Elementor vs Beaver Builder: 최고의 페이지 빌더는 무엇입니까?
게시 됨: 2023-01-16WordPress 사이트의 페이지 빌더로 Beaver Builder와 Elementor 중에서 선택하려고 합니까?
이들은 두 가지 최고의 WordPress 페이지 빌더 플러그인이므로 옵션을 분명히 줄였습니다.
그러나 Elementor와 Beaver Builder가 모두 인기 있고 고품질이며 잘 검토된 도구라는 점을 고려할 때 귀하의 사이트에 가장 적합한 것을 어떻게 선택할 수 있습니까?
이러한 도구에 대해 더 자세히 살펴봄으로써 해당 질문에 답할 수 있도록 도와드리겠습니다. 이 Elementor와 Beaver Builder 비교가 끝나면 어떤 페이지 빌더가 귀하의 필요에 가장 적합한지 명확하게 알 수 있습니다!
Elementor 대 Beaver Builder: 개요
간략한 개요를 제공하기 위해 WordPress 웹 사이트를 간단하게 만들 수 있는 WordPress 플러그인입니다. Beaver Builder 및 Elementor를 사용하면 WordPress 인터페이스를 사용하여 아름다운 웹사이트를 간단하게 개발하고 디자인할 수 있습니다. 두 플러그인 모두 끌어서 놓기 인터페이스와 시각적 인터페이스가 있습니다.
엘리멘터

2016년 첫 출시 이후 Elementor는 빠르게 성장하여 큰 폭으로 인기 있는 WordPress 페이지 빌더 플러그인이 되었습니다. WordPress.org에서 가장 높은 영예인 500만 개 이상의 사이트에서 활동하고 있습니다. 즉, 단순히 가장 인기 있는 페이지 빌더 플러그인이 아닙니다. 전체적으로 가장 인기있는 WordPress 플러그인 중 하나입니다.
무료 코어 Elementor 플러그인은 WordPress.org에서 사용할 수 있지만 Elementor Pro는 추가 기능으로 코어 플러그인을 확장하는 유료 애드온입니다.
고급 기능과 디자인 옵션 때문에 Elementor를 좋아하는 사람들. Elementor 개발 팀은 항상 새로운 기능을 추가하므로 사이트에서 항상 새로운 즐거움을 누릴 수 있습니다.
비버 빌더

Beaver Builder는 조금 나이가 많습니다. 2014년에 출시되었습니다. Elementor만큼 큰 성공을 거두지는 못했지만 여전히 매우 크고 친근한 팬층을 보유하고 있습니다.
일반적으로 Beaver Builder는 Elementor와 다른 접근 방식을 취합니다. Elementor Pro처럼 지속적으로 새로운 기능을 추가하는 대신 Beaver Builder는 핵심 페이지 구축 경험을 정말 잘 수행하는 데 집중했습니다.
즉, Elementor Pro만큼 기능과 디자인 옵션이 많지는 않지만 Beaver Builder는 견고하고 가볍기 때문에 많은 WordPress 개발자가 선택합니다.
어떤 사람들은 가능한 한 많은 기능에 액세스하는 것보다 안정성과 가벼운 접근 방식을 우선시합니다. 그래서 Beaver Builder도 인기가 많았습니다.
Beaver Builder와 Elementor: 심층 비교
두 명의 주요 페이지 빌더가 경쟁하면 모두 기능과 서비스로 귀결됩니다.
Beaver Builder와 Elementor에는 모두 혁신적인 기능이 있지만 각 도구에는 몇 가지 제한 사항이 있습니다. 마찬가지로 이러한 각 페이지 빌더는 다른 빌더보다 이점이 있습니다.
올바른 결정을 내리는 데 도움이 되는 2023년 최고의 옵션인 페이지 빌더를 찾기 위해 여러 영역에서 두 가지를 비교했습니다.
Elementor vs Beaver Builder: 인터페이스
Elementor와 Beaver Builder는 모두 시각적인 끌어서 놓기 페이지 빌더이지만 인터페이스가 다르게 나타나고 작동합니다. 플러그인의 인터페이스를 배우고 사용하는 데 대부분의 시간을 할애하므로 사용이 간편해야 합니다. 아래의 각 인터페이스를 비교하여 어느 것이 더 적합한지 결정하십시오.
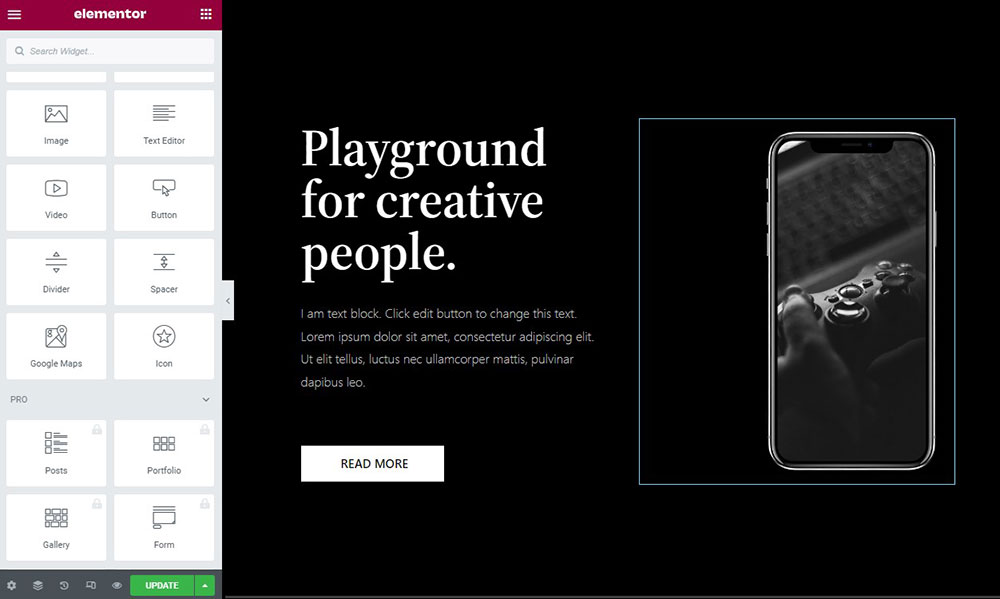
엘리멘터 인터페이스
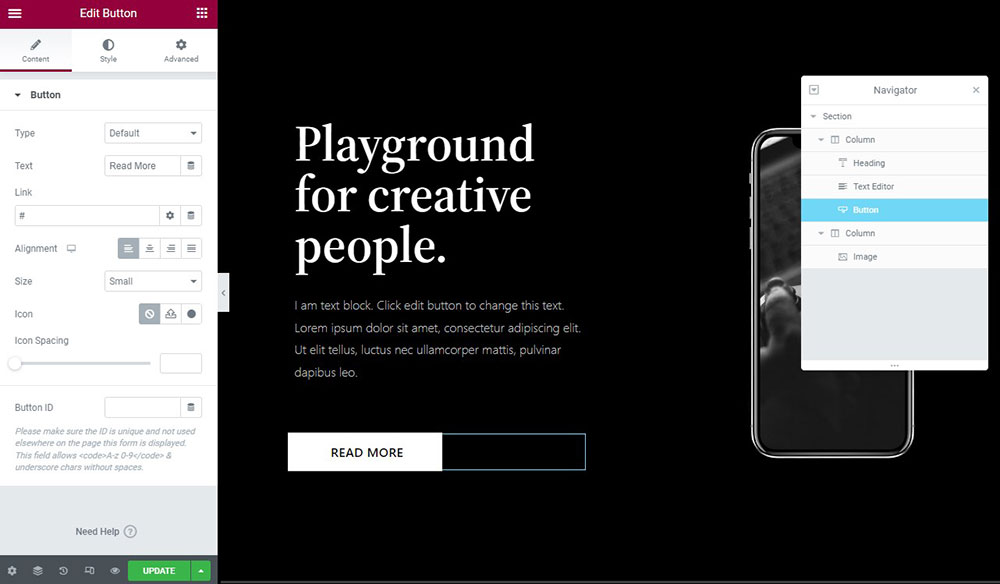
Elementor의 인터페이스를 사용하면 오른쪽에는 디자인의 큰 미리보기가 표시되고 왼쪽에는 새 콘텐츠를 추가하고 설정을 조정할 수 있는 고정 사이드바가 표시됩니다. 전체 화면 미리보기를 원하는 경우 사이드바를 축소할 수 있습니다.

사이드바에서 위젯을 드래그하여 위젯을 추가할 수 있습니다. 페이지를 클릭하고 입력하여 위젯의 텍스트를 편집할 수 있습니다. 또한 설정을 변경하려면 해당 항목을 클릭하여 사이드바에서 해당 옵션을 확인하십시오.
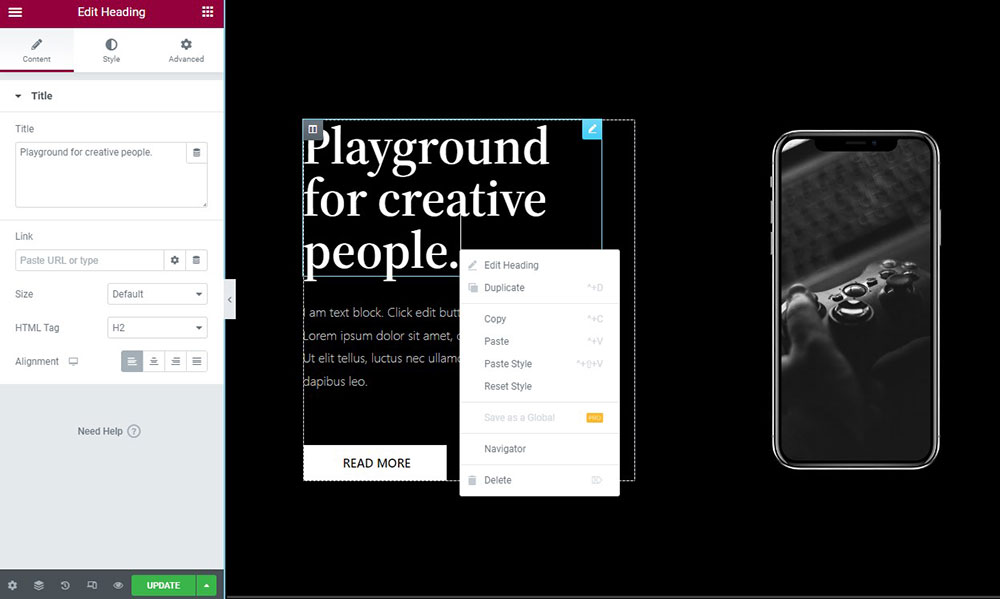
Beaver Builder와 비교하여 Elementor는 몇 가지 유용한 인터페이스 기능을 제공합니다.
첫 번째는 Beaver Builder가 제공하지 않는 오른쪽 클릭 지원입니다. Elementor에서 요소를 마우스 오른쪽 버튼으로 클릭하여 일부 옵션을 열 수 있습니다. 전체 위젯 또는 간단한 스타일을 복사/붙여넣기하는 기능이 가장 유용한 옵션입니다.

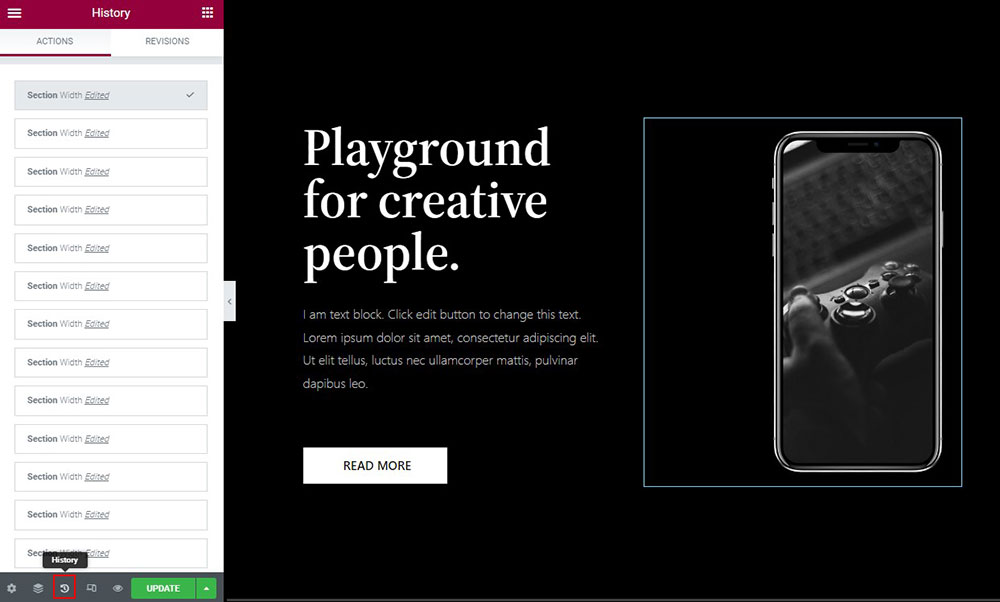
또 다른 유용한 기능은 페이지 구조에 대한 높은 수준의 개요를 제공하는 Elementor의 Navigator입니다. 요소를 클릭하여 쉽게 요소의 설정을 열 수 있으며 항목을 추적하는 데 도움이 되도록 이름을 바꿀 수 있습니다.

Elementor는 실행 취소 및 다시 실행 기능과 변경 사항을 되돌리기 위한 자세한 기록 로그도 제공합니다.

비버 빌더 인터페이스
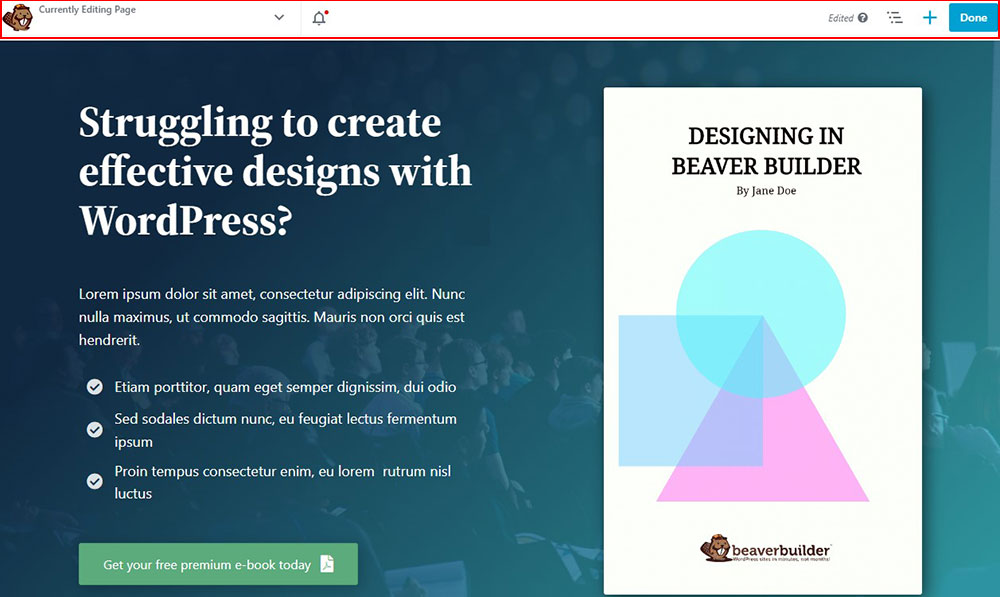
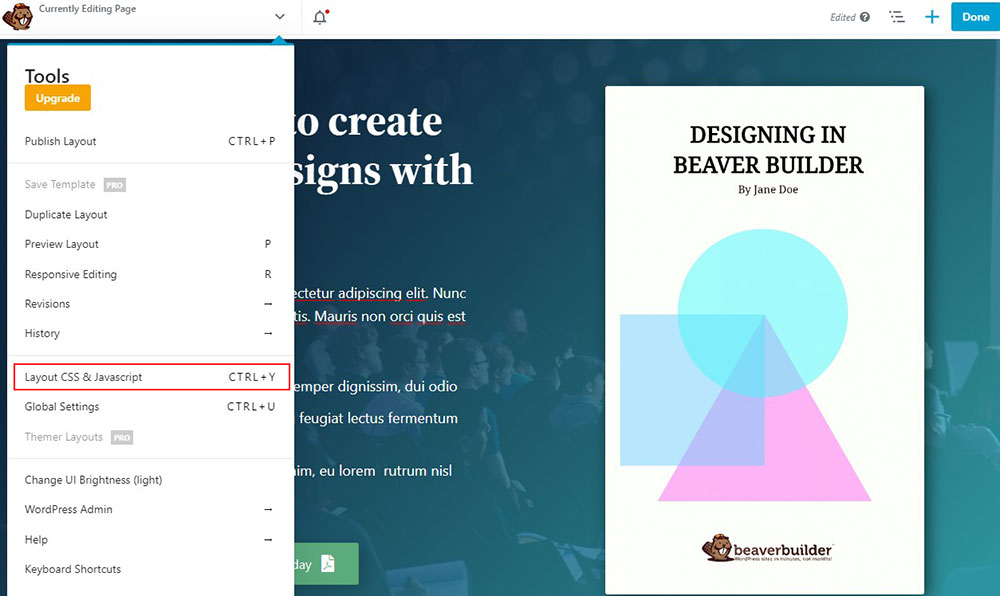
Beaver Builder의 인터페이스 레이아웃은 Elementor보다 더 구성 가능하지만 오른쪽 클릭 지원과 같은 몇 가지 Elementor의 주요 기능이 부족합니다.
상단 표시줄과 함께 디자인의 전체 너비 미리보기를 제공합니다.

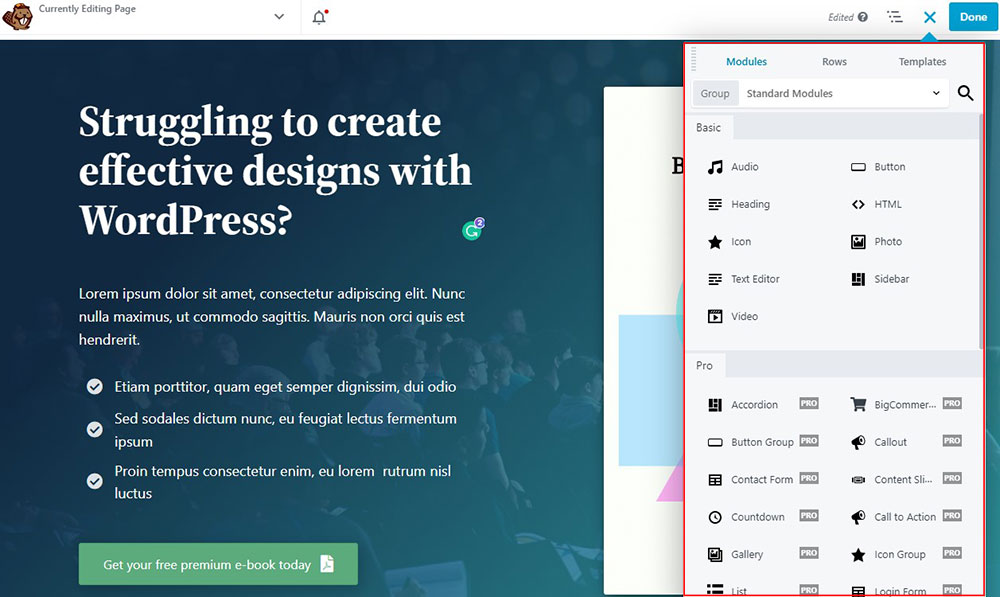
콘텐츠를 추가하려면 + 버튼을 클릭하여 메뉴를 확장합니다.

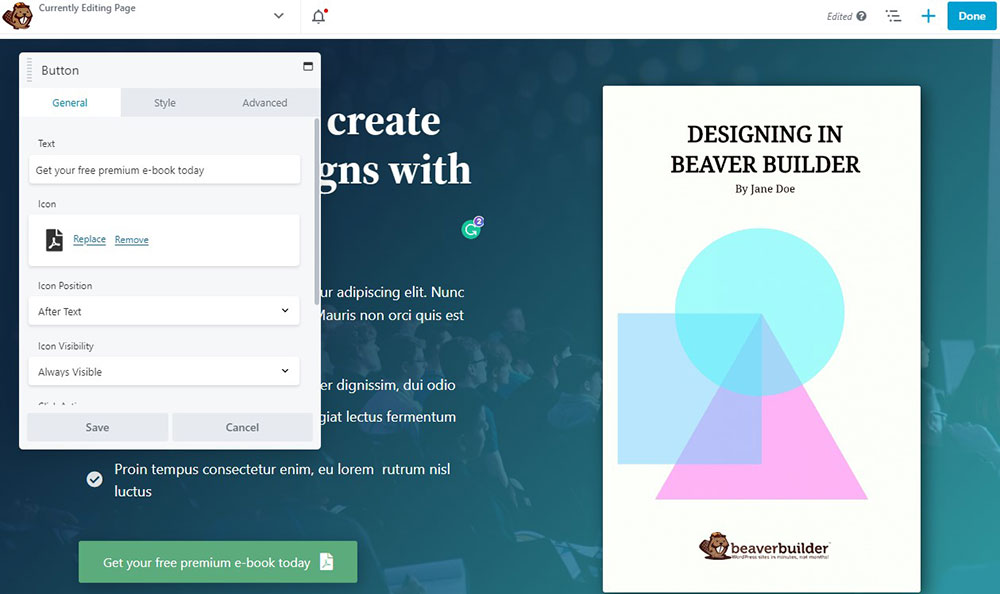
행, 열 또는 모듈의 설정을 편집하려면 해당 항목을 클릭하여 팝업을 엽니다. 이 팝업은 크기 조정 및 드래그가 가능합니다.

고정된 인터페이스를 원할 경우 팝업을 양쪽으로 드래그하여 왼쪽 또는 오른쪽에 고정 사이드바를 생성합니다.
이러한 유연성은 Beaver Builder가 Elementor를 통해 제공하는 특정 요구 사항에 맞게 인터페이스를 사용자 지정할 수 있기 때문에 유용합니다.
그러나 Beaver Builder는 오른쪽 클릭 지원이 부족하여 콘텐츠 복사/붙여넣기가 불가능합니다. 모듈을 복제하고 모듈의 설정 영역에서 스타일을 복사할 수 있습니다. 그러나 스타일을 복사하여 붙여넣을 때마다 모듈의 전체 설정 영역에 액세스해야 하므로 Elementor만큼 효율적이지 않습니다.
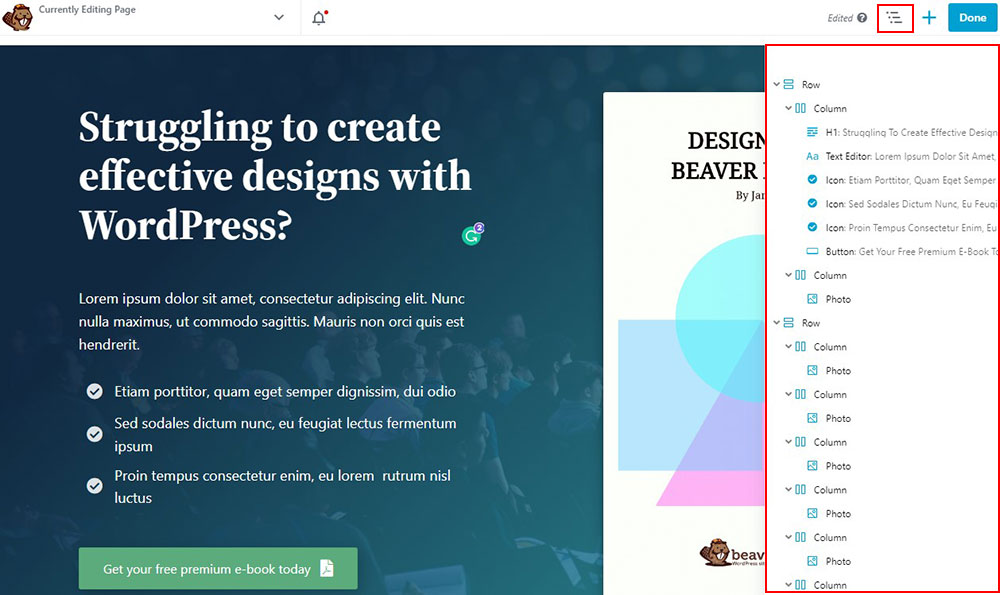
Beaver Builder는 Elementor의 네비게이터에 필적하는 높은 수준의 인터페이스를 제공합니다. 그러나 요소 이름을 바꿀 수 있는 옵션은 없습니다.

Elementor와 마찬가지로 기록 및 개정 로그도 얻습니다.
판결
Beaver Builder와 Elementor의 인터페이스를 비교할 때 둘 다 비슷하게 작동한다는 것이 분명합니다. 그들은 사용하기 쉽고 초보자에게 적합합니다.
그러나 Elementor는 직관적인 디자인과 친숙한 단축키로 인해 사용하기가 더 쉬울 것입니다. Beaver Builder의 인터페이스는 조금 더 복잡합니다. 따라서 기술에 정통한 사용자에게 권장합니다.
Elementor vs Beaver Builder: 모듈 및 섹션
이러한 요소를 위젯, 모듈, 섹션 또는 행이라고 부르든 디자인의 기초 역할을 합니다. 예를 들어 Elementor는 위젯이라고 하고 Beaver Builder는 모듈이라고 합니다. 하지만 그것들은 정확히 같은 것입니다.
이 섹션에서는 각 페이지 빌더가 이러한 요소를 처리하는 방법을 비교합니다.
엘리멘터 위젯
Elementor는 각각 계층이 있는 세 가지 요소를 제공합니다.
- 섹션 – 요소 계층 구조의 맨 위에 있습니다. 섹션은 열과 위젯을 구성하고 그 안에 있는 모든 항목을 변경할 수 있습니다.
- 열 – 열은 계층 구조의 두 번째 수준입니다. 섹션에 맞고 디자인을 세로로 나눕니다.
- 위젯 – 위젯은 계층 구조의 세 번째 수준입니다. 이들은 사이트의 실제 콘텐츠를 구성합니다. 위젯은 텍스트, 이미지, 가격표 등이 될 수 있습니다.
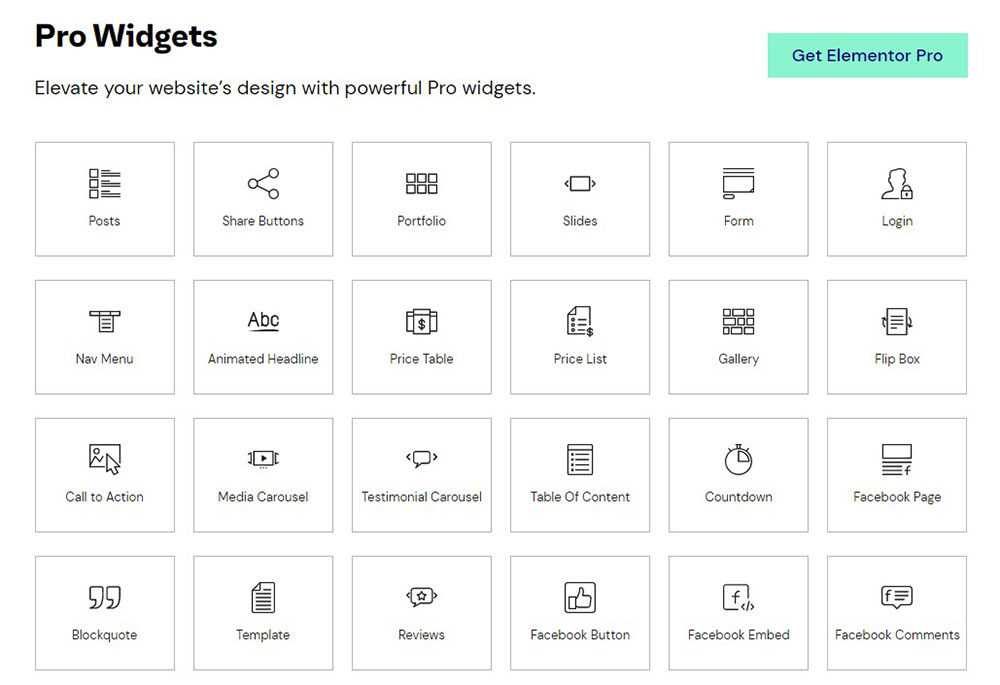
Elementor의 무료 버전을 사용하면 28개의 위젯 으로 디자인을 만들 수 있습니다. Elementor Pro를 사용하면 50개 이상의 프리미엄 위젯 에 액세스하여 디자인을 더욱 유연하게 만들 수 있습니다.

Elementor를 사용하면 타사 Elementor 애드온 플러그인을 사용하여 추가 위젯을 추가할 수도 있습니다. 예를 들어 Ultimate Addons For Elementor 플러그인은 디자인에 50개 이상의 새 위젯 을 추가합니다.
비버 빌더 모듈
Beaver Builder는 용어는 다르지만 유사한 접근 방식을 따릅니다.
- 행 – Elementor의 섹션과 유사한 행은 계층 구조의 맨 위에 있습니다. 행을 사용하여 콘텐츠에 일관된 공간과 배경을 추가할 수 있습니다.
- 열 – 열은 행에 맞으며 페이지를 세로로 나눌 수 있습니다.
- 모듈 – 웹사이트의 실제 콘텐츠입니다. 여기에는 텍스트, 이미지, 버튼 등이 포함됩니다.
Beaver Builder의 무료 버전은 6개의 모듈 을 제공합니다. 그러나 프리미엄 버전은 총 50개의 모듈 에 대한 액세스를 제공합니다.
Elementor와 마찬가지로 타사 Beaver Builder Addons를 사용하여 이를 더 확장할 수 있습니다. 예를 들어, Beaver Builder 플러그인용 Ultimate Addons는 60개 이상의 새 모듈 을 추가합니다.
판결
Elementor와 Beaver Builder는 모두 웹 사이트에 필요한 대부분의 기능을 제공합니다. 둘 다 무료 버전에 대한 훌륭한 옵션과 프리미엄에 대한 훨씬 더 넓은 범위를 제공합니다.
Elementor가 여기서 우세한 것 같습니다. 무료 버전은 Beaver Builder보다 더 많은 기능을 제공하며 프리미엄 버전은 훨씬 더 많은 기능을 제공합니다. 타사 위젯도 현재 Elementor에서 더 인기가 있습니다.
Beaver Builder와 Elementor: 스타일링 옵션
모듈과 섹션을 설정한 후에는 모든 것이 완벽하게 보이도록 스타일을 지정하려고 합니다.
어떤 페이지 빌더가 최고의 디자인 옵션을 가지고 있는지 봅시다.
엘리멘터 스타일링 옵션
Elementor는 기본적으로 콘텐츠에 대해 고유한 전역 스타일을 사용하며 필요에 따라 사용자 지정할 수 있습니다.
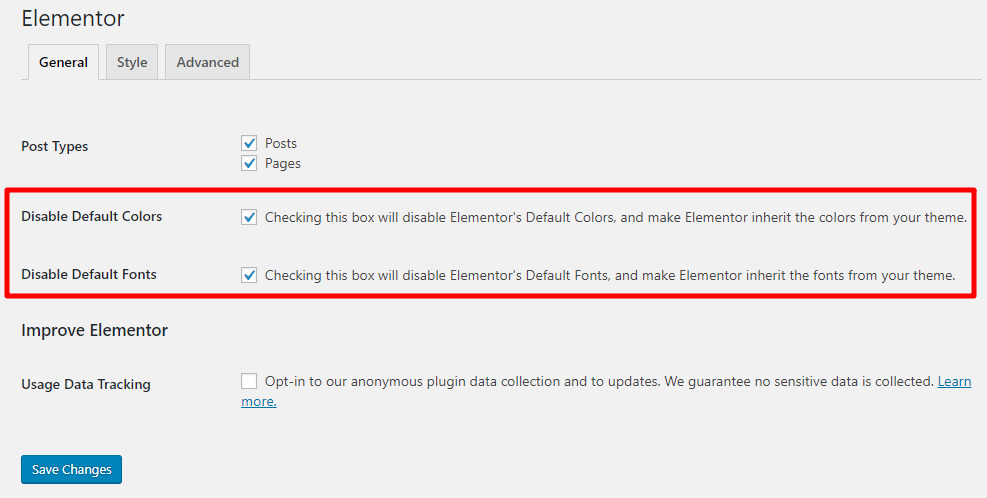
그러나 플러그인 설정을 방문하여 이 기능을 비활성화하고 대신 WordPress 테마의 스타일을 사용할 수 있습니다.

그러나 이것은 Astra 테마를 사용하는 경우 유용한 기능입니다. Astra의 세부 사용자 정의 옵션을 사용하여 전체 사이트의 스타일을 설정할 수 있습니다.
그렇게 하면 Elementor 콘텐츠는 일반 WordPress 콘텐츠와 동일한 스타일을 사용하여 사이트 전체에 일관성을 제공합니다.
물론 이러한 전체 스타일을 변경하거나 다른 방식으로 디자인 스타일을 지정하려는 경우 Elementor는 많은 옵션을 제공합니다.
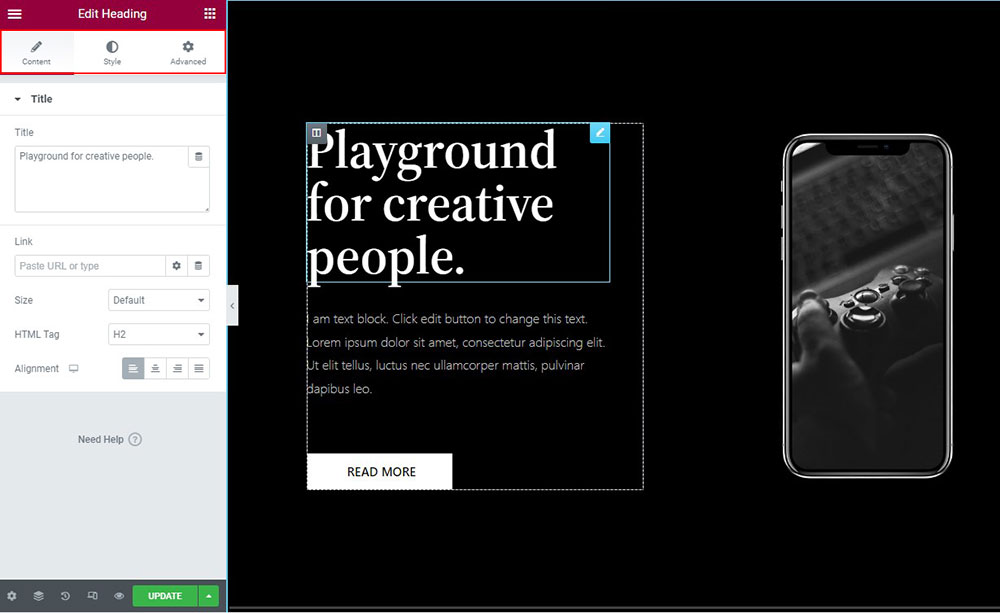
각 섹션, 열 또는 위젯에는 모양과 기능을 조정할 수 있는 세 개의 탭이 있습니다.
- 콘텐츠 – 정렬 및 크기와 같은 기본 사항입니다.
- 스타일 – 색상, 타이포그래피 등
- 고급 – 사용자 지정 여백 및 패딩, 애니메이션, 반응형 컨트롤 등

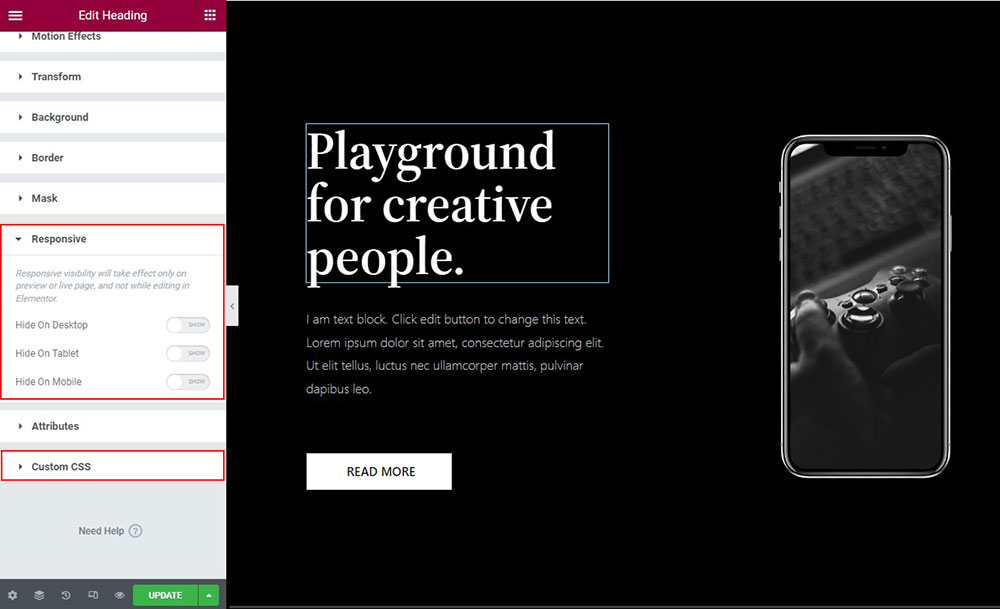
사용자 지정 마진 및 패딩 외에도 두 가지 매우 유용한 기능은 다음과 같습니다.
- 반응형 컨트롤 - 모바일 또는 태블릿과 같은 특정 장치에서 콘텐츠를 숨길 수 있습니다.
- 사용자 정의 CSS - 개별 위젯 또는 섹션에 사용자 정의 CSS 스타일을 적용할 수 있습니다. (엘리멘터 프로).

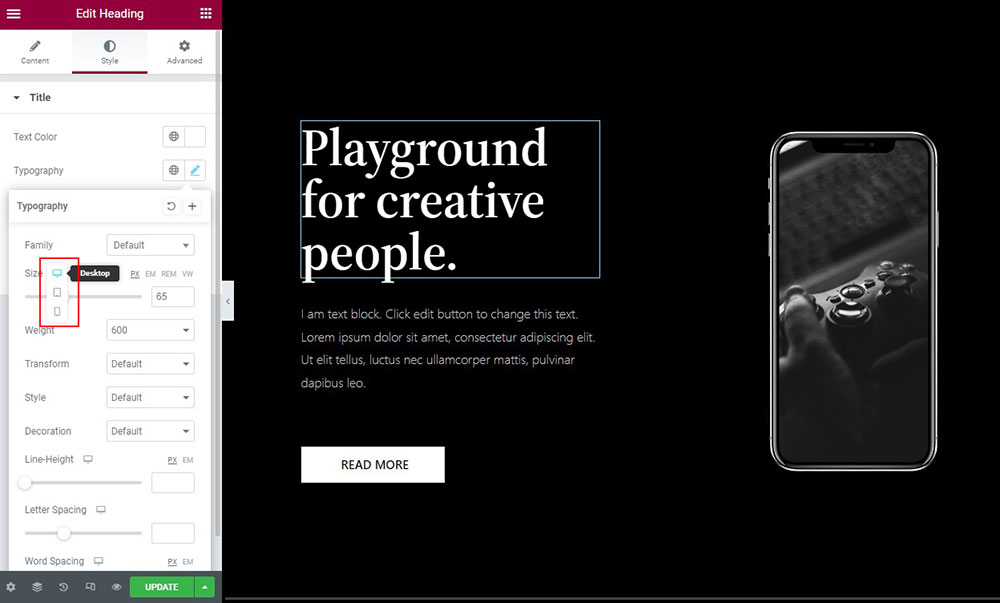
마지막으로 많은 스타일 설정의 경우 장치 아이콘을 사용하여 다양한 유형의 장치에 다양한 스타일을 적용할 수 있습니다.

이는 모바일 우선 디자인에 적합하며 다양한 장치에 맞게 사이트를 최적화하는 데 도움이 될 수 있습니다.
Beaver Builder 스타일링 옵션
기본적으로 Beaver Builder는 Elementor처럼 자체적으로 적용하는 대신 테마의 전역 스타일을 적용합니다. 우리가 보기에 이것은 사물을 다루는 바람직한 방법입니다.
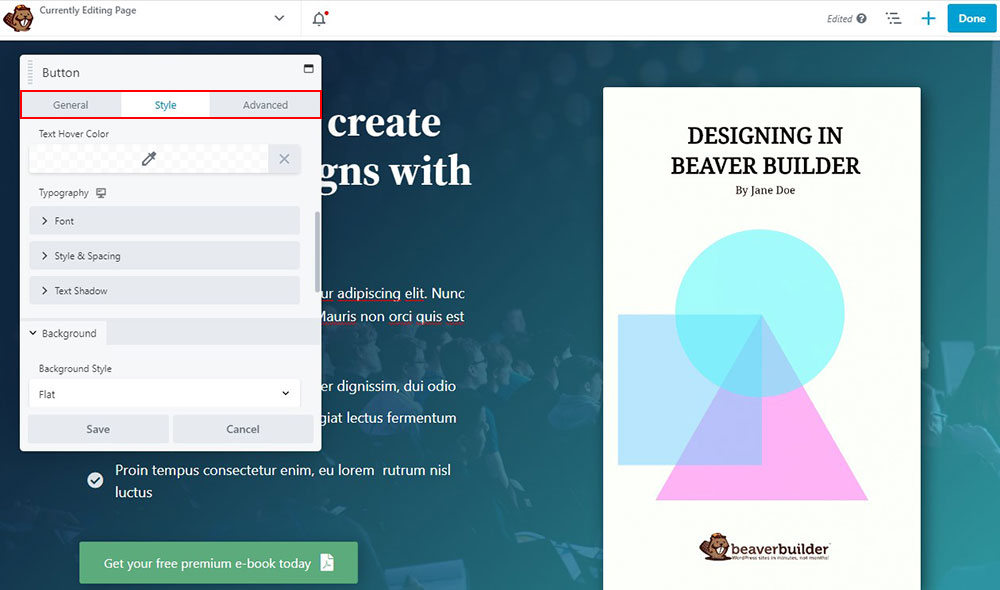
행이나 모듈을 클릭하면 팝업에 표시되는 탭을 사용하여 사용자 정의할 수 있습니다.
표시되는 탭은 모듈에 의해 결정됩니다. 일반적으로 다음과 같은 옵션이 있습니다.
- 스타일 – 다른 매개변수 중에서 콘텐츠의 방향, 색상, 너비 및 높이를 제어합니다.
- 고급 - 애니메이션, 반응형 설정, 반응형 컨트롤, 반응형 CSS 및 구성 가능한 여백을 조정합니다.

Elementor와 유사하게 장치 아이콘을 사용하여 다양한 장치에 다양한 스타일을 적용할 수 있습니다.
CSS 클래스와 ID를 단일 요소에 추가할 수 있지만 Beaver Builder를 사용하면 페이지 수준에서 실제 CSS 스타일을 간단하게 적용할 수 있습니다(단, 요소 수준에서는 아님).

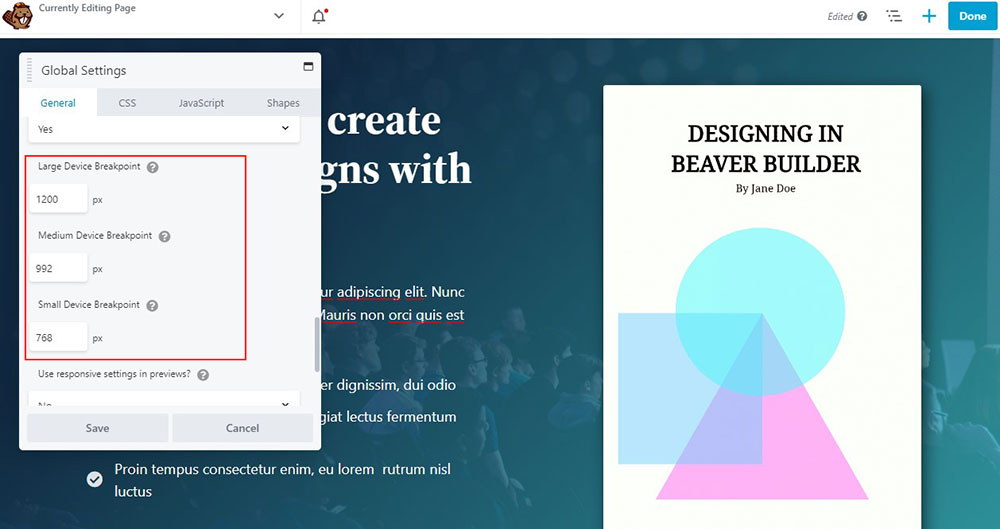
또한 Beaver Builder의 고유한 기능 중 하나는 전역 설정 내에서 사용자 지정 응답 중단점을 지정하는 기능입니다(이 중단점은 모든 Beaver Builder 콘텐츠에 적용됨).

판결
Elementor와 Beaver Builder 모두 각 페이지 요소에 대한 많은 제어 기능을 제공합니다. 옵션과 사용 편의성 측면에서 둘은 매우 유사하며 둘 다 웹 사이트의 모든 것을 완벽하게 제어할 수 있습니다.
다시 말하지만 여기에서 선택할 수 있는 항목이 많지 않습니다.
Elementor vs Beaver Builder: 템플릿
템플릿을 사용하면 많은 시간을 절약할 수 있습니다. 이러한 템플릿은 미리 디자인된 템플릿이거나 처음부터 새로 만드는 고유한 템플릿일 수 있습니다.
어쨌든 템플릿을 웹 페이지에 넣는 기능은 게임 체인저입니다. 생산성과 작업 흐름을 향상시킵니다.
어떤 페이지 빌더가 최고의 템플릿을 제공하는지 비교해 봅시다.
엘리멘터 템플릿
Elementor의 템플릿은 블록 템플릿 과 페이지 템플릿 으로 그룹화됩니다. 블록 템플릿을 사용하면 웹 사이트의 특정 섹션을 만들 수 있습니다. 그러나 페이지 템플릿은 특정 섹션이 아닌 전체 페이지에 적용할 수 있는 전체 페이지 템플릿입니다.

Elementor의 무료 버전에는 40페이지가 넘는 템플릿 과 더 많은 수의 블록이 있습니다.
그러나 Elementor Pro는 200개 이상의 프리미엄 페이지 및 블록 템플릿 에 대한 액세스를 제공합니다.
또한 사용 가능한 옵션 중에서 원하는 템플릿을 찾을 수 없는 경우 사용자 지정 페이지 템플릿을 작성하고 나중에 사용할 수 있도록 라이브러리에 저장할 수 있습니다.
필독: 2023년 최고의 Elementor 테마 및 템플릿.
비버 빌더 템플릿
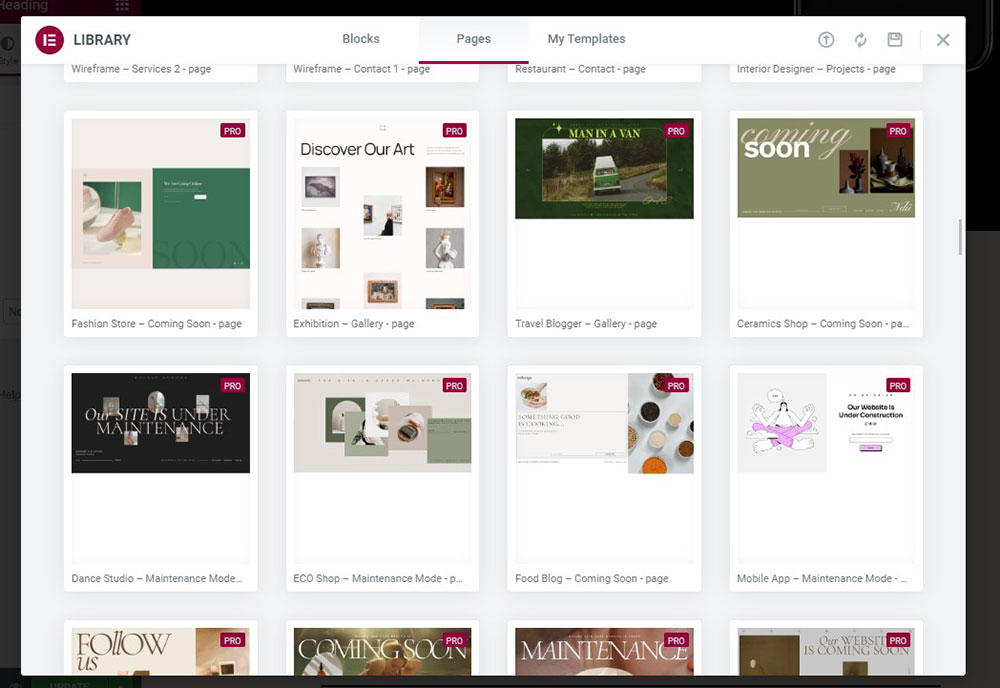
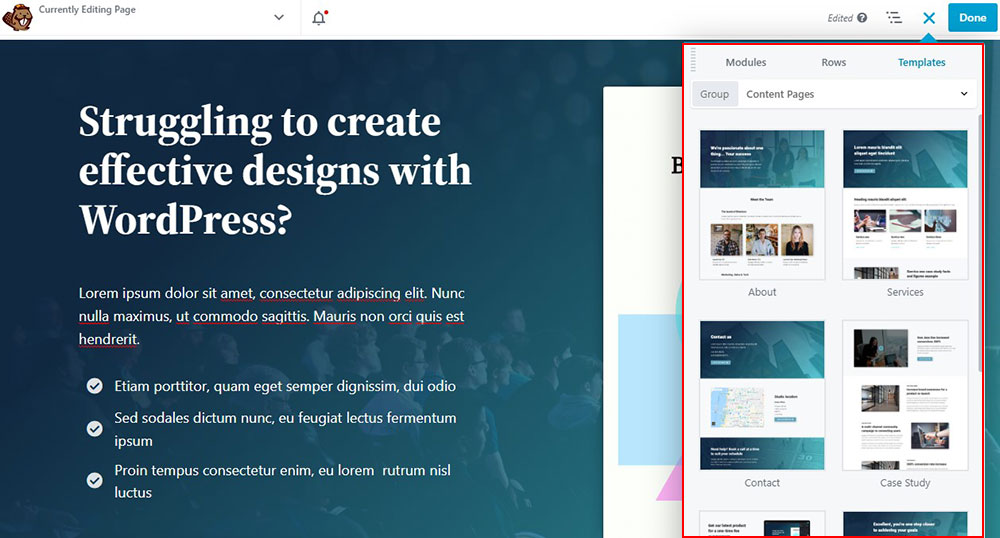
Elementor와 마찬가지로 Beaver Builder도 템플릿을 제공합니다. 그러나 블록 템플릿이 아닌 페이지 템플릿만 포함합니다. Beaver Builder는 템플릿을 랜딩 페이지 와 콘텐츠 페이지 로 나눕니다.
이름에서 알 수 있듯이 랜딩 페이지 템플릿은 창의적이고 눈길을 끄는 랜딩 페이지를 만드는 데 사용됩니다. 반대로 콘텐츠 페이지 템플릿은 콘텐츠 기반 페이지 또는 블로그 게시물을 만드는 데 사용됩니다.

또한 Beaver Builder는 프리미엄 버전에서만 이러한 템플릿을 제공하므로 공짜인 경우 처음부터 시작해야 합니다.
Elementor와 같은 Beaver Builder를 사용하면 나중에 사용할 수 있도록 선호하는 템플릿을 저장할 수 있습니다. Beaver Builder를 사용하면 외부 템플릿을 가져올 수도 있습니다.
판결
품질 측면에서 Elementor 및 Beaver Builder는 최고 수준의 전문적으로 생성된 템플릿 및 스타일링 옵션을 제공합니다.

수량 측면에서 Elementor 페이지 빌더는 사용자가 선택할 수 있는 200개 이상의 템플릿 디자인을 제공합니다.
Beaver Builder는 대규모 프로젝트를 위한 추가 솔루션을 제공하지만 개별적으로 구매해야 합니다.
비버 빌더 대 엘리멘터: 테마 빌더
Elementor 및 Beaver Builder를 사용하면 개별 페이지를 만들고 웹사이트를 완성할 수 있습니다. 머리글, 바닥글, 단일 게시물 등과 같은 기본 구성 요소를 만들 수 있는 '테마 빌더'를 사용하여 이 작업을 수행합니다. 그런 다음 이러한 구성 요소는 웹 사이트 전체에서 사용되어 브랜딩으로 테마를 만듭니다.
그렇다면 어떤 빌더가 더 나은 테마 빌더를 가지고 있습니까: Elementor 또는 Beaver Builder? 확인합시다.
Elementor 테마 빌더
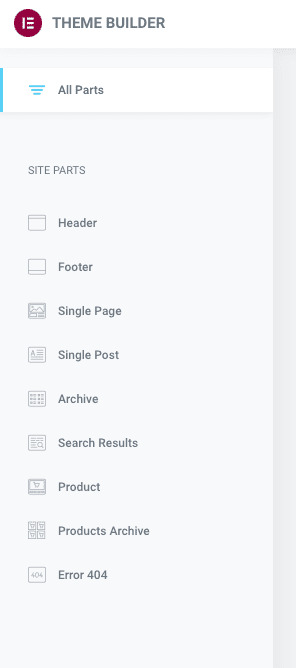
Elementor의 Theme Builder를 사용하면 전체 사이트를 만들 수 있습니다. 여기에는 머리글, 바닥글, 단일 페이지, 단일 게시물 등과 같은 다양한 사이트 구성 요소가 포함됩니다.

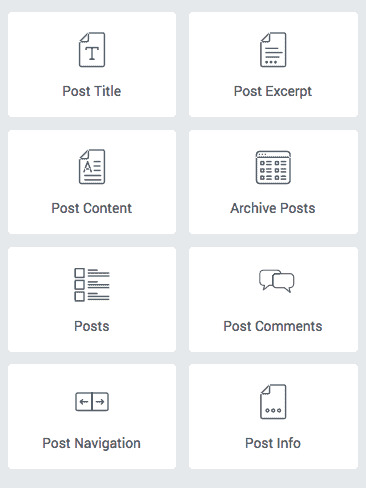
페이지와 게시물을 만드는 데 사용하는 것과 동일한 인터페이스를 사용합니다. 그러나 유일한 차이점은 동적 테마 위젯을 사용하여 디자인을 생성할 수 있다는 것입니다.

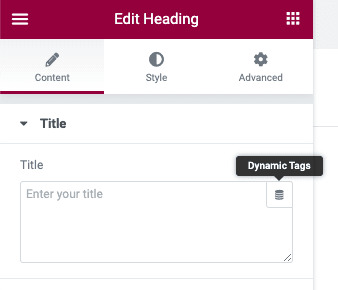
다이내믹 태그 기능을 사용하여 사이트의 동적 콘텐츠 또는 생성한 사용자 정의 필드를 추가할 수도 있습니다.
동적 콘텐츠를 사용하여 텍스트, 이미지, 링크 등을 채울 수 있으므로 사용자 지정 콘텐츠 사이트를 만들 때 상당한 유연성을 제공합니다.

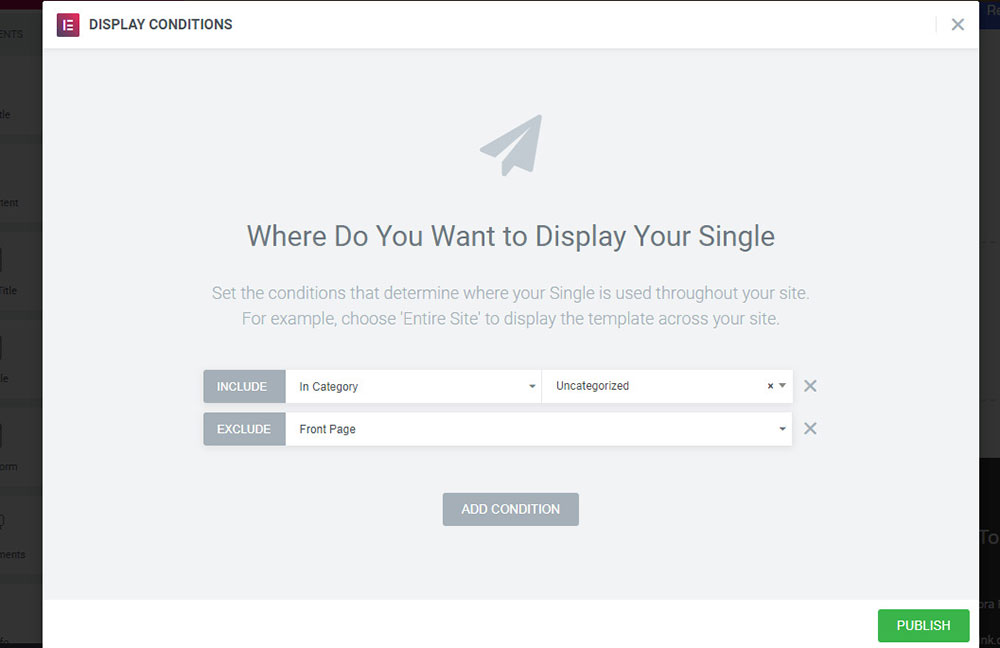
템플릿을 게시하기 전에 전체 사이트에 사용할지 아니면 특정 카테고리의 블로그 게시물과 같은 특정 콘텐츠에만 사용할지 선택할 수 있습니다.

비버 빌더 비버 테머
Beaver Builder는 Beaver Themer라는 테마 빌더도 제공합니다. 그러나 Beaver Themer는 Beaver Builder의 프리미엄 버전에 포함되지 않은 별도의 애드온입니다.
Beaver Themer는 Beaver Builder와 동일한 인터페이스를 사용하여 개별 페이지와 게시물을 작성합니다.
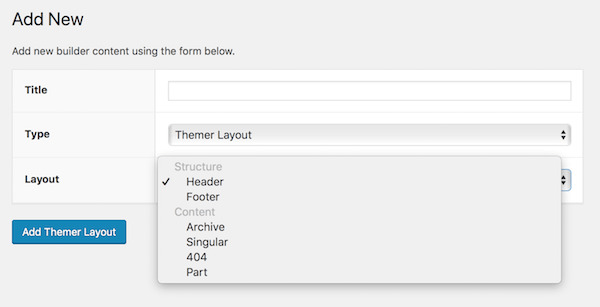
Beaver Themer를 사용하여 머리글, 바닥글, 아카이브, 단일 게시물, 404페이지 등과 같은 사이트 전체 요소를 만들 수 있습니다.

Beaver Themer는 WordPress 후크를 사용하여 웹 사이트의 특정 영역에 콘텐츠를 삽입합니다.
Beaver Themer의 규칙 기반 사용자 정의를 통해 웹 사이트를 사용자 정의할 때 많은 제어와 자유를 얻을 수 있습니다. 조건부 논리를 사용하여 Themer 레이아웃 또는 Beaver Builder 레이아웃의 섹션이 표시되는 위치와 시기를 미세 조정합니다.
판결
두 빌더 모두 자신의 템플릿을 사용하여 전체 웹 사이트를 사용자 정의할 수 있습니다. 둘 다 템플릿이 사이트에 표시되는 위치를 선택하기 위한 강력한 규칙 기반 옵션을 제공합니다.
두 테마 빌더의 주요 차이점은 성능이 아니라 가격입니다.
Elementor용 Theme Builder는 Elementor Pro에서 사용할 수 있습니다. 반면에 Beaver Themer는 추가 비용이 147달러이고 Beaver Builder Pro와 함께 제공되지 않는 애드온입니다.
Elementor vs Beaver Builder: 기타 주목할만한 기능
이미 다룬 내용 외에도 각 빌더에는 몇 가지 고유한 기능이 있습니다. 하나하나 살펴보겠습니다.
엘리멘터
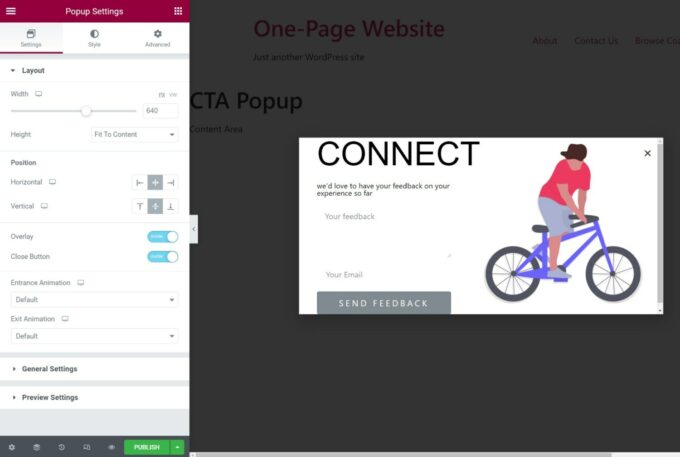
팝업 빌더 는 Elementor의 뛰어난 기능 중 하나입니다. 팝업 빌더를 사용하면 동일한 Elementor 인터페이스를 사용하여 모달 팝업, 알림 표시줄, 전체 화면 채우기, 슬라이드인 등과 같은 다양한 팝업을 만들 수 있습니다.

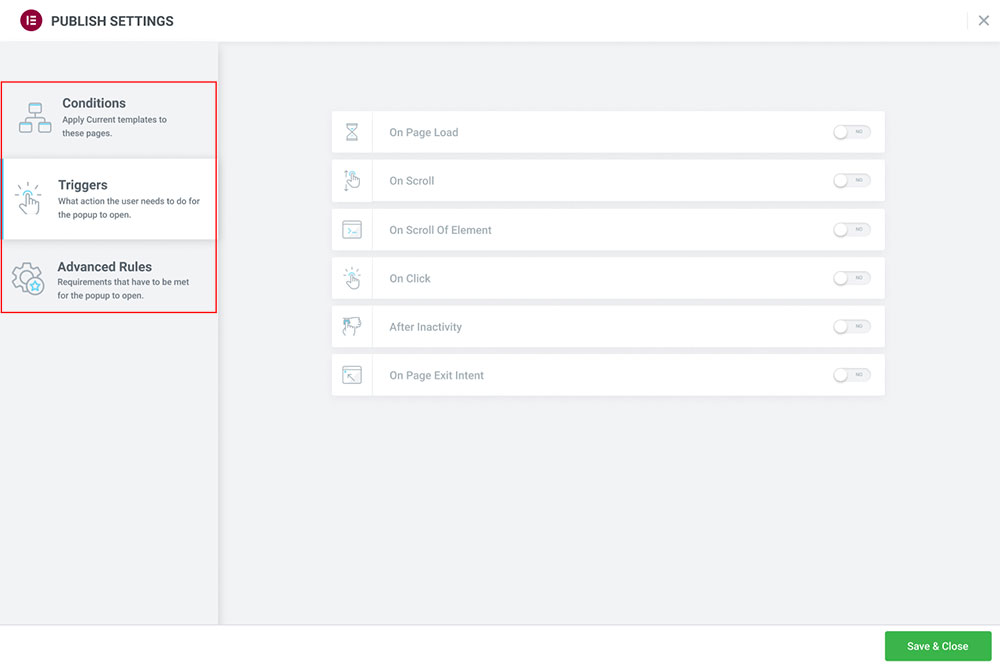
팝업을 게시하기 전에 팝업이 나타나는 위치와 시기를 제어하는 자세한 타겟팅 및 트리거 규칙을 추가할 수 있습니다.

전반적으로 우리는 Elementor 팝업 빌더가 타사 팝업 플러그인의 필요성을 완전히 제거한다고 믿습니다. 부족한 한 가지는 내장된 A/B 테스트 및 분석입니다.
그래도 이것은 Beaver Builder가 제공하지 않는 유용한 기능입니다.
비버 빌더
클라이언트 웹 사이트를 만드는 경우 Beaver Builder의 화이트 라벨링 기능에 감사할 것입니다. 본질적으로 이것은 모든 Beaver Builder 브랜딩을 자신의 브랜딩으로 대체하여 고객에게 더 나은 브랜드 웹 사이트를 제공할 수 있도록 합니다. Elementor에서는 화이트 라벨링을 사용할 수 없습니다.
Beaver Builder가 Elementor를 능가하는 또 다른 영역은 WordPress 다중 사이트 지원입니다. Elementor는 다중 사이트를 허용합니다. 그러나 각 네트워크 사이트에는 활성 라이센스 키가 필요하며 이는 약간의 예산 버스터입니다.
반면에 Beaver Builder는 하나의 라이센스 키만 있으면 되므로 무료로 전체 다중 사이트 네트워크에 전원을 공급할 수 있습니다.
판결
Elementor와 Beaver Builder는 하나에는 있지만 다른 하나에는 없는 몇 가지 고유한 기능을 제공합니다.
다시 말하지만 여기에서 선택할 수 있는 항목이 많지 않습니다.
Elementor 대 Beaver Builder: 가격
Elementor와 Beaver Builder는 모두 사용할 수 있는 무료 버전을 제공합니다. 둘 다 다운로드하여 모든 웹사이트에서 사용할 수 있습니다. 그러나 Elementor의 무료 버전은 더 넓은 위젯 컬렉션으로 인해 더 많은 유연성을 제공합니다.
엘리멘터 가격
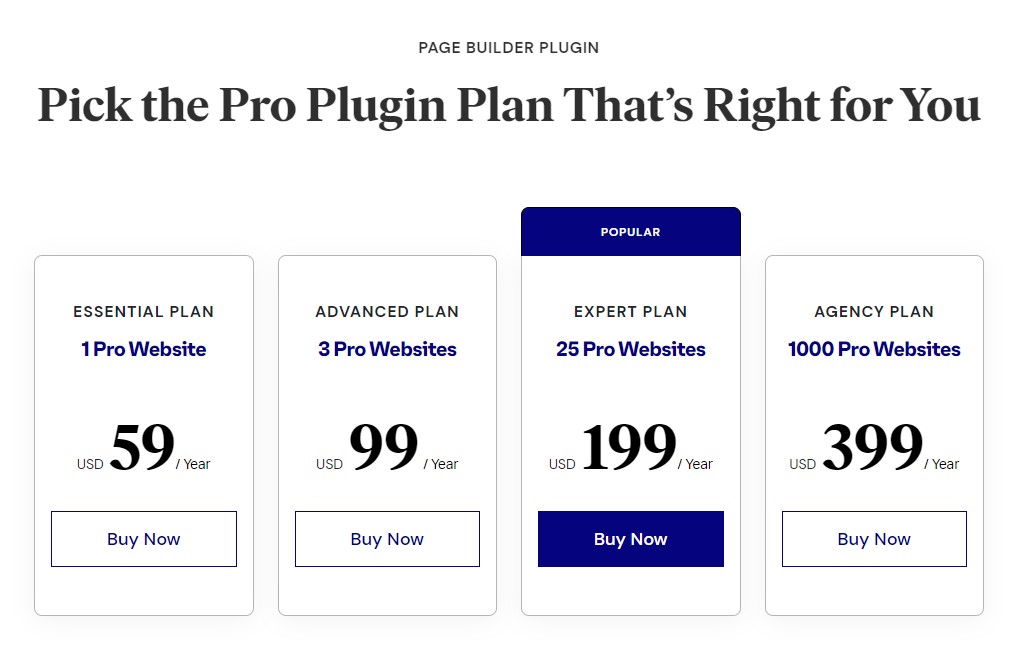
Elementor는 네 가지 프로 플랜을 제공합니다.
- 필수 – 단일 사이트의 경우 $49/년.
- 고급 – 3개 사이트에 연간 $99.
- 전문가 – 25개 사이트에 연간 $199.
- 대행사 – 100개 사이트에 연간 $399.

모든 계획에는 100개 이상의 위젯, 300개 이상의 템플릿, 테마 빌더, 팝업 빌더 등이 포함됩니다.
평생 옵션은 없습니다. 모든 요금제는 매년 청구됩니다. 그러나 각 계획에는 30일 환불 보장이 있습니다.
오늘 Elementor를 시작하려면 여기를 클릭하십시오!
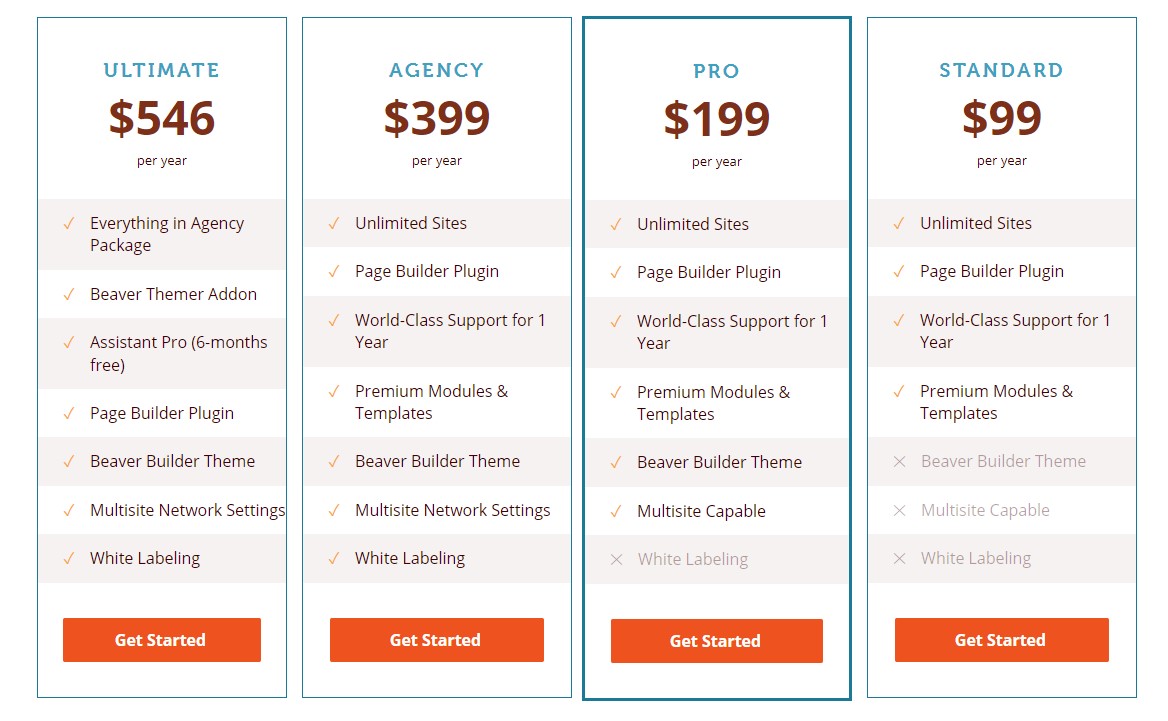
비버 빌더 가격
Beaver Builder는 4가지 프로 플랜도 제공합니다.
- 표준 – 무제한 사이트의 경우 $99/년.
- 프로 – 무제한 사이트의 경우 연간 $199.
- 대행사 – 무제한 사이트의 경우 $399/년.
- Ultimate – 무제한 사이트의 경우 연간 $546.

Elementor와 마찬가지로 평생 옵션도 없습니다. 모든 요금제는 매년 청구됩니다. 그러나 각 계획에는 30일 환불 보장이 있습니다.
그러나 Beaver Builder는 사이트 무제한에서 다르게 작동합니다. 대신 선택한 요금제에 따라 기능이 제한됩니다.
오늘 Beaver Builder를 시작하려면 여기를 클릭하십시오!
판결
Elementor와 Beaver Builder 모두 페이지 빌더 플러그인의 무료 버전을 제공하는 것에 대해 칭찬받아야 합니다. 둘 다 뛰어난 설계 유연성을 제공하는 다양한 기능을 갖추고 있습니다.
그러나 프리미엄을 구매한 경우에만 각각의 모든 권한에 액세스할 수 있습니다. Elementor는 비용이 적게 들지만 사용할 수 있는 웹사이트의 수를 제한합니다. Beaver Builder는 비용이 더 많이 들지만 웹사이트 수를 제한하지 않습니다.
사용자마다 상황에 따라 더 나은 가치를 찾을 수 있습니다. 따라서 여기에는 확실한 승자가 없습니다.
비버 빌더 대 엘리멘터: 지원
훌륭한 고객 지원 서비스는 사용자가 어려움을 해결하는 데 도움이 됩니다. 또한 초보자가 공식 리소스 또는 숙련된 사용자로부터 페이지 빌더에 대해 배울 수 있는 지식 기반 또는 커뮤니티 포럼을 제공합니다.
Elementor와 Beaver Builder를 비교하여 어느 것이 더 나은 고객 서비스를 제공하는지 확인합니다.
엘리멘터 지원
Elementor는 몇 가지 유형의 고객 지원을 제공합니다.
- 도움말 센터: Elementor는 사용자가 문서를 조회할 수 있는 도움말 센터를 제공합니다. 여기에는 시작부터 팁과 요령까지 플러그인에 대한 모든 것이 포함되어 있습니다.
- 비디오 자습서: 특정 웹 페이지 만들기, Elementor 테마 빌더를 사용한 디자인, 심지어 자신만의 템플릿 만들기와 같은 주제에 대해 수백 개의 비디오 자습서를 사용할 수 있습니다.
- Elementor 커뮤니티: 페이지 빌더는 누구나 가입할 수 있는 비공개 Facebook 그룹을 통해 커뮤니티 지원을 제공합니다. Elementor의 사용자 커뮤니티와 연결하고 그들의 경험에서 배우십시오.
- Elementor Pro 지원: Elementor Pro 사용자는 연중무휴 24시간 전문 지원을 받을 수 있습니다.
비버 빌더 지원
Beaver Builder는 고객 지원 측면에서 결코 부족하지 않습니다. 고객에게 다음과 같은 다양한 채널과 리소스를 제공합니다.
- Beaver Builder 기술 자료: Beaver Builder 설치에서 고급 개발자 가이드에 이르기까지 다양한 주제에 대한 기사와 자습서를 얻을 수 있습니다.
- 커뮤니티 포럼: 사용자는 무료로 가입하여 경험을 공유하고 서로 문제 해결을 도울 수 있습니다.
- 비디오 자습서: Beaver Builder에는 자체 YouTube 채널이 있습니다. 여기에는 페이지 빌더를 사용하는 데 도움이 되는 여러 전문가 비디오 자습서가 포함되어 있습니다.
- Elementor Pro 지원: 프리미엄 버전 사용자는 Beaver Builder 지원에 티켓을 제출하여 전문가가 문제를 해결할 수 있도록 할 수 있습니다.
판결
Elementor와 Beaver Builder를 비교할 때 두 플러그인 모두 사용자에게 탁월한 고객 지원을 제공합니다. 따라서 명확한 승자가 없습니다.
Elementor vs Beaver Builder: 무료 vs 프로
아래에서 두 플러그인의 각 버전을 비교하는 방법을 살펴보겠습니다.
Elementor 무료 대 프로
Elementor는 WordPress.org에서 무료 버전을 사용할 수 있습니다. Elementor의 무료 버전은 매우 유용하기 때문에 무료 버전을 사용할 수 있는데 왜 Elementor Pro에 비용을 지불해야 하는지 궁금할 수 있습니다.
그럴 필요가 없을 수도 있습니다. 많은 사람들에게 무료 버전이면 충분합니다.
일반적으로 WordPress 블록 편집기보다 약간 더 많은 유연성을 제공하는 도구를 원한다면 무료 버전으로 충분합니다.
그러나 Elementor를 활용하여 사이트의 대부분 또는 전부를 디자인하려면 Elementor Pro로 업그레이드해야 다음에 액세스할 수 있습니다.
- 모든 템플릿과 위젯.
- 테마 빌더.
- 팝업 빌더.
- 모션 효과, 슬라이드 및 캐러셀, 스크롤 효과 등과 같은 더 많은 디자인 옵션
- 등등.
여기에서 Elementor pro와 무료 전체 비교를 볼 수 있습니다.
비버 빌더 무료 대 프로
Elementor와 마찬가지로 Beaver Builder는 무료 버전으로 제공됩니다. 그러나 Elementor와 달리 Beaver Builder의 무료 버전은 제한적이며 특히 WordPress 블록 편집기를 사용할 수 있으므로 대부분의 개인에게 그다지 유용하지 않습니다.
일반적으로 Beaver Builder의 무료 버전은 인터페이스를 테스트하여 마음에 드는지 확인하는 데 좋습니다. 그러나 Beaver Builder를 본격적으로 사용하려면 프리미엄 버전을 구입해야 합니다.
Elementor vs Beaver Builder: 어느 것을 사용해야 합니까?
이제 가장 큰 질문입니다. Elementor 또는 Beaver Builder를 사용해야 합니까?
대답은 상황에 따라 다르기 때문에 몇 가지 시나리오를 살펴보겠습니다.
WordPress 사용자인 경우
자신의 사이트에서 사용할 도구를 찾고 있는 WordPress 사용자라면 Elementor부터 시작해야 한다고 생각합니다.
Elementor가 WordPress 사용자에게 더 나은 옵션이라고 믿는 데는 여러 가지 이유가 있습니다.
- 무료 버전은 매우 기능적입니다.
- Elementor Pro는 단일 사이트용 도구만 필요한 경우 비용이 적게 듭니다.
- 더 많은 디자인 옵션을 제공합니다.
- 더 많은 템플릿에 액세스할 수 있습니다.
- Elementor Pro에는 팝업 빌더와 같은 더 많은 기능이 있습니다.
- 등등.
웹 디자이너라면
클라이언트 웹사이트를 만드는 웹 디자이너라면 Beaver Builder보다 더 많은 디자인 옵션을 제공하는 Elementor를 선호할 것입니다. 예를 들어:
- 모션 효과 및 마우스 효과.
- 맞춤 포지셔닝.
- CSS를 요소에 직접 추가합니다.
- 사이트 전체 디자인 시스템.
- 등등.
예산이 부족한 경우
예산이 부족하다면 반드시 Elementor를 사용해야 합니다. Elementor의 무료 버전은 Beaver Builder의 라이트 버전보다 훨씬 더 기능적입니다.
그러나 테마 빌더와 같은 고급 기능을 사용하려면 Pro 버전을 구입해야 합니다. 이러한 상황에서 권장하는 방법은 다음과 같습니다.
- 개인 사이트 구축: 자신의 사이트 몇 개에서 작업하는 경우 Elementor Pro가 비용이 적게 듭니다.
- 클라이언트 사이트 구축: 클라이언트 사이트 를 구축하는 경우 Beaver Themer도 구매해야 하는 경우에도 Beaver Builder가 약간 더 저렴합니다.
Beaver Builder 대 Elementor에 대한 최종 생각
마지막으로 Elementor와 Beaver Builder는 모두 뛰어난 페이지 빌더 플러그인이므로 둘 다 잘못될 수 없습니다.
그러나 이 비교에서 강조하고자 하는 기능 및 비용 측면에서 몇 가지 눈에 띄는 차이가 있습니다. 이러한 차이는 당신이 무엇을 소중히 여기고 얼마나 많은 돈을 가지고 있는지에 따라 당신을 한 방향 또는 다른 방향으로 몰아갈 수 있습니다.
위의 권장 사항 섹션은 필요에 가장 적합한 도구를 선택하는 데 도움이 될 수 있습니다.
이 플러그인에 대한 자세한 내용을 보려면 다음 리뷰를 확인하십시오.
- 엘리멘터 검토
- 비버 빌더 검토
자주 묻는 질문
Elementor 또는 Beaver Builder 중 사용하기 쉬운 것은 무엇입니까? Beaver Builder와 Elementor 모두 사용자 친화적인 인터페이스 덕분에 사용하기가 더 쉽습니다. 그러나 Elementor는 Beaver Builder보다 저렴하고 더 많은 기능과 요소를 제공합니다.
Beaver Builder와 Elementor 모두 사용자 친화적인 인터페이스 덕분에 사용하기가 더 쉽습니다. 그러나 Elementor는 Beaver Builder보다 저렴하고 더 많은 기능과 요소를 제공합니다.
Elementor보다 나은 것이 있습니까? Elementor는 초보자에게 적합합니다. 사이트 디자인 경험이 없고 기본 사항만 원하는 경우 Elementor가 적합합니다. 더 많은 디자인 옵션을 찾고 있다면 Divi가 훌륭한 옵션입니다.
Elementor는 초보자에게 적합합니다. 사이트 디자인 경험이 없고 기본 사항만 원하는 경우 Elementor가 적합합니다. 더 많은 디자인 옵션을 찾고 있다면 Divi가 훌륭한 옵션입니다.
반응이 더 빠른 것: Beaver Builder vs Elementor? 둘 다 똑같이 반응합니다. 모든 Beaver Builder 및 Elementor 템플릿은 반응이 빠르고 사용하기 쉽습니다. 즉, 사이트가 표시되는 화면 크기에 관계없이 사이트가 조정됩니다.
둘 다 똑같이 반응합니다. 모든 Beaver Builder 및 Elementor 템플릿은 반응이 빠르고 사용하기 쉽습니다. 즉, 사이트가 표시되는 화면 크기에 관계없이 사이트가 조정됩니다.
Elementor 또는 Beaver Builder 중 어느 것이 더 빠릅니까? Beaver Builder는 가장 가볍고 성능 지향적인 옵션입니다. Beaver Builder는 의심할 여지 없이 더 빠르지만 성능 모범 사례를 따른다면 Elementor로 빠르게 로드되는 사이트를 계속 구축할 수 있습니다.
Beaver Builder는 가장 가볍고 성능 지향적인 옵션입니다. Beaver Builder는 의심할 여지 없이 더 빠르지만 성능 모범 사례를 따른다면 Elementor로 빠르게 로드되는 사이트를 계속 구축할 수 있습니다.
Beaver Builder에서 Elementor로 이동할 수 있습니까? 예, Beaver Builder에서 Elementor로 전환할 수 있습니다. 각 페이지를 하나씩 다시 만들어야 하므로 이 프로세스는 수동입니다.
예, Beaver Builder에서 Elementor로 전환할 수 있습니다. 각 페이지를 하나씩 다시 만들어야 하므로 이 프로세스는 수동입니다.
Beaver Builder와 Elementor를 동시에 사용할 수 있습니까? 아니요. 동일한 페이지에서 두 페이지 빌더를 모두 사용할 수 없습니다. 두 플러그인은 별도의 페이지나 템플릿에서 사용할 수 있지만 동시에 사용할 수는 없습니다.
아니요. 동일한 페이지에서 두 페이지 빌더를 모두 사용할 수 없습니다. 두 플러그인은 별도의 페이지나 템플릿에서 사용할 수 있지만 동시에 사용할 수는 없습니다.
