Elementor 고정 투명 헤더를 만드는 방법(단계별 가이드)
게시 됨: 2022-10-13헤더는 사람들이 웹사이트를 방문할 때 가장 먼저 알아차리는 것입니다. 브랜드 로고, 페이지 링크 및 방문자의 심리에 빠른 인상을 주는 많은 중요한 기능을 강조 표시합니다. 웹 사이트를 구성할 뿐만 아니라 사용자 사이에 긍정적인 경험을 제공합니다.
끈적 끈적한 투명 헤더는 사용자 경험을 다음 단계로 끌어 올릴 수있는 좋은 방법이 될 수 있습니다. 웹 방문자가 새 페이지를 방문할 때마다 맨 위로 스크롤할 필요 없이 전체 웹사이트를 탐색할 수 있습니다. 웹 사이트를 시각적으로 더 매력적으로 만듭니다 .
Elementor는 코딩 경험 없이도 멋진 투명 스티커 헤더를 만들 수 있는 강력한 페이지 빌더 플러그인입니다. 이 기사의 다음 부분에서는 두 가지 쉬운 방법으로 Elementor 고정 투명 헤더를 만드는 방법을 보여줍니다.
비교적 쉽고 비용 효율적인 방법을 채택할 수 있습니다. 더 이상 시간을 낭비하지 않고 토론에 들어가 봅시다.
목차
- Sticky Transparent 헤더 및 예는 무엇입니까?
- 웹사이트에 고정 투명 헤더를 사용해야 하는 이유는 무엇입니까?
- Elementor 고정 투명 헤더를 만드는 방법: 단계별 가이드
- Elementor Sticky Transparent 헤더를 만드는 방법에 대한 FAQ
- Elementor 끈적 끈적한 투명 헤더에 대한 최종 테이크 아웃
Sticky Transparent 헤더 및 예는 무엇입니까?
고정 투명 헤더는 사용자가 웹 페이지를 아래로 스크롤할 때 화면 상단에 고정된 상태로 유지되는 탐색 모음입니다. 일반적으로 기사, 블로그 게시물, 제품 리뷰 페이지 및 한 페이지 웹 사이트와 같이 페이지가 긴 웹 사이트에서 사용됩니다.
고정 투명 헤더는 사용자가 페이지의 나머지 콘텐츠를 볼 수 있도록 하는 반투명인 경우가 많습니다. 이를 통해 웹 소유자는 헤더를 웹사이트의 배경색과 혼합하여 보다 세련된 모양을 만들 수 있습니다.
다음 비디오는 고정 투명 헤더가 작동하는 방식의 예를 보여줍니다.
웹사이트에 고정 투명 헤더를 사용해야 하는 이유는 무엇입니까?
끈적 끈적한 투명 헤더는 현대 웹 디자인의 일반적인 추세가되었습니다. 그것은 독자의 관심을 끄는 데 도움이되는 웹 사이트에 훌륭한 그래픽 가치를 추가하기 때문입니다. 다음은 웹사이트에 고정 투명 헤더를 사용해야 하는 몇 가지 주요 이유입니다.
1. 브랜드 인지도 상승
스티커 투명 헤더를 사용하면 방문자가 웹 사이트에 있는 동안 웹 소유자가 브랜드 로고, 슬로건, 비즈니스 메시지 및 프로모션 제안을 보여줄 수 있습니다. 웹 방문자의 잠재의식 속에 브랜드 인지도를 높이는 데 도움이 됩니다.
2. 사용자 경험 향상
대부분의 페이지가 너무 긴 제휴 사이트, 뉴스 포털 또는 전자 상거래 웹 사이트가 있는 경우 끈적끈적한 투명 헤더가 웹 방문자에게 즐거운 경험을 보장할 수 있습니다. 화면 크기가 상대적으로 작은 휴대 전화 및 탭 장치 사용자에게도 똑같이 효과적입니다.
3. 쉬운 탐색 개선
웹사이트에 고정 투명 헤더가 있는 경우 사용자는 조치를 취하려고 할 때마다 맨 위로 스크롤할 필요가 없습니다. 장바구니 섹션, 내 계정 또는 원하는 페이지를 즉시 방문할 수 있습니다. 웹사이트를 실행 가능성도 높게 만듭니다.
4. 영웅 섹션을 매력적으로 만듭니다.
헤더 다음으로 히어로 섹션은 방문자의 시선을 단숨에 사로잡는 두 번째로 중요한 요소입니다. 끈적 끈적한 투명 헤더를 사용하면 배경색을 영웅 섹션과 혼합하여 매우 멋진 모양을 제공할 수 있습니다.
Elementor 고정 투명 헤더를 만드는 방법: 단계별 가이드
웹 헤더에 대한 최대 권한을 얻는 것은 모든 웹 소유자가 원하는 것입니다. 테마를 설치하면 자동으로 헤더가 함께 제공됩니다. 테마에 따라 헤더의 특정 부분을 편집하는 특정 옵션이 있을 수 있습니다.
그러나 많은 웹 사용자가 원하는 대로 다시 빌드할 수 없기 때문에 매우 실망스럽습니다. Elementor 페이지 빌더 플러그인을 사용하면 이러한 걱정을 해결할 수 있습니다. 이 플러그인을 사용하면 원하는 모든 유형의 웹 헤더를 만들고 디자인할 수 있습니다. 끈적하고 투명하게 만들 수도 있습니다.
여기에서는 Elementor 페이지 빌더 플러그인으로 고정 투명 헤더를 만드는 두 가지 방법을 보여줍니다. 계속 읽으세요!
방법 01: Elementor로 투명 스티커 헤더 만들기
사이트에 고정 투명 헤더를 생성하려면 Elementor Pro와 Lite 버전이 모두 설치되어 있어야 합니다. 사이트에 이미 있는 경우 좋습니다. 그러나 그렇지 않은 경우 다음 링크를 클릭하여 다운로드할 수 있습니다.
- 엘리멘터
- 엘리멘터 프로
설치가 완료되면 아래에 설명된 단계를 따르십시오.
01단계: 먼저 메뉴 만들기
메뉴는 웹 헤더의 중요한 부분입니다. 여기에는 다른 웹 페이지 및 웹 사이트의 중요한 섹션에 대한 링크가 포함됩니다. 따라서 헤더를 작성하기 전에 먼저 메뉴 목록을 작성해야 합니다.
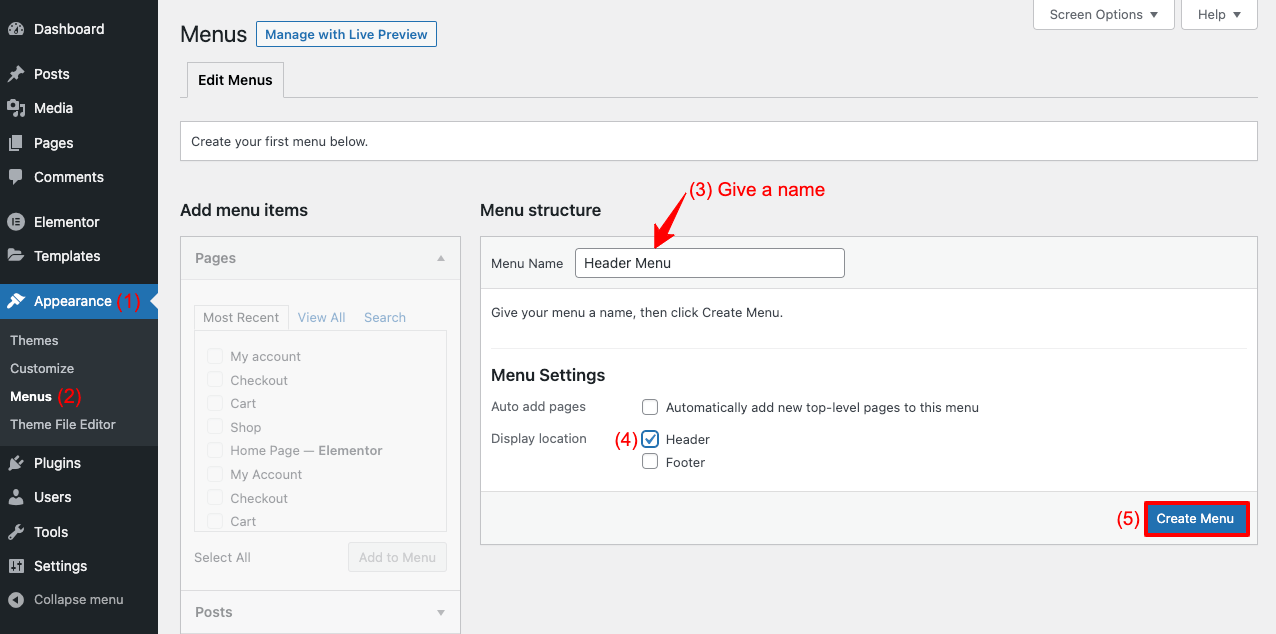
- 모양 > 메뉴 로 이동합니다.
- 메뉴에 이름을 지정합니다.
- 디스플레이 위치에 Tik 마크 헤더.
- 메뉴 만들기 버튼을 클릭합니다.

- 추가 메뉴 항목 에서 페이지, 게시물 또는 카테고리를 Tik 표시하십시오.
- 메뉴에 추가 버튼을 클릭하여 틱으로 표시된 항목을 메뉴 목록에 추가합니다.
- 메뉴 저장 버튼을 클릭합니다. 메뉴가 준비됩니다!
02단계: Elementor 템플릿 라이브러리에서 헤더 템플릿 선택
Elementor Pro 사용자는 Elementor 라이브러리 섹션에 액세스할 수 있습니다. 다양한 웹사이트 섹션을 디자인하는 데 유용한 수많은 기성 템플릿을 찾을 수 있습니다. 다양한 헤더 템플릿도 얻을 수 있습니다.
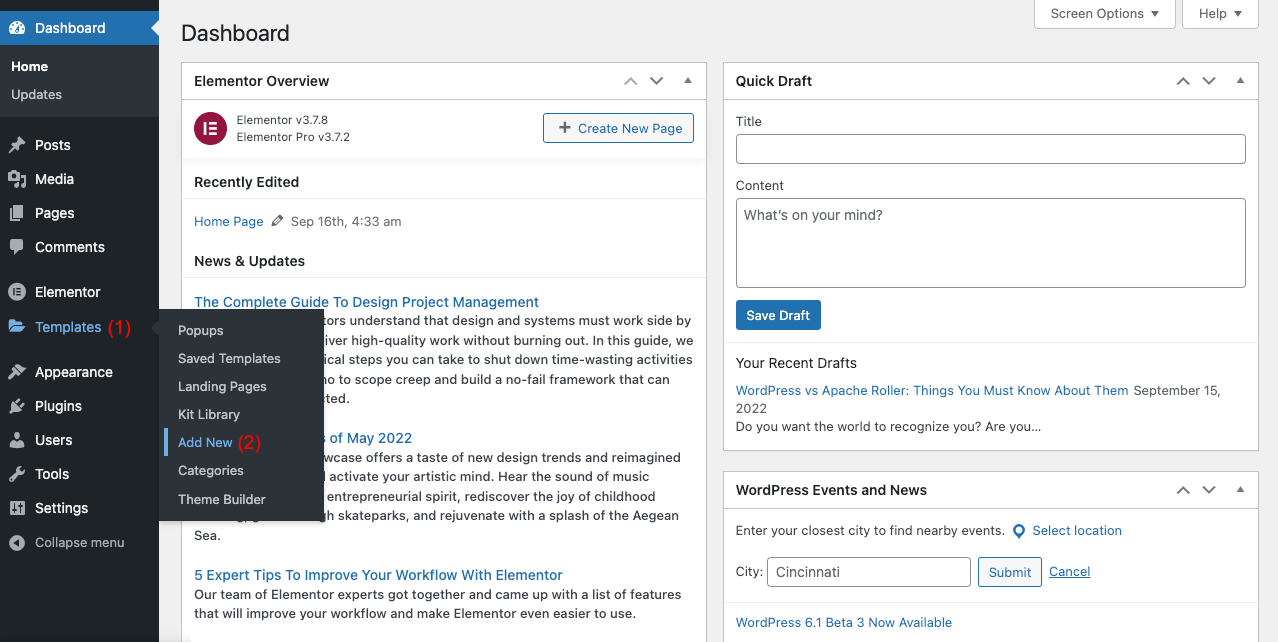
- 템플릿 > 새로 추가 로 이동합니다.

- 팝업 모달이 표시됩니다.
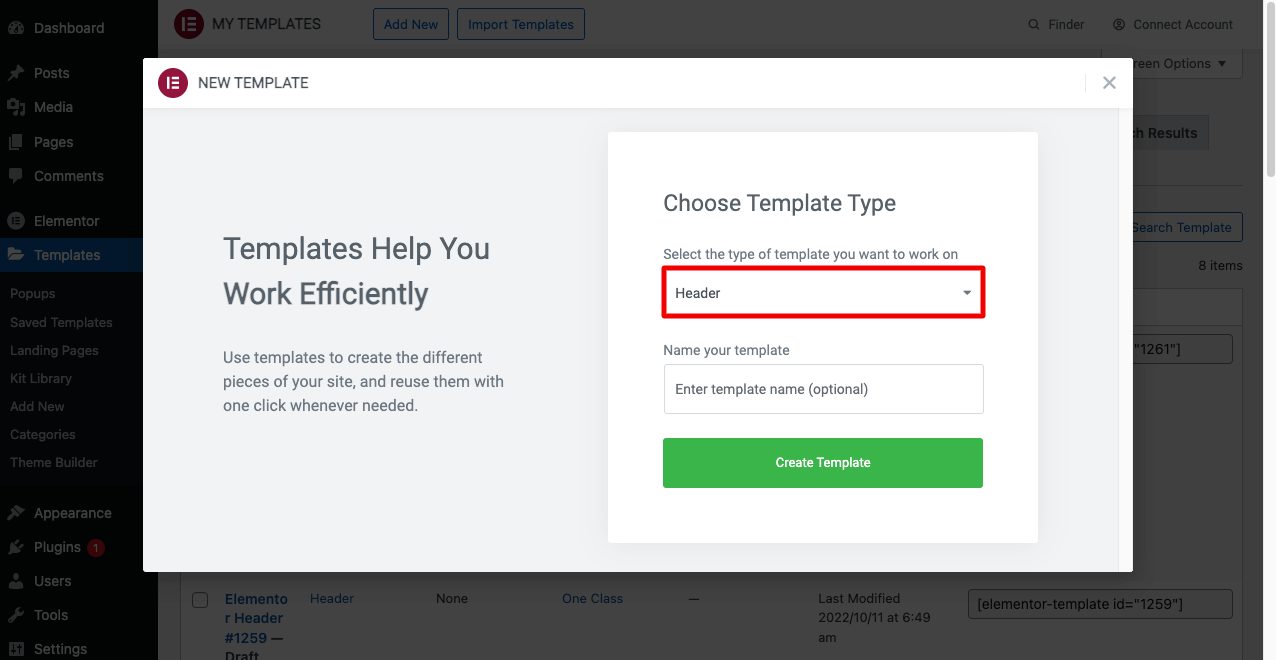
- 작업하려는 템플릿 유형에서 헤더 옵션을 선택합니다.
- 마지막에 템플릿 만들기 버튼 클릭

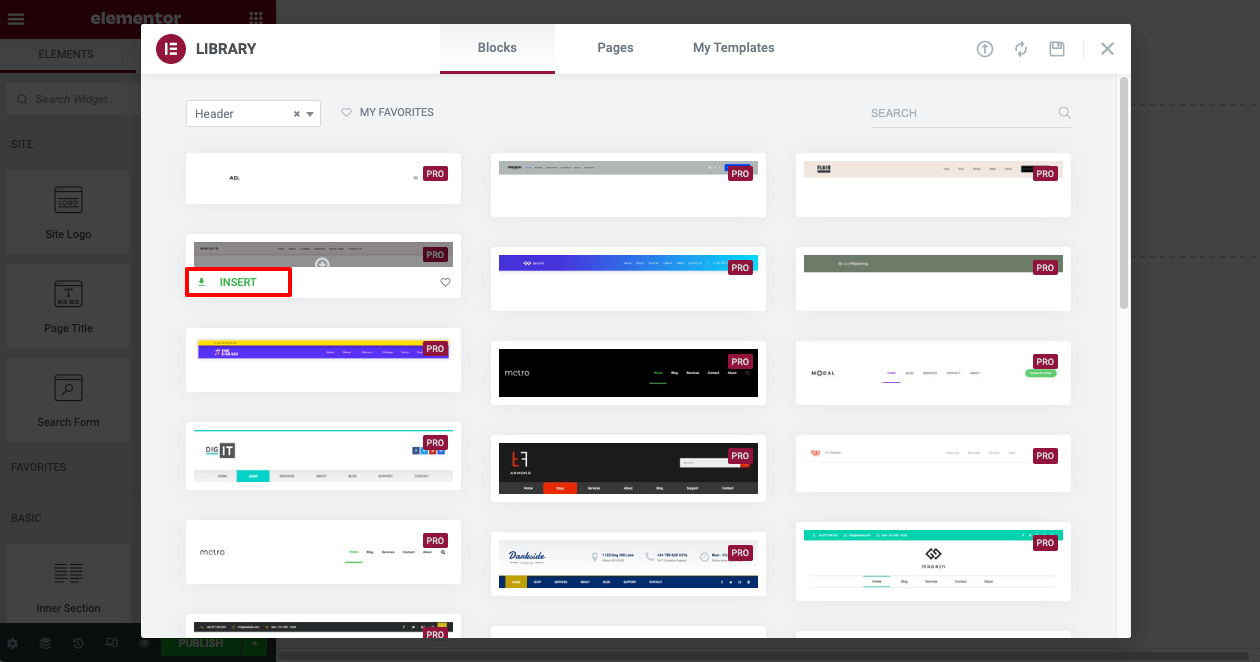
"템플릿 만들기"를 선택하면 다음 단계로 또 다른 팝업 모달을 찾을 수 있습니다. 다양한 헤더 템플릿을 볼 수 있습니다. 그것들을 탐색하여 사용하려는 것을 결정하십시오.
- 템플릿을 선택했으면 그 아래에 있는 INSERT 버튼을 클릭합니다.

- Elementor Canvas에서 헤더 템플릿이 열리는 것을 볼 수 있습니다.

03단계: 헤더 템플릿에 고정 기능 설정
고정 기능은 웹 사용자가 페이지를 아래로 스크롤할 때에도 화면에 고정된 머리글을 유지합니다.
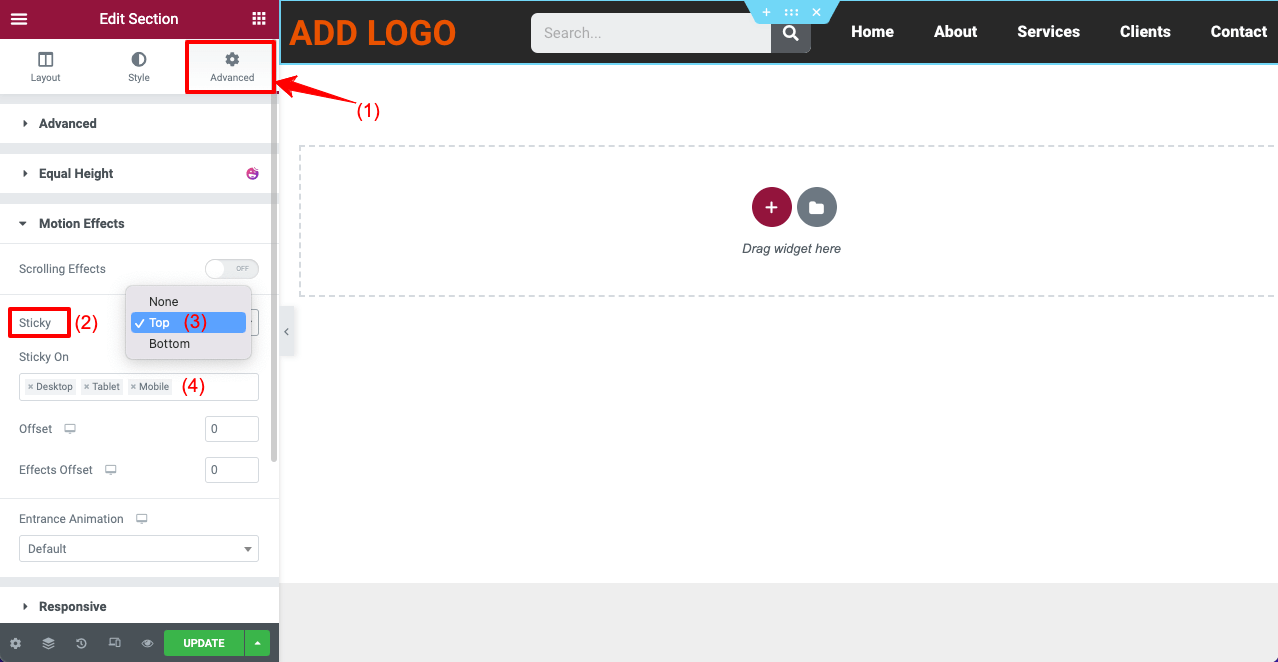
- 고정 기능을 활성화하려면 먼저 헤더 템플릿에서 점 6개 아이콘을 클릭합니다.
- 전체 헤더 섹션을 선택합니다.

- 고급 > 모션 효과 > 고정 으로 이동합니다.
- 고정 드롭다운 메뉴에서 머리글을 위쪽에 표시할지 아래쪽에 표시할지 설정할 수 있습니다.
- 고정 설정 상자에서 고정 헤더가 표시될 장치를 지정할 수 있습니다.

이렇게 하면 웹 헤더에 고정 기능이 활성화됩니다.
04단계: Elementor 헤더를 투명하게 만들기
이전과 같이 6개의 점으로 된 아이콘 을 클릭하여 전체 헤더 섹션을 선택합니다. 다음에 아래 가이드를 따르세요.
- Elementor 패널에서 스타일 탭으로 이동합니다.
- 배경 섹션 아래의 색상 옵션으로 오세요.
- 색상 아이콘을 클릭하고 불투명도를 0으로 낮추십시오.
아래 비디오는 그 과정을 설명합니다.
헤더가 투명해지면 색상 대비로 인해 일부 텍스트가 보이지 않을 수 있습니다. 예를 들어 위의 비디오는 메뉴 텍스트가 사라진 것을 보여줍니다. 메뉴 텍스트를 흰색으로 디자인했기 때문입니다.
따라서 텍스트는 투명한 헤더와 대비를 만들 수 없습니다. 우리는 그것이 보이도록 색조를 변경해야 합니다.
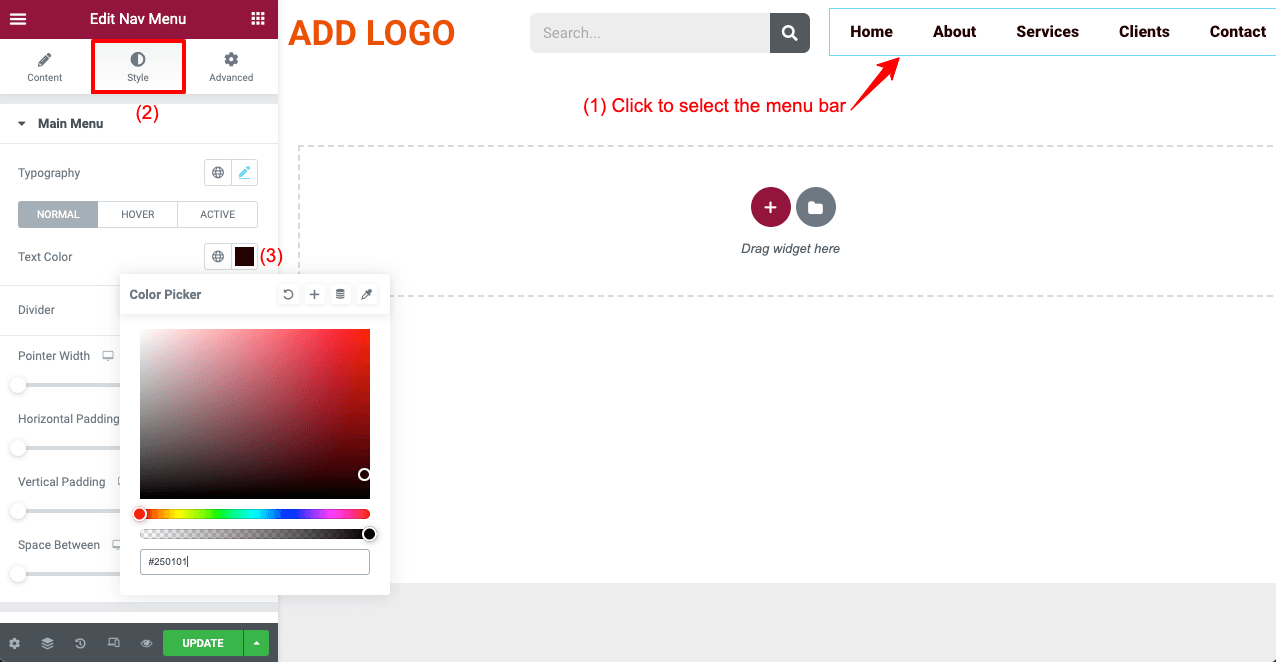
- 메뉴 표시줄을 클릭하여 선택합니다.
- 스타일 탭에서 텍스트 색상 옵션으로 오세요.
- 원하는 색상을 설정합니다.
- 마지막에 업데이트 버튼을 클릭합니다.

05단계: 웹 페이지에서 헤더 열기
Elementor 고정 투명 헤더 생성이 완료되면 웹 페이지를 확인해야 합니다. 모든 것이 잘 작동하면 좋은 것입니다. 때로는 배경과 잘 어울리도록 헤더 요소의 색상을 변경해야 할 수도 있습니다.
아래 비디오에서 웹 사이트에서 만든 헤더를 확인하십시오.
방법 02: HappyAddons로 투명한 고정 헤더 만들기
Elementor Pro 사용자이고 계속 사용하고 싶다면 괜찮습니다. 그러나 웹 사이트를 더욱 강력하게 만드는 추가 솔루션을 찾고 있다면 HappyAddons 플러그인을 확인할 수 있습니다. 많은 독점 기능과 위젯을 제공하는 Elementor 플러그인의 강력한 애드온입니다.
따라서 Elementor 및 HappyAddons 플러그인이 모두 있는 경우 웹사이트에 마법을 걸 수 있습니다. 이제 HappyAddons의 Nav Manu 위젯을 사용하여 헤더를 만들고 끈끈하고 투명하게 만드는 방법을 보여 드리겠습니다. 이 튜토리얼 부분에 필요한 플러그인:
- 엘리멘터
- 해피애드온
- HappyAddons 프로
설치가 완료되면 아래 설명된 단계를 따르십시오.
01단계: 해피 메뉴 위젯 토글
위의 플러그인을 설치한 후 먼저 해피 메뉴 위젯을 활성화해야 합니다. 하기 위해서:
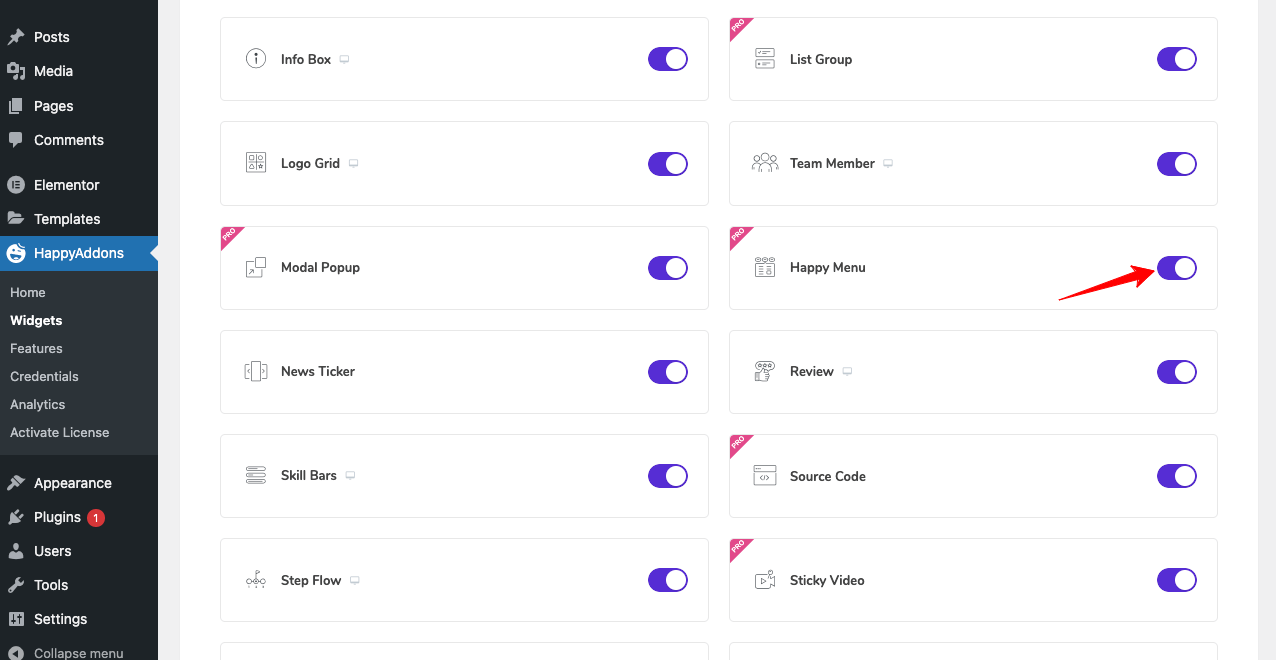
- HappyAddons > 위젯 으로 이동합니다.
- 해피 메뉴 위젯을 토글합니다.
- 위로 스크롤하여 설정 저장 을 클릭합니다.
참고: 여기에서 사용하지 않는 위젯을 해제하여 웹사이트를 가볍게 만들 수 있습니다.

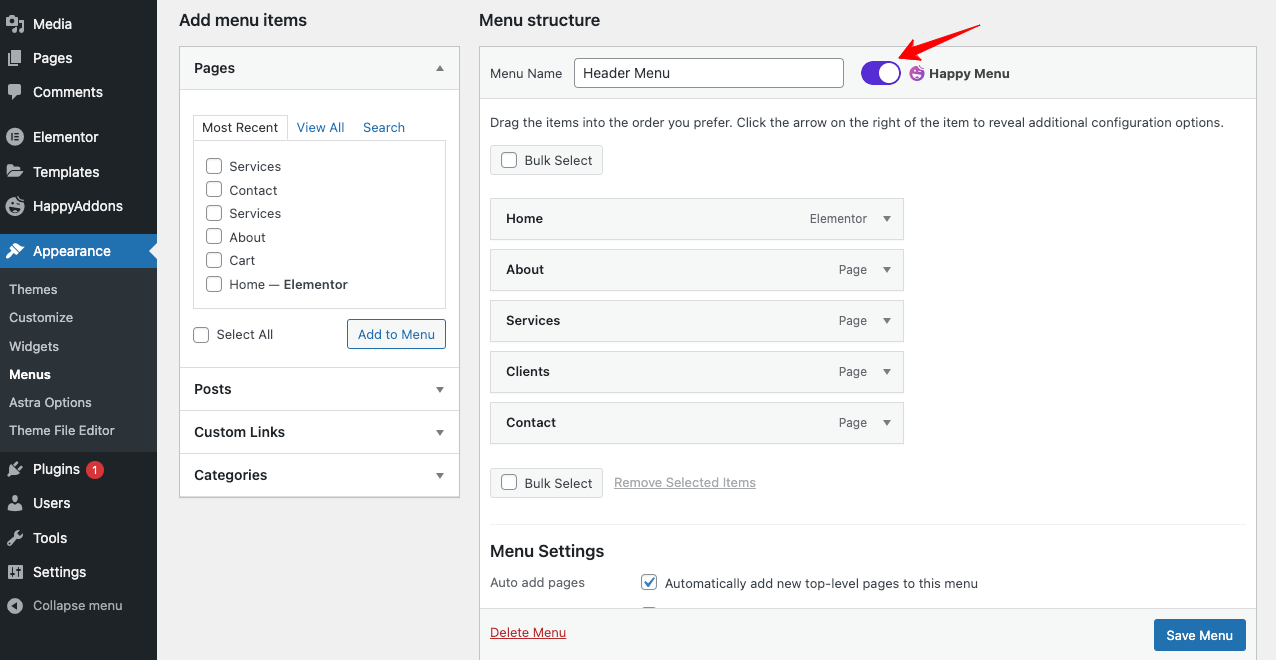
02단계: 메뉴 만들기
첫 번째 방법에서 메뉴를 만들었으므로 새로 만들 필요가 없습니다. 외모 > 메뉴 섹션에서 해피 메뉴 아이콘을 켜기만 하면 됩니다. 마지막에 메뉴 저장 버튼을 클릭합니다.

03단계: Elementor Canvas에서 웹 페이지 열기
Elementor Canvas로 새 웹 페이지 또는 기존 웹 페이지를 엽니다. 설치된 테마와 함께 제공되는 헤더 텍스트를 제거하고 페이지를 완전히 새롭게 만듭니다.

04단계: 새 헤더 생성
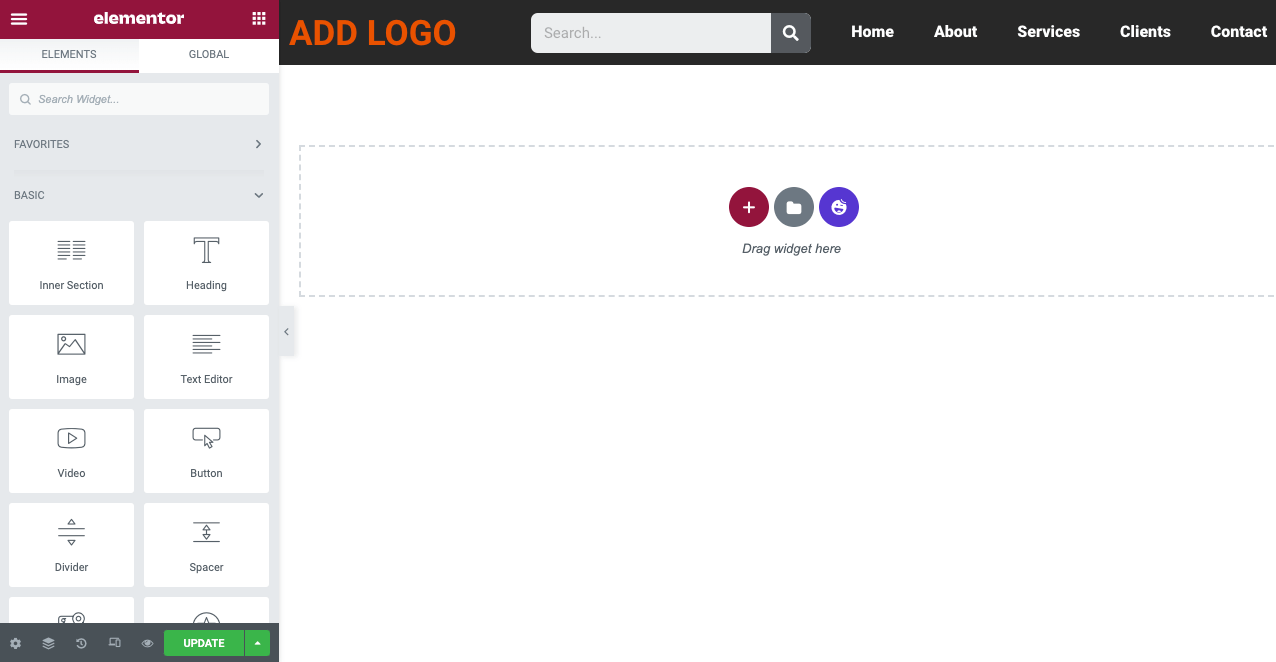
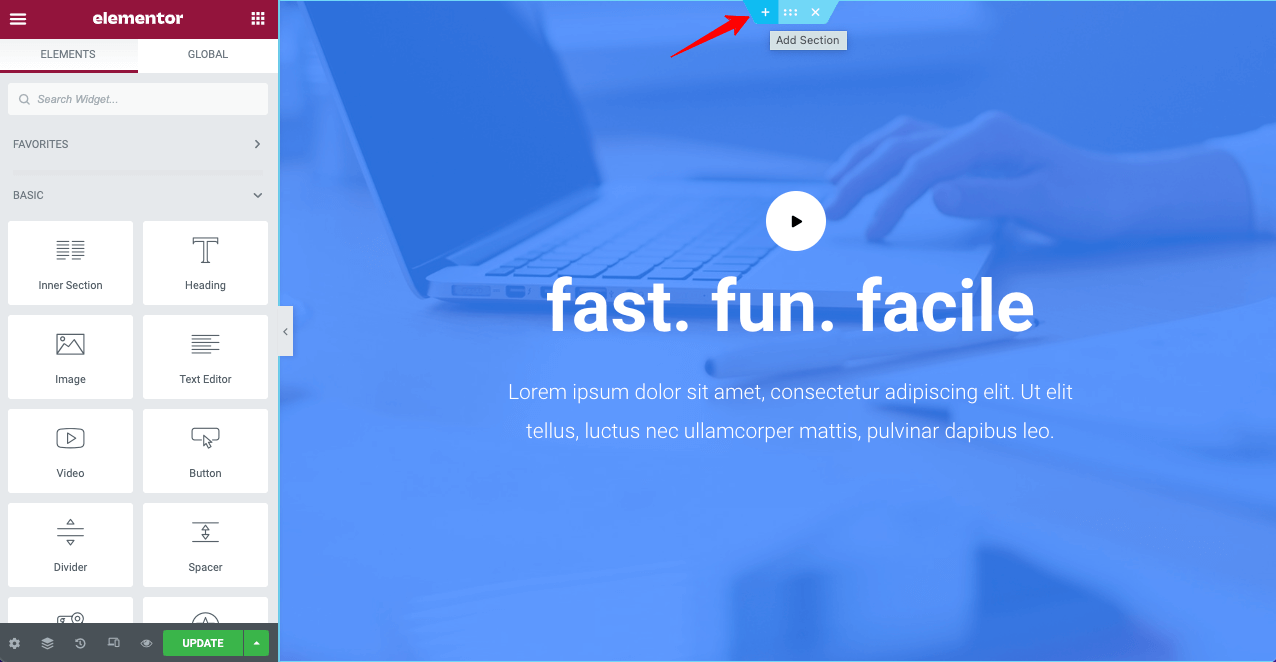
새 헤더를 만들려면 페이지 상단에 새 섹션을 만들어야 합니다.
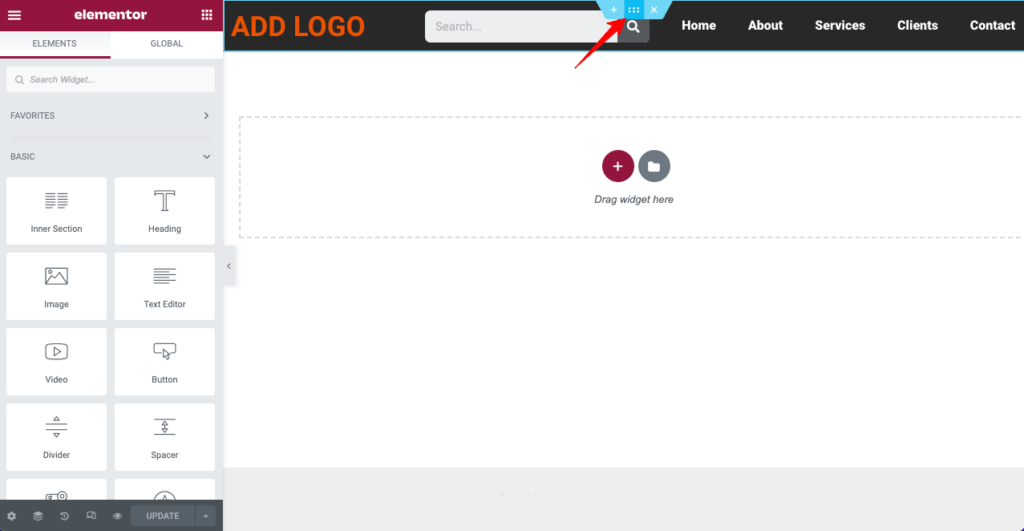
- 페이지 상단에 있는 섹션 추가 아이콘을 클릭합니다.

- 원하는 레이아웃 구조를 선택합니다.
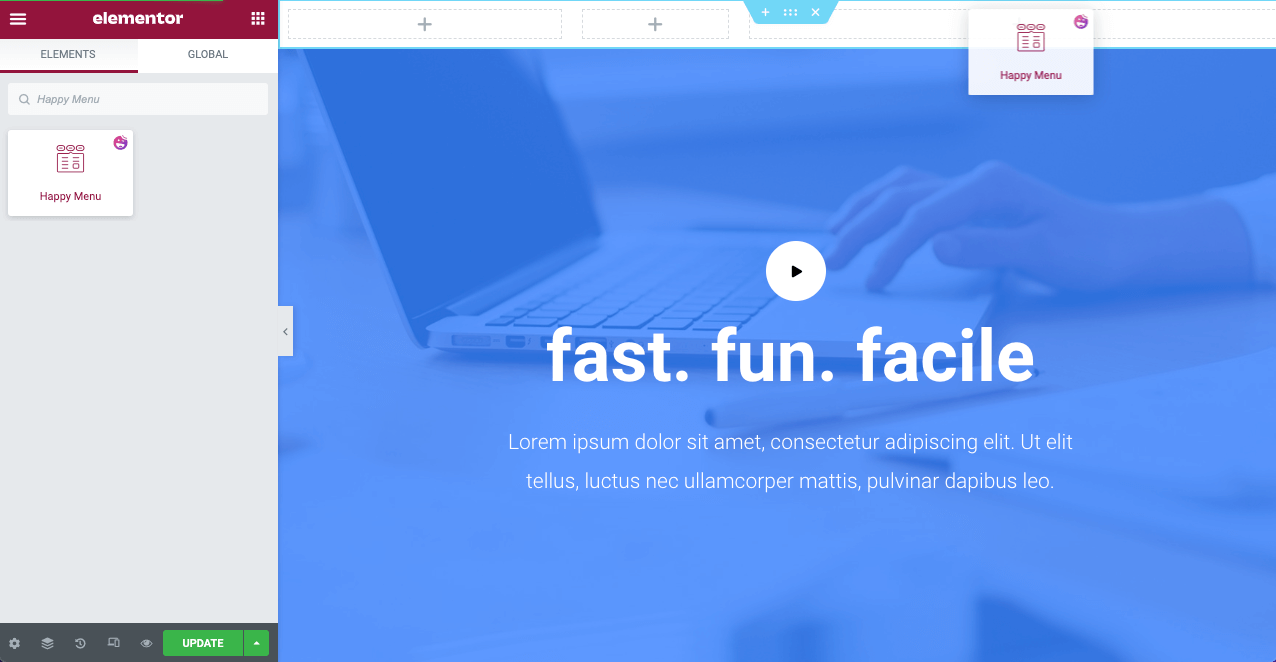
- 새 섹션에 해피 메뉴 위젯을 끌어다 놓습니다.

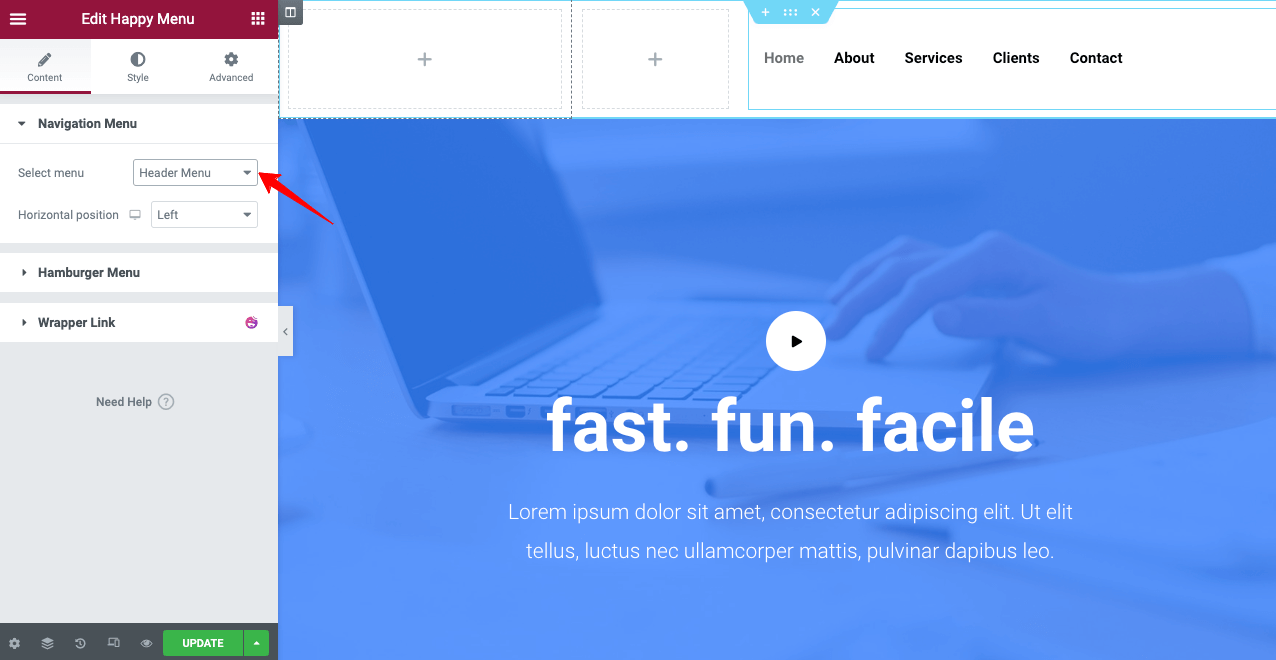
- Elementor 패널에서 콘텐츠 > 탐색 메뉴 로 이동합니다.
- 백엔드에서 생성한 메뉴를 선택합니다.

메뉴와 헤더 바를 원하는 대로 스타일화하십시오. Happy Menu로 Elementor 헤더 스타일 지정에 대한 이 문서를 방문할 수 있습니다.
05단계: 헤더를 고정하기
HappyAddons 사용의 좋은 점은 헤더 요소(로고, 메뉴, 검색 창)에 고정 기능을 별도로 추가할 수 있다는 것입니다. 메뉴 막대를 고정만 하고 싶다고 가정해 봅시다.
- 메뉴 표시줄을 클릭합니다.
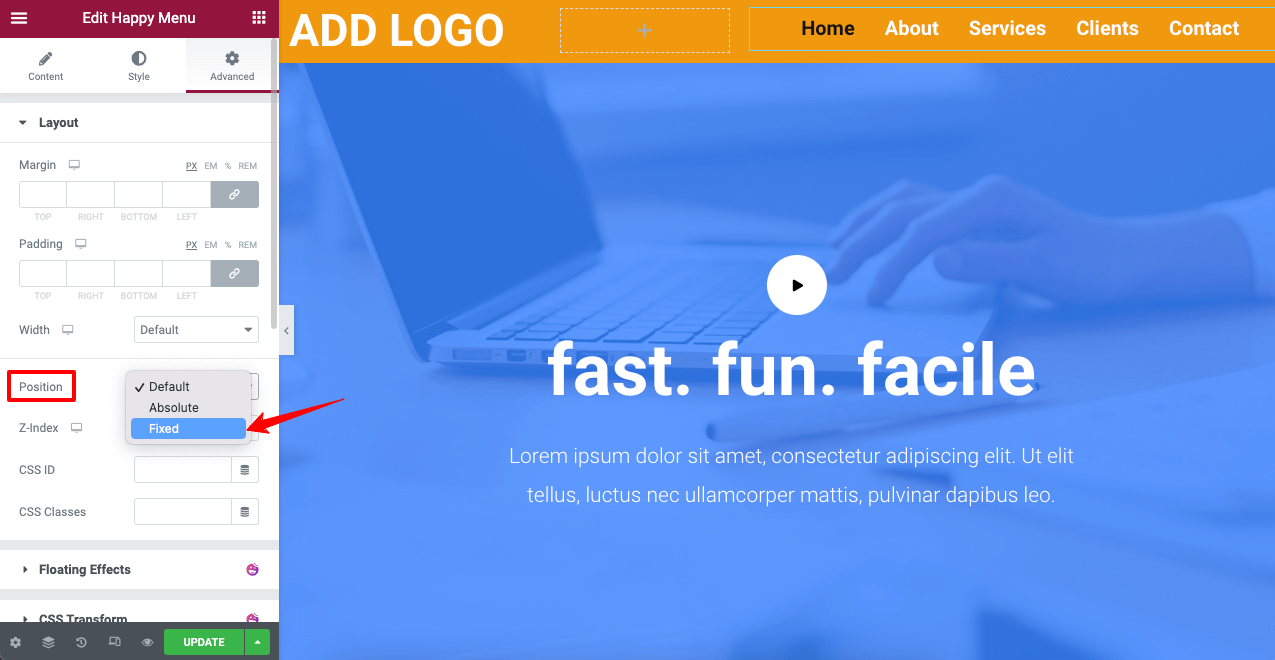
- Elementor 패널에서 고급 > 레이아웃 으로 이동합니다.
- 고정 위치를 설정합니다.
메뉴 막대가 맨 위에 고정됩니다. 로고에도 동일한 기능을 적용할 수 있습니다.

이제 페이지를 스크롤하여 헤더 요소가 실제로 고정되었는지 확인하십시오.
06단계: 헤더를 투명하게 만들기
프로세스는 방법 1에서 설명한 것과 동일합니다.
- 점 6개 아이콘을 클릭하여 헤더 섹션을 선택합니다.
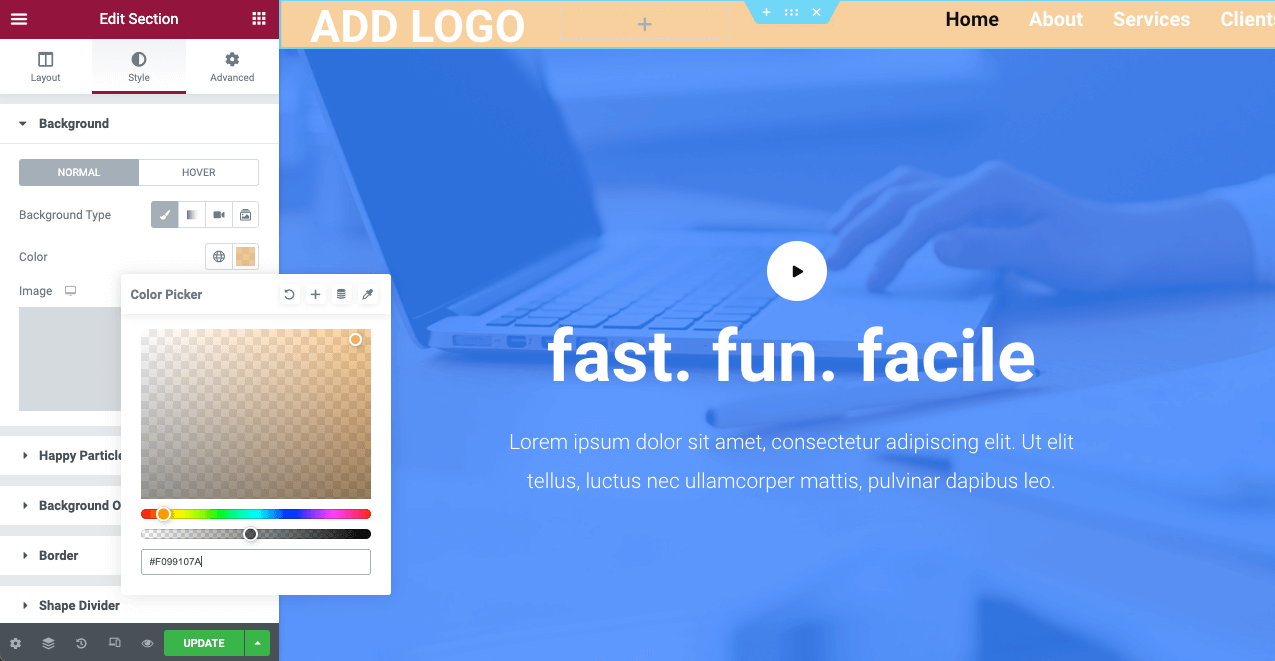
- 스타일 > 배경 > 색상 으로 이동합니다.
- 원하는 대로 색상 불투명도를 줄입니다.
헤더를 투명하게 만듭니다.

07단계: 영웅 섹션을 위로 가져오기
배경을 투명하게 하여 헤더 텍스트가 사라지더라도 걱정하지 마십시오. 위의 웹 영웅 섹션을 가져오기만 하면 됩니다. 대조적 인 견해를 줄 것입니다.
- 여섯 점 아이콘을 클릭하여 영웅 섹션을 선택하십시오.
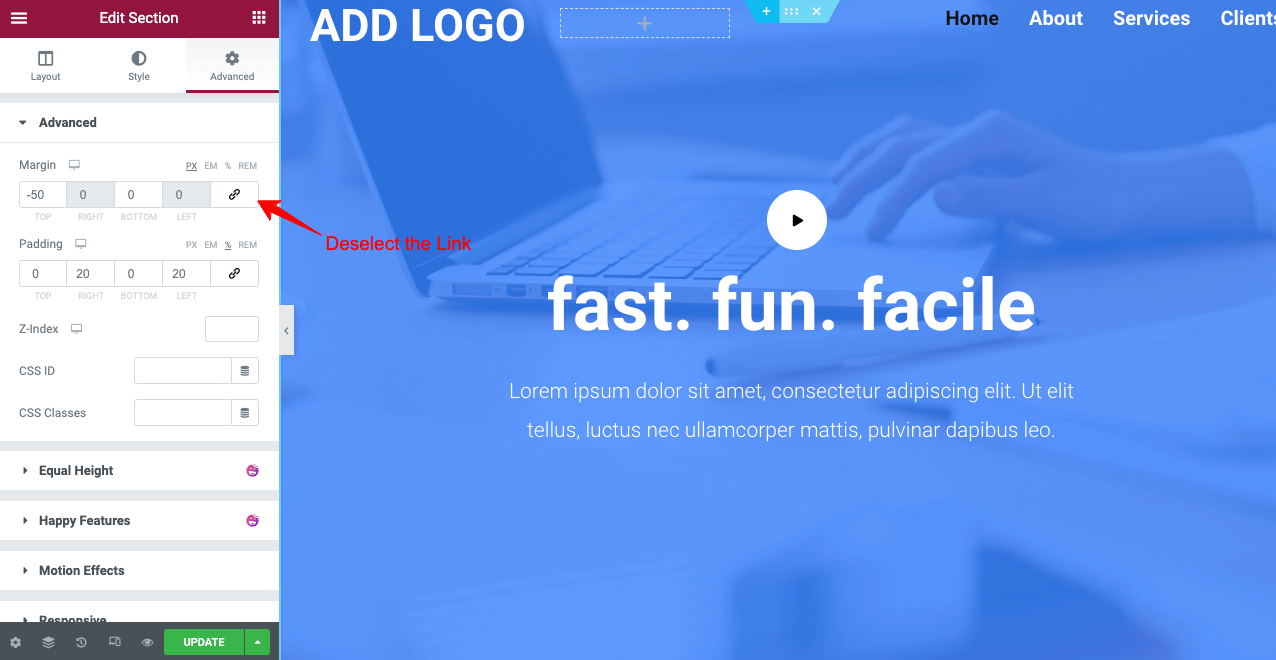
- 고급 > 고급 > 여백 으로 이동합니다.
- 클릭하여 링크를 선택 해제합니다.
- Top 섹션에 마이너스(-) 값을 입력합니다.
영웅 섹션을 맨 위로 가져오고 헤더 텍스트 사이에 대비를 만듭니다.

따라서 Elementor 고정 투명 헤더는 HappyAddons의 도움으로 준비되었습니다. 웹사이트에서 작업하는 동안 문제가 발생하면 아래에 메시지나 의견을 보내주십시오. 빠른 시일 내에 해결 방법을 알려 드리겠습니다.

Elementor Sticky Transparent 헤더를 만드는 방법에 대한 FAQ
여기에서는 웹에서 일반적으로 볼 수 있는 Elementor 고정 투명 헤더와 관련하여 가장 자주 묻는 질문에 대한 답변을 제공합니다.
Elementor에서 끈적 끈적한 투명 헤더를 만드는 색상 코드가 있습니까?
Elementor에서 끈적 끈적한 투명 헤더를 만들기 위해 색상 코드를 적용할 필요가 없습니다. 색상 불투명도를 0으로 줄이십시오. 그러나 실제로 색상 코드가 필요한 경우 #FFFFFF의 흰색 16진수 코드를 적용할 수 있습니다.
웹 헤더의 요소는 무엇입니까?
웹사이트의 목적에 따라 헤더 요소는 일반적으로 다릅니다. 다음은 일반적으로 웹 헤더에서 볼 수 있는 몇 가지 일반적인 요소입니다.
1. 로고, 브랜드 또는 슬로건.
2. 메뉴바.
3. 연락처 정보.
4. 소셜 미디어 링크.
5. 검색 필드.
6. 계정 로그인 필드.
7. 장바구니 아이콘.
8. 알림.
훌륭한 웹 헤더를 만드는 방법은 무엇입니까?
다음 팁을 적용하여 훌륭한 웹사이트 헤더를 만들 수 있습니다.
1. 눈에 잘 띄는 로고를 포함하십시오.
2. 탐색 링크가 끊어지지 않았는지 확인합니다.
3. 글꼴과 배경에 눈이 번쩍 뜨이는 색상을 사용하지 마십시오.
4. 읽기 쉬운 텍스트 글꼴을 사용합니다.
5. 검색창이 있습니다.
6. 헤더에 불필요한 요소를 넣지 마십시오.
7. 반응형 및 모바일 친화적으로 만드십시오.
헤더의 크기는 어떻게 해야 합니까?
이에 대한 구체적인 규정은 없습니다. 일부 제작 및 스포츠 웹사이트는 확장된 헤더를 유지하는 것으로 보입니다. 그리고 방문객들에게도 충분히 좋은 반응을 얻고 있습니다. 그러나 1024px 는 여전히 웹에서 가장 많이 사용되는 헤더 크기입니다.
끈적 끈적한 투명 헤더를 만들려면 Elementor Pro가 필요합니까?
Elementor Pro가 없으면 테마 빌더, 템플릿 라이브러리 및 탐색 메뉴 위젯에 액세스할 수 없습니다. 헤더를 생성할 수 없습니다. 그래도 Lite 버전을 사용하면 웹 섹션을 끈적하고 투명하게 만들 수 있습니다. 그러나 헤더를 생성하려면 Pro 버전에 대한 액세스 권한이 있어야 합니다.
그러나 HappyAddons Pro 와 같은 애드온이 있는 경우 고정 투명 헤더를 만드는 데 Elementor Pro가 필요하지 않습니다. 애드온 지원으로 가능합니다. 위에서 프로세스를 자세히 설명했습니다.
Elementor 끈적 끈적한 투명 헤더에 대한 최종 테이크 아웃
Standford Web Credibility Research에 따르면 75%의 사람들이 모양을 기준으로 웹사이트의 신뢰성을 판단합니다 . 그리고 방문자는 웹사이트에 도착한 직후 헤더를 먼저 봅니다. 웹 헤더를 눈에 띄게 보이게 하지 않고 모든 웹사이트에서 방문자 세션을 확장하기가 어려워집니다.
끈적 끈적한 투명 헤더는이 경우 많은 도움이 될 수 있습니다. 이 기사가 Elementor로 고정 투명 헤더를 만드는 방법에 대한 귀하의 요구를 충족할 수 있기를 바랍니다. 이 주제에 대해 더 궁금한 점이 있으면 댓글 섹션을 통해 알려주시기 바랍니다. 저희 팀에서 곧 답변해 드리겠습니다.
이와 같은 더 흥미로운 기사를 받고 싶다면 구독하고 Facebook 및 Twitter 채널을 팔로우하십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
