Elementor 한 페이지 탐색 메뉴를 쉽게 만드는 방법
게시 됨: 2021-11-05웹 사이트에 대한 견고한 탐색이 필수적입니다. 웹사이트에 여러 페이지가 있든 단일 페이지가 있든 관계없이 적절한 사이트 탐색을 확인해야 합니다.
Elementor에서는 다중 페이지 탐색 메뉴를 쉽게 만들 수 있습니다. 그러나 단일 페이지 웹 사이트가 있고 메뉴를 디자인해야 하는 경우에는 어떨까요?
이 블로그에서는 Elementor One Page Navigation Menu를 쉽게 만드는 방법을 보여 드리겠습니다.
가이드에 들어가기 전에 한 페이지 탐색 메뉴의 기본 작업 프로세스를 이해합시다.
실제로 한 페이지 탐색 메뉴가 작동하는 방식

원페이지 탐색 메뉴는 단일 페이지 웹사이트에서 주로 사용되는 단순 탐색 메뉴를 의미합니다. 그러나 가로 및 세로 두 가지 방식으로 표시할 수 있는 단일 페이지 스크롤 메뉴라고도 합니다.
이러한 유형의 메뉴를 사용하면 단일 페이지 콘텐츠의 탐색을 효율적으로 구성할 수 있습니다. 그렇게 하면 사용자가 다른 페이지로 리디렉션하는 대신 한 섹션을 다른 섹션으로 이동하여 웹사이트에서 필요한 정보를 쉽게 찾을 수 있습니다.
두 가지 방법으로 메뉴를 실행할 수 있습니다.
1. 클릭 : 한 섹션에서 다른 섹션으로 콘텐츠를 보여주는 메뉴 항목을 클릭할 수 있습니다.

2. 스크롤 : 웹사이트 콘텐츠를 탐색하기 위해 스크롤 기능을 사용할 수 있습니다.

Elementor 한 페이지 탐색 메뉴를 추가하는 방법
블로그의 다음 부분에서는 Elementor 기반 웹 사이트에 한 페이지 탐색 메뉴를 추가하는 방법을 배우게 됩니다.
전제 조건 :
멋진 한 페이지 탐색 위젯을 사용하려면 다음이 필요합니다.
- 엘리멘터(무료)
- 해피 애드온(무료)
- 해피 애드온 프로
Elementor를 처음 사용하는 경우 초보자를 위한 이 단계별 가이드를 확인하십시오.
웹사이트의 Happy Addons Free & Premium 버전을 설치하고 활성화했는지 확인하십시오.
1단계: 한 페이지 탐색 위젯 추가
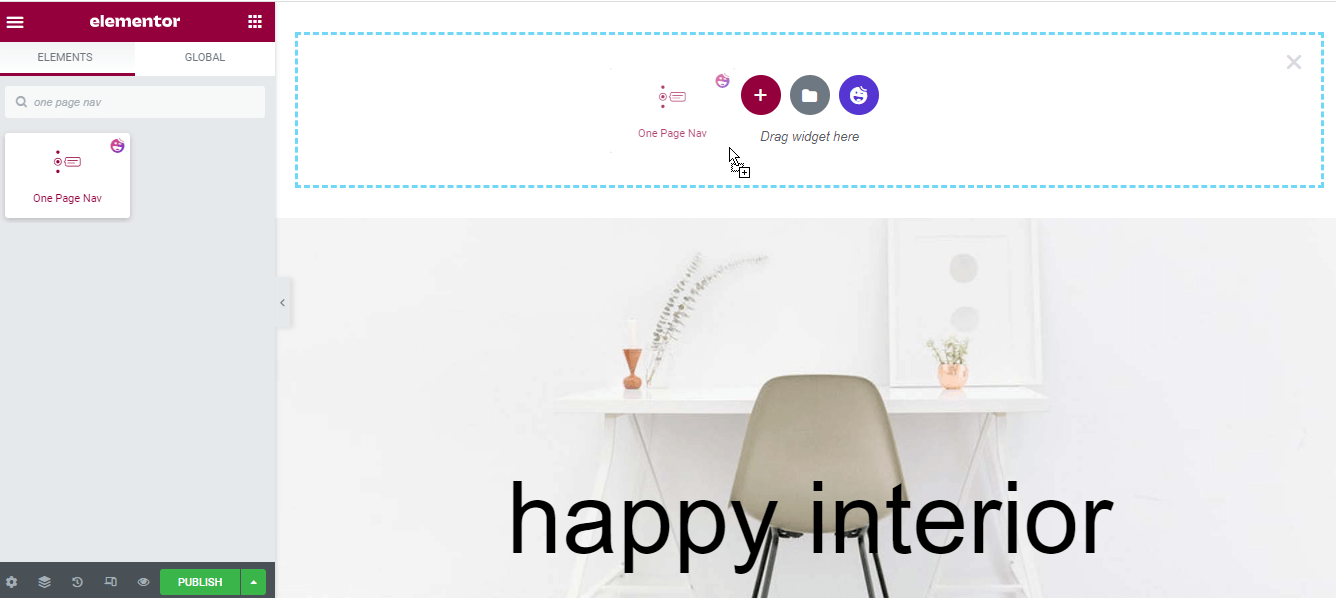
먼저 Happy Addons의 One Page Navigation 위젯을 추가해야 합니다. 왼쪽 Elementor 위젯 갤러리에서 위젯을 찾을 수 있습니다. 위젯을 웹사이트 페이지의 선택한 영역으로 끌어다 놓기만 하면 됩니다.

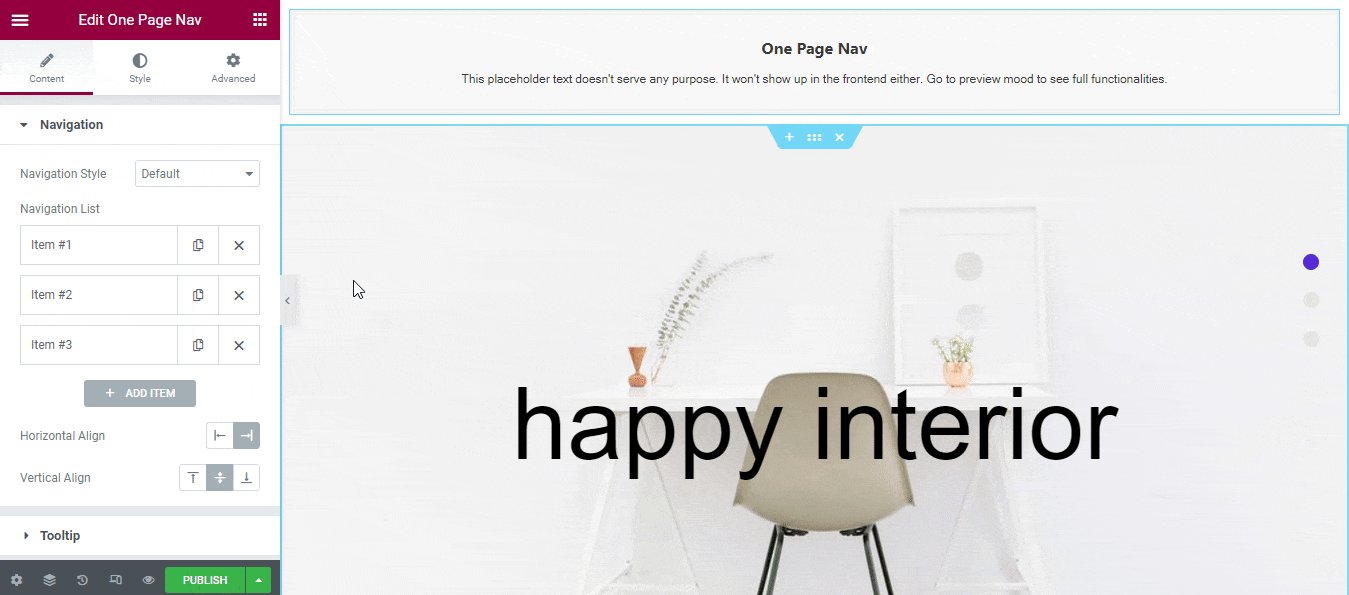
2단계: 탐색 콘텐츠 관리
위젯을 추가한 후에는 탐색 메뉴 콘텐츠를 추가하고 관리해야 합니다.
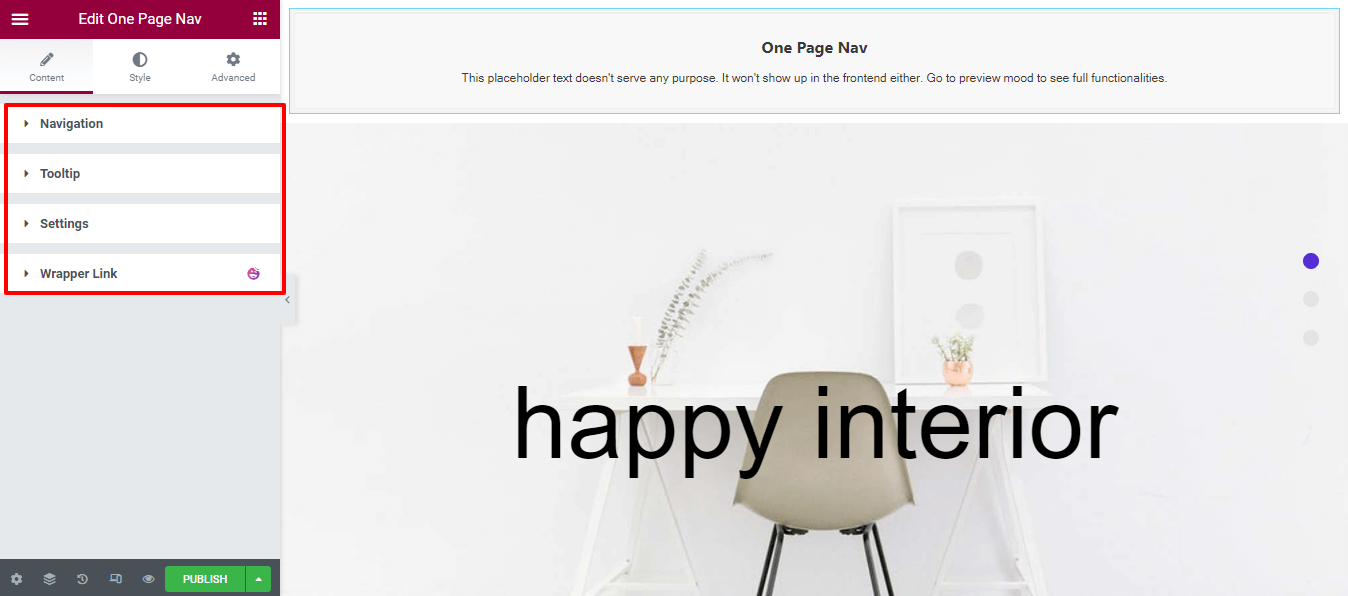
콘텐츠
콘텐츠 섹션에는 메뉴 항목을 추가하고 기타 필요한 메뉴 콘텐츠를 설정하는 데 사용할 수 있는 세 가지 설정이 있습니다. 그들은.
- 항해
- 툴팁
- 설정

탐색 스타일 정의
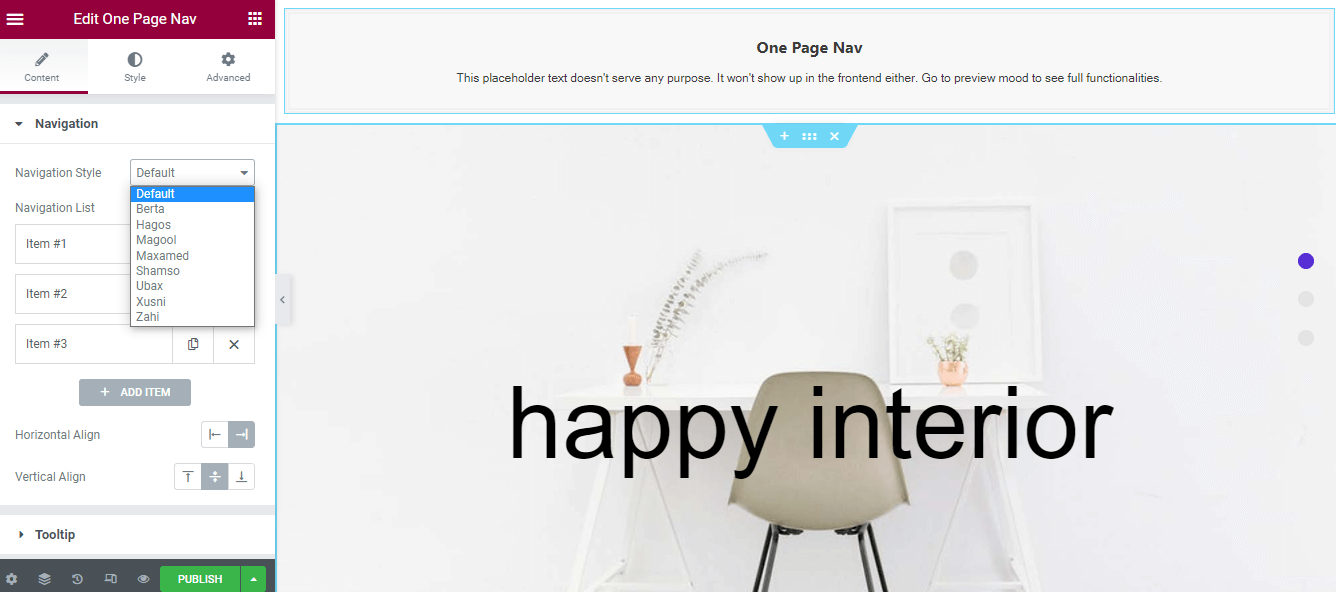
Content->Navigation 영역에서 9개의 다른 목록에서 Navigation Style 을 선택하고 Navigation List Items 를 추가할 수 있습니다. 또한 탐색에 대해 수평 정렬 및 수직 정렬 을 설정합니다.
다음은 탐색 스타일 목록입니다.
- 기본
- 베르타
- 하고스
- 마굴
- 막사메드
- 샴소
- 유백스
- 수스니
- 자히

첫 페이지 탐색 메뉴 설정
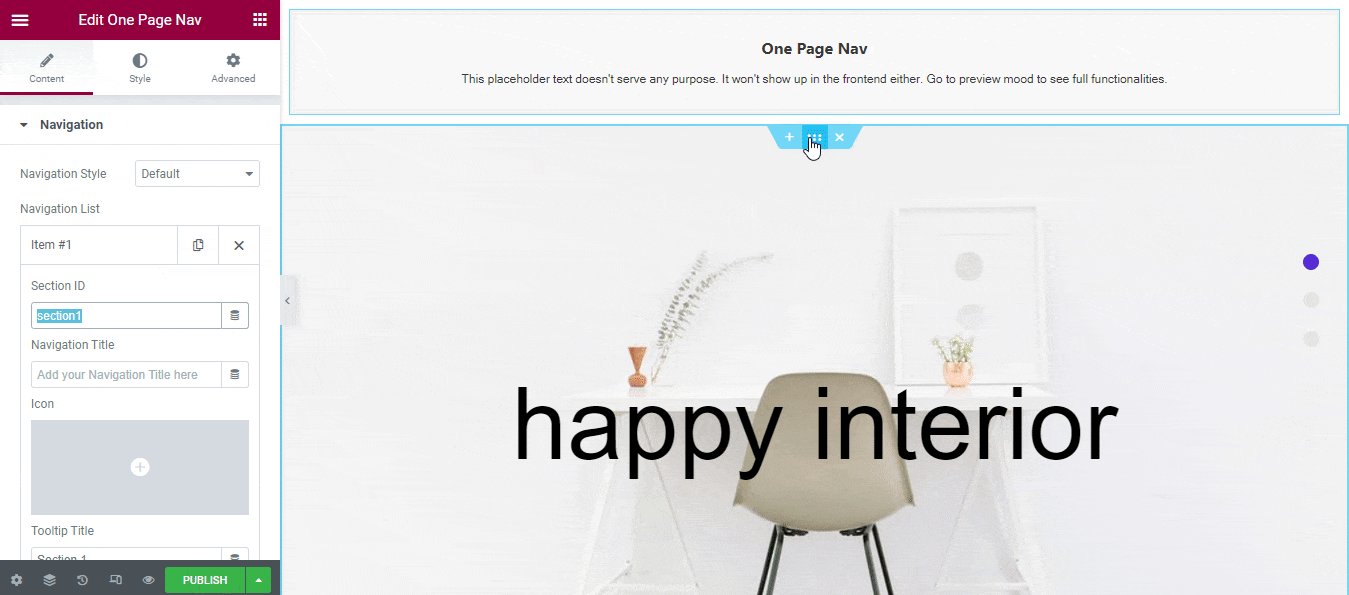
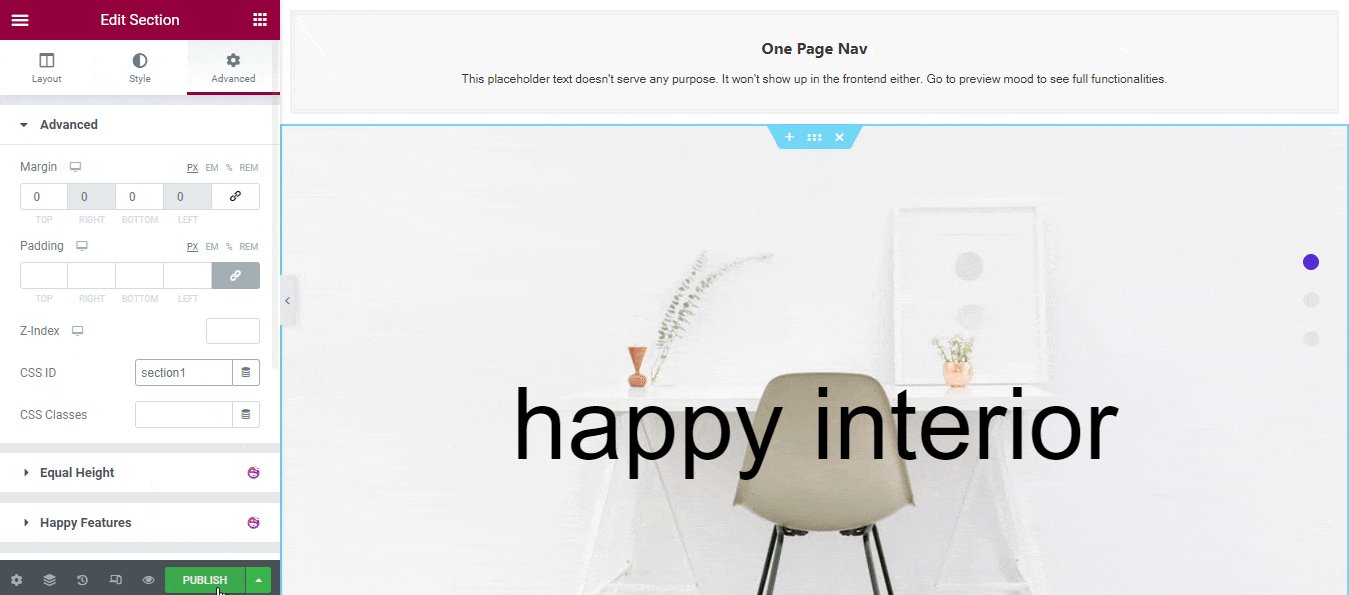
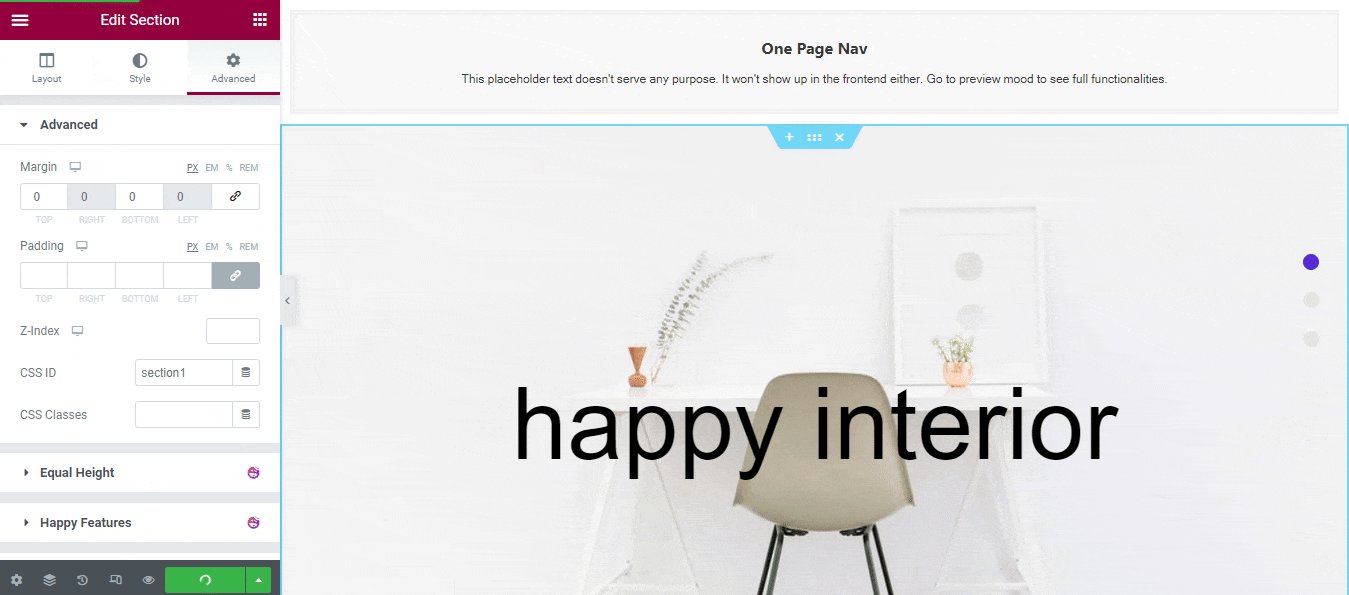
한 페이지 탐색 메뉴를 설정하려면 항목 - > 섹션 ID 를 복사하여 고급 -> CSS ID 영역에 붙여넣어야 합니다. 가장 중요한 설정이므로 섹션 ID 와 CSS ID 의 이름이 같아야 합니다.
참고: 탐색 메뉴를 설정하기 위해 다른 이름을 작성할 수도 있습니다.

3단계: 메뉴 사용자 지정
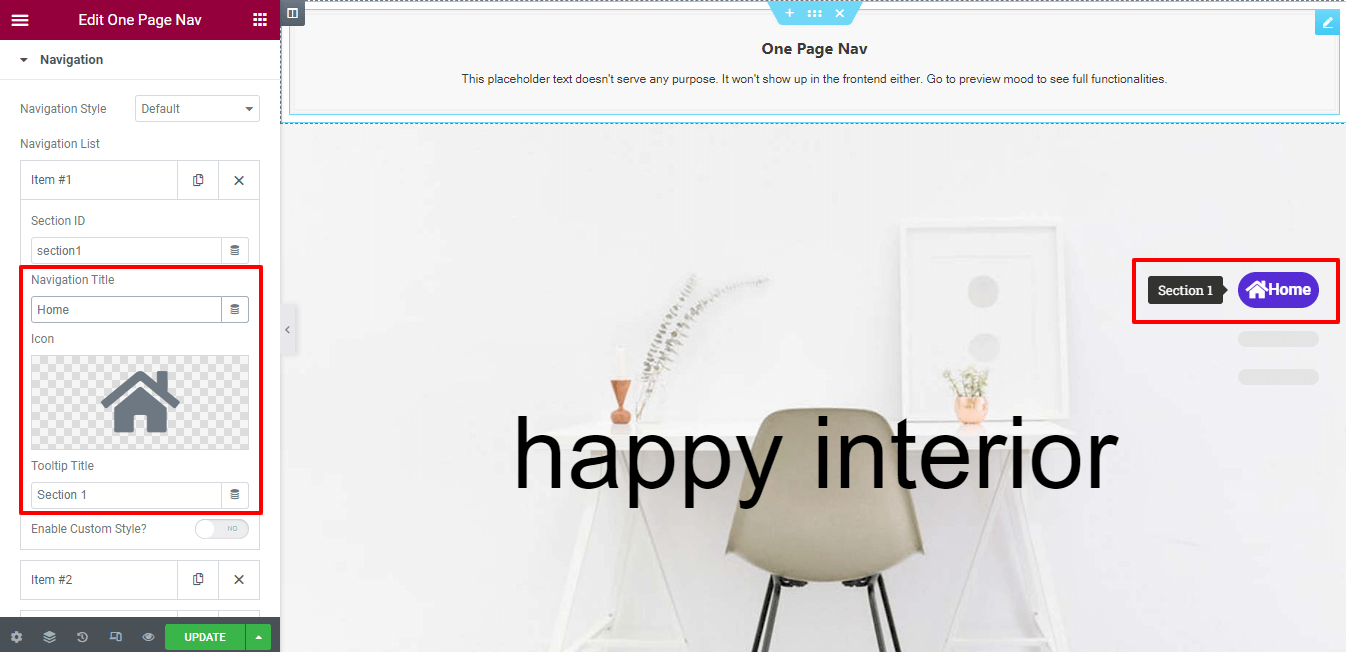
탐색 항목 설정
탐색 항목의 아이콘 을 설정할 수 있습니다. 탐색 제목 및 도구 설명 제목 을 작성할 수 있습니다.

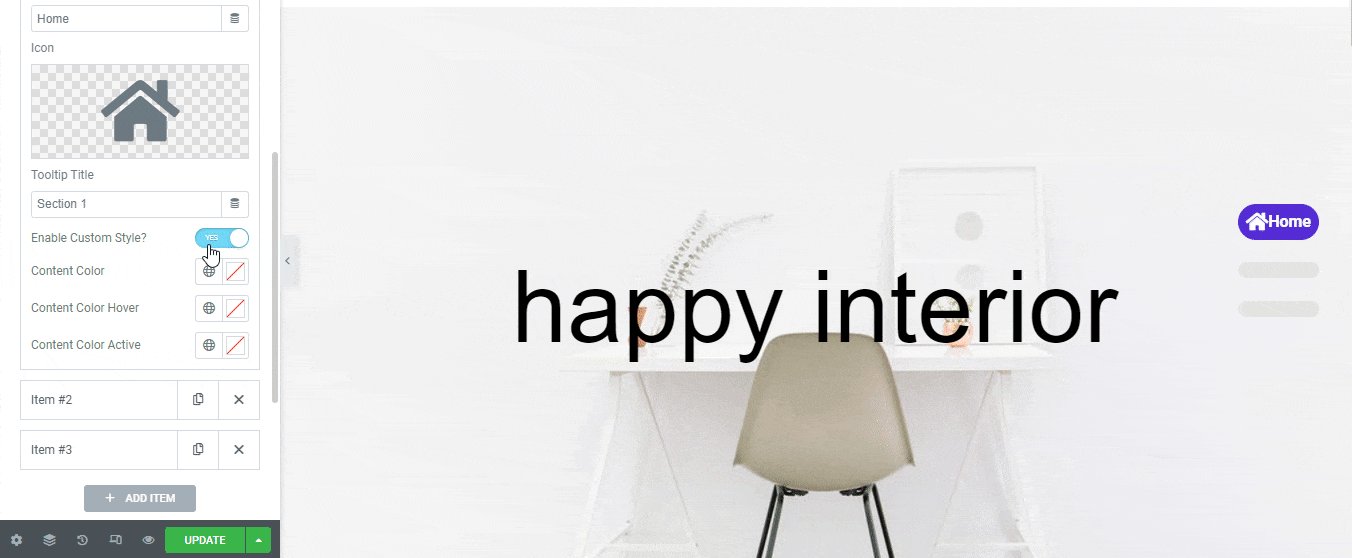
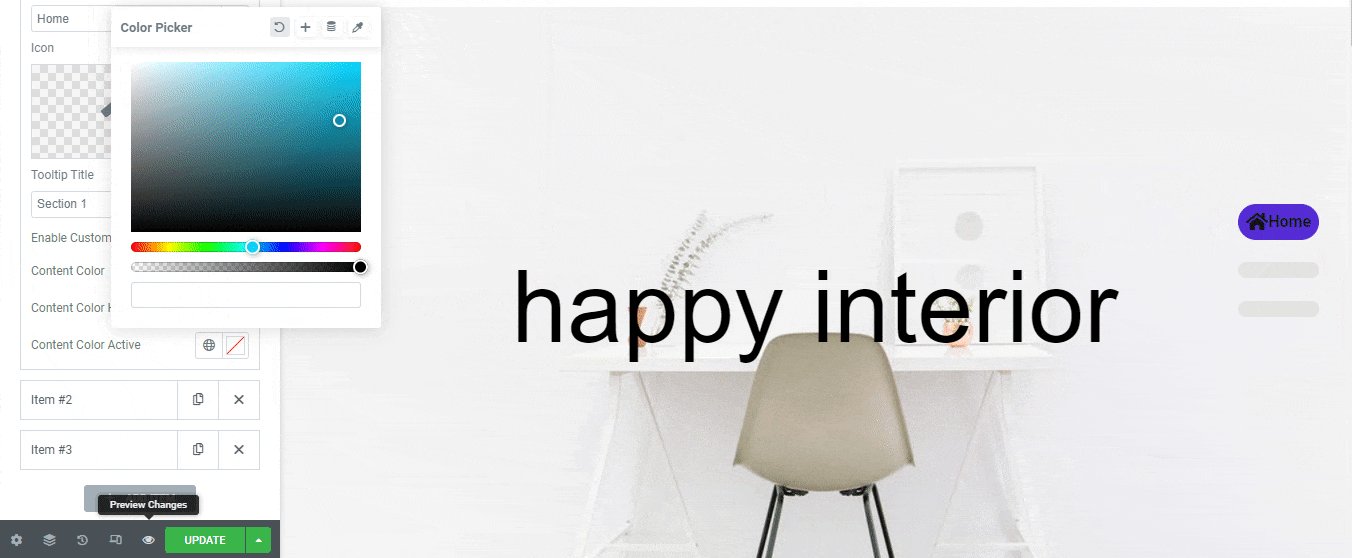
사용자 정의 스타일 활성화
목적에 따라 개별 탐색 항목 에 사용자 정의 스타일 을 추가할 수 있습니다. 먼저 항목을 열고 사용자 정의 스타일 활성화 를 활성화합니다.
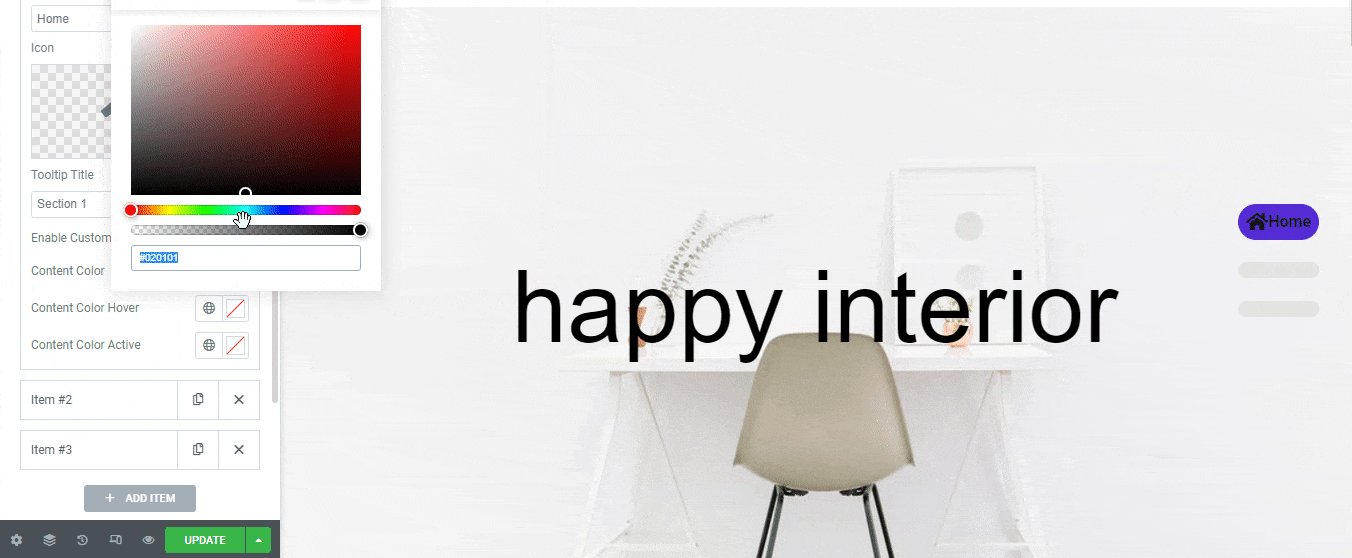
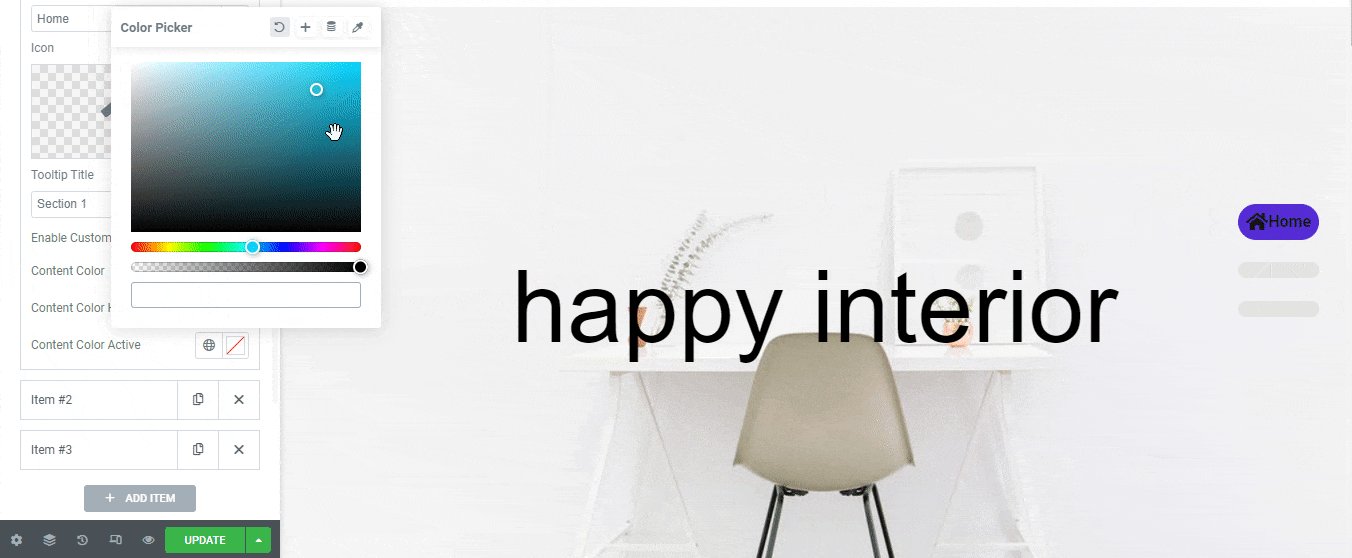
이제 단일 항목의 Content Color, Content Color Hover 및 Content Color Active 를 변경할 수 있습니다. 설정을 이해하려면 아래 이미지를 따르십시오.

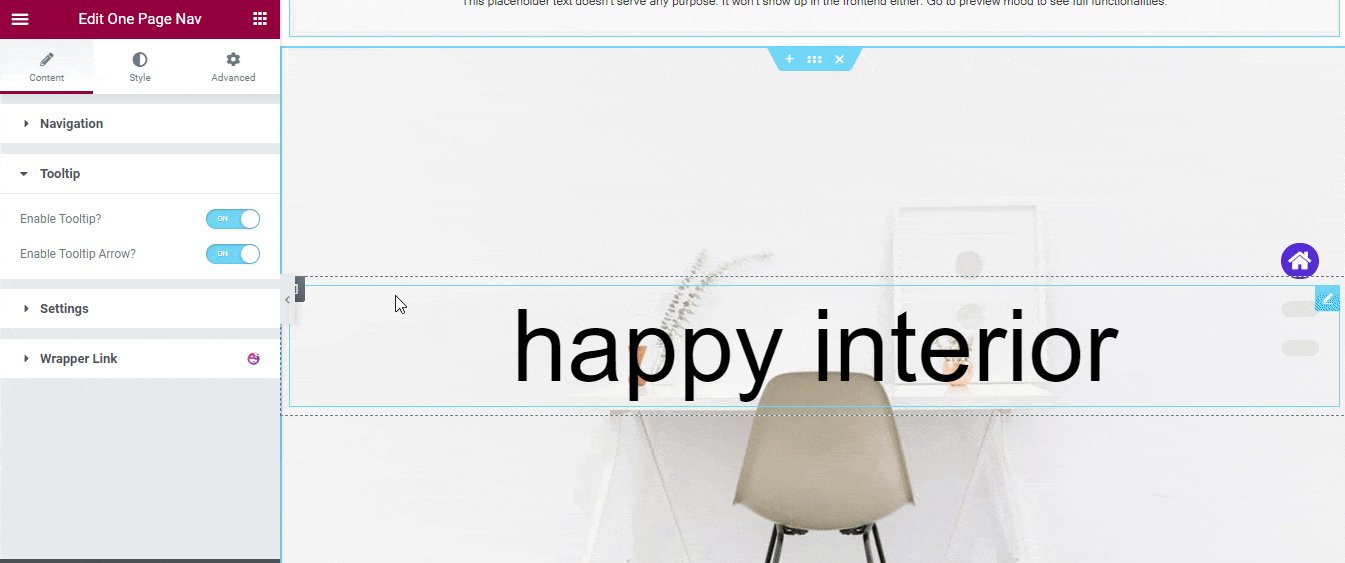
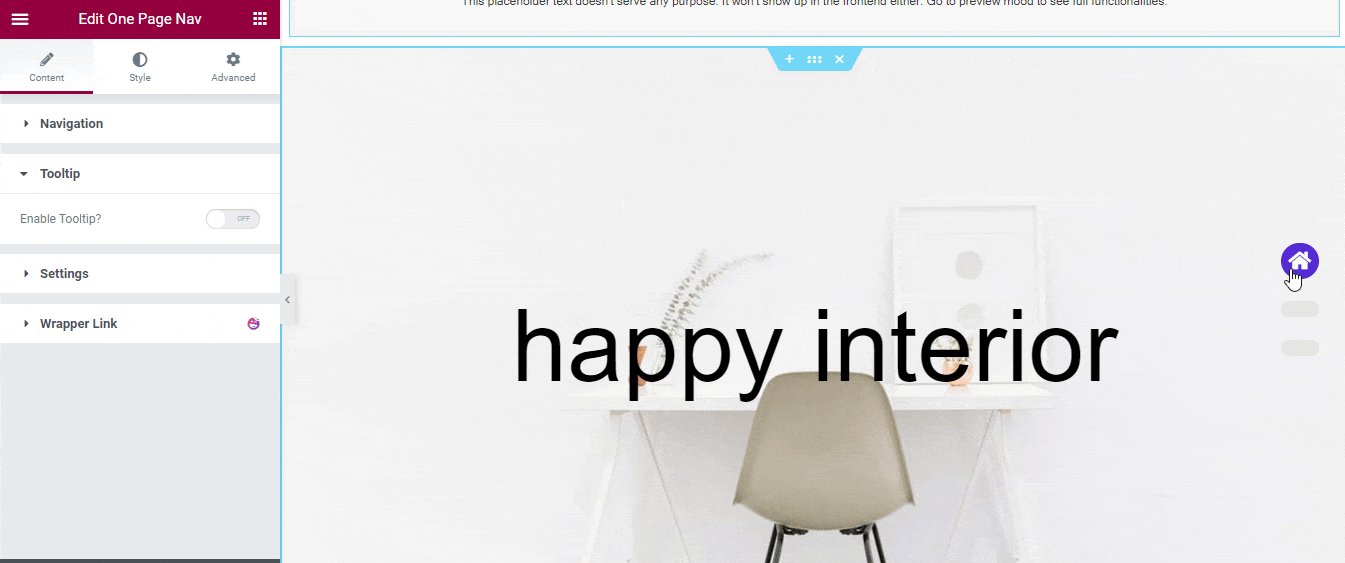
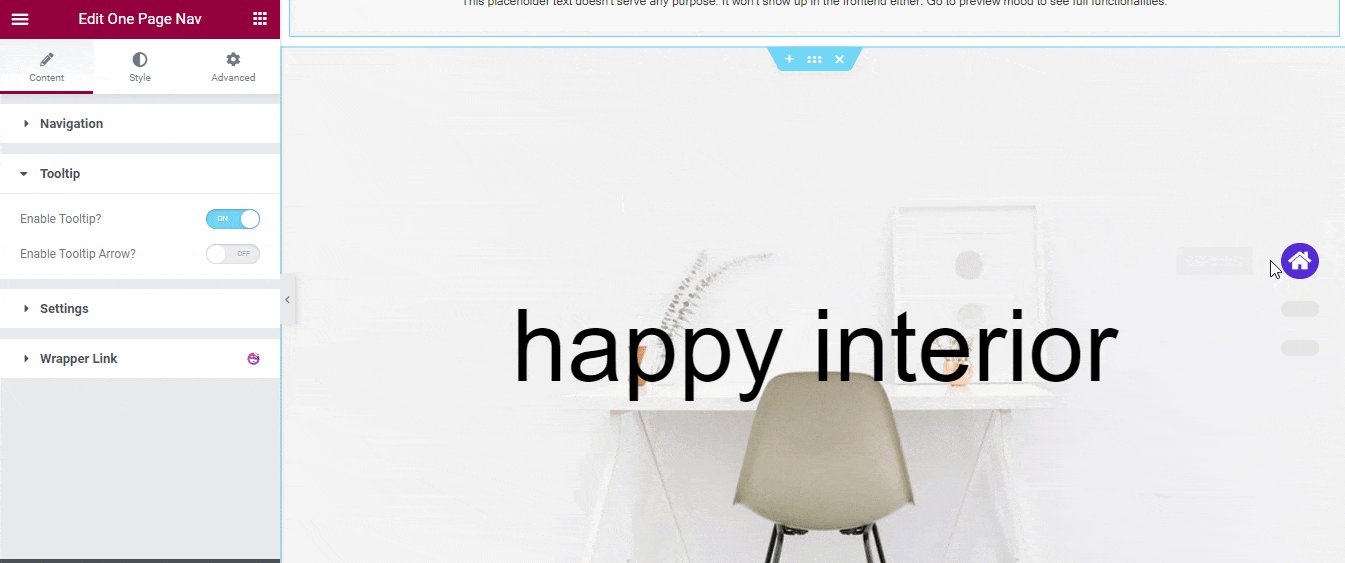
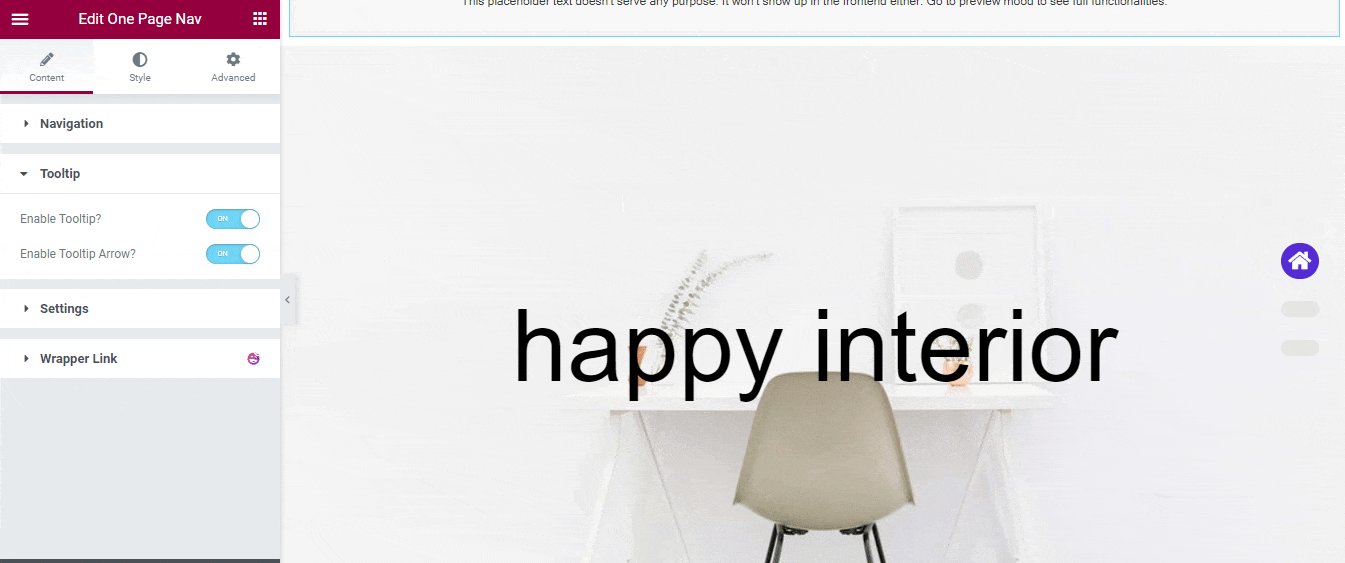
툴팁
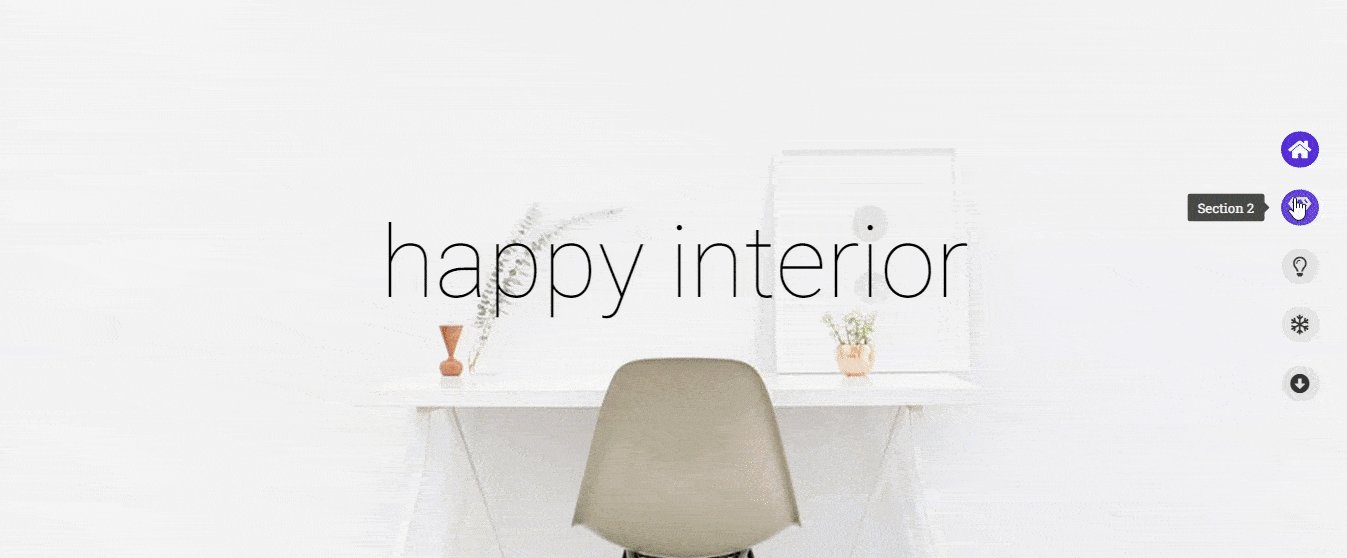
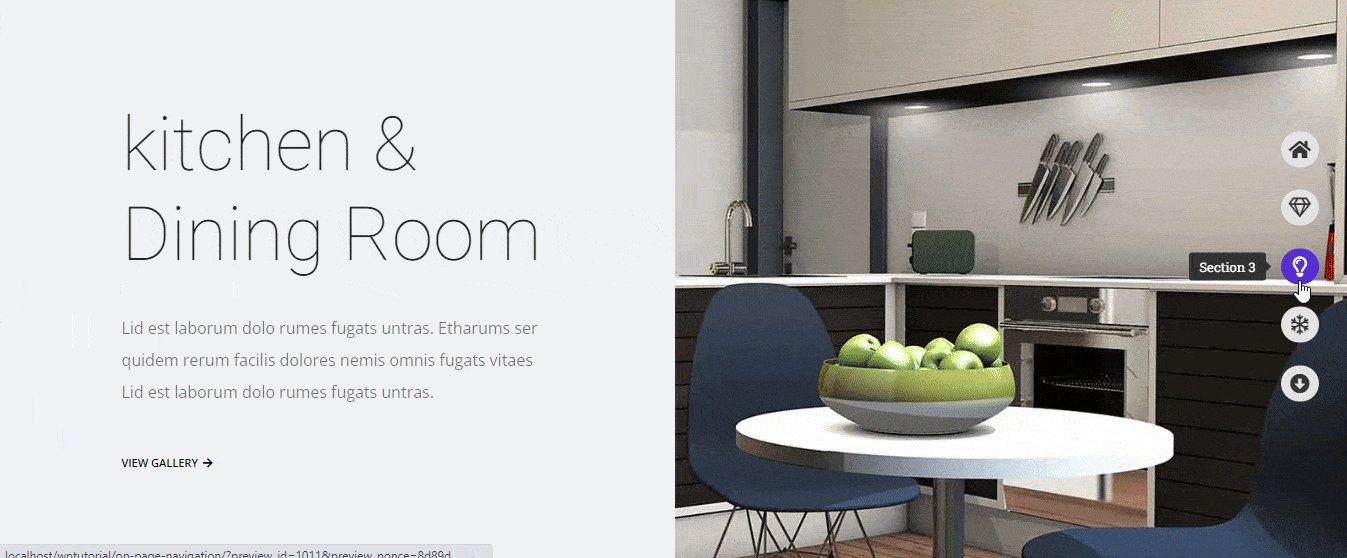
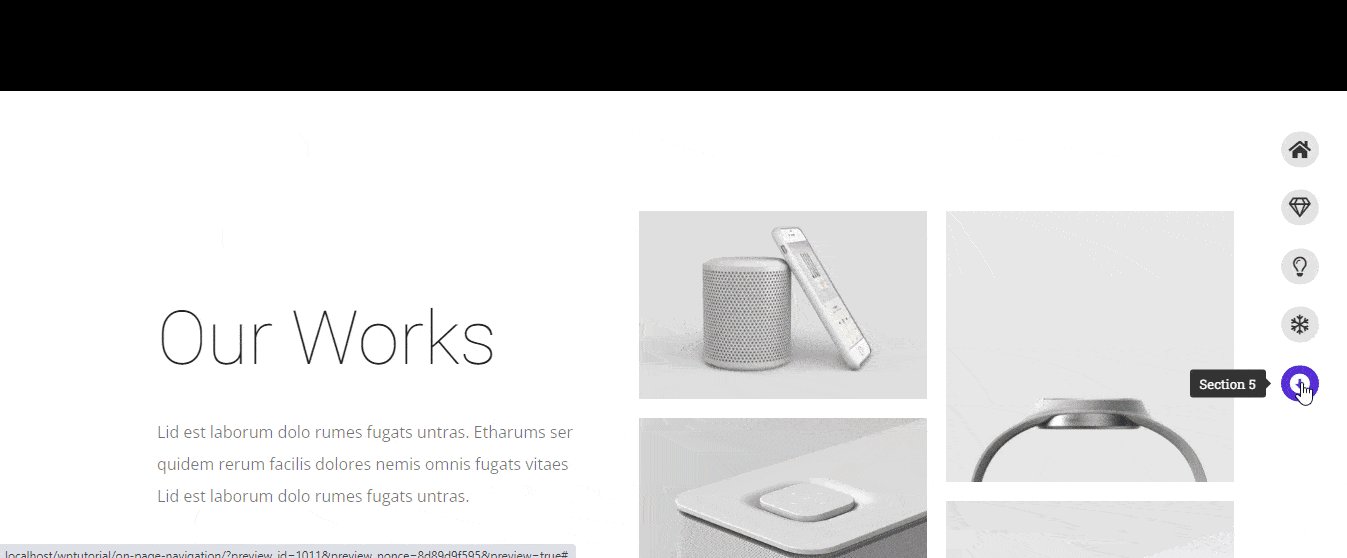
도구 설명 옵션을 활성화하여 개별 메뉴 위에 마우스를 놓을 때마다 개별 메뉴의 텍스트를 표시할 수 있습니다. 콘텐츠 - > 도구 설명 영역을 방문하여 설정을 활성화합니다. 표시하려는 경우 도구 설명 화살표를 활성화 할 수도 있습니다. 작동 방식을 이해하려면 아래 이미지를 따르십시오.

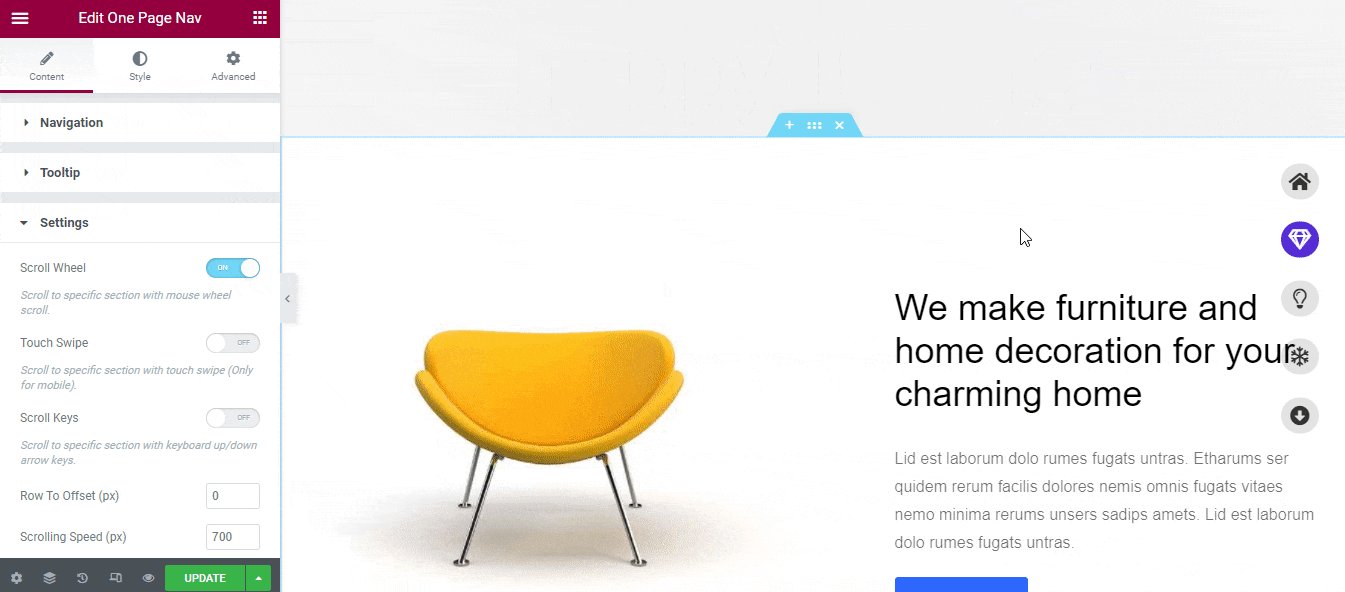
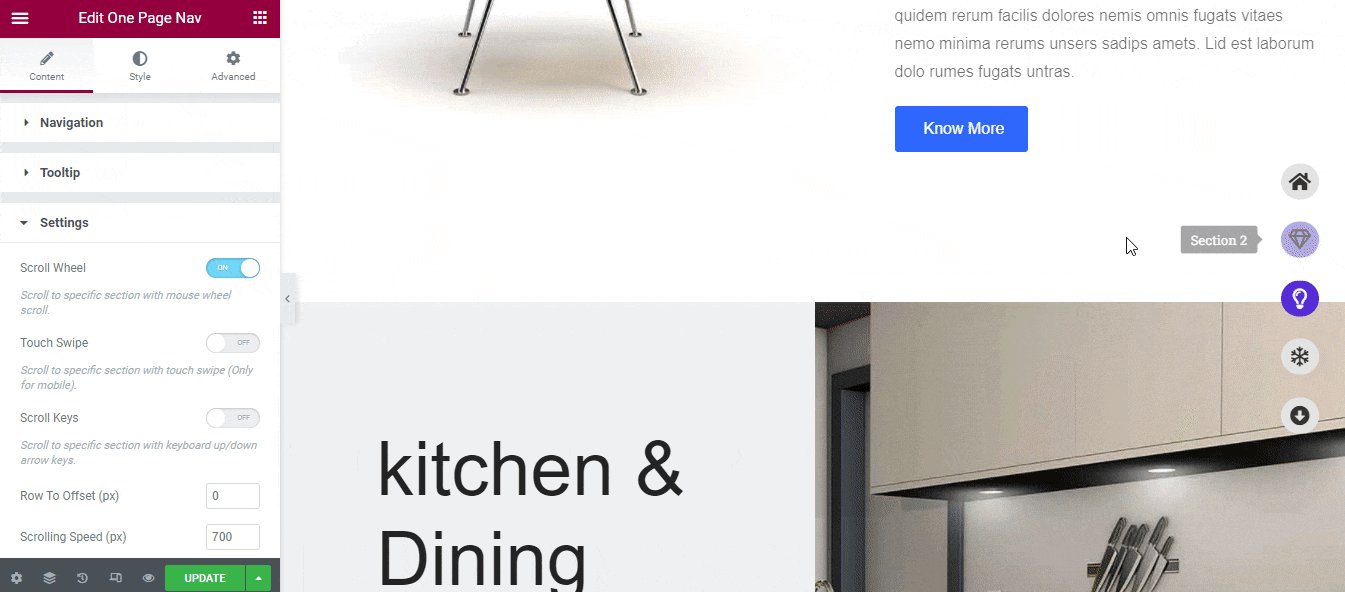
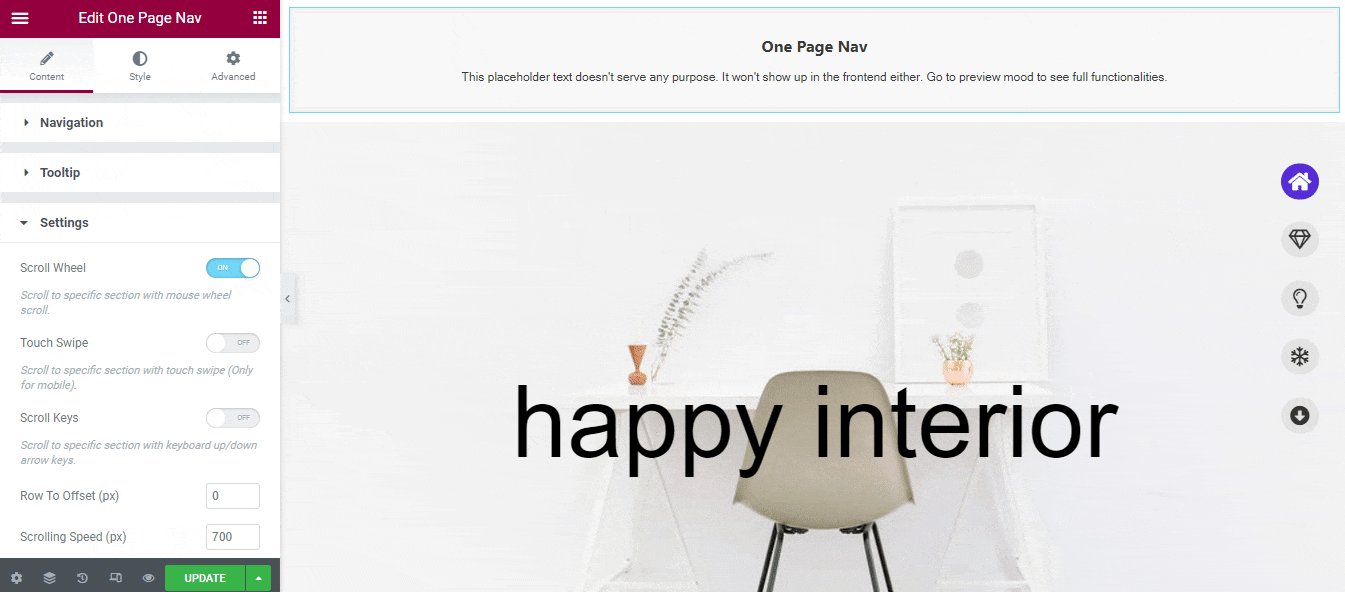
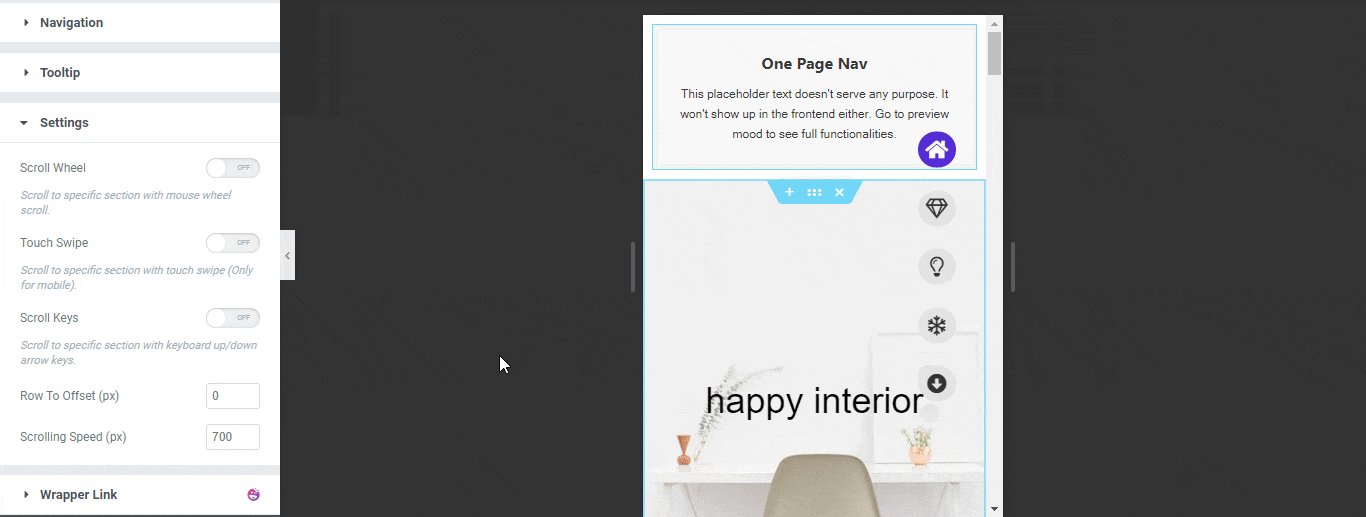
콘텐츠 설정
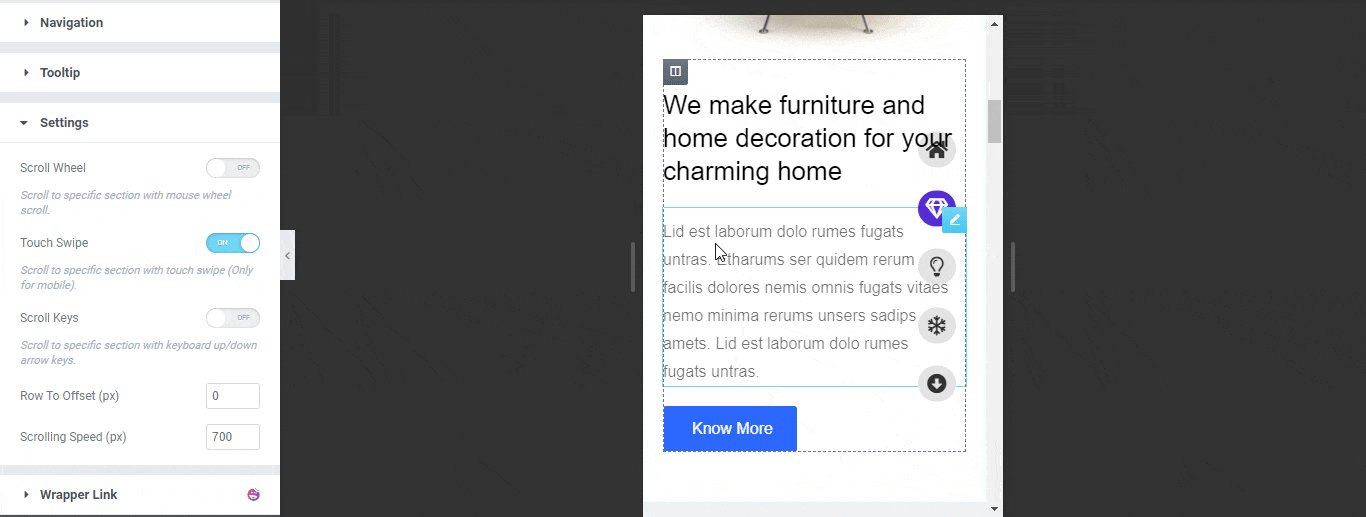
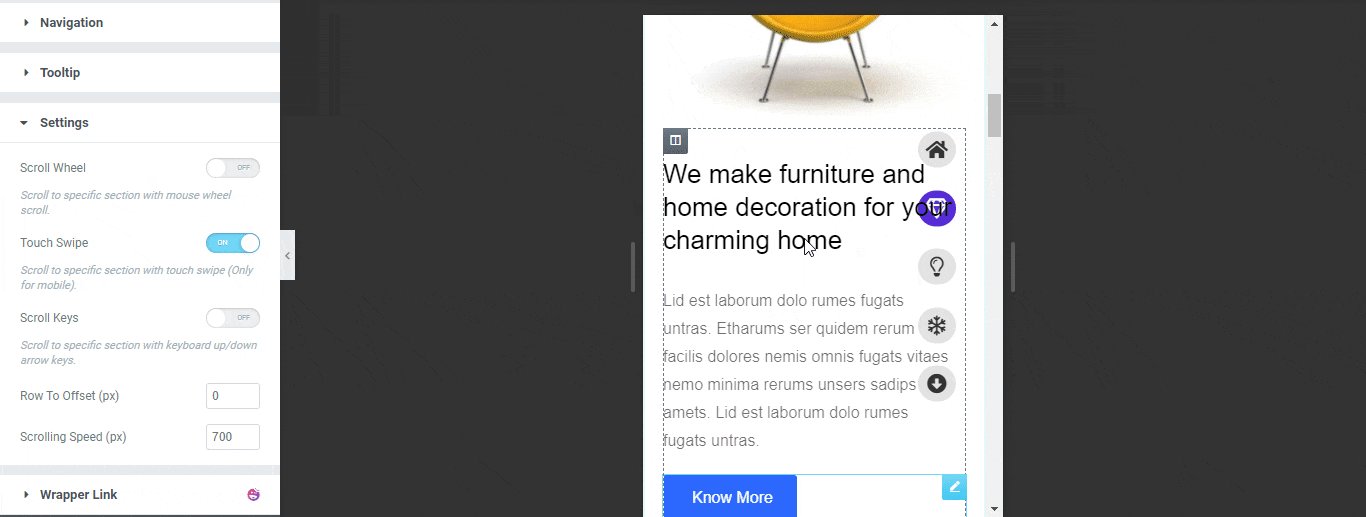
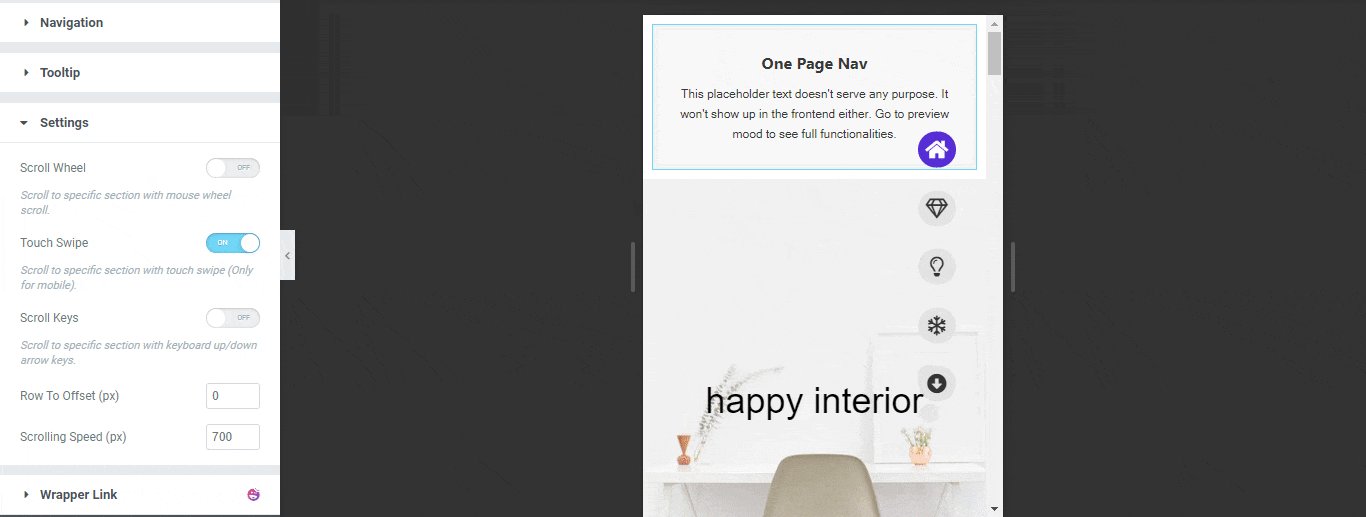
마우스 스크롤을 사용하여 한 섹션을 다른 섹션으로 이동할 수도 있습니다. 이렇게 하려면 콘텐츠–>설정 으로 이동해야 합니다. 여기에서 스크롤 휠 옵션을 찾을 수 있습니다. 설정을 활성화하기만 하면 이제 한 메뉴를 다른 메뉴로 이동할 수 있습니다.

모바일 장치에서만 작동하는 터치 스와이프 옵션을 활성화할 수도 있습니다. 이 옵션을 사용하면 스크롤하여 한 섹션을 다른 섹션으로 스와이프할 수 있습니다.


또한 Scroll Keys 옵션을 활성화하고 설정 옵션에서 Row To Offset 및 Scrolling Speed 를 설정할 수 있습니다.
참고: 키보드 위/아래 화살표 키를 사용하여 특정 섹션으로 스크롤할 수 있습니다.
4단계: 메뉴 디자인 사용자 지정
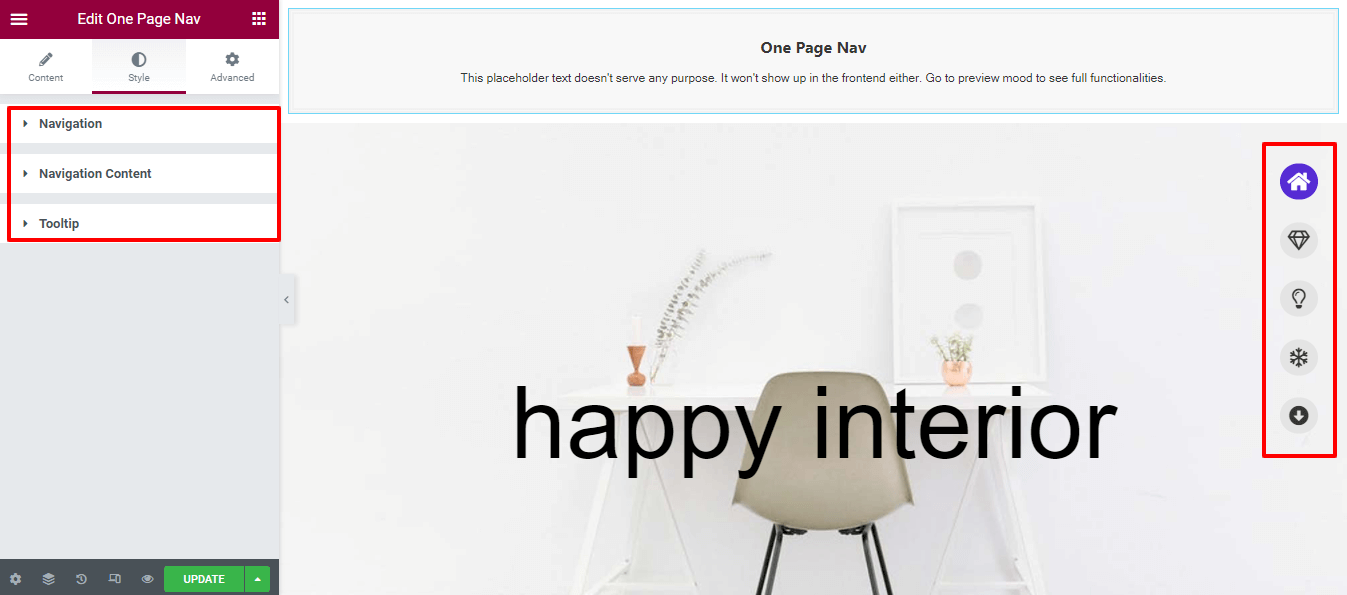
탐색 메뉴의 스타일을 나만의 방식으로 바꾸고 싶다면 위젯의 Style 옵션을 이용하면 됩니다. 스타일 영역에는 메뉴를 다시 디자인할 수 있는 세 가지 옵션이 있습니다.
- 항해
- 탐색 콘텐츠
- 툴팁

한 페이지 탐색 Mneu의 최종 미리 보기
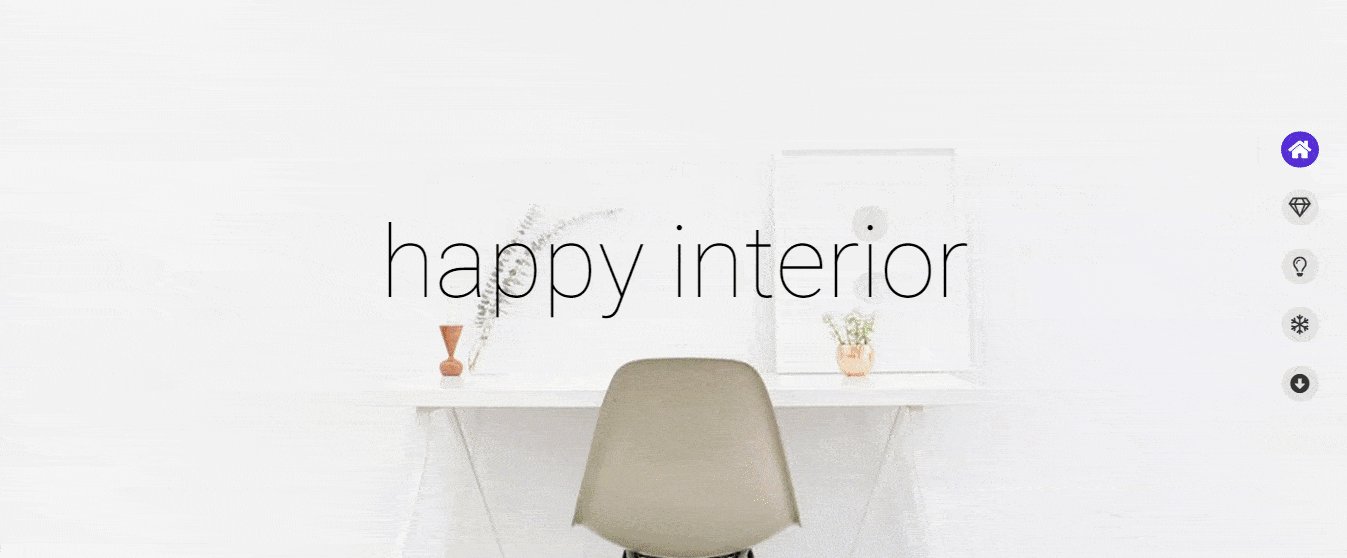
모든 단계를 하나씩 수행하면 한 페이지 탐색 메뉴가 아래 이미지와 같이 표시됩니다.

모든 사용자 정의 옵션에 대한 강력한 이해를 얻으려면 전체 문서를 읽으십시오.
또는 Happy Addons의 One Page Navigation 위젯에 대한 편리한 비디오 자습서를 확인하십시오.
웹사이트에 한 페이지 탐색 메뉴를 포함해야 하는 경우
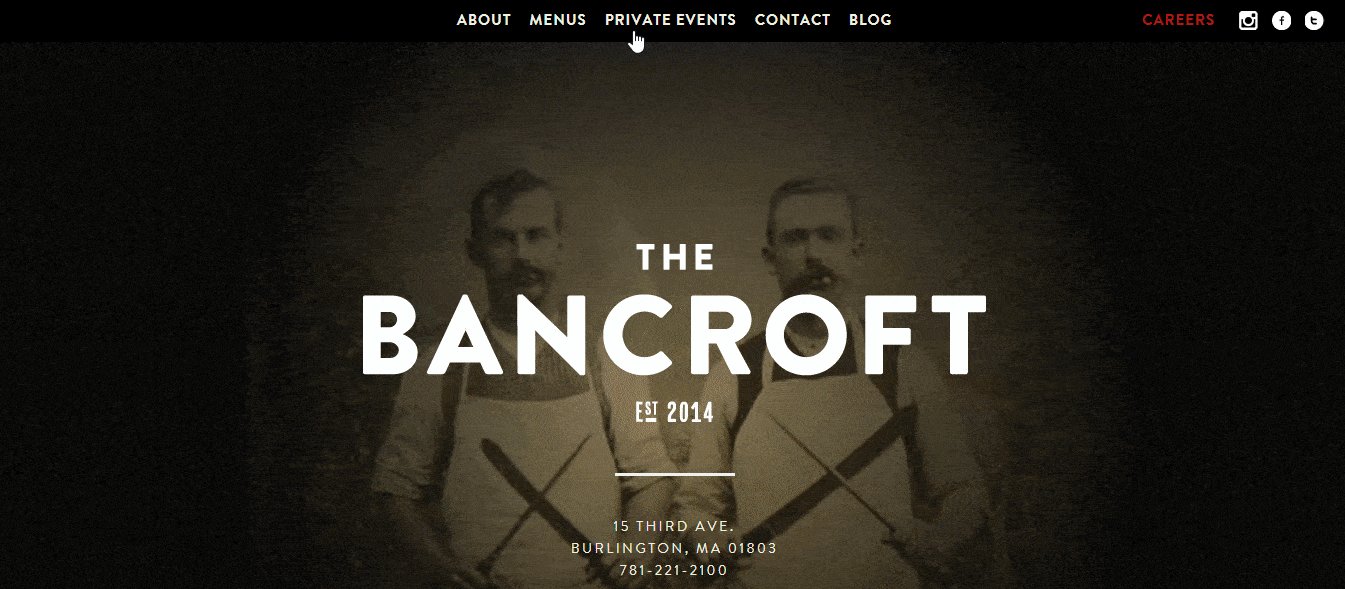
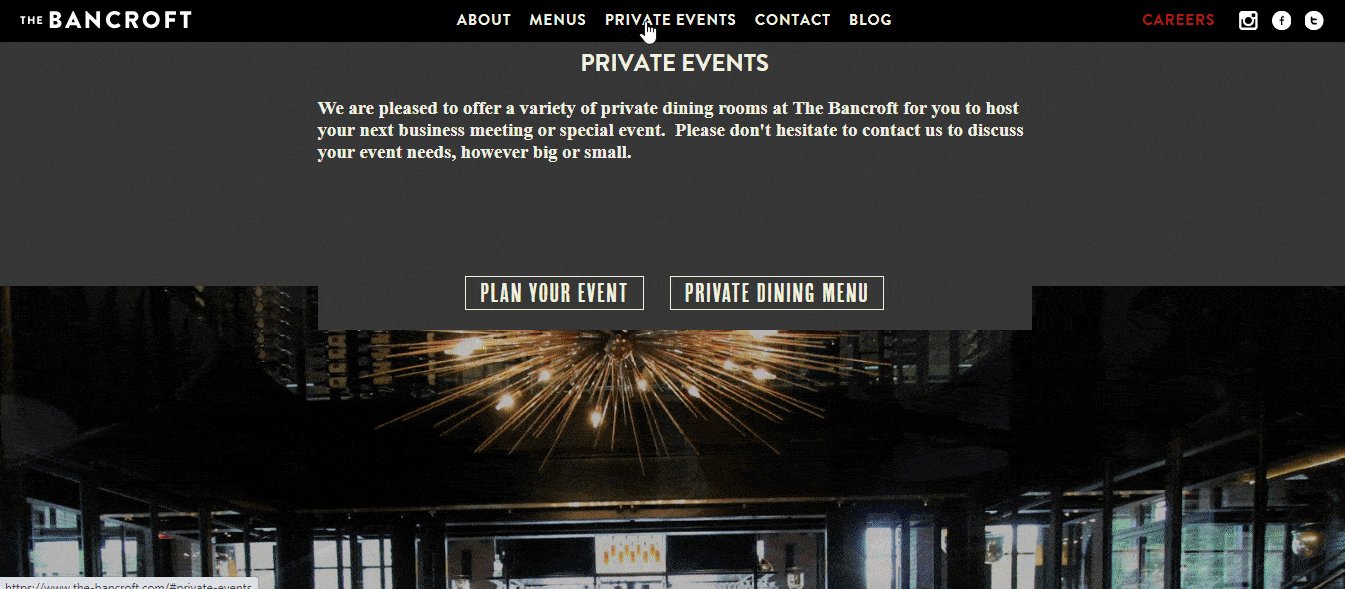
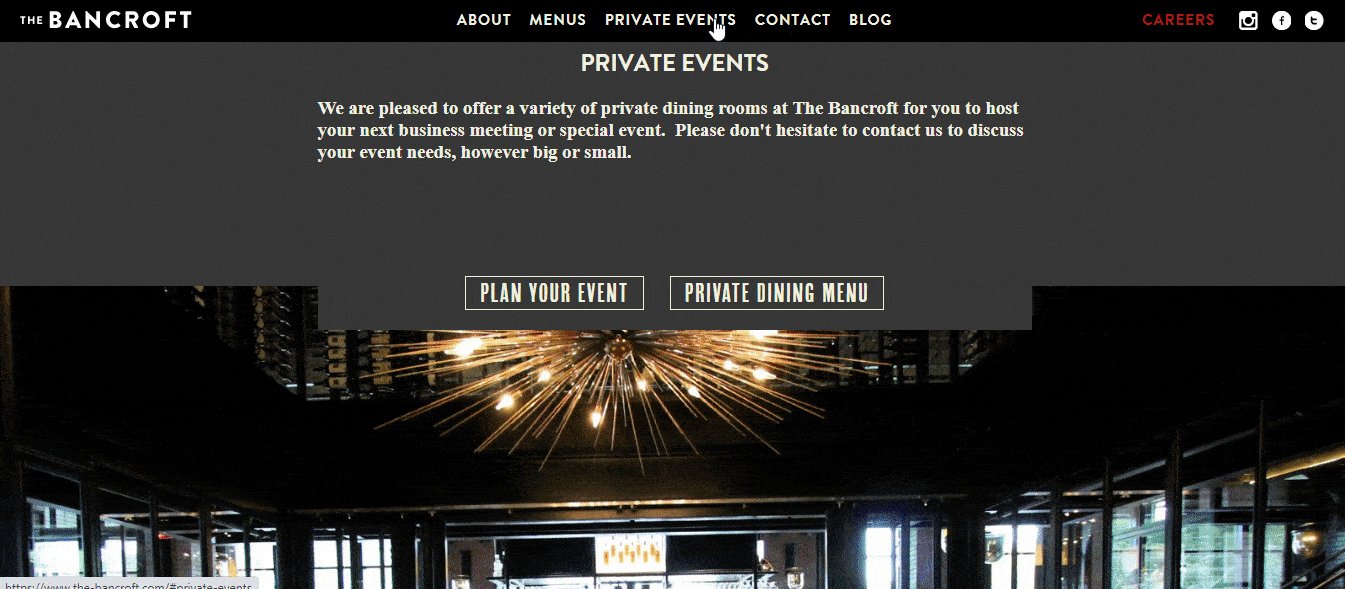
홈 페이지라는 단일 페이지로 구성된 웹 사이트를 자주 볼 수 있습니다. 이 웹사이트의 소유자는 이 단일 페이지에 필요한 모든 콘텐츠를 담았습니다. 그러나 이 단일 페이지 웹사이트의 목적은 방문자가 웹사이트 콘텐츠에 집중할 수 있도록 하는 것입니다.
그러나 일반 다중 페이지 웹사이트처럼 이 단일 페이지에 대해 적절한 탐색 메뉴를 설정하지 않으면 사이트 사용자 경험에 영향을 미칩니다. 사용자가 사이트에서 길을 잃고 콘텐츠를 얻는 데 더 많은 시간이 걸리기 때문입니다.
이러한 유형의 문제를 해결하려면 한 페이지 탐색 메뉴를 구현해야 합니다. 궁극적으로 사용자가 웹사이트 콘텐츠의 섹션 사이를 이동할 수 있도록 도와줍니다.
다음은 몇 가지 단일 페이지 웹사이트 아이디어입니다.
- 포트폴리오 웹사이트
- 제품 방문 페이지 웹사이트
- 디지털 서비스 제공업체 웹사이트
- 레스토랑 웹사이트
- 사진 갤러리 웹사이트
참고: 위에 나열된 웹 사이트는 여러 페이지가 될 수도 있습니다.
Elementor 한 페이지 탐색 메뉴를 탐색할 준비가 되셨습니까?
올바른 도구만 있으면 Elementor 한 페이지 탐색 메뉴를 만드는 것이 어려운 작업이 아닙니다.
이 가이드에서는 Happy Addons를 사용하여 웹사이트에 대한 단일 페이지 스크롤 메뉴를 만드는 가장 쉬운 방법을 다루었습니다. 또한 한 페이지 탐색 메뉴가 무엇이며 웹사이트에 언제 사용해야 하는지에 대해서도 논의했습니다.
여전히 막혀 있고 더 알고 싶다면 댓글 섹션에 글을 쓸 수 있습니다.
또한 WordPress, Elementor 및 Happy Addons에 관한 독점 자습서 및 뉴스를 얻으려면 뉴스레터에 가입해 주시기 바랍니다.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
