Elementor를 사용하여 멋진 고정 헤더를 만드는 방법(Elementor Tutorial)
게시 됨: 2019-09-11Elementor가 놀라운 페이지 빌더라는 것을 이미 알고 있을 것입니다. elementor 페이지 빌더를 사용하면 코더가 아닌 디자이너도 100% 고유한 WordPress 페이지를 만들 수 있습니다. 이 Elementor Tutorial에서는 Elementor 페이지 빌더를 사용하여 헤더를 만드는 방법을 보여줍니다.
Elementor 페이지 빌더는 유연성, 가시성, 간편한 드롭 앤 드래그 및 사용자 친화적인 기능으로 WordPress 사용자 사이에서 신뢰를 얻고 있습니다.
즉, 1,283,275개 이상의 라이브 웹사이트에서 Elementor를 사용하고 있습니다.
현재 WordPress 테마 헤더가 마음에 들지 않을 수 있습니다. 이 경우 Elementor 페이지 빌더를 선택하여 웹 사이트의 머리글 또는 바닥글 부분을 쉽게 사용자 지정할 수 있습니다.
머리글과 바닥글 섹션은 모든 웹사이트에서 가장 중요한 부분입니다. 방문자나 고객이 이러한 섹션을 먼저 본 다음 다른 웹페이지를 탐색하기 때문입니다.
따라서 이 두 섹션을 신중하게 설계해야 합니다. 그리고 소셜 아이콘, 검색 버튼, 연락처 및 메뉴 위젯과 같은 정보를 제공해야 합니다.
참고 사항: 이것은 바닥글 디자인에 대한 자습서가 아닙니다 . Elementor로 바닥글을 만드는 방법을 알아보세요.
엘리멘터를 선택해야 하는 이유

코딩에 대한 아이디어가 없다면 Elementor 페이지 빌더가 최선의 선택이 될 것입니다. Elementor로 놀랍고 효과적인 디자인을 만들 수 있기 때문입니다.
또한 대부분의 WordPress 사용자는 웹 페이지를 사용자 정의하기 위해 Elementor를 선호합니다. 웹 페이지에서 편집, 사용자 정의, 디자인 등을 수행할 수 있는 최고의 도구 중 하나입니다.
다시 말하지만 Elementor에는 웹 사이트를 쉽게 사용자 지정할 수 있는 필수 추가 기능이 포함되어 있습니다. Elementor pro를 사용하면 30개 이상의 위젯을 사용하여 디자인 워크플로를 개선할 수 있습니다. 따라서 Elementor 페이지 빌더를 사용하면 이러한 모든 기능을 전반적으로 얻을 수 있습니다.
다음과 같은 이유로 Elementor 페이지 빌더를 선택할 수 있습니다.
- 사용하기 쉬운
- 라이브 사이트로 디자인할 수 있습니다.
- Happyaddons와 같은 웹 페이지를 사용자 정의하는 필수 위젯
- 모바일 편집 시설
- 실행 취소/다시 실행 및 수정 기록
- 시각적이고 타고난 양식 빌더
- 사용자 정의 글꼴, 전역 위젯
- 그리고 더
Elementor로 헤더를 생성하려면 무엇이 필요합니까?
Elementor Free와 Pro는 모두 매우 가치 있는 하이라이트로 가득 차 있습니다. WordPress 웹 사이트를 실행하고 웹 사이트를 항상 개발하는 경우 Elementor Pro는 도구 상자에 대한 놀라운 확장이 될 것입니다.

헤더 생성을 생각하기 전에 다음 두 가지를 유지해야 합니다.
- Elementor 페이지 빌더 프리 버전을 설치해야 합니다.
- 그런 다음 Elementor pro로 업그레이드하십시오.
Elementor로 멋진 헤더 만들기(7가지 쉬운 단계)
이 섹션에서는 웹 사이트의 멋진 헤더를 단계별로 디자인하거나 만드는 방법을 보여줍니다.
Elementor 무료 및 프로 버전 설치
Elementor free의 설치 과정은 다른 플러그인과 동일합니다:
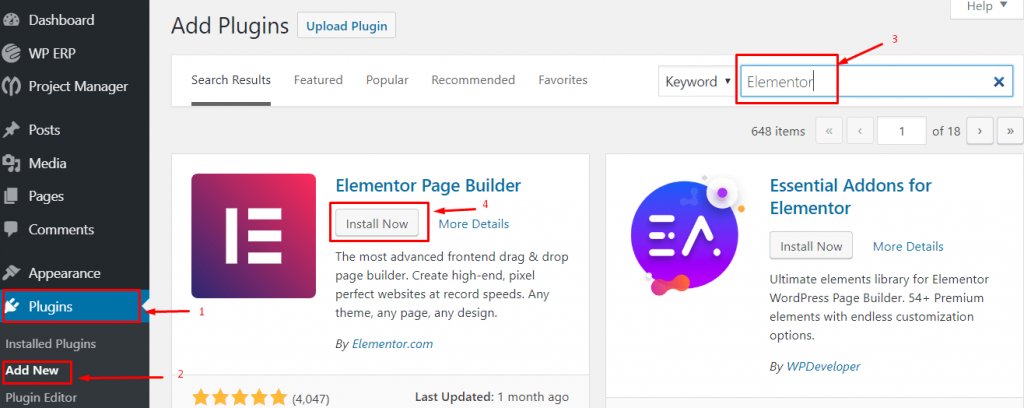
- wp-admin 탐색
- 플러그인 클릭 → 새 플러그인 추가
- " Elementor "를 입력하고 지금 설치 를 클릭하십시오.

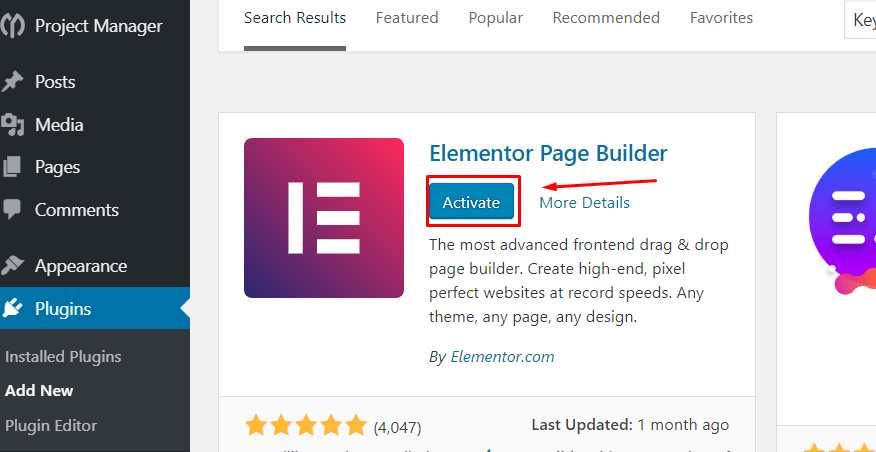
5. 이제 플러그인 "활성화"

elementor pro 설치 방법 알아보기
이 Elementor 자습서를 시작하기 전에 고려해야 할 사실
- 먼저 메뉴를 생성합니다.
- Envato 요소 플러그인 설치
Envato 요소 플러그인을 사용하면 많은 무료 사진, 블록 및 템플릿을 얻을 수 있습니다. 따라서 Envato와 Elementor 페이지 빌더 플러그인을 함께 사용하면 놀라운 경험을 즐길 수 있습니다.
1단계: 빈 헤더 만들기
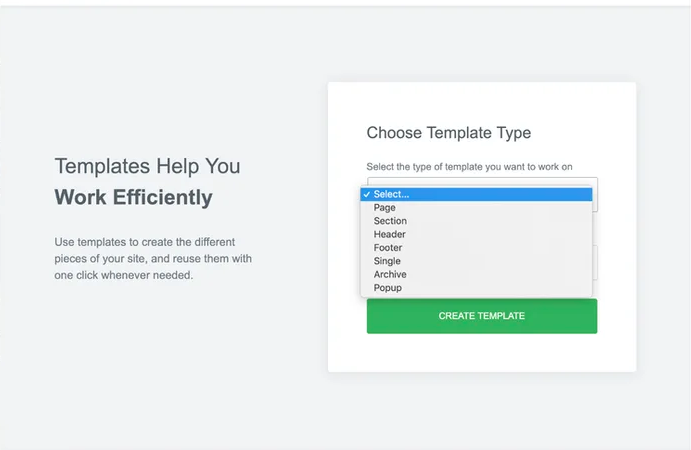
템플릿 > 테마 빌더 > 헤더 선택 으로 이동합니다.
- 팝업이 나타납니다. 원하는 것을 선택하도록 요청한 곳입니다.

- 그런 다음 생성하려는 헤더를 선택합니다. " 템플릿 만들기 " 버튼을 클릭한 후 .
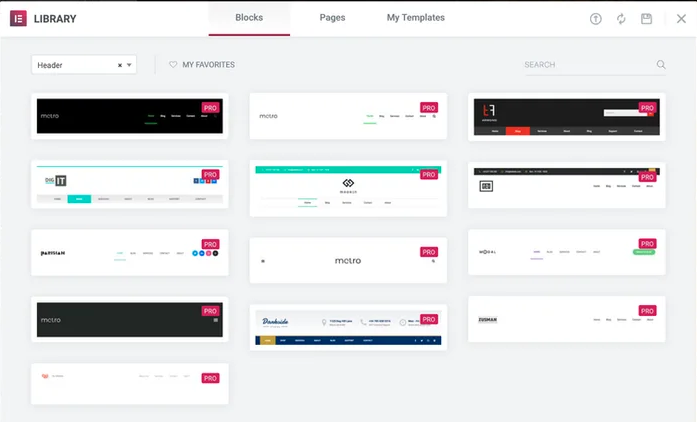
Elementor는 많은 무료 템플릿과 블록을 보여줍니다. 그리고 좋아하는 템플릿을 저장할 수도 있습니다.

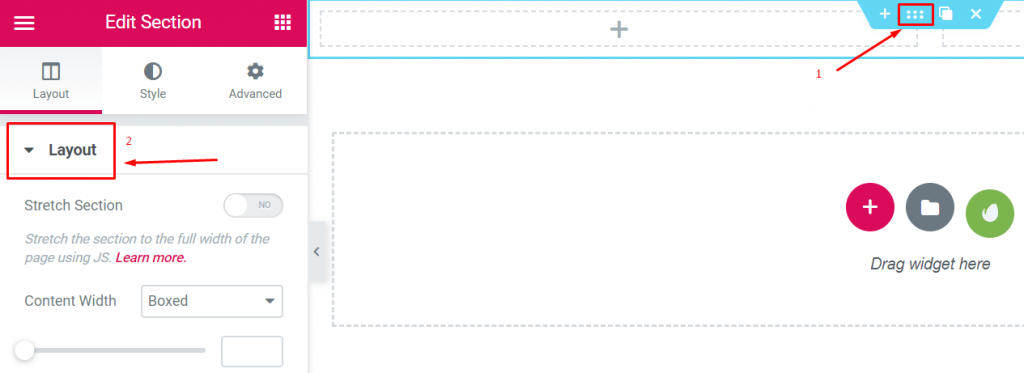
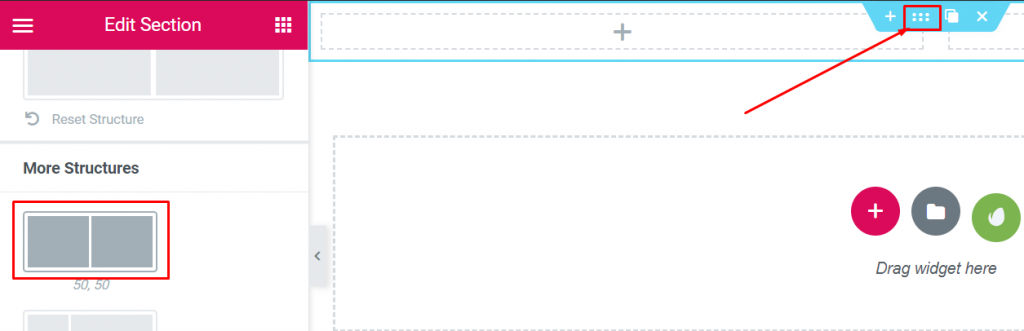
2단계: 일반 레이아웃 설정
사용자 정의 헤더를 생성하려면 필요한 레이아웃 유형을 결정해야 합니다.
- 시작하려면 헤더 부분의 기본 사용자 지정 버튼 을 클릭하여 사이드바에서 레이아웃 섹션을 편집합니다.

- 그런 다음 원하는 구조를 선택하십시오.

참고: 헤더를 생성하기 위해 위 이미지에서 표시된 레이아웃을 사용했습니다.
3단계: 로고 추가
이것은 매우 간단한 단계입니다. 로고를 아주 쉽게 추가할 수 있습니다. 두 가지 방법으로 할 수 있습니다.
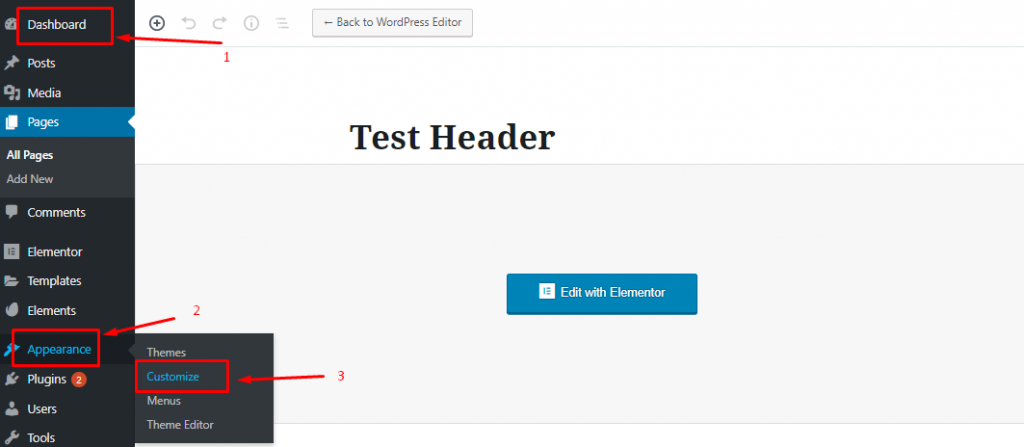
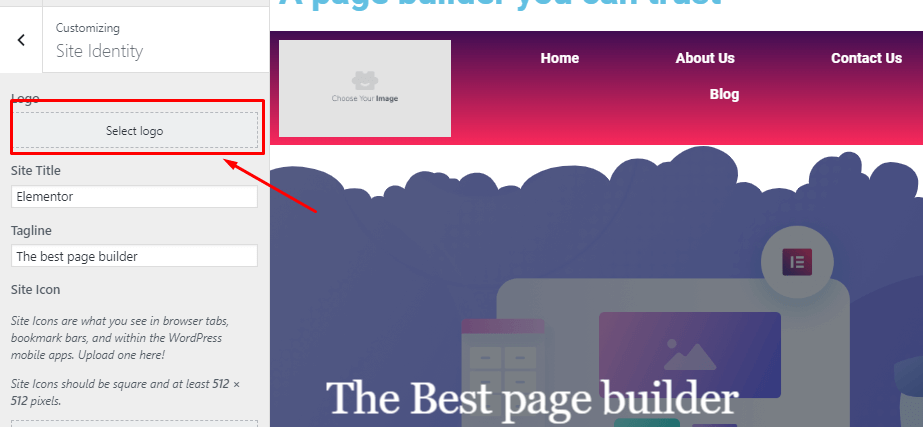
- Dasboard>외관>사용자 정의>사이트 아이덴티티 로 이동

- 그런 다음 로고를 선택하고 헤더에 설정할 수 있습니다.

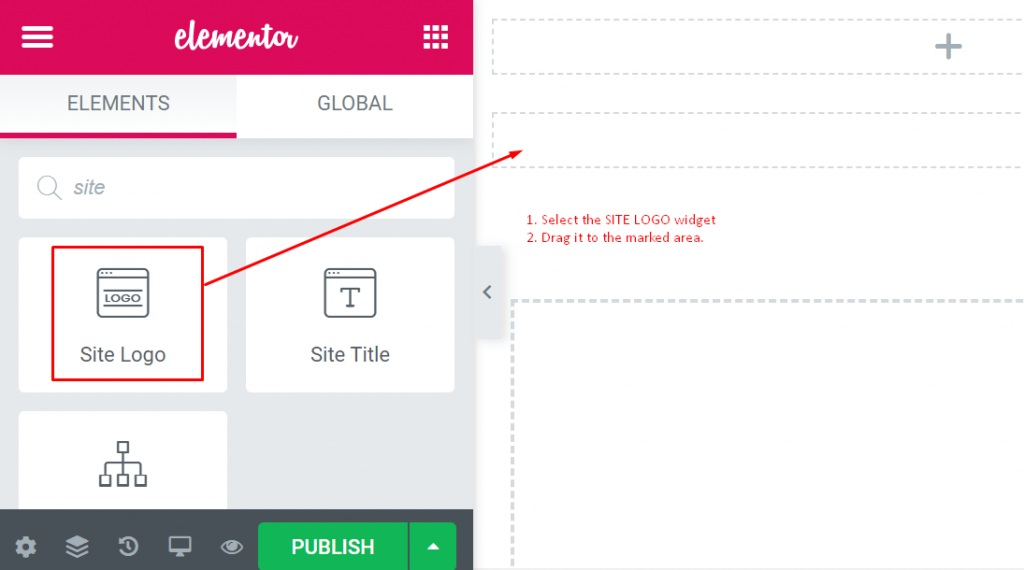
02. 사이드바에서 사이트 로고 블록을 선택하세요. 사용하고 싶은 곳으로 드래그하세요.

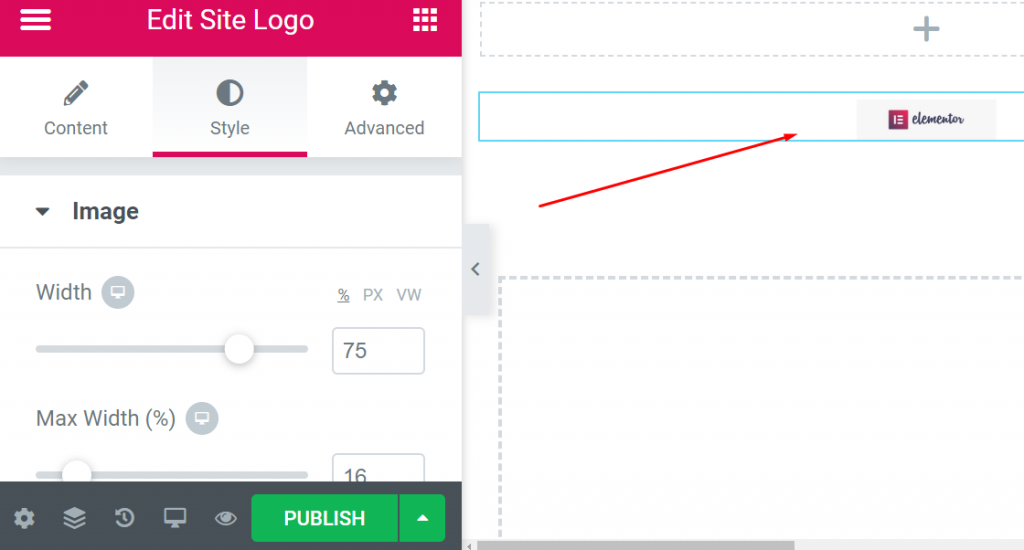
- 마지막으로 ' 사이트 로고 '를 점선 영역으로 드래그한 후 실제 로고를 자동으로 가져옵니다.

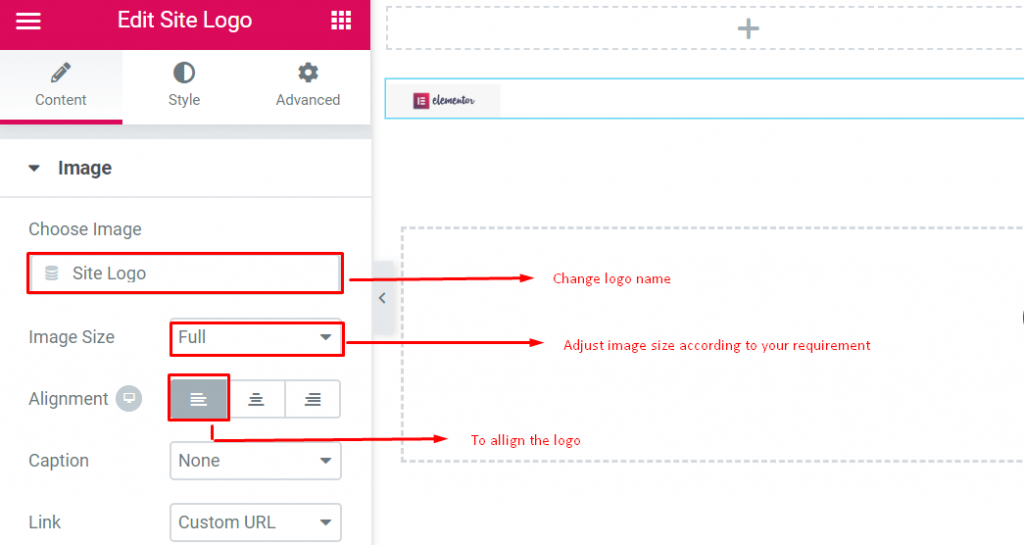
- 이 설정에서는 클릭할 때 로고가 어떻게 보일지 선택할 수 있으며 여기에서 크기와 정렬을 조정할 수도 있습니다.
- 스타일 및 고급 옵션을 사용하여 많은 작업을 수행할 수 있습니다.

4단계: 메뉴 추가
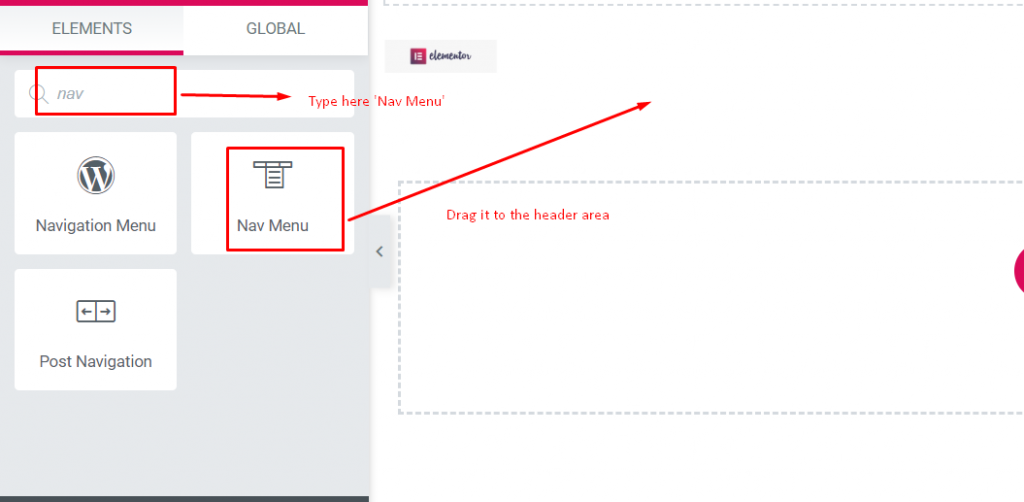
- 왼쪽 사이드바에서 ' 탐색 메뉴 ' 위젯을 선택합니다. 4단계와 같이 헤더 영역으로 드래그합니다.

- 그리고 그것은 당신이 만든 메뉴를 조정할 것입니다. 맞춤 메뉴를 만드는 방법을 알아보세요.

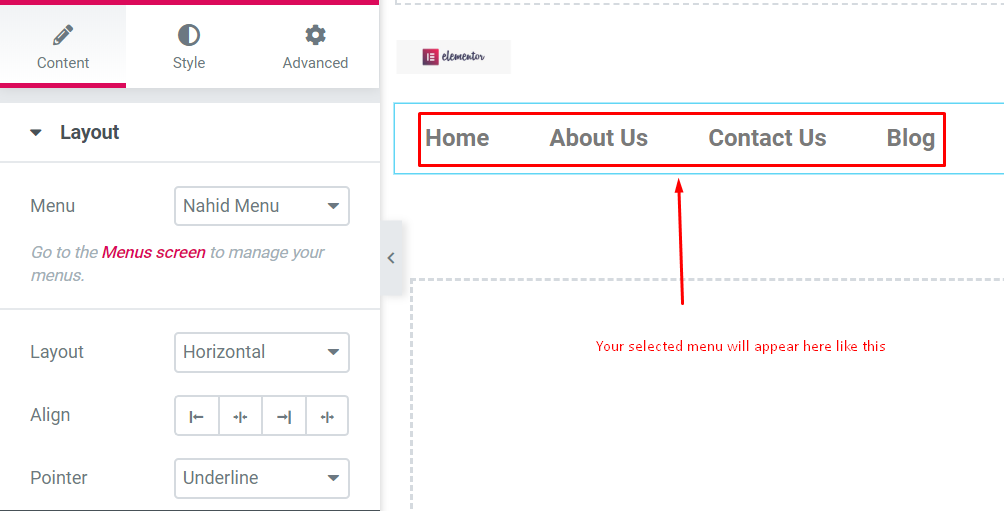
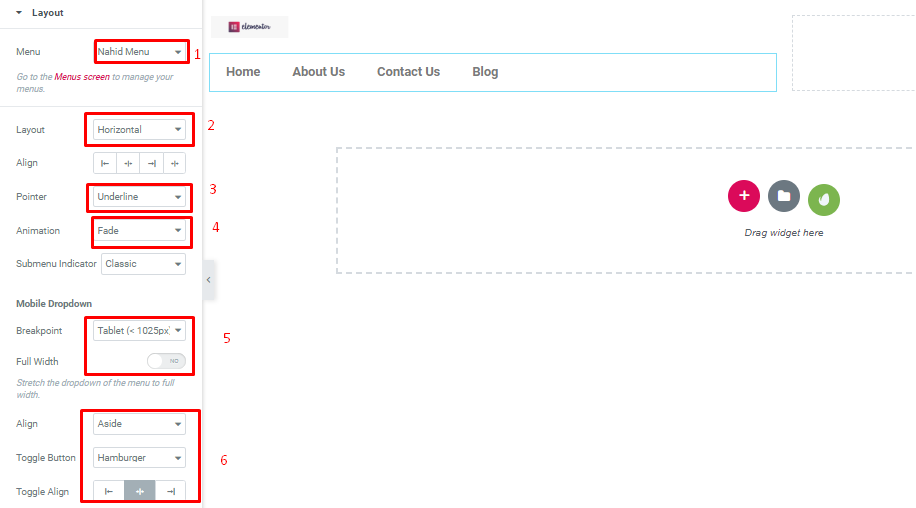
다음은 알아야 할 중요한 사항입니다.


- 메뉴 : 추천하고 싶은 메뉴를 선택합니다. 외모 → 메뉴 에서 선택할 수 있습니다.
- 레이아웃 : 가로, 세로 또는 드롭다운이 표시됩니다.
- 정렬 : 사용 가능한 전체 영역을 채우기 위해 왼쪽, 가운데, 오른쪽 또는 늘이기
- 포인터 – 활성 링크를 표시하는 방법
- 애니메이션 – 포인터가 어떻게 생겼는지
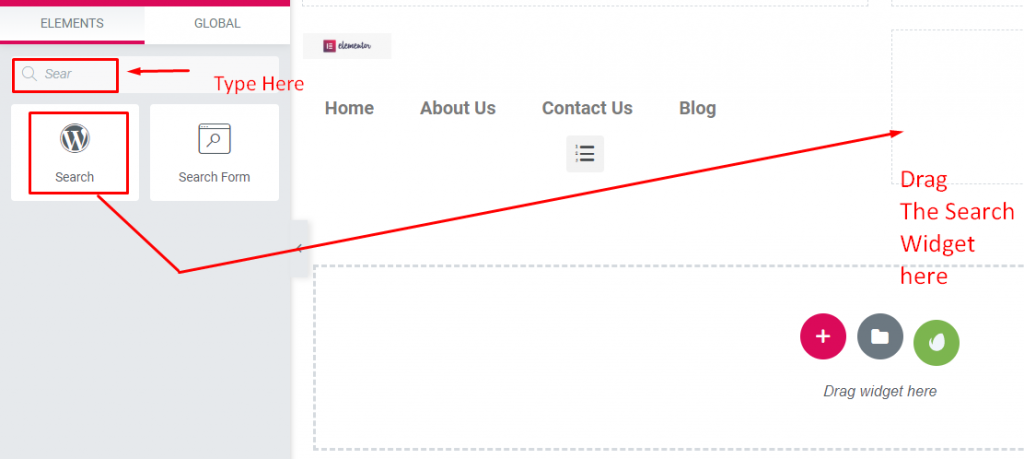
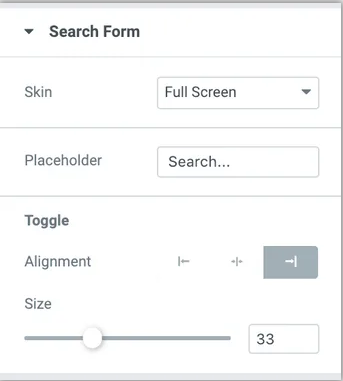
5단계: 검색 필드 추가
헤더에 검색 필드를 추가하려면 검색 위젯을 선택하고 설정하려는 위치로 드래그하기만 하면 됩니다.

이 섹션에서는 다음을 얻을 수 있습니다.
- 스킨 – 클래식, 최소, 전체 화면을 얻을 수 있습니다.
- 자리 표시자 – 이 섹션을 떠나거나 "검색"과 같은 항목을 거기에 유지할 수 있습니다.
- 정렬 , 크기 - 여기에서 검색 상자를 정렬합니다.

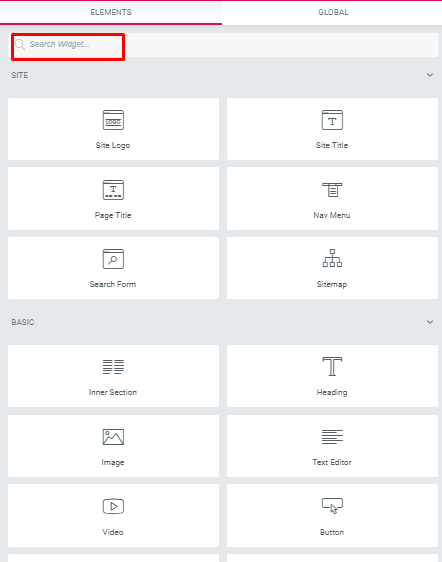
6단계: 다른 추가 요소 추가
헤더를 수익성 있게 만들기 위해 화면 왼쪽에서 위젯을 추가할 수 있습니다. 이 위젯으로 실험하여 원하는 놀라운 효과를 얻을 수 있습니다.
다음은 위젯의 스크린샷입니다. 원하는 것을 검색할 수 있습니다.

위젯을 사용하여 소셜 아이콘 , 페이지 헤더 텍스트 등을 추가할 수 있습니다.
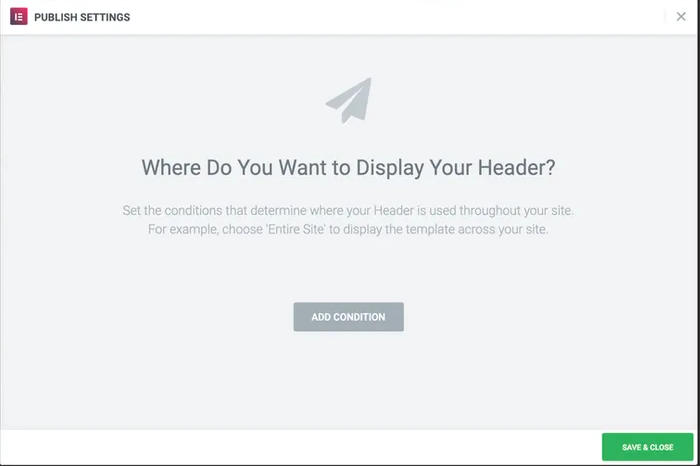
7단계: 헤더 게시
게다가 이것은 가장 중요한 부분입니다. 헤더를 디자인한 후에는 매우 조심해야 합니다.
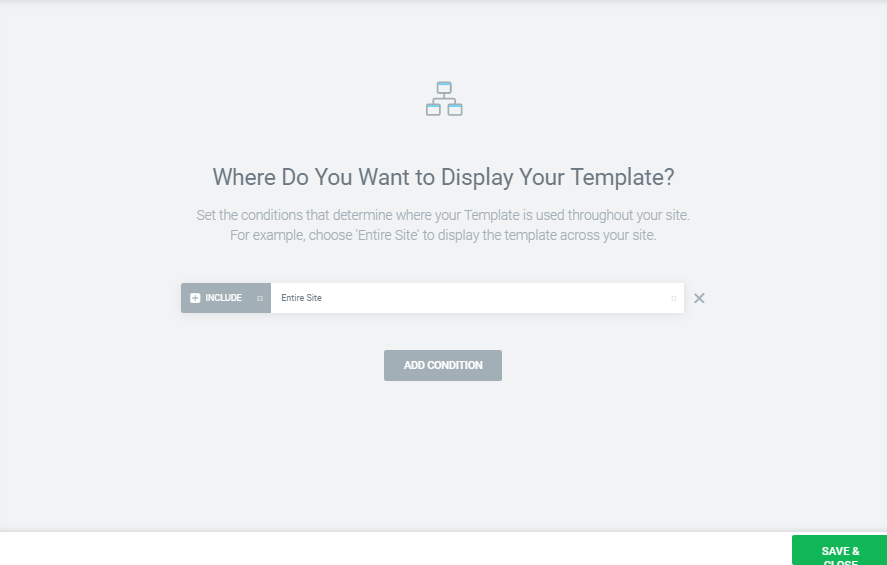
- 이를 적용하려면 바닥글 왼쪽에 있는 PUBLISH 버튼을 클릭합니다. 새 헤더를 표시할 위치를 묻는 팝업이 표시됩니다.

- 이 섹션의 기본 조건은 " 전체 사이트 "를 선택한 다음 저장 후 닫기 버튼을 누르는 것입니다.

마지막으로 헤더 부분이 준비되었습니다. 만세!!!

따라서 다음 단계를 따르면 웹사이트의 헤더를 쉽게 디자인할 수 있습니다.
WordPress에서 웹 사이트 헤더를 만들려면 아래 비디오를 확인하십시오.
elementor로 구축한 상위 5개 사이트
생성 직후 Elementor는 웹사이트 개발자를 위한 컴팩트 솔루션을 제공하는 주요 WordPress 페이지 빌더이자 유용한 자산으로 변모했습니다.
그 결과 많은 디자이너들이 Elementor를 사용하고 있으며 그 결과 매달 새로운 사용자가 추가되고 있습니다. 여기에서는 Elementor 페이지 빌더를 통해 웹사이트를 디자인하고 개발한 상위 5개 웹사이트에 대해 공유할 것입니다.
Elementor는 약 2백만 개의 활성 설치에 도달했습니다.
웹 가져오기

Bringing Web은 광범위한 온라인 준비를 위한 전문 협동조합입니다. 섬세한 바다 녹색/파랑 주제 음영처럼 잘 결합된 구조 언어를 나타냅니다.
모 샬크엑스

MO SCHALKX는 상업 사진 및 영화 웹사이트입니다. 이 웹사이트의 소유자는 네덜란드 사람입니다. 그리고 그는 Elementor와 함께 웹사이트를 개발합니다. 포트폴리오 사이트입니다. 이 웹사이트에서 그는 현재 모든 프로젝트를 업로드합니다.
카사 다 코미다

CASA Da Comida는 리스본에 기반을 둔 식당으로 요리 사이트가 통합해야 하는 모든 것을 전시합니다. 이 사이트는 레스토랑의 높은 품질을 전달하는 방법을 알아냅니다.
가장 중요한 것은 전체 화면 HD 비디오와 이미지가 포함되어 있다는 것입니다. 또한 Google, Facebook 및 Tripadvisor 점수에 대한 인상적인 리뷰 섹션을 찾을 수 있습니다.
크리에이터

CREATER는 말레이시아의 웹 솔루션 서비스 제공업체입니다. 방문객들은 첫눈에 검은색과 녹색이 혼합된 배경을 보고 놀라게 될 것입니다.
예측 가능한 짙은 녹색 배경이 모든 페이지에 표시되며 사이트의 다양한 사용자 정의 일러스트레이션에서도 마찬가지로 지배적입니다.
육각 웹

HEXAGON WEB은 프랑스 개발 웹사이트입니다. 그들의 웹사이트는 배경에 트렌디한 삽화와 훌륭한 벌집 디자인으로 화려합니다.
또한 웹 사이트에서 모양 구분선과 곡선 일러스트레이션을 사용하여 유동적인 레이아웃 효과를 얻었습니다.
엘리멘터와 함께하기를 기대합니다
무엇보다 Elementor 페이지 빌더가 웹 개발자의 첫 번째 선택이 되고 있다고 가정할 수 있습니다. 전 세계의 사람들이 Elementor 페이지 빌더를 사용하여 웹사이트를 디자인하고 있습니다.
매월 Elementor 팀은 쇼케이스를 출시합니다. 이 쇼케이스에서는 Elementor 페이지 빌더를 사용하는 상위 10개 웹사이트를 확인할 수 있습니다. 따라서 우리 목록은 Elementor 웹 사이트의 이달의 쇼케이스에 따릅니다.
Elementor로 구축한 사이트를 강화하거나 웹 페이지를 사용자 정의하기 위해 HappyAddons 를 개발했으며 거의 모든 위젯이 완전히 무료입니다. Elementor를 위한 최고의 위젯 모음인 HappyAddons를 사용하는 것을 잊지 마십시오.
Elementor로 멋진 헤더를 만들 준비가 되셨습니까?
우리는 이 Elementor 튜토리얼 블로그와 여러분이 유용한 것을 배웠다고 믿습니다. 그리고 웹사이트, 블로그 또는 비즈니스 웹사이트의 헤더를 디자인할 수 있습니다.
그러나 할 말이 있거나 질문이 있는 경우 댓글 섹션에 자유롭게 질문하세요. 기꺼이 회신해 드리겠습니다.
