2023년 최고의 Elementor 웹사이트 23개(예제)
게시 됨: 2023-02-17최고의 WordPress 페이지를 만들고 싶기 때문에 최고의 Elementor 웹 사이트를 확인하고 싶습니까?
영감으로 사용할 수 있는 뛰어난 반응형 웹 디자인의 광범위한 컬렉션을 준비했습니다.
이 목록은 모든 사람을 위한 무언가를 제공하기 위해 여러 산업과 틈새 시장을 다루고 있습니다.
그러나 온라인 존재감을 만들기 전에 Elementor가 최고의 WordPress 페이지 빌더 중 하나인 이유를 보여주는 심층적인 Elementor 검토도 준비되어 있습니다.
그리고 조치를 취할 준비가 되면 최고의 Elementor WordPress 테마를 선택하여 생활을 단순화하면서도 전문적인 결과를 거의 또는 즉시 달성하기만 하면 됩니다.
Elementor 웹 사이트의 가장 좋은 예
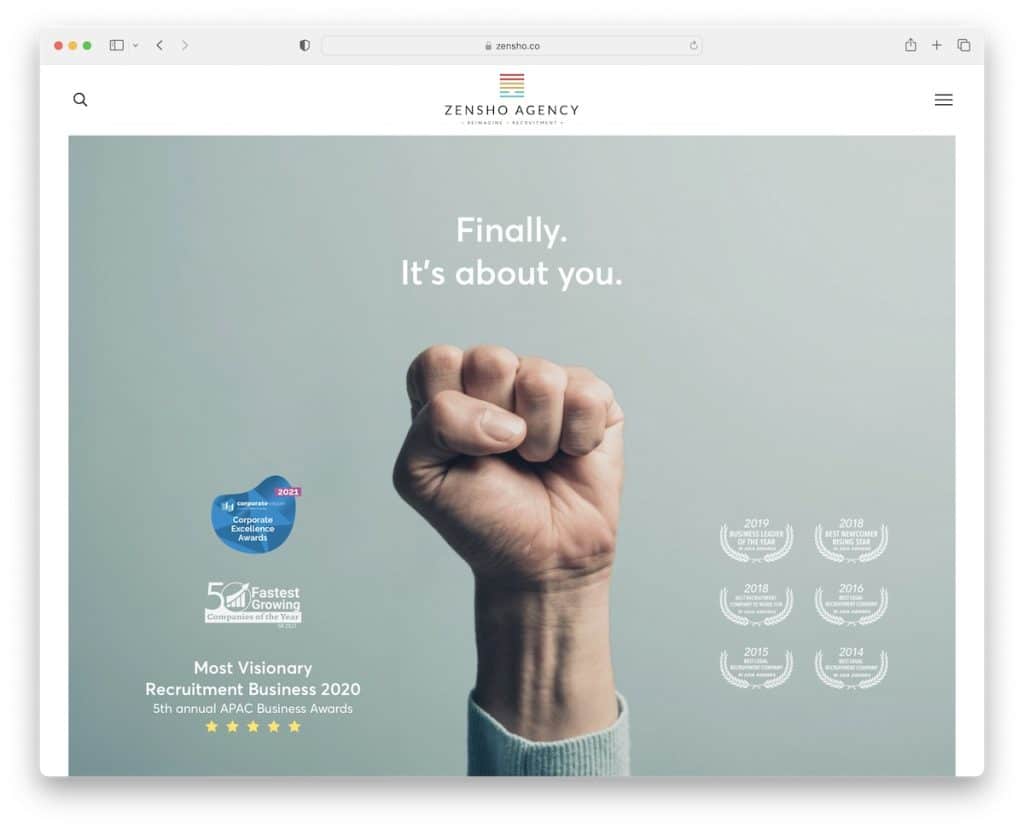
1. 젠쇼 에이전시
내장: 엘리멘터

Zensho Agency는 여백이 많고 강한 인상을 주는 큰 이미지가 있는 깔끔한 웹사이트입니다.
스크롤하는 동안 콘텐츠가 로드되는 반면 헤더/메뉴는 끈적임으로 인해 항상 사용할 수 있습니다. 게다가 내비게이션과 검색창이 모두 전체 화면 오버레이로 표시되어 보다 쾌적한 검색이 가능합니다.
이 사이트에는 스크롤을 방지하기 위해 위로 가기 버튼도 있습니다.
참고: WOW 효과를 만들려면 큰 이미지를 사용하십시오.
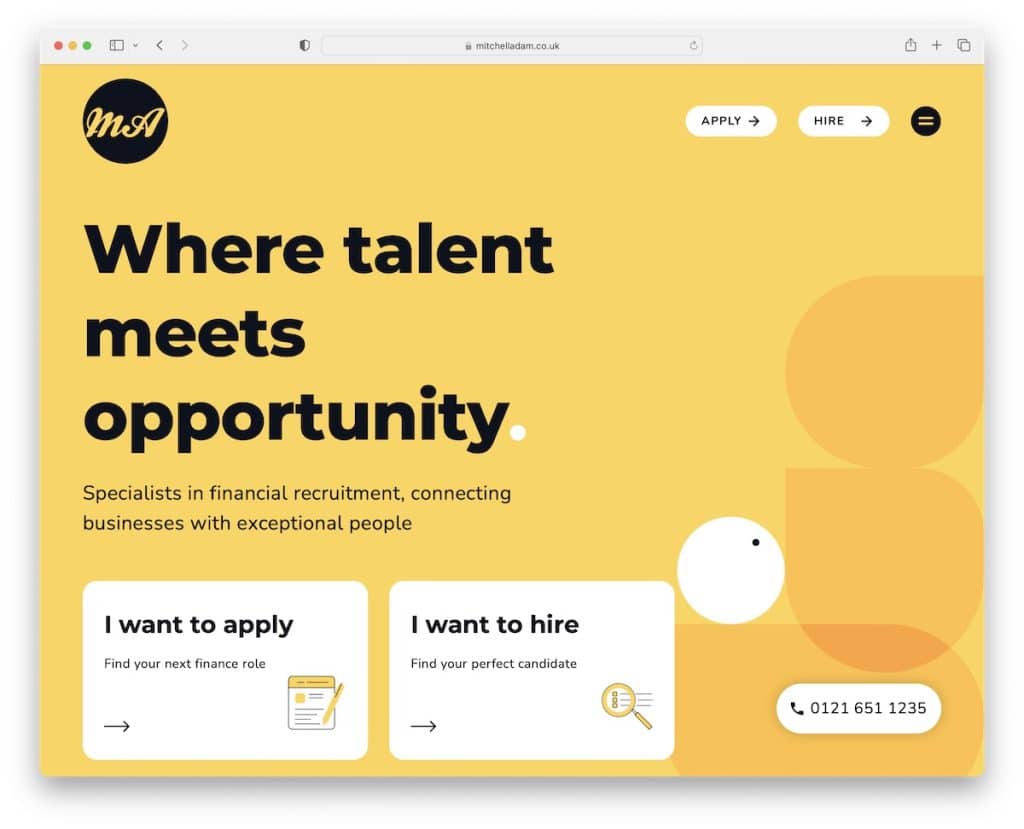
2. 미첼 아담
내장: 엘리멘터

Mitchell Adam의 Elementor 웹 사이트 예제는 둥근 모서리, 큰 타이포그래피 및 멋진 배경 패턴으로 인해 매우 모바일과 같은 모양을 가지고 있습니다.
후보자와 고객이 사회적 증거를 구축할 수 있도록 편리한 두 부분으로 구성된 추천 슬라이더가 있습니다.
그리고 연락을 원하시면 오른쪽 하단에 있는 고정 전화번호 버튼을 클릭하시면 됩니다.
참고: 둥근 모서리, 멋진 색 구성표 및 대담한 타이포그래피로 모바일 트렌드를 따르십시오.
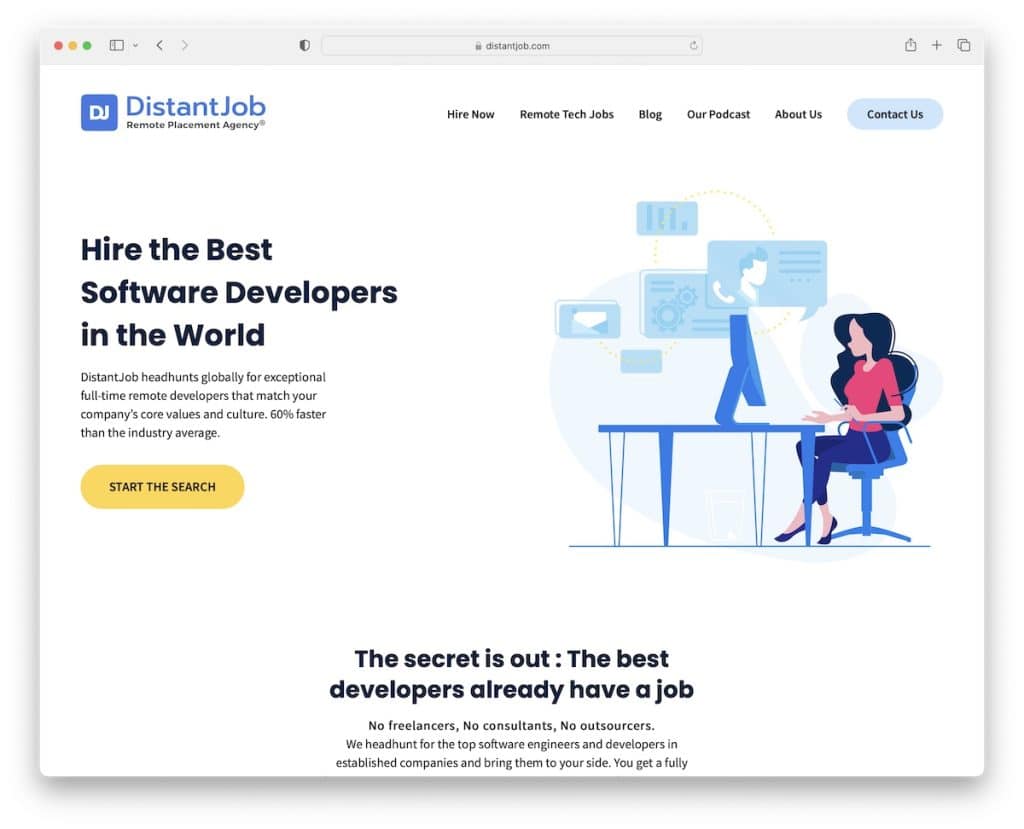
3. 먼 일
내장: 엘리멘터

DistantJob은 세부 사항에 주의를 기울인 현대적이고 단순한 웹사이트입니다. 플로팅 내비게이션 바가 있어 맨 위로 스크롤할 필요 없이 다른 내부 페이지를 검색하거나 연락처에 액세스할 수 있습니다.
또한 바닥글에는 빠른 링크, 소셜 미디어 아이콘 및 뉴스레터 구독 양식이 포함된 여러 열이 있습니다.
참고: 고정 헤더/메뉴를 만들어 채용 웹사이트의 사용자 경험을 개선할 수 있습니다.
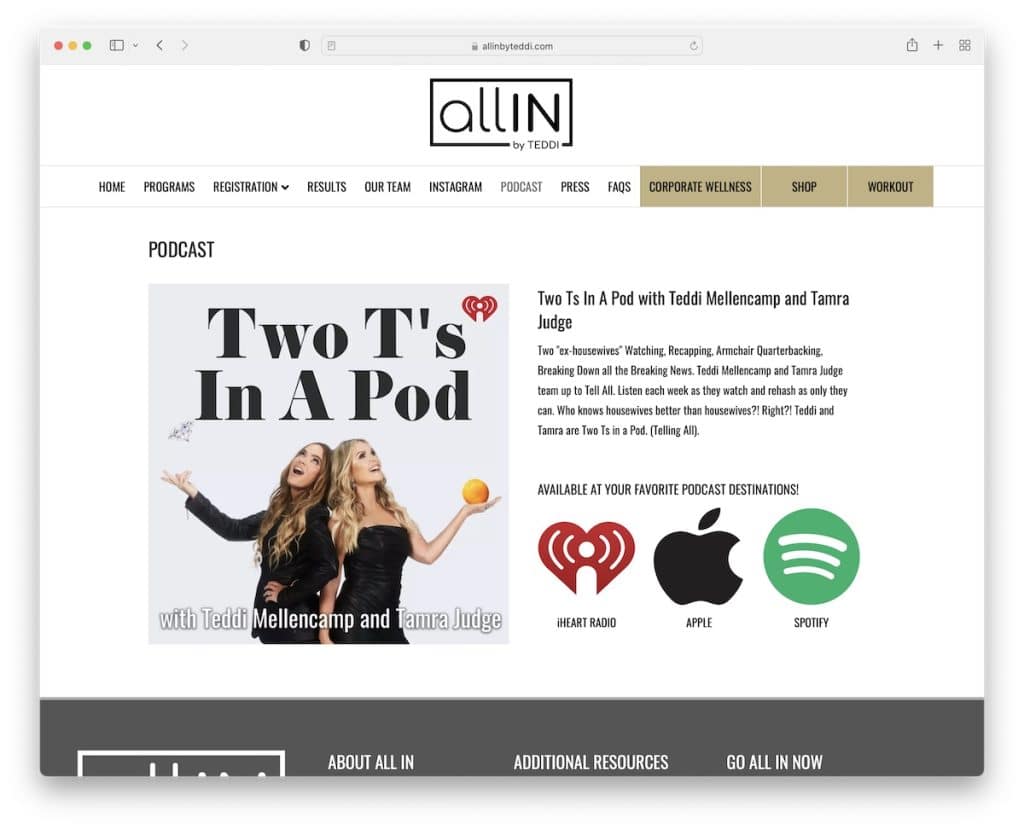
4. 테디의 올인
내장: 엘리멘터

ALL IN By Teddi는 필요한 정보를 더 빨리 찾을 수 있는 다단계 드롭다운 메뉴가 있는 짧지만 내용이 풍부한 홈 페이지를 가지고 있으며, 검색 표시줄이 없기 때문에 편리합니다.
다양한 팟캐스트 리소스, 구독 양식 및 "올인" 양식(더 많은 이메일을 받을 수 있는 또 다른 방법)에 대한 여러 CTA(클릭 유도 문안) 버튼이 있습니다.
참고: 뉴스레터 구독 양식을 팟캐스팅 웹사이트에 통합하고 이메일 목록을 늘리십시오.
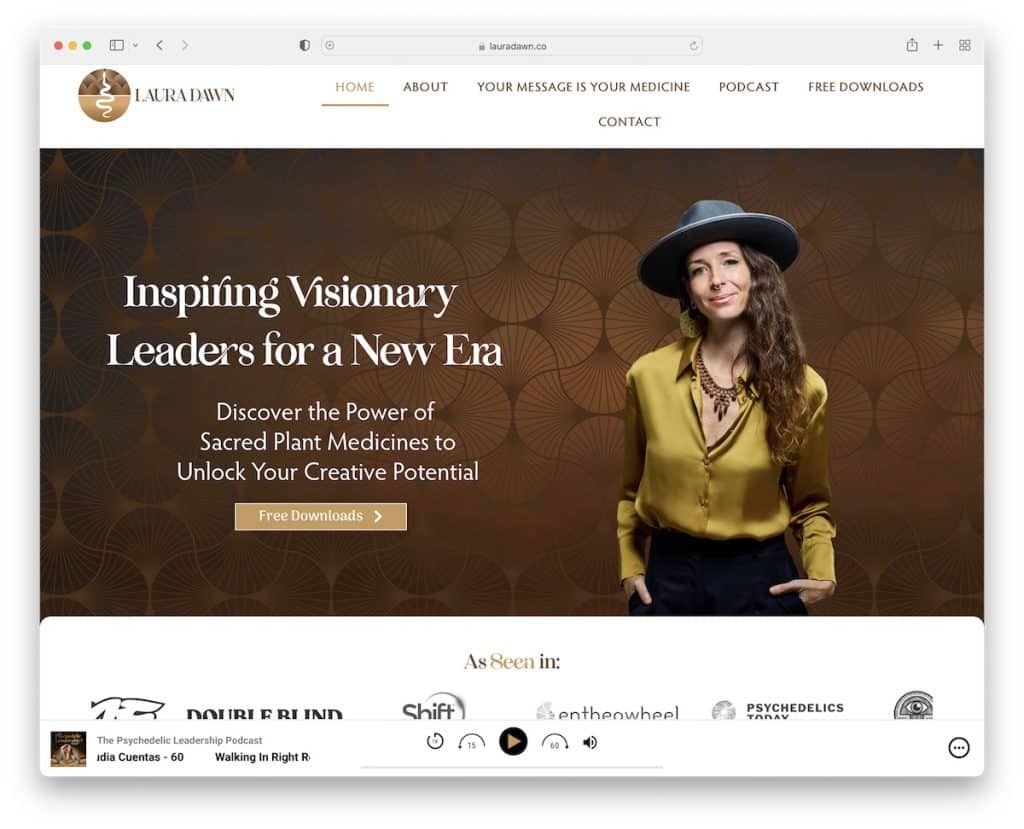
5. 로라 던
내장: 엘리멘터

Laura Dawn은 다양한 효과로 시선을 사로잡는 깔끔한 터치와 화면 하단에 고정 오디오 플레이어가 있는 애니메이션 웹사이트입니다.
우리는 많은 권위 로고(신뢰 부스터!)를 표시하는 "에서 본" 섹션을 정말 좋아합니다.
이 Elementor 웹사이트에는 통합 Instagram 피드, 팟캐스트 재생 목록, iTunes 리뷰 및 평가가 있습니다.
참고: 더 많은 콘텐츠를 추가하려면 재생 목록과 IG 피드를 페이지에 통합하십시오.
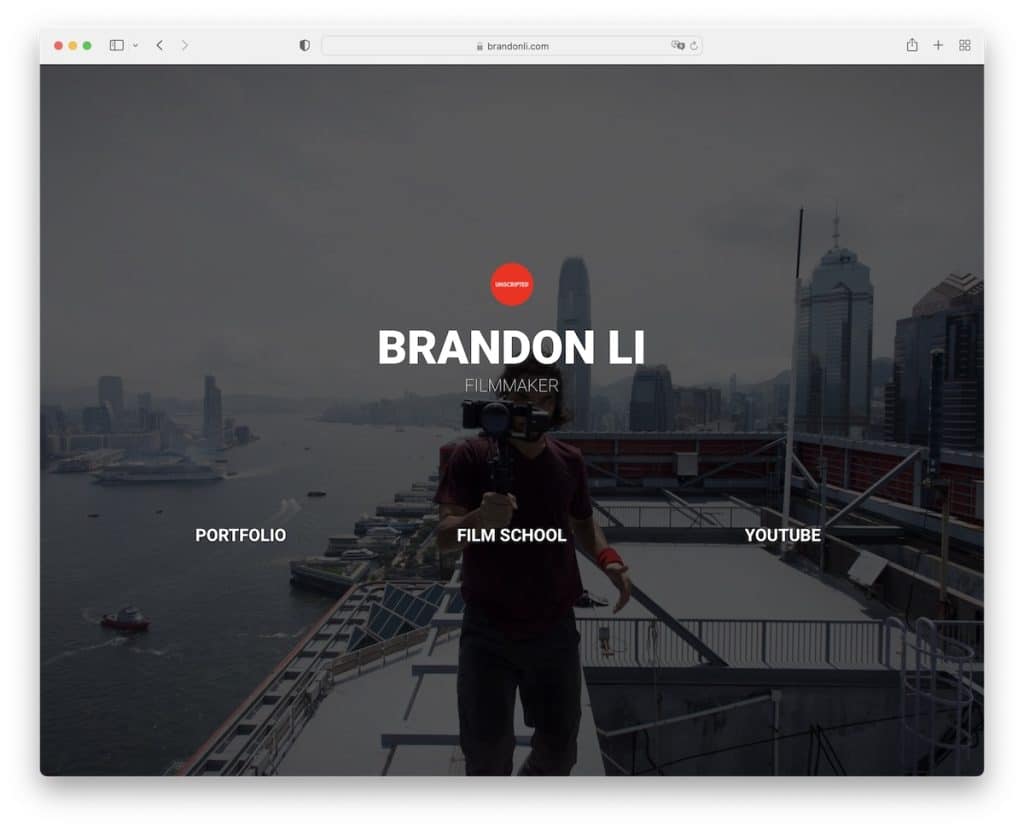
6. 브랜든 리
내장: 엘리멘터

Brandon Li는 필요한 링크가 있는 허브를 만들려는 경우 간단한 단일 섹션 홈페이지 웹 사이트가 정말 잘 작동할 수 있음을 보여주는 좋은 예입니다.
이 페이지는 전체 화면 배경 이미지와 링크를 사용하며 머리글이나 바닥글은 사용하지 않습니다. 최고의 단순함을 제공하면서도 여전히 전문적인 측면을 제공합니다.
참고: 소셜 미디어, 포트폴리오 등에 대한 링크를 사용하여 전문 콘텐츠 제작자로서 간단한 온라인 존재감을 만드십시오.
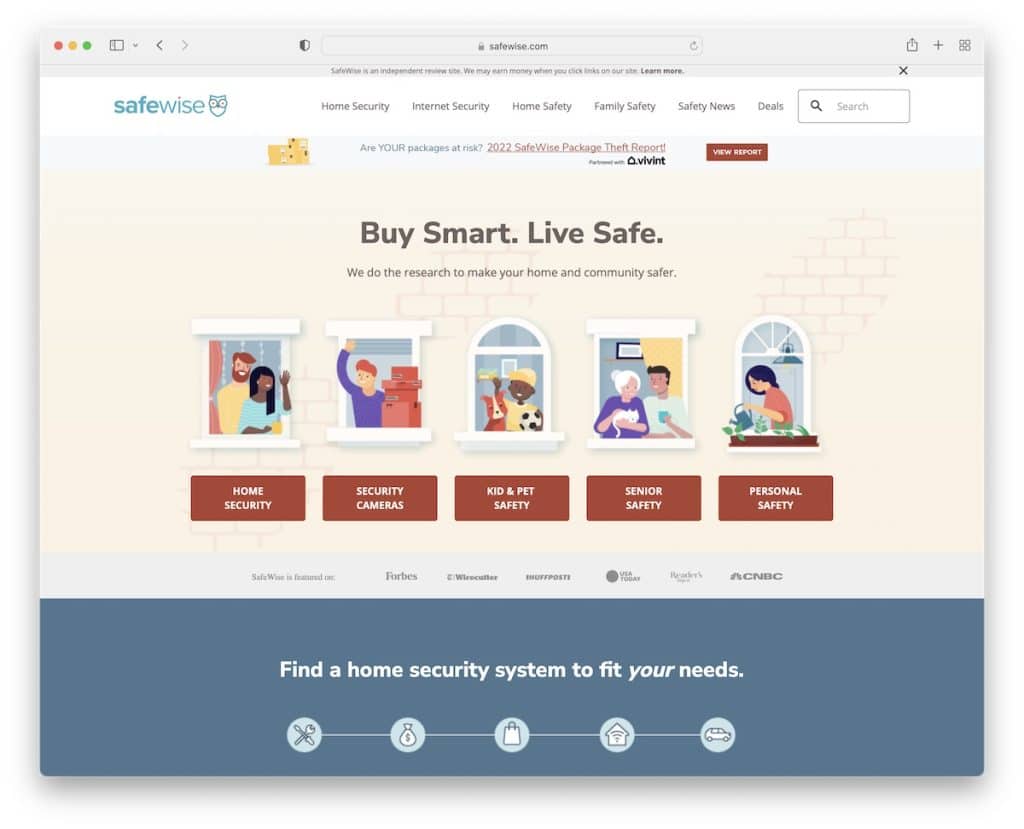
7. 안전한 현명한
내장: 엘리멘터

세이프와이즈는 트렌디한 디자인으로 홈페이지에 많은 정보를 담고 있습니다. 그러나 눈에 띄는 그래픽, 여백, 단색 및 단색이 아닌 섹션의 배경을 사용하면 즐거운 시청 경험을 얻을 수 있습니다.
내비게이션은 버튼 클릭 한 번으로 필요한 카테고리를 찾을 수 있는 여러 열이 있는 메가 메뉴입니다. 또한 바닥글, 구독 양식 및 소셜 버튼에 추가 빠른 링크가 있습니다.
이 Elementor 웹사이트에는 플로팅 헤더가 없기 때문에 편리한 맨 위로 이동 버튼도 있습니다.
참고: 플로팅 헤더/네비게이션 바를 사용하지 않는 경우 위로 가기 버튼을 추가하면 제휴 사이트의 UX를 개선할 수 있습니다.
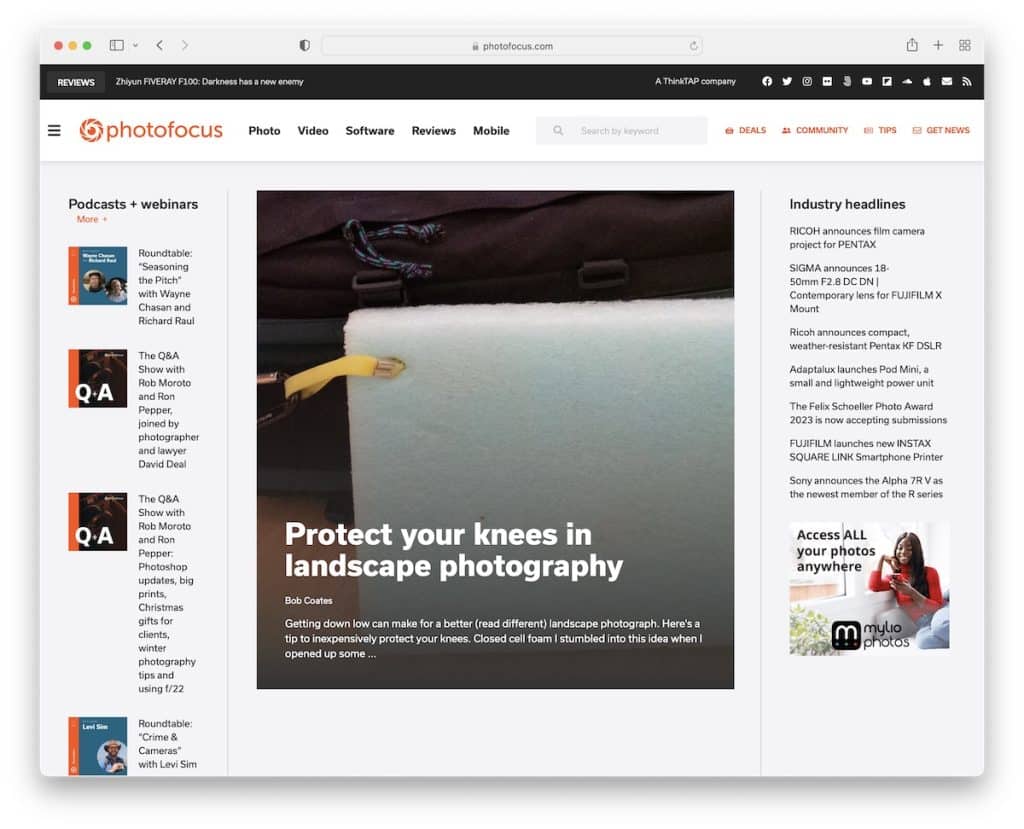
8. 포토포커스
내장: 엘리멘터

Photofocus는 잡지와 같은 레이아웃으로 아름다운 반응형 웹 디자인을 제공합니다. 빠른 링크가 있는 탐색 기능과 검색 표시줄 및 소셜 아이콘이 있는 추가 햄버거 메뉴가 있습니다.
뉴스레터 구독 양식에 대한 여러 사이드바 위젯과 고정 위젯도 있습니다.
머리글은 화면 상단에 고정되므로 다른 페이지와 카테고리를 찾기 위해 다시 상단으로 스크롤할 필요가 없습니다.
참고: 무언가를 더 돋보이게 하려면 고정 사이드바 위젯을 추가하십시오.
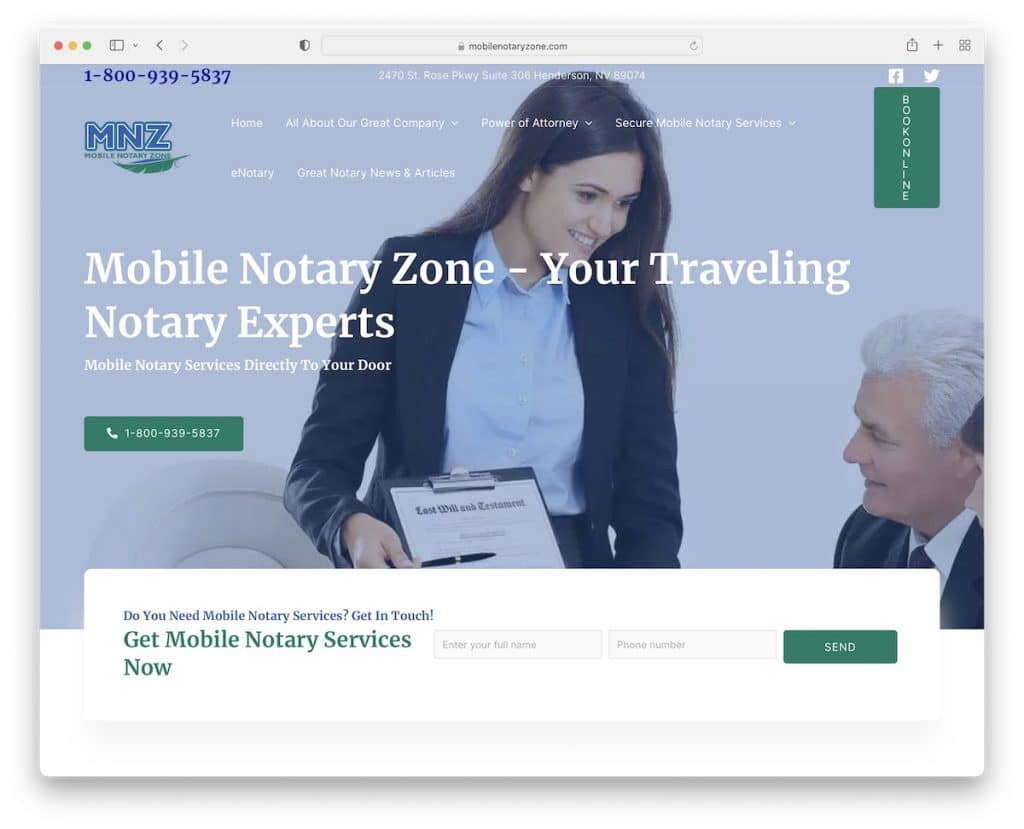
9. 모바일 공증인 구역
내장 : 엘리멘터

Mobile Notary Zone에는 클릭 가능한 전화번호와 서비스가 필요한 모든 사람을 위한 양식이 있는 실행 가능한 영웅 섹션이 있습니다.
투명 헤더 외에도 이 Elementor 웹사이트에는 추가 정보와 소셜 아이콘이 있는 상단 표시줄이 있습니다.
참고 : 알림, 연락처 정보 등을 위한 상단 표시줄로 공증인 웹사이트를 개선하세요.
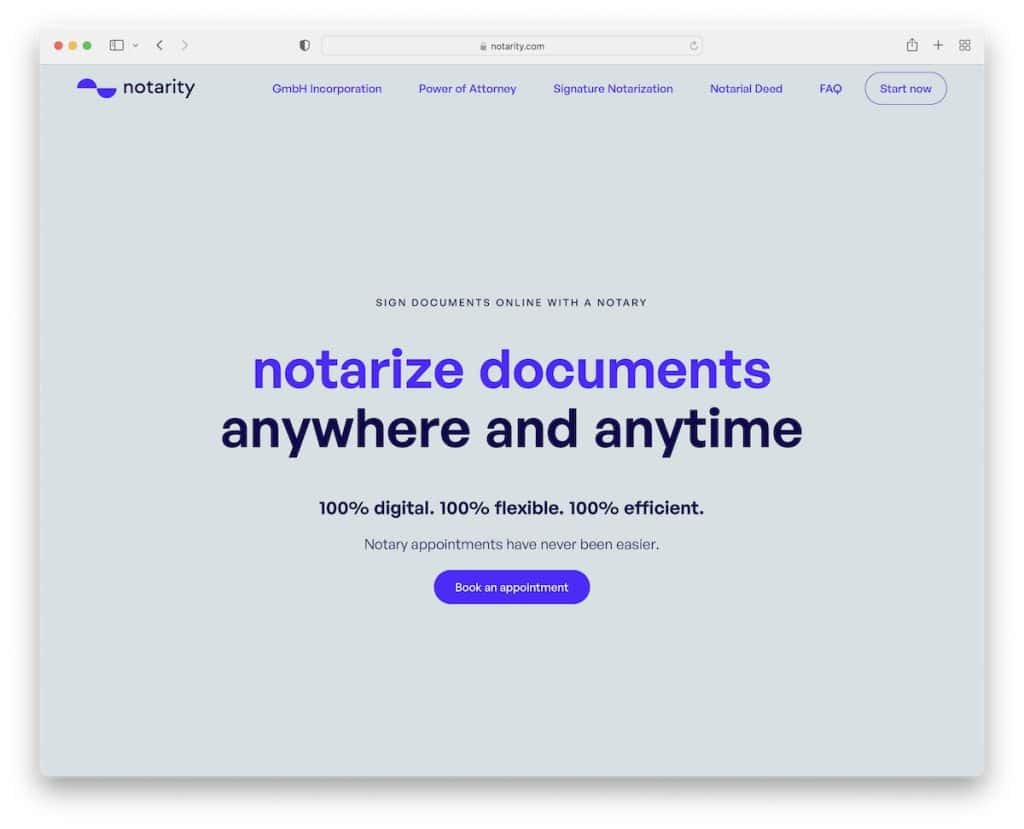
10. 공증
내장 : 엘리멘터

특히 Notarity에 대해 우리가 좋아하는 점은 텍스트가 많은 스크롤 없이 볼 수 있는 섹션입니다. 이미지와 시각 자료가 없고 제목, 텍스트 및 CTA 버튼이 있는 단색 배경만 있습니다.
기본 내비게이션은 유동적이며 내비게이션 링크 옆에 CTA 버튼이 있어 방문자가 항상 액세스할 수 있습니다.
FAQ 아코디언은 또한 공간을 희생하지 않고 추가 정보를 제공하는 훌륭한 추가 기능입니다.
참고 : CTA 버튼에 쉽게 액세스할 수 있도록 하는 한 가지 방법은 고정 헤더에 추가하는 것입니다.
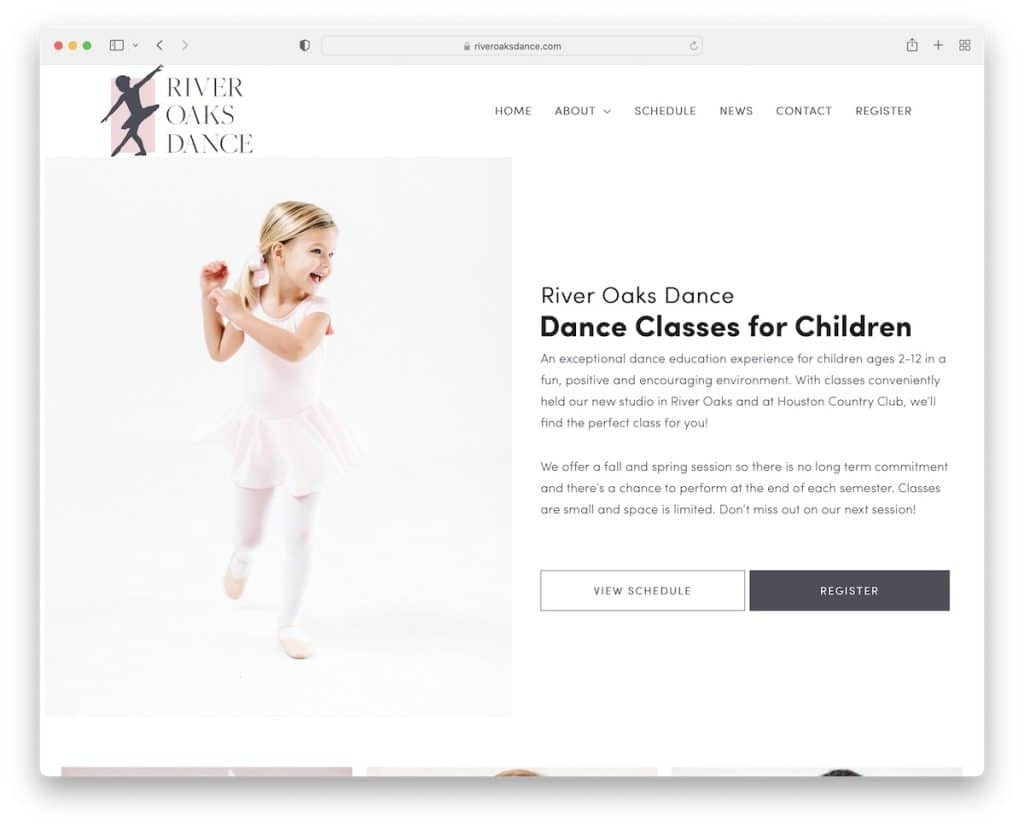
11. 리버 오크스 댄스
내장 : 엘리멘터

River Oaks Dance는 간단한 드롭다운 탐색과 세 개의 열이 있는 일반 바닥글이 있는 현대적이고 미니멀한 웹 사이트입니다.
영웅 섹션에는 왼쪽에 이미지가 있고 오른쪽에 텍스트와 두 개의 CTA가 있는 멋진 분할 화면 디자인이 있습니다. River Oaks Dance에는 방문자를 페이지에 더 오래 머물게 하는 또 하나의 요소인 임베디드 비디오가 있습니다.
참고 : 읽는 것보다 보는 것이 더 재미있기 때문에 웹사이트에 (프로모션) 비디오를 삽입하십시오.
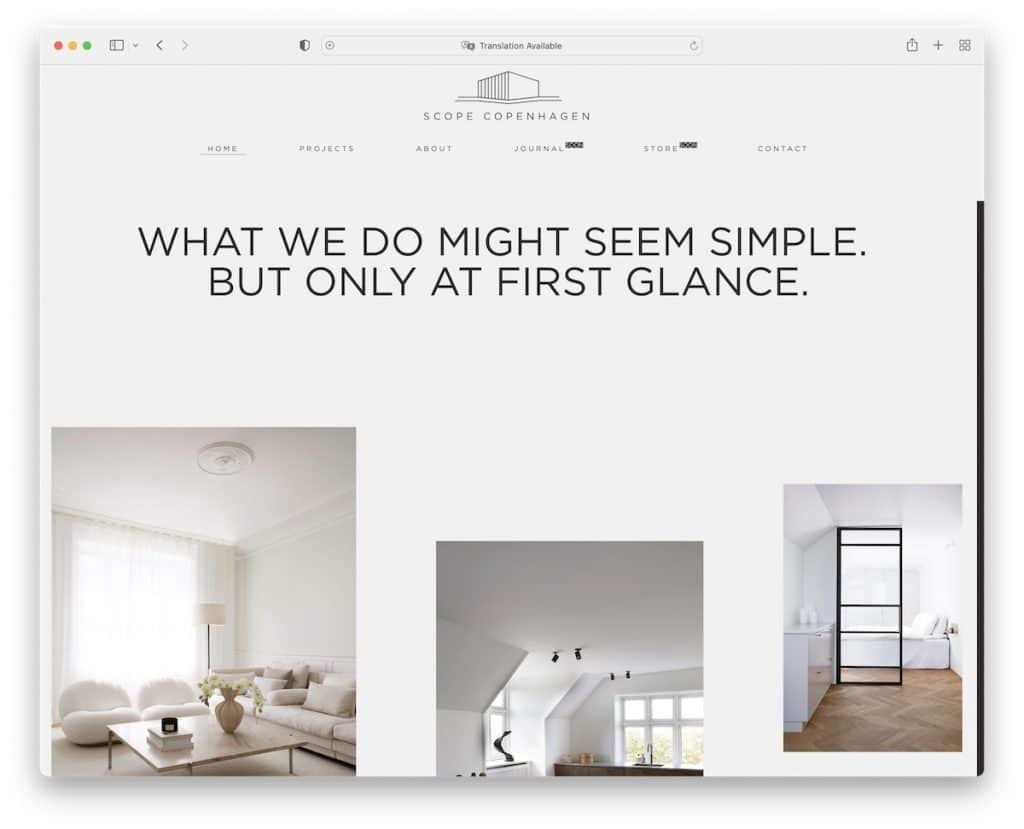
12. 스코프 코펜하겐
내장 : 엘리멘터

Scope Copenhagen은 미니멀한 덴마크 디자인을 사용한 Elementor 웹사이트의 예입니다. 여백과 이미지가 포함된 큰 타이포그래피는 홈 페이지를 스크롤하기 매우 즐겁게 만듭니다.
머리글은 스크롤에서 약간 최소화되지만 메뉴가 항상 표시되도록 화면 상단에 고정됩니다.
깔끔한 모양을 얻기 위한 또 다른 팁은 사이트의 모든 섹션(머리글, 바닥글 및 기본)에 대해 동일한 배경색을 유지하는 것입니다.

참고 : 미니멀리스트 웹 디자인은 훌륭하게 작동합니다. 시도 해봐!
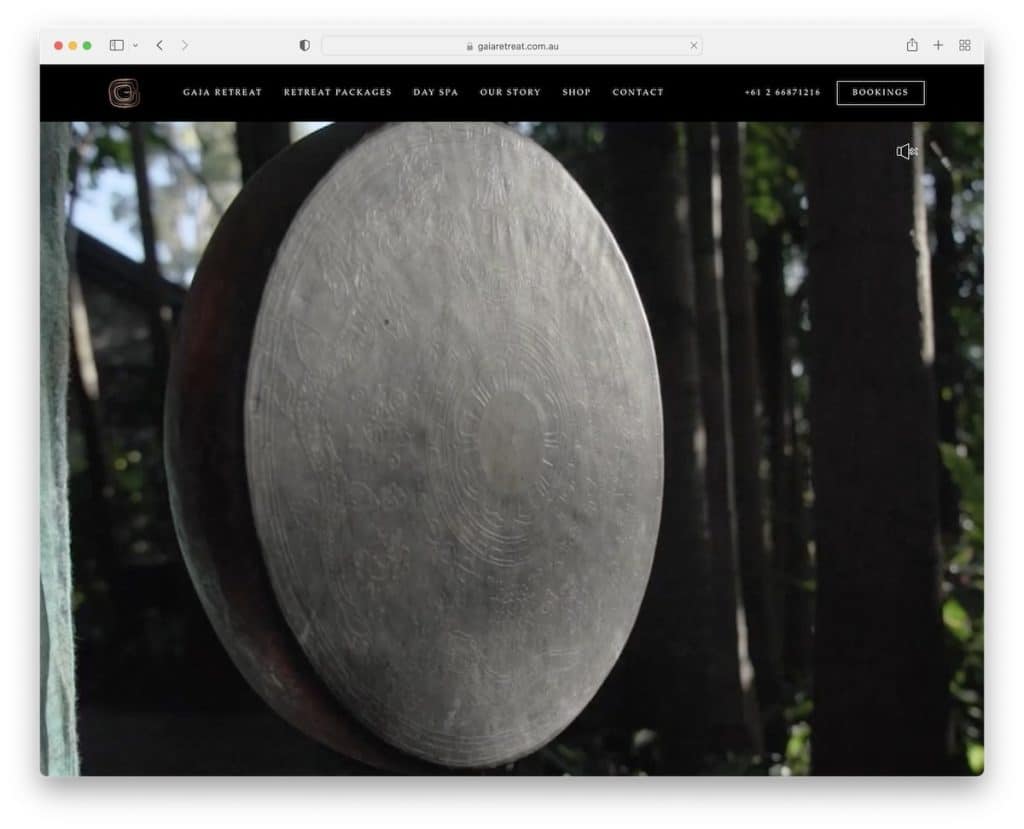
13. 가이아 리트리트
내장: 엘리멘터

Gaia Retreat에는 아름다운 휴양지로 모든 방문자를 환영하는 영향력 있는 전체 화면 영웅 비디오가 있습니다(사운드를 켜거나 끌 수도 있음). 그들은 더 즐거운 시청 경험을 보장하기 위해 텍스트와 CTA 없이 그것을 합니다.
이 Elementor 웹 사이트의 또 다른 고유한 기능은 고유한 호버 효과가 있는 탐색입니다.
탐색 표시줄 외에도 클릭 가능한 전화 번호와 예약 버튼이 있어 모든 잠재 고객이 원할 때 조치를 취할 수 있습니다(헤더가 떠 있기 때문에).
참고 : 오버레이된 텍스트와 버튼 없이 모두가 프로모션 비디오를 즐길 수 있도록 하십시오.
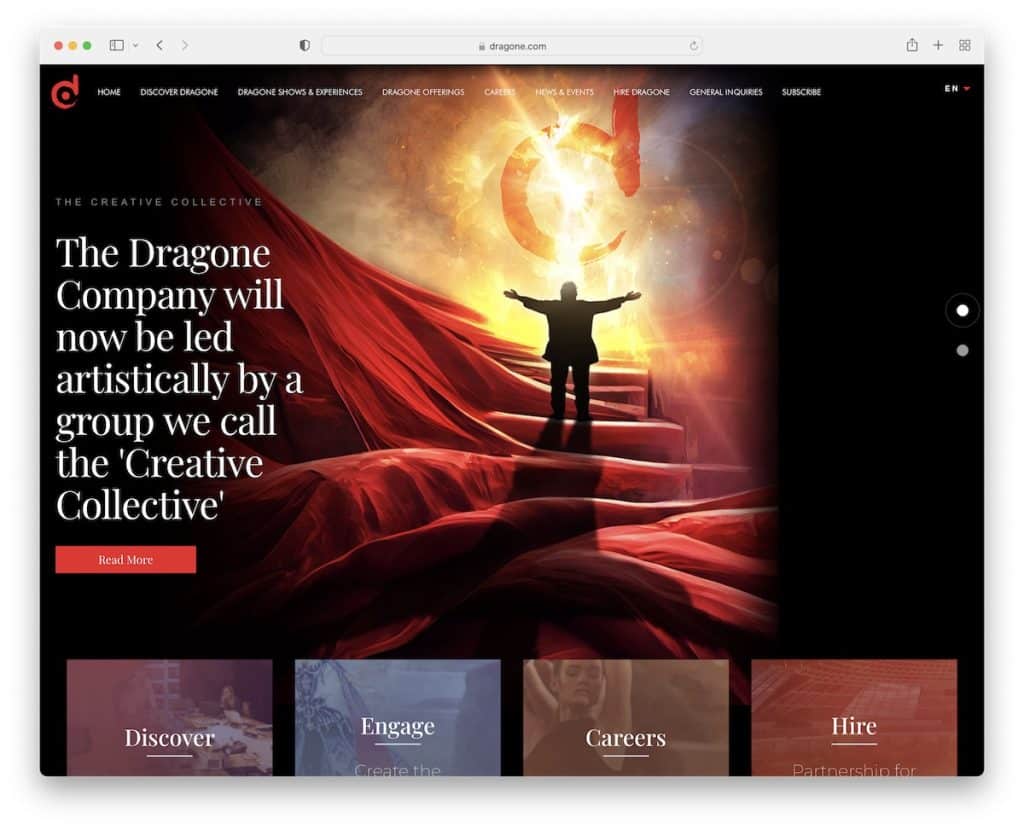
14. 드라곤
내장: 엘리멘터

Dragone의 멋진 어두운 디자인은 이 Elementor 사이트를 훨씬 더 고급스럽게 보이게 합니다. 헤더에는 보다 개인화된 경험을 위한 원래 드롭다운 기능과 언어 전환기가 있습니다.
또한 접힌 부분 위에는 콘텐츠를 홍보하기 위한 텍스트와 CTA 버튼이 있는 큰 슬라이드쇼가 있고 접힌 부분 아래에는 링크와 동영상이 포함된 추가 섹션이 있습니다.
참고 : 슬라이더를 만들어 콘텐츠, 쇼, 제품, 서비스 또는 제공하는 모든 항목을 푸시하십시오.
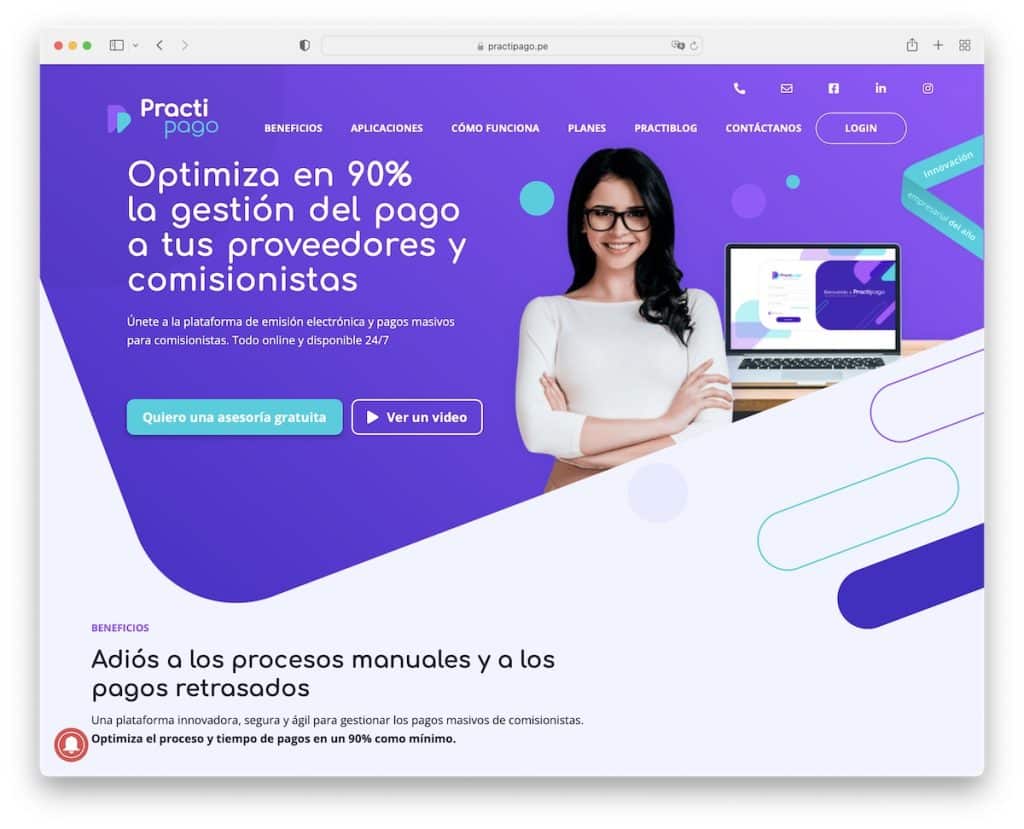
15. 실습
내장: 엘리멘터

Practipago는 특히 활기찬 디자인과 함께 웹 사이트를 더욱 매력적으로 만드는 다양한 움직이는 요소를 가지고 있습니다.
스크롤을 시작하면 사라지지만 맨 위로 스크롤을 시작하면 즉시 다시 나타나는 헤더/탐색이 정말 마음에 듭니다(더 나은 UX 읽기).
또한 한 페이지 웹사이트이므로 모든 정보, 혜택 및 연락처 정보를 쉽게 얻을 수 있습니다.
참고 : 단일 페이지 레이아웃은 비즈니스 웹 사이트에서 점점 더 인기를 얻고 있습니다.
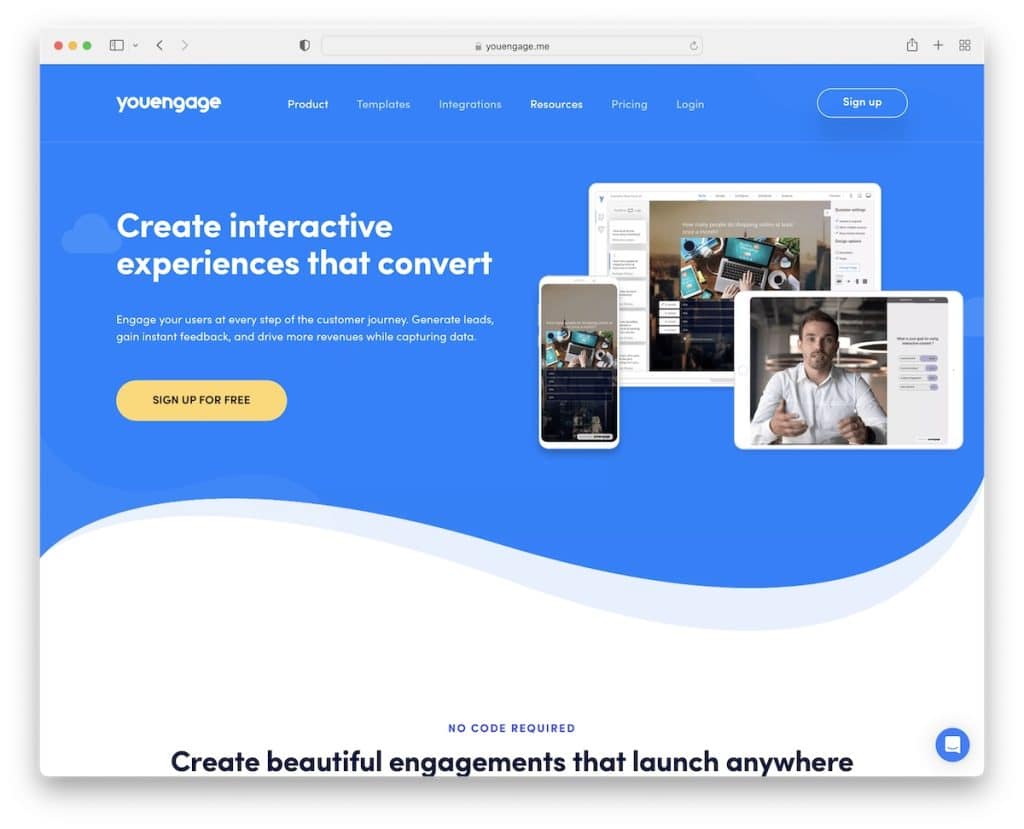
16. 유인게이지
내장: 엘리멘터

멋진 디자인, 호버 효과, 스크롤 및 애니메이션 텍스트에 표시되는 콘텐츠로 인해 누구나 쉽게 YouEngage에 참여할 수 있습니다. 많은 것처럼 보이지만 페이지는 더 역동적으로 만들기 위해 가볍고 화려한 배경과 함께 더 미니멀한 외관을 고수합니다.
YouEngage는 유용한 콘텐츠가 많이 포함된 오른쪽 하단의 채팅 위젯으로 더 나은 고객 서비스를 제공합니다.
참고 : 실시간 채팅 또는 챗봇은 빠른 답변을 제공하여 고객 서비스를 개선할 수 있습니다.
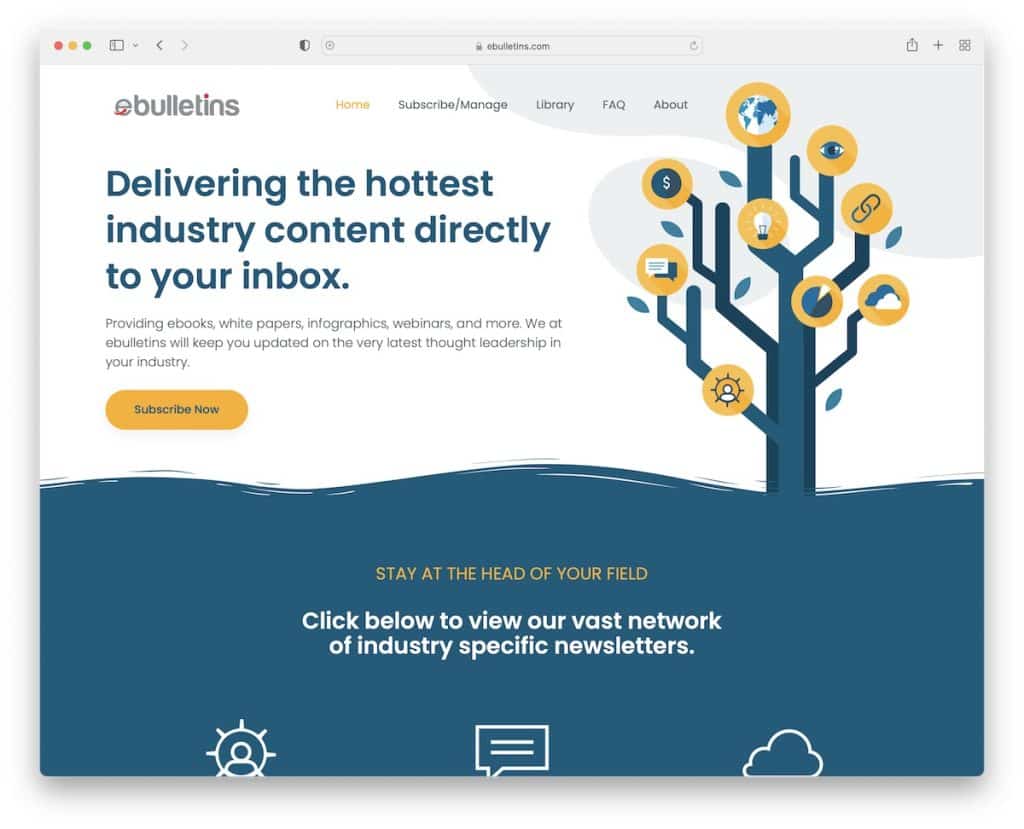
17. 전자 게시판
내장: 엘리멘터

ebulletins에는 화면에 달라붙는 깔끔한 헤더가 있으며, 내비게이션은 여러 수준의 드롭다운 메뉴를 표시하는 햄버거 아이콘이 됩니다.
다른 멋진 기능으로는 애니메이션 통계, 통합 Twitter 피드(더 많은 트윗 로드 버튼 포함), 위로 가기 버튼 및 고급 구독 양식이 있습니다.
참고 : 고품질 리드를 더 많이 얻으려면 추가 필드가 있는 구독 양식을 만드십시오.
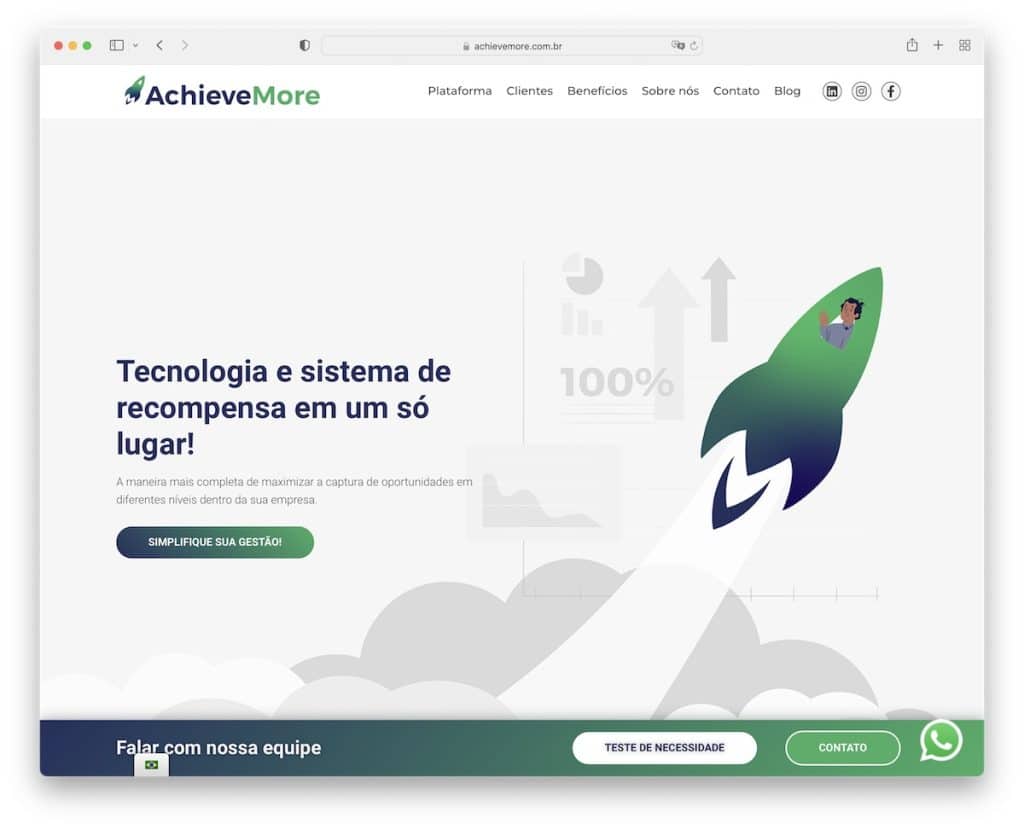
18. 어치모어
내장: 엘리멘터

플로팅 헤더 외에도 AchieveMore에는 언어 전환기, WhatsApp 및 화면 하단의 추가 알림 표시줄(스크롤을 시작할 때 나타남)을 위한 추가 고정 요소가 있습니다.
이 Elementor 웹 사이트는 클라이언트 로고와 평가 슬라이더, 스크롤 애니메이션 및 입자 효과가 있는 배경이 있는 트렌디한 디자인을 갖추고 있습니다.
단일 페이지 레이아웃(블로그 제외)을 사용하면 모든 콘텐츠를 빠르게 훑어볼 수 있으며 이는 큰 장점입니다.
참고 : AchieveMore와 같은 하단 화면 알림 표시줄을 사용하여 제안 사항을 더 많이 볼 수 있습니다.
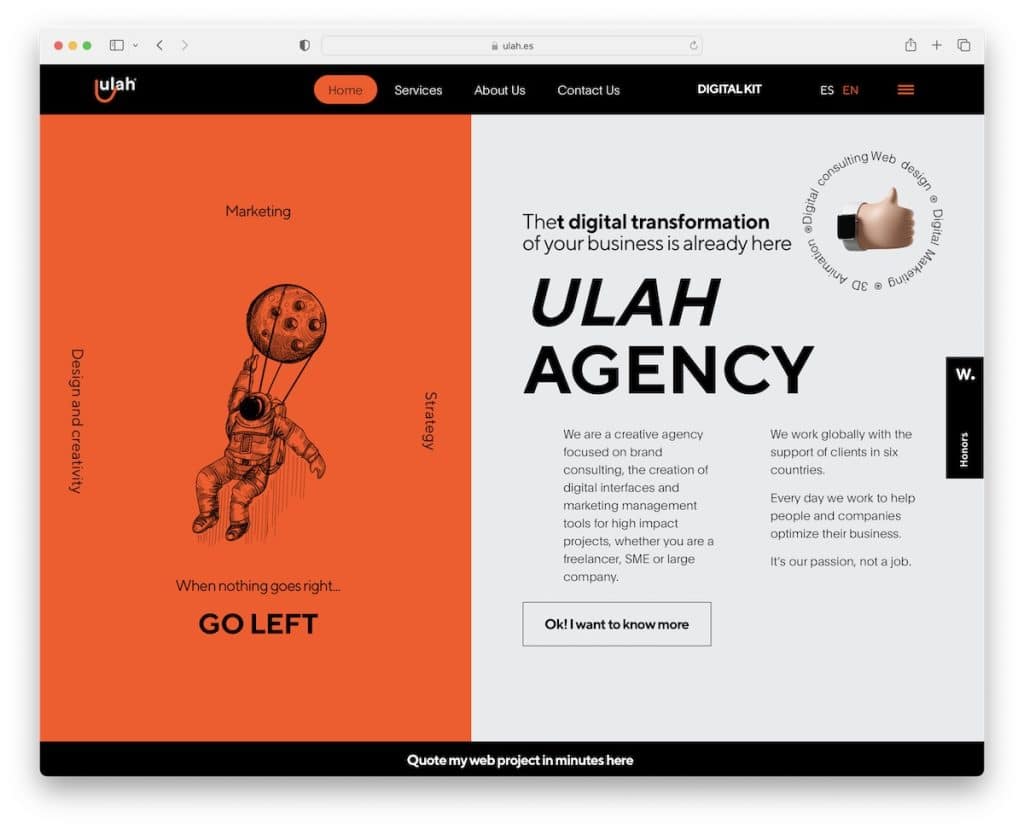
19. 울라
내장: 엘리멘터

Ulah는 귀여운 떠다니는 우주 비행사부터 시작하여 추가 참여를 위한 다양한 애니메이션과 함께 매우 독창적인 디자인을 가지고 있습니다.
색상(특히 주황색)을 선택하면 눈에 띄게 나타나므로 홈 페이지(또는 다른 내부 페이지)를 빠르게 스크롤할 수 있습니다.
새롭고 독창적인 아이디어를 얻기 위해 확인하는 것이 좋습니다.
참고 : "디테일링"을 위해 (더) 생생한 색상을 추가하면 웹 사이트 전체에 생기를 불어넣을 수 있습니다.
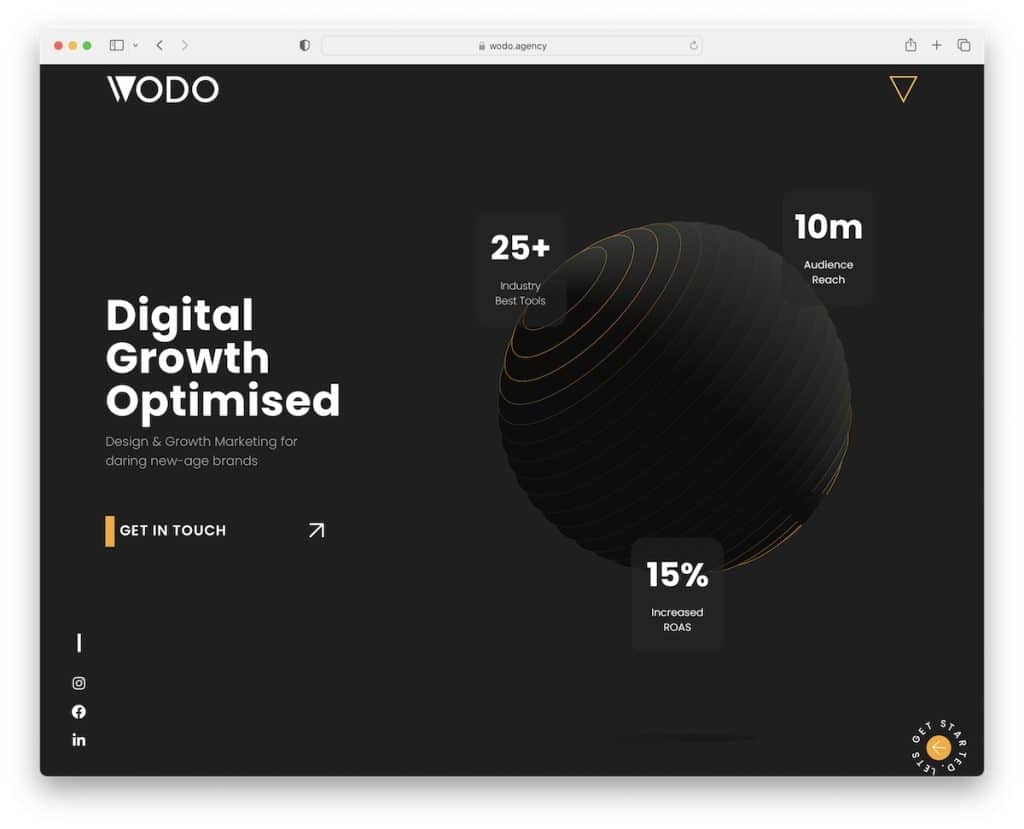
20. 우도
내장: 엘리멘터

WODO 사이트에는 애니메이션 영웅 섹션, 전체 화면 메뉴 오버레이, 오른쪽 하단 모서리의 원형 버튼 및 바닥글의 슬라이딩 텍스트와 같은 여러 원본 요소가 있습니다. 하지만 당신이 즐길 수 있는 더 멋진 것들이 있습니다.
스크롤 없이 볼 수 있는 구간을 지나면 헤더가 사라지지만 맨 위로 돌아가고 싶을 때 다시 나타납니다.
WODO는 애니메이션과 효과를 파악하여 일부를 편안하게 채택할 수 있습니다.
참고 : 특수 효과와 애니메이션은 Elementor 웹사이트에 생기를 불어넣을 수 있습니다.
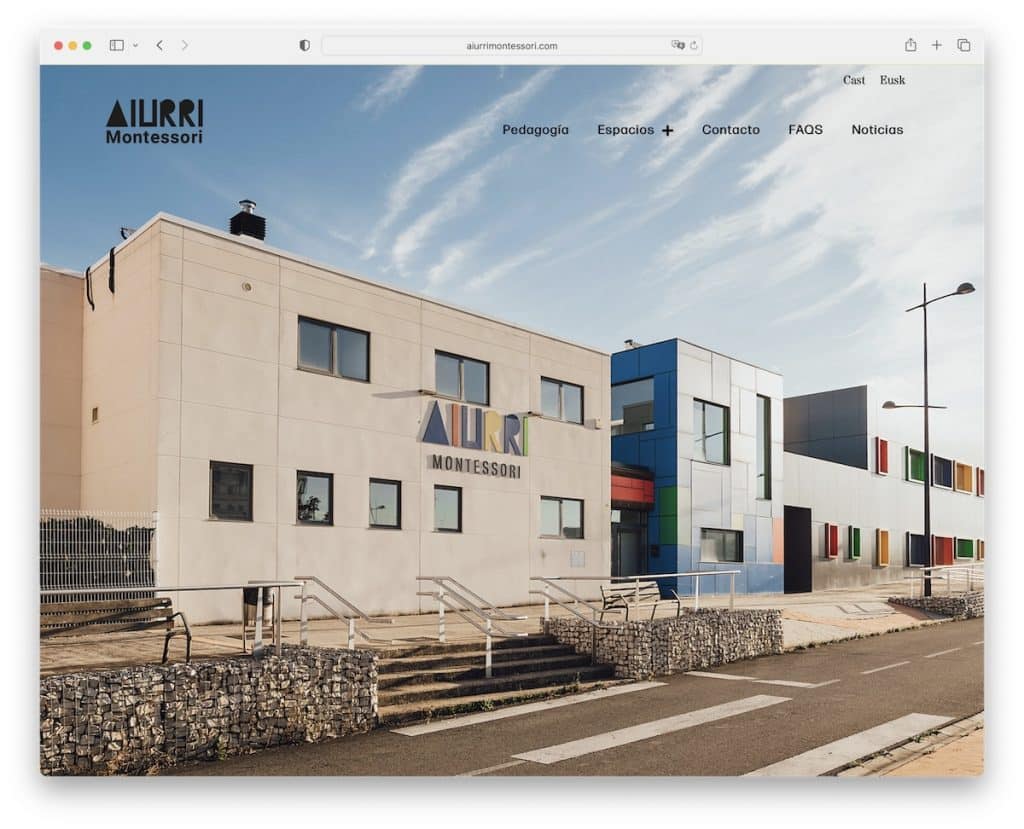
21. 아이우리 몬테소리
내장: 엘리멘터

Aiurri Montessori에는 판매 요소 없이 이미지만 있는 전체 화면 배경 슬라이더가 있습니다. 또한 머리글은 더 나은 시청 경험을 위해 완전히 투명하지만 마우스를 올리면 고정됩니다(고정도 가능!).
더 큰 글꼴, 공백 및 이미지 전용 섹션과 노란색 텍스트 전용 섹션의 혼합 사용은 페이지를 매우 역동적으로 만듭니다. 그리고 연락처 세부 정보를 앞과 중앙에 배치하는 검은색 배경의 대조적인 바닥글이 있습니다.
참고 : 전체 화면 이미지 슬라이더(텍스트 없음, CTA 없음)로 강력하고 오래 지속되는 첫인상을 만드세요.
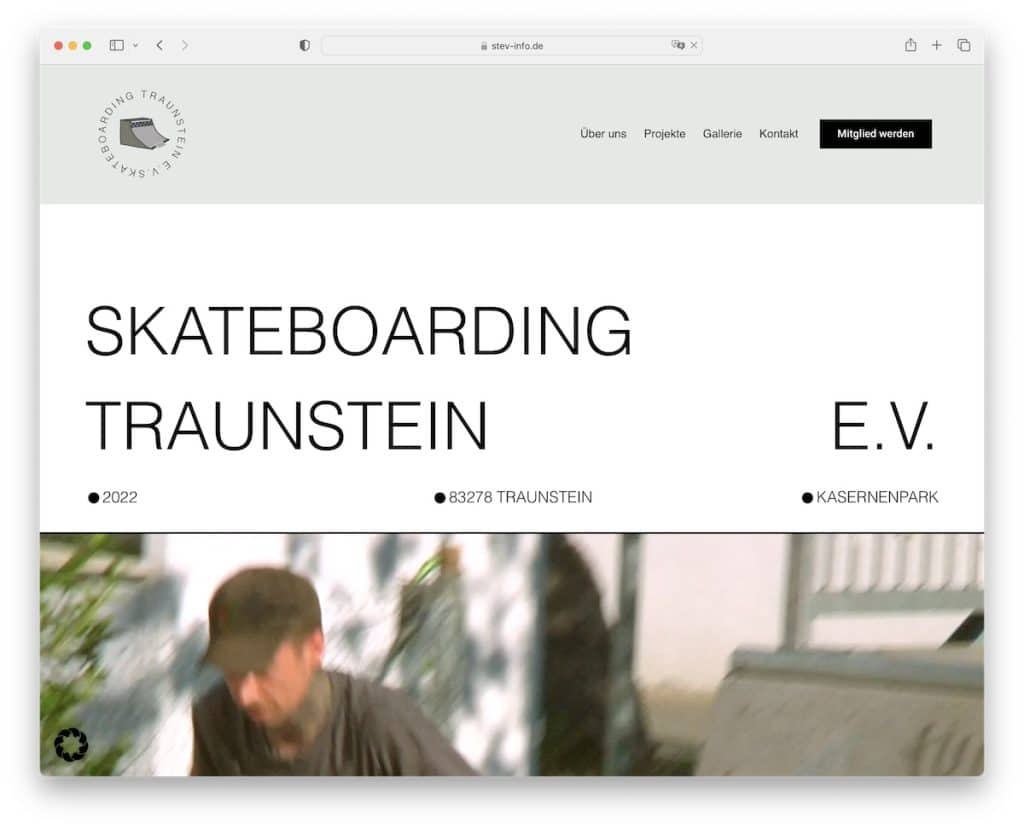
22. 스케이트보딩 트라운슈타인
내장: 엘리멘터

Skateboarding Traunstein은 흰색 배경에 큰 텍스트와 동영상으로 시선을 사로잡습니다.
단순함을 지향하는 뚜렷한 디자인을 가진 Elementor 웹사이트이지만 매력을 더하기 위한 많은 창의적인 요소가 있습니다.
머리글과 바닥글(너무 큽니까?)은 단순하고 간단하며 빠른 링크와 추가 비즈니스 세부 정보가 있습니다.
참고 : 비디오를 삽입하여 "영웅" 섹션을 더욱 매력적으로 만드십시오.
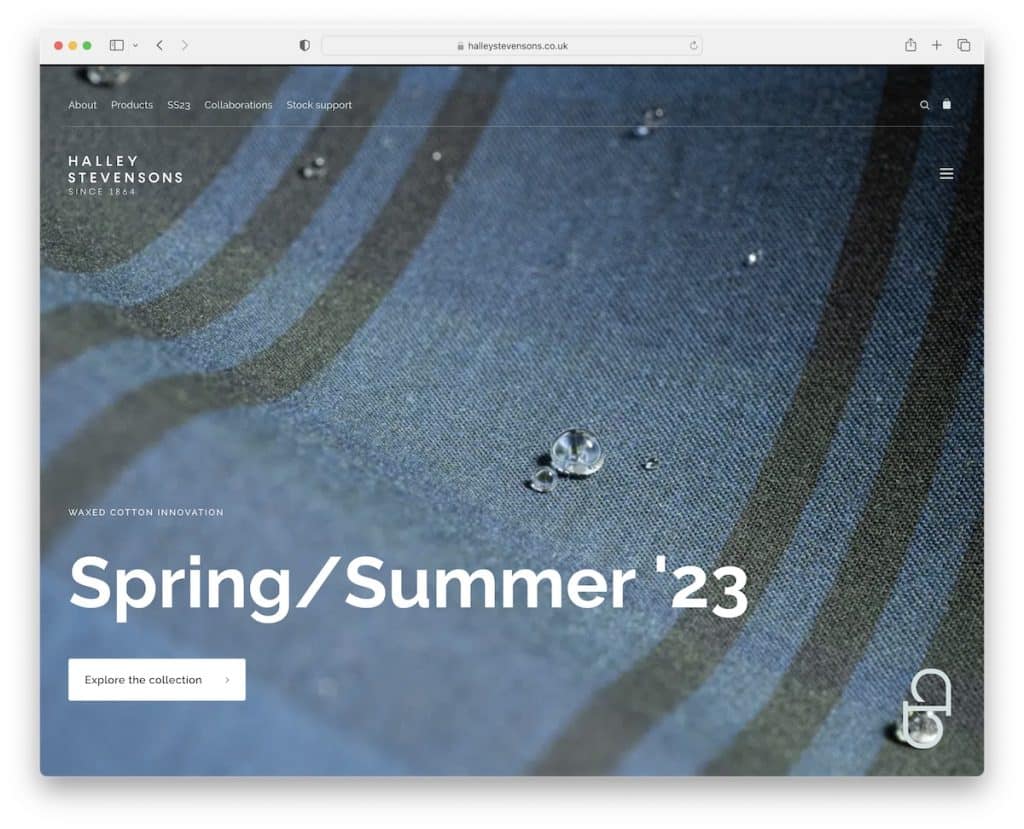
23. 할리 스티븐슨스
내장: 엘리멘터

처음 몇 초가 중요하므로 큰 텍스트와 CTA 버튼이 있는 전체 화면 이미지를 사용하면 잠재 고객의 관심을 끌 수 있습니다. 그리고 Halley Stevensons는 그것을 잘 알고 있습니다!
그들은 이미지를 확인하는 더 나은 경험을 제공하기 위해 투명한 상단 표시줄과 헤더를 사용합니다. 그러나 스크롤을 시작하면 햄버거 메뉴 아이콘과 함께 헤더가 떠다니며 검은색이 됩니다. 바닥글도 검은색이라 서로 잘 어울립니다.
참고 : 투명한 머리글 섹션은 전체 화면 이미지(슬라이더 또는 비디오 포함)를 사용할 때 고급스러운 모양을 만듭니다.
