WordPress용 Max Mega Menu Elementor – 전체 가이드
게시 됨: 2020-05-18Elementor를 사용하고 있으며 사이트에 대한 메가 메뉴를 찾고 있습니까? WordPress를 위한 최고의 Elementor 메가 메뉴 중 하나인 Max Mega Menu에 대한 이 심층 리뷰를 확인하십시오!
소개
페이지 빌더는 코드를 한 줄도 작성하지 않고도 웹사이트에서 사용자 정의 페이지를 디자인할 수 있는 최고의 도구 중 하나입니다. 시장에는 무료 및 프리미엄 모두 WordPress용 페이지 빌더가 많이 있습니다. 기능, 사용 용이성 및 다른 추가 기능과의 통합을 고려할 때 Elementor는 최고의 제품 중 하나입니다. 마찬가지로 사이트의 탐색은 전반적인 성능을 향상시키는 데 필수적입니다. 방문자가 원하는 것을 쉽게 찾을 수 있도록 해야 합니다. 탐색을 개선하기 위해 할 수 있는 몇 가지 작업이 있으며 메가 메뉴는 특히 전자 상거래 상점이나 많은 제품이나 콘텐츠가 있는 사이트의 경우 가장 강력한 메뉴 중 하나입니다. 그리고 그 세계의 최고를 결합하면 어떻게 될까요? Elementor를 사용하여 사이트를 디자인할 계획이고 메가 메뉴를 포함하고 싶다면 저희가 준비했습니다. 이 기사에서는 최고의 메가 메뉴 중 하나인 Elementor Max Mega Menu 에 대한 전체 리뷰를 보여 드리겠습니다. 우리는 그 기능, 사용 방법, 가격 옵션 및 알아야 할 모든 것을 분석할 것입니다.
최대 메가 메뉴
이 기사에서는 우리가 가장 좋아하는 도구 중 하나인 Max Mega Menu를 보여 드리겠습니다. Max Mega Menu는 WordPress 플러그인 저장소에서 다운로드할 수 있는 프리미엄 WordPress 플러그인입니다.  300,000개 이상의 활성 설치와 별 5개 등급으로 시장에서 가장 인기 있는 Elementor 메가 메뉴 중 하나입니다. 또한 Max Mega Menu는 WordPress 5.0 Gutenberg에 100% 최적화되어 있습니다.
300,000개 이상의 활성 설치와 별 5개 등급으로 시장에서 가장 인기 있는 Elementor 메가 메뉴 중 하나입니다. 또한 Max Mega Menu는 WordPress 5.0 Gutenberg에 100% 최적화되어 있습니다.
설치 및 활성화
무료 버전과 프리미엄 버전의 설치 및 활성화 프로세스는 약간 다르기 때문에 여기에서는 두 버전을 모두 보여드리겠습니다.
무료 버전
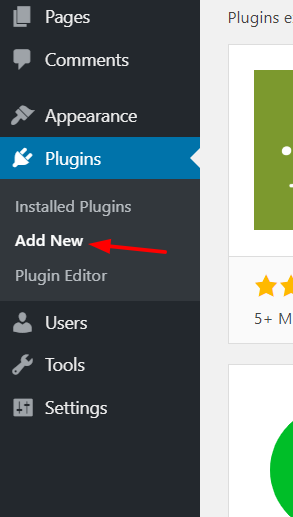
1) 첫 번째 단계는 플러그인을 다운로드하여 설치하는 것입니다. WordPress 플러그인 저장소에서 무료 버전을 다운로드할 수 있습니다. 따라서 WordPress 사이트에 로그인하고 플러그인 아래의 새 추가 섹션으로 이동하십시오.  2) Max Mega Menu 플러그인을 검색합니다.
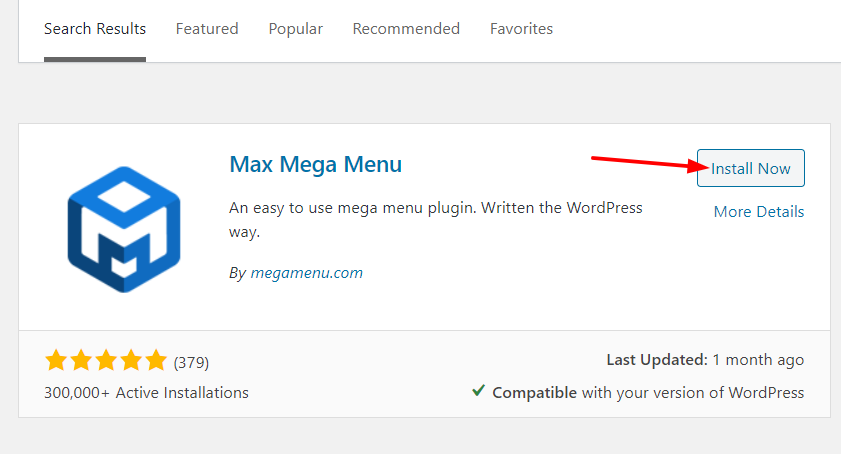
2) Max Mega Menu 플러그인을 검색합니다.  3) 결과에 플러그인이 표시됩니다. 지금 설치 버튼을 클릭합니다.
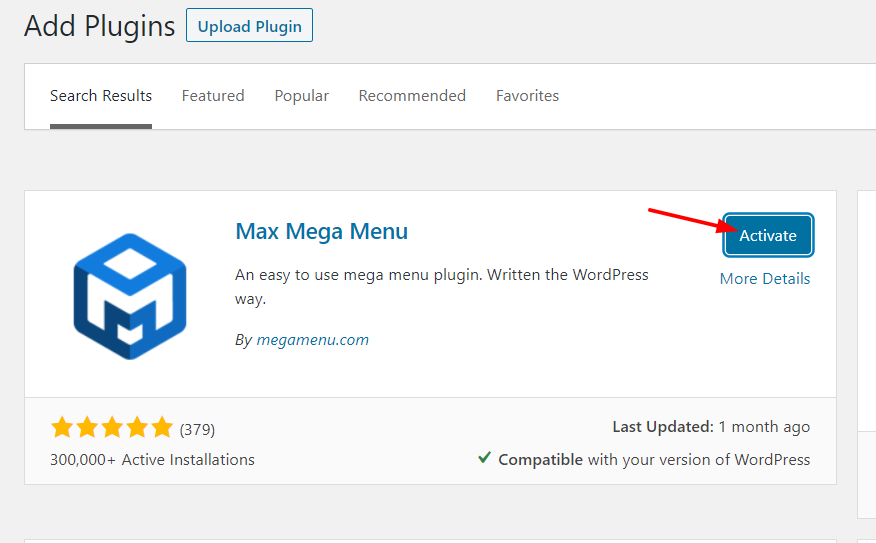
3) 결과에 플러그인이 표시됩니다. 지금 설치 버튼을 클릭합니다.  4) 설치가 완료되면 플러그인을 활성화합니다.
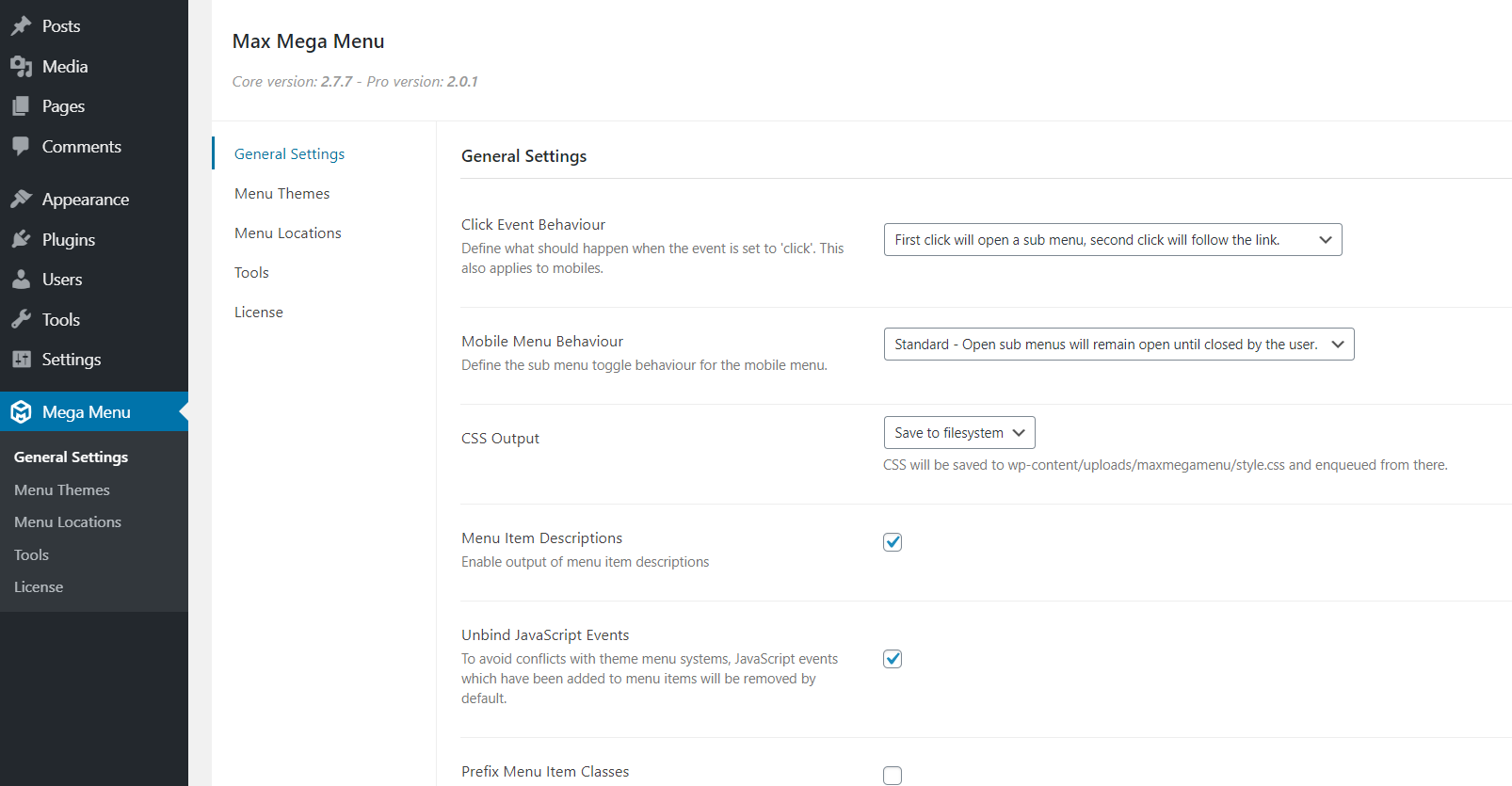
4) 설치가 완료되면 플러그인을 활성화합니다.  5) 그런 다음 WordPress 대시보드에 플러그인 설정이 표시됩니다.
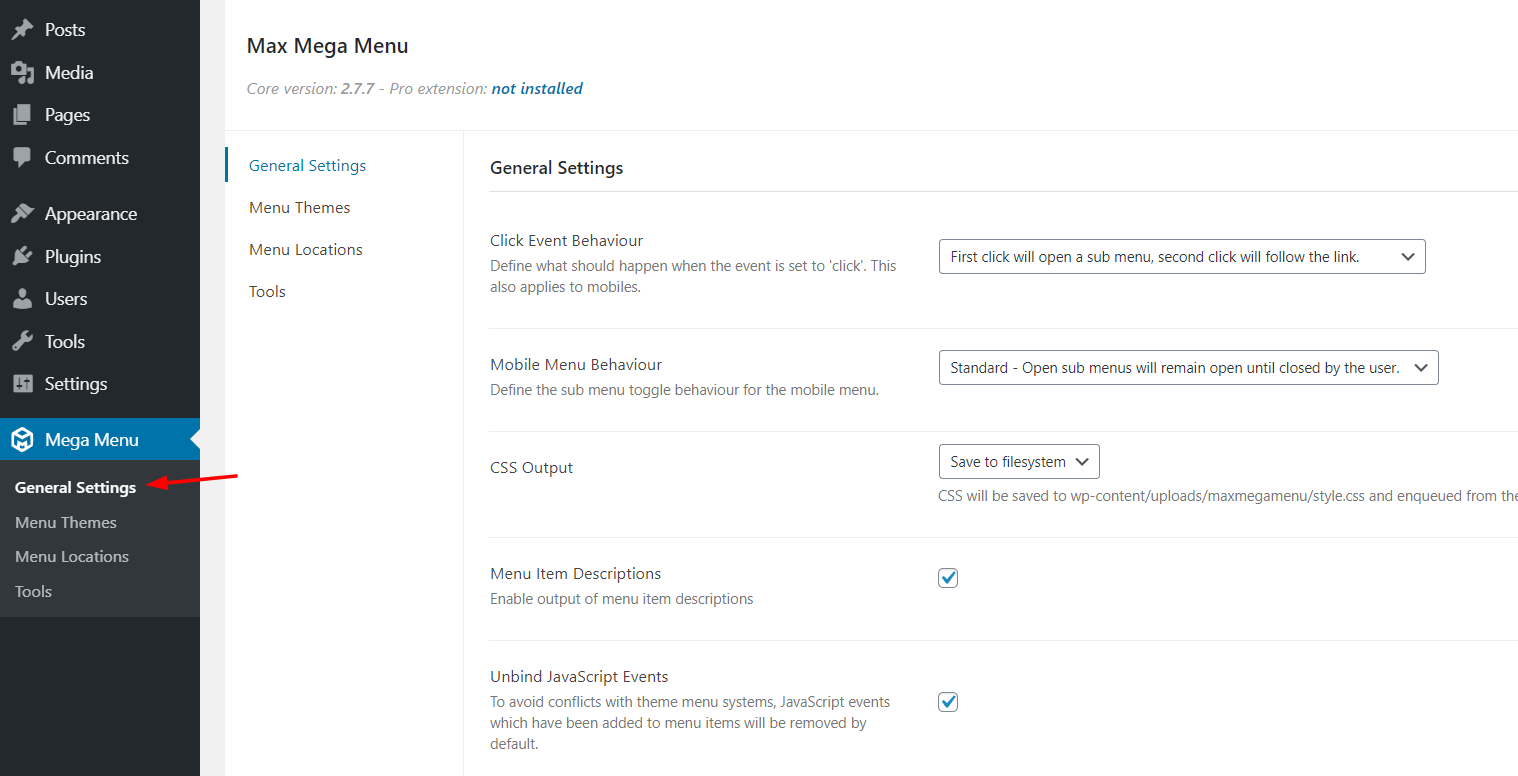
5) 그런 다음 WordPress 대시보드에 플러그인 설정이 표시됩니다.  여기에서 메가 메뉴의 동작, 모양 등을 사용자 지정할 수 있습니다.
여기에서 메가 메뉴의 동작, 모양 등을 사용자 지정할 수 있습니다.
프리미엄 버전
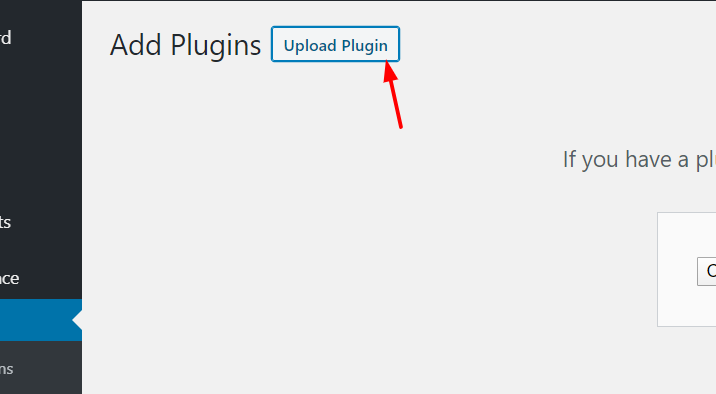
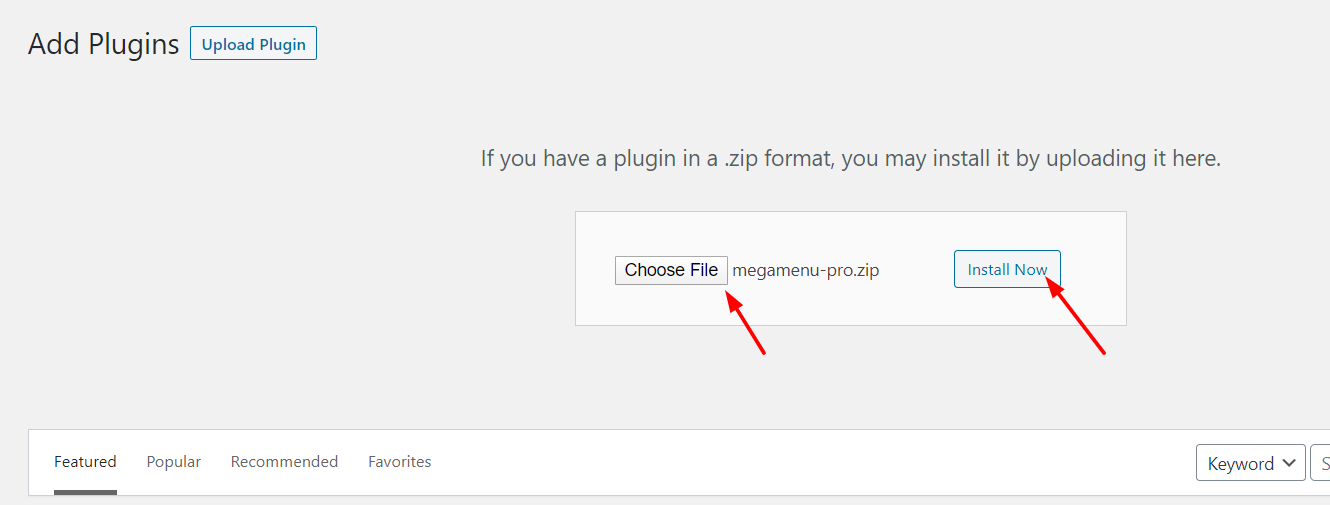
워드프레스 플러그인 리포지토리에서 프리미엄 버전을 다운로드할 수 없으므로 타사 소스에서 다운로드하여 수동으로 설치해야 합니다. 1) 먼저 Elementor Max Mega Menu의 프리미엄 버전을 구매해야 합니다. 다른 계획과 가격 옵션에 대해서는 나중에 이야기하겠습니다. 플러그인을 구입한 후 계정에 로그인하고 플러그인 파일을 로컬 컴퓨터에 다운로드합니다. 2) 그런 다음 플러그인 아래의 새로 추가 섹션으로 이동하여 플러그인 업로드 를 클릭합니다.  3) 그런 다음 로컬 저장소에서 플러그인 파일을 업로드하고 지금 설치 를 누릅니다.
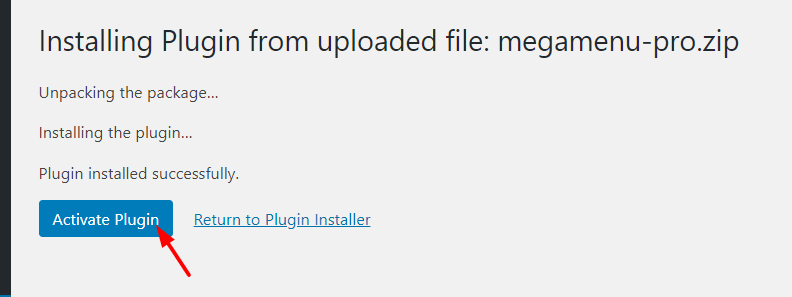
3) 그런 다음 로컬 저장소에서 플러그인 파일을 업로드하고 지금 설치 를 누릅니다.  4) 설치가 완료되면 플러그인 활성화 를 클릭합니다.
4) 설치가 완료되면 플러그인 활성화 를 클릭합니다.  5) 이제 사이트에 Max Mega Menu를 성공적으로 설치했습니다!
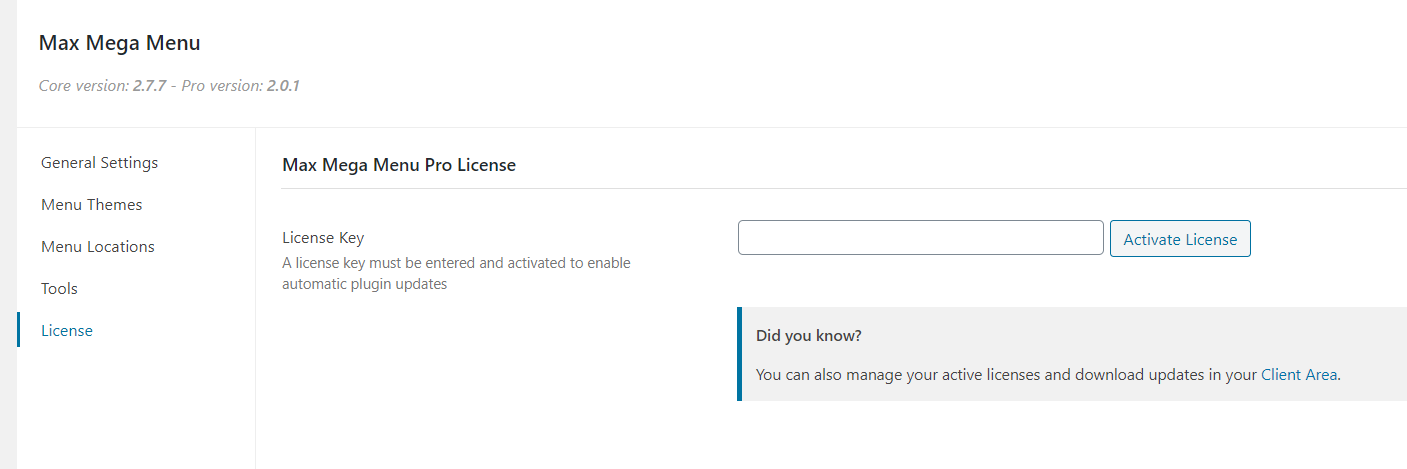
5) 이제 사이트에 Max Mega Menu를 성공적으로 설치했습니다!  자동 업데이트를 받으려면 플러그인으로 라이선스 키를 확인해야 합니다. Max Mega Menu 계정의 대시보드에서 라이선스 키를 찾을 수 있습니다. 플러그인 설정에서 키 확인 섹션이 표시됩니다.
자동 업데이트를 받으려면 플러그인으로 라이선스 키를 확인해야 합니다. Max Mega Menu 계정의 대시보드에서 라이선스 키를 찾을 수 있습니다. 플러그인 설정에서 키 확인 섹션이 표시됩니다.  키를 확인하면 WordPress 업데이트 페이지에서 바로 플러그인을 업데이트할 수 있습니다. 또한 FileZilla와 같은 FTP 클라이언트를 사용하여 수동으로 업데이트할 수 있습니다. 참고: 플러그인의 프리미엄 기능을 사용하더라도 Max Mega Menu의 무료 버전을 설치한 상태로 유지하는 것이 좋습니다. 그렇지 않으면 프리미엄 버전이 제대로 작동하지 않을 수 있습니다. 사이트에 메가 메뉴를 추가하는 방법에 대한 자세한 내용은 단계별 가이드를 참조하세요.
키를 확인하면 WordPress 업데이트 페이지에서 바로 플러그인을 업데이트할 수 있습니다. 또한 FileZilla와 같은 FTP 클라이언트를 사용하여 수동으로 업데이트할 수 있습니다. 참고: 플러그인의 프리미엄 기능을 사용하더라도 Max Mega Menu의 무료 버전을 설치한 상태로 유지하는 것이 좋습니다. 그렇지 않으면 프리미엄 버전이 제대로 작동하지 않을 수 있습니다. 사이트에 메가 메뉴를 추가하는 방법에 대한 자세한 내용은 단계별 가이드를 참조하세요.
Elementor용 Max Mega Menu를 사용하는 방법은 무엇입니까?
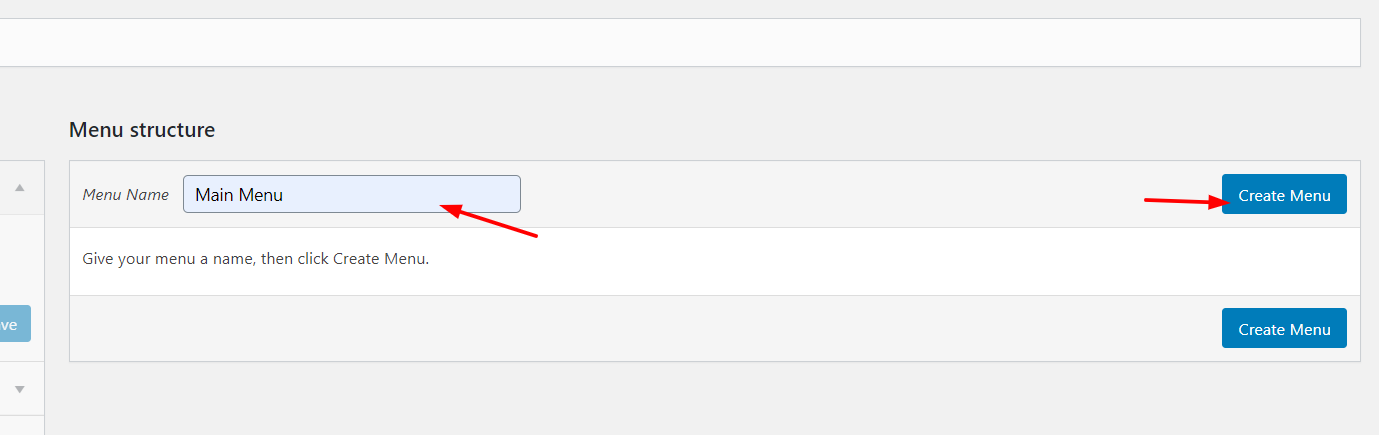
플러그인을 설치하고 활성화했으므로 이제 WordPress용 Max Mega Menu를 사용하는 방법을 살펴보겠습니다. 메뉴를 만드는 것부터 시작하겠습니다. 모양 섹션에서 메뉴 를 클릭합니다.  기본적으로 메뉴가 표시되지 않습니다. 그렇다면 새 메뉴를 만들어야 합니다. 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭하기만 하면 됩니다.
기본적으로 메뉴가 표시되지 않습니다. 그렇다면 새 메뉴를 만들어야 합니다. 메뉴에 이름을 지정하고 메뉴 만들기 버튼을 클릭하기만 하면 됩니다.  그리고 현재 테마에 따라 메뉴에 위치를 지정할 수 있습니다.
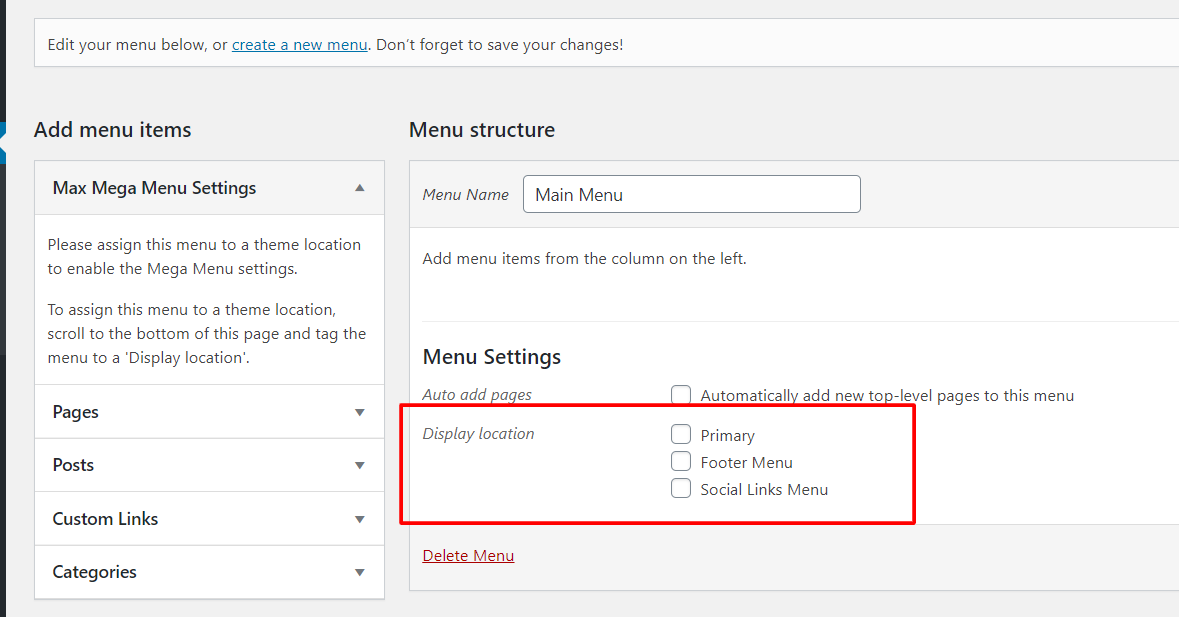
그리고 현재 테마에 따라 메뉴에 위치를 지정할 수 있습니다.  이 가이드에서는 세 가지 메뉴 위치와 함께 제공되는 기본 WordPress 테마(Twenty Nineteen)를 사용합니다.
이 가이드에서는 세 가지 메뉴 위치와 함께 제공되는 기본 WordPress 테마(Twenty Nineteen)를 사용합니다.
- 주요한.
- 보행인.
- 소셜 링크.
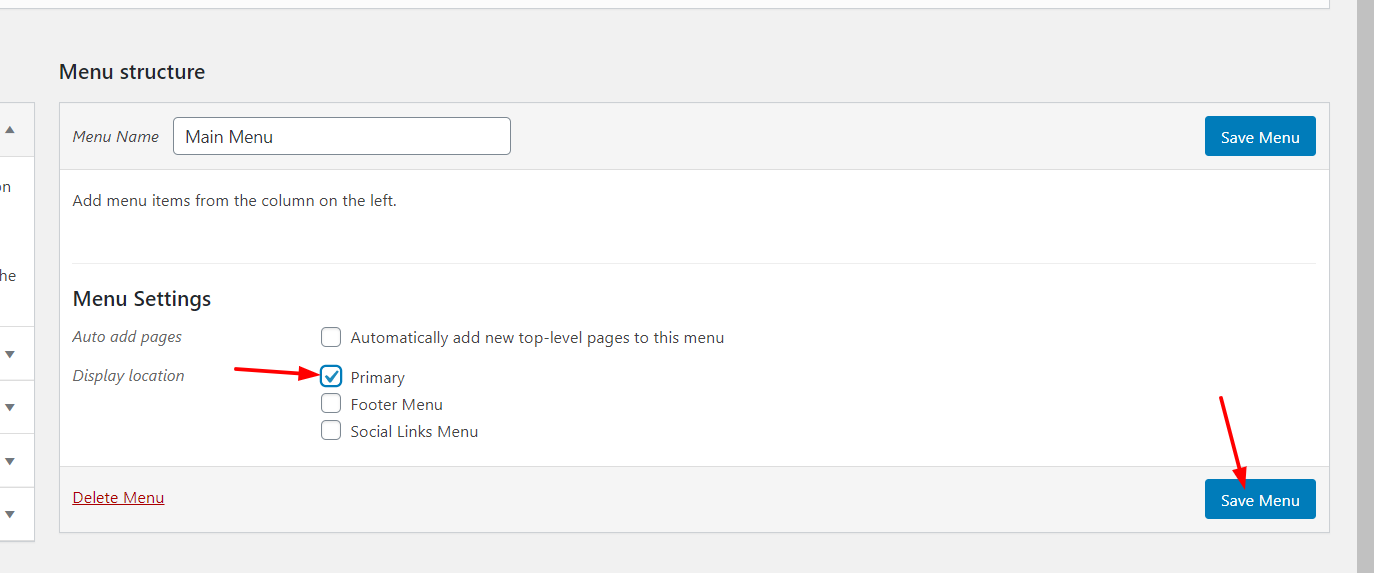
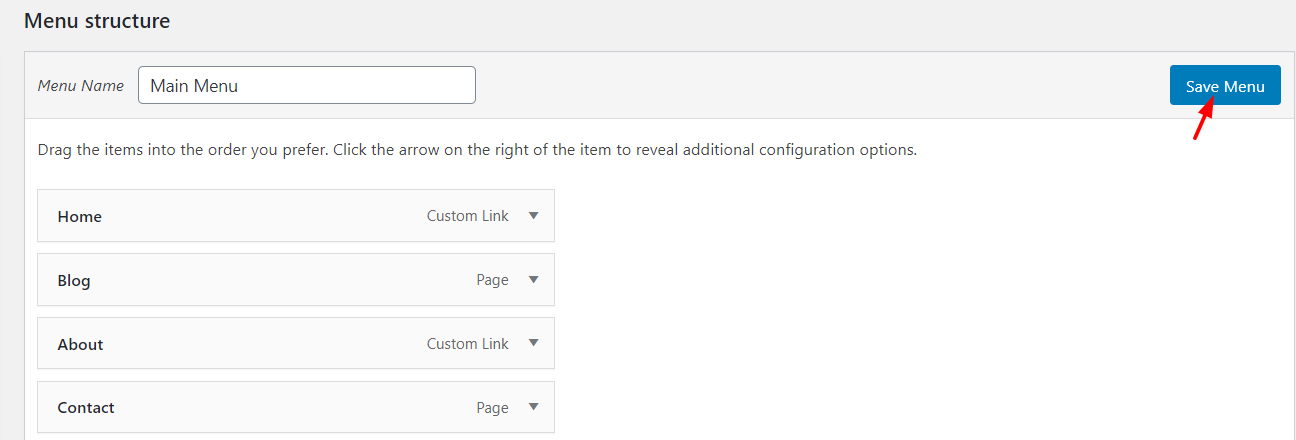
기본 메뉴 위치를 선택한 다음 메뉴 저장 버튼을 누릅니다.  그 후에 Max Mega 메뉴에 대한 다른 설정 옵션이 표시됩니다.
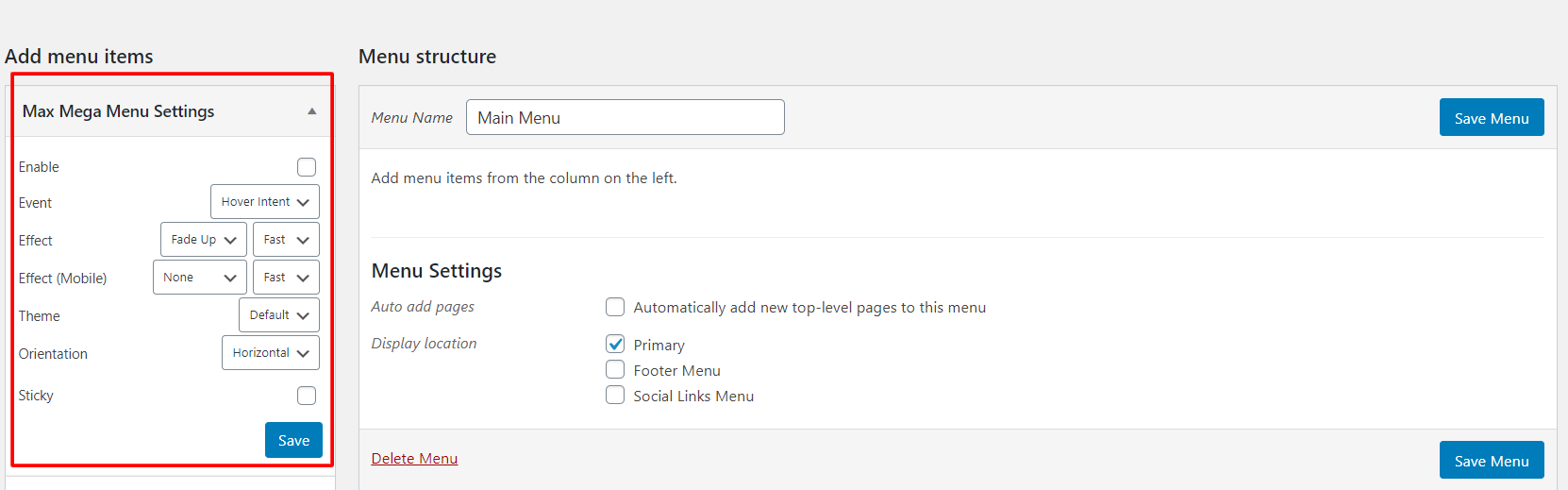
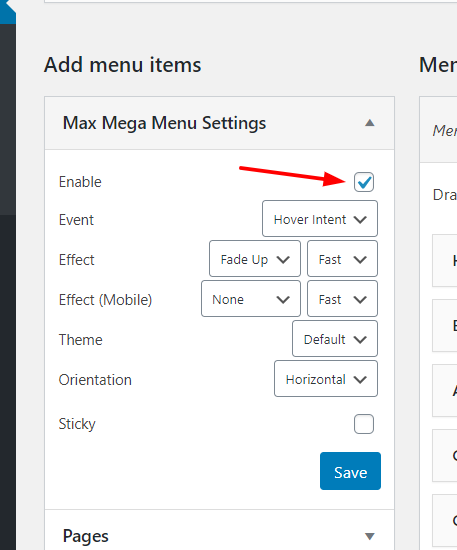
그 후에 Max Mega 메뉴에 대한 다른 설정 옵션이 표시됩니다.  여기에서 메뉴에 대해 Max Mega Menu를 활성화해야 합니다.
여기에서 메뉴에 대해 Max Mega Menu를 활성화해야 합니다.  일부 사용자 정의 옵션은 다음과 같습니다.
일부 사용자 정의 옵션은 다음과 같습니다.
- 이벤트.
- 효과.
- 모바일용 효과.
- 주제.
- 정위.
- 어려운.
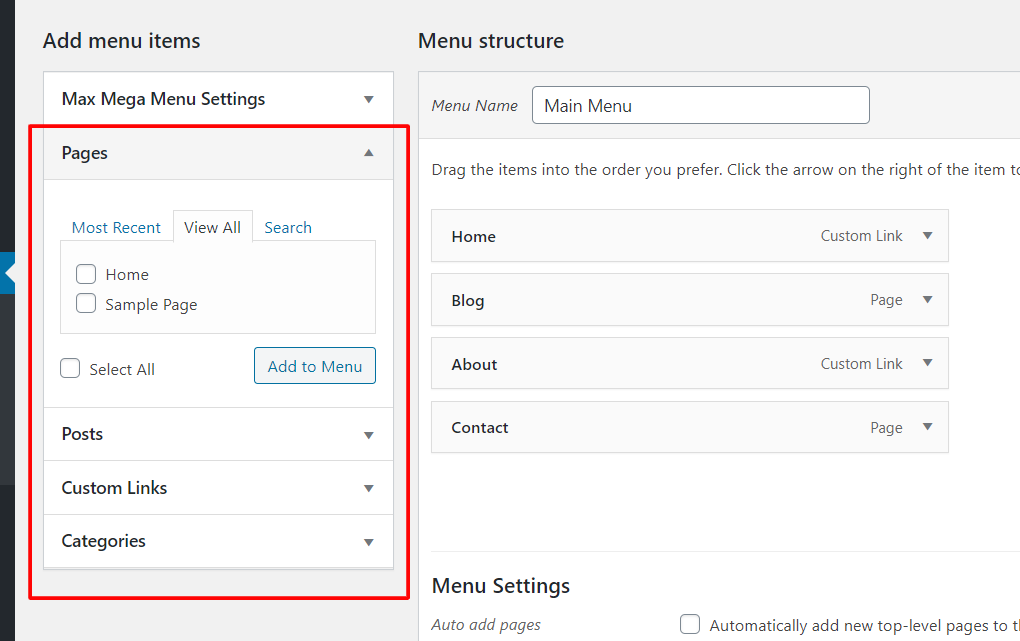
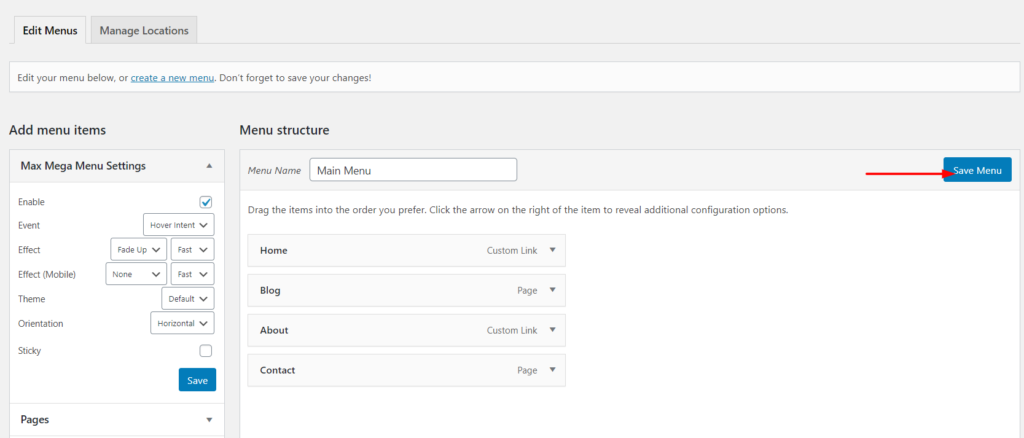
대부분의 사이트에서 기본값은 좋지만 귀하의 비즈니스에 가장 적합한 값을 자유롭게 선택하십시오. 고정 메뉴라고도 하는 고정 메뉴는 사용자가 아래로 스크롤할 때 데스크톱 장치의 화면 상단에 고정되는 메뉴입니다. 이렇게 하면 시청자가 위로 스크롤할 필요 없이 사이트의 어디에서나 액세스할 수 있습니다. 왼쪽에서 페이지, 게시물, 사용자 정의 링크 및 카테고리와 같은 콘텐츠를 메뉴에 추가할 수 있습니다.  원하는 옵션을 선택한 후 변경 사항을 저장해야 합니다. 이 예에서는 메뉴에 홈, 블로그, 정보 및 연락처를 표시합니다.
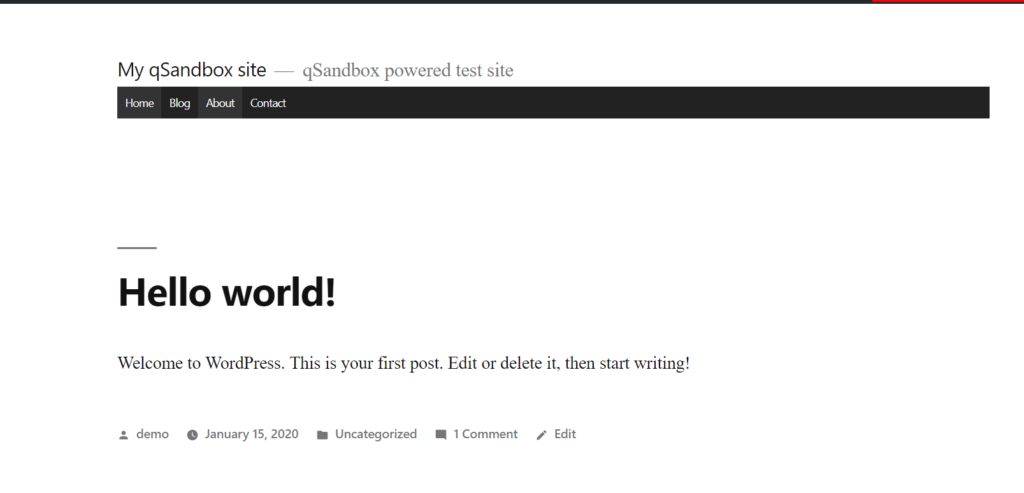
원하는 옵션을 선택한 후 변경 사항을 저장해야 합니다. 이 예에서는 메뉴에 홈, 블로그, 정보 및 연락처를 표시합니다.  그런 다음 프론트엔드에서 메뉴를 확인하면 몇 가지 변경 사항을 확인할 수 있습니다.
그런 다음 프론트엔드에서 메뉴를 확인하면 몇 가지 변경 사항을 확인할 수 있습니다. 
항목으로 사용자 정의
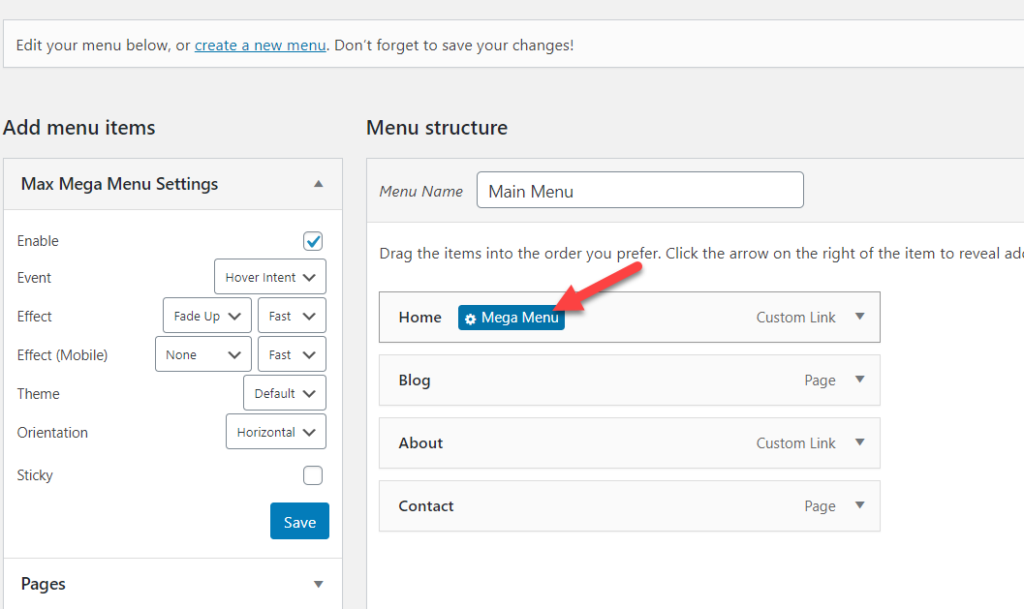
Elementor Max Mega Menu가 제공하는 또 다른 흥미로운 기능은 메뉴의 각 항목을 사용자 지정할 수 있다는 것입니다. 그렇게 하려면 편집할 메뉴를 선택하기만 하면 됩니다. 그러면 아래 이미지와 같이 메가 메뉴 옵션이 표시됩니다.  선택하면 전용 구성 마법사가 표시됩니다.
선택하면 전용 구성 마법사가 표시됩니다.  여기에서 사용할 수 있는 주요 수정 사항은 다음과 같습니다.
여기에서 사용할 수 있는 주요 수정 사항은 다음과 같습니다.
- 디스플레이 모드.
- 설정.
- 아이콘.
- 스타일링.
- 역할.
- 교체.
- 배지.
- 그리고 더.
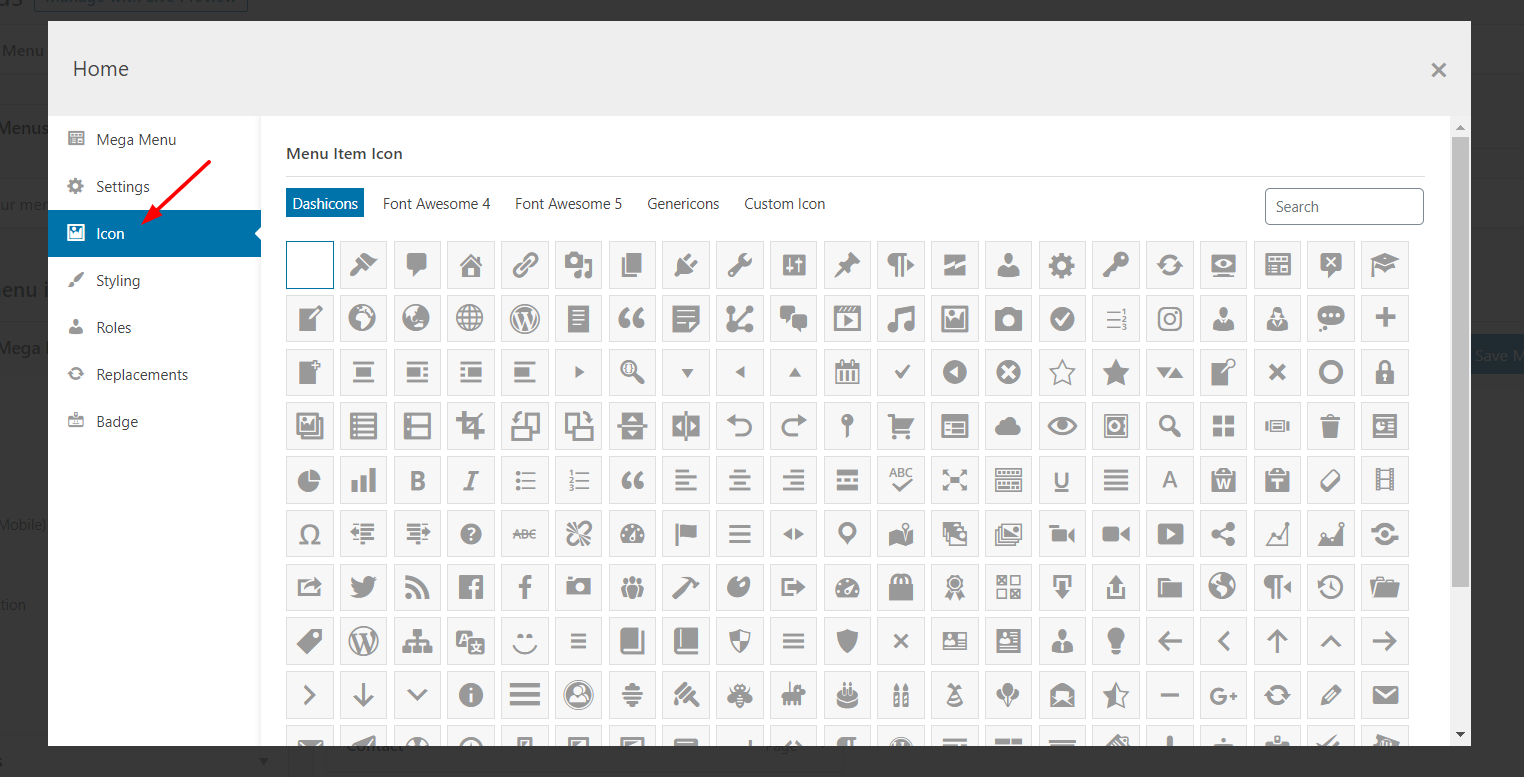
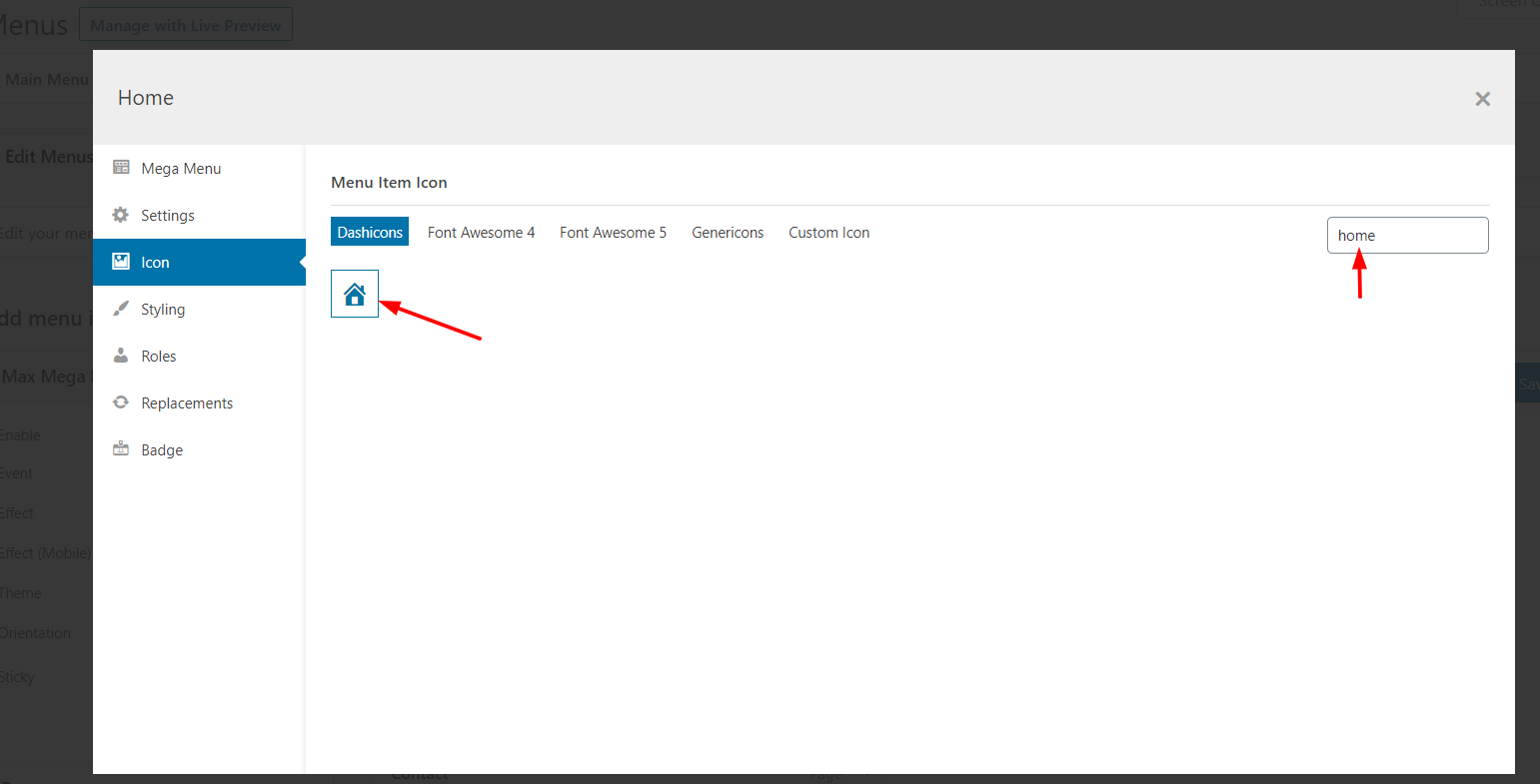
또한 이러한 수정 사항을 확장하고 화면에서 전체 설정을 볼 수 있습니다. 예를 들어 메뉴 항목에 홈 아이콘을 추가해야 하는 경우 아이콘 섹션으로 이동합니다.  검색 기능을 사용하여 필터링할 수 있습니다.
검색 기능을 사용하여 필터링할 수 있습니다.  아이콘을 선택하기만 하면 메뉴 항목에 할당됩니다. 구성 마법사를 종료한 후 메뉴를 저장하는 것을 잊지 마십시오.
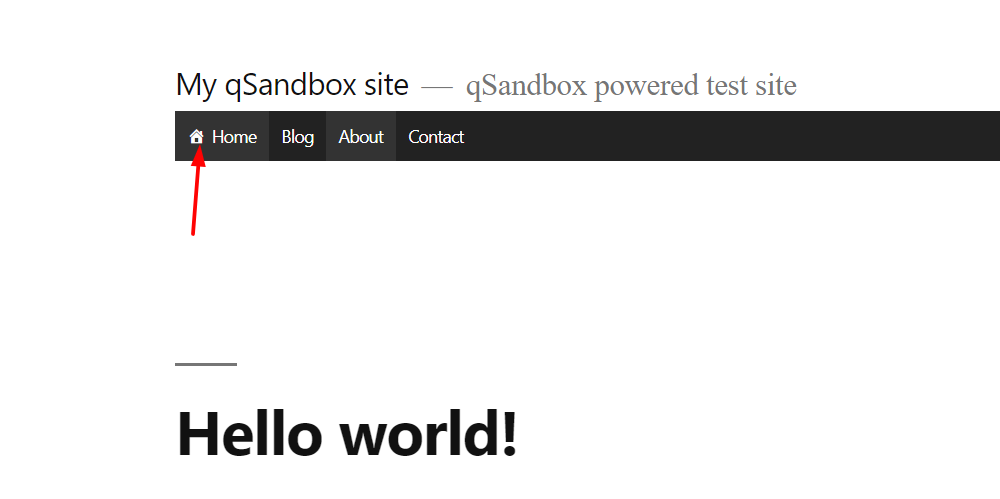
아이콘을 선택하기만 하면 메뉴 항목에 할당됩니다. 구성 마법사를 종료한 후 메뉴를 저장하는 것을 잊지 마십시오.  그리고 이제 웹사이트의 첫 페이지를 새로고침하면 홈 아이콘이 보일 것입니다!
그리고 이제 웹사이트의 첫 페이지를 새로고침하면 홈 아이콘이 보일 것입니다!  이렇게 하면 메뉴 항목에 아이콘을 추가할 수 있습니다.
이렇게 하면 메뉴 항목에 아이콘을 추가할 수 있습니다.
메가 메뉴 만들기
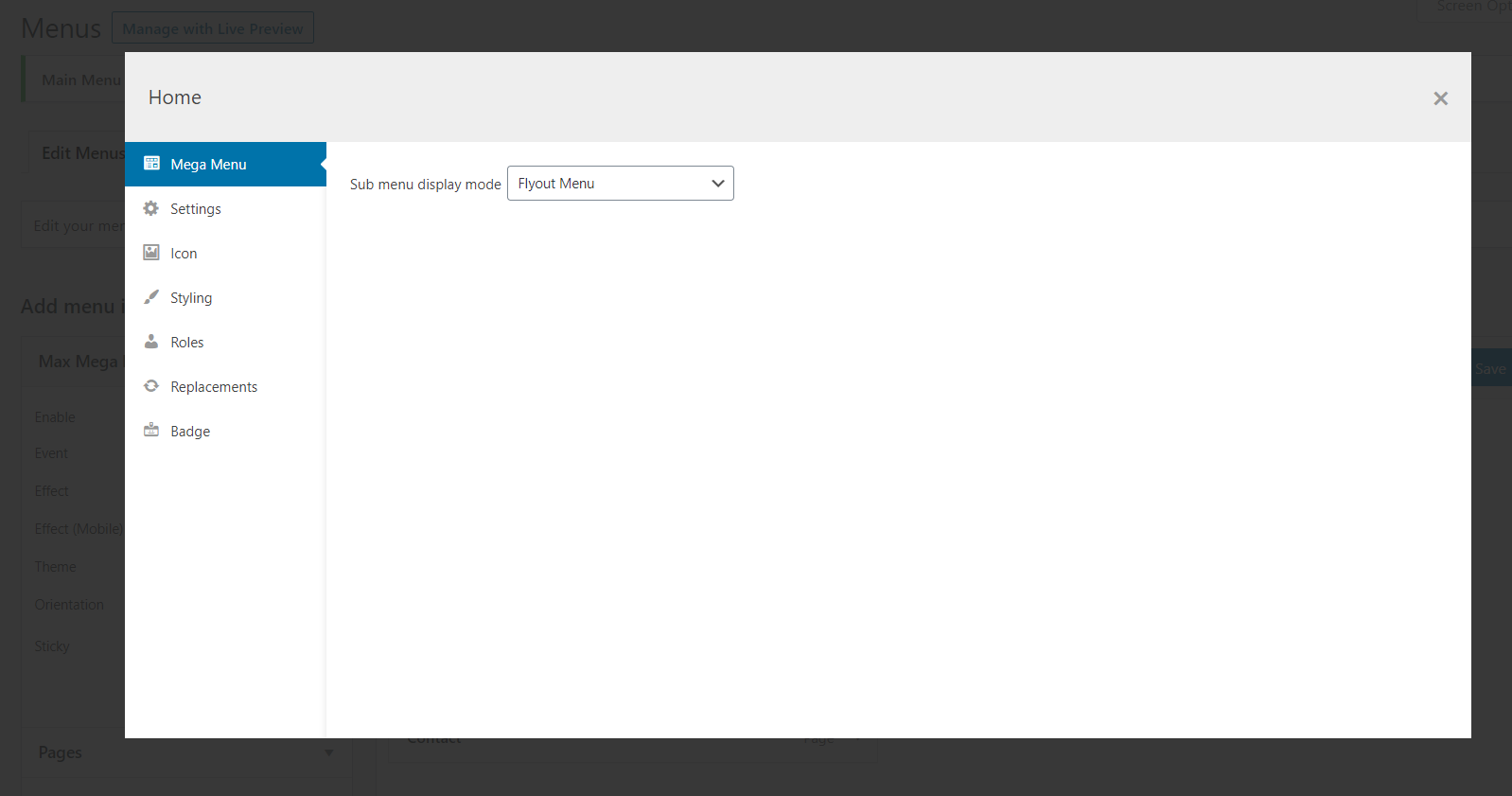
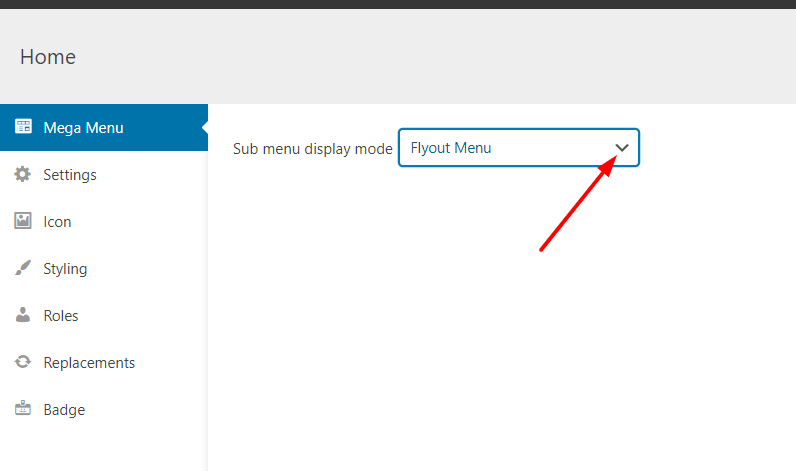
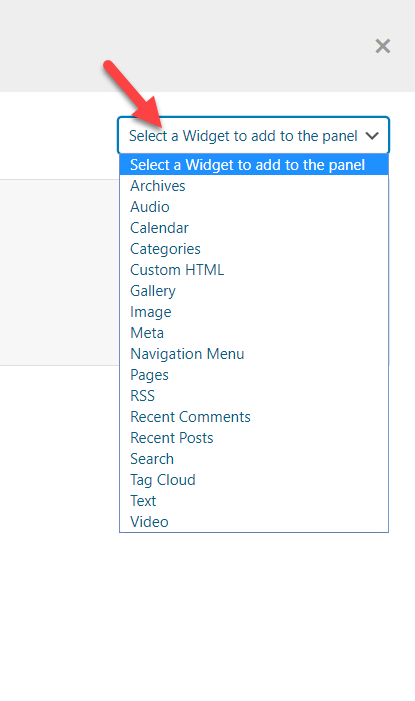
이제 Max Mega Menu를 사용하는 방법에 대한 몇 가지 기본 사항을 알았으므로 몇 번의 클릭으로 사이트에 메가 메뉴를 추가하는 방법을 살펴보겠습니다. 먼저 사용자 정의하려는 메뉴 항목에서 메가 메뉴 옵션을 엽니다. 메가 메뉴 표시 모드를 변경해야 합니다.  드롭다운에는 다음과 같은 여러 옵션이 표시됩니다.
드롭다운에는 다음과 같은 여러 옵션이 표시됩니다.
- 플라이아웃 메뉴.
- 그리드 레이아웃.
- 표준 레이아웃.
- 찔린 레이아웃.
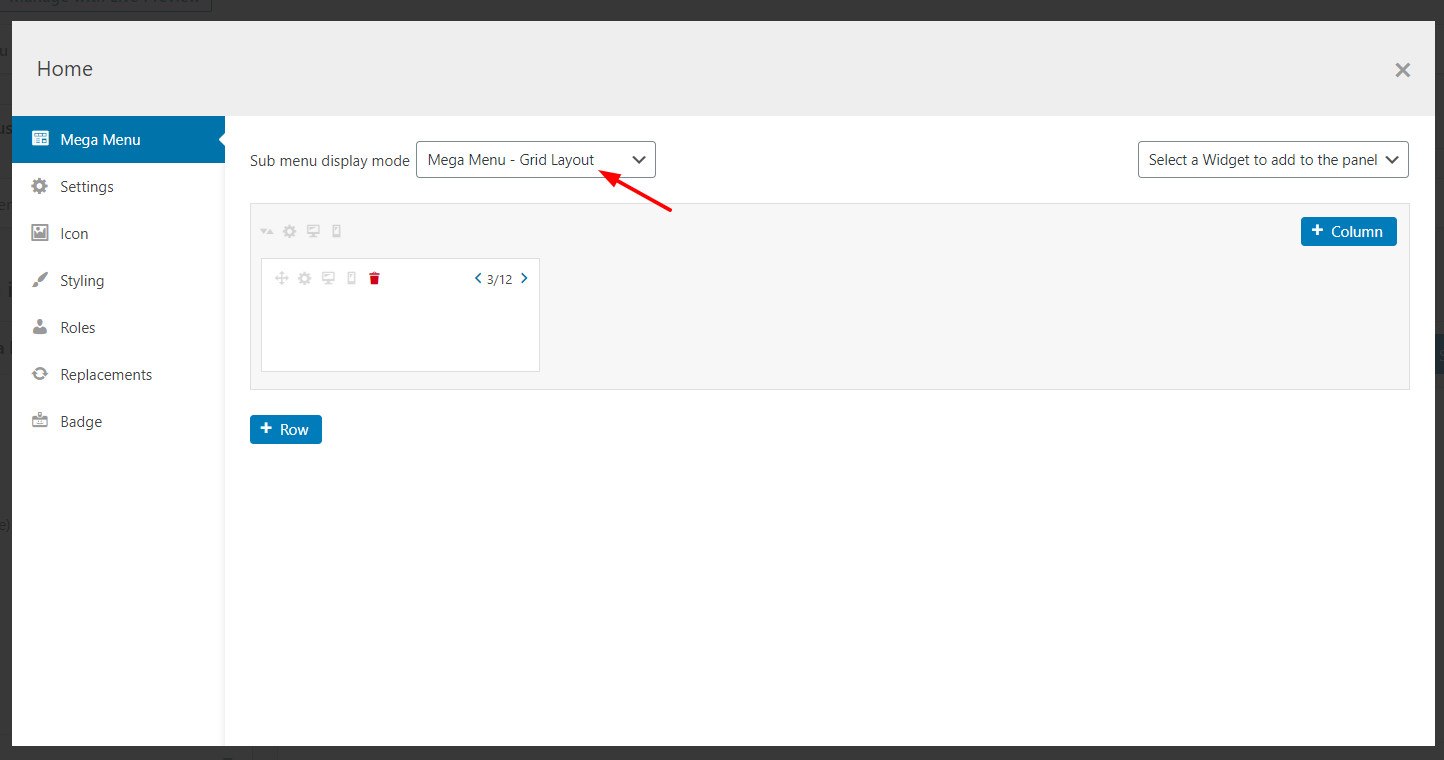
이 예에서는 그리드 레이아웃 옵션을 선택합니다. 원하는 옵션을 선택하면 해당 구성이 표시됩니다.  여기에서 새 열, 행을 추가하고 기존 항목을 삭제하는 등의 작업을 수행할 수 있습니다. 또한 메뉴에 새 위젯을 추가해야 하는 경우 드롭다운에서 원하는 위젯을 선택할 수 있습니다. 저것과 같이 쉬운!
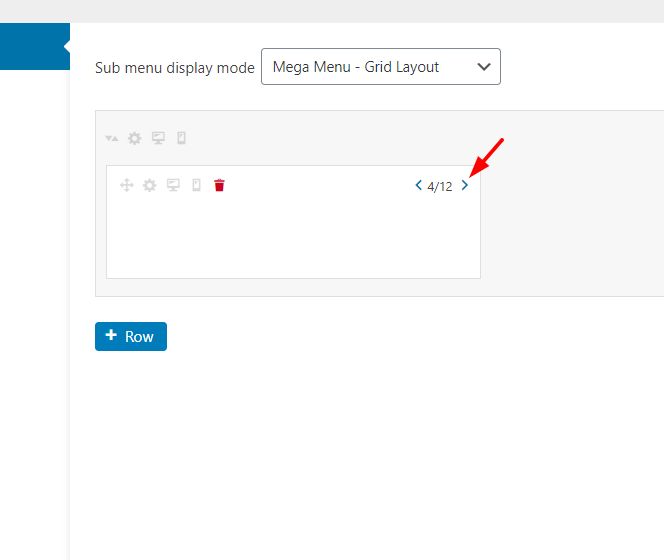
여기에서 새 열, 행을 추가하고 기존 항목을 삭제하는 등의 작업을 수행할 수 있습니다. 또한 메뉴에 새 위젯을 추가해야 하는 경우 드롭다운에서 원하는 위젯을 선택할 수 있습니다. 저것과 같이 쉬운!  Max Mega Menu에서는 탐색 아이콘으로 열의 크기를 늘리거나 줄일 수도 있습니다.
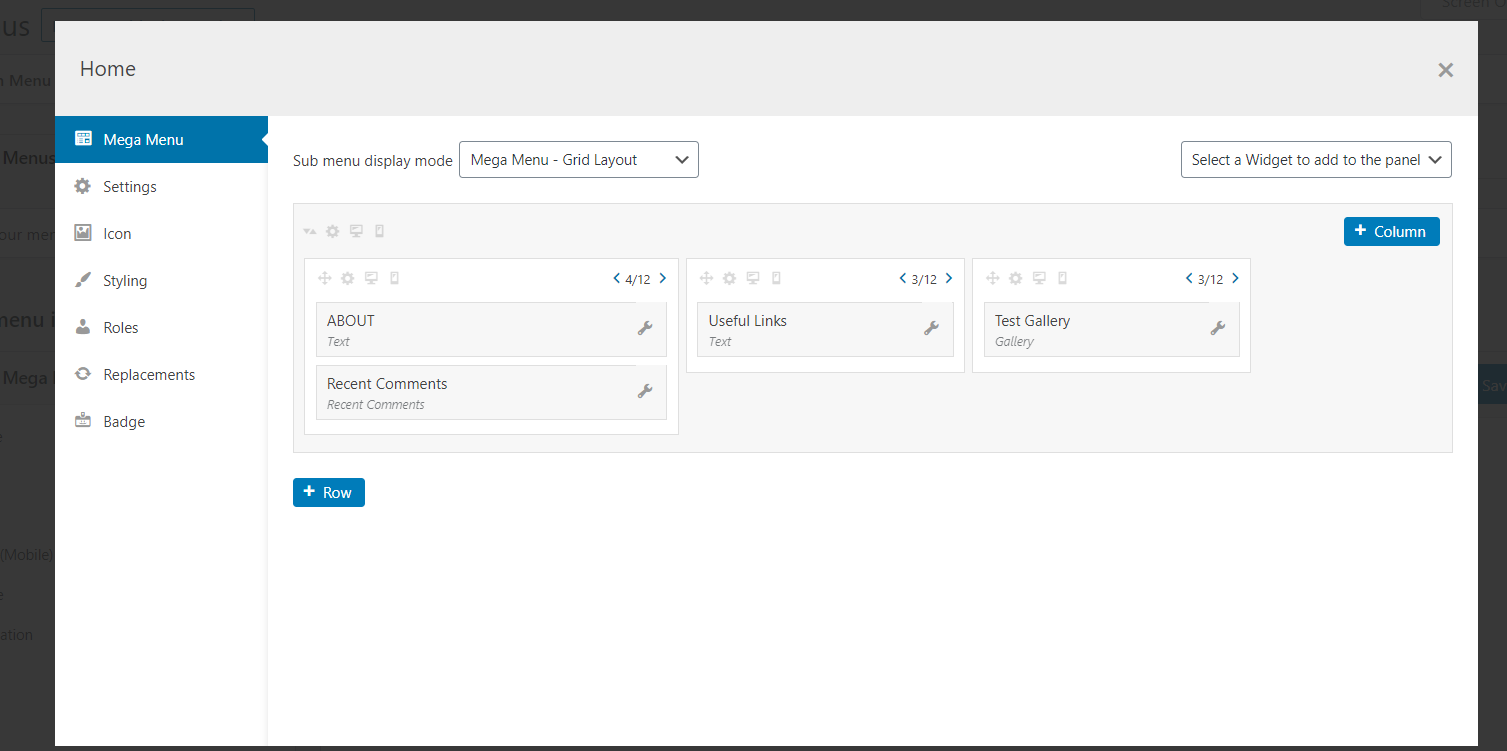
Max Mega Menu에서는 탐색 아이콘으로 열의 크기를 늘리거나 줄일 수도 있습니다.  원하는 만큼 열, 행 및 위젯을 추가할 수 있습니다. 우리의 경우 메가 메뉴에 정보 섹션, 최근 댓글, 기사 링크 및 이미지 갤러리를 추가할 것입니다. 메뉴에 사이트의 모양과 느낌을 주기 위해 각 위젯을 사용자 정의할 수 있습니다.
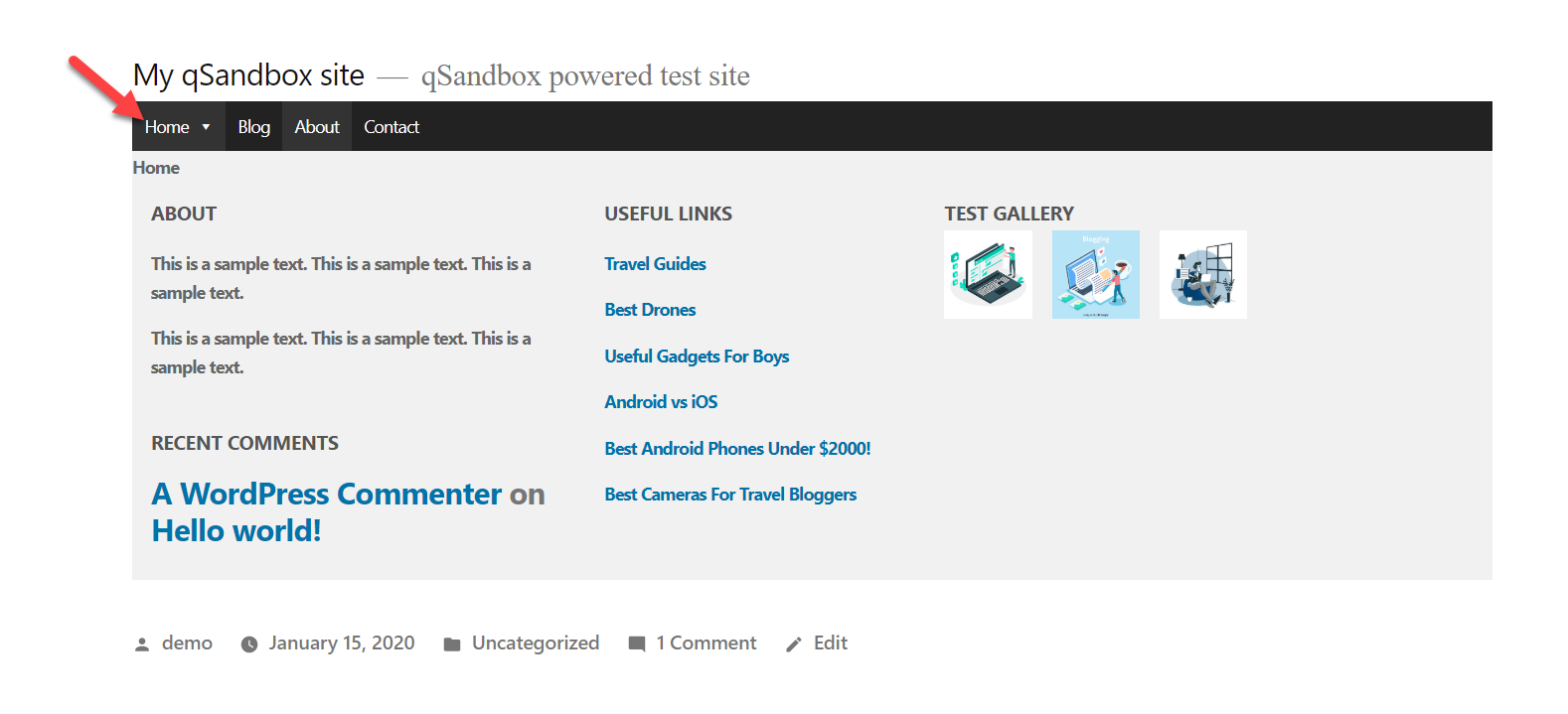
원하는 만큼 열, 행 및 위젯을 추가할 수 있습니다. 우리의 경우 메가 메뉴에 정보 섹션, 최근 댓글, 기사 링크 및 이미지 갤러리를 추가할 것입니다. 메뉴에 사이트의 모양과 느낌을 주기 위해 각 위젯을 사용자 정의할 수 있습니다.  원하는 모든 것을 사용자 정의한 후 변경 사항을 저장하는 것을 잊지 마십시오. 그리고 프론트엔드에서 같은 메뉴를 체크하면 수정된 내용을 볼 수 있습니다.
원하는 모든 것을 사용자 정의한 후 변경 사항을 저장하는 것을 잊지 마십시오. 그리고 프론트엔드에서 같은 메뉴를 체크하면 수정된 내용을 볼 수 있습니다.  대체로 Max Mega Menu를 사용하면 몇 번의 클릭으로 메가 메뉴를 만들고 모든 항목을 수정할 수 있습니다!
대체로 Max Mega Menu를 사용하면 몇 번의 클릭으로 메가 메뉴를 만들고 모든 항목을 수정할 수 있습니다!

Elementor Max Mega 메뉴의 주요 기능
Elementor Max Mega Menu 플러그인에는 시장에서 가장 진보된 기능이 포함되어 있습니다. 이 섹션에서는 주요 기능 중 일부를 살펴보겠습니다.
반응형
최근 몇 년 동안 점점 더 많은 사용자가 모바일 장치에서 인터넷을 검색하고 있습니다. 그렇기 때문에 사이트가 모바일 친화적인지 확인해야 합니다. 맥스 메가 메뉴는 별도의 설정 없이 방문자의 화면 크기에 맞춰 조정되며, 무료 버전에서도 반응형 스타일링을 제공한다. 즉, 한 줄의 코드를 작성하지 않고도 WordPress 웹사이트에 반응형 메뉴를 추가할 수 있습니다.
경량 코드
어떤 사람들은 너무 많은 플러그인을 사용하면 사이트 속도가 느려질 것이라고 생각합니다. 그러나 잘못 코딩된 플러그인을 사용하면 일반적으로 성능이 영향을 받습니다. Elemetor Max Mega Menu는 가벼운 코드와 함께 제공됩니다. 오늘날 웹 사이트 속도는 순위 요소입니다. Google Page Speed Insights, GTmetrix 또는 Pingdom 도구와 같은 온라인 도구를 사용하여 사이트 속도를 확인할 수 있습니다. 더 빠른 사이트는 페이지 조회수, 판매, 전환 및 전체 수익과 같은 몇 가지 주요 측정항목을 개선하는 데 도움이 됩니다.
호환성 문제 없음
블로그에서 다른 테마와 플러그인을 사용할 수 있습니다. 음, Max Mega Menu 플러그인은 모든 무료 및 프리미엄 WordPress 테마 및 플러그인과 호환됩니다. 블로그에 문제가 발생하지 않습니다. 가지고 있는 것이 있으면 테마 통합 가이드를 확인할 수 있습니다. 추가 도움이 필요하시면 지원팀에 오신 것을 환영합니다. 지원 티켓을 올리고 귀하의 상태를 알리십시오. 그들은 해결책을 가지고 당신에게 돌아올 것입니다.
강력한 통합
다른 지불 게이트웨이, 이메일 마케팅 서비스, CRM 등과의 WordPress 양식 빌더 플러그인 통합에 대해 이야기했습니다. Elementor Max Mega Menu는 WooCommerce 및 Easy Digital Downloads와 같은 인기 있는 전자 상거래 플러그인과도 통합할 수 있습니다. WooCommerce는 WordPress에서 가장 널리 사용되는 전자 상거래 추가 기능입니다. Max Mega Menu와 통합하면 매장 탐색을 개선하고 더 많은 제품을 판매할 수 있습니다. 반면 Easy Digital Downloads는 디지털 제품을 판매하는 전용 전자 상거래 플러그인입니다. Elementor Max Mega Menu와 통합하여 고객이 지불해야 하는 총 가격을 메뉴에 표시할 수 있습니다.
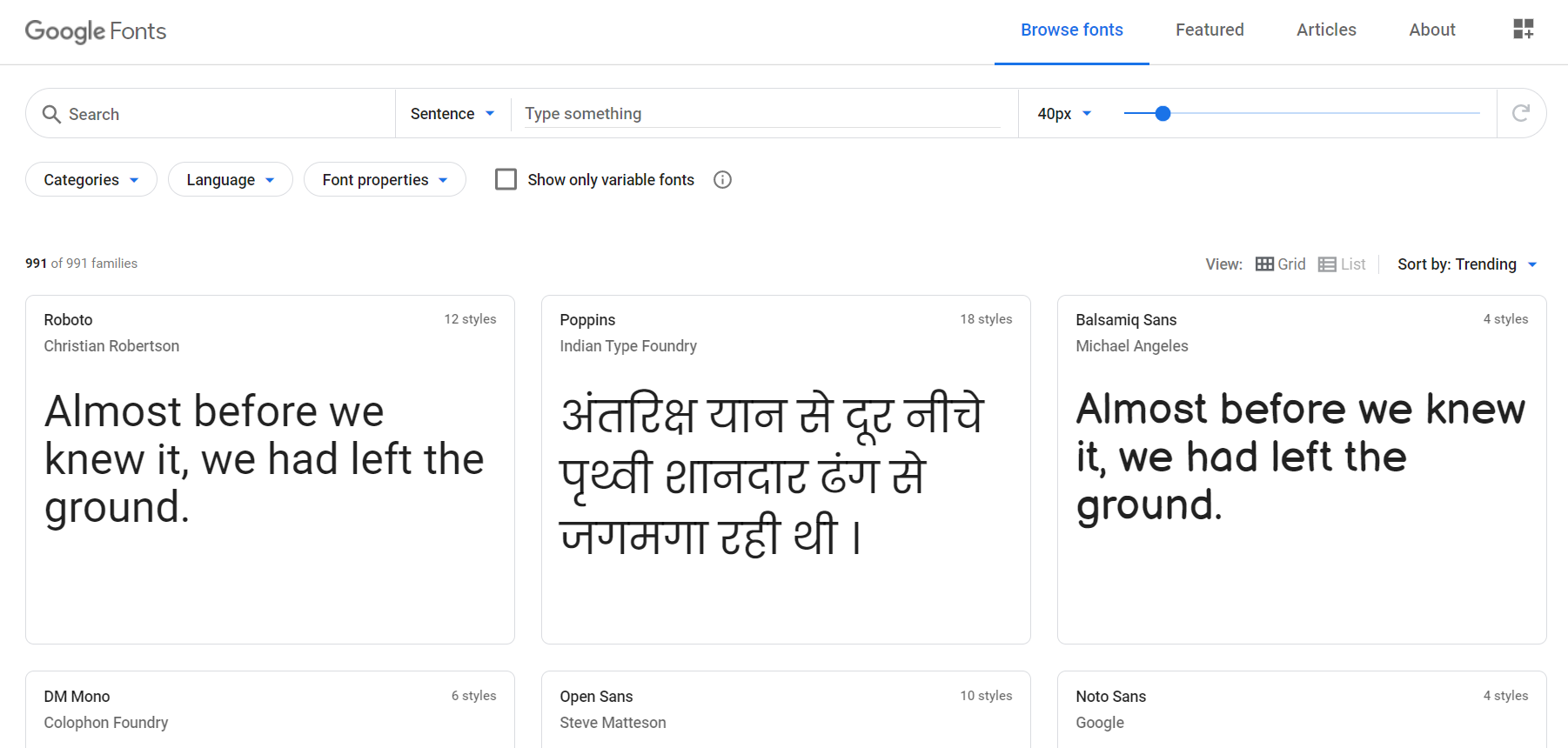
Google 글꼴 통합
타이포그래피가 중요합니다. 귀하의 웹사이트가 사용자 친화적인 글꼴을 사용하지 않는다면, 당신은 뭔가 잘못하고 있는 것입니다. 커뮤니티에서 최고의 글꼴 제공업체 중 하나는 Google 글꼴입니다. 무료이며 모든 웹사이트 또는 모바일 애플리케이션과 통합할 수 있습니다. 이것이 Divi, Avada 및 Astra와 같은 대부분의 WordPress 테마가 타이포그래피에 사용하는 이유입니다.  일반적으로 Google 글꼴을 웹사이트와 통합하려면 사이트의 헤더를 편집하거나 맞춤 WordPress 플러그인을 사용해야 합니다. 그러나 Elementor Max Mega Menu에는 기본적으로 글꼴 통합 기능이 함께 제공됩니다.
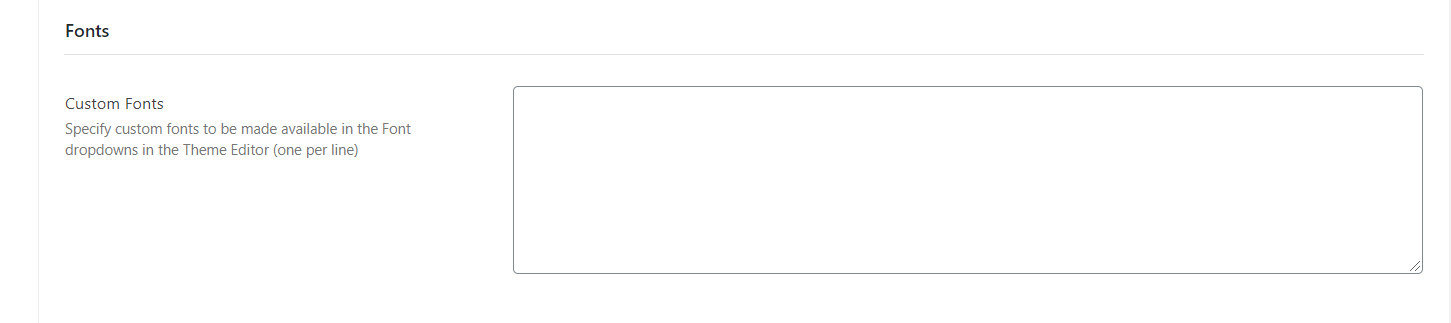
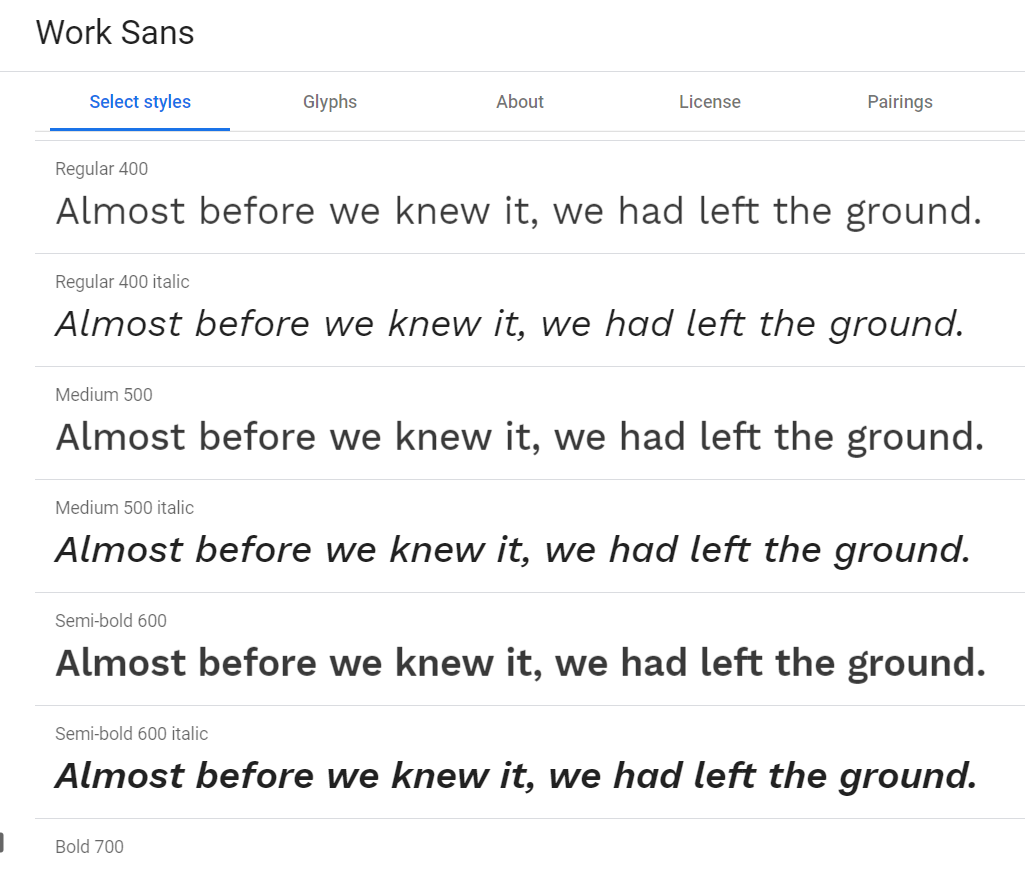
일반적으로 Google 글꼴을 웹사이트와 통합하려면 사이트의 헤더를 편집하거나 맞춤 WordPress 플러그인을 사용해야 합니다. 그러나 Elementor Max Mega Menu에는 기본적으로 글꼴 통합 기능이 함께 제공됩니다.  메뉴와 통합하는 데 필요한 글꼴을 언급하기만 하면 테마 편집기에서 글꼴을 사용할 수 있습니다. 드롭다운에서 다른 글꼴을 선택할 수 있습니다.
메뉴와 통합하는 데 필요한 글꼴을 언급하기만 하면 테마 편집기에서 글꼴을 사용할 수 있습니다. 드롭다운에서 다른 글꼴을 선택할 수 있습니다. 
포함된 아이콘
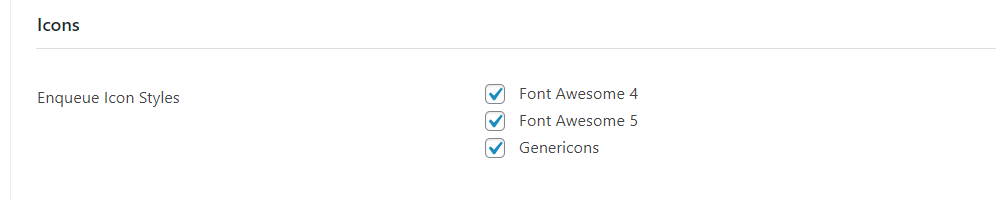
사이트에 아이콘을 추가하는 것은 사용자 경험을 개선하는 훌륭한 방법입니다. 많은 방법이 있지만 가장 일반적인 방법은 전용 플러그인을 사용하거나 HTML을 통해 아이콘을 추가하는 것입니다. 글꼴을 수동으로 추가하려면 약간의 코딩과 스타일 지정이 필요합니다. 온라인 상점을 운영 중이고 메뉴 항목 바로 앞에 아이콘을 표시해야 하는 경우 Max Mega Menu가 도움이 됩니다. 이 도구는 플러그인과 통합된 Font Awesome 4, Font Awesome 5 및 Genericons와 함께 제공됩니다.  기본적으로 플러그인은 세 가지 스타일을 모두 허용하지만 이를 관리하고 원하는 스타일만 활성화할 수 있습니다. 위에서 언급했듯이 사이트 메뉴에도 아이콘을 삽입할 수 있습니다.
기본적으로 플러그인은 세 가지 스타일을 모두 허용하지만 이를 관리하고 원하는 스타일만 활성화할 수 있습니다. 위에서 언급했듯이 사이트 메뉴에도 아이콘을 삽입할 수 있습니다.
훌륭한 지원
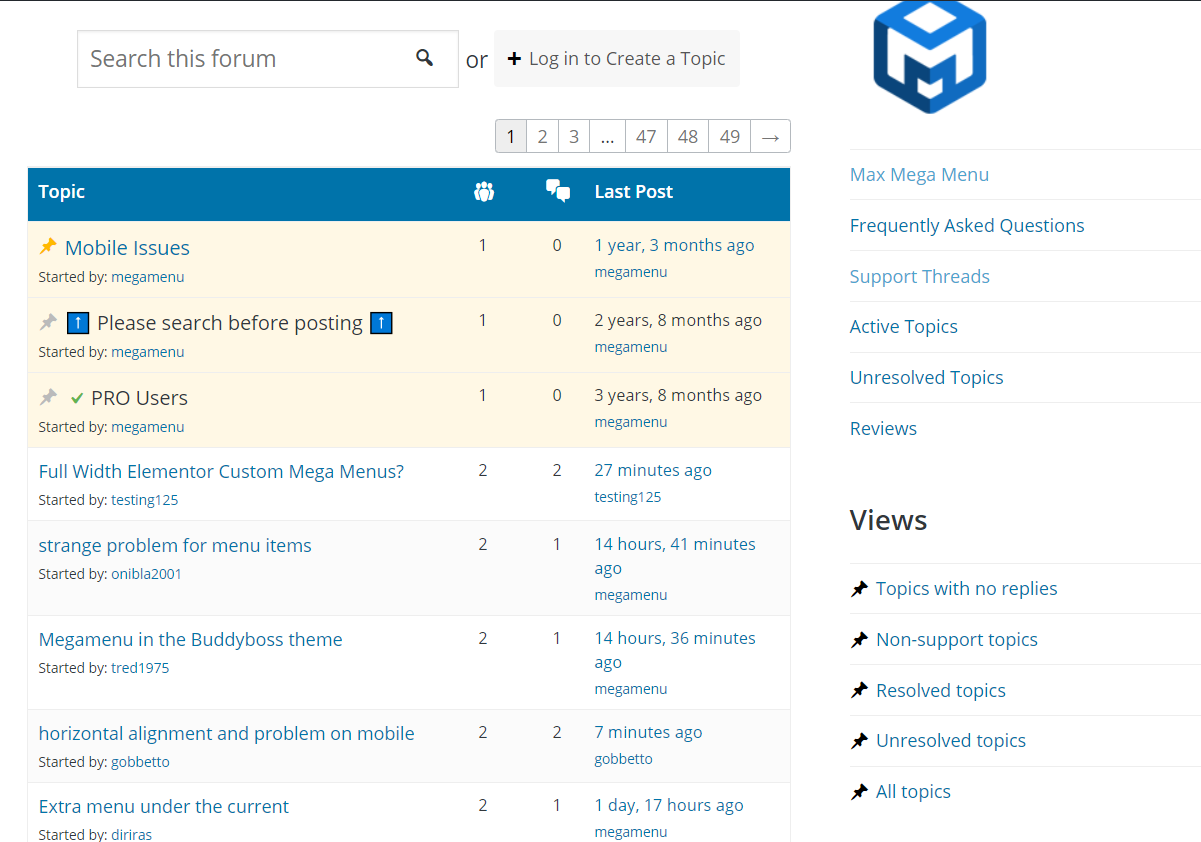
Max Mega Menu 플러그인은 탁월한 지원을 제공합니다. 무료 버전을 사용하는 경우 플러그인의 지원 포럼을 통해 지원을 받게 됩니다. 아래 이미지에서 볼 수 있듯이 포럼이 매우 활발합니다.  주제를 게시하고 문제를 설명하면 지원 팀에서 문제 해결을 도와드립니다. 또한 많은 정보가 포함된 플러그인 전용 문서 섹션이 있습니다.
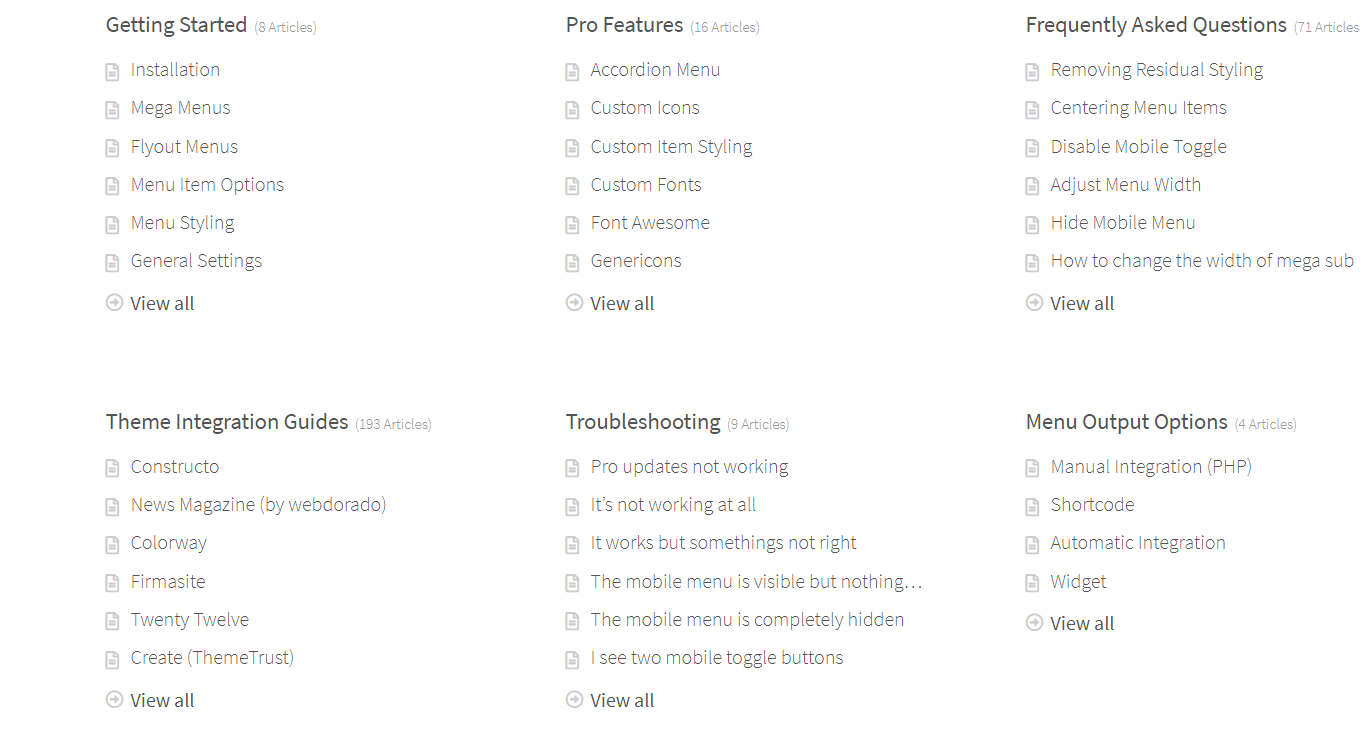
주제를 게시하고 문제를 설명하면 지원 팀에서 문제 해결을 도와드립니다. 또한 많은 정보가 포함된 플러그인 전용 문서 섹션이 있습니다.  문서 섹션에는 테마에 따라 다른 범주가 있습니다.
문서 섹션에는 테마에 따라 다른 범주가 있습니다.
- 시작하기.
- 프로 기능.
- 자주하는 질문.
- 테마 통합 가이드.
- 문제 해결.
- 메뉴 출력 옵션.
- 개발자.
각 섹션에는 사용자 친화적이고 쉽게 이해할 수 있는 기사가 있습니다. 추가 도움이 필요한 경우 지원 티켓을 열 수 있습니다. 그들의 지원 팀이 귀하의 티켓에 응답하고 24시간 영업시간 이내에 도움을 드릴 것입니다. 프리미엄 플랜을 사용하는 사용자에게는 우선 지원이 제공된다는 점은 주목할 가치가 있습니다.
가격
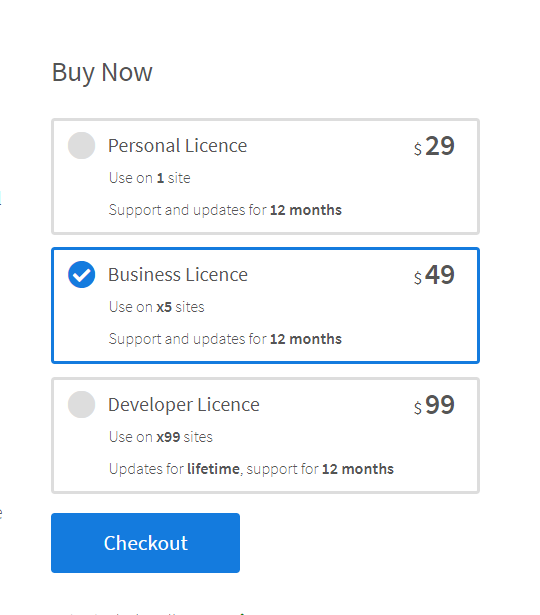
Max Mega Menu는 무료 버전과 세 가지 프리미엄 플랜이 있는 프리미엄 플러그인입니다. 
- 개인 라이선스 – 연간 29 USD(1개 사이트).
- 비즈니스 라이선스 – 연간 49달러(5개 사이트).
- 개발자 라이선스 – 연간 99달러(99개 웹사이트).
이러한 라이선스는 평생 업데이트와 12개월 지원이 포함된 개발자 플랜을 제외하고 12개월 동안 지원 및 업데이트와 함께 제공됩니다. Max Mega Menu는 모든 프리미엄 플랜에 대해 30일 환불 보증을 제공합니다. 이렇게 하면 플러그인을 사용해 볼 수 있으며, 자신에게 적합하지 않다고 생각되면 쉽게 환불을 요청할 수 있습니다. 메가 메뉴를 막 시작하는 경우 무료 버전이 제공됩니다. 그러나 메가 메뉴를 최대한 활용할 수 있는 고급 기능을 원한다면 개인 또는 비즈니스 플랜이 최선의 선택입니다.
최대 메가 메뉴 요소 – 프로 팁
온라인 상점을 운영하는 경우 여기에 귀하를 위한 전문적인 팁이 있습니다. 사용자가 상점을 탐색하고 장바구니에 제품을 추가할 때 체크아웃할 때 지불해야 하는 총 금액을 알 수 있어야 합니다. 어떻게 했니? 장바구니 아이콘 옆에 제품의 총 가격을 추가하기만 하면 됩니다. 일부 WordPress 테마는 기본적으로 활성화합니다. 그러나 그렇지 않은 경우 여기에서 방법을 보여드리겠습니다.
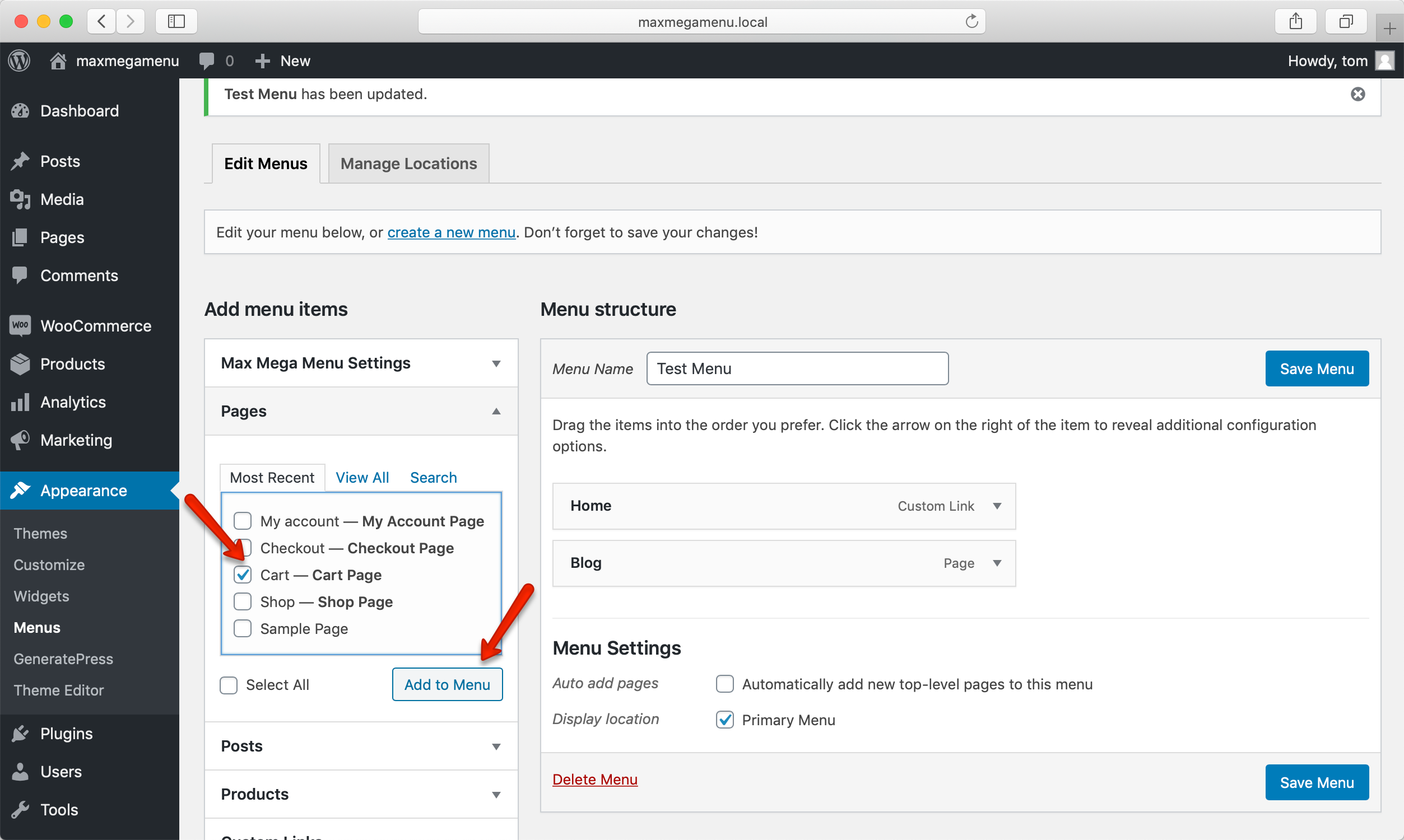
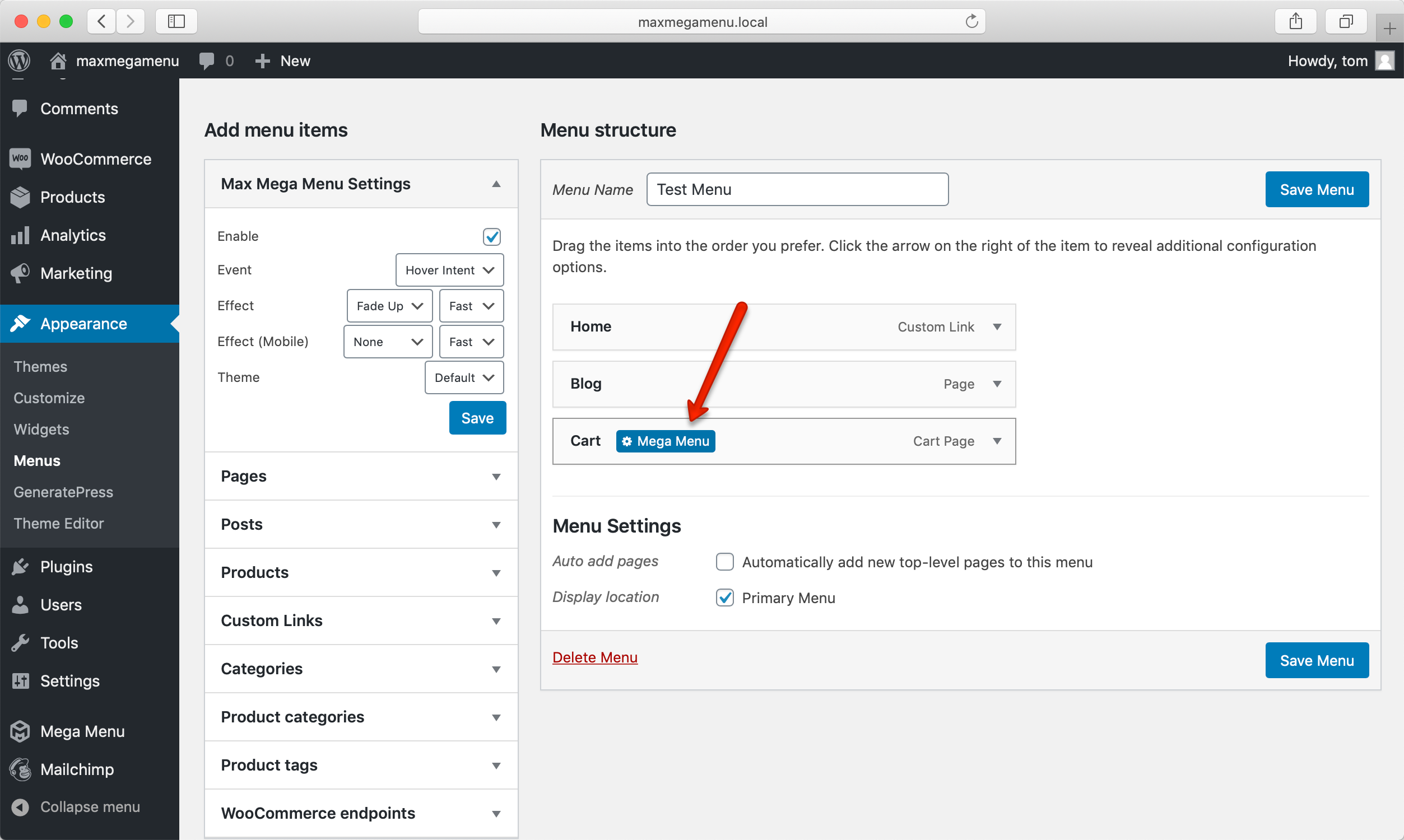
1) 먼저 메뉴로 이동하여 카트 페이지 를 추가합니다.

2) 그런 다음 Max Mega 메뉴 설정을 엽니다.

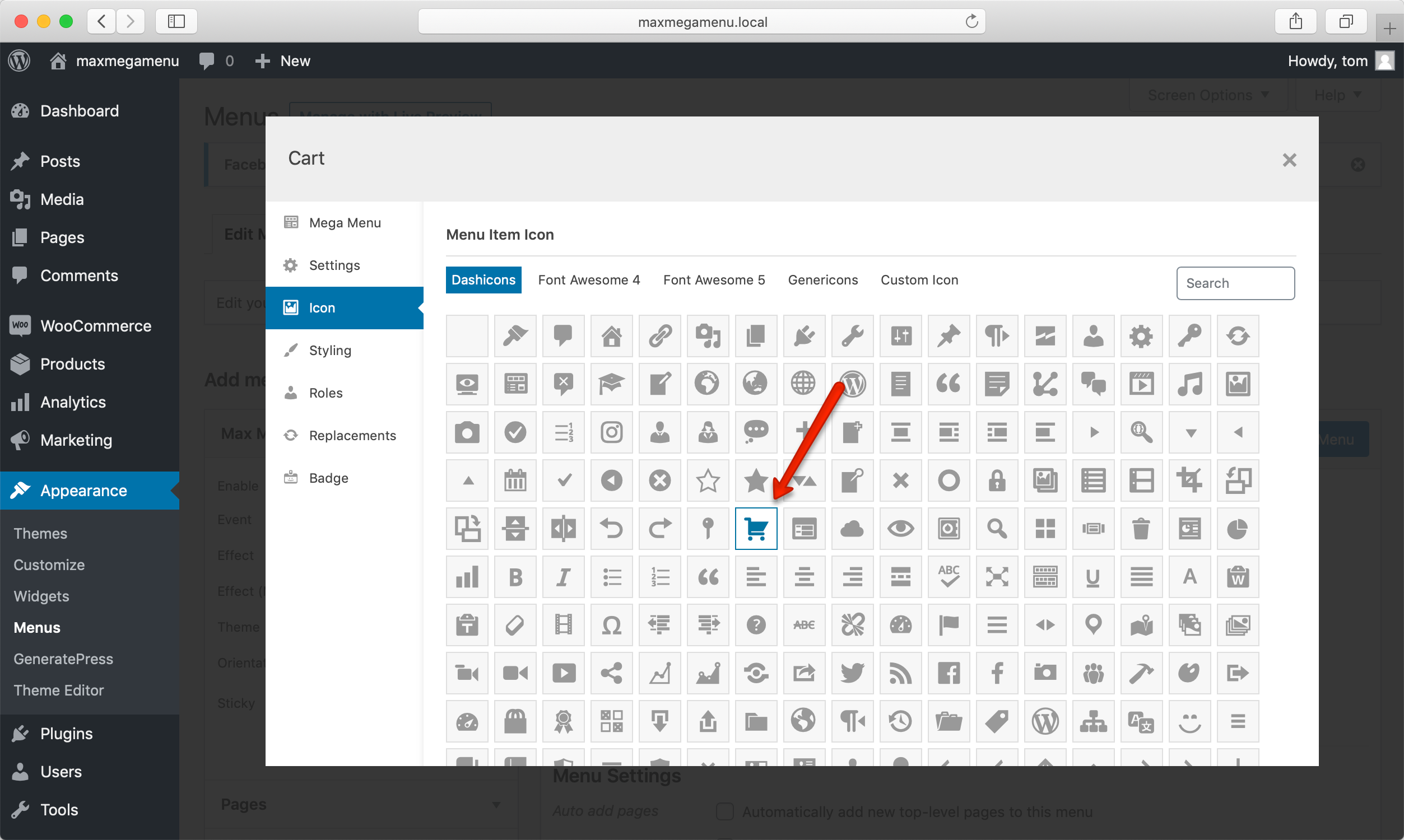
3) 이제 아이콘을 추가해 보겠습니다. 장바구니에 있는 총액을 표시하므로 장바구니 아이콘이 완벽합니다.

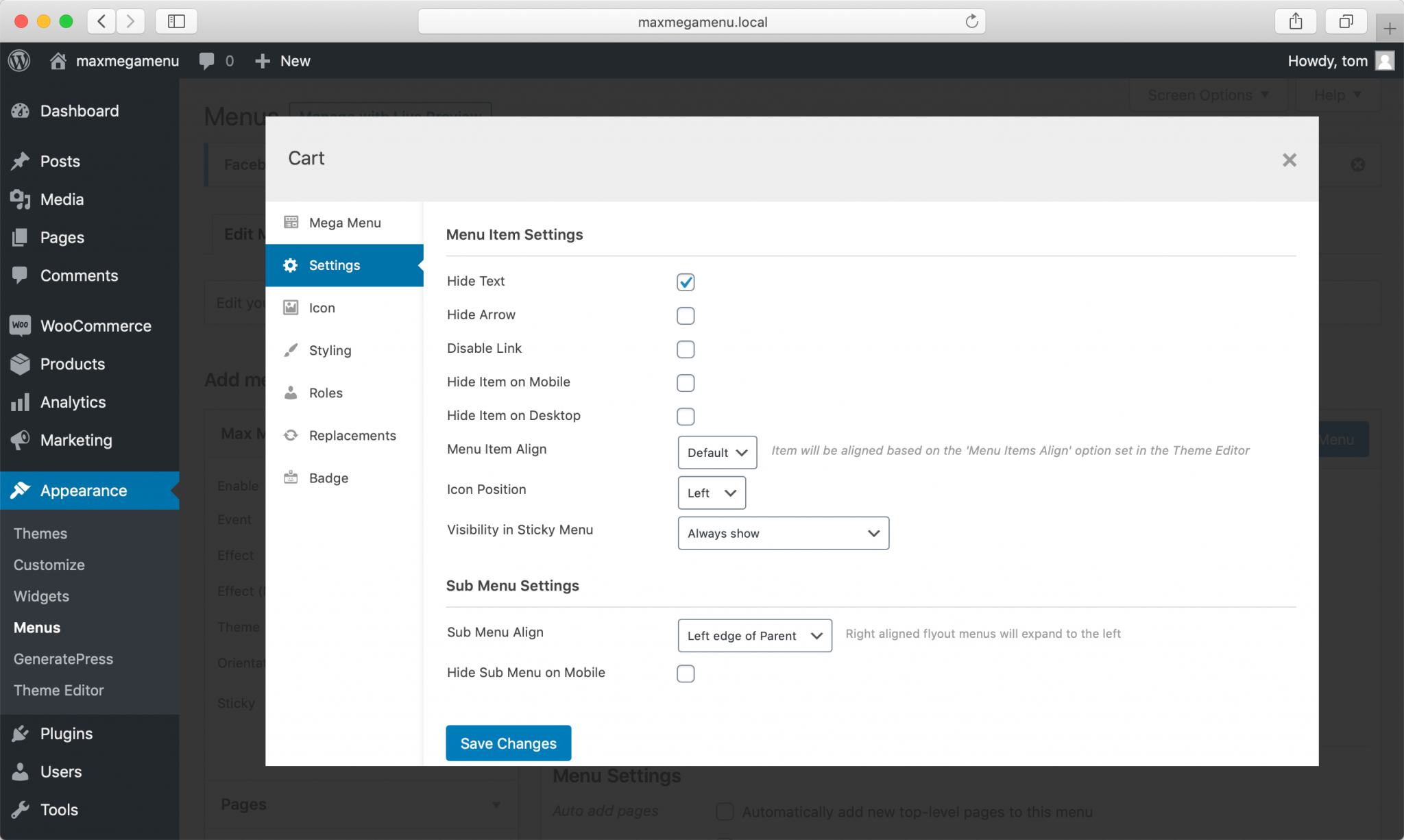
4) 또한 일반 설정에서 텍스트를 숨길 수 있습니다.

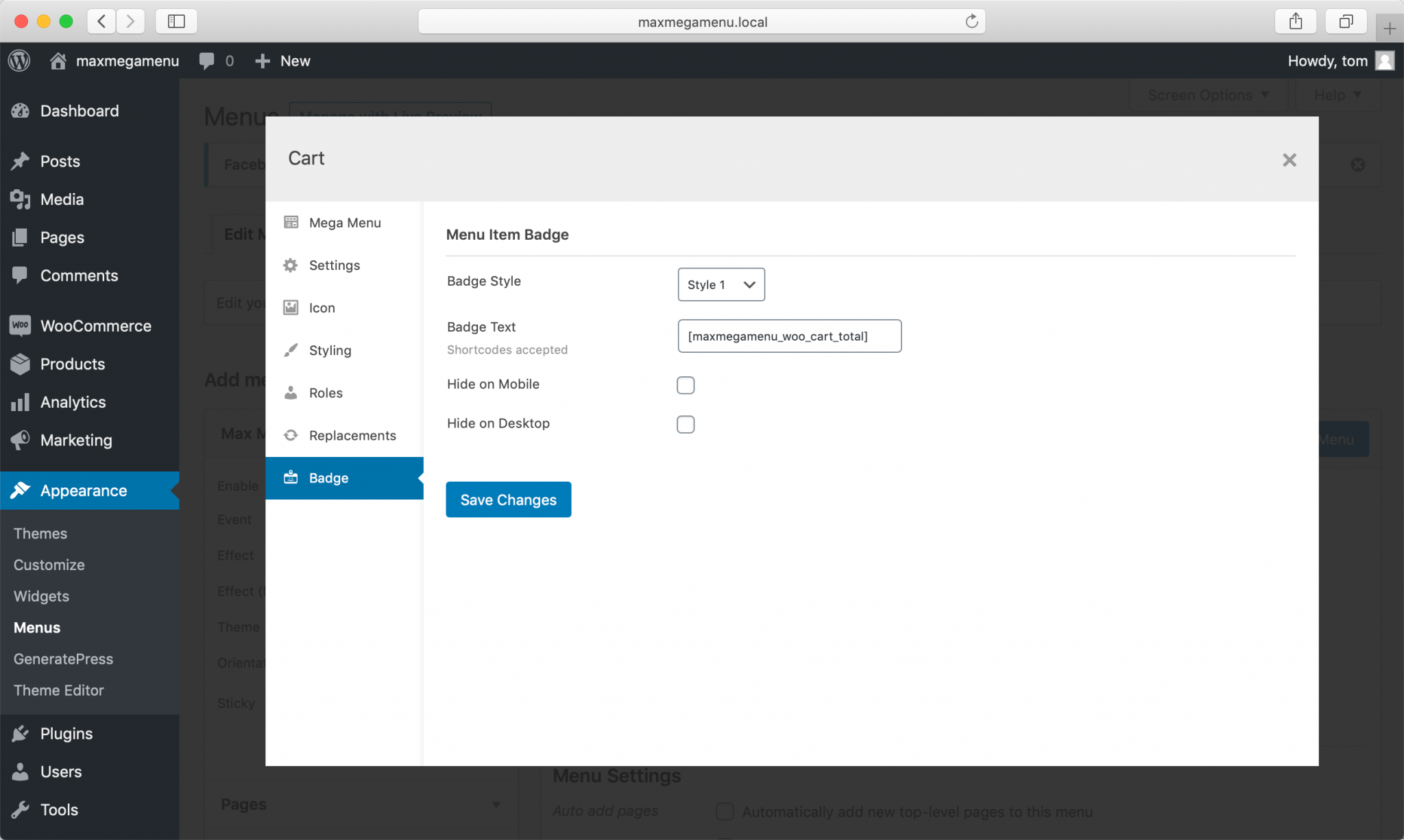
5) 완료하면 아이콘이 표시되지만 항목 이름은 표시되지 않습니다. 그런 다음 배지 설정을 열어야 합니다. 단축 코드 [ maxmegamenu_woo_cart_count ] 및 [ maxmegamenu_woo_cart_total ] 을 복사하여 배지 텍스트 필드에 붙여넣습니다.

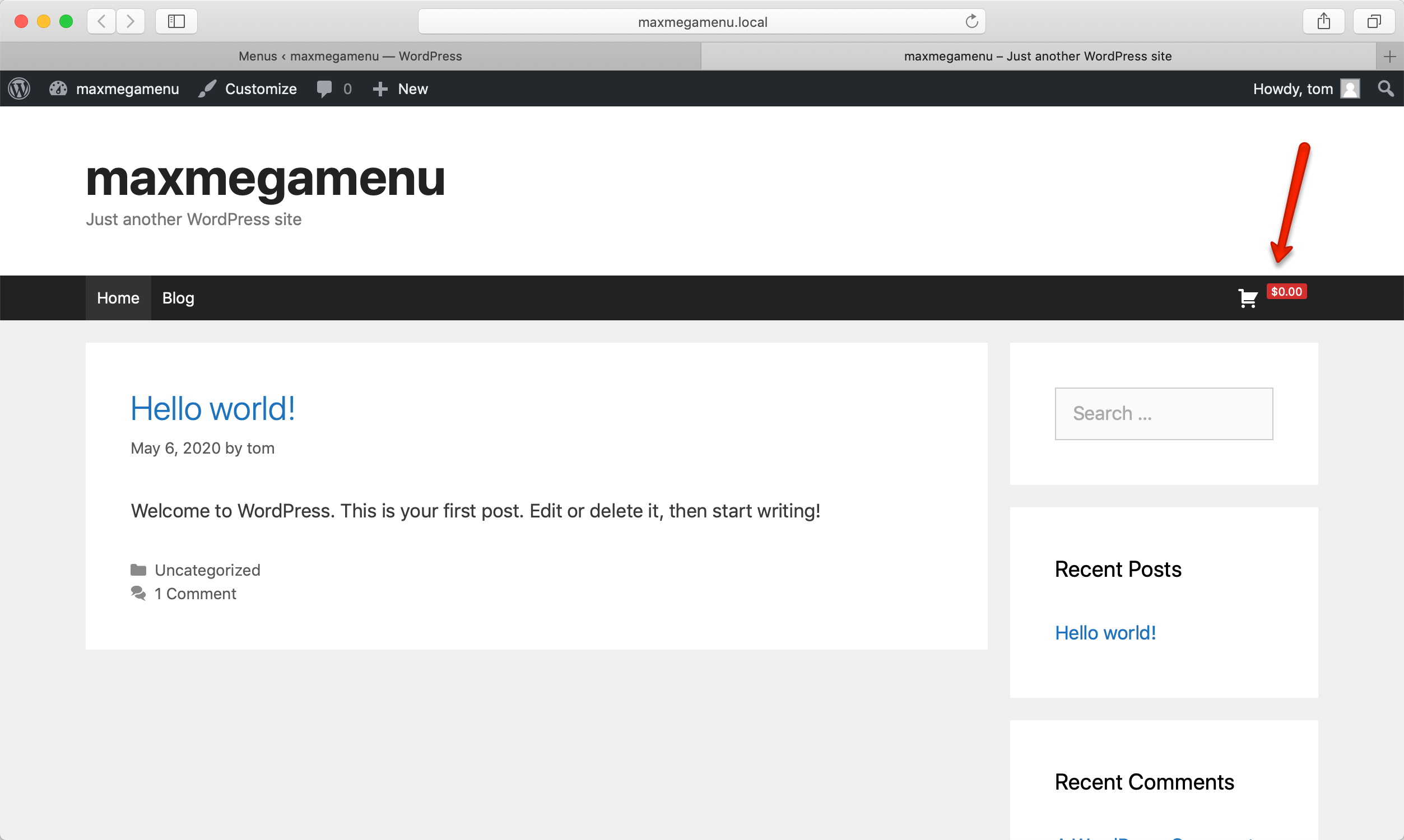
6) 마지막으로 변경 사항을 저장하면 끝입니다! 결과를 보려면 상점으로 이동하고 최상위 메뉴에서 Max Mega Menu는 사용자가 장바구니에 담은 총 가격을 표시합니다.
 장바구니에 제품을 추가하지 않은 경우 장바구니에는 총 0이 표시됩니다.
장바구니에 제품을 추가하지 않은 경우 장바구니에는 총 0이 표시됩니다.
장단점
장점
- 사용하기 쉬운.
- 웹사이트 속도에 영향을 미치지 않습니다.
- 코딩이 필요하지 않습니다.
- 사용자 역할에 따라 다른 메뉴 항목을 표시하거나 숨길 수 있습니다.
- 가벼운 코드.
- 독특한 기능.
- 풍부하고 명확한 문서.
- 우수한 지원.
단점
- 일부 사용자 정의에는 추가 CSS가 필요합니다.
- 미리 만들어진 테마가 부족합니다.
Max Mega Menu를 사용해야 합니까?
요약하면 메가 메뉴는 특히 많은 제품이 있는 전자 상거래 사이트나 콘텐츠가 많은 사이트가 있는 경우 사이트 탐색을 개선하는 데 유용합니다. 이 메뉴 를 사용하면 사용자가 원하는 것을 찾는 데 도움이 되도록 메뉴 드롭다운에 유용한 콘텐츠와 링크를 추가할 수 있습니다. Elementor를 사용 중이고 메가 메뉴를 찾고 있다면 Max Mega Menu가 선택입니다. 기능, 지원 및 사용자 정의 옵션을 고려할 때 WordPress를 위한 최고의 무료 메가 메뉴입니다.
일부 옵션을 사용자 정의하기 위해 약간의 CSS 지식이 필요할 수 있지만 전반적으로 매우 사용하기 쉽고 메뉴를 다음 단계로 끌어올리는 데 필요한 모든 것을 갖추고 있습니다. 다른 옵션을 보려면 WordPress에 대한 최고의 Elementor 메가 메뉴를 확인하십시오. Max Mega Menu를 사용해 보셨습니까? 당신이 그것에 대해 어떻게 생각하십니까? 아래 댓글 섹션에 알려주세요!
