WordPress 블로그용 Elementor 페이지 빌더: 라이브 예제의 주요 기능
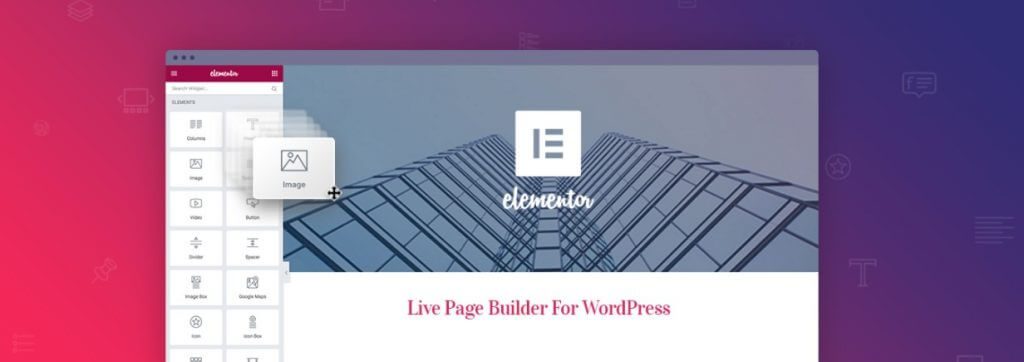
게시 됨: 2019-08-27Elementor Page Builder는 아름다운 WordPress 사이트를 디자인할 수 있는 빠르고 쉽고 직관적인 도구 세트와 함께 제공됩니다.
페이지 빌더를 사용하면 코드를 몰라도 사이트를 만들고 사용자 지정할 수 있습니다.
이 기사에서는 WordPress Page Builder 사용의 이점을 보여주고 Elementor Page Builder의 인기 있고 강력한 기능을 소개합니다.
WordPress 페이지 빌더 소개
Page Builder는 쉬운 인터페이스와 다양한 사용자 정의 옵션을 제공하는 WordPress용 효과적인 페이지 생성 플러그인입니다.
WordPress 페이지 빌더를 사용하면 이미지 슬라이더, 갤러리, 애니메이션, 제출 양식 등과 같은 많은 고급 기능을 연결하는 고품질 웹 사이트를 구축할 수 있습니다.
사전 구축된 레이아웃과 블록이 포함된 빠르고 사용자 친화적인 드래그 앤 드롭 편집기입니다.
전문 기술자이든 아니든 페이지 빌더는 한 줄의 코드를 작성하지 않고도 멋진 기능으로 사이트를 개발할 수 있는 모든 기능을 제공합니다.
WordPress 블로그에서 페이지 빌더를 사용해야 하는 이유
우리는 더 많은 웹사이트 빌더를 보게 될 것입니다. 그들이 비 코딩 클라이언트를 제안하는 솔루션은 값을 매길 수 없습니다. 그들은 고객에게 멋진 모습을 볼 수 있는 기회와 자신의 것으로 만들 수 있는 기회를 제공합니다.
Chris Lema, WordPress 전도사이자 유명한 블로거
WordPress Page Builder는 전문 웹 사이트를 개발하는 것은 개발자의 몫이라는 현상을 깨뜨립니다.
기술적인 작업 없이는 사이트를 크게 수정할 수 없었던 시대는 지났습니다.
놀랍게도 Page Builder는 비전문가도 비즈니스 측면에 따라 자신의 상상력을 표현할 수 있는 중대한 이정표를 만듭니다.
또한 사용자 정의 레이아웃과 쉬운 조정을 통해 효과적인 방식으로 사이트를 사용자 정의할 수 있는 완전한 자유를 제공합니다.
인기있는 WordPress 페이지 빌더
기업가, 비개발자 또는 개발자를 고용하지 않고 자신의 웹사이트를 개발하려는 사람을 돕기 위해 엄청난 양의 WordPress Page Builder가 시중에 나와 있습니다.
다음은 놀라운 사이트를 만드는 8가지 최고의 WordPress 페이지 빌더입니다.
- 엘리멘터
- 비버 빌더
- 디비 빌더
- SiteOrigin의 페이지 빌더
- WPBakery 페이지 빌더
- 테마 빌더
- 브리지
이러한 드래그 앤 드롭 페이지 빌더 중에서 고급 기능, 부드러운 조정, 유용한 위젯 및 사용자 친화적인 인터페이스로 인해 Elementor에 개인적인 투표가 있습니다.
Elementor Page Builder 사용의 주요 이점

Elementor 템플릿 라이브러리
이 템플릿 라이브러리에서 Elementor를 위해 특별히 설계된 아름답게 디자인된 무료 및 Pro WordPress 템플릿을 탐색할 수 있습니다.
또한 Elementor 템플릿 라이브러리는 프리미엄 고급 스톡 이미지와 함께 디자이너가 만든 100개 이상의 사전 설정 페이지 레이아웃 및 블록을 제공합니다.
이는 귀하가 귀하 자신 또는 귀하의 클라이언트 웹사이트에서 사용할 수 있는 정식 라이선스가 있음을 의미합니다.
여기에서 특정 비즈니스에 대한 개별 템플릿을 찾을 수 있습니다.
따라서 비즈니스 유형에 따라 필요한 템플릿을 선택할 수 있습니다.
특정 카테고리 디자인으로 인해 수정이 덜 필요합니다.
또한 라이브러리를 사용하면 디자인한 페이지를 저장할 수 있습니다. 반복해서 재사용할 수 있다는 의미입니다.
또한 Elementor 템플릿 라이브러리를 탐색하고 사이트에서 사용하는 것이 매우 쉽습니다.
- 템플릿 삽입
- 페이지를 템플릿으로 저장
- 섹션을 템플릿으로 저장
- 저장된 템플릿 내보내기
- 템플릿 가져오기
여기에서 세부정보를 찾을 수 있습니다.
맞춤형 레이아웃을 위한 고유한 위젯
Elementor Page Builder를 사용하여 사이트를 사용자 정의할 수 있는 28개 이상의 유용하고 고유한 위젯을 얻을 수 있습니다.
Elementor Widget을 사용하여 사이트의 모든 레이아웃을 구축할 수 있습니다.
레이아웃이 단순한지 복잡한지는 중요하지 않습니다. 디자인을 상상할 수 있다면 Elementor로 최단 시간에 개발할 수 있습니다.
그러나 패널에 표시되는 다른 범주로 분할된 모든 위젯을 찾을 수 있습니다.
또한 Elementor는 등록된 모든 WordPress 위젯을 패널의 별도 범주에 표시합니다.
각 위젯에는 사용자 정의 컨트롤 세트(입력 필드)와 프론트 엔드 및 편집기에서 출력을 생성하는 렌더링 기능이 있습니다.
위에서 언급했듯이 Elementor 위젯은 기본 위젯, 일반 위젯 및 WordPress 위젯의 3가지 범주로 나뉩니다.
전역 위젯에서 즐겨찾는 위젯 재사용
Elementor는 번거로움을 최소화하고 사이트 개발 시간을 단축하기 위해 다른 제품에 비해 놀랍고 독특한 기능을 많이 제공합니다.
글로벌 위젯은 그 중 하나입니다!
전역 위젯을 사용하면 사이트의 여러 위치에 나타날 수 있는 특정 위젯을 완벽하게 제어할 수 있습니다.
사이트의 여러 부분에서 동일한 위젯을 쉽게 재사용하고 한 곳에서 편집하기만 하면 모든 위젯을 업데이트할 수 있습니다.
사이트의 모든 페이지를 살펴보고 수동으로 하나씩 편집하는 대신 Global Widgets에서 변경 사항을 수정할 수 있습니다.
따라서 사이트를 사용자 정의하는 데 드는 시간과 노력을 절약할 수 있습니다.
Elementor Page Builder로 모든 장치 응답성 보장
귀하가 속한 웹사이트 유형에 관계없이 모바일 및 탭에서 엄청난 비율의 인터넷 트래픽을 가져와야 합니다.
귀하의 사이트를 데스크탑, 모바일, 탭 및 기타 모든 크기의 장치와 호환되도록 하는 데 어려움을 겪을 수 있습니다.
Elementor Page Builder는 다른 페이지 빌더에 비해 고유한 솔루션을 제공합니다.
Elementor로 디자인한 것은 무엇이든 자동으로 반응합니다.
또한 모든 장치에서 완벽하게 작동하는 반응형 웹 사이트를 개발할 수 있는 독점적인 도구 세트를 제공합니다.
다양한 글꼴 크기, 패딩 및 장치별 여백에서 반응형 사이트를 만드는 것과 관련된 모든 유형의 사용자 정의를 수행하여 열 순서를 반대로 할 수 있습니다.
또 다른 놀라운 점은 인터페이스를 떠나지 않고도 사이트가 다른 장치에서 어떻게 보이는지 미리 볼 수 있다는 것입니다.
또한 Elementor는 특정 장치에서 특정 위젯이나 요소를 숨기거나 표시할 수 있는 자유를 제공합니다.
사용자 정의 CSS 추가 및 실시간 미리보기 보기
Elementor는 프런트 엔드와 백 엔드의 경계를 줄였습니다.
이제 사이트를 편집하는 동안 프론트 엔드 라이브의 미리보기를 동시에 볼 수 있습니다.
Elementor는 라이브 디자인 및 인라인 편집을 지원합니다.
따라서 페이지를 디자인하는 동안 눈 앞에서 모든 수정 사항을 볼 수 있습니다. 업데이트 저장을 누르거나 미리보기 모드로 이동할 필요가 없습니다.
아직 끝나지 않은 서프라이즈!
Elementor를 사용하면 여러 레이아웃의 수천 조합으로 사이트를 개인화하고 원하는 경우 코딩에 기여할 수 있습니다.
기본적인 코딩 지식이 있는 경우 자체 CSS 코드 조각을 포함하여 사이트를 사용자 정의할 수 있습니다.
Elementor 사이트의 모든 페이지, 섹션, 열 또는 위젯에 사용자 정의 CSS를 추가하려면 몇 가지 쉬운 단계를 따라야 합니다.
인기 있는 플랫폼 및 플러그인과의 통합
Elementor는 가장 엄격한 고급 코드 표준과 고급 기능으로 구축되었습니다.
더 확장되고 통합되는 이상적인 드래그 앤 드롭 페이지 빌더입니다.
그렇기 때문에 사이트 성능과 속도를 저하시키지 않으면서 거의 모든 WordPress 테마 및 플러그인과 완벽하게 작동할 수 있습니다.
Elementor의 호환성은 타의 추종을 불허합니다. 디자이너, 개발자, 마케터 및 기업가에게 동일한 이점이 있습니다.
Elementor 사이트 빌더를 사용하여 개인 사이트, 블로그 또는 온라인 상점을 디자인하고 개발할 수 있습니다. Elementor 사이트 빌더는 모든 메트릭에 따라 최고의 성능을 발휘하는 다른 필수 플러그인 및 테마와 함께 제공됩니다.

Elementor Page Builder의 개정 내역
Elementor는 사이트를 개발하는 동안 수행한 모든 혼란에 대해 조치를 취할 수 있는 자유를 제공합니다.
Ctrl / Cmd + Z를 클릭하여 수행한 작업을 실행 취소하고 다시 실행할 수 있습니다.
그렇지 않으면 전체 작업 목록을 탐색하여 필요한 위치로 되돌릴 수 있습니다.
그러나 더 뒤로 돌아가야 하는 경우 이전에 저장된 페이지 버전의 전체 목록으로 전환하고 필요한 경우 수정할 수 있습니다.
여기에서 Unique Elementor 기능을 살짝 살펴보겠습니다. 여기에서 더 자세히 알아볼 수 있습니다.
Elementor Page Builder로 첫 WordPress 블로그를 만드십시오.
5 Elementor Page Builder를 사용한 실시간 웹사이트 예
Elementor에 내장된 5개의 놀랍고 기능이 풍부한 웹사이트를 소개합니다.
북쪽을 하다

이 휴가 바다 탐험 웹 사이트는 전체 길이의 고품질 이미지로 방문자를 환영합니다.
홈 페이지 디자인에는 매우 반짝이는 이미지 호버 효과가 있는 6개의 다른 세그먼트가 있습니다.
또한 상단 탐색이 잘 구성되어 이해하기 쉽습니다.
또한 바닥글 섹션은 개별 항목을 한 눈에 보여주기도 합니다. 그럼에도 불구하고 Elementor로 설계된 다국어 사이트입니다.
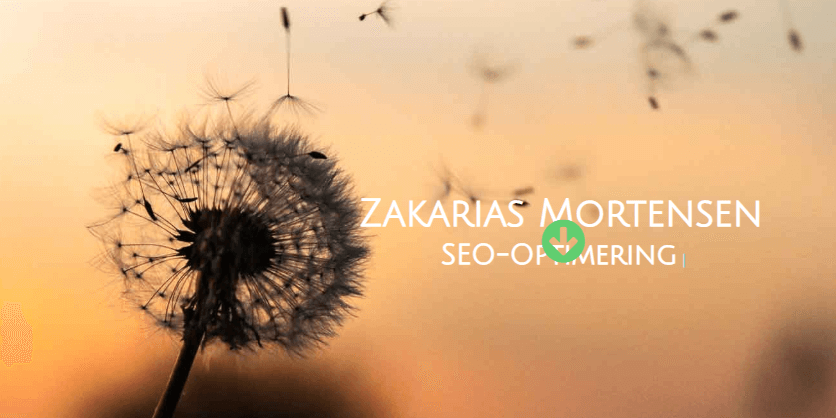
자카리아스 모르텐슨

자신의 경험과 전문성을 말씀으로 나누는 사람의 포트폴리오 사이트입니다. 웹 사이트는 다양한 유형의 텍스트 호버 효과를 사용했습니다.
환영 게시판에서는 모든 전문 지식이 차례로 제공됩니다. 아래로 스크롤하면 이미지 호버 효과 뒤에 놀라운 애니메이션 배경이 있습니다.
마지막으로 Elementor 빌드 웹 사이트에는 매혹적인 애니메이션 및 이미지 효과가 포함된 3개 섹션이 있습니다.
또한 사이트를 스크롤할 때 메뉴 표시줄이 고정된 상태로 유지됩니다.
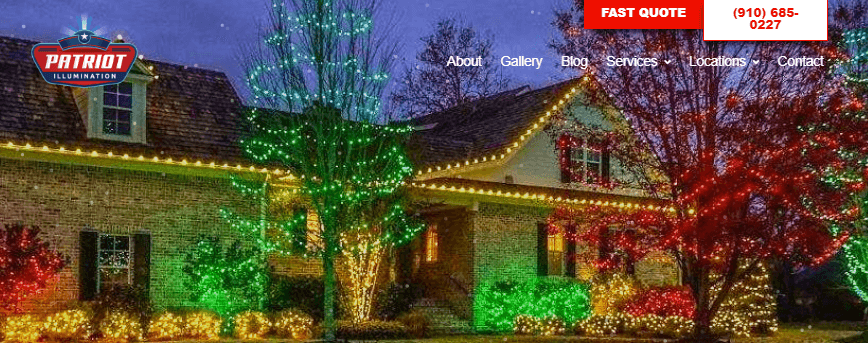
애국자 조명

특히 크리스마스에 조명 장식을 위한 서비스 판매 웹사이트입니다. 웹 사이트는 환영 게시판에서 놀라운 애니메이션과 텍스트 슬라이딩 효과를 사용했습니다.
또한 웹 사이트의 다양한 섹션에서 많은 이미지 오버레이 호버 효과를 찾을 수 있습니다.
역시나 고객 리뷰 섹션은 놀랍고 독특한 디자인으로 표시됩니다.
그럼에도 불구하고 두 가지 중요한 탐색 "FAST QUOTE" 및 "Contact No"가 스크롤하는 동안 계속 이동합니다.
쉐이크 디자인

이 디자인 에이전시 사이트는 처음에 회사 로고의 모양, 세로 점, 접근성 도구 아이콘, 햄버거 메뉴 아이콘 등 4가지 매력적인 기능으로 당신을 놀라게 할 것입니다.
또한 햄버거 메뉴 내에서 텍스트 호버 효과를 찾을 수 있습니다. 또한 배너 이미지에 매끄러운 슬라이더가 표시됩니다.
마지막으로, 이미지와 관련 제품 또는 서비스의 프레젠테이션은 방문자의 시선을 사로잡습니다.
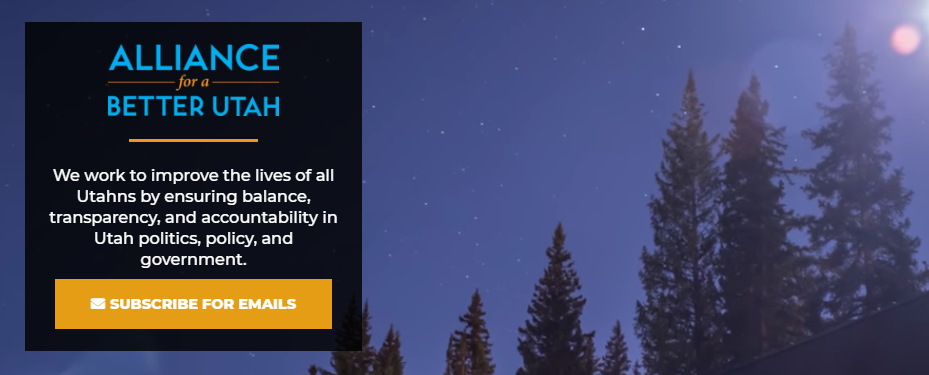
동맹

비영리 로펌 웹사이트는 환영 게시판에 대형 비디오 배경을 사용했습니다. 요즘은 이 영상이 시청자들의 시선을 사로잡기 위해 엄청난 인기를 끌고 있다.
여러 이미지 호버 효과가 포함된 섹션이 있습니다. 또한 홈 페이지를 아래로 탐색하는 동안 YouTube 동영상 섹션이 표시됩니다.
사이트의 멋진 색상 조합은 방문자의 관심을 쉽게 끌 수 있습니다.
이 사이트는 최소한의 로딩 속도와 반응성으로 최적화되어 있습니다.
해피 애드온 소개: 쉽게 사이트 사용자 정의

자, 이제 고급 기능과 Elementor를 사용하여 사이트를 구축하는 용이성에 대한 명확한 아이디어가 생겼습니다.
이러한 기능을 확장하고 Elementor 사이트에서 필수 및 호환 가능한 애드온을 추가하여 사이트 높이를 높일 수 있습니다.
오늘 우리는 번창하는 많은 기능을 발견하고 다음 수준에서 사용자 경험을 만족시키는 Elementor "해피 애드온"의 새로운 확장을 소개합니다.
Happy Addons는 강력한 Elementor 위젯, 끝없는 사용자 정의 옵션, 고유한 Happy Effects 등을 통해 사용자를 용이하게 합니다.
마지막 생각들
Elementor는 한 줄의 코드를 작성하지 않고도 적은 노력으로 최단 시간에 멋진 웹사이트를 구축할 수 있는 가장 좋은 방법입니다.
방대한 고급 사용자 정의 옵션을 통해 2000000개 이상의 활성 설치가 있는 가장 인기 있는 WordPress 페이지 빌더입니다.
Elementor는 동일한 인프라에서 요소를 드래그하고 실시간 미리보기를 시청하여 사이트를 개발하는 새로운 방법을 도입했습니다.
이 간단한 드래그 앤 드롭 인터페이스로 누구나 쉽게 전문 웹사이트를 구축할 수 있습니다.
또한 Elementor용 다양한 맞춤형 및 크리에이티브 위젯을 사용하여 사이트를 확장하고 속도를 높일 수 있습니다.
그러나 초보자인 경우 Elementor Page Builder만 있으면 코딩 없이 고급 디자인과 고급 기능으로 사이트를 개발하고 개인화하기에 충분합니다.
