Elementor 및 Astra 테마로 WooCommerce 웹 사이트를 구축하는 방법
게시 됨: 2022-04-04WooCommerce 상점을 시작하고 인터넷을 통해 제품 판매를 시작하고 싶으십니까? 온라인에서 많은 정보를 찾을 수 있지만 실제로 보기에 좋아 보이는 매장을 만드는 전체 프로세스는 종종 다소 압도적으로 보일 수 있습니다.
그렇다면 1시간 이내에 멋진 전자 상거래 상점을 무료로 구축할 수 있다고 하면 어떨까요?
우리는 알고 있습니다. 그것은 어려운 주문입니다. 그러나 Elementor, WooCommerce 및 Astra 테마의 조합으로 할 수 있습니다 . 그리고 이 게시물에서 우리는 당신의 상점을 즉시 시작하고 운영하기 위해 취해야 하는 정확한 단계를 보여줄 것입니다.
- Elementor WooCommerce 테마에서 찾아야 할 사항
- WooCommerce 스토어를 만드는 데 필요한 것
- 최고의 Elementor WooCommerce 테마
- Astra와 함께 프로로 가는 것을 고려할 때
- Elementor 대 Elementor Pro: 업그레이드 시기
- WooCommerce, Astra 및 Elementor: 함께하면 더 좋습니다.
Elementor WooCommerce 테마에서 찾아야 할 사항
WooCommerce와 Elementor를 사용하여 온라인 상점을 시작하는 것이 흥미진진한 것만큼이나 그에 어울리는 적절한 테마를 찾는 것도 중요합니다.
마지막으로 원하는 것은 생방송 직전에 화재 진압을 끝내고 문제를 해결하는 것입니다!
이상적인 WordPress 테마를 좁힐 때 고려해야 할 핵심 요소는 무엇입니까?
1. 속도
그것은 모두 웹사이트가 얼마나 빨리 로드되는지에 달려 있습니다. WooCommerce 스토어에서 판매할 제품이 있을 때 더욱 중요합니다.
페이지 로드 속도는 꼭 필요한 것만은 아닙니다. 그것은 당신의 성공을 강조하는 것입니다.
방문자 4명 중 1명은 로드하는 데 4초 이상 걸리면 웹사이트를 포기한다는 사실을 알고 계셨습니까? 2초 지연도 고객 만족도를 16%까지 떨어뜨릴 수 있습니다. (출처: 웹사이트 빌더 전문가)
페이지 로드 시간이 길어지면 고객은 매장에서 제공하는 내용을 보지 않고 떠날 가능성이 높아집니다. 이탈률이 더 높다는 의미입니다.
이것은 검색 엔진과 잘 어울리지 않으며 귀하의 사이트 순위만 떨어뜨립니다.
결국 사용자 경험에 달려 있습니다. 사용자 경험이 좋을수록 매장 전환율이 높아집니다.
2. 커스터마이징
온라인 상점의 모양과 느낌을 완벽하게 제어하고 싶으십니까? 그런 다음 쉽게 사용자 지정할 수 있는 테마를 고려하십시오.
온라인 상점을 만들 때 아이디어는 경쟁자보다 더 나은 것을 만드는 것입니다. 로고, 글꼴, 색상은 모두 브랜드 아이덴티티를 반영해야 합니다.
그렇다면 테마의 기본 설정을 고수하는 이유는 무엇입니까?
사용자 지정 도구에서 또는 Elementor를 사용하여 테마의 모든 요소를 사용자 지정할 수 있어야 합니다. 대부분의 테마가 이러한 유연성을 제공하지만 초기에 이를 확인하는 것이 도움이 됩니다.
3. 데모 템플릿
일부 기성품 상점 템플릿을 활용할 수 있는데 왜 빈 캔버스에서 시작합니까?
인정해. 시작할 때 이미 완료된 온라인 상점을 보고 더 쉽게 온라인 상점을 만들 수 있지 않습니까? 그것은 당신이 자신의 것을 만드는 데 전문가가 되기 전에 작동하는 것을 참조하는 것과 같습니다.
Elementor를 사용하여 쉽게 사용자 정의할 수 있는 사전 구축된 WooCommerce 스토어 템플릿을 사용할 수 있는 유연성을 제공하는 테마를 찾으십시오.
4. 모바일 판매에 최적화
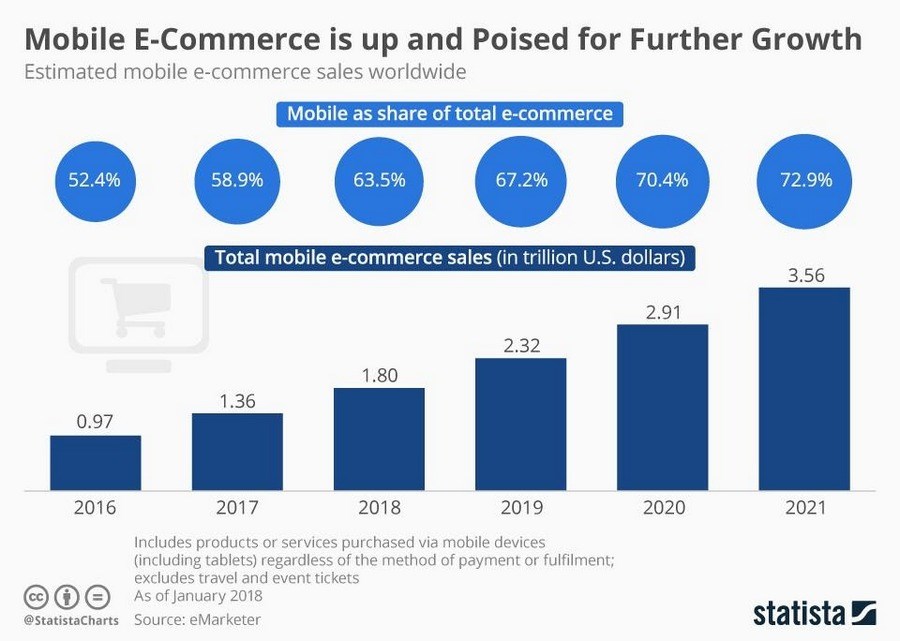
모바일 기기 매출이 지속적으로 증가하고 있습니다.
보고서에 따르면 모바일 장치의 매출은 2021년에 3조 5,600억 달러에 이를 것으로 예상되며 이는 2020년에 등록된 것보다 22.3% 더 많습니다.

(출처: 스태티스타)
귀하의 상점은 모바일에 최적화되어 있습니까? 테마가 반응형이며 모든 장치에서 잘 작동합니까? 그렇지 않은 경우 심각하게 고려하는 것이 좋습니다.
5. 더 빠른 체크아웃 프로세스
몇 가지 사실부터 시작하겠습니다.
- 평균 장바구니 포기율은 거의 70%(정확하게는 69.57)이고 모바일 사용자의 경우 85.65%로 높습니다.
- 장바구니 포기로 인해 전자 상거래 브랜드는 매년 180억 달러의 판매 수익을 잃습니다.
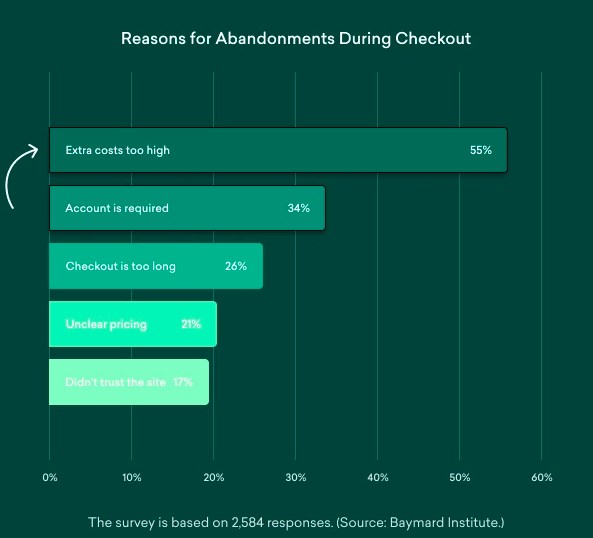
좋은 소식은 동일한 보고서에서도 결제 경험을 최적화하면 전환율이 35.62% 증가한다고 나와 있습니다.
첫 번째 이유는 추가 요금이 포함된 것이지만 26%는 결제 시 결제 프로세스가 너무 오래 걸린다고 말했습니다.

(출처: 슬릭노트)
이 모든 데이터는 잘 설계된 체크아웃 페이지의 중요성을 증명하는 데 사용됩니다.
판매 수익이 크게 줄어들고 싶지 않다면 테마에 전환에 최적화된 체크아웃 프로세스가 있는지 확인하는 것이 좋습니다.
6. 멋진 지원
가끔 작은 지원이 도움이 되지 않을까요? 원할 때 지원 팀을 구성하는 것보다 더 좋은 방법은 없습니다.
대부분의 테마는 문서를 통해 지원을 제공하지만 친근한 인간 지원을 제공하는 WordPress 테마를 선택하는 것이 좋습니다.
7. 보안
마지막으로 안정적이고 안전한 테마를 선택하세요. 상점을 망가뜨릴 염려 없이 거의 모든 WooCommerce 및 Elementor 플러그인을 설치할 수 있습니다.
간단히 말해서 성능, 전환 및 매력처럼 작동하는 테마를 찾으십시오.
아스트라 같은 테마!
WooCommerce 스토어를 만드는 데 필요한 것
이 게시물의 제목에서 알 수 있듯이 핵심 WooCommerce 플러그인 외에 상점을 구축하는 데 필요한 두 가지 주요 도구가 있습니다.
- Astra 테마 – 이것은 내장된 WooCommerce 통합 및 데모 사이트뿐만 아니라 심층적인 사용자 정의 옵션을 포함하는 무료 WordPress 테마입니다.
- Elementor – 홈페이지 및 정보 페이지와 같은 상점의 다양한 페이지를 사용자 정의하는 데 도움이 되는 무료 페이지 빌더입니다.
이 튜토리얼에서 우리가 가정할 유일한 것은 WooCommerce가 이미 설치되어 있다는 것입니다. 우리는 상점의 모양과 기능을 훌륭하게 만드는 다른 모든 것을 다룰 것입니다.
WooCommerce 설정에 도움이 필요하면 전체 가이드를 확인하세요.
WooCommerce를 설치한 후 상점을 멋지게 만드는 방법은 다음과 같습니다!
1부: 10분 이내에 WooCommerce 웹사이트 구축
일반적인 경량 디자인 및 사용자 정의 옵션 외에도 Astra는 특히 두 가지 주요 방법으로 WooCommerce를 지원합니다.
다음을 수행할 수 있습니다.
- 무료 Elementor WooCommerce 템플릿과 WordPress Customizer 설정을 가져와 멋진 WooCommerce 스토어를 빠르게 만들 수 있습니다.
- Astra의 전용 WooCommerce 통합을 사용하여 실시간 WordPress Customizer를 통해 상점의 중요한 측면을 사용자 정의하십시오.
Astra를 사용하여 WooCommerce 스토어의 핵심을 설정하는 방법은 다음과 같습니다.
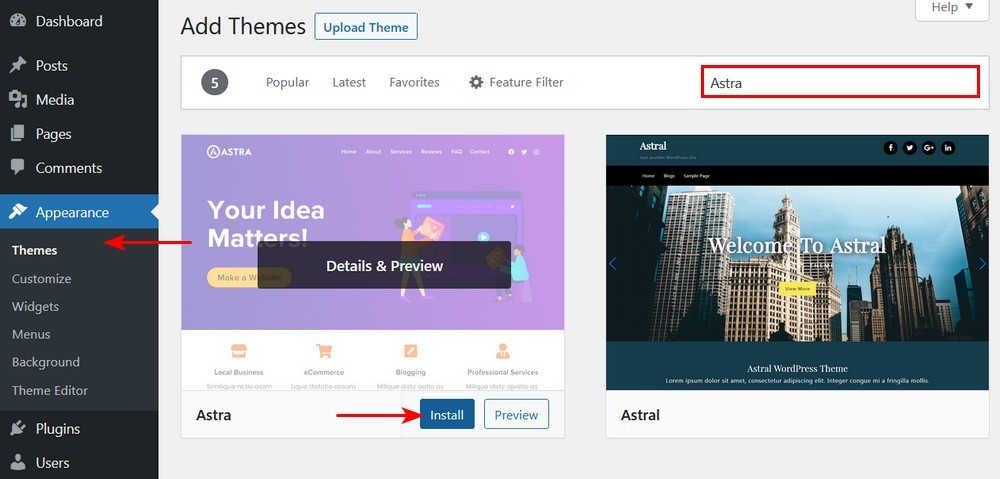
1단계: 테마 및 플러그인
시작하려면 테마와 플러그인을 설치해야 합니다. 둘 다 WordPress.org에 나열되어 있습니다. 즉, WordPress 대시보드에서 바로 설치할 수 있습니다.
- 아스트라 테마
- 스타터 템플릿 플러그인

2단계: Astra WooCommerce 시작 사이트 가져오기
Astra 테마와 스타터 템플릿 플러그인을 설치했으면 WordPress 대시보드에서 모양 → 스타터 템플릿 으로 이동하여 데모 사이트를 가져옵니다(필요한 경우 이 도움말 문서에 자세한 정보가 있음).
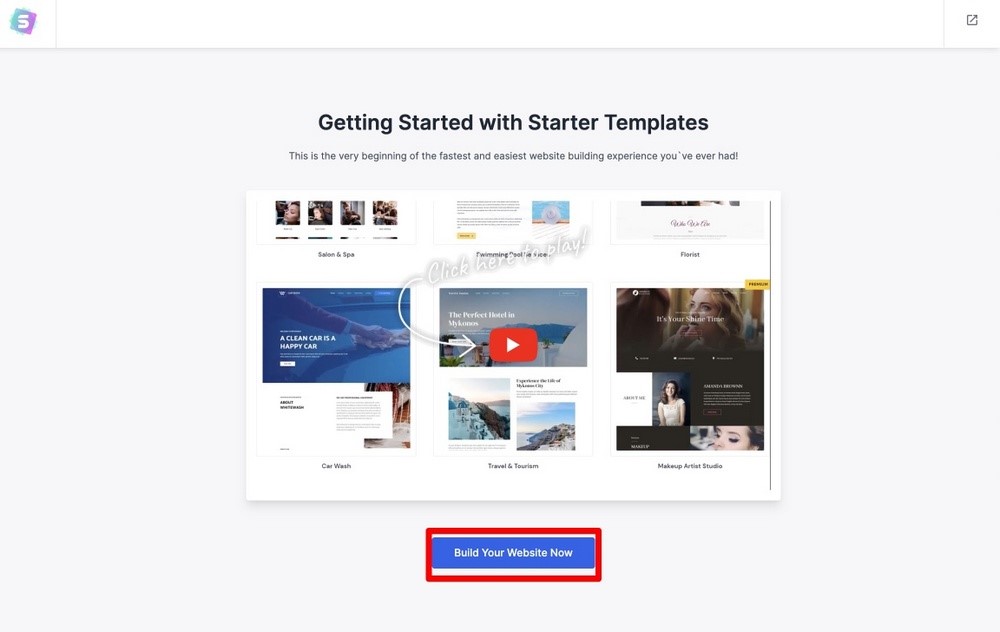
그러면 시작 템플릿 마법사가 시작되어 웹사이트에 미리 빌드된 템플릿을 설치합니다.
" 지금 웹사이트 구축 " 버튼을 클릭합니다.

그런 다음 Elementor 페이지 빌더를 선택합니다.

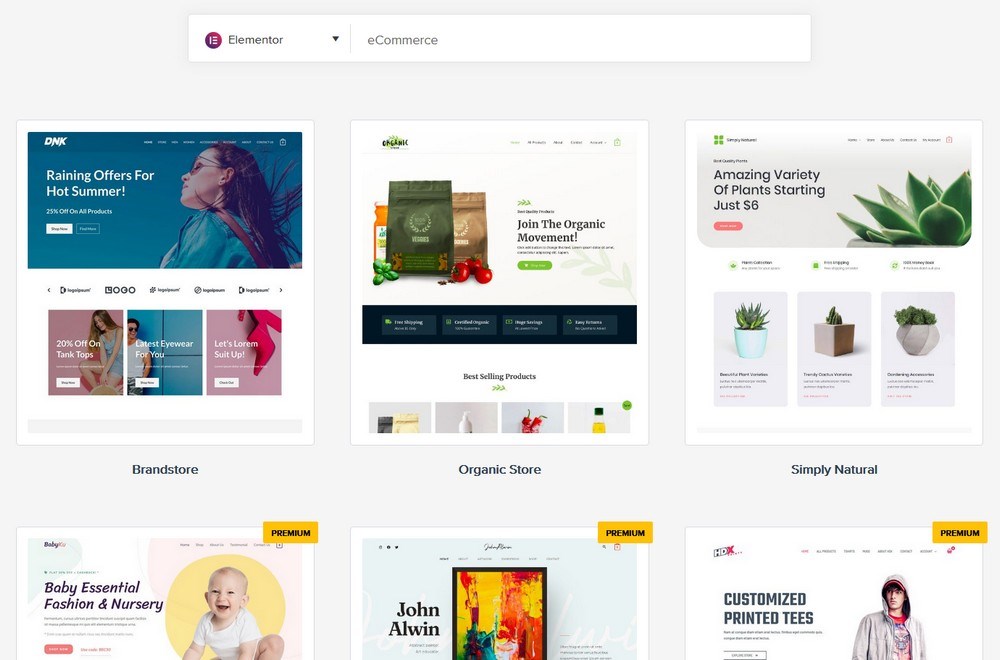
그런 다음 필터링 옵션을 사용하여 다양한 eCommerce Elementor 템플릿을 찾을 수 있습니다.
이러한 템플릿 중 일부는 무료이며 "프리미엄"으로 표시된 다른 템플릿에는 Astra Essential Bundle 및 Growth Bundle의 일부인 프리미엄 스타터 템플릿 플러그인이 필요합니다.
시선을 사로잡는 데모 사이트를 자유롭게 선택하십시오. 그러나 이 튜토리얼에서는 무료 브랜드 스토어 데모 사이트를 사용할 것입니다.

원하는 데모 사이트를 클릭하면 웹사이트의 로고와 색 구성표를 업로드할 수 있는 새 페이지가 열립니다. 이렇게 하면 로고를 추가하거나 두 번째로 색상을 선택할 필요가 없기 때문에 작업이 더 쉬워집니다.
그러나 로고와 색상이 준비되지 않은 경우 단계를 건너뛸 수 있습니다. 이 튜토리얼에서는 " 건너뛰고 계속 하기 "를 클릭하십시오.

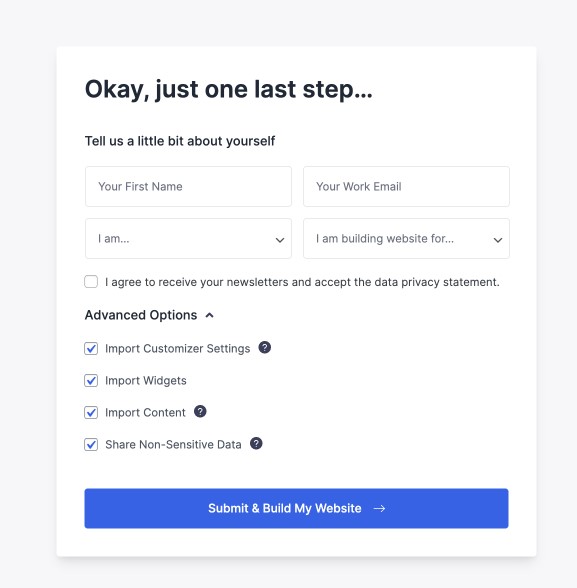
다음으로 세부 정보를 입력하고(비워 둘 수 있음) 웹 사이트에 추가된 사용자 지정 데이터를 설치하라는 상자가 나타납니다.
따라서 이 단계에서 Submit & Build My Website 를 클릭하기만 하면 됩니다.

Submit & Build My Website 버튼을 클릭하면 웹사이트 가져오기가 시작됩니다.
이제 자신의 것을 만들 준비가 되었습니다!
3단계: WordPress 사용자 지정 프로그램을 사용하여 나만의 콘텐츠 만들기
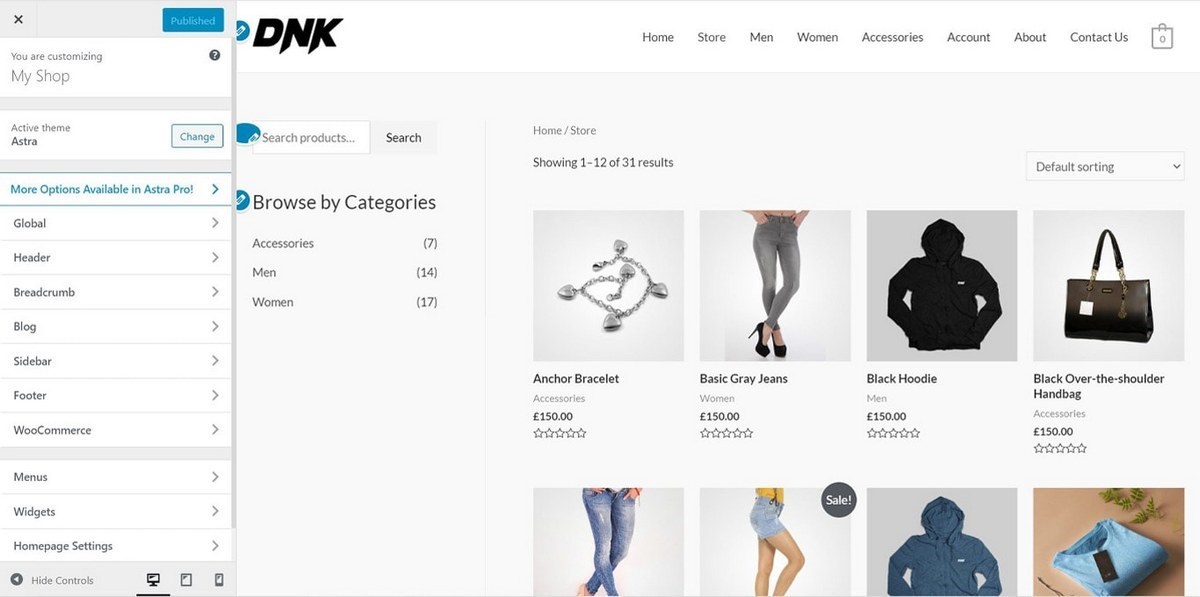
Astra는 기본 WordPress 사용자 정의 프로그램을 사용하여 상점의 모양을 사용자 정의하는 데 도움을 줍니다. 이 도구를 사용하면 상점의 다양한 측면을 코드 없이 변경하고 실시간 미리보기에서 결과를 즉시 확인할 수 있습니다.
WordPress 사용자 지정 프로그램에 액세스하려면 WordPress 대시보드에서 모양 → 사용자 지정 으로 이동합니다.

여기에 있는 WooCommerce 관련 설정 외에도 Astra에는 글꼴, 색상, 로고 등과 같은 사이트의 다른 측면을 사용자 정의하는 데 도움이 되는 옵션도 포함되어 있습니다.
이러한 설정에 대한 자세한 설명은 사용자 지정 설정 지원 문서를 참조하세요. 그러나 이 튜토리얼에서는 특히 Astra의 WooCommerce 통합에 중점을 둘 것입니다.
이를 통해 다음과 같은 상점의 측면을 제어할 수 있습니다.
- 제품 목록 페이지 작동 방식
- 장바구니 페이지의 상향 판매
- 제품 이미지
- 기타 작은 설정
대부분의 WooCommerce 설정은 두 가지 주요 영역에 있습니다.
우커머스 설정
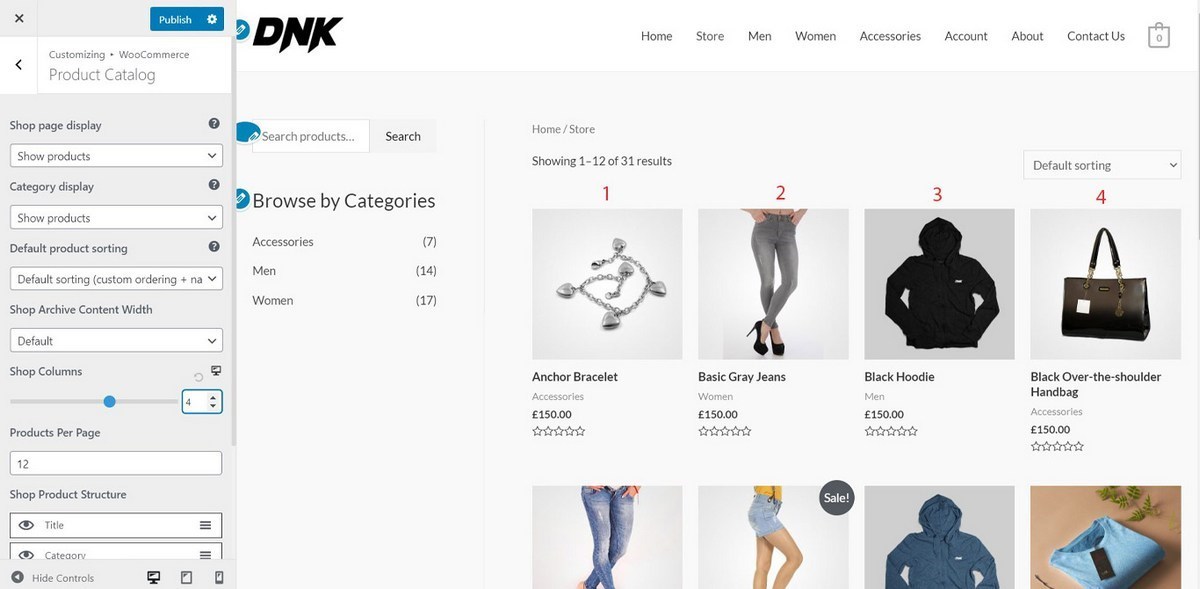
옵션 세트에 액세스하려면 WordPress Customizer 사이드바에서 WooCommerce 로 이동하십시오. 여기에 다음 영역이 표시됩니다.
- 제품 카탈로그 – 쇼핑 페이지에 표시할 제품 수와 표시할 정보 및 표시할 제품 열 수를 제어할 수 있습니다.
- 단일 제품 – 이동 경로를 비활성화할 수 있습니다.
- 장바구니 – 장바구니 페이지에서 제품 상향 판매를 활성화할 수 있습니다. 상향 판매는 사용자의 장바구니에 이미 있는 제품과 관련된 대상 제품을 표시하여 판매를 높이는 데 도움이 될 수 있습니다.
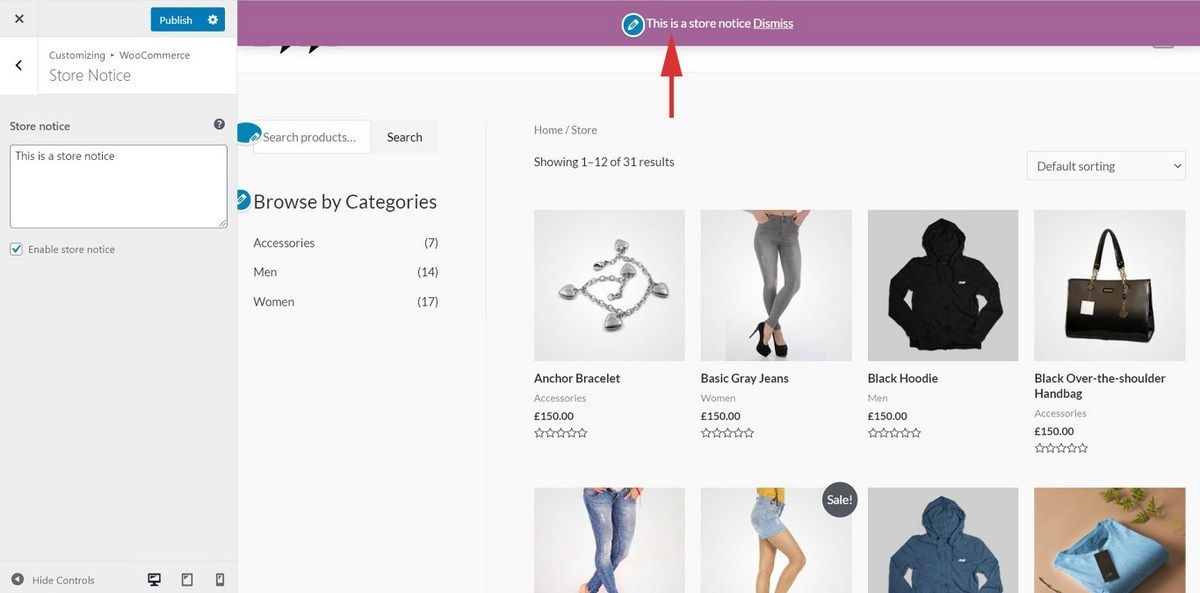
- 매장 공지 – 매장 전체 공지를 활성화하고 해당 텍스트를 사용자 지정할 수 있습니다.
예를 들어 Store Notice 를 활성화하면 다음과 같은 멋진 사이트 전체 알림 배너가 표시됩니다.

이 기능은 판매 또는 특별 제안을 홍보하는 데 유용합니다.
Shop Columns 를 4 로 변경하면 각 행에 다른 제품이 추가됩니다.

WooCommerce 부분 외에도 다음에서 WooCommerce 설정을 찾을 수 있습니다.
- 전역 → 컨테이너 – WooCommerce 페이지가 차지하는 영역의 너비를 제어할 수 있습니다.
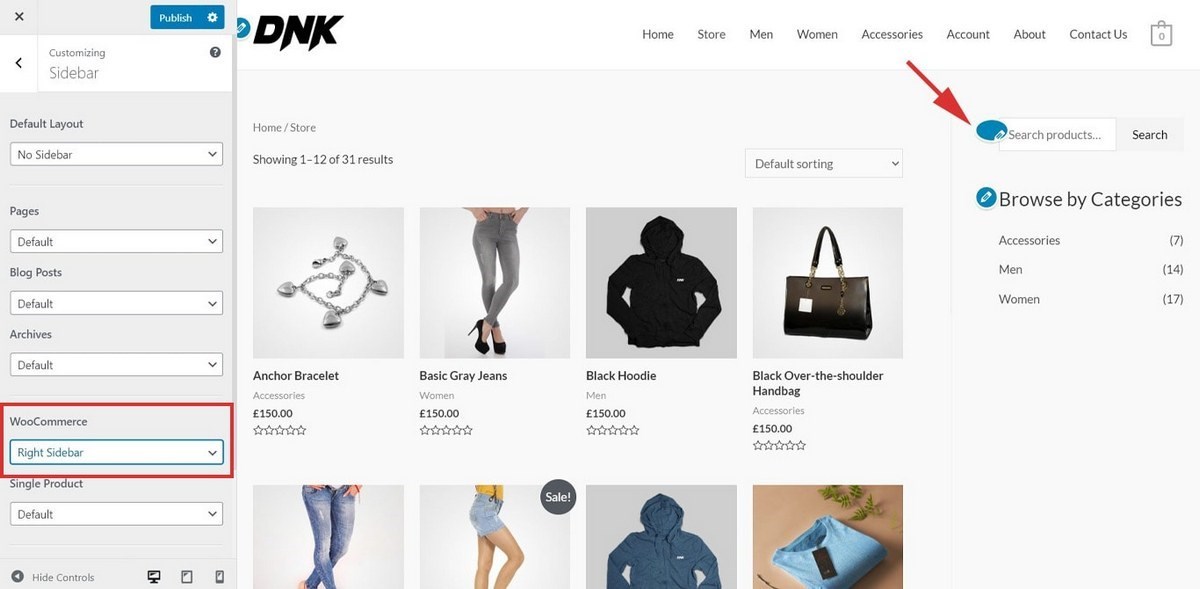
- 사이드바 – WooCommerce 페이지에서 사이드바의 위치를 제어할 수 있습니다. 예를 들어 왼쪽 에서 오른쪽 으로 변경하면 제품 카테고리 목록이 오른쪽으로 이동합니다.

Elementor & Astra 테마로 WooCommerce 웹 사이트를 구축하는 단계.

2부: Elementor 페이지 빌더를 사용하여 쇼핑 페이지 사용자 지정
Astra는 상점 및 제품 페이지는 물론 탐색 메뉴와 사이드바를 사용자 정의하는 데 도움이 됩니다.
그러나 홈페이지 및 회사 소개 페이지를 조정할 때 무료 Elementor 페이지 빌더 플러그인이 제공됩니다.
홈페이지를 수정하려면 Elementor로 수정을 클릭하세요. Elementor를 사용하면 다음을 쉽게 수행할 수 있습니다.
- 텍스트 및 이미지 변경
- 끌어서 놓기를 사용하여 디자인 요소 이동
- 새로운 디자인 요소 추가
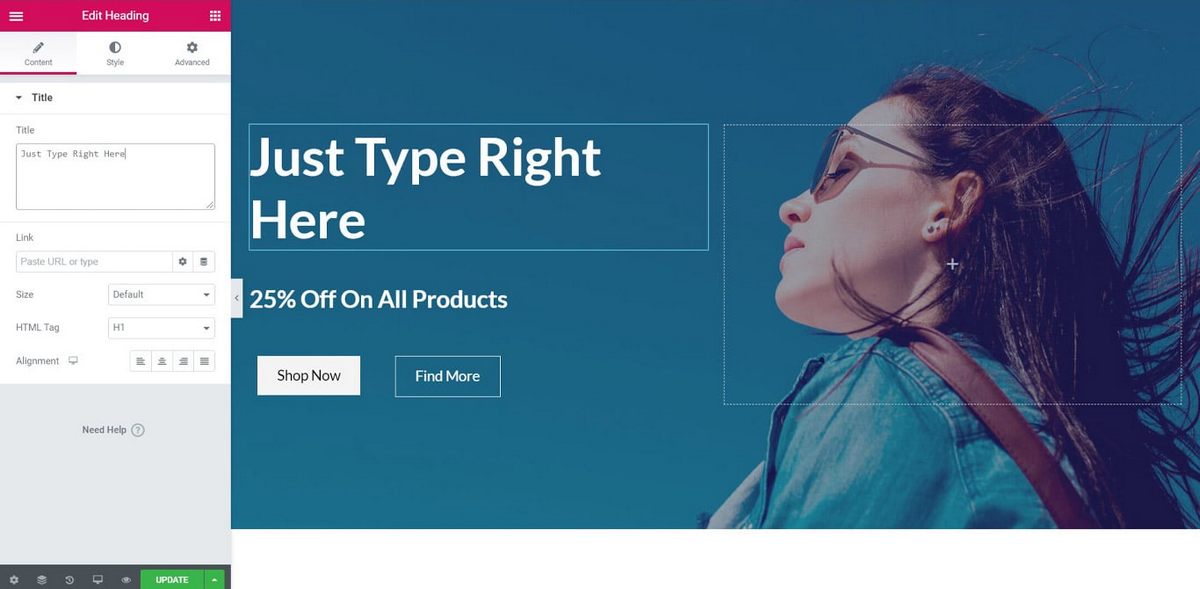
예를 들어 홈페이지의 헤드라인을 수정하려면 다음을 클릭하고 입력하기만 하면 됩니다.

Elementor 페이지 빌더를 사용하여 상점의 핵심 페이지를 편집하는 데 도움이 필요한 경우 공식 Elementor 101 비디오는 Elementor에 대해 배울 수 있는 좋은 장소입니다. 완전히 초보자라면 먼저 Elementor 페이지 빌더에 익숙해져야 합니다.
짧은 코드를 사용하여 전체 장바구니, 결제 페이지, 고객 계정 페이지 등을 만들 수 있다는 사실을 알고 계셨습니까?
다음은 탐색할 수 있는 WooCommerce Shortcodes의 전체 목록입니다.
최고의 Elementor WooCommerce 테마
많은 WordPress 테마가 있으며 그 중 많은 테마가 Elementor 및 WooCommerce와 호환됩니다.
여기에 모두 나열하지는 않았지만 최고의 Elementor WooCommerce 테마 중 일부를 언급했습니다. 이 중 하나를 선택하면 원하는 경험을 제공할 수 있습니다.
1. 아스트라

백만 개가 넘는 설치와 이 마크를 달성한 유일한 비기본 WordPress 테마이기 때문에 우리는 변환되는 고성능의 최적화된 테마를 만드는 방법에 대해 한두 가지 알고 있습니다.
Astra는 Elementor 및 WooCommerce와의 통합을 제공하는 경량 WordPress 테마입니다. 또한 Astra는 Elementor를 사용하여 쉽게 사용자 정의할 수 있는 기성품 WooCommerce 데모 사이트와 함께 제공됩니다.
Astra를 사용하면 다음을 얻을 수 있습니다.
- 전환율을 높이는 훨씬 빠른 매장
- 사용자가 거의 모든 페이지에서 장바구니를 볼 수 있는 드롭다운 장바구니
- 전환에 최적화된 체크아웃 프로세스를 통해 장바구니 포기율 감소
- 판매 촉진에 도움이 되는 판매 거품으로 사용자의 관심을 사로잡으세요.
- 모든 장치에서 잘 작동하는 완전 반응형 사이트
- 코드를 한 줄도 작성하지 않고도 사용자 정의 가능한 상점
더 많은 기능을 원하십니까?
Astra Pro로 업그레이드하고 다음과 같은 추가 WooCommerce 기능을 얻으십시오.
- 사용자가 계속 스크롤할 때 제품을 동적으로 로드하는 무한 스크롤
- 2단계 결제, 방해 없는 결제 등 사용자 경험을 향상시키는 추가 결제 옵션
- 쉽게 조정할 수 있는 더 많은 제품 디스플레이 및 갤러리 옵션. 라이트박스에서 이미지를 여는 옵션도 사용 가능
- 제품 빠른 보기 기능을 사용하면 사용자가 상세 제품 페이지를 방문하지 않고도 제품 세부 정보를 미리 볼 수 있습니다. 이는 전환율을 높이는 데 도움이 됩니다.
- 제품 필터용 오프 캔버스 사이드바
2. Hello Elementor + 테마 빌더

Elementor는 매우 인기 있는 WordPress 페이지 빌더 플러그인이며 확인하고 싶은 자체 테마가 있습니다.
템플릿은 WooCommerce와 잘 작동하며 Elementor WooCommerce Builder를 사용하여 쉽게 사용자 지정할 수 있습니다.
가격, 장바구니에 담기 버튼 및 Elementor 테마 빌더의 기능과 같은 전용 WooCommerce 위젯을 사용하여 원하는 방식으로 상점 및 제품 페이지를 디자인할 수 있습니다.
3. 생성프레스

GeneratePress는 WooCommerce와 호환되는 또 다른 인기 있는 WordPress 테마입니다.
워드프레스 커스터마이저를 사용하여 GeneratePress WooCommerce 설정을 사용하면 드롭다운 카트, 방해 없는 체크아웃 모드 등과 같은 거의 모든 것을 구성할 수 있습니다.
GeneratePress 테마는 WordPress에서 무료로 사용할 수 있지만 WooCommerce 설정에 액세스하려면 GeneratePress Premium이 필요합니다.
4. 네베

Neve는 Elementor에서 제공하는 여러 기성품 데모 웹 사이트와 함께 제공되는 WooCommerce 지원 WordPress 테마입니다.
Neve의 무료 버전은 완전한 WooCommerce 호환성을 제공합니다. 더 많은 WooCommerce 통합을 위해 Pro 버전을 고려할 수 있습니다.
Neve Pro 버전은 상점, 제품 및 결제 페이지를 사용자 정의할 수 있는 WooCommerce 부스터 모듈에 포함되어 있습니다.
5. 오션WP

700,000개 이상의 활성 설치가 있는 OceanWP는 WooCommerce 상점을 위한 많은 내장 기능과 함께 제공되는 인기 있는 WordPress 테마입니다.
Elementor로 구동되는 기성품 WooCommerce 데모 사이트가 있습니다.
WooCommerce의 몇 가지 추가 기능은 다음과 같습니다.
- 제품 퀵뷰
- 드롭다운 장바구니
- 플로팅 장바구니에 담기 버튼
- 방해받지 않는 결제 프로세스
OceanWP는 많은 사용자 지정 옵션을 제공하며 Elementor와 호환됩니다.
Astra와 함께 프로로 가는 것을 고려할 때
Astra와 Elementor는 모두 WooCommerce 스토어에 기능을 추가할 수 있는 프로 버전을 제공합니다.
이 기능은 단순히 눈에 띄는 것이 아니라 방문자가 제품을 더 쉽게 쇼핑할 수 있도록 하고 매장의 결제 페이지를 제어할 수 있는 옵션을 제공하여 매장의 수익에 실질적인 영향을 줄 수 있는 기능을 추가합니다.
- 제품에 대한 무한 스크롤: 방문자가 페이지를 아래로 스크롤하면 더 많은 제품이 자동으로 로드됩니다. Baymard Institute의 연구에 따르면 전자 상거래 쇼핑객은 무한 스크롤로 더 많은 제품을 보는 경향이 있으며 이는 매장에 깊은 카탈로그가 있는 경우에 좋습니다.
- Off-Canvas 사이드바: 이를 통해 쇼핑객의 탐색을 방해하지 않으면서 유용한 필터를 추가할 수 있습니다. 품질 필터링은 모든 전자 상거래 상점의 필수 요소입니다. 제대로 수행하면 고객이 올바른 제품을 빠르게 찾을 수 있으므로 구매할 수 있습니다.
- 제품 빠른 보기: 쇼핑객은 제품 위로 마우스를 가져갈 때 빠른 보기 버튼을 클릭하여 해당 제품에 대한 자세한 정보를 볼 수 있습니다. 이렇게 하면 새 페이지를 로드하지 않고도 중요한 세부 정보를 볼 수 있으므로 더 쉽게 쇼핑할 수 있습니다.
- 추가 결제 옵션: 방해가 되지 않는 결제를 추가하거나 2단계 결제 프로세스를 활성화할 수 있습니다. 쿠폰 필드와 기타 몇 가지 작은 설정을 활성화할지 여부를 선택할 수도 있습니다. 이러한 모든 옵션은 장바구니 포기율이 가능한 한 낮은지 확인하기 위해 체크아웃 프로세스를 조정하는 데 도움이 됩니다.
- 화이트 라벨: 고객을 위한 매장을 구축하는 경우 이 기능을 사용하면 WordPress 대시보드에서 모든 Astra 브랜딩을 제거하여 보다 맞춤화된 최종 제품을 제공할 수 있습니다.
Astra Pro가 광범위하고 고유한 전자 상거래 기능에 대한 액세스를 제공하는 경우 Astra Essential Bundle 및 Growth Bundle을 사용하면 시작 웹 사이트 라이브러리에서 "프리미엄" 태그가 있는 즉시 사용 가능한 프리미엄 웹 사이트를 사용할 수 있습니다.

Elementor 대 Elementor Pro: 업그레이드 시기
Elementor의 무료 버전은 잘 작동합니다. 이제 막 시작했든 노련한 WordPress 웹 사이트 개발자든 Elementor는 다양한 디자인 가능성을 제공합니다.
그러나 전환 및 판매를 향상시키기 위해 더 많은 도구와 기능을 찾고 있다면 항상 Elementor Pro가 있습니다.
아래 비교 표에서 WooCommerce 및 Elementor 측면에 더 중점을 두었지만 Elementor와 Elementor Pro 간의 몇 가지 중요한 차이점을 살펴보겠습니다.
- 테마 빌더를 사용하면 테마의 모든 부분을 사용자 지정할 수 있지만 Elementor Pro의 테마 빌더를 사용하면 테마 제한을 넘어설 수 있습니다. Elementor를 사용하면 머리글, 바닥글, 아카이브 페이지, 단일 게시물 등과 같은 웹사이트의 다양한 요소를 시각적으로 디자인할 수 있습니다. 여기에 코딩이 포함됩니까? 전혀! 그리고 거의 모든 WordPress 테마에서 작동합니다.
- 문의 양식은 어떻게 만드나요? WP Forms, Ninja Forms, Contact Form 7 등과 같은 문의 양식 플러그인을 설치하는 것으로 추측됩니다. 이 모든 것이 훌륭한 옵션이지만 Elementor Pro의 양식 위젯은 동일한 유연성을 제공합니다. 즉석에서 양식을 디자인하고 사용자 지정 알림 및 알림을 설정합니다. 일부 자동화 또는 CRM 도구를 통합하고 싶으십니까? Elementor Pro의 Form 위젯을 사용하면 몇 번의 클릭만으로 그렇게 할 수 있습니다.
- Elementor 라이브러리의 전문 템플릿과 블록을 사용해 보셨습니까? 가지고 있다면 Pro 버전에서 더 많은 옵션을 사용할 수 있다는 것을 알게 될 것입니다. 전문적으로 디자인된 이러한 템플릿과 블록을 사용하여 멋진 랜딩 페이지, 웹 페이지, 애니메이션 헤드라인, 양식 등을 만들기 위해 쉽게 사용자 정의할 수 있습니다.
위의 내용 외에도 특히 온라인 상점을 소유하고 있는 경우 Elementor Pro 버전을 사용하는 것을 고려할 수 있는 이유가 있습니다.
| WooCommerce 기능 | 엘리멘터 무료 | 엘리멘터 프로 |
| 가격표 위젯 | ||
| 가격 목록 위젯 | ||
| 제품 아카이브 템플릿 | ||
| 단일 제품 템플릿 | ||
| Woo 제품 위젯 | ||
| Woo 카테고리 위젯 | ||
| WooCommerce 템플릿 및 블록 | ||
| 20개 이상의 WooCommerce 위젯 |
WooCommerce, Astra 및 Elementor: 함께하면 더 좋습니다
이 모든 것을 합치면 WooCommerce, Astra 및 Elementor는 코드를 한 줄도 작성하지 않고도 완전한 맞춤형 전자 상거래 상점을 순식간에 구축할 수 있는 삼중 위협입니다.
기억하세요. 필요한 작업은 다음과 같습니다.
- WooCommerce 설치 및 구성
- Astra 데모 사이트 가져오기
- Astra의 실시간 커스터마이저 설정을 통해 상점을 커스터마이징하세요
- Elementor 페이지 빌더로 홈페이지 및 기타 핵심 페이지 편집
이제 밖으로 나가서 제품 판매를 시작하십시오!
