Elementor Review 2021 » 기능, 장단점, 가격 및 자습서
게시 됨: 2021-05-10 Elementor가 WordPress 사이트에 가장 적합한 페이지 빌더인지 아직도 결정하고 계십니까? 이 Elementor 리뷰에서는 Elementor를 사용하여 얻을 수 있는 이점을 이해하는 데 도움이 될 것입니다. Elementor를 사용할 수 있는 사람과 Elementor가 경쟁에서 돋보이도록 도와주는 고유한 기능을 배우게 됩니다.
Elementor가 WordPress 사이트에 가장 적합한 페이지 빌더인지 아직도 결정하고 계십니까? 이 Elementor 리뷰에서는 Elementor를 사용하여 얻을 수 있는 이점을 이해하는 데 도움이 될 것입니다. Elementor를 사용할 수 있는 사람과 Elementor가 경쟁에서 돋보이도록 도와주는 고유한 기능을 배우게 됩니다.
Elementor는 5,000,000개 이상의 웹사이트에서 활동 중이며 WordPress 저장소의 5,600개 이상의 리뷰에서 인상적인 96%의 평가를 받았습니다.
Elementor 검토(기능, Elementor 사용, 가격 책정, 장단점)
Elementor를 사용하면 코딩 언어를 몰라도 WordPress 사이트에 새로운 레이아웃, 고급 스타일 및 디자인 요소를 추가할 수 있습니다. Elementor pro 버전을 사용하면 전체 테마를 디자인할 수 있습니다.
이 리뷰가 끝나면 무료 버전을 사용해야 하는지 아니면 한 단계 더 나아가 프리미엄 버전을 지불해야 하는지 알게 될 것입니다.
Elementor pro는 WordPress의 궁극적인 페이지 빌더입니까, 아니면 이것이 최신 트렌드입니까?
이 페이지 빌더가 시장에서 인기 있는 대안과 비교하여 얼마나 잘 작동하는지 봅시다.
엘리멘터 설치하기
WordPress 사이트에 Elementor를 설치하는 것은 복잡한 과정이 아닙니다. 다른 플러그인을 추가하는 것만큼 쉽습니다. 
프로 버전을 구매하셨다면 설치 ZIP 파일을 다운받아 ' 플러그인 추가 ' 화면에 업로드 하세요.
이 과정은 매우 쉽고 FTP를 통해 업로드할 필요가 없습니다.
Elementor Pro는 Elementor 무료 버전의 " 추가 기능 "입니다. 즉, 프리미엄 기능을 사용하려면 무료 버전을 설치해야 합니다.
Elementor는 무엇을 제공합니까?
Elementor는 시각적인 드래그 앤 드롭 페이지 빌더로, 페이지를 구축할 때 방문자에게 페이지가 어떻게 보일지 정확히 미리 볼 수 있습니다. Elementor가 웹사이트에서 제공하는 멋진 기능을 볼 수 있습니다. 다양한 콘텐츠와 디자인 요소를 드래그 앤 드롭하여 필요에 따라 완벽한 디자인을 만들 수 있습니다.
이 페이지 빌더를 사용하면 개발자가 해야 할 일을 위해 짧은 시간 안에 멋진 사용자 정의 웹 디자인을 만들 수 있습니다. 즉, WordPress 초보자도 쉽게 사용할 수 있습니다.
이 리뷰에서는 Elementor를 돋보이게 하는 요소와 성공적인 이유를 알게 되지만 먼저 눈에 띄는 몇 가지 기능은 다음과 같습니다.
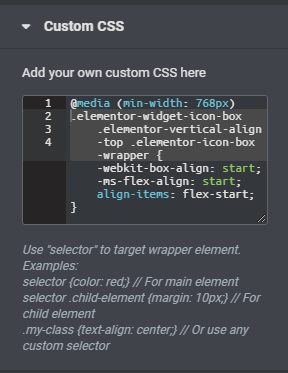
- 스타일 옵션 – Elementor는 맞춤형 CSS에 의존하지 않고도 디자인을 픽셀 완벽하게 만들기 위한 상세한 스타일 옵션을 제공합니다. 그러나 CSS 스타일 코드를 직접 사용하고 싶다면 Elementor를 사용하면 됩니다.
- 편의성 – 짧은 시간에 멋진 페이지를 만드는 데 도움이 되는 유용한 도구를 제공합니다.
- 테마 빌더 – 이 기능은 Elementor를 사용하여 전체 WordPress 테마를 디자인할 수 있는 Pro 버전에 있습니다.
- 동적 콘텐츠 – 이 기능을 사용하면 ACF, Pod 및 도구 집합과 같은 사용자 지정 필드 및 플러그인에서 동적 콘텐츠를 만들 수 있습니다.
- 팝업 빌더 – 이 기능은 Pro 버전에 있으며 모든 유형의 팝업을 만들 수 있습니다.
- WooCommerce Builder – WooCommerce 스토어를 디자인할 수 있습니다.
- 템플릿 – Elementor는 선택할 수 있는 수백 가지 템플릿을 제공하여 작업을 더 쉽게 만듭니다.
엘리멘터의 작동 원리
이 섹션에서는 Elementor 인터페이스가 어떻게 작동하는지 살펴보겠습니다. 먼저 Elementor Finder 의 혁신적인 추가에 대해 논의해 보겠습니다.
엘리멘터 파인더
대부분의 사람들이 페이지 빌더를 사용할 때 겪는 주요 문제 중 하나는 페이지나 섹션을 변경하는 것이 WordPress 대시보드를 종료하거나 주변을 클릭하는 것을 의미한다는 것입니다.
시간이 많이 걸리고 답답할 수 있습니다.
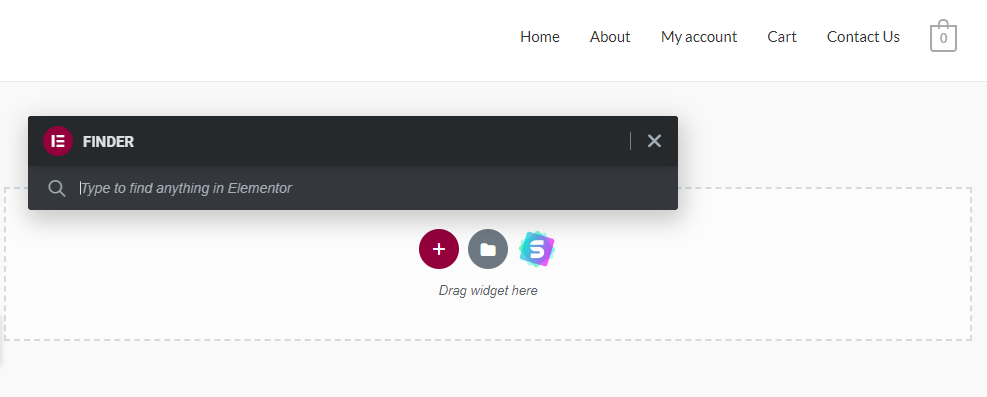
그러나 Elementor는 Elementor Finder를 제공합니다. Windows의 경우 CTRL + E 또는 Mac의 경우 CMD + E를 눌러 'Finder' 검색 창을 시작합니다. 
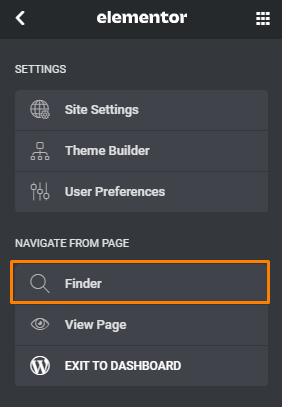
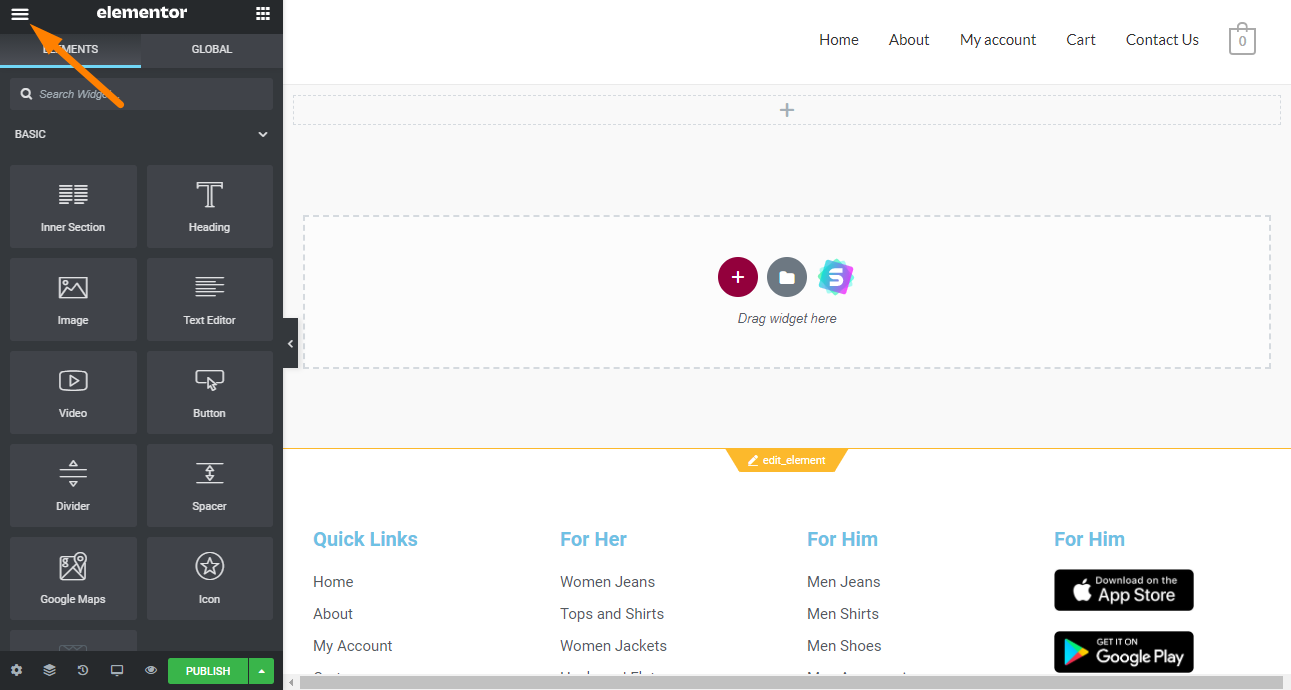
또는 기본 Elementor 메뉴에서 Elementor Finder를 실행할 수도 있습니다. 
창이 실행되면 찾고자 하는 내용을 입력합니다. 사용 가능한 모든 옵션 목록이 제공됩니다. 이를 통해 페이지, 게시물, 팝업 또는 섹션을 쉽게 변경할 수 있습니다.
그러나 이 기능을 사용하면 위젯을 검색할 수 없습니다.
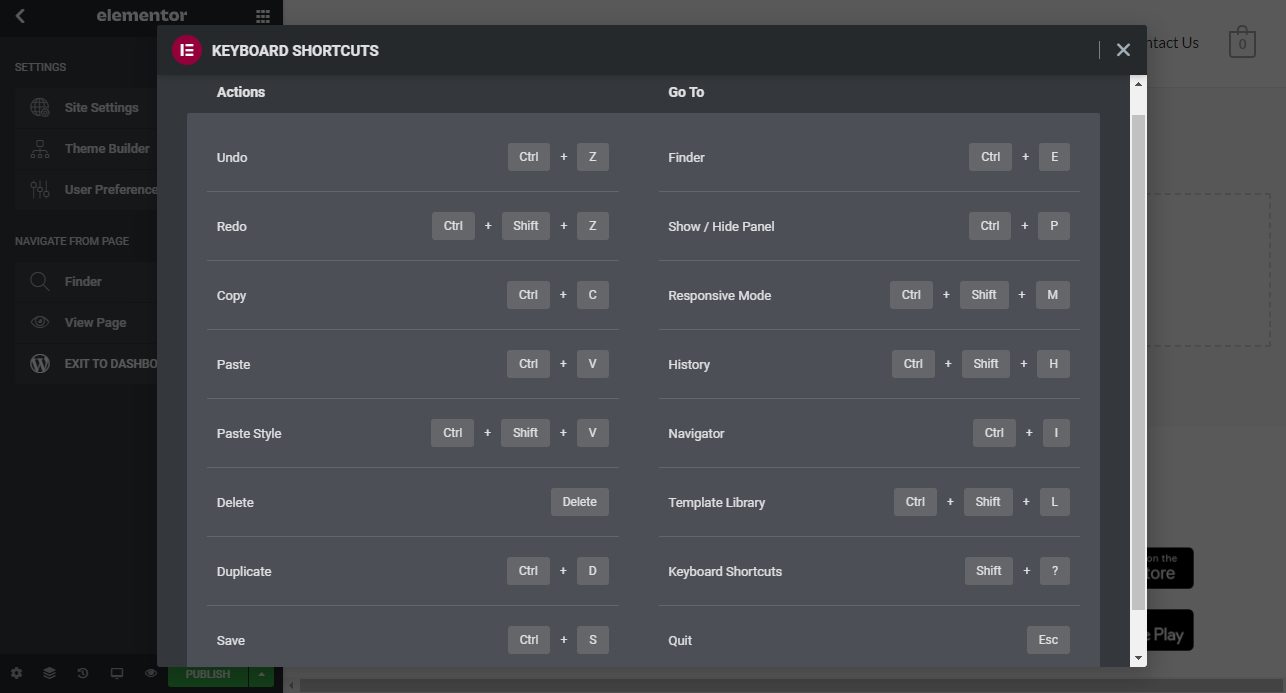
Elementor 단축키
Elementor 인터페이스 내에서 사용할 수 있는 모든 단축키를 확인하려면 CMD + ? Mac 또는 Ctrl + ? Windows에서. 
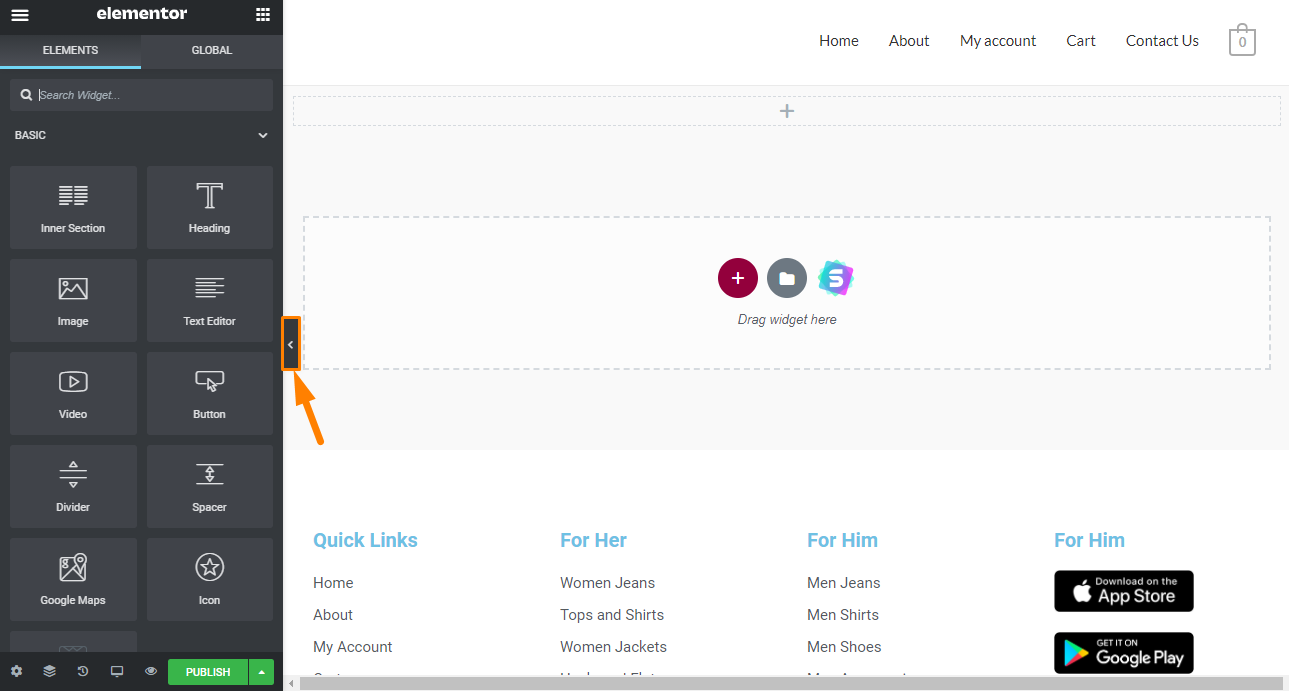
Elementor 측면 패널
측면 패널에는 도구의 인터페이스가 있습니다. 이 섹션은 화면에서 너무 많은 공간을 차지하지 않으므로 매우 중요합니다. 도구에서 제공하는 거의 모든 것이 포함되어 있습니다.
패널을 드래그하여 쉽게 확장하거나 축소할 수 있습니다. 
이 패널을 축소하면 사용성을 희생하지 않고도 더 많은 작업 공간을 확보할 수 있습니다.
Windows의 'Ctrl + P' 또는 Mac의 'Cmd + P'를 눌러 측면 패널을 빠르게 밀거나 보이지 않게 할 수 있습니다.
나중에 왼쪽 상단에 있는 페이지 설정에 대해 설명하겠습니다. 
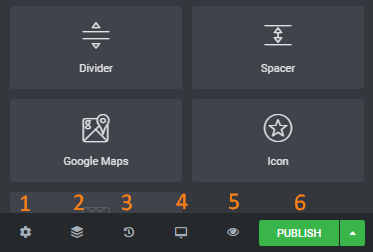
측면 패널 하단에는 다른 옵션이 있습니다.

- 설정
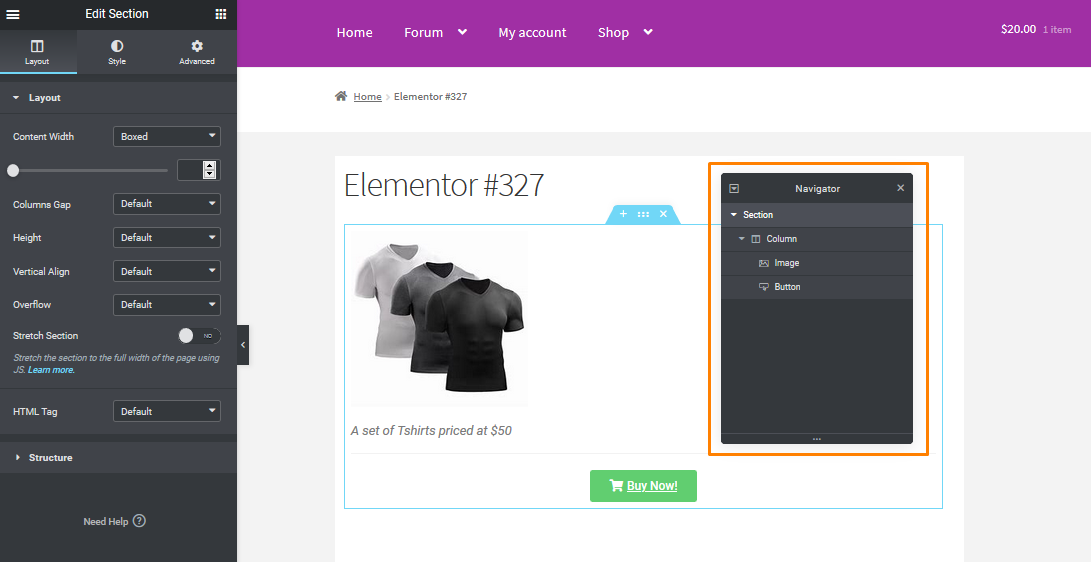
- 네비게이터 – 레이아웃의 다른 섹션 사이를 빠르게 이동할 수 있는 부동 창을 시작합니다.
- 개정 이력 - '실행 취소'의 버전입니다.
- 반응형 모드 – 이 옵션을 사용하면 데스크톱, 태블릿 또는 모바일에서 페이지를 미리 볼 수 있습니다.
- 변경 사항 미리보기 – 레이아웃을 업데이트하면 미리보기 창에서 자동으로 업데이트됩니다. 이렇게 하면 변경 사항을 미리 보기 위해 다른 탭으로 전환할 필요가 없기 때문에 시간이 절약됩니다.
- 변경 사항을 저장하거나 업데이트합니다.
마지막으로 오른쪽 상단 모서리에 있는 그리드 아이콘을 클릭하면 요소 라이브러리로 돌아갑니다. 
전반적으로 Elementor 사용자 인터페이스는 깔끔한 디자인을 제공하며 초보자도 사용하기 매우 쉽습니다.
레이아웃 만들기
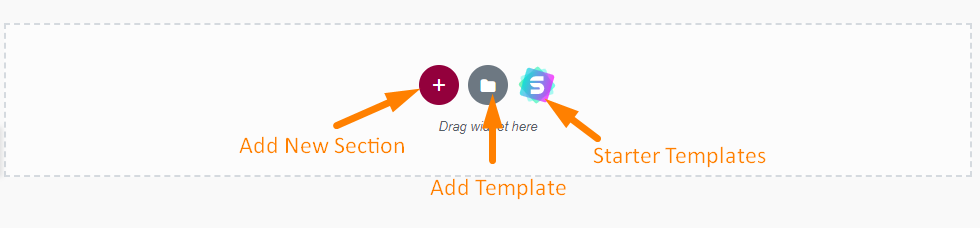
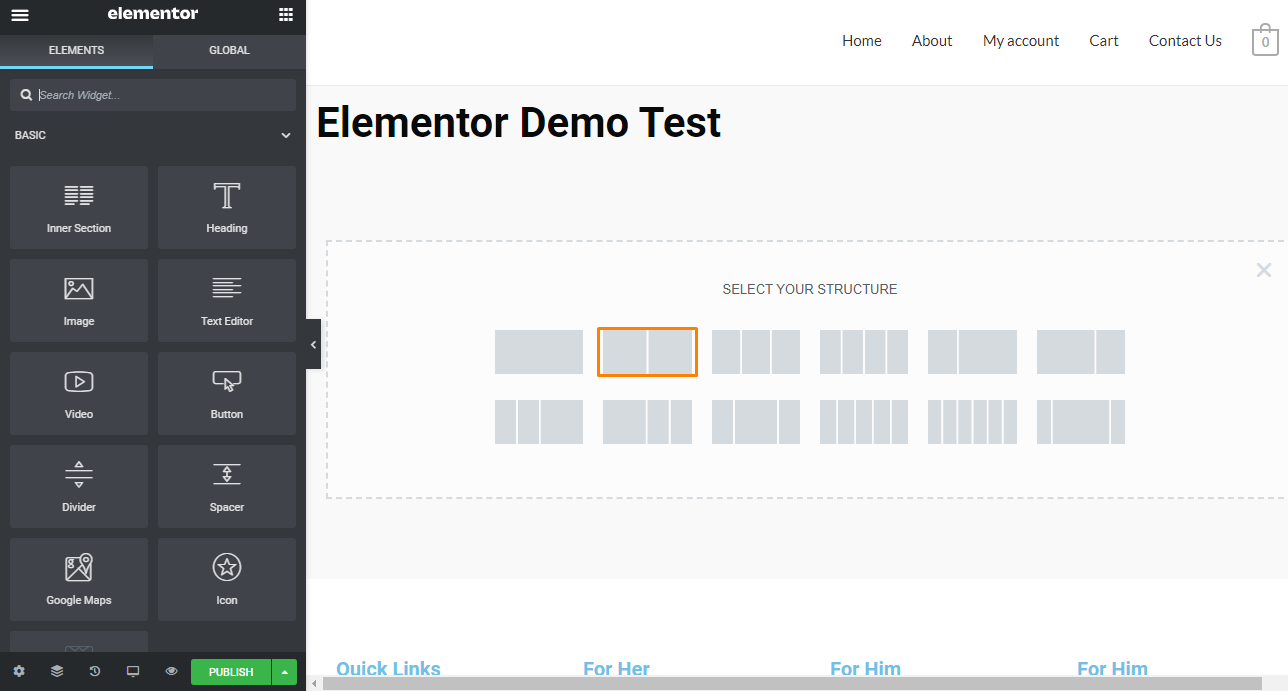
페이지 빌더는 특정 레이아웃을 만드는 데 도움이 됩니다. 새 레이아웃을 만들려면 콘텐츠 영역에서 ' 새 섹션 추가 ' 아이콘을 클릭하십시오. 
버튼을 클릭하면 레이아웃 옵션이 열립니다. 
콘텐츠 영역에 요소를 놓으면 단일 열이 생성됩니다.
요소 사용을 시작할 수 있지만 먼저 페이지의 기본 구조를 구축하는 것이 좋습니다.
Elementor는 두 가지 구조적 요소를 제공합니다.
- 스타일 요소(예: 페이지의 전체 섹션에 배경 추가)
- 위치 요소
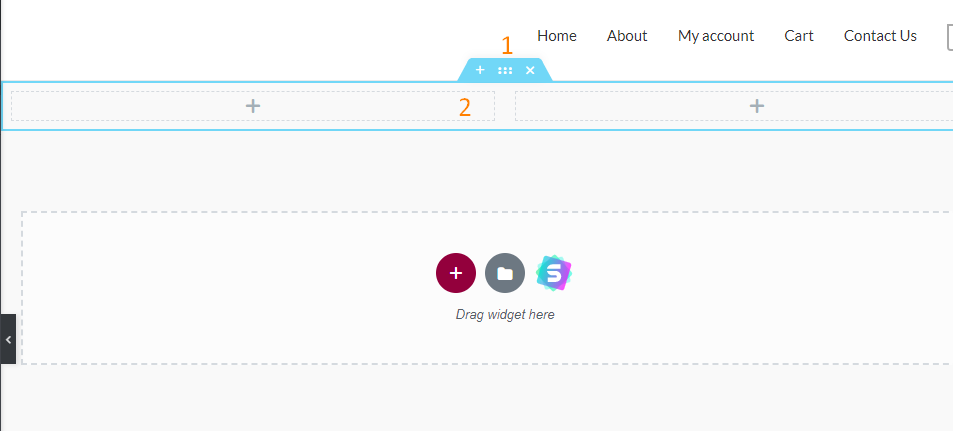
구조적 요소는 다음과 같습니다.
- 섹션 – 가장 넓은 레이아웃 블록입니다.
- 열 – 섹션 내부에 있습니다. 하나 또는 여러 개의 열을 추가할 수 있습니다.

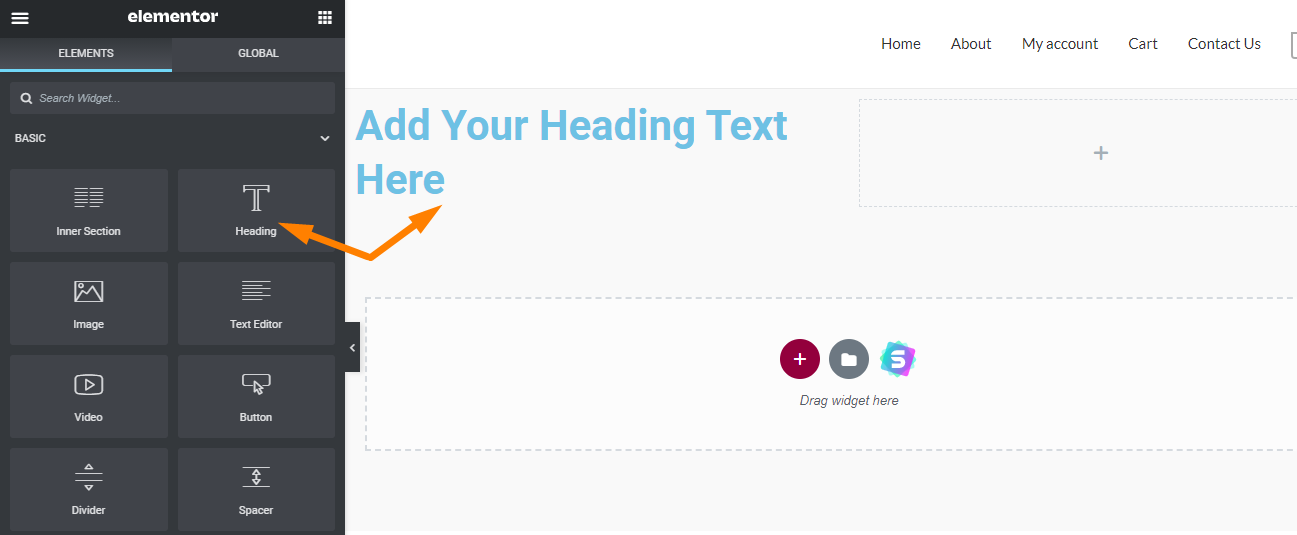
새 요소 추가
섹션이나 열에 새 요소를 추가하는 것은 매우 쉽습니다. 왼쪽 사이드바에서 페이지의 시각적 미리보기로 요소를 드래그하여 이 작업을 수행할 수 있습니다. 
이 기본 예제 외에도 버튼, Google 지도, 아이콘, 양식, 가격표, 공유 버튼 등과 같은 요소를 추가할 수 있습니다.
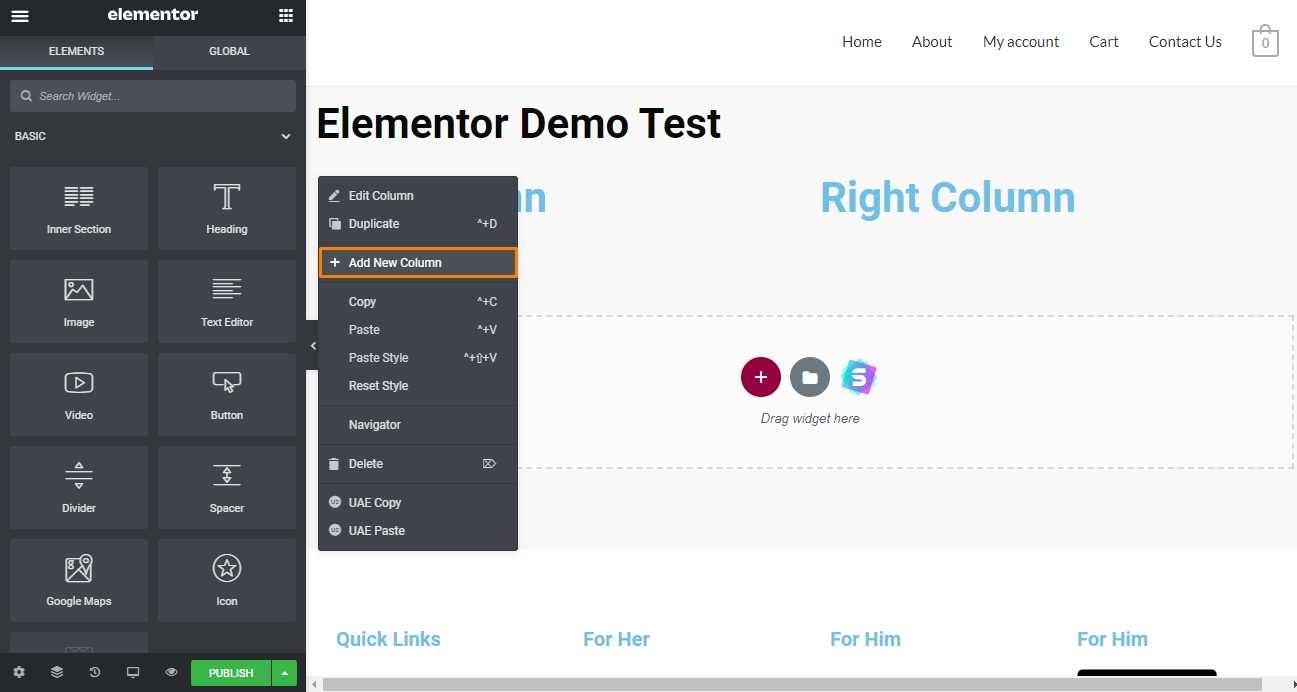
열을 추가하려면 요소의 열 버튼을 마우스 오른쪽 버튼으로 클릭합니다. 
결과는 다음과 같습니다. 
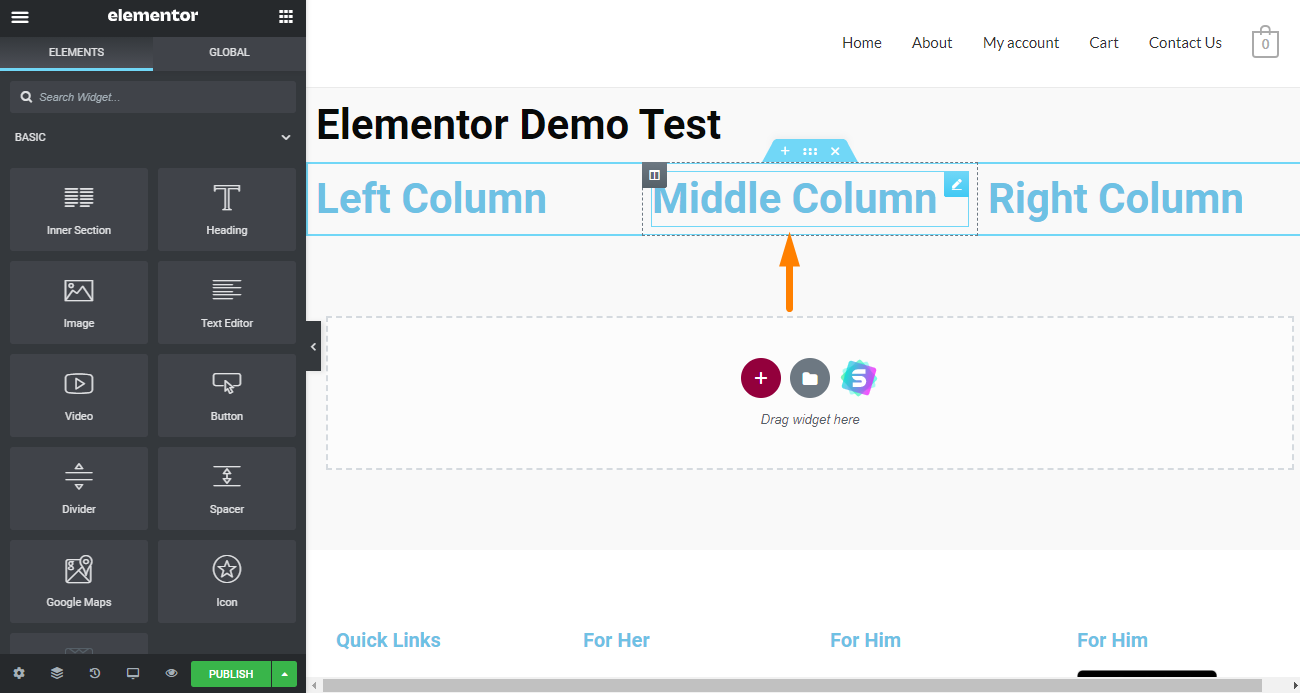
열은 섹션 내에 포함되어 있어 열을 쌓아 복잡한 레이아웃을 쉽게 만들 수 있습니다.
'열' 버튼을 사용하여 요소를 끌어 원하는 위치에 놓아 추가 열을 만들 수도 있습니다.
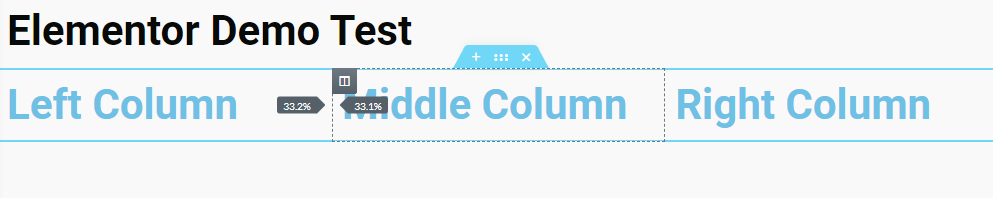
너비를 조정하려면 요소 위로 마우스를 가져가서 테두리를 표시합니다. 다음 단계는 너비를 늘리거나 줄이는 것입니다. 
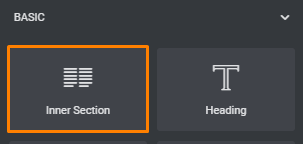
기본적으로 2열로 설정되는 왼쪽 사이드바의 ' 내부 섹션 ' 요소를 사용할 수도 있습니다. 
레이아웃 옵션은 매우 안정적이며 잘 작동합니다.
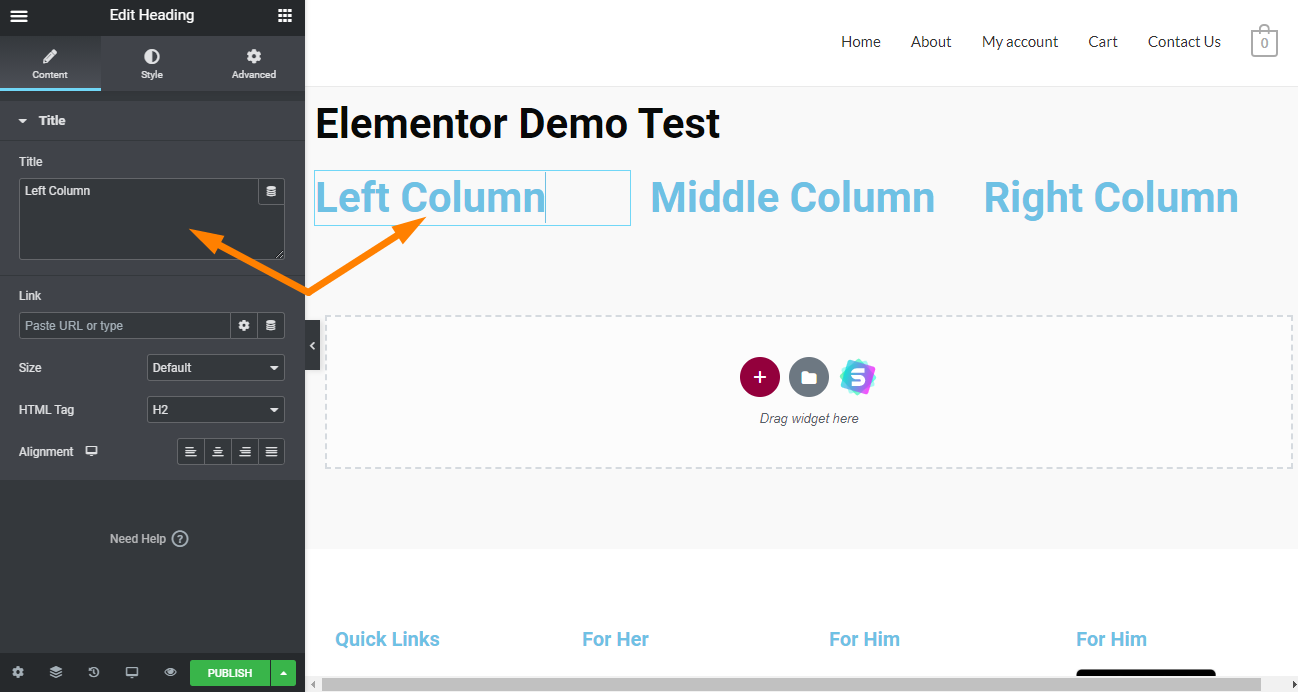
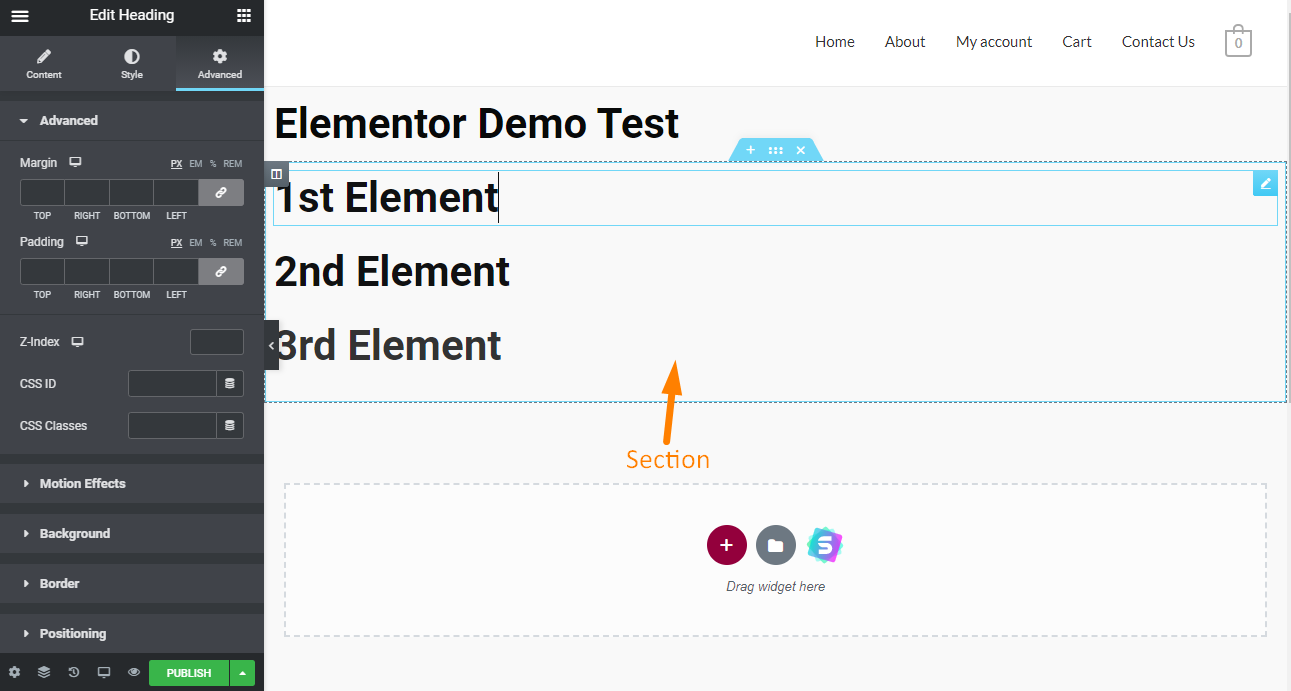
요소 편집 및 스타일 지정
요소, 열 또는 섹션의 스타일을 지정하고 추가로 제어하려면 원하는 콘텐츠를 클릭한 다음 사이드바에서 탭 간에 전환하여 설정을 찾습니다.
Elementor를 사용하면 편집 프로세스가 매우 간단해집니다. 
동일한 목표를 달성하기 위해 두 가지 방법을 제공하는 이유를 스스로에게 물어볼 수 있습니다. 이 기능은 익숙한 모든 워크플로를 지원합니다.
' 스타일 ' 및 ' 고급 ' 메뉴는 동일한 탭을 벗어나지 않고도 쉽게 액세스할 수 있습니다.
이미지와 같은 요소는 사이드바 내에서만 조작할 수 있습니다. 이렇게 하면 변경 사항을 적용할 때 미리 볼 수 있습니다.
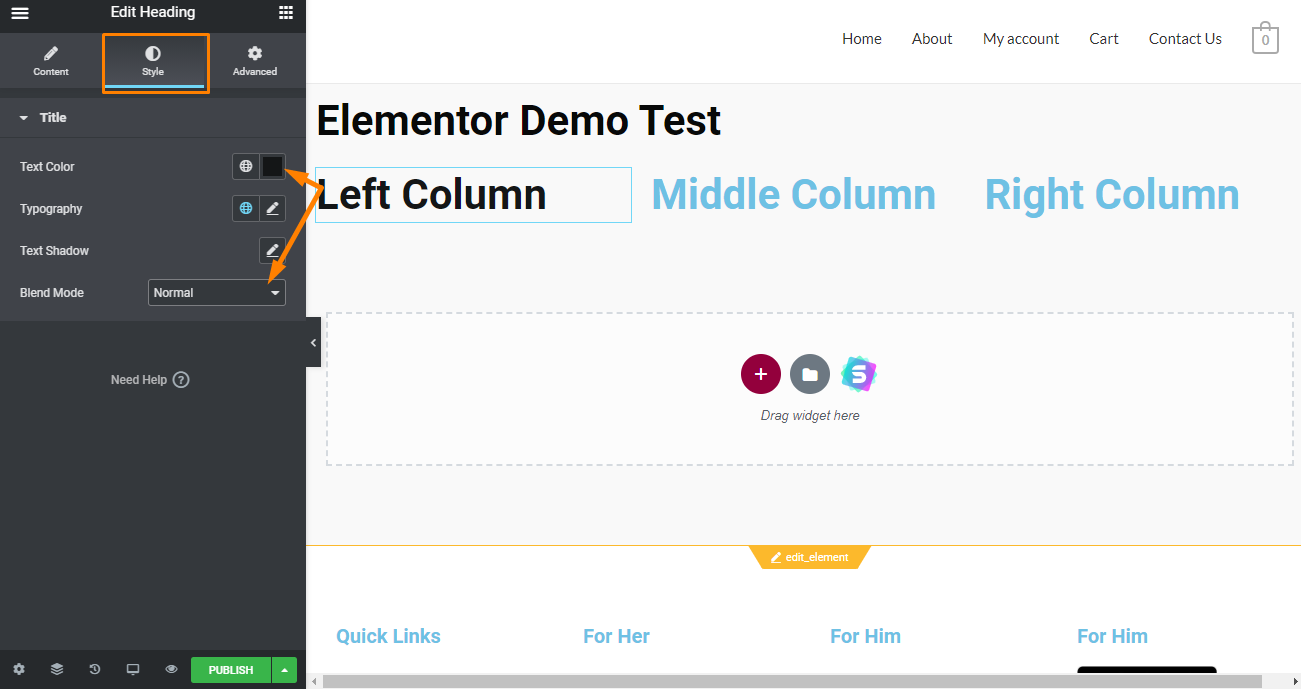
스타일 옵션을 사용하면 텍스트 요소가 작동하는 방식을 훨씬 더 많이 제어할 수 있습니다. 이러한 요소에는 글꼴 크기, 굵게, 기울임꼴, 밑줄, 문자 간격, 줄 높이 및 텍스트의 그림자 설정이 포함됩니다. 
Elementor에는 일반, 밝게, 광도 등과 같은 혼합 모드 형태의 스타일 옵션도 포함되어 있습니다.
이러한 모든 스타일 옵션을 사용하면 한 줄의 코드를 건드리지 않고도 타이포그래피를 높은 수준으로 제어할 수 있습니다. Elementor에는 테마의 스타일을 완전히 무시하는 자체 스타일 옵션이 있습니다.
글로벌 디자인 옵션
Elementor는 글로벌 디자인 시스템에 대한 액세스를 제공합니다. 이는 전체 색상, 글꼴 및 기타 기능과 같은 기능을 사용하여 모든 페이지를 하나의 스타일로 통합하는 좋은 방법입니다.
' 사이트 설정 '에서 다음 옵션을 찾을 수 있습니다.

위젯/요소
위젯은 콘텐츠를 결합하는 데 사용하는 빌딩 블록입니다. Elementor는 선택할 수 있는 다양한 옵션을 제공합니다. 프로 버전에는 추가 위젯이 포함되어 있습니다.

Elementor의 또 다른 뛰어난 기능은 표준 WordPress 위젯을 지원한다는 것입니다. 
또한 WooCommerce와 같이 설치했을 수 있는 모든 타사 위젯을 지원합니다. 
테이블과 같은 추가 위젯의 경우 Ultimate Addons For Elementor 플러그인을 구입할 수 있습니다. 지출하는 모든 비용에 대한 가치를 제공합니다.
Elementor는 WordPress 저장소에서 다운로드할 수 있는 무료 버전을 제공하기 때문에 오픈 소스 페이지 빌더입니다. 이를 통해 타사 개발자는 Elementor로 구축된 사이트의 템플릿, 위젯 및 블록을 만들 수 있습니다. WordPress 플러그인 마켓에서 찾을 수 있습니다.
글로벌 위젯
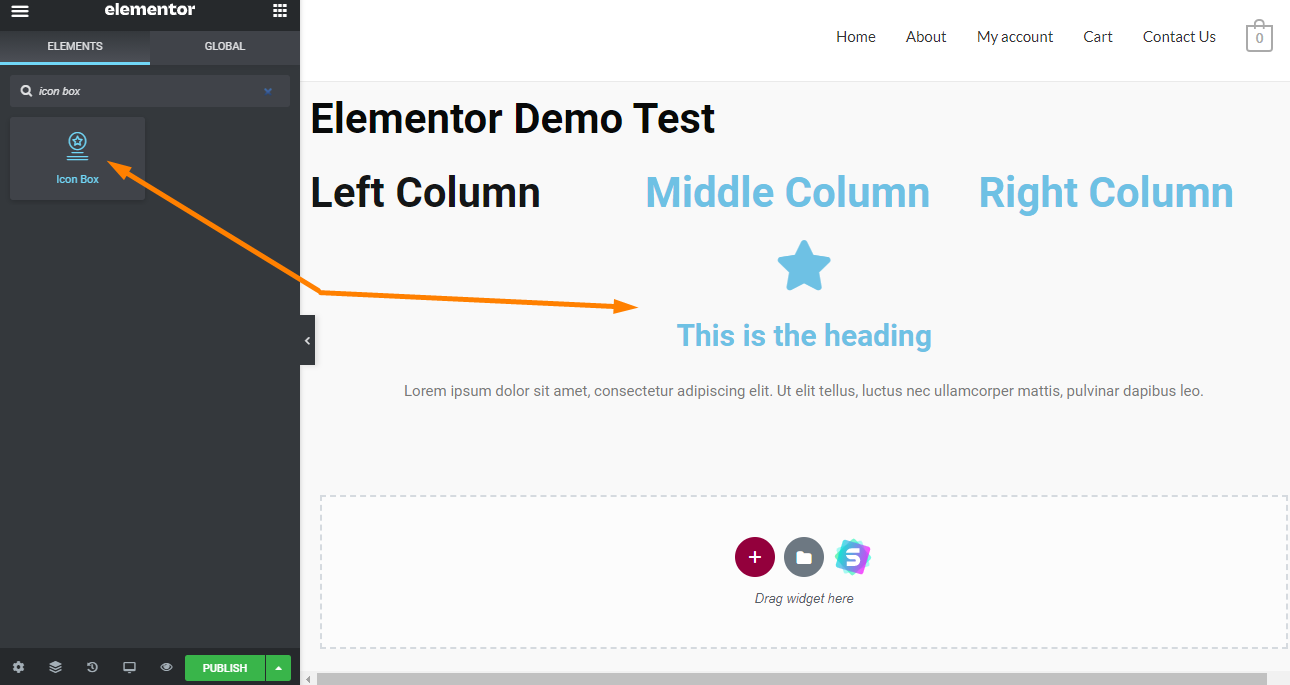
Elementor를 사용하면 콘텐츠 요소에서 사용자 정의 위젯을 만들 수 있습니다.
설명을 위해 '아이콘 상자' 위젯을 드래그하겠습니다. 
나중에 다시 사용하려면 요소를 마우스 오른쪽 버튼으로 클릭한 다음 ' 전역으로 저장 '을 클릭하여 사용자 정의 요소를 라이브러리에 저장할 수 있습니다.
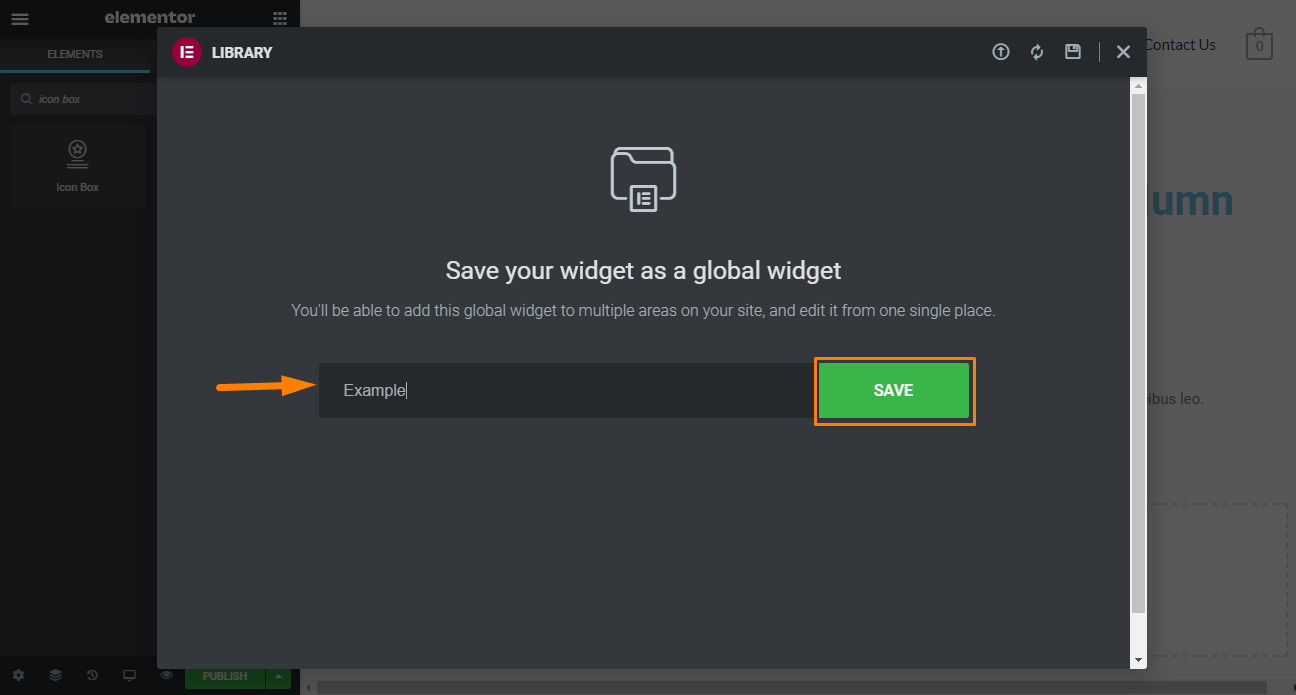
그러면 팝업 창이 실행됩니다. 
이름을 입력하고 ' 저장 '을 클릭하여 라이브러리에 추가합니다.
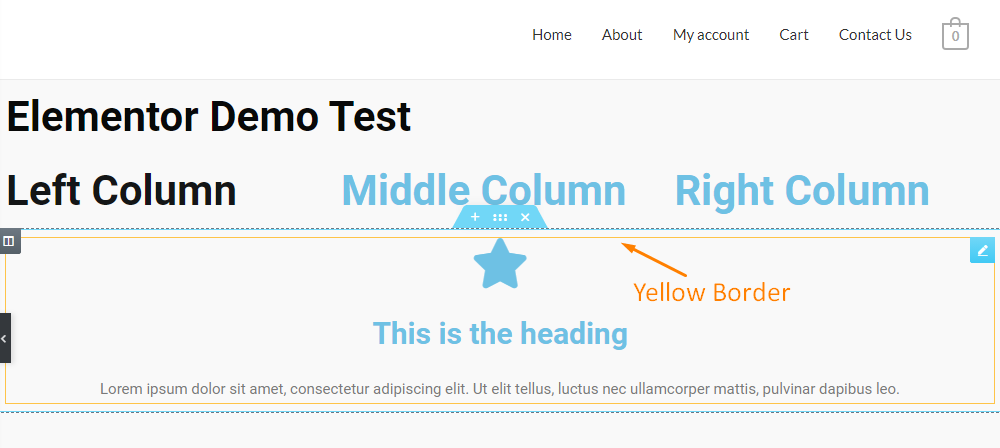
요소에는 전역임을 나타내는 노란색 테두리가 있습니다. 
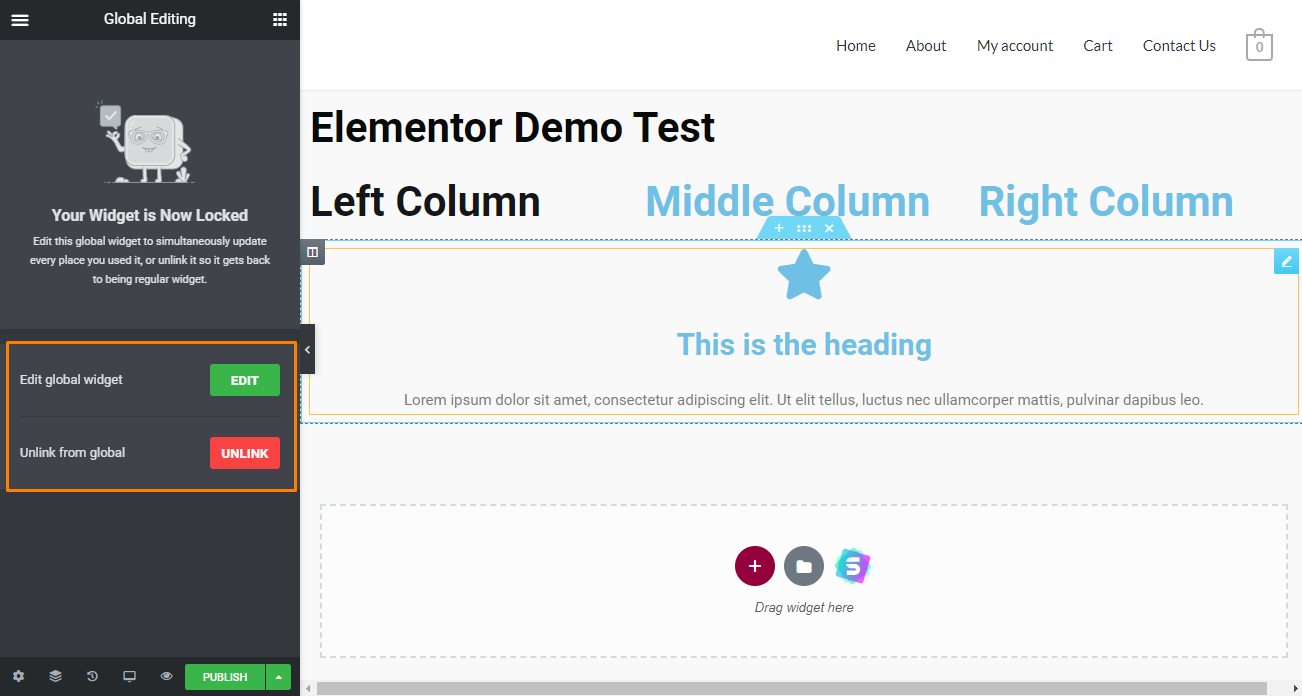
전역 위젯을 변경하려면 위젯을 클릭하면 변경 사항을 편집하거나 전역 위젯에서 연결을 해제할 수 있음을 알 수 있습니다. 
전역 위젯이 잠겨 있음을 알 수 있습니다. 즉, 일반 요소에서와 같이 스타일을 변경할 수 있습니다.
요소를 변경해야 하는 경우 '편집' 버튼을 클릭하여 일시적으로 잠금을 해제할 수 있습니다. 변경 사항은 모든 페이지에서 이 전역 위젯에 적용됩니다.
그러나 변경 사항을 전역적으로 적용하지 않고 위젯을 변경하려면 ' 연결 해제 ' 버튼을 클릭하십시오.
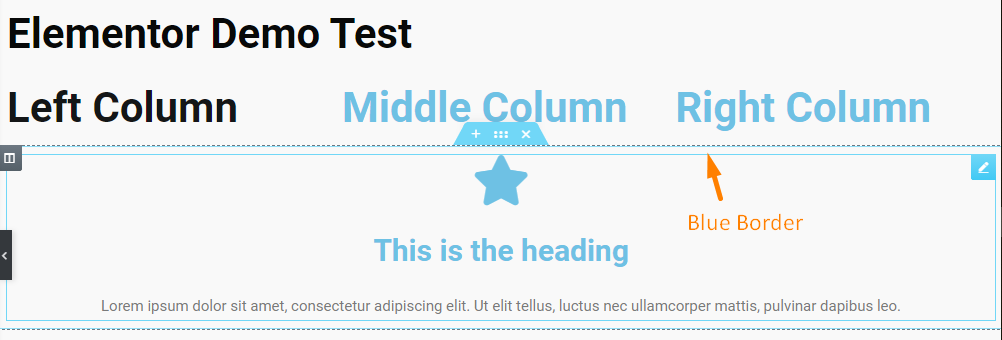
그러면 전역 위젯이 표준 형식으로 변환됩니다. 노란색 테두리가 파란색으로 다시 바뀝니다. 
전역 요소는 사이트 어디에서나 사용할 수 있습니다.
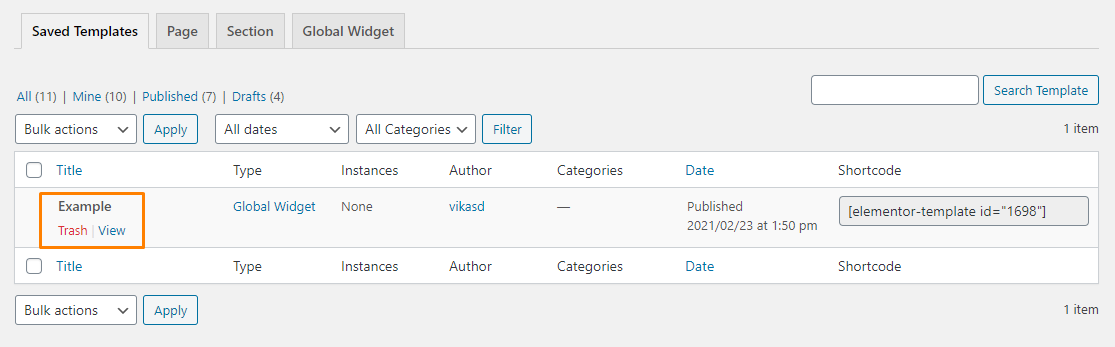
그러나 특정 위젯이 필요하지 않은 경우 WordPress 대시보드 > 템플릿 > 저장된 템플릿으로 이동하여 쉽게 제거할 수 있습니다. 삭제하려는 위젯을 강조 표시합니다. 
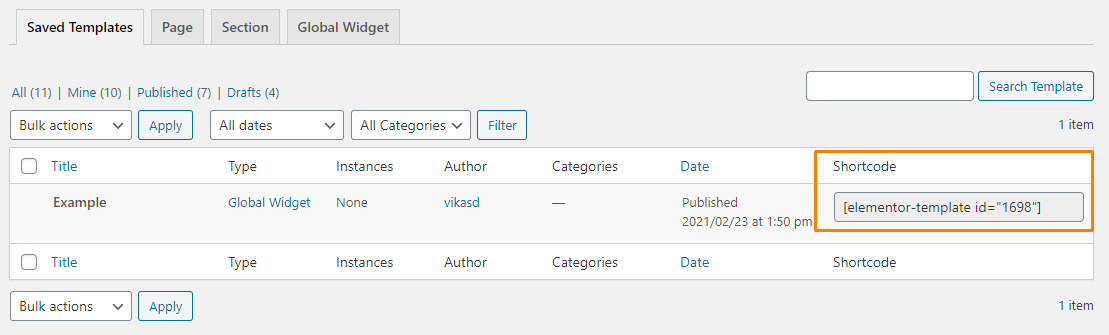
단축 코드
 Elementor 단축 코드의 뛰어난 기능은 Elementor로 구축되었는지 여부에 관계없이 모든 페이지에서 작동한다는 것입니다.
Elementor 단축 코드의 뛰어난 기능은 Elementor로 구축되었는지 여부에 관계없이 모든 페이지에서 작동한다는 것입니다.
Elementor 내에서 "행동 유도"를 쉽게 디자인하고 사이드바에 전체적으로 표시할 수 있는 단축 코드 전용 위젯도 있습니다.
전역 위젯은 매우 안정적이고 효율적입니다. 사실, 그들은 다른 "프리미엄" 페이지 빌더보다 훨씬 낫습니다. 또한 단축 코드 기능을 사용하면 플러그인 요소를 쉽게 혼합하여 페이지를 개인화할 수 있는 가능성을 극대화할 수 있습니다.
Elementor를 훌륭하게 만드는 뛰어난 기능
이제 사용자 인터페이스에 대한 기본적인 이해를 하였으므로 Elementor에서 제공하는 몇 가지 뛰어난 기능을 살펴보겠습니다.
1. 템플릿 라이브러리
Elementor를 사용하면 코드를 편집하지 않고도 처음부터 완전한 디자인을 작성할 수 있습니다. 템플릿이나 블록으로 저장하여 나중에 쉽게 재사용할 수 있습니다. Elementor에는 한 번의 클릭으로 가져올 수 있는 템플릿이 있는 라이브러리도 포함되어 있습니다. 
템플릿은 두 가지 형식으로 제공됩니다.
- 섹션 템플릿
전체 페이지가 아니라 바닥글 및 머리글과 같은 특정 "섹션"에 대한 디자인입니다. 예를 들어 미리 작성된 클릭 유도문안 섹션을 추가하려는 경우 블록을 사용할 수 있습니다. 앞서 논의한 Global Widgets 기능처럼 작동합니다. 
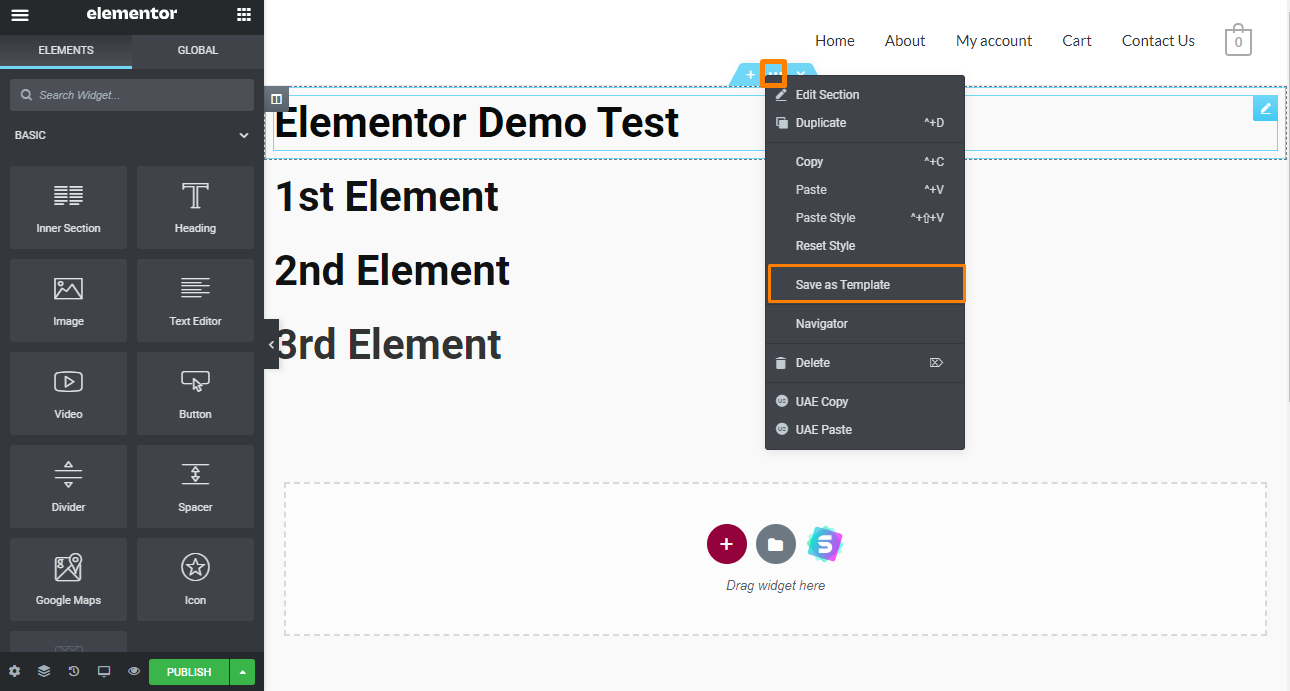
이 섹션을 다시 사용하려면 ' 섹션 템플릿 '으로 저장할 수 있습니다. 
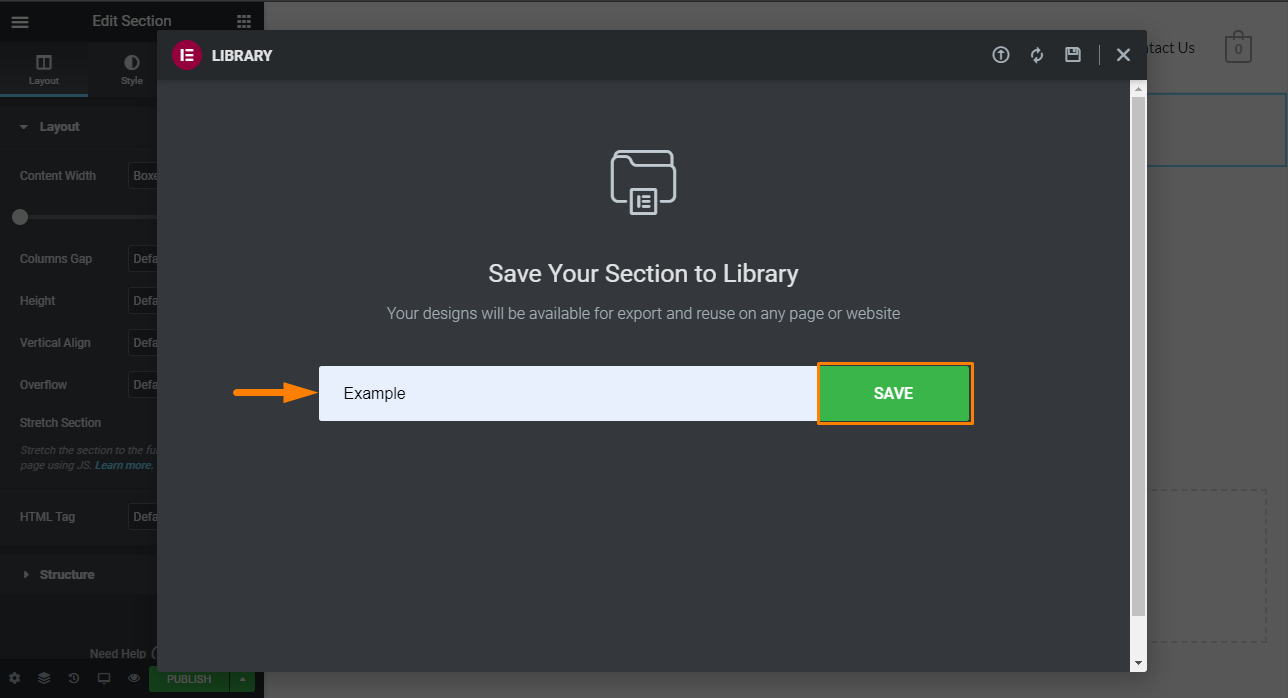
그러면 템플릿 이름을 입력해야 하는 새 창이 열립니다. 그런 다음 ' 저장 '을 클릭하십시오. 
기본적으로 해당 섹션을 모든 페이지에 추가할 수 있습니다. 그러나 섹션 템플릿은 ' 글로벌 탭 ' 아래에 표시되지 않습니다.
템플릿 위젯을 사용하거나 템플릿 추가 버튼을 통해 섹션을 가져올 수 있습니다. 
'템플릿 추가' 버튼 방법을 사용하는 경우:
- 먼저 메인 작업 공간에서 '템플릿 추가' 버튼을 클릭합니다.
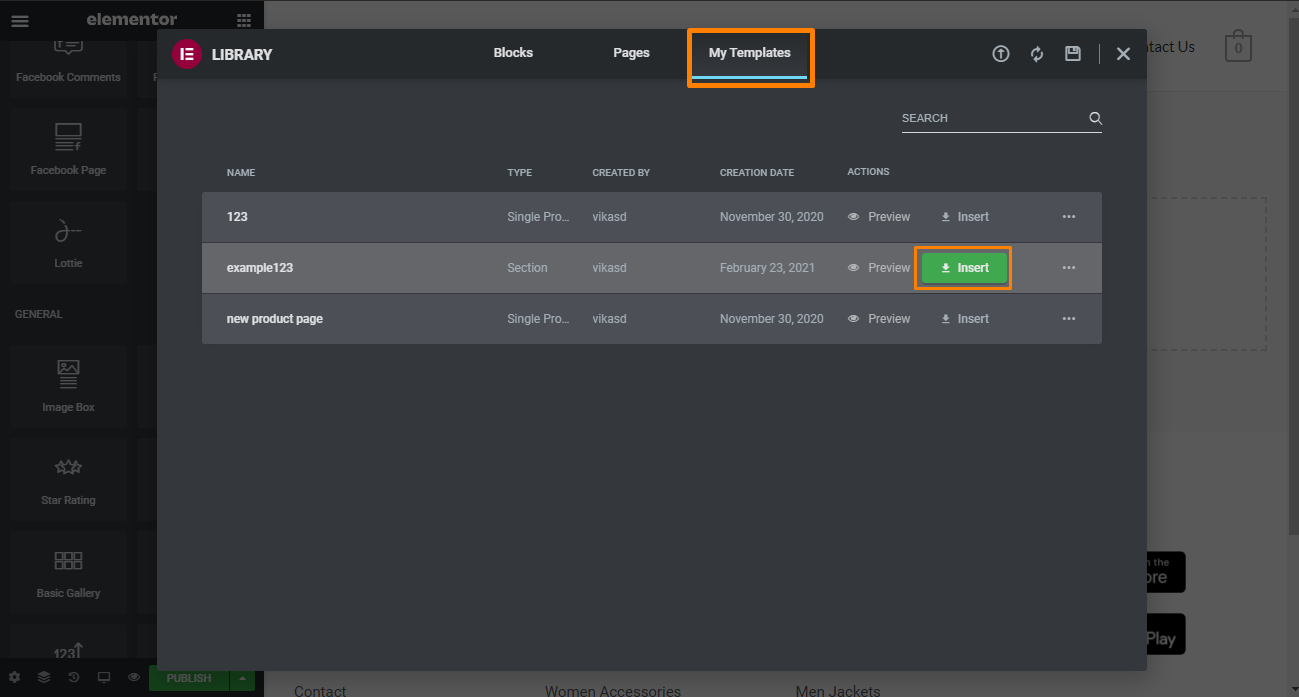
- '내 템플릿' 탭을 클릭합니다. Elementor에 저장한 모든 템플릿이 포함된 새 창이 나타납니다.
- 템플릿을 선택하세요.
- '삽입'을 클릭하면 섹션이 나타납니다.

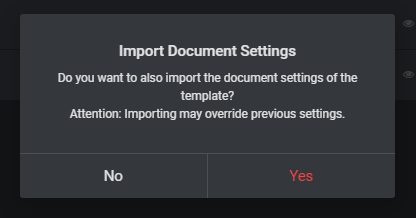
실수로 템플릿의 문서 설정을 가져올 수 있는 경우 레이아웃이 엉망이 된다는 점에 유의해야 합니다. 그러나 Elementor는 이에 대해 미리 경고합니다.

섹션을 다시 저장하기 전에 변경할 수 있습니다.
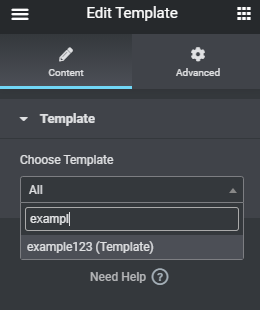
' 템플릿 위젯 '을 사용하여 섹션을 삽입하는 것도 매우 쉽습니다. 위젯을 페이지로 끌어다 놓아야 합니다.
다음 단계는 저장된 섹션 템플릿을 선택하는 것입니다.
템플릿 위젯은 검색 필드에 둘 이상의 문자를 입력할 때까지 섹션 템플릿을 표시하지 않는다는 점을 언급할 가치가 있습니다. 여러 섹션을 저장한 경우 이 옵션 기능이 유용합니다. 

섹션 이름이 기억나지 않으면 대시보드 > 템플릿 으로 이동합니다. 여기에서 저장된 섹션의 이름을 찾을 수 있습니다.
그러나 단면 템플릿은 단일 블록으로 처리됩니다. 즉, 변경하려면 ' 템플릿 편집 ' 버튼을 클릭해야 합니다. 그런 다음 원하는 대로 변경한 다음 템플릿 섹션을 저장할 수 있습니다. 템플릿은 전역으로 간주되지만 연결을 해제할 수는 없습니다.
연결되지 않은 정적 섹션을 원하는 경우 대신 '템플릿 추가' 버튼을 사용하는 것이 좋습니다.
- 페이지 템플릿
이것들은 필요에 따라 가져오고 조정할 수 있는 전체 페이지 디자인 템플릿입니다. Elementor는 페이지 템플릿을 로드하는 두 가지 방법을 제공합니다. 콘텐츠 영역에서 '템플릿 추가' 버튼을 사용하거나 사이드바에서 '템플릿' 위젯을 사용할 수 있습니다. 
여기에서 템플릿 위젯을 사용하면 별도의 편집기에서 편집해야 하는 단일 요소만 남게 됩니다. 따라서 이 옵션을 무시합니다.
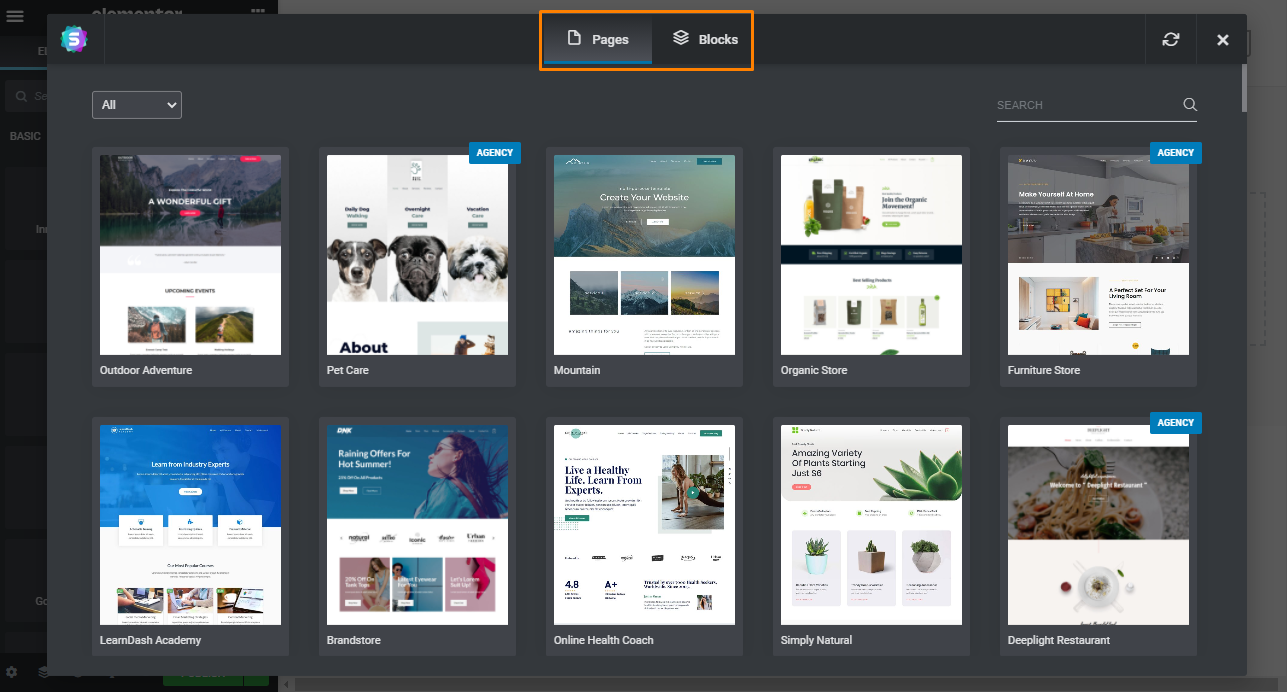
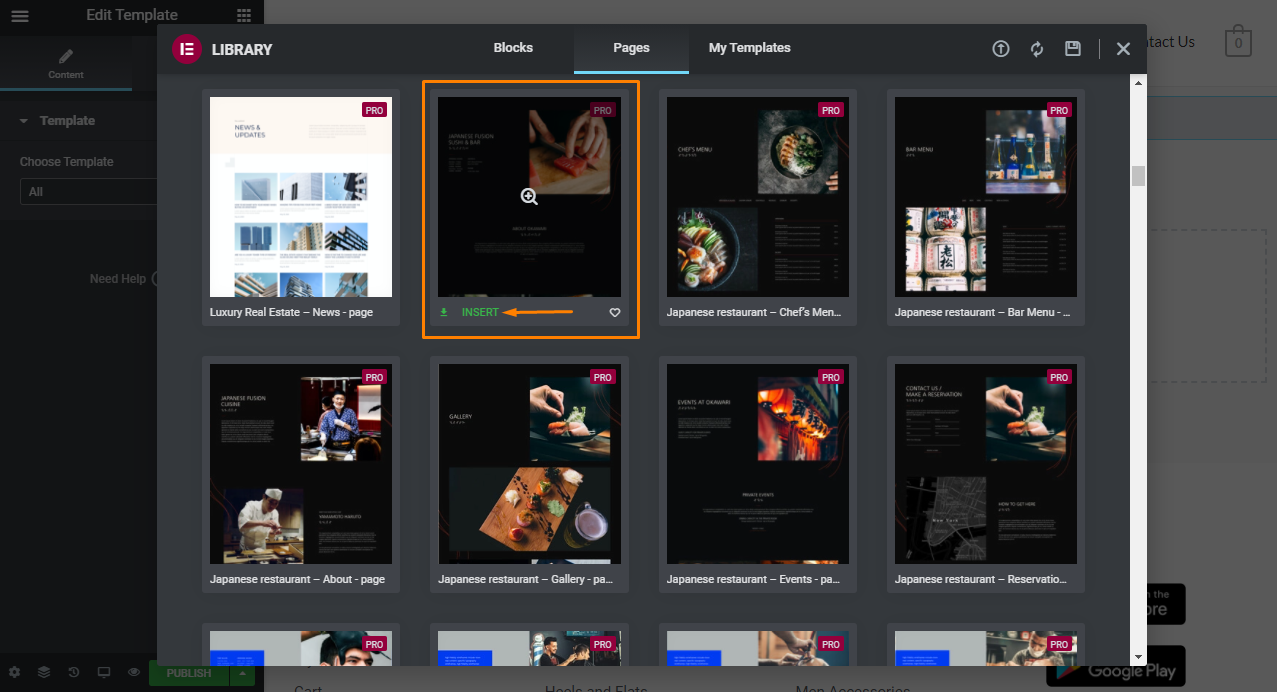
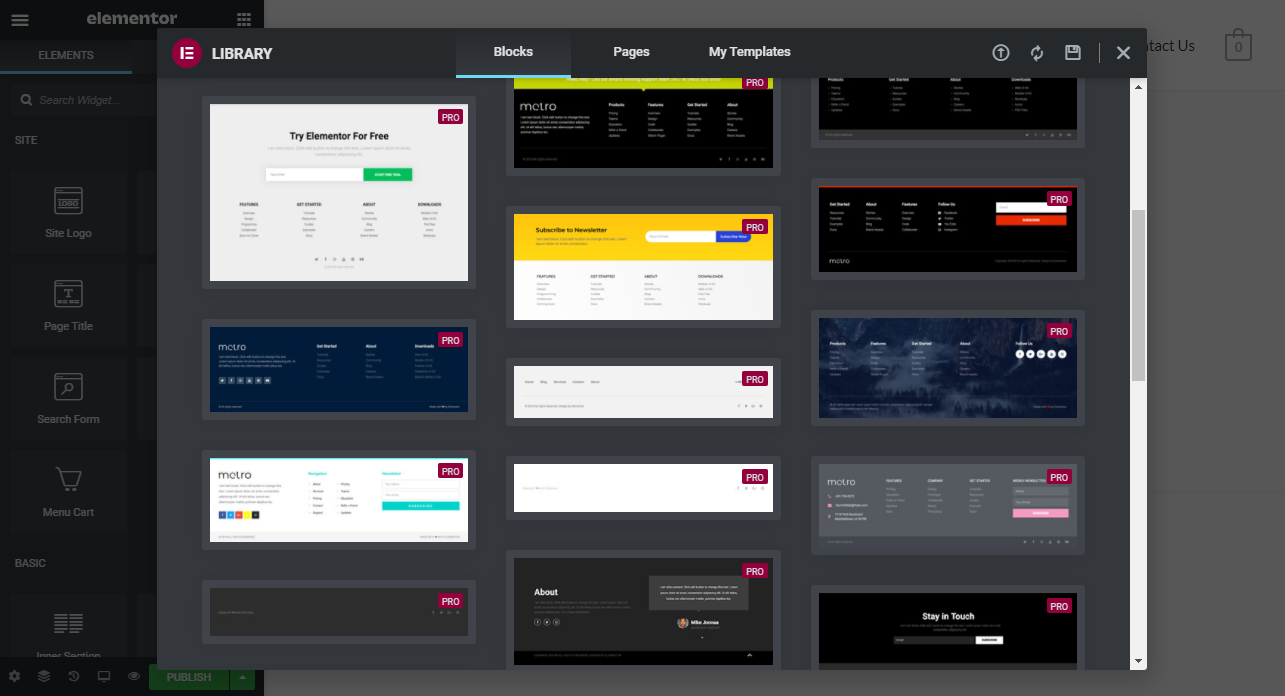
Elementor는 클릭 한 번으로 가져올 수 있는 전문적으로 디자인된 다양한 템플릿을 제공합니다.
'템플릿 추가' 버튼을 클릭하고 개별 템플릿을 미리 봅니다. 보기가 마음에 들면 ' 삽입 '을 클릭하여 페이지에 템플릿을 배포하세요. 
콘텐츠가 많은 페이지에 템플릿을 삽입하면 로드하는 데 시간이 걸립니다. 페이지가 본 미리보기와 같지 않은 것을 볼 수 있습니다.
이것은 Elementor가 테마의 경계로 제한된 경우 발생할 수 있습니다. 전체 페이지 템플릿을 활용하려면 빈 템플릿이 필요합니다.
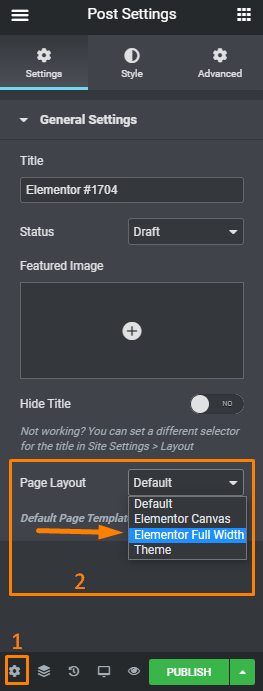
전체 너비 템플릿을 사용하면 테마의 머리글과 바닥글을 유지할 수 있습니다. 이 옵션을 사용하려면 '페이지 설정' 버튼을 클릭하고 '페이지 레이아웃' 드롭다운 메뉴를 찾으세요.

'전체 너비', 'Elementor Canvas' 및 사용 중인 테마에 포함된 기타 템플릿 중에서 선택할 수 있습니다.
' Elementor Canvas ' 옵션은 단지 빈 템플릿이라는 점을 언급할 가치가 있습니다.
페이지 템플릿 디자인은 깔끔하고 전문적이며 작업하기 쉽습니다.
Elementor Pro에는 사전 제작된 방문 또는 판매 페이지 템플릿이 포함되어 있습니다. 직접 구축할 수도 있습니다.
여기에서 페이지 템플릿, 팝업 템플릿 및 섹션 블록을 찾을 수 있습니다. 이 템플릿은 무료이지만 사이트는 기부를 받습니다.
그러나 페이지 템플릿은 다른 인기 있는 페이지 빌더의 템플릿만큼 좋지 않습니다. 예를 들어, Thrive Architect는 마케터에게 적합한 보다 복잡한 랜딩 페이지를 제공합니다. 반면 Divi는 2,000개 이상의 개별 페이지 템플릿을 제공합니다.
즉, 사용할 템플릿이 많으면 Elementor가 인기 있는 선택이 아닐 수 있습니다.
2. 반응형 디자인 컨트롤
많은 사람들이 모바일 장치에서 인터넷에 액세스합니다. 따라서 사이트의 모바일 버전은 멋지게 보여야 합니다.
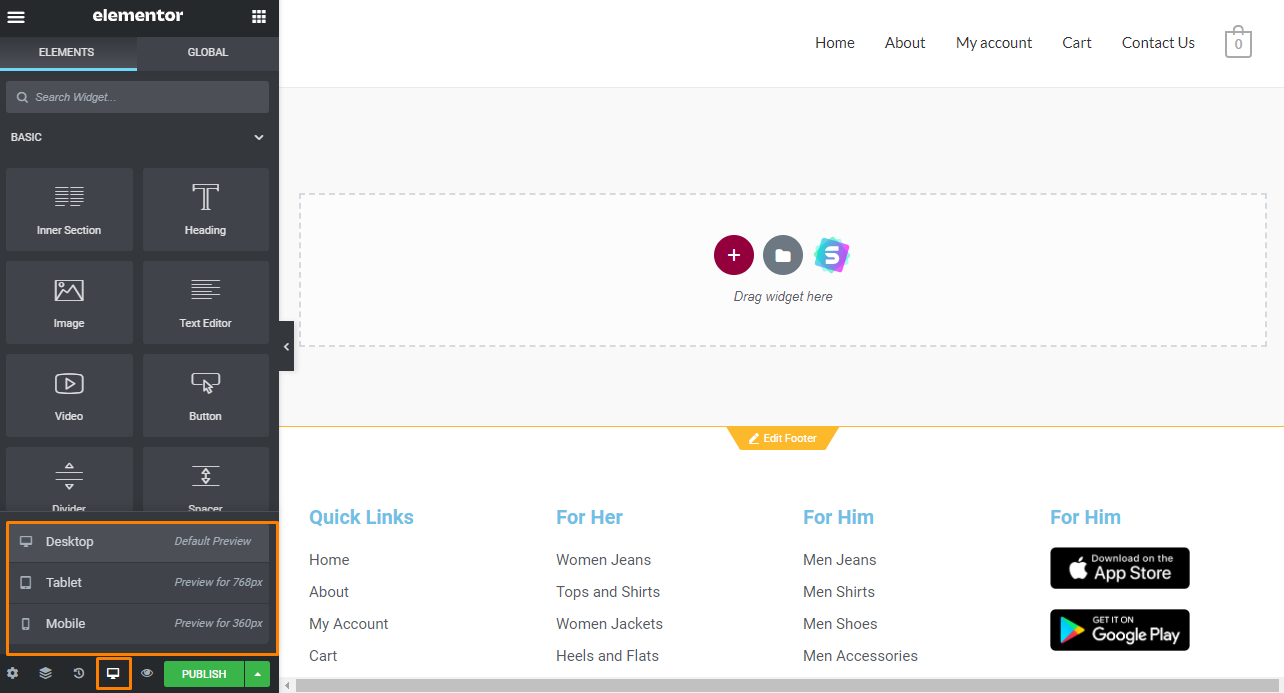
이 강력한 도구로 만드는 모든 디자인은 반응이 좋습니다. Elementor 작업 공간을 벗어나지 않고 미리 보기를 빠르게 실행하여 다양한 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다. 
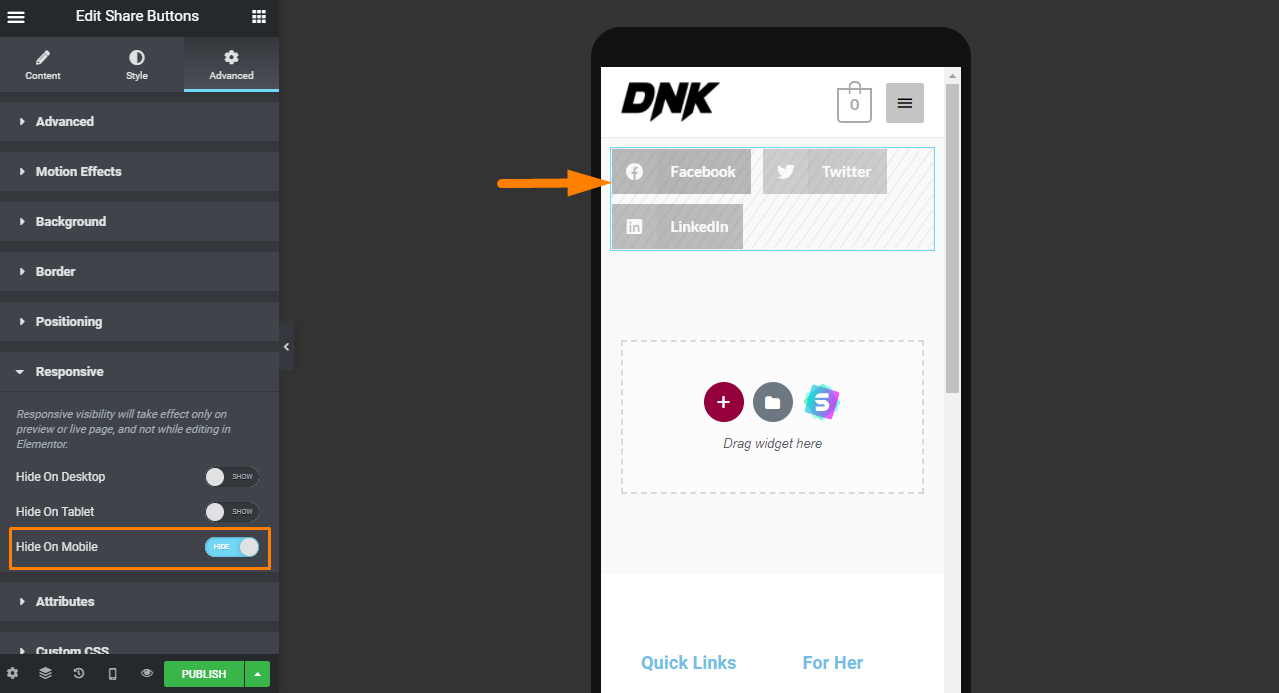
특정 장치에서 개별 위젯을 표시하거나 숨길 수도 있습니다. 즉, 각 장치에 대해 독립적으로 변경할 수 있습니다. 예를 들어 아래 그림에서는 모바일에서 공유 버튼을 숨겼습니다. 이 옵션은 섹션에서도 작동합니다. 
또는 Mac에서 'Cmd + Shift + M', PC에서 'Ctrl + Shift + M'을 눌러 미리보기를 변경할 수 있습니다.
Elementor를 사용하는 것은 반응형 편집을 만드는 가장 권장되는 방법 중 하나입니다.
3. 레이아웃 컨트롤
Elementor는 모든 위젯, 섹션 및 열을 원하는 위치에 배치할 수 있도록 직관적인 컨트롤을 많이 제공합니다.
다음을 수행할 수 있습니다.
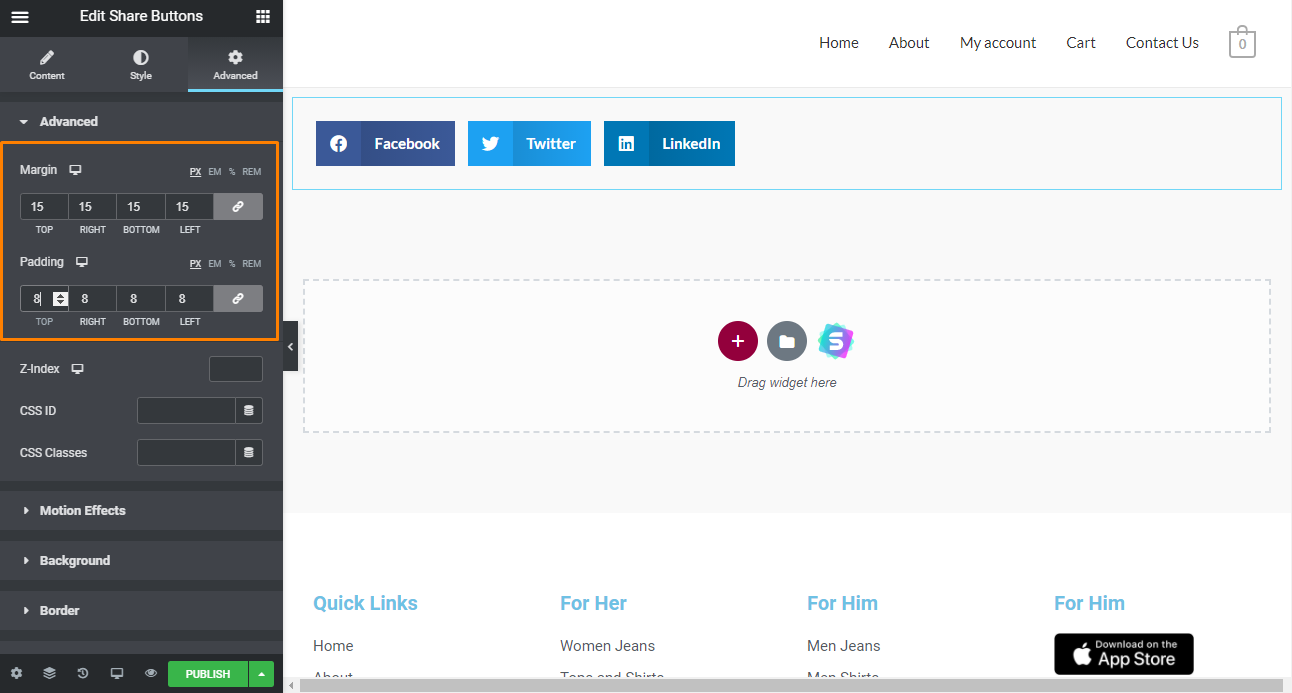
- 열, 섹션 및 위젯의 패딩 및 여백 설정
- 콘텐츠 영역에서 열 사이의 구분선을 드래그하여 열 너비를 쉽게 조정할 수 있습니다.
- 레이아웃에서 열 내에서 세로로 위젯을 쉽게 배치하거나 섹션 내에서 열을 배치합니다.
- 조정 가능한 열 간격으로 열 사이에 공백 만들기

4. 테마 빌더
원하는 테마를 찾을 수 있지만 머리글이나 바닥글과 같은 일부 요소를 조정해야 할 수도 있습니다.
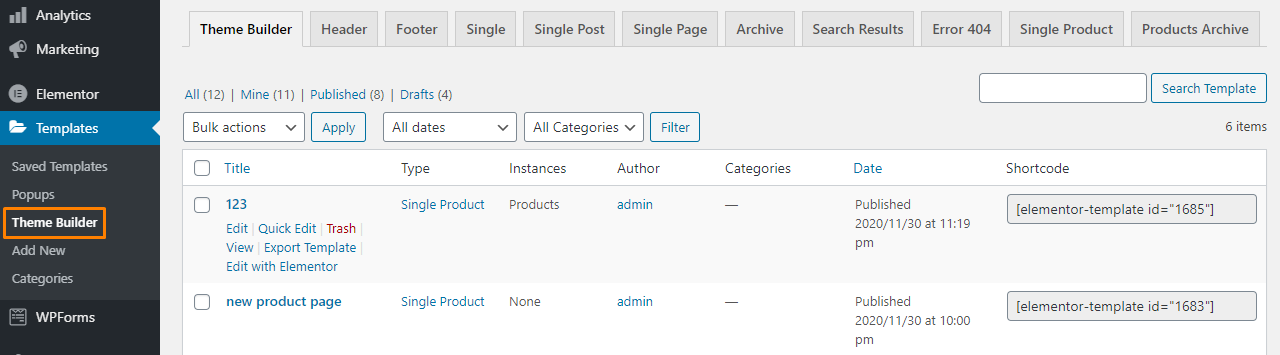
Elementor 테마 빌더 를 사용하면 사용자 지정 머리글, 바닥글 및 기타 레이아웃 요소를 만들고 사이트에 배포할 수 있습니다. 템플릿 > 테마 빌더 아래의 WordPress 대시보드에서 시작할 수 있습니다. 
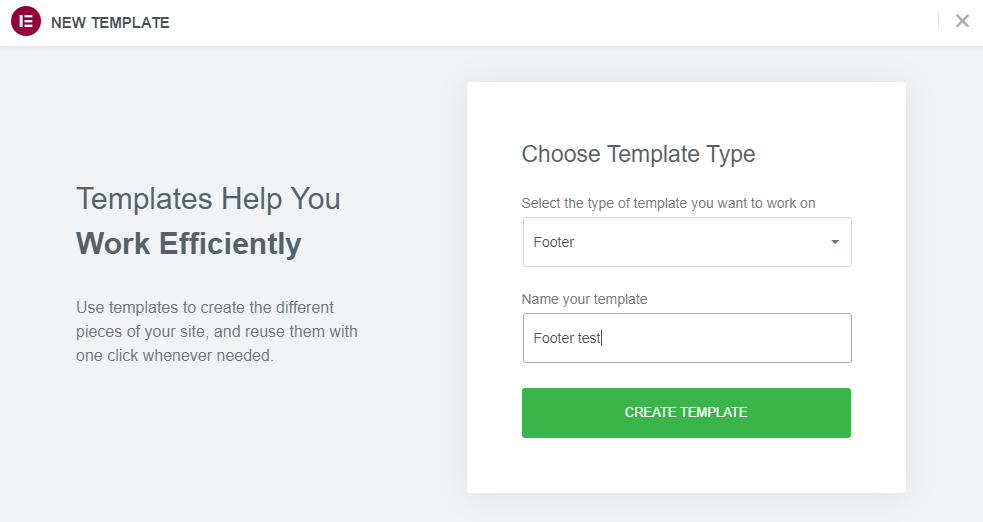
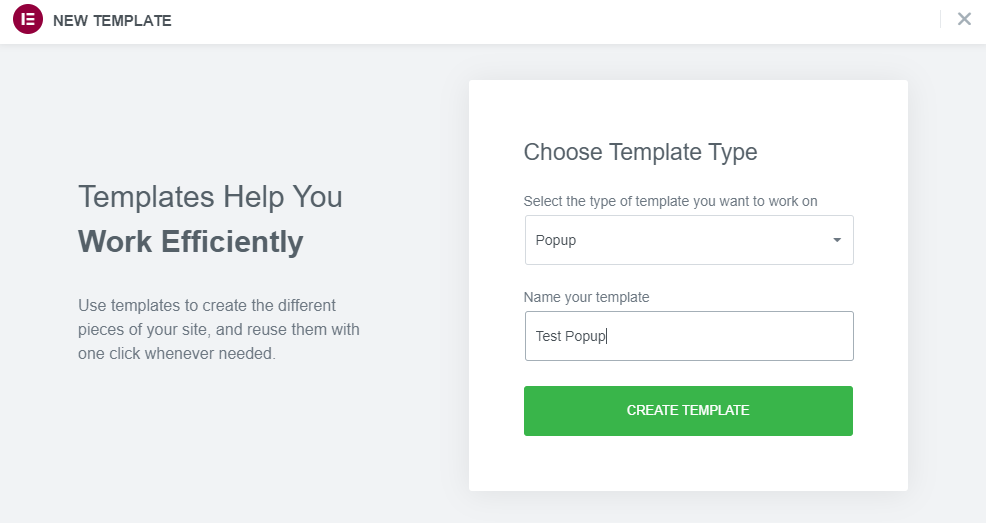
' 새 항목 추가 '를 클릭하고 템플릿 유형을 선택합니다. 그런 다음 ' 템플릿 만들기 '를 클릭하십시오.
설명을 위해 새 바닥글을 만듭니다. 
Elementor를 사용하면 처음부터 자신의 헤더를 만들 수 있습니다. 또는 원하는 하나의 바닥글 템플릿을 사용할 수 있습니다. 
원하는 바닥글 템플릿을 찾으면 ' 삽입 '을 클릭하십시오.
결과가 만족스러우면 ' 게시 '를 클릭합니다. ' 조건 추가 ' 기능을 사용하여 바닥글이 표시될 위치를 정의합니다. 모든 페이지 하단에 표시됩니다. 
동일한 프로세스를 따라 사이트에 대한 새 헤더를 만들 수 있습니다. 즉, 디자인과 혼합되도록 테마를 변경할 수 있습니다.
테마 빌더에는 많은 사용자 정의 옵션이 포함되어 있습니다. 머리글, 바닥글, 페이지, 게시물, 제품 페이지 및 오류 페이지를 변경할 수 있습니다.
이것은 Elementor를 돋보이게 하는 뛰어난 기능 중 하나입니다.
5. 팝업 빌더
Elementor에는 사용하기 매우 쉬운 팝업 빌더가 포함되어 있습니다. 그러나 이 기능은 Pro 버전에서만 사용할 수 있습니다. 즉, 팝업을 생성하기 위해 별도의 플러그인에 투자할 필요가 없습니다.
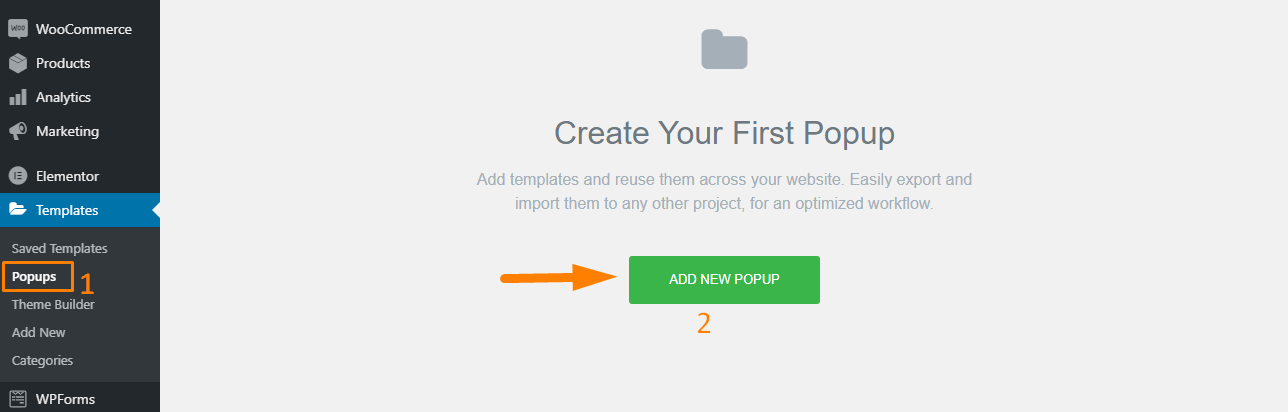
새 팝업을 만들려면 템플릿 > 팝업 으로 이동합니다. 팝업 생성 프로세스는 Elementor 작업 공간이 아닌 WordPress 대시보드에서 생성됩니다. 

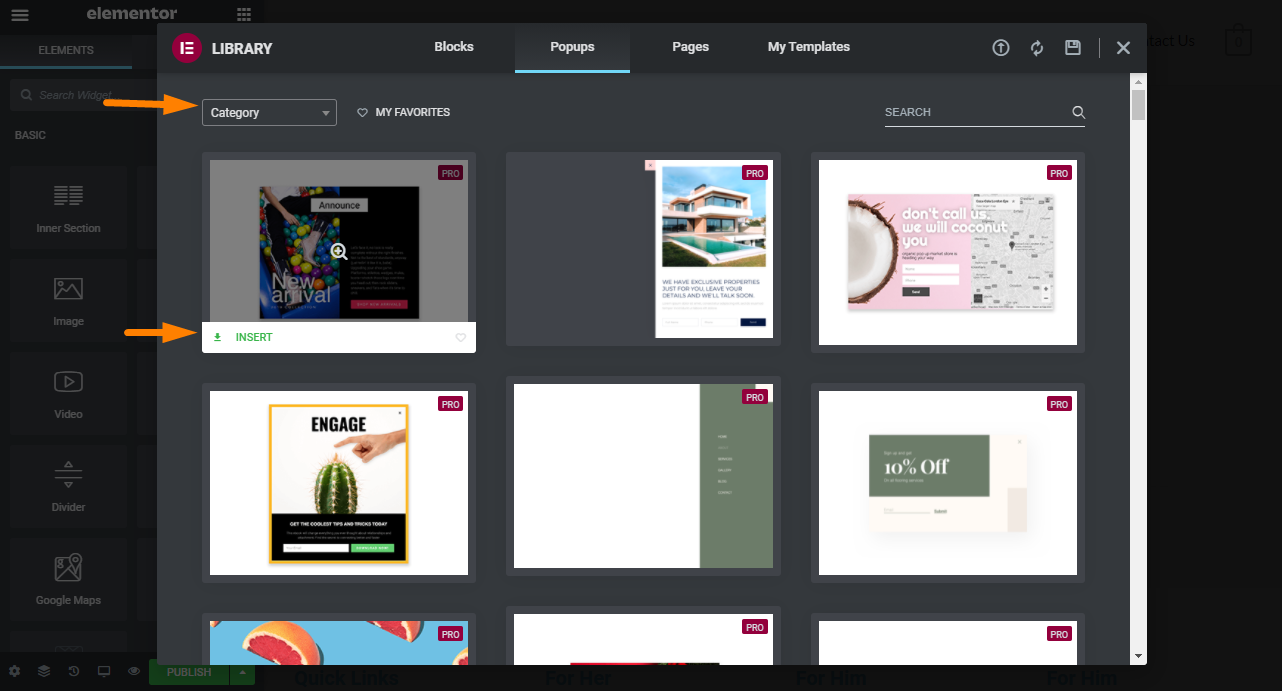
Elementor는 거의 모든 틈새 시장에 맞는 모든 것이 포함된 다양한 팝업 템플릿을 제공합니다.
드롭다운 메뉴에서 팝업 카테고리를 선택할 수도 있습니다. 
선택한 템플릿에서 녹색 '삽입' 버튼을 클릭합니다.
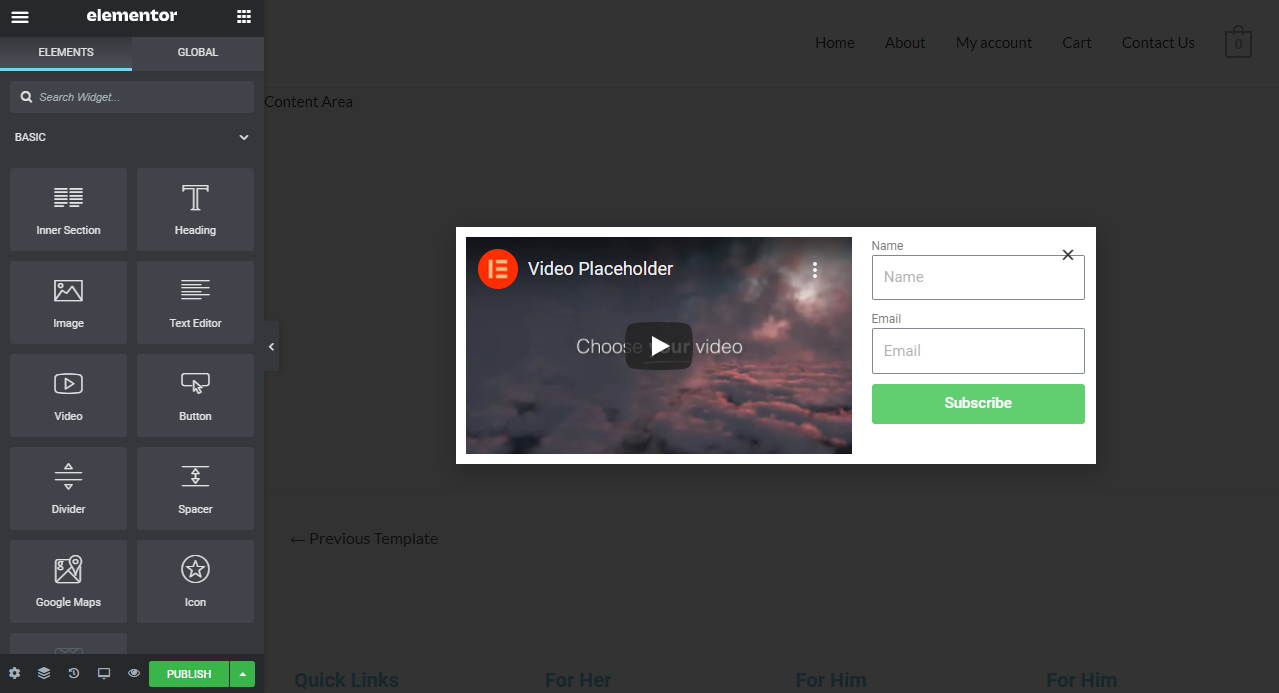
또는 라이브러리 창을 닫고 처음부터 팝업을 생성할 수 있습니다. 
팝업의 내용, 크기, 모양, 색상 등을 조정할 수 있습니다.
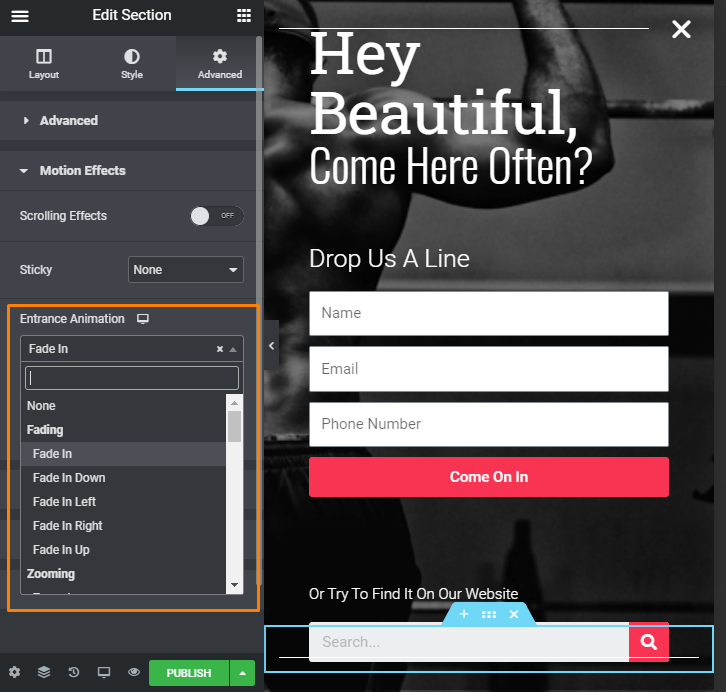
기본 팝업 설정 탭 아래에는 수십 가지의 입장 애니메이션이 있습니다. 
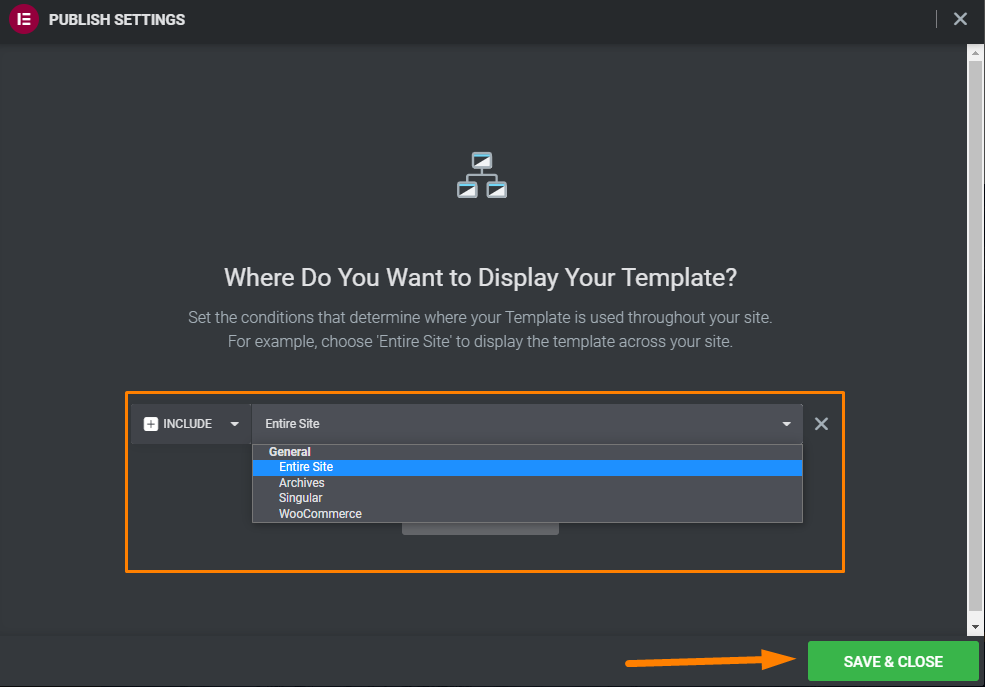
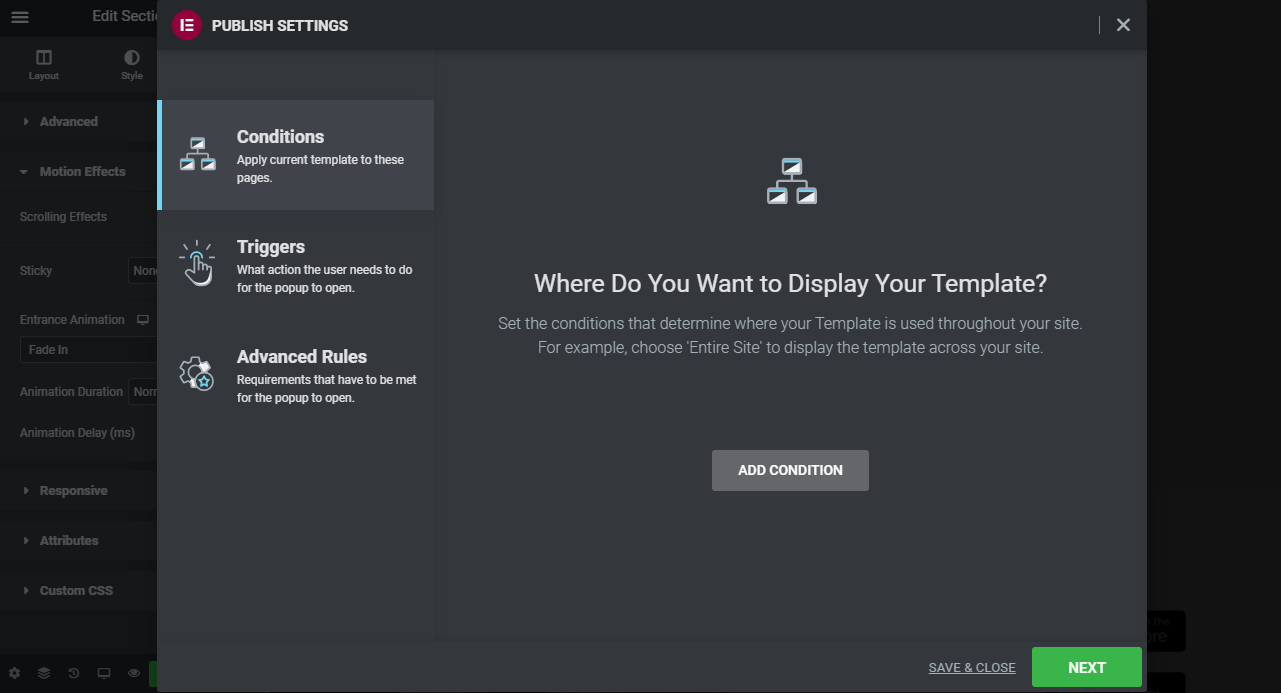
팝업 레이아웃 구성이 완료되면 ' 게시 '를 클릭합니다.
이 작업은 팝업 동작을 제어하는 설정이 있는 창을 시작합니다.
- 조건 – 팝업을 표시할 위치를 선택해야 합니다. 예를 들어 한 페이지로 제한하거나 여러 조건을 설정할 수 있습니다.
- 트리거 - 이 옵션을 사용하면 클릭 시, 스크롤 시, 페이지 로드 시, 비활성 후 및 종료 의도를 포함하여 팝업을 표시할 항목을 설정할 수 있습니다.
- 고급 규칙 – 이 섹션에는 방문자가 특정 페이지 수를 읽은 후 팝업을 표시하거나 정의된 횟수만큼 사이트를 방문하는 등의 설정을 포함합니다.
 멋진 팝업을 만든 후에 는 MailChimp, GetResponse 또는 Aweber와 같은 자동 응답기와 통합해야 합니다. 그러나 이것은 포인트 앤 클릭 방식이 아닙니다.
멋진 팝업을 만든 후에 는 MailChimp, GetResponse 또는 Aweber와 같은 자동 응답기와 통합해야 합니다. 그러나 이것은 포인트 앤 클릭 방식이 아닙니다.
API 키를 얻은 다음 작동하도록 조정해야 하는 양식 요소를 파악해야 하기 때문입니다.
오류를 방지하기 위해 플러그인이 있으므로 자동 응답기를 Elementor와 직접 통합하는 것이 좋습니다.
6. 실행 취소 및 수정 내역
레이아웃을 디자인할 때 실수를 할 수 있습니다. 정신적으로 몇 초 동안 정신이 멍해지거나 하던 일을 잊어버리면 Elementor가 해결책을 제공합니다.
Elementor에서 작업을 취소하는 것은 매우 쉽습니다. 이 기능은 이전 버전에서는 사용할 수 없었습니다.
Elementor는 지속적으로 업데이트되며 제품 리뷰를 통해 크롤링하여 즉시 수정해야 할 문제가 있는지 찾습니다.
CTRL + Z를 사용하여 최근 변경 사항을 수동으로 실행 취소할 수 있습니다. 그러나 Elementor는 ' History ' 기능과 ' Revisions ' 탭을 제공합니다.

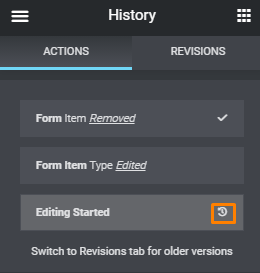
' 히스토리 ' 버튼을 클릭하면 두 개의 개별 탭이 있는 화면이 실행됩니다. 이러한 탭은 작업 및 개정입니다.
작업은 레이아웃을 디자인할 때 변경한 것입니다. 변경 사항을 취소할 수 있는 롤백 옵션이 있습니다. 이것은 신뢰할 수 있고 Photoshop과 같은 프로그램에서 사용되는 것과 유사합니다.

개정 탭은 최대 30일 동안 수행한 모든 변경 사항 목록으로 구성됩니다.
필요한 것을 얻기 전에 메뉴를 탐색하고 다른 개정판을 미리 봐야 한다는 점을 언급할 가치가 있습니다. 그러나 일종의 논리적 명명 시스템을 사용하면 이를 피할 수 있습니다.
이 기능은 WordPress 개정 시스템을 기반으로 한다는 점도 중요합니다. 즉, 작업을 저장할 때마다 수정본이 나타납니다. 따라서 잠시 동안 변경 사항을 저장하지 않고 실수를 하면 취소할 수 없습니다.
이로 인해 좌절이 발생할 수 있습니다. 각 수정 후에 작업을 저장하는 것이 좋습니다.
그러나 한 달 동안 수정해야 리소스가 소모되고 사이트 속도가 느려질 수 있습니다. 각 수정 버전이 저장될 때마다 더 복잡해지고 데이터베이스 크기가 증가하기 때문입니다.
최적화 플러그인을 사용할 수 있지만 먼저 사이트를 백업하는 것이 좋습니다. 그들은 당신이 필요하지 않은 수정 기록 및 기타 데이터베이스 플러프를 정리하는 데 도움이 됩니다.
전반적으로 이것은 좋은 기능이지만 시각적 접근 방식이 부족합니다.
7. 스타일 복사 및 복사 붙여넣기
사이트에서 여러 섹션이나 요소를 업데이트해야 하는 경우 큰 문제가 될 수 있습니다. 일부 변경 사항은 사이트의 나머지 부분에 적용되어 상황을 악화시킬 수 있습니다.
Elementor는 2018년에 스타일 복사 및 붙여넣기 기능을 도입했습니다.
이러한 기능이 어떻게 작동하는지 봅시다.
예를 들어, 새 요소를 만들었지만 다른 곳에서 스타일을 다시 만들고 싶을 수 있습니다. 복사해서 붙이면 스타일이 똑같지 않습니다. 즉, 모든 요소의 스타일을 수동으로 업데이트해야 합니다. 
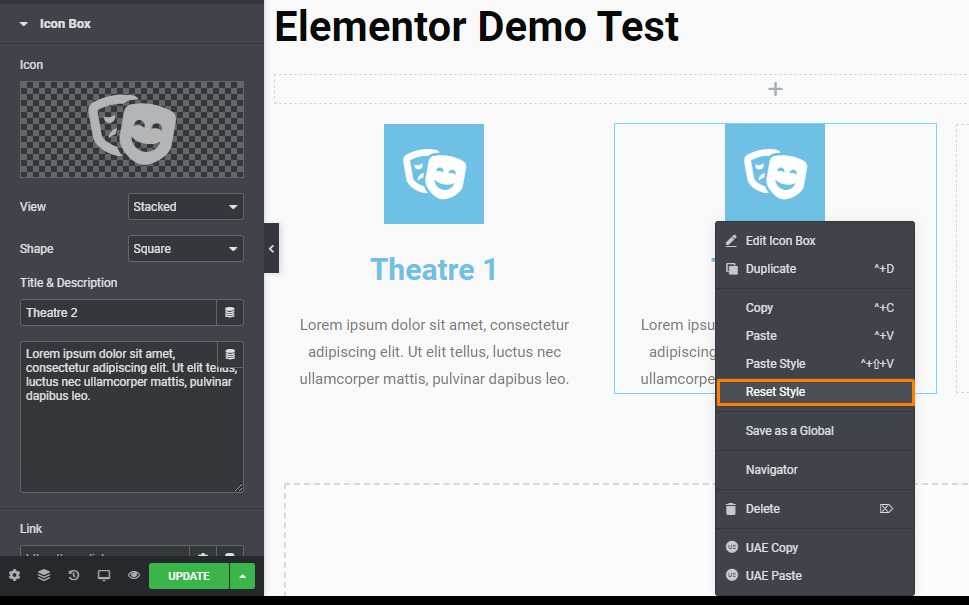
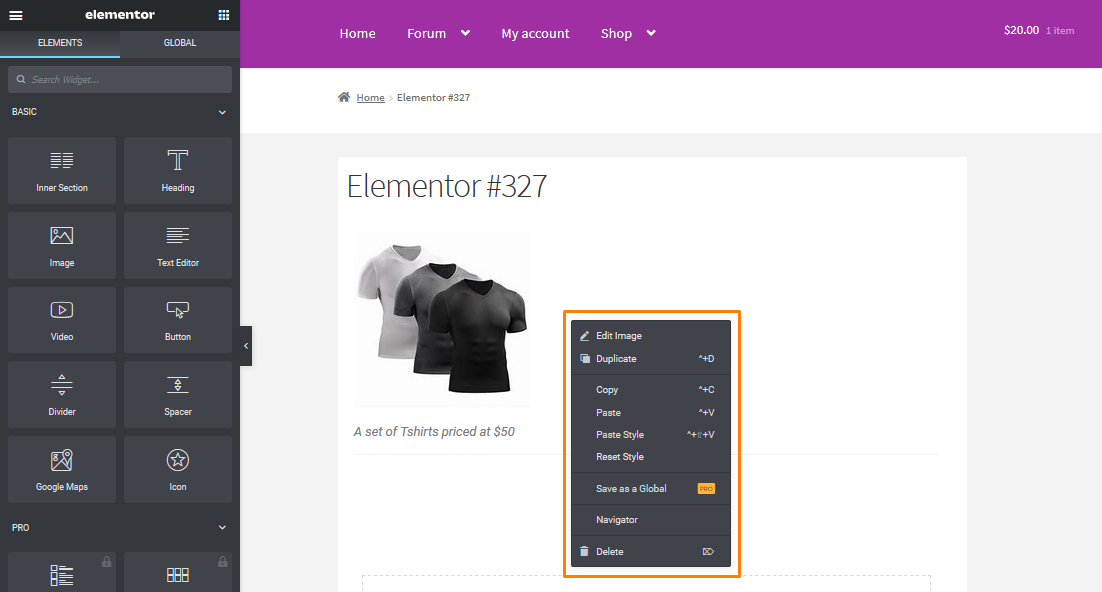
대신 소스 요소 내에서 마우스 오른쪽 버튼을 클릭하고 " 복사 "를 선택하여 스타일 복사 기능을 사용할 수 있습니다. 그런 다음 대상 요소 내에서 마우스 오른쪽 버튼을 클릭하고 " 스타일 붙여넣기 "를 선택합니다. 
다시 마우스 오른쪽 버튼을 클릭하고 " 스타일 재설정 "을 선택하여 스타일을 재설정할 수 있습니다. 
이 기능은 매우 유용하며 사이트의 다양한 요소 스타일을 변경해야 할 때 유용할 수 있습니다.
복사 붙여넣기 기능을 사용하면 전체 열이나 섹션을 페이지의 다른 부분으로 복사할 수 있습니다. 이는 새 섹션에서 요소를 다시 생성한 다음 " 스타일 복사 " 기능을 사용할 수 있음을 의미합니다.
전체 섹션을 복사하여 사이트의 다른 페이지에 붙여넣을 수도 있습니다. 요소 또는 섹션을 복사하고 WordPress 대시보드로 나가서 Elementor에서 새 페이지를 열기만 하면 됩니다. 다음 단계는 복사한 요소 또는 섹션을 배치할 위치를 마우스 오른쪽 버튼으로 클릭하는 것입니다.
이 기능을 사용하면 몇 초 만에 전체 섹션을 다른 페이지에 추가할 수 있으므로 시간을 절약할 수 있습니다.
8. 오픈 소스
Elementor는 오픈 소스 플러그인입니다. 이는 페이지 빌더의 원본 소스 코드를 자유롭게 사용할 수 있고 다른 개발자가 배포하거나 수정할 수 있음을 의미합니다.
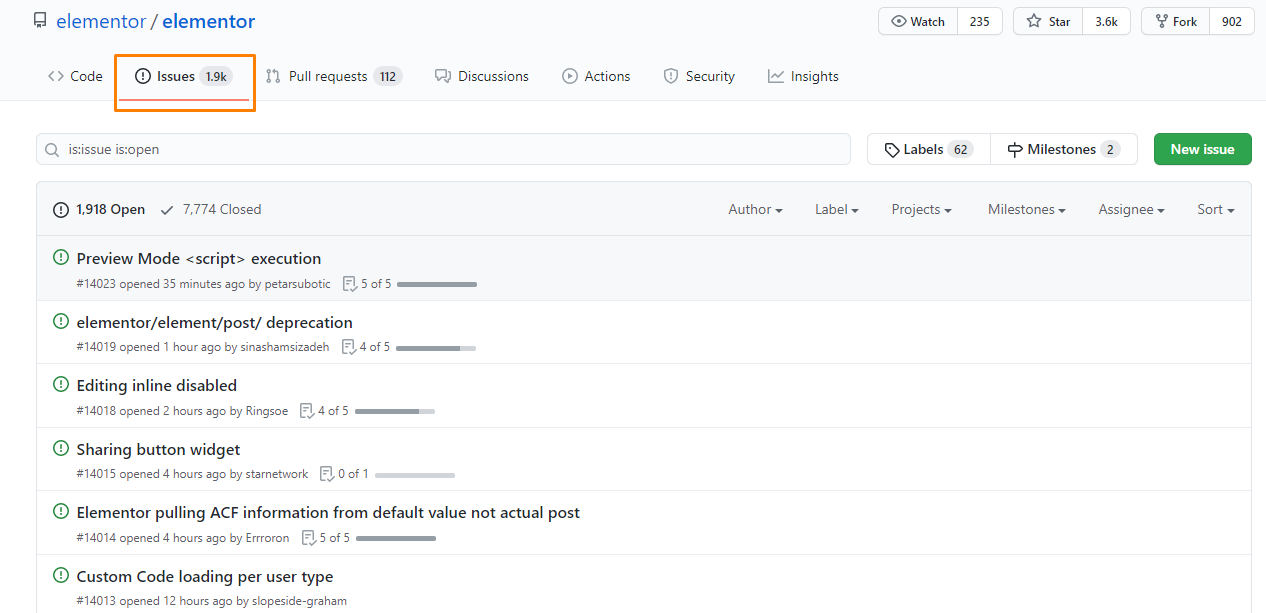
이를 통해 사용자는 버그를 수정하고 기능을 수정하며 소프트웨어에 새로운 기능을 도입할 수도 있습니다. 이 글을 쓰는 현재 GitHub에서 7,774개 이상의 문제가 해결되었습니다. 여기에서 미해결 문제를 확인할 수 있습니다. 
많은 사람들이 오픈 소스 소프트웨어가 매우 안정적이라는 데 동의합니다. 이는 타사 플러그인에 대한 기회를 열기 때문입니다.
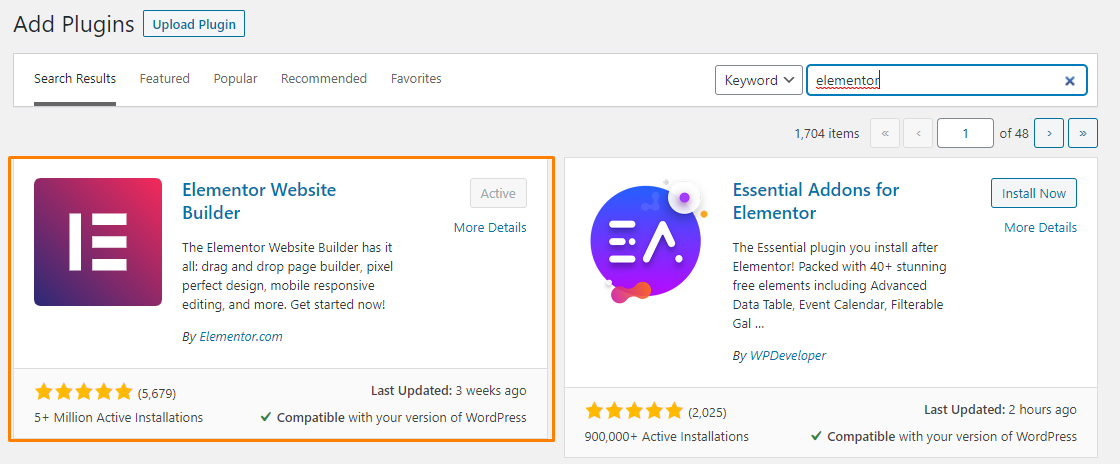
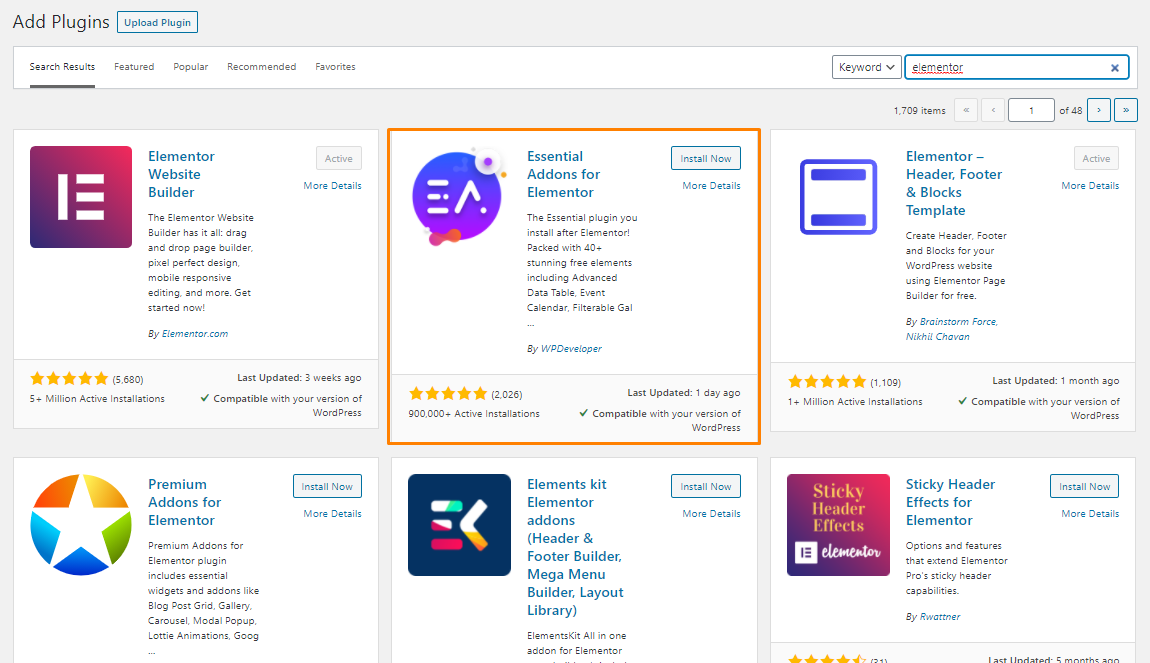
WordPress 플러그인 저장소에서 ' Elementor '라는 키워드를 검색하면 Elementor를 향상시키기 위해 설계된 모든 타사 플러그인을 볼 수 있습니다. Essential Addons For Elementor 플러그인과 같은 일부는 주요 개선 사항을 제공합니다.
이 플러그인은 레이아웃을 구축하는 데 사용할 수 있는 새로운 위젯과 100개 이상의 블록을 제공합니다. 
9. 탁월한 지원 제공
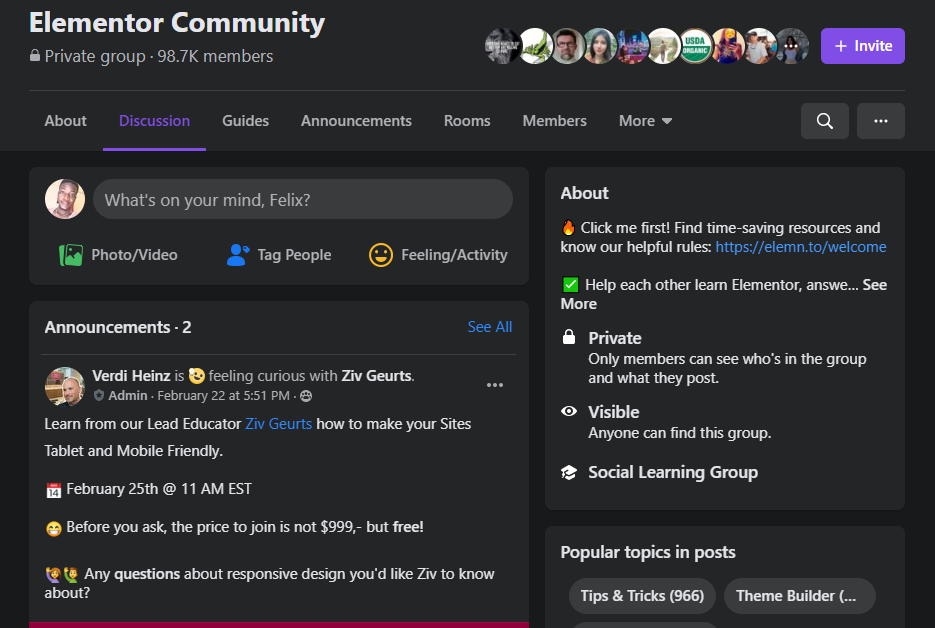
Elementor는 모든 고객에게 최고의 지원을 제공합니다. 라이브 채팅 지원을 제공하지 않지만 대신 언제든지 참조할 수 있는 활성 커뮤니티가 있습니다.
이 리뷰를 작성할 때 몇 가지 문제를 명확히 하기 위해 이 커뮤니티를 여러 번 참조했습니다. 
이 커뮤니티에는 플러그인에 대한 질문에 이미 답변한 98,000명 이상의 회원이 있습니다. 검색이 부족한 경우 그룹에 질문을 게시할 수 있습니다. 짧은 시간 내에 응답을 받게 됩니다.
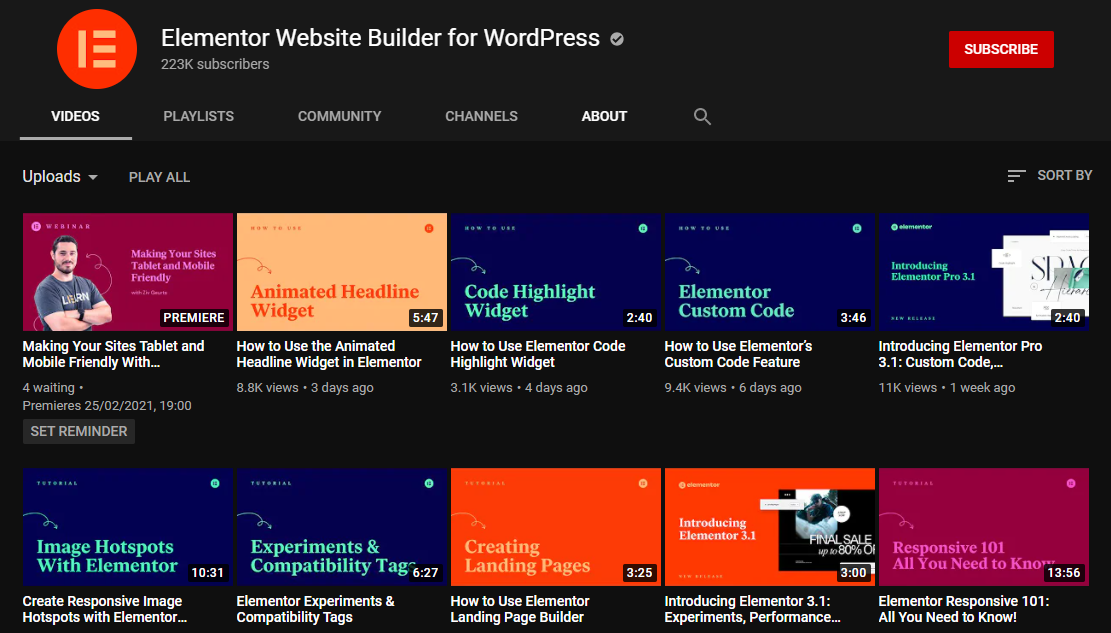
비디오 자습서에 대한 YouTube 채널을 확인할 수도 있습니다. 이 비디오는 Elementor에서 제공하는 모든 핵심 기능을 다루므로 학습 곡선을 개선하는 데 도움이 됩니다.
또는 자세한 문서를 확인하여 이 도구에 대해 자세히 알아볼 수 있습니다. 프로 회원이라면 프리미엄 지원을 받을 수 있는 VIP 옵션을 즐길 수 있습니다. 사용할 수 있는 무료 지원 옵션이 많기 때문에 이것이 공정한 솔루션이라고 생각합니다.

10. 비활성화되면 깨끗한 코드가 남습니다.
Elementor를 비활성화하면 WPBakery Page Builder 또는 Divi Builder와 같은 단축 코드가 엉망이 되지 않습니다.
스타일링 없이 깨끗한 코드를 남깁니다.
11. 편리한 편집 기능
Elementor에는 더 빠른 디자인을 위한 편리한 편집 기능이 있으며 대부분의 다른 페이지 빌더에서는 제공하지 않습니다. 콘텐츠 복제, 스타일 복사 및 붙여넣기 등을 위한 마우스 오른쪽 버튼 클릭 지원이 함께 제공됩니다. 
유용한 네비게이터 보기는 페이지의 모든 콘텐츠를 섹션과 열별로 분류하여 정렬된 목록을 제공합니다. 이렇게 하면 페이지의 모든 요소에 대한 설정을 빠르게 열고 요소의 이름을 변경하여 더 쉽게 찾을 수 있습니다. 
무료 vs 프로?
Elementor가 귀하의 필요에 적합하다고 생각할 가능성이 높지만 WordPress.org에서 무료 버전을 사용할 수 있습니까? 아니면 Elementor Pro를 구입해야 합니까? 프리미엄 버전으로 업그레이드하면 멋진 레이아웃 디자인을 만드는 데 도움이 되는 뛰어난 기능을 얻을 수 있습니다. 
일부 게시물/페이지 또는 기본 방문 페이지를 디자인하려는 경우 무료 버전이 완벽한 솔루션이 될 것입니다.
Elementor를 사용하여 핵심 웹사이트 페이지를 구축하려면 Elementor Pro를 사용하는 것이 좋습니다. 이 버전은 또한 사용자 정의 CSS를 추가할 수 있으므로 디자인 제어의 추가 레이어를 제공합니다. 
도구가 제공할 수 있는 경우 이 기능을 사용할 수 있습니다.
Elementor Pro는 다음과 같은 기능을 추가합니다.
- 50개 이상의 새로운 위젯 디자인
- 테마 빌더
- 팝업 빌더
- 추가 템플릿
- 더 많은 디자인 옵션
- 비주얼 폼 빌더
- WooCommerce 통합
Elementor는 배우기 어렵습니까?
Elementor는 배우고 사용하기가 매우 쉽습니다. 인터페이스는 사용자 친화적이며 사용하는 데 코딩 기술이 필요하지 않습니다. 그러나 멋진 페이지를 만들기 전에 항상 학습 곡선이 있습니다.
또는 미리 빌드된 Elementor 템플릿을 가져올 수 있습니다. 이렇게 하면 시간이 절약되고 디자이너가 페이지를 구축한 방법을 보기 위해 페이지를 분해할 수 있습니다. 이를 통해 고급 옵션이 어떻게 사용되는지 확인할 수 있습니다.
누가 Elementor를 사용할 수 있습니까?
Elementor는 WordPress를 사용하는 모든 사람을 위한 것이며 디지털 마케터가 사용할 수 있습니다. 랜딩 페이지와 팝업을 만들고 사이트의 어느 곳에서나 타겟팅할 수 있기 때문입니다.
그들은 또한 다른 마케팅 요소를 활용할 수 있습니다. 일반 사용자는 이 페이지 빌더를 사용하여 블로그 게시물에 스타일을 추가하거나 멋진 홈페이지를 구축할 수 있습니다.
또한 개발자는 호환되는 테마와 결합하여 코드 없이 100% 맞춤형 클라이언트 사이트를 구축함으로써 사이트 빌더로 사용할 수 있습니다.
Elementor는 다음과 같은 사람들에게 적합합니다.
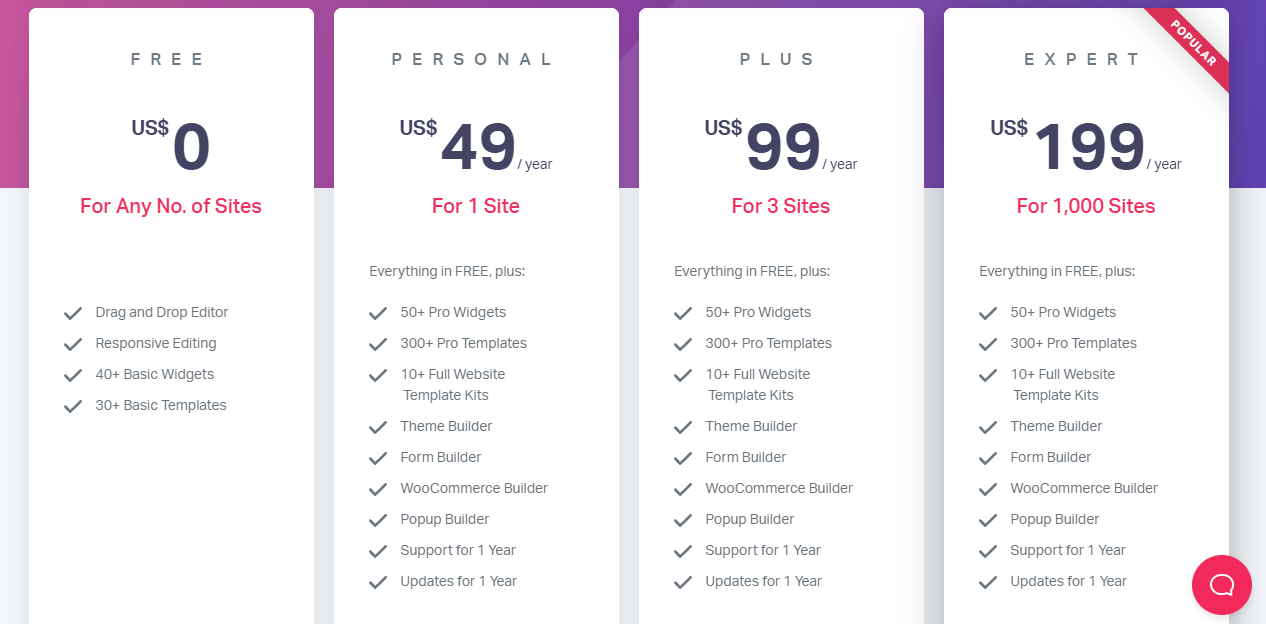
- 예산 블로거 – 이것은 Elementor가 무료이기 때문입니다. 기본 버전에 많은 기능이 포함되어 있지만 고급 기능을 사용하려면 프리미엄 버전으로 업그레이드할 수 있습니다.
- 초보자 블로거 – 사용하기가 매우 쉽기 때문에 초보자에게 탁월합니다. 또한 무료 버전을 사용하는 경우에도 뛰어난 지원을 제공합니다.
- 고급 마케팅 담당자 – Elementor를 사용하면 API를 통해 MailChimp 및 Drip과 같은 가장 인기 있는 자동 응답기를 통합할 수 있습니다. 그러나 팝업 또는 옵트인에 대해서는 A/B 테스트를 실행할 수 없습니다.
마무리
이 Elementor 리뷰에서 Elementor는 탁월한 사용자 정의 기능을 계속 제공하는 최상위 페이지 빌더 중 하나임을 확인했습니다. 이것이 WordPress 저장소에서 많은 인기를 얻은 이유입니다.
무료 버전은 많은 기능으로 가득 차 있으며 많은 프리미엄 페이지 빌더와 견줄 수 있습니다.
이 Elementor 리뷰에서 저는 Elementor가 무엇을 제공하고 누가 그것을 사용할 수 있는지 강조했습니다. , Elementor에는 디자인을 보다 빠르게 구축하는 데 도움이 되는 몇 가지 편리한 편집 기능이 있습니다. 또한 디자인 유연성을 위한 방대한 위젯 선택과 반응형 세부 스타일이 있습니다. 완벽한 픽셀 디자인을 위한 완벽한 위치 지정 규칙과 시간을 절약할 수 있는 방대한 템플릿 선택이 있습니다.
Elementor에 대한 가장 흥미로운 점은 이것이 최초의 오픈 소스 페이지 빌더라는 것입니다. 결함이 있지만 이것은 여전히 WordPress 사이트가 있는 모든 사람에게 훌륭한 페이지 빌더입니다.
이것이 Elementor 리뷰의 전부입니다.
이 리뷰에서 중요한 기능을 놓쳤거나 질문이 있는 경우 댓글을 남겨 알려주세요!
유사한 기사
- 온라인 예약을 위한 30개 이상의 최고의 WordPress 예약 플러그인
- 30개 이상의 최고의 WordPress 인벤토리 관리 플러그인
- 모든 제휴 네트워크를 위한 30개 이상의 최고의 WordPress 제휴 플러그인
- 멋지고 창의적인 레이아웃을 만들기 위한 30개 이상의 최고의 WordPress 열 플러그인
- 더 나은 페이지 SEO를 위한 30개 이상의 최고의 WordPress 스키마 플러그인
- 더 나은 탐색 및 SEO를 위한 30개 이상의 최고의 WordPress 메뉴 플러그인
- WooCommerce Storefront 테마 홈페이지 사용자 정의 [궁극적인 가이드]
- WooCommerce Storefront 헤더를 투명하게 만드는 방법
- 고지 사항 스토어프론트 WooCommerce를 추가하는 방법
- WooCommerce 스토어 프론트 레이아웃을 변경하는 방법
- WooCommerce 후크 목록 » 글로벌, 장바구니, 체크아웃, 제품
- WordPress(PHP)에서 do_shortcode를 사용하는 방법
- WooCommerce에서 결제 URL을 얻는 방법
- 제품 카테고리 제목 WooCommerce를 제거하는 방법
- 장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법 WooCommerce
- WooCommerce Marketing Hub 관리자 옵션을 숨기는 방법
- WooCommerce에서 재고 수량을 숨기는 방법
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
