Elementor 대 Gutenberg 비교 2024: 어느 것이 더 낫습니까?
게시 됨: 2024-03-29Elementor와 Gutenberg 중 어느 것이 더 나은지 결정하는 데 어려움을 겪고 계십니까? 그렇다면 당신은 올바른 장소에 왔습니다.
Elementor는 시장에서 가장 인기 있는 페이지 빌더 중 하나입니다. 오랫동안 WordPress를 사용해 왔다면 Elementor에 익숙할 것입니다.
전체 웹사이트의 10.1% 이상에서 사용되며 최근 인기가 급상승하고 있습니다.
그러나 WordPress 5에는 Gutenberg라는 새로운 페이지 빌더가 바로 포함되어 있습니다. Gutenberg는 이미 익숙할 블록 기반 편집기입니다.
하지만 어느 것이 더 낫습니까? 개발자로서 귀하는 귀하의 요구 사항을 충족할 수 있을 만큼 유연한 것을 선택해야 합니다.
이 기사에서는 Gutenberg와 Elementor를 비교하고 귀하의 웹사이트에 어떤 것이 더 나은지 결정하는 데 도움을 드리겠습니다.
두 편집자에 대한 간단한 소개부터 시작하겠습니다.
Elementor vs Gutenberg: 빠른 소개
Gutenberg 편집기와 Elementor의 비교를 시작하기 위해 두 빌더의 기본 사항을 살펴보겠습니다.
엘레멘터

Elementor는 가장 인기 있는 WordPress 페이지 빌더 플러그인으로 전 세계적으로 800만 건 이상이 설치되었습니다. 끌어서 놓기 인터페이스를 사용하여 사이트를 사용자 정의할 수 있으므로 코딩 기술 없이도 페이지와 게시물을 쉽게 만들 수 있습니다.
Elementor에는 사이트에 다양한 기능을 추가할 수 있는 여러 위젯이 함께 제공됩니다. 이것이 충분하지 않다면 더 많은 위젯과 스타일 옵션을 추가할 수 있는 많은 Elementor 추가 기능을 사용할 수 있습니다.
그러나 Elementor의 가장 고귀한 특징은 디자인 능력입니다. 사용자 정의 위치를 설정하고 패딩 여백을 변경하고 색상 및 타이포그래피에 대한 전역 규칙을 만들 수 있습니다.
또한 Elementor는 무료 버전과 프로 버전을 모두 제공합니다. Elementor의 무료 버전에는 40개 이상의 기본 위젯과 30개 이상의 템플릿이 함께 제공됩니다. Elementor Pro 버전은 추가로 90개 이상의 위젯, 300개 이상의 템플릿, 웹 사이트 빌더 키트, 프리미엄 지원 및 기타 기능을 제공합니다.
엘리멘터로 시작하기
구텐베르크

구텐베르크는 기본 WordPress 페이지 빌더입니다. 2018년에 출시된 후 드래그 앤 드롭 기능이 없는 원래 서식 있는 텍스트/HTML 콘텐츠 편집기인 WordPress 클래식 편집기로 대체되었습니다.
Gutenberg의 장점은 HTML 코드나 CSS를 작성할 필요가 없다는 것입니다. 블록을 끌어서 놓을 수 있고 적절하다고 생각되는 대로 사용자 정의할 수 있는 기본 블록 기반 편집기입니다. 또한 대부분의 WordPress 테마는 Gutenberg와 잘 작동합니다.
Gutenberg는 WordPress의 기본 편집기이므로 기능을 더욱 향상시키는 다양한 추가 기능 및 확장 기능으로 보완됩니다.
예를 들어 Spectra는 50개 이상의 블록 컬렉션을 제공하여 Gutenberg 편집기의 기능을 확장합니다.
페이지 빌더와 블록 편집기의 차이점
Elementor는 페이지 빌더이고 Gutenberg는 블록 편집기입니다.
하지만 기다려. 페이지 빌더와 블록 편집기의 차이점은 무엇입니까? 실제로는 특히 일반 사용자의 경우 그리 많지 않습니다.
그러나 차이점이 있습니다.
우선 페이지 빌더는 더 많은 기능을 제공합니다. 웹 사이트의 모든 부분을 원하는 대로 맞춤 설정할 수 있습니다. 반면에 Gutenberg는 사용 중인 WordPress 테마에 크게 의존합니다.
페이지 빌더는 처음부터 페이지를 만들 수 있는 도구입니다. 반면에 블록 편집기는 테마에 내장된 기능을 기반으로 항목을 사용자 정의합니다.
예를 들어 WordPress 테마에서 제공하는 가능성에 제한을 받지 않고 글꼴, 색상, 테마 또는 웹사이트의 기타 측면을 변경할 수 있습니다.
이제 다음 섹션에서 WordPress Elementor와 Block Editor를 심층적으로 비교해 보겠습니다.
Elementor 대 구텐베르크 – 자세한 비교
다음은 Elementor와 Gutenberg를 자세히 비교하고 서로 다른 부서에서 어떻게 작동하는지입니다.
구텐베르크 대 Elementor: 사용 편의성
Elementor와 Gutenberg가 얼마나 쉽게 사용되는지 살펴보겠습니다.
엘레멘터
사용 편의성과 관련하여 Elementor는 일을 더 쉽게 만드는 데 낯선 사람이 아닙니다. 그러나 제공되는 기능의 광범위한 목록으로 인해 학습 곡선이 있습니다.
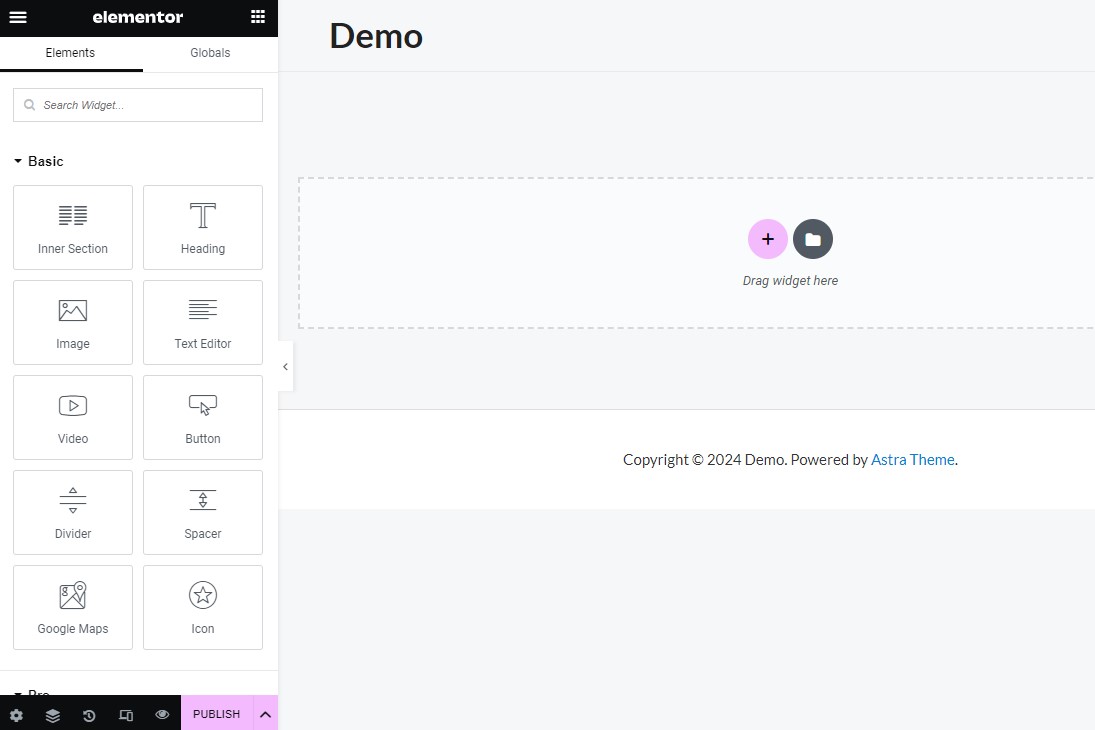
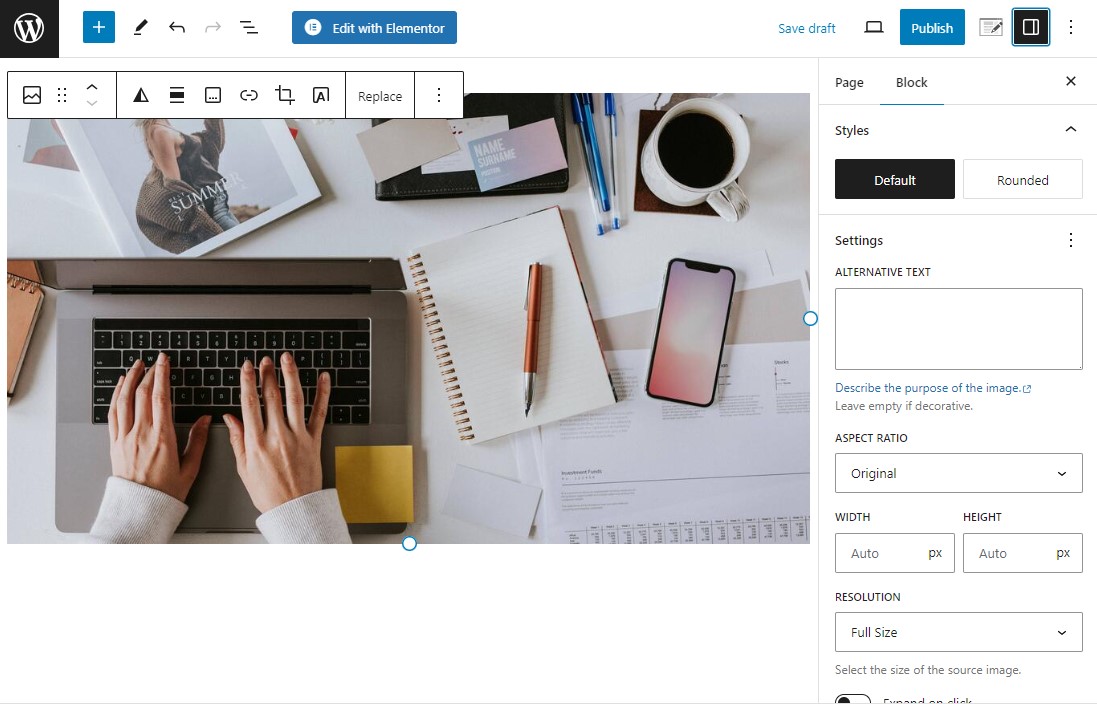
편집기에서는 페이지 프런트엔드의 복제본을 편집기로 가져옵니다. 라이브러리의 모든 Elementor 콘텐츠 위젯을 끌어서 편집할 수 있습니다.

위젯은 Basic, Pro, General, Site, WooCommerce 및 WordPress로 구성됩니다. 나중에 사용할 수 있도록 사용자 정의 위젯을 저장할 수 있는 즐겨찾기 탭도 있습니다.
Elementor의 사용 편의성은 페이지의 거의 모든 위치에 요소를 끌어서 놓을 수 있는 그리드 기반 편집기에서 비롯됩니다. 또한 클릭하면 편집기 내에서 섹션을 추가하고, 섹션을 제거하고, 전체 섹션을 끌 수 있습니다.
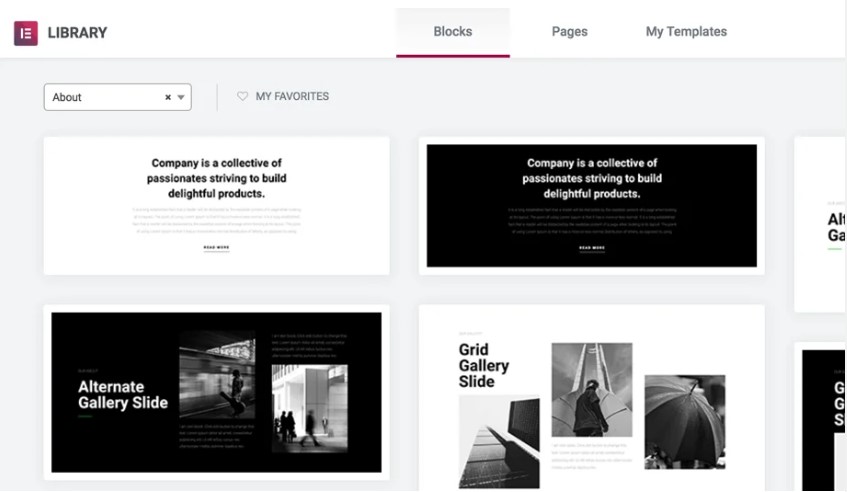
또한 블록 및 템플릿 라이브러리에 쉽게 액세스할 수도 있습니다. 또한 나중에 사용하기 위해 사용자 정의 템플릿을 저장하거나 전문적으로 디자인된 블록 및 페이지 템플릿을 사용할 수 있습니다. 그 중 다수는 404 페이지 생성이나 맞춤형 WooCommerce 카트 생성과 같은 특정 목적을 위해 설계되었습니다.

Elementor 인터페이스의 가장 큰 단점은 타사 인터페이스라는 것입니다. WordPress에서 활성화하려면 플러그인을 설치해야 합니다. 그럼에도 불구하고 Gutenberg가 여전히 백그라운드에 설치되어 있으므로 매번 “Edit With Elementor” 버튼을 클릭해야 합니다.
구텐베르크
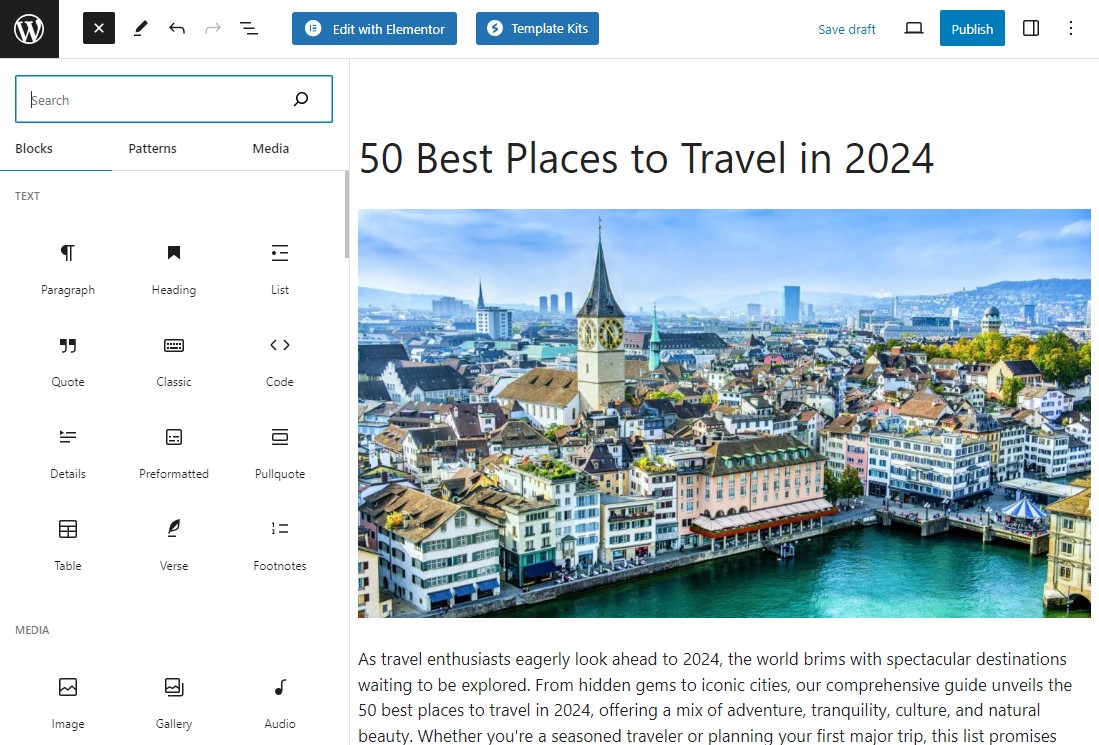
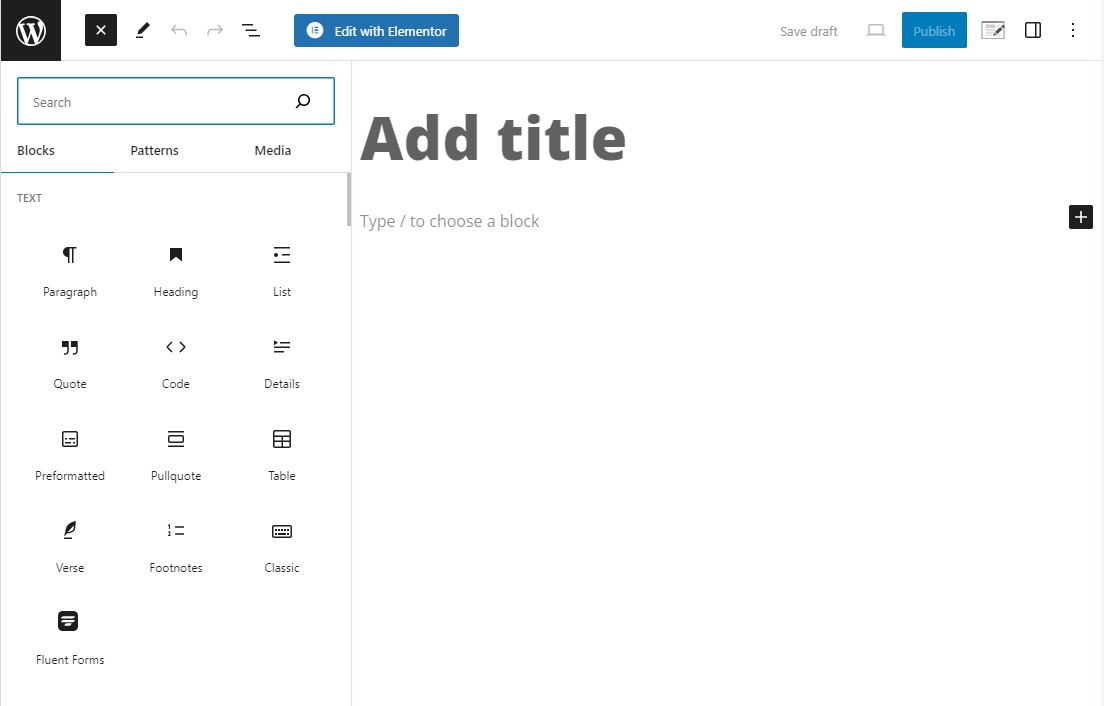
Gutenberg를 시작하는 것은 WordPress를 사용하는 것만큼 쉽습니다. Gutenberg가 WordPress 대시보드에 바로 통합되었기 때문입니다. 플러그인이나 추가 기능을 설치할 필요가 없습니다. 페이지나 게시물 편집기를 열면 Gutenberg가 작업을 시작합니다.

에디터 곳곳에 흩어져 있는 “+” 버튼을 클릭하면 블록을 검색하고 추가할 수 있습니다. 블록, 패턴 및 미디어 탭이 있는 검색 표시줄이 있습니다.
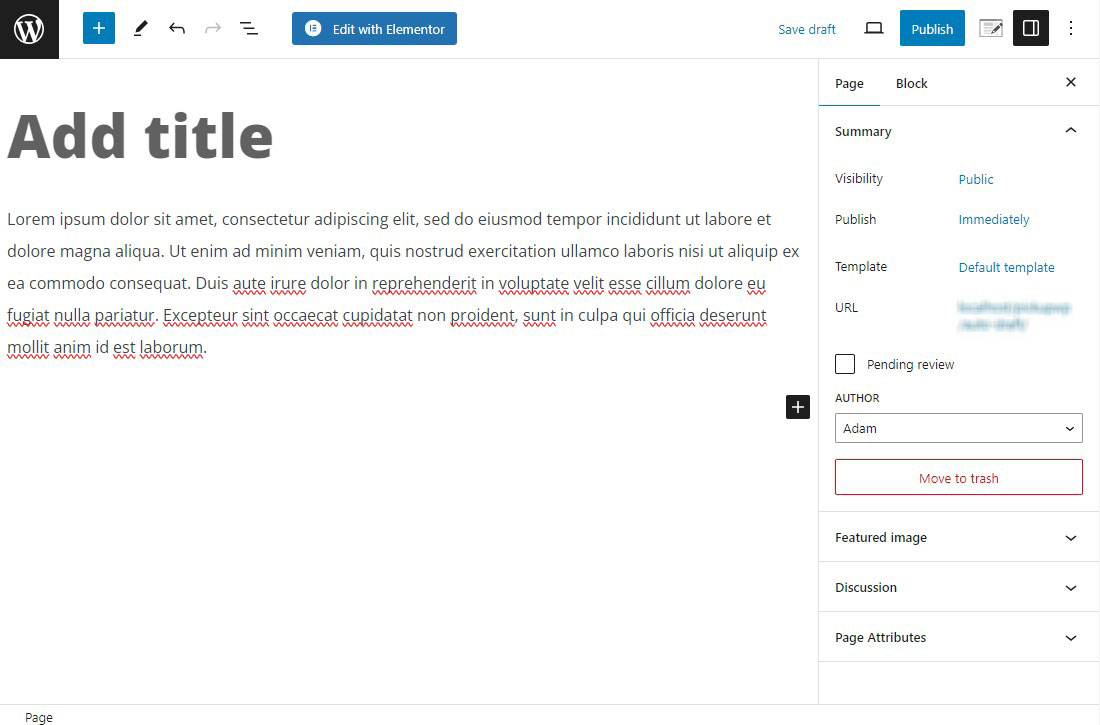
또한 페이지 탭에는 추천 이미지, 발췌 및 댓글 도구와 같은 게시 및 페이지별 옵션이 있습니다.

블록 탭을 클릭하면 선택한 블록에 대한 고유한 사용자 정의 기능이 열립니다.

전반적으로 구텐베르그는 사용하기 쉽습니다. 그러나 Elementor로 작업하는 것만큼 좋은 것은 없습니다. 세련되고 사용하기 즐겁고 일단 익숙해지면 구텐베르크보다 훨씬 더 많은 일을 할 수 있습니다.
Elementor 대 Gutenberg: 템플릿
둘 다 WordPress에 널리 사용되는 페이지 구축 솔루션이지만 템플릿과 디자인에 접근하는 방식이 다릅니다.
엘레멘터
Elementor의 Theme Builder는 수백 개의 시작 템플릿을 제공합니다.
Elementor 템플릿에는 다음이 포함됩니다.
- 헤더
- 바닥글
- 단일 페이지
- 단일 게시물
- 아카이브
- 검색결과 페이지
- 제품 페이지
- 제품 아카이브
- 404페이지
Elementor 템플릿에는 Gutenberg의 제품보다 합리적이고 우수한 유료 구독이 필요합니다.
구텐베르크
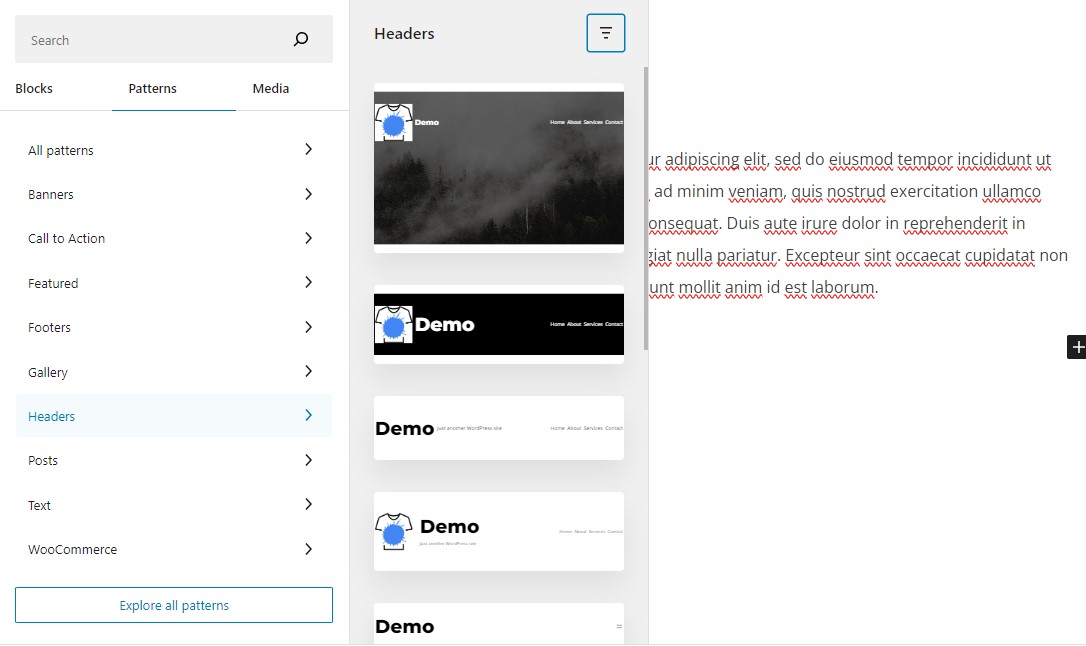
반면에 Gutenberg에는 미리 만들어진 템플릿이 없습니다. 패턴 탭에는 몇 가지 유용한 섹션 템플릿이 포함되어 있지만 그게 전부입니다.

그러나 페이지 및 전체 웹사이트에 대한 시작 템플릿이 포함된 타사 플러그인을 설치할 수 있습니다. Gutentor, Twentig, Otter Blocks와 같은 플러그인은 모두 좋습니다.
Gutenberg vs Elementor: 스타일 옵션
Gutenberg 또는 Elementor에서 사용할 수 있는 스타일 옵션을 확인해 보겠습니다.
엘레멘터
위젯을 선택하면 Elementor의 스타일 지정 옵션이 세 개의 탭에 포함됩니다.
- 콘텐츠: 제목, 링크, 크기, 정렬과 같은 옵션을 조정할 수 있습니다.
- 스타일: 타이포그래피, 색상, 불투명도, 테두리 등과 같은 옵션을 편집할 수 있습니다.
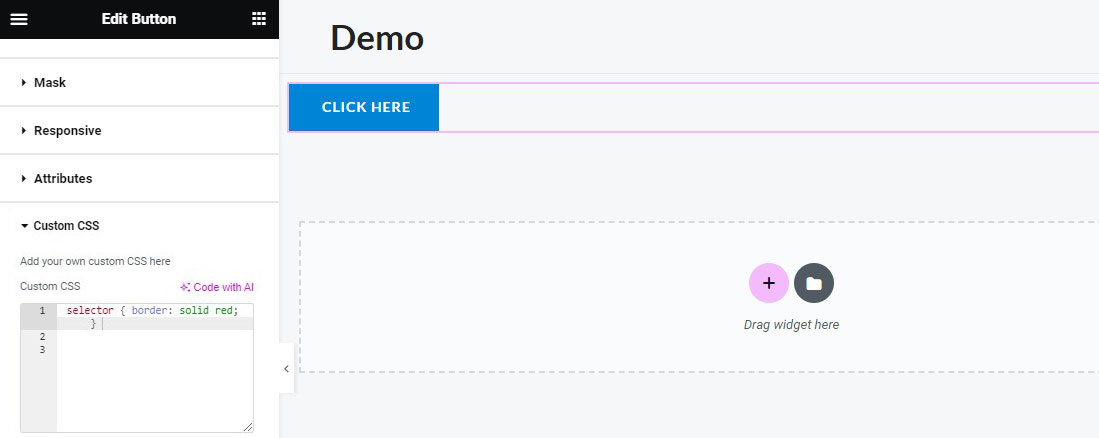
- 고급: 사용자 정의 여백/패딩, Z-색인, 애니메이션, CSS 등과 같은 설정을 제어할 수 있습니다.
Elementor Pro 버전이 있는 경우 개별 요소에 사용자 정의 CSS를 직접 적용하여 더욱 세밀하게 제어할 수 있습니다.

구텐베르크
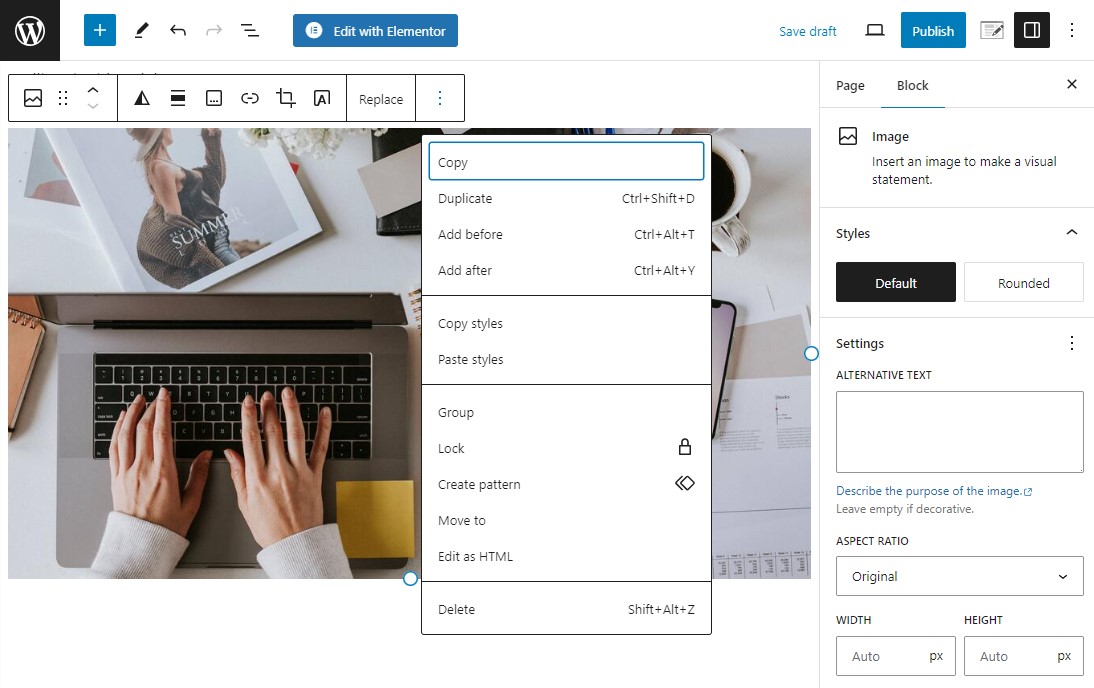
Gutenberg의 스타일링 기능을 사용하면 편집하려는 블록을 선택한 후 오른쪽 블록 패널에서 빠르게 사용자 정의할 수 있습니다.

스타일 설정은 Elementor와 비교할 때 매우 기본적이지만 필수 사항은 거의 항상 존재합니다. 여기에는 이미지 테두리 및 크기, 색상, 활자체, 단락 블록의 여백 설정 변경이 포함됩니다.
또한 블록을 클릭하면 모든 블록에 대한 사용자 정의 CSS 외에 마우스 오버 도구 모음이 표시됩니다. 이 섹션에서는 텍스트 스타일, HTML 편집, 해당 스타일 복사 및 복제를 다룹니다.


전반적으로 Elementor는 Gutenberg보다 더 강력한 스타일 기능 세트를 제공합니다. 그러나 궁극의 단순함을 추구하는 사람들은 구텐베르그 스타일 기능을 통해 편안함을 느낄 것입니다.
구텐베르크 블록 편집기와 Elementor: WooCommerce 지원
WooCommerce는 WordPress 웹사이트를 온라인 상점으로 변환하는 타사 플러그인입니다. 페이지 빌더와 함께 사용하면 WooCommerce 블록을 사용하면 장바구니, 제품 페이지 등을 더욱 효과적으로 맞춤 설정할 수 있습니다.
엘레멘터
Elementor는 WooCommerce와 잘 작동합니다. 그러나 비용이 발생합니다. WooCommerce 콘텐츠 위젯이나 페이지 템플릿에 액세스하려면 Elementor Pro를 구독해야 합니다. 그럼에도 불구하고 Elementor Pro는 가격이 합리적이며 블록은 Gutenberg보다 더 강력한 스타일 옵션을 제공합니다.
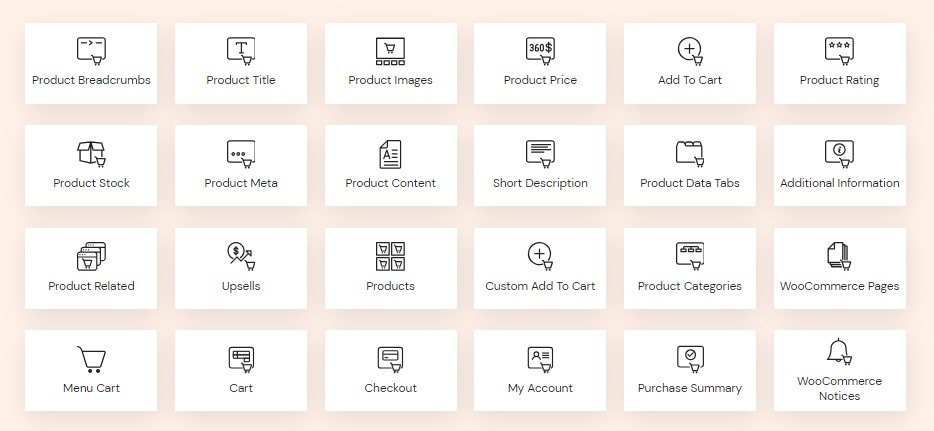
이 기사 작성 당시 Elementor를 통해 24개의 WooCommerce 블록을 사용할 수 있었습니다. 목록에는 제품 탐색경로, 제품 이미지, 장바구니에 추가, 제품 평가, 상향 판매, 내 계정 등이 포함됩니다.

구텐베르크
구텐베르크도 예외는 아니다. WooCommerce를 설치하면 WooCommerce 매장의 외관을 개선하는 데 도움이 되는 수많은 Gutenberg 블록이 나타납니다.
제품 검색 블록, 베스트셀러 제품 블록, 장바구니 블록, 체크아웃 블록 등이 있습니다. 우리는 30개의 Gutenberg/WooCommerce 블록을 계산했으며 이 목록을 확장하는 데 사용할 수 있는 타사 플러그인이 많이 있습니다.

Elementor 대 Gutenberg: 속도 및 성능
페이지 빌더는 다양한 기능을 제공합니다. 이로 인해 플러그인 및 테마와 충돌하는 대량의 도구 세트가 생성되고 페이지 로드 시간도 느려질 수 있습니다. 사용자 리뷰를 살펴보면 올바른 최적화 도구와 빠른 호스트를 사용할 때 둘 다 잘 작동하는 것으로 보입니다.
테스트에서는 Gutenberg와 Elementor를 다른 서버에 설치했습니다. 또한 테스트가 최대한 공정하도록 데모 콘텐츠와 동일한 테마를 사용했습니다.
Google PageSpeed Insights의 결과는 다음과 같습니다.
엘레멘터
- 데스크탑 성능: 94
- 데스크탑 접근성: 100
- 데스크탑 모범 사례: 92
- 데스크탑 SEO: 67
- 모바일 성능: 81
- 모바일 접근성: 100
- 모바일 모범 사례: 92
- 모바일 SEO: 71
구텐베르크
- 데스크탑 성능: 98
- 데스크탑 접근성: 100
- 데스크탑 모범 사례: 92
- 데스크탑 SEO: 67
- 모바일 성능: 93
- 모바일 접근성: 100
- 모바일 모범 사례: 92
- 모바일 SEO: 71
Gutenberg는 더 높은 성능 점수, 더 낮은 페이지 크기, 더 빠른 로드 시간 및 더 적은 요청을 제공했습니다. 이는 Elementor의 더 복잡한 블록 디자인 때문일 수 있으며 Gutenberg는 이론적으로 항상 Elementor와 함께 설치됩니다. 결과적으로 두 페이지로 구성된 빌더가 동시에 작동하게 되어 사이트 속도가 느려질 수 있습니다.
Gutenberg vs Elementor: 다른 플러그인 및 테마와의 호환성
더 넓은 WordPress 생태계와의 호환성 측면에서 Gutenberg와 Elementor가 어떻게 쌓이는지는 다음과 같습니다.
엘레멘터
Elementor는 거의 모든 WordPress 테마와 잘 작동합니다. 귀하의 웹 사이트가 WordPress 5.9 이상 버전 또는 PHP 7.4 이상에서 실행되는 한 Elementor는 해당 버전과 함께 작동할 가능성이 높습니다. 권장 시스템 요구 사항보다 낮은 것을 사용하면 문제가 발생합니다. 이전 WordPress 버전을 사용하면 사이트가 제대로 작동하지 못하고 보안 위험과 버그에 노출됩니다.
구텐베르크
Gutenberg 편집기는 WordPress에만 호환되는 것은 아닙니다. 워드프레스입니다. WordPress 인프라의 일부입니다. 결과적으로 Gutenberg는 WordPress 호환성 측면에서 Elementor보다 성능이 뛰어납니다.
Elementor 대 Gutenberg : 가격
Gutenberg와 Elementor는 모두 무료로 다운로드할 수 있습니다. 가장 큰 차이점은 구텐베르크는 영원히 완전히 무료라는 것입니다. Elementor는 추가 기능을 원하는 사람들을 위해 인상적인 무료 버전의 페이지 빌더와 다양한 프로 플랜을 제공합니다.
엘레멘터
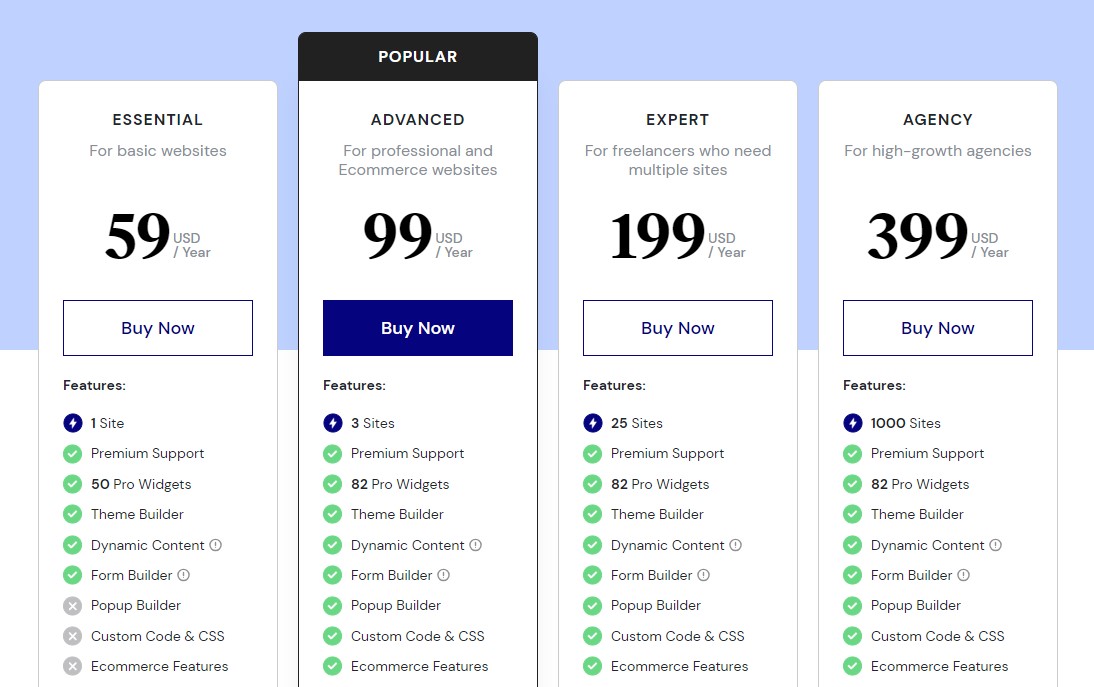
Elementor는 WordPress.org에서 다운로드할 수 있는 무료 버전을 제공합니다. 그 외에도 4가지 프로 버전도 제공합니다.

- 필수: 단일 사이트 사용에 대해 연간 $59의 비용이 듭니다.
- 고급: 최대 3개 사이트를 사용하려면 연간 $99의 비용이 듭니다.
- 전문가: 최대 25개 사이트를 사용하려면 연간 $199의 비용이 듭니다.
- 대행사: 최대 1000개 사이트를 사용하려면 연간 $399의 비용이 듭니다.
모든 계획에는 테마 빌더, 동적 콘텐츠, 양식 빌더, 프리미엄 지원 등이 포함됩니다.
엘리멘터 받기
구텐베르크
WordPress 편집기이므로 무료이며 WordPress에 기본적으로 포함되어 있습니다.
구텐베르크 대 Elementor: 고객 지원
두 플랫폼 모두 사용자 기반의 요구 사항을 충족하도록 맞춤화된 다양한 유형의 지원 리소스와 채널을 제공합니다. 고객 지원 측면에서 비교하는 방법은 다음과 같습니다.
엘레멘터
Elementor 유료 사용자는 티켓을 통해 연중무휴 프리미엄 지원을 받을 수 있습니다. 또한 Elementor는 핵심 기능 사용 방법, 일반적인 문제 해결 방법 등을 보여주는 상세한 공개 지식 기반을 유지 관리합니다.

Elementor에는 2,40,000명이 넘는 회원의 커뮤니티 지원을 찾을 수 있는 대규모 공식 Facebook 그룹도 있습니다. 이는 무료 및 프리미엄 Elementor 사용자 모두에게 훌륭한 옵션입니다.
구텐베르크
독립형 구텐베르크 페이지 빌더에는 전용 고객 지원 라인이 없습니다.
그러나 Gutenberg 사용자 포럼에서 문제를 해결할 수 있습니다.
WordPress.com 회원은 구텐베르그 질문에 대한 도움을 요청할 수 있도록 전담 지원에 액세스할 수 있습니다. 불행하게도 WordPress.org 사용자는 포럼과 블로그 게시물에 의존하여 스스로 조사해야 합니다.
Elementor vs Gutenberg: 언제 Elementor를 사용해야 합니까?
Elementor는 독특하고 복잡한 페이지를 만들어야 하는 웹사이트에 적합한 옵션입니다.
각 페이지의 레이아웃에 더 많은 유연성을 제공합니다. 이는 Elementor가 특정 페이지에 대한 전체 디자인 제어를 제공하기 때문입니다. 따라서 특정 페이지나 게시물에 이와 같은 것이 필요한 경우 Elementor는 훌륭한 옵션입니다.
Elementor는 Gutenberg보다 더 정교하고 WordPress 프레임워크에 덜 묶여 있지만 다양한 옵션을 갖춘 뛰어난 빌더로 남아 있습니다.
엘리멘터 받기
Elementor 대 Gutenberg: 언제 Gutenberg를 사용해야 합니까?
우리 의견으로는 Gutenberg가 대부분의 웹사이트에 있어 전반적으로 가장 좋은 선택입니다. 이는 WordPress 핵심 개발자가 이를 완벽하게 지원한다는 의미인 기본 WordPress 옵션입니다.
또한 사용하기 쉽고 학습 곡선이 낮습니다.
Gutenberg는 Elementor만큼 디자인 가능성이 많지는 않지만 가장 고급 사용자를 제외한 모든 사용자에게는 충분합니다.
또한 타사 추가 기능을 사용하면 Gutenberg 블록 편집기에 추가 기능을 추가할 수도 있습니다.
지금 바로 웹사이트 만들기를 시작하세요!
마지막으로 Elementor 또는 Gutenberg로 웹 사이트를 구축할지 여부는 귀하에게 달려 있습니다. 어떤 옵션을 선택하든 웹사이트 구축 모범 사례를 따르면 웹사이트는 성공할 것입니다.
Gutenberg Block Editor와 Elementor Page Builder를 심층적으로 비교하여 귀하의 사이트에 더 적합한 것을 결정하는 데 도움이 되기를 바랍니다.
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- 디비 vs 엘리멘터
- Elementor 대 비버 빌더
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
자주 묻는 질문
구텐베르크가 Elementor보다 낫습니까?
예, Gutenberg는 사용하기 쉽고 WordPress 코어가 사전 설치되어 있으며 WordPress 테마 및 플러그인과 더 잘 호환되므로 Elementor보다 낫습니다. 사용자 정의 옵션은 제한되어 있지만 초보자에게는 좋습니다.
Elementor와 Gutenberg를 동시에 사용할 수 있나요?
예, WordPress 사이트에서 Elementor와 Gutenberg를 동시에 사용할 수 있습니다. Gutenberg는 기본 블록 편집기이고 Elementor는 독립형 페이지 작성 플러그인 역할을 합니다. 이는 기본 콘텐츠 생성에 Gutenberg를 사용하고 복잡한 페이지 레이아웃과 광범위한 디자인 사용자 정의에 Elementor를 사용할 수 있음을 의미합니다.
