Elementor 고정 헤더는 무엇이며 어떻게 만들 수 있습니까?
게시 됨: 2022-05-25당신이 신진 개발자이든 전자상거래 기업가이든 상관없이 웹사이트에는 공통점이 있을 수 있는 몇 가지 기능이 있습니다. 예를 들어 사용자가 페이지를 쉽게 탐색할 수 있도록 모든 웹사이트에는 명확한 헤더가 있어야 합니다. 어떤 사람들은 코딩을 피하기 위해 Elementor와 같은 웹사이트 빌더를 사용하므로 Elementor가 있는 고정 헤더가 여전히 복잡하고 동시에 사용자 친화적일 수 있는지 궁금합니다.
Elementor 고정 헤더를 사용하면 방문자가 사이트를 더 쉽게 탐색할 수 있습니다. 이와 같은 페이지 빌더는 뷰어가 아래로 스크롤할 때 계속 표시되는 헤더를 만드는 옵션을 제공합니다. 그들은 본질적으로 "끈적"합니다.
목차
엘리멘터란?
Elementor는 드래그 앤 드롭 WordPress 페이지 빌더입니다. 이 플러그인은 멋진 페이지를 만들기 위한 시각적 편집기를 제공합니다. 다이내믹한 웹사이트를 쉽게 만들 수 있도록 만들어졌습니다.
이 WordPress 플러그인은 단일 위치에서 웹사이트 디자인의 모든 측면을 관리할 수 있는 올인원 솔루션입니다. 모션 효과, 다양한 글꼴 및 더 나은 배경 사진을 사용하여 브랜드에 맞게 웹사이트를 조정할 수 있습니다.
Elementor는 모든 유형의 팀원에게 적합합니다. 기술에 익숙하지 않은 경우 시각적 편집기를 사용하여 버튼, 별표 등급 및 진행률 표시줄과 같은 90개 이상의 위젯을 끌어 콘텐츠를 만들 수 있습니다. 스크립트 최적화, 구성 가능한 속성 및 롤백 버전을 통해 WordPress는 개발자를 위한 최고의 플랫폼으로 남아 있습니다.
Elementor Sticky 헤더란 무엇입니까?
사용자가 고정 헤더(영구 헤더라고도 함)를 사용하여 아래로 스크롤하는 동안 웹 사이트 또는 앱의 헤더를 화면에 유지하는 것이 일반적인 패턴입니다. 이 디자인의 대표적인 예는 부분적으로 고정된 헤더로, 사용자가 위로 스크롤하기 시작하자마자 (재)나타납니다.
고정 헤더를 적절히 사용하면 방문자가 페이지 상단으로 이동하지 않고도 유틸리티를 탐색, 검색 및 액세스할 수 있습니다. 이러한 요소는 사용자가 헤더의 요소를 발견하고 사용할 가능성을 높입니다.
고정 헤더의 이점
탐색이 더 빠릅니다. 메뉴가 계속 표시되기 때문에 사용자는 맨 위로 스크롤할 필요 없이 웹사이트의 다른 부분으로 간단히 이동할 수 있습니다. 웹 사이트에 긴 형식의 자료가 포함된 경우 고정 탐색이 유용할 수 있습니다.
명확하게 보이는 알림. 메뉴 표시줄의 지속적인 존재는 방문자에게 필요할 가능성이 있는 다른 페이지도 사용할 수 있음을 알려줍니다. 예를 들어 그들이 귀하의 서비스와 관련하여 질문이 있는 경우 메뉴의 FAQ를 보도록 상기시킬 수 있습니다. 메뉴에 소셜 미디어 아이콘을 배치하여 소셜 미디어에서 귀하의 자료를 공유하도록 초대하십시오.
약간의 산만. 고정 메뉴는 텍스트나 사진을 숨길 수 있지만 일반적으로 공간을 거의 차지하지 않습니다. 결과적으로 갤러리, 포트폴리오 및 제품 페이지와 같이 이미지가 많은 페이지에 활용할 수 있습니다.
브랜드 인지도. 메뉴에 로고를 넣고 고정 탐색을 사용하여 눈에 잘 띄고 기억하기 쉽게 유지할 수 있습니다.
Elementor 고정 헤더를 만드는 방법은 무엇입니까?
Elementor 및 Sticky Header 플러그인 설치
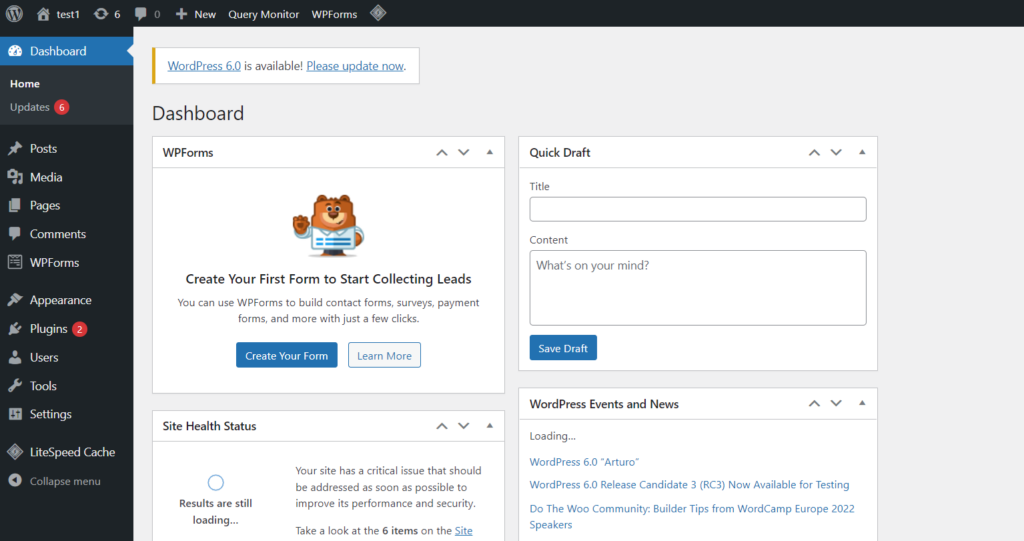
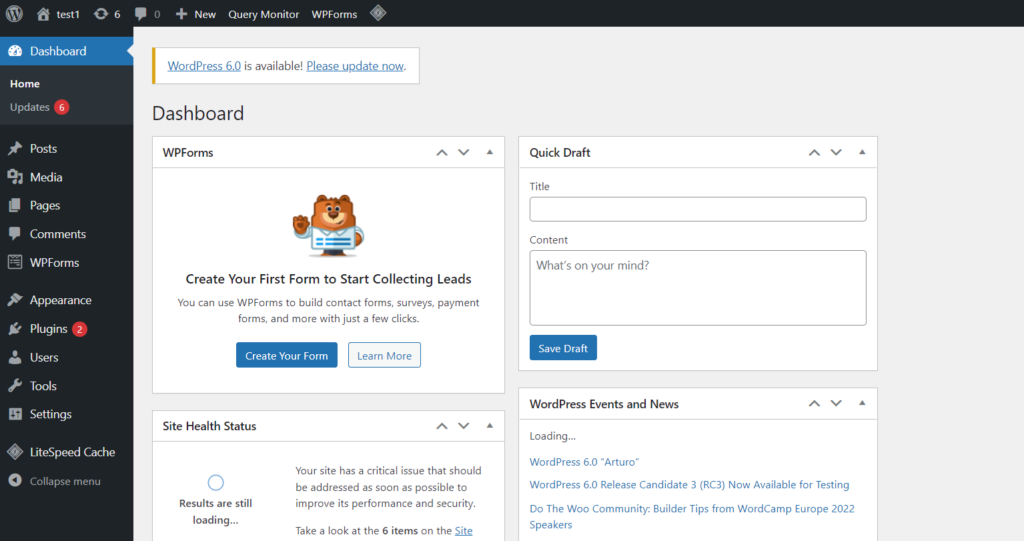
워드프레스 대시보드로 이동

왼쪽 메뉴에서 플러그인 -> 새로 추가를 클릭합니다.

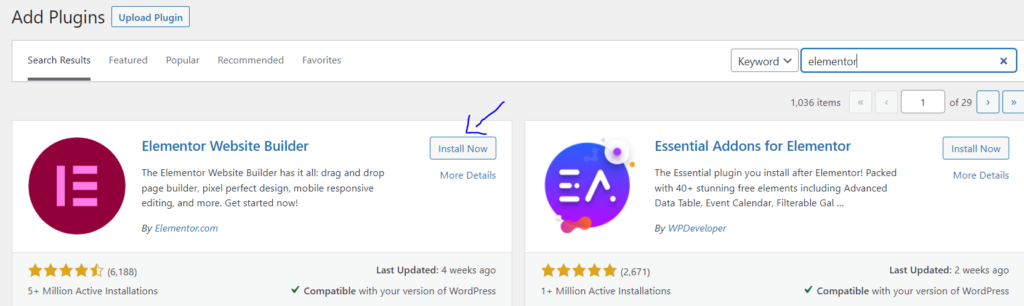
"엘리멘터"를 검색하세요. 설치 및 활성화

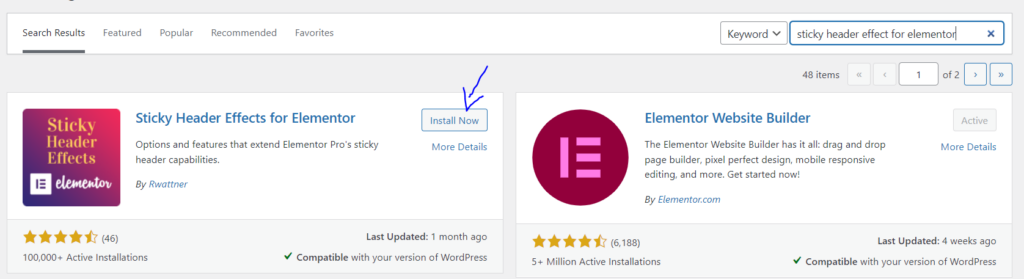
"Elementor에 대한 고정 헤더 효과"를 검색하십시오. 설치 및 활성화(플러그인-> 새로 추가)

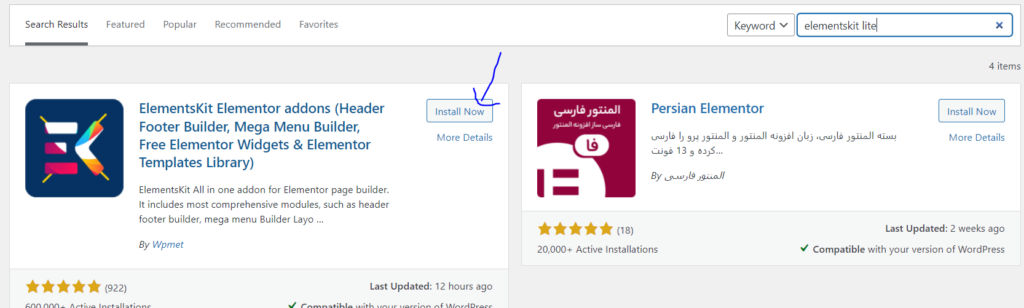
"ElementsKit"를 검색합니다. 설치하고 활성화합니다.

메뉴 만들기
머리글 유형을 만들기로 결정하기 전에 탐색 메뉴가 필요합니다. 그에 대한,
워드프레스 대시보드로 이동

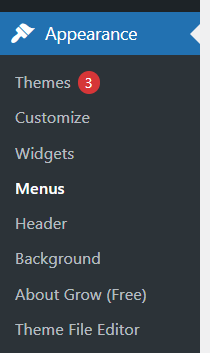
왼쪽 메뉴에서 모양 -> 메뉴를 클릭합니다.

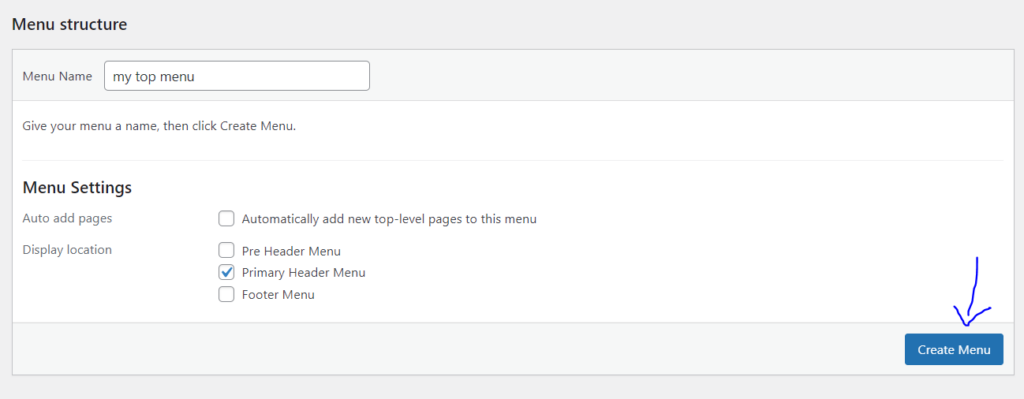
메뉴 이름을 지정합니다. 표시 위치 "헤더"를 선택하십시오. "메뉴 만들기"를 클릭하십시오.

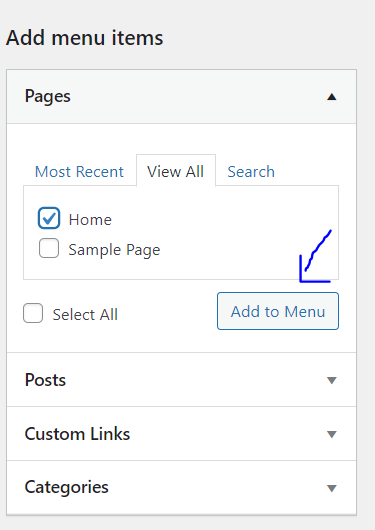
"페이지" 섹션에서 포함할 페이지의 상자를 선택한 다음 "메뉴에 추가"를 클릭합니다. "메뉴 저장"을 클릭하십시오.


헤더 만들기
이제 이 메뉴에 액세스해야 합니다. 따라서 헤더를 생성해야 합니다.
왼쪽 메뉴에서 ElementsKits를 클릭합니다. "머리글 바닥글" 토글이 켜져 있는지 확인합니다. 구성을 마칩니다.

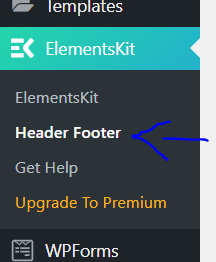
왼쪽 메뉴에서 ElementsKit -> "Header Footer"를 클릭합니다.

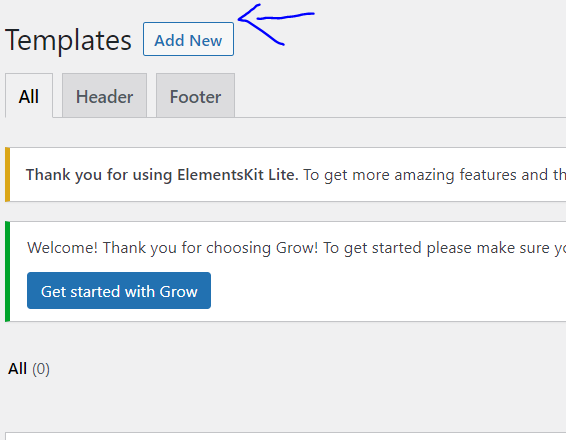
"새로 추가"를 클릭하여 첫 번째 헤더 템플릿을 만듭니다.

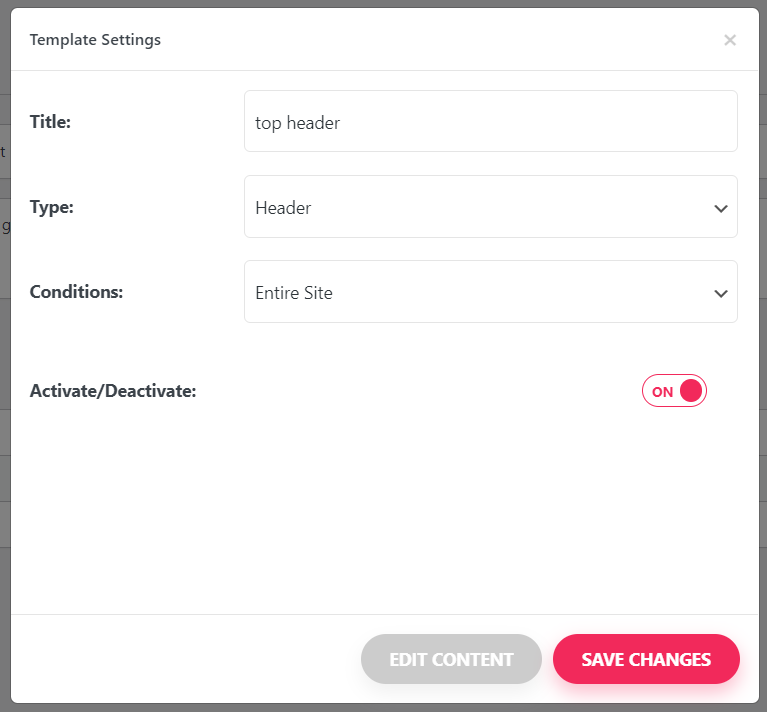
이름을 입력하고 "헤더"가 유형으로 선택되어 있는지 확인하십시오. "활성화/비활성화" 토글을 켭니다. 변경 사항 저장을 클릭합니다.

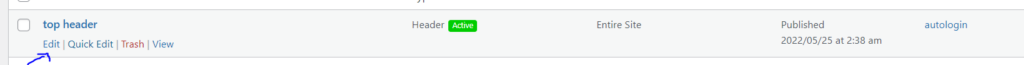
방금 만든 템플릿 아래의 "편집"을 클릭합니다.

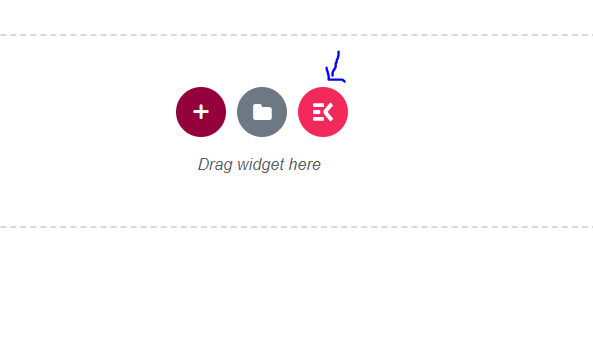
ElementsKit 클릭

"섹션" 탭을 선택하십시오. 원하는 헤더 섹션을 찾아 "삽입"을 클릭하십시오.
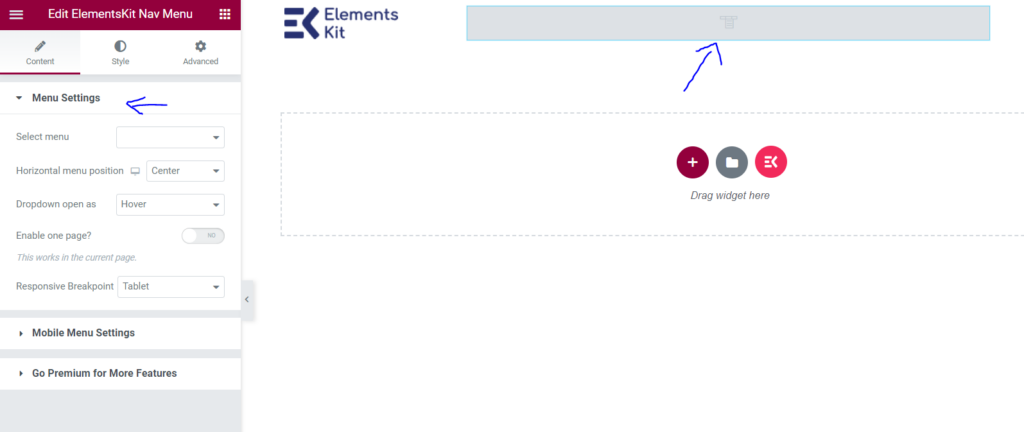
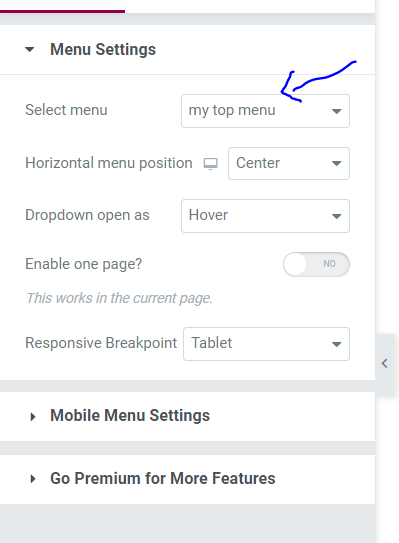
탐색 메뉴가 보이지 않습니다 메뉴를 클릭하면 메뉴 설정이 나타납니다

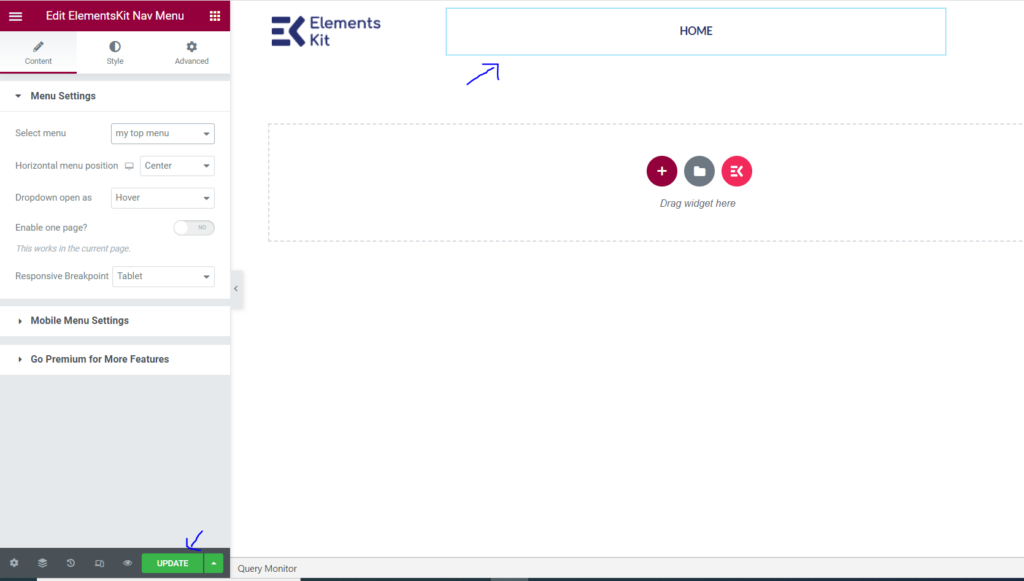
"메뉴 선택"에서 이전에 만든 메뉴 모음을 선택합니다.

이제 메뉴가 표시됩니다. 왼쪽 하단의 업데이트를 클릭합니다.

머리글을 끈적거리게 만들기
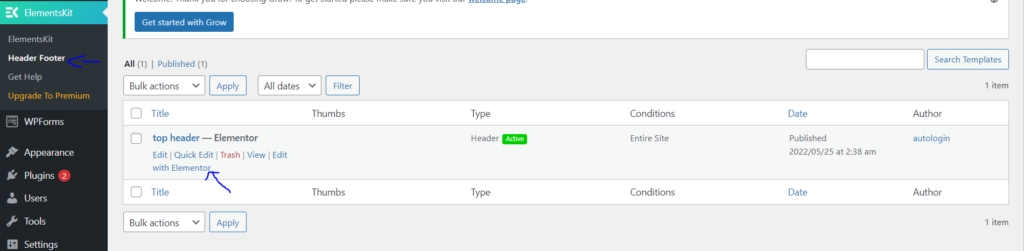
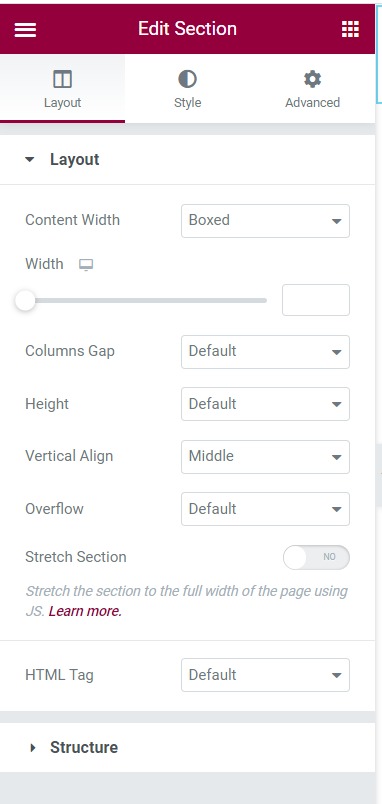
ElementsKit -> 머리글 바닥글 -> 요소로 편집으로 이동합니다. 왼쪽 메뉴에서

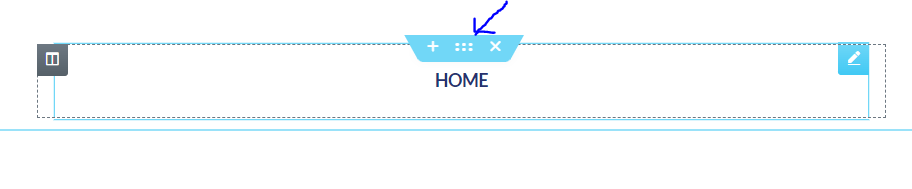
메뉴를 선택하고 여섯 개의 점 옵션을 클릭하십시오

편집 메뉴가 열립니다

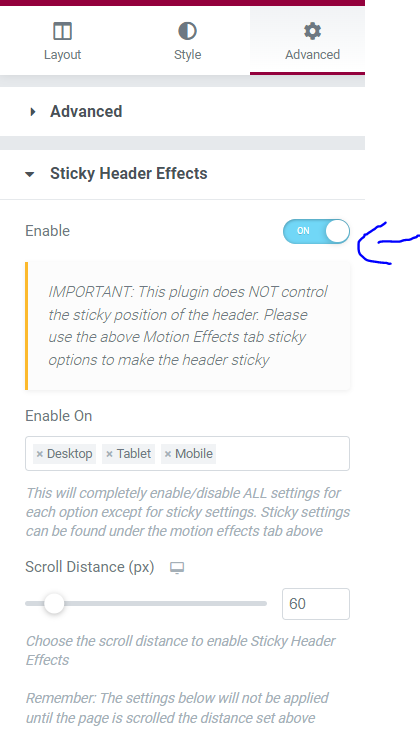
"고급"을 클릭하고 "고정 헤더 효과"까지 아래로 스크롤하여 토글을 켭니다.

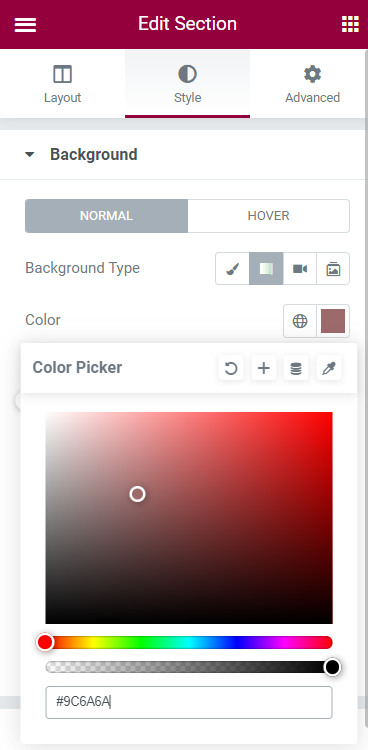
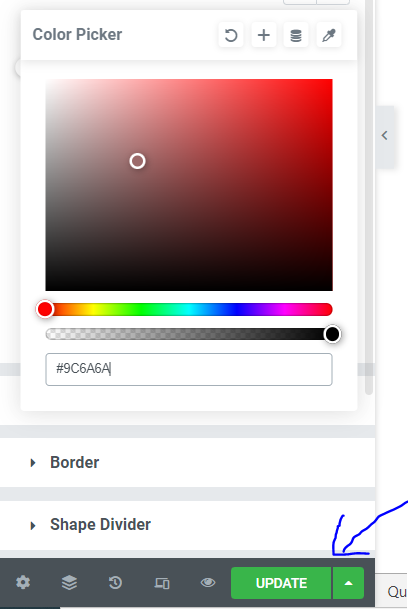
편집 섹션 -> 스타일 -> 배경으로 이동 -> 색상에서 일반 배경과 눈에 띄는 색상을 선택합니다.

업데이트를 클릭합니다.

이것은 간단한 Elementor 고정 헤더이지만 사이트를 쉽게 다음 단계로 끌어올릴 수 있습니다.
CSS를 사용하여 Elementor 고정 헤더를 개선하는 방법은 무엇입니까?
Elementor를 사용하여 WordPress 웹 사이트의 고정 헤더를 만들면 상당한 재설계처럼 보일 수 있습니다. 그러나 더 많은 조정이나 동적 기능에 관심이 있을 수 있습니다.
기본 고정 헤더를 만드는 방법을 알았으므로 이제 프로젝트에 생명을 불어넣는 방법을 살펴보겠습니다. CSS(Cascading Style Sheets) 코드를 사용하여 WordPress에서 이를 달성할 수 있습니다.
초보자이거나 사전 코딩 지식이 없더라도 걱정하지 마십시오. Elementor를 사용하면 디자인을 간단하게 개선할 수 있습니다.
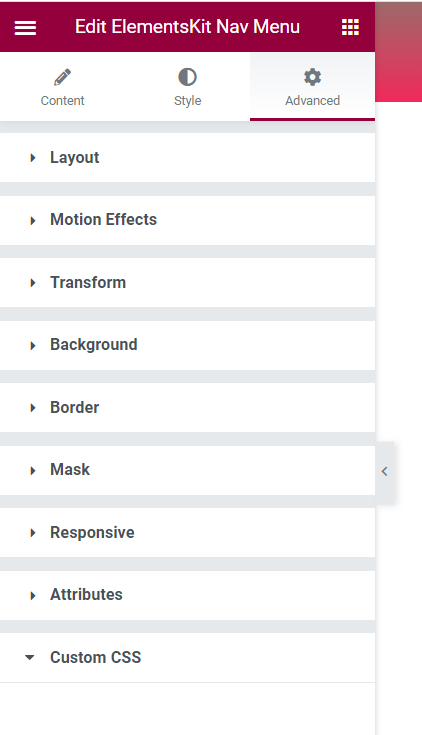
"Elementor로 편집"을 입력하십시오. "고급. "사용자 정의 CSS"까지 아래로 스크롤하고 프로 사용자 및 업데이트인 경우 여기에 사용자 정의 CSS를 입력할 수 있습니다.

결론
전문 웹 개발자를 고용하는 것의 대안은 평판 좋은 웹사이트 빌더와 협력하는 것입니다. 최고의 웹사이트 디자인 소프트웨어 도구를 사용하면 모든 웹사이트의 기본 구성 요소를 빠르게 만들 수 있습니다. 고정 헤더가 이에 대한 좋은 예입니다.
귀하의 소비자는 귀하의 스티커 헤더를 즐길 것입니다. 투명 및 감소하는 동적 헤더 스타일을 모두 사용할 수 있습니다. Elementor Pro와 무료 버전으로 이 멋진 헤더 디자인을 만들 수 있습니다. 새로운 웹사이트를 구축할 때 디자인은 첫 번째 단계입니다.
