자신만의 Elementor WooCommerce Shop 페이지를 만드는 방법
게시 됨: 2022-05-05온라인 세계에서는 순식간에 가게 주인이 될 수 있습니다. 인터넷 연결, 노트북 및 수익성 있는 사업 아이디어만 있으면 시작할 수 있습니다. 유형의 제품이 없어도 됩니다. 아이디어를 판매할 수 있습니다! 농담은 제쳐두고 – 기술 지식이 전혀 없더라도 놀라운 웹샵을 아주 쉽게 설정할 수 있습니다 . 틈새 시장 테마에는 일반적으로 상점에 필요한 실용적이고 유용한 기능이 많이 포함되어 있으므로 고품질 WooCommerce 테마 를 선택하여 시작할 수 있습니다.
웹샵을 더 성공적으로 만드는 데 사용할 수 있는 많은 훌륭한 요소가 있으며 맞춤형 Elementor WooCommerce 쇼핑 페이지를 갖는 것이 필수적입니다.
이 기사에서는 자신만의 아름다운 Elementor WooCommerce 상점 페이지를 손쉽게 만드는 방법을 보여줍니다. 다음에 대해 자세히 알아보십시오.
- WooCommerce 쇼핑 페이지
- WooCommerce Shop 페이지에 Qi 애드온 위젯 사용하기
우리 는 웹샵을 만드는 것이 사용자가 제품에 대한 모든 관련 정보를 갖는 데 필요한 특정 요소를 포함한다는 것을 잘 알고 있습니다. 모든 상점에는 특정 방식으로 제품 또는 제품 그룹을 제시하는 페이지가 있으며 이러한 잘 디자인된 페이지는 성공적인 웹 상점에 한 걸음 더 다가가도록 이끕니다. 상점에서 중요한 다른 페이지는 배송, 결제, 회사, 장바구니 페이지 등에 대한 정보가 있는 페이지 입니다.
여기 에서는 상점에서 사용할 수 있는 제품 목록을 표시하는 페이지를 다루며 전문가처럼 만들 수 있도록 도와드립니다 .
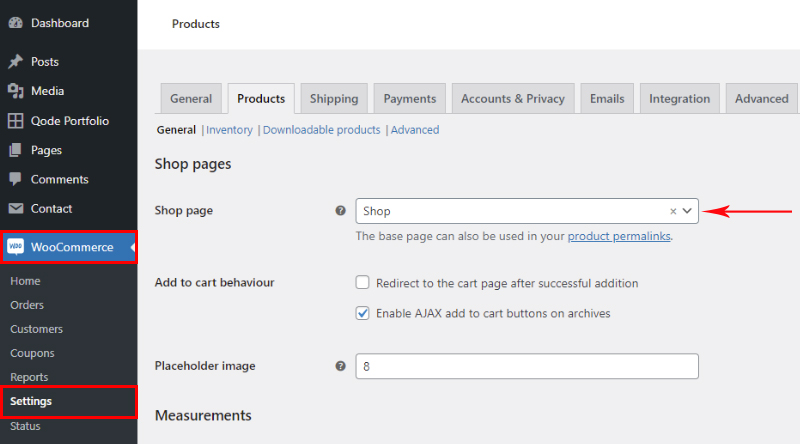
Elementor WooCommerce Shop 페이지는 한 상점의 모든 제품이 표시되는 아카이브 페이지입니다. WooCommerce 플러그인으로 이 페이지를 쉽게 만들 수 있습니다. 사이트에 제품을 추가한 후에는 콘텐츠가 없는 페이지를 열어야 하며 WooCommerce 설정에서 해당 페이지가 귀하의 쇼핑 페이지임을 나타냅니다.

우리는 무엇을 얻었습니까? 우리는 이 페이지를 모든 제품에 대한 아카이브 페이지로 지정했으며 이에 따라 WooCommerce가 이를 표시할 것임을 WooCommerce에 알렸습니다. 해당 페이지의 제품 스타일은 선택한 테마에 따라 크게 달라집니다. 테마가 상점에 적합하다면 즉시 좋아 보일 것이며 필터가 있을 수 있습니다 . 단, 무료 Elementor로 WooCommerce 상점 페이지를 편집할 수 있는 방법이 없는 경우를 대비하여.
그러나 모든 것이 완벽하지 않고 수정해야 할 사항이 있다면 어떻게 됩니까? 이것은 코드 자체를 편집하는 방법을 모르는 사람들에게 문제를 일으킵니다 . 물론 우리에게는 해결책이 있습니다. 어떤 이유로든 기본 페이지가 아래에서 부적절하다고 생각되면 이를 사용자 정의하는 방법을 보여드리겠습니다.
Elementor용 Qi 애드온의 일부인 Qi 상점 위젯 은 기본적으로 사용하는 테마에 맞게 조정 되므로 웹사이트 스타일과 완벽하게 조화를 이루는 세련된 위젯입니다. 그러나 그들은 또한 많은 사용자 정의 옵션을 제공하므로 원하는 대로 추가로 스타일을 지정할 수 있습니다 .
원하는 쇼핑 페이지를 만들려면 다음이 필요합니다.
- 원하는 제품을 입력하려면(물론 필요한 경우 해당 카테고리 및 태그)
- 무료 Elementor 페이지 빌더를 설치하려면
- Elementor용 Qi Addons를 설치하려면(무료로 할 수 있는 것과 프리미엄 위젯으로 얻을 수 있는 것을 보여드리겠습니다)
이제 이것을 설명하겠습니다. 물론 제품 없이는 쇼핑 페이지를 만들 수 없으므로 그것이 첫 번째 단계입니다. Qi Addons의 경우 몇 가지 이유로 선택합니다. 첫 번째는 제품 목록을 생성하기 위한 위젯 이 있다는 것이고, 두 번째는 사이트에서 사용할 수 있는 다른 많은 유용한 위젯도 제공한다는 것입니다 .
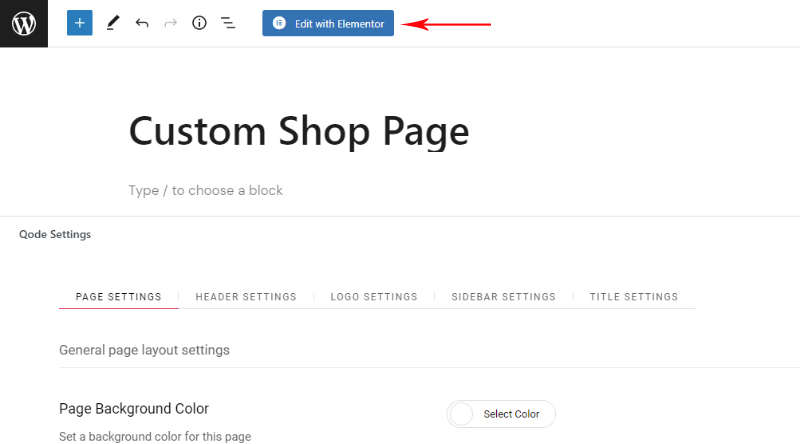
먼저 새 페이지를 생성하겠습니다. Mine은 예를 들어 사용자 정의 상점 페이지 라고 부를 수 있지만 간단히 Shop 이라고 부를 수 있습니다.
다른 것과 마찬가지로 추가됩니다. 페이지 이름을 입력하고 저장하고 Elementor로 편집으로 이동합니다. 물론 테마에 따라 블록 편집기에서 Elementor로 전환하기 전에 페이지 자체에 대한 기본 설정을 할 수 있습니다. 예제에서는 Qi 테마 를 사용합니다. 이 테마는 사이트의 다양한 부분에 대한 많은 설정을 포함하고 있기 때문에 자주 선택합니다. 이는 코드를 변경할 필요가 없고 많은 옵션이 있기 때문에 저에게 큰 의미가 있습니다. 사이트의 다양한 부분을 스타일링하기 위해

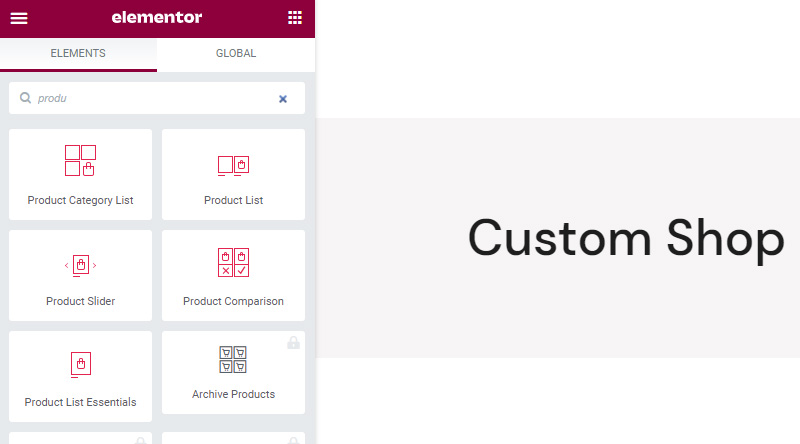
엘레멘터에 입장하면 가장 먼저 검색창에 '검색'을 입력하여 제품 위젯을 찾는 것입니다. 고유한 빨간색 아이콘으로 Qi 위젯을 인식할 수 있습니다.
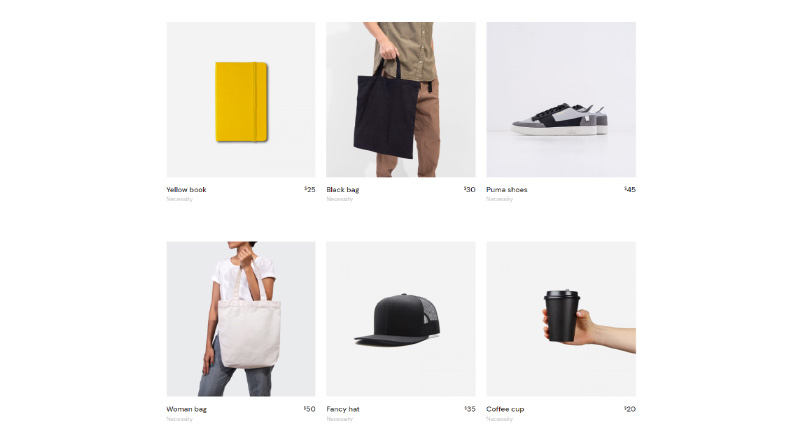
아마도 우리에게 가장 중요한 것은 제품 목록( 주어진 기준에 따라 선택된 모든 제품 또는 제품 목록)을 표시 할 수 있는 제품 목록 일 것입니다. 이것은 무료 위젯입니다.
그리고 다른 사람들을 잊지 맙시다. 상품 카테고리 목록 은 저희 가게의 카테고리를 표시하는 역할을 하며, 무료이기도 합니다. 제품 슬라이더 위젯은 슬라이더를 사용하여 제품을 표시하는 흥미로운 방법을 제공하며 무료입니다. 제품 비교 를 통해 선택한 제품을 표시하고 기능을 비교할 수 있습니다. 이것은 프리미엄 위젯입니다. Qi 테마를 사용하는 경우 특정 테마 데모의 제품 목록을 표시하는 방법을 제공하는 Product List Essentials 도 있으므로 이에 집중하지 않을 것입니다.

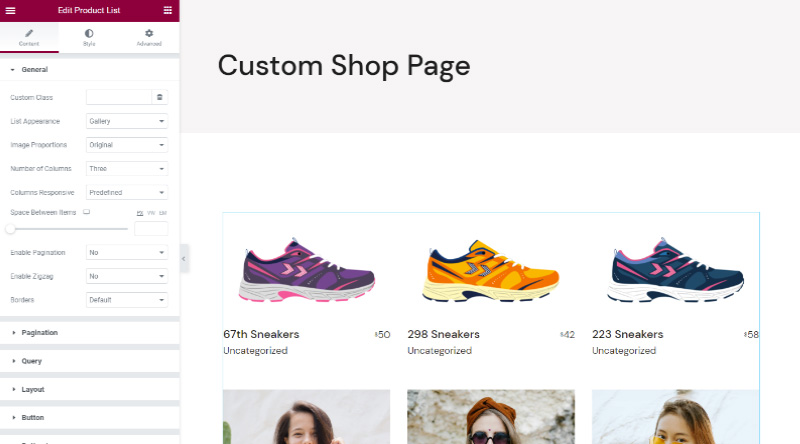
내가 말했듯이 제품 목록 은 나에게 가장 중요한 위젯이며 페이지에 추가하고 있습니다.

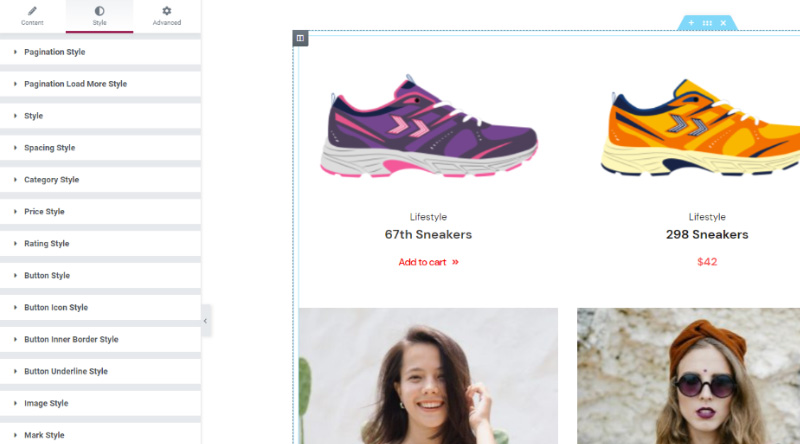
이미 알고 있듯이 페이지에 위젯을 추가 하면 왼쪽에 해당 설정이 표시되고 오른쪽에는 위젯이 페이지에서 어떻게 보이는지 실시간으로 확인할 수 있습니다 .

일반 및 스타일 탭은 위젯 자체에 연결되어 있는 반면 고급 탭은 Elementor의 탭 설정에 있으며 페이지에 위젯을 추가한 적이 있다면 이미 익숙합니다. 어쨌든 Elementor는 사용하기 매우 쉽기 때문에 특별한 설명이 필요하지 않습니다. 특히 이 위젯의 경우 모든 것이 직관적이고 탐색하기 쉽습니다.
Qi Addons 위젯이 마음에 드는 이유는 무엇입니까? 목록에 포함할 열의 수를 스스로 결정할 수 있기 때문에 항목 사이의 공간을 직접 관리할 수 있습니다. 우리는 이미지의 크기를 결정할 수 있고, 페이지에 얼마나 많은 제품을 표시할 것인지, 페이지 매김을 사용할 것인지, 그리고 하나 이상의 제품 페이지가 있는 경우 종류를 선택할 수 있습니다. Qi는 글꼴 선택 및 호버 설정 을 사용해도 자세히 설명합니다. 목록에는 여러 레이아웃이 있습니다. 우리는 또한 특정 카테고리, 태그, 작성자 및 다른 표시 기준의 제품만 표시할 수 있습니다 . Qi를 사용하면 위젯을 추가하는 것이 즐겁고 창의적인 프로세스로 바뀌는 경우가 많으며, 여기에 포함된 다양한 옵션을 스스로 탐색하는 데 흥미를 느끼실 것입니다.
스타일 탭을 언뜻 보면 설정이 얼마나 세부적인지 놀랄 것입니다. 스타일이 범주로 나누어져 탐색하기가 더 쉬워진 것을 볼 수 있습니다.

다른 위젯도 거의 같은 방식으로 사용됩니다. 자유롭게 플레이하고 모든 변경 사항이 실시간으로 표시되고 모든 이동을 쉽게 취소할 수 있으므로 실험해 보세요 .
목록의 스타일을 지정하는 방법이 궁금하다면 작성자와 함께 위젯의 랜딩 페이지에서 항상 영감을 찾을 수 있지만 다시 플레이하십시오.

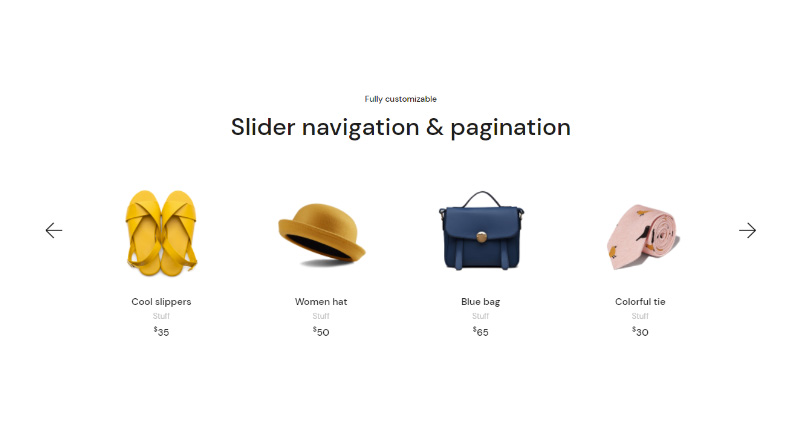
귀하의 쇼핑 페이지에 훌륭한 추가 기능은 Slider 위젯 일 수도 있습니다. 페이지를 보다 역동적이고 인터랙티브하게 보이게 할 수 있습니다. 움직이는 요소는 항상 사용자의 관심을 끌며, 특히 사용자와 상호작용할 수 있을 때 더욱 그렇습니다.

제품 목록 위젯과 제품 슬라이더 위젯의 조합은 매우 흥미로울 수 있습니다 .
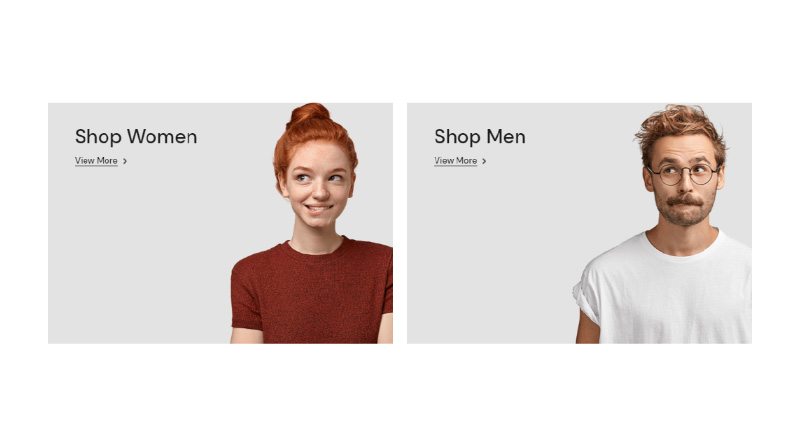
또한 제가 쇼핑 페이지와 다른 곳에서 즐겨 사용하는 또 다른 위젯은 Product Category List 입니다. 특정 카테고리를 흥미로운 방식으로 보여주고 사용자가 관심 있는 제품 그룹에 도달할 수 있도록 도와줍니다 .

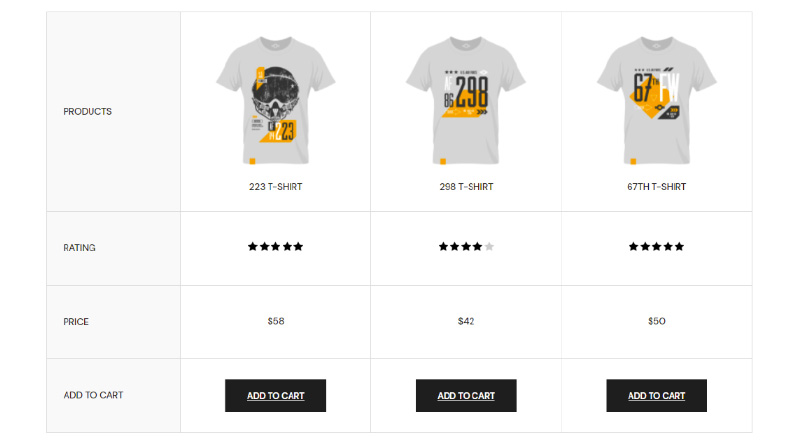
제품 비교 위젯도 매우 흥미롭고 특히 오늘날의 쇼핑객은 쇼핑에 대해 정보에 입각한 결정을 내리고 최상의 선택을 하고 있는지 확인하기 위해 제품을 비교하는 것을 좋아하기 때문에 특히 유용합니다. WooCommerce 제품 비교 를 추가하는 것도 매우 쉽고 특별한 기술 또는 코딩 지식 없이도 수행할 수 있습니다.

결론적으로
보시다시피, Elementor WooCommerce 상점 페이지를 만드는 것은 로켓 과학이 아니며 스스로 할 수 있습니다. WooCommerce 쇼핑 페이지를 편집하는 방법도 쉽게 배우고 필요에 완벽하게 맞게 조정할 수 있습니다. 이 기사의 주제와 관련하여 질문이 있는 경우 댓글 섹션에서 언제든지 문의해 주세요. Elementor용 Qi Addons에 대한 귀하의 경험에 대해 듣고 싶습니다!
이 기사가 도움이 되었기를 바랍니다. 마음에 드셨다면 이 기사도 확인해보세요!
- 가장 고객 친화적인 Elementor WooCommerce 테마
- 온라인 판매를 늘리는 eBook WordPress 테마
- 최고의 Woocommerce SEO 관행은 무엇입니까?
