Elementor 튜토리얼: 인기 있는 페이지 빌더 플러그인을 사용하는 방법
게시 됨: 2024-02-14전문가 수준의 웹사이트를 혼자서 만들어야 한다는 생각이 부담스럽나요? 이 튜토리얼에서는 Elementor 페이지 빌더 플러그인을 사용하여 기술적 기술이나 디자이너의 막대한 예산 없이도 작업을 수행할 수 있는 방법을 보여 드리겠습니다.
Elementor는 강력하면서도 사용자 친화적입니다. 드래그 앤 드롭 인터페이스, 광범위한 템플릿 라이브러리, 디자인 위젯 등 웹 사이트를 쉽게 만드는 데 필요한 모든 도구가 있습니다.
이 문서에서는 이 페이지 빌더 솔루션에 대해 알아야 할 모든 것을 살펴보겠습니다. Elementor를 설치 및 설정하고, 첫 번째 페이지를 만들고, Elementor의 강력한 기능을 탐색하는 방법을 알아보세요.
시작하자.
Elementor 설치 및 설정

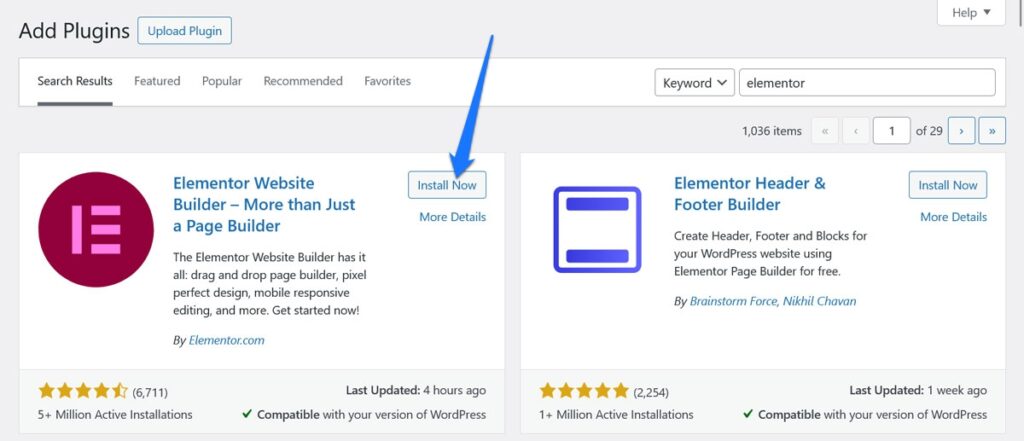
페이지 편집기를 사용해보기 전에 먼저 설치해야 합니다. 이를 위해서는 대시보드에서 플러그인 섹션을 찾아 새로 추가를 클릭하세요. 다음 화면의 검색창에 "Elementor"를 입력하고 Enter 키를 누르세요. 검색 결과 상단에 플러그인이 표시됩니다.

옆에 있는 지금 설치 버튼을 클릭하세요. 사이트에 접속한 후 활성화 를 클릭하세요. 완료.
Elementor로 첫 페이지 생성 및 편집
Elementor에 대해 배우는 가장 좋은 방법은 실제로 실험해 보는 것입니다. Elementor와 그 기능을 더 잘 이해하려면 이 튜토리얼을 따르십시오.
그러나 시작하기 전에 미리 숙지해야 할 몇 가지 기능은 다음과 같습니다.
- 드래그 앤 드롭 기능 – Elementor의 매력의 핵심은 사용자 친화적인 드래그 앤 드롭 빌더입니다. 이 기능을 사용하면 코딩 지식이 없어도 페이지의 요소를 쉽게 추가, 정렬 및 사용자 정의할 수 있습니다.
- 실시간 편집 – Elementor는 실시간 편집 경험을 제공합니다. 페이지를 변경하면 변경 사항이 실시간으로 표시되므로 디자인 프로세스가 간소화되고 사이트를 보다 효율적으로 구축하는 데 도움이 됩니다.
- 템플릿 및 블록 – Elementor Free에는 미리 디자인된 템플릿 및 블록의 기본 컬렉션이 포함되어 있습니다. 이러한 리소스를 사용하면 전문가 수준의 페이지를 빠르게 구축할 수 있습니다. 물론 Elementor의 유료 버전은 이를 크게 기반으로 합니다.
- 스타일 옵션 – 플러그인은 스타일 옵션, 애니메이션 효과, 다중 열 레이아웃과 같은 일반 설정을 제공합니다. 이러한 옵션을 사용하면 사이트에 대한 고유한 모양과 느낌을 더 쉽게 만들 수 있으며 다양한 디자인 요구 사항을 충족할 수 있을 만큼 유연합니다.
- WooCommerce 통합 – 전자상거래 사이트를 운영하는 사용자를 위해 Elementor는 WooCommerce와 통합됩니다. 이 통합을 통해 사용자 정의 WooCommerce 제품 페이지를 디자인하여 쇼핑 경험을 상당히 향상시킬 수 있습니다.
이제 위의 내용을 실제로 적용해 보겠습니다.
1. 페이지 만들기
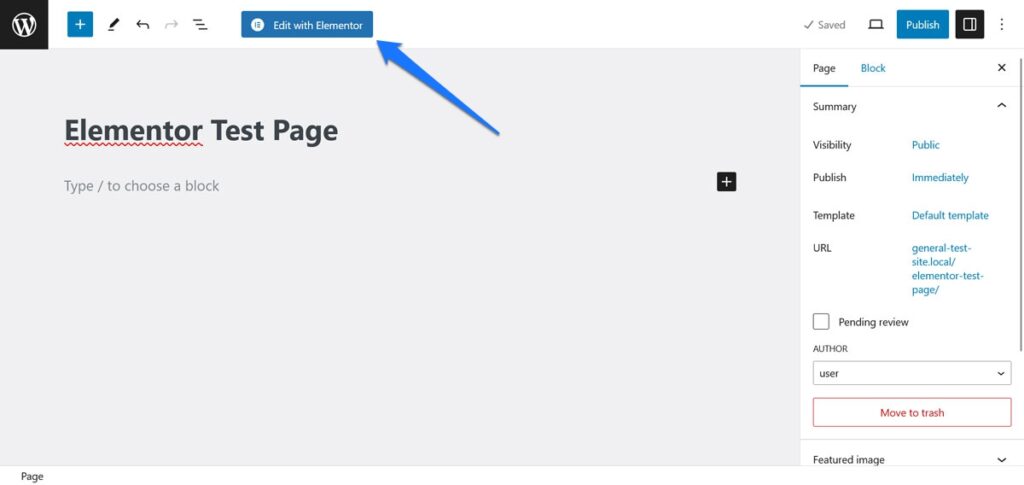
WordPress에서 페이지 로 이동하여 새로 추가를 선택합니다. 새 페이지에 내용이나 목적을 반영하는 제목을 지정하세요. 이름을 지정한 후 Elementor로 편집 버튼을 클릭합니다. 그러면 WordPress 인터페이스에서 Elementor의 페이지 빌더로 전환됩니다.

Elementor 페이지 편집기에 익숙해지기
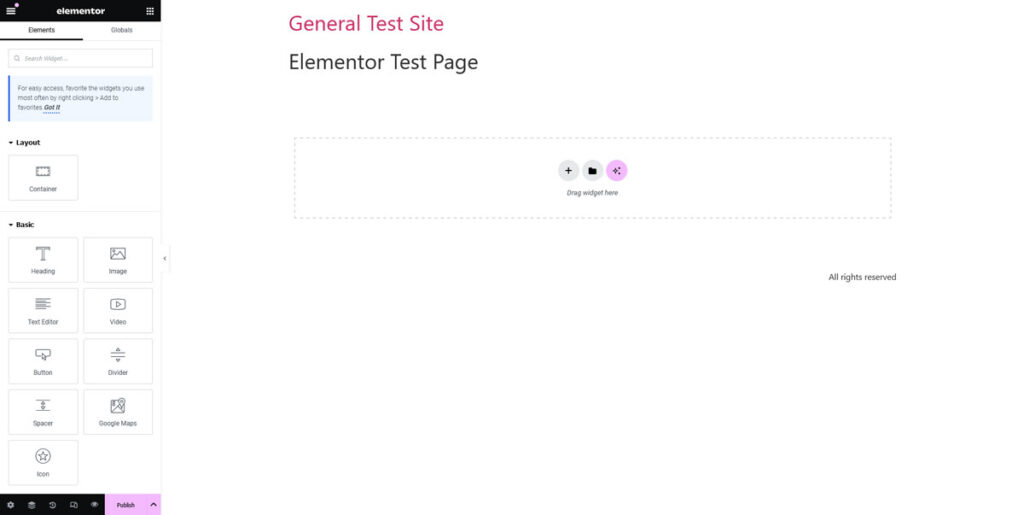
Elementor는 기본 편집 화면과 사이드바의 두 부분으로 구성된 인터페이스를 엽니다.

함께 작동하는 방법은 다음과 같습니다.
- 사이드바 – Elementor의 제어 센터입니다. 여기에서는 웹페이지를 구성하는 데 사용할 수 있는 다양한 드래그 앤 드롭 기능과 위젯을 찾을 수 있습니다.
- 기본 편집 영역 – 페이지가 형성되는 곳입니다. 사이드바에서 위젯을 드래그하면 이 영역에 위젯을 놓고 페이지 레이아웃을 구성할 수 있습니다. 이에 대해서는 잠시 후에 자세히 설명하겠습니다.
- 네비게이터 – 이 매우 유용한 기능은 페이지 구조의 로드맵 역할을 합니다. 페이지의 모든 요소를 계층적으로 구성하여 시각적으로 표현합니다. 여기에는 섹션, 열 및 위젯이 포함됩니다. 네비게이터 보기에 액세스하려면 Elementor 편집기에서 위젯, 열 또는 섹션을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 네비게이터를 선택하세요.
- Finder – 이 기능을 사용하면 Elementor 및 WordPress 내의 모든 페이지, 템플릿 또는 설정을 검색하고 액세스할 수 있습니다. 여기에는 게시물, 페이지, 설정, 템플릿 및 특정 Elementor 위젯도 포함됩니다. CMD / CTRL + E 를 눌러 Finder를 쉽게 열 수 있습니다.
기본 빌딩 블록
이 튜토리얼 전체에서 Elementor를 사용해 보면 대부분의 페이지를 구성하는 세 가지 주요 요소가 있다는 것을 알게 될 것입니다.
- 섹션 – 섹션을 페이지의 기본 레이어로 생각하세요. 페이지 구성을 시작하는 가장 큰 구성 요소입니다.
- 열 – 각 섹션 내에 열을 삽입할 수 있습니다. 이는 위젯의 컨테이너 역할을 하며 콘텐츠를 보다 정확하게 구성하는 데 도움이 됩니다.
- 위젯 – 위젯은 텍스트, 이미지, 버튼 등과 같은 실제 콘텐츠 요소입니다. 사이드바에는 섹션과 열에 끌어서 놓을 수 있는 다양한 위젯이 있습니다.
페이지를 구축할 때 세 가지를 모두 활용하게 됩니다.
2. 페이지 요소 추가
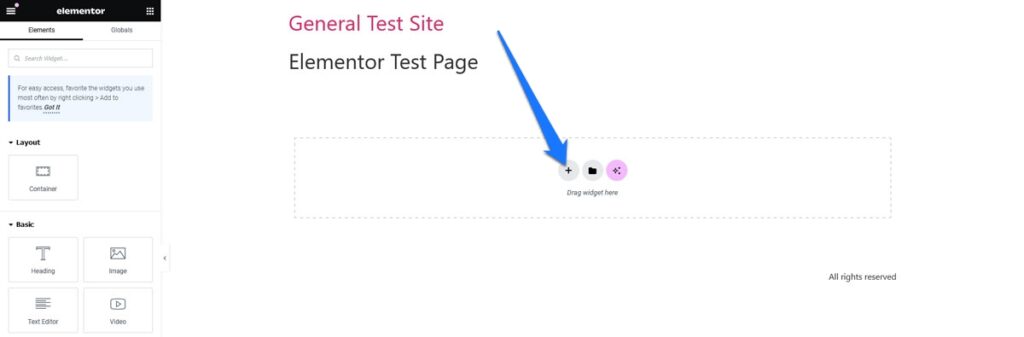
시작하려면 페이지 레이아웃을 조정해야 합니다. 새 섹션을 추가하려면 + 버튼을 사용하세요.

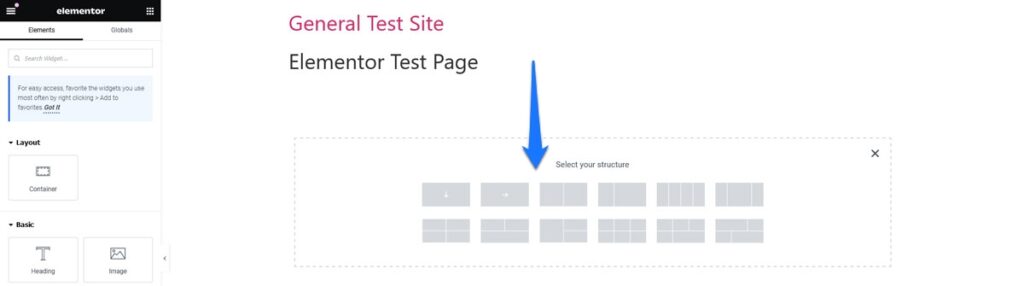
그 후에는 다양한 열 구조 중에서 선택할 수 있습니다.

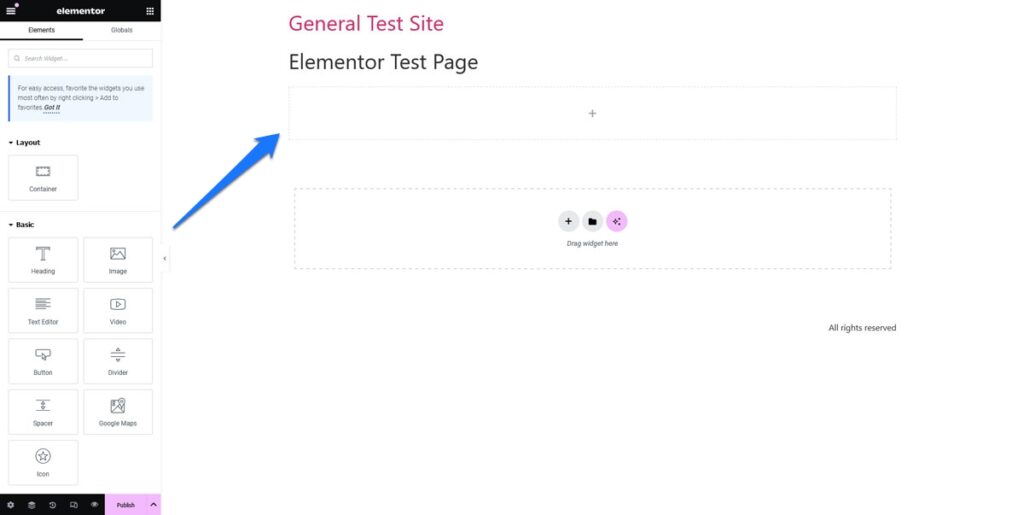
기본 레이아웃을 결정한 후에는 위젯을 추가할 수 있습니다. 예를 들어 제목 위젯을 페이지의 섹션이나 열로 끌어서 제목을 추가할 수 있습니다.

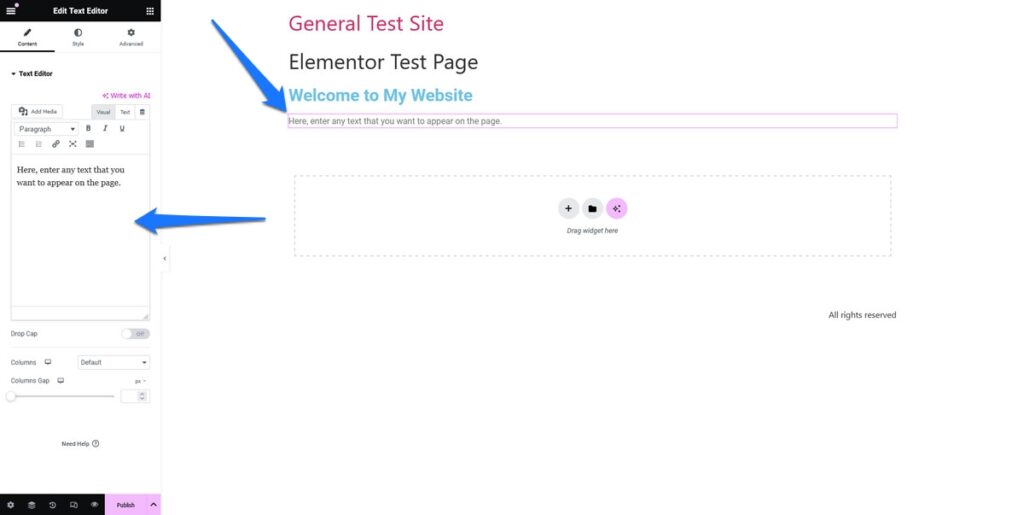
텍스트를 추가하려면 Elementor 사이드바에서 텍스트 위젯을 원하는 섹션으로 드래그하세요. 내용을 입력하거나 붙여넣으려면 텍스트 상자를 클릭하세요.

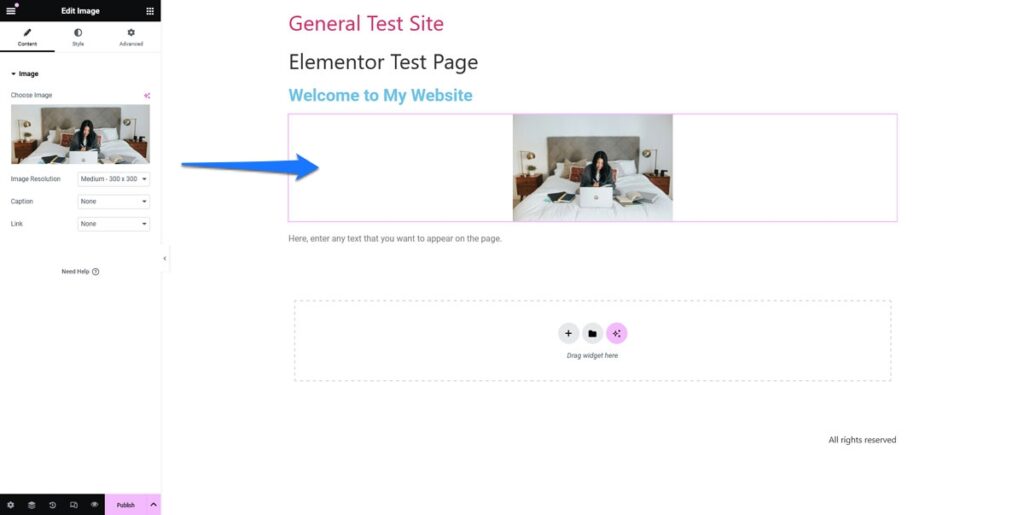
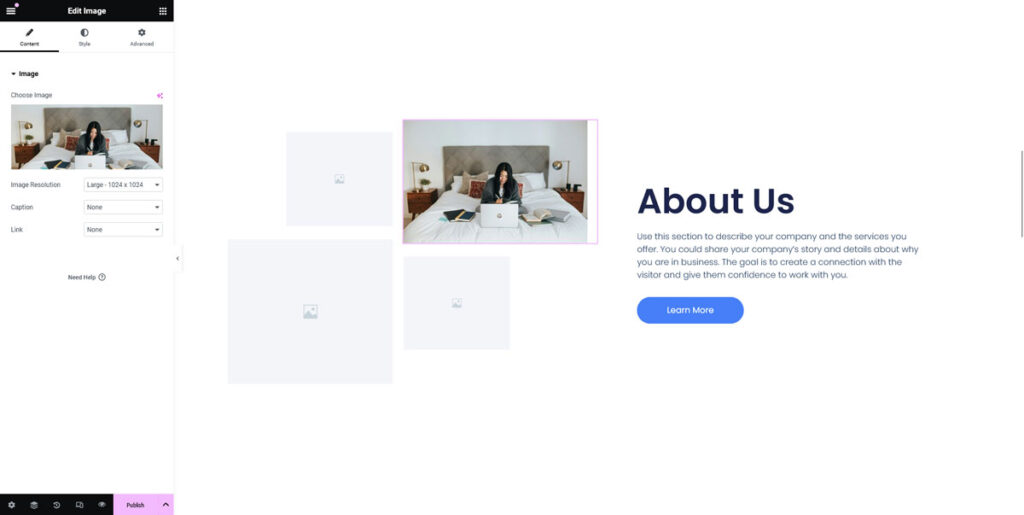
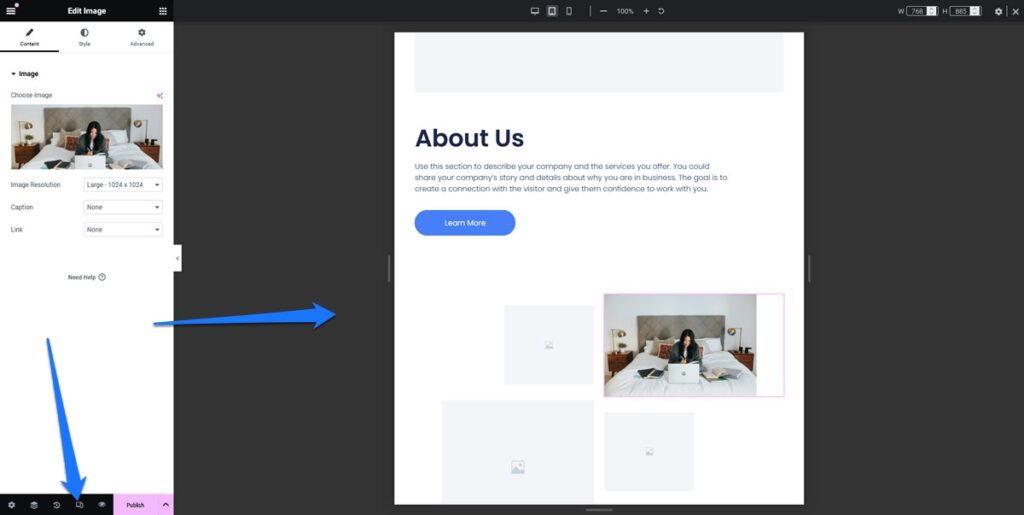
당연히 이미지를 추가하려면 이미지 위젯을 사용합니다. 라이브러리에서 이미지를 업로드하거나 컴퓨터에서 직접 업로드할 수 있습니다.

포함하고 싶은 버튼이나 기타 기능을 추가하려면 이 과정을 반복하세요.
3. Elementor 위젯 사용자 정의
일단 배치되면 각 위젯을 사용자 정의할 수 있습니다. 섹션, 열 또는 위젯을 편집하려면 해당 항목을 클릭하기만 하면 됩니다. 이를 통해 왼쪽 사이드바에서 스타일 지정, 레이아웃 조정 등과 같은 추가 사용자 지정 옵션에 액세스할 수 있습니다.

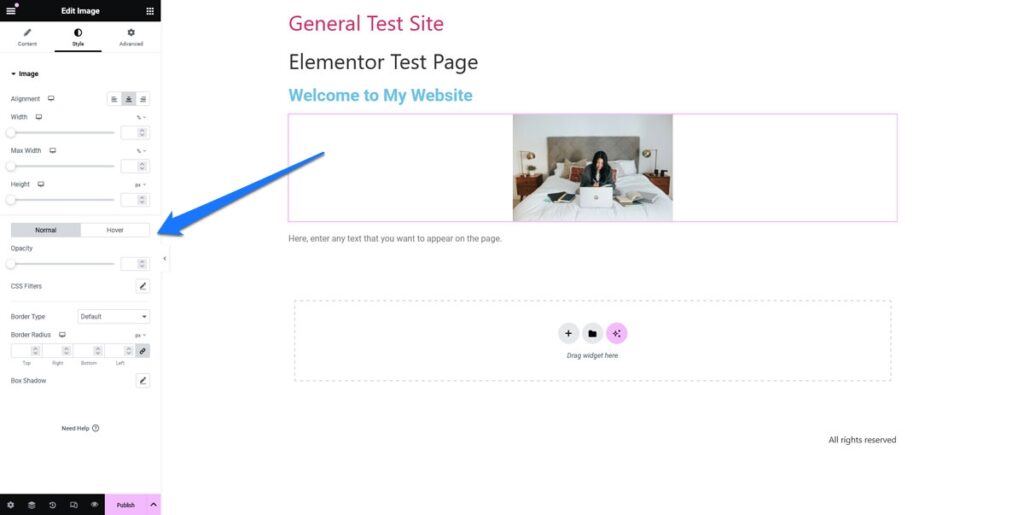
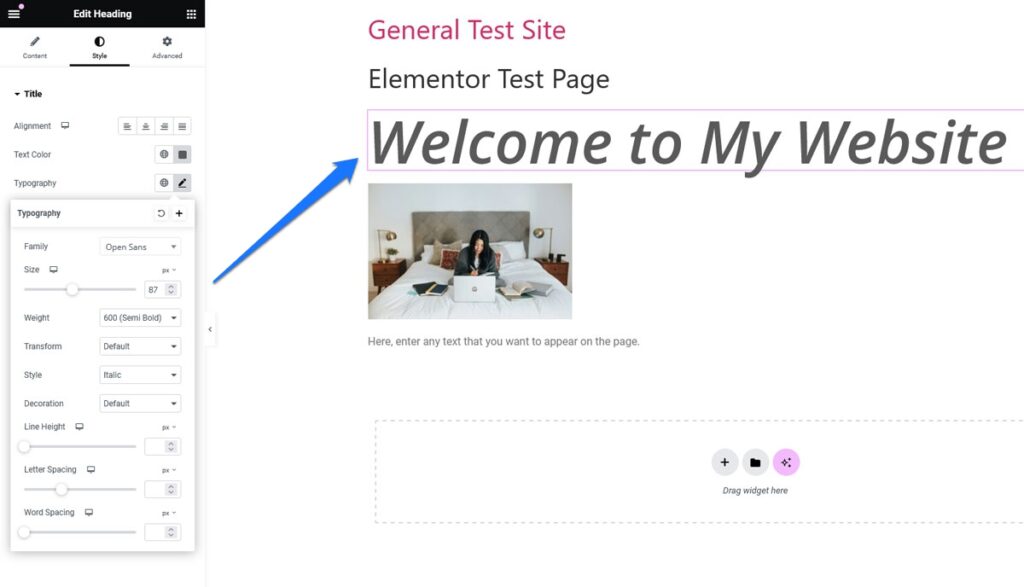
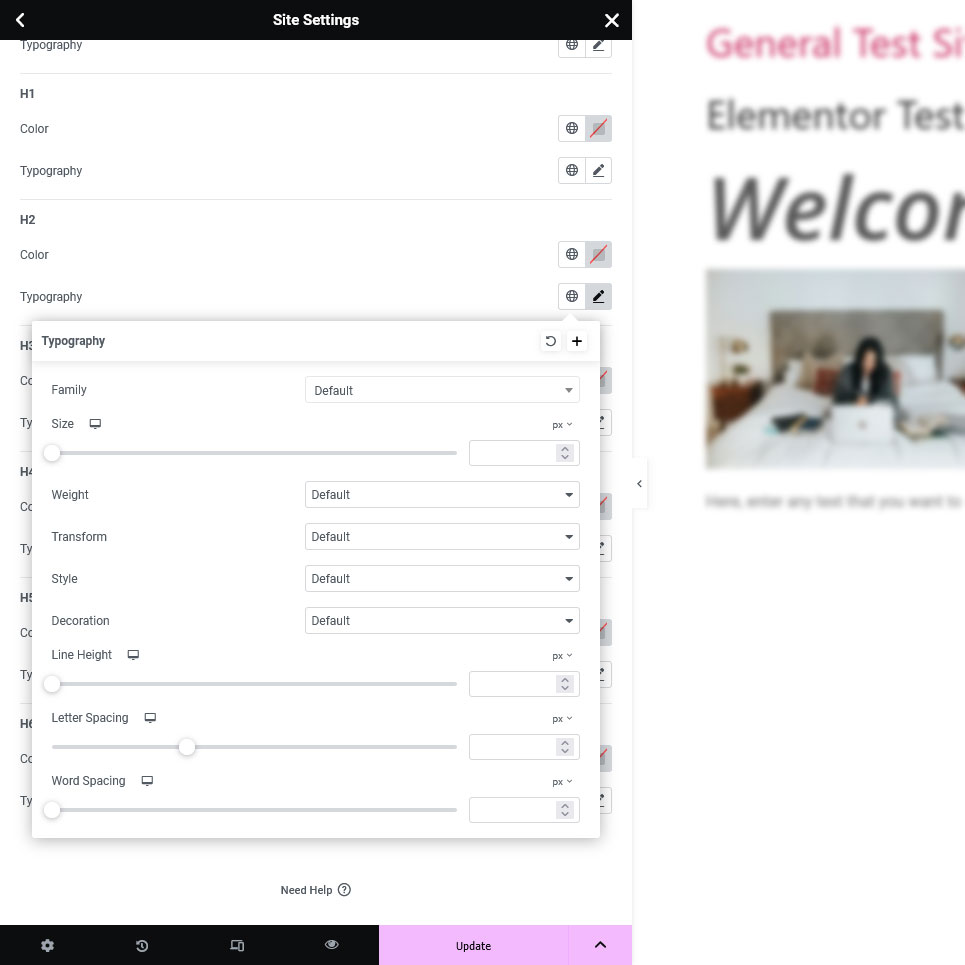
우선 스타일 탭이 있습니다. 여기에서 다양한 요소의 콘텐츠를 맞춤설정할 수 있습니다. 예를 들어 제목 위젯의 경우 글꼴, 크기, 색상 및 정렬을 조정할 수 있습니다.

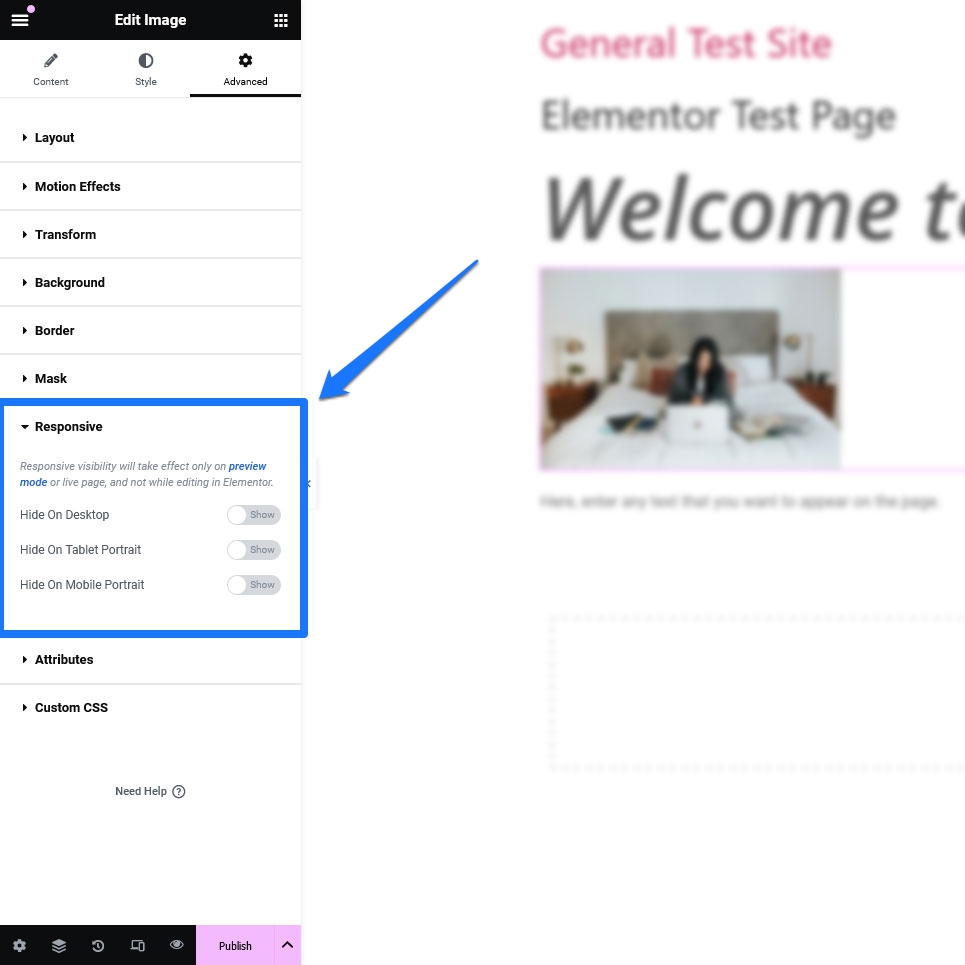
또한 고급 탭이 있습니다. 여기에서 여백과 안쪽 여백, 테두리, 배경 등을 변경할 수 있습니다. 특정 유형의 장치에서는 요소를 숨길 수도 있습니다.

다양한 위젯과 스타일을 시험해 보고 페이지에 딱 맞는 모양을 찾으세요. 그러나 무료 버전에는 몇 가지 기본 옵션만 제공된다는 점에 유의하세요.
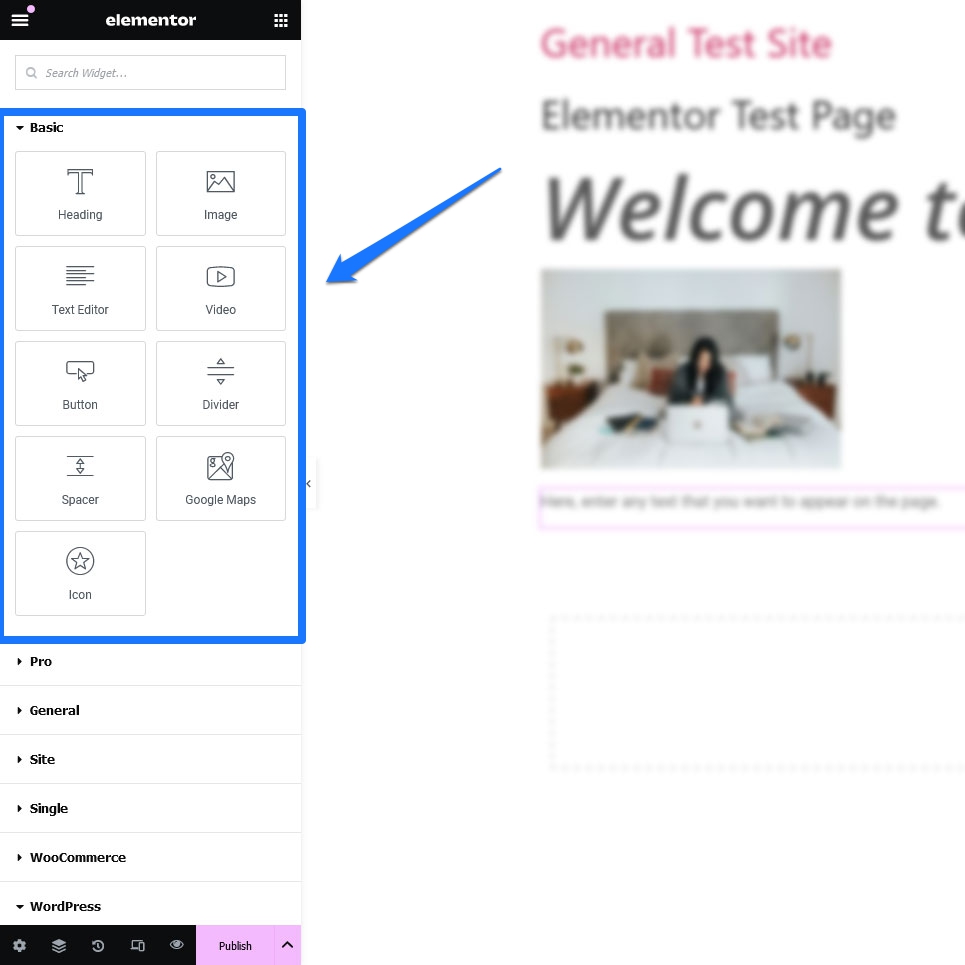
기본적으로 여기에서 액세스할 수 있는 것은 페이지에 제목, 텍스트, 이미지, 비디오, 버튼, 구분선 및 공백은 물론 Google 지도 및 아이콘을 추가하는 위젯뿐입니다.

카테고리 목록, 최근 게시물, 탐색 메뉴 등과 같은 내장 WordPress 위젯을 사용할 수도 있습니다. 그러나 전체 도구 상자를 원한다면 웹사이트 빌더의 유료 버전을 구입해야 합니다.
4. 전역 기본값 설정
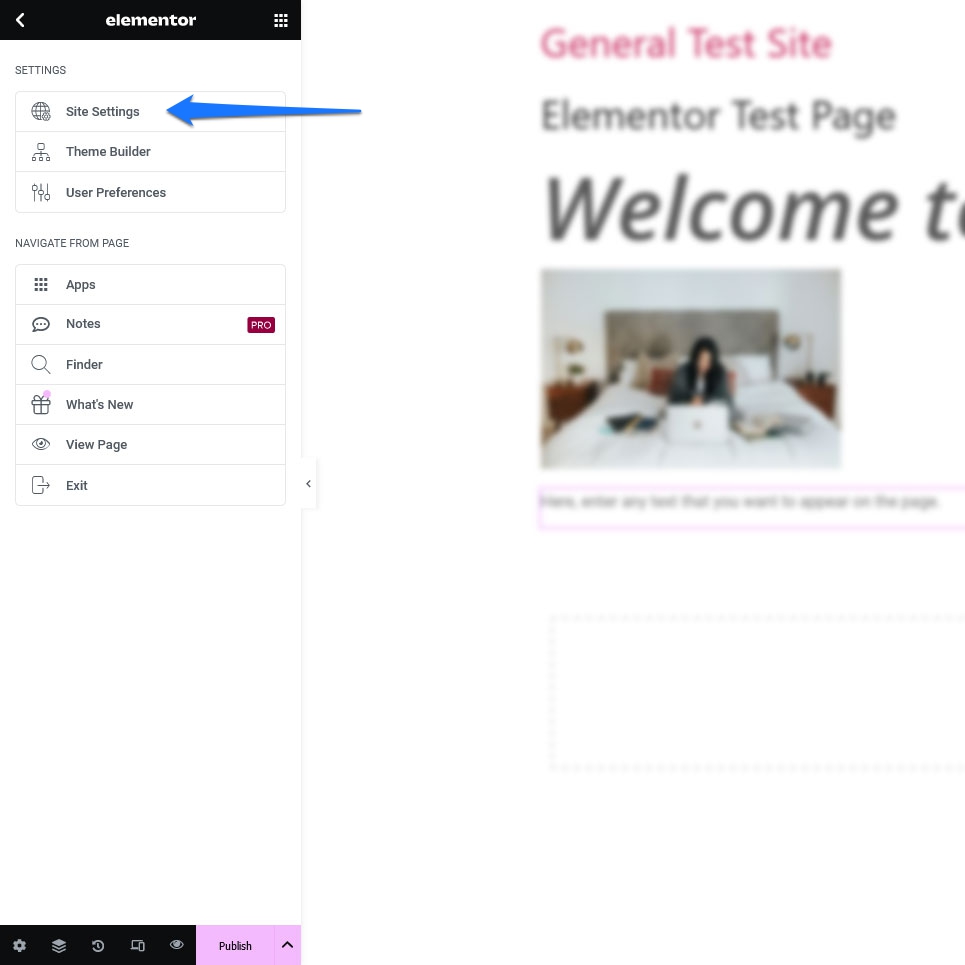
이 Elementor 튜토리얼에서 다루어야 할 또 다른 사항은 글꼴 및 색상과 같은 사이트의 전역 설정에 대한 기본값을 설정하는 방법입니다. 이를 위해서는 Elementor 사이드바의 왼쪽 상단에 있는 햄버거 메뉴를 클릭하고 사이트 설정을 선택하세요.


디자인 시스템 및 테마 스타일 아래의 옵션을 사용하여 사이트의 색상을 조정하고, 다양한 순서의 제목, 스타일 버튼, 이미지 또는 양식 필드의 모양을 구성하고, 머리글 및 바닥글에 대한 설정을 구성합니다.

위젯별로 이 대부분을 재정의할 수 있지만 기본값을 설정하면 최종 결과가 일치하게 보이도록 하는 데 큰 도움이 됩니다.
5. 개정 내역 접근
디자인이 자신이 확신할 수 없는 방향으로 발전한 상황에 처해 있는 경우에도 걱정하지 마세요. Elementor의 개정 내역을 사용하면 몇 번의 클릭만으로 변경 사항을 추적하고 되돌릴 수 있습니다.
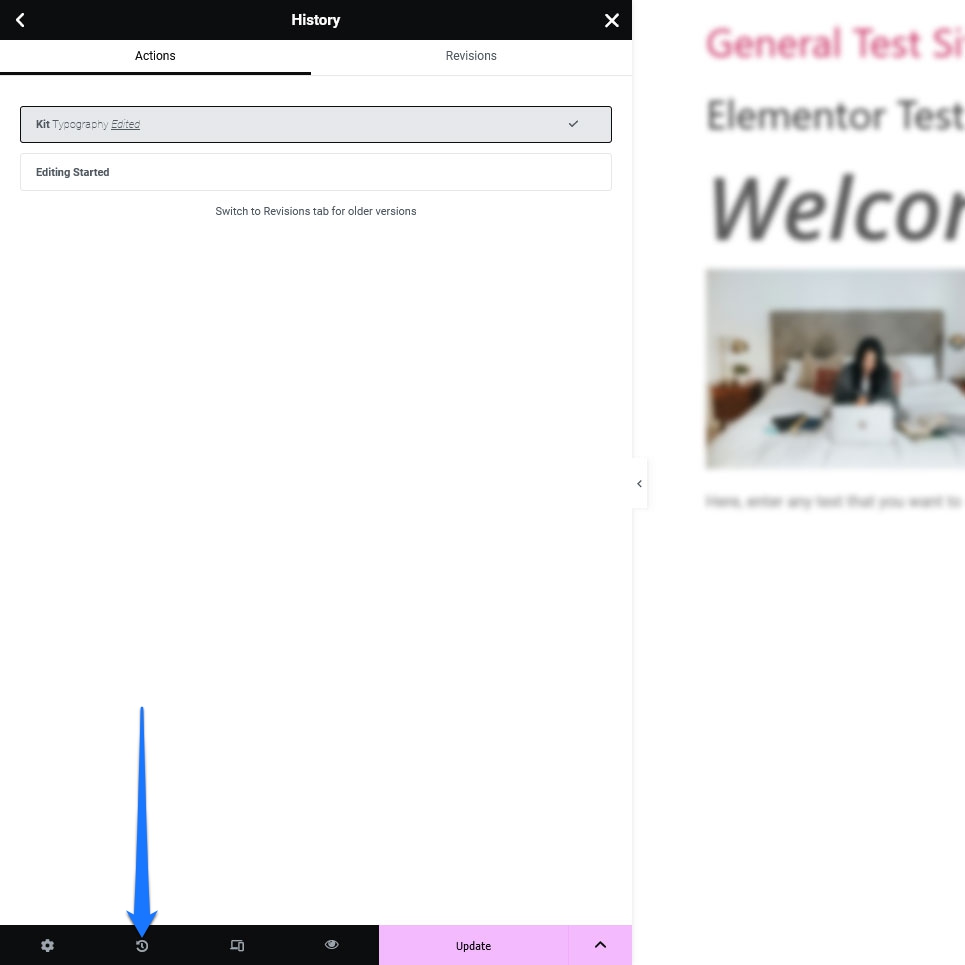
사이드바 하단에 있는 기록 아이콘(두 개의 시계 바늘이 있는 원형 화살표 모양)을 사용하면 편집 세션 중에 수행된 모든 작업에 대한 로그를 볼 수 있습니다.

이를 사용하여 작업 간에 앞뒤로 이동할 수 있으며 필요한 경우 이전 버전으로 되돌릴 수 있습니다. 이렇게 하면 디자인 막다른 골목에 빠진 모든 것을 힘들게 기억하고 취소할 필요가 없습니다.
6. Elementor 템플릿 탐색
템플릿은 시간을 크게 절약해 줍니다. 이는 그대로 사용하거나 필요에 맞게 사용자 정의할 수 있는 미리 디자인된 페이지 및 섹션입니다. Elementor는 다양한 형태로 이를 제공합니다.
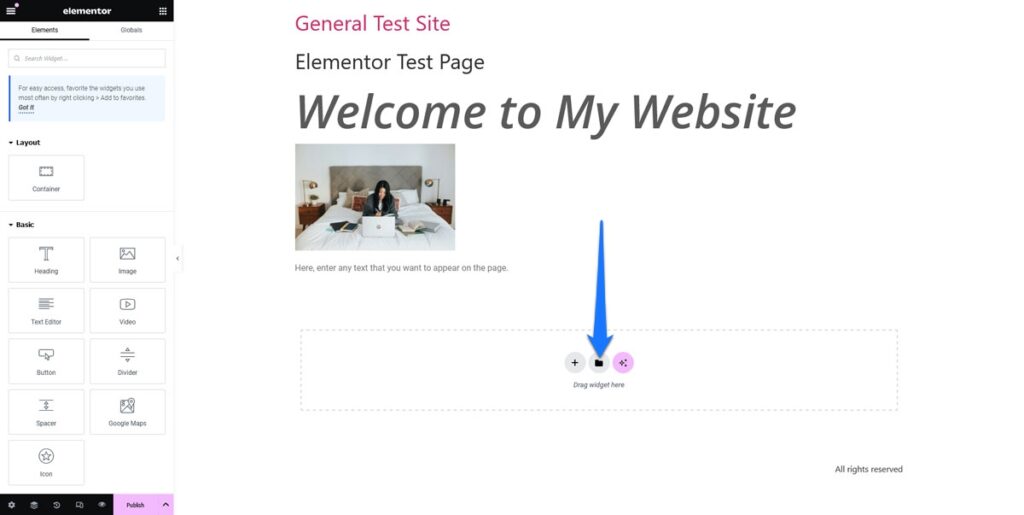
템플릿에 액세스하려면 Elementor 편집기의 섹션 안에 있는 폴더 아이콘을 클릭하세요.

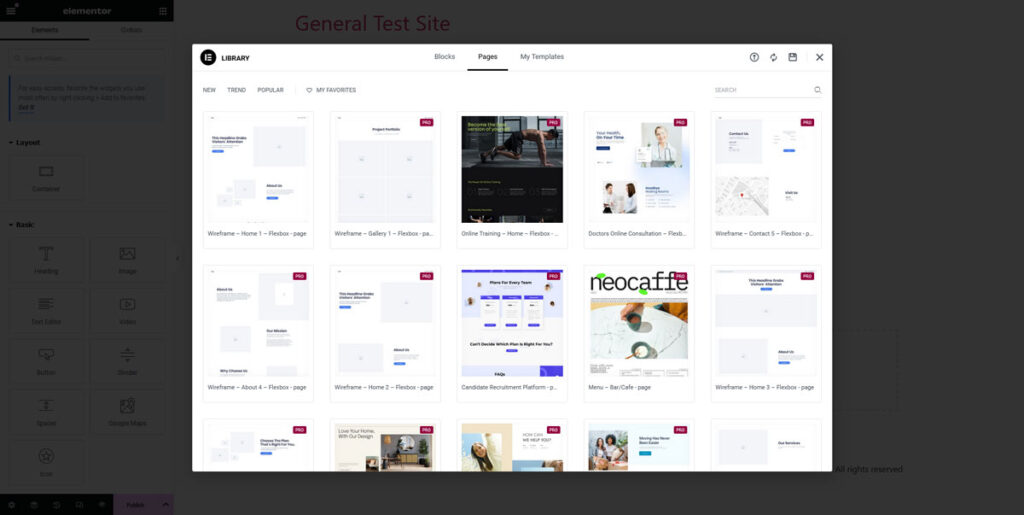
그러면 템플릿 라이브러리가 열립니다.

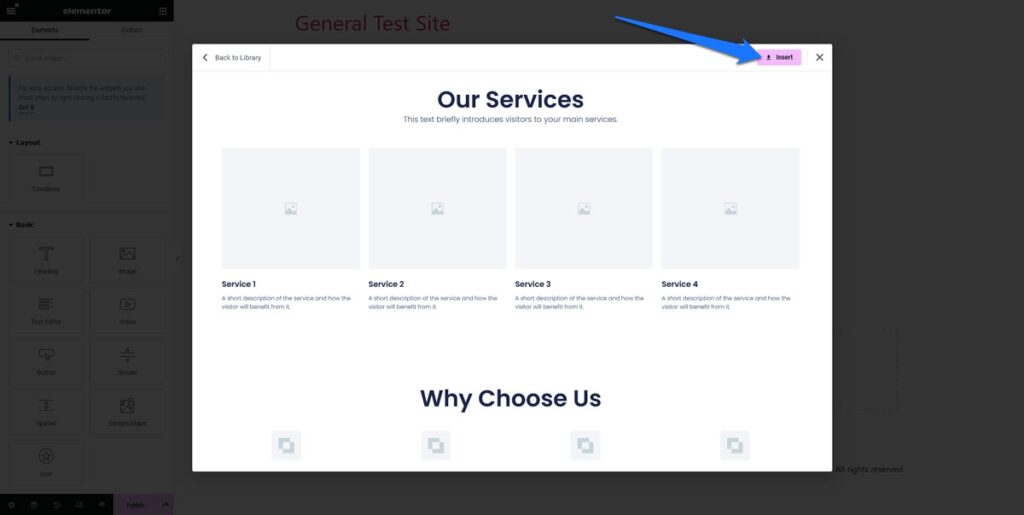
여기에는 블록 및 전체 페이지 레이아웃에 대한 템플릿이 포함되어 있습니다. 상단의 검색 기능이나 카테고리 필터를 사용하여 원하는 항목을 찾아보세요. 템플릿을 클릭하면 미리 볼 수 있습니다. 선택 사항이 만족스러우면 삽입을 클릭하여 페이지에 템플릿을 배치합니다(템플릿 라이브러리를 사용하려면 무료 Elementor 계정을 만들어야 합니다).

템플릿이 로드되면 이전처럼 사용자 정의를 시작할 수 있습니다. 콘텐츠, 스타일 및 설정을 수정하려면 템플릿의 요소를 클릭하세요.

무료 버전에서는 사용 가능한 템플릿 수가 매우 제한되어 있습니다. Pro 버전에는 더 많은 기능이 있습니다.
7. 페이지 게시
디자인이 만족스러우면 게시를 클릭하여 페이지를 활성화하세요. 나중에 언제든지 돌아와서 페이지를 편집할 수도 있습니다.

Elementor Pro는 무엇을 제공합니까?
이 기사에서는 이미 Elementor의 유료 버전을 여러 번 언급했습니다. 서류상으로 플러그인은 비용을 지불하지 않고 사용할 수 있는 몇 가지 기본 기능과 프리미엄 제안의 추가 옵션이 포함된 부분 유료화 제공입니다.
그러나 실제로 무료 플러그인 버전으로는 그다지 많은 효과를 얻을 수 없습니다. 스타일, 애니메이션, 효과, 단축 코드 및 HTML 코드 추가 기능을 포함하는 기본 디자인 제어 및 일반 설정을 제공합니다. 모바일 편집 및 반응형 UI 기능도 포함되어 있습니다.

그러나 목표가 정말 기본적인 웹사이트 이외의 다른 것을 구축하는 것이라면 Elementor Pro를 구입해야 합니다. 무료 버전의 기능을 크게 확장하여 다양한 웹 디자인 및 마케팅 요구 사항을 충족하는 고급 기능 모음을 제공합니다.
강력한 테마 빌더
Elementor Pro는 완전한 테마 구축 지원을 추가하여 이 튜토리얼과 같이 개별 게시물이나 페이지를 디자인하는 것 이상의 작업을 수행할 수 있습니다. 머리글, 바닥글, 단일 게시물, 아카이브 및 404페이지용 템플릿 디자인을 포함하여 Elementor를 사용하여 테마 템플릿 파일을 직접 사용자 정의할 수 있습니다.
이 기능에는 게시물 제목, 추천 이미지 등 다양한 요소를 동적으로 삽입하기 위한 특수 위젯도 포함되어 있습니다.
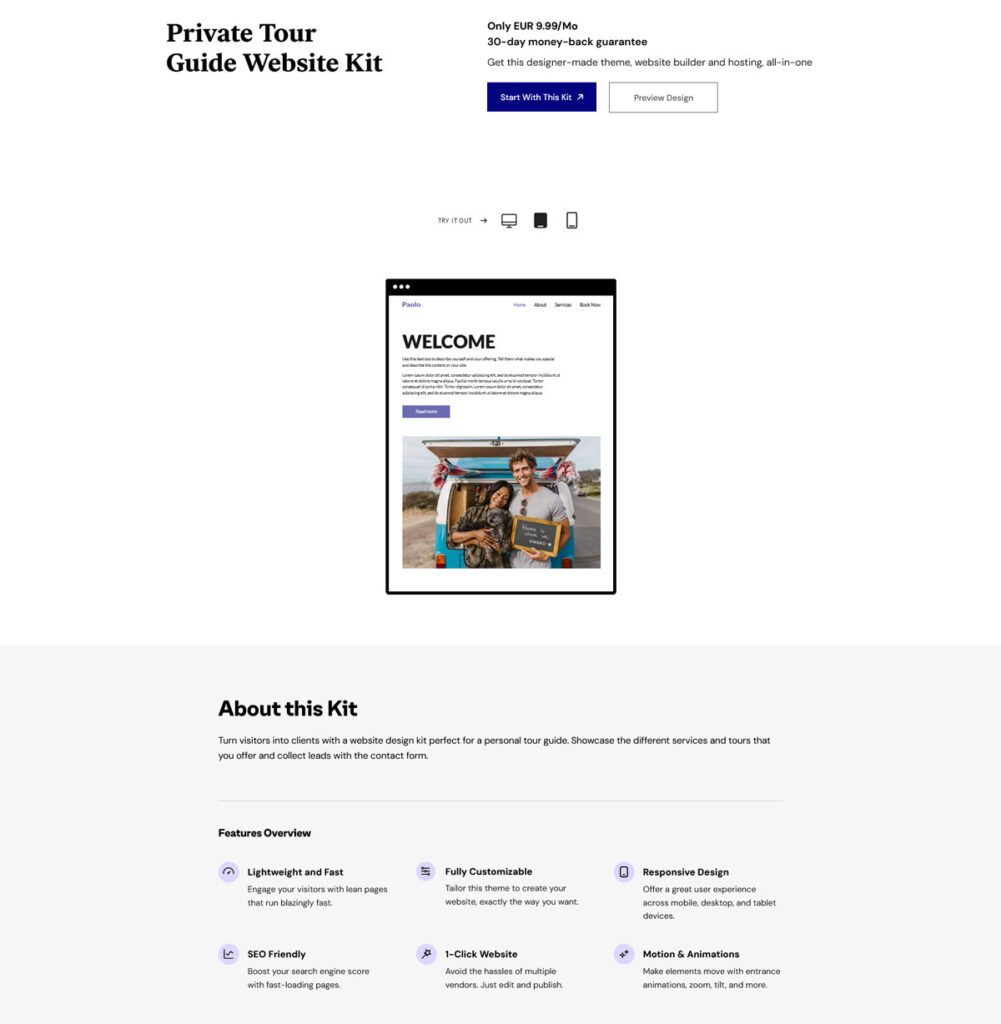
확장된 템플릿 라이브러리
Elementor의 무료 버전은 기본 페이지 템플릿 컬렉션을 제공하는 반면 Elementor Pro는 보다 광범위한 선택 항목을 제공합니다. 여기에는 다양한 틈새 시장을 포괄하는 전체 웹 사이트를 만드는 데 도움이 되는 템플릿 모음인 100개 이상의 웹 사이트 키트가 포함되어 있습니다.

이러한 키트는 키트를 가져온 다음 클라이언트의 요구 사항에 따라 사용자 정의할 수 있으므로 클라이언트 사이트를 구축하는 데 특히 유용할 수 있습니다.
WooCommerce 빌더
온라인 상점을 만드는 경우 Elementor Pro의 WooCommerce Builder를 사용하면 단일 제품 페이지, 상점 목록 페이지 및 장바구니, 체크아웃, 내 계정 페이지와 같은 주요 요소를 포함하여 상점을 완벽하게 사용자 정의할 수 있습니다.
이 기능은 웹사이트 전체에서 일관되고 브랜드화된 쇼핑 경험을 보장합니다.
전역 설정
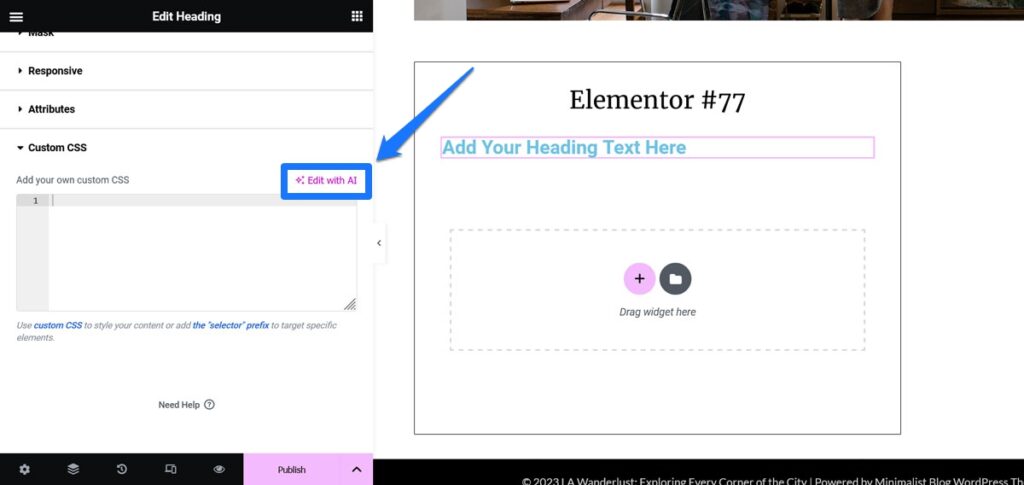
Elementor Pro를 사용하면 웹사이트의 전체 설정을 더 효과적으로 제어할 수 있습니다. 여기에는 사용자 정의 CSS를 위젯, 열, 섹션에 직접 추가하고 디자인에 고유한 모션 효과와 사용자 정의 글꼴을 사용하는 등의 고급 사용자 정의 옵션이 포함됩니다.
양식 작성기
Elementor Pro에 내장된 Form Builder를 사용하면 복잡한 양식을 간단하게 작성할 수 있으며 CRM 및 마케팅 도구와 완벽하게 통합됩니다. 다양한 필드 유형, 스타일 옵션, 양식 제출 후 작업 설정 기능을 갖춘 리드 생성에 사용하세요. 예를 들어 확인 팝업을 표시하거나 방문자를 감사 페이지로 리디렉션할 수 있습니다.
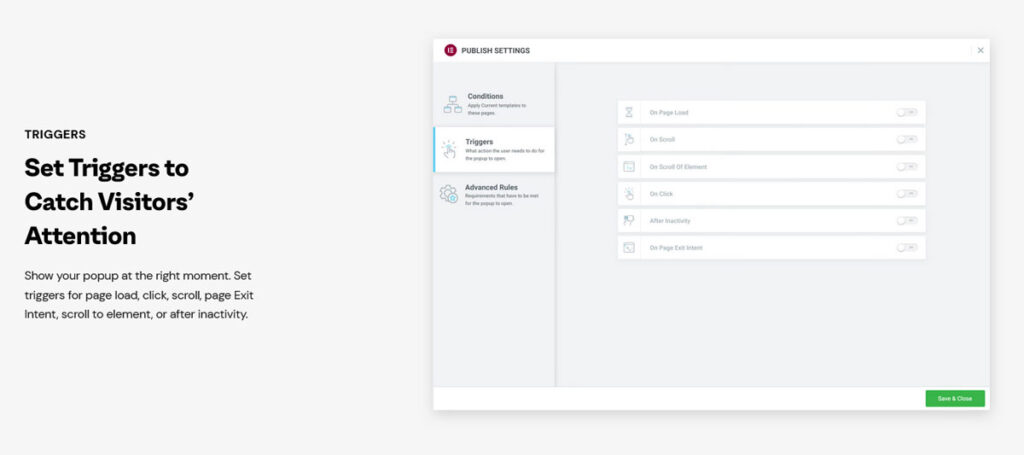
팝업 빌더
Elementor Pro의 이 기능은 전용 팝업 플러그인의 필요성을 대체합니다. 상세한 타겟팅 및 트리거 규칙을 사용하여 다양한 유형의 팝업(모달, 알림 표시줄, 슬라이드인, 전체 화면 필러 등)을 디자인할 수 있습니다. 이 빌더는 공지 사항 및 이메일 목록 작성부터 연락처 양식 및 소셜 공유 프롬프트에 이르기까지 다양한 용도로 사용할 수 있습니다.

AI 기능
Elementor는 WordPress에서 AI를 사용하는 데 앞장서는 WordPress 회사 중 하나입니다. 결과적으로 해당 플러그인에는 인공 지능의 도움으로 웹사이트를 더 빠르게 생성하는 데 도움이 되는 다양한 기능이 포함되어 있습니다.
ChatGPT에 연결해 주셔서 감사합니다. 플러그인을 통해 웹 페이지에 대한 텍스트와 이미지를 모두 생성할 수 있습니다. 또한 코드 조각 및 사용자 정의 CSS를 생성하기 위한 AI 지원도 제공됩니다.

최종 생각: Elementor 튜토리얼
오늘은 설치부터 첫 페이지 생성까지 Elementor를 사용하는 필수 단계를 다루었고 Elementor Pro의 확장된 기능을 살펴보았습니다.
Elementor는 복잡한 WordPress 웹사이트를 구축하려고 하지만 기술적 능력이 부족한 모든 사람에게 매우 유용한 도구입니다. 또한 전문 디자이너와 개발자가 웹 사이트를 보다 빠르게 구성할 수 있는 훌륭한 도구이기도 합니다.
페이지 빌더 플러그인은 웹 사이트 아이디어를 현실로 만들 수 있는 유연하고 강력한 플랫폼을 제공합니다. 성공에는 이유가 있습니다. 그러나 이 앱이 제공하는 기능을 실제로 활용하고 싶다면 프리미엄 버전에 대한 비용을 지불할 필요가 없습니다.
웹 디자인에 Elementor를 사용하는 것에 대해 어떻게 생각하시나요? 아직 시도해 보지 않으셨다면 한번 시도해 보시겠습니까?
