Elementor 슬라이더 및 캐러셀에 대한 궁극적인 가이드
게시 됨: 2020-09-07사람들은 슬라이더를 좋아하고 자신의 사이트에 슬라이더를 게시하기를 원합니다. Elementor 사용자로서 당신도 하나 갖고 싶었을 것입니다. 또는 사이트에 멋진 슬라이더를 갖고 싶어하는 고객이 있었습니다. 그러나 올바른 Elementor 슬라이더 솔루션을 찾는 것은 쉬운 일이 아닙니다. 이 기사에서는 Elementor에서 어떤 종류의 캐러셀을 사용할 수 있는지 살펴보겠습니다. 또한 웹 사이트에 대한 최신 Elementor 슬라이더를 만드는 데 사용할 수 있는 다른 슬라이더 솔루션을 소개하겠습니다.
Elementor에 가장 적합한 슬라이더는 무엇입니까?
- 스마트 슬라이더
- 레볼루션 슬라이더
- Elementor 슬라이더 위젯
- 레이어 슬라이더
이 기사에서는 Elementor Slider 위젯과 Smart Slider를 다룰 것입니다. 다른 슬라이더에 대해 자세히 알아보려면 최고의 WordPress 슬라이더에 대한 기사를 확인하십시오.
Elementor의 슬라이더
Pro 버전의 Elementor를 사용하는 경우 슬라이더를 만들 수 있는 몇 가지 위젯이 있습니다. 그러나 무료 사용자의 경우 하나의 캐러셀 위젯만 사용할 수 있습니다. 어쨌든 이러한 모든 위젯은 Elementor에 완전히 통합되어 있습니다. 결과적으로 다른 Elementor 위젯을 설정하는 것과 동일한 방식으로 구성할 수 있습니다. 이것은 슬라이더를 만드는 동안 매끄럽고 친숙한 경험을 보장합니다.
따라서 슬라이드 쇼가 필요하고 Elementor를 사용합니다. 다음 기본 제공 솔루션 중에서 선택하여 사이트에 Elementor 슬라이더를 추가할 수 있습니다.
회전 목마 위젯: 무료 Elementor 슬라이더 솔루션
Elementor의 무료 버전에서는 슬라이더를 만드는 데 사용할 수 있는 Carousel 위젯을 찾을 수 있습니다. 기본 이미지 갤러리를 추가할 수 있는 간단한 솔루션입니다. 제작한 캐러셀은 반응형이며 모바일에서 멋지게 보입니다.

Carousel 위젯을 사용하면 미디어 라이브러리에서 직접 이미지를 선택할 수 있습니다. 방문자가 이미지를 추가한 이유를 추측하게 하고 싶습니까? 그렇지 않은 경우 사진 아래에 이미지 제목, 설명 또는 캡션을 표시할 수 있습니다. WordPress 미디어 라이브러리에 표시할 텍스트를 구성할 수 있습니다.
위젯에서 이미지 크기와 나란히 보고 싶은 슬라이드 수를 선택할 수 있습니다. 함께 스크롤할 이미지의 수를 설정할 수도 있습니다. 예를 들어 슬라이드가 6개 있는 캐러셀이 있고 동시에 3개의 슬라이드가 표시된다고 가정해 보겠습니다. "Slides to Scroll" 값을 3으로 설정할 수 있습니다. 결과적으로 보이는 모든 이미지가 하나씩 변경되는 것이 아니라 함께 변경됩니다.

또한 지정된 간격으로 슬라이드가 자동으로 전환되도록 할 수 있습니다. 이렇게 하면 사이트에 대한 간단한 자동 재생 슬라이드쇼를 만들 수 있습니다. 꽤 멋지죠?
슬라이드 위젯: Elementor Pro 슬라이더 솔루션
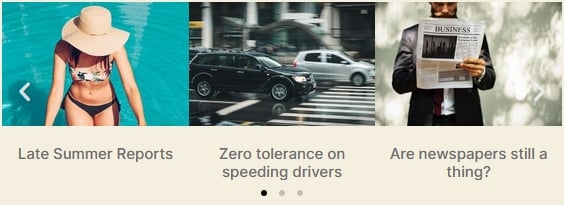
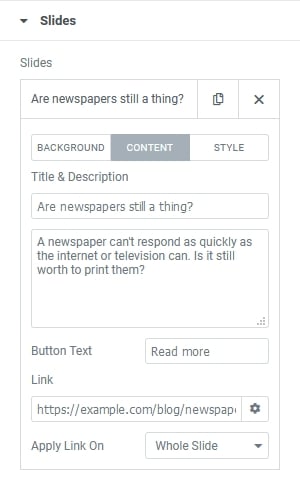
Elementor의 Pro 버전에서는 실제 슬라이더 위젯을 찾을 수 있습니다. 사이트의 슬라이더를 만드는 데 훨씬 더 적합합니다. 또한 만든 슬라이드에 콘텐츠를 넣을 수 있습니다. 각 슬라이드에 제목, 설명 및 CTA 버튼을 추가할 수 있습니다.

각 슬라이드는 배경 이미지나 색상을 가질 수 있습니다. 배경 이미지를 선택하면 해당 이미지에 색상 오버레이를 설정할 수 있습니다. 또한 배경의 혼합 모드를 조정하는 옵션이 있습니다. 또한 인기있는 Ken Burns Effect도 사용할 수 있습니다.
제목, 설명 및 각 슬라이드에 대한 링크가 있는 버튼을 추가할 수 있습니다. 웹사이트용 슬라이드쇼를 만드는 데 필요한 가장 필수적인 요소입니다. 결론적으로 Elementor 슬라이더 위젯은 기본 콘텐츠 슬라이더를 만드는 데 적합합니다.

Elementor Pro의 다른 주목할만한 캐러셀
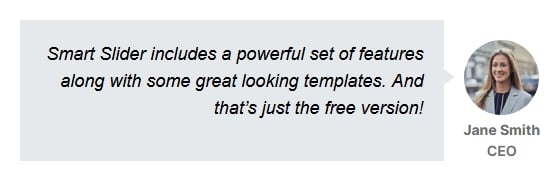
Elementor Pro에는 슬라이더와 같은 결과를 생성할 수 있는 다른 위젯이 있습니다. 평가 회전 목마를 사용하면 멋진 슬라이드쇼에 고객의 말을 표시할 수 있습니다. 증언 내용을 입력하고 인물의 이름과 직위를 입력하고 이미지를 업로드할 수 있습니다. 2가지 스킨과 5가지 레이아웃 중에서 선택하여 추천서를 돋보이게 할 수 있습니다.

Elementor의 Media Carousel을 사용하면 미디어 갤러리를 만들 수 있습니다. 이 위젯은 썸네일 슬라이더를 생성할 수 있습니다. 또한 확대된 이미지를 라이트박스에 표시하도록 설정할 수 있습니다. 라이트박스에서 YouTube 및 Vimeo URL도 허용하기 때문에 Media Carousel이라고 합니다. 이 경우 이미지는 라이트박스를 실행하는 단순한 썸네일일 뿐입니다.

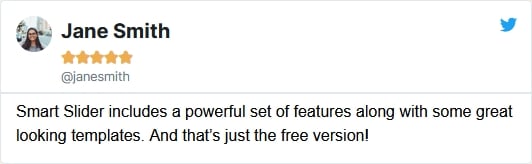
리뷰 위젯을 사용하면 트윗과 같은 방식으로 리뷰를 표시할 수 있습니다. 사진을 업로드하고 이름, 제목 및 등급을 설정하고 리뷰 아이콘을 선택할 수도 있습니다. 또한 실제 리뷰 텍스트를 설정할 수 있습니다. 간단히 말해서 리뷰 슬라이더를 만드는 데 필요한 모든 도구가 있습니다.

Elementor의 슬라이더 위젯 요약
Elementor에는 사이트에 캐러셀을 추가하는 데 도움이 되는 훌륭한 위젯이 많이 있습니다. 이 슬라이더는 Elementor와 마찬가지로 사용하기 쉽고 반응이 좋습니다. 그러나 Elementor와 눈에 띄는 차이점이 하나 있습니다. 사용자 정의가 훨씬 덜한 느낌입니다. Elementor로 원하는 모든 것을 만들 수 있습니다. 불행히도 이러한 캐러셀 및 슬라이더 위젯의 경우에는 그렇지 않습니다.
더 사용자 정의 가능한 Elementor 슬라이더를 만드는 방법은 무엇입니까?
웹사이트마다 다릅니다. Elementor를 사용하면 간단한 슬라이더를 만들 수 있습니다. 그것은 당신이 만드는 몇 개의 사이트에 충분할 수 있습니다. 그러나 다른 사이트에서는 콘텐츠가 더 많은 슬라이드쇼를 만들어야 할 수도 있습니다. 다른 CTA, 더 많은 단락, 텍스트 옆에 이미지(뒤에 아님) 또는 아이콘을 추가해야 할 수도 있습니다.

따라서 Elementor와 잘 작동하는 슬라이더를 찾아야 합니다. 또한 반응이 빠르고 사용하기 쉽고 필요한 기능이 있어야 합니다. 웹사이트에 가장 적합한 Elementor 슬라이더 솔루션인 Smart Slider를 살펴보십시오.
스마트 슬라이더란?
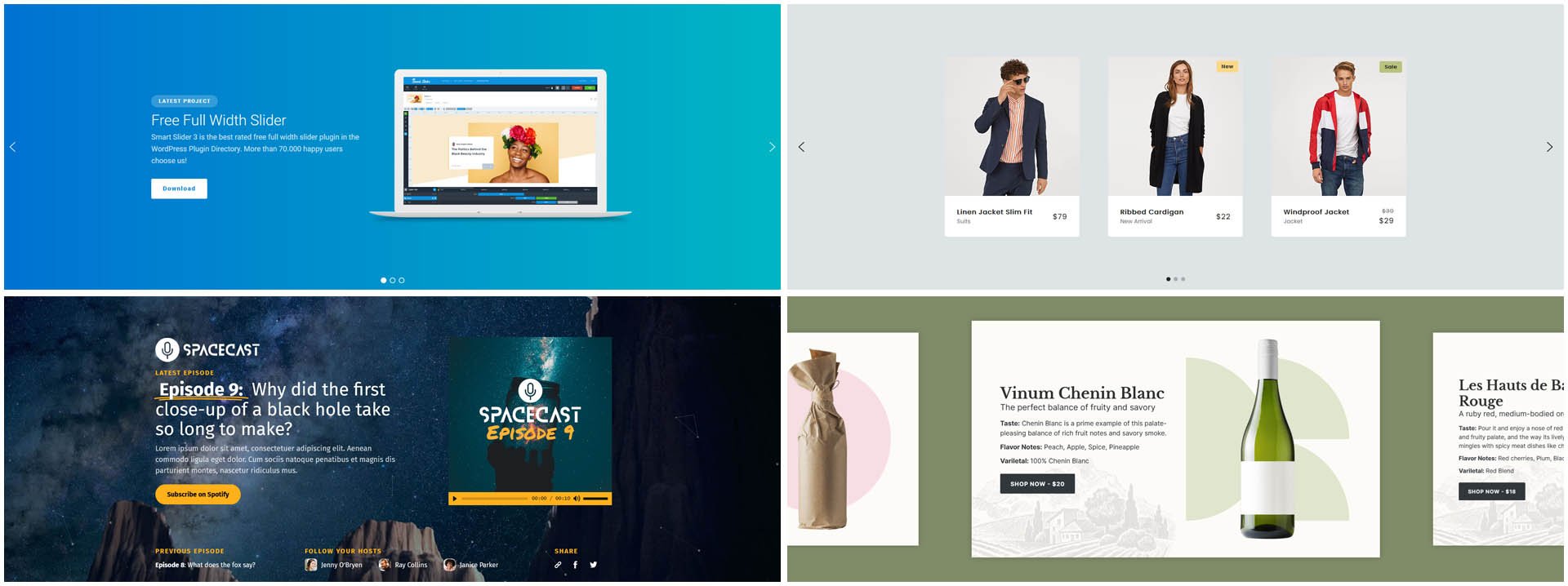
Smart Slider는 매우 인기 있는 WordPress 플러그인입니다. 아름답고 현대적이며 반응이 빠른 슬라이드쇼로 사이트를 풍부하게 만들 수 있습니다. 슬라이더나 블록을 만들 수 있는 무료 버전이 있습니다. Pro 버전($49부터 시작)에는 Showcase 및 Carousel과 같은 더 많은 슬라이더 유형이 있습니다. 또한 각 패키지는 활성화된 도메인에 대한 평생 업데이트 및 지원을 제공합니다.

Smart Slider에는 게시를 매우 쉽게 만드는 자체 Elementor 위젯이 있습니다. 또한 Elementor 3와 호환됩니다.
Smart Slider와 Elementor의 캐러셀 비교
Elementor의 슬라이더는 단순하지만 기능이 풍부한 슬라이더 플러그인입니다. 아래 표에서 Smart Slider의 무료 및 Pro 버전과 기능을 비교했습니다.
| 엘리멘터 슬라이더 | Elementor 이미지 캐러셀 | 스마트 슬라이더 무료 | 스마트 슬라이더 프로 | |
| 레이어 | 삼 | 6 | 23 | |
| 사용자 지정 레이어 순서 | ||||
| 각 슬라이드에서 조정 가능한 콘텐츠 너비 | ||||
| 각 슬라이드의 사용자 지정 레이어 위치 | ||||
| 슬라이드 캡션 | ||||
| 타이포그래피 옵션 | ||||
| 배경 이미지 | ||||
| 켄 번즈 효과 | ||||
| 배경 오버레이 | ||||
| 혼합 모드 | ||||
| 자동 재생 | ||||
| 탐색 화살표, 글머리 기호 | ||||
| 썸네일 탐색 | ||||
| 전환 옵션 | 2 | 10 | 55 | |
| 콘텐츠 애니메이션 | 6 | 5 | 5 | |
| 레이어 애니메이션 | ||||
| 비디오 슬라이드 | ||||
| 라이트박스 | ||||
| 더 많은 슬라이드를 동시에 표시 |
Elementor와 Smart Slider에서 같은 모양의 슬라이더를 만들 수 있습니까?
위의 표는 Elementor Slider 및 Smart Slider에서 기대할 수 있는 기능을 강조 표시합니다. 이 슬라이더로 수행할 수 있는 몇 가지 작업 외에도 예를 보여 드리고자 합니다. 즉, Elementor와 Smart Slider에서 같은 슬라이더를 만들어 보겠습니다. 결과적으로 각 소프트웨어로 만들 수 있는 슬라이더에 대해 더 잘 알 수 있습니다.
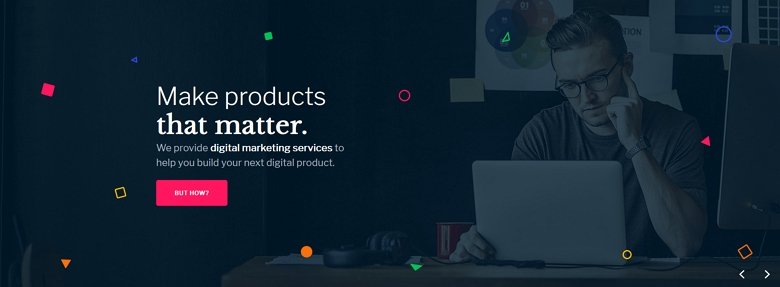
하지만 여기에 반전이 있습니다. 다시 만들려면 기존 Smart Slider Pro 템플릿을 선택했습니다. Smart Slider의 가장 인기 있는 전폭 템플릿 중 하나입니다. 정말 멋지고 모든 사이트에 적합합니다. 더 중요한 것은 Elementor Slider가 필요로 하는 것과 같은 순서로 3개의 레이어만 사용한다는 것입니다.

전체 너비 슬라이더 템플릿의 하이라이트
Smart Slider 무료의 Elementor에서 이 슬라이더를 다시 만들기 시작하기 전에 세부 사항을 살펴보겠습니다. 첫째, 레이아웃은 매우 간단합니다. 제목, 텍스트 및 버튼 레이어가 포함되어 있습니다. 이러한 레이어는 1200px 너비의 컨테이너에 배치되고 컨테이너 내부의 왼쪽에 정렬됩니다. 결과적으로 큰 화면에서는 작은 화면보다 콘텐츠 왼쪽에 더 많은 공간이 있습니다.

제목은 Smart Slider Pro의 강조 표시된 제목 레이어를 사용합니다. 이 레이어는 선택한 모양으로 텍스트의 가장 중요한 부분을 강조 표시할 수 있습니다. 또한 하이라이트가 발생하면 멋진 움직임을 볼 수 있습니다. 그러나 이 슬라이드에는 더 많은 내용이 있으므로 계속 진행해 보겠습니다.
버튼 레이어에는 멋진 호버 효과가 있습니다. 색상이 변경되고 버튼이 약간 커집니다. 호버에서 더 큰 패딩으로 인해 성장이 발생합니다. 또한 작은 이미지 아이콘은 마우스 움직임을 따라가려고 하여 마우스 움직임에 반응합니다. 이것은 레이어 시차 효과 때문에 발생합니다.
또한 슬라이드 탐색 화살표는 슬라이더의 오른쪽 하단 모서리에 배치됩니다. 이것은 Elementor의 슬라이더 솔루션과 Smart Slider Free에서 복제하려고 하는 슬라이더입니다. 시작할 시간입니다!
Elementor 슬라이더에서 빌드
Elementor에서 이 멋진 전체 너비 슬라이더를 만드는 것은 어렵지도 않고 시간도 많이 걸리지 않았습니다. 그러나 나는 약간의 속임수를 써야 했다. 텍스트를 굵게 만들려면 일부 HTML 코드를 사용해야 했다. 또한 설명에서 굵은 텍스트를 흰색으로 만들기 위해 HTML을 작성해야 했습니다. 그럼에도 불구하고 Elementor의 슬라이더는 이해하기 쉽고 빠르게 작업할 수 있습니다. 아래에서 꽤 멋진 결과를 볼 수 있습니다.

그러나 웬일인지 1200px 너비의 컨테이너 내부에서 콘텐츠를 가운데에 맞추지 못했습니다. 1200px 콘텐츠 너비를 설정했지만 내 콘텐츠가 1200px보다 넓지 않았기 때문에 별 차이가 없는 것 같았습니다. 그 결과 슬라이더의 최종 모양이 화면 왼쪽에서 약간 불편해 보입니다. 게다가 사진 속 인물과는 거리가 멀다.
나는 또한 같은 쪽에 화살표를 얻을 수 없었습니다. Elementor의 슬라이더는 슬라이더의 안쪽 또는 바깥쪽에만 화살표를 배치할 수 있습니다.
할수있다:
- 세 개의 필요한 레이어를 모두 추가합니다.
- 스타일 설정(글꼴 색상, 크기 및 패밀리)
- 레이어 위치 설정
- 슬라이더를 700px 높이로 설정
할 수 없음:
- HTML 없이 줄 바꿈 추가
- HTML 없이 텍스트의 일부 스타일 지정
- 1200px 너비의 컨테이너에 콘텐츠를 중간에 배치
- 두 화살표를 오른쪽 하단 모서리에 배치
Smart Slider Free로 빌드하기
Smart Slider를 사용하면 반응형 슬라이더를 빠르게 만들 수 있습니다. 레이어를 해당 위치로 드래그하고 부모의 내부 정렬을 변경하여 레이아웃을 완료하기만 하면 됩니다. "중요한 제품 만들기" 텍스트에는 두 개의 제목 레이어를 사용했습니다. 이런 식으로 Smart Slider의 비주얼 편집기에서 글꼴 두께와 패밀리를 조정할 수 있었습니다. 텍스트 레이어에서 레이어 창에서 선택한 빈 링크를 추가했습니다. 결과적으로 링크의 색상을 변경하여 색상을 변경할 수 있었습니다.

화살표 스타일을 지정하고 문제 없이 오른쪽 하단 모서리에 배치할 수 있었습니다. 그런 다음 슬라이더의 모든 슬라이드 위에 있는 정적 오버레이를 만들고 거기에 작은 이미지를 배치했습니다. 절대 위치 지정을 사용하여 이러한 이미지를 추가하고 캔버스에 배치했습니다.
보시다시피 결과는 실제로 목표에 가깝습니다. 기본적으로 무료 버전과 Pro 버전에서 만든 슬라이더의 유일한 차이점은 Pro 효과입니다.
할수있다
- 1200px 너비의 컨테이너를 만들고 그 안의 콘텐츠를 정렬합니다.
- 화살표를 오른쪽 하단 모서리에 배치
- 슬라이더를 700px 높이로 설정
- 작은 이미지를 배치할 오버레이를 만듭니다.
- 버튼의 호버 효과 만들기
할 수 없다
- 작은 이미지에 대한 시차 효과 만들기
- "중요한" 텍스트 주위에 애니메이션 모양 만들기
Smart Slider Pro로 무엇을 더 얻을 수 있습니까?
Pro 버전의 Smart Slider를 사용하면 훨씬 더 풍부한 슬라이드쇼를 만들 수 있습니다. 예를 들어 "하지만 어떻게?"를 클릭하면 버튼을 누르면 몇 개의 새 레이어가 나타납니다. 이벤트로 트리거할 수 있는 레이어 애니메이션입니다. 이 경우 이벤트는 CTA 버튼을 클릭하는 것이었습니다.
상자를 클릭하면 방문자가 이 슬라이더 내의 다른 슬라이드로 이동합니다. 이러한 탐색을 사용하면 슬라이더가 독특해 보이고 기억에 남는 사용자 경험이 보장됩니다.
왜 스마트 슬라이더를 Elementor 슬라이더로 선택해야 합니까?
Elementor는 아름다운 사이트를 만드는 데 사용할 수 있는 강력한 페이지 빌더입니다. 그러나 슬라이더 전면에서는 기본적인 것만 만들 수 있습니다. 따라서 더 많은 기능이 필요하면 슬라이더 플러그인이 필요합니다. 불행히도 시장은 선택할 수 있는 슬라이더 플러그인으로 가득 차 있어 하나를 선택하기가 어렵습니다.
Smart Slider를 사용해 보는 것이 좋습니다. 무료로 사용해 볼 수 있는 우수한 무료 버전이 있습니다. 또한 무료 버전으로도 놀라운 슬라이더를 만들 수 있습니다. 위의 슬라이더 예가 충분히 설득력이 없다면 아래는 스마트 슬라이더를 선택해야 하는 이유 목록입니다.
왜 Smart Slider Free를 선택해야 합니까?

- 무료입니다. 공짜는 언제나 즐겁습니다. Smart Slider는 한 푼도 들이지 않고도 강력한 슬라이더 빌더 도구를 제공합니다.
- 사용하기 쉬운. Smart Slider는 Elementor의 Carousel 및 Slider 위젯만큼 사용하기 쉽습니다. 하지만 훨씬 더 강력합니다.
- 6개의 독특한 레이어. 6개의 레이어를 사용할 수 있으며 각 레이어는 특정 유형의 콘텐츠에 적합합니다. 각 슬라이드에 원하는 만큼 제목, 단락, 버튼, 이미지, YouTube 또는 Vimeo 동영상을 추가할 수 있습니다.
- 기본 위치. Elementor를 사용하는 것과 같은 방식으로 행과 열을 추가하여 콘텐츠를 표시합니다.
- 절대 위치. 장식 요소를 추가해야 합니까? 레이어를 원하는 위치에 자유롭게 배치할 수 있는 절대 위치 지정을 사용합니다.
- 원하는 것을 구축할 수 있는 자유. Smart Slider를 사용하면 상상하는 모든 것을 만들 수 있습니다.
- 원하는 스타일. 레이어를 원하는 대로 보이게 하세요! 결과적으로 슬라이드쇼가 사이트에 완벽하게 들어갈 수 있습니다. 또는 진정으로 눈에 띄는 슬라이더를 만들 수 있습니다.
- 사용자 정의 컨트롤. 슬라이드에 화살표, 글머리 기호 또는 축소판을 추가합니다. 그런 다음 원하는 대로 사용자 정의하십시오.
- 반응형입니다. Smart Slider를 사용하면 모든 장치에서 멋지게 보이는 슬라이더를 만들 수 있습니다. 텍스트 스케일과 같은 반응형 도구를 사용하여 작은 화면에서 결과를 미세 조정할 수 있습니다.
- 포스트 슬라이더. 동적 슬라이드 생성기를 사용하여 가장 최근 블로그 게시물에서 슬라이더를 만듭니다. 가장 좋은 점은 새 게시물을 추가할 때 생성기가 자동으로 업데이트된다는 것입니다.
- 시작할 아름다운 템플릿. 보기 좋은 것을 빠르게 만들어야 합니까? 샘플 슬라이더를 사용할 준비가 된 11개 중 하나를 가져와서 원하는 대로 사용자 정의하십시오.
왜 Smart Slider Pro를 선택해야 합니까?
Smart Slider의 무료 버전은 이미 놀랍고 사용자 정의가 가능한 플러그인입니다. 하지만 더 강력한 성능을 원하신다면 Smart Slider Pro를 살펴보세요! 무료 버전 등 모든 기능이 있습니다. Pro를 선택해야 하는 몇 가지 이유:

- 훨씬 더 많은 레이어. Pro 버전에는 콘텐츠를 만드는 데 사용할 수 있는 총 23개의 레이어가 있습니다.
- 자체 호스팅 비디오. 슬라이드에 MP4 비디오를 사용하면 타사 서비스를 사용하지 않아도 됩니다. 또한 MP4 비디오는 슬라이드의 배경으로 멋지게 보일 수 있습니다.
- 멋진 효과. Smart Slider에서 가장 멋지고 인기 있는 효과를 찾을 수 있습니다. 예를 들어 시차, 입자, Ken Burns 효과 및 Shape Divider가 있습니다.
- 레이어 애니메이션. 레이어에 개별적으로 애니메이션을 적용하여 레이어에 생기를 불어넣습니다. 원하는 레이어 애니메이션을 만들거나 사전 설정 애니메이션에서 선택하세요.
- 애니메이션을 공개합니다. Reveal animation은 슬라이드에 현대적인 느낌을 주는 특별한 유형의 레이어 애니메이션입니다.
- 레이어 이벤트. 이벤트를 사용하면 방문자가 슬라이더와 상호 작용할 때 레이어 애니메이션을 시작할 수 있습니다. 예를 들어 방문자가 다른 레이어를 클릭할 때 레이어가 표시되도록 할 수 있습니다.
- 라이트박스. 방문자가 더 큰 크기로 즐길 수 있도록 라이트박스에 이미지를 표시합니다.
- 더 아름다운 템플릿이 시작됩니다. 먼저 시작하고 180개 이상의 슬라이더 중에서 선택하십시오.
- 친절한 가격. 모든 Smart Slider 패키지는 평생 업데이트 및 지원과 함께 제공됩니다. 도움을 받거나 최신 기능에 액세스하기 위해 매년 구독을 갱신할 필요가 없습니다.
결론
Elementor에는 이미 훌륭한 내장 슬라이더 솔루션이 있습니다. 사이트에 대한 보기 좋고 반응이 빠른 슬라이더를 만들 수 있습니다. 그러나 어떤 면에서는 기능과 창의적 자유가 부족합니다. 따라서 더 많은 기능과 기능이 필요하면 슬라이더 플러그인이 필요합니다.
Smart Slider를 사용해 보십시오. Elementor와 잘 작동하므로 사이트의 슬라이더를 만드는 데 탁월한 선택입니다. 무료 버전도 웹사이트의 슬라이더 요구 사항을 충족할 수 있습니다. 레이어를 무제한으로 추가하고 원하는 레이아웃을 만들 수 있습니다. 그러나 더 많은 기능과 멋진 효과가 필요한 경우 Smart Slider Pro를 사용할 수 있습니다. 나는 당신이 그것을 후회하지 않을 것이라고 확신합니다!
