모바일 친화적인 Elementor 웹사이트 개발을 위한 10가지 전문가 팁
게시 됨: 2022-09-09모바일은 전 세계 웹 트래픽의 약 60%를 차지합니다. 이러한 상승 추세는 더 많은 기업이 모바일 인터넷 사용자가 웹사이트를 보다 쉽게 탐색할 수 있도록 하는 개발 기술을 채택하여 계속 성장할 것으로 예상됩니다.
Elementor는 비즈니스 소유자가 완전히 수용한 최고의 WordPress 웹 사이트 빌더입니다. 드래그 앤 드롭 기능과 많은 템플릿, 위젯 및 페이지 레이아웃 덕분에 기업에서 코딩 지식 없이도 아름다운 웹 사이트를 매우 쉽게 만들 수 있습니다. 모바일 친화적인 웹사이트를 만드는 방법에는 여러 가지가 있으며 WordPress 위에 Elementor를 사용하는 것은 매우 인기 있는 방법입니다.
그러나 웹 사이트 구축 경험이 없으면 데스크톱에서는 멋지게 보이고 작동하지만 모바일에는 최적화되지 않은 웹 사이트가 생길 수 있습니다. 이 기사에서는 Elementor 사이트가 완전히 모바일 반응형인지 확인하기 위한 10가지 전문가 팁을 알려 드리겠습니다. 우리는 스스로 구현하기에 충분히 쉬운 팁과 전문가라고 생각하고 싶지만 장기적으로 큰 변화를 가져올 기타 변경 사항을 다룰 것입니다.
모바일 친화적인 사이트가 필요한 이유
모바일 친화적인 사이트는 사용자가 브랜드와 긍정적인 상호 작용을 할 수 있도록 접근성을 용이하게 합니다. 사이트가 모바일에서 볼 수 있도록 호환되어 탐색 및 가독성이 향상됩니다. 그러면 고객이 만족할 수 있으며 고객이 만족한 고객은 비즈니스와 동일하다는 말을 알 수 있습니다.
모바일 친화적인 웹사이트는 검색 엔진 최적화(SEO) 순위에도 도움이 됩니다. Google은 모바일 친화적인 웹사이트를 우선시합니다. 실제로 키워드는 기기에 따라 순위가 다르게 지정되며 웹 트래픽이 많은 휴대전화는 모바일 친화적인 웹사이트가 있으면 이 엄청난 양을 활용하는 데 도움이 됩니다.
또한 모바일 친화적인 사이트는 신뢰와 신뢰성을 구축합니다. 귀하의 비즈니스는 기본적으로 귀하의 웹사이트가 어떻게 보이는지에 의해 온라인으로 표현되기 때문에 사실입니다. 좋은 인상을 준다면 귀하의 비즈니스는 온라인에서 좋은 평판을 얻게 될 것입니다. 이렇게 하면 브랜드 아이덴티티가 강화되고 더 많은 고객이 귀하의 비즈니스를 다른 사람에게 기꺼이 추천할 것입니다.
Elementor 모바일 반응형 웹사이트 구축을 위한 10가지 주요 단계
모바일 반응형 웹사이트의 이점을 활용하려면 사이트의 모양, 느낌 및 탐색에 영향을 주는 몇 가지 조치를 구현해야 합니다. Elementor 사용자의 경우 아래에는 Elementor 모바일 반응형 웹사이트를 만드는 데 필요한 모든 팁이 있습니다.
팁 1: 웹사이트에 적합한 테마 선택
모바일 사용자에게 이미 최적화된 Elementor 테마를 선택해야 합니다. 모바일 화면에 맞게 디자인, 글꼴 및 이미지를 자동으로 조정할 수 있는 반응형 테마여야 합니다. 선택한 테마는 최종적으로 얻을 수 있는 모양에 큰 영향을 미칩니다. 그러니 시간을 갖고 현명하게 선택하세요.
팁 2: Elementor의 반응 모드를 사용하여 편집하기
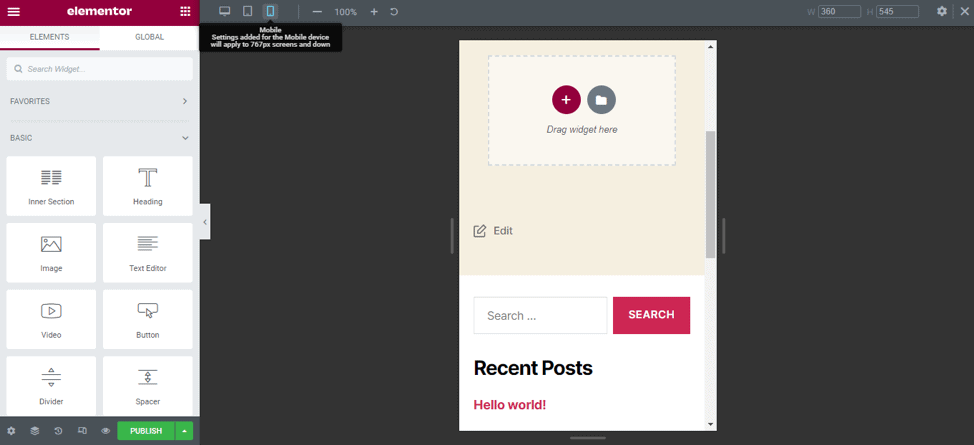
Elementor 페이지 빌더에서 직접 작업하는 대신 패널 도구 모음의 반응 모드에 액세스하여 추가 디자인 편집을 수행할 수 있습니다.
이 모드를 사용하면 데스크톱, 태블릿 또는 모바일 표시 영역 아이콘을 선택하여 해당 장치 너비로 페이지를 볼 수 있습니다.

특정 장치의 뷰포트 아이콘이 있는 모든 요소를 편집할 수도 있습니다. 반응형 편집은 일반적으로 가장 큰 장치에서 가장 작은 장치로 상속되기 때문에 이는 훌륭한 기능입니다. 따라서 데스크탑에서 편집하면 태블릿과 모바일에 적용됩니다.
그러나 특정 장치 표시 영역에서 모바일에서 특정 편집을 수행하면 반응형 편집이 위쪽으로 적용되지 않기 때문에 태블릿이나 데스크톱에 영향을 주지 않습니다. 즉, 예를 들어 전체 사이트에 영향을 주지 않고 모바일 페이지에 다른 글꼴을 설정할 수 있습니다.
팁 3: 모바일에서 요소 숨기기 삭제하지 마세요
모바일에서 사이트를 미리 보는 동안 요소를 삭제하면 모든 기기에서 삭제됩니다. 반응형 편집은 요소 삭제에 대해 작동하지 않습니다.
따라서 섹션을 삭제하는 대신 모바일에 표시하지 않으려면 모바일 뷰포트를 사용하여 숨길 수 있습니다.
이 해킹을 사용하여 섹션을 모바일에 유지하되 데스크톱에 다르게 정렬할 수도 있습니다. 섹션을 복제하고 모바일에서만 볼 수 있는지 확인하고 다른 장치에서 원하는 대로 정렬합니다. 모바일 사용자를 위해 원래 섹션을 숨길 수 있습니다.
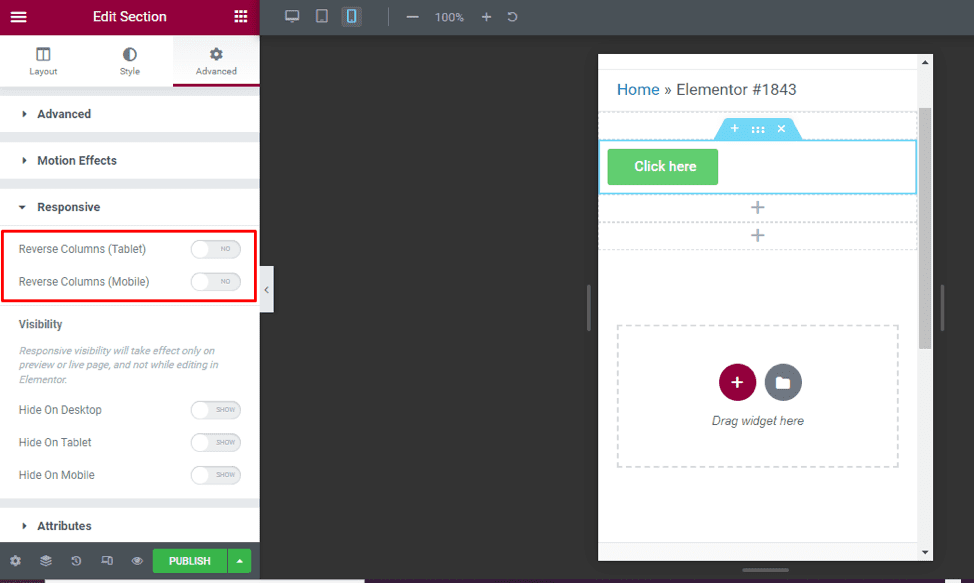
가시성 옵션에 액세스하고 모바일에서 숨기려면 고급 설정 > 반응형으로 이동하고 모바일에서 숨기기를 선택합니다.
팁 4: 패딩 및 여백
다음으로, 여백과 여백을 조정하여 여백이 너무 많거나 너무 적으면 사이트가 모바일에 최적화되지 않게 됩니다.
스페이서 위젯을 사용할 수 있지만 필요하지 않은 추가 구분선과 코드가 생성됩니다.
따라서 고급 탭 설정을 사용하여 패딩 및 여백을 수동으로 조정하고 모바일 화면에 맞는 값을 설정하십시오.
팁 5: 글꼴이 모바일 장치에 적합한 크기인지 확인
우리는 이미 글꼴에 대해 다루었지만 이 점을 자체적으로 논의하는 것이 매우 중요합니다. 첫째, 데스크탑에서 사용하는 글꼴 크기가 모바일에서 자동으로 잘 번역될 것이라고 가정하지 마십시오.
각 특정 장치의 글꼴 크기를 조정해야 합니다. 그리고 그렇게 하는 것은 아주 쉽습니다. 반응형 모드 > 모바일 뷰포트 > 사이트 설정 > 전역 글꼴 > 글꼴을 조정하면 됩니다.
팁 6: 모바일에 최적화된 이미지 사용
이미지는 웹사이트에서 중요하며 반응형일 때만 의도한 목적에 부합합니다. 데스크톱에서는 반응하지만 모바일에서는 반응하지 않을 수 있습니다. 따라서 웹 사이트 최적화에 영향을 줄 수 있습니다.
이러한 문제를 해결하려면 기기별로 특정 이미지를 설정하세요. 또한 모바일용으로 특별히 표시 옵션을 설정하십시오(예: 이미지의 위치 및 크기).

또한 모바일 이미지를 최적화하여 파일 크기를 줄일 수 있으므로 사용자가 사이트를 방문할 때 서버 공간을 덜 차지하고 더 빠르게 다운로드할 수 있습니다. TinyPNG와 같은 도구는 훌륭한 선택입니다. 그들은 많은 품질을 잃지 않고 이미지를 최적화합니다!
또 다른 멋진 아이디어는 이미지에 지연 로딩을 사용하는 것입니다. Lazy loading은 이미지가 페이지에 표시될 때만 로드하여 페이지 로드 시간을 줄입니다(한 번에 모두 로드하는 대신). Lazy Load 플러그인을 설치하거나 디버그 표시줄 및 WP 콘솔과 같은 개발자 도구를 사용하여 코드 조각을 추가하여 이 기능을 추가할 수 있습니다.
참고: Codeable은 이 문서에 언급된 플러그인과 관련이 없습니다.
팁 7: 모바일 화면에 맞게 열 표시 정렬

열이 표시되는 방식을 정렬할 때 두 가지 주요 구성 요소에 유의해야 합니다.
첫째, 모바일 콘텐츠는 데스크톱에서 동일한 방식으로 표시될 때 보기 좋지 않을 수 있습니다. 예를 들어, 바탕 화면에서 사진 뒤에 연락처 정보를 두는 것이 합리적일 수 있지만 모바일에서는 이것을 반대로 하고 싶을 것입니다. Elementor에서는 '열 반전' 슬라이더를 사용하여 이 문제를 해결할 수 있습니다.
둘째, 여러 열이 한 섹션에 있는 경우 열 간격을 조정하고 싶을 것입니다. 이것은 바닥글과 같은 페이지 요소에 특히 중요합니다. 열을 줄 바꿈하여 열을 서로 아래에 표시할 수도 있습니다. 이는 모바일에 유용합니다.
역방향 열 슬라이더에 액세스하려면 섹션 추가와 삭제 사이에 있는 편집 섹션을 클릭하고 요소 메뉴 왼쪽의 고급 설정을 클릭하고 아래로 스크롤하여 반응형을 선택합니다.
팁 8: 모바일용 중단점 설정
최상의 사용자 경험을 제공하기 위해 웹사이트의 콘텐츠와 디자인이 특정 방식으로 조정되는 지점을 만들고 싶을 것입니다. 이러한 점을 중단점이라고 합니다.
이 지점을 설정하려면 페이지 오른쪽 상단의 설정 아이콘을 클릭하고 모바일용 중단점 값을 원하는 대로 설정합니다.
그런 다음 페이지 하단의 업데이트를 클릭하여 변경 사항을 저장합니다.
팁 9: 사이트 전체에 글로벌 요소 사용
사이트 전체에서 전역 요소 또는 위젯을 사용하면 한 번만 설정하면 되므로 모바일 응답성에 도움이 됩니다. 이러한 요소가 모든 기기에서 잘 보이는지 확인한 후에는 새 페이지에서 계속 사용하고 좋은 모바일 경험을 제공할 것이라는 확신을 가질 수 있습니다.
이 팁은 CTA 상자, 바닥글 섹션, 구독 요소 등에 특히 유용합니다.
팁 10: 모바일 페이지 속도에 우선순위를 둡니다.
Elementor에 내장된 편집 기능을 사용하는 것 외에 모바일 반응형 웹사이트를 만들 수 있는 다른 방법을 활용하고 싶을 것입니다. 여기에는 모바일에서 사이트 속도와 성능 최적화가 포함될 수 있습니다.
모바일 친화적인 사이트를 만드는 데 큰 차이를 만들 수 있는 높은 사이트 속도를 달성하려면 플러그인을 사용하고 몇 가지 기술 노하우를 구현해야 합니다. 고려해야 할 몇 가지 조치는 다음과 같습니다.
- 캐싱 활성화
- 리디렉션 줄이기
- 서버 호출 줄이기
- 데이터베이스 호출 줄이기
내 Elementor 사이트의 모바일 응답성을 개선하려면 전문가가 필요합니까?
Elementor 사이트 응답성을 개선하기 위해 전문가와 상의하기로 결정하는 것은 여러 요인에 따라 달라집니다. 위에서 논의한 대부분의 요소는 매우 쉽고 완전히 초보자도 구현할 수 있습니다.
그러나 이 과정은 시간이 많이 걸릴 수 있습니다. 또한 팁의 일부는 보다 기술적이고 전문 지식을 갖춘 사람이 프로세스를 진행해야 할 수 있습니다. 전문가의 도움을 받을 수 있는 이유는 다음과 같습니다.
- 이러한 팁을 직접 구현할 시간이 없습니다.
- Elementor 백엔드에서 작업하는 것이 불편합니다.
- 사이트 디자인 경험이 없으므로 디자인 전문가가 필요할 수 있습니다.
- 사이트의 모바일 응답성을 개선하기 위해 더 많은 기술 팁을 구현하려고 하며 기술 경험이 없습니다.
Elementor Expert는 어떻게 찾나요?
Elementor 웹 디자인 경험이 있는 WordPress 대행사 또는 프리랜서를 찾는 방법에는 여러 가지가 있습니다. 그러나 가장 좋은 방법은 Codeable을 사용하는 것입니다.
- Codeable은 Elementor에서 검증된 경험이 있는 개발자를 포함하여 신뢰할 수 있는 프리랜스 개발자를 위한 평판이 좋은 WordPress 전용 플랫폼입니다.
- Codeable은 사이트의 모바일 응답성을 향상시키는 데 도움을 줄 수 있는 검증된 전문가 목록과 연결해 드립니다.
- 채용 절차는 간단하며 마음이 바뀌더라도 채용할 의무가 없습니다.
- Codeable은 단기, 사용자 정의 및 모든 작업 범위에서 작업하기에 적합한 소수의 재능 있는 개발자에게 액세스 권한을 제공합니다.
- 빠르고 안전한 결제를 위해 에스크로를 통해 전문가들에게 비용을 지불하고, 사전에 프로젝트 견적을 받아 가격을 수락하거나 거부할 수 있습니다.
- 코딩 가능한 전문가는 당일 응답 시간을 제공하므로 가능한 한 빨리 전문가와 소통할 수 있으므로 시간 요소가 줄어듭니다.
- 또한 개발자와의 관계를 관리할 수 있습니다. 즉, 개발자의 작업에 깊은 인상을 받은 경우 언제든지 동일한 전문가와 다시 연락할 수 있습니다.
Elementor 모바일 반응형 웹사이트 만들기 시작
모바일 반응형 웹사이트는 검색 엔진의 순위 요소인 모바일 친화성 덕분에 독자가 온라인에서 쉽게 찾을 수 있으므로 마케팅 비용과 시간을 절약할 수 있습니다. 또한 대부분의 웹 사용자가 상호 작용하기 쉬운 웹 사이트를 높이 평가하므로 충성도 높은 고객 기반을 만드는 데 도움이 됩니다.
웹사이트 모바일 응답성은 판매를 성사시키거나 중단시킬 수 있는 매우 큰 요소이며 비즈니스에 대한 재정적 목표가 있다고 가정합니다. 당신을 억제할 수 있는 것들을 위한 공간을 남겨두어서는 안됩니다. 웹사이트의 모바일 응답성은 사용자가 제어할 수 있는 부분이므로 가능한 한 빨리 웹사이트 개선을 목표로 하여 웹사이트가 비즈니스에 제공할 수 있는 이점을 활용해야 합니다.
즉, 상위 10개 팁을 직접 시도할 수 있지만 사이트의 모바일 응답성을 향상시키는 가장 효율적인 방법은 Codeable을 사용하는 Elementor 전문가를 고용하는 것입니다. 이를 통해 일상적인 작업에 집중할 수 있고 웹사이트 모바일 경험을 크게 개선할 기술적 개선을 하는 사람의 도움을 받을 수도 있습니다.
Codeable에 프로젝트를 제출하고 전문가가 모바일용 웹사이트 최적화의 모든 측면을 처리하도록 하십시오.
