WordPress에서 Elementor 테이블을 만드는 방법
게시 됨: 2022-06-24표는 대부분의 웹사이트에서 핵심 구성요소입니다. 가격에서 기능 및 링크 목록에 이르기까지 모든 종류의 정보를 공유하는 데 사용할 수 있습니다. WordPress를 사용하면 웹 사이트에 대한 기본 테이블을 설정할 수 있지만 더 많은 사용자 지정 옵션을 찾고 있을 수 있습니다.
Elementor를 사용하면 여러 테이블 위젯에 액세스할 수 있습니다. 또한 인기 있는 페이지 빌더에 새 위젯을 추가하는 Elementor 테이블 플러그인이 많이 있습니다.
이 기사에서는 WordPress 테이블이 작동하는 방식과 Elementor 위젯과 비교하는 방법에 대해 설명합니다. 그런 다음 Elementor 테이블을 수동으로 생성하는 방법을 보여주고 편집기에 새 테이블 위젯을 추가하는 몇 가지 플러그인을 소개합니다. 가자!
WordPress 테이블을 사용하는 경우
테이블을 찾기 시작하면 웹의 도처에 테이블이 있음을 알 수 있습니다. 웹사이트에서 사용할 수 있는 가장 다재다능한 요소이기 때문입니다.
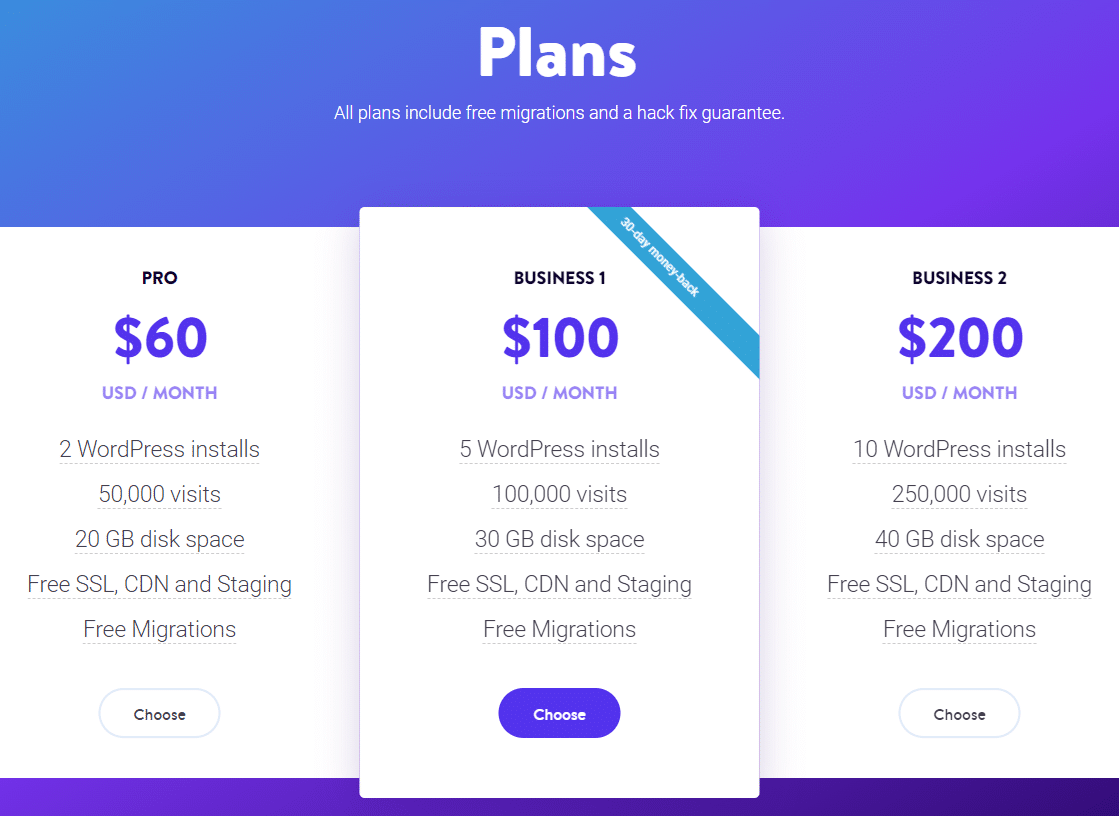
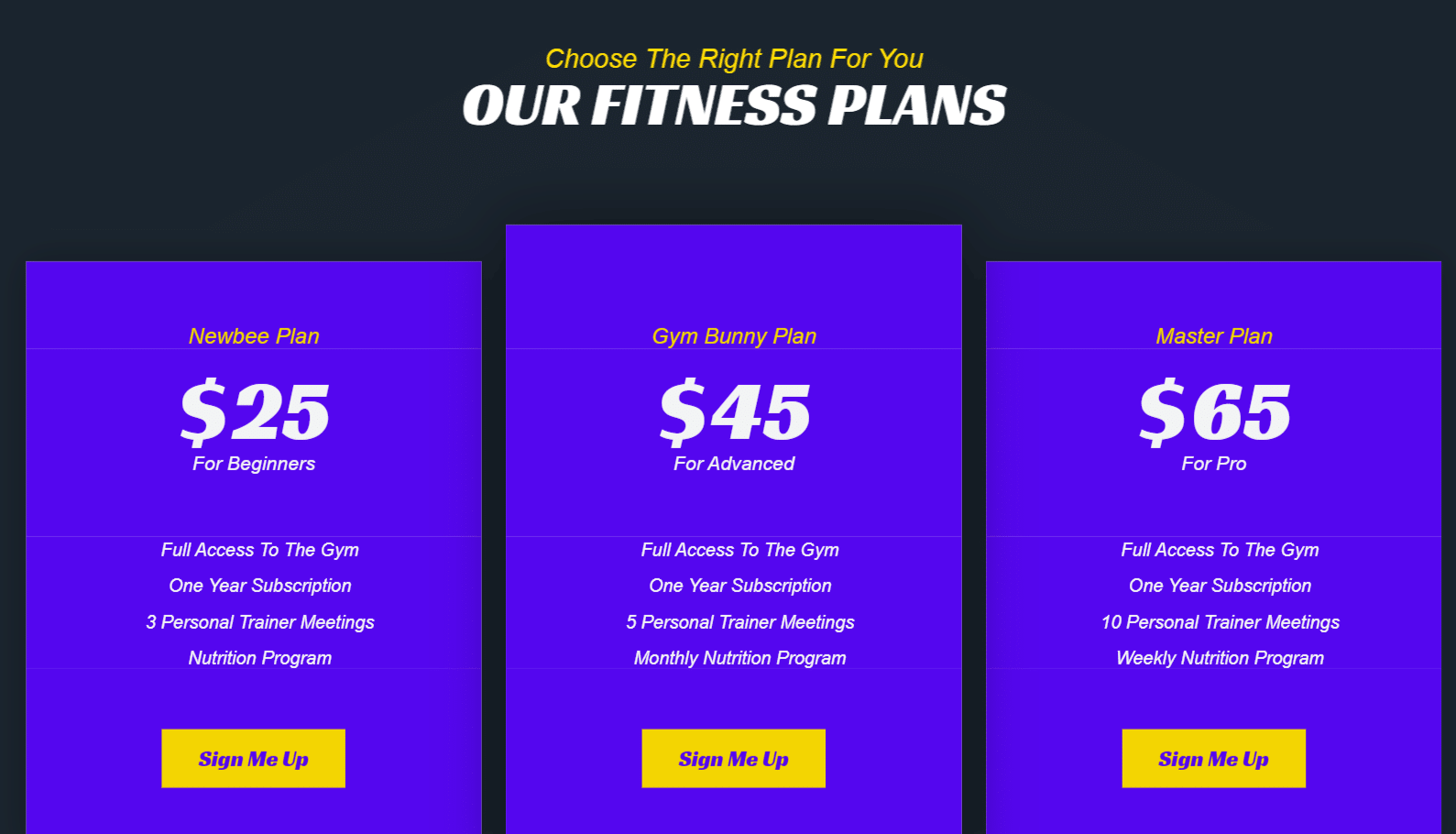
예를 들어 가격표를 살펴보십시오. 옵션 비교에 도움이 되는 표를 사용하지 않는 서비스 또는 구독 웹사이트를 찾기가 어렵습니다.

표를 사용하면 독자가 소화하기 쉬운 방식으로 많은 양의 정보를 표시할 수 있습니다. 더욱이 테이블을 사용하면 사용자가 여러 데이터 세트를 서로 비교하는 것이 더 간단해집니다.

정보 공유에 도움이 되는 것 외에도 표는 블로그 게시물이나 페이지에서 긴 단락의 단조로움을 깨는 데 도움이 될 수 있습니다. 일반적으로 긴 텍스트 벽은 탐색하기 어려울 수 있으므로 피하는 것이 좋습니다.
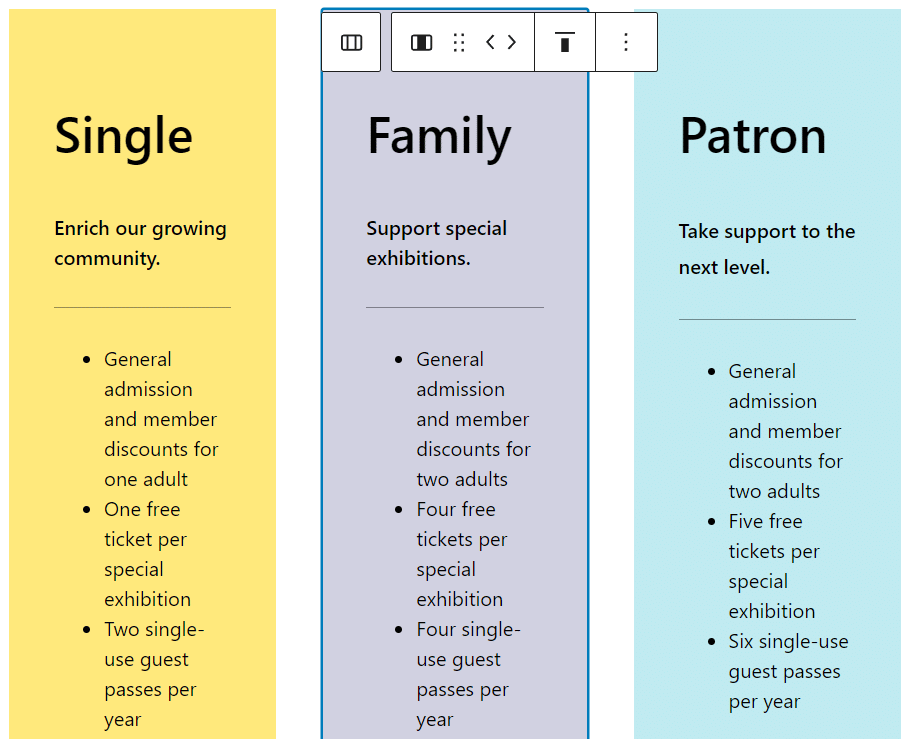
블록 편집기는 웹사이트에 테이블을 쉽게 추가할 수 있는 옵션을 제공합니다. 테이블 블록을 사용하면 필요한 행과 열 수를 설정할 수 있습니다.

WordPress에 테이블을 추가하는 것은 쉽지만 사용자 정의 옵션에 대해서는 다소 제한적입니다. 배경색을 변경하고, 버튼 스타일을 사용자 정의하고, 글꼴 크기를 수정할 수 있지만 그게 전부입니다. 더 세련되고 복잡한 테이블을 만들고 싶다면 Elementor(또는 Divi)와 같은 페이지 빌더를 사용해야 합니다.
Elementor 테이블이 할 수 있는 일
기본 WordPress 테이블을 넘어 가고 싶다면 Elementor를 사용하면 고도로 사용자 정의 가능한 가격 테이블 위젯에 액세스할 수 있습니다. 이를 통해 테이블 제목을 편집하고, 제목 태그를 설정하고, 기능 목록을 추가하고, 클릭 유도문안(CTA)을 조정하는 등의 작업을 수행할 수 있습니다.

Elementor를 사용하면 모든 페이지 또는 게시물에 대해 원하는 모든 유형의 레이아웃을 만들 수 있습니다. 즉, 여러 가격표 위젯을 나란히 사용할 수 있도록 다중 열 디자인을 설정할 수 있습니다.

Elementor에는 목차 위젯도 함께 제공됩니다. 이렇게 하면 독자가 긴 형식의 콘텐츠를 훨씬 쉽게 탐색할 수 있습니다.
요소 테이블을 만드는 방법(수동으로)
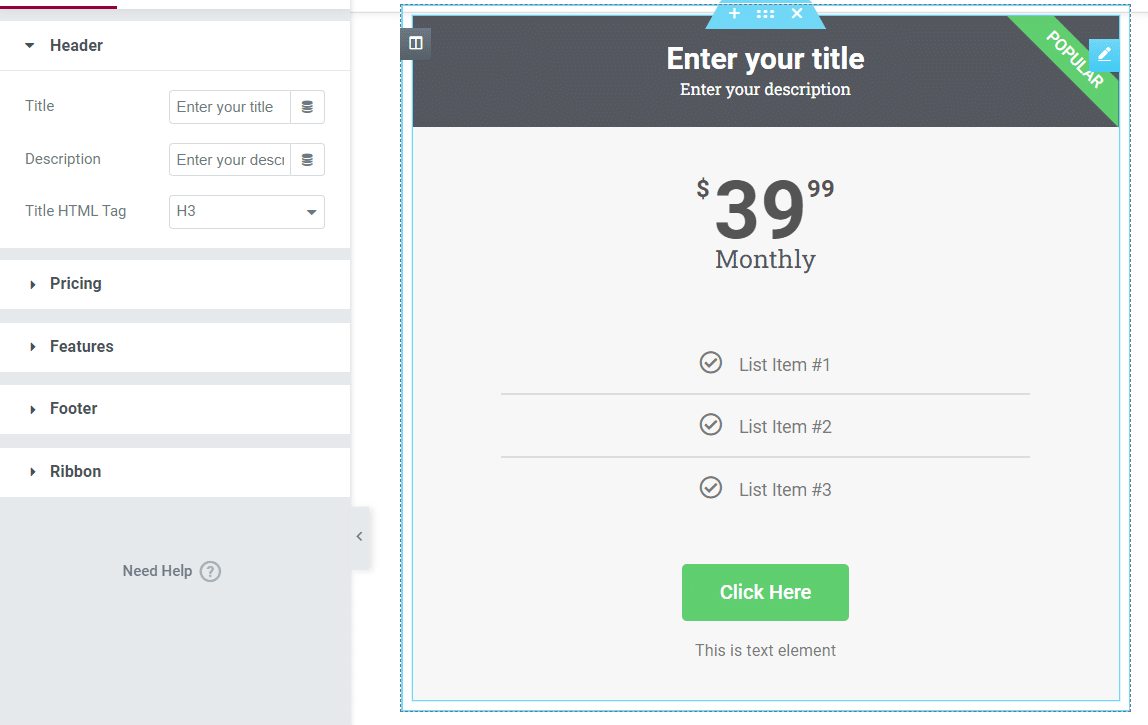
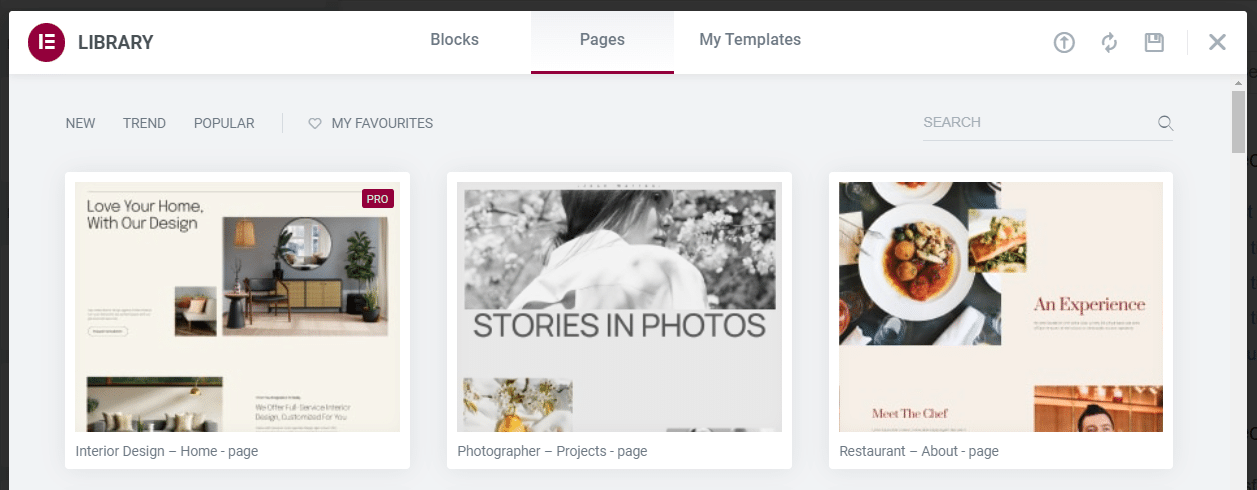
Elementor를 사용하여 가격표를 만드는 것은 간단합니다. 시작하려면 Elementor 편집기를 엽니다. 여기에서 빈 페이지로 시작하거나 Elementor 라이브러리에서 템플릿을 가져올 수 있습니다.

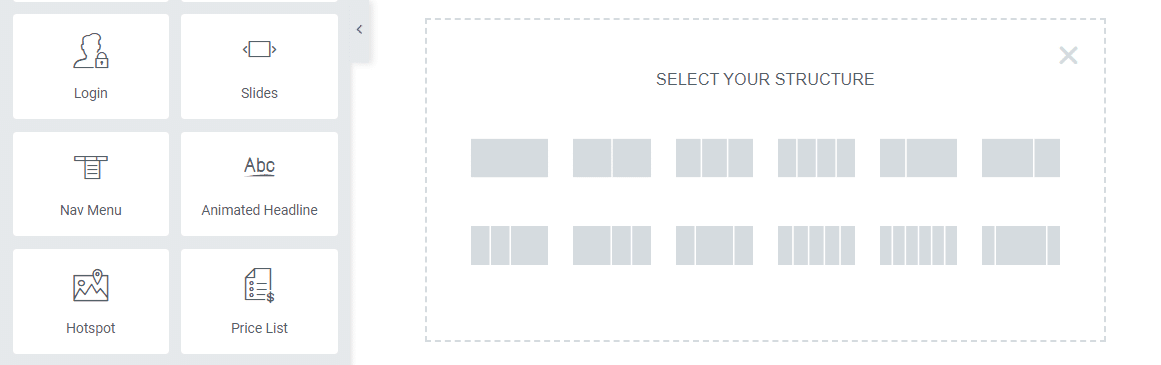
요소를 추가할 준비가 되면 테이블에 포함할 열 수를 선택해야 합니다. 편집기 하단의 Elementor 더하기 기호를 클릭하고 가격 섹션에 사용할 열 구조를 선택합니다.

여러 열을 사용하는 경우 각 열에 별도의 가격표 위젯을 추가해야 합니다. 각 테이블은 고유한 요소이지만 사용자는 한 섹션의 일부로 나란히(또는 모바일에서 서로 아래에) 표시됩니다.

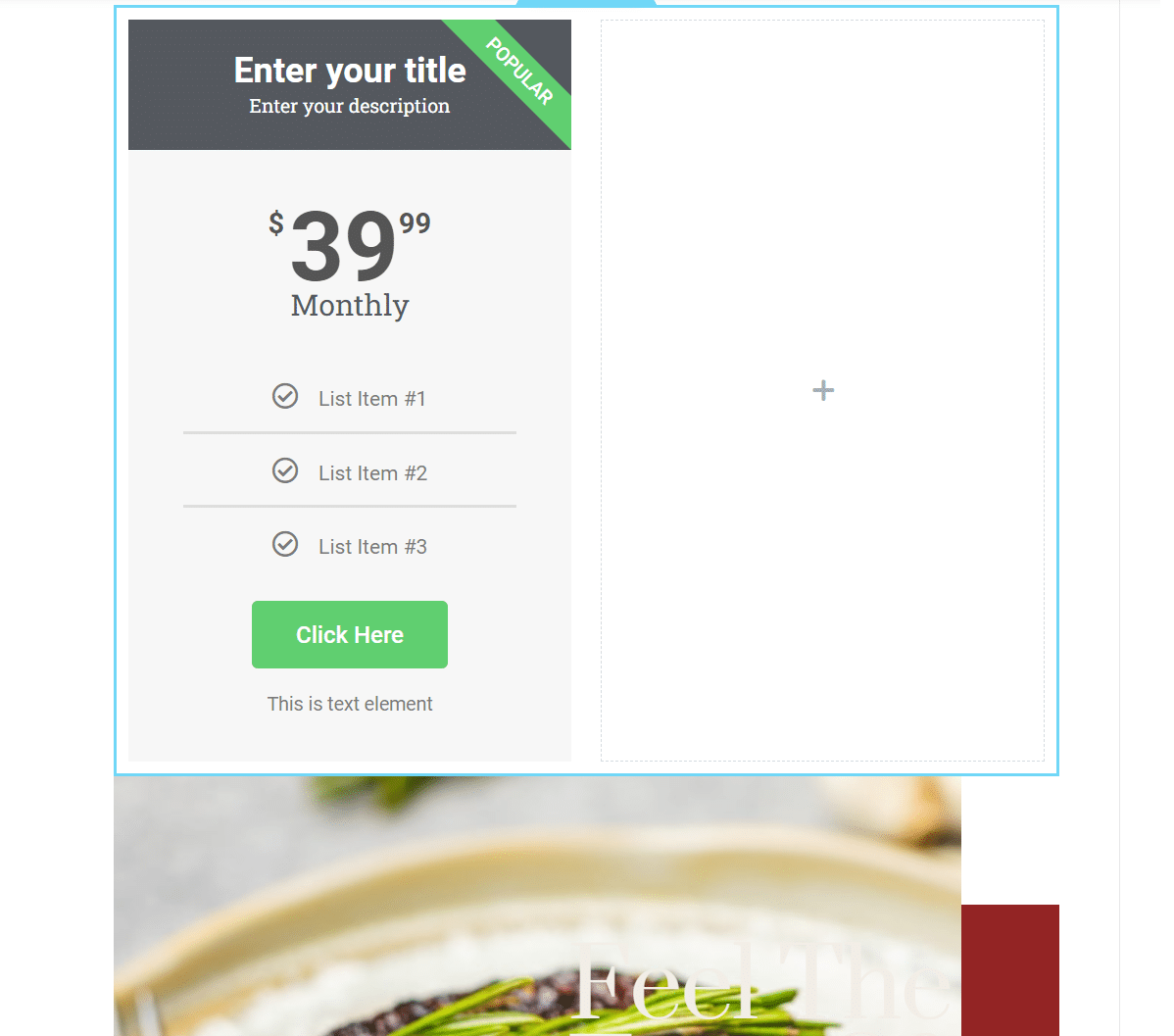
하나의 가격표 모듈을 추가하고 먼저 스타일을 지정하는 것이 좋습니다. 그런 다음 해당 요소를 나머지 열에 복제하거나 복사하고 각 열에 고유한 텍스트를 추가할 수 있습니다.
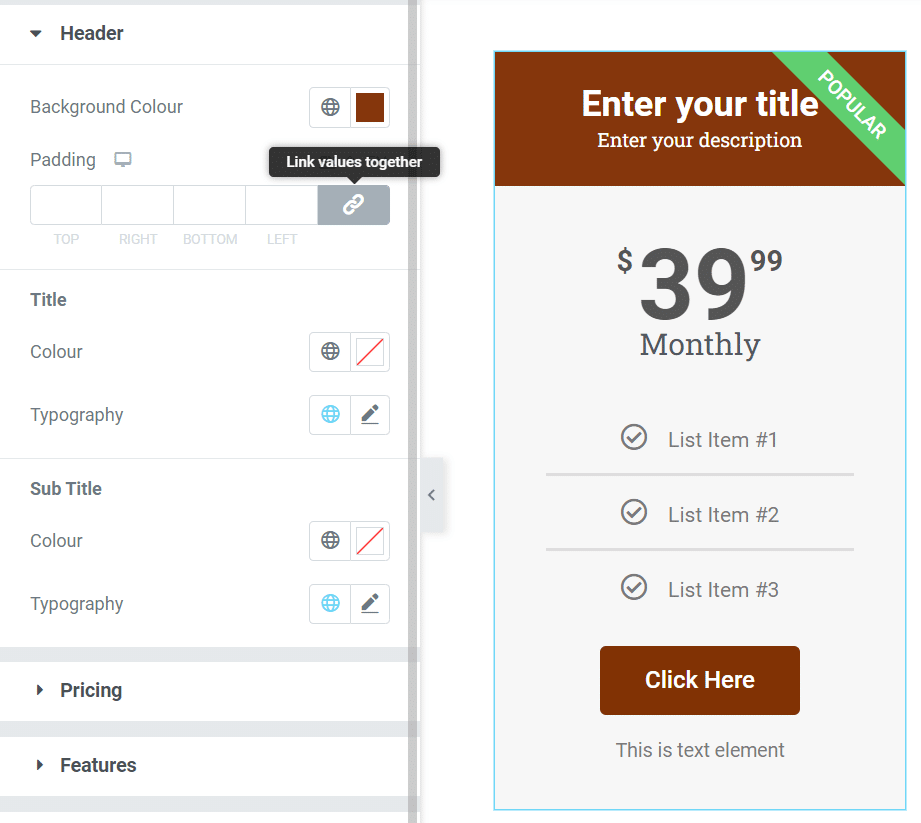
표를 사용자 지정하려면 요소를 선택하고 위젯 설정 아래의 스타일 탭으로 이동하세요. Elementor는 다양한 스타일링 옵션을 제공합니다. 여기에는 테이블의 각 섹션에 대한 색상 선택, 타이포그래피 설정 및 고유한 구성이 포함됩니다.

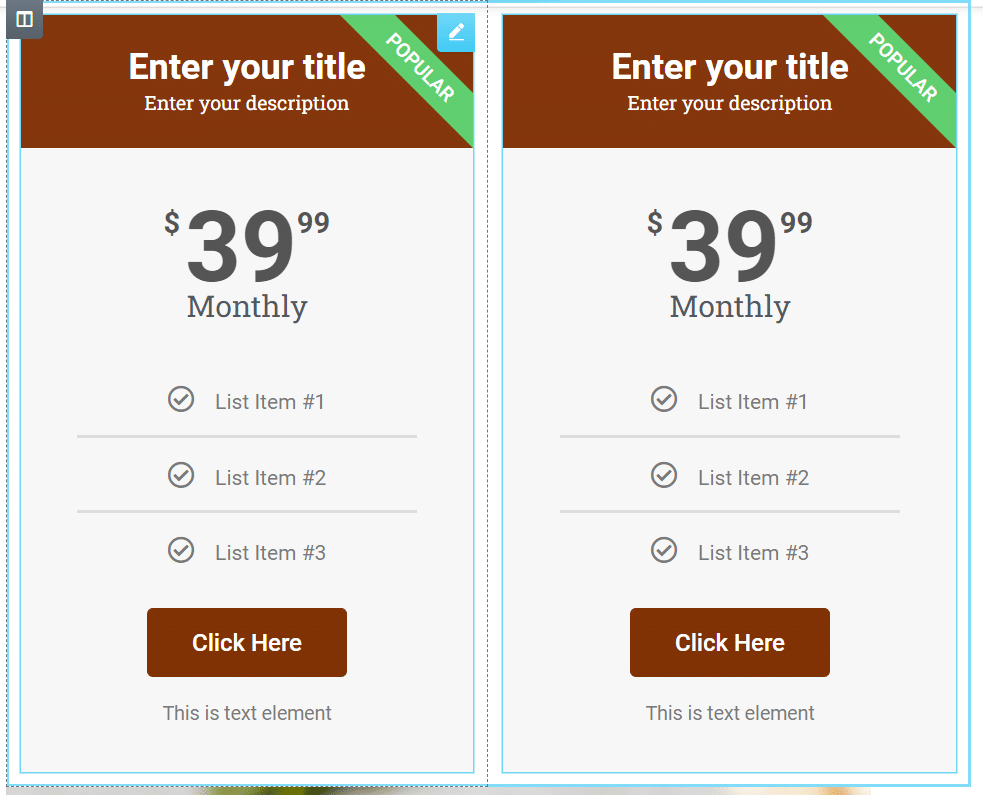
가격표의 스타일이 마음에 들면 요소를 마우스 오른쪽 버튼으로 클릭하고 복제 옵션을 선택합니다. 테이블의 복사본이 원본 요소 아래에 표시되며 빈 열 중 하나로 끌어다 놓을 수 있습니다.

가지고 있는 만큼의 열에 대해 이 프로세스를 반복하고 싶을 것입니다. 설정을 재사용하지 않으려면 각 테이블에 고유한 스타일이 있을 수 있습니다. 이 경우 방문자가 비교를 보고 있음을 이해할 수 있도록 스타일이 충분히 유사해야 합니다.
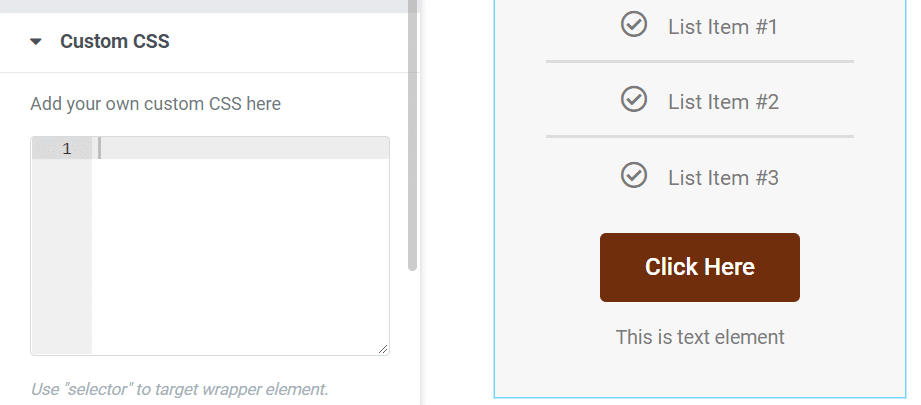
테이블을 사용자 정의하는 동안 Elementor를 사용하면 모든 모듈에 사용자 정의 CSS를 추가할 수 있음을 기억하십시오. 그렇게 하려면 위젯의 고급 설정으로 이동하여 사용자 정의 CSS 탭을 선택합니다.

Elementor를 통해 사용자 정의 CSS를 추가하는 것은 WordPress 코드를 수동으로 편집하는 것보다 훨씬 쉽습니다. 마찬가지로 WordPress에서 CSS를 편집하려면 테마 파일에 액세스하고 최대 성능을 위해 코드를 최적화해야 합니다. Elementor를 사용하면 각 모듈의 해당 필드에 CSS 코드를 추가하기만 하면 됩니다.
CSS를 수동으로 추가하는 것이 위협적으로 들리더라도 걱정하지 마십시오. CSS를 배우기 위해 웹 개발자가 될 필요는 없습니다. 그러나 이것은 WordPress 웹사이트를 사용자 정의하는 데 도움이 되는 귀중한 기술입니다(아마도 웹 개발 분야에서 경력을 찾을 수도 있음).
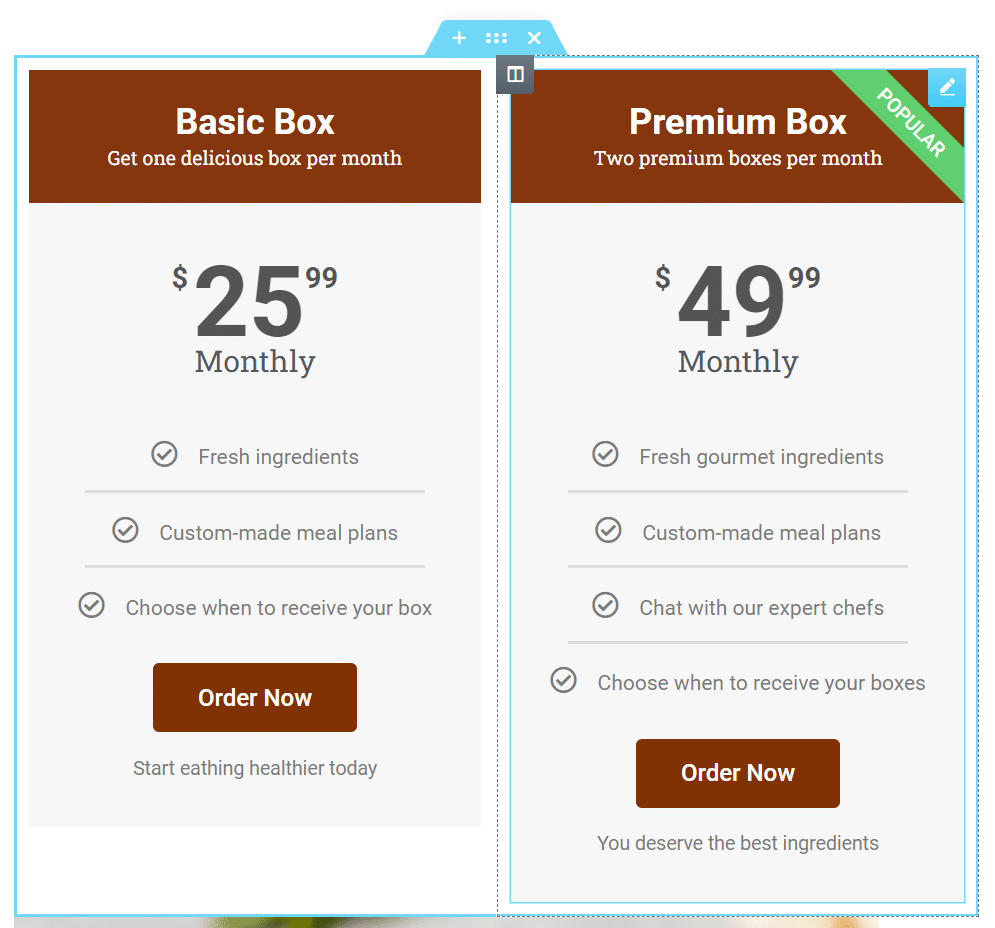
모든 테이블이 설정되면 텍스트를 편집하고 각 항목에 필요한 만큼 기능을 추가할 차례입니다. 표를 선택하고 위젯 설정 아래의 콘텐츠 탭으로 이동하여 이를 수행할 수 있습니다.

가격표의 내용을 쉽게 편집할 수 있습니다. 위젯 내의 요소를 클릭하여 편집을 시작할 수 있습니다. 결과가 만족스러우면 가격표가 제대로 표시될 것입니다.
상위 Elementor 테이블 플러그인(12개 옵션)
Elementor에는 테이블을 만드는 데 도움이 되는 많은 도구가 포함되어 있지만 언제든지 목록에 더 많은 위젯을 추가할 수 있습니다. 이 섹션에서는 게시물과 페이지에 새로운 유형의 테이블을 추가하는 데 사용할 수 있는 12가지 Elementor 플러그인을 살펴보겠습니다. 이러한 애드온은 대부분 Elementor용으로 제작되었지만 일반 플러그인으로 설치할 수 있습니다.
항상 그렇듯이 우리는 뛰어난 성능을 제공하고 정기적으로 업데이트되는 동급 최고의 WordPress 플러그인만 권장합니다. 잘 최적화된 플러그인을 사용하면 성능 문제 없이 웹사이트를 확장하는 데 도움이 됩니다.
1. Elementor용 ElementsKit 애드온

ElementsKit은 Elementor에 85개 이상의 위젯을 추가합니다. 기본 테이블, 가격 테이블, TablePress 요소 포함 지원 등에 대한 옵션이 있습니다.
ElementsKit의 Professional 버전에는 고급 테이블 위젯도 포함되어 있습니다. 이를 통해 테이블에 검색 및 필터 기능을 추가할 수 있습니다. 또한 페이지 매김을 포함하여 사용자가 웹 사이트에 방대한 테이블을 두지 않고도 항목을 탐색할 수 있습니다.
주요 특징들:
- 세 가지 유형의 테이블 위젯
- 테이블 필터링, 검색 및 페이지 매김 지원
- 테이블 삽입을 위한 TablePress와의 통합
가격: ElementsKit 라이선스는 연간 $39부터 시작합니다.
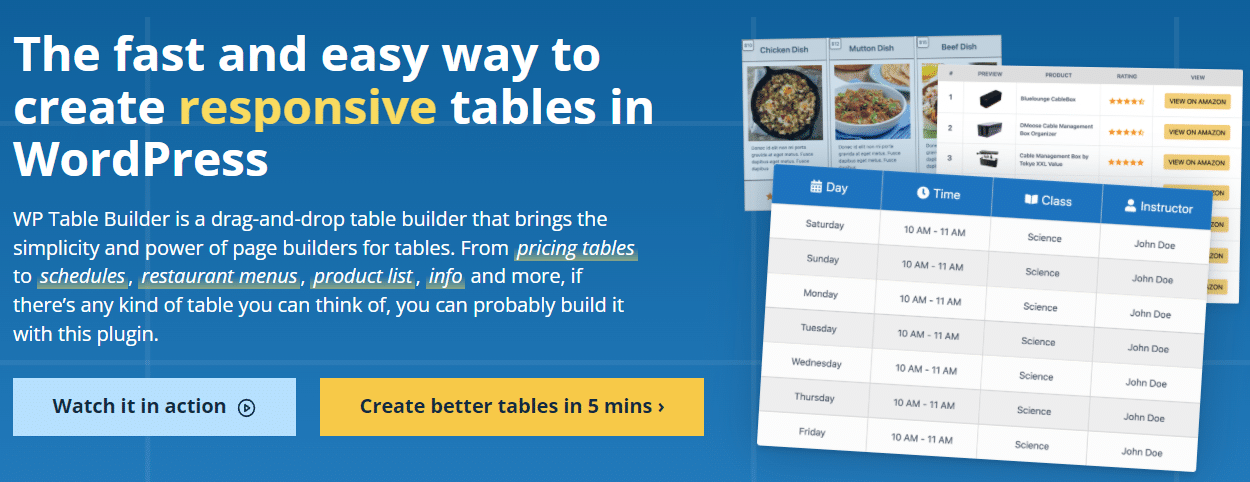
2. WP 테이블 빌더

드래그 앤 드롭 편집기(Elementor를 사용하는 경우 해당)의 팬이라면 WP Table Builder를 사용하는 것이 좋습니다. 이 플러그인을 사용하면 버튼, 리뷰 섹션, 제품 평가 등과 같은 사전 구성된 요소를 사용하여 테이블을 작성할 수 있습니다.
고급 요소 외에도 텍스트 및 이미지와 같은 기본 모듈에 액세스할 수 있습니다. 플러그인은 또한 작업을 더욱 간단하게 만들어주는 테이블 템플릿과 함께 제공됩니다.
블록 편집기를 사용하여 웹 사이트에 WP 테이블 빌더 테이블을 추가할 수 있습니다. 플러그인은 또한 Elementor와 통합되어 웹사이트 내 어디에서나 쉽게 테이블을 배치할 수 있습니다.
주요 특징들:
- 끌어서 놓기 테이블 작성기 사용
- 버튼, 리뷰 섹션, 제품 평가와 같은 사전 구축된 요소에 액세스
- 표에 있는 각 요소의 스타일 사용자 지정
- 미리 작성된 페이지 템플릿 사용
가격: WP Table Builder 라이선스는 연간 $39부터 시작합니다.
3. 테이블프레스

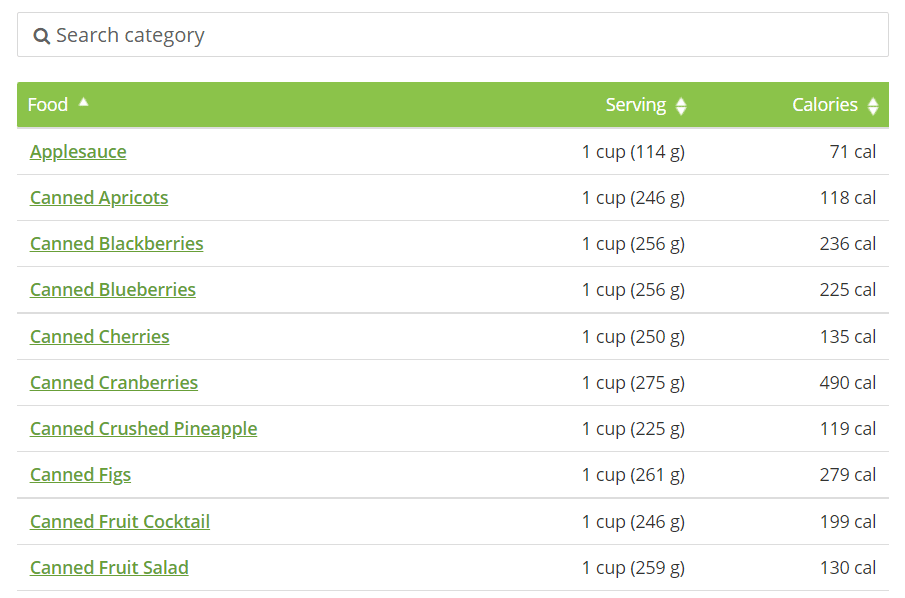
TablePress는 WordPress에 스프레드시트 기능을 추가하는 것과 거의 유사한 무료 플러그인입니다. 플러그인은 Excel, CSV 및 JSON 파일을 포함한 여러 형식의 데이터를 가져올 수 있습니다. 다른 프로그램의 테이블 데이터를 내보낼 수도 있습니다.
TablePress를 사용하면 검색 기능이 포함된 테이블을 만들 수 있습니다. 방대한 데이터 세트를 표시하는 경우 사용자는 표시할 항목 수를 선택하고 페이지에서 페이지로 이동할 수 있습니다.

Elementor에 TablePress 테이블을 포함하는 것은 간단합니다. 플러그인은 각 테이블에 대해 고유한 단축 코드를 생성합니다. Elementor Shortcode 위젯을 사용하면 웹사이트 어디에서나 해당 코드를 추가할 수 있습니다.
주요 특징들:
- Excel, CSV, JSON 및 HTML 형식의 데이터세트 가져오기 및 내보내기
- WordPress에 검색 가능한 테이블 추가
- 테이블에 대해 페이지 매김 활성화
가격: TablePress는 무료 플러그인이지만 프리미엄 확장 프로그램을 찾을 수 있습니다.
4. Elementor의 필수 애드온

Elementor용 Essential Addons는 페이지 빌더에 80개 이상의 새 위젯을 추가합니다. 가격표, 데이터 표, 목차 등에 대한 옵션이 있습니다.
Elementor용 필수 애드온은 두 가지 버전으로 제공됩니다. 무료 플러그인은 Elementor와 함께 제공되는 가격표 위젯의 더 나은 버전을 추가합니다. 필터링, 검색 및 여러 스타일이 포함된 데이터 테이블에 액세스하려면 프리미엄 라이선스 비용을 지불해야 합니다.
주요 특징들:
- 가격, 데이터 및 콘텐츠 테이블 위젯 추가
- 테이블 내에서 검색 및 필터링 활성화
가격: Elementor용 Essential Addons의 무료 버전이 있으며 프리미엄 라이선스는 연간 $39.97부터 시작합니다.
5. Elementor용 파워팩

Elementor용 PowerPack은 페이지 빌더에 70개 이상의 위젯을 추가합니다. 플러그인에는 웹사이트를 더 빠르게 디자인하는 데 사용할 수 있는 수많은 새 템플릿도 포함되어 있습니다.
테이블에 관한 한 PowerPack을 사용하면 정렬 및 검색 가능한 데이터 테이블을 설정할 수 있습니다. CSV 파일을 사용하여 데이터를 테이블로 가져올 수 있습니다. 플러그인에는 여러 테이블 템플릿 옵션도 포함되어 있습니다.
데이터 테이블 외에도 PowerPack은 정보 및 가격 테이블 위젯을 제공합니다. 귀하가 제공하는 서비스에 대한 세부 정보를 방문자에게 제공하려는 경우 정보 테이블이 적합합니다.
주요 특징들:
- 정렬 및 검색 가능한 데이터 테이블 생성
- CSV 형식으로 데이터 테이블 가져오기
- 가격 및 정보 테이블 위젯 추가
가격: PowerPack 라이선스는 연간 $44부터 시작합니다.
6. Elementor 전용 애드온

Elementor용 독점 애드온은 무료 및 프리미엄 버전으로 제공됩니다. 무료 플러그인은 Elementor에 39개의 새로운 위젯을 추가하는 반면 프리미엄 라이선스는 69개 이상의 새로운 요소를 제공합니다.
테이블과 관련하여 무료 버전은 새로운 가격 테이블 모듈을 믹스에 추가합니다. 프리미엄 버전을 사용하면 비교 및 데이터 테이블에 액세스할 수 있습니다. 비교표는 가격 책정 요소와 유사하게 작동하지만 새로운 레이아웃과 스타일을 사용할 수 있습니다.
주요 특징들:
- 새 가격표 모듈 추가
- 비교 및 데이터 테이블에 액세스
- 테이블 위젯의 여러 레이아웃에 액세스
가격: Elementor용 독점 애드온의 무료 버전이 있습니다. 프리미엄 라이선스는 연간 $29부터 시작합니다.
7. 제트엘리먼츠

JetElements는 Elementor에 45개의 새 위젯을 추가합니다. 그들 중 대부분은 전자 상거래 및 구독 웹 사이트에 맞춰져 있습니다. 그러나 JetElements는 명단에 몇 가지 흥미로운 테이블 위젯도 포함합니다.
이러한 위젯 중에는 가격 책정 및 반응형 테이블이 있습니다. Elementor의 기본 가격표와 비교할 때 JetElements 버전은 많은 새로운 사용자 지정 옵션을 제공합니다. 예를 들어, 테이블 요소에 대한 시차 및 마이크로 애니메이션과 같은 많은 시각 효과를 사용하게 됩니다.
주요 특징들:
- Elementor에 가격 책정 및 반응형 테이블 추가
- 시차와 같은 새로운 시각 효과를 사용하여 테이블 사용자 지정
가격: JetElements 올 인클루시브 라이선스는 연간 $130부터 시작합니다. 사용하려는 옵션만 선택하여 사용자 지정 위젯 번들을 생성할 수도 있습니다.
8. Elementor용 프리미엄 애드온

Elementor용 프리미엄 애드온은 무료 및 프리미엄 버전으로 제공됩니다. 그러나 프리미엄 플러그인만 Elementor에 새 테이블 위젯을 추가합니다.
프리미엄 라이선스 비용을 지불하면 새로운 데이터 및 가격표 위젯에 액세스할 수 있습니다. 방문자에게 더 많은 정보를 표시하려는 경우 차트 및 그래프 위젯과 함께 데이터 테이블을 함께 사용할 수 있습니다.
주요 특징들:
- Elementor에 데이터 및 가격표 위젯 추가
- 차트 및 그래프 위젯이 있는 테이블 동반
가격: Elementor용 프리미엄 애드온 라이선스는 연간 $39부터 시작합니다.
9. 데이터멘토

DataMentor는 Elementor에 단일 테이블 위젯을 추가하는 플러그인입니다. 그러나 해당 위젯은 지금까지 본 대부분의 추가 기능보다 훨씬 더 많은 기능을 제공합니다.
DataMentor 테이블은 매우 다양합니다. 각 요소 내에 이미지, 버튼, 목록 및 아이콘을 추가할 수 있습니다. 위젯을 사용하면 각 열 또는 행에 대한 개별 스타일로 테이블을 생성할 수 있습니다. 디자인 프로세스를 시작하려는 경우 여러 테이블 템플릿에 액세스할 수도 있습니다.
주요 특징들:
- Elementor에 새 테이블 위젯 추가
- 여러 테이블 템플릿에 액세스
- 표 내에 이미지, 텍스트, 버튼, 목록 및 아이콘 추가
가격: DataMentor는 무료 플러그인입니다.
10. Elementor용 해피 애드온

Elementor용 Happy Addons는 페이지 빌더를 위한 가장 포괄적인 플러그인 중 하나입니다. 이 도구는 Elementor에 99개 이상의 위젯을 추가하고 라이브러리에 다양한 새 템플릿 모음을 추가합니다.
테이블에 관한 한 Happy Addons에는 기본 및 고급 테이블 위젯이 모두 포함되어 있습니다. 고급 버전은 검색, 필터링 및 페이지 매김뿐만 아니라 여러 형식으로 가져온 데이터를 지원합니다. 또한 미리 디자인된 여러 테이블 레이아웃에 액세스할 수 있습니다. 이러한 옵션 외에도 Happy Addons에는 가격 및 비교 테이블 요소도 포함됩니다.
주요 특징들:
- 기본 및 고급 테이블 위젯에 대한 액세스
- 고급 기능에 대한 데이터 가져오기
- 미리 디자인된 테이블 레이아웃 사용
- 가격 및 비교표 추가
가격: Happy Addons의 무료 버전이 있습니다. 프리미엄 라이선스는 연간 $39부터 시작합니다.
11. Royal Elementor 애드온

Royal Elementor Addons는 40개 이상의 새로운 위젯을 Elementor에 추가합니다. 이들은 모두 무료이지만 플러그인은 각 위젯에 대한 추가 사용자 정의 옵션을 잠금 해제하는 프리미엄 버전으로도 제공됩니다.
Royal Elementor Addons를 사용하면 Elementor에서 사용할 새로운 가격표를 얻을 수 있습니다. 이 위젯에는 몇 가지 새로운 스타일 옵션이 포함되어 있습니다. 또한 방문자가 월간 및 연간 가격(또는 기타 옵션) 간에 전환하는 데 사용할 수 있는 토글 옵션이 함께 제공됩니다.
주요 특징들:
- Elementor에 새 가격표 위젯 추가
- 새로운 스타일 옵션으로 가격표 사용자 정의
- 테이블에 가격 토글 추가
가격: Royal Elementor 애드온은 무료입니다. 프리미엄 라이선스 비용은 웹사이트당 $29입니다(일회성 요금).
12. Elementor 애드온 요소

Elementor Addon Elements는 Elementor에 24개 이상의 새 위젯을 추가하는 무료 플러그인입니다. 그 중 가격, 비교 및 데이터 테이블에 대한 옵션이 있습니다.
가격표에는 기본 Elementor 위젯에 없는 많은 추가 사용자 정의 옵션이 포함되어 있습니다. 데이터 테이블과 관련하여 검색 가능한 요소 또는 필터링 가능한 요소 생성 중에서 선택할 수 있습니다. 또한 테이블은 애니메이션을 지원하여 시각적으로 훨씬 더 매력적으로 만들 수 있습니다.
주요 특징들:
- Elementor에 가격, 비교 및 데이터 테이블 추가
- 필터링 가능한 데이터 테이블과 검색 가능한 데이터 테이블 중에서 선택
- 데이터 테이블에 애니메이션 추가
가격: Elementor Addon Elements는 무료입니다.
요약
Elementor는 세련되고 복잡한 WordPress 테이블을 만들기 위한 광범위한 도구를 제공합니다. 많은 WordPress 테이블 플러그인도 Elementor와 호환됩니다. 즉, 페이지 빌더를 사용하면 웹사이트에 원하는 거의 모든 유형의 테이블을 추가할 수 있습니다.
Elementor 페이지 빌더는 직관적인 가격표 위젯과 함께 제공됩니다. 다른 유형의 테이블을 추가하려면 ElementsKit 또는 WP Table Builder와 같은 Elementor 테이블 플러그인을 사용하는 것이 좋습니다.
Kinsta CDN은 모든 Kinsta 고객이 추가 비용 없이 사용할 수 있는 고성능 CDN입니다. 무료 Cloudflare 통합으로 구동되며 전 세계 200개 이상의 PoP에서 콘텐츠를 자동으로 제공합니다. Kinsta CDN에 대해 질문이 있는 경우 언제든지 24시간 연중무휴 지원 팀에 연락하여 추가 지원을 받으세요!
