WordPress 게임 향상: 전략 및 모범 사례
게시 됨: 2023-05-09사이트의 성공은 얼마나 잘 최적화되었는지에 달려 있습니다. 속도가 빠르고 사용자에게 훌륭한 경험을 제공하는지 확인하는 것이 전부입니다. 여기에는 콘텐츠를 정기적으로 업데이트하거나 보안 조치를 개선하는 등 WordPress 모범 사례를 따르는 것이 포함됩니다. 전략을 무시하면 수익 파이의 잠재적 몫을 잃게 됩니다.
이 가이드에서는 온라인 세계에서 귀하의 사이트를 돋보이게 하는 데 도움이 되는 최고의 WordPress 디자인 및 개발 사례를 살펴보겠습니다. 코드를 올바르게 작성하고 구조화하는 방법을 배우고 WordPress 핵심 표준과 사이트 생성을 위한 모범 사례에 대해 테스트하여 WordPress 사이트를 향상하고 돋보이게 합니다.
마지막에는 검색 순위를 위해 웹사이트를 최적화하고 보안 프로세스를 개선하는 방법을 알게 될 것입니다. 그러면 웹사이트에서 더 많은 트래픽을 유치하고 리드를 생성하며 전환율을 높일 수 있습니다. 자, 시작하겠습니다.

목차
신규 개발자를 위한 7가지 최고의 WordPress 사례
WordPress의 방대한 플러그인 라이브러리와 직관적인 인터페이스를 통해 고객의 요구에 맞는 웹사이트를 만들 수 있는 훌륭한 출발점을 제공합니다.
아래에서 여정을 극대화하고 고품질 웹사이트를 구축하기 위해 알아야 할 7가지 관행을 다루었습니다. WordPress 개발 기술을 위한 견고한 기반을 쉽게 만들고 이러한 관행을 고수하여 진행하면서 이를 기반으로 구축할 수 있습니다.
1. WordPress 코딩 표준 사용
개발자로서의 여정을 시작하려면 먼저 코드 작성 방법에 대한 WordPress의 지침을 따라야 합니다.
이 가이드라인은 두 가지 이유로 중요합니다. 즉, 향후에 귀하의 코드에서 작업할 수 있는 다른 개발자가 귀하의 코드를 읽고 이해하기 쉽고 일반적인 오류를 최소화하기 위해서입니다. 기본적으로 이러한 지침은 다음을 포함하여 광범위한 주제를 다룹니다.
- 코멘트
- 성능
- 보안 표준
- 명명 규칙
- 들여쓰기 및 공백
- 함수 및 메서드 인수
제대로 따를 경우 이러한 코딩 표준은 코드가 안전하고 성능에 최적화되어 있는지 확인합니다. 가장 중요한 것은 다른 WordPress 커뮤니티와 코딩의 일관성을 유지하고 이해하고 유지하기 쉬운 더 나은 품질의 코드를 작성하는 데 도움이 된다는 것입니다.
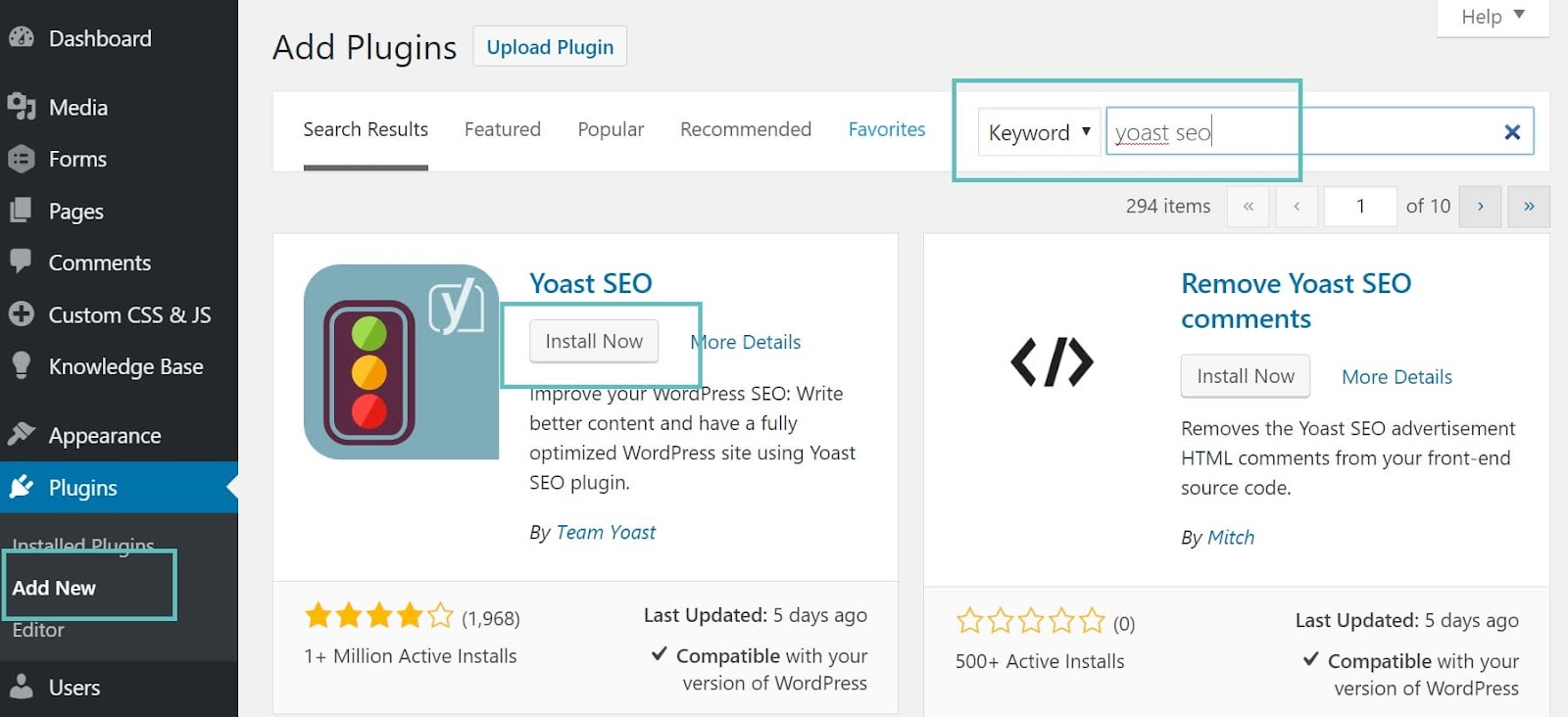
2. 플러그인 및 테마를 현명하게 선택하십시오
플러그인과 테마는 사이트의 빌딩 블록이며 사이트의 성능과 전반적인 품질에 큰 영향을 미칠 수 있습니다. 따라서 현명하게 선택하고 업데이트 및 보안에 대해 주의를 기울이십시오.
너무 많은 플러그인이나 테마를 설치하면 사이트 속도가 느려지고 충돌 및 호환성 문제의 위험이 높아질 수 있으므로 설치하지 않는 것이 좋습니다. 동시에 보안 위협을 피하기 위해 평판이 좋은 개발자의 잘 확립된 플러그인과 테마를 고수해야 합니다.

이미지 출처
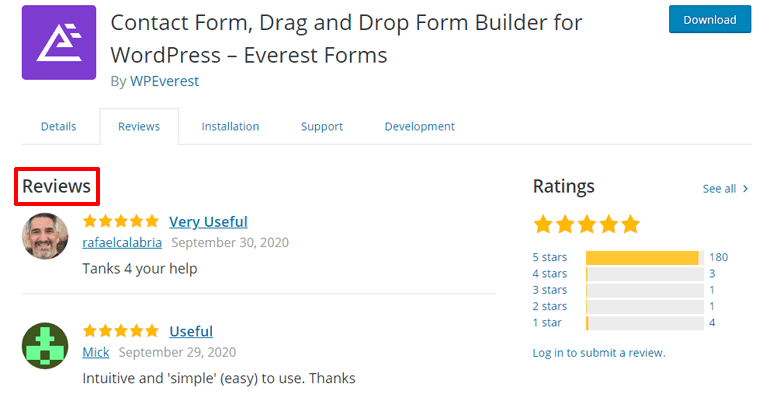
또한 시간과 노력을 절약할 수 있도록 사용자 지정 테마를 구축하기 위한 견고한 기반을 제공하는 테마 프레임워크를 사용하는 것이 좋습니다. 이러한 테마와 플러그인을 설치할 때 긍정적인 리뷰를 다시 확인하는 것을 잊지 마십시오.
플러그인과 테마를 항상 최신 상태로 유지하는 것이 좋습니다. 사이트가 오래되어 중요한 보안 수정 사항 및 새로운 기능이 누락된 경우 사이트의 전반적인 성능에 영향을 미칠 수 있습니다. 플러그인과 테마를 제대로 유지하는 데 도움이 되는 WordPress 가상 비서의 도움을 고려하십시오.
기본적으로 이러한 도우미는 지속적인 유지 관리를 제공하여 웹 사이트를 항상 최신 상태로 유지하고 보호하도록 도와줍니다. 또한 웹 사이트를 가장 안전하게 보호하는 방법에 대한 추가 지원 및 지침을 제공하므로 시간이 걸리는 다른 중요한 작업에 대해 걱정할 필요가 없습니다.
또한 읽기: 온라인 마켓플레이스에서 원활한 사용자 경험을 만드는 방법은 무엇입니까?
3. 웹사이트 보호
WordPress는 널리 사용되는 플랫폼이므로 코드나 타사 플러그인 또는 테마의 취약점을 악용하려는 해커에게 취약합니다. 이러한 공격은 웹사이트의 데이터를 손상시키고 전체 웹사이트를 탈취할 수도 있습니다. 따라서 너무 늦기 전에 웹 사이트를 보호하기 위한 조치를 취해야 합니다. 다음을 고려하세요:
- 정기적으로 백업
- 보안 플러그인 설치
- 강력한 암호 사용
- 가짜 로그인 시도 제한
- 모든 것을 최신 상태로 유지
- 플러그인과 테마에 주의하세요
이러한 보안 조치를 정기적으로 실행하면 사이트가 침해될 위험을 줄일 수 있습니다.
4. 사용자에게 최고의 경험 제공
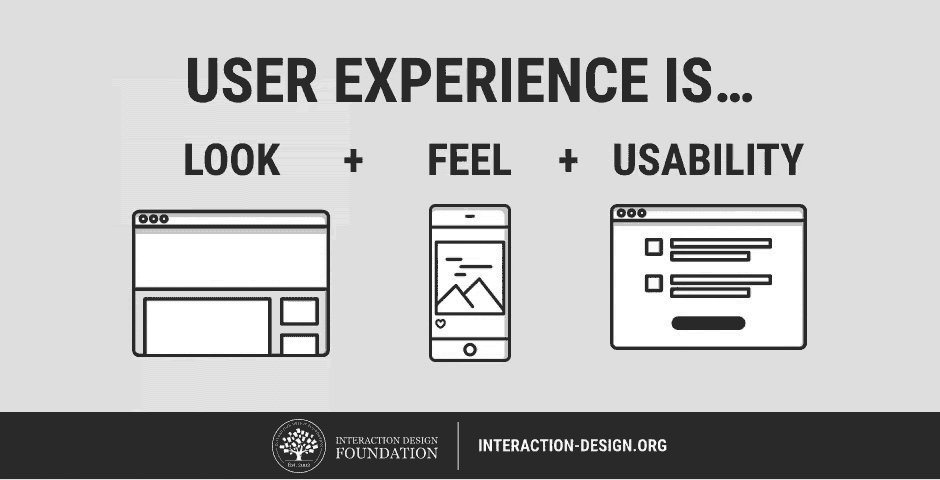
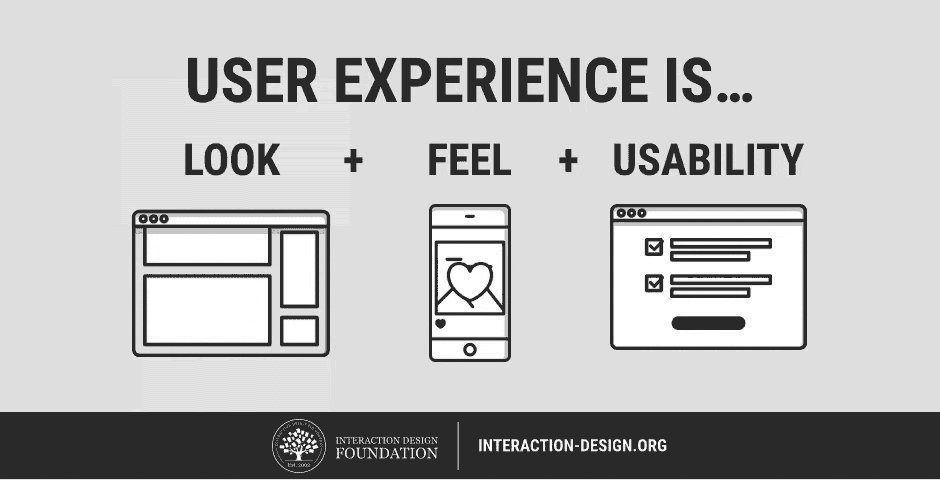
이상적으로는 사용자가 기대치를 충족하면서 웹 사이트와 최상의 상호 작용을 하기를 원합니다. 다행스럽게도 사용자를 이해하기만 하면 되므로 스스로에게 물어보십시오.
- 그들은 누구입니까?
- 그들은 누구에게 도달하려고 하는가?
- 그들의 목표와 동기는 무엇입니까?
대상 청중이 누구인지 파악한 후에는 그들의 요구에 맞는 콘텐츠를 만들 수 있습니다. 이렇게 하면 참여를 유도할 뿐만 아니라 방문자가 사이트를 더 많이 탐색하도록 유도할 수 있습니다.

이미지 출처
사이트의 탐색 및 구조는 또한 긍정적인 사용자 경험과 사용자가 사이트에 얼마나 잘 반응하는지에 기여합니다. 따라서 직관적인 디자인, 명확한 내비게이션, 빠른 로딩 시간, 매력적인 시각적 요소, 관련 콘텐츠와 같은 다양한 요소를 사용하여 방문자를 참여시키고 유지하는 것을 고려하십시오.
또한 웹사이트 전체에서 개인화된 메시지를 사용하여 방문자에게 보다 매력적인 대화형 경험을 제공할 수 있습니다. ETL 파이프라인에서 얻은 통찰력을 활용하여 각 방문자에게 메시징을 맞춤화함으로써 이를 달성할 수 있습니다.
예를 들어, 방문자 데이터를 사용하여 수신자를 이름으로 지정하고 그들의 관심사에 맞는 콘텐츠나 제품을 제공함으로써 이메일 마케팅 캠페인을 개인화할 수 있습니다. 챗봇은 또한 방문자 데이터를 사용하여 문의에 대해 보다 적절하고 유용한 답변을 제공할 수 있습니다.
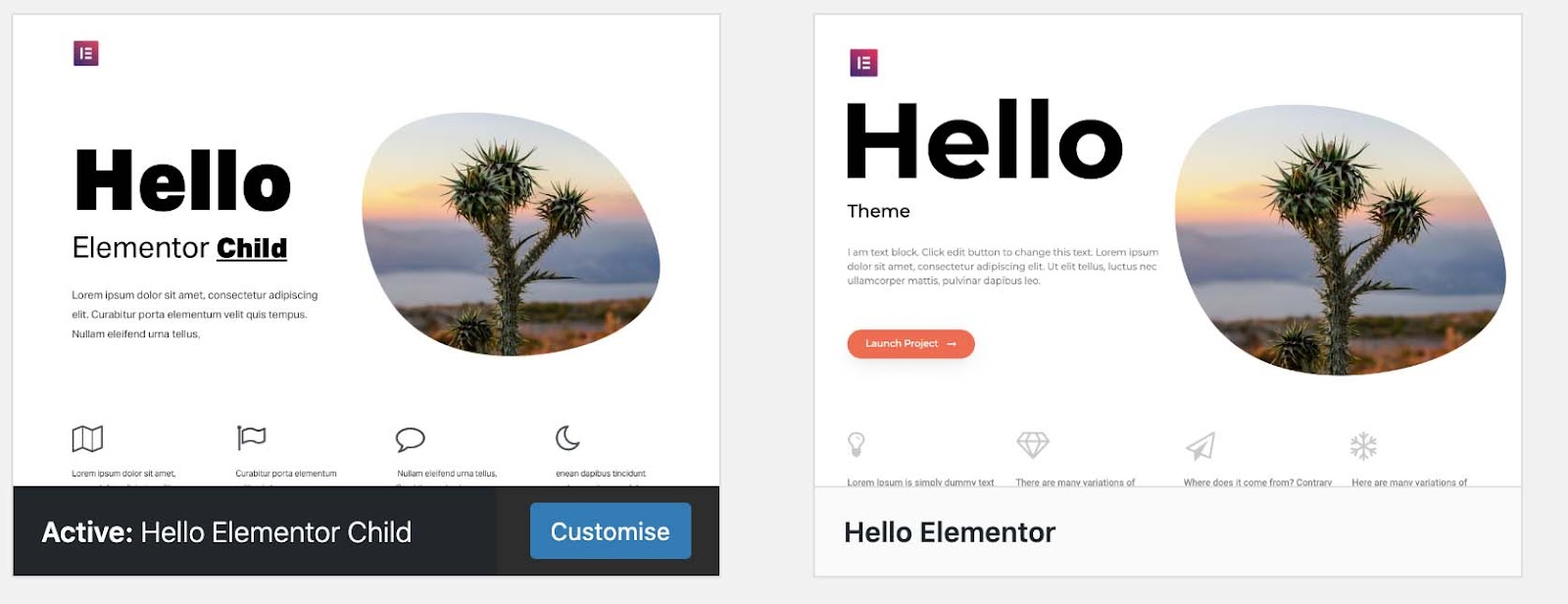
5. 하위 테마 및 사용자 정의 플러그인 사용
예, WordPress 웹사이트는 완전한 맞춤형 웹사이트를 갖추기 위한 첫 번째 단계입니다. 그러나 WordPress 테마가 업데이트될 때 덮어쓰지 않는 사용자 지정을 위해서는 하위 테마가 여전히 필요합니다.
기본적으로 자식 테마는 부모 테마의 모든 기능, 기능 및 스타일을 상속하는 하위 테마입니다. 테마를 업데이트해야 할 때 이러한 사용자 지정을 수행하고 잘못되는 일로부터 보호할 수 있는 기능을 제공합니다. 일반적인 사용자 정의는 다음과 같습니다.
- 블로그 게시물 템플릿
- 고급 사용자 정의 필드
- 우커머스 템플릿
- 요소 제거 또는 추가

이미지 출처
55,000개 이상의 플러그인을 WordPress에서 사용할 수 있어 사이트의 기능과 기능을 향상하는 데 도움이 됩니다. 본질적으로 사용자 지정 플러그인은 웹 사이트를 더욱 가치 있게 만드는 데 기여합니다. 간단히 말해서 플러그인은 사이트 속도 개선, 소셜 미디어 통합 또는 보안 강화와 같이 원하는 모든 작업을 수행하는 데 도움이 될 수 있습니다.

사용자 지정 플러그인을 사용하여 사이트의 요구 사항과 목표에 맞는 특정 기능을 추가하여 사용자에게 더 가치 있는 사이트를 만들 수도 있습니다.

이미지 출처
6. 코드 신뢰성 보장
코드의 신뢰성이 높을수록 웹 사이트가 더 안정적이고 유지 관리하기 쉽습니다. 사용자는 중단이나 기술적 결함 없이 귀하의 사이트를 방문하기를 원합니다. 이것이 그들의 신뢰가 구축되는 방식이며 귀하의 사이트가 의도한 대로 작동하도록 보장합니다.
WordPress에서 웹 사이트를 구축할 때 사용자 경험을 향상시키기 위해 코드 안정성을 우선시하십시오. 웹사이트가 안정적이고 유지 관리가 쉬울 때 사용자에게 보다 긍정적인 경험을 제공하고 사이트에 더 많은 트래픽을 생성하는 데 기여할 수 있습니다.
그러나 어떻게 코드 신뢰성을 보장할 수 있습니까?
Git과 같은 버전 제어 시스템을 사용하여 시간 경과에 따른 코드 변경 사항을 추적할 수 있습니다. 문제가 발생하면 이전 버전의 코드로 쉽게 되돌릴 수 있으므로 코드를 다시 생성하는 것에 대해 걱정할 필요가 없습니다.
코드의 신뢰성은 코드가 얼마나 깨끗한지에 따라 달라집니다. 읽고, 이해하고, 관리하기 쉬운가? 기본적으로 여기에는 코드에 일관된 서식 지정 및 주석 달기가 포함됩니다. 코드가 실행되면 테스트를 통해 코드가 예상대로 작동하고 다양한 조건에서 제대로 작동하는지 확인해야 합니다.
추가 읽기: 데이터 분석을 사용하여 온라인 마켓플레이스를 개선하는 방법은 무엇입니까?
7. 코드를 유연하게 유지
웹 사이트가 오래되고 응답하지 않는 주요 이유 중 하나는 오래된 코드입니다. 따라서 사이트의 관련성을 유지하는 가장 현명한 방법은 최신 기능을 사용하여 코드를 유연하고 최신 상태로 유지하는 것입니다. 궁극적으로 이렇게 하면 필요할 때마다 코드를 수정할 수 있으므로 시간이 지남에 따라 성장과 변경을 위한 여지를 남겨둘 수 있습니다.
코드를 유연하게 유지하려면 지속적으로 업데이트를 확인하고 사용자 지정 코드에 필요한 사항을 변경해야 합니다. 가능한 경우 상대 URL 경로를 사용하여 코드가 유연한지 여부를 결정할 수 있습니다.
상대 URL 경로를 사용하면 전체 사이트 URL을 포함하는 절대 URL을 사용하는 대신 현재 페이지에 상대적인 위치를 기준으로 링크 및 파일을 참조할 수 있습니다. 이렇게 하면 링크와 파일 경로를 업데이트하기 위해 모든 코드를 편집할 필요가 없으므로 사이트 URL을 변경해야 하는 경우 많은 시간과 노력을 절약할 수 있습니다.
프로처럼 디자인하기 위한 5가지 모범 사례
사이트에 가장 좋은 코드가 있더라도 매력이 없고 탐색하기 어렵다면 사용자는 오래 머물지 않을 것입니다. 아래의 5가지 모범 디자인 사례를 따르면 시각적으로 만족스럽고 긍정적인 사용자 경험을 제공하는 사이트를 만들 수 있습니다.
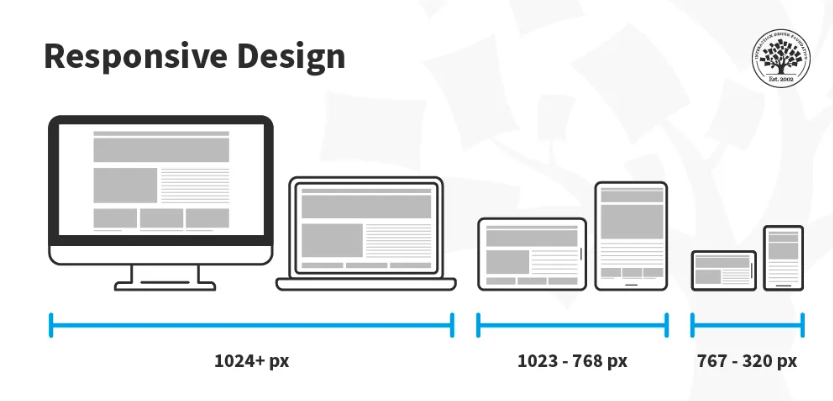
I. 대응력 우선
점점 더 많은 사람들이 모바일 장치에서 사이트에 액세스하고 있으므로 사이트가 모바일 방문자에게 최적화되지 않은 경우 잠재적인 트래픽을 놓치고 싶지 않을 것입니다.

이미지 출처
반응형 디자인은 사용자가 사용하는 장치에 관계없이 사이트가 다양한 화면 크기에 적응하도록 합니다. 여기에는 화면 크기에 맞게 조정되는 유연한 레이아웃과 디자인을 사용하고 다양한 장치에 대한 이미지 및 기타 미디어를 최적화하는 것이 포함됩니다.
Google과 같은 검색 엔진은 반응이 빠르고 모바일 친화적인 사이트를 우선 순위에 두기 때문에 검색 엔진 순위도 감사할 것입니다. 궁극적으로 다양한 장치에 맞게 사이트를 최적화하여 사이트로 더 많은 트래픽과 전환을 유도할 수 있습니다.
II. 최신 정보를 유지하기 위해 최신 유행 유지
웹 디자인 트렌드와 사용자 기대치는 끊임없이 진화하므로 최신 상태를 유지하면 사이트가 현대적이고 매력적인 모양과 느낌을 갖도록 하는 데 도움이 됩니다.
현재 웹 디자인 트렌드 중 일부는 대담한 타이포그래피, 비대칭 레이아웃, 미니멀리즘 및 다크 모드를 포함합니다. 이러한 디자인 트렌드는 사이트를 돋보이게 만들고 방문자에게 고유한 사용자 경험을 제공하는 데 도움이 될 수 있습니다.
또한 다음과 같은 최신 설계 도구 및 기술도 포함됩니다.
- CSS 애니메이션
- 반응형 디자인 프레임워크
- 사용자 인터페이스(UI) 디자인 패턴
기본적으로 기능적이고 시각적으로 매력적이며 최신 디자인 도구 및 기술을 활용하여 방문자에게 긍정적인 사용자 경험을 제공하는 WordPress 사이트를 만들 수 있습니다. 또한 사용자는 최신 상태로 보이는 사이트에 참여하는 것을 좋아하기 때문에 시장에서 경쟁력을 유지하는 데 도움이 됩니다.
또한 읽기: 소기업을 위한 검증된 B2C 마케팅 전략
III. 공백 사용
공백을 추가하면 웹 사이트가 자동으로 더 깨끗하고 덜 어수선해 보입니다. 본질적으로 이것은 사이트의 다양한 디자인 요소 주변의 빈 공간입니다. 여백이 너무 많아서 사이트가 더 비어 보인다고 생각할 수 있지만 사이트의 가장 중요한 측면(예: 관심 유도 및 중요한 메시지)에 주의를 끌고 가독성을 높일 수 있습니다.
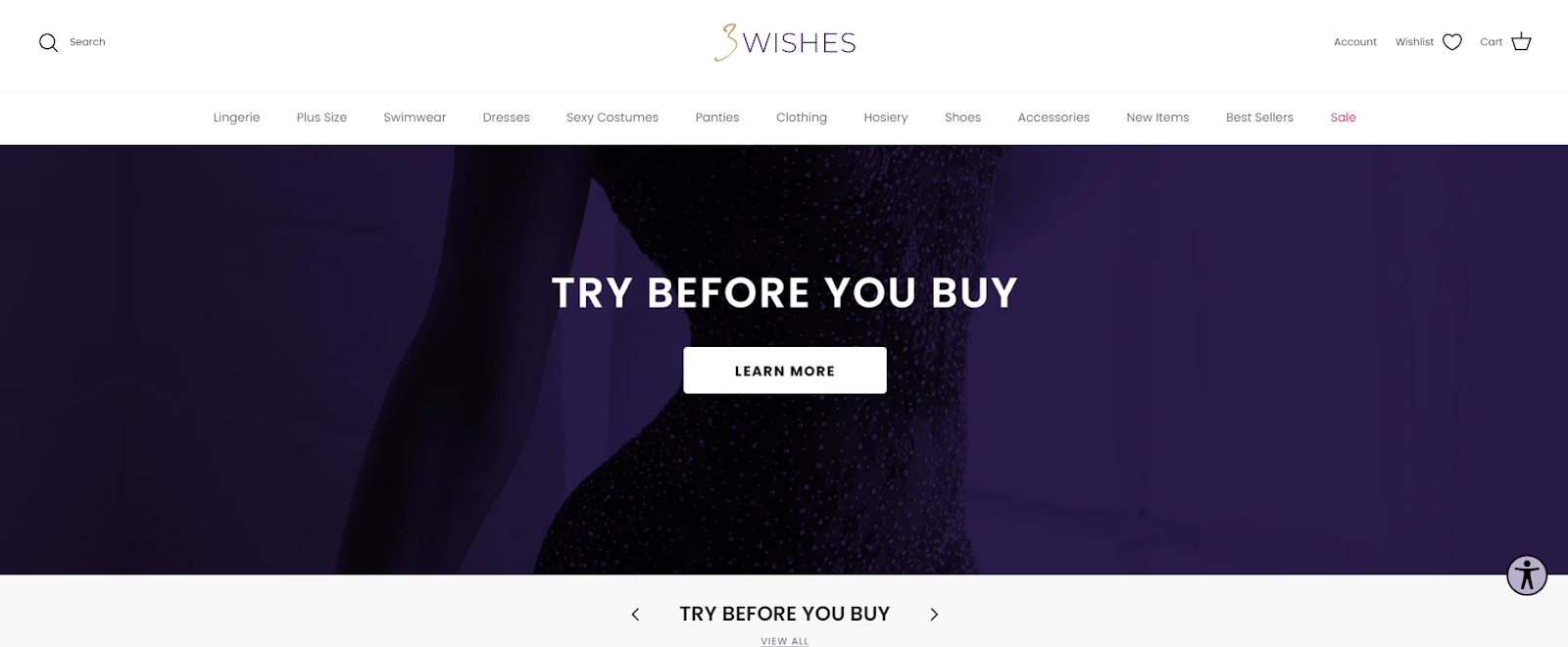
충분한 여백을 포함하는 웹 사이트의 가장 좋은 예는 란제리 브랜드인 3wishes입니다. 사이트에서 공백을 사용하는 방식은 란제리를 찾는 고객의 쇼핑 경험을 향상시킵니다. 가장 중요한 것은 개별 란제리 품목에 집중할 수 있도록 도와 고객이 세부 정보를 보고 정보에 입각한 결정을 내리기 쉽도록 하는 것입니다.

이미지 출처
또한 헤더, 메뉴 및 클릭 유도문안(자세히 알아보기) 주위에 많은 공백이 있어 탐색이 훨씬 간단하여 고객이 원하는 것을 찾고 중요한 정보에 액세스할 수 있습니다.
또한 깨끗하고 정돈된 레이아웃으로 고객이 여러 란제리 옵션을 탐색할 때 압도당하지 않아 결정 피로를 줄일 수 있습니다.
여백이 나쁘게 보일 필요는 없습니다. 효과적으로 사용하면 위의 예와 같이 웹 사이트를 보다 시각적으로 즐겁고 미학적으로 보이게 할 수 있습니다. 또한 사용자가 쉽게 콘텐츠를 소화하고 원하는 것을 찾을 수 있습니다.
IV. 타이포그래피에 집중
사이트의 타이포그래피는 사람들이 브랜드를 인식하는 방식에 큰 차이를 만들 수 있습니다. 타이포그래피는 글꼴 선택, 크기, 간격 및 색상을 포함하여 사이트의 텍스트 스타일 및 배열을 나타냅니다.
예를 들어 볼드하고 모던한 글꼴을 사용하면 보다 현대적이고 첨단적인 느낌을 주고, 클래식한 세리프체는 보다 전통적이고 세련된 느낌을 줄 수 있습니다. 핵심은 브랜드 아이덴티티와 사용자에게 전달하려는 메시지에 맞는 타이포그래피를 선택하는 것입니다.
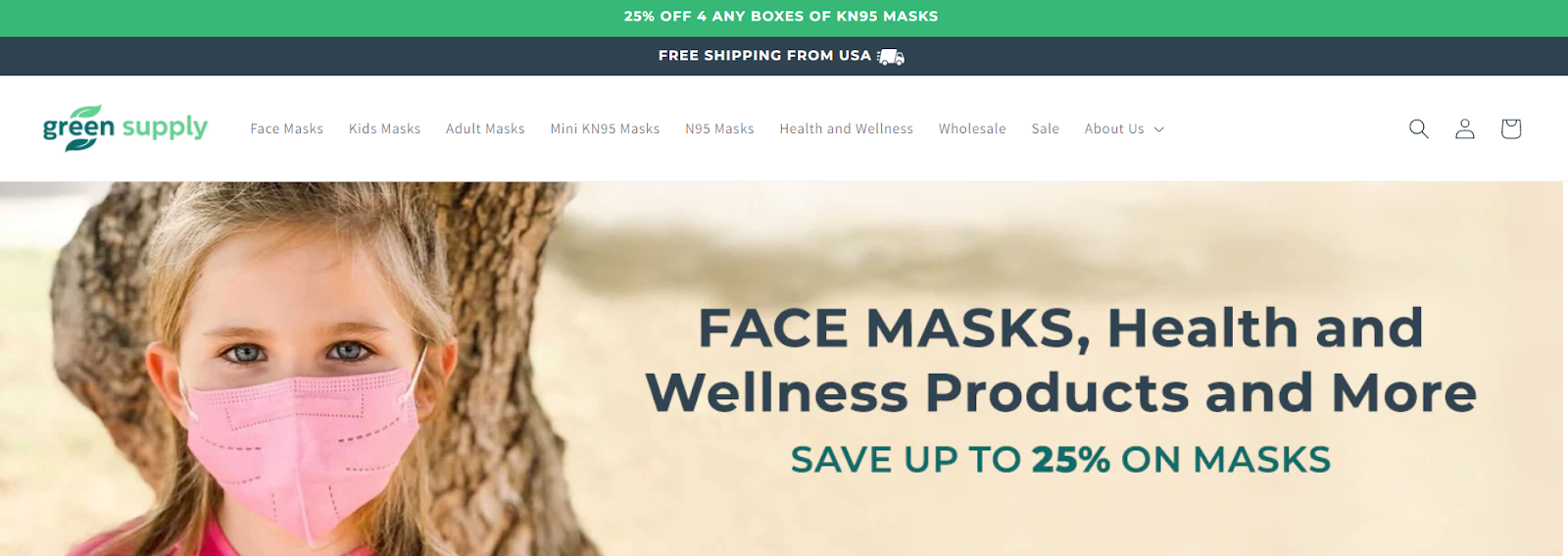
예를 들어, GreenSupply 웹사이트에는 안면 마스크와 건강 및 웰니스 제품 공급업체로서의 정체성과 효과적으로 일치하는 브랜드에 적합한 타이포그래피가 있습니다. 그들이 현장에서 사용하는 색 구성표는 주로 녹색으로 자연스럽고 환경 친화적인 KN95 마스크와 건강 보조 식품에 대한 브랜드의 초점을 강화합니다.

이미지 출처
또한 산세리프체는 현대적이고 깨끗하며 건강과 웰빙에 대한 브랜드의 초점과 일치하는 신선함과 깨끗함을 전달합니다.
또한 읽기: 모든 블로거가 2023년에 대해 알아야 할 도구
V. 모두를 위한 접근성 보장
인터넷은 각계 각층의 사람들에게 권한을 부여하는 강력한 도구이지만 장애가 있든 없든 모든 사람이 웹 사이트의 콘텐츠에 액세스할 수 있도록 해야 합니다. 이를 통해 모든 사람이 귀하의 웹사이트 정보에 동등하게 액세스할 수 있을 뿐만 아니라 포용적이고 환영하는 온라인 커뮤니티를 조성하는 데 도움이 됩니다.
그렇다면 사이트의 접근성을 높이는 방법은 무엇입니까? 다음을 고려하세요:
- 비디오 및 오디오 콘텐츠에 캡션 또는 스크립트가 함께 제공되는지 확인하십시오.
- 텍스트와 배경 사이에 충분한 대비를 제공하는 명확하고 읽기 쉬운 글꼴과 색 구성표를 사용하십시오.
- 맹인 또는 운동 장애와 같은 장애가 있는 사용자가 웹사이트 탐색을 쉽게 사용할 수 있도록 하십시오.
- 화면 판독기가 시각 장애가 있는 사용자에게 콘텐츠를 설명할 수 있도록 이미지 및 멀티미디어 콘텐츠에 대한 대체 텍스트를 제공합니다.

WordPress 게임 향상에 대한 결론
주요 전략과 모범 사례를 따라 게임을 향상하고 성공적인 WordPress 사이트를 만들 수 있습니다. 다행스럽게도 이 기사에서 설명한 것들은 시각적으로 만족스러울 뿐만 아니라 긍정적인 사용자 경험을 제공하는 사이트를 만드는 데 도움이 될 것입니다.
여백을 효과적으로 사용하고 WordPress 핵심 표준을 따르고 항상 매력적이고 효과적인 사용자 경험을 만드십시오.
기술을 다음 단계로 끌어올리려는 초보 WordPress 개발자라면 WbComDesigns에서 WordPress 전문가를 고용하는 것을 고려해 보십시오. 숙련된 개발자 팀은 온라인 커뮤니티 및 WordPress 개발 서비스를 전문으로 하며 고유한 요구 사항을 충족하는 성공적이고 매력적인 WordPress 사이트를 만드는 데 도움을 줄 수 있습니다.
사용자 지정 플러그인 및 테마에서 반응형 디자인 및 사용자 경험에 이르기까지 당사의 전문가는 WordPress 게임을 향상하고 기능적이고 시각적으로 매력적인 사이트를 만드는 데 도움을 줄 수 있습니다. 그래서, 당신은 무엇을 기다리고 있습니까? 지금 우리와 함께 일을 시작하십시오.
저자 약력
Burkhard Berger는 Novum의 설립자입니다. 그는 혁신적인 B2B 회사가 수익 중심의 SEO 전략을 구현하여 유기적 트래픽을 월 1,000,000명 이상의 방문자로 확장하도록 돕습니다. 진정한 트래픽 잠재력이 무엇인지 궁금하십니까?
저자 사진: 여기
흥미로운 읽기:
웹 사이트 트래픽을 두 배로 늘리는 데 도움이 되는 WordPress 플러그인
콘텐츠를 만드는 15가지 WordPress 플러그인
SEO & Why를 위한 최고의 콘텐츠 관리 시스템
