.
가격 : Essential Addons에 대한 구독 계획은 한 웹사이트에 대해 $39.97부터 시작합니다. 70개 이상의 위젯과 7개의 확장 기능이 포함되어 있습니다.
2. 해피 애드온
Happy Addons를 사용하면 400개 이상의 미리 디자인된 블록과 위젯 중에서 선택하여 Elementor 편집기로 가져올 수 있습니다. 생성 프로세스의 속도를 높이기 위해 디자인 사전 설정을 설정할 수 있습니다.
또한 Happy Addons를 사용하면 한 웹사이트에서 요소를 복사하여 다른 도메인의 사이트에 붙여넣을 수 있습니다.

특징:
- 섹션 중첩
- 도메인 간 복사-붙여넣기
- 400개 이상의 사전 제작된 디자인 세트
Happy Addons 설정의 자격 증명 아래에 Mailchimp API 키를 입력한 후 Elementor를 사용하여 Mailchimp 양식 위젯을 페이지로 끌어다 놓을 수 있습니다.
그런 다음 도구의 고급 설정을 편집하여 양식 여백, 색상 및 활자체를 사용자 지정할 수 있습니다. 고유한 배경, 그림자, 글꼴 크기 및 간격을 갖도록 필드와 버튼을 다시 디자인할 수도 있습니다.
가격 : Happy Addons는 한 사이트에 대해 $39부터 시작하는 연간 구독 계획을 제공합니다.
3. 엘리먼트킷
이 목록의 다른 옵션과 마찬가지로 ElementsKit은 Elementor용 추가 위젯과 확장 기능이 있는 올인원 플러그인 패키지입니다. 머리글, 바닥글 또는 메뉴와 같은 기능적 기능을 편집할 때 더 많은 사용자 정의를 제공할 수 있습니다.
또한 ElementsKit에는 적합한 옵션을 찾을 수 없는 경우 사용자 지정 위젯 빌더가 포함되어 있습니다.

특징:
- Multi Widgets, AjaxSELECT2 및 Image-Picker와 같은 사용자 정의 컨트롤
- 85개 이상의 위젯 및 확장
- 500개 이상의 사전 설계된 웹 블록
ElementsKit을 사용하여 Elementor 편집기를 통해 Elementor와 Mailchimp를 완전히 통합할 수 있습니다. Mailchimp 위젯을 페이지로 끌어다 놓고 API 키를 정의하기만 하면 됩니다. 그런 다음 사용자 정의 필드와 아이콘을 양식에 추가할 수 있습니다.
가격 : ElementsKit의 연간 계획은 한 사이트당 $39부터 시작합니다.
4. 플러스 애드온
Plus Addons는 자신을 모든 사람을 위해 구축된 Elementor 도구로 광고합니다. 기성품 템플릿과 깊이 있는 YouTube 튜토리얼을 통해 초보자도 기능적인 웹사이트를 디자인하는 방법을 빠르게 배울 수 있습니다.
또한 Plus Addons에는 디자이너를 위한 맞춤형 기능을 제공하는 광범위한 위젯도 포함되어 있습니다.

특징:
- 96개 이상의 고급 Elementor 위젯
- 제품, 블로그 게시물 및 이미지 갤러리를 표시하는 옵션 나열
- 맞춤형 포스트 유형을 위해 설계된 사용하기 쉬운 빌더
Plus Addons 도구는 Elementor와 Mailchimp를 통합하는 가장 쉬운 방법 중 하나를 제공합니다. Mailchimp 계정에서 대상의 API 키와 목록 ID를 복사합니다. 그런 다음 API 연결 설정 으로 이동하여 이 정보를 붙여넣습니다. 그런 다음 Mailchimp 구독 위젯을 끌어다 놓고 레이아웃과 구조를 편집할 수 있습니다.
가격 : Plus Addons에는 무료 버전이 있습니다. 그러나 계획 선택에는 더 많은 위젯과 확장이 포함됩니다. 이 패키지는 연간 $31부터 시작합니다.
요약
Mailchimp와 Elementor를 결합하는 것이 어려울 수 있지만 누구나 이 두 도구를 통합할 수 있습니다. 이렇게 하면 모양과 기능에 대한 기대치를 충족하는 사용자 지정 구독 양식을 만들 수 있습니다.
검토하기 위해 웹 사이트에 Elementor와 Mailchimp를 통합하는 5가지 간단한 단계가 있습니다.
- 메일침프 계정에 가입하세요.
- 대상 및 API 키를 만듭니다.
- Elementor로 Mailchimp 가입 양식을 디자인하세요.
- 메일침프를 연결합니다.
- 웹사이트에 양식을 추가하세요.
이메일 마케팅 및 디자인은 웹사이트의 성공에 필수적입니다. 또한 전용 WordPress 호스팅 제공업체와 파트너 관계를 맺고 싶을 것입니다. Kinsta에서는 호스팅 계획을 통해 사이트 성능을 한 단계 높일 수 있습니다. 자세히 알아보려면 저희에게 연락하세요!
Elementor와 Mailchimp 통합에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!

