Elementor 대 WPBakery 속도 비교: 어느 것이 더 빠릅니까? (2021)
게시 됨: 2021-07-12Elementor와 WPBakery 페이지 빌더 중에서 결정하려고 하시나요? 이 가이드에서 우리는 중요한 질문에 답하고 있습니다. 어느 것이 더 빠른 WordPress 사이트를 얻을 수 있습니까?
둘 다 개발자와 디자이너에게 권한을 부여하는 직관적인 드래그 앤 드롭 인터페이스와 함께 제공되어 몇 분 안에 WordPress 페이지를 구축할 수 있습니다. 그러나 속도와 성능 면에서 그들은 어디에 있습니까?
WPBakery 페이지 빌더( Visual Composer로 더 잘 알려져 있음 )가 이제 10년이 되었습니다! 그 성공은 부분적으로 번들 전략 때문입니다. 많은 인기 있는 프리미엄 테마가 2011년부터 WPBakery를 데모에 통합했습니다. 이는 시장에 출시된 최초의 페이지 빌더 중 하나였습니다.
Elementor는 2016년 출시 이후 500만 개 이상의 활성 설치로 엄청난 인기를 얻었습니다. 성공은 조금 후에 이루어졌지만 이제는 WordPress에서 처음으로 사용된 페이지 빌더가 되었습니다.
Elementor와 WPBakery는 모두 웹 디자인 및 사용자 정의에 매우 인기 있는 옵션입니다. 두 빌더 모두 잘못되지는 않습니다. 그러나 우리는 그들의 성능에 대해 똑같이 말할 수 있습니까?
어떤 페이지 빌더가 더 빠른지 알아보기 위해 몇 가지 테스트를 실행해 보겠습니다. 이것은 다음 프로젝트에 도움이 될 것입니다.
| 두 WPBakery 제품에 대해 알아야 할 사항: WPBakery Page Builder(2011): 페이지 내부를 제어합니다. 이전에 Visual Composer로 알려졌던 페이지 빌더에 부여된 새 이름입니다. ( 우리는 성능 감사에서 이것을 사용합니다. ) Visual Composer Website Builder(2017): 머리글, 바닥글 및 사이드바를 포함하여 완전한 웹사이트를 디자인할 수 있는 ReactJS 기반 응용 프로그램입니다. Elementor Pro와 비교할 수 있는 웹사이트 빌더에 가깝습니다. |
Elementor 및 WPBakery 페이지 빌더 성능을 테스트하는 방법
Elementor 대 WPBakery 성능을 테스트하기 위해 다음 설정으로 페이지 빌더에 대해 세 가지 개별 속도 테스트를 실행할 것입니다.
- 사용된 테마: Twenty Twenty-One 테마
- 테스트된 페이지 빌더: Elementor 및 WPBakery
- 성능 도구: Google PageSpeed Insight 및 WebPageTest
세 가지 시나리오가 있습니다.
️ 시나리오 #1: 테마, 페이지 빌더, WP 로켓 없이 페이지 빌더에서 오는 콘텐츠 없이 속도만 테스트합니다.
️ 시나리오 #2: 같은 웹사이트에서 각 빌더로 간단한 페이지를 만들고 성능 결과를 비교합니다. 평등을 위해 각 빌더에서 동등한 모듈과 위젯을 사용합니다. 홈페이지 템플릿은 Elementor 및 WPBakery 라이브러리에서 가져옵니다. 가능한 한 공정하게 유지하기 위해 다음을 추가하겠습니다.
- 배경 이미지가 있는 영웅 헤더(Elementor 이미지는 150KB임)
- WP Bakery용 이미지가 있는 영웅 헤더(WP Bakery 이미지는 152KB)
- Elementor를 사용한 4개의 작은 이미지 사용 후기(이미지당 4KB)
- WPBakery Page Builder를 사용한 2개의 작은 이미지 사용 후기(이미지당 4KB – 두 빌더에서 동일함 )
- 삽입된 YouTube 동영상
- 텍스트 및 아이콘 섹션
- 버튼/클릭 유도문안
- 더미 클라이언트의 평가
- 자주하는 질문 아코디언
- 빌더에서 사용 가능한 항목에 따라 하나의 임의 모듈
️ 시나리오 #3: WP Rocket 캐시 플러그인 활성화 시 성능을 측정합니다. 이것은 WP Rocket과 같은 플러그인을 사용하는 경우 어떤 종류의 성능 최적화를 기대할 수 있는지에 대한 아이디어를 제공합니다.
장기적으로 훌륭한 사용자 경험을 제공하려면 항상 웹사이트의 속도를 평가해야 합니다. 성과 감사에서 측정할 KPI를 살펴보겠습니다.
- 전반적인 성능 등급
- 홈페이지 전체 로드 시간
- 총 페이지 크기
- Lighthouse 성능 메트릭, 즉:
- Core Web Vitals 점수(가장 큰 콘텐츠가 포함된 페인트, 누적 레이아웃 이동, 첫 번째 입력 지연)
- 속도 지수, 상호 작용 시간, 총 차단 시간, 첫 번째 콘텐츠가 포함된 페인트.
| First Input Delay에 대한 중요 참고 사항 : FID는 실제 사용자가 필요하므로 실험실에서 측정할 수 없습니다. 감사를 위해 아직 실제 사용자의 데이터가 없는 새로운 테스트 사이트를 사용하고 있습니다. 우리의 경우 FID를 측정할 수 없지만 실험실에서 측정할 수 있는 메트릭인 TBT(총 차단 시간)는 FID와 상관 관계가 있습니다. 따라서 TBT를 개선하는 모든 최적화는 사용자의 FID도 개선해야 합니다. |
우리는 당신을 위해 무거운 일을 해냈지만 자체 감사를 실행하는 데 관심이 있다면 WordPress 사이트 테스트 및 속도 결과 측정에 대한 전체 가이드를 따르십시오.
Elementor 대 WPBakery 속도 테스트 결과
당신은 마케터, 개발자 또는 웹 전문가이고 즉석에서 어려운 결정을 내려야 합니다. 가장 빠른 페이지 빌더는 무엇입니까? 어느 것에 투자할 가치가 있습니까? 글쎄, 이 두 플러그인 중 어떤 것이 사이트 속도를 늦추지 않으면서 시간을 절약할 수 있는지 알고 싶다면 우리와 함께 하세요!
데이터로 가자!
시나리오 #1 – 페이지 빌더 및 WP 로켓 없음

다음은 기본 WordPress 테마 2021(페이지 빌더 없음 – WP Rocket 없음)을 사용한 데이터입니다.
| KPI 점수 | |
| 전체 성능 등급(PSI) | 99 |
| 페이지 크기 | 250kb |
| HTTP 요청 | 9 |
| 홈페이지 전체 로드 시간 | 737ms |
| 가장 큰 콘텐츠가 포함된 페인트 | 0.7초 |
| 첫 번째 콘텐츠가 있는 페인트 | 0.6초 |
| 누적 레이아웃 이동 | 0ms |
| 속도 지수 | 0.9초 |
| 인터랙티브 시간 | 0.6ms |
| 총 차단 시간 | 0ms |
내 웹사이트는 매우 빠르며 콘텐츠가 거의 없기 때문에 이해가 됩니다. 이제 페이지 빌더를 사용하여 실제 홈페이지를 구축해 보겠습니다.
️ 시나리오 #2: 페이지 빌더가 있는 콘텐츠 – WP 로켓 없음
다음은 WordPress 페이지 빌더와 라이브러리에서 선택한 템플릿을 사용하여 유사한 홈페이지를 구축할 때의 새로운 성능 결과입니다.
| Elementor로 만든 페이지 | WPBakery로 만든 페이지 |
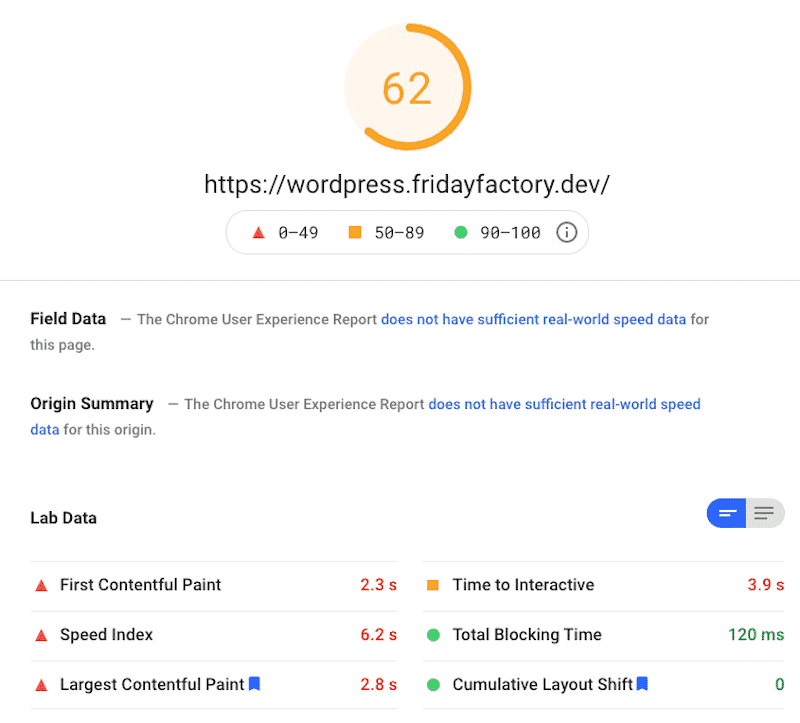
️ Elementor 성능 결과:
| KPI 점수 | |
| 전체 성능 등급(PSI) | 62 |
| 페이지 크기 | 2,287KB |
| HTTP 요청 | 19 |
| 홈페이지 전체 로드 시간 | 3.2초 |
| 가장 큰 콘텐츠가 포함된 페인트 | 2.8초 |
| 첫 번째 콘텐츠가 있는 페인트 | 2.3초 |
| 누적 레이아웃 이동 | 0 |
| 속도 지수 | 6.2초 |
| 인터랙티브 시간 | 3.9초 |
| 총 차단 시간 | 120ms |
Elementor로 구축한 홈페이지를 게시한 후 내 웹사이트가 약간 느려졌습니다. 이는 페이지에 일부 콘텐츠를 추가했을 때 예상할 수 있었던 일 입니다. 내 지표는 이제 주황색과 빨간색으로 기울어지고 있습니다.

Elementor 페이지 빌더가 내 전체 성능에 영향을 미치고 내 FCP, SI 및 LCP 메트릭을 빨간색 영역으로 바꿨습니다. TBT와 CLS는 안정적으로 유지되어 시각적 완성도와 안정성에 고무적입니다.
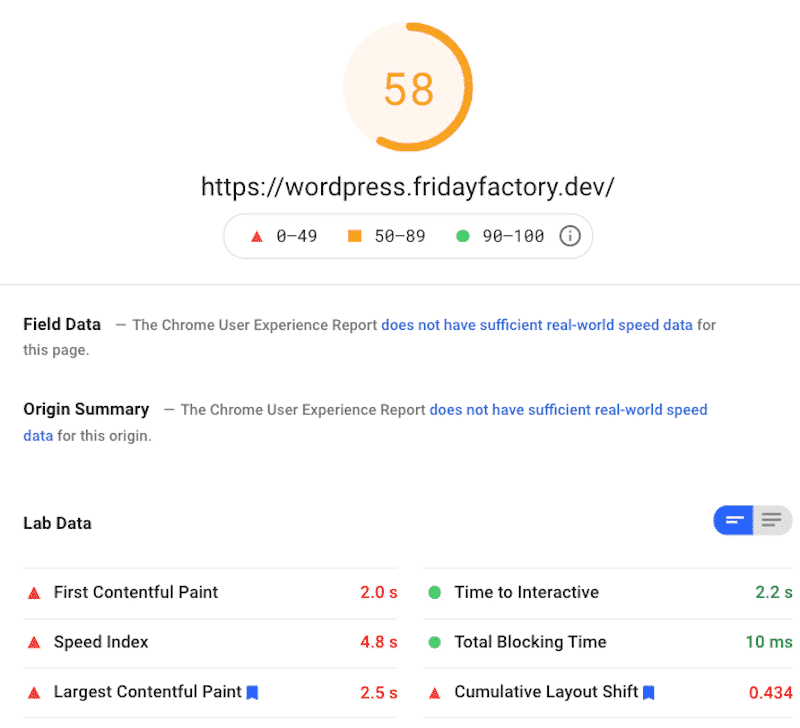
️ WPBakery 성능 결과:
| KPI 점수 | |
| 전체 성능 등급(PSI) | 58 |
| 페이지 크기 | 2,040KB |
| HTTP 요청 | 20 |
| 홈페이지 전체 로드 시간 | 4.9초 |
| 가장 큰 콘텐츠가 포함된 페인트 | 2.5초 |
| 첫 번째 콘텐츠가 있는 페인트 | 2초 |
| 누적 레이아웃 이동 | 0.434 |
| 속도 지수 | 4.8초 |
| 인터랙티브 시간 | 2.2초 |
| 총 차단 시간 | 10ms |
전 세계적으로 WPBakery로 홈페이지를 구축한 후 웹 사이트가 느려지고 다시 주황색 영역(58/100)에 있습니다. KPI가 그리 나쁘지는 않지만 내 홈페이지의 로딩 시간은 여전히 상당히 높습니다(WebPageTest.org에서 4.9초).
긍정적인 면에서는 PSI에서 두 개의 녹색 점수를 얻었지만 불행히도 네 개의 다른 Lighthouse 메트릭은 빨간색으로 표시됩니다.

마지막으로 Elementor와 WPBakery의 비교를 완료하겠습니다.
️ Elementor 대 WPBakery – 성능 결과:
| 엘리멘터 | WP 베이커리 | |
| 전체 성능 등급(PSI) | 62 | 58 |
| 페이지 크기 | 2,287KB | 2,040KB |
| HTTP 요청 | 19 | 20 |
| 홈페이지 전체 로드 시간 | 3.2초 | 4.027초 |
| 가장 큰 콘텐츠가 포함된 페인트 | 2.8초 | 2.5초 |
| 첫 번째 콘텐츠가 있는 페인트 | 2.3초 | 2초 |
| 누적 레이아웃 이동 | 0 | 0.434 |
| 속도 지수 | 6.2초 | 4.8초 |
| 인터랙티브 시간 | 3.9초 | 2.2초 |
| 총 차단 시간 | 120ms | 10ms |
WP Bakery가 Elementor보다 우위에 있는 몇 가지 영역이 있지만 전반적으로 우수한 성능 등급으로 Elementor에 우위를 제공합니다.
Elementor 또는 WPBakery와 같은 자동화된 웹 사이트 생성기를 사용하는 것의 좋은 점은 품질을 희생하지 않고도 스스로 무언가를 구축하는 데 얼마나 많은 시간과 노력이 절약된다는 것입니다! 사실, 때때로 우리는 웹사이트를 처음부터 디자인할 에너지, 시간 또는 전문 지식이 없습니다. 바로 이 부분에서 페이지 빌더가 유용합니다...
문제는 바로 사용 가능한 매력적인 템플릿이나 데모를 만들려면 개발자가 CSS와 JS를 상당히 많이 사용해야 한다는 것입니다. 이 모든 파일은 이전 분석에서 보았듯이 사이트에 추가 요금을 부과하고 로딩 시간을 늘릴 수 있습니다.
고맙게도 WP Rocket은 Elementor 또는 WPBakery로 구축된 웹사이트를 최적화하므로 누군가 웹페이지를 방문하는 데 몇 시간이 걸리지 않습니다.
WP Rocket이 성능에 미치는 긍정적인 영향을 확인할 때입니다.

시나리오 #3 Elementor 대 WP Rocket이 있는 WP Bakery
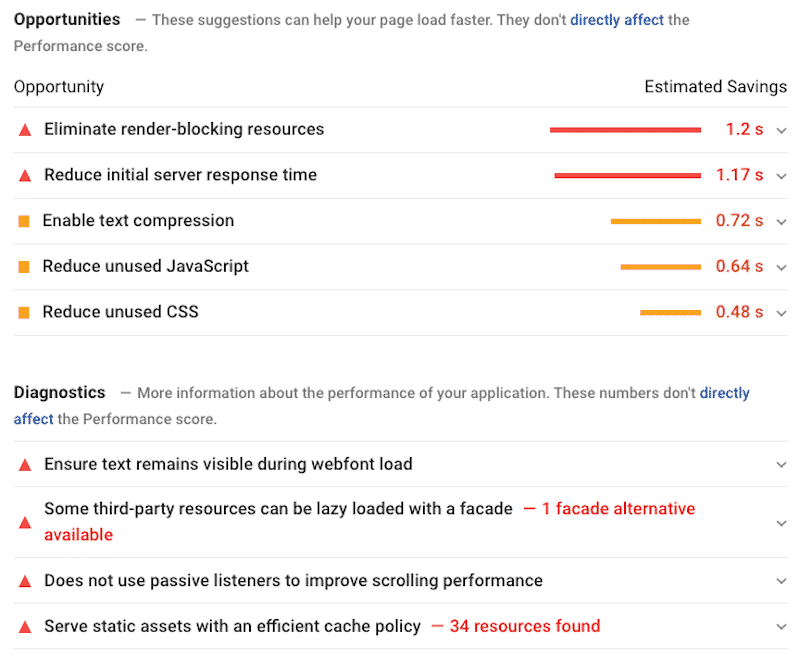
두 페이지 빌더로 페이지를 빌드한 후 성능 점수는 PSI의 주황색 영역으로 이동됩니다. 또한 기회/진단 섹션을 간략하게 살펴보면 Elementor 및 WPBakery를 사용할 때 개선의 여지가 있음을 알 수 있습니다. 숫자는 다르지만 결국 PSI는 두 페이지 빌더에 대해 동일한 권장 사항을 제공합니다.

당황하지 말 것! Google PageSpeed Insights는 Lighthouse 성능 점수를 개선하고 웹사이트를 더 빠르게 만드는 데 사용할 수 있는 몇 가지 권장 사항을 공유하고 있습니다.
파일 최적화, 이미지에 지연 로드 구현, 렌더링 차단 리소스 제거를 위한 모든 것이 성능을 향상시킬 것입니다. (벨이 울리나요? WP Rocket 기능처럼 들립니다!)
친환경 성과 등급을 얻으려면 다음 기술을 따르는 것이 좋습니다.
- 효율적인 캐싱 정책 사용: 캐시 수명이 길면 페이지를 반복적으로 방문하는 속도가 빨라질 수 있습니다.
- 중요한 JS/CSS를 인라인으로 제공하고 중요하지 않은 모든 JS/스타일을 연기하는 것을 고려하십시오(렌더링 차단 리소스 제거)
- 스타일시트에서 사용하지 않는 규칙을 줄이고 스크롤 없이 볼 수 있는 콘텐츠에 사용되지 않는 CSS 연기(사용하지 않는 JavaScript 및 CSS 줄이기)
- 텍스트 기반 리소스는 총 네트워크 바이트를 최소화하기 위해 압축(gzip, deflate 또는 brotli)과 함께 제공되어야 합니다.
- 웹 글꼴을 로드하는 동안 텍스트가 계속 표시되도록 웹 글꼴을 미리 로드합니다.
이 5가지 핵심 솔루션은 WP Rocket에 의해 (거의) 자동으로 구현됩니다 . WordPress 대시보드에서 몇 가지 옵션을 조정하기만 하면 됩니다. 잠시 후에 방법을 알려드리겠습니다.
이제 위에서 언급한 모든 문제가 사라졌는지 확인하기 위해 WP Rocket을 활성화할 시간입니다. 준비가 된?
WP Rocket의 시나리오 를 살펴보겠습니다.
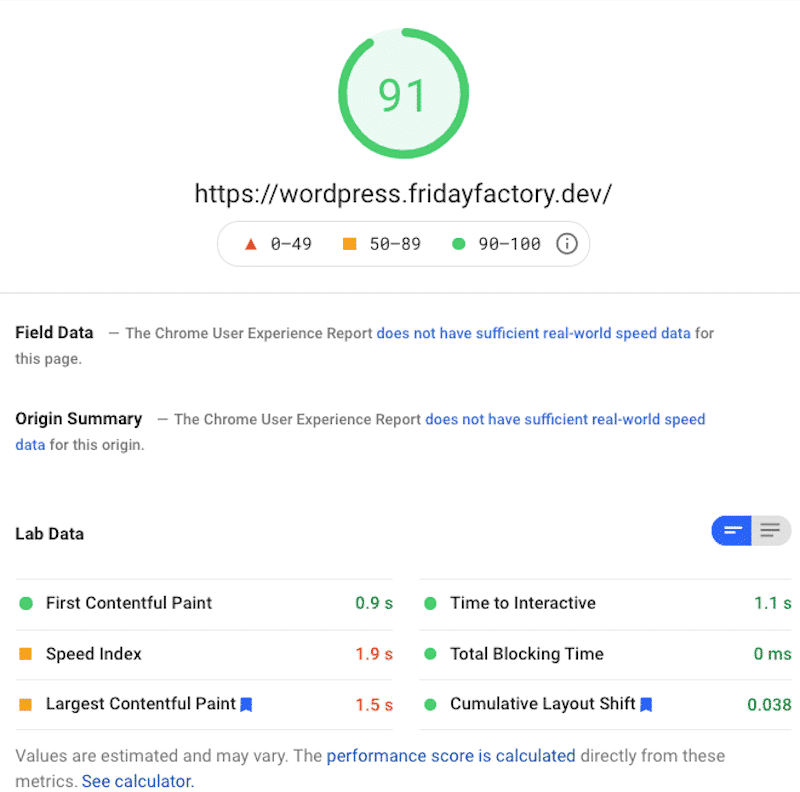
Elementor – WP 로켓 포함
| 엘리멘터 | 엘리멘터 + WP 로켓 | |
| 전체 성능 등급(PSI) | 62 | 93 |
| 페이지 크기 | 2,287KB | 859KB |
| HTTP 요청 | 19 | 14 |
| 홈페이지 전체 로드 시간 | 3.2초 | 1.792초 |
| 가장 큰 콘텐츠가 포함된 페인트 | 2.8초 | 1.5초 |
| 첫 번째 콘텐츠가 있는 페인트 | 2.3초 | 1.1초 |
| 누적 레이아웃 이동 | 0초 | 0초 |
| 속도 지수 | 6.2초 | 1.1초 |
| 인터랙티브 시간 | 3.9초 | 1.1초 |
| 총 차단 시간 | 120ms | 0ms |
전반적으로 우리 웹 사이트는 WP Rocket으로 더 빠릅니다. 모든 KPI가 크게 향상되었으며 전체 성과 등급은 이제 녹색입니다.

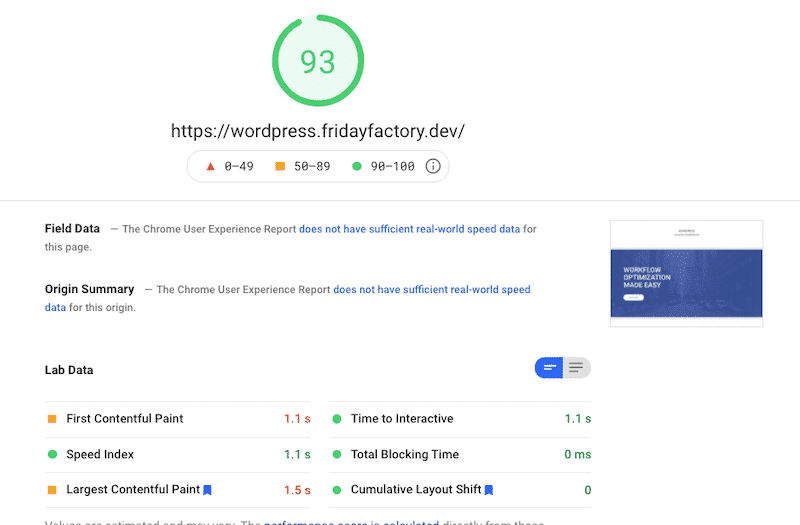
WPBakery – WP 로켓과 함께
| WPBakery | WPBakery + WP 로켓 | |
| 전체 성능 등급(PSI) | 58 | 91 |
| 페이지 크기 | 2,040KB | 979KB |
| HTTP 요청 | 20 | 15 |
| 완전히 로드된 시간 o홈페이지의 완전히 로드된 시간 | 4.027초 | 1.9초 |
| 가장 큰 콘텐츠가 포함된 페인트 | 2.5초 | 1.5초 |
| 첫 번째 콘텐츠가 있는 페인트 | 2초 | 0.9초 |
| 누적 레이아웃 이동 | 0.434 | 0,038초 |
| 속도 지수 | 4.8초 | 1.9초 |
| 인터랙티브 시간 | 2.2초 | 1.1초 |
| 총 차단 시간 | 10ms | 0ms |
여기서도 같은 결론이 나옵니다. 내 성과 등급은 이제 Green입니다! WP Rocket은 여기서 훌륭한 일을 했습니다. 더 이상 빨간색 KPI가 없습니다. 녹색 또는 주황색(SI 및 LCP)으로 고무적입니다. 내 페이지의 로드 시간은 4초에서 1.9초로, 페이지 크기는 2,040KB에서 979KB로 늘어났습니다.

Elementor vs WP Bakery: 성능 면에서 어느 것이 더 낫습니까?
이 두 WordPress 플러그인의 성능을 비교한 후 Elementor가 WPBakery보다 약간 빠릅니다 .
우리는 또한 WP Rocket이 어떤 페이지 빌더를 사용하든 상관없이 사이트 속도를 높이고 핵심 웹 바이탈을 개선하며 총 차단 시간을 0으로 줄이는 마술을 실제로 할 수 있다는 것도 배웠습니다!
데이터는 그 자체로 말합니다. 아래 표를 살펴보십시오.
| WPBakery | 엘리멘터 | WPBakery + WP 로켓 | 엘리멘터 + WP 로켓 | |
| 전체 성능 등급(PSI) | 58 | 62 | 91 | 93 |
| 페이지 크기 | 2,040KB | 2,287KB | 979KB | 859KB |
| HTTP 요청 | 20 | 19 | 15 | 14 |
| 홈페이지 전체 로드 시간 | 4.027초 | 3.2초 | 1.9초 | 1.792초 |
| LCP | 2.5초 | 2.8초 | 1.5초 | 1.5초 |
| FCP | 2초 | 2.3초 | 0.9초 | 1.1초 |
| CLS | 0.434 | 0초 | 0,038초 | 0초 |
| 시 | 4.8초 | 6.2초 | 1.9초 | 1.1초 |
| 티티 | 2.2초 | 3.9초 | 1.1초 | 1.1초 |
| 미정 | 10ms | 120ms | 0ms | 0ms |
WP Rocket으로 Elementor 및 WPBakery 속도 향상
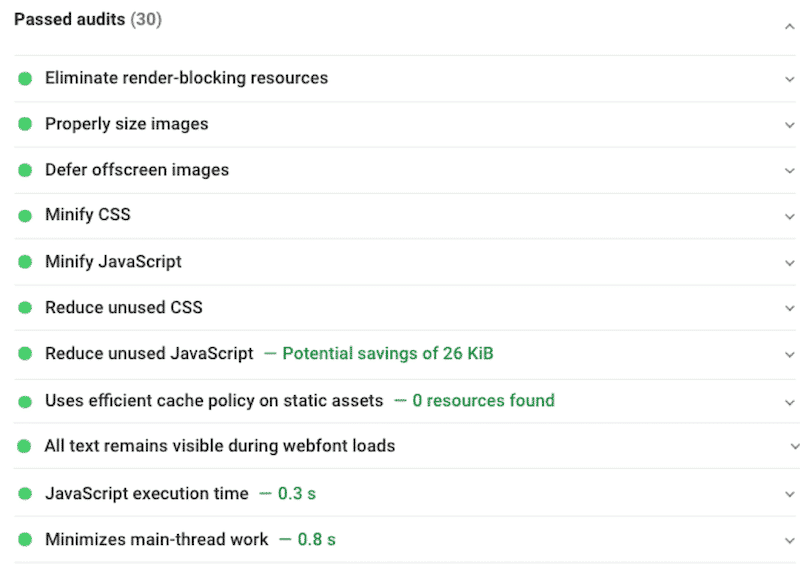
나는 당신이 WP Rocket의 옵션 중 어떤 것을 활성화하여 녹색 점수를 받고 "통과된 감사" 목록을 확장했는지 알고 싶어하는 것 같습니다.

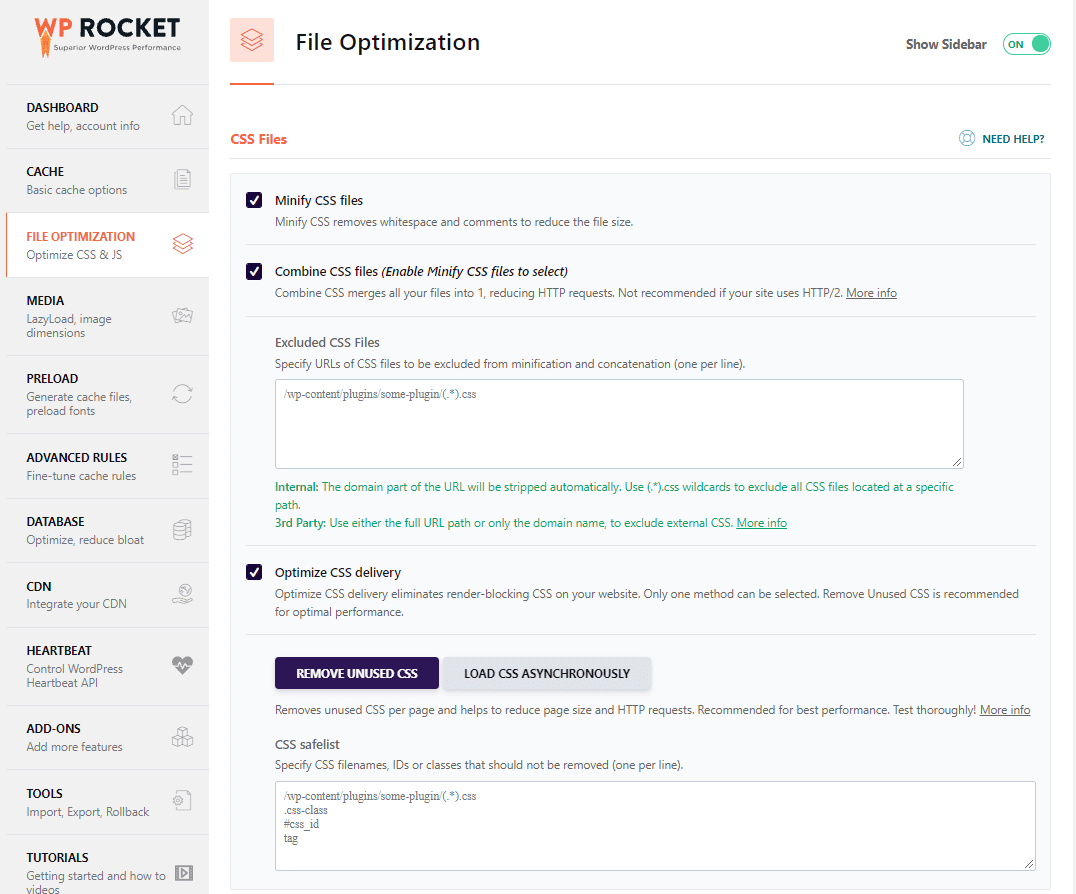
여기 있습니다: WP Rocket에서 웹 사이트를 더 빠르게 만들기 위해 사용한 네 가지 옵션을 공유하겠습니다(Elementor 및 WPBakery 모두).
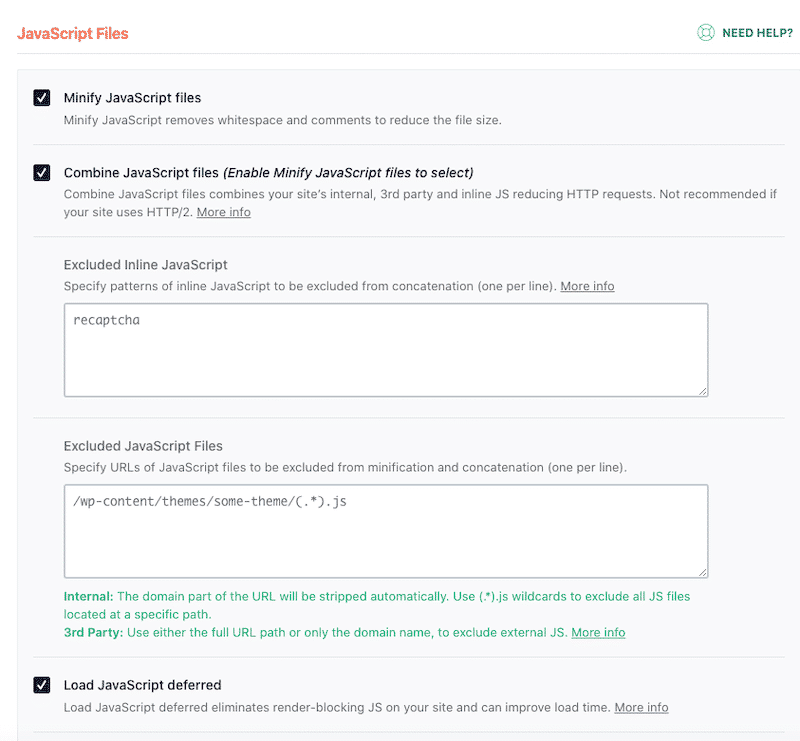
- 파일 최적화 탭 – CSS 축소, CSS 결합 및 CSS 전달 최적화 – 이것이 사용하지 않는 CSS 제거 기능입니다(또는 작동하지 않는 경우 비동기식으로 CSS 로드 옵션).

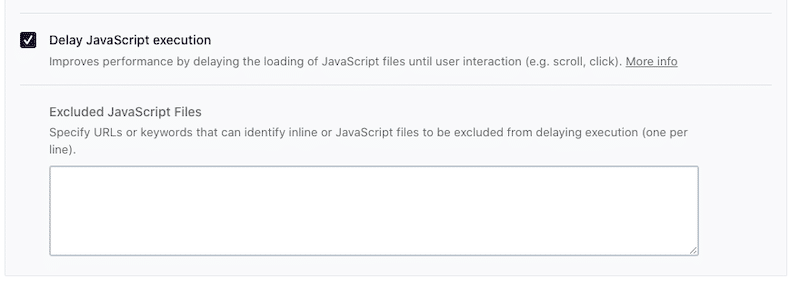
- 파일 최적화 탭 – JS 축소, JS 파일 결합, JS 지연 로드 및 JS 지연(이를 통해 사용하지 않는 JS를 제거/축소할 수도 있음):


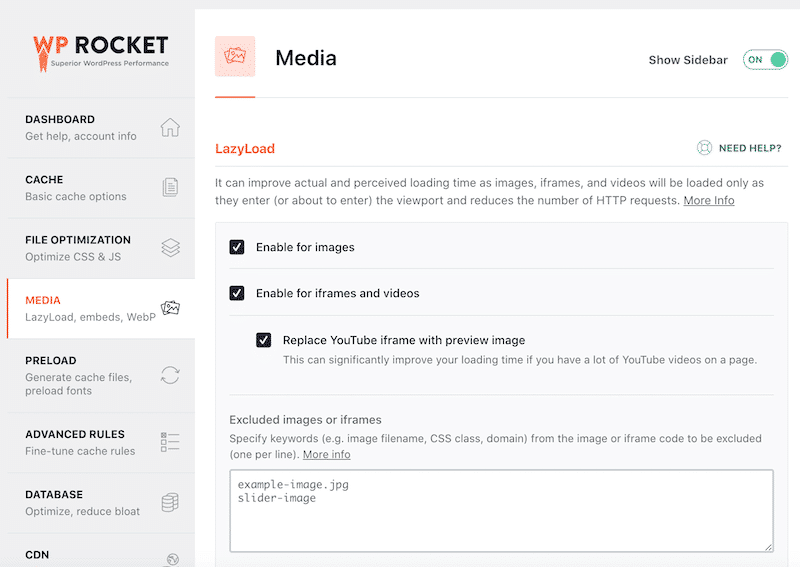
- 미디어 탭 – 이미지 및 비디오에서 LazyLoad를 활성화합니다. 헤더에 있는 YouTube 동영상에 도움이 되었습니다.

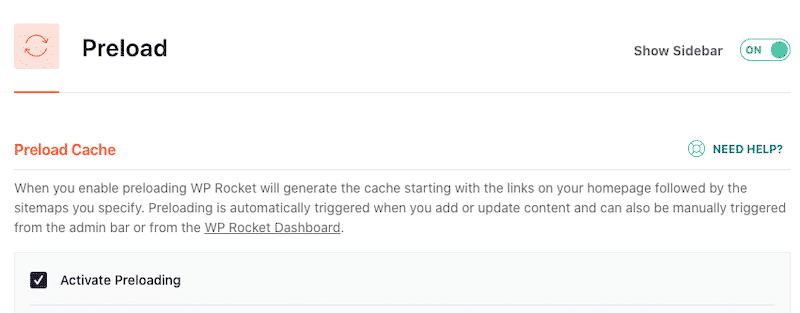
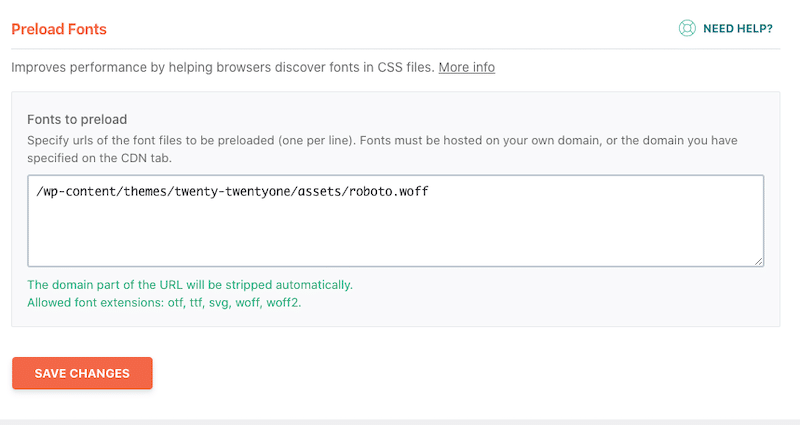
- 미리 로드 탭 – 캐시 미리 로드 및 글꼴 미리 로드 활성화:


성능 비교 요약 및 결론
결론적으로 Elementor의 전반적인 성능 등급은 WPBakery보다 약간 우수합니다. 둘 다 몇 시간 안에 웹 사이트를 구축할 수 있는 강력한 디자인 옵션을 제공합니다. 사용자 편의성 면에서는 Elementor 쪽으로 기울고 있습니다. Elementor를 사용하여 내 구조를 만들고 내 페이지의 각 요소에 스타일을 지정하는 것이 더 쉽다는 것을 알았지만 그건 개인적인 느낌입니다. 자신의 의견을 얻을 수 있도록 둘 다 테스트하는 것이 좋습니다.
페이지 빌더를 사용하는 동안 좋은 성능 점수를 유지하려면 목록에서 가벼운 WordPress 테마 중 하나를 사용해야 합니다.
마지막으로 Elementor를 사용하든 WP Bakery를 사용하든 WP Rocket으로 사이트 성능을 높이십시오. 위의 감사에서 보았듯이 WP Rocket은 크게 개선할 수 있으며 Lighthouse에서 90% 이상의 점수를 달성하는 데 도움이 됩니다.
성능 감사가 어떻게 작동하는지 또는 WPRocket을 사용하여 어떤 유형의 개선을 기대할 수 있는지에 대한 질문이 있는 경우 저희에게 문의하십시오!
