Elementor vs Breakdance: 기능 비교(편향되지 않음)
게시 됨: 2022-11-25WordPress 페이지 빌더 플러그인 세그먼트의 경쟁은 점점 더 치열해지고 있습니다. Elementor가 여전히 시장의 선두주자가 되고 있는 동안 많은 경쟁자들이 왕좌를 차지하려고 노력하고 있습니다. Breakdance는 그러한 경쟁자 중 하나입니다. 이 기사에서는 Elementor 및 Breakdance에서 제공하는 기능을 다음 프로젝트에 가장 적합한 옵션을 선택하는 데 도움이 되는 주요 목적과 비교합니다.
Breakdance 소개부터 시작하겠습니다. Elementor와 달리 아직 익숙하지 않으실 것입니다.
Breakdance는 Soflyy(Oxygen 개발사)의 새로운 페이지 빌더 플러그인입니다. 편집기 관점에서 보면 Breakdance와 Oxygen 사이에는 큰 차이가 없습니다(Breakdance는 라이트 모드에서 사용할 수 있고 Oxygen은 기본적으로 어두운 모드를 제공하는 기본 모양 제외). 그러나 전반적인 편집 경험은 크게 다르지 않습니다.
Breakdance와 Oxygen의 가장 눈에 띄는 차이점은 이를 얻는 방법입니다. Breakdance를 받으려면 연간 구독을 해야 합니다. 산소를 얻으려면 한 번만 지불하면 됩니다.
Elementor vs Breakdance: 목표 시장
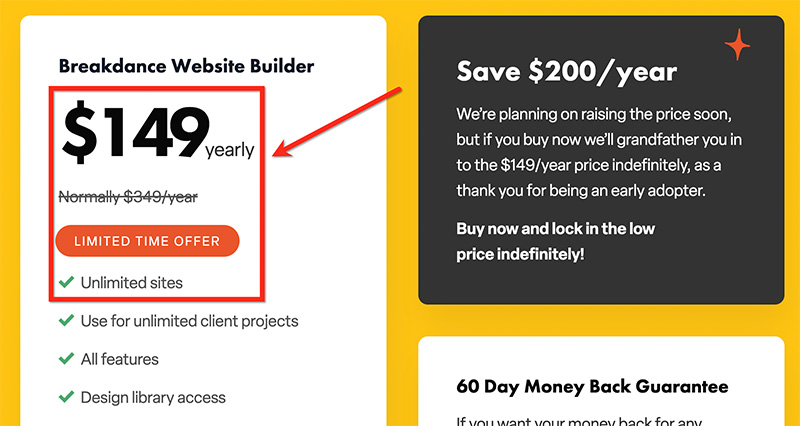
가격 계획을 학습하여 WordPress 플러그인의 목표 시장을 쉽게 식별할 수 있습니다. Breakdance의 가격 페이지를 확인할 때, 하나의 요금제만 표시됩니다. 옵션 비용은 연간 $349(정상 가격)입니다. 이 플랜을 사용하면 무제한 웹사이트에서 라이센스를 사용할 수 있습니다. 여기에서 Breakdance가 고객을 위한 웹사이트를 만드는 에이전시 및 프리랜서를 대상으로 한다는 결론을 쉽게 내릴 수 있습니다.

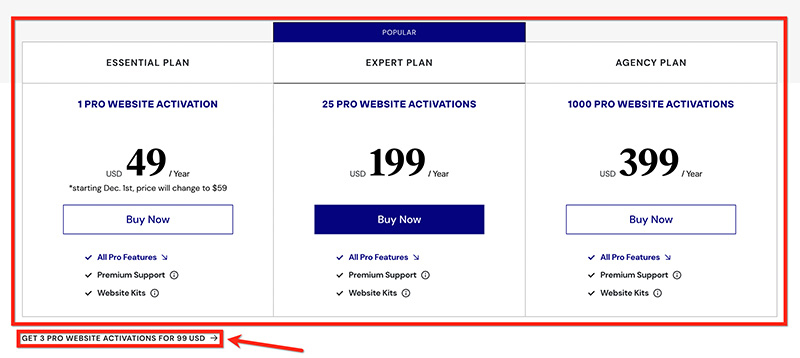
한편 Elementor는 모든 WordPress 사용자 계층을 대상으로 합니다. 블로거, 온라인 비즈니스 소유자, 프리랜서, 에이전시까지. Elementor는 필요에 따라 선택할 수 있는 네 가지 요금제를 제공합니다. 예를 들어 블로그 하나를 관리하는 블로거라면 연간 $59에 불과한 Essential 플랜에 가입할 수 있습니다.

Elementor vs Breakdance: 일반 기능
먼저 먼저. 여기에서 Breakdance와 비교할 Elementor 버전은 프로 버전입니다. 이전에 Elementor를 아직 사용해 본 적이 없다면 이 게시물에서 Elementor Free와 Pro의 차이점을 읽을 수 있습니다.
— 테마 빌더
Elementor(보다 정확하게는 Elementor Pro)와 Breakdance 모두 테마 빌더 기능을 제공합니다. 이 기능을 사용하면 머리글, 바닥글, 단일 게시물, 아카이브 페이지, 404 페이지 등과 같은 사이트 부분에 대한 사용자 지정 템플릿을 만들 수 있습니다. 사용하는 페이지 빌더의 편집기를 사용하여 시각적인 방식으로 사용자 정의 템플릿을 만들 수 있습니다.
Elementor의 테마 빌더 기능을 사용하면 머리글, 바닥글 등과 같은 부분에 대한 사용자 지정 템플릿을 만들 수 있습니다. 브레이크댄스도 마찬가지다.
Elementor 또는 Breakdance를 사용하면 템플릿을 적용할 위치(전체 사이트, 특정 페이지, 특정 게시물 등)를 설정하는 표시 조건을 설정할 수도 있습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 헤더 | 예 | 예 |
| 보행인 | 예 | 예 |
| 단일 게시물 | 예 | 예 |
| 단일 연령 | 예 | 예 |
| 아카이브 페이지(카테고리, 태그, 작성자) | 예 | 예 |
| 검색 결과 페이지 | 예 | 예 |
| 404페이지 | 예 | 예 |
| 맞춤 게시물 유형 | 예 | 예 |
— 우커머스 빌더
WooCommerce는 WordPress 사이트에 전자 상거래 기능을 추가하는 인기 있는 플러그인입니다. WooCommerce를 설치하고 활성화하면 WordPress 사이트에서 다음 페이지와 템플릿을 찾을 수 있습니다.
- 쇼핑 페이지
- 장바구니 페이지
- 결제 페이지
- 내 계정 페이지
- 단일 제품 템플릿
- 제품 아카이브 템플릿
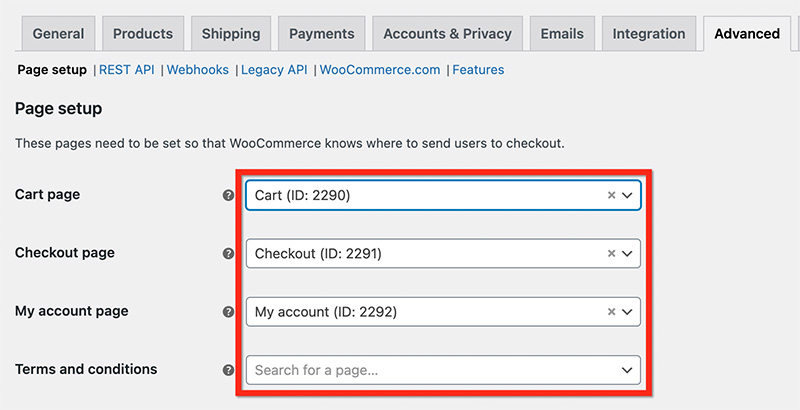
WooCommerce 설정 페이지에서 기본 WooCommerce 페이지(상점 페이지, 카트 페이지, 체크아웃 페이지 및 내 계정 페이지)를 대체하도록 사용자 지정 페이지를 설정할 수 있습니다.

Elementor 및 Breakdance에는 위 페이지용으로 설계된 유용한 요소가 포함되어 있습니다. 예를 들어, Breakdance는 Breakdance로 만든 사용자 정의 체크아웃 페이지에 추가할 수 있는 체크아웃 페이지 요소를 제공합니다.
WooCommerce 템플릿은 어떻습니까?
기본 사이트 부분에 대한 사용자 정의 템플릿을 만드는 것 외에도 Elementor 및 Breakdance의 테마 빌더 기능을 사용하면 다음과 같이 WooCommerce 부분에 대한 사용자 정의 템플릿을 만들 수 있습니다.
- 단일 제품 페이지
- 제품 아카이브 페이지
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 쇼핑 페이지 | 예 | 예 |
| 카트 페이지 | 예 | 예 |
| 결제 페이지 | 예 | 예 |
| 내 계정 페이지 | 예 | 예 |
| 단일 제품 템플릿 | 예 | 예 |
| 제품 아카이브 템플릿 | 예 | 예 |
— 양식 작성기
Elementor와 Breakdance에는 모두 양식 생성 전용 요소가 있습니다. Elementor에는 양식을 작성하는 두 가지 요소가 있습니다. 로그인 양식을 작성하는 로그인 위젯과 다양한 양식 유형을 작성하는 양식 위젯입니다.
한편, Breakdance에는 양식 작성 전용인 네 가지 요소가 있습니다. Forgot Password Form, Form Builder, Login Form 및 Register Form입니다.
# 엘리멘터 폼 빌더
위에서 언급했듯이 Elementor는 양식을 생성하기 위해 두 가지 요소(위젯)를 제공합니다. 로그인 위젯을 사용하여 웹 사이트에 사용자 정의 로그인 페이지를 만들 수 있습니다. 다른 양식 유형을 작성하려면 양식 위젯을 사용할 수 있습니다.
Elementor의 양식 위젯은 다음 필드 유형을 지원합니다.
- 텍스트
- 이메일
- 텍스트 영역
- URL
- 전화
- 라디오
- 고르다
- 체크박스
- 수락
- 숫자
- 날짜
- 시간
- 파일 업로드
- 비밀번호
- HTML
- 숨겨진
스패머로부터 양식을 보호하기 위해 양식을 Honeypot 또는 reCAPTCHA와 통합할 수 있습니다. Elementor에서는 원하는 경우 다단계 양식을 만들 수도 있습니다.
Elementor의 양식 위젯은 다음 작업을 지원합니다.
- 이메일로 보내기
- 메일침프로 보내기
- ActiveCampaign으로 보내기
- GetResponse로 보내기
- ConverKit으로 보내기
- MailerLite로 보내기
- MailPoet로 보내기
- 위메일로 보내기
- Slack으로 보내기
- 디스코드로 보내기
- 드롭으로 보내기
- 팝업 열기
또한 Elementor에는 양식 제출을 데이터베이스에 저장하려는 경우를 대비하여 제출 관리자가 내장되어 있습니다.
# 브레이크댄스 폼 빌더
Breakdance는 Elementor보다 더 많은 양식 위젯과 함께 제공됩니다. 특정 양식 유형에 대한 네 가지 요소가 있습니다.
- 비밀번호 분실 양식: 분실한 비밀번호 분실 양식을 작성하려면
- 로그인 양식: 로그인 양식을 만들려면
- 등록 양식: 등록 양식을 만들려면
- Form Builder: 다른 이메일 수신 동의 양식, 연락처 양식 등.
Breakdance의 Form Builder 요소는 다음 필드 유형을 지원합니다.
- 텍스트
- 이메일
- 텍스트 영역
- 전화 번호
- 라디오
- 체크박스
- 고르다
- 숫자
- 날짜
- 시간
- 비밀번호
- 숨겨진
- HTML
작업을 수행하는 동안 다음을 지원합니다.
- ActiveCampaign으로 보내기
- 자바스크립트로 보내기
- 드립으로 보내기
- 디스코드로 보내기
- Slack으로 보내기
- 이메일로 보내기
- GetResponse로 보내기
- 메일침프로 보내기
- MalierLite로 보내기
- 팝업 열기
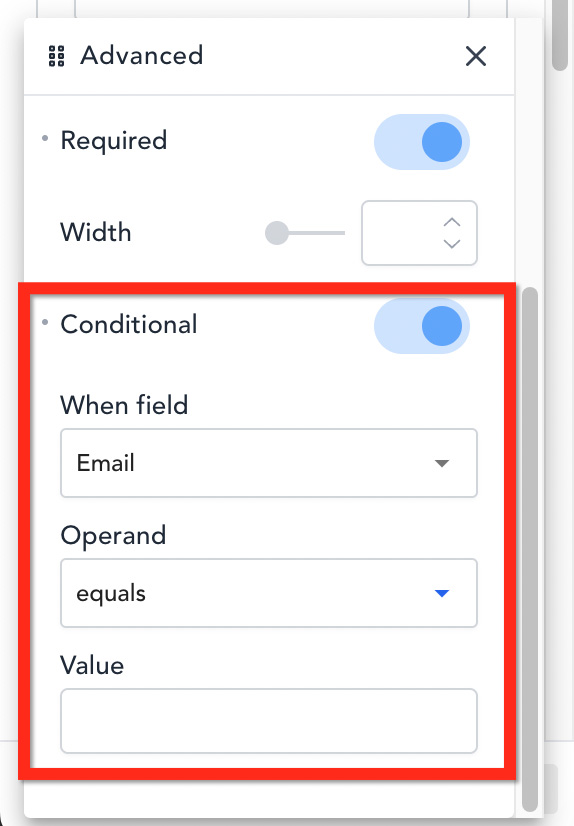
Breakdance에는 제출 관리자가 내장되어 있습니다. 또한 특정 매개 변수를 기반으로 필드를 표시할 수 있도록 조건 논리를 지원합니다. 예를 들어 이전 필드가 채워진 경우에만 표시되도록 필드를 설정할 수 있습니다.

| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 지원되는 필드 수 | 16 | 13 |
| 타사 통합 | 예 | 예 |
| 내장 제출 관리자 | 예 | 예 |
| 다단계 | 예 | 아니 |
| 조건 논리 | 아니 | 예 |
| 양식 보안 | 허니포스트, 리캡차 | 허니포스트, 리캡차 |
| 로그인 양식 | 예 | 예 |
| 등록 양식 | 아니 | 예 |
| 비밀번호 분실 양식 | 아니 | 예 |
— 팝업 빌더
팝업 빌더는 WordPress에서 많이 사용됩니다. 대부분의 WordPress 사용자는 팝업 빌더를 사용하여 이메일 수신 동의 팝업을 생성하지만 이를 사용하여 웹사이트에 특정 기능을 추가할 수도 있습니다. 예를 들어 팝업 빌더를 사용하여 전체 화면 메뉴를 만들 수 있습니다.
Elementor나 Breakdance에는 다음 항목을 만드는 데 사용할 수 있는 정교한 팝업 빌더 기능이 있습니다.
- 이메일 수신 동의 팝업
- 전체 화면 메뉴
- 알림 표시줄
- 콘텐츠 보관함
Elementor 또는 Breakdance를 사용하여 팝업을 만들 때 팝업 생성 프로세스가 해당 편집기에서 수행되므로 디자인을 완전히 제어할 수 있습니다. 기술적으로는 원하는 요소를 추가할 수 있습니다.
Elementor 및 Breakdance의 팝업 빌더는 웹사이트에서 팝업이 표시되는 위치를 설정할 수 있도록 표시 조건을 지원합니다. 전체 웹사이트, 특정 페이지 또는 게시물에 상관없이. 또한 다음 트리거 유형을 설정하여 팝업 표시 방식을 설정할 수 있습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 페이지 로드 시 | 예 | 예 |
| 페이지 스크롤 | 예 | 예 |
| 클릭 시 | 예. 버튼 및 선택기 | 예. 선택자 |
| 비활동 후 | 예 | 예 |
| 종료 의도 | 예 | 예 |
| 로그인한 사용자에게 숨기기 | 예 | 예 |
| 특정 브라우저에 표시 | 예 | 예 |
| 특정 기기에 표시 | 예 | 예 |
| 검색 엔진에서 오는 | 예 | 예 |
— 동적 콘텐츠
Elementor와 Breakdance는 모두 테마 부분(머리글, 바닥글, 아카이브 페이지 등)에 대한 사용자 지정 템플릿을 만들 수 있는 테마 빌더 기능과 함께 제공됩니다. 사용자 지정 템플릿에서 페이지 제목, 아카이브 제목, 추천 이미지 등과 같은 동적 콘텐츠를 추가할 수 있습니다.
WordPress의 기본 동적 콘텐츠(페이지 제목, 아카이브 제목 등) 외에도 Elementor 및 Breakdance는 CPT UI 및 ACF와 같은 플러그인의 사용자 지정 동적 콘텐츠도 지원합니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 게시물 제목 | 예 | 예 |
| 포스트 발췌 | 예 | 예 |
| 콘텐츠 게시 | 예 | 예 |
| 포스트 메타 | 예 | 예 |
| 아카이브 제목 | 예 | 예 |
| 아카이브 설명 | 예 | 예 |
| 나타난 그림 | 예 | 예 |
| 사용자 아바타 | 예 | 예 |
| 사용자 약력 | 예 | 예 |
| 맞춤 게시물 유형 | 예 | 예 |
| 사용자 정의 필드 | 예 | 예 |
— 루프 빌더
루프 빌더는 복잡하고 동적인 웹 사이트를 만드는 데 유용한 기능입니다.
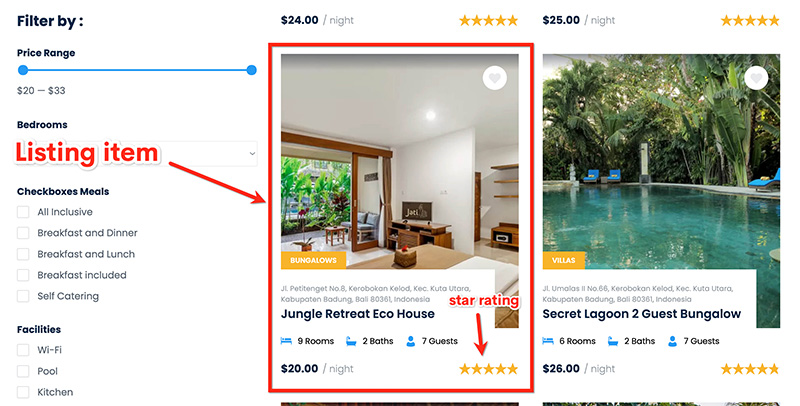
목록 웹사이트(예: 부동산 목록 웹사이트)를 만들고 싶다고 가정해 보겠습니다. 목록 항목을 표시하기 위해 전용 목록 페이지를 만들 계획입니다. Elementor에서는 이러한 필요에 따라 게시물 위젯을 사용할 수 있습니다. Breakdance를 하는 동안 Post List 요소를 사용할 수 있습니다.
그러나 이러한 요소는 목록 항목에 사용자 지정 메타데이터를 추가할 수 있는 자유를 제공하지 않습니다. 요소가 제공하는 것으로 제한됩니다.
더 명확하게 하기 위해 예를 들어 보겠습니다. 아래와 같이 목록 항목에 별점을 추가하고 싶다고 가정해 보겠습니다.

루프 빌더를 사용하면 목록 항목에 대한 사용자 지정 템플릿을 만들고 원하는 곳 어디에서나 사용할 수 있습니다. 물론 별점을 포함하여 목록 항목 템플릿에 모든 요소(정적 또는 동적)를 추가할 수 있습니다.
Elementor와 Breakdance에는 모두 루프 빌더 기능이 있습니다.
작성 당시(2022년 11월) Elementor의 루프 빌더 기능은 아직 베타 단계에 있습니다. 반면에 Breakdance의 루프 빌더는 이미 안정적인 버전이므로 바로 사용할 수 있습니다. 루프 템플릿에 사용자 정의 필드 데이터를 추가할 수 있습니다.
— 사용자 액세스 관리자
귀하가 에이전시 또는 프리랜서이고 클라이언트를 위해 웹사이트를 자주 만드는 경우 사용자 액세스 관리자는 편리한 기능입니다. 이 기능을 사용하면 고객에게 자신이 만든 페이지에 대한 액세스 권한을 부여할 수 있지만 디자인 설정을 변경할 수는 없습니다. 대신 콘텐츠만 변경할 수 있습니다.

이 컨텍스트에서 User Access Manager는 특정 사용자 역할에 대한 설정 패널의 스타일 지정 탭을 비활성화하여 작동합니다. 예를 들어 편집자 역할에 대해 사용자 액세스 관리자를 활성화하면 편집자 역할이 있는 모든 사용자가 스타일 지정 탭에 액세스할 수 없습니다.


User Access Manager는 모든 고객이 디자인 기술을 가지고 있는 것은 아니기 때문에 고객을 위해 웹 사이트를 자주 만드는 경우 편리한 기능입니다. 디자인을 완전히 제어할 수 있다면 디자인이 망가질 수 있습니다.
User Access Manager는 Elementor와 Breakdance 모두에서 사용할 수 있습니다.
- 다른 특징들
위의 주요 기능 외에도 Elementor 및 Breakdance는 작업을 쉽게 하기 위한 몇 가지 추가 기능을 제공합니다. 웹사이트에 사용자 지정 코드(예: Google Analytics 추적 코드)를 삽입하는 데 사용할 수 있는 코드 삽입기, 작업 링크, 출시 예정 및 유지 관리 모드 등이 있습니다.
Elementor vs Breakdance: 디자인 특징
— 반응형 편집
반응형 편집은 페이지 빌더 플러그인을 선택할 때 주목해야 할 중요한 기능 중 하나입니다. 이 기능을 사용하면 모든 장치 화면 크기에 맞게 페이지(또는 사용자 지정 템플릿) 디자인을 최적화할 수 있습니다.
일반적으로 웹 디자인의 맥락에서 화면 크기는 데스크톱, 태블릿, 스마트폰의 세 가지입니다. 각 장치 화면 크기에 따라 디자인을 조정할 수 있습니다. Elementor와 Breakdance 모두 반응형 편집 기능 덕분에 그렇게 할 수 있습니다.
특정 장치 화면 크기에 대한 디자인 최적화를 시작하려면 편집 모드를 변경할 수 있습니다(기본 모드는 데스크톱임). Elementor에서 설정 패널 하단에 있는 장치 아이콘을 클릭하여 장치 모드를 전환할 수 있습니다.

데스크탑, 태블릿, 스마트폰의 세 가지 장치 유형 중에서 선택할 수 있습니다. 특정 화면 크기에 맞게 디자인을 최적화하려는 경우 사용자 지정 중단점을 설정할 수도 있습니다(중단점은 장치 너비에 따라 웹 사이트 콘텐츠가 픽셀 단위로 응답하는 지점입니다).
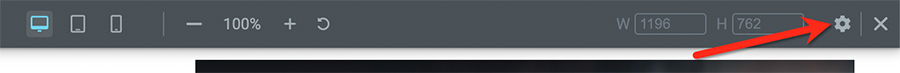
사용자 지정 중단점을 설정하려면 상단 표시줄 영역의 톱니바퀴 아이콘을 클릭한 다음 설정 패널로 이동합니다.

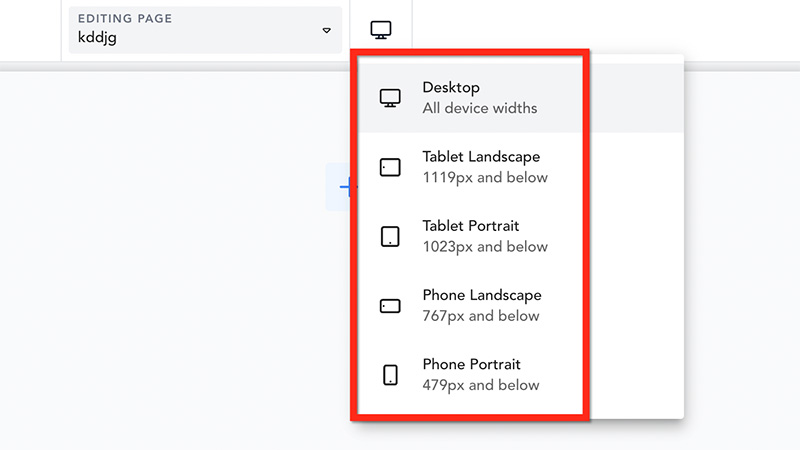
Breakdance에서는 편집기 내 상단 표시줄에 있는 장치 아이콘을 클릭하여 장치 모드를 전환할 수 있습니다. 이미 선택할 수 있는 5개의 장치 화면 크기 옵션이 있습니다. 원하는 경우 사용자 지정 중단점을 설정할 수도 있습니다.

더 작은 장치 화면(예: 스마트폰)에 맞게 디자인을 최적화하기 위해 요소를 비활성화할 수도 있습니다. 필요한 경우 섹션의 열도 뒤집을 수 있습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 사용자 지정 중단점 | 예 | 예 |
| 열 반전 | 예 | 예 |
| 요소 표시/숨기기 | 예 | 예 |
— 레이아웃
# 페이지 레이아웃
Elementor에서 제공하는 편리한 기능 중 하나는 편집기에서 페이지 레이아웃을 설정하는 기능입니다. 페이지 편집을 시작하기 전에 설정 패널 하단에 있는 기어 아이콘을 클릭하여 페이지 레이아웃을 설정할 수 있습니다. 다음과 같은 페이지 레이아웃 옵션이 있습니다.
- 기본값: 사이트 설정에서 설정한 기본 페이지 레이아웃
- Elementor Canvas: 빈 페이지 레이아웃입니다. 머리글과 바닥글 없이
- Elementor Full-width: Elementor Canvas와 유사하지만 머리글과 바닥글이 있음
- 테마: 테마 의 기본 페이지 템플릿
Breakdance에서는 페이지 레이아웃 옵션이 공백과 기본값의 두 가지뿐입니다. 그것도 Gutenberg 편집기에서 페이지 레이아웃을 설정해야 합니다. Breakdance는 편집기에서 페이지 레이아웃을 설정하는 옵션을 제공하지 않습니다.
— 디자인 레이아웃
일반적으로 페이지 빌더의 요소는 섹션, 열 및 실제 디자인 요소(Elementor에서 위젯이라고 함)의 세 가지 유형으로 나뉩니다. 새 요소를 추가할 때마다 배치를 설정할 수 있습니다. 또한 주변의 다른 요소와 여백을 설정할 수 있습니다.
Elementor 및 Breakdance에서 제공하는 디자인 레이아웃 기능 중 하나는 flexbox입니다. 이 기능을 사용하면 섹션 내의 각 열에서 요소를 정렬하고 배포할 수 있습니다. 세로로든 가로로든 말이죠.
Elementor와 Breakdance에는 이미 flexbox 옵션이 있습니다. Elementor에는 더 많은 디자인 레이아웃 유연성을 제공하는 새로운 flexbox 컨테이너 기능도 있습니다.
flexbox 외에도 인라인 위치 지정, 사용자 지정 위치 지정 및 Z-인덱스와 같은 다른 디자인 레이아웃 옵션을 사용할 수도 있습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 맞춤 포지셔닝 | 예 | 예 |
| Z-인덱스 | 예 | 예 |
| 플렉스박스 정렬 | 예 | 예 |
| 인라인 포지셔닝 | 예 | 예 |
| 여백 및 패딩 | 예 | 예 |
— 미디어 및 자산
미디어 요소가 없는 디자인은 맛이 없을 것입니다. 미디어 요소는 이미지, 이미지, 아이콘이 될 수 있습니다. Elementor 또는 Breakdance 디자인에 이러한 미디어 요소 유형을 쉽게 추가할 수 있습니다.
# 아이콘
Elementor는 Font Awesome(무료 버전)을 사용하여 사용자에게 아이콘 라이브러리를 제공합니다. 나만의 아이콘을 사용하려면 Elementor 설정 페이지를 통해 업로드할 수 있습니다.
한편, Breakdance는 Font Awesome(무료 버전)과 IconMoon(무료 버전)의 두 가지 아이콘 공급자를 사용하므로 더 많은 아이콘 모음을 제공합니다. 사용자 정의 아이콘을 사용하려는 경우 고유한 아이콘 세트를 업로드할 수도 있습니다.
# 이미지
모든 페이지 빌더에는 한 가지 공통점이 있습니다. 디자인에 이미지를 추가할 수 있습니다. 차이점은 이미지에 적용할 수 있는 스타일입니다.
Elementor 및 Breakdance에서는 테두리 반경, 크기 및 정렬과 같은 기본 설정을 적용할 수 있습니다. 이러한 기본 설정 외에도 이미지 마스킹 및 CSS 필터와 같은 고급 스타일을 적용할 수도 있습니다.
Elementor 또는 Breakdance에는 사이트 속도를 유지하거나 향상시키기 위한 지연 로드 설정이 내장되어 있습니다.
# 동영상
비디오는 Elementor 및 Breakdance에서 디자인에 추가할 수 있는 또 다른 미디어 요소입니다. YouTube, Vimeo 및 DailyMotion과 같은 서비스에서 비디오를 추가할 수 있습니다. 물론, 자신의 비디오를 업로드할 수도 있습니다.
Elementor 또는 Breakdance를 사용하면 동영상의 동작을 제어할 수 있습니다. 예를 들어 루프 옵션을 활성화하여 비디오가 계속 재생되도록 설정할 수 있습니다. 또는 소리 없이 비디오를 재생하려면 음소거할 수 있습니다. 사이트 속도를 위해 비디오에 지연 로드를 활성화할 수도 있습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 아이콘 라이브러리 | 멋진 글꼴 | 멋진 글꼴, IconMoon |
| 배경 동영상 | 예 | 예 |
| 배경 슬라이드쇼 | 예 | 예 |
| 이미지 마스킹 | 예 | 예 |
| 레이지로드 | 예 | 예 |
— 색상 및 효과
Elementor와 Breakdance를 사용하면 디자인에 색상을 적용할 수 있습니다. 또한 상자 그림자 및 CSS 필터와 같은 효과를 추가할 수 있습니다.
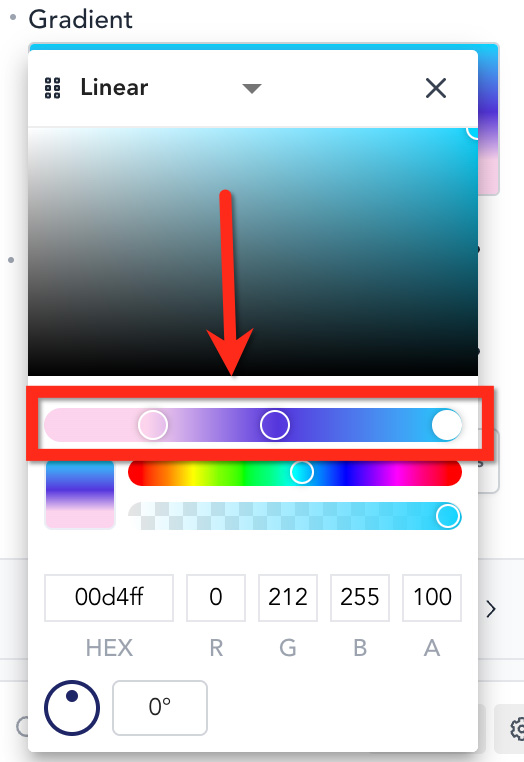
Elementor에서 사용할 수 없는 Breakdance 기능은 고급 그래디언트 빌더입니다. Breakdance에서는 여러 색상(2개 이상)으로 구성된 그라데이션을 만들 수 있습니다.

단추, 텍스트, 섹션 및 열 배경에 그라디언트를 적용할 수 있습니다. 그라데이션 배경을 멋진 애니메이션으로 전환하여 속도와 크기를 제어할 수도 있습니다.
Elementor에서는 그라디언트에 최대 두 가지 색상만 추가할 수 있습니다. 또한 그래디언트를 위와 같은 애니메이션으로 바꾸는 옵션이 없습니다.
그러나 Elementor에는 웹 사이트에 동적 색상을 추가하려는 경우 유용한 동적 색상 기능이 있습니다(ACF와의 통합 필요). 예를 들어 이 기능을 사용하여 페이지에 동적 배경을 만들 수 있습니다. 또 다른 예로 블로그 게시물 제목에 대한 사용자 정의 색상을 만드는 데 사용합니다.
Elementor 및 Breakdance에서 제공하는 또 다른 색상 관련 기능은 전체 색상입니다. 이 기능은 특히 여러 페이지와 요소로 구성된 웹사이트가 있는 경우 매우 유용합니다. 전체 색상을 사용하면 클릭 한 번으로 여러 요소의 색상을 한 번에 변경할 수 있습니다. 같은 페이지에 있든 다른 페이지에 있든 상관 없습니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 전역 색상 | 예 | 예 |
| 동적 색상 | 예 | 아니 |
| 구배 | 최대 2색 | 두 가지 이상의 색상 |
| 배경 오버레이 | 예 | 예 |
| CSS 필터 | 예 | 예 |
| 박스 섀도우 | 예 | 예 |
— 타이포그래피
Elementor 및 Breakdance에는 디자인에 텍스트 요소를 추가하는 전용 요소가 있습니다. 예를 들어 제목 요소를 사용하여 페이지에 제목 요소를 추가할 수 있습니다. 물론 색상, 글꼴 모음, 글꼴 크기 등과 같은 텍스트를 사용자 지정할 수도 있습니다.
Elementor와 Breakdance는 모두 Google 글꼴과 통합되어 다양한 글꼴 모음을 제공합니다. Elementor 및 Breakdance에서도 사용자 지정 글꼴을 추가할 수 있습니다. Elementor는 woff, woff2 및 ttf 형식을 지원합니다. Breakdance는 woff와 woff2만 지원합니다.
Elementor 또는 Breakdance를 사용하면 전역 글꼴을 추가할 수 있습니다. 전역 색상과 마찬가지로 여러 페이지로 구성된 웹 사이트가 있는 경우 전역 글꼴도 유용합니다. 클릭 한 번으로 여러 텍스트의 글꼴 설정을 한 번에 변경할 수 있습니다.
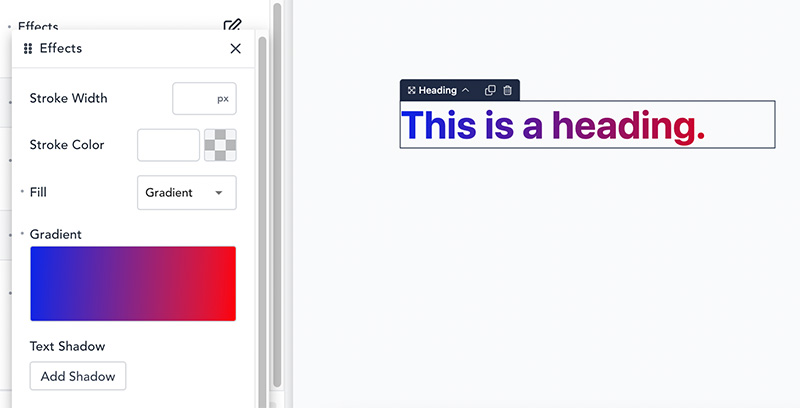
Elementor에서 사용할 수 없는 Breakdance에서 사용할 수 있는 기능은 텍스트에 그라디언트를 적용하는 기능입니다.

Elementor에서 그라디언트 텍스트를 생성하려면 CSS 코드를 처리해야 합니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 글로벌 타이포그래피 | 예 | 예 |
| 타이포그래피 컨트롤 | 예 | 예 |
| 맞춤 글꼴 | 예 | 예 |
| 텍스트 스트로크 효과 | 예 | 예 |
| 그라데이션 효과 | 아니 | 예 |
— 동작 및 상호 작용
위에서 공개했듯이 Breakdance를 사용하면 배경 그라데이션을 만들어 애니메이션 배경으로 바꿀 수 있습니다. 잠금 해제할 수 있는 애니메이션 기능 중 하나일 뿐입니다. 사용할 수 있는 몇 가지 다른 애니메이션 관련 기능이 있습니다. 호버 효과, 마우스 효과, 시차 효과 등.
Breakdance와 마찬가지로 Elementor에는 페이지가 더욱 생생하게 보이도록 몇 가지 기본 제공 기능이 함께 제공됩니다. 다음은 Elementor 및 Breakdance에서 제공하는 애니메이션 관련 기능입니다.
| 엘리멘터 | 브레이크 댄스 | |
|---|---|---|
| 스크롤 효과 | 예 | 예 |
| 마우스 효과 | 예 | 아니 |
| 호버 애니메이션 및 CSS 변환 | 예 | 예 |
| 입구 애니메이션 | 예 | 예 |
| 시차 배경 | 예 | 아니 |
| 끈적이는 효과 | 예 | 예 |
| 애니메이션 그라데이션 배경 | 아니 | 예 |
— 맞춤 CSS
Elementor 또는 Breakdance에서 특정 요구 사항에 대한 기본 제공 설정을 찾지 못한 경우 사용자 지정 CSS를 추가할 수 있습니다. Elementor와 Breakdance 모두 디자인에 맞춤형 CSS를 추가할 수 있습니다.
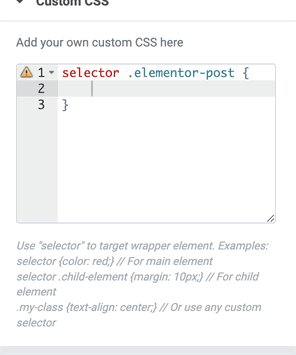
커스텀 CSS를 추가하는 방법은 Elementor와 Breakdance에서 동일합니다. CSS 코드를 적용할 요소를 대상으로 하는 선택기로 시작할 수 있습니다. 하지만 Elementor나 Breakdance에서 제공하는 요소 선택기 공식 페이지가 있기 때문에 직접 요소를 살펴봐야 하므로 시간이 많이 소요됩니다. Elementor에서 사용자 정의 CSS를 쉽게 추가할 수 있도록 Elementor 위젯 선택기 목록을 만들었습니다.
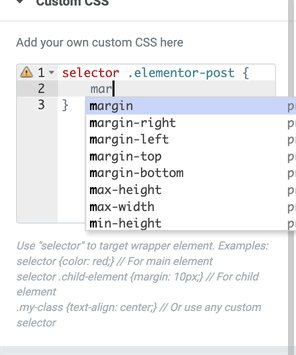
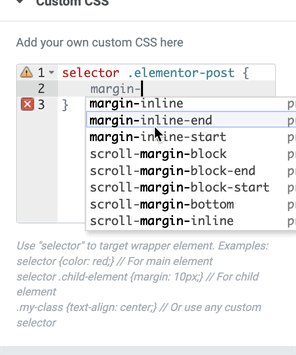
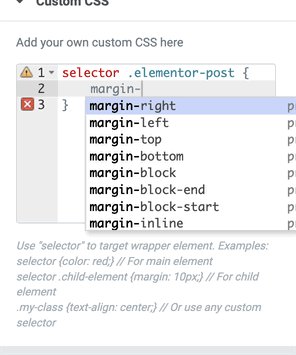
맞춤 CSS와 관련하여 Elementor의 좋은 점은 CSS 속성에 대한 자동 완성 기능으로 오타를 방지하고 시간을 절약할 수 있다는 것입니다. Breakdance에는 유사한 기능이 없습니다.

사전 정의된 선택기를 통해 요소에 사용자 정의 CSS를 추가하는 것 외에도 테마 사용자 정의 프로그램의 추가 CSS 블록 또는 테마의 전용 CSS 파일을 통해 사용자 정의 CSS를 추가할 수도 있습니다. 선언을 적용하려는 요소에 특정 선언의 CSS 클래스 또는 CSS ID를 추가하기만 하면 됩니다. Elementor와 Breakdance 모두 CSS 클래스 또는 ID를 요소에 추가할 수 있습니다.

판결
Elementor 및 Breakdance는 WordPress에서 웹 사이트를 쉽게 만들 수 있는 훌륭한 페이지 빌더 플러그인입니다. 두 사람은 현대적이고 유사한 편집기를 가지고 있습니다. 사실 Elementor와 Breakdance는 모두 가장 널리 사용되는 JavaScript 프레임워크로 구축되었습니다. Elementor는 React.js로 구축되고 Breakdance는 Vue.js로 구축됩니다.
Elementor와 Breakdance는 모두 사용자에게 유사한 기능을 제공합니다. 테마 빌더에서 WooCommerce 빌더, 팝업 빌더, 양식 빌더, 루프 빌더까지.
가격 측면에서 Breakdance는 분명히 모든 WordPress 사용자를 대상으로 하지 않습니다. 대신 고객을 위한 웹사이트를 만드는 에이전시 및 프리랜서에 중점을 둡니다. 한편 Elementor는 모든 사람을 대상으로 합니다. 개인 블로거, 소규모 자영업자, 에이전시 등. 각 사용자 유형에 따라 다른 계획이 있습니다. 그러나 기능의 관점에서 볼 때 Elementor와 Breakdance는 크게 다르지 않습니다. 작은 차이가 존재하지만 그다지 중요하지는 않습니다.
