해피 애드온으로 독특한 리뷰 섹션을 만들기 위한 15개 이상의 Elementor 제품 리뷰 위젯
게시 됨: 2022-08-26무선 인터넷의 새로운 시대는 고객이 제품을 구매하기 전에 더 나은 정보에 입각한 결정을 내릴 수 있게 해주었습니다. 수많은 설문 조사에 따르면 고객의 80% 이상이 온라인이든 오프라인이든 제품을 구매하기 전에 오늘 리뷰를 확인하는 것을 선호합니다 .
고객은 제품의 주요 기능, 장단점, 유사 품목과의 비교 및 고객 만족도를 설명하는 리뷰를 많이 읽는 것을 좋아합니다. Spiegel에 따르면 웹사이트에 제품 리뷰 섹션이 있으면 전자 상거래 전환율이 380% 증가합니다 .
Elementor와 HappyAddons의 상품평 위젯을 사용하면 코딩 없이 상품평 레이아웃을 만들 수 있습니다. 이 기사에서는 웹사이트를 위한 멋진 제품 리뷰 레이아웃을 만들 수 있는 Elementor 최고의 위젯을 소개합니다.
또한 마지막에 일부 데모 제품 리뷰 레이아웃과 다운로드 가능한 링크를 제공할 것입니다. 자, 더 이상 시간을 낭비하지 않고 읽기 시작하십시오!
목차
- 웹사이트에 제품 리뷰 섹션을 추가해야 하는 이유는 무엇입니까?
- 제품 리뷰 페이지의 필수 요소는 무엇입니까?
- 제품 리뷰 레이아웃에서 위의 요소를 만드는 데 필요한 위젯
- 제품 리뷰 위젯을 만드는 방법: 단계별 가이드
- 적절한 Elementor 제품 리뷰 위젯으로 제품 페이지를 멋지게 꾸며보세요.
- Elementor 제품 리뷰 위젯/섹션에 대한 FAQ
- 마지막 생각들
웹사이트에 제품 리뷰 섹션을 추가해야 하는 이유는 무엇입니까?
리뷰는 개인적인 추천처럼 작동합니다. Invespcro에 따르면 고객의 31%가 제품 리뷰가 우수한 온라인 비즈니스에서 더 많은 시간을 보냅니다. 부정적인 리뷰가 두려워 웹 사이트에 리뷰 섹션을 추가하지 않으면 많은 잠재 고객을 놓칠 수 있습니다.
웹 사이트에서 제품 리뷰 섹션이 중요한 이유를 확인하십시오.
고객과의 신뢰 구축
고객이 제품을 구매하기 위해 웹사이트를 방문할 때 처음 두 가지는 리뷰와 제품 정보를 찾습니다. 그들은 평점-리뷰 섹션을 명확하게 보여주는 제품을 더 신뢰할 가능성이 높습니다.
제품의 주요 기능 강조
BrithLocal은 고객의 88%가 온라인 리뷰를 개인적인 추천으로 받아들인다고 밝혔습니다. 그들은 제품 설명보다 리뷰 섹션에서 2~3배 더 많은 시간을 보냅니다. 따라서 리뷰 섹션에서 제품의 주요 기능을 강조하면 더 많은 조회수와 관심을 끌 수 있습니다.
전환율 향상
부정적인 리뷰가 두려워 리뷰 섹션을 추가하는 것을 좋아하지 않는 많은 사람들이 있습니다. 그러나 Capterra는 고객의 52%가 적어도 몇 가지 부정적인 리뷰가 있는 제품에 의존하는 것을 좋아한다는 사실을 발견했습니다. 전환율과 판매 수량을 높일 수 있습니다.
SEO 점수 향상
리뷰 섹션을 사용하면 롱테일 키워드를 자연스럽게 다룰 수 있습니다. 고객이 제품을 구매하기 전에 리뷰를 읽는 것을 좋아하므로 더 많은 트래픽을 수신하는 데 도움이 될 수 있습니다. Amazon 리뷰, Trustpilot 및 Google 리뷰를 예로 들 수 있습니다.
웹사이트에서 사용자 세션 확장
스마트 리뷰 섹션에는 구매자의 단순한 피드백이 포함되지 않습니다. 여기에는 고품질 제품 사진, 비디오 및 GIF가 포함되는 경우가 많습니다. 따라서 리뷰 섹션을 더 인터랙티브하게 선별할수록 사용자 세션을 더 많이 확장할 수 있습니다.
제품 리뷰 페이지의 필수 요소는 무엇입니까?
상품평 페이지는 현명하게 만들 수 있어야만 혜택을 극대화할 수 있습니다. 궁극적인 목표는 잠재 고객이 당신에게서 구매하도록 설득하는 것이어야 합니다. 따라서 리뷰 페이지는 고객이 실제 감각으로 제품을 시각화할 수 있도록 설계되어야 합니다.
잠재 고객에게 그런 느낌을 주기 위해서는 제품 리뷰 페이지에 다음 요소를 포함해야 합니다.
1. 추천 이미지
추천 이미지는 귀하가 다루는 모든 제품의 리뷰 페이지를 나타내는 기본 이미지입니다. 리뷰 섹션의 매력적인 추천 이미지는 방문자를 끌어들이는 데 도움이 될 수 있습니다. 또한 소셜 채널에서 리뷰 페이지 링크를 공유하면 더 많은 관심을 끌 수 있습니다.
2. 설명 이미지 및 비디오
설명 이미지는 추천 이미지와 별도로 리뷰 페이지에 추가되는 추가 이미지입니다. 이러한 추가 이미지와 비디오는 고객이 다양한 각도에서 제품을 보고 모양, 크기 및 색상을 시각화하는 데 도움이 됩니다.

3. 주요 제품 섹션
추천 제품 섹션은 제한된 공간 내에서 제품 리뷰 페이지의 모든 핵심 요소를 다룹니다. 여기에는 제품 이름, 항목에 대한 간단한 설명, 추천 이미지, 공유 버튼 및 버튼이 포함됩니다.
4. 매력적인 제목 및 자막
매력적인 제목과 자막을 사용하면 시장에 나와 있는 많은 유사한 품목과 차별화할 수 있습니다. 제목과 부제에 롱테일 키워드를 포함할 수 있다면 더 나은 SEO 결과를 얻을 수도 있습니다.
5. 사회적 증거
사회적 증거는 귀하의 제품을 구매한 고객의 만족도 수준을 입증하는 평가, 리뷰 및 보증을 말합니다. 사회적 증거가 없으면 제품 리뷰 페이지는 의미가 없습니다.

6. 기능 목록
기능 목록은 고객에게 가치를 제공하는 특성, 속성 및 기능을 강조하는 데 도움이 됩니다. 그것은 제품이 시장에서 사용 가능한 유사한 제품의 수와 차별화할 수 있도록 합니다.
7. 다른 제품과의 비교
고객이 유사한 많은 품목 중에서 원하는 품목을 찾으려고 할 때 여러 웹 탭을 함께 열어 해당 제품의 기능을 비교합니다. 리뷰 페이지에 귀하의 제품과 다른 항목의 비교를 제시하면 고객은 한 곳에서 모든 것을 확인할 수 있습니다.

6. 요금제
가격 책정은 제품이 구매할 가치가 있는지 여부를 정의하는 가장 강력한 요소입니다. 멋진 제품 리뷰 페이지를 선별했지만 거기에 가격을 추가하는 것을 잊었다고 가정해 보겠습니다. 고객이 구매 여부를 결정할 수 있다고 생각하십니까? 당연히 아니! 따라서 리뷰 섹션에서 놓치지 마세요.
8. CTA 버튼
고객이 귀하의 제품에 대해 확신을 갖게 되면 구매를 원할 수 있습니다. 리뷰 섹션에 CTA 버튼이 있으면 즉시 제품을 구매할 수 있습니다. 따라서 검토 섹션에 '지금 구매', '지금 구매', '여기서 구매' 및 '장바구니에 추가'와 같은 CTA 버튼을 추가하는 것을 잊지 마십시오.
제품 리뷰 레이아웃에서 위의 요소를 만드는 데 필요한 위젯
설득력 있는 제품 리뷰 레이아웃을 만들려면 수많은 디자인 개념과 요소를 한 곳에 모아야 합니다. Elementor는 원하는 대로 수많은 제품 리뷰 레이아웃을 만들 수 있는 훌륭한 WordPress 플러그인입니다.
오늘 이 게시물에서는 위에서 언급한 요소를 제품 리뷰 섹션에 추가할 수 있는 Elementor 및 Happy Addons의 무료 및 프로 위젯을 제공합니다.
# 이미지 스왑 위젯
제품 리뷰 섹션에 여러 장의 사진을 추가하고 하나씩 표시하려면 이미지 교체 위젯이 필요합니다. 이를 통해 이미지에 여러 효과를 추가하고 더 매력적으로 만들 수 있습니다.
# 카드 위젯
카드 위젯을 사용하면 제품을 강력하게 설명하고 아름다운 텍스트, 배지, 이미지, 링크 및 CTA 버튼을 포함할 수 있습니다.
# 평가 위젯
사용자 평가 위젯을 사용하여 제품 리뷰 섹션에 전문가의 의견과 고객의 리뷰를 추가할 수 있습니다.
# 리뷰 위젯(별점)
고객의 리뷰와 평점을 함께 표시하지만 별도의 클래스로 표시하려는 경우 리뷰 위젯을 사용할 수 있습니다. 경쟁 영역에서 가장 눈에 띄는 것을 선택할 수있는 여러 가지 디자인 옵션이 있습니다.
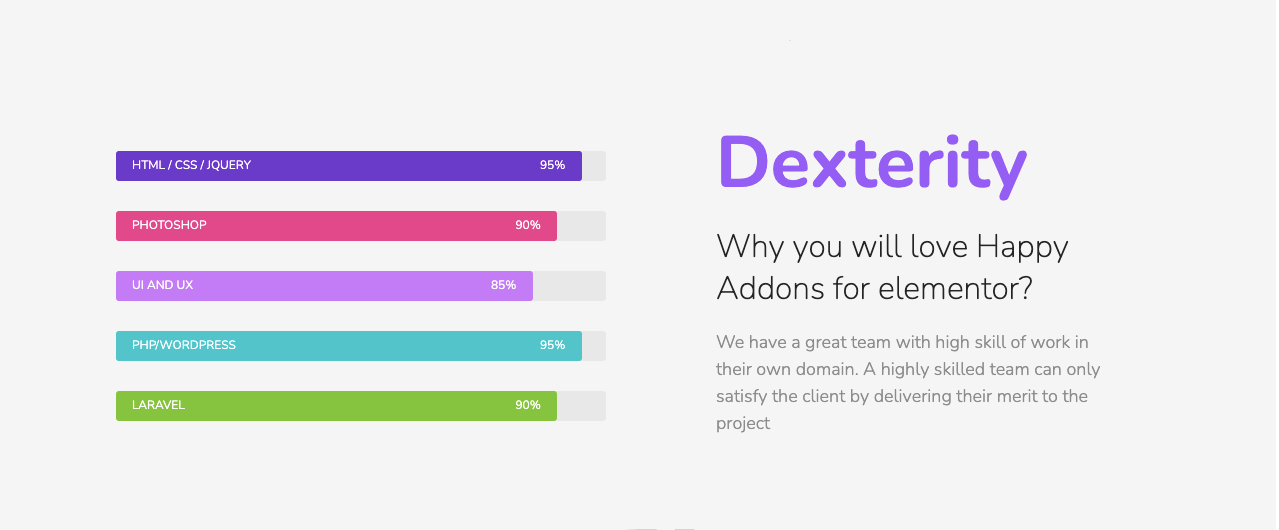
# 스킬바 위젯
Skill Bar 위젯은 다양한 측면에서 제품의 강점을 시각화하는 데 도움이 됩니다. 이 기능을 사용하여 다양한 기능 측면에서 귀하의 제품이 다른 경쟁업체보다 어떻게 앞서는지 시각화할 수도 있습니다.

# 크리에이티브 버튼 위젯
분명히 제품 리뷰를 작성하는 유일한 목적은 잠재 고객을 판매 유입 경로의 끝까지 안내하는 것입니다. 크리에이티브 버튼 위젯을 사용하여 매력적인 CTA 버튼을 추가하고 온라인 사용자가 해당 제품을 구매하도록 유도할 수 있습니다.
# 듀얼 버튼 위젯
듀얼 버튼 위젯을 사용하면 웹사이트에 두 개의 트렌디한 CTA 버튼을 추가하여 더 고급스럽고 매끄럽게 만들 수 있습니다. lite와 pro의 두 가지 제품 버전이 있다고 가정합니다. 이 위젯을 사용하면 리뷰 페이지에서 두 제품을 함께 홍보할 수 있습니다.
# 비교표 위젯
비교 테이블 위젯을 사용하여 귀하의 제품을 다른 유사한 제품과 비교하는 테이블을 생성할 수 있습니다. 경쟁자보다 우위를 확보하고 더 많은 매출을 올리는 데 도움이 됩니다.
# 가격표 위젯
동일한 가격 패키지가 여러 개 있고 검토 페이지에 함께 표시하려는 경우 가격표 위젯이 좋은 옵션이 될 수 있습니다.
# 360 회전(선택 사항)
전자 상거래 웹 사이트는 종종 고객이 제품을 모든 각도에서 볼 수 있도록 제품의 360° 보기를 보여줍니다. 360 회전 위젯을 사용하면 제품 리뷰 섹션에서 이를 수행할 수 있습니다.
# 숫자 위젯
숫자 위젯을 사용하여 다양한 스타일로 멋진 숫자 블록을 만들고 제품 리뷰 섹션에 멋진 모습을 줄 수 있습니다.
# 제목 위젯
제목 위젯을 사용하면 대화형 제목과 부제목을 만들어 리뷰 섹션에 더 많은 정보를 제공할 수 있습니다.
# 텍스트 편집기 위젯
텍스트 편집기 위젯은 리뷰 섹션의 본문 텍스트를 배치, 편집 및 스타일화하는 데 도움이 됩니다. 이를 통해 추가 정보와 함께 제품의 기능이나 특정 주제를 자세히 설명할 수 있습니다.
# 이미지 위젯
이미지 교체 위젯을 사용하지 않고 정적인 제품 사진을 추가하려는 경우 이 이미지 위젯을 사용할 수 있습니다.
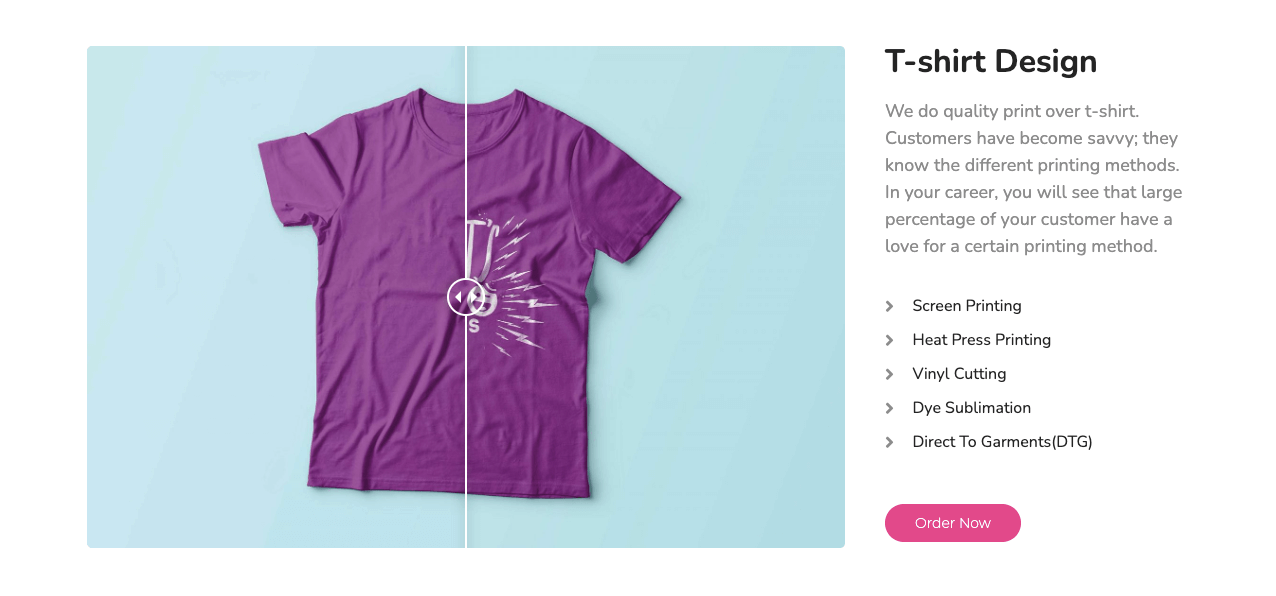
# 이미지 비교(선택 사항)
새로운 색상, 모양, 질감 및 변형으로 제품을 업그레이드했으며 이전 제품과 비교하여 얼마나 변경되었는지 보여주고 싶다고 가정합니다. 이를 위해 이미지 비교 위젯을 사용할 수 있습니다.

# 기능 목록 위젯
기능 목록 위젯을 사용하면 제품의 모든 기능을 순차적으로 표시할 수 있습니다. 비교 테이블 위젯에서 이 위젯을 사용하여 다른 제품과 제품을 비교할 수도 있습니다.
# 스티커 비디오 (선택 사항)
스티커 비디오 위젯을 사용하면 YouTube, Vimeo, Dailymotion 또는 기타 자체 호스팅 플랫폼의 제품 리뷰 섹션에 비디오를 추가할 수 있습니다.
# 아코디언 위젯(선택 사항)
리뷰 페이지 또는 리뷰 레이아웃 아래에 FAQ 섹션을 추가하려면 Accordion 위젯을 사용하면 됩니다. 사용자의 쿼리를 처리할 뿐만 아니라 SEO 점수를 높이는 데도 도움이 됩니다.
#펀팩터
Fun Factor 위젯을 사용하면 고객의 눈을 사로잡는 방식으로 리뷰 페이지에 중요한 정보를 표시할 수 있습니다.
#프로모션박스
제품 리뷰 섹션에 거래 및 제안을 추가하려는 경우 프로모션 상자 위젯이 즉시 도움이 될 수 있습니다. 더 많은 견인력과 참여를 가져올 수 있습니다.
제품 리뷰 위젯을 만드는 방법: 단계별 가이드
여기에서 위에 나열된 위젯으로 만들 수 있는 몇 가지 데모 제품 리뷰 섹션을 안내합니다. 이를 통해 제품 리뷰 페이지와 섹션이 어떠해야 하는지에 대한 아이디어를 얻을 수 있습니다.
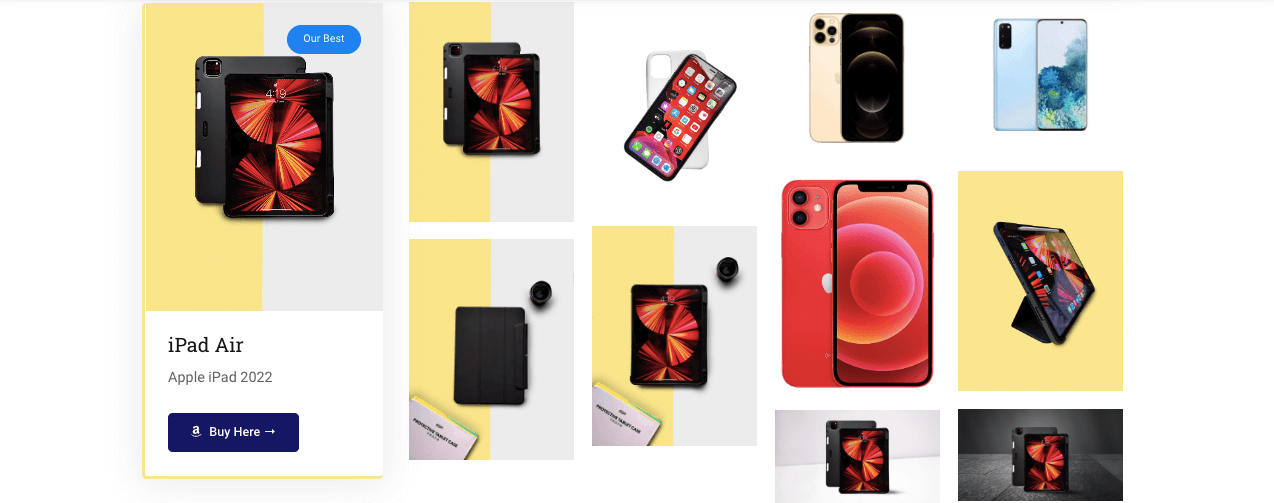
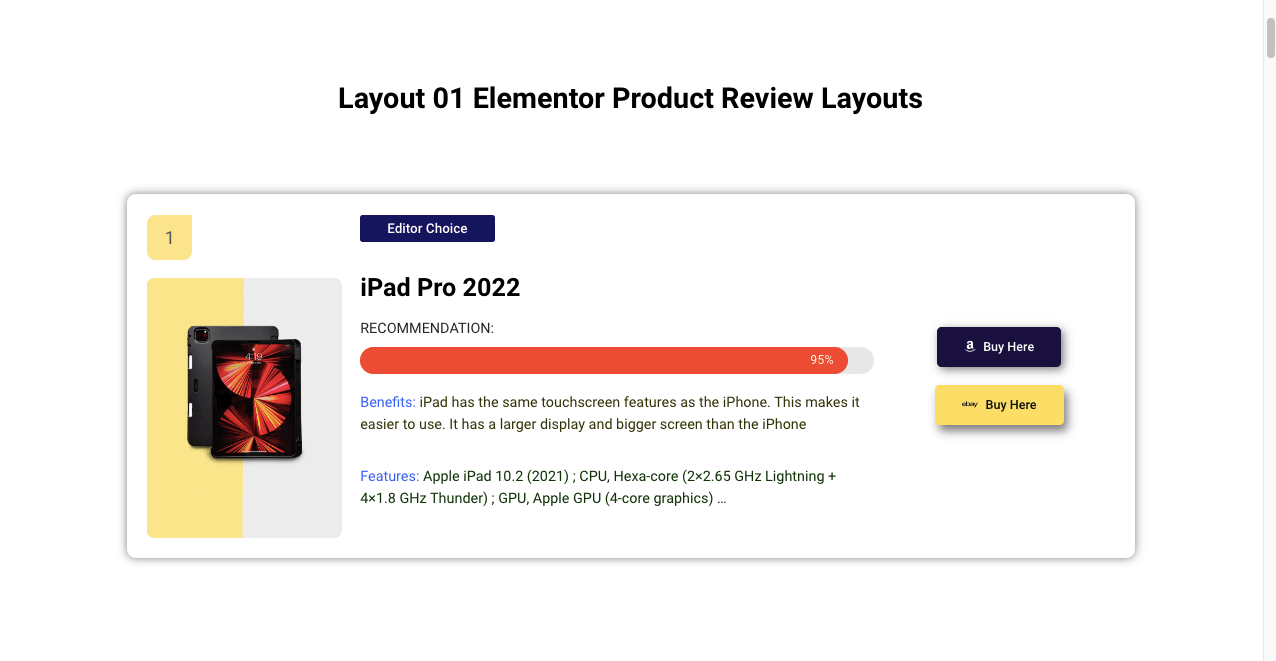
레이아웃 01: 주요 제품 섹션

추천 제품 섹션에 대한 제품 리뷰 레이아웃입니다. 위에서 이미 다루었으므로 주요 제품 섹션이 무엇인지 이미 알고 있기를 바랍니다. 제품의 모든 중요한 측면을 포함하는 빠른 요약을 나타냅니다.
이 추천 제품 섹션을 만들기 위해 다음 위젯을 사용했습니다.
- 숫자 위젯(HappyAddons)
- 이미지 스왑(HappyAddons)
- 스킬 바(HappyAddons)
- 듀얼 버튼(HappyAddons)
- 버튼(엘리멘터)
- 표제(엘리멘터)
- 텍스트 편집기(Elementor)
다음 비디오는 이러한 위젯을 사용하여 이 레이아웃을 관리하는 방법을 보여줍니다. ️
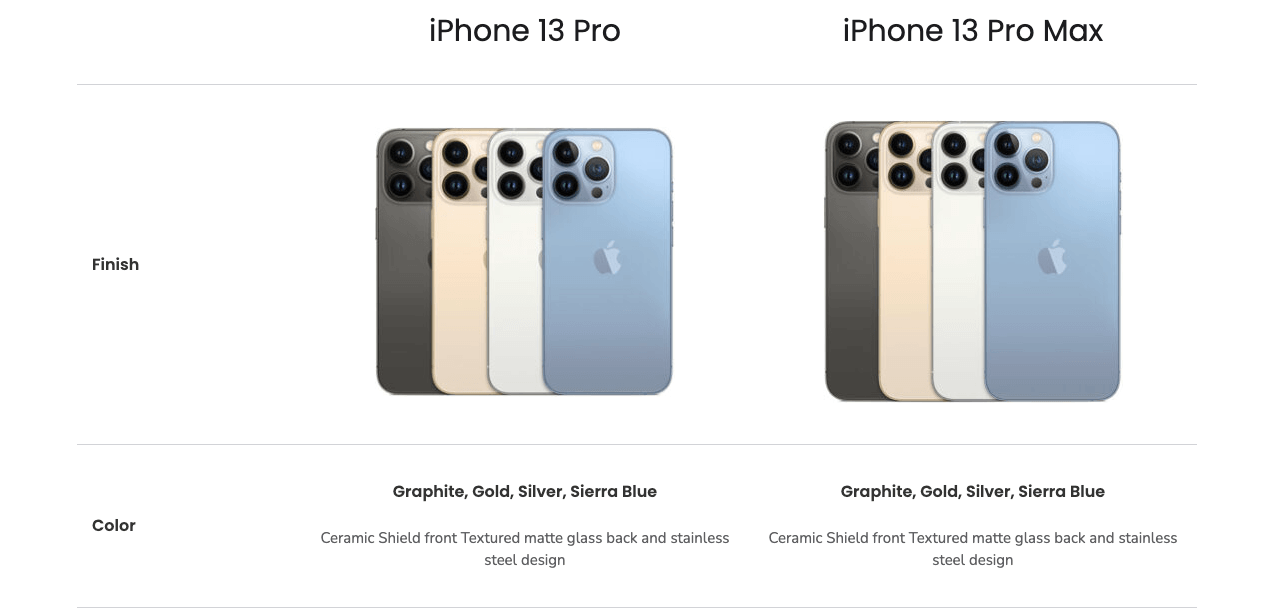
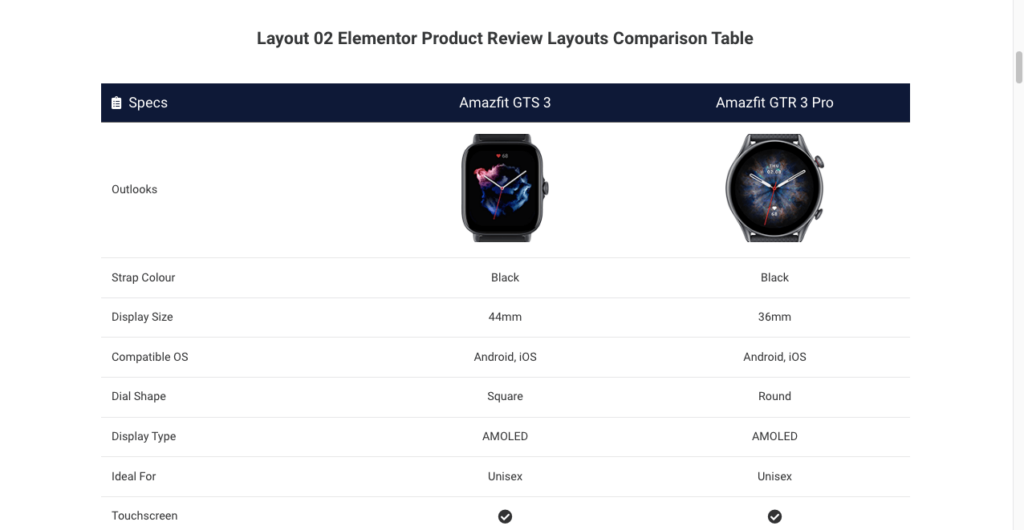
레이아웃 02: 비교 테이블 섹션

두 손목시계의 유사점과 차이점을 제시한 비교표입니다. 이러한 표를 사용하여 리뷰 섹션에서 모든 유형의 제품의 유사점과 대조점을 보여줄 수 있습니다.
여기에서 우리는 이 비교 테이블을 생성하기 위해 HappyAddons의 비교 테이블 위젯 을 사용했습니다. 끝에 있는 '지금 구매' CTA 버튼과 혼동하지 마십시오. 추가 위젯을 사용할 필요가 없습니다. 비교 테이블 위젯에 포함되어 있습니다.
이 위젯으로 만든 비교 테이블에 대해 알아보려면 아래 비디오를 시청하세요. ️
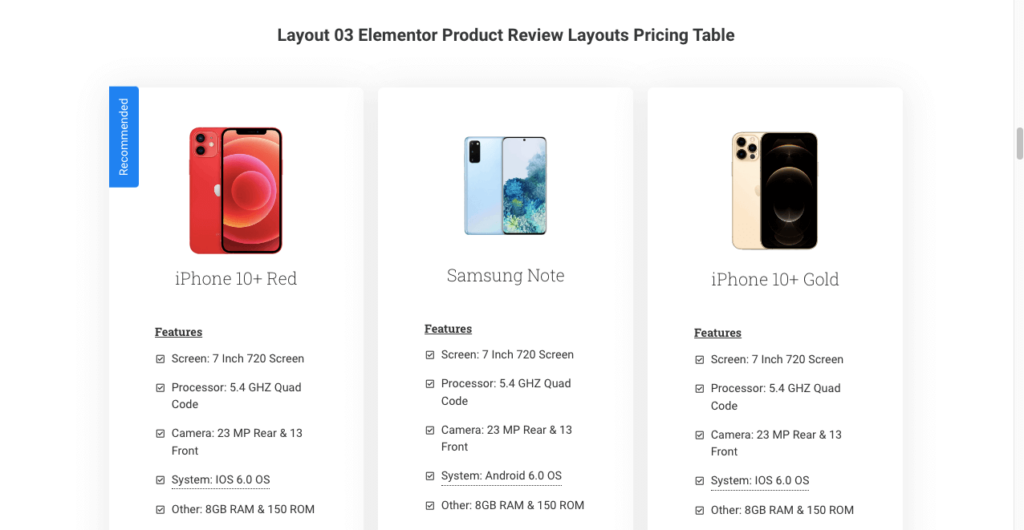
레이아웃 03: 가격표 섹션

가격표를 사용하면 원하는 여러 유사한 제품 간의 몇 가지 주요 차이점을 보여줄 수도 있습니다. 이 가격표에는 세 가지 휴대폰의 주요 기능과 가격이 각각 나와 있습니다.
HappyAddons의 가격표 가중치 를 사용하여 언제든지 제품 리뷰 페이지에서 이러한 가격표를 작성할 수 있습니다. 여기에서도 '여기서 구매' CTA 버튼과 혼동하지 마십시오. 가격표 위젯에 포함되어 있기 때문입니다.
이 위젯으로 만든 가격표에 대해 알아보려면 아래 동영상을 시청하세요. ️
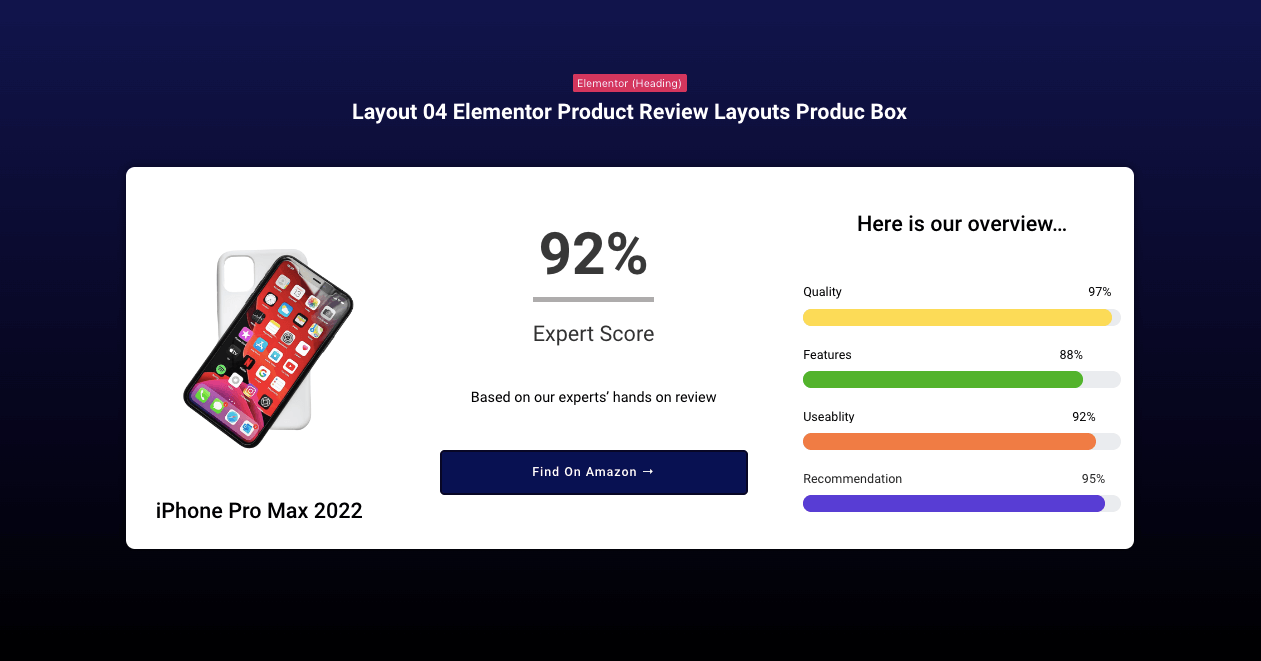
레이아웃 04: 고급 추천 제품 섹션

너무 많은 옵션이 있는 것을 볼 수 있기 때문에 고급 기능 제품 섹션이라고 합니다. 이 레이아웃을 관리하기 위해 다음 위젯을 사용했습니다.

- 펀 팩터(HappyAddons)
- 크리에이티브 버튼(HappyAddons)
- 스킬 바(HappyAddons)
- 텍스트 편집기(Elementor)
- 이미지(엘리멘터)
- 표제(엘리멘터)
다음 비디오는 이러한 위젯을 사용하여 이 레이아웃을 관리하는 방법을 보여줍니다. ️
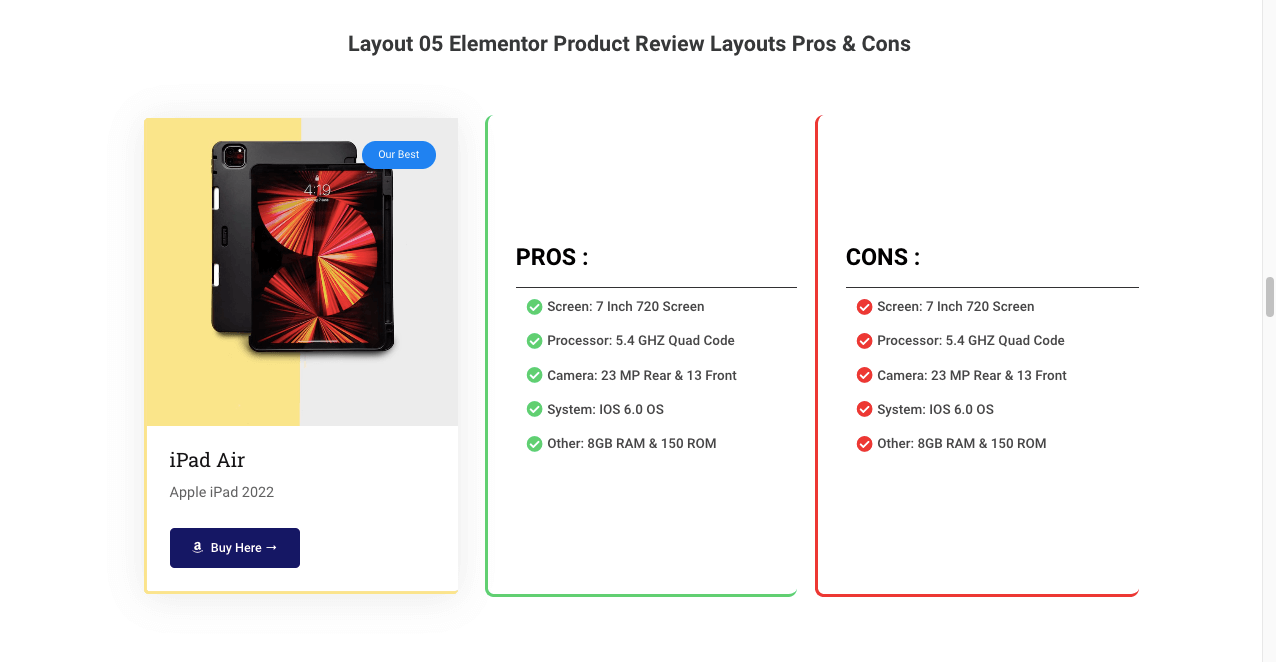
레이아웃 05: 장단점 섹션

오늘날 장단점은 모든 제품 리뷰 페이지의 필수 부분입니다. 그들은 고객이 제품을 살 가치가 있는지 여부에 대해 빠른 결정을 내릴 수 있도록 도와줍니다. 이 레이아웃에서 다음 위젯을 사용했습니다.
- 카드 위젯(해피 애드온)
- 기능 목록(해피 애드온)
이 위젯으로 만든 가격표에 대해 알아보려면 아래 비디오를 시청하십시오. ️
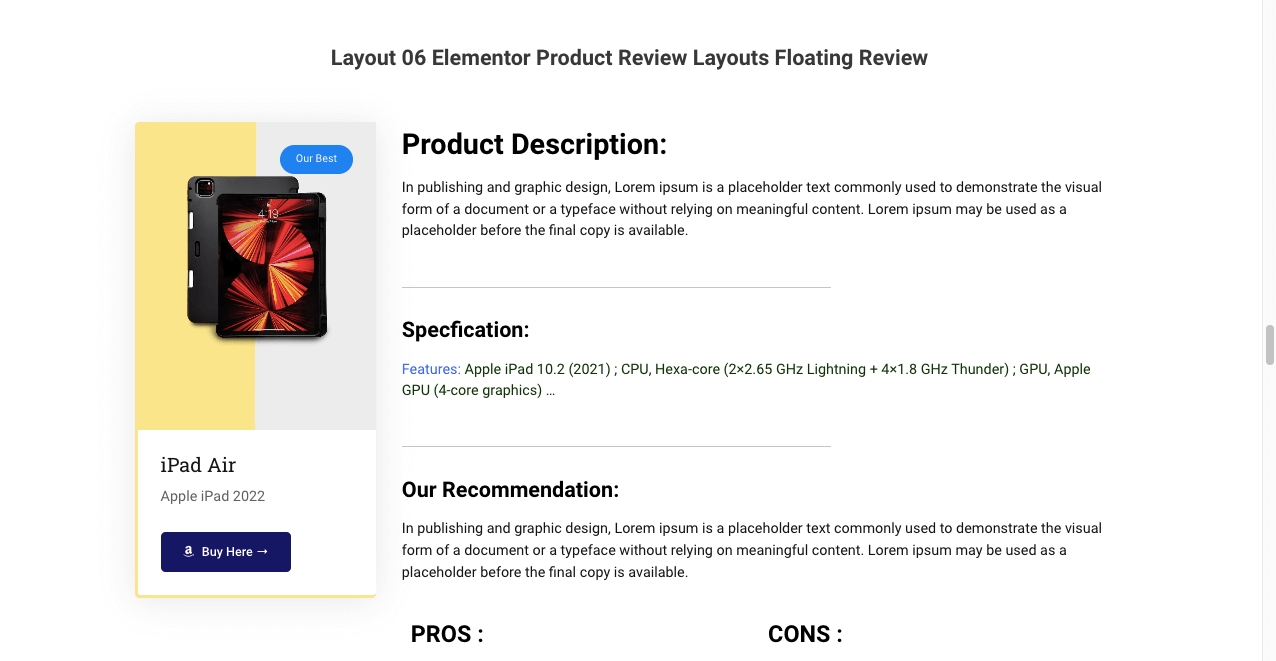
레이아웃 06: Elementor 제품 리뷰 페이지

다음은 전체 제품 리뷰 페이지입니다. 제품 리뷰를 위한 전용 웹 게시물이나 페이지를 만들고 싶다면 이것을 이상적인 예로 들 수 있습니다. 다음은 이 제품 리뷰 페이지를 만드는 데 사용한 위젯입니다.
- 카드 위젯(HappyAddons)
- 기능 목록(HappyAddons)
- 스티커 비디오(HappyAddons)
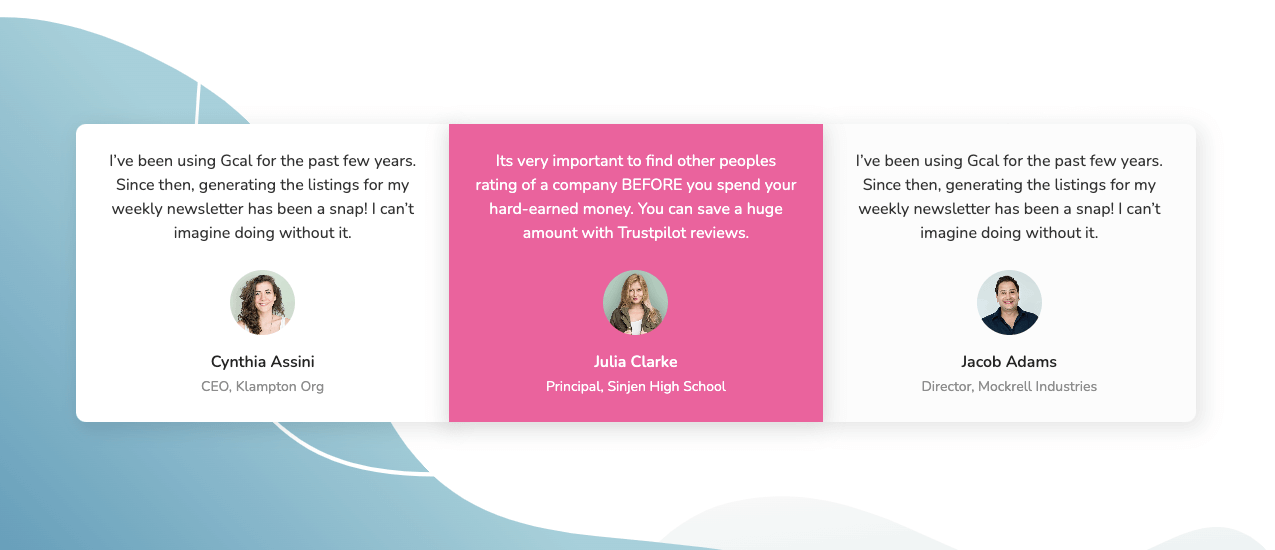
- 사용후기 (HappyAddons)
- 숫자 위젯(HappyAddons)
- 이미지 비교(HappyAddons)
- 이미지 그리드(HappyAddons)
- 듀얼 버튼(HappyAddons)
- 표제(엘리멘터)
- 텍스트 편집기(Elementor)
- 디바이더(엘리멘터)
- 별점(엘리멘터)
- 아코디언(엘리멘터)
다음 비디오는 이러한 위젯을 사용하여 이 레이아웃을 관리하는 방법을 보여줍니다. ️
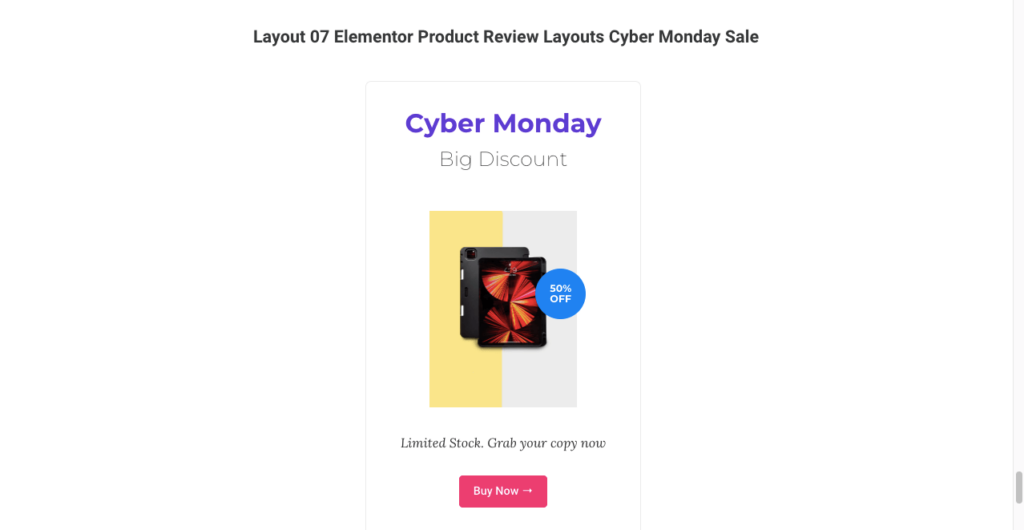
레이아웃 07: 제품 리뷰 섹션 홍보

이것은 제품 리뷰 섹션에 판촉 조정을 추가하는 예입니다. 현명하게 하면 전환율도 높일 수 있습니다. HappyAddons의 프로모션 상자 위젯 을 사용하여 제품에 50% 할인 배지를 추가했습니다. 이 위젯을 사용하여 원하는 모든 유형의 제품을 홍보할 수 있습니다.
아래 동영상을 시청하세요. ️
적절한 Elementor 제품 리뷰 위젯으로 제품 페이지를 멋지게 꾸며보세요.
이제 제품 리뷰 페이지/섹션이 어떠해야 하는지 확실히 알 수 있기를 바랍니다. Elementor Product Review 위젯을 조합하여 웹사이트를 위한 놀라운 Elementor 템플릿 또는 섹션을 만드는 방법에 대한 가능한 관점을 공유했습니다.
Elementor 레이아웃을 그대로 사용하거나 필요에 따라 변경할 수 있습니다. 흥미롭게도 여기에 언급된 모든 위젯은 Elementor Dynamic 태그 기능을 지원하므로 위젯 내에서 동적 데이터를 설정할 수 있습니다.
예를 들어 레이아웃 06 은 주로 제품 리뷰 방문 페이지를 만들기 위해 설계되었습니다. 제품 검토를 위한 ACF 또는 Jet Engine Custom Post Type 작성자 도구를 사용하여 사용자 지정 게시물 유형을 만들 수 있습니다. 그리고 제품 리뷰 레이아웃 06을 사용자 정의 포스트 유형 템플릿 디자인으로 사용할 수 있습니다.
Elementor Pro의 다이내믹 태그 기능을 사용하여 모든 필수 필드를 매핑하고 뛰어난 제품 리뷰 랜딩 페이지 템플릿을 받으세요. 사용자 정의 게시물 유형에 익숙하지 않은 경우 이 템플릿을 정적 방법으로 사용하십시오. 그러나 가장 좋은 방법은 검토 게시물에 대해 다른 게시물 템플릿을 만드는 것입니다. 이는 작업량을 줄이는 데 도움이 되기 때문입니다.
원하신다면 앞으로 Elementor로 제트 엔진이나 ACF Custom Post 타입 도구 사용법을 다룰 것입니다. 가까운 시일 내에 CPT 관리 자습서를 다루기를 원하시면 아래에 의견을 보내주십시오.
BTW 여기에서 위의 제품 리뷰 레이아웃 또는 템플릿을 다운로드할 수 있습니다.
Happy Addons pro 사용자 를 위한 좋은 소식은 Live Copy Paste 기능을 사용하여 모든 제품 리뷰 레이아웃을 얻을 수 있다는 것입니다.
추신: 모든 iPad 이미지는 Unsplash에서 수집됩니다.
Elementor 제품 리뷰 위젯/섹션에 대한 FAQ

이제 Elementor 제품 리뷰 위젯을 통해 웹에서 흔히 볼 수 있는 가장 자주 묻는 질문을 다룰 것입니다.
Elementor에서 FAQ를 어떻게 생성합니까?
Elementor Accordion 위젯을 사용하여 웹 게시물 및 페이지에 FAQ 섹션을 만들 수 있습니다. 웹 사이트에 축소되고 압축된 방식으로 텍스트를 표시하는 데 도움이 될 수 있습니다. 웹 공간을 많이 절약하면서 풍부한 데이터를 제공할 수 있습니다.
제품 리뷰 섹션에서 SEO를 개선하려면 어떻게 해야 합니까?
다음과 같은 방법으로 제품 리뷰 섹션 및 페이지에서 SEO를 개선할 수 있습니다.
1. 리뷰 제목과 부제목에 롱테일 키워드를 포함합니다.
2. 매력적인 텍스트 사본으로 소셜 미디어 채널에 대한 링크를 공유합니다.
3. 기능 및 본문 텍스트 섹션에 시맨틱/LSI 키워드를 추가합니다.
4. 제품 사진과 동영상을 추가할 때 의미 있는 alt-tag를 작성하십시오.
5. 전용 리뷰 게시물/페이지를 만드는 경우 초대 메타 설명을 만듭니다.
6. 필요할 때마다 의미 있는 키워드로 툴팁을 추가합니다.
제품 리뷰 섹션으로 매출을 늘리는 방법은 무엇입니까?
제품 리뷰 섹션/페이지는 일반적으로 다른 웹 섹션에서 더 많은 트래픽을 받습니다. 이 트래픽을 사용하여 판매 유입경로의 끝까지 데려가기만 하면 됩니다. 리뷰 섹션에 다음 판촉 자료를 추가하면 방문자가 귀하로부터 구매하도록 유도할 수 있습니다.
1. 할인 배지를 추가합니다.
2. 쿠폰 배지를 추가합니다.
3. 유사한 제품을 제안합니다(업셀링의 일부로).
4. 재고가 소진되었음을 보여주는 긴급 상황을 만듭니다.
5. 인센티브 제공(예: 무료 배송)
제품 비교표에 포함할 사항은 무엇입니까?
제품 비교 표는 두 유사한 제품의 차이점을 보여주는 데 도움이 됩니다. 고객에게 더 설득력 있고 신뢰할 수 있도록 하려면 제품 비교 테이블에서 다음 항목을 사용할 수 있는지 확인해야 합니다.
1. 제품 버전의 이름.
2. 출시 시간.
3. 제품 기능.
4. 사용된 성분.
5. 가격 책정 계획.
6. 승자는 누구입니까?
7. 제품이 가장 좋은 사람.
제품 리뷰 페이지에서 고유한 판매 제안을 어떻게 다룰 수 있습니까?
제품 리뷰 페이지에서 고유한 판매 포인트를 강조하기 위해 다음 사항을 다루고 있는지 확인하십시오.
1. 귀하의 브랜드를 다른 브랜드와 차별화하는 모든 요소의 목록을 만드십시오.
2. 귀사의 제품이 고객의 문제를 어떻게 해결할 수 있는지 보여주십시오.
3. 판매 후 서비스에 대해 확인하십시오.
4. 정서적 애착을 형성할 수 있는 제품 가치를 강조합니다.
마지막 생각들
웹에서 사용할 수 있는 전용 리뷰 웹사이트가 얼마나 많은지 알게 되면 21세기에 제품 리뷰의 중요성을 이해하게 될 것입니다. Capterra, Quora, Trustpilot, G2 및 GetApp은 생각할 수 있는 거의 모든 종류의 제품에 대한 리뷰를 찾을 수 있는 웹사이트입니다.
게다가, 나쁘게 들릴지라도 우리가 이야기해야 할 것이 하나 더 있습니다. 오늘날 웹에서 다른 사람들의 제품에 대한 부정적인 리뷰를 기꺼이 제공하여 고객이 고객의 제품을 더 많이 구매하도록 하는 수많은 제휴 마케팅 담당자를 찾을 수 있습니다.
당신도 이 잘못의 희생양이 될 수 있습니다. 따라서 웹 사이트에 제품 리뷰 섹션을 갖는 것의 중요성을 가볍게 생각할 수 없습니다. 물론 충성도가 높은 고객은 솔직한 리뷰로 비즈니스를 발전시킬 것입니다. 그러나 이제는 자신의 드럼도 두드려야 하는 시대입니다.
이 기사가 Elementor 제품 리뷰 위젯을 사용하여 대화형 제품 리뷰 템플릿/레이아웃을 만드는 방법에 대한 귀하의 탐구를 충족하는 데 도움이 되었기를 바랍니다. 이것이 유용하다고 생각되면 댓글 섹션을 통해 알려주십시오.
