놀라운 방법으로 Elementor Post Carousel을 사용하여 최고의 게시물을 표시하는 방법
게시 됨: 2021-07-24블로그를 정기적으로 게시하는 것이 좋습니다. 새 블로그를 게시하면 이전 블로그가 점차 목록 아래로 내려가고 얼마 후 초기 블로그 페이지에서 사라집니다. 그렇게 하면 오래된 게시물이 새 트래픽 생성을 중지할 수 있습니다. 그리고 그것은 확실히 당신이 원하는 것이 아닙니까?
전 세계의 블로거들은 하루 에 750만 개의 게시물을 게시 합니다. WordPress 사용자만 매달 약 7천만 개의 게시물을 게시 합니다.
글쎄, 우리는 Happy Addons의 Elementor Post Carousel 위젯의 형태로 당신을 위한 완벽한 솔루션을 얻었습니다. 이것은 대화형 방식으로 블로그를 배치하는 데 도움이 됩니다. WordPress 콘텐츠에 이 게시물 캐러셀을 사용하면 기본 WordPress 디자인을 깨고 이전 블로그와 새 블로그를 섞는 데 도움이 됩니다. 그리고 확실히 더 많은 트래픽을 생성하는 데 도움이 될 것입니다.
그래서 오늘 우리는 이 포스트 캐러셀 위젯을 사용하여 WordPress의 기존의 새 계층 구조 를 깨고 블로그 사이트에 자신만의 비틀기를 부여하는 방법을 보여줍니다.
WordPress 사이트에 Post Carousel 위젯을 사용하는 이유는 무엇입니까?

Elementor Post Carousel을 사용하는 방법을 보여주기 전에 이 Post Carousel을 Elementor에 사용할 때의 몇 가지 장점에 대해 설명하겠습니다.
대부분의 독자는 블로그 페이지를 방문하여 맨 위에 표시된 블로그 게시물만 훑어봅니다. 그들은 귀찮게하지도 않고 깊이 파고 들어 오래된 게시물을 찾을 시간도 없습니다. 불행히도 이전 게시물 중 일부가 순위를 얻지 못하면 트래픽이 발생하지 않습니다.
캐러셀 에서 왼쪽으로 스와이프하라고 하면 평균 참여율을 1.83%에서 2%로 높일 수 있습니다.
검색엔진저널
귀하의 사이트에는 해마다 트래픽을 생성할 수 있는 일부 상록 콘텐츠가 있을 수 있습니다. 또는 얼마 전에 현재 유행하고 있는 주제에 대한 흥미로운 기사를 작성했습니다. 그러나 시간이 지남에 따라 해당 블로그 게시물이 너무 깊이 가라앉아 트래픽 생성이 중단되었습니다.
그러나 블로그 배치에 현명하다면 블로그는 나이에 관계없이 트래픽을 생성합니다.
그리고 바로 여기에서 Happy Addons의 Post Carousel 위젯이 도움이 될 것입니다. Elementor(+ Happy Addons)를 사용하여 WordPress 사이트를 만들었다면 운이 좋은 것입니다. 그러면 이 놀라운 위젯을 사용하여 블로그를 위한 완벽한 포스트 캐러셀을 만들 수 있기 때문입니다.
이제 튜토리얼 부분으로 넘어가 볼까요?
Happy Addons의 Elementor Post Carousel 위젯을 사용하여 블로그 사이트를 재설계하는 방법
출시 후 Elementor는 페이지 빌더 영역에서 널리 알려진 이름이 되었습니다. 현재 5백만 개의 활성 설치가 있으며 이는 놀라운 일이 아닙니다. 현재 90개 이상의 위젯(무료+프로)이 있습니다. 무료 버전에는 "이미지 회전 목마" 위젯이 있고 프로 버전에는 "미디어 회전 목마" 위젯이 있습니다.
그러나 풍부한 위젯 목록에서 누락된 한 가지는 Elementor Post Carousel 위젯입니다. 이미지 캐러셀 및 미디어 캐러셀 위젯을 사용하면 게시물 유형이 아닌 미디어 유형에 대한 캐러셀을 만들 수 있습니다.
그러려면 Happy Addons와 같은 타사 애드온을 살펴봐야 합니다. Post Carousel 위젯은 완벽한 대화형 블로그 디자인 페이지를 만들고 WordPress 고정 관념을 깨는 데 도움이 됩니다. 따라서 다음 단계에 따라 이 위젯을 사용하는 방법을 살펴보겠습니다.
Elementor 포스트 캐러셀 사용
다음은 Happy Addons의 Elementor Post Carousel 위젯을 사용하는 방법에 대한 단계별 가이드입니다.
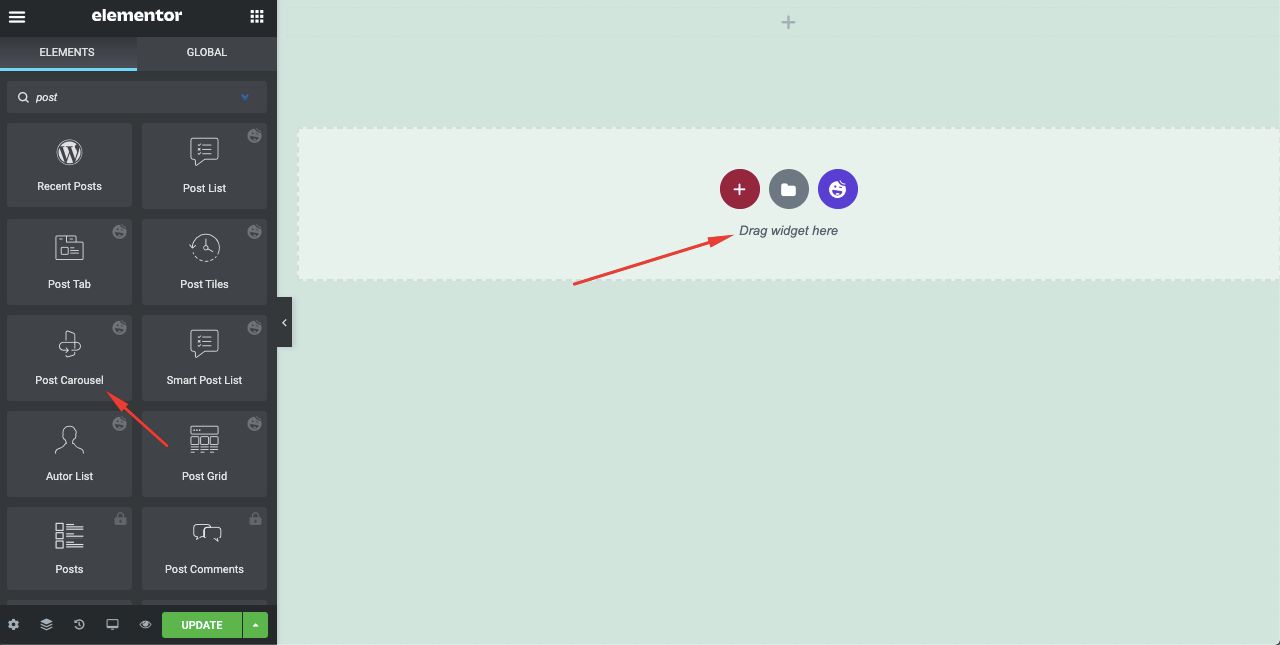
1단계: Elementor 메뉴에서 Post Carousel 위젯 선택
먼저 왼쪽 메뉴 바에서 Post Carousel 위젯 을 선택한 다음 위젯을 선택한 영역에 끌어다 놓아 사용자 지정해야 합니다.

2단계: 콘텐츠 섹션에서 콘텐츠 추가
이제 표시할 콘텐츠를 선택해야 합니다. 게시물, 페이지, 기타 사용자 정의 게시물 유형을 표시하거나 게시물을 수동으로 선택할 수 있습니다.
Live Copy 붙여넣기 옵션을 사용하는 경우 수동 선택 옵션을 선택해야 합니다.
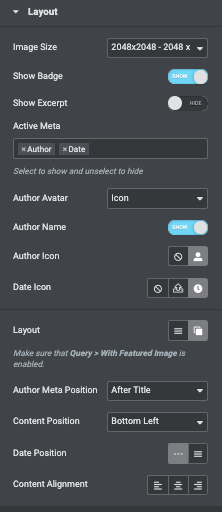
콘텐츠 섹션 에서 모든 옵션을 찾을 수 있습니다. 거기에서 '레이아웃', '쿼리', '캐러셀 설정' 및 '래퍼 링크' 를 편집하는 옵션을 찾을 수 있습니다.
이미지 크기를 변경하고, 배지 표시 여부를 선택하고, 발췌 부분을 표시하고, 발췌 길이를 선택하고, 활성 메타를 활성화하고, 작성자 아바타를 선택할 수 있습니다. 또한 작성자 이름을 숨기거나 표시할 수 있습니다. 게스트 게시물 사이트를 운영하는 경우 작성자 이름을 숨길 수 있습니다.
이미지가 투명하지 않거나 제목과 충돌하는 경우 레이아웃 에서 이미지 위의 콘텐츠 옵션을 선택해야 합니다. 또한 그에 따라 이미지 위치, 콘텐츠 정렬, 날짜 위치를 조정합니다.

참고: 게시물 이미지 레이아웃에서 작업할 때. Query -> With Featured Image 가 활성화되어 있는지 확인하십시오.
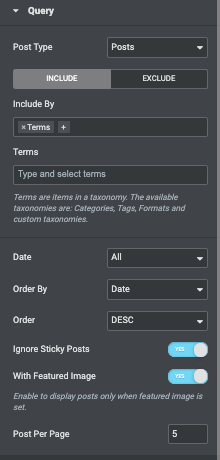
표시할 게시물의 종류, 포함 또는 제외할 게시물, 특징 이미지 표시 여부, 게시물 순서(날짜, ID, 메뉴, 작성자, 제목, 임의 등), 내림차순 또는 오름차순 선택 주문하다. 그리고 페이지 디자인에 따라 게시물 캐러셀에 표시할 게시물 수를 선택합니다.

' 쿼리 ' 섹션에서 모든 옵션을 찾을 수 있습니다.

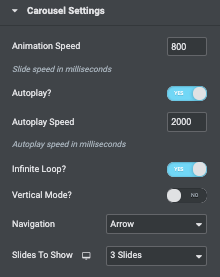
Carousel Settings 에서 애니메이션 속도, 자동 재생, 자동 재생 속도, 무한 루프, 탐색 등을 편집할 수 있습니다.

3단계: 스타일링 섹션에서 캐러셀 사용자 지정
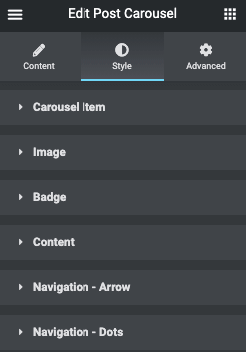
' 스타일 ' 섹션에는 Elementor Post Carousel 위젯을 사용자 정의할 수 있는 옵션이 있습니다. ' 캐러셀 항목 ', ' 이미지 ' ' 배지 ' ' 콘텐츠 ' 탐색 화살표 ' 및 ' 탐색 점 ' 을 디자인할 수 있는 옵션이 있습니다.
높이, 항목 패딩, 테두리 유형, 테두리 반경, 상자 그림자, 배경 유형 및 색상을 추가할 수 있습니다. 이미지 패딩, 너비, 높이, 테두리 반경, 호버 애니메이션 및 호버 오버레이 색상 등을 변경할 수 있습니다.

스타일 옵션에 대한 자세한 내용은 이 문서를 참조하십시오.
4단계: 고급 섹션을 사용하여 더 많은 효과 제공
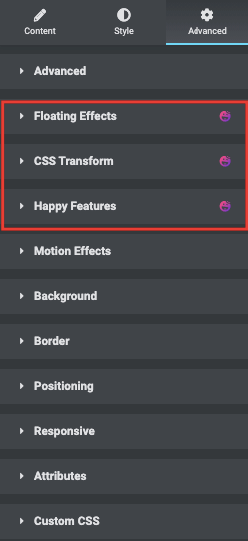
모션 효과, 행복한 효과, 배경을 추가하거나 반응이 좋고 흥미롭게 만들려면 ' 고급 '을 클릭하여 해당 옵션을 탐색하십시오. ' 고급 '은 Elementor의 기본 기능입니다.
고급 기능과 그 용도에 대해 자세히 알아보려면 이 문서를 읽으십시오.

저는 개인적으로 Happy Addons의 플로팅 효과를 좋아합니다.
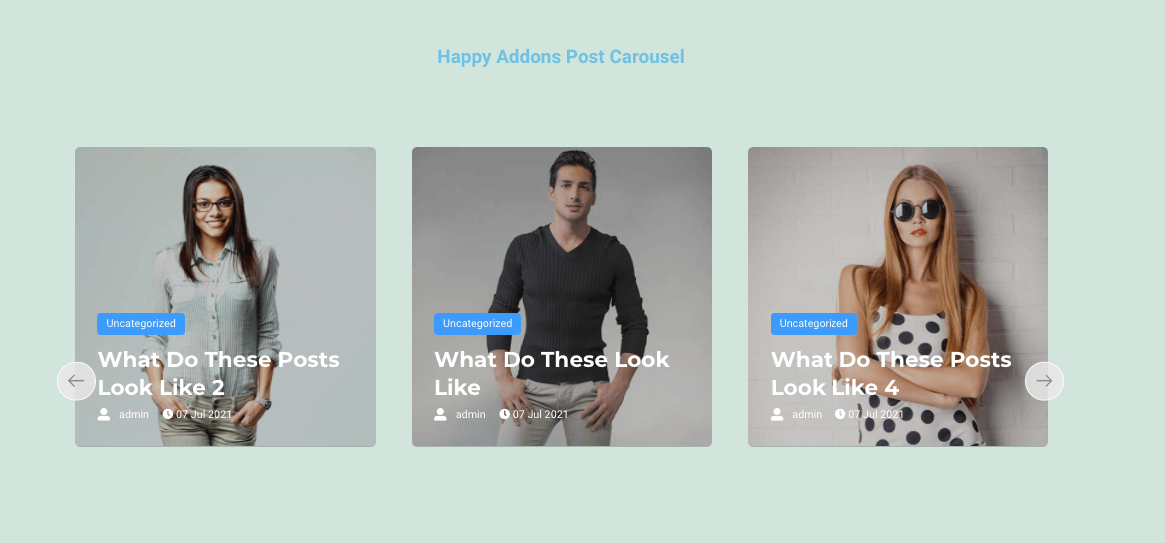
이제 완료되었으므로 게시 버튼을 클릭하고 블로그 페이지에서 아름다운 게시물 캐러셀을 확인하십시오.

그게 다야!
Elementor Post Carousel에 관한 FAQ
포스트 슬라이더와 캐러셀은 어떻게 사용합니까?
Post Carousel 및 Post Slider를 사용하면 보다 대화식으로 게시물을 표시할 수 있습니다. 게시물의 슬라이더 또는 캐러셀은 독자를 끌어들이고 전환율, 이탈률을 향상시킵니다. 뿐만 아니라 블로그를 보다 반응적인 방식으로 표시합니다.
포스트 캐러셀이란 무엇입니까?
Post Carousel은 주로 Instagram에서 사용됩니다. 이 게시물은 최대 10개의 이미지 또는 동영상으로 구성되며 사용자는 왼쪽으로 스와이프하여 모든 콘텐츠를 볼 수 있습니다.
워드프레스에서 게시물은 어디에 표시되나요?
WordPress의 게시물은 아카이브, 카테고리, 최근 게시물 및 기타 위젯에서 찾을 수 있습니다. 사이트의 RSS 피드에도 표시됩니다. 또한 읽기 설정에서 한 번에 표시할 게시물 수를 제어할 수 있습니다.
페이지나 게시물이 SEO에 더 적합합니까?
일반적으로 게시물은 페이지보다 SEO에 더 좋습니다. 페이지는 정적 콘텐츠인 반면 게시물은 분류, 태그 지정, 보관하려는 임시 콘텐츠이기 때문입니다.
WordPress 블로그 사이트에 새로운 삶을 제공하십시오!
사람들은 웹사이트에서 충분한 시간을 할애할 시간이나 주의력이 없습니다. 창은 매우 제한적입니다. 최대한 활용해야 합니다. 따라서 독자에게 기사를 찾도록 초대하는 대신 매력적인 게시물을 한 번에 보여주는 것이 가장 좋습니다.
그리고 Happy Addons의 Elementor Post Carousel 위젯을 사용하는 것보다 더 좋은 방법은 없습니다. 의심할 여지 없이 업계 최고의 Elementor Post Carousel 중 하나입니다.
블로그 페이지를 다시 디자인하고 새 생명을 불어 넣으십시오. 더 매력적이고 반응적이며 매끄럽게 만드십시오.
