Elementor 고정 헤더에 대한 궁극적인 가이드
게시 됨: 2022-04-19웹 개발자를 꿈꾸든 전자 상거래 기업가이든 상관없이 웹 사이트는 몇 가지 필수 요소를 공유할 수 있습니다. 예를 들어, 모든 사이트는 방문자가 다른 페이지를 탐색할 수 있도록 명확한 헤더가 필요합니다. 그러나 Elementor와 같은 페이지 빌더를 사용하여 코딩을 자르면 정교하면서도 사용자 친화적인 Elementor 스티키 헤더를 만드는 것이 여전히 가능한지 궁금할 수 있습니다.
다행히 Elementor 헤더를 사용하면 사용자에게 웹사이트를 탐색하는 간소화된 방법을 제공할 수 있습니다. 이 인기 있는 페이지 빌더를 사용하면 사용자가 사이트를 아래로 스크롤해도 사라지지 않는 다양한 헤더를 작성할 수 있습니다. 이 기능은 '끈적끈적'하게 만드는 것입니다.
이 게시물에서는 고정 헤더가 작동하는 방식과 이를 사용할 때의 이점에 대해 설명합니다. 그런 다음 도구의 무료 버전과 프로 버전 모두를 사용하여 Elementor 고정 헤더를 만드는 방법을 보여 드리겠습니다. 마지막으로 CSS를 사용하여 고정 헤더에 대한 추가 사용자 지정 옵션을 제공합니다. 시작하자!
Elementor 고정 헤더 소개
두 개의 웹사이트가 동일하지 않습니다. 그러나 양질의 웹사이트에는 몇 가지 공통점이 있습니다.
다중 페이지 사이트를 운영하는 경우 이러한 요소 중 하나가 헤더입니다. 유용한 정보가 포함된 페이지 상단의 가로 막대입니다.
일반적으로 헤더에는 정보 또는 문의처 와 같은 페이지가 있는 탐색 메뉴가 포함됩니다.

방문자는 페이지를 탐색할 때 조직화된 헤더가 사이트를 안내하는 데 도움이 될 것으로 기대합니다. 사용자 경험(UX)은 웹사이트 성공의 핵심이므로 직관적이고 직관적인 헤더를 만드는 것이 좋습니다. 바로 Elementor로 디자인된 고정 헤더가 큰 차이를 만들 수 있는 부분입니다.
고정 헤더의 작동 방식
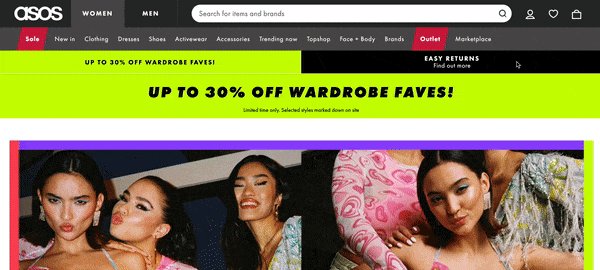
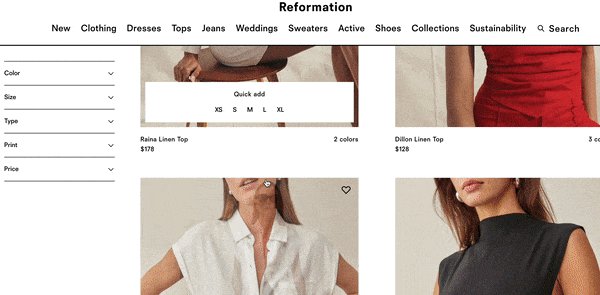
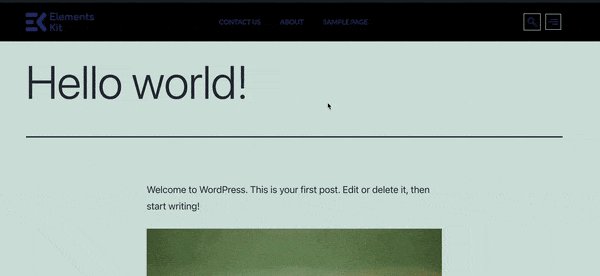
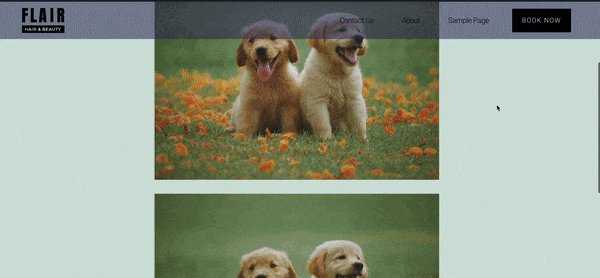
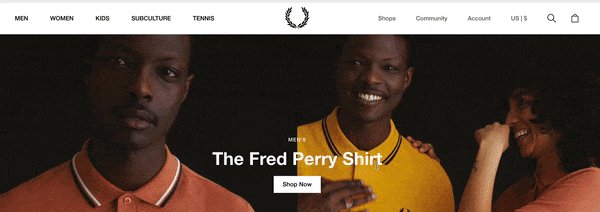
Elementor 고정 헤더가 작동하는 방식을 배우기 전에 페이지를 아래로 스크롤할 때 표준 헤더가 어떻게 작동하는지 확인하겠습니다.

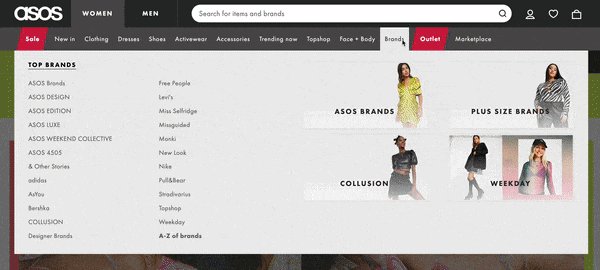
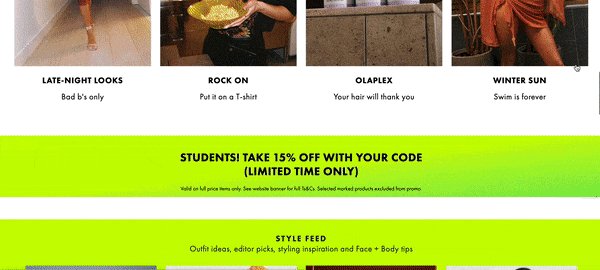
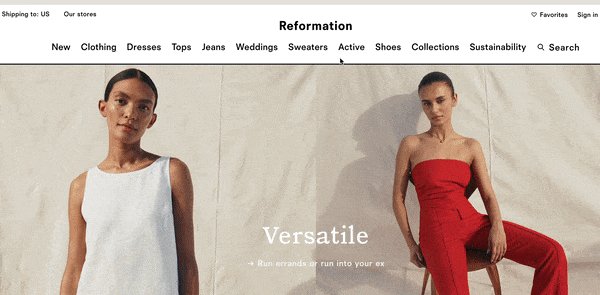
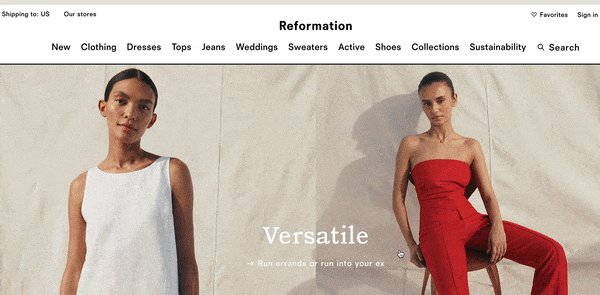
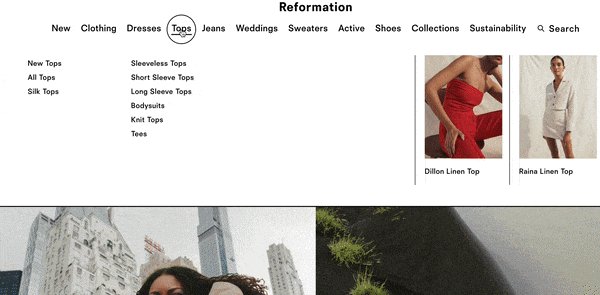
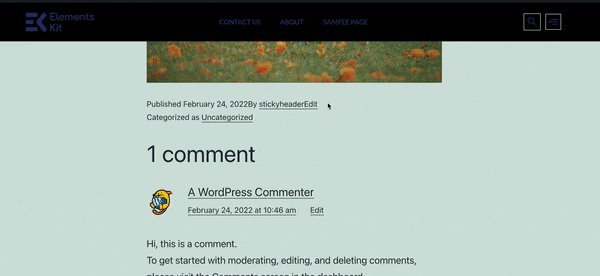
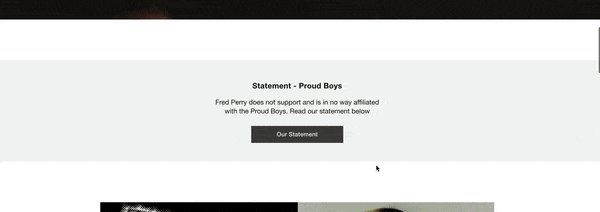
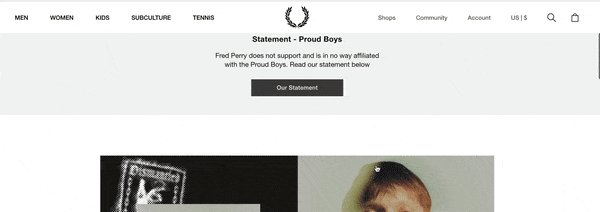
위의 예에서 볼 수 있듯이 이 헤더에는 Sales , Clothing , Shoes 등과 같은 범주가 있는 복잡한 탐색 모음이 포함되어 있습니다. 이 탭은 의심할 여지 없이 쇼핑객이 원하는 것을 찾는 데 도움이 될 것입니다. 그러나 페이지를 아래로 스크롤하면 머리글이 사라집니다.
탐색 메뉴에 액세스하려면 페이지 상단으로 다시 스크롤해야 하기 때문에 사용자는 이것이 불편할 수 있습니다. 다행히도 고정 헤더는 간단한 솔루션을 제공합니다.
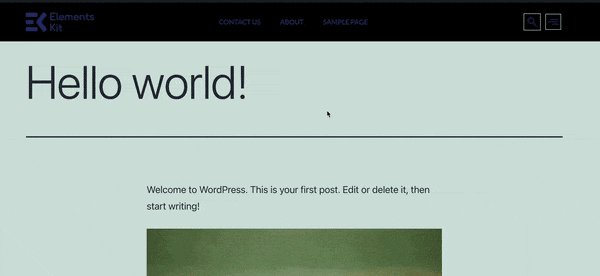
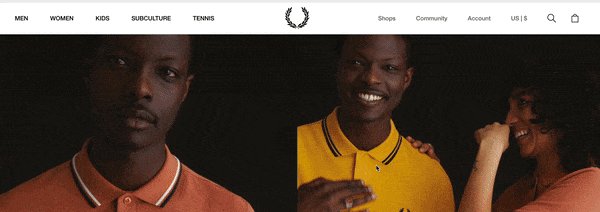
페이지 상단에 그대로 두거나 '고정'하면 고정 헤더가 웹사이트의 UX를 크게 향상시킬 수 있습니다.

사이트 디자인에 고정 헤더가 포함되어 있으면 사용자는 스크롤하는 데 시간을 낭비하지 않고 새 페이지로 빠르게 이동할 수 있습니다.
또한 이 고정 요소를 사용하면 로고 전면과 중앙을 항상 포함할 수 있습니다. 이 기능을 사용하면 사용자가 브랜드를 더 쉽게 기억하고 사이트에 더 오래 머물도록 할 수 있습니다.
고정 헤더 사용을 고려해야 하는 경우
방문자는 고정 헤더가 있는 더 큰 사이트를 탐색할 때 길을 잃을 가능성이 적습니다. 따라서 웹 사이트에 페이지가 많은 경우 이 기능을 활용하는 것이 좋습니다. 이것이 전자 상거래 사이트에서 고정 헤더를 자주 볼 수 있는 이유입니다.
고정 헤더는 헤더에 검색 기능을 포함하려는 경우 특히 유용할 수 있습니다. 그렇게 하면 사용자가 스크롤하면서 원하는 것을 찾을 수 없다는 것을 깨닫고 검색창에 빠르게 쿼리를 입력할 수 있습니다.
또한 홈페이지에 모든 게시물을 표시하는 수익 창출 블로그를 운영하는 경우 고정 헤더가 게임 체인저가 될 수 있습니다. 일반적으로 이 헤더를 사용하면 웹사이트를 유지 관리하고 확장할 수 있습니다.
그러나 사이트에 단일 페이지만 있는 경우 이러한 방식으로 헤더를 변환하는 것은 의미가 없습니다. 또한 웹 사이트에 페이지가 많지만 각 페이지가 상대적으로 짧은 경우 고정 헤더도 필요하지 않을 수 있습니다.
전반적으로 고정 헤더는 스크롤 시간을 줄이고 사이트 사용성과 탐색을 향상시킵니다. 이 기능이 웹사이트에 도움이 되는지 확실하지 않은 경우 페이지 길이를 빠르게 감사한 다음 결정하는 것이 좋습니다.
Elementor 고정 헤더를 만드는 방법
이 자습서에서는 Elementor 고정 헤더를 만드는 단계를 안내합니다. 사이트에 Elementor 플러그인이 이미 설치 및 활성화되어 있다고 가정합니다.
무료 버전과 Elementor Pro 모두에서 이 헤더를 만드는 방법을 다룰 것입니다. 이를 위해 HTML을 배우거나 코드를 크게 편집할 필요가 없다는 사실을 알게 되어 기쁠 것입니다!
Elementor를 사용하여 고정 헤더를 만드는 방법(무료)
Elementor의 무료 버전은 페이지 작성을 위한 몇 가지 강력한 기능을 제공합니다. 그러나 머리글과 바닥글을 변경하려면 몇 가지 추가(무료) 도구가 필요합니다.
이를 염두에 두고 Elementor를 사용하여 고정 헤더를 만드는 방법을 살펴보겠습니다!
1단계: 필수 플러그인 설치 및 활성화
다행히도 몇 가지 신뢰할 수 있는 도구를 사용하면 Elementor의 무료 버전 기능을 쉽게 확장할 수 있습니다.
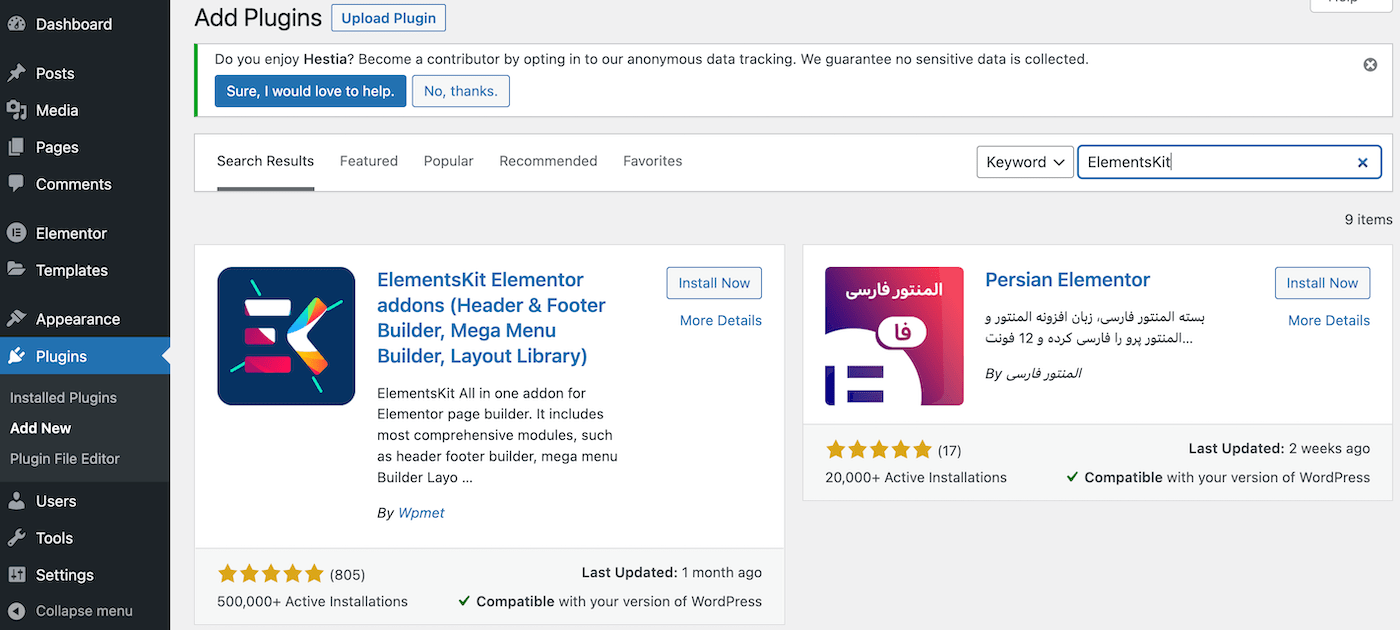
WordPress 대시보드로 이동하여 첫 번째 도구를 찾습니다. 플러그인 > 새로 추가 로 이동하고 검색 기능을 사용하여 ElementsKit Elementor 애드온을 찾습니다.

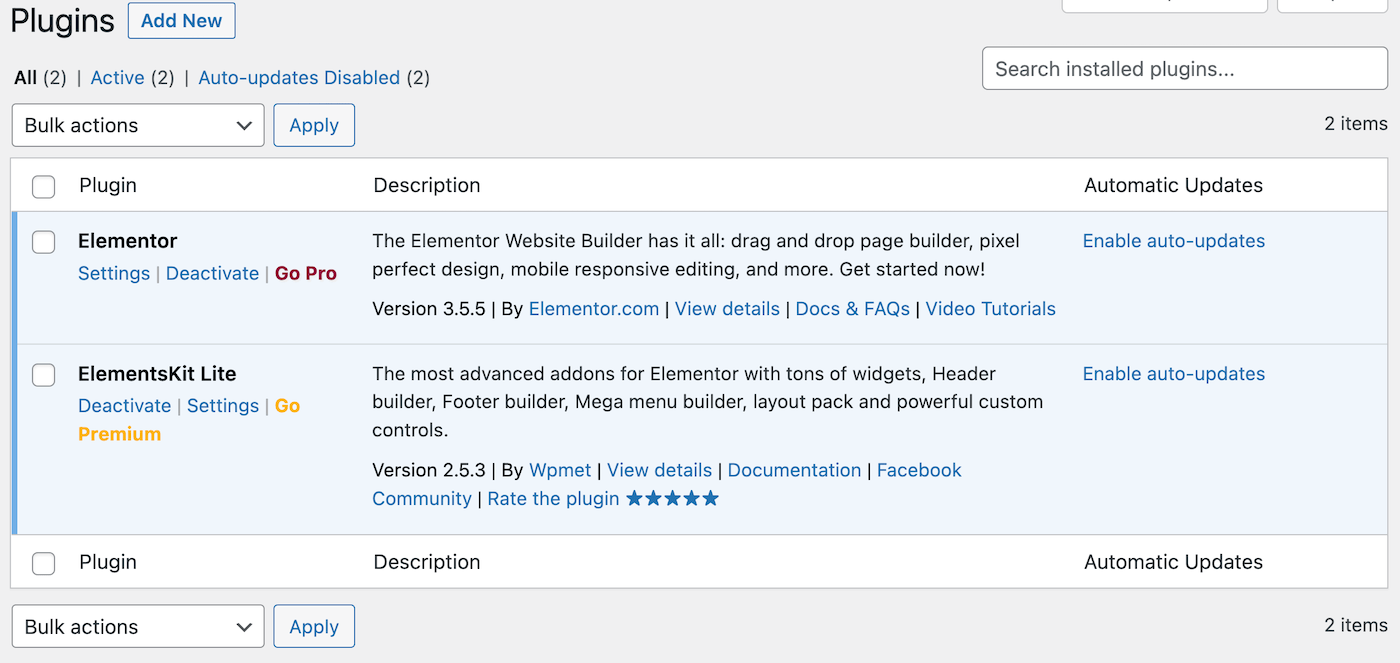
평소와 같이 이 플러그인을 설치하고 활성화합니다. 이 프로세스를 완료하면 기본 플러그인 페이지로 이동합니다.

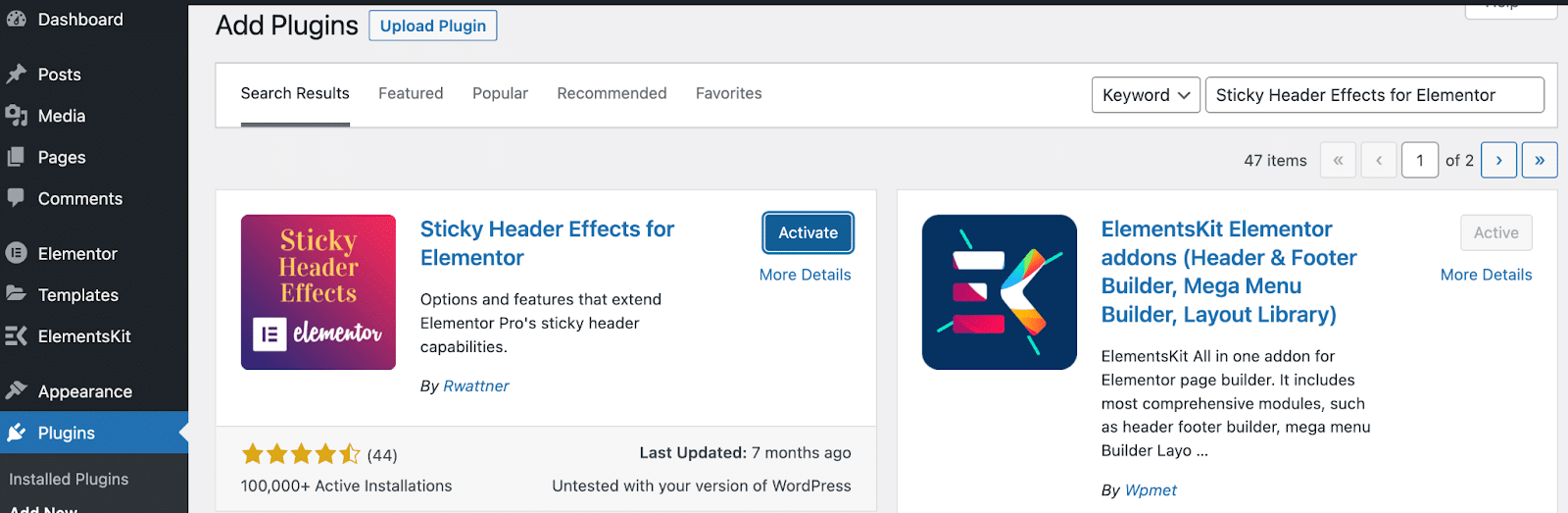
이제 새로 추가 를 다시 클릭하여 검색 표시줄을 사용하여 Elementor 플러그인에 대한 고정 헤더 효과를 찾습니다.

이 도구에 대한 설치 및 활성화 프로세스를 반복하면 다음 단계를 수행할 준비가 된 것입니다!
2단계: 메뉴 만들기
헤더 유형을 만들려면 먼저 탐색 메뉴가 필요합니다. 우리는 가장 일반적인 요소로 간단한 메뉴를 만들 것입니다. 여기에는 로고, 페이지 및 CTA(행동 촉구)가 포함됩니다.
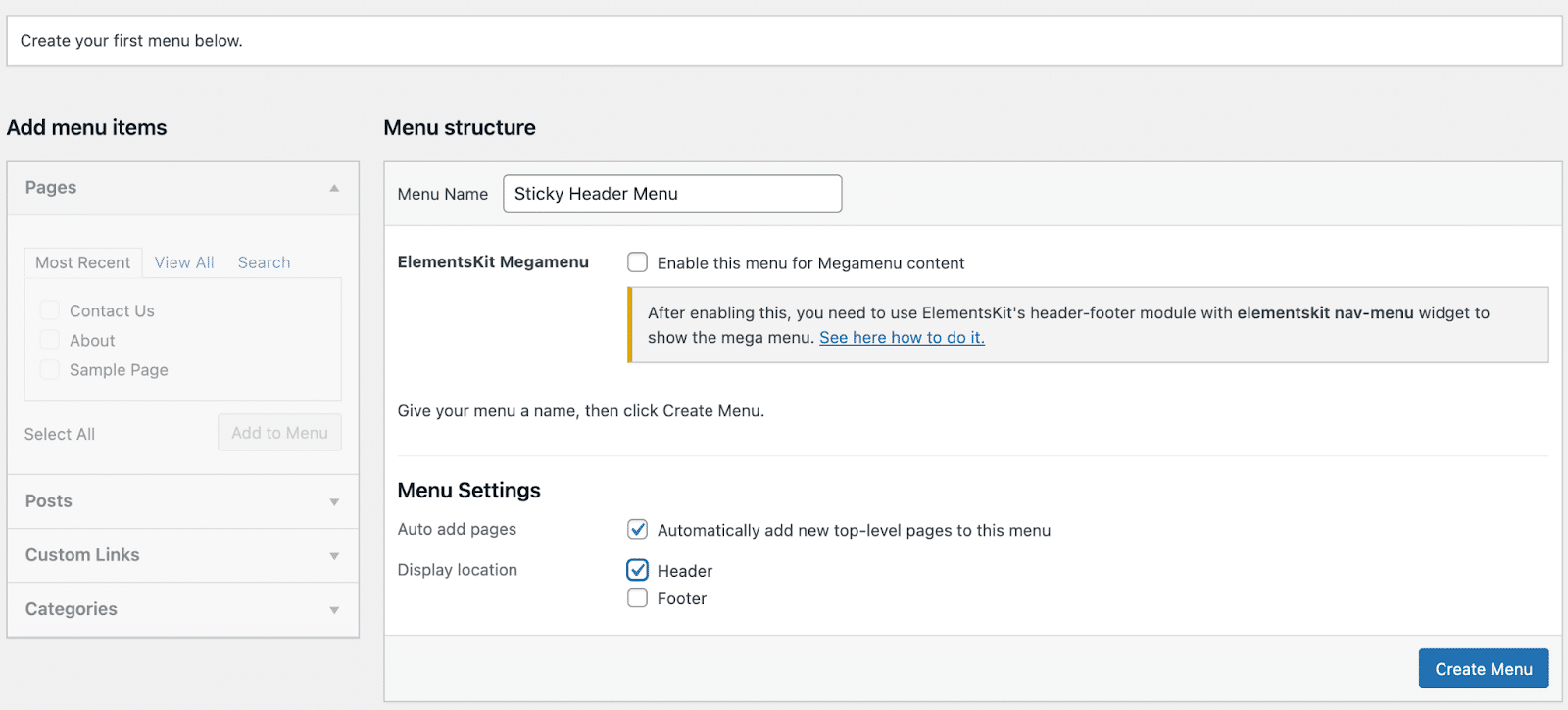
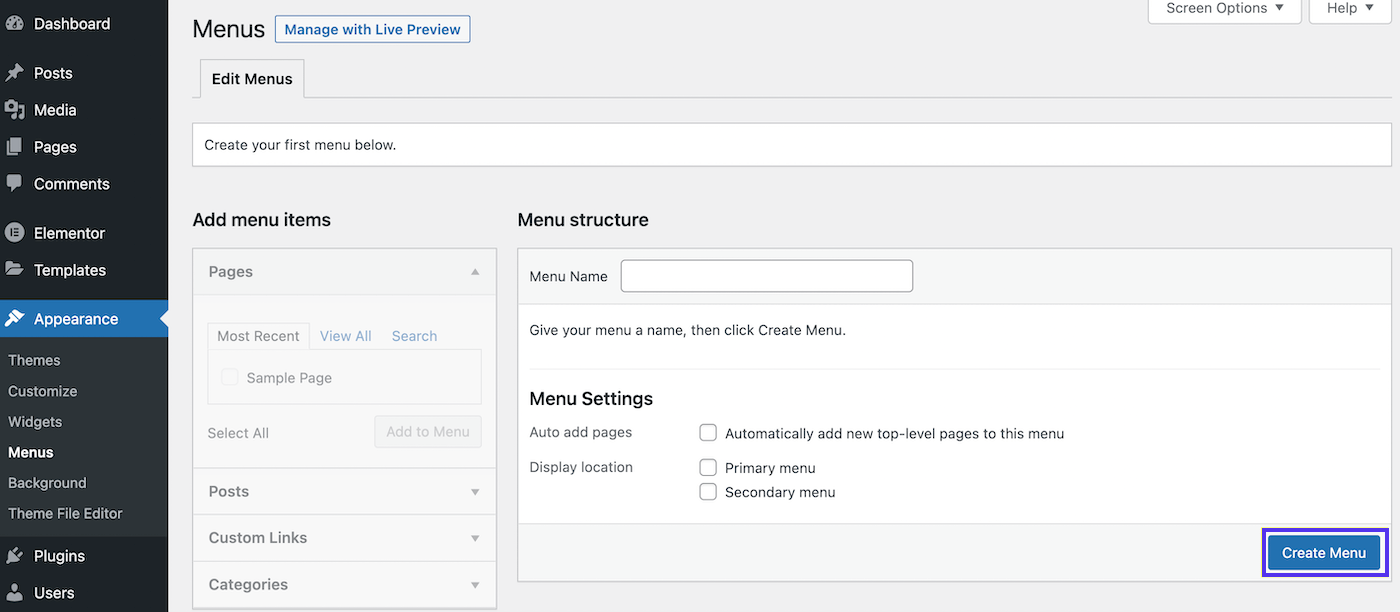
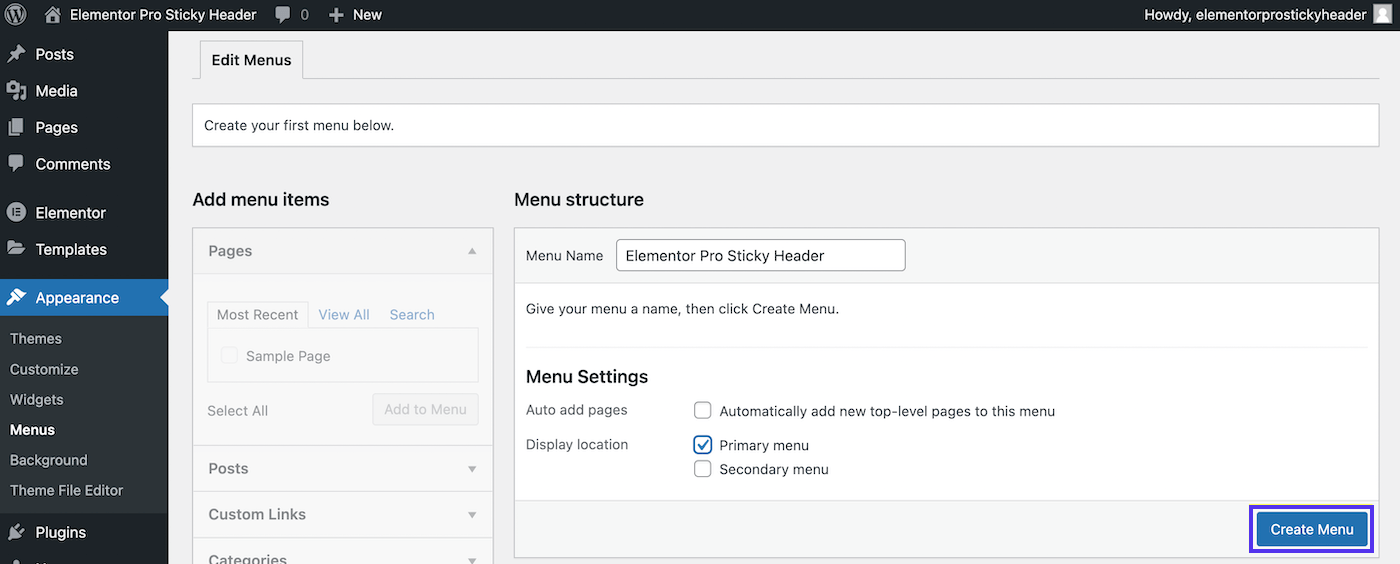
WordPress 대시보드 내에서 고유한 메뉴를 만들려면 모양 > 메뉴 로 이동합니다. 메뉴 이름 필드 옆에 설명이 포함된 이름을 입력합니다. "고정 헤더 메뉴"라고 부를 것입니다.

머리글 을 표시 위치 로 선택해야 합니다. 또한 상자를 선택하여 메뉴에 새 페이지를 자동으로 추가할 수도 있습니다.
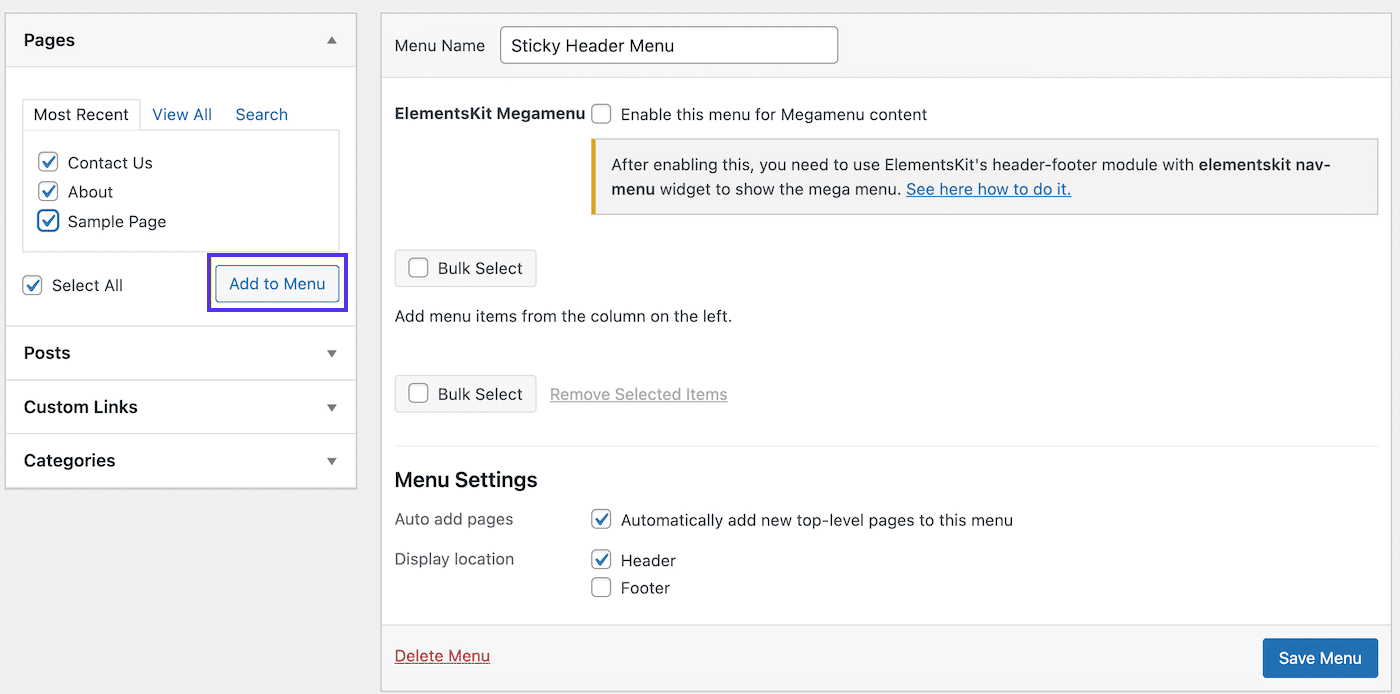
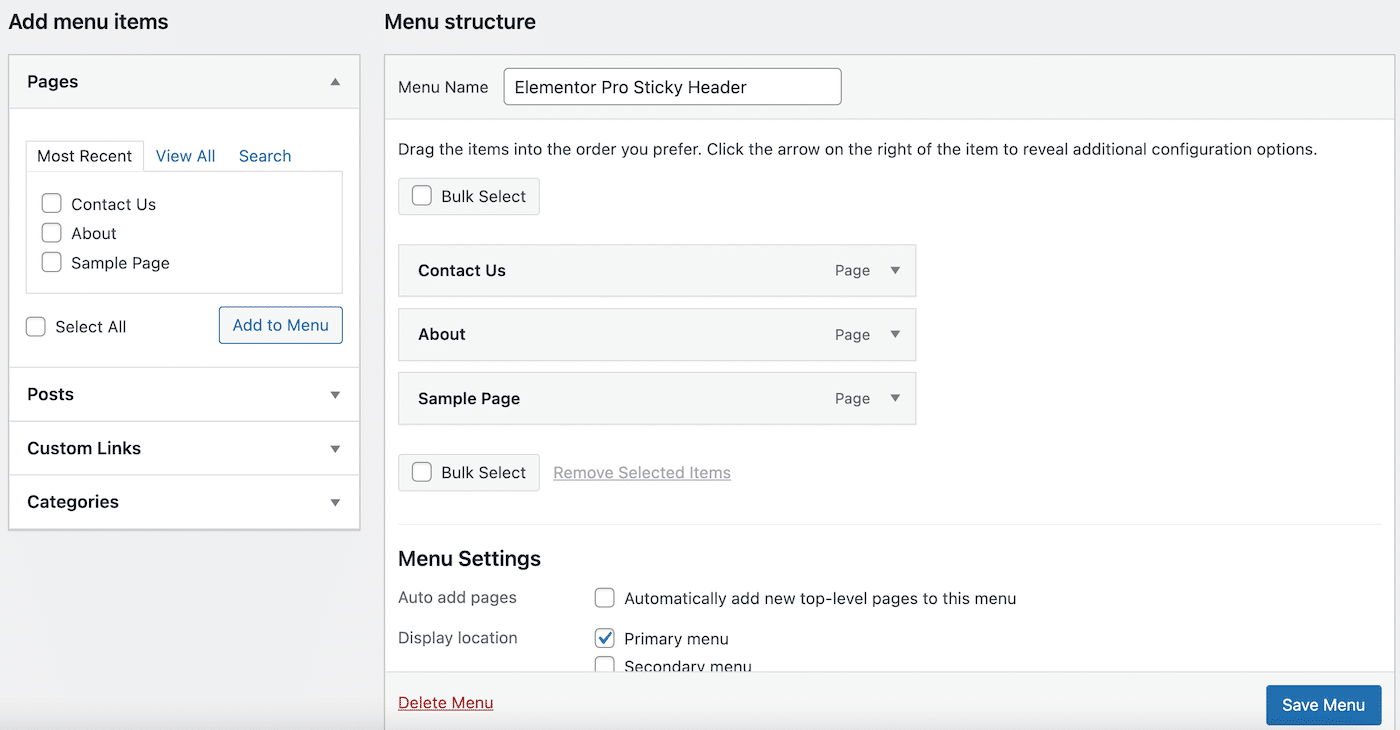
다음으로 메뉴에 페이지를 추가해야 합니다. 왼쪽의 페이지 섹션에서 포함하려는 페이지의 확인란을 선택한 다음 메뉴에 추가를 클릭합니다.

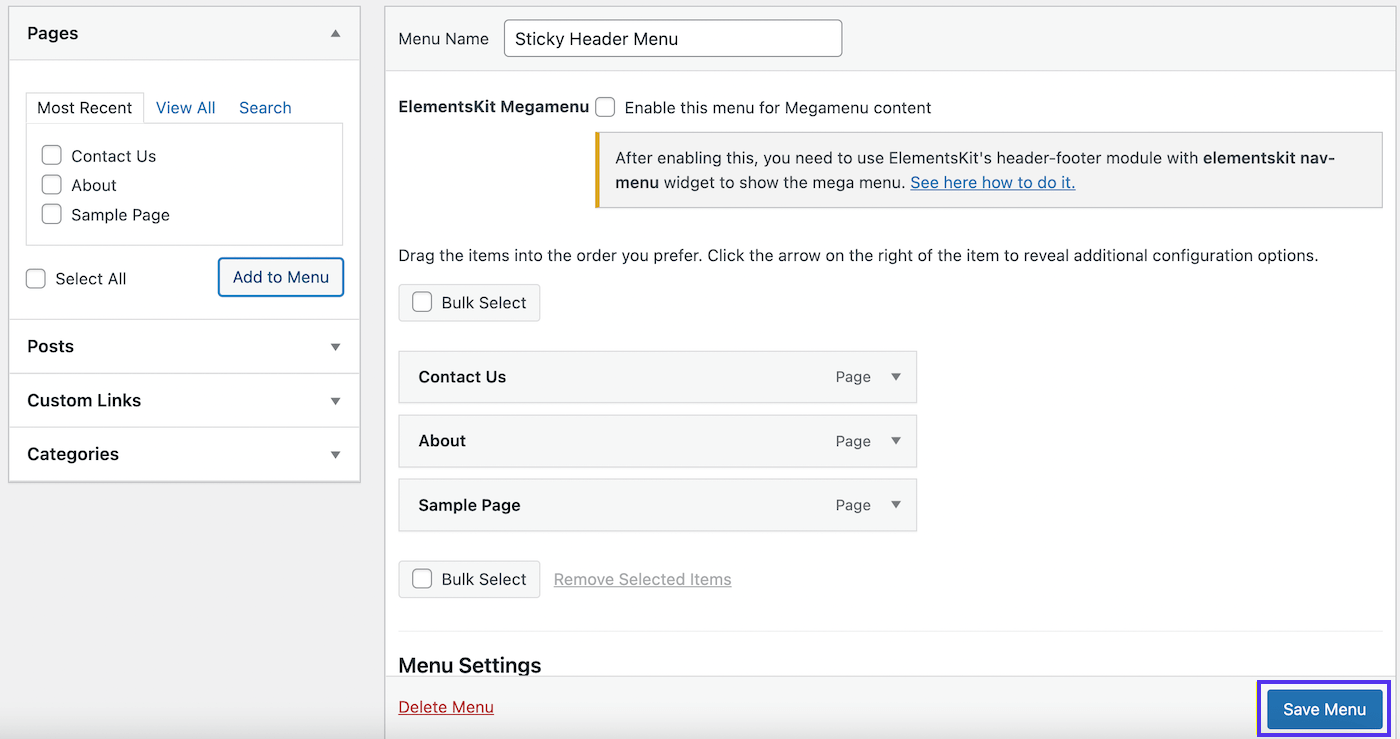
그러면 페이지가 오른쪽 메뉴로 옮겨진 것을 볼 수 있습니다. 계속해서 화면 오른쪽 하단의 메뉴 저장 을 클릭합니다.

보시다시피 Contact Us , About 및 Sample Page 를 포함한 몇 가지 기본 페이지가 추가되었습니다. 방문자에게 순서가 직관적으로 느껴지도록 페이지를 재정렬할 수 있습니다.
3단계: 헤더 생성
이제 탐색 메뉴가 있지만 어디에서도 액세스할 수 없습니다. 헤더를 만들어야 하기 때문입니다.
이렇게 하려면 왼쪽 메뉴에서 ElementsKit 탭으로 이동합니다. 아직 시작하지 않았다면 이 시점에서 몇 개의 '시작하기' 페이지를 클릭해야 합니다.
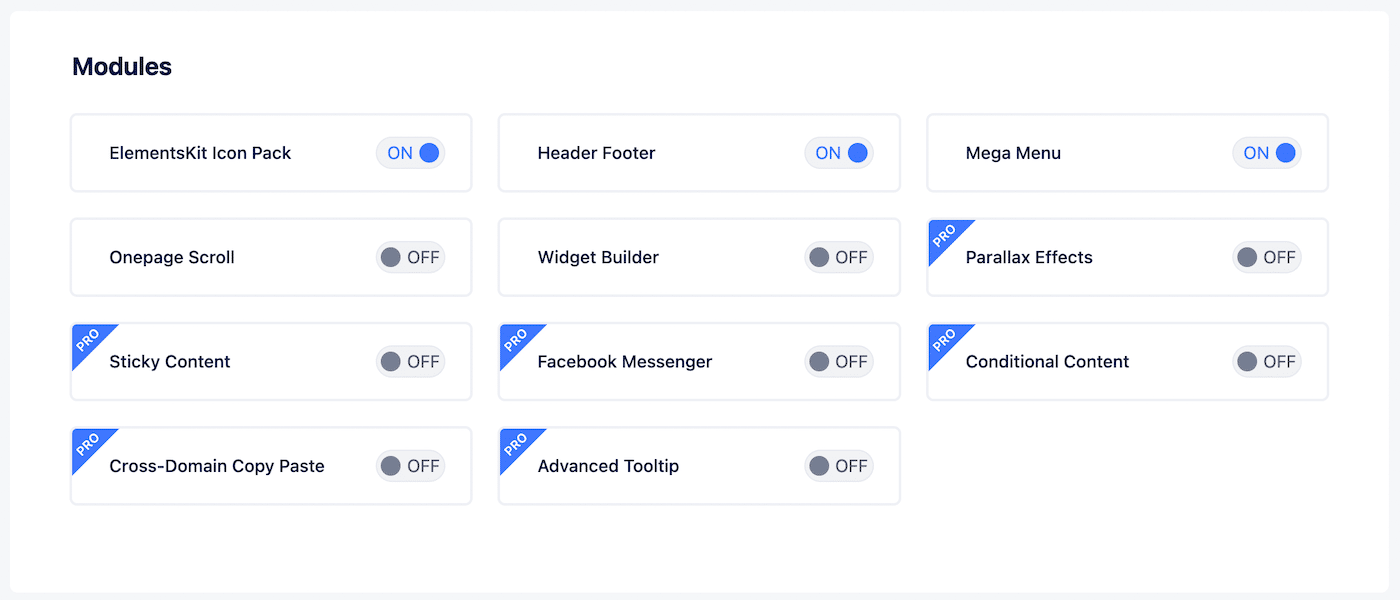
사람마다 선호하는 것이 다를 수 있으므로 시간을 들여 활성화할 기능을 선택하십시오. 그러나 머리글 바닥글 모듈이 ON 으로 전환되었는지 확인하십시오.

이제 ElementsKit > 머리글 바닥글 로 이동합니다.

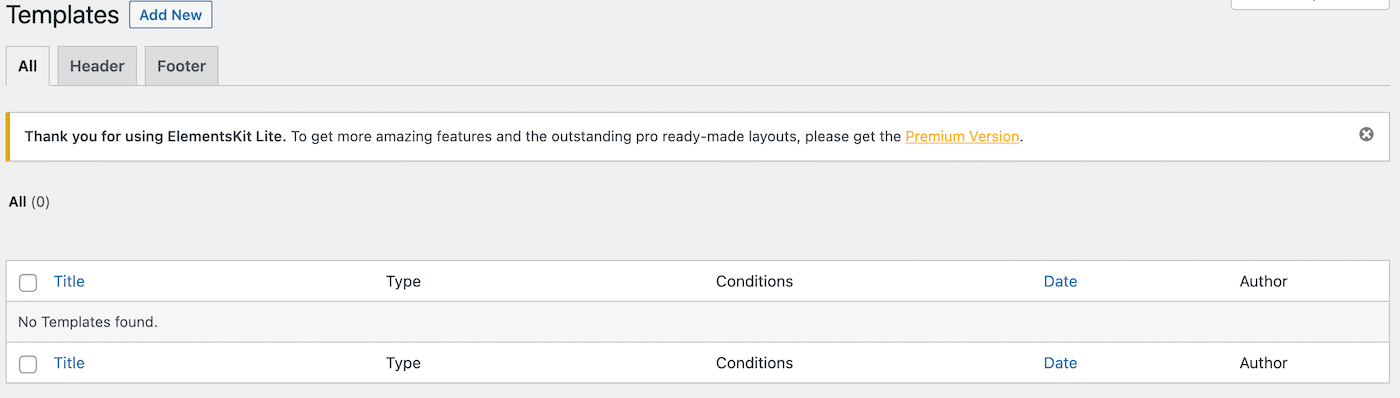
아직 머리글이나 바닥글 템플릿이 없으므로 이 페이지는 비어 있습니다. 화면 상단에서 새로 추가 를 클릭하여 첫 번째 헤더 템플릿을 만듭니다.

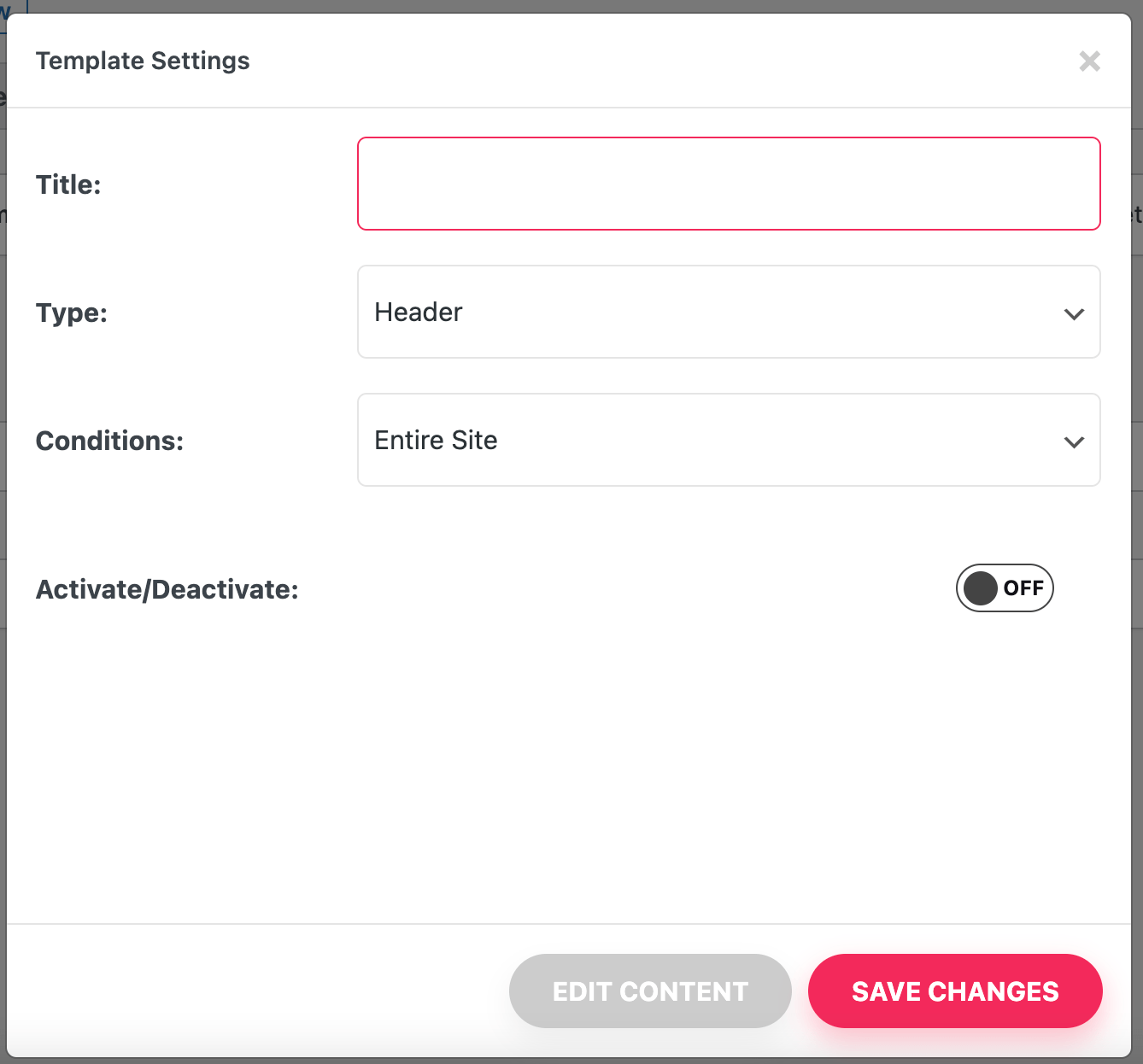
위 화면에서 설명이 포함된 이름을 입력하고 헤더 가 유형 으로 선택되어 있는지 확인합니다. 무료 버전을 사용 중이므로 이 헤더가 전체 사이트 에 표시됩니다.
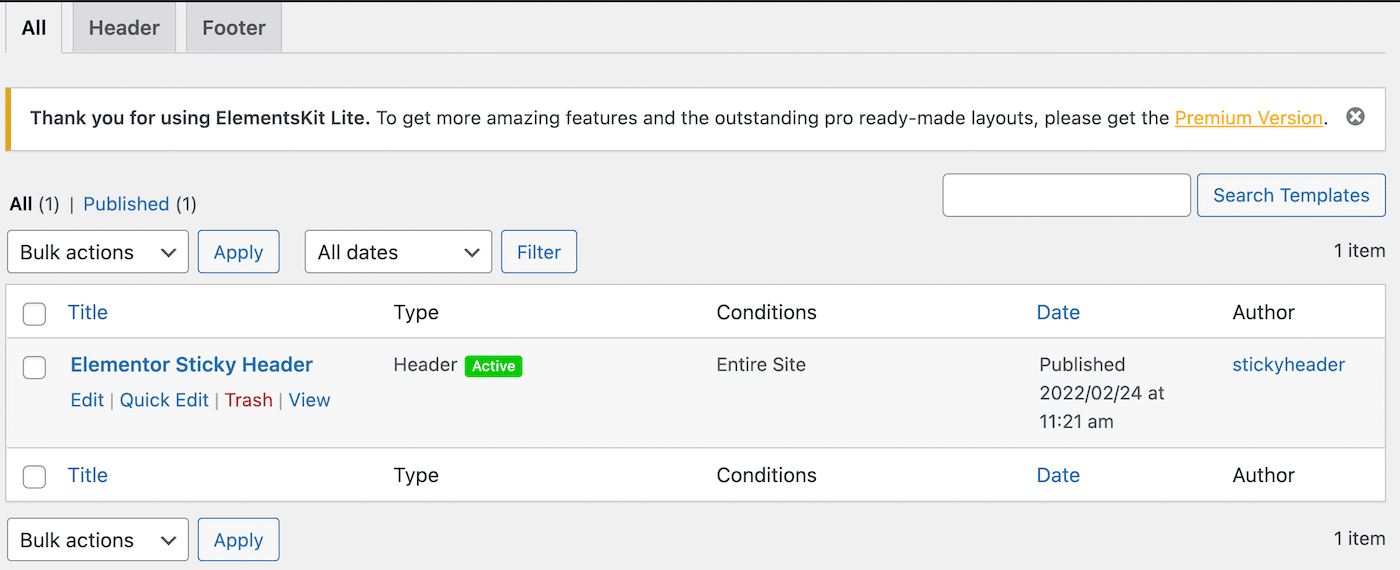
활성화/비활성화 스위치를 켜짐 으로 전환하고 변경 사항 저장 을 클릭했는지 확인하십시오. 이제 템플릿 페이지로 돌아가서 새 헤더 템플릿이 나열된 것을 볼 수 있습니다.

이 헤더 옆에 녹색 활성 아이콘이 표시될 수도 있습니다. 그러나 아직 라이브가 아닙니다.
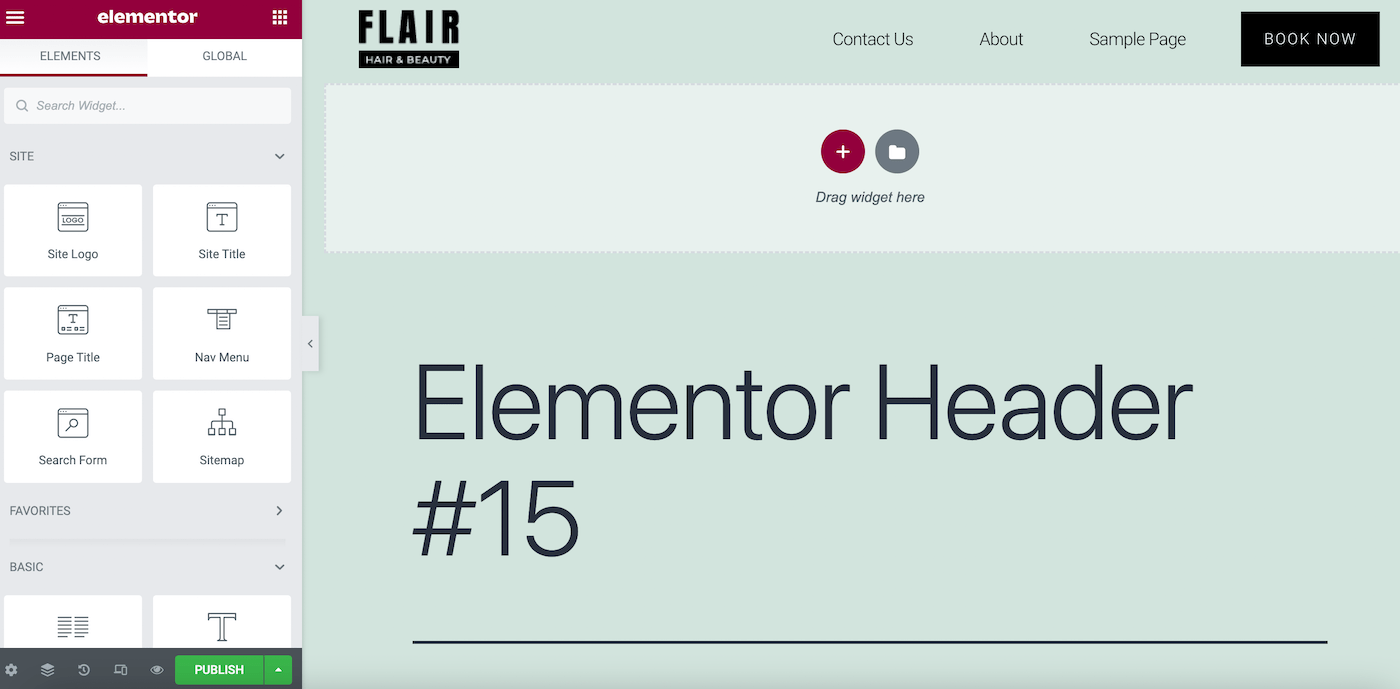
머리글을 완성하려면 템플릿 목록에서 머리글 위로 마우스를 가져간 다음 이름 바로 아래 에 있는 Elementor에서 편집을 클릭합니다. Elementor Builder 화면으로 이동합니다.
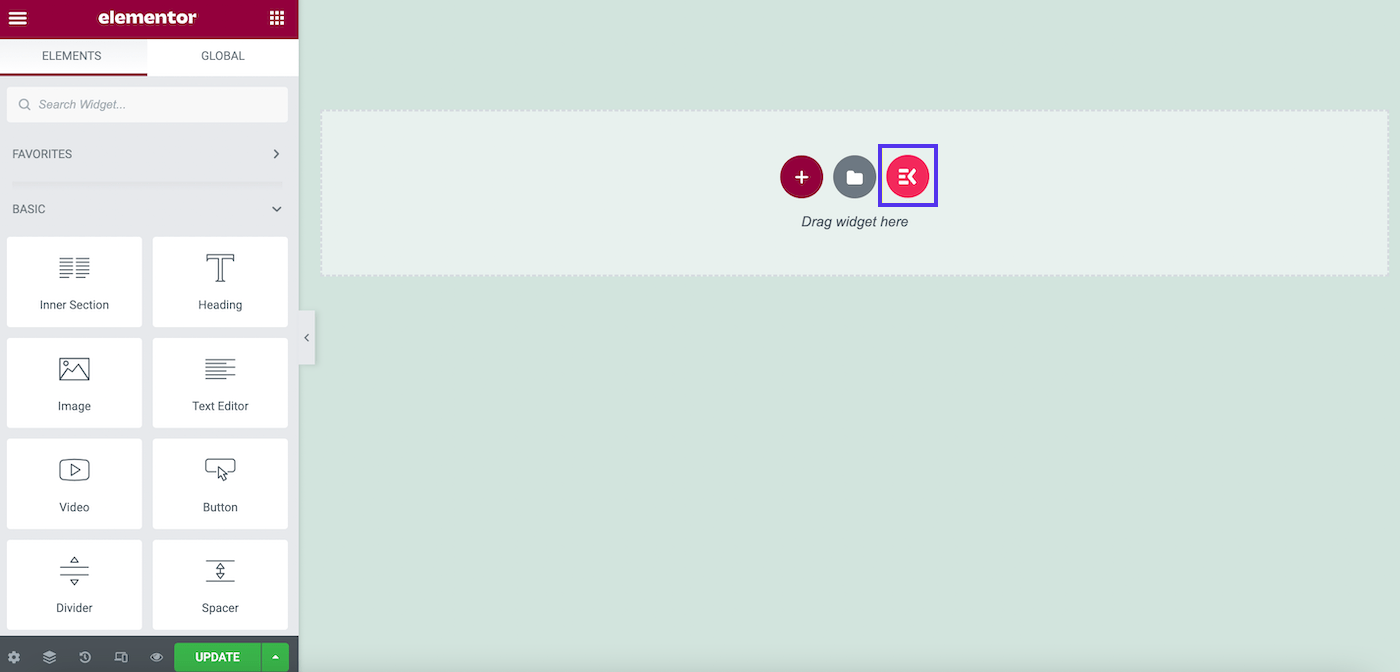
여기에서 ElementsKit 아이콘을 클릭하십시오.

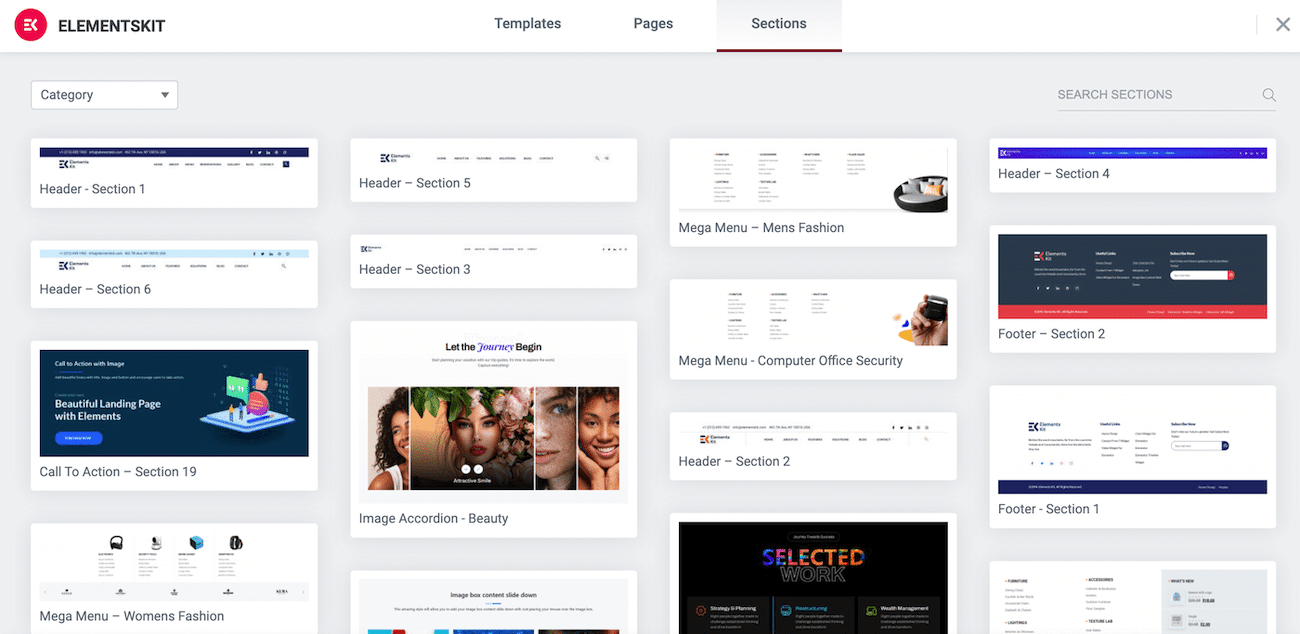
다음 화면에서 섹션 탭을 선택합니다.

아래로 스크롤하여 원하는 헤더 섹션을 찾은 다음 삽입 을 클릭합니다. 헤더 – 섹션 5 를 선택했습니다.

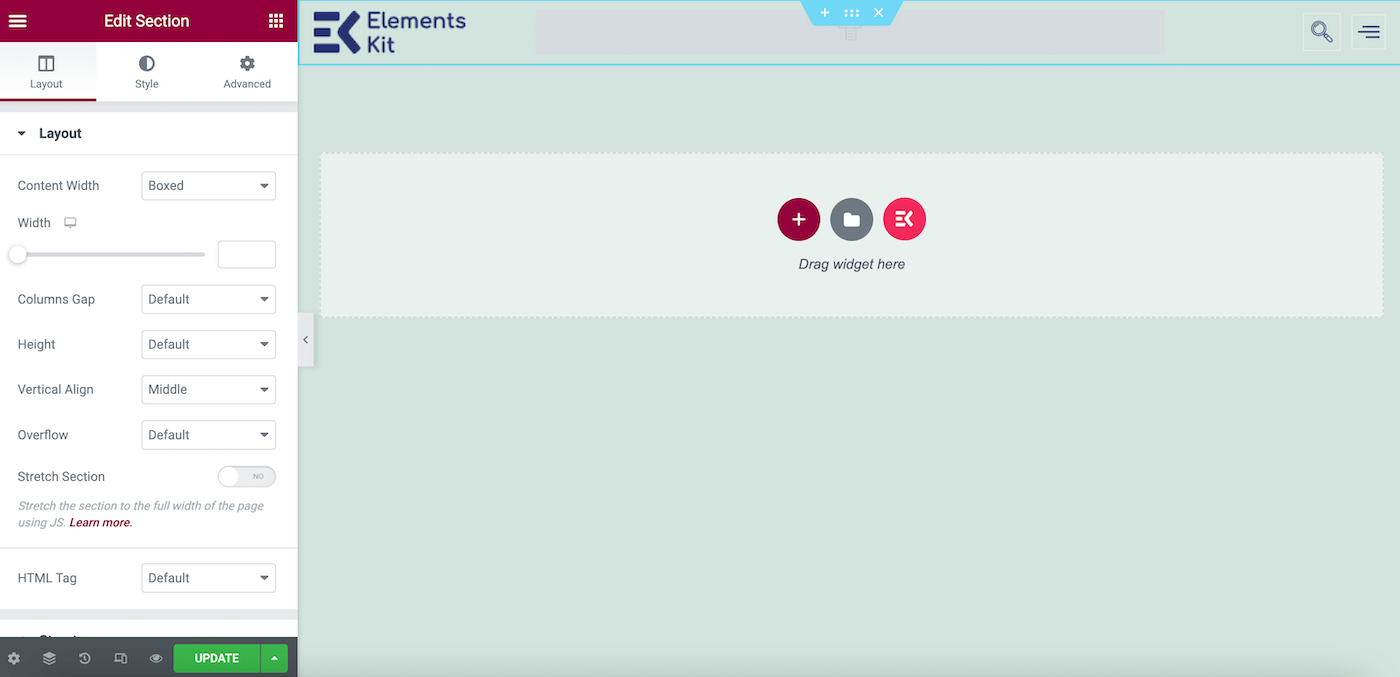
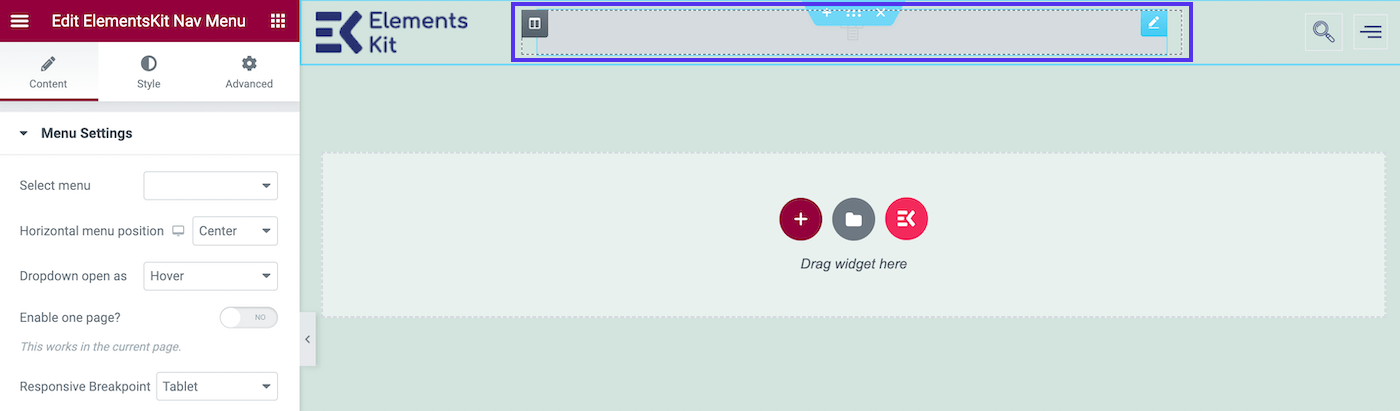
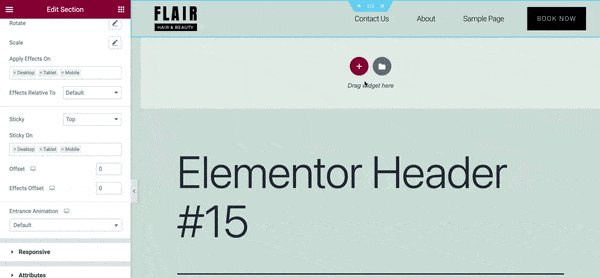
보시다시피 탐색 메뉴가 표시되지 않습니다. 이제 헤더 템플릿에 추가해 보겠습니다. 이렇게 하려면 헤더의 탐색 메뉴 섹션 위로 마우스를 가져갑니다. 이 경우 중앙에 있습니다.

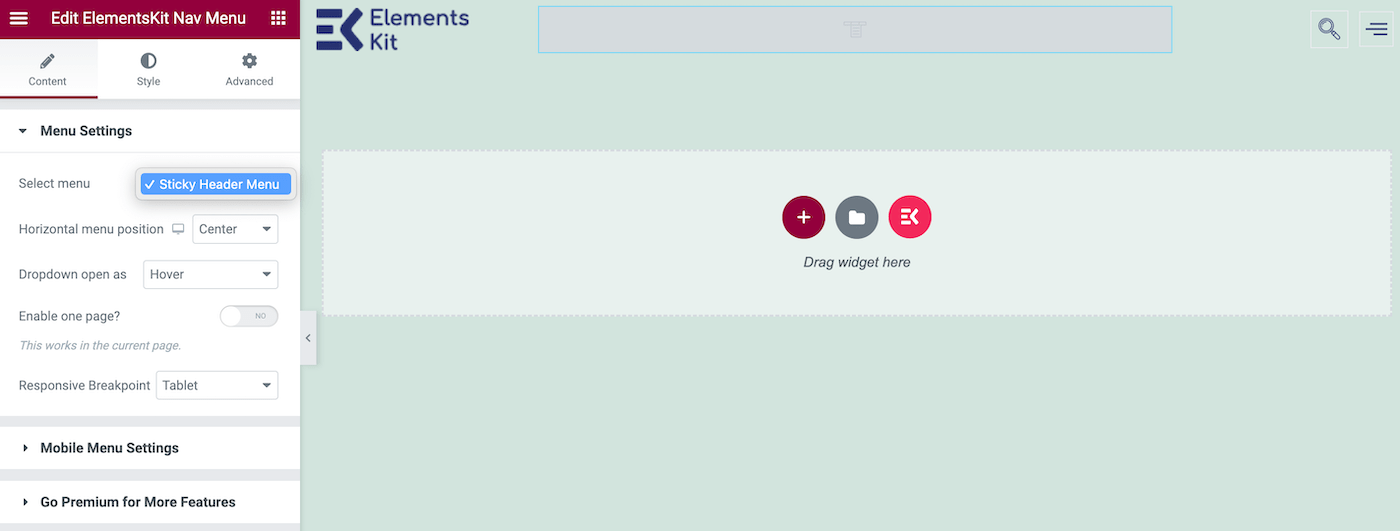
이 영역을 클릭하면 메뉴 설정 이 왼쪽 패널에 나타납니다. 이제 메뉴 선택 필드를 찾습니다. 드롭다운에서 이전에 만든 메뉴를 선택합니다.

이 시점에서 헤더 템플릿에 메뉴가 채워지는 것을 볼 수 있습니다. 화면 왼쪽 하단에 있는 업데이트 를 클릭하면 표준 헤더가 완성됩니다.
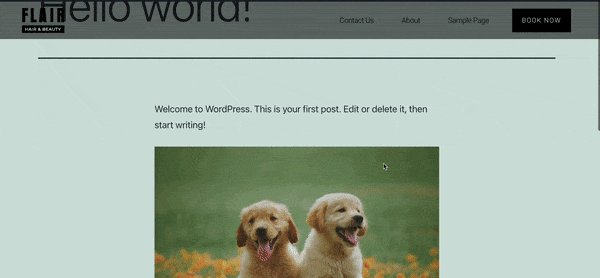
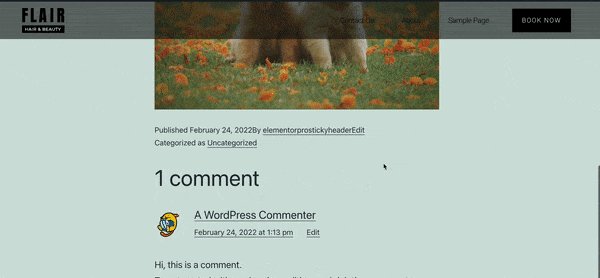
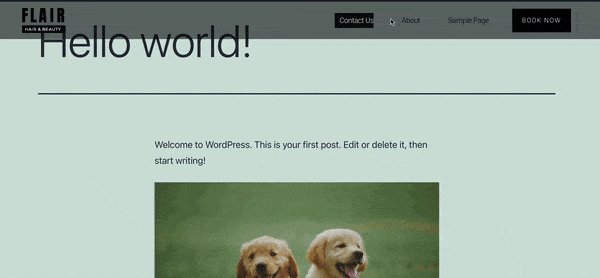
작동 방식을 확인해 보겠습니다.

보시다시피 헤더가 멋지게 보입니다. 그러나 아래로 스크롤하면 사라집니다. 어떻게 붙일 수 있는지 봅시다.
4단계: 헤더를 고정하기
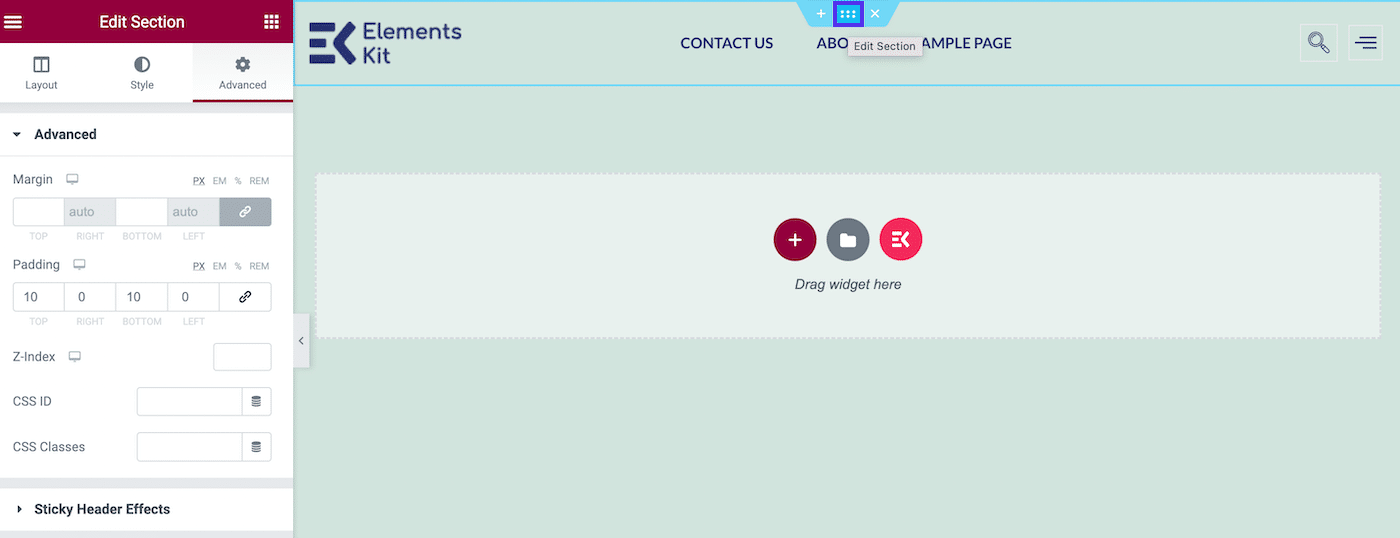
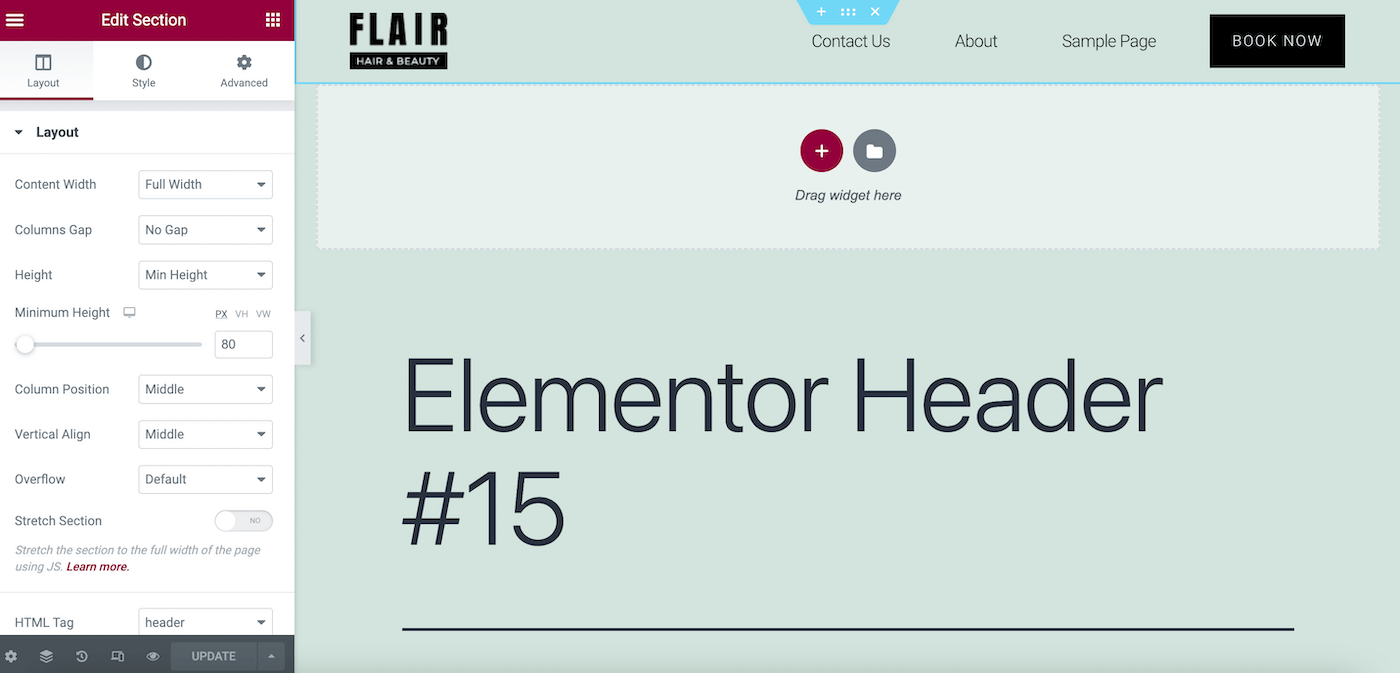
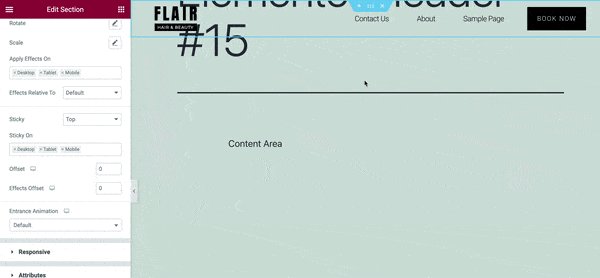
마지막 단계로 ElementsKit > Header Footer > Edit with Elementor 로 이동합니다. 그런 다음 헤더를 선택하고 6개의 점이 있는 중앙 아이콘을 클릭합니다.

그 위로 마우스를 가져가면 섹션을 편집 할 수 있습니다. 클릭하면 왼쪽 패널에 편집 옵션이 나타납니다.
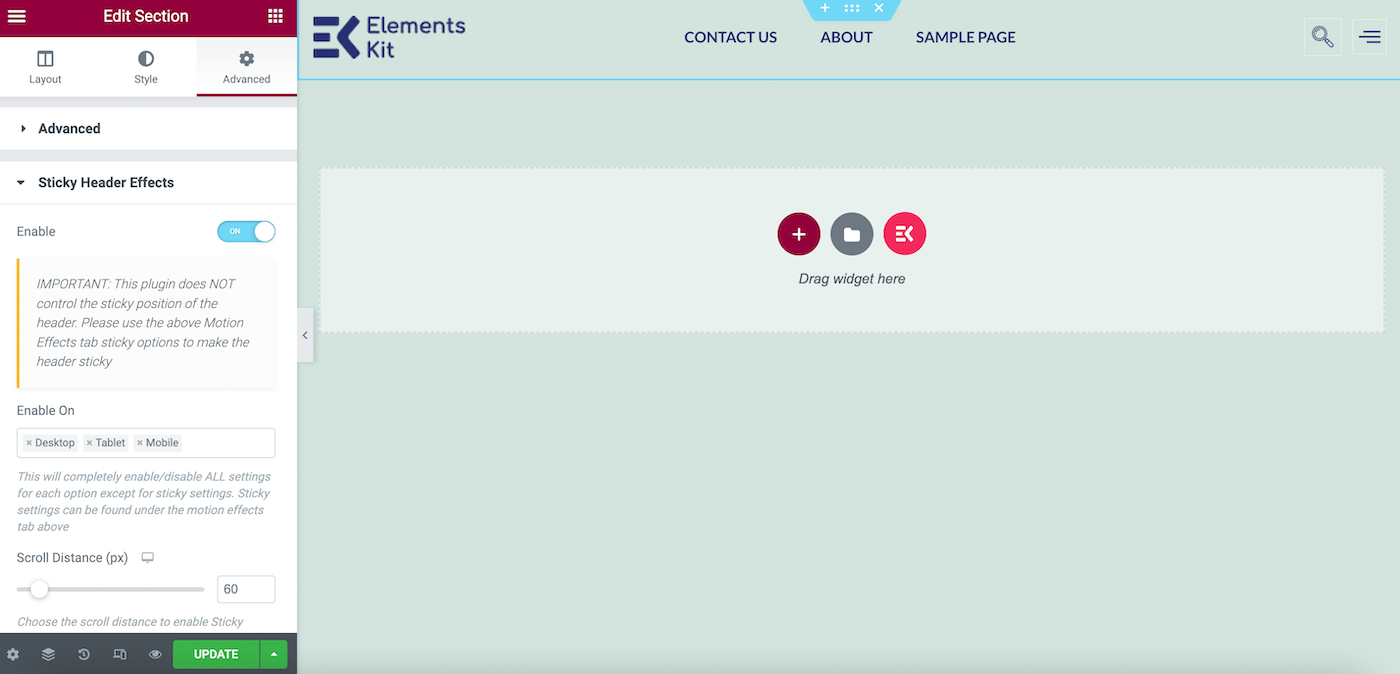
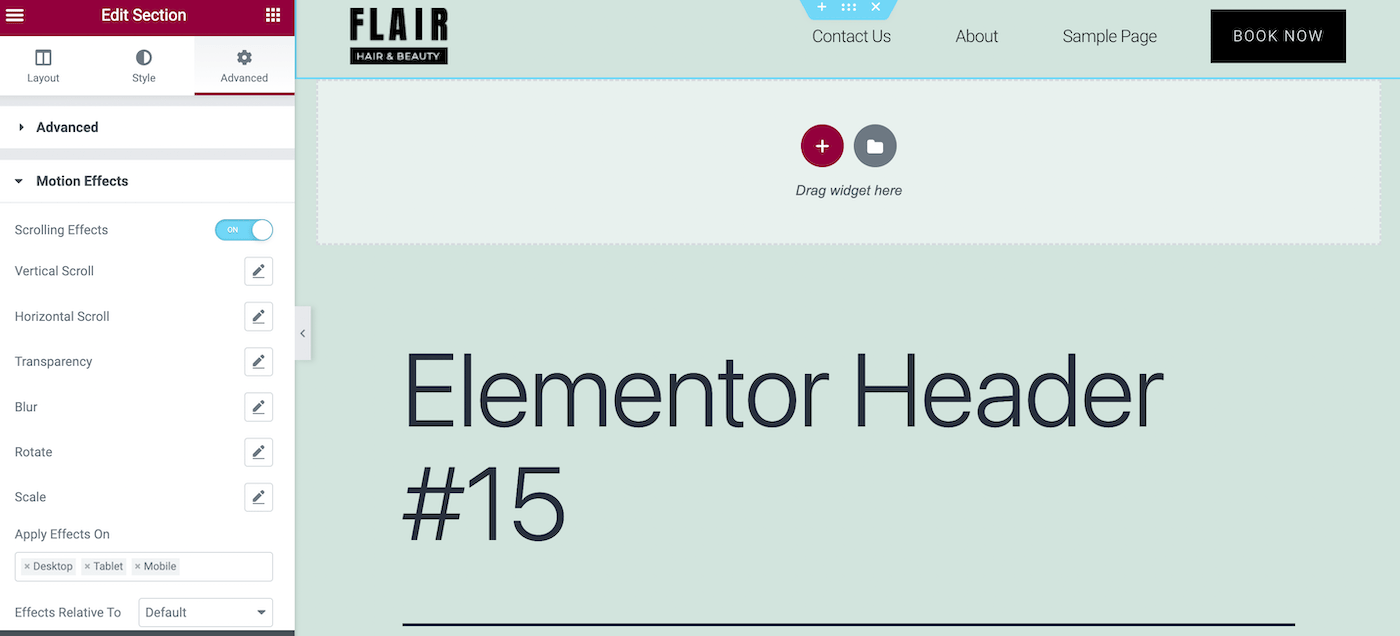
고급 탭을 클릭하고 고정 헤더 효과 까지 아래로 스크롤합니다. 플러그인이 고정 헤더를 제어하지 않는다는 경고 메시지가 표시되지만 무시해도 됩니다. Elementor 플러그인에 대한 고정 헤더 효과도 추가했으므로 제대로 작동합니다.
이제 스위치를 ON 으로 전환하여 Elementor 고정 헤더를 활성화합니다.

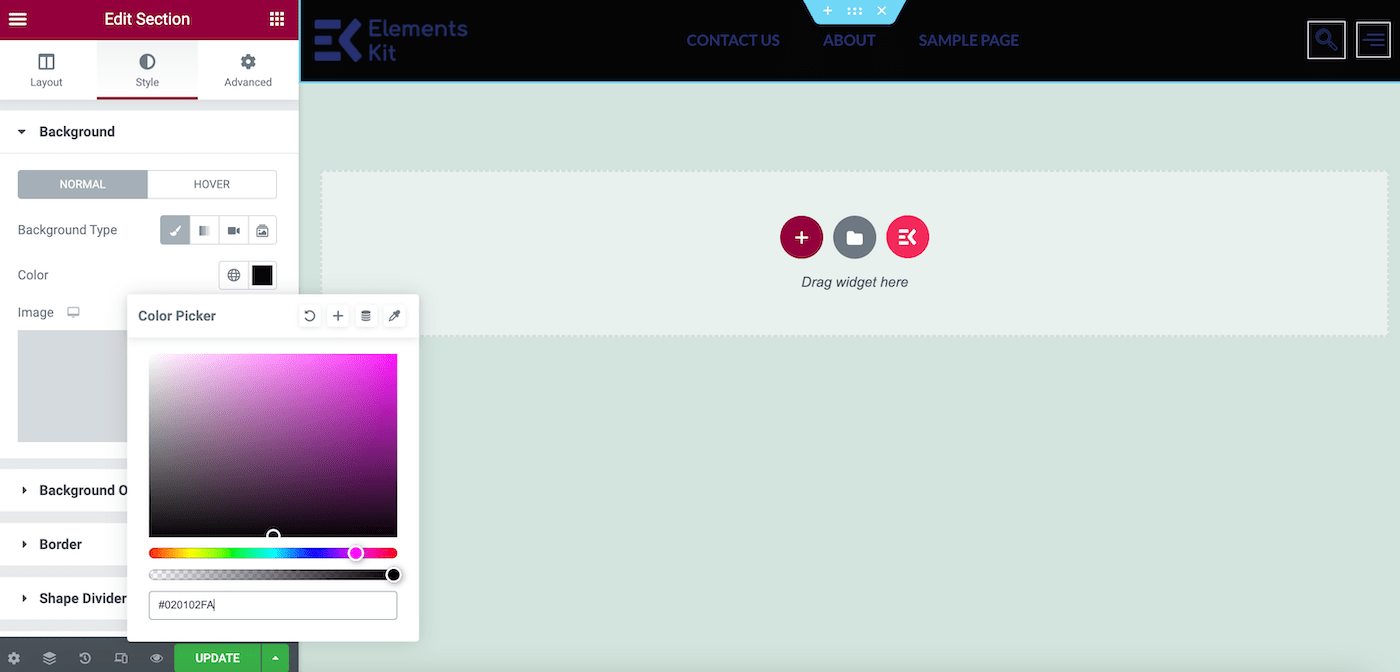
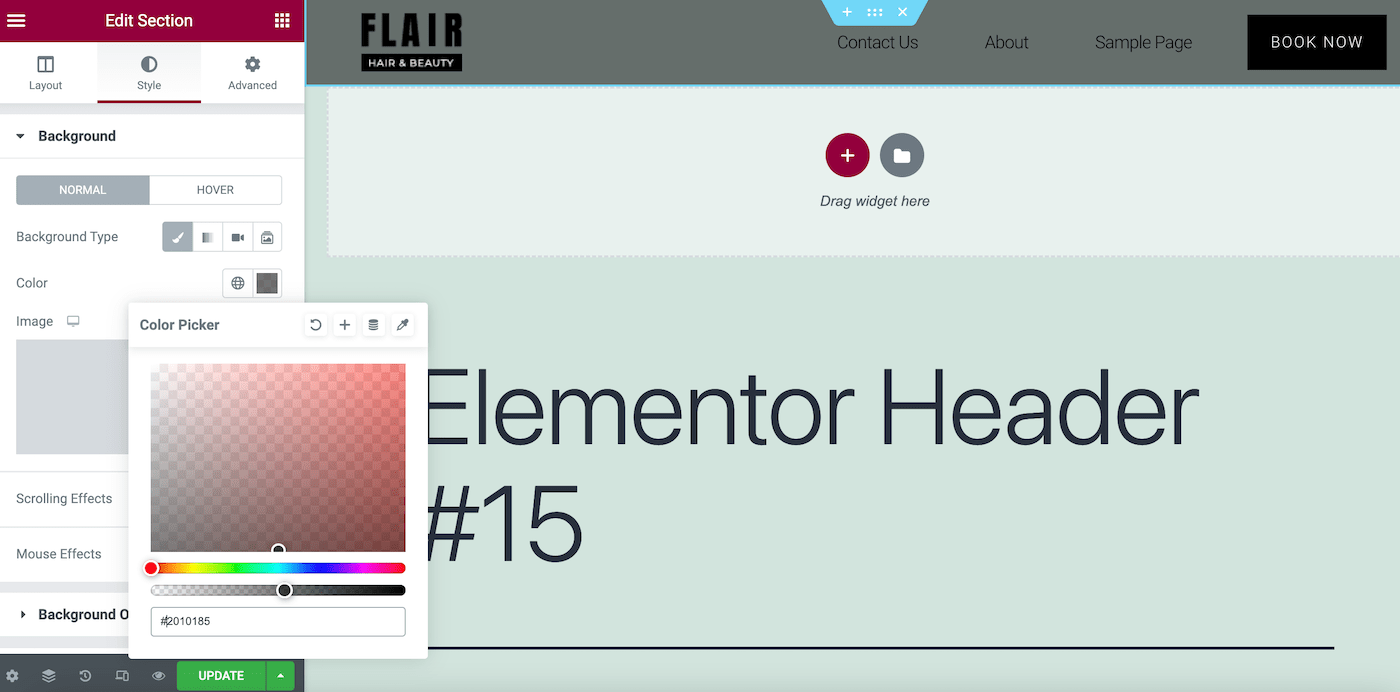
테마에 따라 고정 헤더가 투명하게 보일 수 있습니다. 그렇다면 스타일을 변경하는 것이 좋습니다.
섹션 편집 패널의 스타일 아래에서 배경 > 색상 으로 이동하여 일반 배경과 대비되는 음영을 선택했는지 확인합니다.


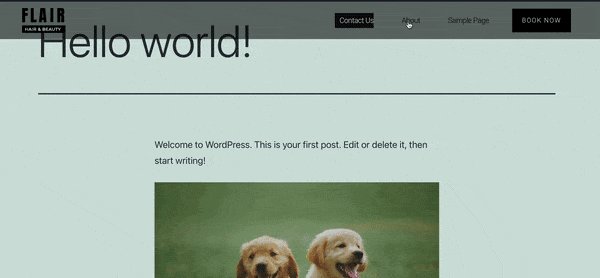
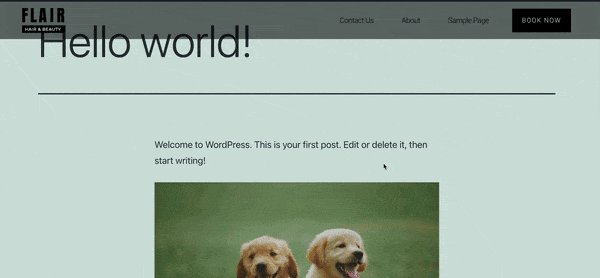
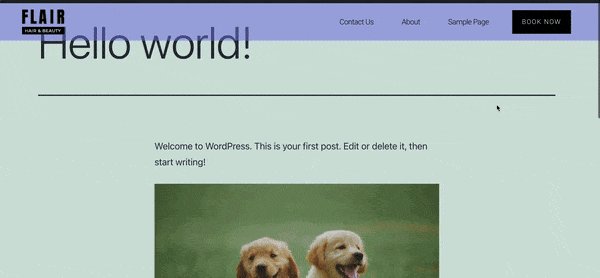
그런 다음 업데이트 를 클릭합니다. 이제 사이트를 미리보기하여 최종 결과를 확인할 수 있습니다.

그게 다야! 이것은 간단한 Elementor 고정 헤더이지만 사이트를 쉽게 다음 단계로 끌어올릴 수 있습니다.
Elementor Pro를 사용하여 고정 헤더를 만드는 방법
Elementor Pro를 사용할 때 고정 헤더를 만드는 것이 조금 더 간단합니다. 간단한 세 단계만 거치면 이 기능을 사이트에 추가할 수 있습니다.
1단계: 메뉴 만들기
메뉴를 만들려면 WordPress 대시보드에서 모양 > 메뉴 로 이동합니다.

메뉴에 설명이 포함된 이름을 지정하고 표시 위치 옆에 있는 기본 메뉴 를 선택한 다음 메뉴 만들기 를 클릭합니다.

이 시점에서 웹사이트에 몇 개의 기존 페이지가 있어야 합니다. 왼쪽 패널에서 메뉴에 포함할 페이지를 선택합니다.
그런 다음 메뉴에 추가를 클릭한 다음 메뉴 저장 을 클릭합니다.

이제 메뉴 구조 아래의 오른쪽에 페이지가 채워져야 합니다.
2단계: 헤더 생성
다음으로 기초를 만들어야 합니다. 클래식 헤더를 만들어 봅시다.
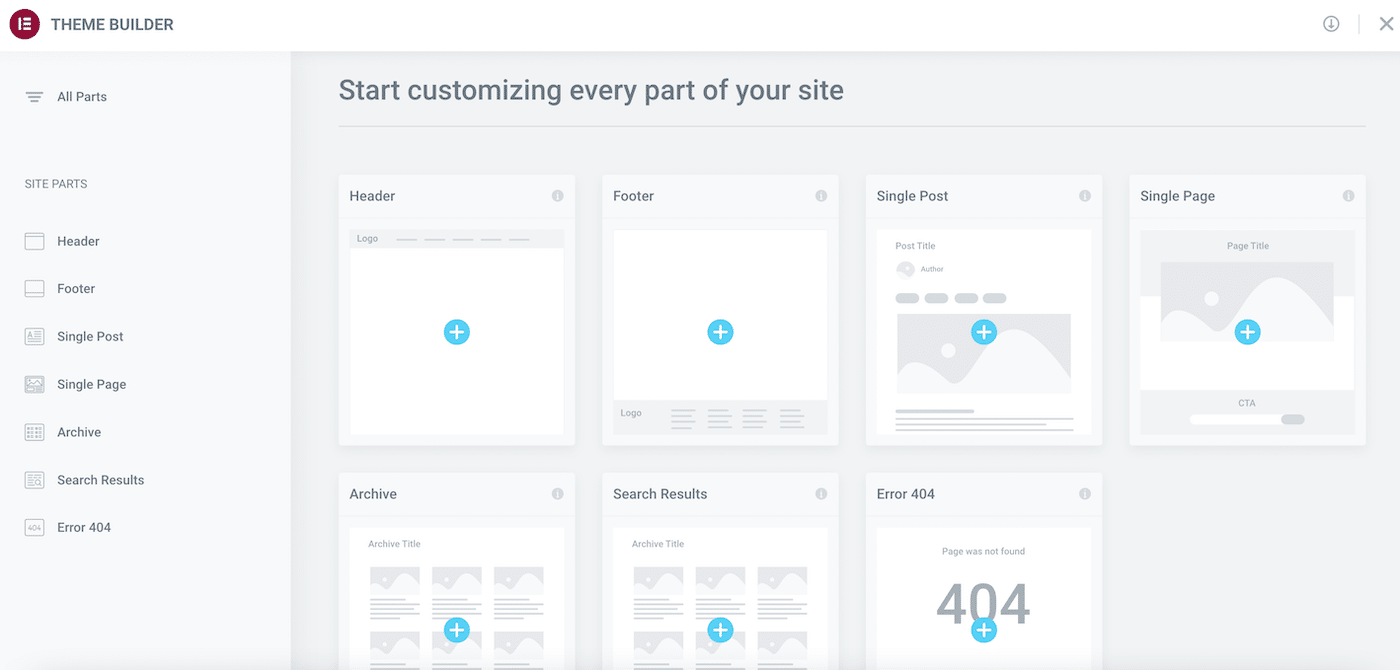
시작하려면 왼쪽 사이드바에서 Elementor 탭을 찾으세요. 바로 아래에서 Templates > Theme Builder 로 이동합니다. 다음 페이지는 다음과 같습니다.

보시다시피 Elementor Pro를 사용하면 사이트의 모든 요소를 쉽게 디자인할 수 있습니다.
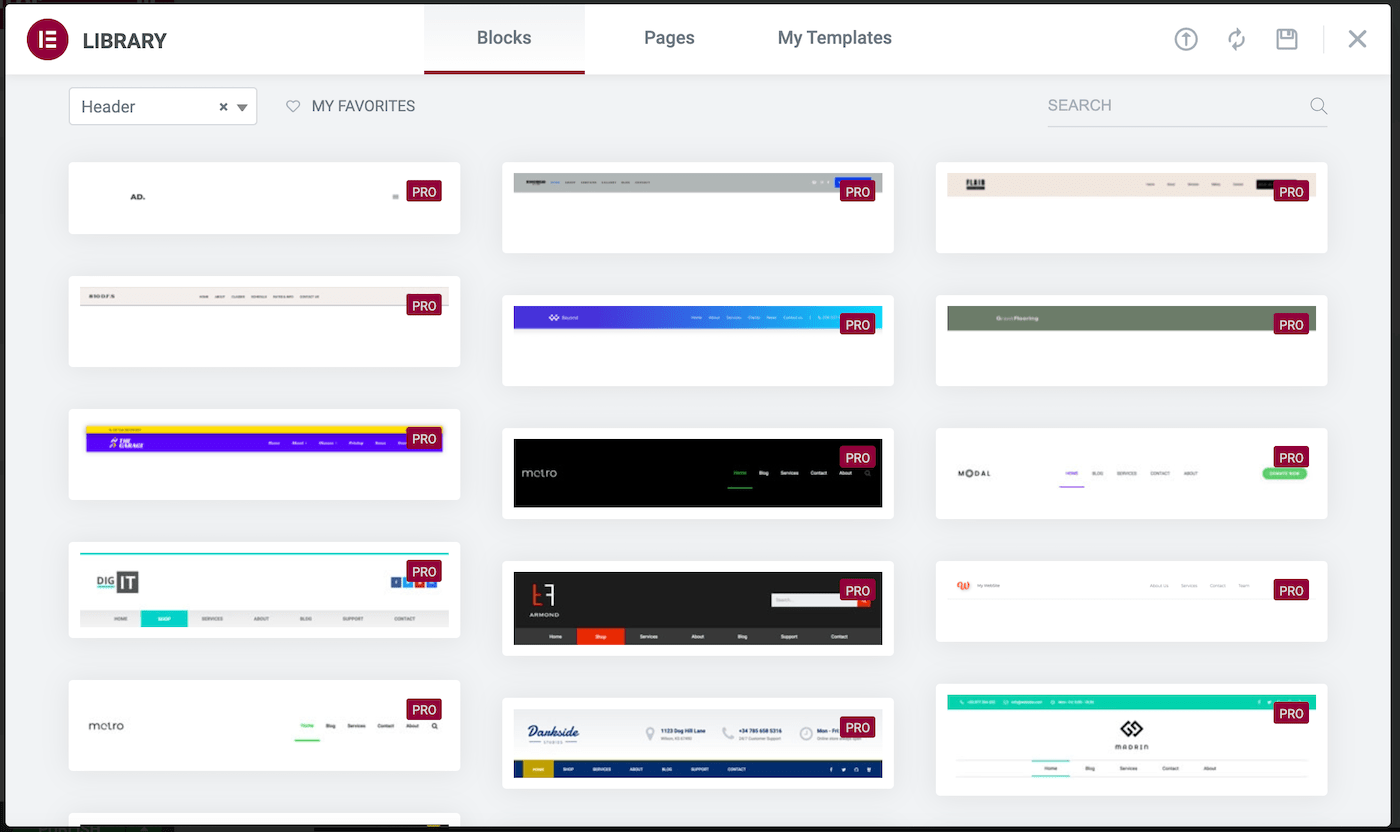
헤더 요소에서 더하기 아이콘( + )을 클릭합니다. 이제 선택할 수 있는 여러 헤더 블록을 표시하는 팝업이 표시되어야 합니다.

기존 헤더 템플릿이 있는 경우 내 템플릿 탭에서 선택할 수 있습니다. 그렇지 않으면 Elementor Pro에 포함된 섹션 블록 중 하나를 사용할 수 있습니다.
선택을 마치면 원하는 블록 위로 마우스를 가져간 다음 삽입 을 클릭하기만 하면 됩니다.

여기에서 이 블록이 자체 로고와 함께 제공되지만 탐색 메뉴가 자동으로 채워진 것을 볼 수 있습니다. 이제 게시 를 클릭하십시오.

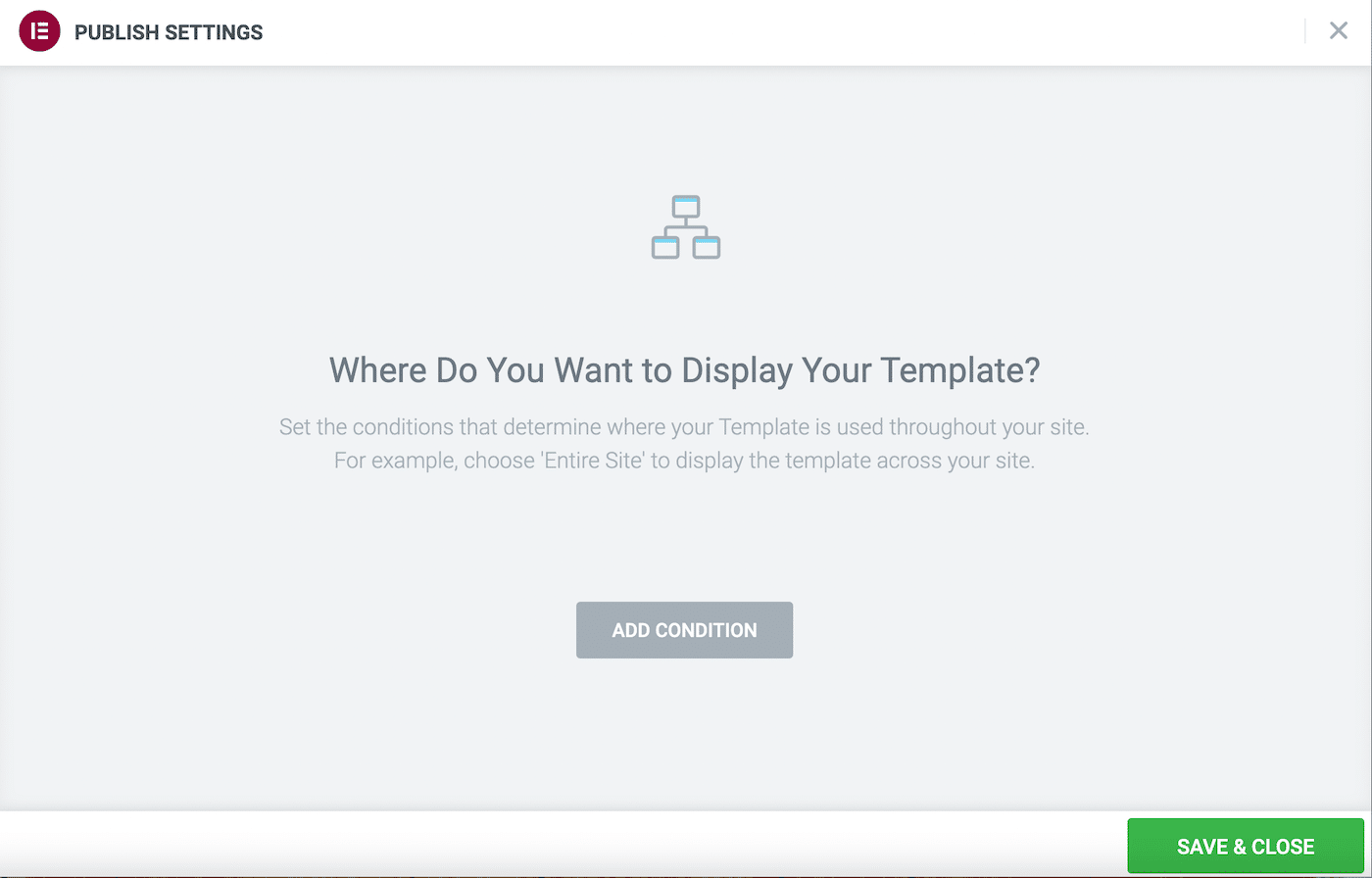
다음 화면에서 게시 설정 을 결정하라는 메시지가 표시됩니다. 여기에서 ADD CONDITION 을 선택하여 헤더를 표시할 위치를 결정합니다.

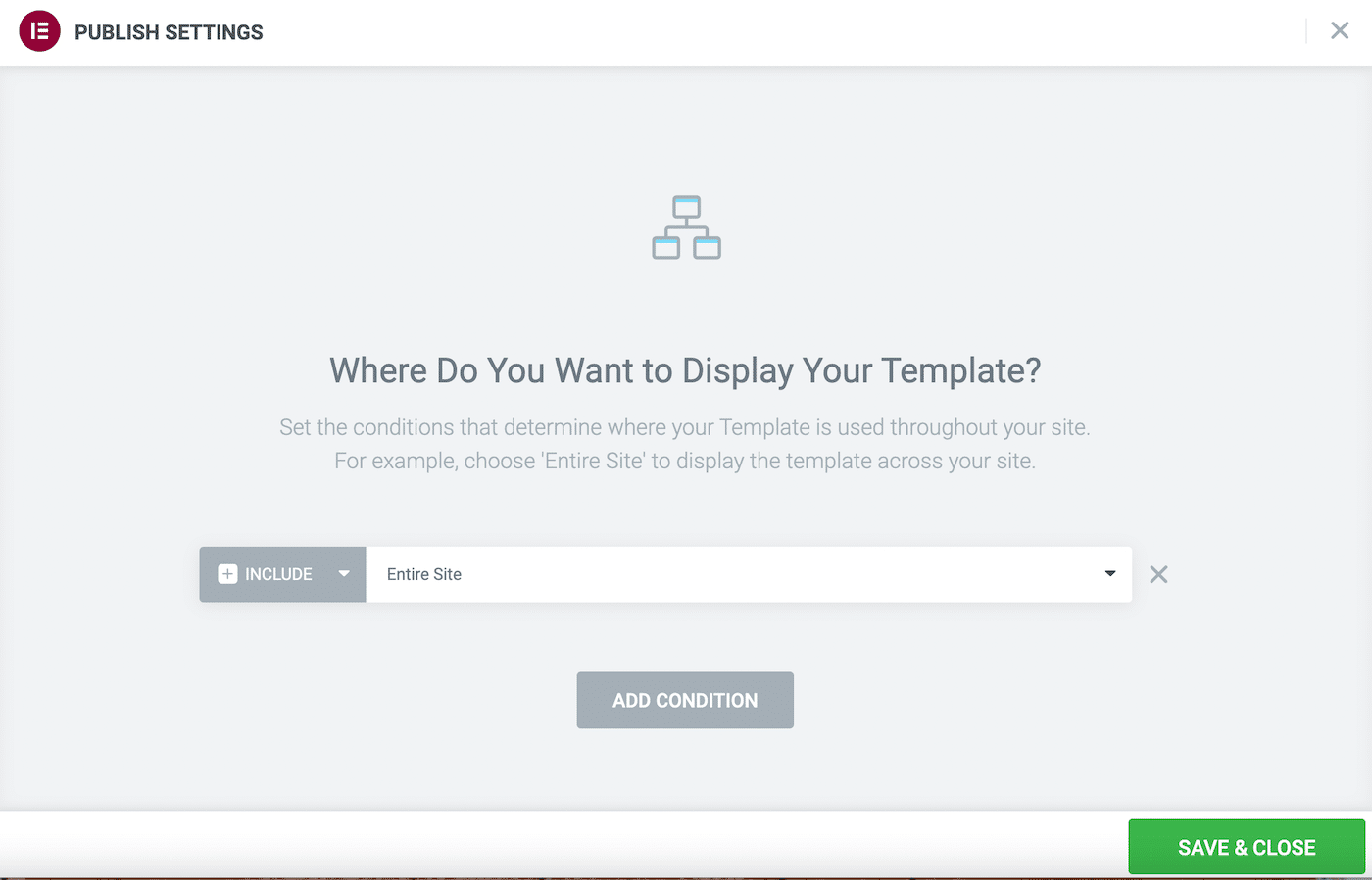
INCLUDE 옆에 Entire Site 를 선택하고 싶을 것입니다. INCLUDE 옆에 있는 화살표를 클릭하고 대안으로 교체하여 특정 사이트 영역을 제외할 수도 있습니다. 선택에 만족하면 SAVE & CLOSE 를 클릭하십시오.
이때 화면 오른쪽 하단에 팝업 메시지가 나타납니다. 클릭하기 전에 사라지지 않으면 라이브 사이트를 보는 옵션을 선택하십시오.
또는 WordPress 대시보드로 돌아가 왼쪽 상단 모서리에 있는 집 아이콘을 클릭한 다음 사이트 방문 을 선택하여 사이트를 미리 봅니다.

보시다시피 헤더는 이제 작동하지만 페이지를 아래로 스크롤하면 사라집니다. 우리가 그것에 대해 무엇을 할 수 있는지 봅시다!
3단계: 헤더를 고정하기
이제 프로 도구로 Elementor 스티키 헤더를 만드는 방법을 살펴보겠습니다!
템플릿 > 테마 빌더 로 이동하여 방금 만든 헤더를 선택합니다. 그런 다음 다음 화면에서 연필 아이콘 옆에 있는 편집 을 클릭합니다. 그러면 Elementor 편집기로 돌아갑니다.
헤더 템플릿 위로 마우스를 가져간 다음 중앙에 있는 6개의 점 아이콘을 클릭합니다. 그러면 왼쪽에 섹션 편집 패널이 열립니다.

이제 고급 탭으로 이동하여 모션 효과 섹션을 찾습니다. 여기에서 스위치를 ON 으로 전환하여 스크롤 효과 를 활성화합니다.

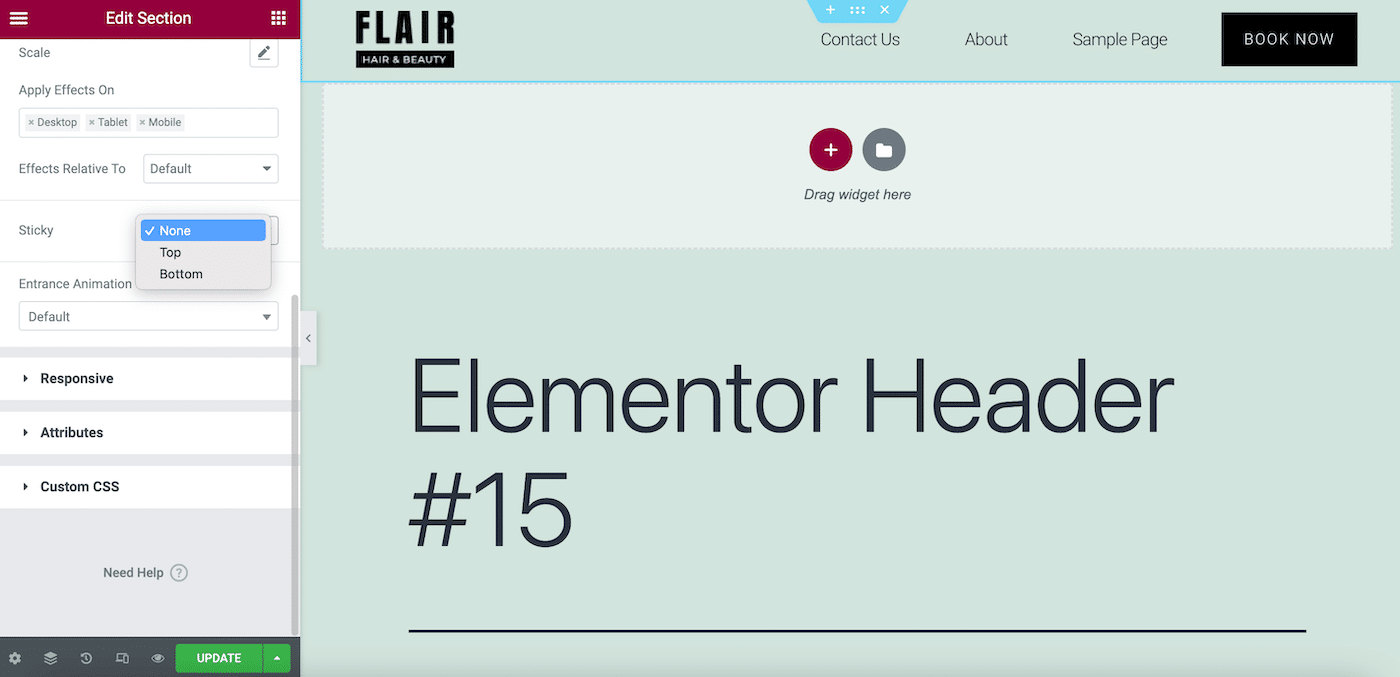
그런 다음 모션 효과 섹션을 아래로 스크롤하여 고정 필드를 찾습니다. 드롭다운 메뉴에서 상단 을 선택합니다.

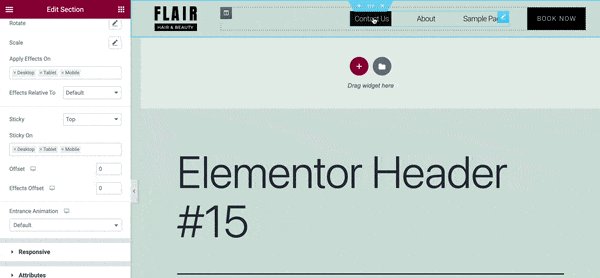
이제 업데이트 를 클릭하십시오. 테마의 색 구성표에 따라 Elementor 고정 헤더가 투명하게 보일 수 있습니다.

이 경우 모양이 마음에 들지 않으면 언제든지 배경색을 변경할 수 있습니다. 섹션 편집 패널에서 스타일 > 배경 으로 이동하고 배경 유형으로 클래식 을 선택합니다.
이제 헤더 템플릿의 새 배경색을 선택합니다. 페이지의 나머지 부분을 보완하면서도 멋진 대비를 만드는 음영을 선택하고 싶을 것입니다.

이것은 예시일 뿐이므로 헤더를 덜 투명하게 만들기 위해 단순히 회색을 선택합니다.
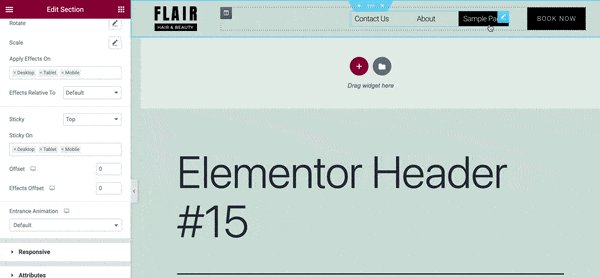
이제 업데이트 를 클릭하여 변경 사항을 저장하십시오. 계속 진행하여 최종 결과를 미리 봅니다.

그게 다야! 브랜드에 따라 스타일과 색상을 조정하고 싶을 것입니다. 완료되면 항상 변경 사항을 저장하십시오.
CSS를 사용하여 Elementor 고정 헤더를 향상시키는 방법
웹사이트에 Elementor 고정 헤더를 구현하면 사이트 디자인이 크게 개선된 것처럼 느껴질 수 있습니다. 그러나 추가 사용자 정의 또는 더 동적인 기능에 관심이 있을 수 있습니다.
이제 기본 고정 헤더를 만드는 방법을 알았으므로 디자인을 다음 단계로 끌어올리는 방법을 살펴보겠습니다. WordPress에서 CSS(Cascading Style Sheets) 코드를 사용하여 이 작업을 수행할 수 있습니다.
초보자이거나 코딩 경험이 없더라도 걱정하지 마십시오. Elementor를 사용하면 디자인을 손쉽게 개선할 수 있습니다.
이렇게 하려면 템플릿 > 테마 빌더 > 헤더 로 이동합니다.

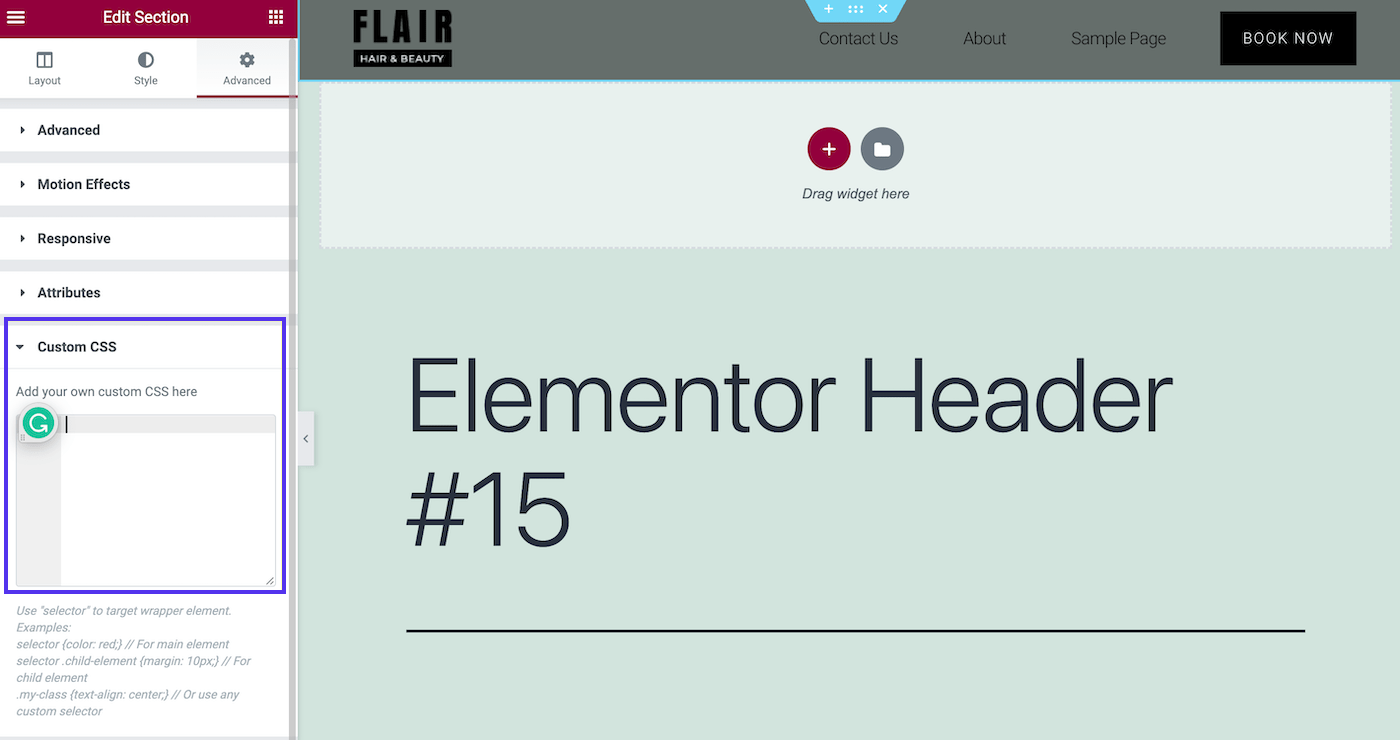
섹션 편집 > 고급 > 사용자 정의 CSS 에서 작은 CSS 스니펫을 추가하여 스타일을 변경할 수 있습니다.
Elementor 고정 헤더 유형
다음은 Elementor 고정 헤더에 대해 고려할 수 있는 몇 가지 인기 있는 개선 사항입니다!
투명 스티커 헤더
일부 테마는 고정 헤더를 자동으로 투명하게 설정할 수 있습니다. 그러나 CSS를 사용하여 이 작업을 수행하려는 경우 다음과 같은 코드 스니펫을 활용할 수 있습니다.
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }이 코드를 복사하여 Custom CSS 필드에 붙여넣고 필드를 원하는 대로 조정하기만 하면 됩니다. 이 스니펫은 애니메이션 효과를 사용하여 헤더의 배경색, 투명도 및 높이를 변경합니다.

이 유형의 가능성은 무한합니다.
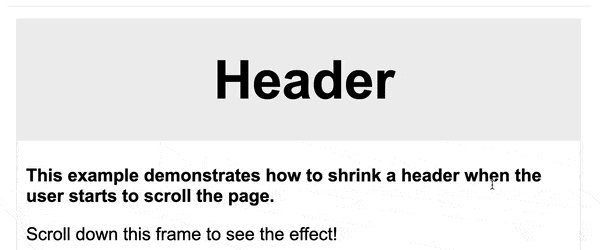
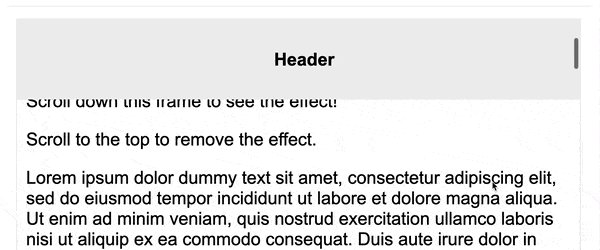
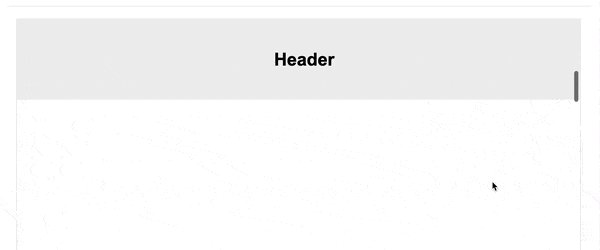
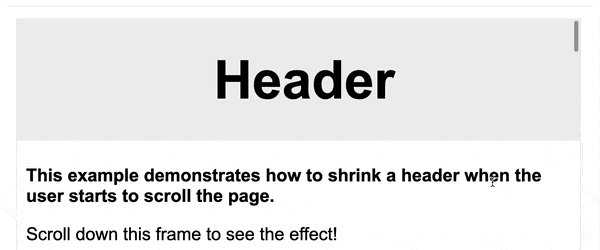
스티커 헤더 축소
또 다른 인기 있는 선택은 방문자가 스크롤할 때 점점 더 커지는 헤더입니다. 이 유형의 Elementor 고정 헤더에 필요한 코드는 다음과 같습니다.
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }이러한 광범위한 코드 덩어리에 익숙하지 않은 경우 축소되는 고정 헤더를 만드는 방법에 대한 Elementor의 가이드를 참조할 수 있습니다.
이 디자인을 사용하면 다음과 같은 효과를 얻을 수 있습니다.

이 헤더는 미묘한 터치가 있지만 그 정교함은 디자인에 보다 전문적인 느낌을 줄 수 있습니다.
페이드 인 / 페이드 아웃
이러한 트렌디한 옵션 외에도 페이드 인/페이드 아웃 기능('공개'라고도 함)도 있습니다. 다음과 같이 보입니다.

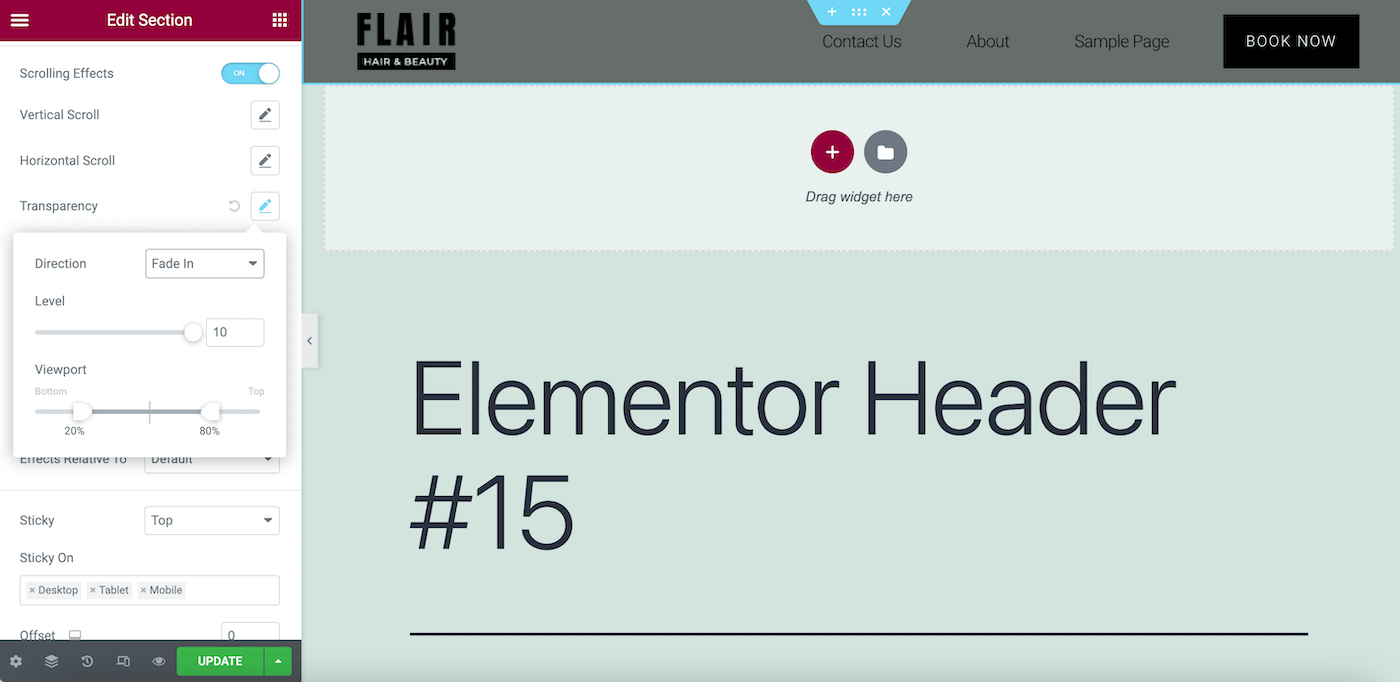
이 효과를 위해 코드를 전혀 건드릴 필요가 없습니다. 테마 빌더에서 헤더로 이동하기만 하면 됩니다. 그런 다음 섹션 편집 > 고급 > 모션 효과 > 스크롤 효과 로 이동합니다.

여기에서 투명도 필드 옆에 있는 연필 아이콘을 클릭하고 방향 을 페이드 인 또는 페이드 아웃 으로 변경합니다. 그런 다음 원하는 대로 디자인을 조정합니다.
이러한 투명도 효과에는 많은 옵션이 있으므로 Elementor의 설명서를 확인하는 것이 좋습니다. 그렇게 하면 원하는 정확한 모양을 얻을 수 있습니다.
이 가이드의 도움으로
요약
신뢰할 수 있는 웹사이트 빌더와 협력하는 것은 베테랑 웹 개발자에게 비용을 지불하여 사이트를 만드는 것보다 훌륭한 대안입니다. 최고의 웹 사이트 디자인 소프트웨어를 사용하면 모든 웹 사이트의 필수 요소를 쉽게 만들 수 있습니다. 여기에는 실용적이지만 아름다운 스티커 헤더가 포함됩니다.
고정 헤더는 사용자에게 더 즐거운 경험을 제공할 수 있습니다. 투명 및 축소를 포함한 다양한 동적 헤더 스타일 중에서 선택할 수 있습니다. 더 나아가 Elementor Pro와 무료 버전을 사용하여 이러한 멋진 헤더 디자인을 만들 수 있습니다.
웹사이트를 디자인하는 것은 웹사이트를 시작하는 첫 번째 단계 중 하나입니다. 그러나 먼저 안정적인 호스팅이 필요합니다. Kinsta의 관리 호스팅 계획을 확인하여 사이트 성능을 최적화할 수 있는 방법을 확인하십시오!
