Elementor 대 Divi: 디자인 기능 비교
게시 됨: 2022-09-30Elementor와 Divi는 특히 디자인에 중점을 둔 웹사이트를 만들고자 하는 사람들을 위해 WordPress로 웹사이트를 만드는 두 가지 훌륭한 도구입니다. Elementor 또는 Divi는 WordPress 웹 사이트에서 페이지를 쉽게 만들 수 있도록 시각적 편집기와 함께 제공됩니다.
이전 기사에서 두 페이지 빌더의 일반적인 기능을 비교하는 기사를 작성했습니다. 이번에는 Elementor와 Divi에서 제공하는 세부적인 디자인 기능을 비교해 보겠습니다.
가장 먼저. Elementor와 Divi에는 페이지를 디자인할 수 있는 비주얼 편집기가 함께 제공됩니다. 편집자는 반응형 편집 기능을 제공합니다. 즉, 모든 장치 유형(데스크톱, 태블릿 및 스마트폰)에 맞게 디자인을 최적화할 수 있습니다. Elementor 또는 Divi를 사용하면 각 장치 유형에 대해 다른 설정(예: 여백 값)을 사용할 수 있습니다.
Elementor 및 Divi에서 제공하는 반응형 편집 기능을 사용하면 웹사이트에서 모바일 우선 디자인 접근 방식을 채택할 수 있습니다.
Elementor와 Divi는 수십 가지의 디자인 기능을 제공합니다. 차이점을 쉽게 배울 수 있도록 비교를 6개의 섹션으로 나눕니다.
자산 및 미디어
– 아이콘 라이브러리
일부 디자이너의 경우 아이콘 컬렉션의 가용성은 페이지 빌더를 선택할 때 가장 많이 고려하는 측면입니다. 웹 디자인에서 아이콘은 타이포그래피와 마찬가지로 중요한 역할을 합니다.
처음부터 Elementor는 Font Awesome에 의존하여 사용자에게 아이콘 모음을 제공합니다. 아이콘의 수는 충분히 크지만 디자이너의 요구를 실제로 충족시키지는 못합니다. 특히 얇은 아이콘을 추가하려는 경우. 얇은 아이콘 및 기타 프리미엄 아이콘 세트에 액세스하려면 Font Awesome의 프로 버전으로 업그레이드해야 합니다.
Fontello, IcoMoon 또는 Fontastic에서 다운로드한 고유한 아이콘 세트가 있는 경우 Elementor에서 사용할 수 있습니다.
디비는 어떻습니까?
Elementor와 달리 Divi에는 자체 아이콘 모음이 있습니다. 솔직히 Divi에서 제공하는 아이콘의 개수는 정확히 알 수 없지만 가느다란 아이콘은 물론 소셜 미디어 아이콘과 같은 일반 아이콘부터 브랜드 아이콘까지 쉽게 찾을 수 있습니다.
최근에는 Divi도 Font Awesome과 통합되었습니다. Elementor와 마찬가지로 Font Awesome에서 제공하는 아이콘을 추가할 수도 있습니다. 즉, Divi에는 Divi의 기본 아이콘 라이브러리 자체와 Font Awesome이라는 두 가지 아이콘 제공자가 있습니다. Elementor와 달리 Divi에서는 사용자 정의 아이콘 세트를 업로드할 수 없습니다.
– 배경 비디오
Elementor 또는 Divi를 사용하면 섹션의 배경으로 비디오를 추가할 수 있습니다. 다른 점은 Divi는 외부 소스(예: YouTube)에서 배경 비디오를 추가하는 것을 허용하지 않는다는 것입니다. 동영상 배경은 MP4 또는 Webm 형식으로 동영상을 업로드해야만 사용할 수 있습니다.
한편 Elementor를 사용하면 타사 소스(YouTube 및 Vimeo)의 배경 비디오를 추가할 수 있습니다. ACF 또는 JetEngine과 같은 사용자 정의 필드 플러그인을 사용하여 동적 비디오를 추가할 수도 있습니다.
– 배경 슬라이드쇼
비디오 외에도 Elementor를 사용하면 슬라이드쇼를 섹션의 배경으로 사용할 수도 있습니다. 같은 기능은 Divi에서 사용할 수 없습니다.
배경 슬라이드쇼를 설정할 때 원하는 만큼 이미지를 추가할 수 있습니다. 웹 사이트의 로딩 속도를 방해하지 않기 위해 Elementor는 지연 로드 옵션을 제공합니다.
– 배경 마스크
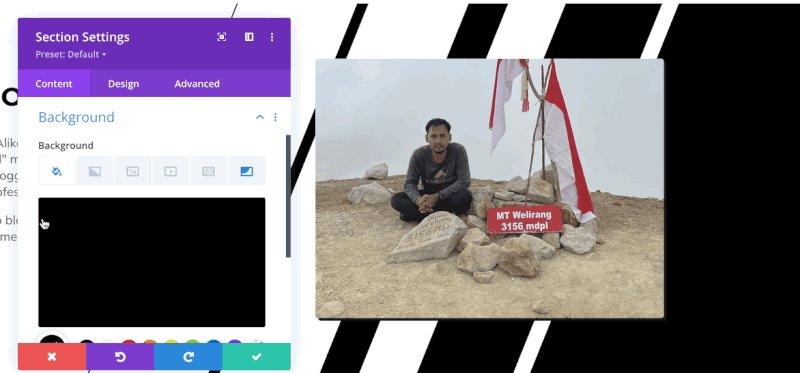
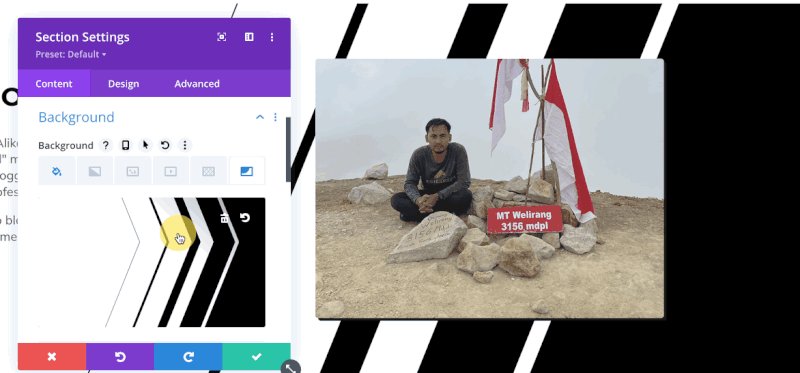
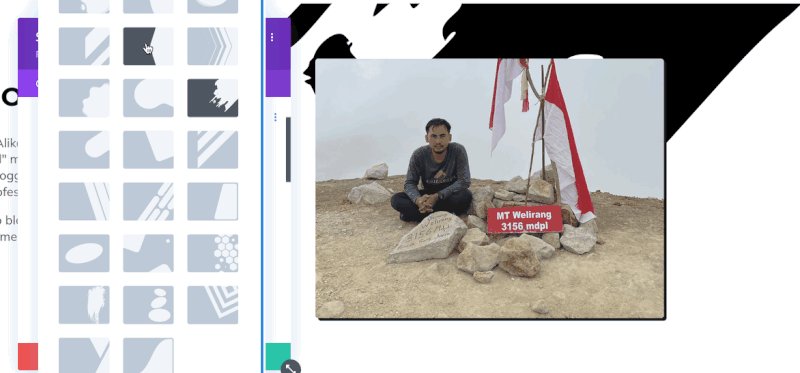
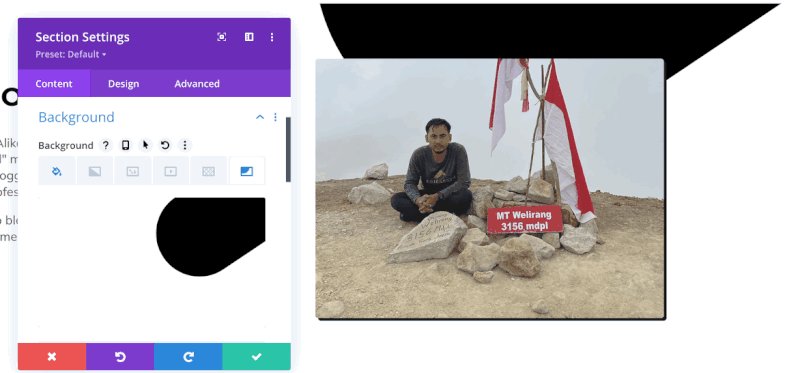
Divi에는 배경 마스크를 추가하는 기본 기능이 있습니다. 이 기능을 사용하면 현재 배경에 특정 모양을 추가할 수 있습니다. 단색 배경, 그라디언트, 이미지 또는 비디오여야 합니다. 이 기능 덕분에 배경에 모양을 추가하기 위해 투명한 PNG 이미지를 업로드할 필요가 없습니다. 23가지 모양 옵션 중에서 선택할 수 있습니다.
기능 작동 방식은 다음과 같습니다.

엘리멘터는?
지금까지 Elementor에는 아직 기본 배경 마스크 기능이 없습니다.
– 배경 패턴
섹션의 배경을 더 장식하기 위해 Divi에서는 패턴을 추가할 수도 있습니다. 마스크와 마찬가지로 패턴은 단색 배경, 그라디언트, 이미지 및 비디오에서도 작동합니다. Divi는 선택할 수 있는 24개의 패턴을 제공합니다.
Elementor에는 아직 배경에 패턴을 추가하는 기본 기능이 없습니다.
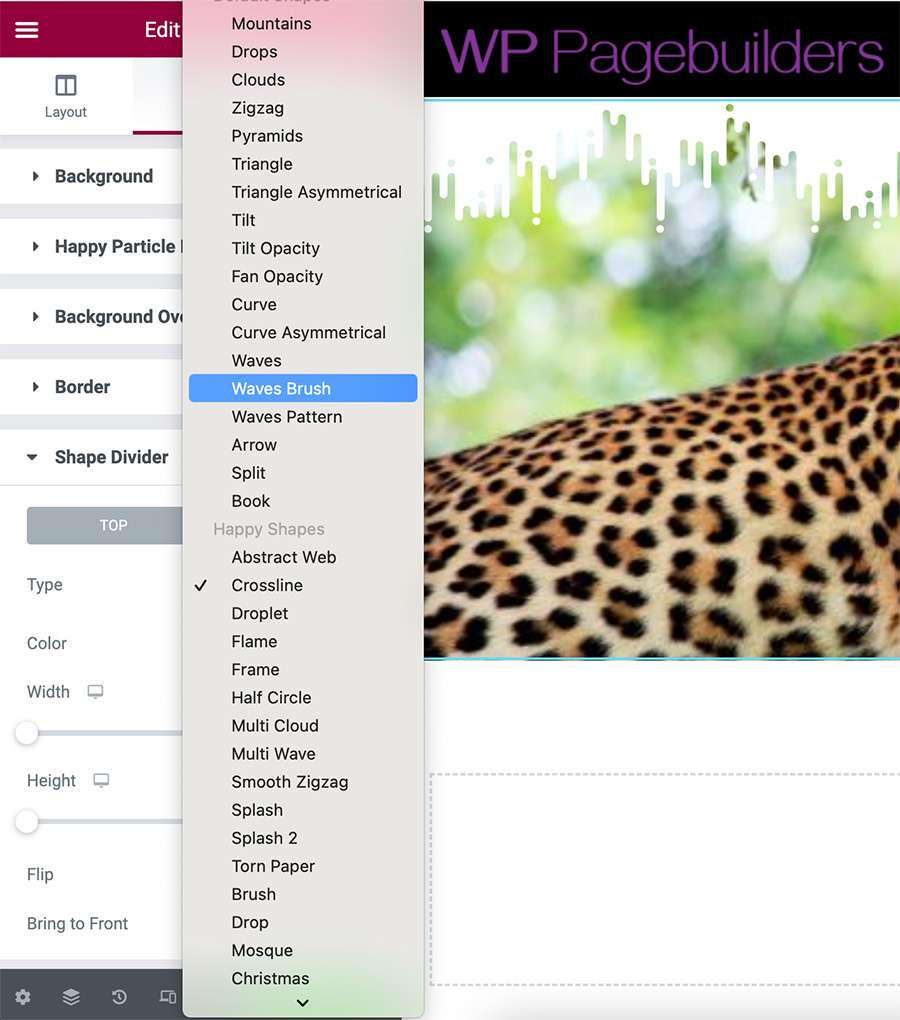
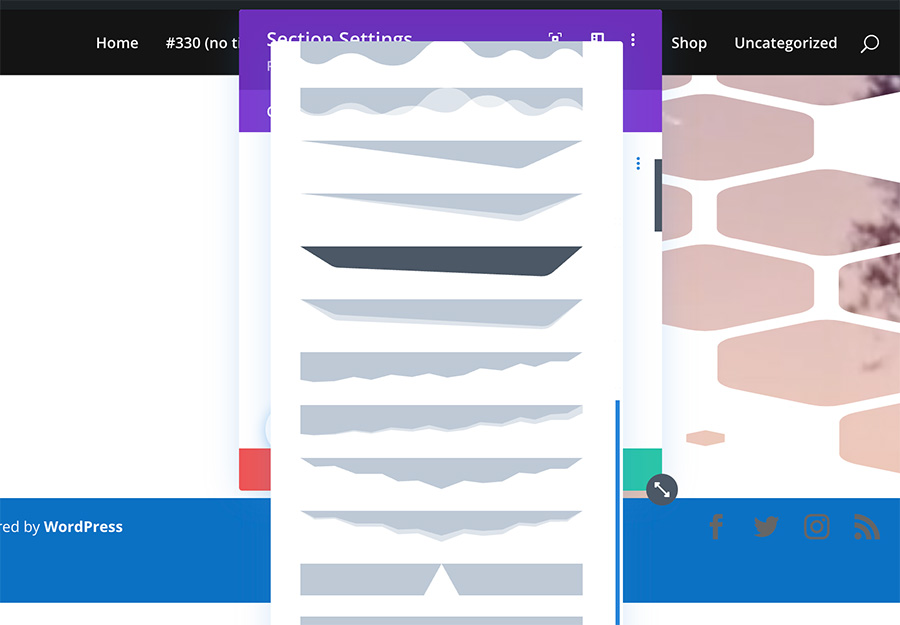
– 셰이프 디바이더
모양 구분선을 사용하면 특정 모양을 추가하여 섹션의 아래쪽 또는 위쪽 영역을 장식할 수 있습니다. Divi와 Elementor 모두 섹션에 모양 구분선을 추가할 수 있습니다.
Elementor 및 Divi에서 제공하는 20개 이상의 모양 구분선 옵션이 있습니다. Elementor에서 모양 구분선을 추가할 때 구분선 이름 목록만 제공됩니다. Divi에 있는 동안 디바이더의 미리보기가 제공됩니다.


– 이미지 마스킹
Elementor에서는 기본 이미지 마스킹 기능 덕분에 정사각형 또는 직사각형 이미지를 특정 모양으로 바꿀 수 있습니다. 원형, 꽃, 스케치, 삼각형, 블로그, 육각형의 6가지 기본 모양 중에서 선택할 수 있습니다. SVG 이미지를 만들어 사용자 정의 모양을 만들 수도 있습니다.
Divi에는 기본 이미지 마스킹 기능이 없습니다.
| 엘리멘터 | 디비 | |
| 아이콘 제공자 | 글꼴 굉장 | Divi' 기본 아이콘, Font Awesome |
| 배경 동영상 | 예 | 예 |
| 배경 슬라이드쇼 | 예 | 아니 |
| 배경 마스크 | 아니 | 예 |
| 배경 패턴 | 아니 | 예 |
| 모양 디바이더 | 예 | 예 |
| 이미지 마스킹 | 예 | 아니 |
색상 및 효과
– 글로벌 색상
전체 색상은 특히 많은 페이지로 구성된 웹 사이트를 자주 만드는 경우에 유용한 기능입니다. 전체 색상을 사용하면 클릭 한 번으로 여러 요소의 색상을 변경할 수 있습니다(같은 페이지 또는 다른 페이지에 있음).
Elementor와 Divi는 모두 글로벌 기능을 제공합니다. 이 게시물을 읽고 Elementor에서 전역 색상을 사용하는 방법을 배울 수 있습니다. Divi의 경우 이 게시물을 읽을 수 있습니다.
– 그라디언트
그라디언트를 가지고 노는 것을 좋아한다면 Divi가 더 적합한 옵션일 수 있습니다. 그 이유는 Divi를 사용하면 그라디언트에 여러 색상(2개 이상)을 추가할 수 있기 때문입니다. Divi의 고급 그라디언트 기능은 그라디언트를 지원하는 모든 요소에서 사용할 수 있습니다. 섹션 배경, 행 배경, 열 배경에서 버튼으로.
Elementor의 그래디언트 기능은 두 가지 색상만 지원합니다.
– 배경 오버레이
Divi에서 섹션이나 열을 스타일링할 때 이미지를 배경으로 추가할 수 있습니다. 섹션이나 열의 내용을 더 잘 보이도록 하려면 오버레이를 추가할 수 있습니다.
Elementor의 설정 패널에는 배경 오버레이 추가 전용 설정 블록이 있습니다. 단색이든 그라데이션이든 상관없이 사용할 수 있습니다. Divi를 사용하면 Elementor처럼 배경 오버레이(단색 및 그라디언트)를 추가할 수도 있습니다.
– 혼합 모드
Photoshop 및 기타 이미지 편집 도구를 자주 사용하는 경우 "블렌드 모드"라는 용어에 이미 익숙해야 합니다. 이 기능을 사용하면 두 요소를 혼합하여 동일한 색조로 혼합할 수 있습니다.
Elementor 및 Divi에는 이러한 유형의 기능이 있어 두 요소를 동일한 색조로 혼합할 수 있습니다. Elementor에서 혼합 모드를 추가하는 옵션은 Heading 위젯에서만 사용할 수 있습니다. Divi에 있는 동안 배경 이미지, 이미지 모듈, 텍스트 모듈 및 기타 모듈에 혼합 모드를 추가할 수 있습니다.
– CSS 필터
CSS 필터는 디자인의 이미지에 특정 효과를 적용할 수 있는 기능입니다. 이 기능을 사용하면 흐림, 세피아 등과 같은 효과를 추가하기 위해 Photoshop을 사용하여 이미지를 편집할 필요가 없습니다. 대신 이미지 크기를 조정한 다음 바로 업로드하면 됩니다.
Elementor에는 5가지 CSS 필터 옵션이 있습니다. Divi에 있는 동안 선택할 수 있는 8가지 CSS 필터 옵션이 있습니다.
Elementor의 CSS 필터
- 흐림
- 명도
- 차이
- 포화
- 색조
Divi의 CSS 필터
- 색조
- 포화
- 명도
- 차이
- 거꾸로 하다
- 세피아
- 불투명
- 흐림
– 상자 그림자

위 이미지는 Elementor와 Divi에서 설정할 수 있는 박스 섀도우 예시입니다. 상자 그림자 자체는 Elementor 또는 Divi에 있는 모든 요소에 추가할 수 있습니다. 섹션, 열에서 위젯(Divi에서는 모듈이라고 함)으로.
| 엘리멘터 | 디비 | |
| 글로벌 색상 | 예 | 예 |
| 그라디언트 | 두 가지 색상만 | 두 가지 이상의 색상 |
| 배경 오버레이 | 예 | 예 |
| 블렌드 모드 | 예 | 예 |
| CSS 필터 | 5가지 옵션 | 8가지 옵션 |
| 박스 섀도우 | 예 | 예 |
타이포그래피
– 글로벌 타이포그래피
글로벌 타이포그래피는 글로벌 컬러만큼 유용합니다. 여러 페이지로 구성된 웹사이트를 만들 때 얼마나 유용한지 알게 될 것입니다. 글로벌 타이포그래피를 사용하면 클릭 한 번으로 여러 영역의 타이포그래피 설정을 변경할 수 있습니다.

위에서 언급한 글로벌 색상뿐만 아니라 글로벌 타이포그래피를 사용하면 웹사이트를 편집하는 데 많은 시간을 절약할 수 있습니다.
Elementor는 이러한 유형의 기능이 있는 페이지 빌더입니다. 불행히도 Divi에는 지금까지 그러한 기능이 없습니다.
– 타이포그래피 컨트롤
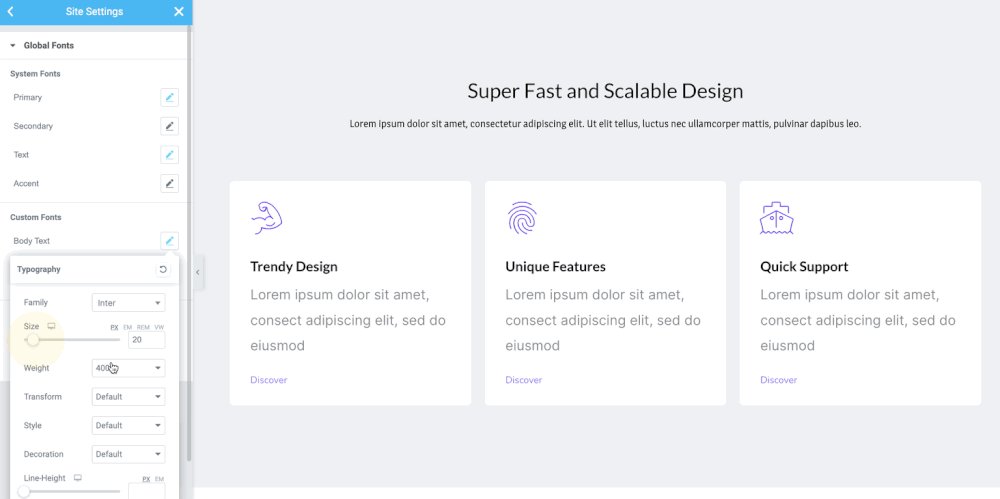
글꼴을 사용자 정의하는 기능은 Elementor 및 Divi Builder와 같은 페이지 빌더 플러그인에서 얻을 수 있는 기능입니다. 라이브 편집 기능을 사용하면 변경 사항을 실시간으로 볼 수 있습니다. Elementor 및 Divi에서는 크기, 두께 등을 설정하여 글꼴을 사용자 지정할 수 있습니다.
다음 설정 옵션을 사용하여 Elementor 및 Divi에서 글꼴을 사용자 지정할 수 있습니다.
- 색깔
- 크기
- 무게
- 변환(대문자, 소문자, 대문자)
- 스타일(일반, 기울임꼴, 사선)
- 데코레이션(밑줄, 윗줄, 통과)
- 라인 높이
- 문자 간격
- 단어 간격
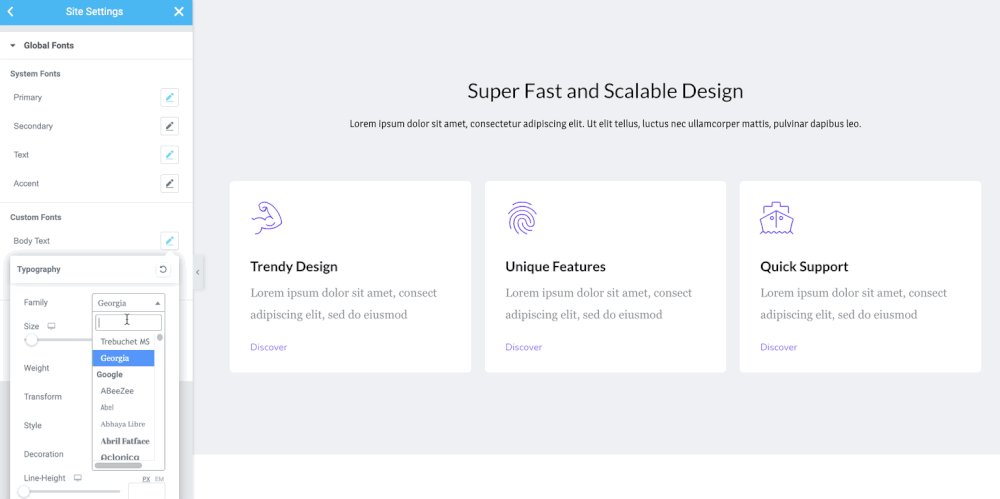
Elementor 또는 Divi에서 글꼴 미리보기를 사용하면 글꼴 모음을 사용하기 전에 미리 볼 수 있습니다.
– 사용자 정의 글꼴
오늘날 대부분의 디자인 도구는 Google 글꼴을 사용하여 편집기에 글꼴 라이브러리를 추가합니다. Elementor와 Divi도 예외는 아닙니다. Divi에는 글꼴 옵션을 단순화하기 위해 Google 글꼴을 비활성화하는 옵션이 있습니다.
특정 웹 사이트 프로젝트의 경우 사용자 지정 글꼴을 대신 사용할 수 있습니다. Elementor와 Divi 모두 자신의 글꼴을 사용하려는 경우 가능합니다. Divi에서 사용자 정의 글꼴에 허용되는 파일 형식은 TTF 및 OTF입니다. Elementor에서는 TTF와 WOFF를 업로드할 수 있습니다.
Adobe Fonts를 사용하는 경우 Elementor는 Adobe Fonts와의 통합을 지원하므로 글꼴 파일을 먼저 다운로드하지 않고도 Adobe Fonts에서 글꼴을 사용할 수 있습니다. Divi는 Adobe Font와의 통합을 지원하지 않습니다. 따라서 Adobe Fonts에서 글꼴을 사용하려면 먼저 글꼴 파일을 다운로드해야 합니다.
| 엘리멘터 | 디비 | |
| 글로벌 타이포그래피 | 예 | 아니 |
| 타이포그래피 컨트롤 | 예 | 예 |
| 사용자 정의 글꼴 | 예 | 예 |
형세
- 페이지 레이아웃
Elementor에서는 페이지 디자인을 만들기 전에 먼저 페이지 레이아웃을 설정할 수 있습니다. 다음 네 가지 페이지 레이아웃 옵션 중에서 선택할 수 있습니다.

- 기본값: 사이트 설정에서 설정한 기본 페이지 레이아웃
- Elementor Canvas: 빈 페이지 레이아웃입니다. 머리글과 바닥글 없이
- Elementor 전체 너비: Elementor Canvas와 유사하지만 머리글과 바닥글이 있습니다.
- 테마: 테마 의 기본 페이지 템플릿
Divi에는 편집기에서 페이지 레이아웃을 설정하는 설정 옵션이 없습니다. Divi에서 컨테이너(섹션)는 자동으로 전체 너비로 설정됩니다. 페이지의 특정 크기(예: 1200px)를 원하는 경우 행의 크기를 설정할 수 있습니다(테마 사용자 지정 프로그램을 통해 행의 기본 너비를 설정할 수 있음).
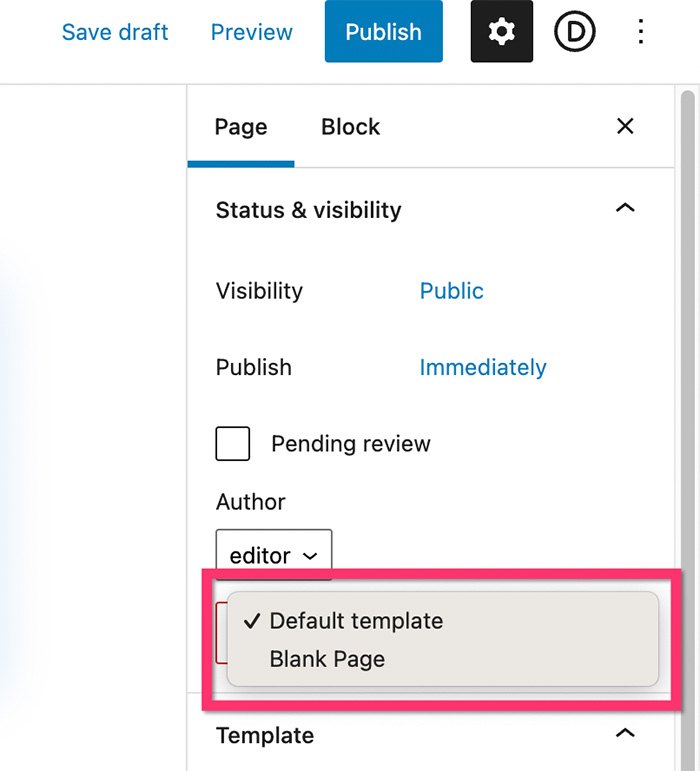
Divi를 사용하면 빈 페이지를 만들 수도 있습니다(바닥글 및 사이드바 없음). 단, Divi Builder 설정 패널이 아닌 구텐베르크 설정 패널을 통해 설정해야 합니다.

– 맞춤형 포지셔닝
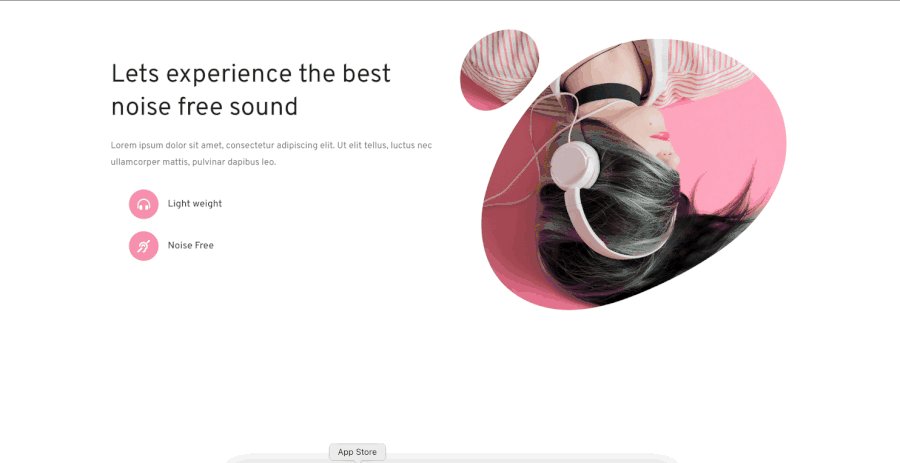
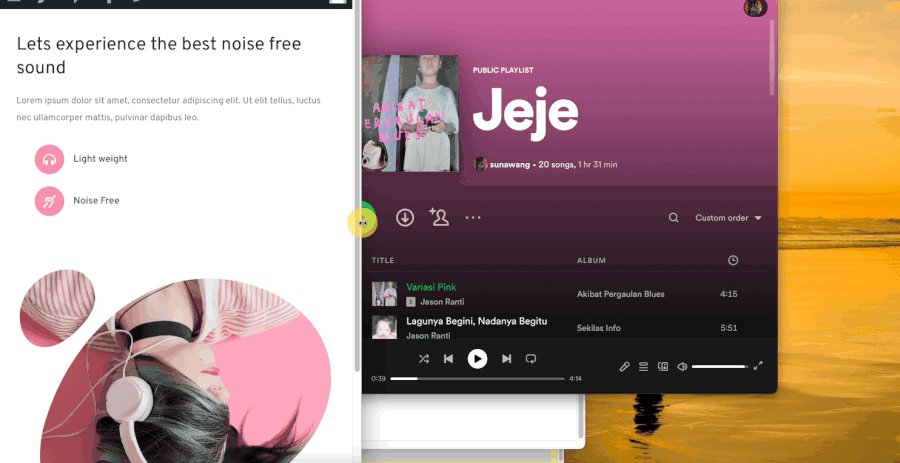
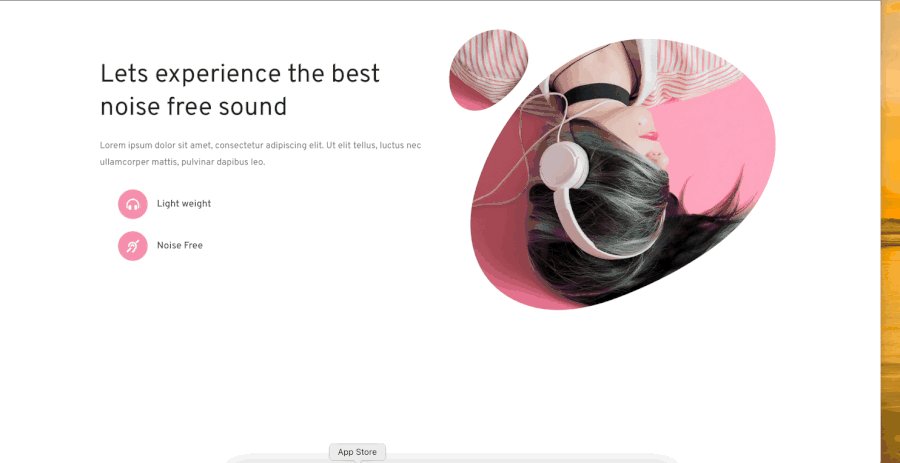
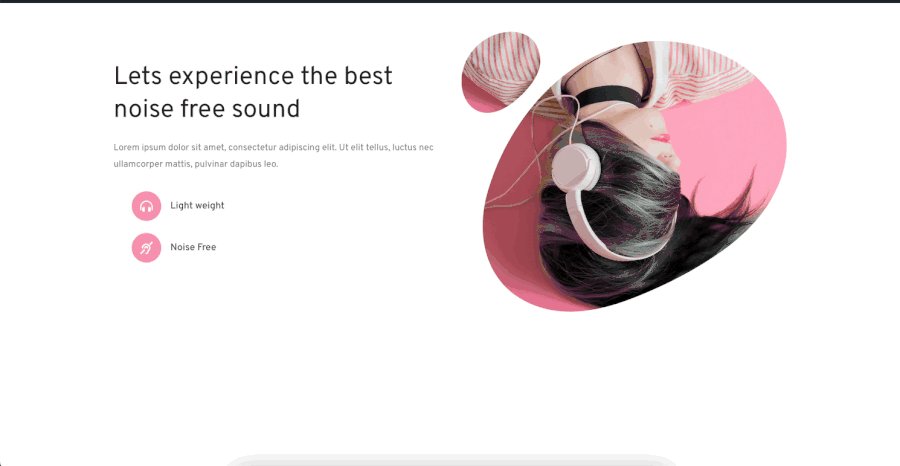
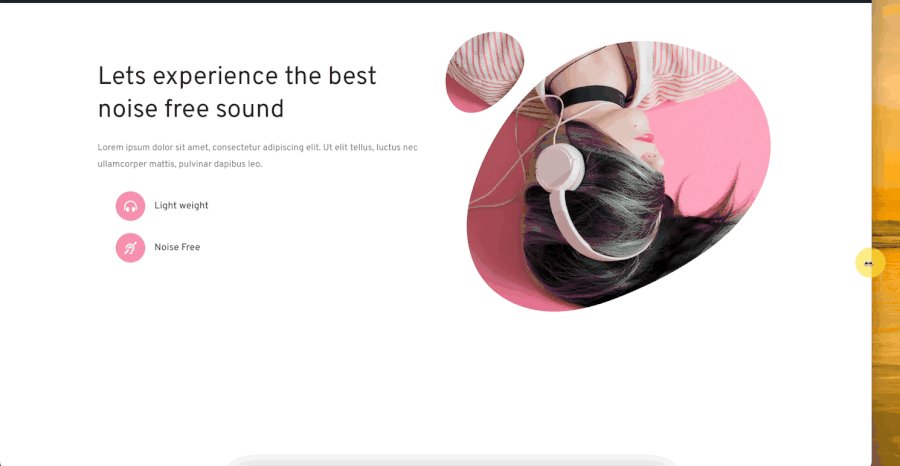
사용자 지정 위치 지정을 사용하면 디자인의 아무 곳에나 요소를 배치할 수 있습니다. 이 기능을 사용하면 특정 디자인 레이아웃을 얻을 수 있습니다. 예는 다음과 같습니다.

위의 스크린샷에서 볼 수 있듯이. 중앙 영역의 이미지를 둘러싼 5개의 요소가 있습니다. 사용자 지정 위치 지정 덕분에 위와 같은 레이아웃을 얻을 수 있습니다.
사용자 지정 위치 지정은 컨테이너가 아닌 장치 화면의 수직 및 수평 위치를 기준으로 요소를 배치하여 작동합니다. Elementor이든 Divi이든 위와 같은 디자인 레이아웃을 얻을 수 있습니다.
– 여백 및 패딩
여백과 패딩은 특정 요소와 그 주변의 다른 요소 사이의 간격을 설정하는 데 사용할 수 있는 설정 기능입니다. Elementor 및 Divi에서는 모든 요소에 여백과 패딩을 설정할 수 있습니다. 섹션, 컬럼에서 위젯(모듈)으로.
– Z-인덱스
Z-index는 요소의 스택 순서를 지정하는 CSS 속성입니다. 스택 순서가 더 큰 요소는 항상 스택 순서가 낮은 요소 앞에 있습니다. Elementor와 Divi 모두 요소의 z-인덱스 값을 설정할 수 있습니다.
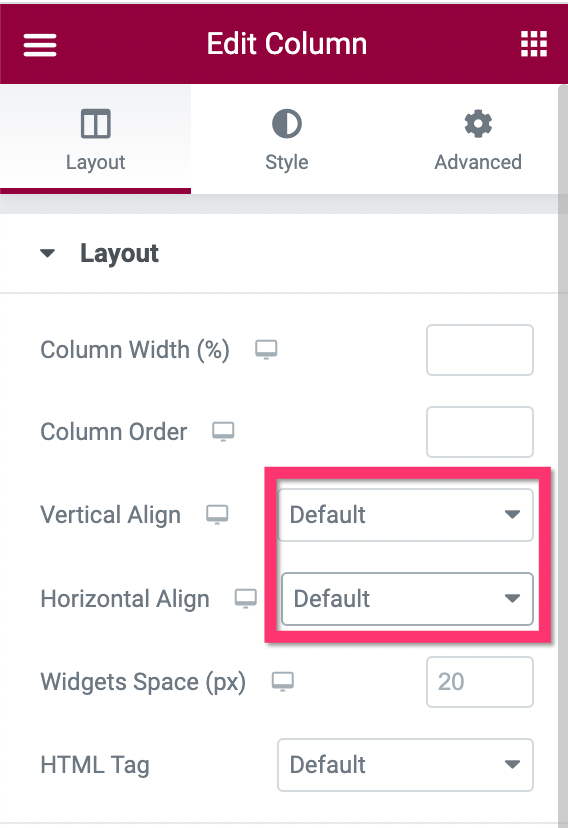
– Flexbox 정렬
Flexbox 정렬을 사용하면 수직 또는 수평으로 섹션 내의 각 열에 요소를 정렬하고 배포할 수 있습니다.
Elementor의 설정 열에서 플렉스박스 정렬을 설정할 수 있습니다. 아래와 같이 선택할 수 있는 기본 제공 설정 옵션이 있습니다.

Divi는 flexbox 정렬도 지원합니다. 다만, 특정 CSS 코드를 추가해야 하기 때문에 초보자에게는 번거롭습니다. 특히 CSS 지식이 없는 사람들을 위해.
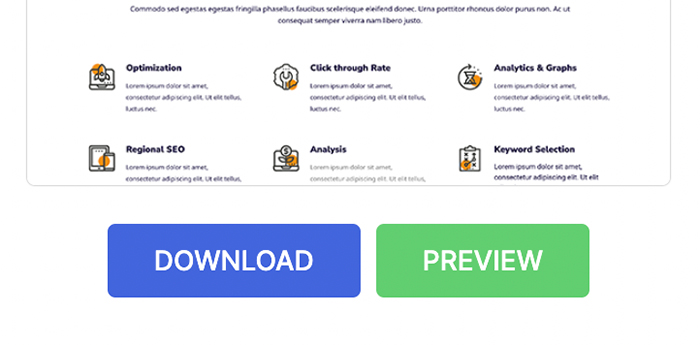
– 인라인 포지셔닝
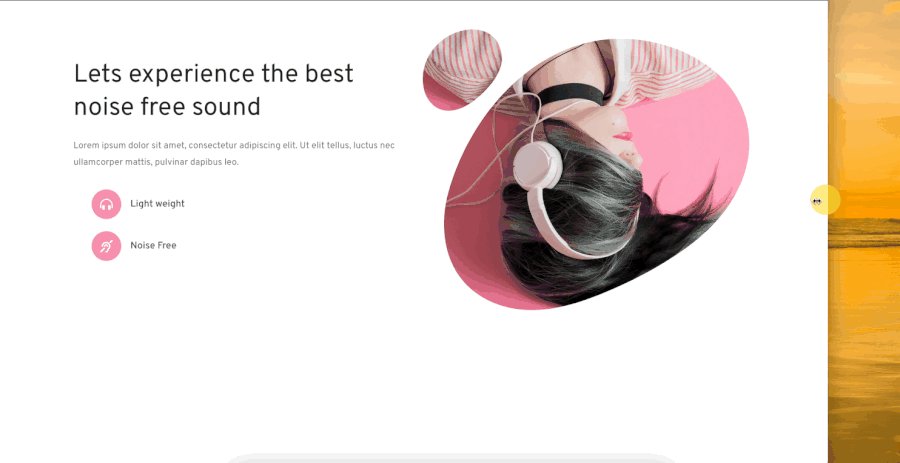
인라인 위치 지정을 사용하면 열 내부에 두 요소를 나란히 배치할 수 있습니다. 다음 스크린샷을 살펴보십시오.

보시다시피 두 개의 버튼이 나란히 배치되어 있습니다. 이 버튼과 그 위에 있는 이미지는 같은 열에 있습니다. 인라인 위치 지정 기능 덕분에 위와 같은 디자인 레이아웃을 얻을 수 있습니다.
Elementor에는 설정 옵션이 내장되어 있으므로 요소의 인라인 위치 지정을 손쉽게 설정할 수 있습니다. Divi에서 요소에 인라인 위치를 설정하려면 CSS 코드를 추가해야 합니다.
| 엘리멘터 | 디비 | |
| 레이아웃 사용자 정의 | 예 | 아니 |
| 맞춤형 포지셔닝 | 예 | 예 |
| 여백 및 패딩 | 예 | 예 |
| Z-인덱스 | 예 | 예 |
| Flexbox 정렬 | 예 | CSS 코드 필요 |
| 인라인 포지셔닝 | 예 | CSS 코드 필요 |
반응형 디자인
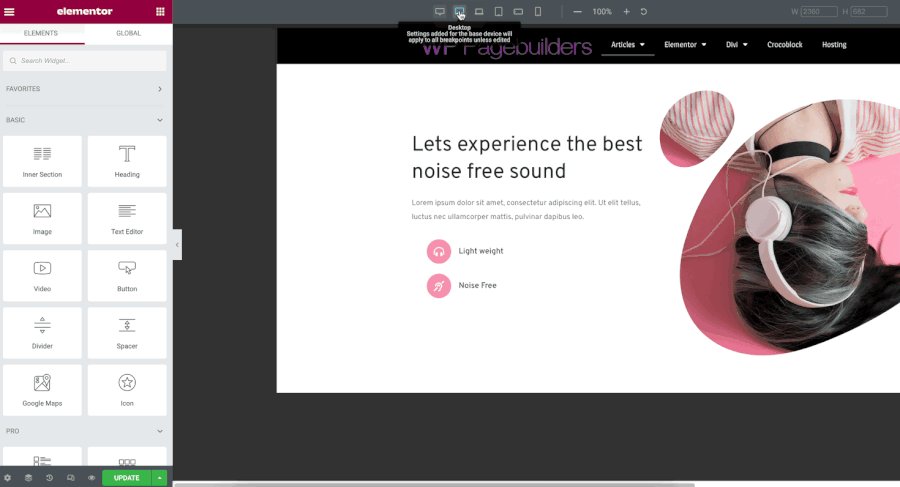
– 사용자 지정 중단점
웹 페이지의 레이아웃은 장치마다 다릅니다. 화면 장치의 크기를 따릅니다.
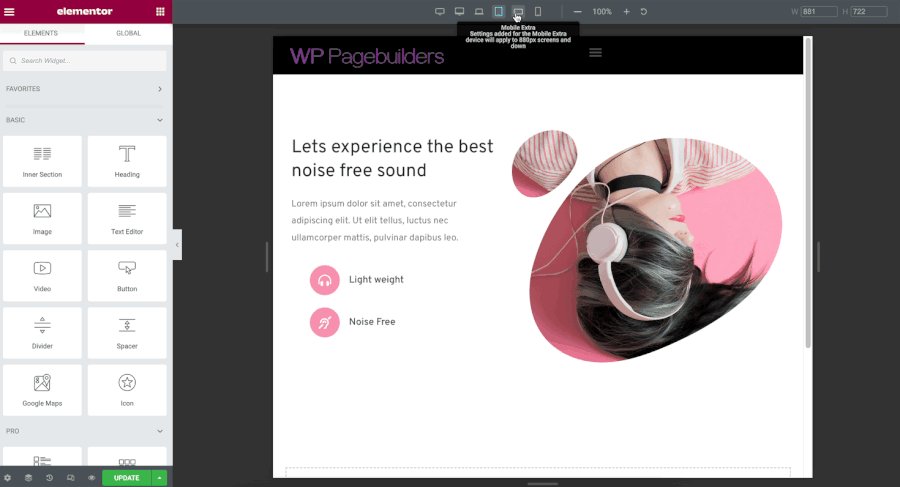
Elementor 및 Divi에서는 세 가지 장치 유형(데스크톱, 태블릿 및 장치)에서 디자인 레이아웃을 최적화할 수 있습니다. 특정 화면 크기(예: 큰 화면 바탕 화면)를 가진 장치에 맞게 디자인을 최적화하려면 어떻게 해야 합니까?
Elementor에서 사용자 지정 중단점을 추가할 수 있습니다. 이는 특정 화면 크기가 있는 장치 유형에 맞게 디자인을 최적화해야 하는 경우에 매우 유용합니다. 새 사용자 지정 중단점을 추가한 후 편집기에 디자인을 최적화할 수 있는 새 장치 옵션이 표시됩니다.

Elementor와 달리 Divi에는 사용자 지정 중단점을 추가하는 기본 기능이 없습니다. 편집기에서 사용할 수 있는 기본 장치 유형(데스크톱, 태블릿 및 스마트폰)에 대해서만 디자인을 최적화할 수 있습니다.
참고로 기기 유형의 화면 크기는 다음과 같습니다.
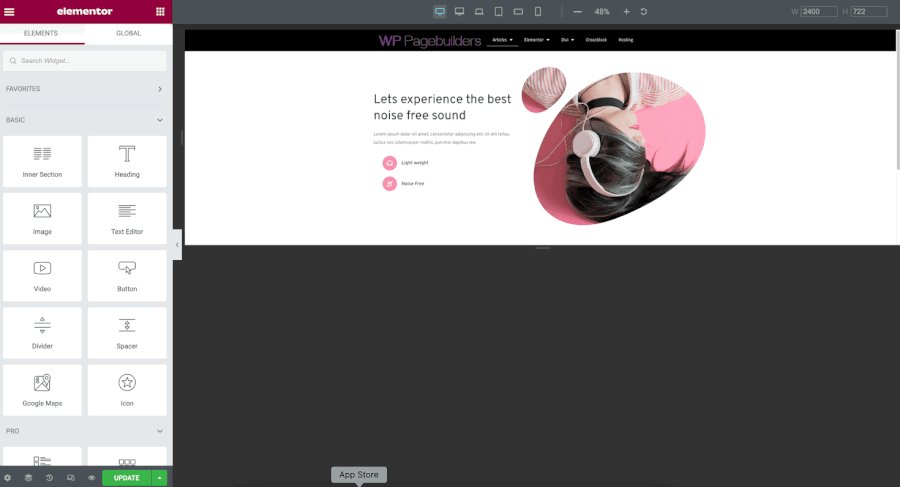
- 와이드스크린: 2400px
- 데스크탑: 1209px
- 노트북: 1025px
- 태블릿: 881px
- 모바일(스마트폰): 360px
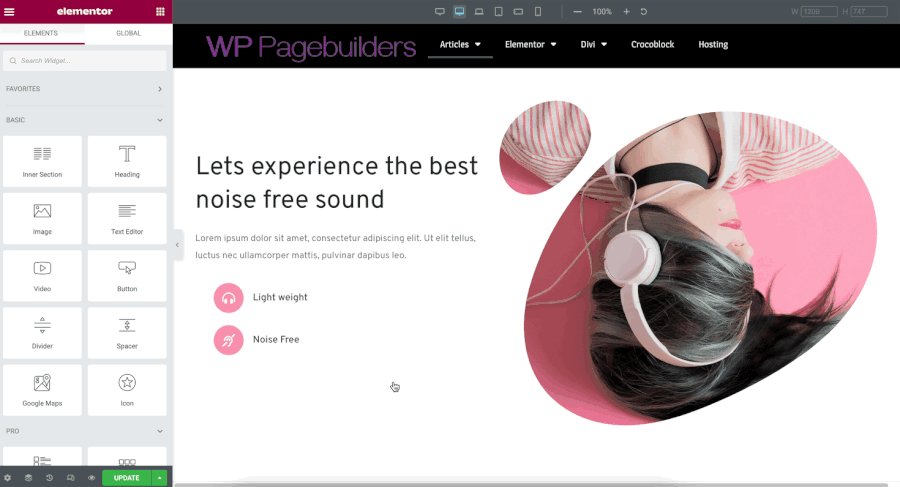
– 역열
두 개의 열(또는 그 이상)로 구성된 섹션이 있는 경우 첫 번째 열(가장 왼쪽)이 모바일 장치의 상단에 배치됩니다. 다음 애니메이션 GIF를 살펴보십시오.

어떤 이유로 두 번째 열을 맨 위에 배치할 수 있습니다. Elementor에서는 내장된 열 반전 기능 덕분에 손쉽게 이를 달성할 수 있습니다.

Divi를 사용하면 섹션에서 열 반전을 설정할 수도 있습니다. 그러나 CSS 코드를 처리해야 합니다.
– 요소 표시/숨기기
Elementor 또는 Divi로 반응형 디자인을 만들 때 화면의 제한된 영역으로 인해 모든 요소를 모바일 장치에 표시할 필요가 없습니다. Elementor 또는 Divi를 사용하면 특정 장치 유형에서 특정 요소(섹션, 열 또는 위젯/모듈)를 숨길 수 있습니다.
| 엘리멘터 | 디비 | |
| 사용자 지정 중단점 | 예 | 아니 |
| 역열 | 예 | 아니 |
| 요소 표시/숨기기 | 예 | 예 |
모션 및 상호 작용
– 스크롤 효과
스크롤 효과를 사용하면 페이지 스크롤을 기반으로 요소에 효과를 추가할 수 있습니다. 즉, 페이지를 위 또는 아래로 스크롤할 때만 효과가 발생합니다. Elementor와 Divi 모두 이 기능을 제공합니다. 디자인에 다음 스크롤 효과를 적용할 수 있습니다.
엘리멘터:
- 수직 모션
- 수평 운동
- 투명도
- 확장/축소
- 회전
- 흐림
디비:
- 수직 모션
- 수평 운동
- 페이드 인/아웃
- 확장/축소
- 회전
- 흐림
스크롤 효과는 섹션, 컬럼, 위젯/모듈에 적용할 수 있습니다.
– 마우스 효과
마우스 효과를 사용하면 디자인의 특정 요소에 추가 효과를 추가할 수 있으므로 커서의 움직임에 따라 효과가 발생합니다. Elementor에는 이 기능이 있지만 Divi에는 이 기능이 없습니다.
Elementor에는 마우스 트랙과 3D 틸트의 두 가지 마우스 효과를 적용할 수 있습니다.
– 호버 애니메이션 및 CSS 변환
마우스를 가져갈 때만 발생하는 효과를 추가하고 싶으십니까?
Elementor 및 Divi에는 섹션, 열 및 위젯/모듈에 호버 효과를 적용하는 데 사용할 수 있는 호버 효과가 내장되어 있습니다. 예를 들어 정상 상태와 호버 상태의 이미지에 다른 불투명도 수준을 적용할 수 있습니다. 축소, 펄스 등과 같은 호버 효과를 손쉽게 추가할 수도 있습니다.
또한 Elementor 및 Divi에는 두 가지 상태(일반 및 호버) 모두에 적용할 수 있는 CSS Transform도 함께 제공됩니다.
엘리멘터:
- 회전
- 오프셋
- 규모
- 수평으로 뒤집기
- 수직 뒤집기
디비:
- 규모
- 번역하다
- 회전
- 비스듬한
- 기원
– 입구 및 출구 애니메이션
입장 및 퇴장 애니메이션은 페이지 빌더에서 사용할 수 있는 표준 기능입니다. Elementor에는 선택할 수 있는 10개 이상의 입장 및 퇴장 애니메이션이 있습니다. Divi에 있는 동안에는 7가지 옵션(페이드, 슬라이드, 바운스, 줌, 뒤집기, 접기 및 롤)만 있습니다. Elementor 또는 Divi를 사용하면 애니메이션 속도를 설정할 수 있습니다.
엘리멘터:
- 바래다
- 줌
- 되튐
- 미끄러지 다
- 회전
- 맥박
- 고무줄
- 떨림
- 머리 흔들기
- 그네
- 타다 우블
- 젤로
디비:
- 바래다
- 미끄러지 다
- 되튐
- 줌
- 튀기다
- 겹
- 롤
– 시차
시차는 전경보다 느린 속도로 움직이는 배경 동작을 나타냅니다. 단면과 열에 시차를 적용할 수 있습니다.
Divi는 하나의 시차 효과만 제공하는 반면 Elementor는 다음과 같이 6가지 시차 효과를 제공합니다.
- 세로 스크롤
- 가로 스크롤
- 투명도
- 흐림
- 회전
- 규모
– 끈적 끈적한 효과
고정 효과를 사용하면 페이지를 아래로 스크롤할 때 요소가 항상 표시되도록 설정할 수 있습니다. 이 기능은 테마 빌더를 사용하여 사용자 정의 헤더를 생성할 때 특히 유용합니다.
Elementor와 Divi를 사용하면 요소에 끈적한 효과를 추가할 수 있습니다. 하단 또는 상단에 고정할 요소를 설정할 수 있습니다. 또한 스티키 효과를 적용할 오프셋 값을 설정할 수도 있습니다.
| 엘리멘터 | 디비 | |
| 스크롤 효과 | 예 | 예 |
| 마우스 효과 | 예 | 아니 |
| 호버 애니메이션 및 CSS 변환 | 예 | 예 |
| 입구 및 출구 애니메이션 | 예 | 예 |
| 시차 | 예 | 예 |
| 점착 효과 | 예 | 예 |
결론
Elementor와 Divi는 WordPress 웹사이트 프로젝트를 생성하는 훌륭한 도구입니다. 광범위한 디자인 기능 덕분에 적은 노력으로 아름다운 웹 사이트를 만들 수 있습니다. Elementor 또는 Divi에서 요소 사이의 여백과 여백을 손쉽게 설정하고, 크기를 설정하고, 애니메이션 효과를 적용하는 등의 작업을 할 수 있습니다. 모든 변경 사항은 편집기에서 실시간으로 적용됩니다. 또한 두 가지가 제공하는 반응형 편집 기능 덕분에 모든 장치 유형에서 디자인을 최적화할 수도 있습니다.
프로젝트에 사용할 페이지 빌더를 선택하기 전에 먼저 두 페이지 빌더에서 제공하는 자세한 기능을 배우고 싶을 수 있습니다.
위에서 읽은 것처럼 Elementor와 Divi는 디자인 기능이 비슷하지만 일부 세부 사항에서 약간의 차이가 있습니다. 예를 들어 Elementor를 사용하면 전역 타이포그래피 설정을 지정할 수 있지만 Divi에서는 그렇지 않습니다. 반대로 Divi를 사용하면 다중 색상 그라디언트를 만들 수 있지만 Elementor에서는 최대 두 가지 색상으로만 그라디언트를 만들 수 있습니다. 결국 어떤 옵션을 선택하든 프로젝트 완료에 필요한 요구 사항을 충족할 수 있는지 확인하십시오.
