Elementor 튜토리얼: 최상의 결과를 위해 사용하는 방법
게시 됨: 2023-12-06Elementor는 시장에서 가장 인기 있는 WordPress 페이지 빌더 중 하나입니다. 완전한 초보자도 전체 웹사이트를 처음부터 디자인할 수 있습니다. 그러나 도구를 처음 사용하는 경우에도 Elementor 튜토리얼이 유용할 수 있습니다. ️
Elementor를 최대한 활용하려면 몇 가지 주요 특성을 잘 이해해야 합니다. 우선, 템플릿 라이브러리를 활용하고 싶을 것입니다. 또한 드래그 앤 드롭 인터페이스, 반응형 디자인 기능 및 AI 잠재력에 대해 조금 알고 싶을 것입니다.
이번 포스팅에서는 Elementor에 대한 소개부터 시작하겠습니다. 그런 다음 웹 페이지를 만들 때 몇 가지 주요 기능을 안내하는 심층적인 Elementor 튜토리얼을 제공합니다. 의 시작하자!
엘리멘터 소개
Elementor 튜토리얼을 시작하기 전에 몇 가지 기본 사항을 살펴보겠습니다. Elementor는 WordPress 페이지 빌더 플러그인입니다.
과거에는 페이지 빌더가 코딩 작업 없이 전체 WordPress 사이트를 디자인하는 가장 좋은 방법이었습니다. 현재 이는 사이트 편집기 및 블록 편집기와 같은 WordPress 내장 기능을 사용하여 가능합니다.
그러나 Elementor와 같은 페이지 빌더는 여전히 더 많은 유연성과 사용자 정의 옵션을 제공합니다.

Elementor를 사용하면 위젯이라는 "요소"를 끌어서 놓기하여 웹 사이트를 만들 수 있습니다.
또한 모바일 웹 디자인에 유용한 기능을 제공합니다. 또한 Elementor AI를 통해 몇 가지 최첨단 기능을 제공합니다. 간단히 말해서 Elementor를 사용하면 초보자도 코드 한 줄을 건드릴 필요 없이 멋지고 전문적인 웹사이트를 구축할 수 있습니다.
WordPress용 Elementor 튜토리얼: 초보자 가이드
이제 Elementor에 대해 조금 더 알게 되었으므로 웹 페이지 구축 과정을 안내하면서 몇 가지 주요 기능과 특징을 강조하겠습니다.
- 템플릿 라이브러리
- 드래그 앤 드롭 인터페이스 및 위젯
- 위젯 사용자 정의 및 관리
- 모바일 및 반응형 디자인 컨트롤
- 엘리멘터 AI
템플릿 라이브러리
Elementor의 가장 큰 장점 중 하나는 강력한 템플릿 라이브러리가 제공된다는 것입니다. 이러한 사전 제작된 디자인은 웹사이트 제작 과정을 빠르게 진행하는 데 도움이 될 수 있습니다.
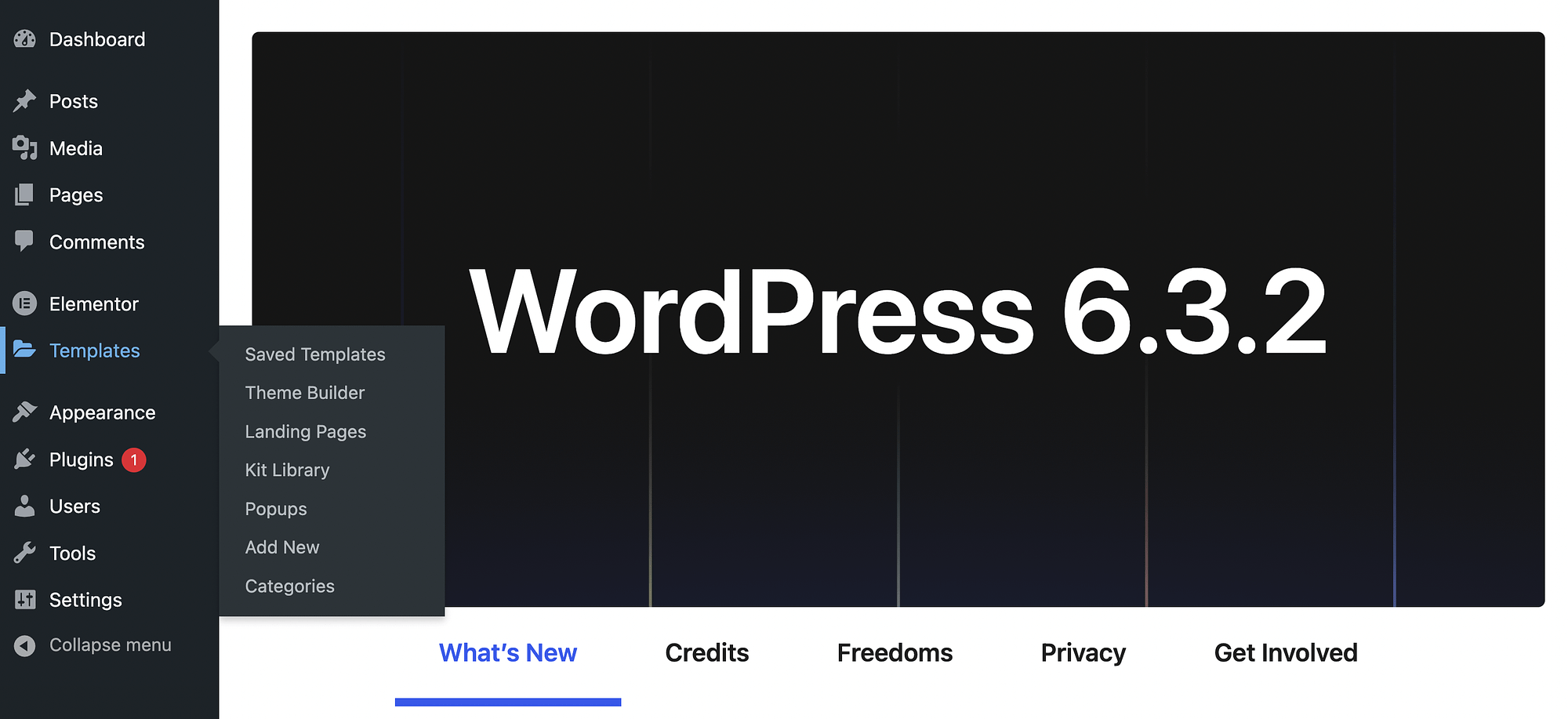
Elementor를 설치하고 활성화하면 메뉴에 템플릿 탭이 표시됩니다.

플러그인을 처음 사용하는 경우 저장된 템플릿은 비어 있습니다.
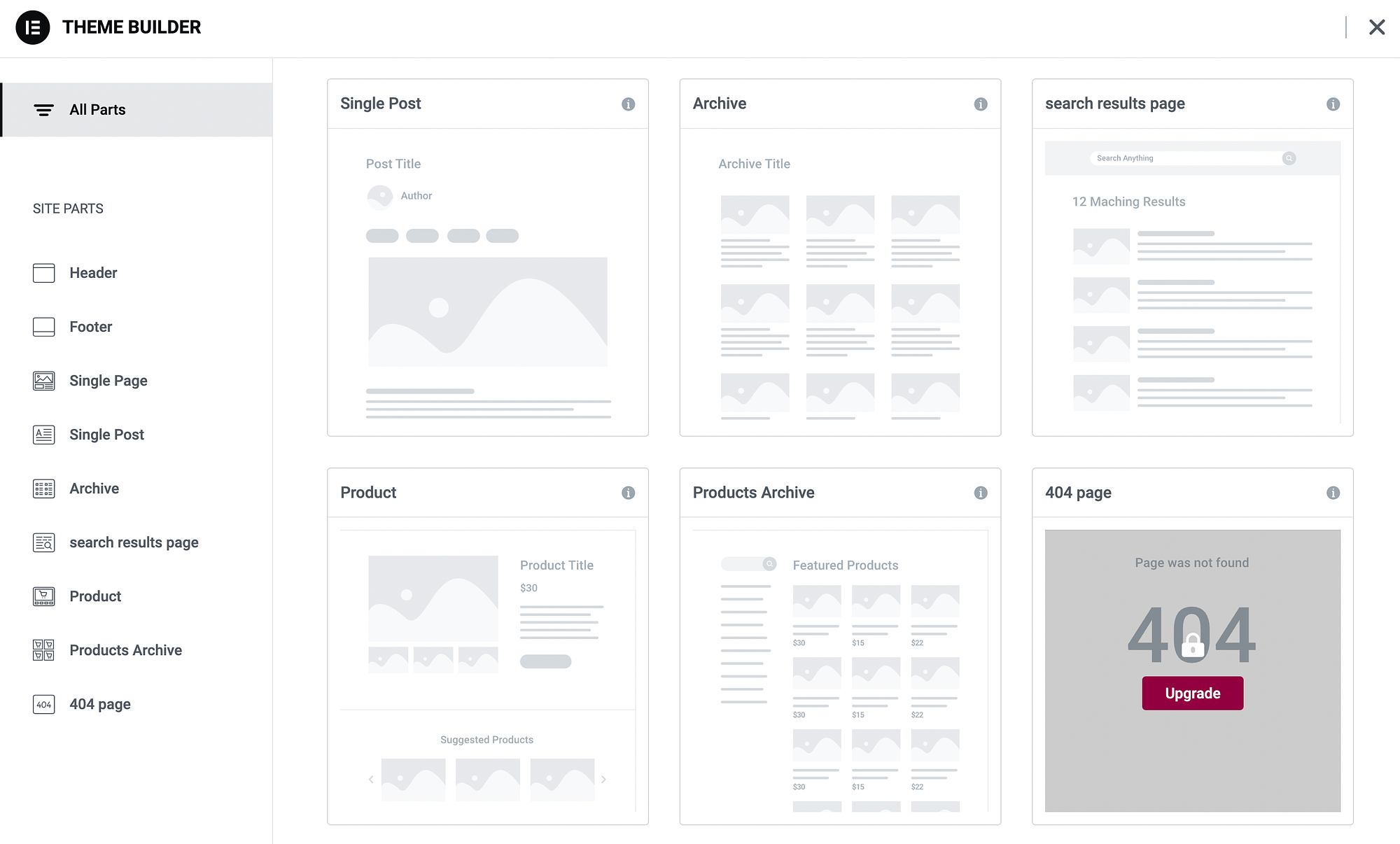
그러나 프리미엄 버전의 Elementor를 사용하는 경우 테마 빌더 섹션에서 미리 만들어진 템플릿에 액세스할 수 있습니다.

유료 플랜으로 업그레이드하면 제품 페이지, 블로그 게시물 등에 대한 완전한 페이지 템플릿이 제공됩니다. 머리글 및 바닥글과 같은 섹션에 대한 템플릿 부분도 얻을 수 있습니다.
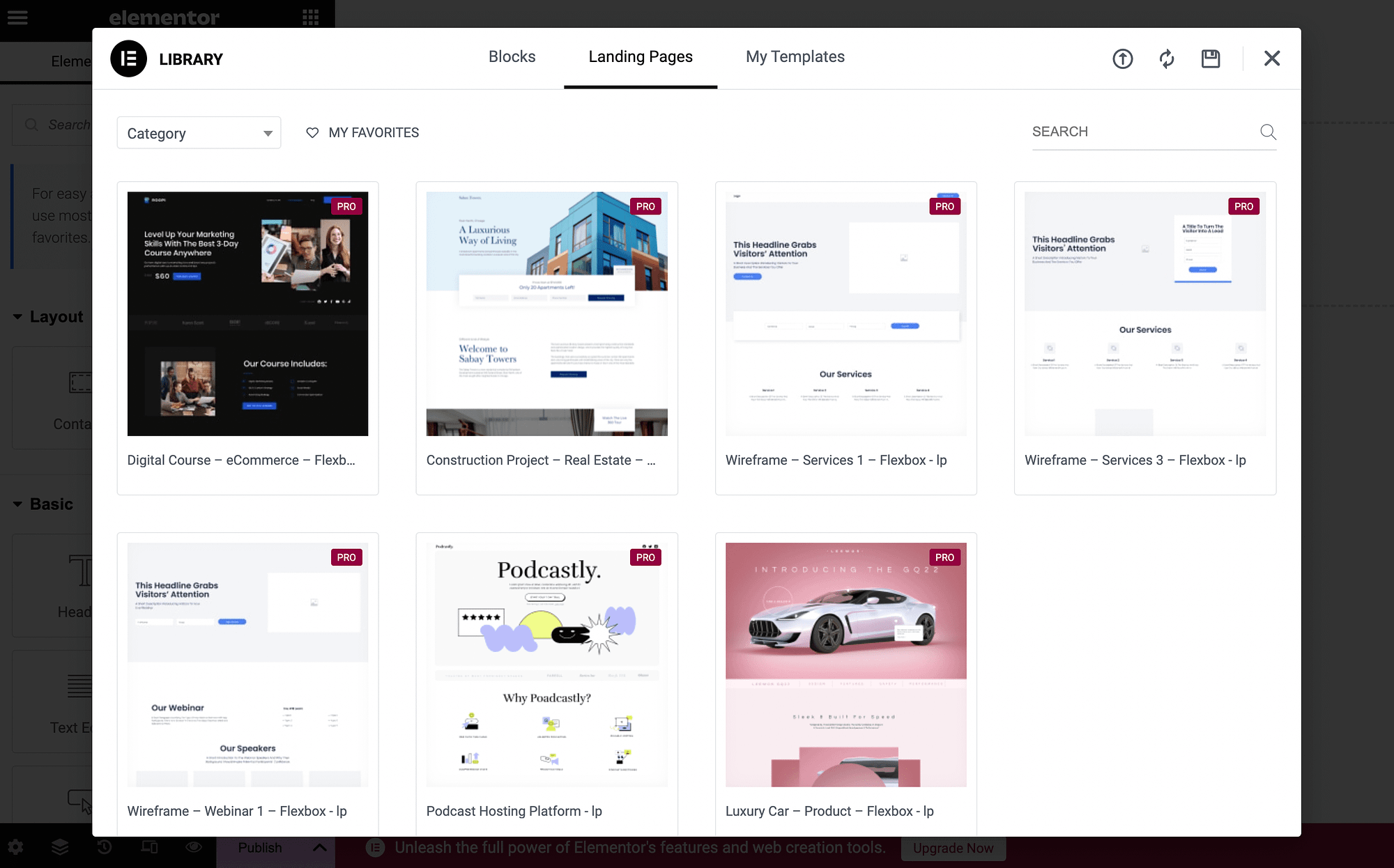
프리미엄 사용자이고 랜딩 페이지를 생성하려면 템플릿 → 랜딩 페이지 → 새로 추가 로 이동하세요.

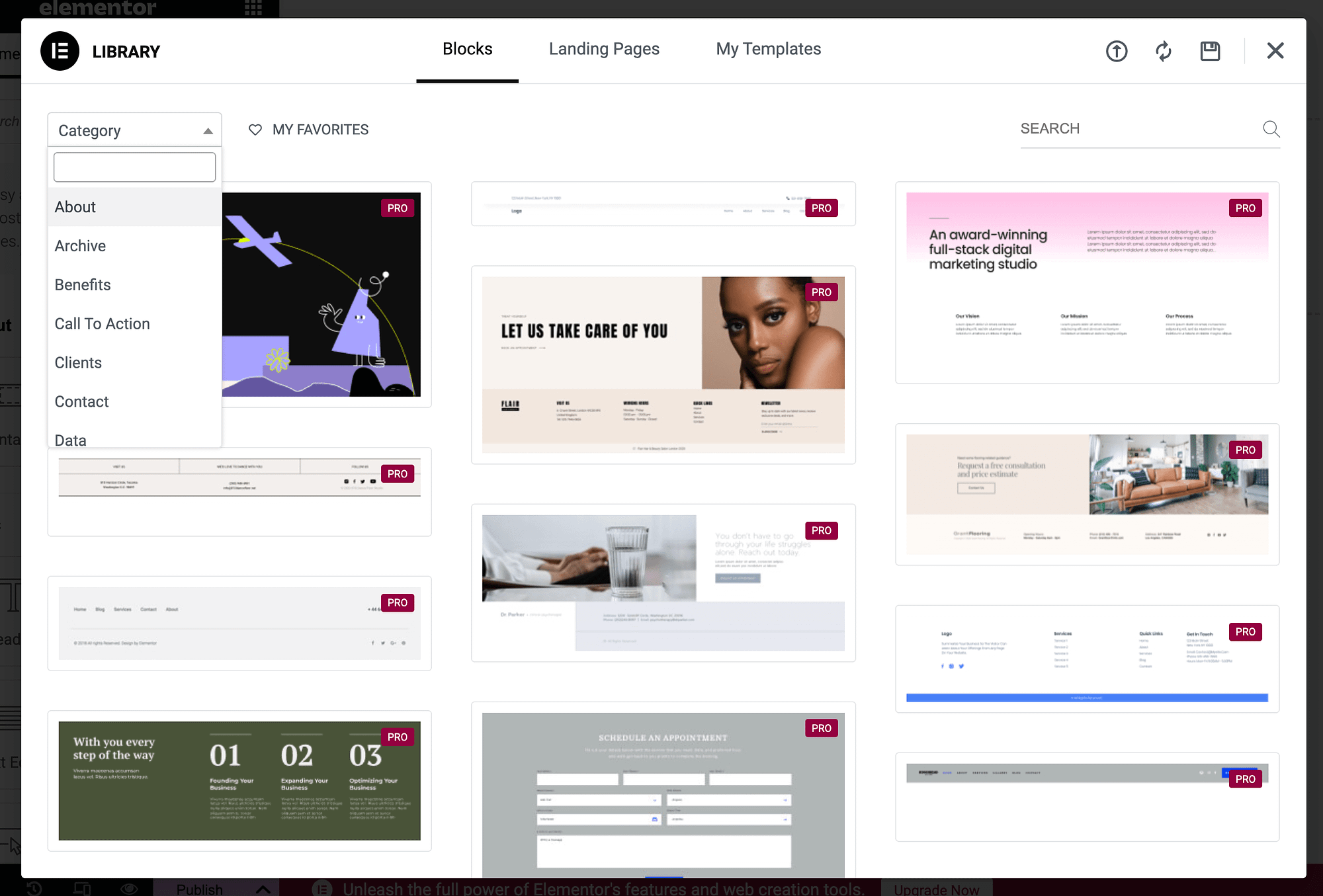
더 많은 템플릿 부분이 포함된 블록 탭도 있습니다. 드롭다운 메뉴를 열어 새 카테고리를 볼 수 있습니다.

하지만 무료 버전의 플러그인을 사용하는 경우에는 이러한 템플릿을 사용할 수 없습니다. 이 경우에는 다음 섹션으로 계속 진행하세요.
드래그 앤 드롭 인터페이스와 위젯 ️
이제 진정한 Elementor 튜토리얼이 시작됩니다! 플러그인의 드래그 앤 드롭 인터페이스를 사용하여 웹 페이지를 만드는 방법을 살펴보겠습니다.
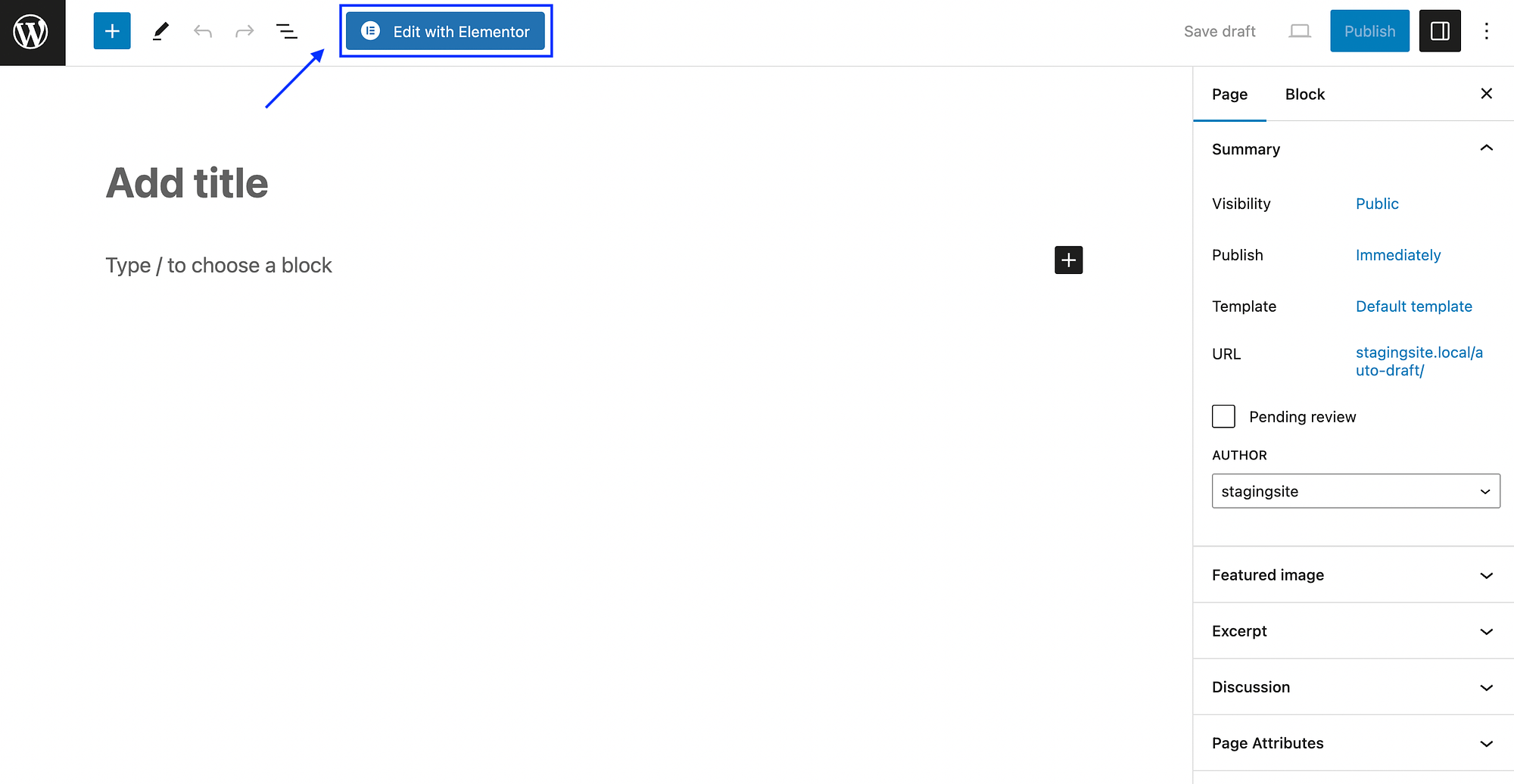
WordPress 대시보드로 이동하여 페이지 → 새로 추가 로 이동합니다.

Elementor로 편집 버튼을 눌러 Elementor를 시작하십시오.

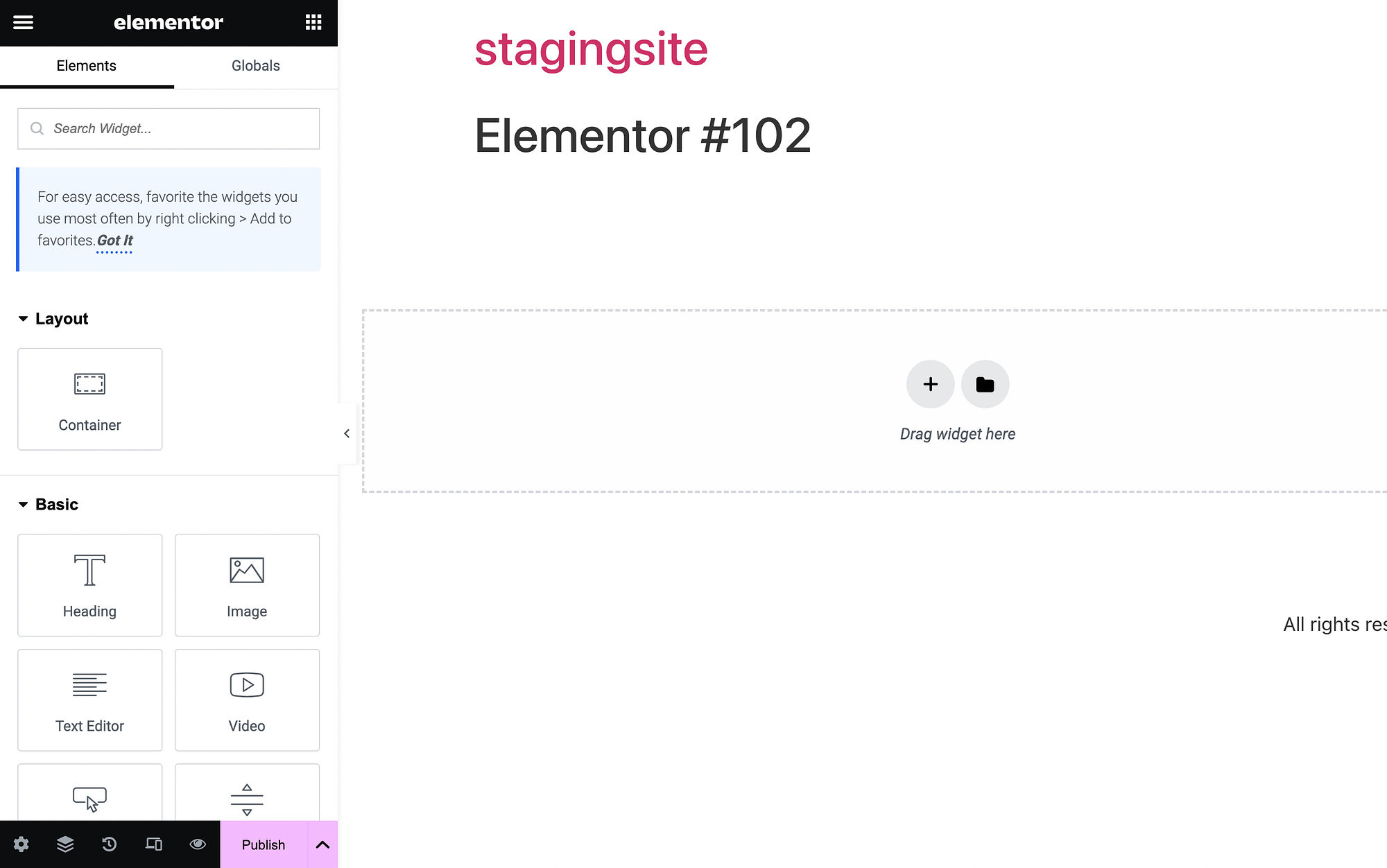
보시다시피 왼쪽에는 Elementor 메뉴가 있고 오른쪽에는 콘텐츠 영역이 있습니다. Elementor 메뉴/패널에는 페이지에 끌어다 놓을 수 있는 모든 "요소" 또는 위젯이 표시됩니다.
이러한 위젯에는 Heading , Image 및 Text Editor 와 같은 간단한 이름이 있습니다. 또한 Layout , Basic , Pro , General 등과 같은 카테고리로 나뉩니다.
위젯을 사용하려면 위젯을 클릭하여 누른 다음 오른쪽으로 드래그하면 됩니다.

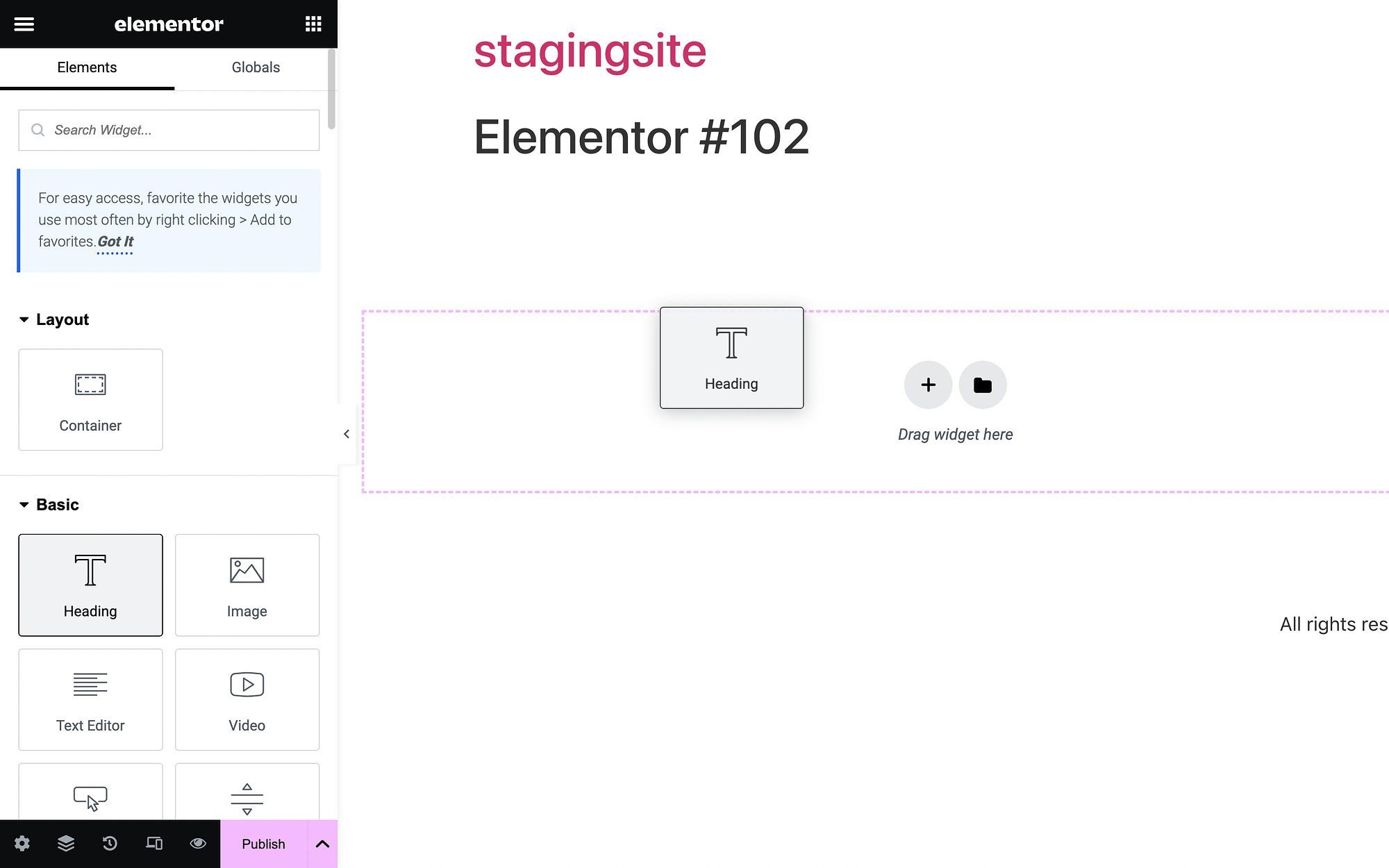
페이지에 제목 위젯을 추가하겠습니다.

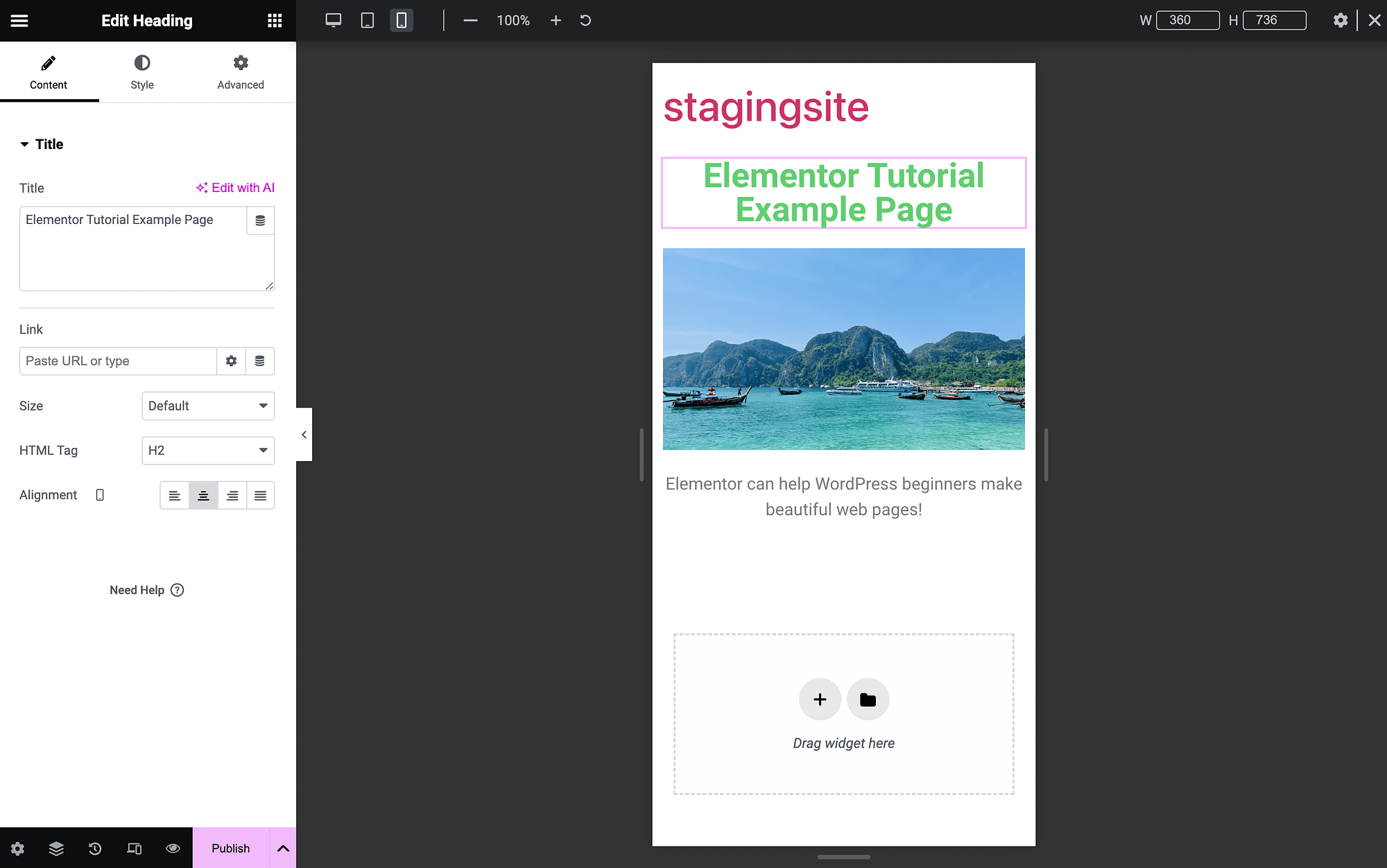
모듈을 콘텐츠 영역에 추가하면 위젯 설정이 왼쪽에 열립니다. 제목 텍스트를 변경하려면 Title 아래의 텍스트 상자에 간단히 작성하면 됩니다.

우리는 "Elementor Tutorial 예제 페이지"를 작성했습니다.
위젯 사용자 정의 및 관리 ️
이제 이 Elementor 튜토리얼에서 위젯 사용자 정의에 대해 더 많은 실험을 해보겠습니다. 먼저 이미지 위젯을 사용하겠습니다.

이미지를 업로드하려면 아래 상자를 클릭하세요.

정렬 기능을 사용하여 두 위젯을 중앙에 배치하세요.
이 시점에서 각 위젯의 사용자 정의 설정을 더 자세히 탐색할 수 있습니다. Content , Style 및 Advanced 탭이 있습니다.
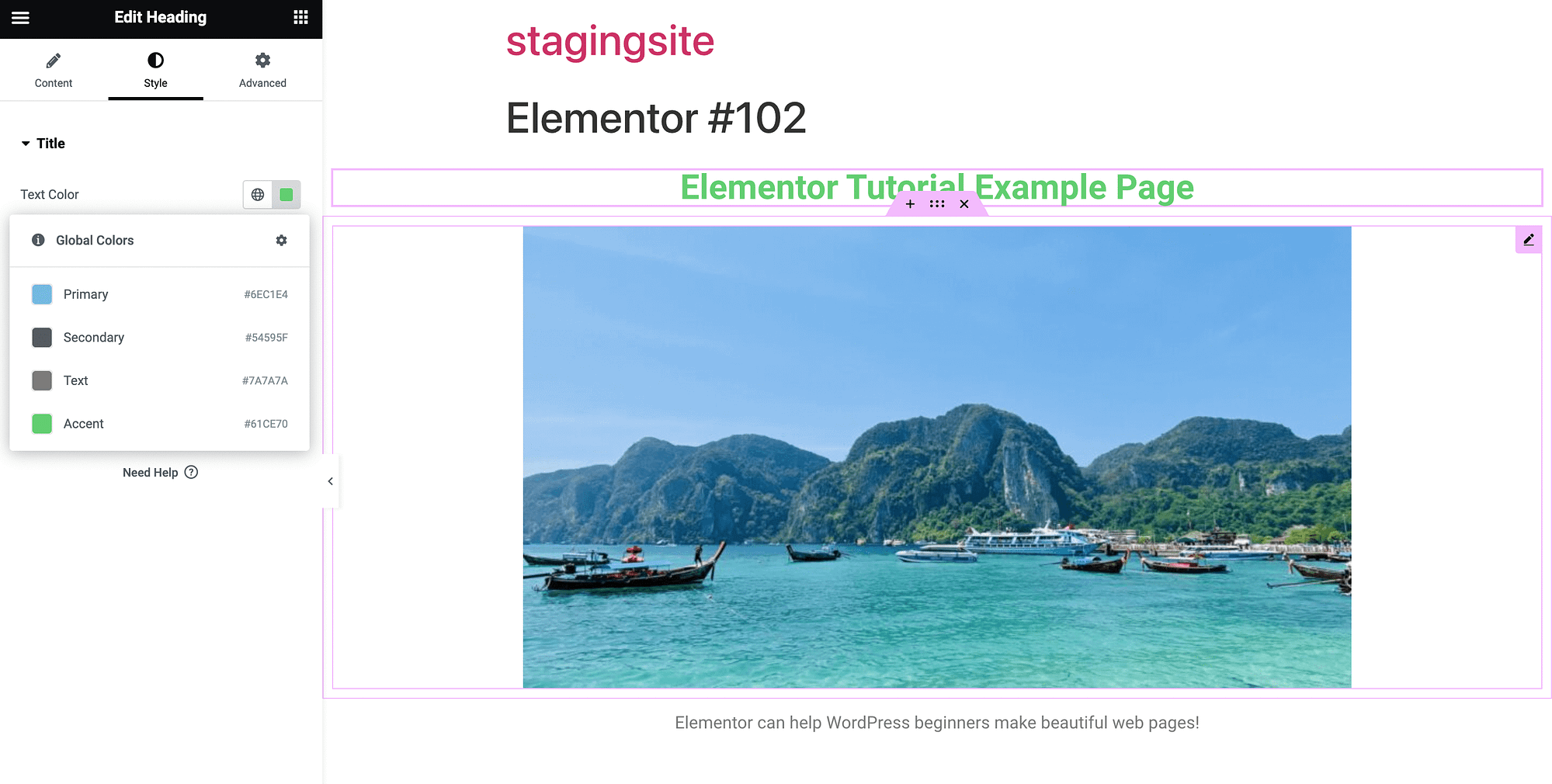
제목 모듈로 돌아가면 스타일 탭을 사용하여 색상을 변경할 수 있습니다.

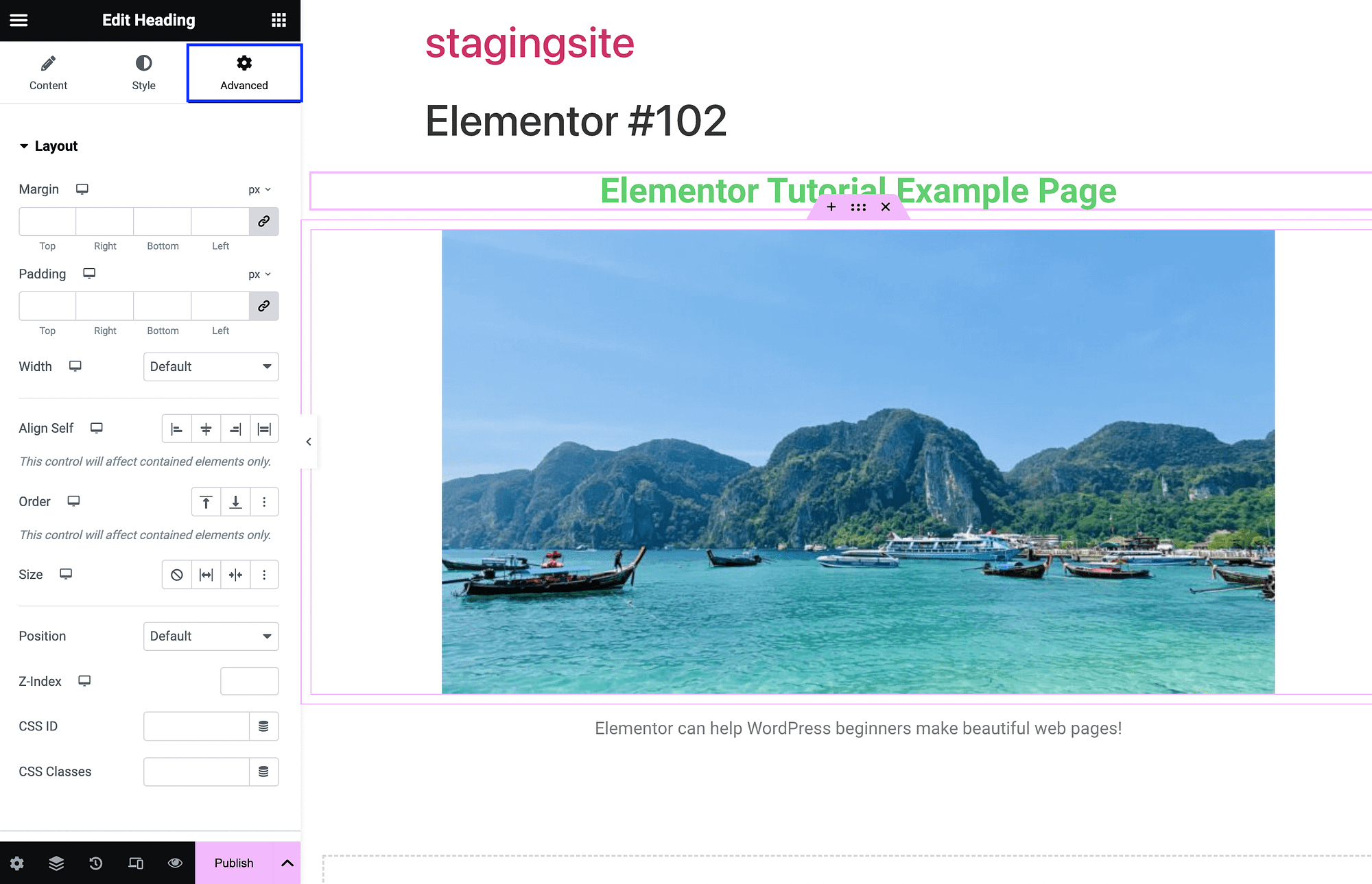
전역 테마 색상 중에서 선택하거나 색상 선택기를 사용할 수 있습니다. 고급 위젯 설정 탭에서 레이아웃, 배경, 테두리 등을 수정할 수 있습니다.

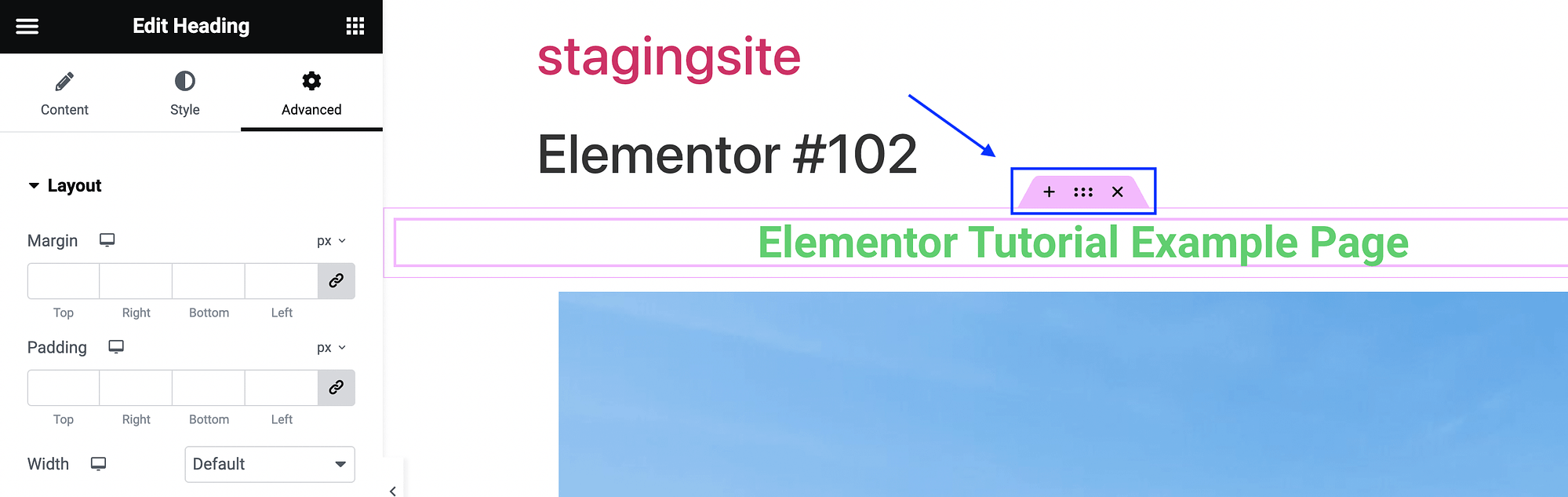
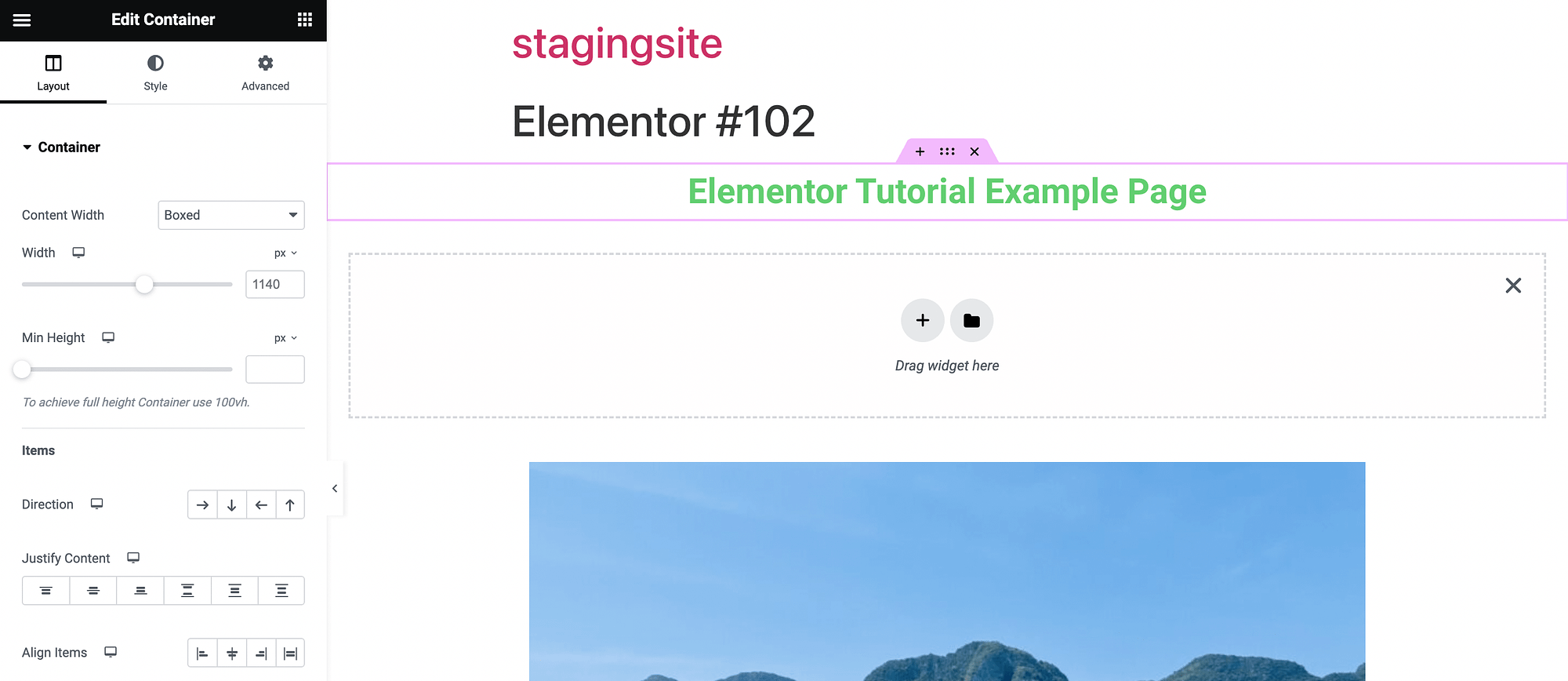
화살표를 클릭하여 해당 섹션을 축소 및 확장하세요. Elementor 페이지의 더 큰 구조가 어떻게 작동하는지 이해하는 것도 중요합니다. 위젯 위로 마우스를 가져가면 몇 가지 옵션이 표시됩니다.

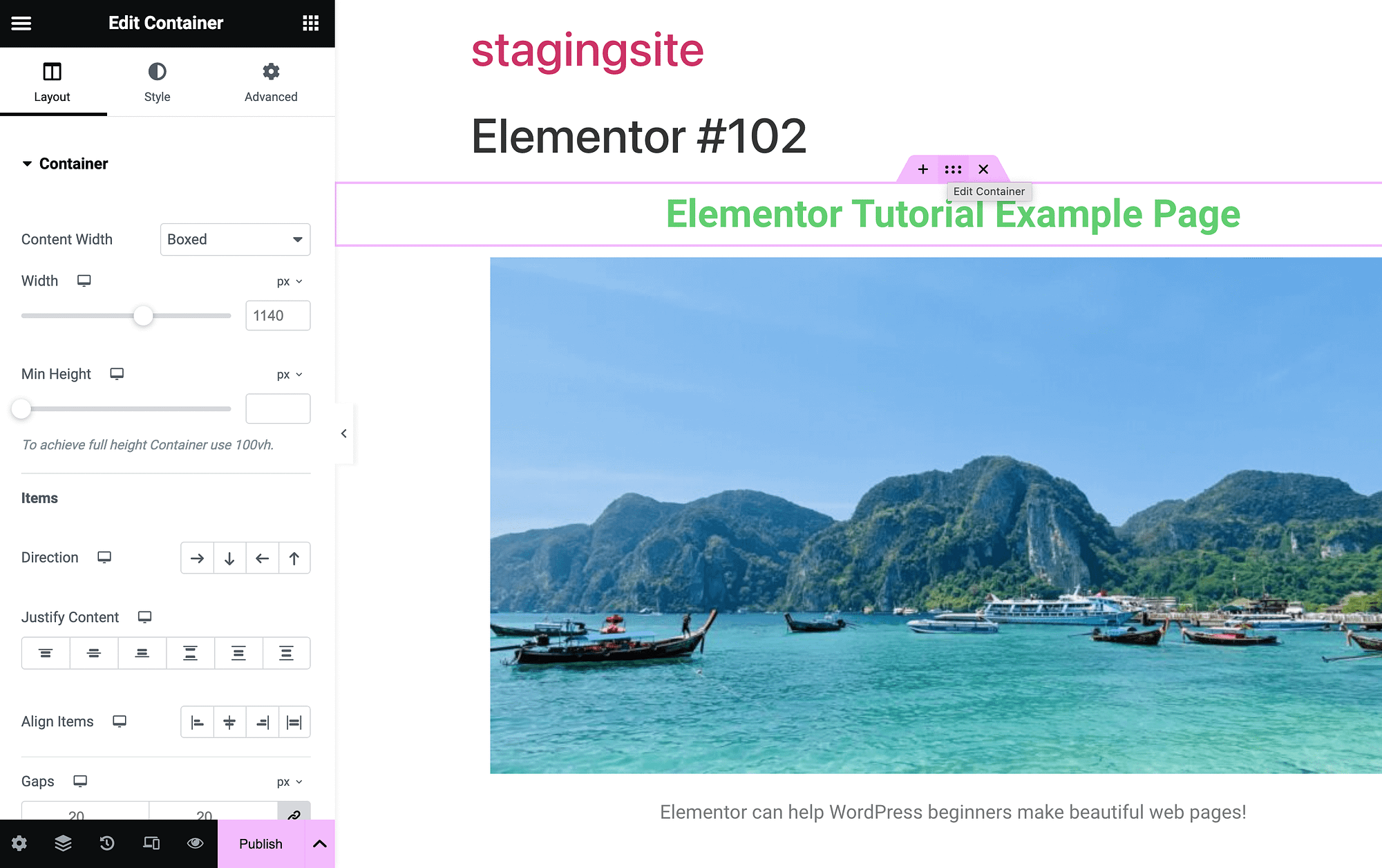
x 를 누르면 해당 위젯이 삭제됩니다. 동시에 x 와 + 사이의 점을 클릭하면 해당 위젯에 대한 컨테이너 설정이 열립니다.

컨테이너는 각 페이지 요소를 담는 상자입니다. + 기호를 클릭하면 새 컨테이너를 추가할 수 있습니다.

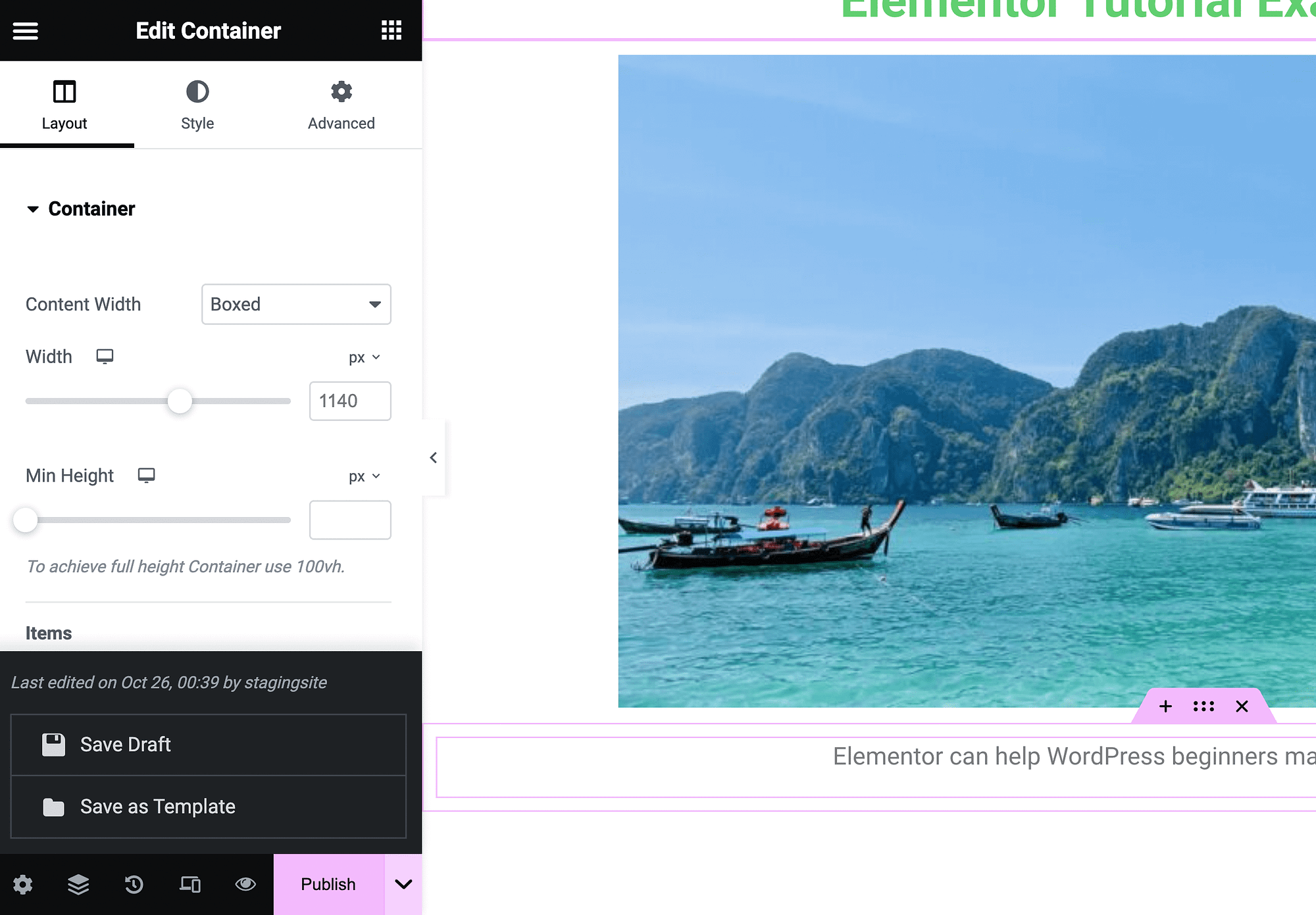
이제 위젯과 드래그 앤 드롭 인터페이스에 대해 기본적으로 이해했으므로 몇 가지 고급 기능을 자세히 살펴보겠습니다. 하지만 먼저 지금이 작업을 저장하기에 좋은 시기입니다.
이렇게 하려면 게시 옆에 있는 화살표를 사용하여 메뉴 옵션을 확장하세요. 작업을 초안이나 템플릿으로 저장합니다.

그런 다음 페이지를 공개할 준비가 되면 게시를 누르세요.
또한 페이지 빌더로 만드는 모든 페이지에는 상단에 "Elementor"라는 제목과 숫자가 표시됩니다. 이는 생성 시 생성됩니다. 블록 편집기에서 페이지를 열어서 삭제할 수 있습니다.
모바일 및 반응형 디자인 컨트롤
전 세계 사용자의 95%가 휴대폰을 사용하여 인터넷에 접속합니다 [1] . 따라서 모든 웹사이트가 모든 기기에서 보기 좋게 보이고 제대로 작동하는 것이 중요합니다.

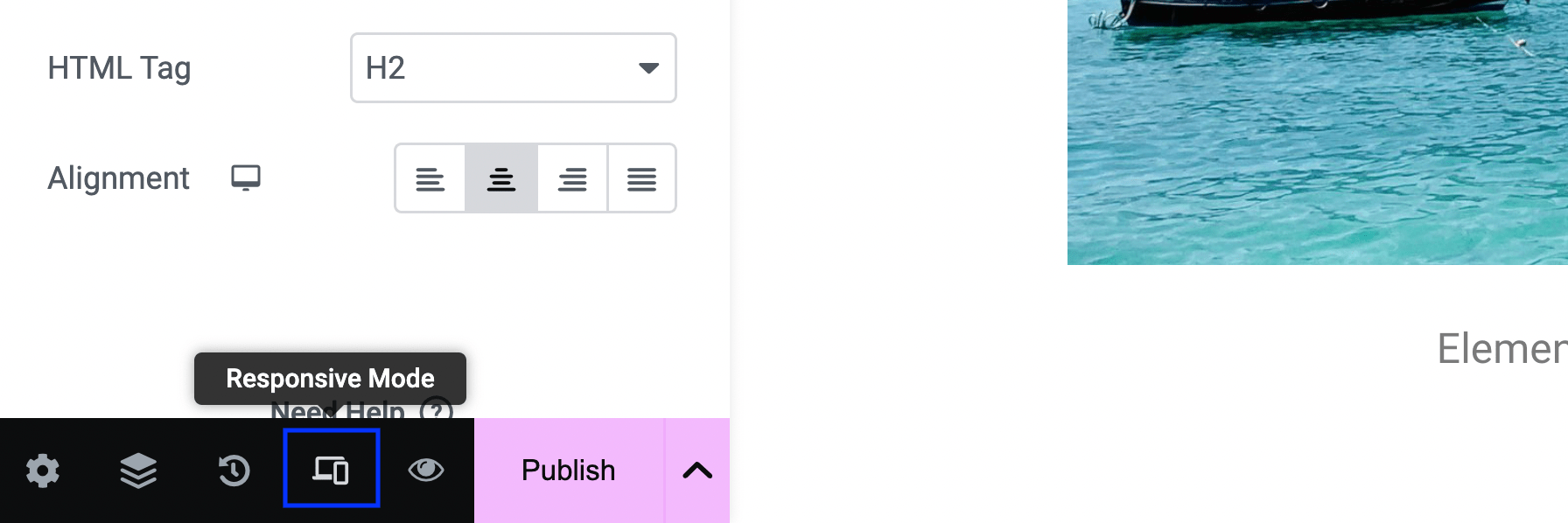
Elementor에서 반응형 디자인 컨트롤을 활용하려면 화면 왼쪽 하단에서 반응형 모드를 시작하여 시작할 수 있습니다.

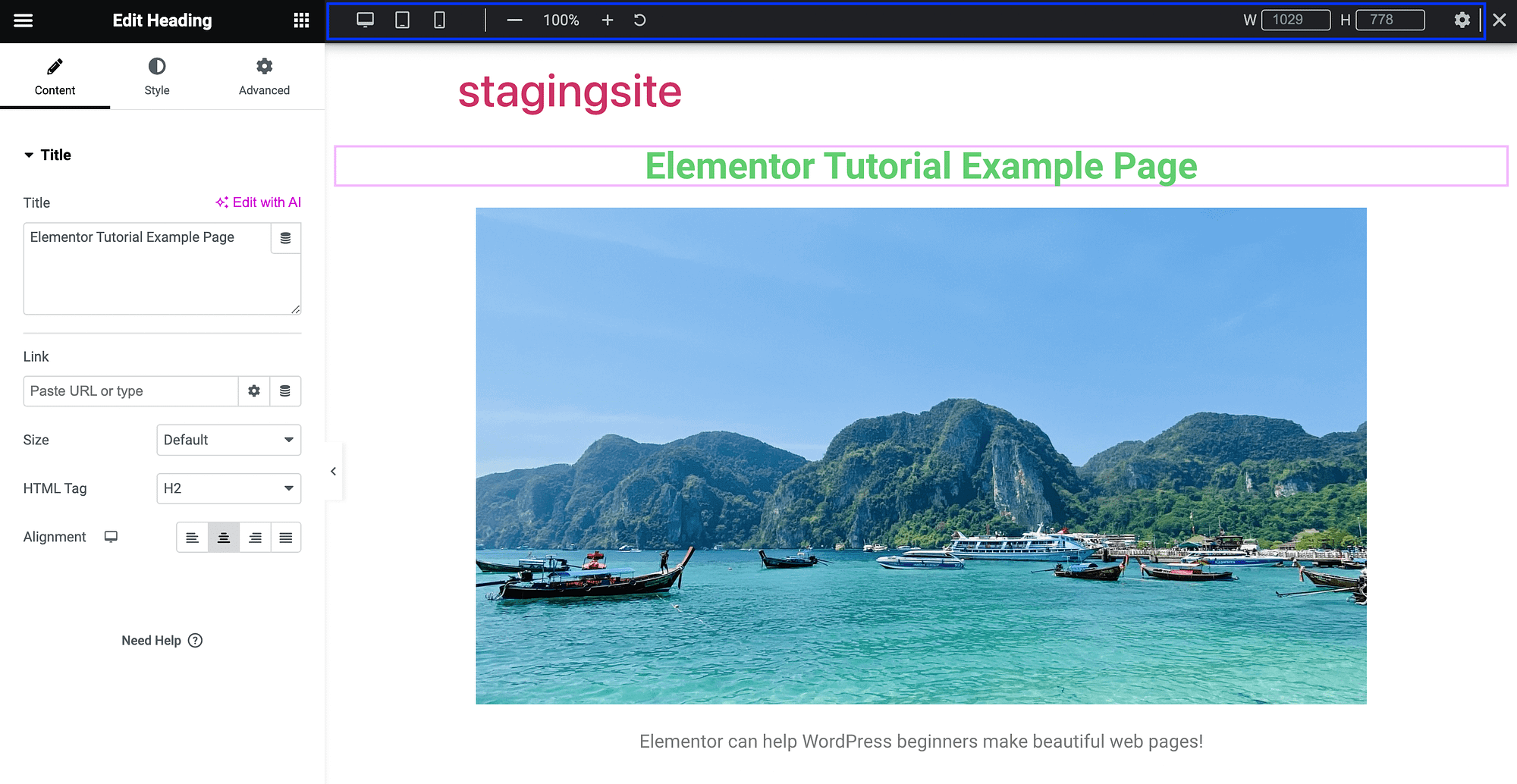
그러면 편집기 상단에 몇 가지 새로운 설정이 시작됩니다.

아마도 여기서 가장 유용한 기능은 현재 페이지를 다른 장치에 있는 것처럼 볼 수 있는 기능일 것입니다. 기본적으로 페이지가 데스크탑에 어떻게 나타나는지 확인할 수 있지만 태블릿이나 모바일 장치 보기에서도 확인할 수 있습니다.

반응형 WordPress 테마를 사용하는 것이 사이트를 모바일 친화적으로 만드는 가장 좋은 방법이지만 이러한 기능은 매우 중요합니다.
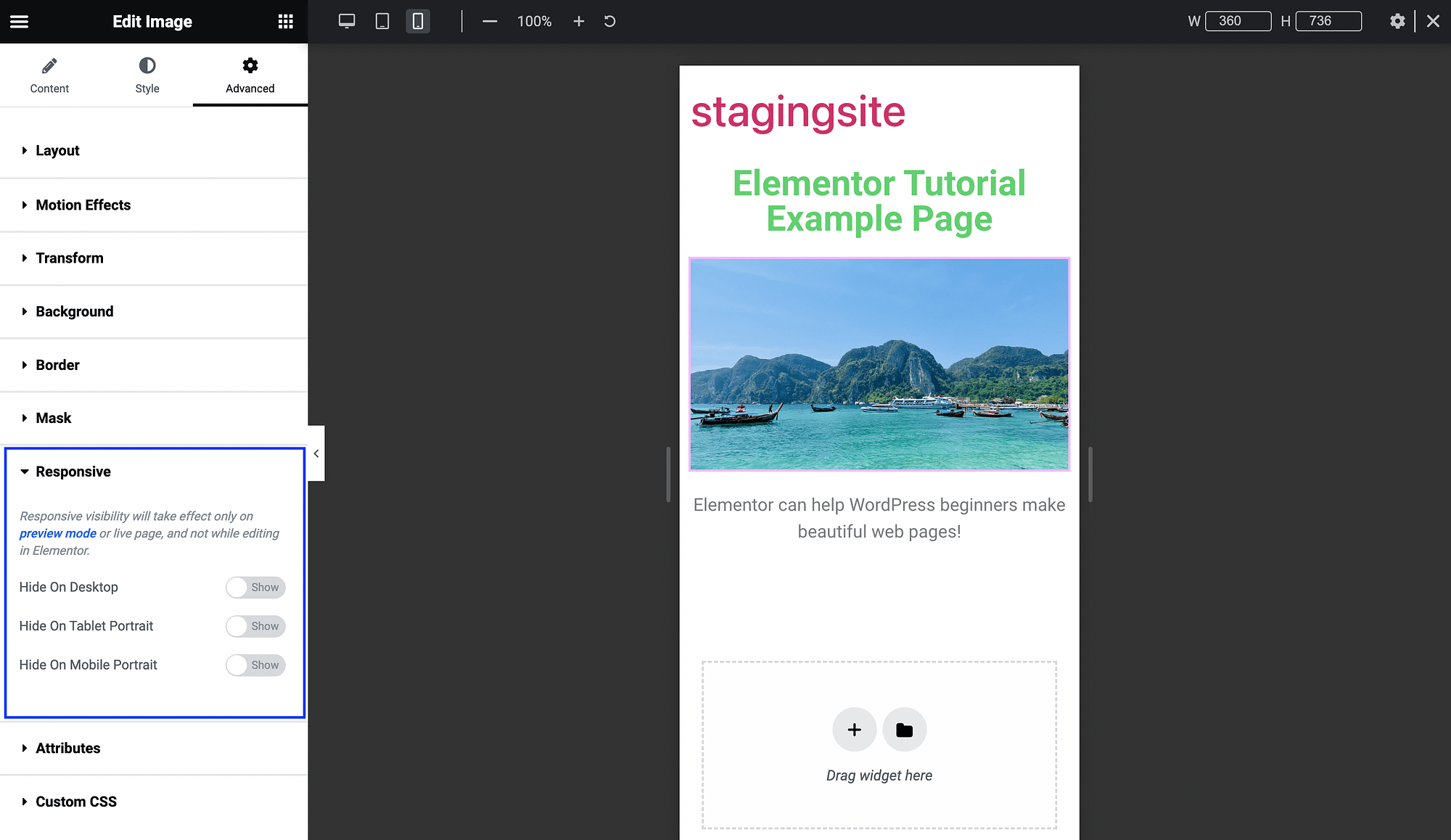
또한 고급 위젯 설정에서 더 반응성이 뛰어난 기능에 액세스할 수 있습니다.

여기에서 버튼을 전환하여 특정 장치에서 특정 페이지 요소를 제거할 수 있습니다. 예를 들어 홈페이지에 있는 더 큰 비디오에 대해 이 작업을 수행할 수 있습니다.
엘리멘터 AI
마지막으로, 이 Elementor 튜토리얼에서 다루는 가장 최신의 최첨단 기능 중 하나는 Elementor AI입니다. 무료 버전의 Elementor를 사용하면 내장된 인공 지능(AI)을 사용하여 텍스트, 이미지는 물론 코드까지 생성할 수 있습니다.
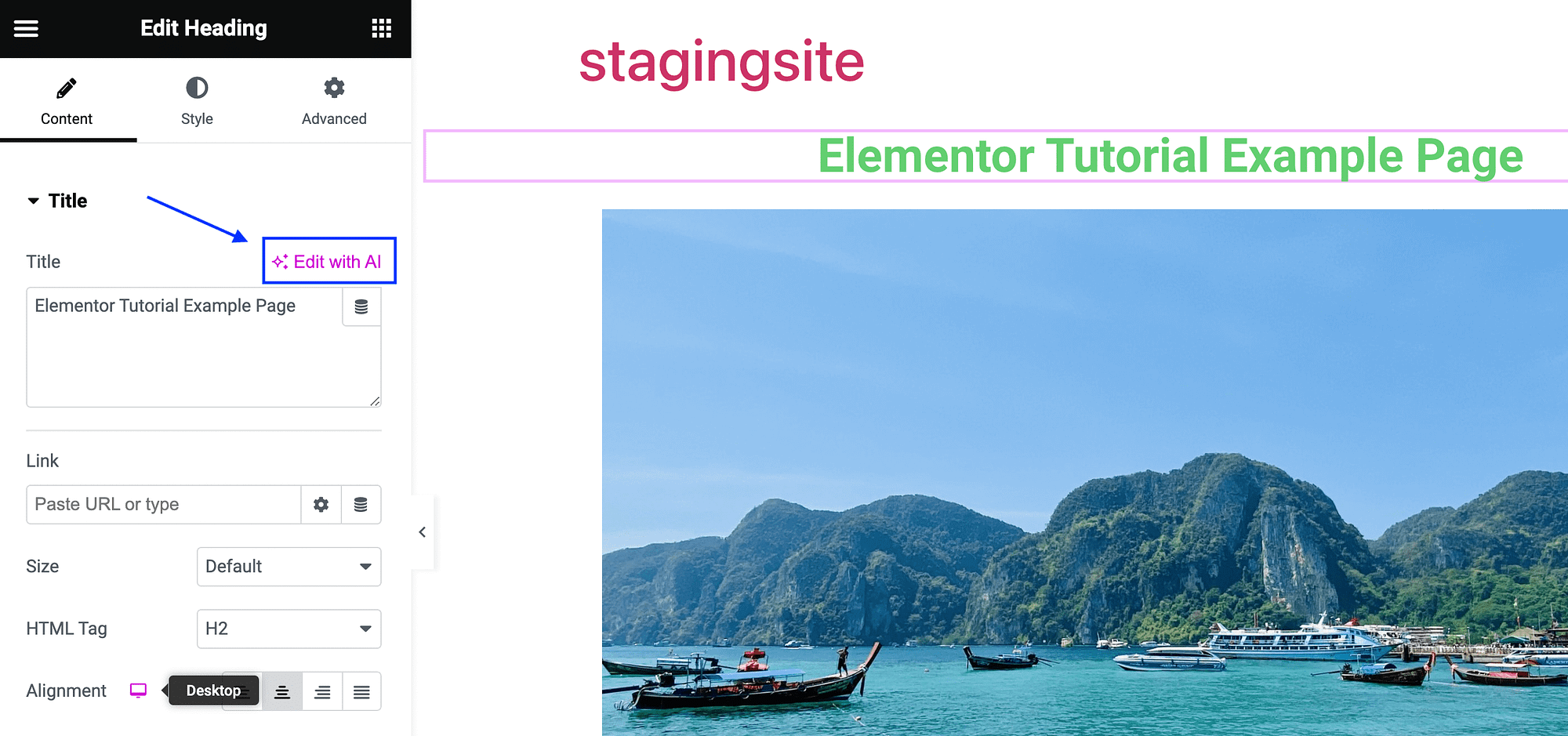
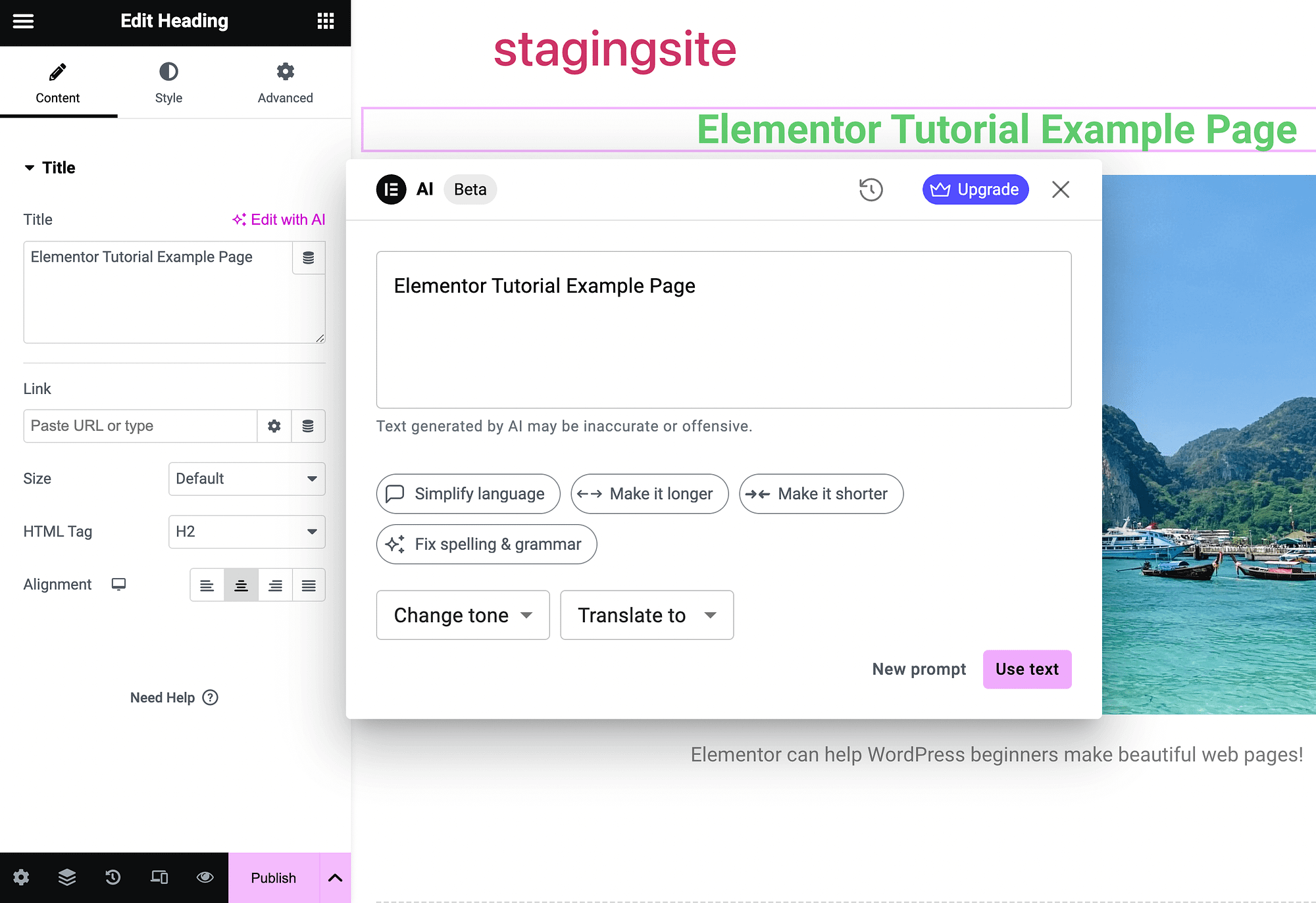
이러한 기능은 사용하기 매우 쉽습니다. 어디서 찾을 수 있는지 알기만 하면 됩니다. 텍스트를 생성하려면 AI로 편집 버튼을 찾으세요.

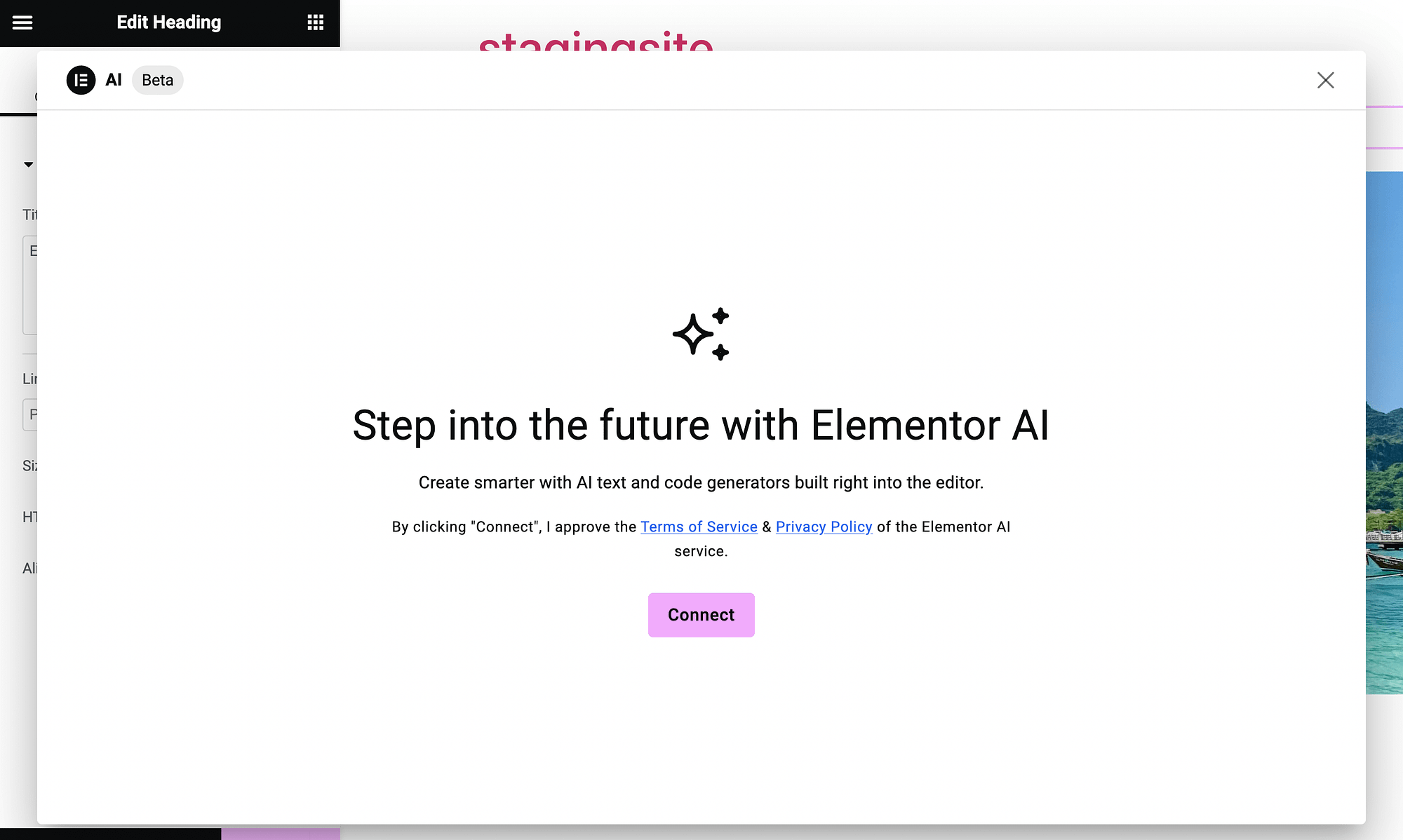
이를 클릭하면 도구에 연결하라는 메시지가 표시되는 페이지가 표시됩니다.

프로세스를 완료하면 AI 텍스트 생성기 상자가 표시됩니다.

다른 AI 텍스트 생성기와 마찬가지로 사용하세요. 톤을 변경하고 텍스트를 번역할 수 있는 정교한 옵션도 포함되어 있습니다. 이를 사용하여 태그라인, 제품 설명 또는 필요한 모든 유형의 콘텐츠를 생성할 수 있습니다.
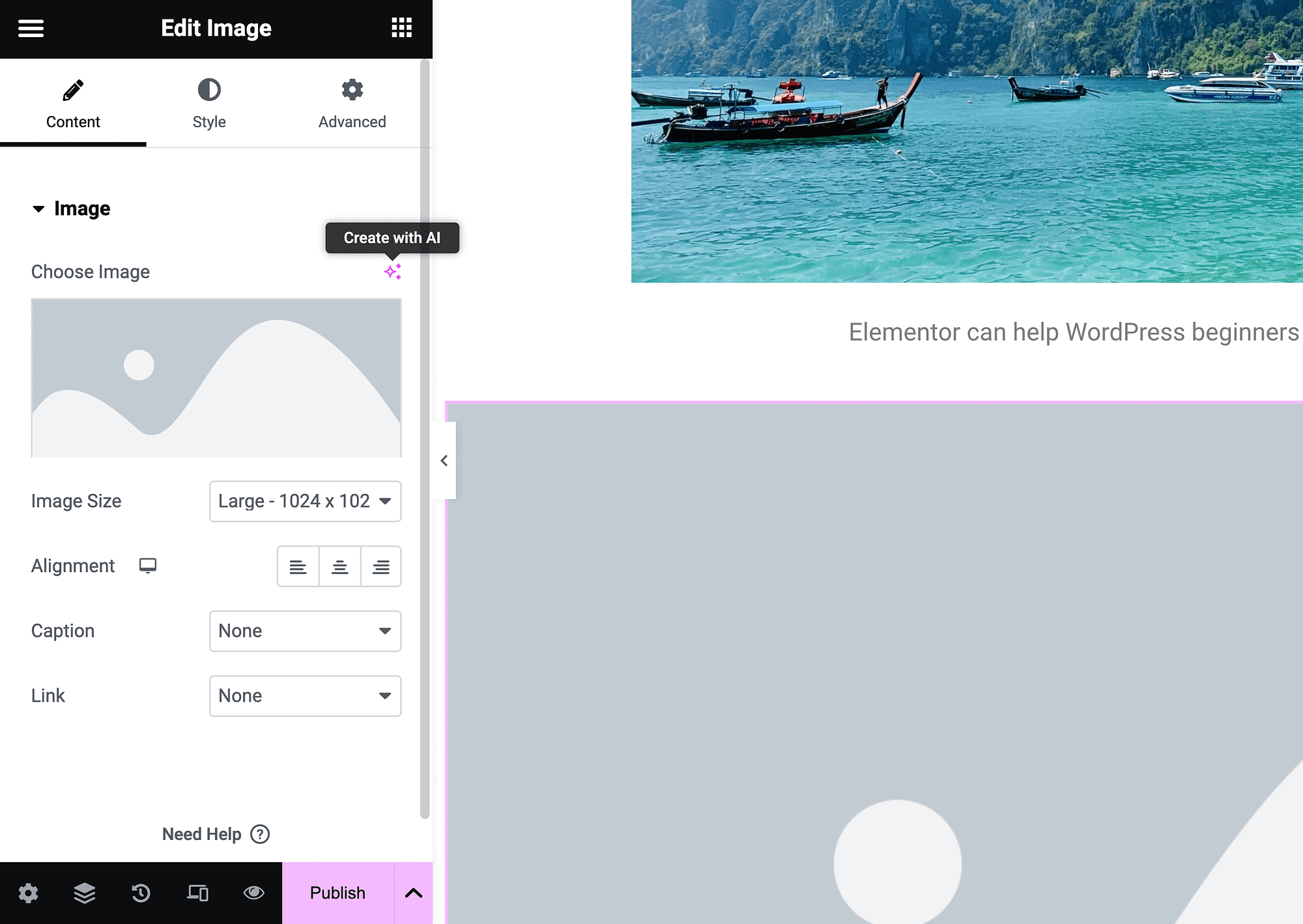
AI를 사용하여 Elementor에서 이미지를 생성하려면 이미지 필드 옆에 있는 AI로 생성 버튼을 찾으세요.

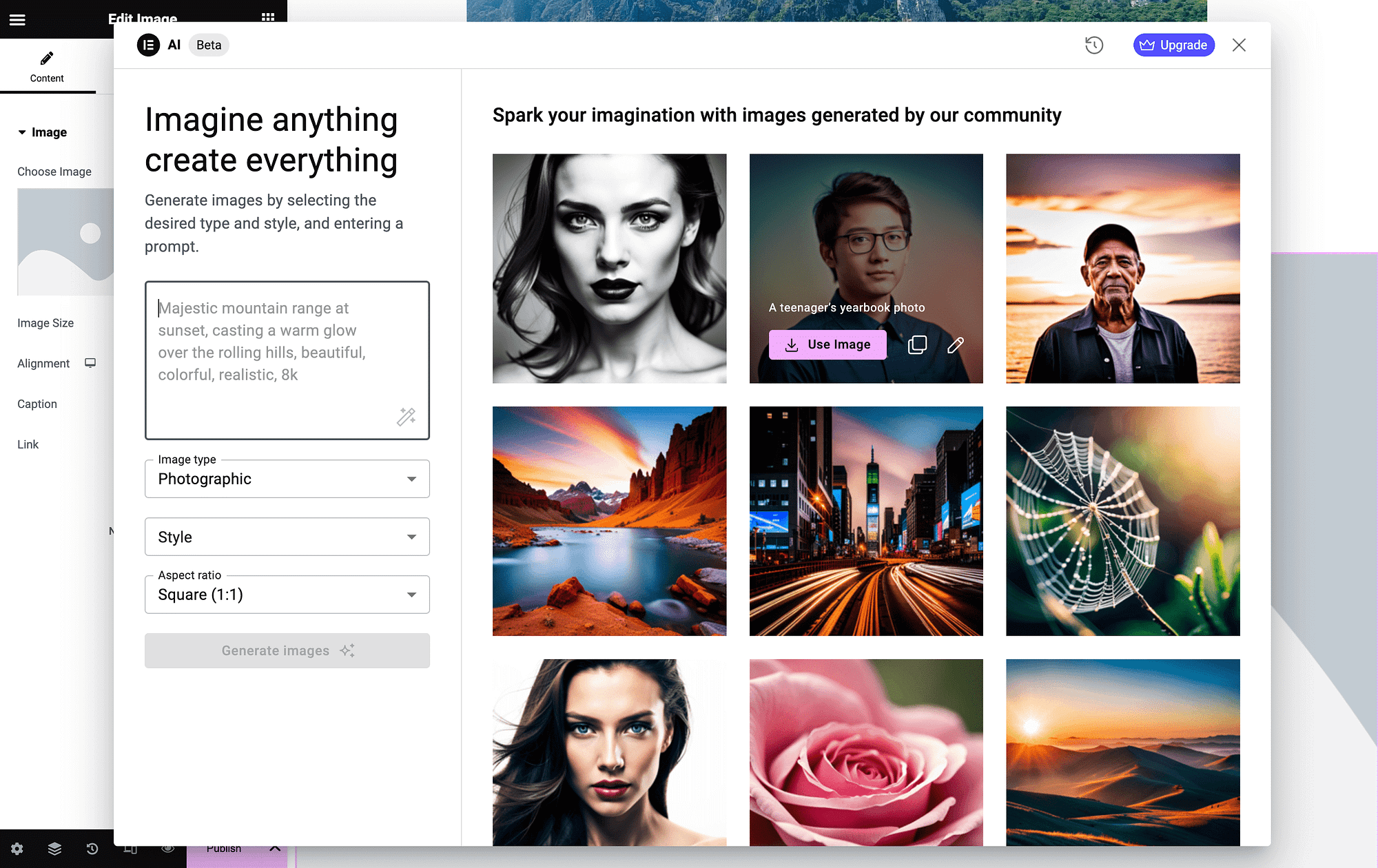
AI 이미지 생성기를 시작하려면 클릭하세요.

왼쪽에서는 프로모션을 입력하고 일부 이미지 설정을 사용자 정의할 수 있습니다.
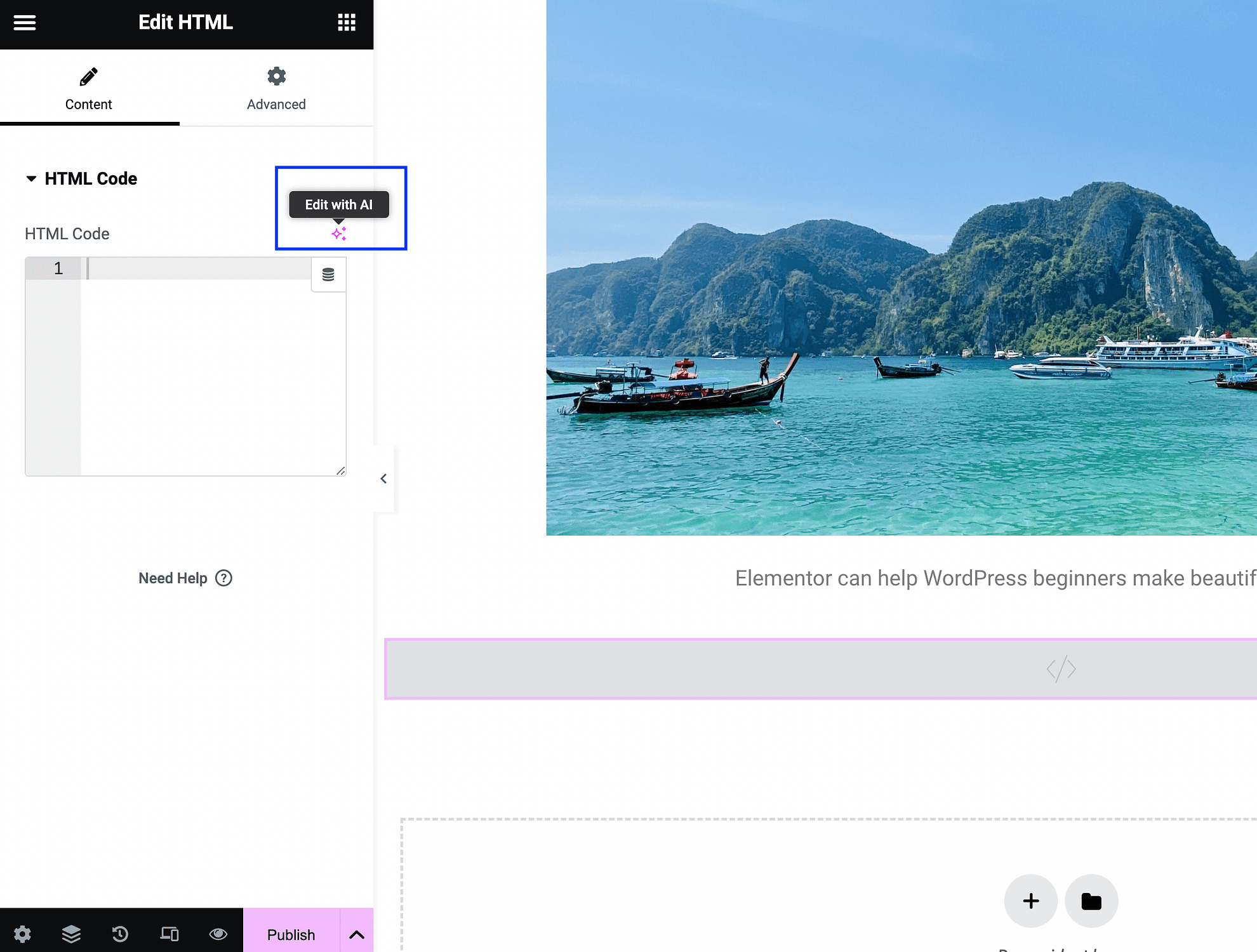
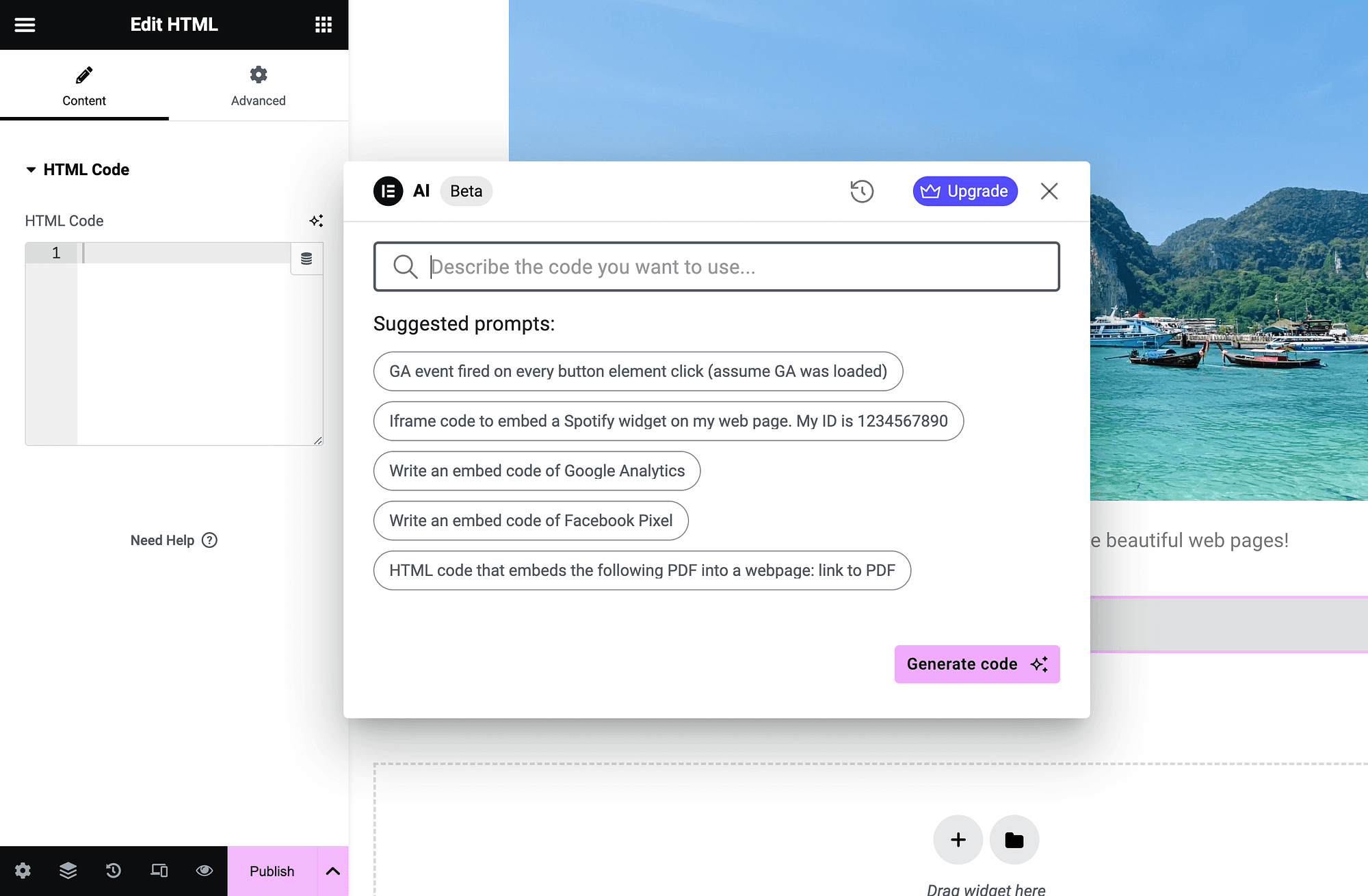
마지막으로 HTML 위젯을 추가하고 AI로 사용자 정의 코드를 생성할 수 있습니다. AI로 편집을 누르세요.

그러면 프롬프트 화면이 시작됩니다:

설명을 입력하고 코드 생성을 누르세요. 이는 웹 디자인에 Elementor의 AI 기능을 사용할 수 있는 몇 가지 방법입니다.
결론
번거로운 코딩 없이 맞춤형 웹 페이지를 구축하고 싶다면 Elementor가 딱 맞는 솔루션이 될 수 있습니다. 그래도 약간의 학습 곡선이 있으므로 Elementor 튜토리얼은 매우 유용할 수 있습니다.
시작하려면 드래그 앤 드롭 인터페이스와 기본 위젯에 익숙해지는 것이 좋습니다. 그런 다음 위젯을 맞춤설정하고 컨테이너를 관리할 수 있습니다. 준비가 되면 모바일 최적화를 위한 고급 옵션을 활용해 보세요. 내장된 AI 기능을 사용하여 프로세스를 빠르게 추적할 수도 있습니다. ️
이 Elementor 튜토리얼에 대해 질문이 있습니까? 아래 댓글 섹션에서 문의해 주세요!
