Elementor Slider 위젯을 사용하여 웹사이트를 더 매력적으로 만드는 방법
게시 됨: 2021-10-08Elementor 웹사이트에 반응형 슬라이더를 추가하시겠습니까? 그것은 확실히 귀하의 웹사이트 디자인을 세련되게 만들 것입니다. 또한 잘 구성된 슬라이더 디자인은 사용자 참여도를 높이는 데 도움이 됩니다.
이 블로그에서는 Elementor를 사용하여 웹사이트에 슬라이더를 추가하는 가장 쉬운 방법을 공유할 것입니다. 우리는 또한 Elementor 슬라이더와 그 사용법에 관한 몇 가지 중요한 측면에 대해서도 논의할 것입니다.
슬라이더가 웹사이트에 필수적인 이유에 대한 간단한 질문부터 시작하겠습니다.
Slider가 웹사이트를 우아하게 보이게 하는 방법

슬라이더는 최신 웹사이트에서 자주 볼 수 있는 중요한 웹 요소를 이미지 슬라이드쇼로 나타냅니다. 다양한 용도로 사용할 수 있습니다. 대부분의 경우 방문 페이지 상단이나 사이트의 영웅 섹션에 슬라이더가 있습니다.
그러나 슬라이더를 사용하여 고객의 빠른 관심을 끌기 위해 전자 상거래 상점 제품을 선보일 수도 있습니다. 또는 슬라이더를 사용하여 고객의 평가를 표시하거나 다른 브랜드의 로고를 공유할 수 있습니다.
슬라이더가 도와줍니다-
- 웹사이트를 시각적으로 더 매력적으로 만드세요
- 사용자 참여 구축
- 사용후기 표시에 최적
- 온라인 스토어 제품 쇼케이스
- 블로그 게시물을 표시하는 데 사용
- 거래 또는 기타 마케팅 프로모션을 공유할 수 있습니다.
WordPress 웹 사이트에서 Elementor 슬라이더 위젯을 사용하는 방법
여기 블로그의 다음 부분에서 Elementor Slider Widget의 강력한 기능을 사용하여 세 가지 간단한 방법으로 웹사이트에 슬라이더를 만드는 방법을 안내합니다.
WordPress 웹 사이트가 이미 준비되어 있다고 가정합니다. 이제 시작하기 전에 웹사이트에 다음 플러그인이 있어야 합니다.
- 엘리멘터(무료)
- 엘리멘터(프로)
Elementor Free & Premium 버전을 설치하고 활성화했는지 확인하십시오.
Elementor를 처음 사용하는 경우 이 가이드를 확인하고 Elementor 사용 방법(초보자를 위한 단계별 가이드)을 배우십시오.
1단계: 슬라이더 위젯 추가
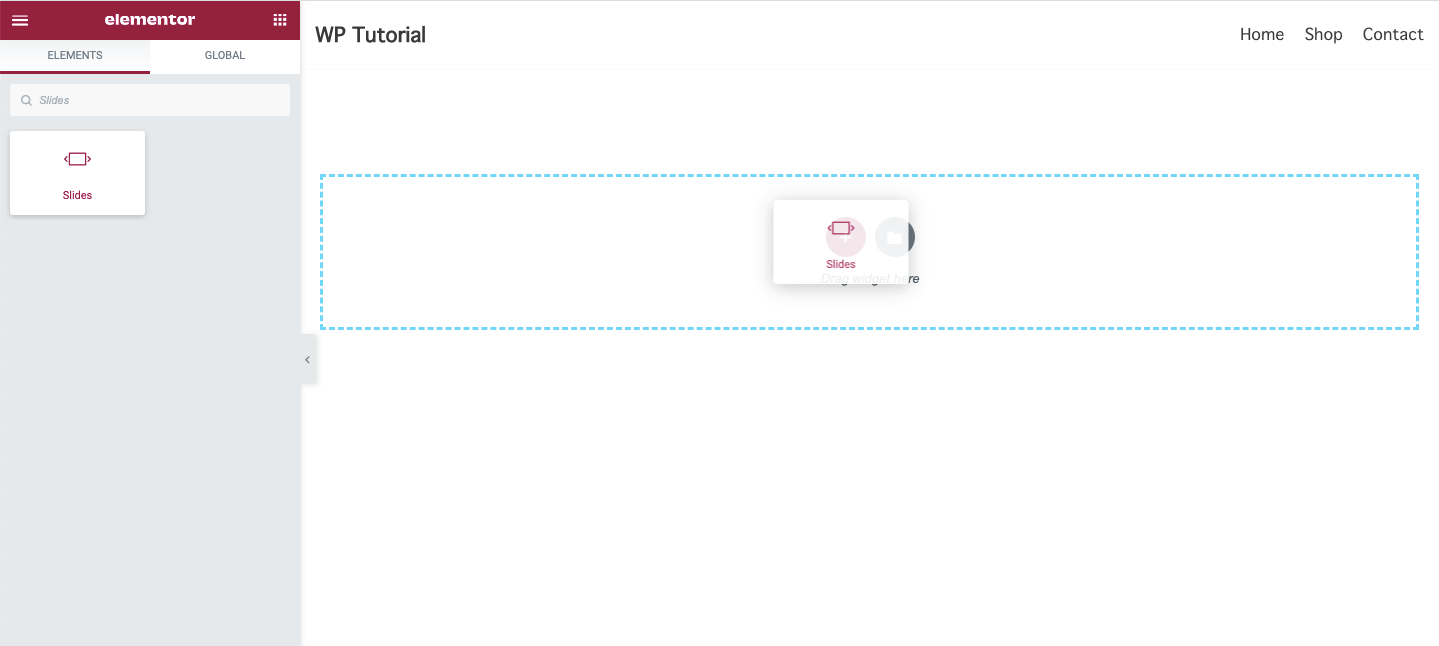
슬라이더를 만들려면 웹사이트의 적절한 영역에 Elementor Slides 위젯을 추가해야 합니다. 위젯은 왼쪽 위젯 갤러리에서 찾을 수 있습니다. 검색 창에서 위젯 이름을 입력하고 원하는 위치에 끌어다 놓기만 하면 됩니다.

2단계: 슬라이더 콘텐츠 관리
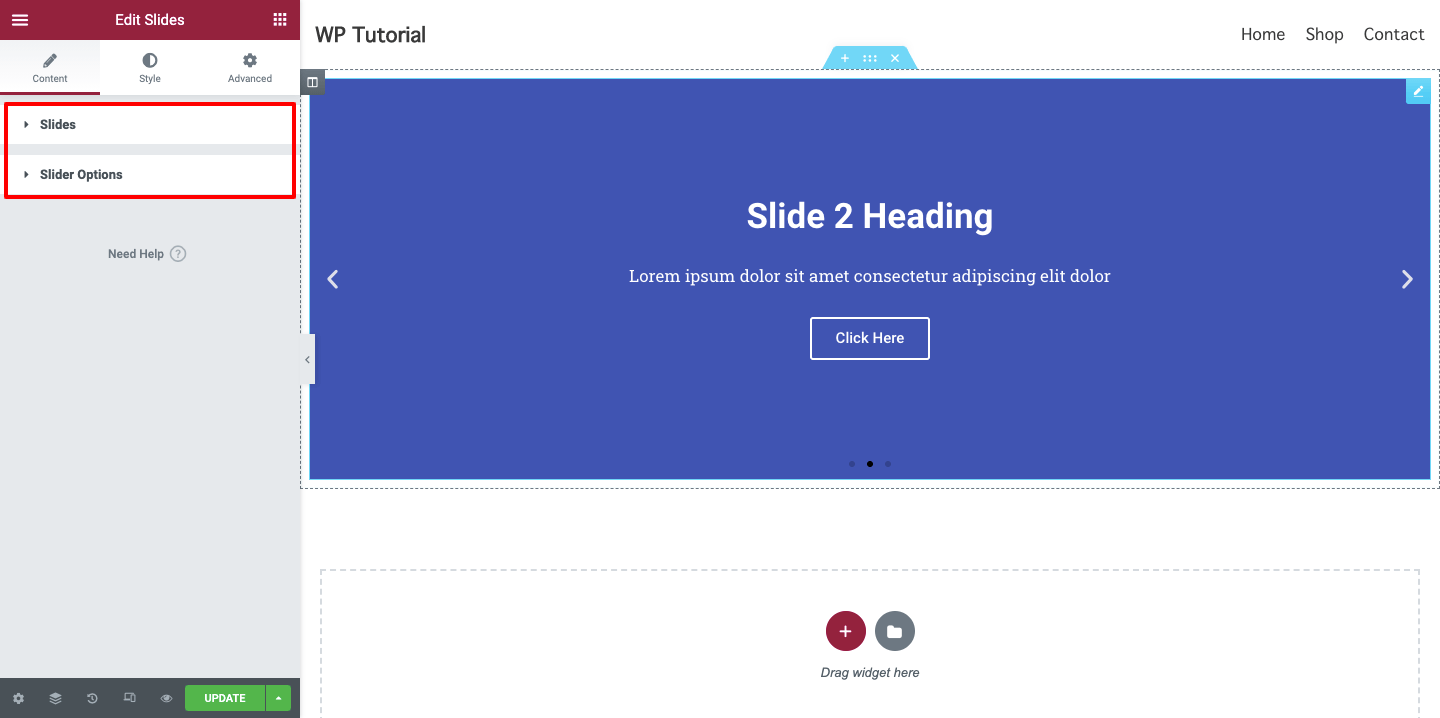
콘텐츠 섹션에는 슬라이드 콘텐츠를 추가하기 위한 필수 옵션이 있습니다. 여기에서 슬라이드 콘텐츠를 추가하고 슬라이더 옵션 을 관리할 수 있습니다.

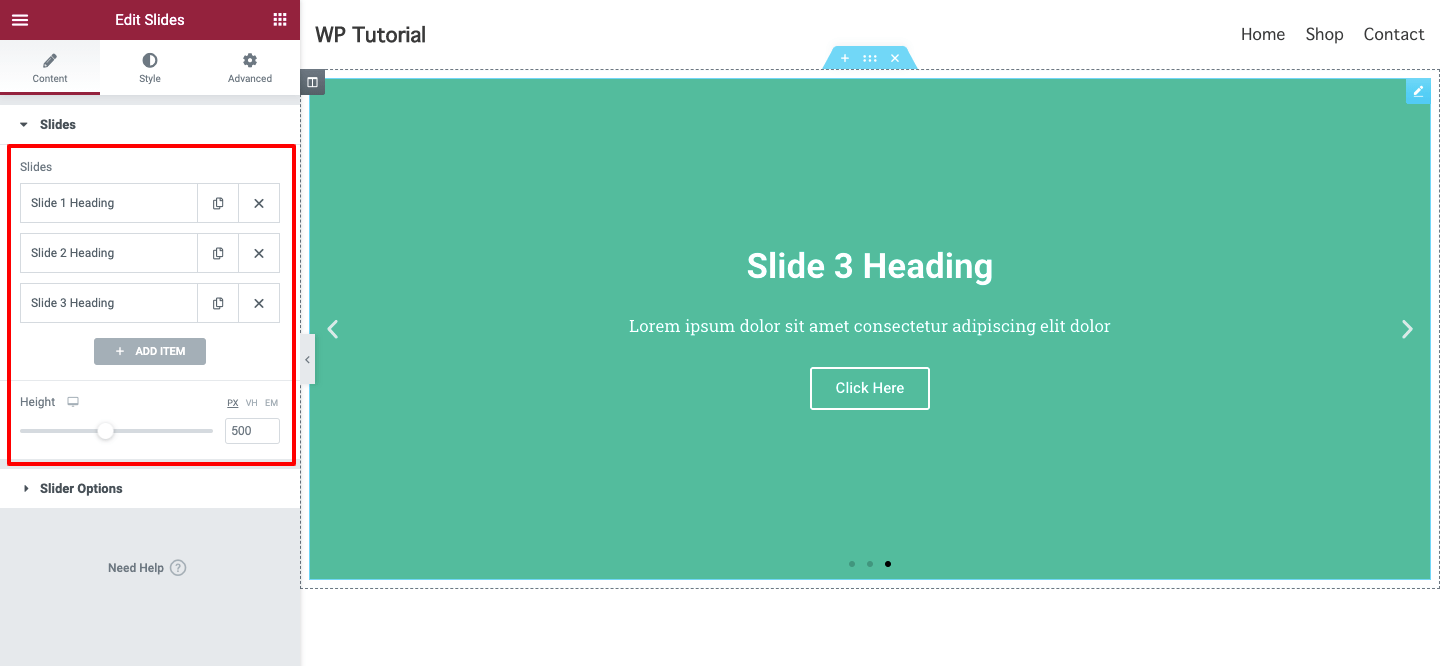
슬라이드 콘텐츠 추가 및 관리
항목 추가 버튼을 클릭하여 슬라이드 항목을 추가할 수 있습니다. 또한 원하는 경우 항목을 제거할 수 있습니다. 여기에서 항목을 복제하고 슬라이더 높이 를 관리할 수 있습니다.

슬라이드 배경 설정
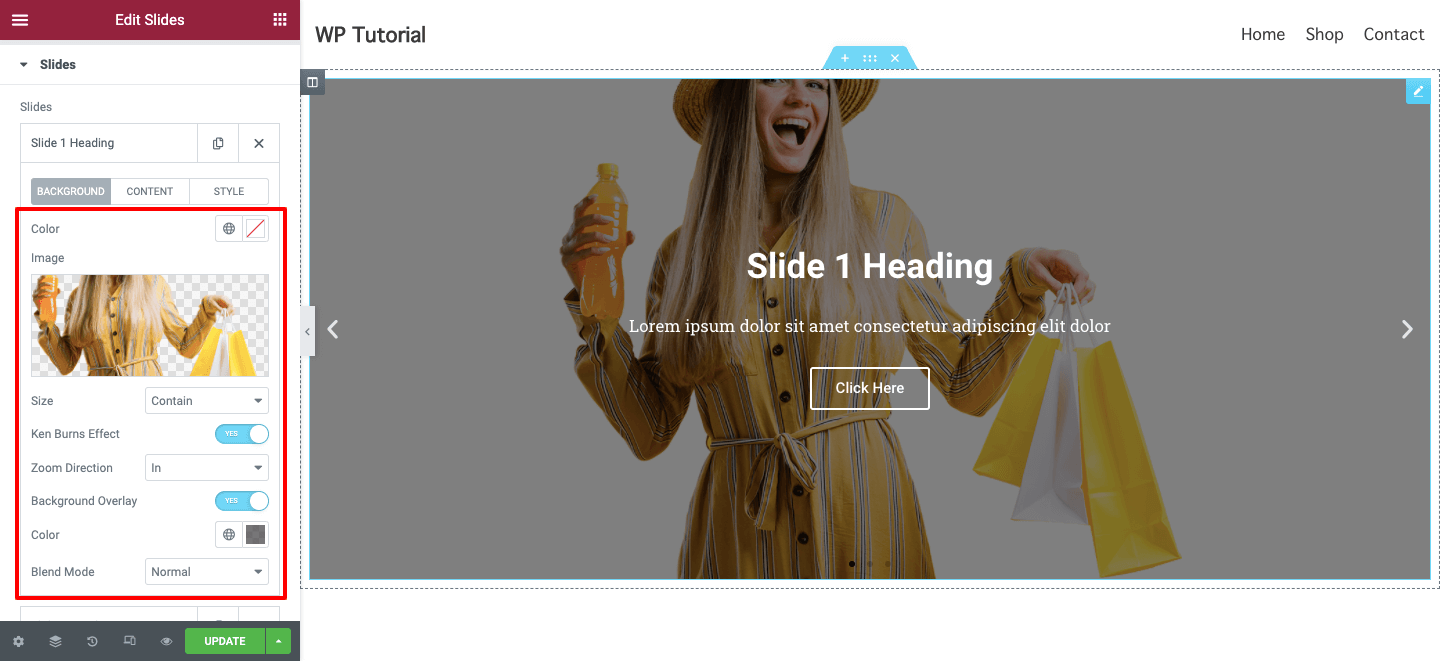
슬라이드에 배경 이미지를 추가해 보겠습니다. 먼저 개별 슬라이드를 엽니다. 여기에서 배경 옵션이 표시됩니다. 이미지를 추가하고 배경색 을 관리하고 Cover, Container & Auto 와 같은 이미지 크기 를 설정할 수 있습니다.
슬라이드 이미지에 확대/축소 효과를 설정할 수 있는 Ken Burns 효과 를 활성화할 수 있습니다. 여기 이 영역에서 배경 오버레이 를 켜고 색상을 설정하고 적절한 혼합 모드 모드를 선택할 수도 있습니다.
참고: 슬라이드 이미지가 아름답고 완벽한 크기인지 확인하십시오.

슬라이드 콘텐츠 작성
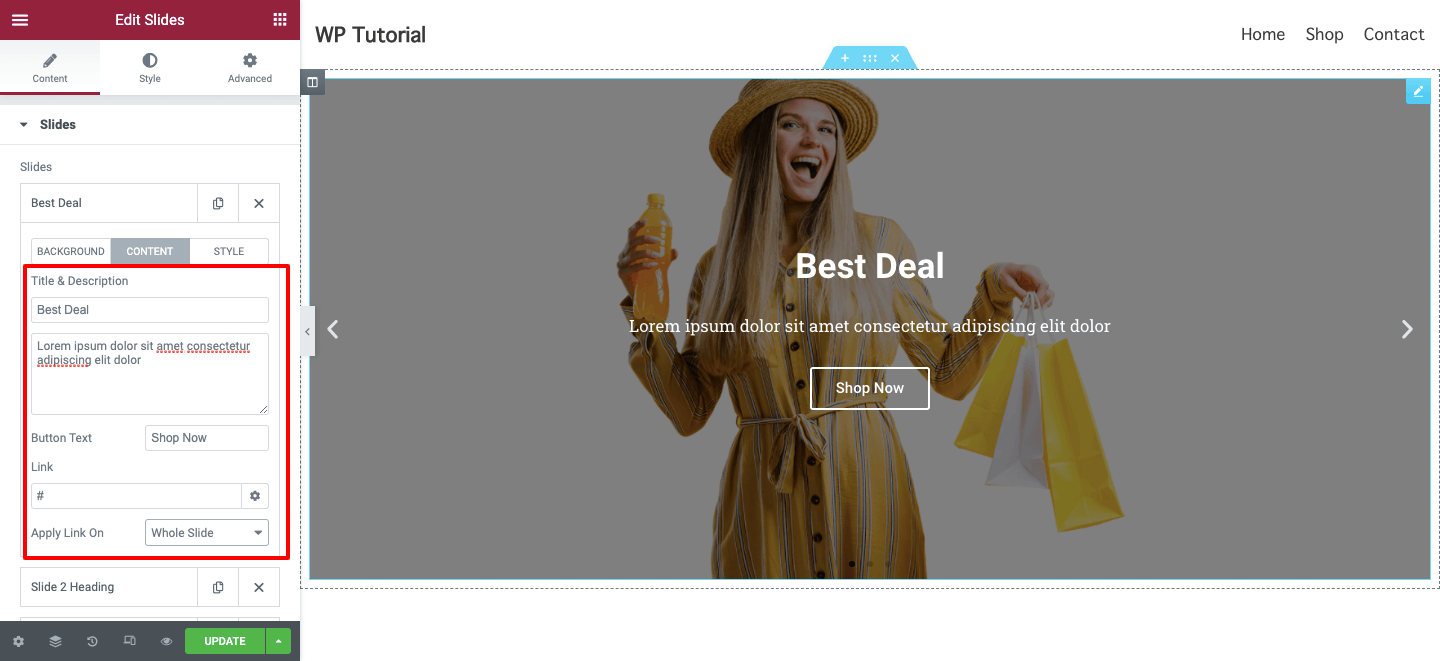
제목 및 설명 을 작성하여 슬라이드를 설명하고 여기 슬라이드 콘텐츠 영역에 버튼 텍스트 를 추가할 수 있습니다. 슬라이드에 사용자 정의 링크 를 추가하려면 여기에서 추가할 수 있습니다. 전체 슬라이드 또는 버튼에만 링크 적용 을 설정할 수 있습니다.

사용자 정의 슬라이드 스타일 추가
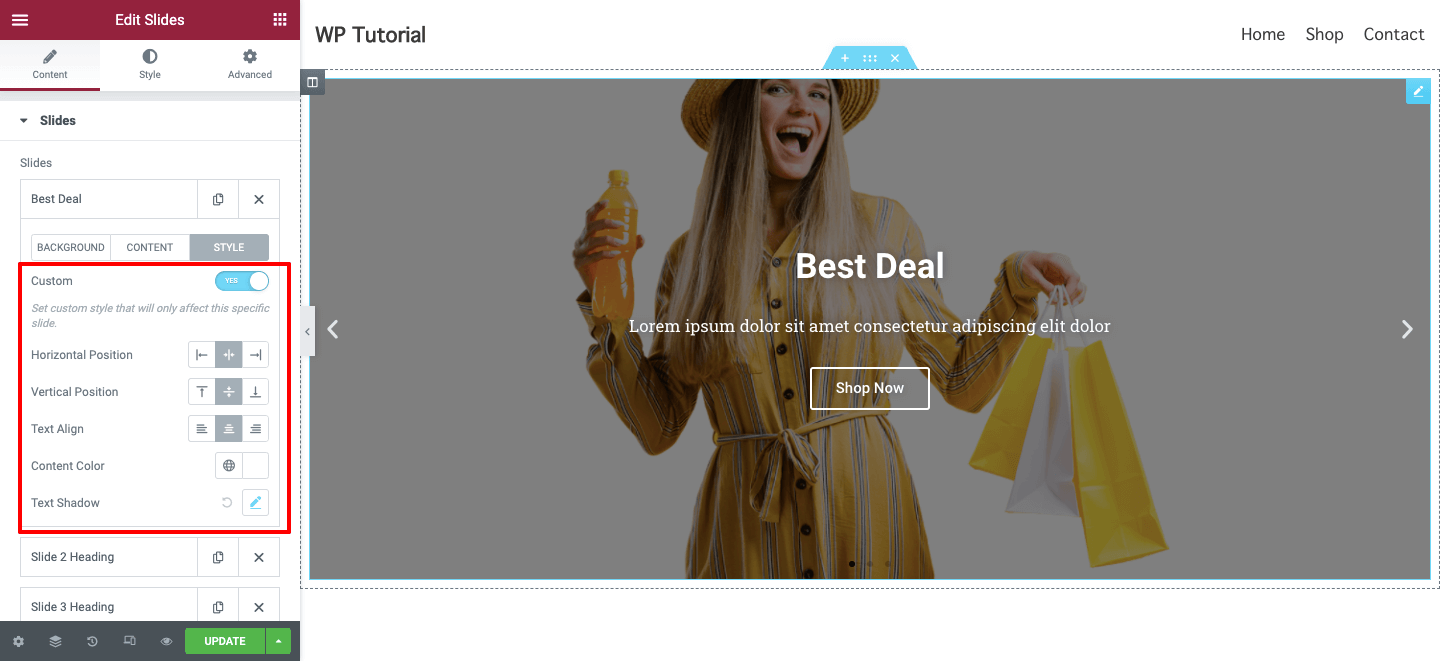
개별 슬라이드에 사용자 정의 스타일을 추가하려면 스타일 옵션으로 이동하면 됩니다. 그런 다음 사용자 정의 스타일을 활성화합니다. 마지막으로 필요에 따라 스타일을 설정합니다. 슬라이드의 가로 위치, 세로 위치, 텍스트 정렬, 내용 색상 및 텍스트 그림자 를 설정할 수 있습니다.

3단계: Elementor 슬라이더 사용자 지정
다음은 Elementor 슬라이더를 사용자 정의하는 데 사용할 수 있는 스타일 옵션입니다. 여기, 당신은 얻을 것이다..
- 슬라이드
- 제목
- 설명
- 단추
- 항해
이러한 스타일 설정이 어떻게 작동하는지 살펴보겠습니다.

슬라이드
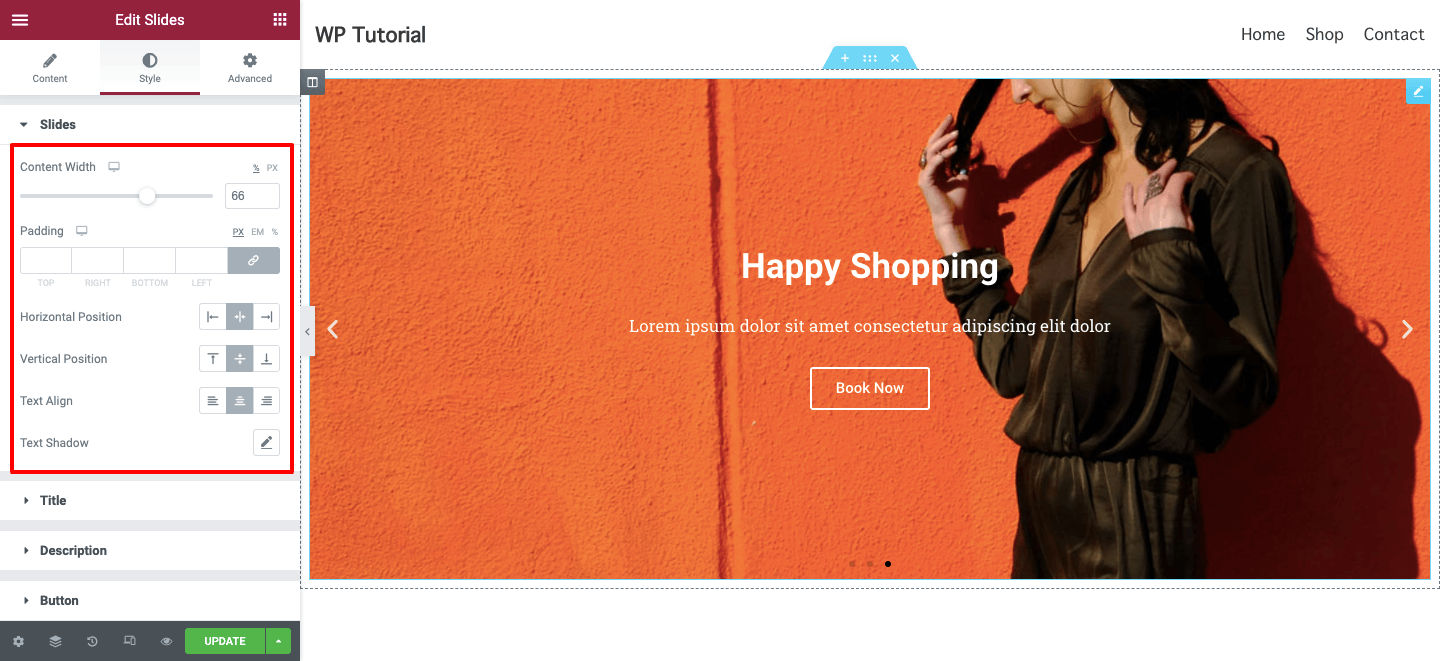
Style–>Slides 에서 전역 Content Width 를 관리하고 Padding 을 추가하고 Horizontal Position, Vertical Position 및 Text Align 을 설정할 수 있습니다. 슬라이드 콘텐츠에 텍스트 그림자 를 추가할 수도 있습니다.


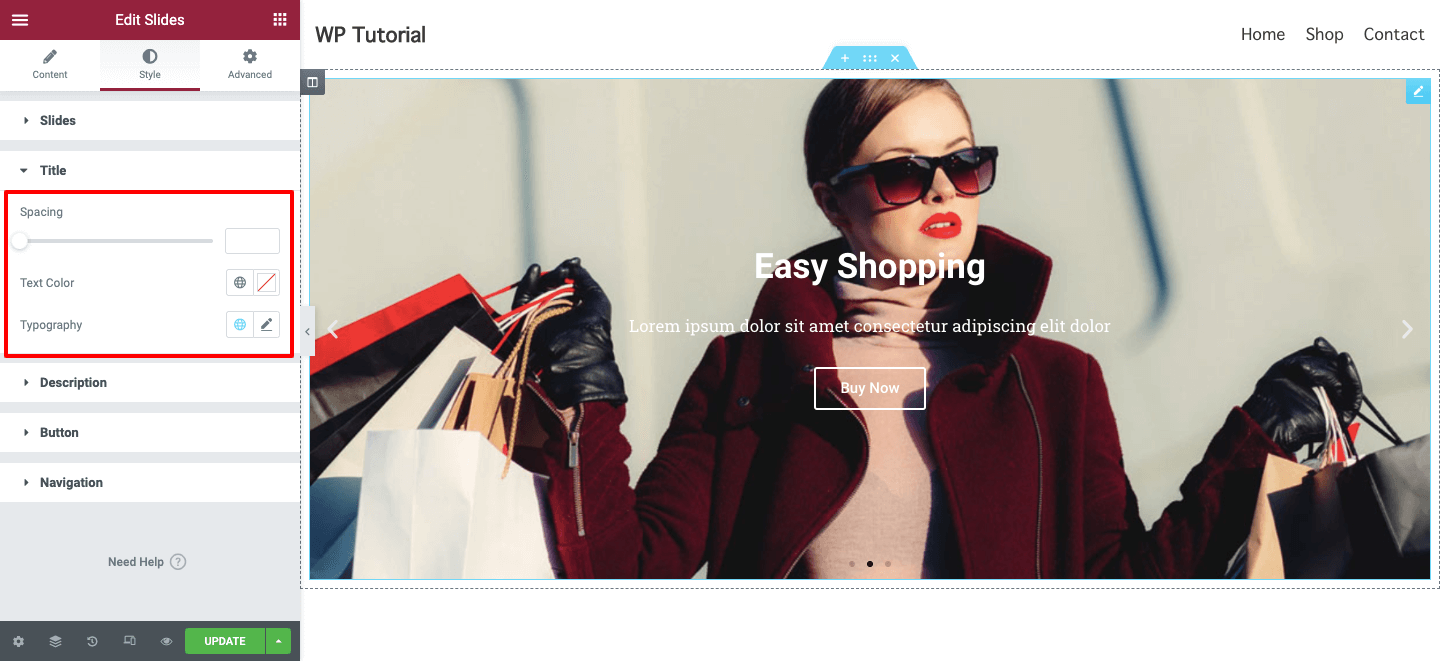
스타일- >제목 옵션을 열고 슬라이드 제목을 자신만의 방식으로 디자인합니다. Spacing , Text Color 를 관리하고 새로운 Typography 를 추가할 수 있습니다.
제목 옵션과 마찬가지로 슬라이더 설명 스타일을 지정할 수도 있습니다.

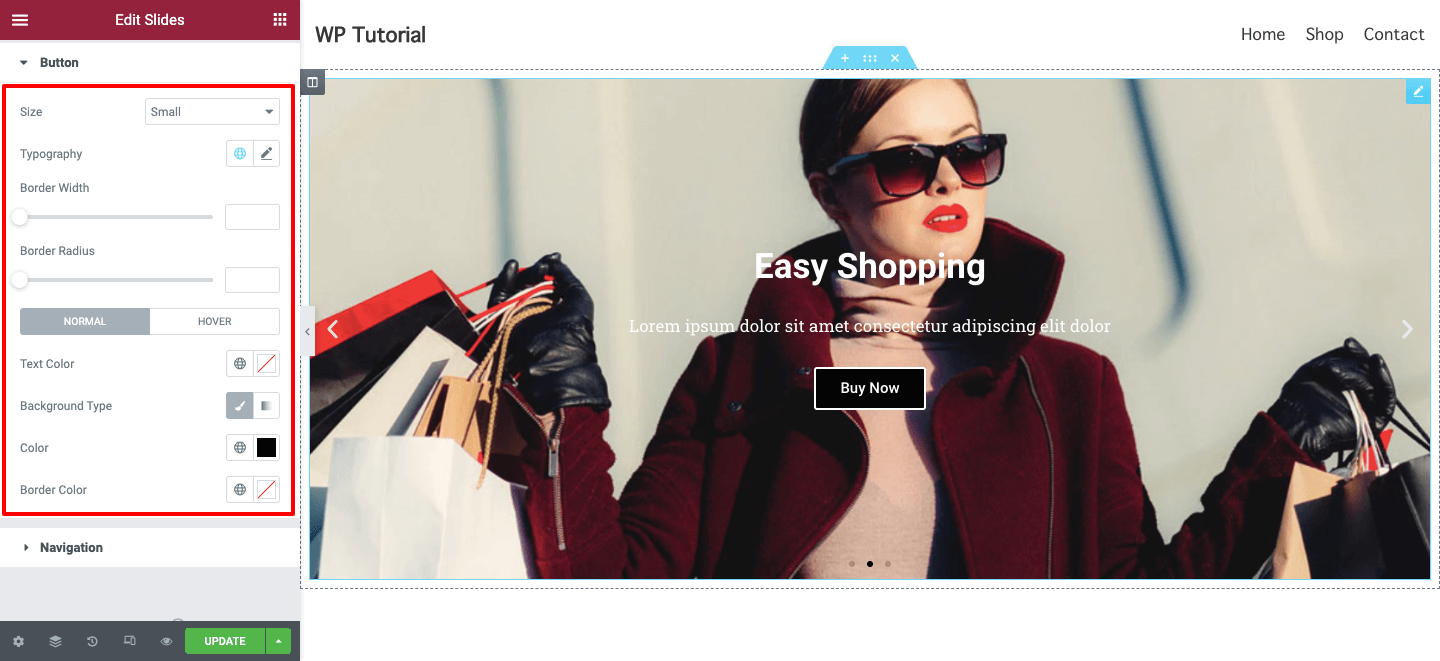
단추
슬라이드 버튼을 다시 디자인하고 사용자에게 더 눈에 띄게 만들고 싶습니다. 스타일 –> 버튼 으로 이동하면 슬라이더 버튼을 사용자 정의하는 데 필요한 모든 옵션이 있습니다. 버튼의 Size, Typography, Border Width, Border Radius를 관리할 수 있습니다. 또한 더 나은 디자인을 위해 텍스트 색상, 배경 유형, 색상 및 테두리 색상 을 추가할 수 있습니다.

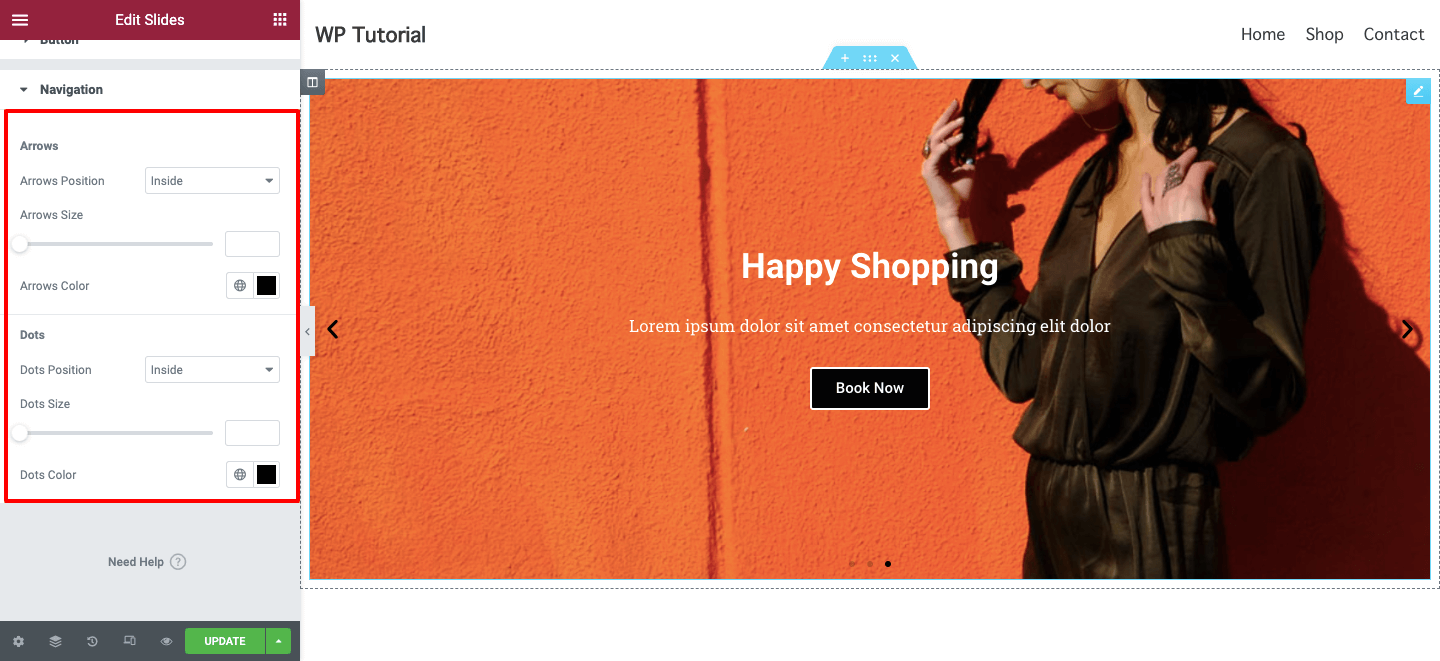
항해
스타일- >탐색 영역에서 슬라이더 탐색의 스타일을 지정할 수 있습니다. 슬라이드 내부 또는 외부에서 화살표 위치 를 변경할 수 있으며 화살표 크기 및 화살표 색상 을 추가합니다.
탐색 화살표와 마찬가지로 탐색 점 도 변경합니다.

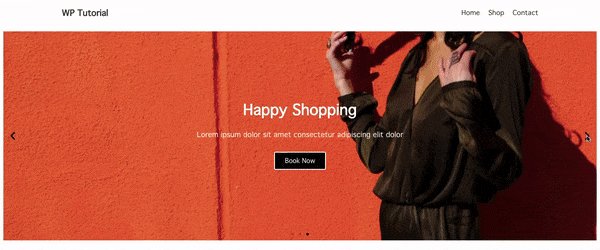
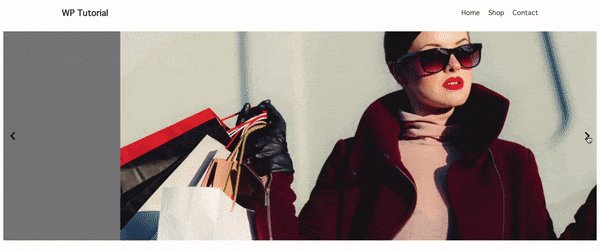
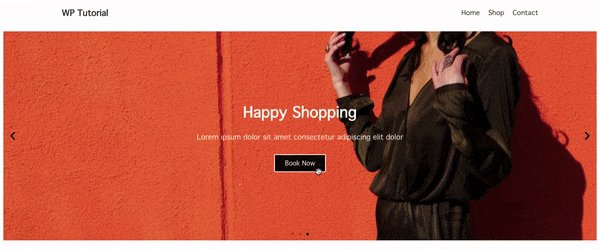
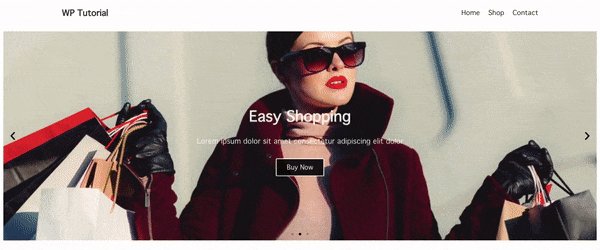
최종 미리보기
디자인을 마친 후 Elementor 슬라이더의 궁극적인 모습은 다음과 같습니다.

보너스: 독점 슬라이더 디자인을 위한 Happy Addons의 슬라이더 위젯 소개
슬라이더에 더 많은 기능을 추가하려면 다른 Elementor Addons를 고려할 수 있습니다. 여기에서는 Happy Addons에 대해 이야기합니다. 초고속 타사 Elementor 애드온입니다.
이 독점적인 애드온은 무료 버전의 슬라이더 위젯 과 함께 제공됩니다. 이 위젯은 사용이 간편하고 완전히 사용자 지정할 수 있어 초보 Elementor 사용자가 처음부터 고유한 슬라이더를 디자인할 수 있습니다.
다음과 같은 더 많은 기능을 얻을 수도 있습니다.
- 슬라이더에 아름다운 애니메이션 추가
- 미리 만들어진 놀라운 슬라이더 디자인 사용
- 더 나은 사용자 정의 옵션 제공
- 적절한 문서 및 비디오 자습서 받기
Happy Addons의 Slider 위젯에 대한 이 짧은 데모 비디오를 볼 수도 있습니다.
Elementor Slider에 대한 일반적인 FAQ
사람들은 일반적으로 Elementor 슬라이더를 디자인할 때 다음과 같은 질문을 합니다. 그러나 Elementor를 사용하여 사용자 정의 슬라이더를 만드는 방법에 대한 모든 세부 정보를 이미 다뤘습니다. 추가로 도움이 되도록 이러한 질문에도 답변해 드리겠습니다.
Elementor 슬라이드에 이미지를 어떻게 삽입합니까?
콘텐츠 - > 슬라이드 영역으로 이동해야 합니다. 그런 다음 이미지를 삽입할 개별 슬라이드를 엽니다. 마지막으로 여기 배경 으로 이동하면 이미지 추가 옵션이 표시됩니다. 웹사이트 미디어 섹션에서 이미지를 선택하거나 장치에서 업로드할 수 있습니다.
Elementor 무료 버전을 사용하여 내 웹사이트에 슬라이더를 만들 수 있습니까?
아니요, Elementor 슬라이더 위젯으로 작업하려면 사이트에 Elementor Pro 버전이 있어야 합니다.
Elementor 슬라이더를 전체 너비로 사용하려면 어떻게 해야 합니까?
슬라이더를 추가한 섹션 처리기를 클릭합니다. 그런 다음 레이아웃 옵션이 표시됩니다. 마지막으로 콘텐츠 너비-> 전체 너비 를 선택합니다.
Elementor에서 슬라이더 높이를 높이려면 어떻게 해야 합니까?
콘텐츠 - > 슬라이드 옵션을 엽니다. 여기에서 높이 옵션을 사용하여 슬라이더의 높이를 쉽게 관리할 수 있습니다.
이미지를 Elementor Slider에 어떻게 연결할 수 있습니까?
콘텐츠 -> 슬라이드 로 이동하여 슬라이드 이미지를 연결할 적절한 슬라이드를 엽니다. 그런 다음 콘텐츠 탭을 클릭하고 링크 영역에 좋아요를 추가합니다.
첫 번째 Elementor 슬라이더를 디자인할 준비가 되셨습니까?
이 블로그에서는 사용자 정의 Elementor 슬라이더를 처음부터 만드는 모든 가능한 방법을 보여주었습니다. 우리는 사람들이 Elementor Slider를 만드는 것과 관련하여 항상 묻는 몇 가지 일반적인 질문에 답했습니다.
또한 웹사이트에 멋진 슬라이더를 추가할 수 있는 Happy Addons 슬라이더 위젯을 도입했으며 슬라이더가 왜 중요한지 논의했습니다.
글쎄, 이 블로그나 Elementor 또는 Happy Addons 슬라이더 위젯에 대해 질문이 있는 경우 아래 댓글 상자에 질문할 수 있습니다.
뉴스레터 구독을 잊지 마세요. 무료입니다!
