Elementor 검토: 실제 고급 사용자의 관점에서
게시 됨: 2023-01-29WordPress 사이트에 Elementor 사용을 고려 중이신가요? 우리의 실습 Elementor 검토는 귀하의 상황에 적합한 옵션인지 여부를 결정하는 데 도움이 될 것입니다.
Elementor가 실제로 잘하는 특정 기능과 사용의 실제 단점을 살펴보겠습니다.
그 외에도 상황에 가장 적합한 도구를 선택하는 데 도움이 되는 가격 계획 및 대안에 대한 중요한 정보를 공유합니다.

마지막에는 Elementor 사용에 대한 결정을 내리는 데 필요한 모든 정보가 있어야 합니다. 파헤쳐 보자:
- 엘리멘터는 무엇을 하나요?
- Elementor 사용의 장점
- Elementor 사용의 주요 단점
- Elementor 무료 vs Pro: 어느 것을 사용해야 합니까?
- Elementor Pro와 Elementor Cloud 웹사이트: 차이점은 무엇입니까 ?
- 엘리멘터 가격
- 2023년 최고의 Elementor 대안
엘리멘터는 무엇을 하나요?
Elementor 웹사이트나 WordPress.org 목록을 읽었다면 아마도 그것이 무엇을 하는지 이미 잘 알고 있을 것입니다.
그렇지 않은 경우 매우 빠른 입문서가 있습니다.
간단히 말해서 Elementor를 사용하면 코드가 필요 없는 시각적 드래그 앤 드롭 인터페이스를 사용하여 WordPress 사이트의 일부 또는 전체를 디자인할 수 있습니다.
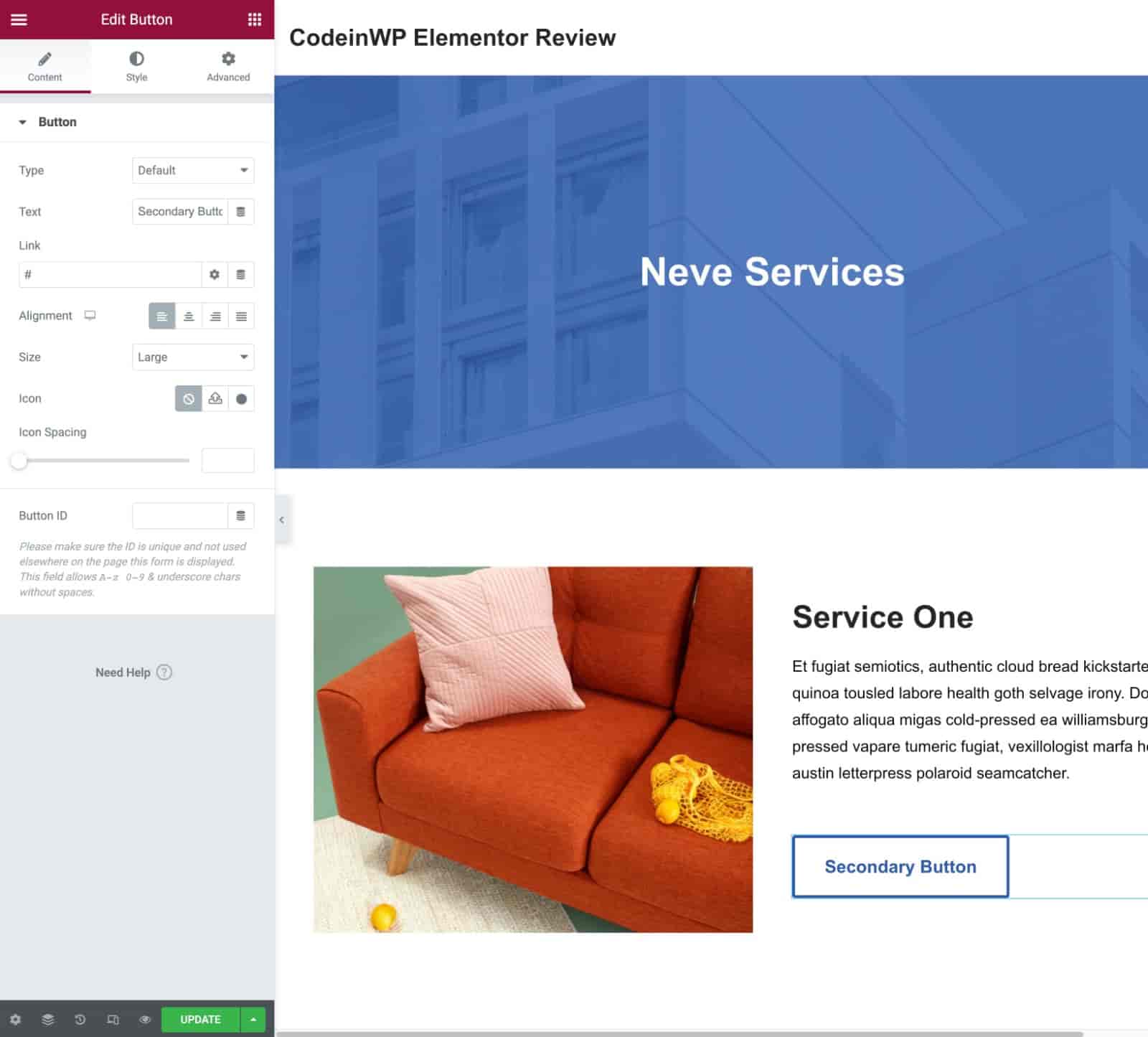
왼쪽에는 위젯( 디자인에 콘텐츠 추가 ) 또는 섹션/열( 디자인 레이아웃 제어 )을 추가/편집할 수 있는 사이드바가 있고 오른쪽에는 실시간 미리보기가 표시됩니다. 당신의 디자인:

Elementor의 무료 버전은 개별 게시물 또는 페이지 디자인에만 사용됩니다.
그러나 Elementor Pro로 업그레이드하면( 아래 Elementor Pro 검토에서 다룰 예정 임) 전체 사이트를 디자인할 수 있는 새로운 기능에 액세스할 수 있습니다.
실제로 Elementor Pro를 사용하여 테마의 필요성을 완전히 대체할 수도 있습니다. 머리글과 바닥글을 디자인하고 블로그 게시물에서 사용하는 템플릿을 사용자 정의하는 등의 작업을 수행할 수 있습니다.

간단한 소개가 있습니다. 이제 Elementor 검토를 더 실습하고 Elementor 사용의 장단점을 살펴 보겠습니다.
Elementor 검토: Elementor 사용의 이점
나는 유리 반쯤 찬 사람이므로 Elementor 사용의 주요 이점을 살펴보고 Elementor 검토의 실습 섹션을 시작하겠습니다. 그런 다음 다음 섹션에서 몇 가지 단점을 살펴볼 수 있습니다.
1. 빠른 실시간 시각적 드래그 앤 드롭 디자인 경험
Visual Builder의 인터페이스는 가장 중요한 요소 중 하나이며 Elementor는 인터페이스를 매우 잘 수행합니다.
우선, 설정을 사용자 지정하거나 요소를 추가할 때 인터페이스가 매우 빠릅니다. 지연이나 결함이 발생하는 경우는 거의 없으며 일반적으로 수행하는 작업이 매우 빠릅니다.
인라인 텍스트 편집을 사용할 수도 있습니다. 즉, 별도의 설정 영역에서 강제로 작업하지 않고 페이지를 클릭하고 입력하기만 하면 대부분의 텍스트를 추가/편집 할 수 있습니다(원하는 경우 해당 접근 방식을 사용할 수도 있음). ).
그 외에도 Elementor는 보다 효율적으로 작업할 수 있도록 매우 유용한 인터페이스 요소를 추가합니다.
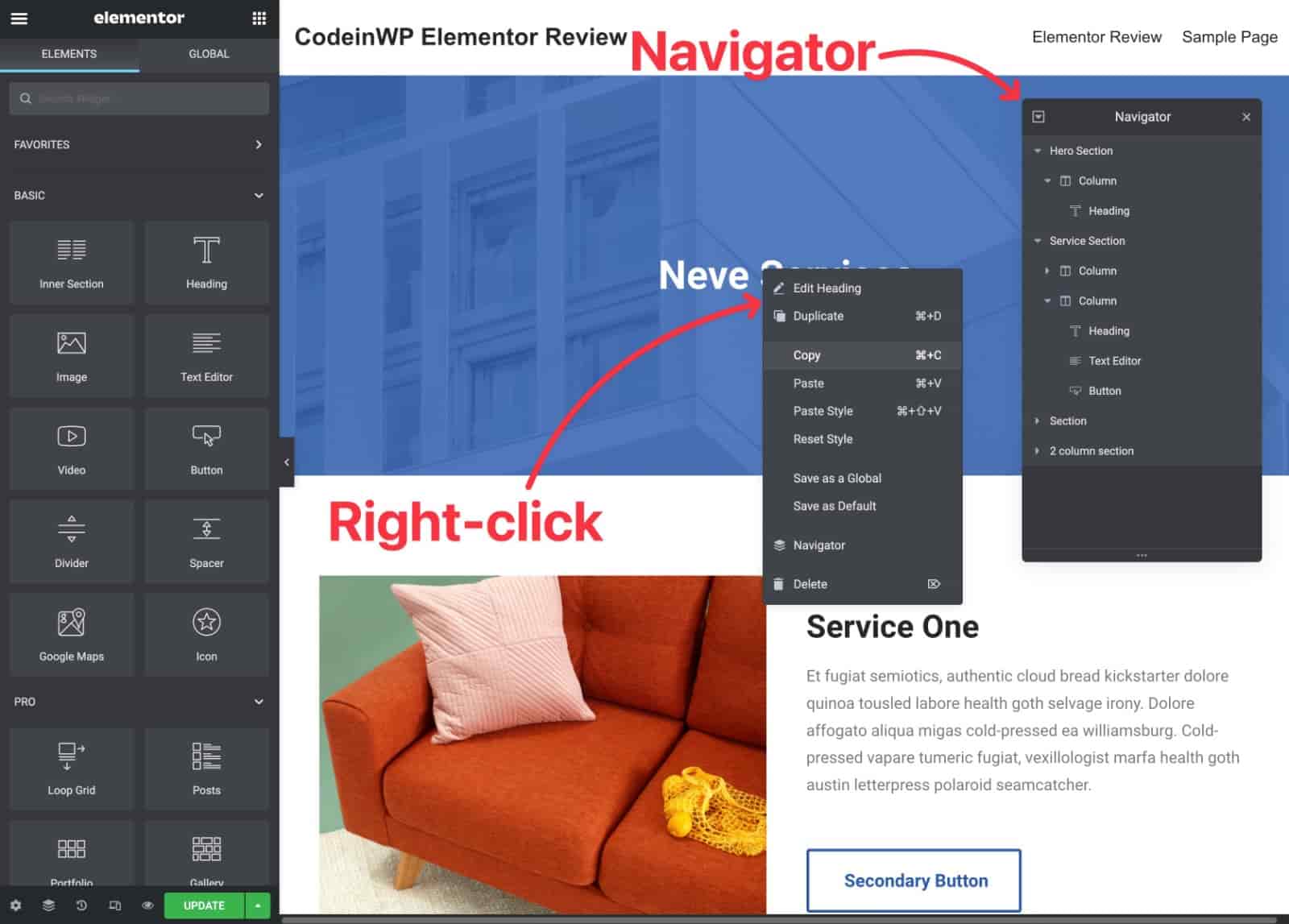
- 오른쪽 클릭 지원 – 오른쪽 클릭을 사용하여 디자인 요소와 상호 작용합니다. 모든 빌더가 이것을 제공하는 것은 아니므로 가지고 있으면 정말 좋습니다.
- 복사/붙여넣기 – 전체 위젯/섹션 또는 설정만 복사/붙여넣기.
- 내비게이터 – 페이지 구조를 개략적으로 살펴보고 구성을 유지하기 위해 섹션 이름을 바꿉니다.
- 기록 – 모든 변경 사항 및 수정 사항에 대한 전체 기록을 봅니다.
- Finder – 이름을 입력하기만 하면 사이트의 다른 콘텐츠로 빠르게 이동합니다.
- 공동 작업 메모 – 디자인에 메모를 추가합니다. 팀과 함께 작업하는 경우 유용합니다(InDesign과 유사).

기본적으로 이러한 모든 기능이 함께 결합되어 더 짧은 시간에 디자인을 만들 수 있습니다.
멋진 추가 터치로 Elementor는 라이트 모드와 다크 모드를 모두 지원하며 운영 체제 설정에 자동으로 적응합니다. 이 예제 스크린샷에서는 어두운 모드를 사용하고 있지만 밝은 모드는 다음과 같습니다.

2. 세부 디자인 옵션으로 모든 제어 가능
Elementor는 수많은 내장 디자인 옵션을 제공하므로 사용자 지정 CSS에 의존하지 않고도 디자인을 사용자 지정할 수 있는 더 많은 도구가 있습니다.
Elementor의 디자인 유연성에 필적하는 유일한 다른 빌더는 Divi입니다. 그 이상으로 Elementor는 일반적으로 디자인 유연성과 관련하여 다른 옵션보다 뛰어납니다.
무료 버전에서도 색상, 글꼴, 간격, 테두리 등을 쉽게 조정할 수 있습니다.
Elementor Pro를 사용하면 시선을 사로잡는 스크롤 효과(Elementor에서 "모션 효과"라고 함)를 만드는 기능과 같은 훨씬 더 고급 디자인 도구에 액세스할 수 있습니다. 여기에서 몇 가지 예를 참조하십시오.
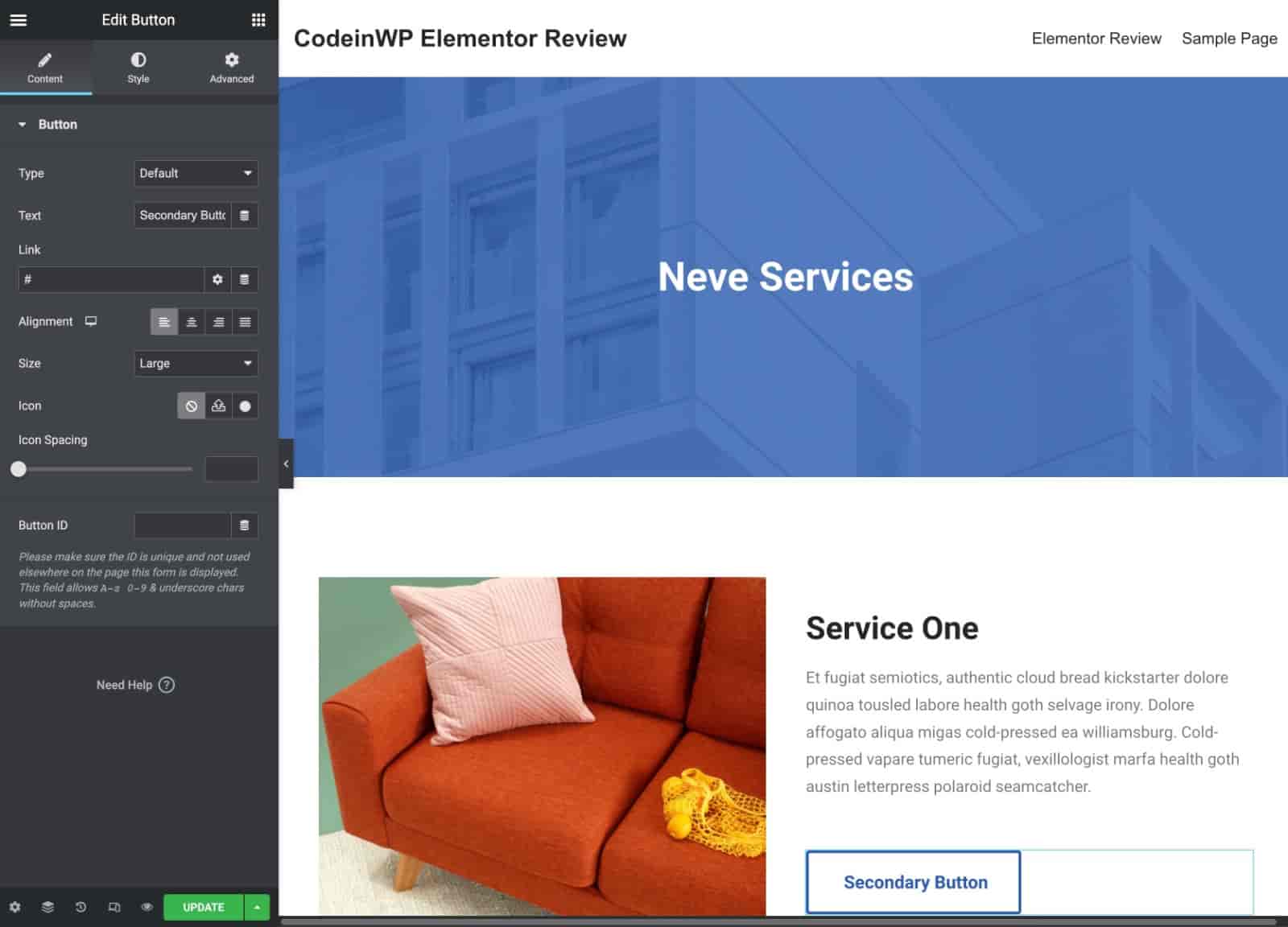
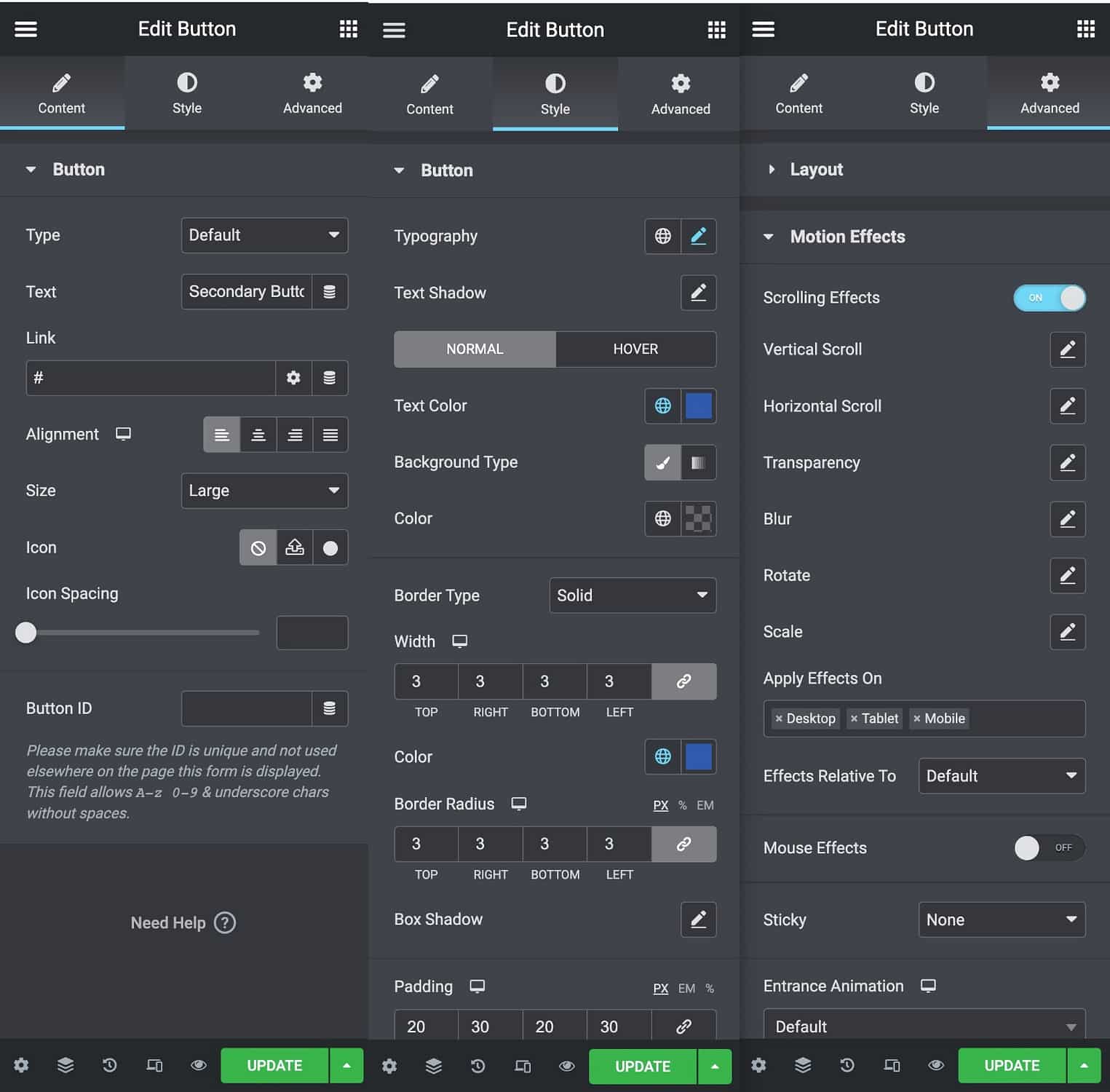
예를 들어 간단한 버튼에 대해 얻을 수 있는 많은 옵션 중 일부는 다음과 같습니다.

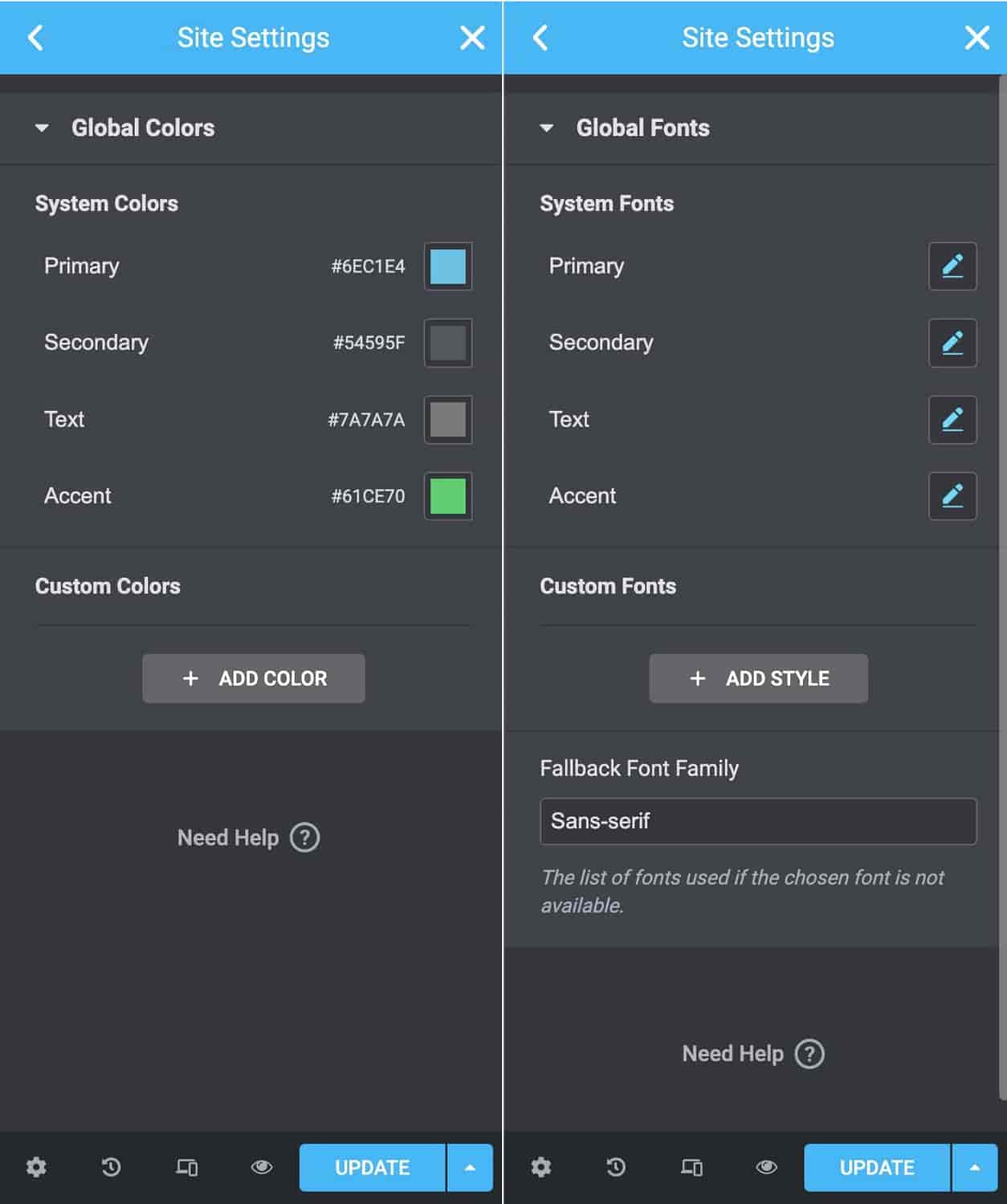
개별 디자인 선택 외에도 Elementor를 사용하면 사이트 전체 디자인 시스템을 설정하여 색상 및 타이포그래피의 기본값을 제어할 수 있습니다.
기본값을 업데이트하면 해당 변경 사항이 전체 사이트에 적용됩니다(재지정한 경우 제외 ).

CSS에 익숙하다면 이를 CSS 변수로 생각할 수 있습니다.
3. 모든 장치에 대한 디자인을 생성할 수 있는 강력한 반응형 편집 기능
Elementor로 만든 모든 디자인이 기본적으로 반응한다는 점을 언급하지 않고는 Elementor 검토가 완료되지 않습니다. 즉, 추가 작업 없이도 다양한 크기의 장치에 자동으로 적응합니다.
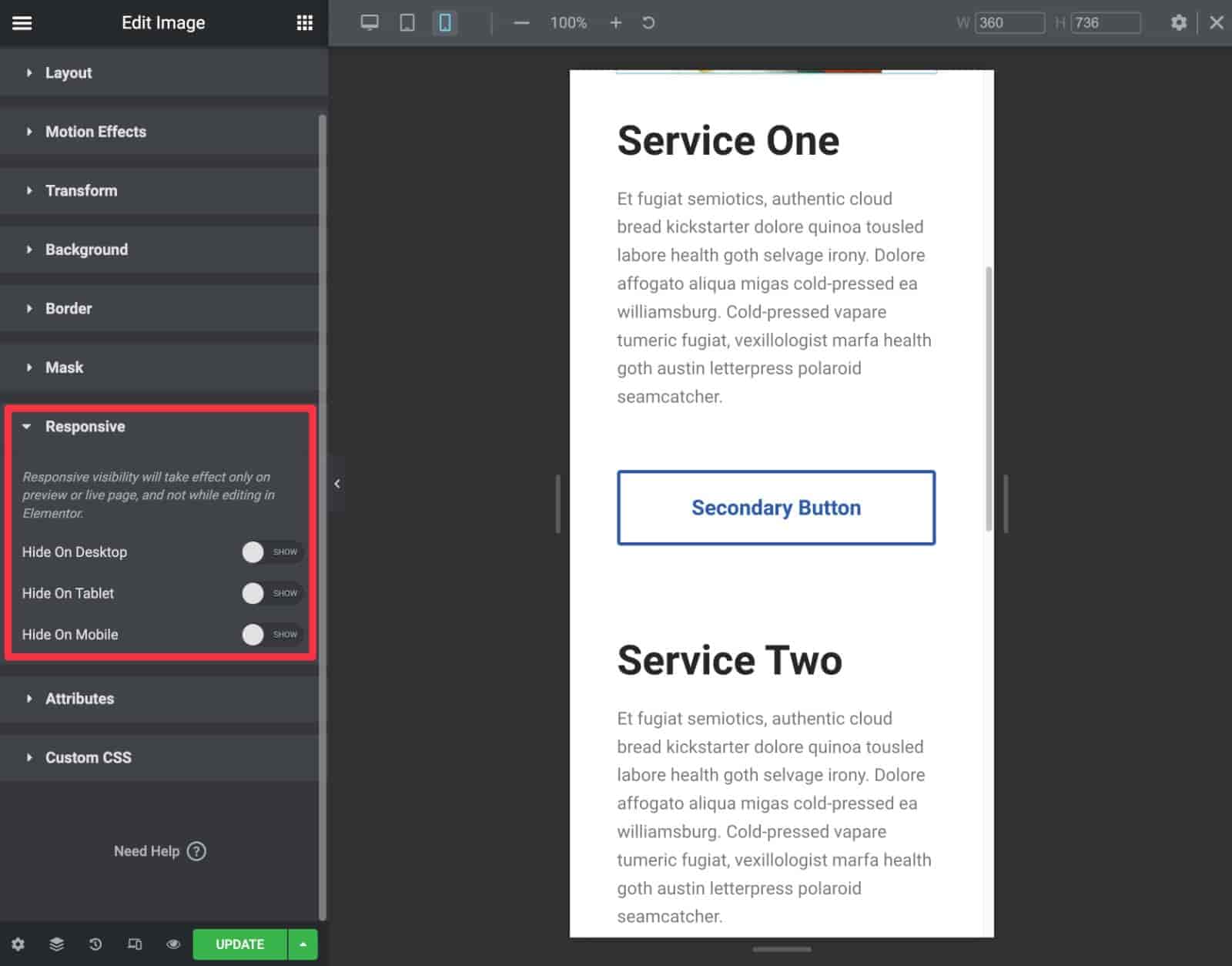
그러나 더 많은 제어를 원하는 경우 Elementor는 특정 장치에 들어가서 변경할 수 있는 반응형 편집 모드를 제공합니다.
예를 들어 모바일 방문자의 글꼴 크기를 변경하거나 특정 위젯을 숨길 수 있습니다.

Elementor를 사용하면 사이트에서 반응형 중단점을 완전히 사용자 지정할 수도 있습니다.
4. 동적 콘텐츠로 전체 테마 구축 지원
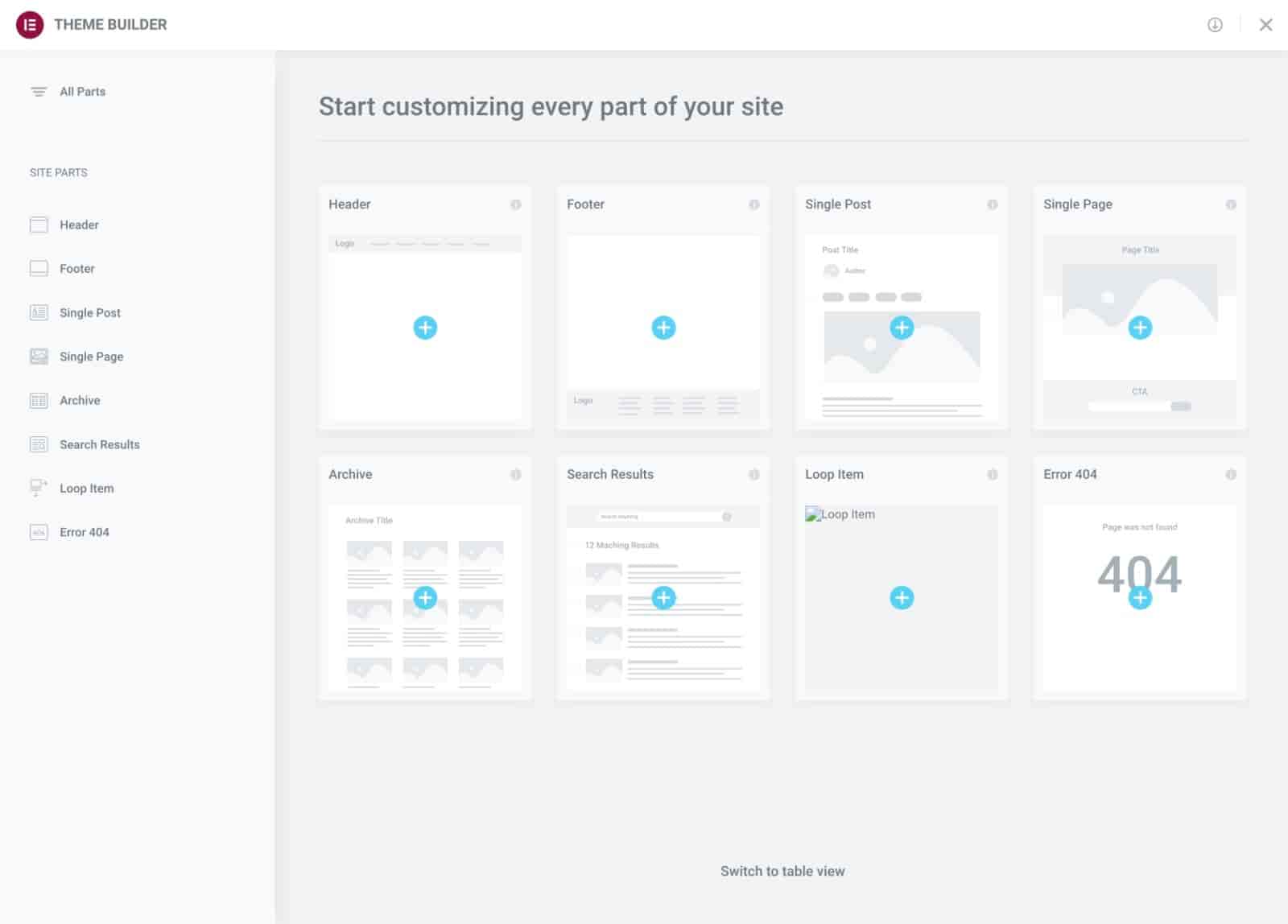
Elementor Pro를 사용하면 개별 페이지를 디자인하는 것 이상으로 다음을 포함하여 테마 구성을 사용하여 테마의 템플릿 파일을 실제로 사용자 지정할 수 있습니다.
- 머리글
- 보행인
- 단일( 개별 콘텐츠에 대한 템플릿 )
- 아카이브( 여러 콘텐츠를 나열하는 템플릿 )
사용자 지정 게시물 유형에 대한 템플릿을 디자인할 수도 있습니다.
이렇게 하면 테마의 일부 또는 전부를 Elementor로 만든 디자인으로 바꿀 수 있습니다.
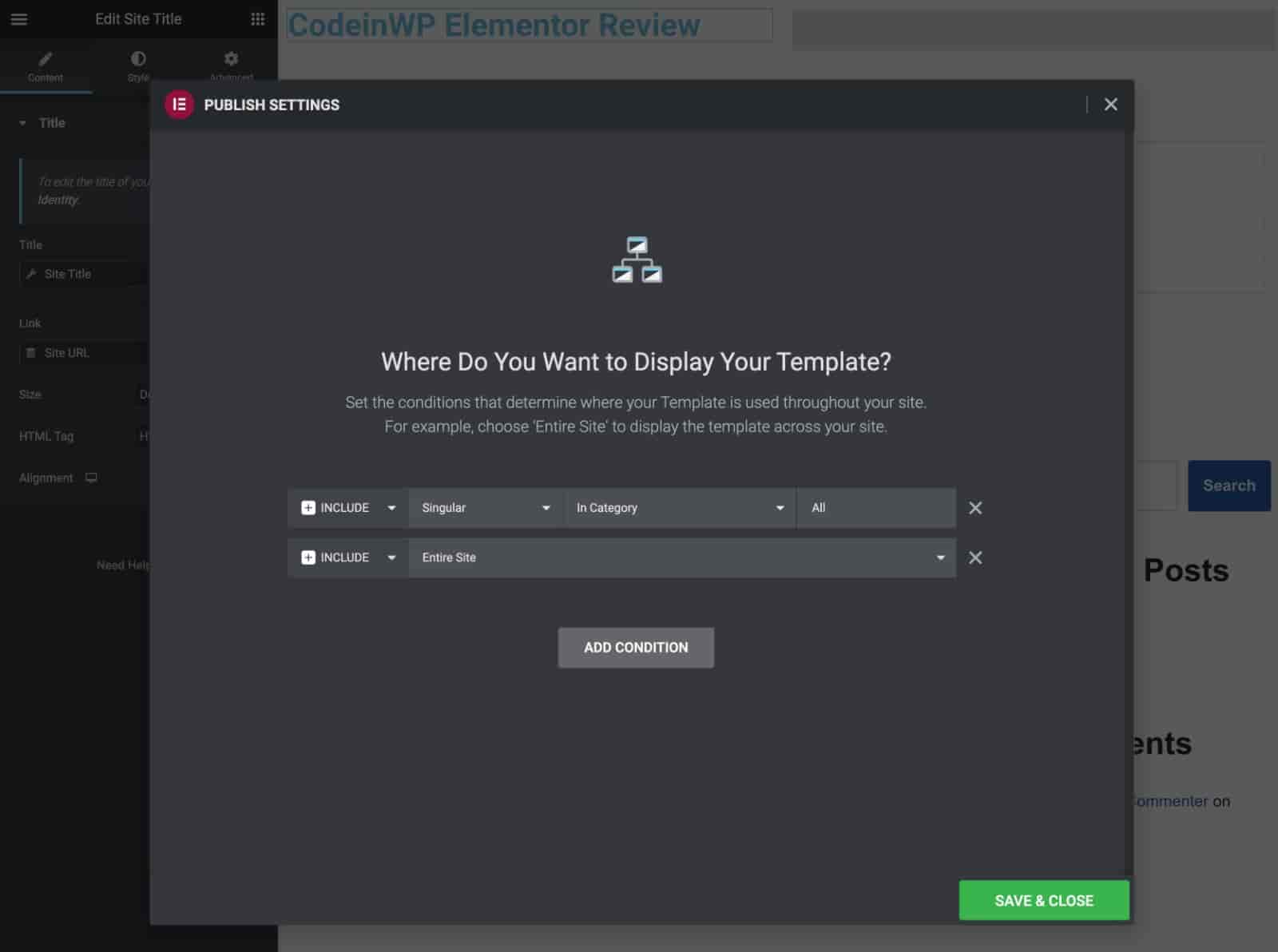
조건부 규칙을 사용하여 사이트의 특정 부분에만 템플릿을 적용할 수도 있습니다.

사용자 정의 필드가 있는 사용자 정의 콘텐츠 사이트를 구축하는 경우 Elementor Pro는 고급 사용자 정의 필드와 같은 플러그인으로 추가한 사용자 정의 필드 또는 WordPress 데이터의 데이터로 위젯의 콘텐츠를 채울 수 있는 동적 콘텐츠 기능도 제공합니다. ACF), 포드, 도구 세트 또는 Meta Box.
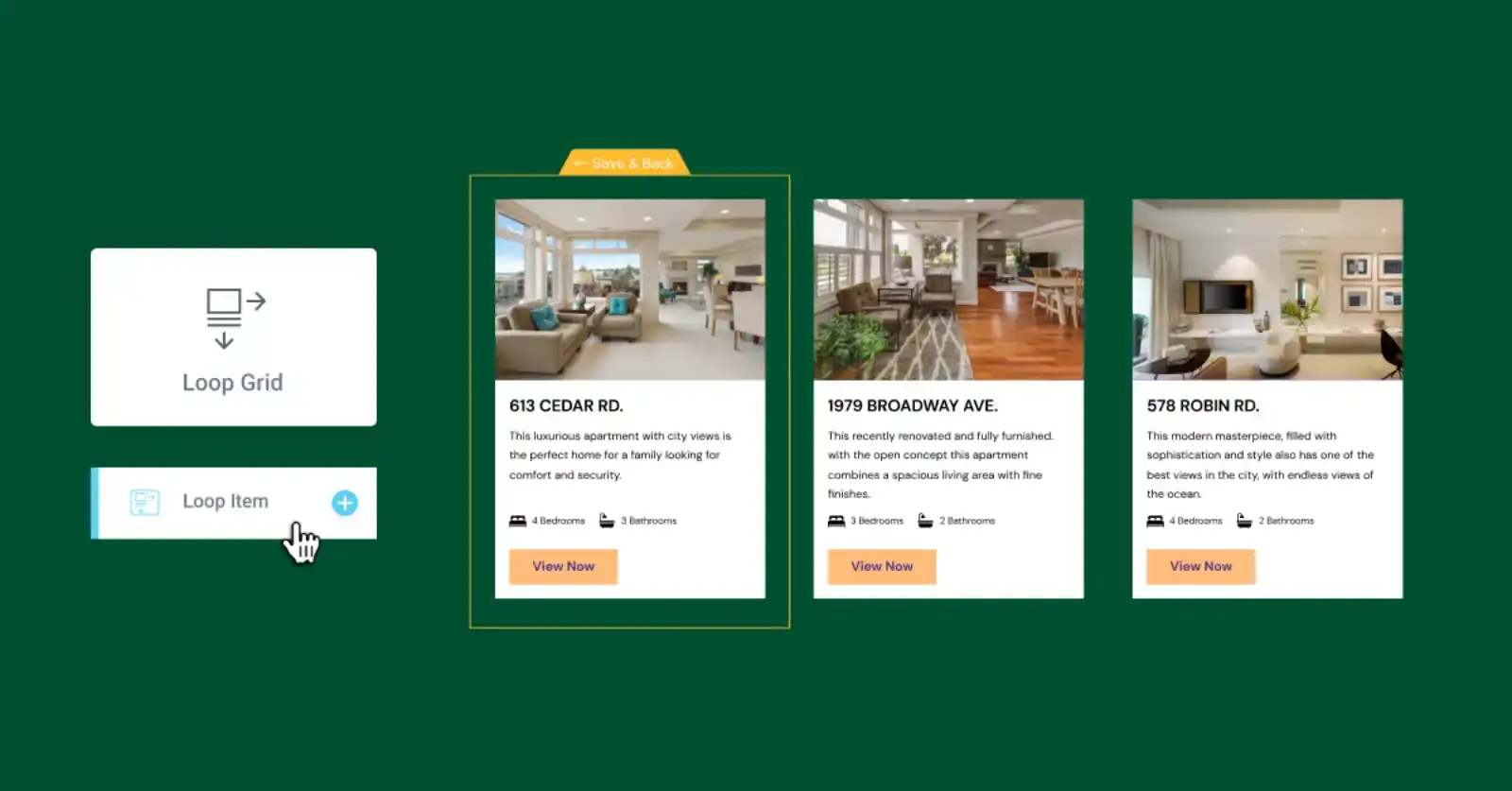
버전 3.8에서 Elementor Pro는 WordPress "루프"를 사용자 지정하기 위한 지원을 추가하여 블로그 게시물이나 사용자 지정 콘텐츠를 나열하는 데 훨씬 더 많은 제어 기능을 제공합니다.
이 새로운 루프 빌더 기능은 거의 모든 다른 시각적 빌더보다 더 많은 기능을 제공합니다(항상 루프 사용자 지정을 강력하게 지원하는 Oxygen 제외).

5. 강력한 WooCommerce 지원
WooCommerce 상점을 구축하는 경우 Elementor Pro는 매우 긴밀한 통합을 제공합니다.
먼저 위의 테마 구성 기능을 사용하여 단일 제품 페이지 템플릿과 상점 목록 템플릿을 사용자 지정할 수 있습니다.
2022년에 Elementor Pro는 Cart, Checkout 및 My Account 페이지를 위한 전용 위젯도 추가하여 Elementor를 사용하여 해당 페이지를 완전히 사용자 지정할 수 있습니다.
그 외에도 사이트의 다른 부분에서 사용할 수 있는 많은 WooCommerce 위젯을 얻을 수 있습니다.
다시 말하지만, Elementor는 WooCommerce 상점을 디자인하고 사용자 정의할 수 있도록 할 때 대부분의 경쟁 제품보다 우위에 있습니다.
6. 유연한 팝업 빌더
Elementor Pro를 사용하면 Elementor의 시각적 인터페이스를 사용하여 모든 종류의 다양한 팝업을 디자인할 수 있으므로 별도의 팝업 또는 옵트인 플러그인을 사용하여 건너뛸 수 있습니다.
다음은 만들 수 있는 몇 가지 예입니다.
- 이메일 수신 동의
- 공지사항/프로모션
- 연락처 양식
- 로그인/등록 양식
- 연령 제한
- 쿠키 동의 고지
- …아주 더 많이

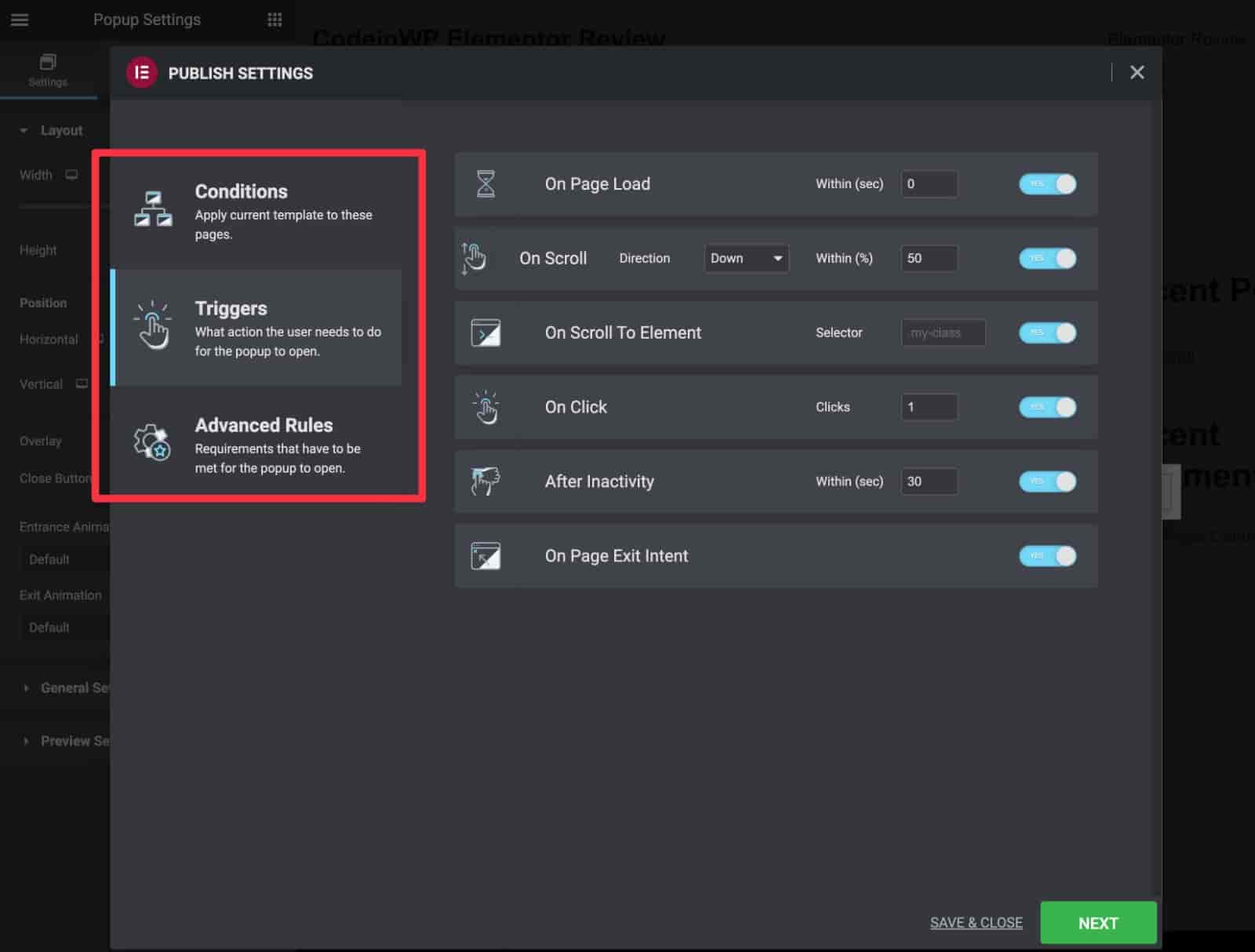
또한 전용 팝업 플러그인에 필적하는 다양한 타겟팅 및 트리거 규칙을 얻을 수 있습니다.
대부분의 다른 빌더 플러그인에는 내장 기능이 없으며 Brizy는 내장 기능이 있는 몇 안 되는 플러그인 중 하나입니다.
7. 거대한 타사 확장 시장
Elementor를 만들 때 개발자는 타사 개발자가 자신의 추가 기능을 빌드할 수 있도록 개방형 방식으로 빌드했습니다.
이는 Elementor의 엄청난 인기와 결합하여 모든 유형의 흥미로운 방식으로 Elementor를 확장할 수 있는 타사 Elementor 애드온 시장이 거대 하다는 것을 의미합니다. 다른 빌더가 제공하는 것보다 훨씬 더 큽니다 . Beaver Builder, Divi 및 Oxygen ).
이러한 확장은 새로운 위젯, 템플릿, 기능, 통합 등을 추가할 수 있습니다. 전체 목록이 너무 방대해서 추가 기능에 대해서만 별도의 Elementor 리뷰 기사를 쉽게 작성할 수 있습니다.
실제로 WordPress 자체와 거의 같습니다. WordPress를 사용하면 원하는 거의 모든 작업을 수행할 수 있는 플러그인을 찾을 수 있고 Elementor를 사용하면 원하는 작업을 거의 수행할 수 있는 Elementor 추가 기능을 찾을 수 있습니다.
다음은 추가 기능이 어떻게 도움이 될 수 있는지에 대한 몇 가지 예의 아주 작은 목록입니다.
- Elementor에 대한 분할 테스트 – 이 추가 기능을 사용하면 Elementor를 사용하여 A/B 테스트를 실행할 수 있습니다.
- Elementor용 필수 애드온 – 디자인에 사용할 90개 이상의 새 위젯을 추가합니다.
- Elementor의 동적 가시성 – 다양한 조건을 사용하여 Elementor 위젯 및 섹션을 표시하거나 숨길 수 있습니다.
- Elemailer – 이를 통해 Elementor의 인터페이스를 사용하여 사이트에서 사용자에게 보내는 이메일을 디자인할 수 있습니다. 예를 들어 WooCommerce 상점이 있는 경우 Elementor를 사용하여 WooCommerce 거래 이메일을 디자인할 수 있습니다.
이것은 Elementor 애드온이 할 수 있는 일의 작은 맛보기일 뿐입니다.

8. 대중적이고 쉽게 찾을 수 있는 도움말/튜토리얼
Elementor 인기의 또 다른 장점은 커뮤니티 도움말 및 자습서를 찾기가 매우 쉽다는 것입니다.
예를 들어, 공식 Elementor Facebook 그룹에는 136,000명 이상의 회원이 있으며 수천 명의 회원이 있는 비공식 그룹도 많이 있습니다. 커뮤니티의 강점은 얼마나 많은 사람들이 그것을 사용하는 것을 좋아하는지를 말해주기 때문에 그 자체로 긍정적인 Elementor 리뷰입니다.
또한 매우 구체적이고 유용한 방법으로 Elementor를 사용하는 일반적인 팁이나 방법을 다루는 수많은 YouTube 비디오 및 블로그 게시물을 찾을 수 있습니다.
이러한 모든 리소스와 커뮤니티가 있으면 Elementor를 최대한 쉽게 활용할 수 있습니다.
Elementor 검토: Elementor 사용의 주요 단점
Elementor 리뷰에서 많은 것을 좋아하지만 Elementor 사용에는 몇 가지 단점도 있습니다. 아래에서 두 가지를 살펴보겠습니다.
성능이 더 좋아질 수 있지만 개선되고 있습니다.
비주얼 빌더를 사용하면 기본 WordPress 편집기를 사용하는 것보다 페이지에 약간의 가중치가 추가됩니다.
그러나 Elementor는 일부 대안보다 약간 무겁기 때문에 빠르게 로드되는 사이트를 만들려면 조금 더 노력해야 합니다.
Elementor 팀은 이를 알고 있으며 성능을 개선하기 위해 열심히 노력했지만 여전히 게임의 최고 수준은 아닙니다.
다음은 4개의 다른 빌더( 각 빌더에서 비교 가능한 요소 사용 )로 매우 단순한 디자인을 만든 간단한 예입니다.

다음은 페이지의 전체 무게입니다( 테스트 사이트의 기반으로 사용한 Neve 테마 포함 ).
| 빌더 | 페이지 크기 | HTTP 요청 |
|---|---|---|
| 엘리멘터 | 159KB | 29 |
| 기본 블록 편집기(구텐베르크) | 40KB | 8 |
| 비버 빌더 | 85KB | 12 |
| Divi Builder ( 플러그인 버전 ) | 153KB | 13 |
모든 시각적 빌더가 기본 편집기에 비해 페이지에 무게를 더하는 것을 볼 수 있습니다. 하지만 여기에서 원시적이고 정직한 Elementor 리뷰를 제공하고 있으므로 Elementor가 Beaver Builder보다 더 많은 것을 추가하고 심지어 약간 더 추가한다는 것입니다. 디비 빌더. 부인할 수 없습니다.
즉, Elementor를 사용하여 빠르게 로드되는 사이트를 구축할 수 있으므로 이것이 문제가 되지 않아야 합니다. 그러나 빠른 WordPress 호스팅을 사용하고 사이트 성능을 최적화하는 것이 중요합니다.
조금 더 비쌉니다(무제한 또는 평생 라이선스 없음).
경쟁 제품과 비교할 때 Elementor Pro는 단일 사이트에서만 사용해야 하는 경우 상당히 저렴하지만 여러 사이트에서 사용해야 하는 경우 경쟁 제품보다 비쌉니다.
또한 Elementor Pro에는 무제한 사이트 또는 평생 라이선스가 없기 때문에 Elementor Pro의 라이선스 조건은 다른 빌더만큼 우호적이지 않습니다.
예를 들어, Divi를 사용하면 클라이언트 사이트를 포함하여 무제한 웹사이트에서 사용할 수 있는 평생 라이센스를 $249에 구입할 수 있습니다.
Elementor Pro를 사용하면 25개 이상의 사이트에서 사용하려면 연간 399달러를 지불해야 합니다.
그러나 모든 것이 나쁘지는 않습니다. 예를 들어 연간 라이센스를 원하고 단일 사이트에만 필요한 경우 Elementor Pro는 $59, Divi는 $89만 지불하면 됩니다.
나중에 Elementor 검토에서 Elementor 가격에 대해 자세히 이야기하겠습니다.
Elementor 무료 vs Pro: 어느 것을 사용해야 합니까?
일반적으로 무료 버전의 Elementor는 사이트의 개별 게시물 또는 페이지 디자인을 조금 더 제어하려는 경우 충분한 기능을 제공합니다.
예를 들어, 사용자 정의 "정보" 페이지를 만들고자 하는 블로거라면 무료 버전의 Elementor가 확실히 처리할 수 있습니다.
그러나 그 이상으로 Elementor Pro는 그만한 가치가 있다고 생각합니다. 다음은 Elementor Pro로 업그레이드해야 하는 상황의 몇 가지 예입니다.
- 전체 사이트 구축(Elementor를 사용하여 사이트 전체/대부분 디자인)
- 클라이언트 사이트 구축
- 마케팅에 Elementor 사용(랜딩 페이지, 리드 생성 등)
- WooCommerce 상점 만들기
- 사용자 정의 콘텐츠 WordPress 사이트 만들기(예: 사용자 정의 필드 포함)
Elementor Pro의 추가 기능 및 개선 사항은 위 목록에 있는 사용 사례 유형에 대해 비용을 지불하는 것 이상입니다.
Elementor Pro와 Elementor Cloud 웹사이트: 차이점은 무엇입니까?
Elementor Pro 검토의 또 다른 중요한 부분은 Elementor Pro와 Elementor Cloud 웹 사이트의 차이점입니다.
Elementor Pro는 자체 호스팅 WordPress 사이트에 설치할 수 있는 독립 실행형 플러그인입니다.
Elementor Cloud 웹사이트는 기본 제공 호스팅과 모든 Elementor Pro 기능을 제공하는 Elementor의 최신 서비스입니다. 기본적으로 Elementor Cloud 웹사이트에 가입하고 구축을 시작하기만 하면 됩니다. 호스팅 구매 및 WordPress 설치를 귀찮게 할 필요가 없습니다.
동시에 Elementor 이외의 다른 플러그인을 설치할 수 있는 완전한 기능의 WordPress 사이트를 계속 사용할 수 있습니다.
이것은 Elementor 기반 WordPress 웹 사이트를 시작하는 가장 간단한 방법을 제공합니다. 그리고 간단한 사이트가 있는 경우 매우 비용 효율적인 훌륭한 옵션이 될 수 있습니다.
그러나 심각한 WordPress 사이트의 경우 Elementor용 자체 WordPress 호스팅을 사용하고 독립 실행형 Elementor Pro 플러그인을 구입하는 것이 좋습니다. 성능과 사이트의 기술 기반을 더 잘 제어할 수 있기 때문입니다.
엘리멘터 가격
위에서 언급했듯이 이제 Elementor Pro 기능에 액세스할 수 있는 두 가지 방법이 있습니다.
- 플러그인 – 자체 호스팅 WordPress 사이트(또는 WordPress.com)에 설치할 수 있는 플러그인 자체에 대한 비용을 지불합니다.
- 클라우드 웹사이트 – 추가 비용 없이 호스팅 및 Elementor Pro 기능이 포함된 올인원 서비스 비용을 지불합니다.
포괄적인 Elementor 검토를 위해 각각의 가격을 살펴보겠습니다.
Elementor Pro 플러그인 가격
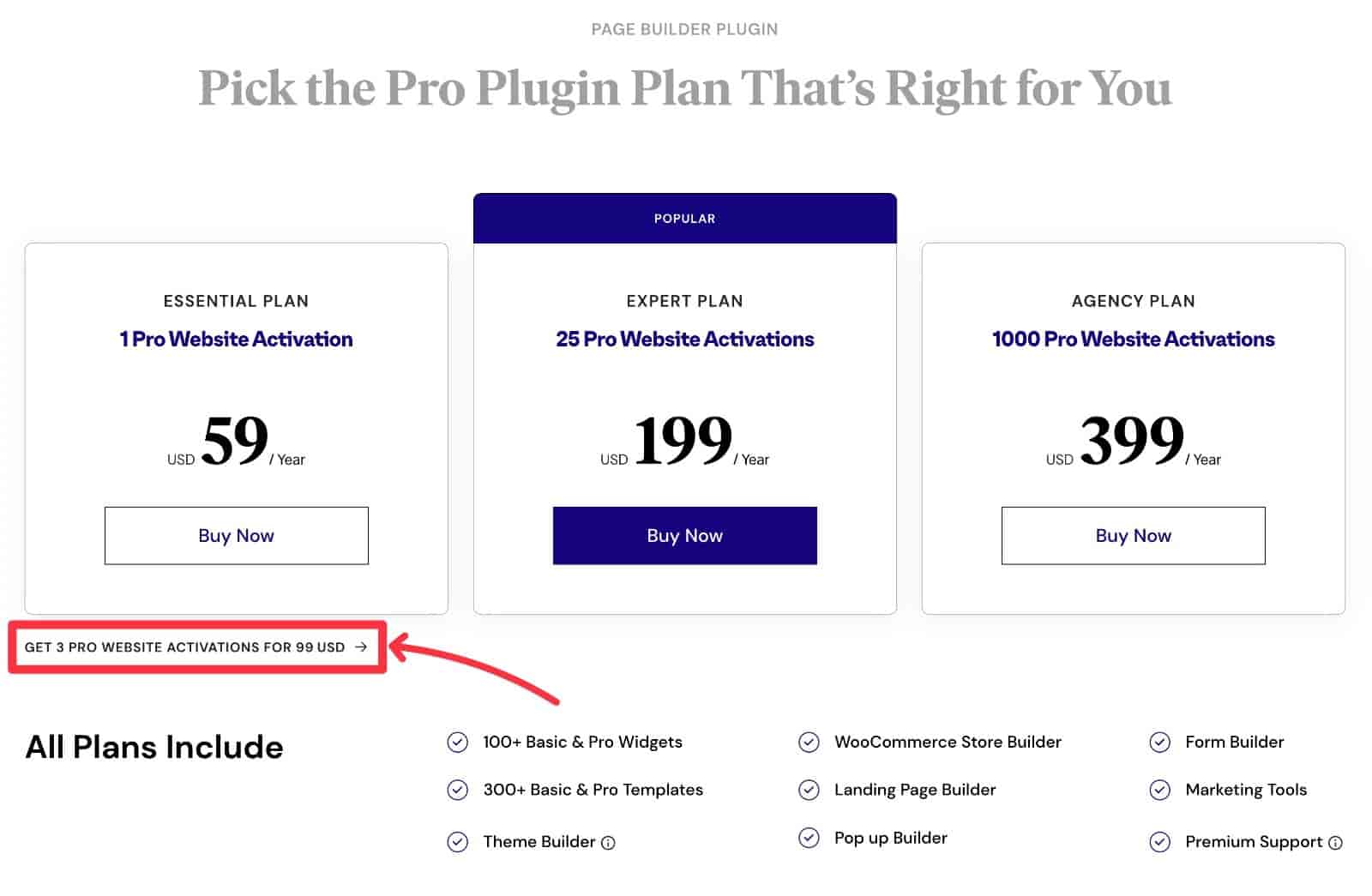
독립 실행형 Elementor Pro 플러그인에는 4가지 가격 계층이 있습니다. 2023년 현재 4개 계층 모두 동일한 기능과 지원을 제공합니다. 유일한 차이점은 Elementor Pro를 사용할 수 있는 사이트의 수입니다.
- 사이트 1개 – 연간 $59.
- 3개 사이트 – 연간 $99.
- 25개 사이트 – 연간 $199.
- 1,000개 사이트 – 연간 $399.

Elementor를 사용하면 나중에 업그레이드하고 일할 계산된 차액만 지불할 수 있으므로 필요에 맞는 가장 작은 계획부터 시작하는 것이 좋습니다.
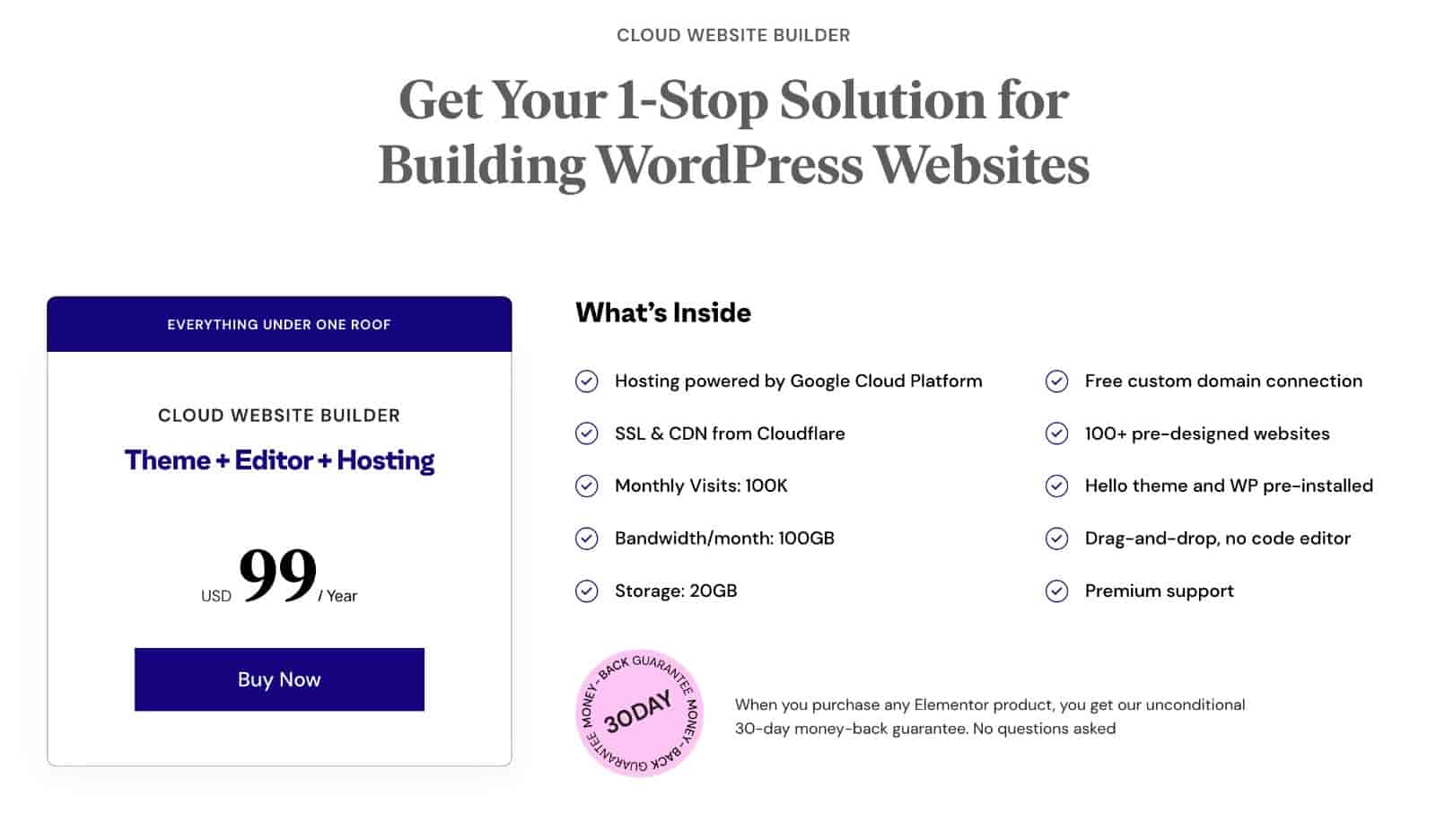
Elementor Cloud 웹사이트 가격
Elementor Cloud 웹사이트를 사용하면 사이트 당 연간 $99를 지불하게 됩니다. 이 가격에는 내장 호스팅과 모든 Elementor Pro 기능이 모두 포함됩니다.
단일 사이트만 있는 경우 본질적으로 1년 호스팅에 대해 40달러를 지불한다는 의미입니다. 이는 꽤 좋습니다( 99달러에서 플러그인 비용을 지불하는 데 필요한 59달러를 뺀 값 ).

그러나 여러 사이트가 있는 경우 무제한 사이트를 지원하는 저렴한 WordPress 호스트를 사용하고 독립 실행형 Elementor Pro 플러그인을 구입하면 비용을 절약할 수 있습니다. 예를 들어 Bluehost의 무제한 사이트 요금제는 $4.95부터 시작합니다. 따라서 6개의 Elementor Pro 기반 사이트를 호스팅하면 Elementor Cloud 웹사이트의 경우 $594에 비해 ~$265가 됩니다.
2023년 최고의 Elementor 대안
Elementor는 확실히 WordPress에서 가장 인기 있는 비주얼 빌더이지만 WordPress의 비주얼 디자인과 관련하여 유일한 옵션은 아닙니다.
따라서 다른 품질 옵션을 언급하지 않고는 Elementor 검토가 완료되지 않습니다.
다음은 상위 Elementor 대안 중 일부에 대한 간략한 설명입니다.
- Neve – Neve는 플러그인이 아닌 WordPress 테마입니다. 그러나 끌어서 놓기 머리글 및 바닥글 빌더와 같이 사이트 설정에 많은 유연성을 제공합니다. 또한 Otter 플러그인에 번들로 제공되어 더 많은 페이지 구축 경험을 통해 기본 WordPress 블록 편집기를 확장합니다. 두 세계의 장점을 위해 Elementor와 페어링할 수도 있습니다.
- Beaver Builder – 이 비주얼 빌더는 Elementor만큼 많은 기능을 제공하지는 않지만 일을 단순하게 유지하기 때문에 일부 사람들은 실제로 이 접근 방식을 선호합니다. Beaver Builder는 또한 매우 안정적이며 일반적으로 Elementor보다 약간 더 나은 성능을 보입니다( 위의 데이터에서 본 것처럼 ). Beaver Builder 리뷰를 읽어보세요.
- Oxygen – 이 전체 테마 빌더는 실제 HTML 개념(예: <div> 및 Flexbox)을 선호하는 고급 사용자를 위한 훌륭한 옵션입니다. 또한 동적 콘텐츠(예: 사용자 정의 필드 및 루프 설계)와 관련하여 매우 강력합니다. 그러나 Elementor만큼 사용자 친화적이지 않기 때문에 일반 사용자에게는 좋은 대안이 아닙니다.
- Divi – 이 비주얼 빌더는 Elementor와 동일한 기능을 많이 제공하며 디자인 유연성 측면에서 매우 강력합니다. 또한 훨씬 친숙한 라이센스 옵션도 있습니다. 라이센스는 무제한 사이트를 지원하며 평생 옵션도 있습니다. 개인적으로 나는 Divi의 인터페이스가 Elementor보다 훨씬 덜 효율적이라고 생각하지만, 당신이 그것을 좋아할 것이므로 시도해 볼 가치가 있습니다.
더 자세히 살펴보고 싶다면 Elementor vs Divi vs Beaver Builder 비교를 읽고 이러한 Elementor 대안 중 일부에 어떻게 쌓이는지 확인할 수 있습니다.
엘리멘터를 사용해야 합니까? 이 Elementor 검토의 최종 권장 사항
이제 Elementor 검토가 끝났으므로 주요 아이디어를 요약해 보겠습니다.
전반적으로 Elementor는 뛰어난 비주얼 빌더이므로 공간에서 1위로 성장했습니다.
Elementor의 기능 목록, 거대한 확장 시장 및 대규모 커뮤니티에 필적하는 다른 도구를 찾을 수 없습니다.
개별 게시물과 페이지를 조금 더 제어하고 싶다면 무료 버전의 Elementor를 사용해도 좋습니다.
그러나 Elementor로 전체 사이트를 디자인하고 싶다면 Elementor Pro로 업그레이드하여 테마 구축, 더 많은 위젯, 더 많은 디자인 옵션, 팝업 빌더 등에 액세스하는 것이 좋습니다.
Elementor Pro를 Neve와 같은 가벼운 테마와 결합하면 코드 없는 WordPress 사이트를 구축하기 위한 매우 강력한 설정을 갖게 됩니다.
아주 간단한 사이트만 있다면 Elementor Cloud 웹사이트 서비스를 사용할 수 있습니다. 그러나 대부분의 사람들은 자체 호스팅과 독립 실행형 Elementor Pro 플러그인을 사용하는 것이 더 나을 것이라고 생각합니다. 성능을 더 잘 제어할 수 있고 여러 사이트가 있는 경우 더 저렴할 수 있기 때문입니다.
시작할 준비가 되었으면 Elementor Pro를 구입하거나 Elementor Cloud 웹사이트 서비스에 등록하십시오.
Elementor 또는 Elementor 검토에 대해 질문이 있습니까? 댓글로 알려주세요.
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
