Elementor 팝업에 대한 완전한 가이드(및 생성 방법)
게시 됨: 2022-06-04팝업 양식은 이메일 주소 캡처, 판매 촉진 등을 가능하게 하는 필수 마케팅 도구가 될 수 있습니다. 그러나 WordPress에서 매력적이고 맞춤형 팝업을 만드는 것이 항상 간단한 것은 아닙니다.
다행히 Elementor 페이지 빌더 플러그인을 사용하면 웹사이트에서 팝업을 쉽게 만들고 사용자 지정할 수 있습니다. 사이트 디자인에 맞게 조정하고 사용자 행동이나 출처에 따라 트리거를 추가할 수 있습니다.
이 가이드에서는 다양한 종류의 Elementor 팝업에 대한 개요와 이를 사용하려는 이유를 설명합니다. 그런 다음 무료 및 Pro Elementor 도구를 사용하여 이러한 팝업을 만드는 방법을 설명합니다. 시작하자!
Elementor 팝업 개요
Elementor는 WordPress 웹 사이트에서 가장 인기 있는 페이지 빌더 플러그인 중 하나입니다. 요소를 제자리에 끌어다 놓아 아름답고 사용자 친화적인 페이지를 디자인할 수 있습니다.

또한 Elementor를 사용하면 다양한 팝업을 만들 수 있습니다. 미리 결정된 시간이 지난 후 또는 사용자가 특정 작업을 완료한 후 사이트에 표시되는 사용자 정의 양식입니다.
팝업은 다양한 이유로 필수적인 도구가 될 수 있습니다. 이를 사용하여 리드를 수집하고 이메일 마케팅 목록을 확장할 수 있습니다. Elementor 팝업은 이메일 마케팅 소프트웨어와 통합되어 고객 주소를 선택한 플랫폼으로 직접 보냅니다.
전자 상거래 상점과 관련된 판매, 할인 및 이벤트를 홍보하는 데 사용할 수도 있습니다. 따라서 팝업은 전체 마케팅 전략에 필수적일 수 있습니다.
또한 팝업은 고객과 연결하는 데 도움이 될 수 있습니다. 설문 조사를 포함하여 소비자 피드백을 요청하고 제품 및 서비스를 개선할 수 있습니다.
그러나 팝업을 잘 디자인하지 않고 청중을 위한 올바른 트리거를 선택하지 않으면 팝업이 저렴하고 방해가 될 수 있습니다. 따라서 이를 효과적으로 사용하는지 확인해야 합니다. 여기에서 Elementor가 등장합니다.
Elementor 팝업 유형
Elementor에는 필요에 맞게 사용자 지정할 수 있는 100개 이상의 팝업 템플릿이 제공됩니다. 이러한 디자인에는 다음이 포함됩니다.
- 리드 캡처 양식
- 이메일 가입 팝업
- 프로모션 팝업
- 로그인 및 환영 양식
- 제한된 콘텐츠 팝업
- 상향 판매 및 교차 판매 양식
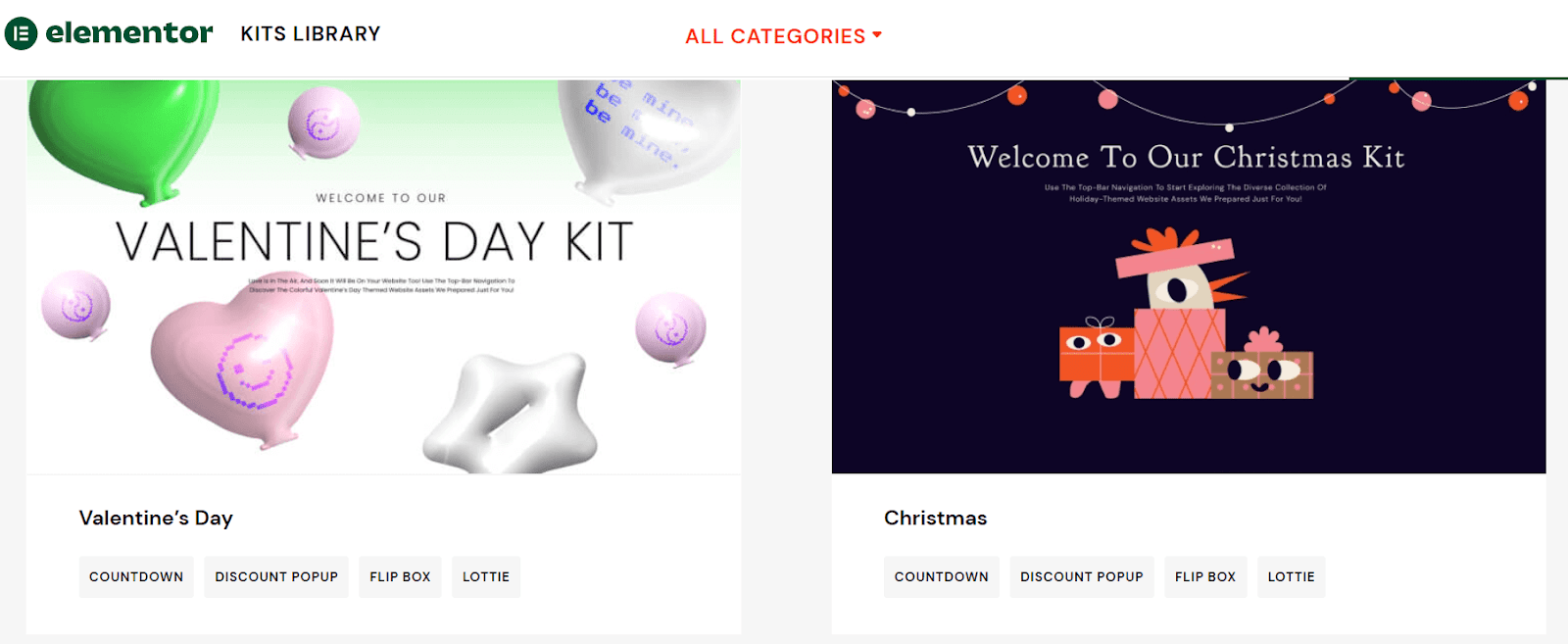
이러한 팝업 템플릿은 다양한 종류의 웹사이트를 위한 다양한 디자인 기능을 포함하는 Elementor 키트에 내장되어 있습니다.

또한 다음을 포함한 다양한 팝업 배치 및 시각 디자인 중에서 선택할 수 있습니다.
- 모달
- 슬라이드 인
- 전체 화면
- 상단 또는 하단 바
마지막으로 Elementor 편집기를 사용하여 팝업 템플릿을 필요에 맞게 빠르게 사용자 지정할 수 있습니다. 이제 무료 및 Elementor Pro를 사용하여 이를 수행하는 방법을 설명하겠습니다.
Elementor(무료)로 팝업을 만드는 방법
이전에는 Essential Addons for Elementor 플러그인에 사용자가 무료 팝업 양식을 만들 수 있는 Modal Popup 기능이 있었습니다. 그것을 사용하는 것은 Elementor Pro 비용을 지불하는 가장 인기 있는 방법 중 하나였습니다. 이 방법을 사용하는 방법을 보여주는 몇 년 전의 많은 자습서 비디오를 찾을 수 있습니다.
그러나 무료 Modal Popup 기능은 프리미엄 Lightbox 및 Modal 요소로 변형되었습니다. 더 이상 무료로 사용할 수 없습니다. 따라서 Elementor Pro로 업그레이드하거나 이 게시물의 뒷부분에서 다룰 프리미엄 Elementor 플러그인 중 하나에 대해 비용을 지불해야 합니다.
Elementor Pro로 팝업을 만드는 방법(간단한 5단계)
Elementor Pro에는 이 튜토리얼에서 사용할 내장 팝업 기능이 있습니다. 먼저 Elementor Pro를 구입하고 활성화해야 합니다. 그런 다음 WordPress 대시보드로 이동하여 팝업 만들기를 시작할 수 있습니다.
1단계: 팝업 만들기
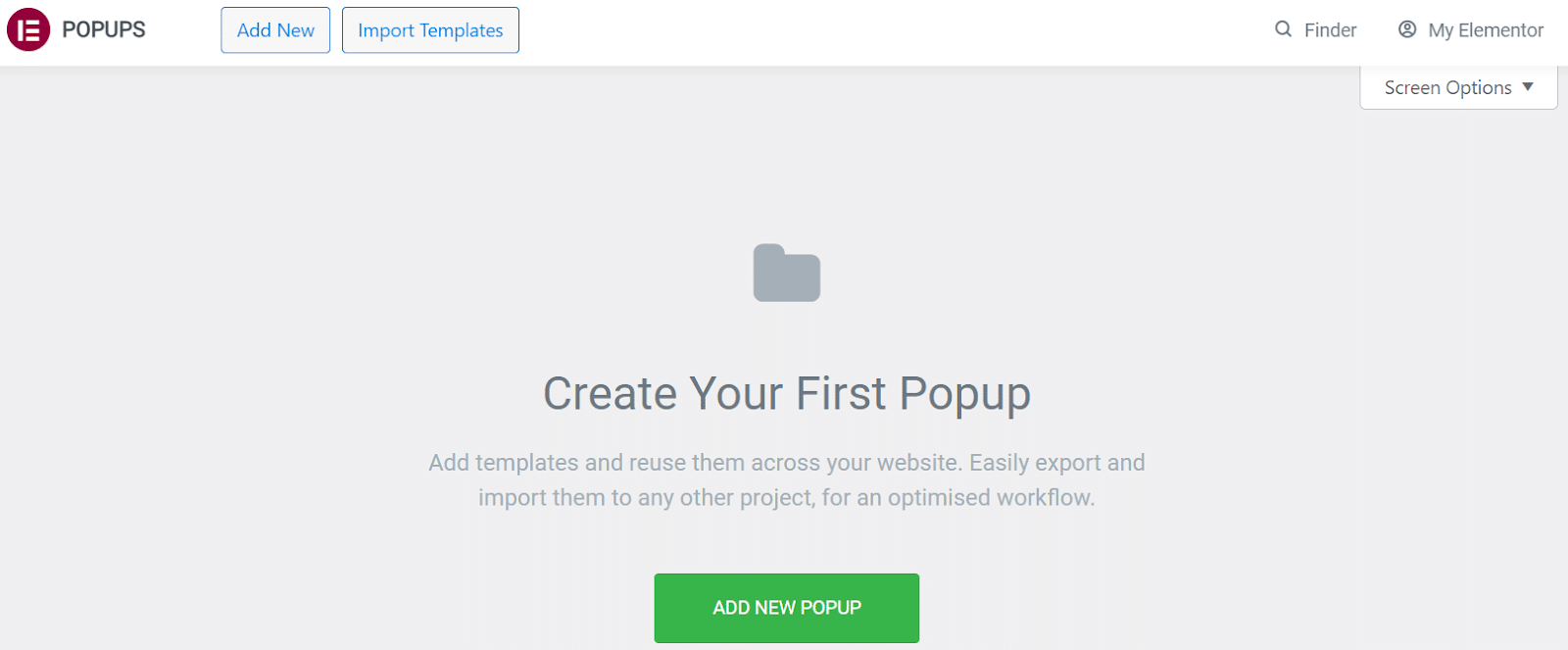
WordPress 대시보드에서 Elementor > 템플릿 > 팝업 으로 이동하여 시작합니다. 그런 다음 새 팝업 추가를 클릭하여 새 팝업 을 만듭니다.

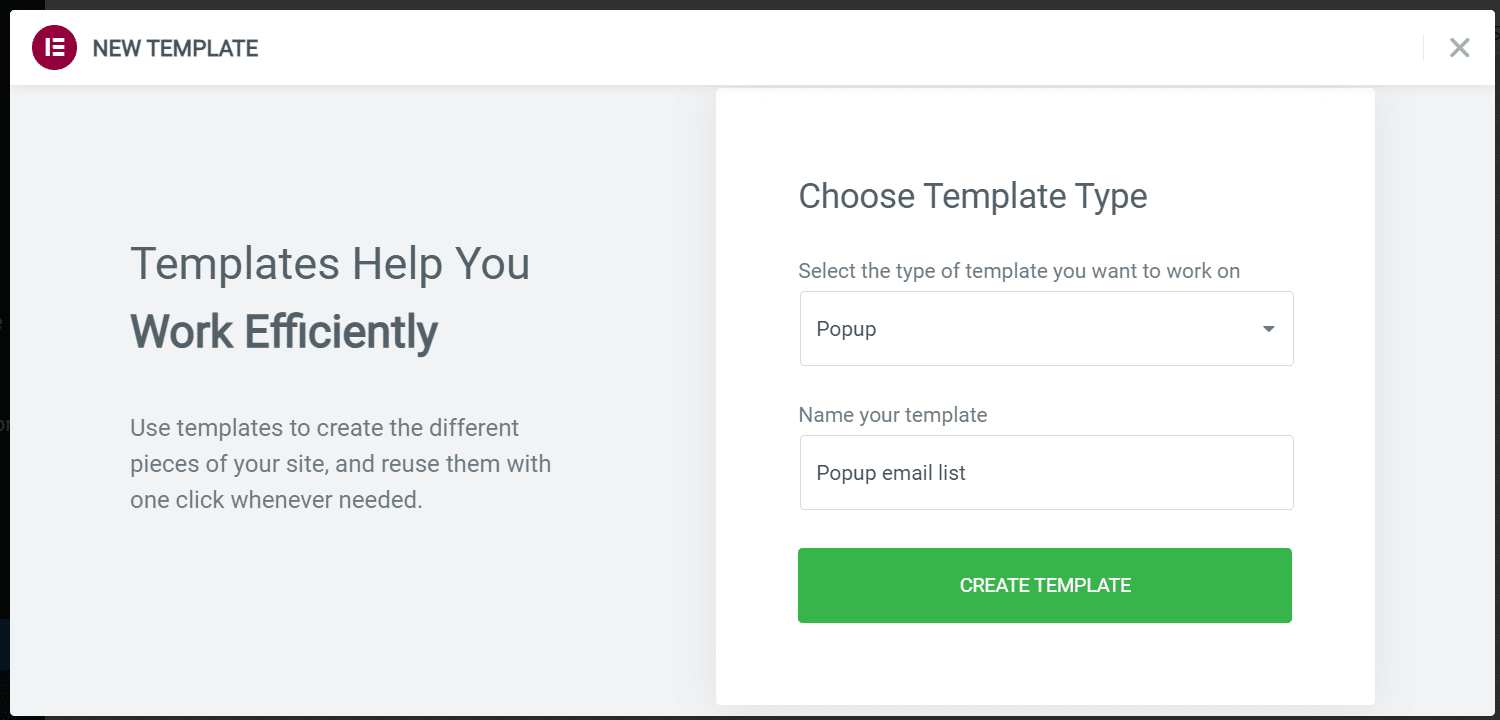
그런 다음 템플릿 이름을 지정하라는 메시지가 표시됩니다. 이름을 결정했으면 CREATE TEMPLATE 선택:

그러면 Elementor 페이지 빌더가 시작됩니다. 이제 기존 팝업 템플릿 디자인에서 선택하거나 처음부터 직접 만들 수 있습니다. 이 예에서는 편집할 기존 템플릿 중 하나를 선택했습니다.

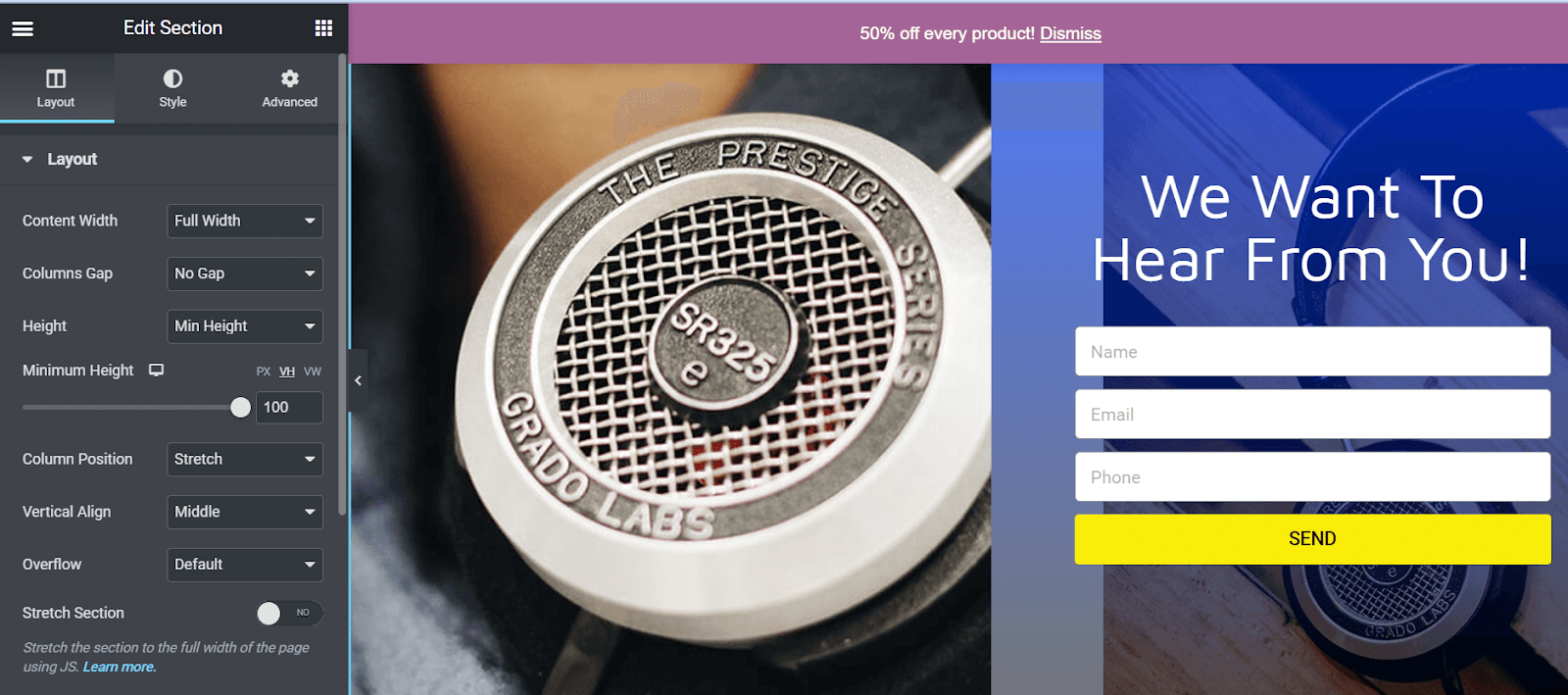
이제 디자인 설정을 사용하여 팝업을 사용자 지정할 수 있습니다. 예를 들어 레이아웃, 정렬, 배경 이미지 및 색상을 변경할 수 있습니다.
2단계: 디스플레이 조건 선택
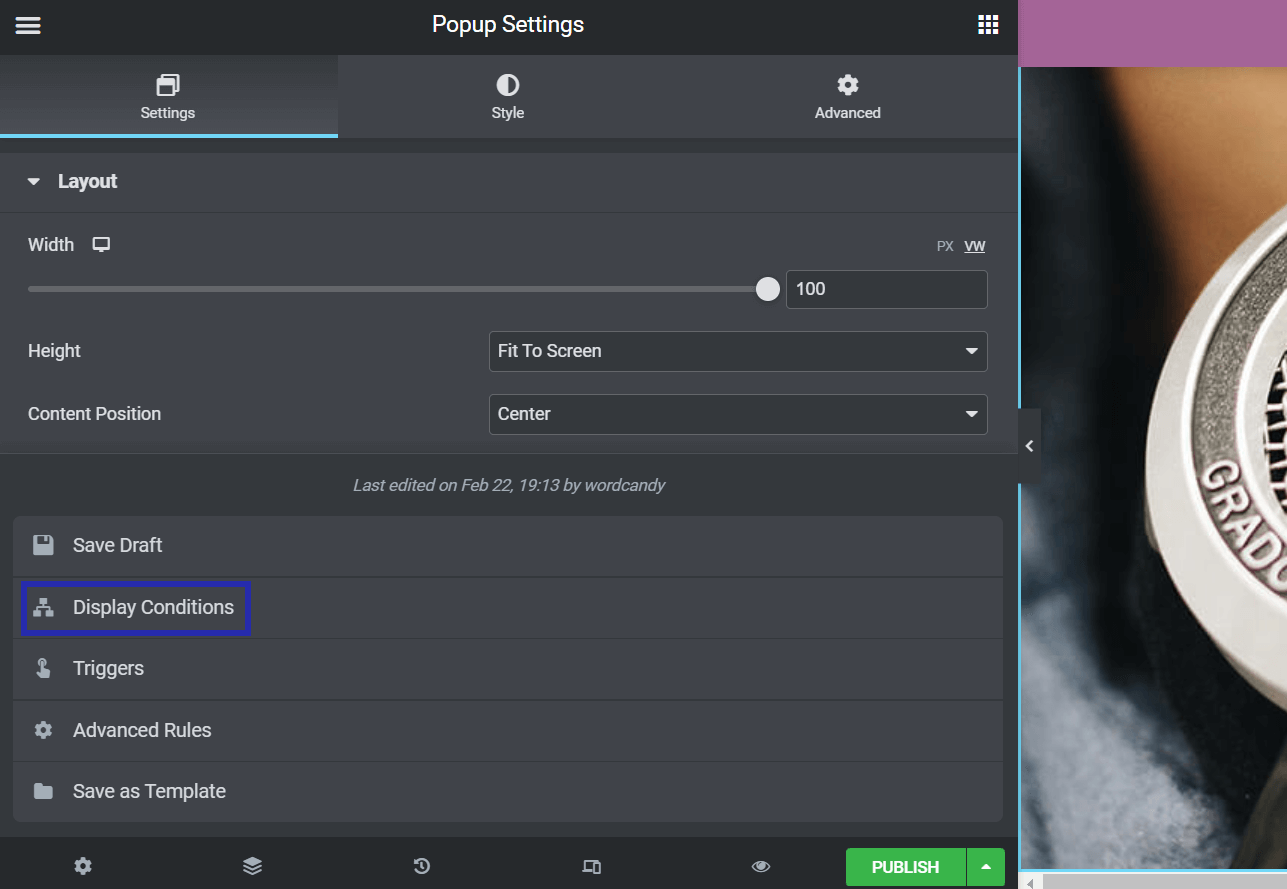
디자인이 마음에 들면 PUBLISH 옆에 있는 위쪽 화살표를 클릭합니다. 그런 다음 나타나는 메뉴에서 디스플레이 조건 을 선택합니다.

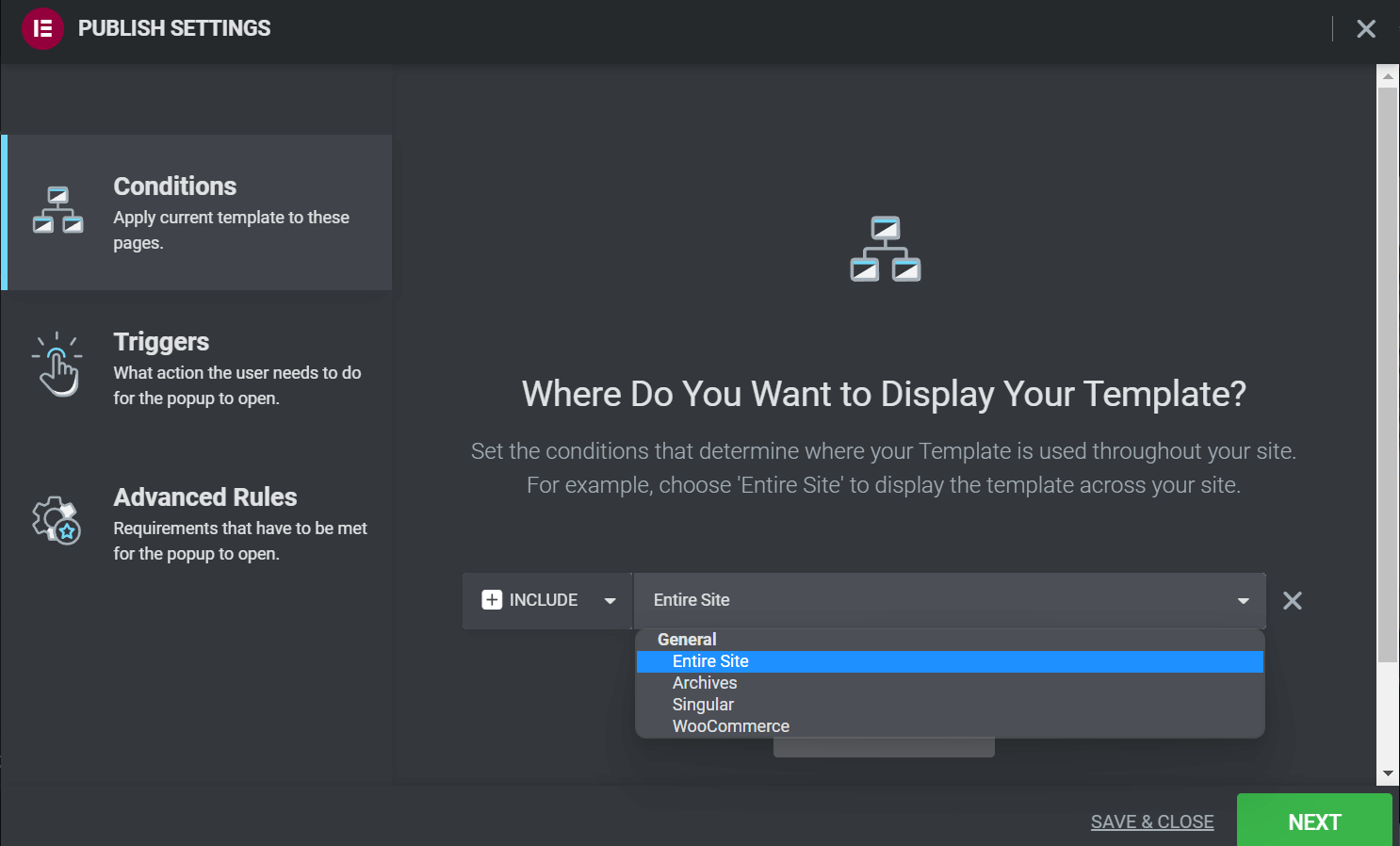
그런 다음 ADD CONDITION 을 눌러 웹사이트에서 Elementor 팝업이 표시될 위치를 선택합니다. 그런 다음 Entire Site , Archives , Singular 또는 WooCommerce 옵션에서 위치를 선택할 수 있습니다.

선택에 만족하면 NEXT 를 누르십시오. 팝업 양식에 대한 트리거 로 이동합니다.
3단계: 팝업 트리거 설정
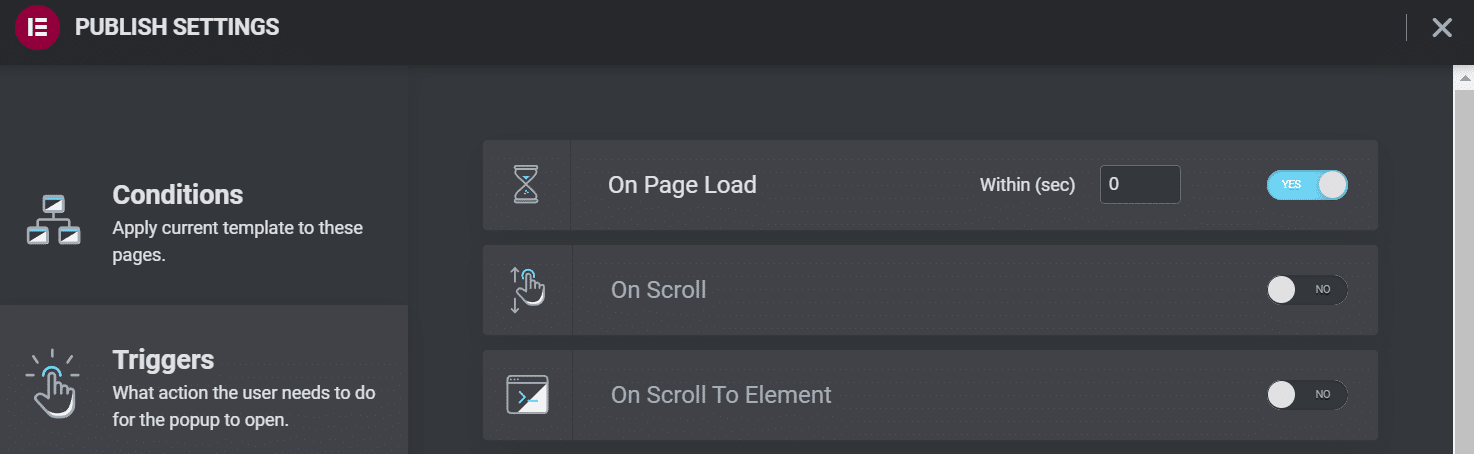
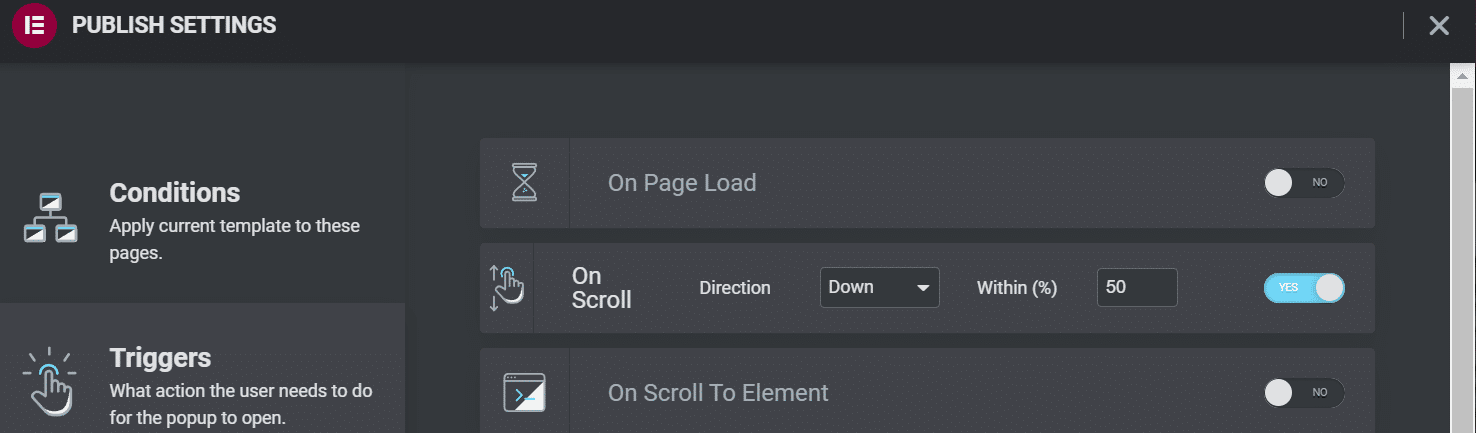
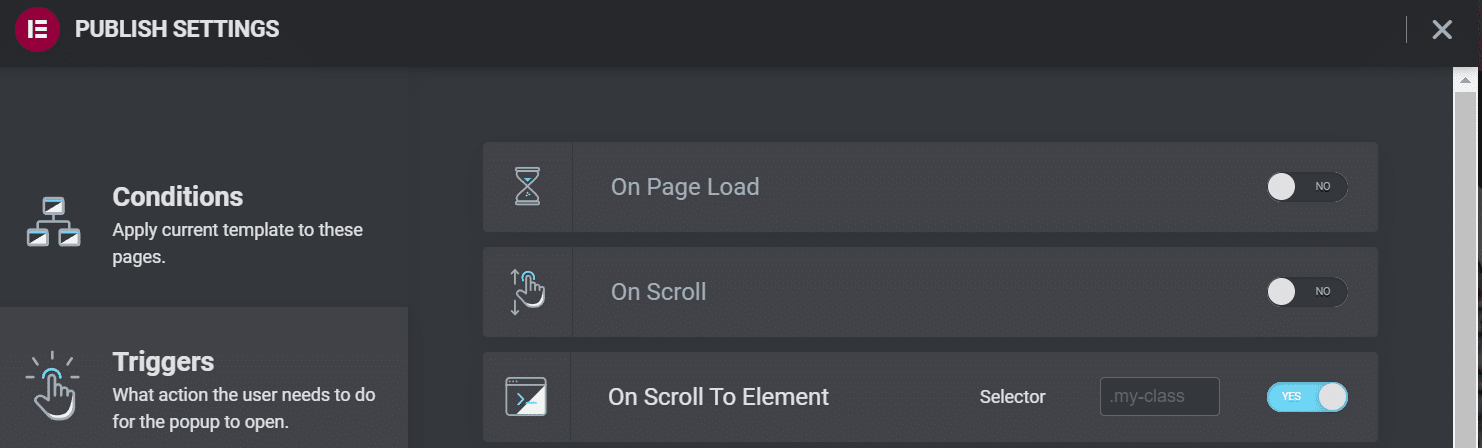
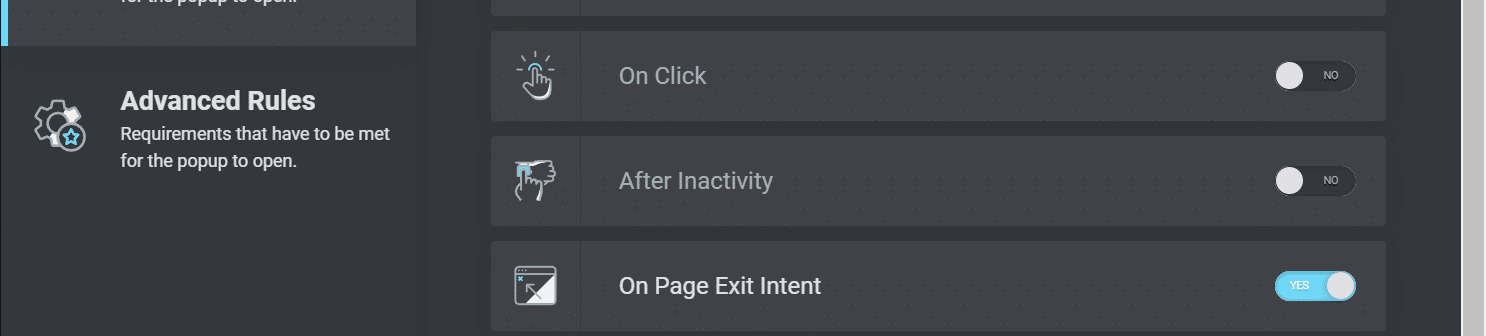
트리거 페이지에서 사용자가 Elementor 팝업을 보기 위해 수행해야 하는 작업을 결정할 수 있습니다. 기본적으로 각 옵션은 비활성화되어 있으며 슬라이더를 클릭하여 활성화할 수 있습니다. 그런 다음 트리거 값을 지정해야 합니다.
예를 들어 페이지 로드 시 팝업을 표시할 시간(초)을 선택해야 합니다.

On Scroll 을 사용하면 사용자가 스크롤해야 하는 방향과 팝업이 나타나기 전에 페이지를 얼마나 덮어야 하는지 선택할 수 있습니다.

요소로 스크롤 시 설정을 사용하려면 CSS ID를 입력해야 합니다. 사용자가 페이지의 해당 요소에 도달하면 팝업이 나타납니다.

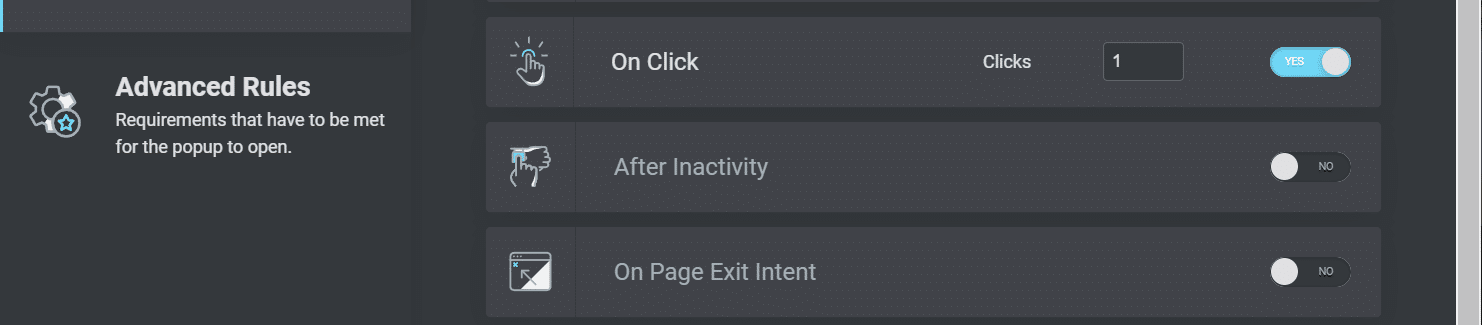
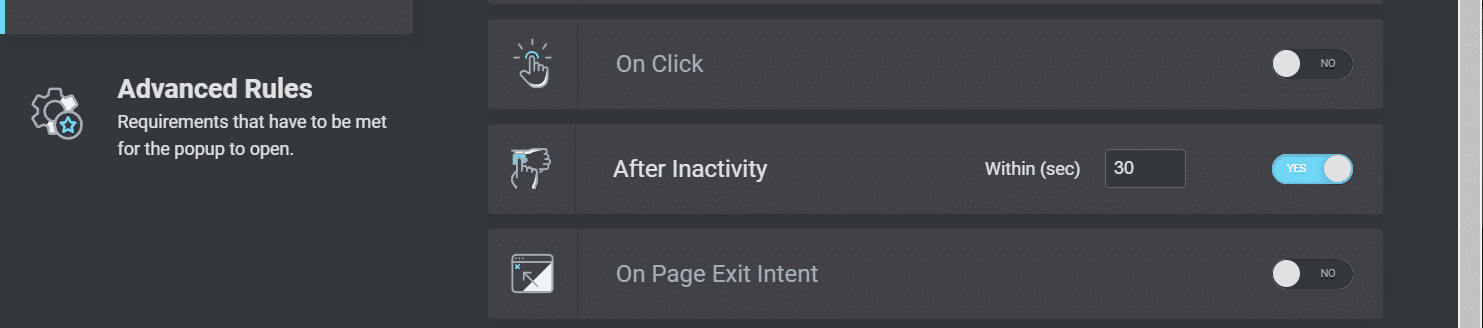
On Click 을 사용하면 팝업이 표시되기 전에 사용자가 웹사이트를 클릭해야 하는 횟수를 지정해야 합니다.

비활성 후 설정을 사용하면 사용자가 특정 시간 동안 페이지에서 유휴 상태인 후에 팝업을 트리거할 수 있습니다.

마지막으로 페이지 이탈 의도 를 활성화하도록 선택할 수 있습니다. 이 설정은 사용자가 페이지를 떠나려고 할 때 팝업을 트리거합니다.

완료되면 저장 및 닫기 또는 다음 을 클릭하여 고급 규칙 으로 이동합니다. 이 튜토리얼의 뒷부분에서 이러한 규칙을 살펴보겠습니다.
4단계: 사이트에 팝업 버튼 추가(선택 사항)
사용자가 페이지의 특정 요소를 클릭할 때 Elementor 팝업을 트리거할 수 있습니다. 예를 들어 "지금 가입"이라는 버튼을 디자인하고 바닥글에 포함할 수 있습니다. 사용자가 버튼을 클릭하면 화면에 귀하의 이메일 등록 양식이 표시됩니다.
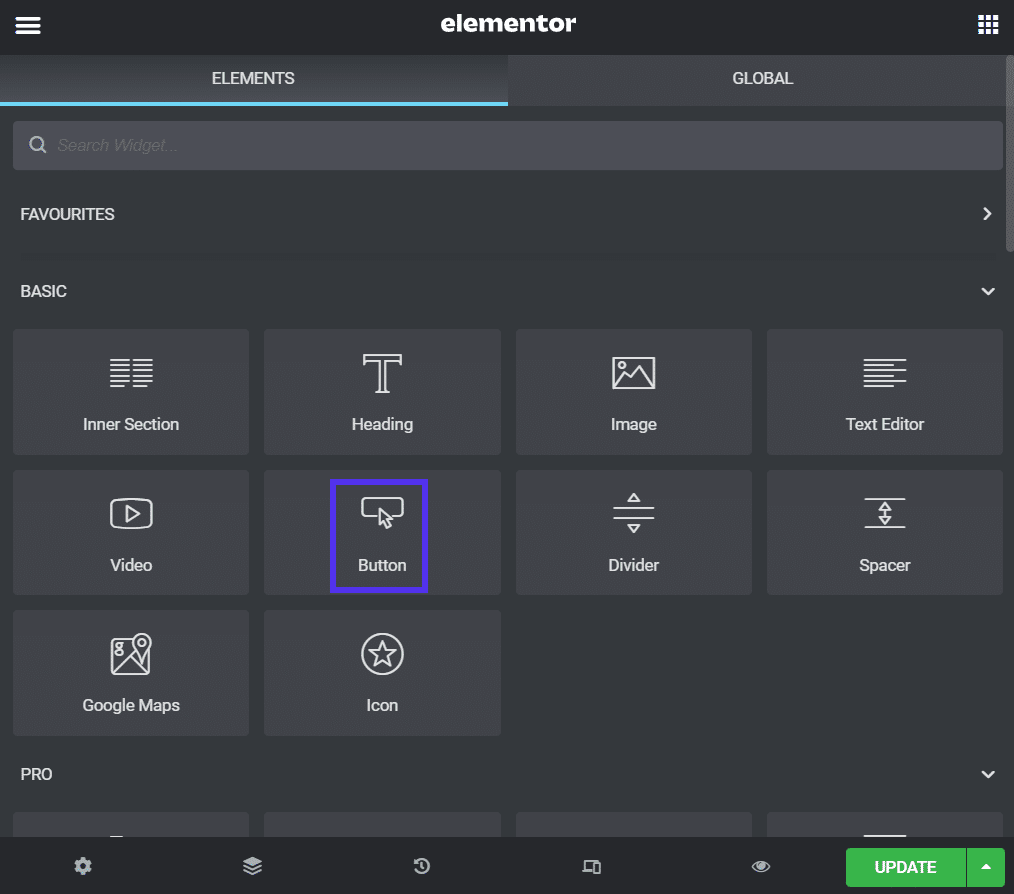
먼저 웹사이트에 Elementor 버튼을 만들어야 합니다. Elementor 편집기에서 게시물 또는 페이지를 열고 메뉴에서 버튼 을 선택합니다. 페이지로 드래그 앤 드롭:

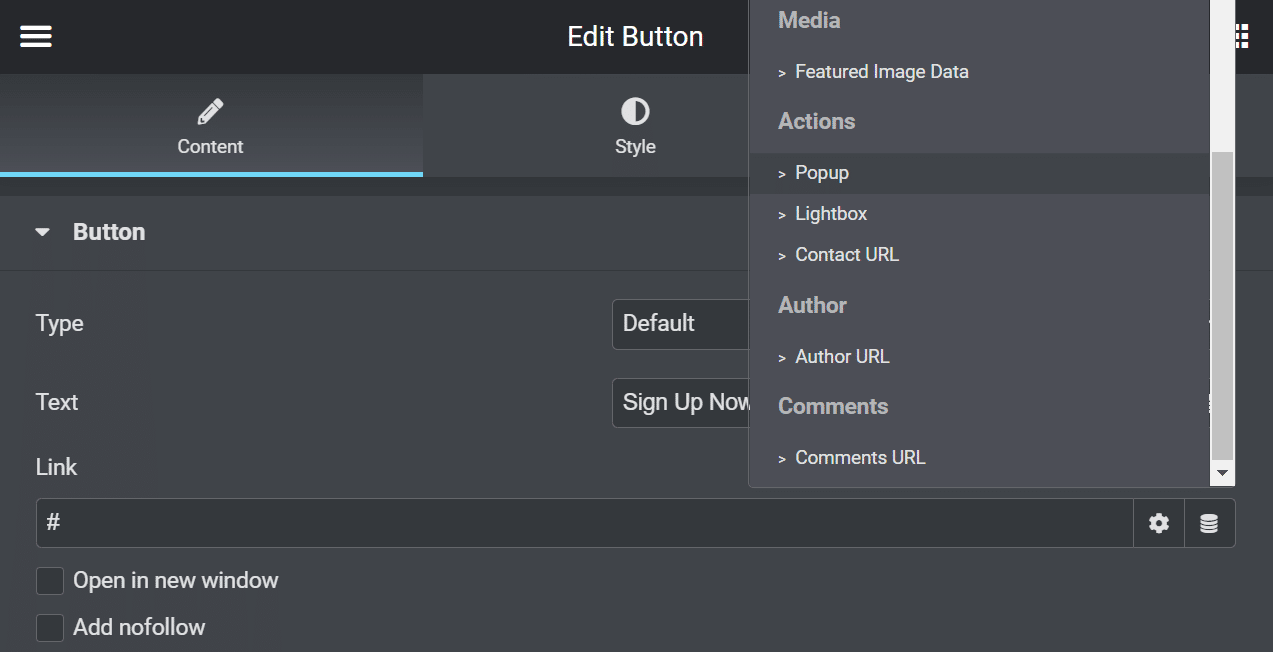
버튼 텍스트를 지정하고 모양을 사용자 정의했으면 링크 > 다이내믹 태그 를 클릭합니다. 그런 다음 드롭다운 메뉴에서 작업 > 팝업 을 선택합니다.

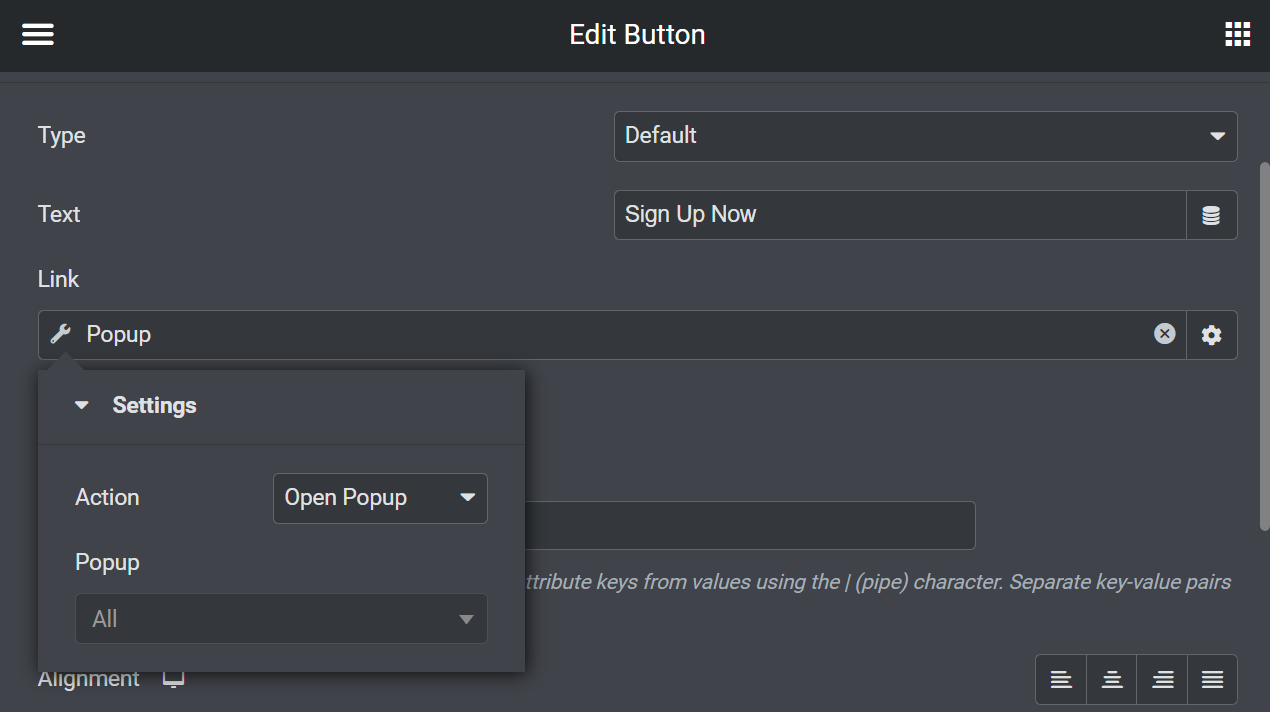
팝업을 클릭하고 작업 드롭다운에서 팝업 열기 를 선택합니다. 팝업 메뉴에서 양식을 선택할 수도 있습니다.

마지막으로 업데이트 를 선택하여 버튼을 게시합니다. 사용자가 클릭할 때마다 가입 양식으로 이동합니다.
5단계: 나중에 사용할 수 있도록 팝업 템플릿 저장
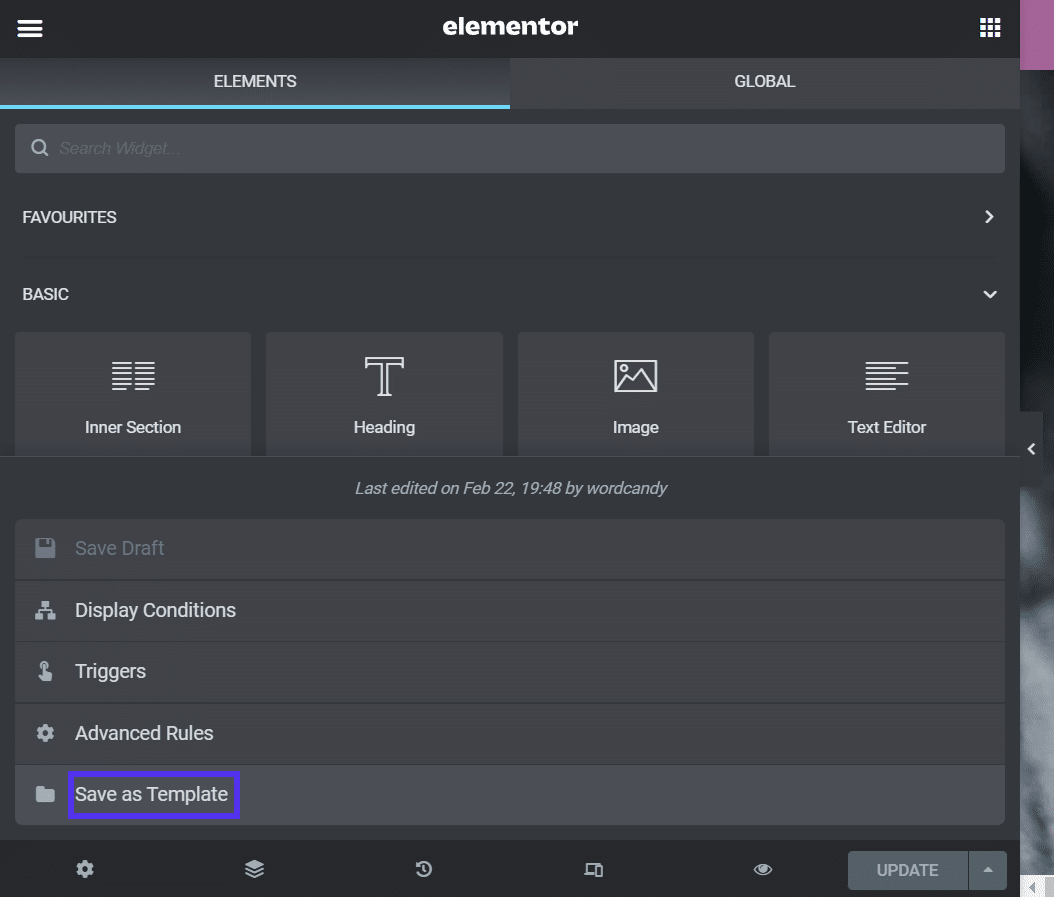
팝업을 템플릿으로 저장할 수도 있습니다. Elementor 편집기로 팝업을 열고 UPDATE 옆에 있는 위쪽 화살표를 클릭합니다. 메뉴에서 템플릿으로 저장을 선택합니다.

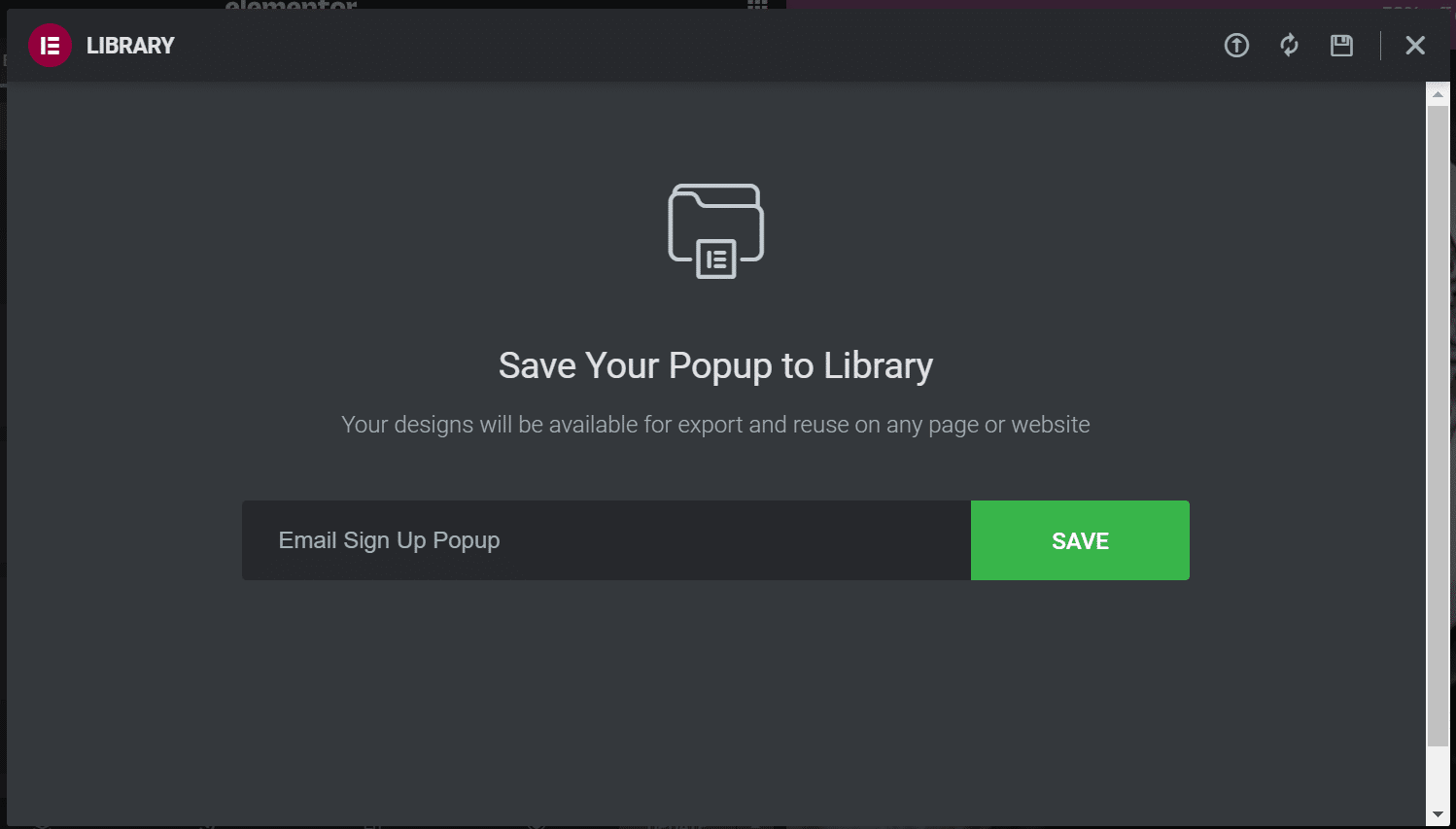
그런 다음 템플릿 이름을 지정하라는 메시지가 표시됩니다. 완료되면 저장 을 클릭합니다.

팝업이 템플릿 라이브러리에 저장됩니다. 이제 템플릿을 사용하여 페이지를 작성하거나 게시할 때 사용할 수 있습니다.
고급 Elementor 팝업 설정을 구성하는 방법
기본 Elementor 팝업을 만드는 방법은 이미 다뤘습니다. 그러나 사용할 수 있는 몇 가지 고급 설정도 있습니다.
Elementor 편집기로 팝업을 다시 열고 표시 규칙 으로 이동합니다. 다양한 설정을 살펴보겠습니다.
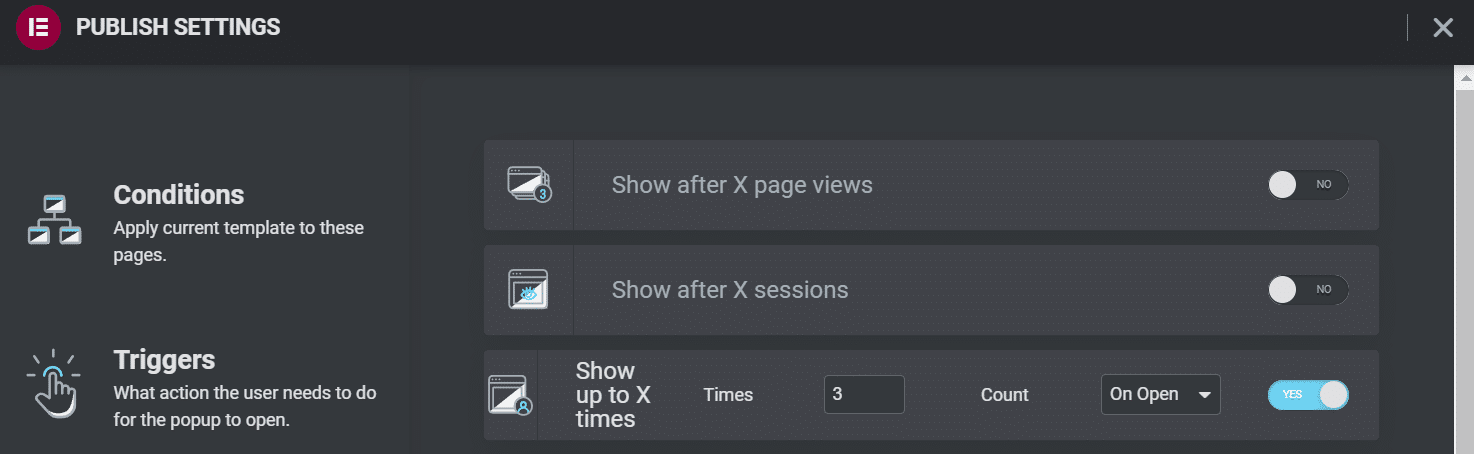
팝업 표시 설정
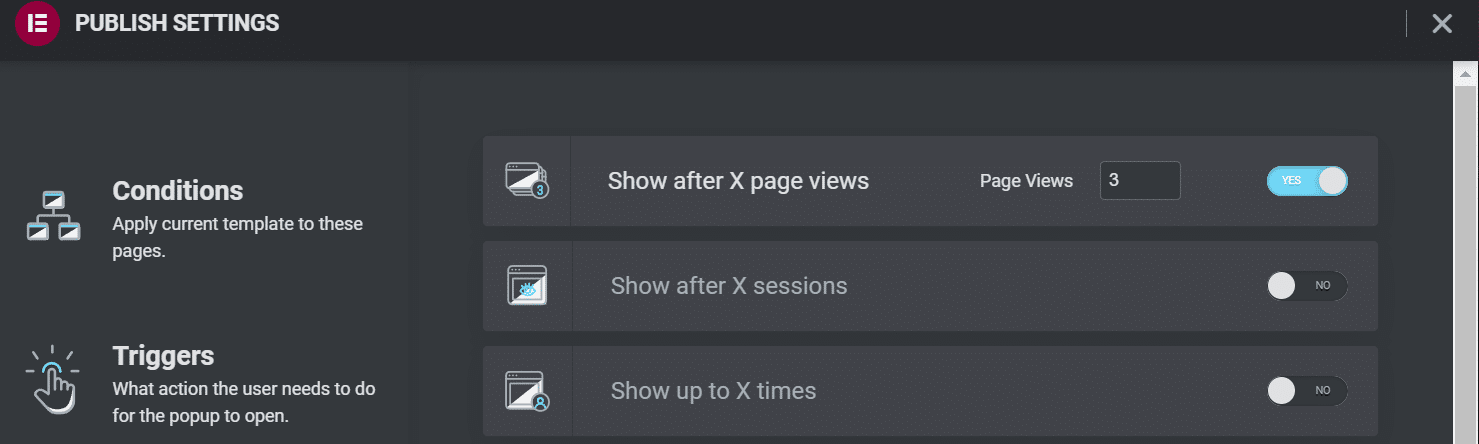
일부 고급 팝업 표시 설정을 사용하면 사용자가 양식을 볼 시기를 제어할 수 있습니다. 이러한 구성은 처음 방문하는 방문자가 아닌 재방문자를 대상으로 하는 데 편리할 수 있습니다.
예를 들어 방문자가 페이지를 특정 횟수 이상 조회한 후 팝업을 표시하도록 선택할 수 있습니다.

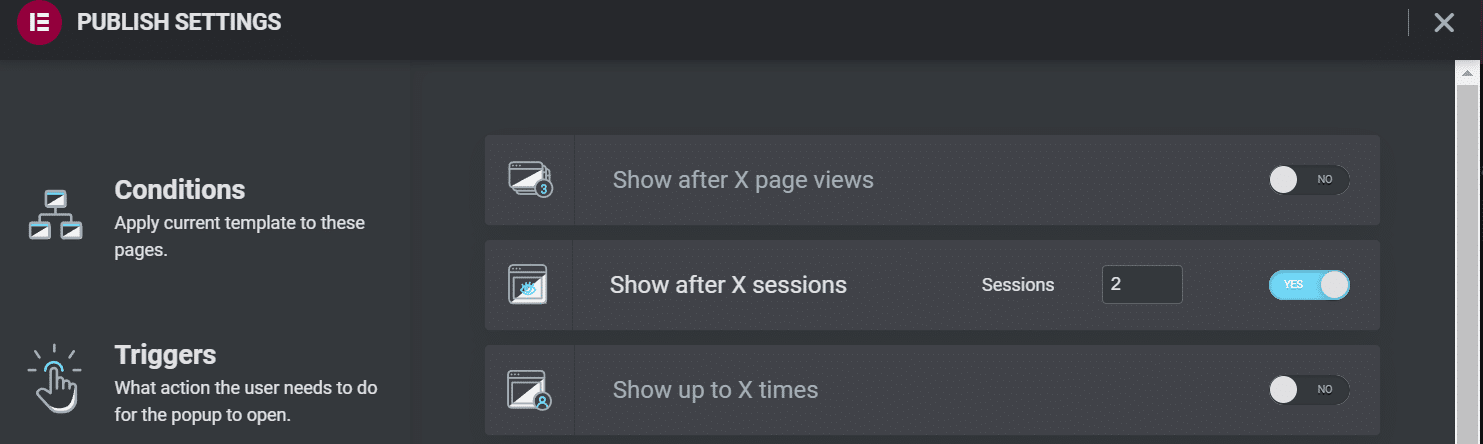
또는 X 세션 후에 표시를 선택할 수 있습니다. 이 설정은 특정 페이지가 아닌 전체 방문을 대상으로 합니다.

최대 X번까지 표시 설정은 사용자에게 팝업이 표시되는 횟수를 제한할 수 있습니다. 방해가 되는 양식으로 방문자에게 지속적으로 스팸 메일을 보내지 않으려면 활성화를 고려할 수 있습니다.

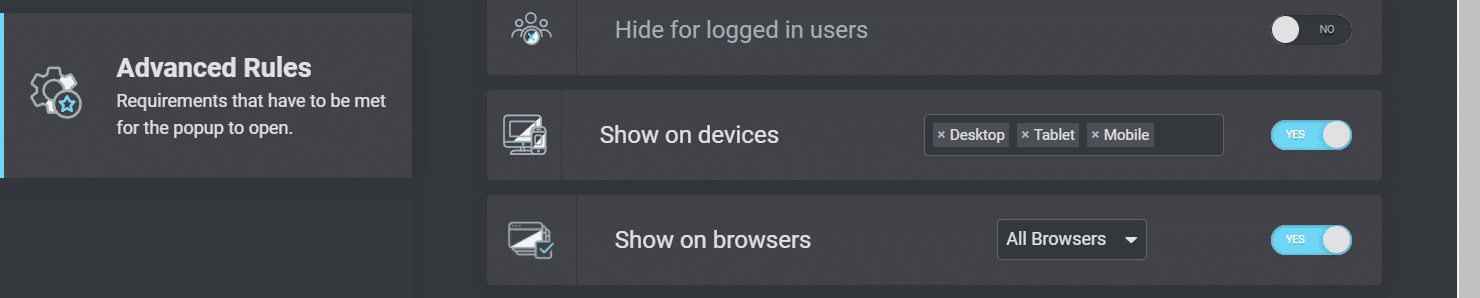
장치 에 표시 및 브라우저에 표시 설정을 사용하여 팝업이 표시되는 위치를 제한할 수도 있습니다. 팝업은 모바일 장치에서 특히 방해가 될 수 있으므로 팝업을 비활성화하는 것이 좋습니다.

더 나은 모바일 사용자 경험을 제공하면 방문자의 만족도를 높일 수 있습니다. 또한 검색 엔진 최적화(SEO) 노력을 강화하고 웹사이트가 검색 결과에서 더 높은 순위에 오르는 데 도움이 될 수 있습니다.
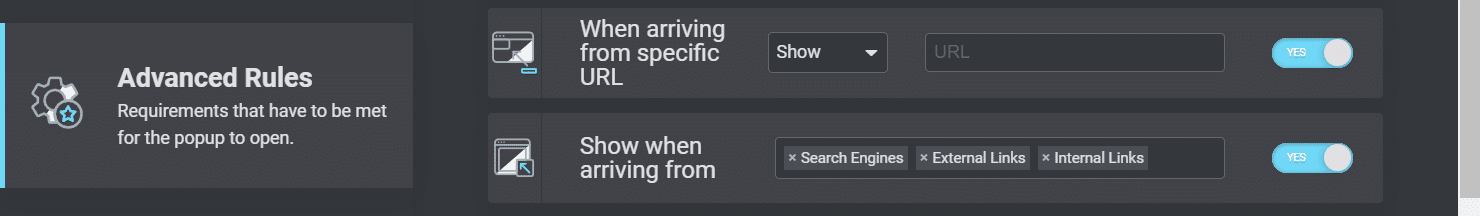
사용자 출처 설정
마지막으로 Elementor를 사용하면 사용자의 출처에 따라 팝업 표시 설정을 구성할 수 있습니다. 이 설정은 방문자를 판촉 방문 페이지로 안내한 다음 팝업을 사용하여 거래를 광고하거나 연락처 세부 정보를 묻는 경우에 유용할 수 있습니다.
다음 설정을 사용하면 URL을 지정하고 팝업을 트리거할 링크를 선택할 수 있습니다.

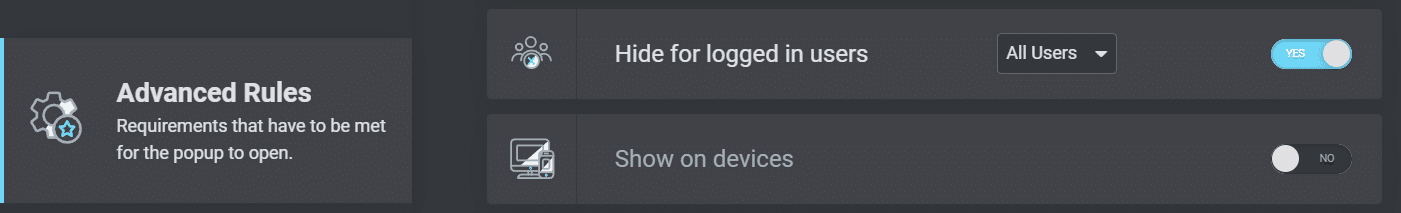
마지막으로 로그인한 사용자에게 팝업을 숨기도록 선택할 수 있습니다. 유료 멤버십 웹사이트를 운영하는 경우 이 설정을 사용할 수 있습니다.

선택한 설정이 모두 만족스러우면 저장 및 닫기 를 클릭합니다. 여기로 돌아가 필요한 경우 이러한 구성을 변경할 수 있습니다.
Elementor 팝업용 상위 3개 플러그인
우리가 보았듯이 Elementor Pro를 사용하면 웹사이트용 팝업을 쉽게 만들 수 있습니다. 그러나 프리미엄 페이지 빌더로 업그레이드할 준비가 되지 않았을 수 있습니다. 또는 추가 디자인 기능을 찾고 있을 수 있습니다.
다음은 이러한 고려 사항을 염두에 두고 Elementor 팝업을 위한 몇 가지 최고의 플러그인입니다.
1. 젯팝업(Crocoblock)

JetPopUp은 Elementor와 완벽하게 통합되는 끌어서 놓기 인터페이스가 있는 사용자 친화적인 플러그인입니다. 이메일 가입, 쿠키 동의 양식 및 카운트다운을 포함하여 동적이고 사용자 정의된 팝업 양식을 만들 수 있습니다.
JetPopUp은 대화형 기능으로 빛을 발합니다. 슬라이딩, 뒤집기 및 회전과 같은 여러 애니메이션 설정 중에서 선택할 수 있습니다. 또한 플러그인에는 필요에 맞게 사용자 정의할 수 있는 다양한 템플릿이 있습니다.
이 플러그인을 사용하면 여러 디스플레이 설정을 선택하고 사용자 지정할 수도 있습니다. 예를 들어, 특정 날짜에 사용자가 웹사이트를 떠나려고 할 때 또는 일정량의 스크롤 후에 JetPopUp 양식을 표시할 수 있습니다.
특징:
- 사전 설정된 팝업 템플릿에서 선택
- 다른 팝업 표시 조건 선택
- 특정 조건 포함 및 제외
- 애니메이션 효과 사용
가격: JetPopUp은 연간 22달러입니다. 이 패키지에는 MailChimp 통합, 팝업 위젯 및 고객 지원이 포함됩니다. 연간 $130에 모든 항목을 포함하는 구독으로 업그레이드할 수도 있습니다. 20개의 추가 플러그인과 150개의 추가 위젯이 함께 제공됩니다.
2. 팝업 상자 위젯(PowerPack)

고급 Elementor 팝업 설정을 찾고 있다면 PowerPack의 Popup Box Widget 사용을 고려하십시오. 동영상, 이미지 및 Google 지도와 같은 동적 요소를 포함하는 사용자 지정 팝업을 만들 수 있습니다.
이 플러그인을 사용하면 이탈 의도 및 맞춤 시간 지연을 포함하여 다양한 사용자 작업에 따라 팝업을 트리거할 수 있습니다. 클릭 유도문안(CTA)의 링크 및 기타 요소가 있는 대화형 2단계 팝업을 만들 수도 있습니다.
또한 팝업 상자 위젯에는 고급 애니메이션 설정이 있습니다. 팝업을 확대/축소하거나 신문 서식을 사용하거나 3D 애니메이션을 사용할 수 있습니다.
특징:
- 애니메이션 효과에서 선택
- 2단계 팝업 만들기
- 시간 지연 및 사용자 트리거 사용
- 이미지, 비디오 및 기타 대화형 요소 표시
가격: 팝업 상자 위젯은 PowerPack 구독에 포함됩니다. 계획은 연간 $49부터 시작하며 70개 이상의 다양한 Elementor 위젯과 함께 제공됩니다.
3. 라이트박스 및 모달(Elementor용 필수 애드온)

이전에 이 Elementor 팝업 플러그인에 대해 간단히 설명했습니다. Lightbox & Modal은 Essential Addons for Elementor 도구가 포함된 다용도 위젯입니다. 비디오, 이미지 및 애니메이션과 같은 대화형 기능으로 팝업을 만드는 데 도움이 됩니다.
Lightbox & Modal은 Elementor 웹사이트의 버튼 및 링크와 함께 작동하도록 설계되었습니다. 팝업 양식을 트리거하는 사용자 정의 버튼, 아이콘 및 텍스트를 만들 수 있습니다. 또한 위젯은 시간 지연 및 기타 사용자 작업을 사용할 수 있습니다.
전반적으로 Lightbox & Modal은 단순히 정보를 제공하는 것보다 사용자와 상호 작용할 수 있는 최상의 옵션이 될 수 있습니다.
특징:
- 팝업에 버튼 트리거 사용
- 이미지, 비디오 및 사용자 지정 콘텐츠 표시
- 팝업 레이아웃 사용자 지정
- 다양한 애니메이션 유형에서 선택
가격: Lightbox 및 Modal은 Elementor Pro용 Essential Addons에 포함되어 있습니다. 요금제는 연간 $39.97부터 시작하며 70개 이상의 위젯과 7개의 확장 기능이 있습니다.
요약
팝업 양식은 리드 생성 및 마케팅 캠페인에 필수적일 수 있습니다. 또한 방문자와 상호 작용하고 페이지에 유지하는 데 도움이 될 수 있습니다. 다행히 Elementor 페이지 빌더를 사용하여 사용자 지정 팝업을 만들 수 있습니다.
Elementor Pro로 팝업을 만드는 것은 매우 쉽습니다. 브랜드와 일치하도록 사용자 정의하고 사이트에 표시할 위치를 결정할 수 있습니다. 또한 고급 디스플레이 설정을 지정하여 사용자 작업 및 출처를 기반으로 팝업을 표시할 수 있습니다.
Elementor로 아름다운 웹사이트를 디자인하는 것은 첫 번째 단계일 뿐입니다. 또한 귀하의 구석에 WordPress 호스팅 제공업체가 필요합니다. Kinsta가 귀하의 사이트를 어떻게 강화할 수 있는지 알아보려면 오늘 가격 계획을 확인하십시오!

