ElementsKit의 새로운 Elementor Pro Forms 기능 처음 보기
게시 됨: 2022-05-13Elementor Pro 양식용 ElementsKit의 새로운 기능을 확인하셨습니까?
ElementsKit은 최근 더 스마트한 Elementor 프로 양식을 구축 하는 데 도움이 되는 두 가지 새로운 기능 을 출시했습니다.
우리는 ElementsKit이 Elementor를 더욱 풍부하게 만들기 위해 태어났다는 것을 알고 있습니다!
ElementsKit의 개발 팀은 대부분의 WordPress 사용자와 마찬가지로 항상 Elementor의 힘을 믿었습니다. 그리고 Elementor에 대한 이러한 찬사를 가슴에 품고 팀은 지금까지 50만 명이 넘는 사용자에게 WordPress 웹 디자인을 보다 편리하고 유연하게 만드는 올인원 추가 기능을 구축하기 위해 매우 열심히 일했습니다.
이 목표를 달성하기 위해 ElementsKit은 지금까지 85개 이상의 기능, 500개 이상의 준비 섹션 및 35개 이상의 준비 페이지 컬렉션을 개발했으며 이미 이 거대한 컬렉션을 확장하기 위해 계속 노력하고 있습니다.
이러한 모든 기능은 Elementor를 최상의 방법으로 보완하기 위해 구축되었습니다. 우리 팀은 지속적인 개선의 정신, 즉 Elementor 툴킷에 새로운 기능을 정기적으로 계속 추가하는 것을 믿습니다.
Elementor와의 우정을 더욱 돈독히 하기 위해 ElementsKit은 놀라운 웹사이트 빌더의 프로 버전과 함께 사용할 수 있는 두 가지 새로운 기능을 다시 출시했습니다. 그리고 이번에는 이 끌어서 놓기 페이지 빌더가 제공하는 것과 동일한 사용 편의성을 사용하여 Elementor 사용자가 보다 유연하고 스마트한 양식 을 작성할 수 있도록 하는 데 중점을 둡니다.
이러한 새로운 ElementsKit 기능은 무엇입니까? 그리고 어떻게 사용할 수 있습니까?
글쎄, 당신의 질문에 대한 답을 얻으려면 다음 섹션으로 가십시오…
새로운 Elementor Pro Forms 기능 개요: 조건부 필드 및 재설정 버튼
앞서 언급했듯이 ElementsKit은 Elementor Pro 양식 사용자를 위한 두 가지 새로운 기능을 도입했습니다. 두 가지 기능은 양식 필드에 대한 조건부 논리와 재설정 버튼입니다. 이러한 기능은 ElementsKit 모듈의 일부로 찾을 수 있습니다.
두 기능 모두 매우 유용하며 기능을 알게 되면 자주 사용하게 될 것입니다. 따라서 이러한 새로운 기능에 대해 몇 마디로 알아보도록 하겠습니다.
조건부 필드

이것은 Elementor Pro 양식의 고급 수준 기능입니다. ElementsKit의 이 모듈을 사용하면 사용자가 이전 입력 필드에 제공한 값을 기반으로 특정 양식 입력 필드를 표시하거나 숨길 수 있습니다.
이 조건부 논리는 " if-else 이론 "을 따릅니다. 또 다른 좋은 점은 AND 및 OR 관계를 모두 사용하여 여러 조건부 논리를 추가할 수 있다는 것입니다.
동일한 양식의 여러 입력 필드에 조건부 논리를 추가하고 조건이 일치할 때만 표시되도록 할 수 있습니다. 이는 고객이 양식을 작성할 때 최상의 사용자 경험을 제공하기를 원할 때 매우 유용합니다.
어떻게?
글쎄, 당신은 그들이 선택한 이전 옵션/값을 기반으로 옵션을 표시할 수 있습니다. 예를 들어 누군가가 특정 옵션을 선택한 경우에만 추가 질문을 할 수 있습니다. 또 다른 예는 사용자가 모든 필수 필드를 채운 후에만 제출 버튼을 표시하는 것입니다.
ElementsKit의 조건부 옵션을 사용하여 같음, 같지 않음, 보다 큼, 크거나 같음, 보다 작음 및 작거나 같음과 같은 조건을 추가할 수 있습니다.
더 중요한 것은 AND 및 OR 관계의 조합으로 이러한 논리를 사용하여 원하는 만큼 조건을 적용할 수 있다는 것입니다. 이 블로그의 뒷부분에서 이 기능을 사용하는 단계를 찾을 수 있습니다.
Elementor 3.6에 도입된 새로운 기능 을 확인하셨습니까? Elementor 3.6 리뷰 에서 블로그를 확인하세요.
리셋 버튼

"에러는 인간이다."
따라서 청중 중 일부가 양식을 작성하는 동안 실수를 할 것이라고 자연스럽게 예상할 수 있습니다. 그러나 때때로 각 양식 필드로 돌아가서 값을 변경하는 것이 성가실 수 있습니다.
ElementsKit의 Reset Button 모듈은 이러한 시나리오에서 완벽한 솔루션을 제공합니다. 재설정 버튼을 클릭하기만 하면 모든 입력 필드가 기본값으로 돌아갑니다.
Elementor Pro와 ElementsKit Pro를 함께 사용하면 이제 재설정 버튼을 Form에 쉽게 추가할 수 있습니다. 재설정 버튼은 Elementor Pro 양식의 입력 필드 유형에 하나로 표시됩니다. 또한 재설정 버튼의 스타일을 사용자 정의하여 더 매력적으로 만들 수도 있습니다.
ElementsKit을 사용하여 Elementor Pro Forms에 조건부 논리를 추가하는 방법
Elementor 양식의 각 입력 필드에 대한 새 탭에서 이 기능을 찾을 수 있습니다. 간단한 5단계로 Elementor 양식 필드에 조건부 논리를 추가하는 방법을 알아보세요.
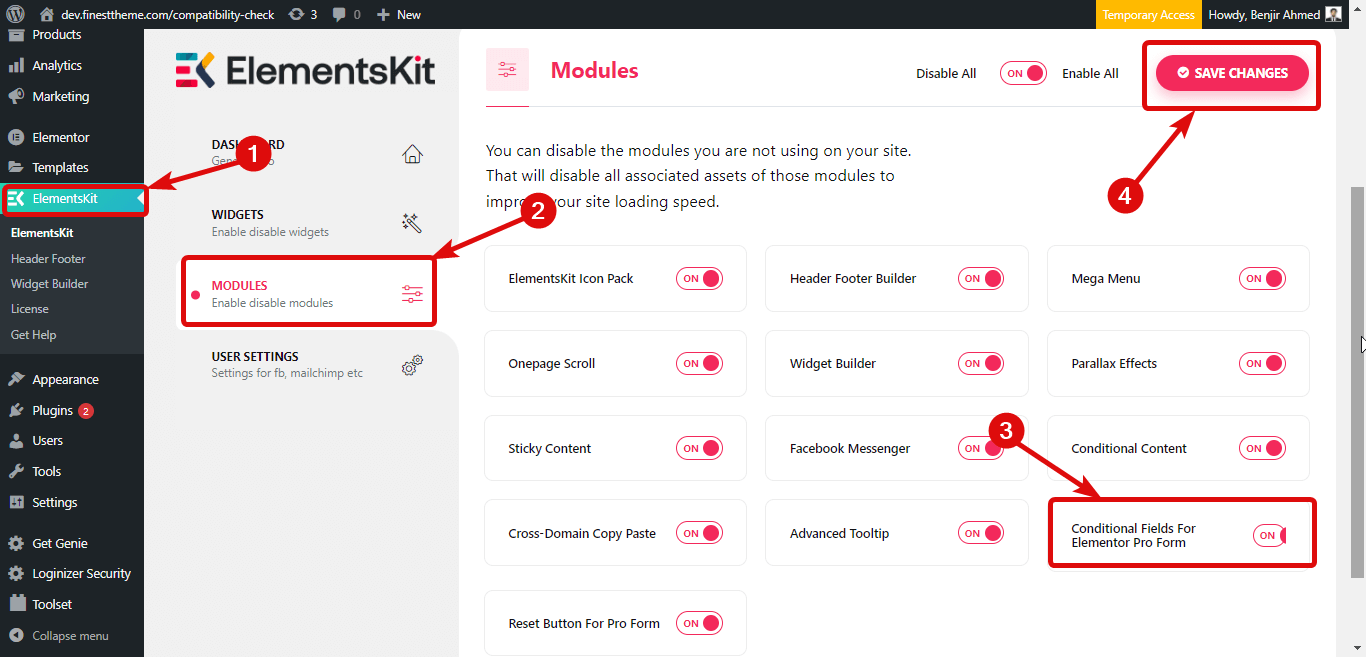
1단계: Elementor Pro Form Module에 대한 조건부 필드 활성화
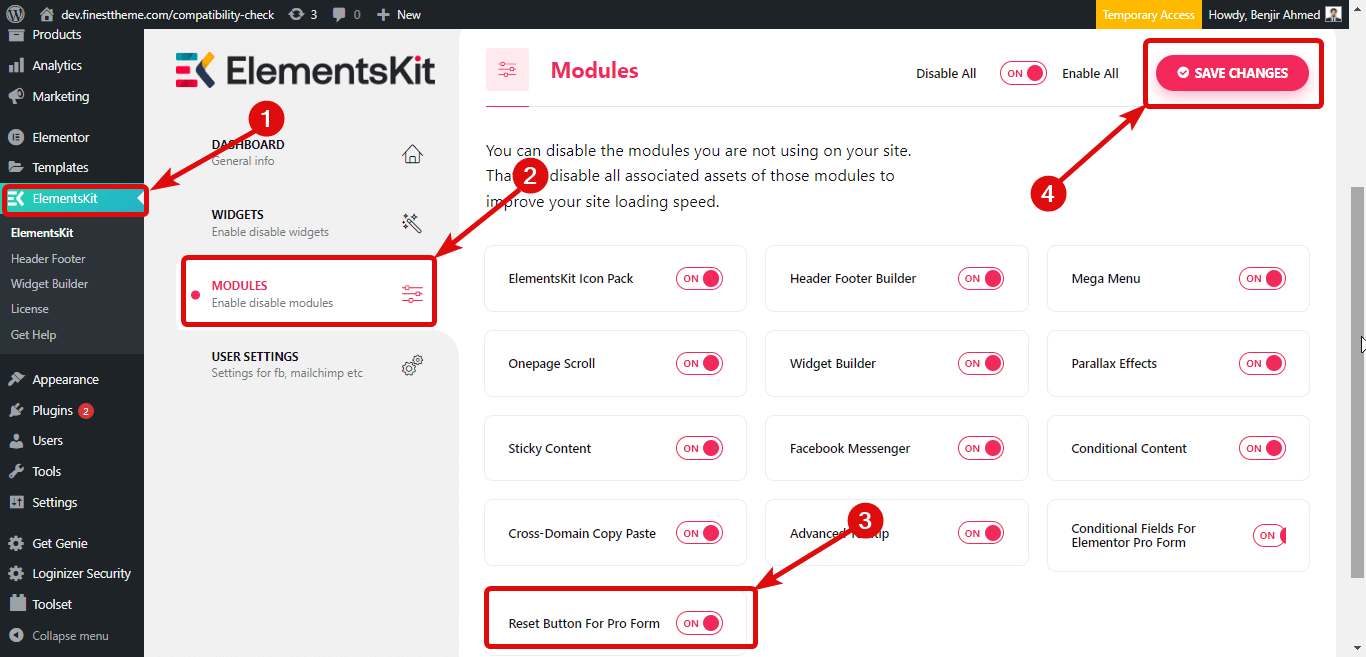
첫 번째 단계는 Elementor Pro Form Module의 조건부 필드를 켜는 것입니다. 이를 위해 ElementsKit ⇒ 모듈 ⇒ Elementor Pro Form의 조건부 필드 토글 버튼을 켜고 마지막으로 변경 사항 저장을 클릭합니다.

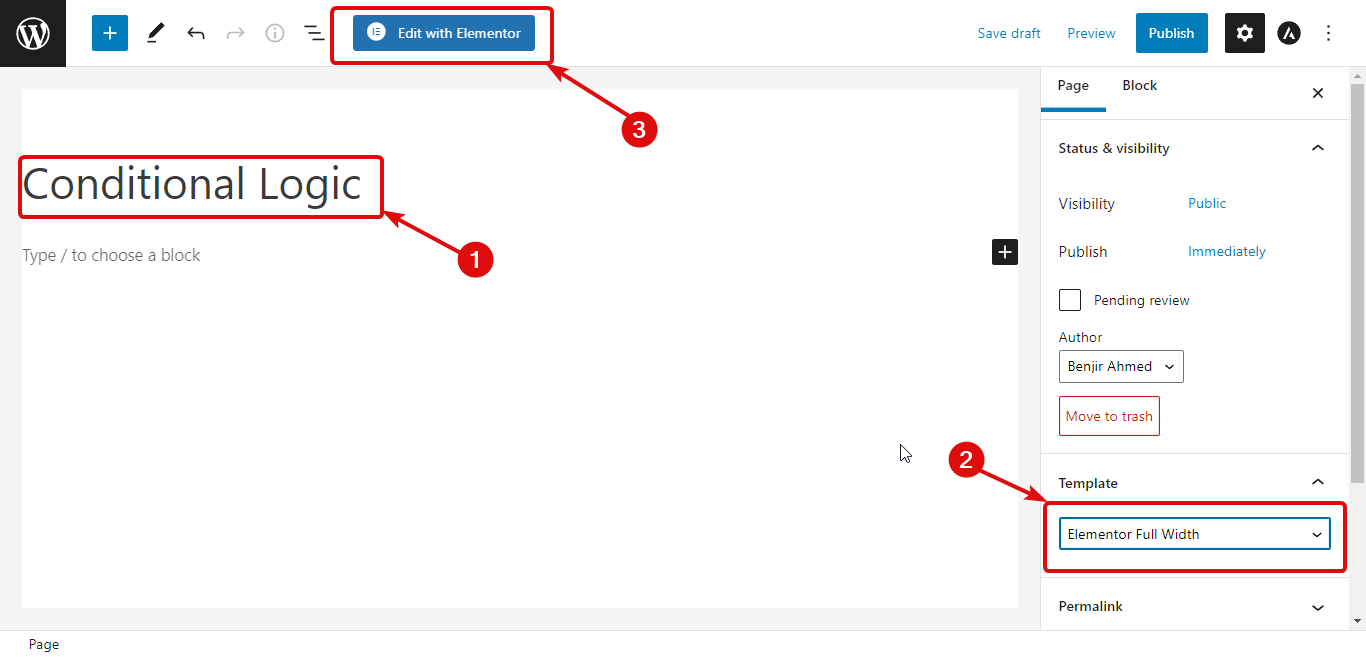
2단계: 새 페이지 만들기
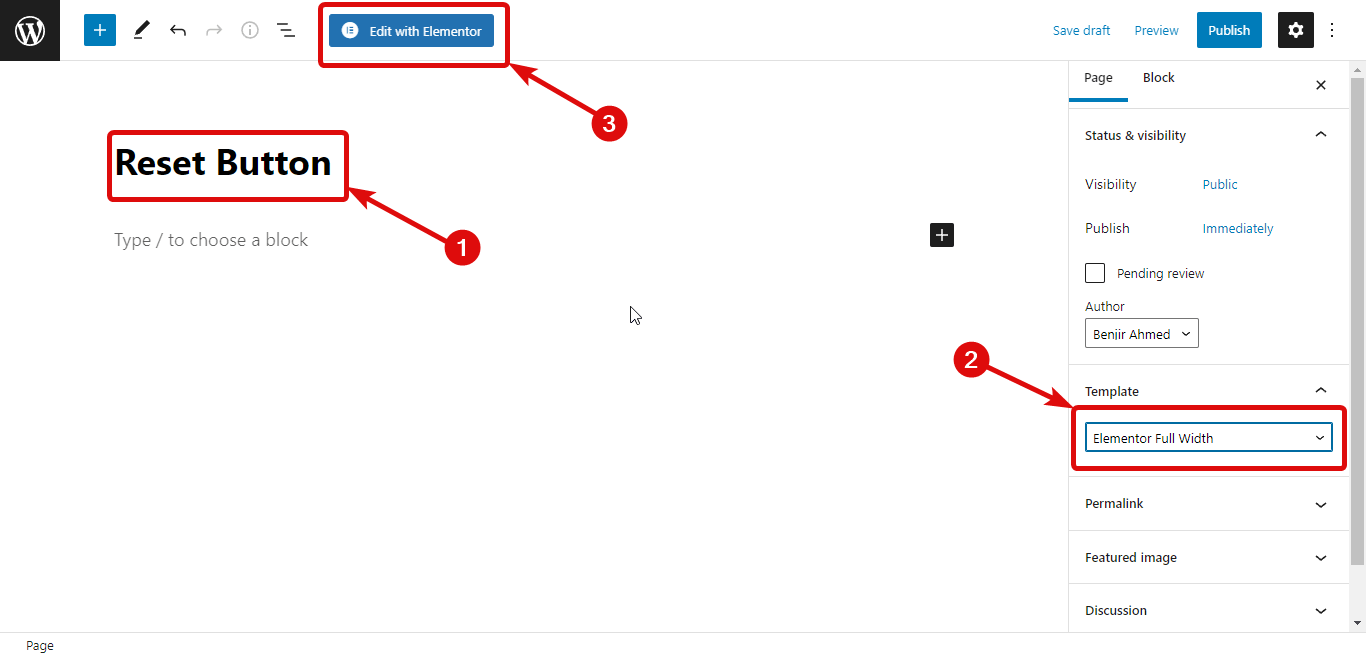
이제 새 페이지를 만들어야 합니다. 이를 위해 WordPress 대시보드 ⇒ 페이지로 이동하여 새로 추가를 클릭합니다.
이제 제목을 제공하고 템플릿을 Elementor Full Width로 선택한 다음 마지막 으로 Edit with Elementor를 클릭 하여 페이지를 편집합니다.

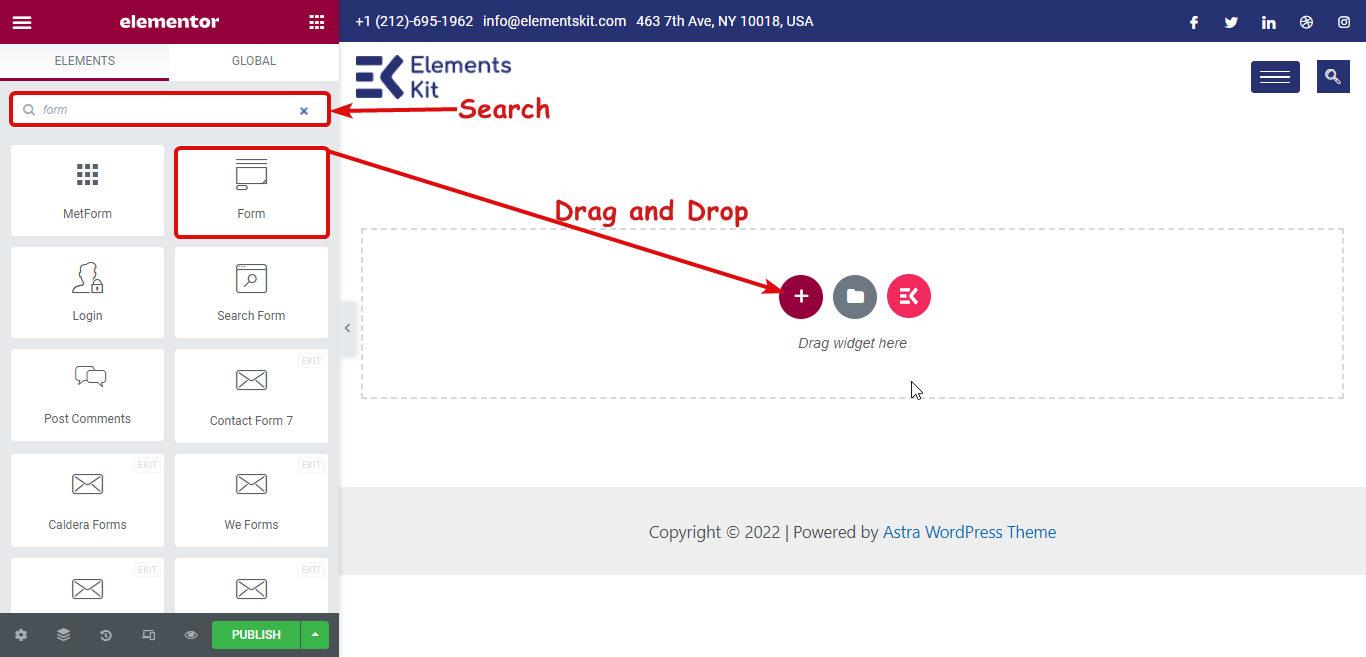
3단계: Elementor Pro의 양식 위젯 끌어서 놓기
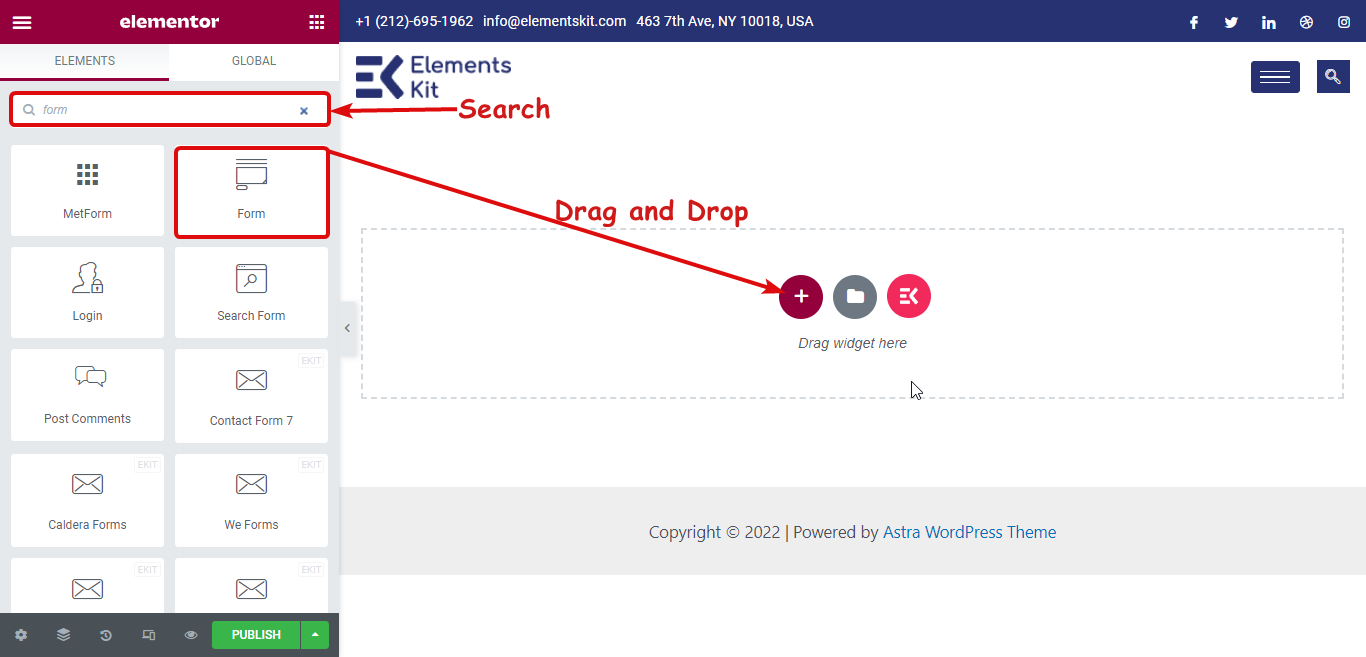
양식 위젯을 검색합니다. 위젯을 찾으면 Elementor Pro 위젯을 드래그 앤 드롭하여 양식을 생성하기만 하면 됩니다.

Elementor 사이트에 현대적으로 보이는 메가 메뉴를 추가하고 싶으십니까? Elementor 및 ElementsKit으로 메가 메뉴를 구축하는 방법 읽기
4단계: 조건부 논리 적용
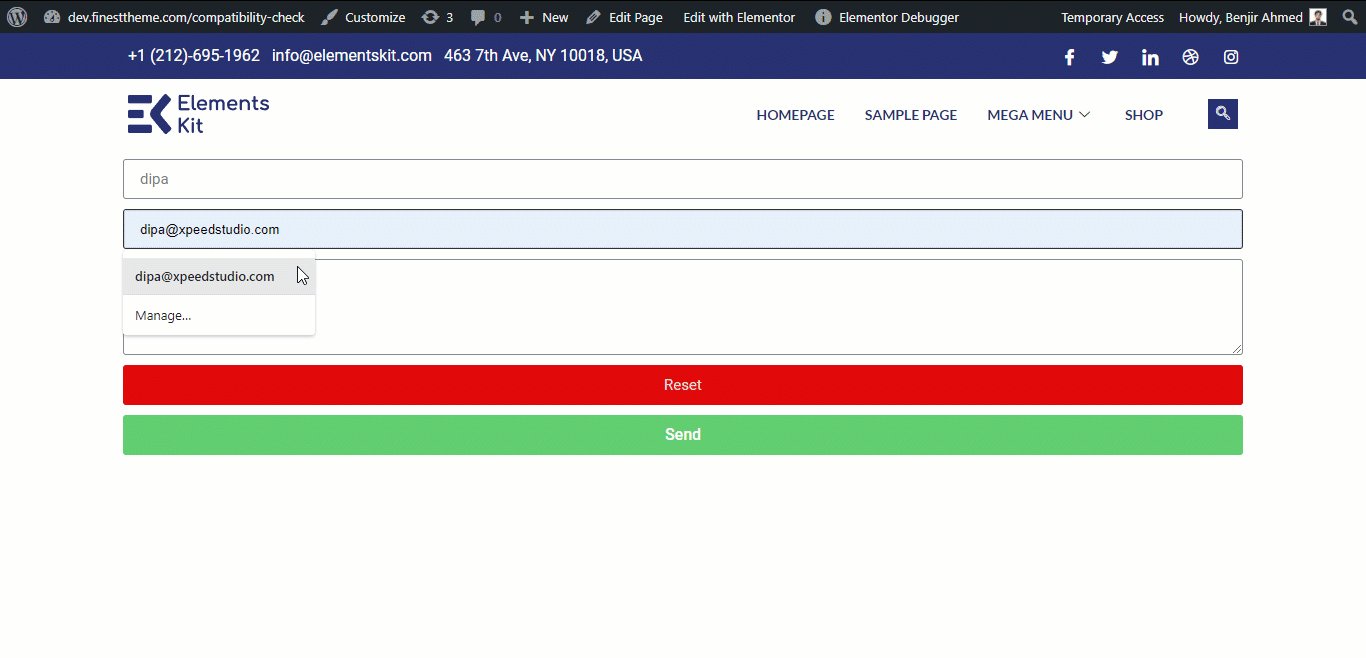
사용자가 이름 필드에 제공한 입력을 기반으로 이메일 필드에 조건을 적용할 것입니다. 이메일 필드는 이름 필드가 null이 아닌 경우에만 표시됩니다(사용자가 일부 값을 입력함).
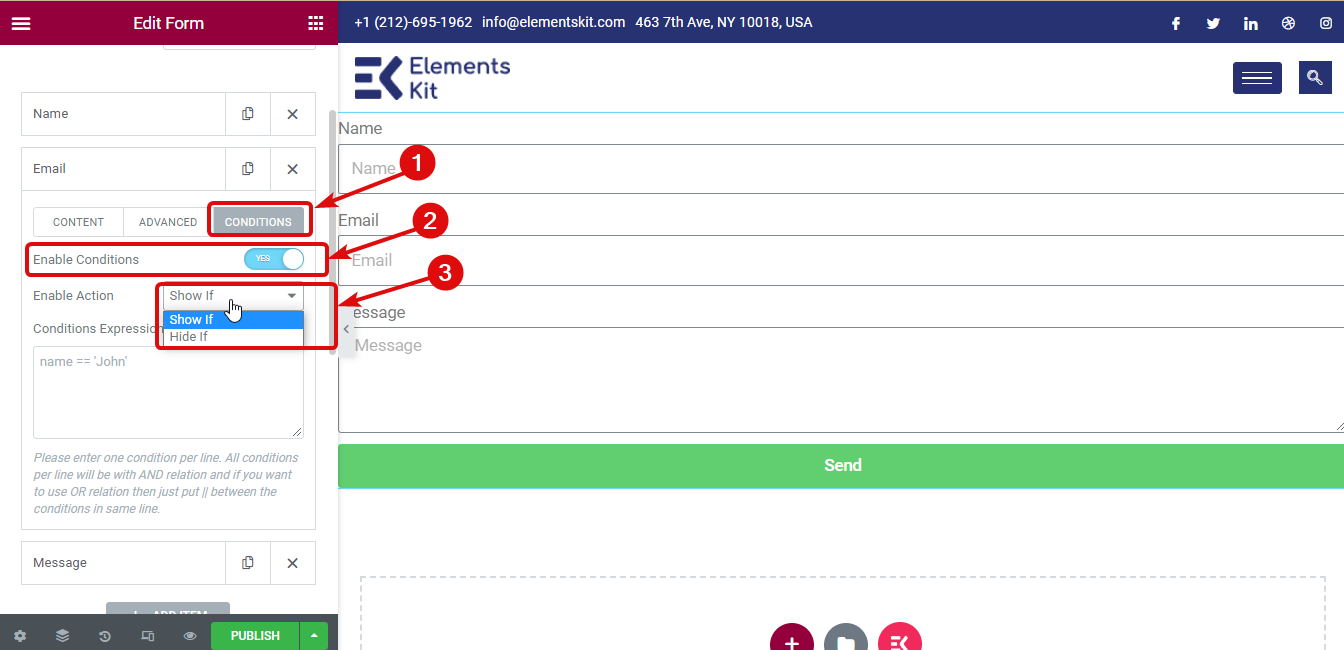
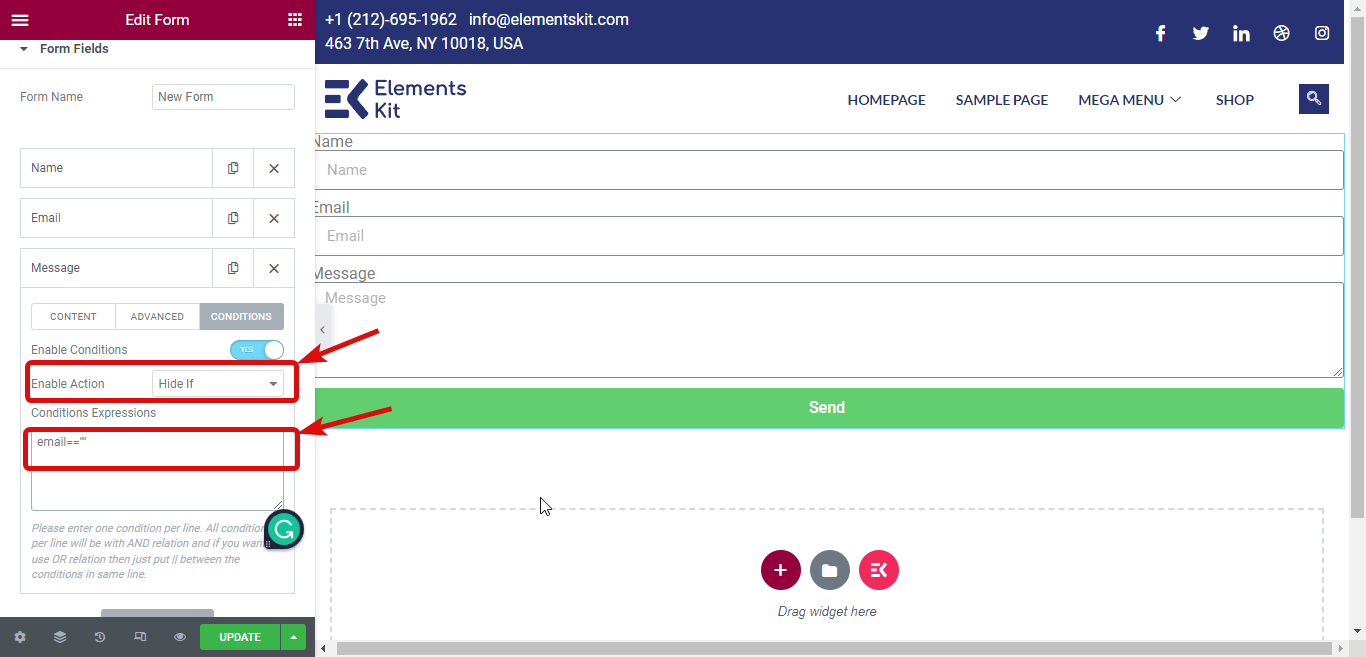
이를 위해 이메일 필드를 클릭하여 확장합니다. 조건이라는 세 번째 탭이 표시되어야 합니다. 조건을 적용하기 위해 사용해야 하는 옵션은 다음과 같습니다.
- 조건 활성화: 조건 활성화 토글 버튼을 켭니다.
- 동작 활성화: 조건이 충족될 경우 활성화될 최종 결과를 선택합니다. "다음 경우 표시" 또는 "다음 경우 숨기기"를 선택할 수 있습니다.
- 조건식: 여기에 조건식을 작성해야 합니다. 여러 조건을 추가할 수 있는 경우.

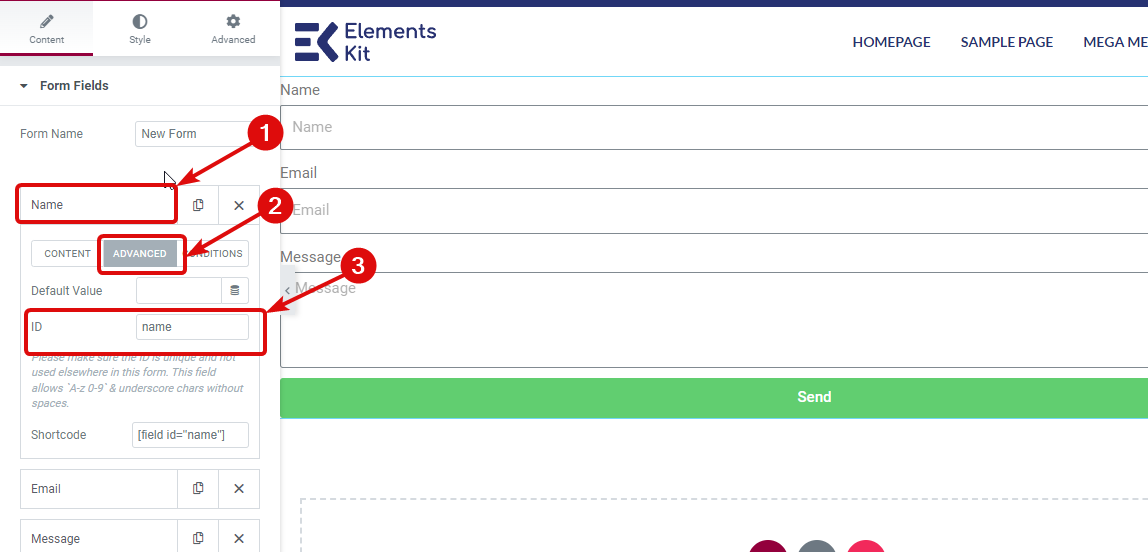
참고: 이름 필드에 값이 있는 경우에만 이메일 필드가 표시되도록 하려면 작업 값 활성화로 표시 할 경우를 선택해야 합니다. 그런 다음 이름 필드의 ID를 복사해야 합니다.


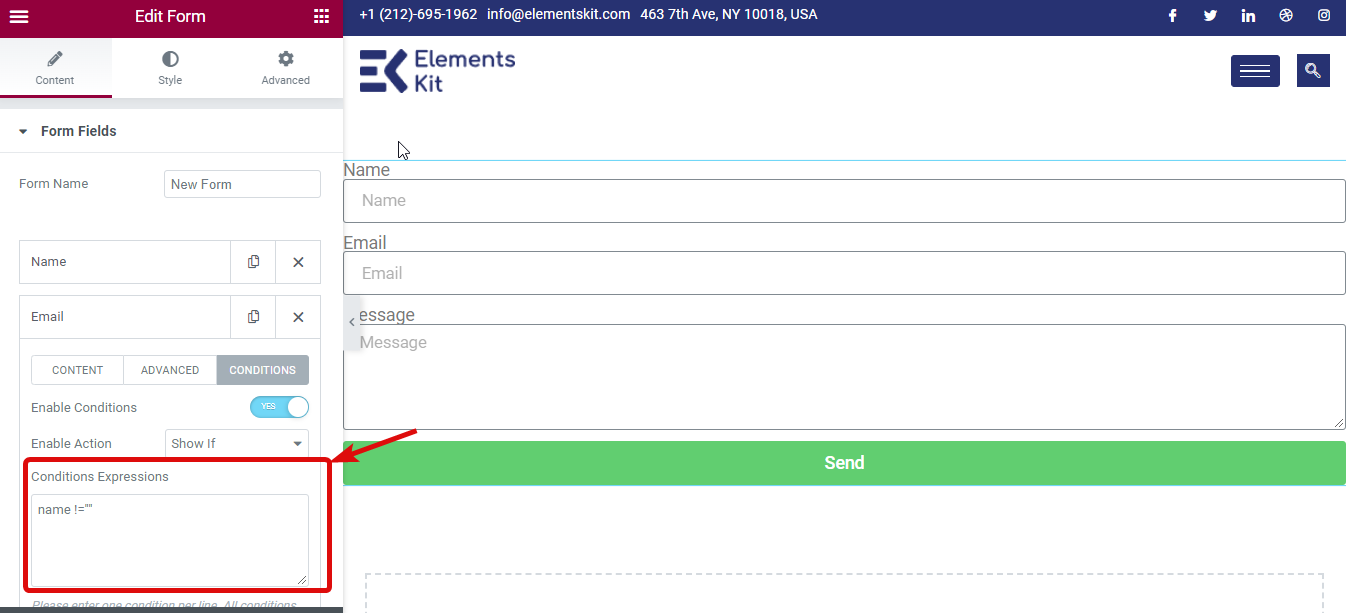
그런 다음 이메일 필드로 이동하여 조건 표현식에 "name != null" 을 입력합니다.

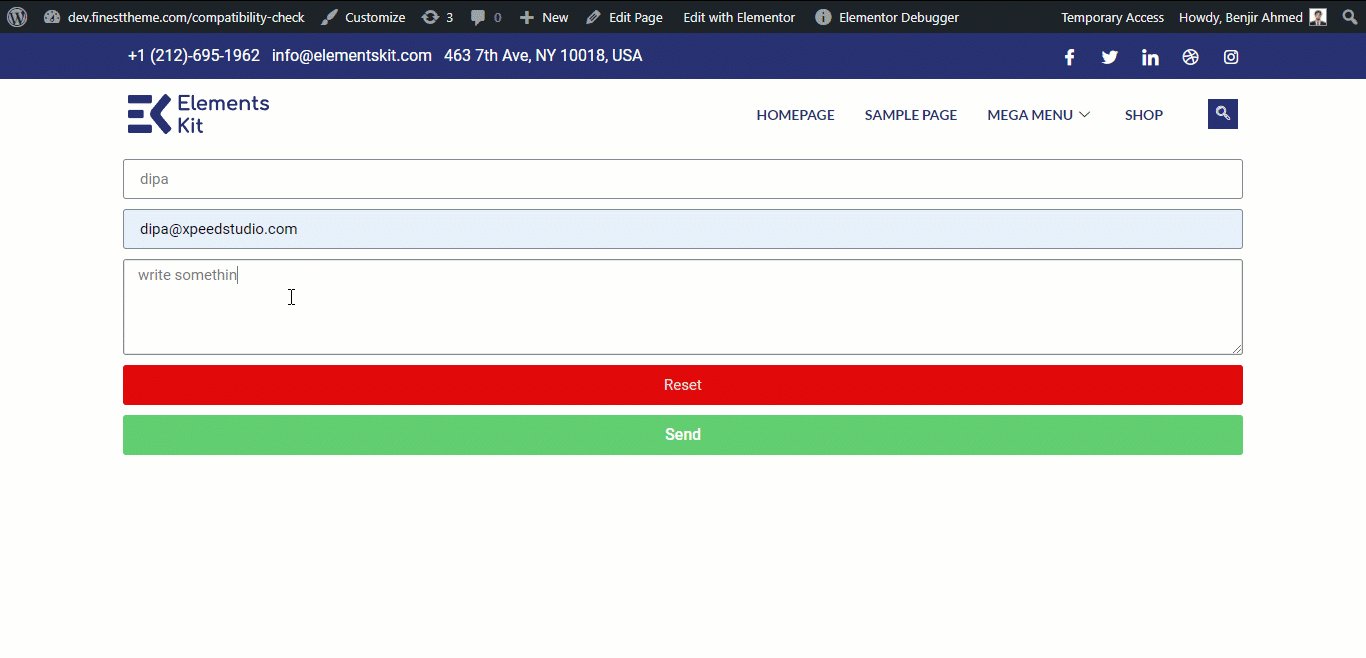
마찬가지로 "if hide" 옵션을 사용하여 사용자가 이메일 주소를 입력할 때까지 메시지 양식 필드를 숨길 수 있습니다. 이를 위해 표현식 필드 Email == "" 을 사용해야 합니다.

5단계: 게시 및 미리보기
모든 조건을 추가했으면 게시를 클릭한 다음 미리보기를 확인합니다.

Elementor Pro 양식에서 ElementsKit 조건부 기능을 사용하는 방법에 대한 자세한 자습서를 보려면 여기를 클릭하십시오.

ElementsKit을 사용하여 Elementor Pro Forms에 재설정 버튼을 추가하는 방법
Elementor Pro 양식에 재설정 버튼을 추가하는 것은 다른 양식 필드를 추가하는 것과 같습니다. ElementsKit의 Elementor Pro 모듈용 재설정 버튼을 사용하여 Elementor 양식 위젯에 재설정 버튼을 추가할 수 있습니다. 따라야 할 단계는 다음과 같습니다.
1단계: Elementor Pro Form Module용 재설정 버튼 활성화
첫 번째 단계는 Elementor Pro Form Module의 재설정 버튼을 켜는 것입니다. 이를 위해 ElementsKit ⇒ 모듈 ⇒ Elementor Pro Form용 재설정 버튼의 토글 버튼을 켜고 마지막으로 변경 사항 저장을 클릭합니다.

2단계: 새 페이지 만들기 및 Elementor로 편집
새 페이지를 만들려면. 이를 위해 WordPress 대시보드 ⇒ 페이지로 이동하여 새로 추가를 클릭합니다.
이제 제목을 제공하고 템플릿을 Elementor Full Width로 선택한 다음 마지막으로 Edit with Elementor 를 클릭하여 페이지를 편집합니다.

3단계: 드래그 앤 드롭
Elementor Form 위젯을 검색하려면 from을 입력하세요. 위젯을 찾으면 위젯을 드래그 앤 드롭하여 Elementor에서 양식을 생성하기만 하면 됩니다.

블로그는 청중과 소통할 수 있는 좋은 방법입니다. Elementor를 사용하여 매력적인 블로그 게시물 템플릿 을 만드는 방법 확인
4단계: 재설정 버튼 추가
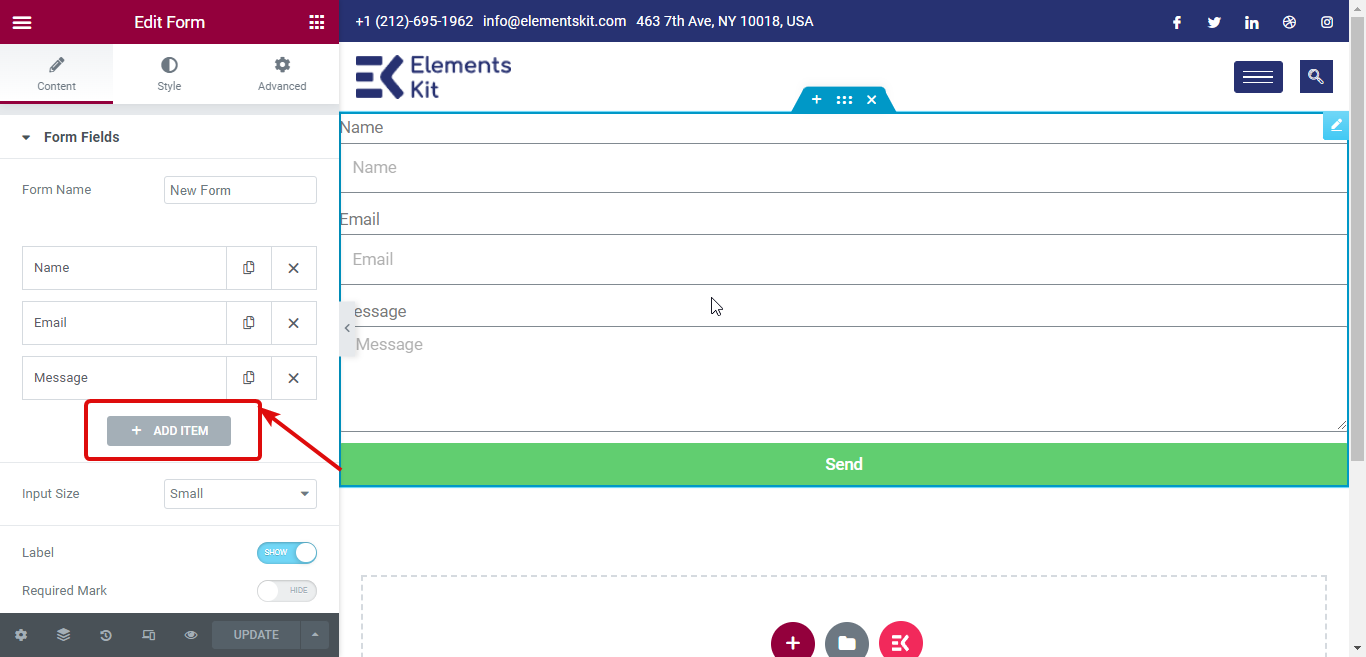
재설정 버튼을 추가하려면 + 항목 추가를 클릭하여 새 필드를 추가하십시오.

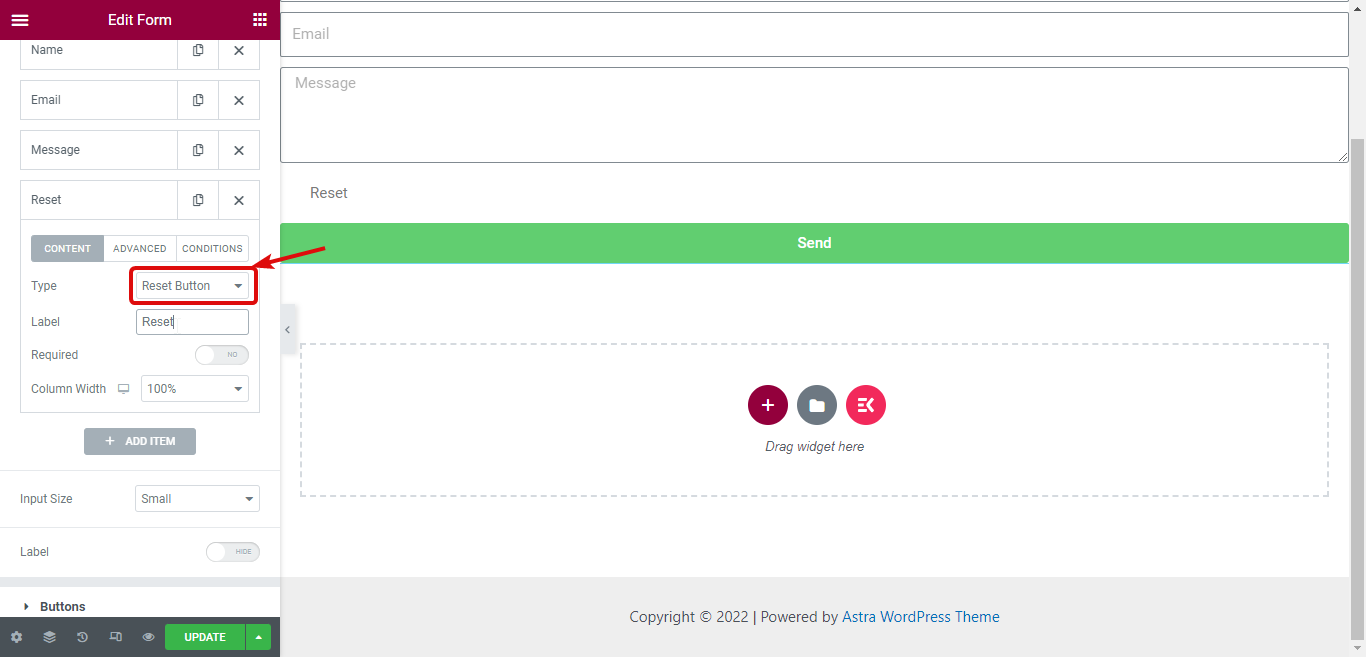
이제 유형 드롭다운에서 재설정 버튼 을 선택합니다 . 그런 다음 레이블을 제공합니다.

5단계: 스타일 재설정 버튼
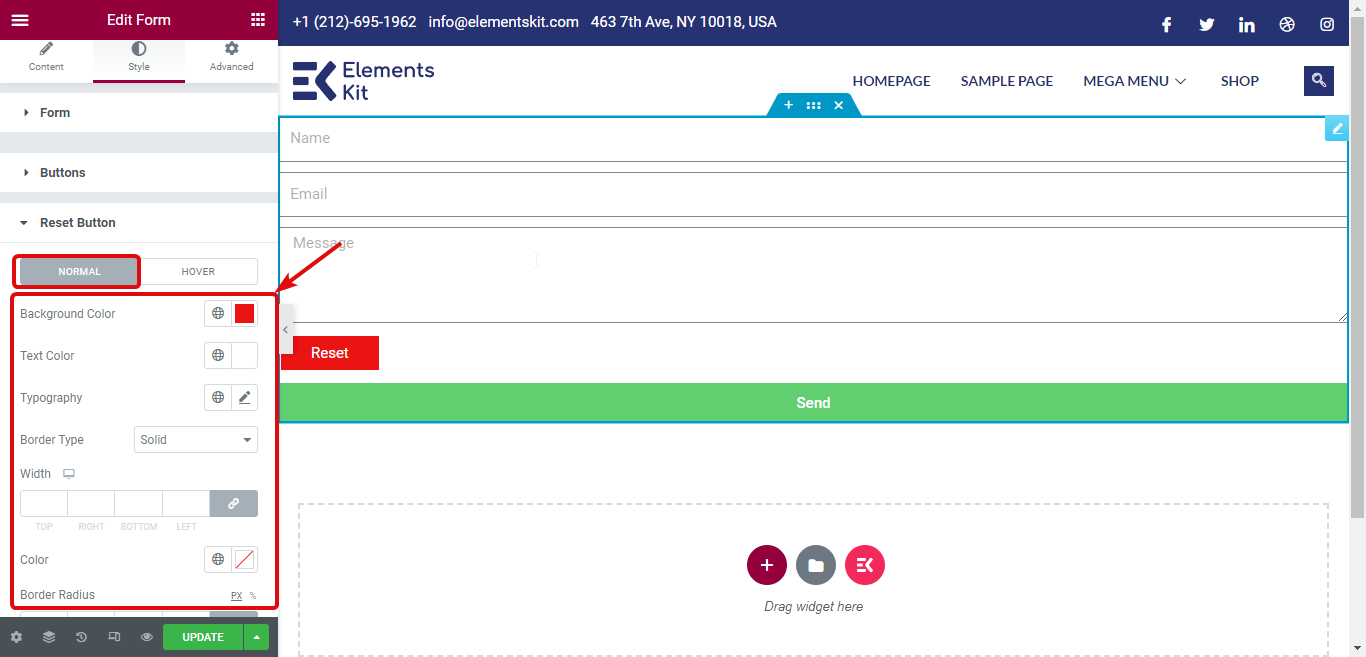
재설정 버튼의 스타일을 사용자 지정하려면 스타일 탭으로 이동하여 재설정 버튼 탭을 확장합니다. 여기에서 일반 보기와 호버 보기 모두에 대한 스타일을 변경할 수 있습니다. 일반 보기의 경우 배경색, 텍스트 색상, 타이포그래피, 테두리 유형 등을 사용자 지정할 수 있습니다.

호버 보기의 경우 배경색과 텍스트 색상을 사용자 지정할 수 있습니다. 재설정 버튼을 사용하는 방법에 대한 자세한 자습서를 보려면 여기를 클릭하십시오.
Elementor Flexbox Container는 장치 반응형 웹 사이트를 만들기 위한 더 많은 옵션을 제공합니다. 자세한 내용 은 간단한 단계에서 Elementor Flexbox 컨테이너를 사용하는 방법 블로그를 확인하세요.
6단계: 게시 및 미리보기
재설정 버튼 사용자 정의가 완료되면 페이지를 게시하고 매력적인 재설정 버튼이 있는 양식을 사용할 수 있습니다. 다음은 재설정 버튼의 데모입니다.


Elementor Pro를 위한 다음 ElementsKit은 무엇입니까?
앞서 언급했듯이 ElementsKit 팀은 최고의 사용자 경험을 제공할 수 있도록 Elementor를 강화하는 새로운 기능을 추가하기 위해 노력하고 있습니다. 관습을 유지하기 위해 로드맵에는 항상 많은 것들이 있습니다.
Elementor Pro 양식에 따라 곧 새로운 기능이 추가될 것입니다. 그리고 그 다가오는 기능은 Elementor 프로 양식의 서명 필드입니다.
서명 위젯을 사용하면 사용자는 마우스나 터치패드 펜을 사용하여 서명을 입력 할 수 있습니다. 서명을 데이터 또는 이미지 형식(예: jpg, png 등)으로 저장할 수 있는 옵션이 있습니다.
서명 필드 외에도 현재 진행 중이며 올해 출시될 많은 기능이 있습니다. 자세한 내용은 로드맵을 확인하세요. 특정 기능을 요청하려면 이 링크에서 기능 아이디어를 제출할 수 있습니다.
마지막 단어
이전 ElementsKit은 Elementor Free 사용자에게 초점을 맞춘 기능만 제공했습니다. 우리는 Elementor Pro 사용자에게도 새로운 기능을 제공하는 것을 목표로 올해를 시작했습니다.
이것은 Elementor 웹사이트 빌더에게 엄청난 도움이 될 오랜 우정의 시작일 뿐입니다. ElementsKit 팀은 놀라운 위젯과 모듈을 추가하기 위해 지속적으로 노력하고 있습니다. 따라서 보다 풍부한 웹 디자인 경험을 찾고 있다면 Elementor와 함께 ElementsKit을 사용해야 합니다.
ElementsKit과 Elementor 간의 호환성 문제가 걱정된다면 그런 두려움이나 걱정을 떨쳐버리십시오.
ElementsKit은 Elementor 3.6도 포함하는 모든 최신 버전의 Elementor와 호환되기 때문입니다. 따라서 비호환성 문제에 대해 걱정할 필요 없이 Elementor pro와 함께 ElementsKit의 새로운 기능을 사용할 수 있습니다.
지금 ElementsKit Pro 사본을 받고 더 똑똑한 Elementor Pro 양식을 만드십시오!
