Eleventy(11ty)로 스타일리시한 정적 웹사이트를 만드는 방법
게시 됨: 2023-04-21Eleventy와 같은 정적 사이트 생성기(SSG)의 등장으로 세련되고 효율적인 정적 웹 사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다.
이 기사에서는 Eleventy를 사용하여 서버 측 언어나 데이터베이스 없이 놀랍고 기능적인 정적 포트폴리오 웹 사이트를 만드는 방법을 살펴보겠습니다.
또한 정적 웹사이트를 GitHub 리포지토리에서 Kinsta의 애플리케이션 호스팅 플랫폼으로 직접 배포하여 무료 .kinsta.app 도메인에서 웹사이트를 빠르게 활성화하는 방법도 배웁니다.
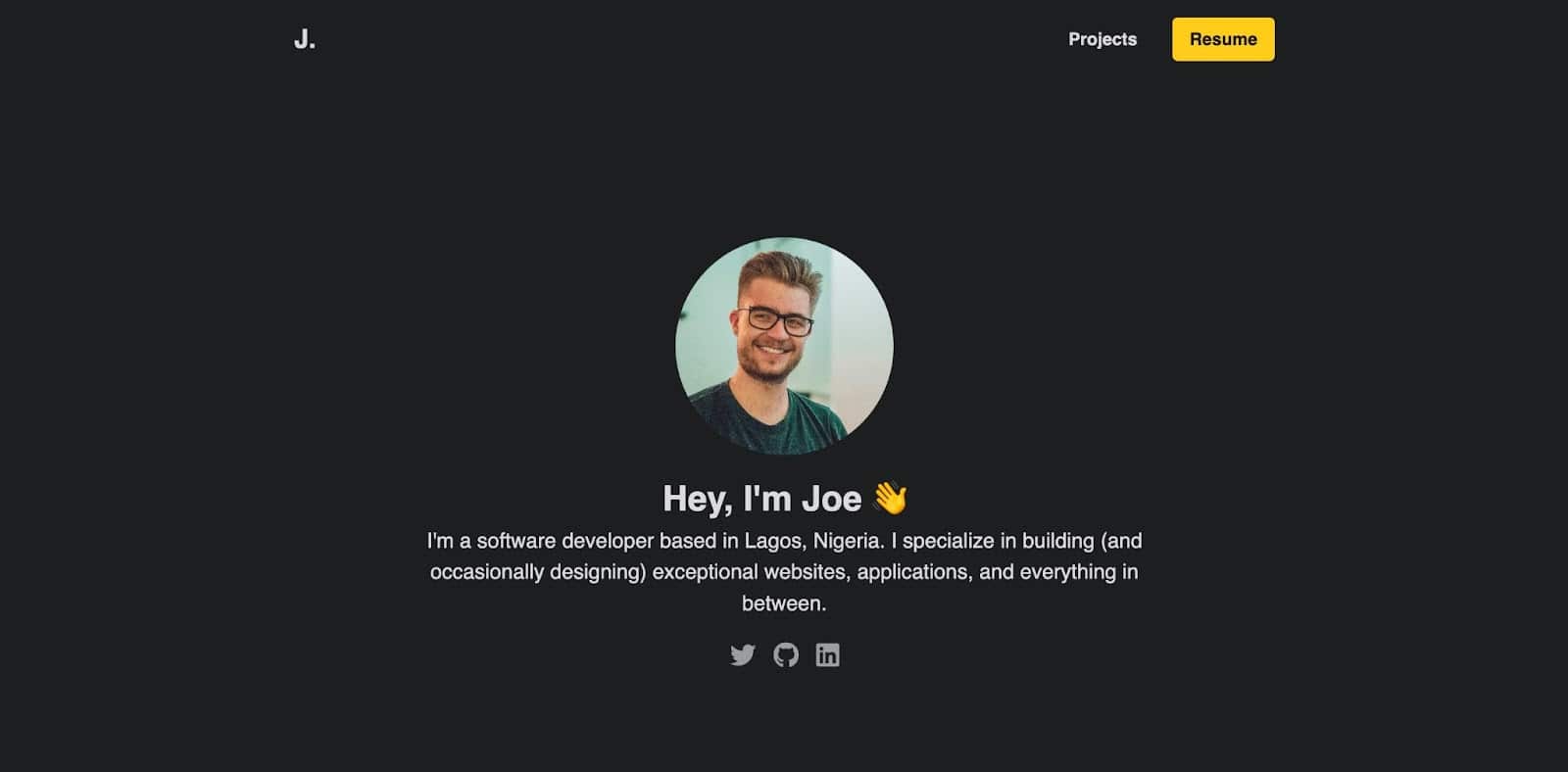
다음은 Eleventy로 구축할 정적 포트폴리오 사이트의 라이브 데모입니다.

자세히 살펴보려면 이 프로젝트의 GitHub 리포지토리에 액세스할 수 있습니다.
일레븐티란?
11ty라고도 하는 Eleventy는 데이터베이스 및 백엔드 프로그래밍 언어 없이도 HTML, CSS 및 JavaScript로 구동되는 웹사이트를 생성하는 정적 사이트 생성기입니다.
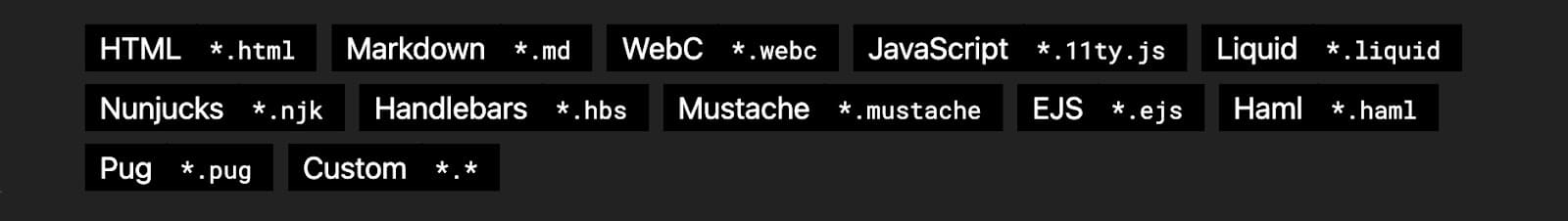
Eleventy는 단 하나의 템플릿 언어나 프레임워크를 사용하도록 강요하지 않기 때문에 단순성과 유연성으로 유명합니다. 10개 이상의 템플릿 언어를 지원하며 단일 프로젝트에서 원하는 만큼 사용할 수도 있습니다.

대부분의 SSG와 마찬가지로 Eleventy를 사용하면 모든 페이지에 대해 완전한 HTML 문서를 생성하는 대신 재사용 가능한 구성 요소를 사용하여 정적 사이트의 콘텐츠를 구축할 수 있습니다.
️Eleventy 설치 방법
Eleventy를 설치하는 것은 쉽습니다. 방법은 다음과 같습니다.
- 컴퓨터에 Node.js가 설치되어 있는지 확인하십시오. 터미널에서
node -v명령을 실행하여 확인할 수 있습니다. 사용 불가? 컴퓨터에 Node.js를 설치하는 방법은 다음과 같습니다. - 프로젝트의 새 디렉터리를 만듭니다.
- 터미널을 열고 프로젝트 디렉터리에서
npm init -y명령을 실행하여 새 Node.js 프로젝트를 초기화하고 기본 설정으로 package.json 파일을 만듭니다. -
npm install @11ty/eleventy --save-dev명령을 실행하여 패키지를 프로젝트의 개발 종속성으로 설치합니다. - 그게 다야! 이제 프로젝트 디렉터리에서
npx @11ty/eleventy명령을 실행하여 Eleventy를 실행할 수 있습니다. 이렇게 하면 사이트 파일이 생성되고 프로젝트 폴더의 _site 디렉터리(또는 구성된 디렉터리)에 출력됩니다.
참고: npx @11ty/eleventy 명령을 실행할 때. 다음과 같은 결과가 표시됩니다.
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)여기서는 프로젝트 폴더에 템플릿이 없기 때문에 0개의 파일이 작성됩니다.
Eleventy 명령 및 구성
이제 Eleventy 프로젝트가 생성되었지만 그게 다가 아닙니다. 몇 가지 구성을 만들고 브라우저에 제공할 수 있는 정적 사이트에 대한 몇 가지 기본 명령을 알고 있어야 합니다.
일레븐티 커맨드
다음은 알아야 할 주요 Eleventy 명령 중 일부입니다.
-
npx eleventy: 이 명령은 사이트를 빌드하고 결과를 _site 폴더(또는 출력 디렉터리로 구성한 폴더)에 출력하는 데 사용됩니다. -
npx @11ty/eleventy --serve: 이 명령은 로컬 서버를 시작하여 브라우저에서 사이트를 미리 볼 수 있습니다. 사이트를 변경하면 프로젝트가 자동으로 다시 빌드되고 브라우저에서 업데이트됩니다. -
npx @11ty/eleventy --serve --port=8081: 이 명령은 Eleventy 서버를 시작하고 서버가 수신할 사용자 지정 포트를 지정합니다. -
npx @11ty/eleventy --watch: 이 명령은 프로젝트 파일의 변경 사항을 감시하고 필요할 때 사이트를 자동으로 다시 빌드합니다.
이러한 명령은 package.json 파일의 scripts 개체에 있는 일반 명령에 추가할 수 있으므로 기억할 필요가 없습니다.
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, 이제 npx @11ty/eleventy --serve 대신 npm start 사용하여 애플리케이션을 제공할 수 있으며 npx eleventy 대신 npm run build 실행할 수도 있습니다.
Eleventy로 정적 사이트를 구성하는 방법
Eleventy는 기본적으로 "제로 구성"이며 유연한 구성 옵션이 있습니다. 다음은 알아야 할 몇 가지 주요 구성 옵션입니다.
- 입력: 이 옵션을 사용하면 프로젝트 파일의 디렉터리를 지정할 수 있습니다. src 를 사용하는 것이 가장 좋습니다.
- 출력: 이 옵션을 사용하면 빌드된 사이트를 출력할 디렉터리를 지정할 수 있습니다. 기본적으로 Eleventy는 _site 폴더에 출력합니다. (많은 개발자들이 public 을 사용합니다).
- templateFormats: 이 옵션을 사용하면 템플릿으로 처리할 파일 확장자를 지정할 수 있습니다. 기본적으로 Eleventy는 .html , .njk 및 .md 파일을 템플릿으로 처리합니다.
다음은 Eleventy에서 사용할 수 있는 몇 가지 명령 및 구성 옵션입니다. Eleventy 프로젝트를 구성하려면 프로젝트의 루트에 .eleventy.js 파일을 만듭니다. 그런 다음 이 코드를 파일에 붙여넣어 프로젝트에 입력 및 출력 디렉터리를 포함하는 구조를 제공합니다.
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; 참고: eleventyConfig 인수로 전달되어 이 프로젝트에서 나중에 사용할 더 많은 구성 옵션을 제공합니다.
Eleventy 사이트를 미리 보는 방법
이제 Eleventy 정적 웹 사이트를 미리 보는 데 사용할 수 있는 몇 가지 주요 명령을 알고 있지만 npx @11ty/eleventy 와 같은 명령을 실행하면 아무것도 제공되지 않습니다. 템플릿 파일이 없기 때문입니다.
프로젝트의 루트 폴더에 src 폴더를 만든 다음 index.html 과 같은 일부 템플릿 파일을 만들거나 원하는 템플릿 언어를 사용하여 홈 페이지를 나타낼 수 있습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> 이제 npx @11ty/eleventy 명령을 실행하면 생성된 정적 파일로 공용 폴더가 생성됩니다. 이것이 브라우저에 제공되고 일부 핫 리로딩 기능을 활성화하기를 원할 것입니다. 다음 명령을 실행하면 가능합니다.
npx @11ty/eleventy --serve이것은 http://localhost:8080/에서 귀하의 사이트를 제공합니다.
이러한 명령은 기억하고 항상 사용하기가 매우 어렵습니다. 이미 package.json 파일의 익숙한 구문에 추가했으므로 npm start 사용하여 애플리케이션을 http://localhost:8080/에 제공할 수 있습니다.
Eleventy로 정적 포트폴리오 웹사이트를 만드는 방법
이제 Eleventy로 정적 사이트를 만드는 방법을 알았습니다. 포트폴리오 프로젝트를 만들어 봅시다.
새 Eleventy 프로젝트를 처음부터 만들거나 프로젝트에 대한 이미지, CSS 및 실제 콘텐츠가 필요할 수 있으므로 작업 속도를 높이는 데 도움이 되는 GitHub 리포지토리 템플릿을 만들었습니다. GitHub에서 이 템플릿 사용 > 새 리포지토리 만들기를 선택하여 이러한 자산과 초기 구성 파일을 자신의 새 리포지토리에 복사한 다음 로컬 머신에 다운로드합니다.
프로젝트의 구조는 다음과 같습니다.
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonEleventy에서 템플릿을 사용하는 방법
Eleventy를 사용할 때 이해해야 하는 세 가지 주요 유형의 템플릿이 있습니다. 이러한 템플릿은 Nunjucks로 만들 수 있으며 이를 통해 페이지 콘텐츠를 동적으로 생성하는 데 사용할 수 있는 변수, 루프, 조건 및 기타 논리를 정의할 수 있습니다.
- 페이지 템플릿: 웹사이트에서 개별 페이지의 구조와 콘텐츠를 정의합니다.
- 레이아웃 템플릿: 웹사이트 페이지의 전체 구조와 디자인을 정의합니다. 일반적으로 여러 페이지에서 공유되는 머리글, 바닥글, 탐색 메뉴 및 사이드바와 같은 공통 요소를 포함합니다.
- 부분 템플릿: 웹 사이트 HTML 마크업의 작고 재사용 가능한 섹션을 정의합니다. 일반적으로 레이아웃 및 페이지 템플릿에 포함될 수 있는 머리글, 바닥글, 탐색 메뉴 및 사이드바와 같은 공통 요소를 정의하는 데 사용됩니다.
이제 이러한 각 유형의 템플릿을 이해했습니다. 정적 포트폴리오 웹사이트용 템플릿을 만들어 보겠습니다.
Eleventy에서 레이아웃을 만드는 방법
src 디렉토리 안에 _includes 디렉토리를 만듭니다. 여기에는 모든 레이아웃과 부분이 포함됩니다.
그런 다음 적절한 구성을 위해 레이아웃 폴더를 만들어 모든 레이아웃을 보관할 수 있습니다. 이러한 레이아웃은 템플릿이며 여기에서 사용하는 Nunjucks와 같은 기본 템플릿 언어를 사용할 수 있습니다.
모든 페이지에 대한 일반 레이아웃을 보관할 base.njk 파일을 만들어 보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>위의 코드에서 일반 HTML 마크업이 생성되고 Font Awesome이 CDN에서 포함되어 아이콘에 액세스할 수 있습니다. 또한 이 레이아웃을 사용하는 페이지의 모든 콘텐츠가 포함되도록 콘텐츠 변수가 전달됩니다.
그러나 이것이 전체 레이아웃 이야기는 아닙니다. 레이아웃에는 navbar 및 바닥글과 같은 모든 페이지에 표시되는 일부 섹션이 있습니다. 이러한 각 섹션에 대해 파셜을 생성해 보겠습니다.
Eleventy에서 Partial을 사용하는 방법
모든 부분은 _includes 디렉토리에 저장됩니다. 적절한 구성을 위해 폴더에 저장할 수 있습니다. 이 경우 _includes 디렉터리 내에 구성 요소 폴더를 만들고 탐색 모음 및 바닥글 템플릿을 만듭니다.
다음은 navbar.njk 의 Navbar Partials입니다.
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>다음은 footer.njk 의 바닥글 부분입니다.
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> 페이지 또는 레이아웃 템플릿에 이러한 부분을 추가합니다. 이는 {% include %} 문을 사용하여 수행할 수 있습니다. navbar 및 footer 템플릿을 포함할 때 layouts/base.njk 템플릿은 다음과 같습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> npm start 명령을 실행할 때 이 레이아웃은 페이지 템플릿에 추가되지 않았기 때문에 나타나지 않습니다. 페이지 템플릿을 만들고 이 레이아웃을 추가합니다.
Eleventy에서 페이지 템플릿을 만드는 방법
src 폴더에서 포트폴리오 웹사이트의 홈 페이지 역할을 할 index.njk 파일을 만듭니다. 이 페이지는 기본 레이아웃을 사용합니다.
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> 지금 npm start 명령을 실행하면 정적 사이트가 http://localhost:8080/ 에 로드됩니다. 출력 결과는 다음과 같습니다.

Eleventy에서 CSS와 이미지를 사용하는 방법
이제 존재하는 다양한 템플릿, 작동 방식 및 함께 사용할 수 있는 방법을 알게 되었습니다. 그러나 layouts/base.njk 파일에서 CSS 파일이 링크되어 포트폴리오 페이지의 스타일을 지정하지만 사이트가 로드될 때 CSS 파일이 공용 폴더에 추가되지 않기 때문에 CSS 스타일이 영향을 받지 않는다는 것을 알 수 있습니다.
이 문제를 해결하려면 . eleventyConfig 매개변수를 사용하는 Eleventy.js 파일. 이를 통해 Eleventy는 CSS 파일이 존재한다는 것을 알 수 있고 CSS 파일에 대한 가능한 변경 사항을 감시할 수 있습니다.
src 폴더에서 css 폴더를 만들어 프로젝트에서 사용할 모든 CSS 파일을 저장할 수 있지만 이 문서에서는 하나의 CSS 파일인 global.css를 사용할 수 있습니다. 그런 다음 폴더 내의 모든 파일을 구성하도록 css 폴더를 구성할 수 있습니다.
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');이미지도 마찬가지입니다. 페이지에 이미지를 추가하면 이미지가 표시되지 않는다는 것을 알 수 있습니다. 표시하려면 이미지가 저장된 폴더를 구성해야 합니다. 모든 이미지를 저장할 자산 폴더를 만들고 자산 폴더를 구성해 보겠습니다.
eleventyConfig.addPassthroughCopy('src/assets');이제 구성 파일은 다음과 같습니다.
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; npm start 실행하면 CSS 스타일이 적용되고 홈페이지가 다음과 같이 표시됩니다.

부분 생성 및 홈 페이지에 추가
이제 레이아웃을 만들고 홈 페이지( index.njk )에 추가하는 데 성공했습니다. 귀하에 대한 추가 정보, 귀하의 기술 및 연락처 정보와 같은 귀하에 대한 일부 정보를 보유하도록 홈 페이지를 사용자 지정해 보겠습니다.
코드와 마크업을 index.njk 템플릿에 직접 추가하도록 결정할 수 있지만 홈, 정보, 기술 및 연락처 정보에 대한 개별 부분을 생성해 보겠습니다.
영웅 부분
이것은 Navbar 아래의 첫 번째 섹션으로, 기본 목적은 사용자에게 웹 사이트에 대한 정보를 제공하는 것입니다.
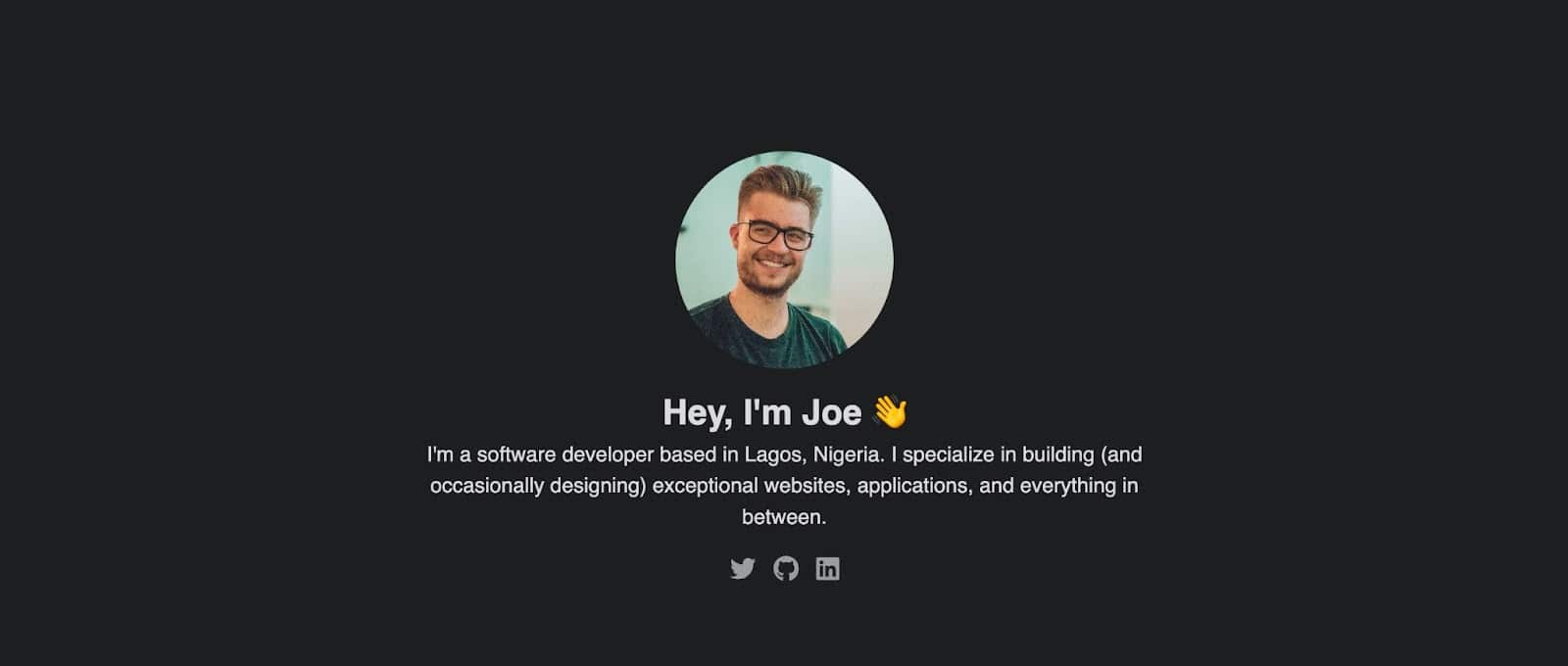
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>귀하에 대한 몇 가지 세부 정보가 귀하의 소셜 미디어 프로필에 링크를 연결하는 일부 소셜 아이콘과 함께 위의 코드에 포함되어 있습니다.
Hero 부분은 다음과 같아야 합니다.

Hero 섹션에 더 많은 콘텐츠를 추가하거나 css/globals.css 파일에서 스타일을 변경하거나 이 섹션의 고유한 버전을 만들 수도 있습니다.
정보 부분
정보 섹션은 귀하의 포트폴리오를 방문하는 사람들에게 귀하가 원하는 만큼의 단락에서 귀하에 대한 자세한 정보를 알려줍니다. 더 많은 정보가 있는 경우 별도의 페이지가 될 수 있습니다.
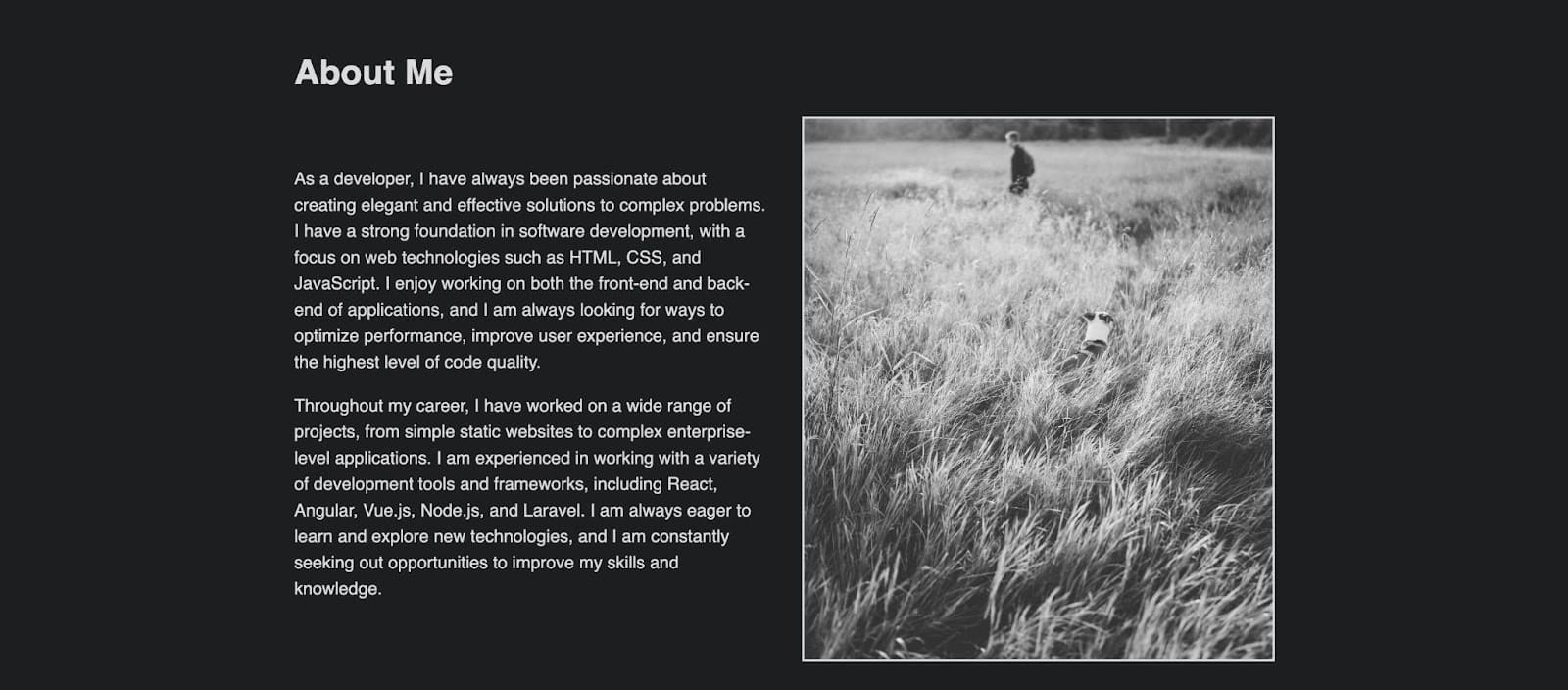
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>코드에는 귀하에 대한 정보(이미지 및 일부 텍스트)가 포함되어 있습니다. 정보 섹션은 다음과 같이 표시됩니다.


기술 부분
이 섹션은 귀하가 사용하거나 즐겨 사용하는 기술을 표시하는 데 사용됩니다.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>위의 코드는 글꼴 멋진 기술 아이콘과 각 기술의 이름을 담을 카드를 만듭니다. 더 많은 스타일을 추가하고 코드를 수정하여 더 매력적이고 독특하게 만들 수도 있습니다. 기술 섹션은 다음과 같이 표시됩니다.

연락처 부분
이것은 포트폴리오이므로 잠재 고객이 귀하에게 연락할 수 있는 수단을 추가해야 합니다. 한 가지 방법은 사람들이 당신에게 이메일을 보내는 것입니다.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> a 태그의 이메일 주소를 자신의 주소로 바꾸면 버튼이 사람들이 메시지를 보낼 수 있는 이메일 응용 프로그램을 시작할 수 있습니다.

이제 홈 페이지의 모든 부분을 성공적으로 만들었습니다. 다음으로 홈페이지에 표시될 수 있도록 index.njk 파일에 포함해야 합니다.
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}시작 명령을 실행하면 그에 따라 추가된 모든 부분이 홈 페이지에 표시됩니다.
Eleventy에서 컬렉션을 사용하는 방법
Eleventy에서 컬렉션은 관련 콘텐츠를 함께 그룹화하여 해당 콘텐츠를 기반으로 페이지를 생성할 수 있는 방법입니다. 예를 들어 프로젝트의 블로그 폴더에 유사한 콘텐츠(블로그 게시물)의 마크다운 파일이 저장되어 있는 경우 컬렉션을 사용하여 파일을 가져와 모든 콘텐츠 목록을 표시할 수 있습니다. 또한 이러한 콘텐츠가 표시되는 방식을 처리하는 레이아웃을 만들 수 있습니다.
컬렉션은 .eleventy.js 구성 파일에 정의되며 마크다운 또는 JSON 파일과 같은 다양한 소스의 데이터를 포함할 수 있습니다.
이 포트폴리오 웹 사이트의 경우 각 프로젝트의 마크다운 콘텐츠를 저장하기 위해 src 디렉터리에 프로젝트 디렉터리를 생성해 보겠습니다. 이 콘텐츠에는 프로젝트, 해결된 문제, 사용된 기술, 직면한 문제 및 학습한 교훈에 대한 세부 정보가 포함됩니다.
프로젝트 이름( quotes-generator.md )으로 마크다운 파일을 만들고 아래 코드를 붙여넣을 수 있습니다.
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.참고: 시작 템플릿을 사용한 경우 이미 가지고 있어야 합니다. 그렇지 않으면 GitHub의 시작 템플릿의 프로젝트 디렉터리에서 복사할 수 있습니다.
템플릿과 같이 이러한 파일의 맨 위에 있는 frontmatter는 값을 템플릿에 삽입할 수 있도록 합니다.
이러한 Markdown 파일은 src 디렉토리에 있기 때문에 Eleventy는 이를 템플릿으로 취급하고 각각에 대한 HTML 페이지를 생성합니다. URL은 /projects/quotes-generator 와 같습니다.

그러나 Eleventy는 아직 머리말에 레이아웃 값이 없기 때문에 이러한 페이지에 사용할 레이아웃을 알지 못합니다.
컬렉션을 만들고 전용 프로젝트 페이지에 목록으로 추가하기 전에 먼저 이 콘텐츠에 대한 레이아웃을 만들어 보겠습니다.
이전과 마찬가지로 layouts 폴더에 레이아웃 파일( project.njk )을 생성합니다. 반복을 피하기 위해 이 파일은 기본 HTML 마크업을 사용하므로 변경될 레이아웃 섹션을 나타내는 블록을 생성하여 base.njk 레이아웃을 조정합니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>템플릿 내에서 많은 블록을 가질 수 있기 때문에 블록에 내용이라는 이름이 지정됩니다. 이제 이것을 project.njk 레이아웃으로 확장할 수 있으므로 콘텐츠 블록만 지정하면 됩니다.
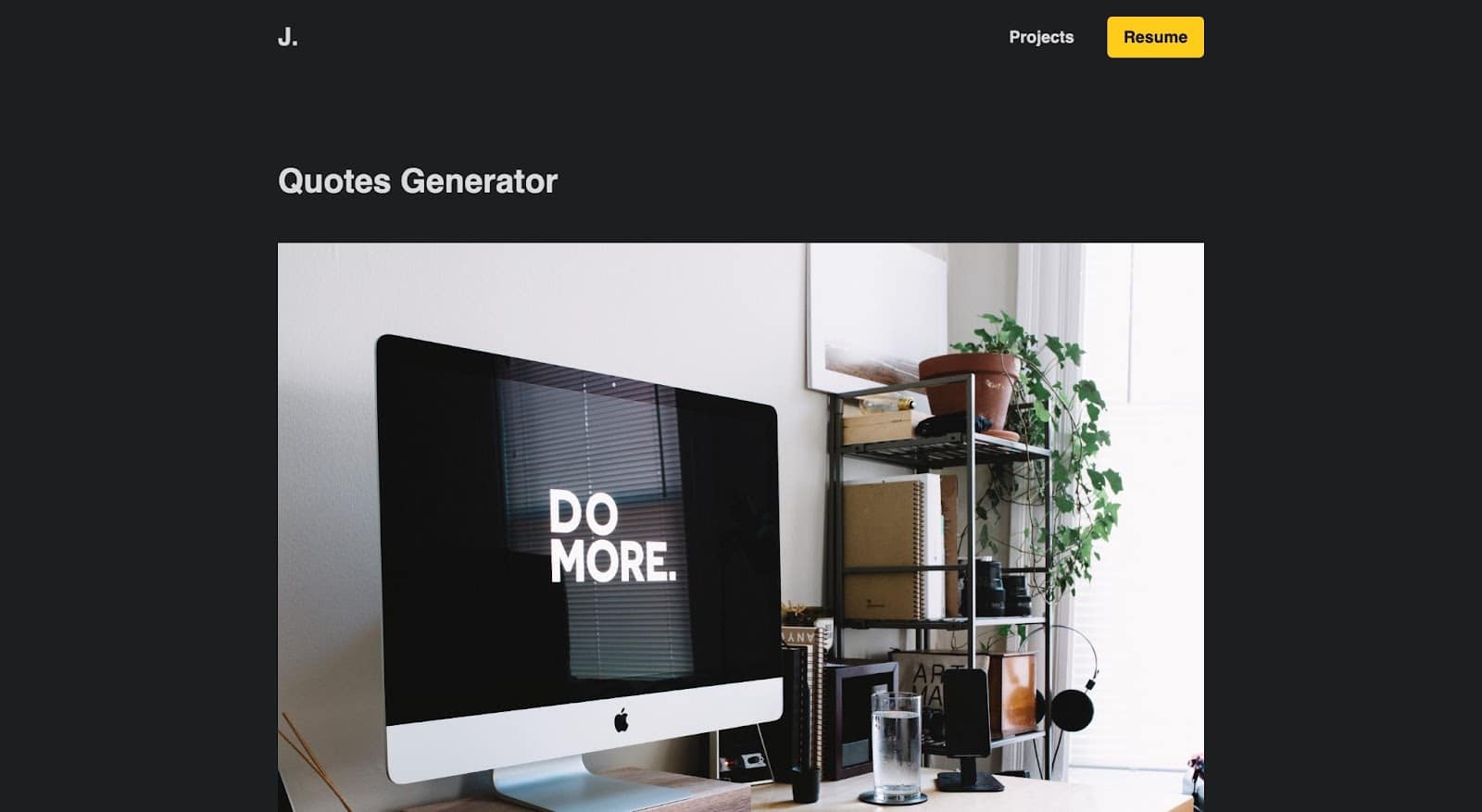
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} 위의 코드에서 각 프로젝트가 표시되는 방식을 지정합니다. frontmatter에서 title , image 및 gitHubURL을 가져온 다음 콘텐츠 변수( {{ content | safe }} } )를 사용하여 다른 콘텐츠를 추가합니다.
다음 단계는 각 프로젝트의 머리말에 레이아웃 키와 값을 추가하는 것입니다.
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …각 프로젝트의 URL(예: /projects/quotes-generator ) 을 다시 로드하면 이제 생성된 레이아웃을 사용함을 알 수 있습니다.

템플릿에서 컬렉션을 사용하는 방법
이제 각 프로젝트가 지정된 레이아웃으로 잘 표시되지만 사람들이 이러한 프로젝트에 어떻게 액세스할 수 있습니까? 사람들이 클릭하여 각 프로젝트로 이동할 수 있는 목록을 만들어야 합니다. 컬렉션이 들어오는 곳입니다.
컬렉션을 사용하려면 addCollection() 메서드를 사용하여 .eleventy.js 구성 파일에서 컬렉션을 정의해야 합니다.
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; 위의 코드에서 addCollection() 메서드는 프로젝트라는 컬렉션을 정의하는 데 사용됩니다. addCollection() 에 전달된 콜백 함수는 getFilteredByGlob() 메서드를 사용하여 프로젝트 디렉터리의 모든 마크다운 파일을 반환합니다.
컬렉션을 정의하면 템플릿에서 컬렉션을 사용하여 해당 콘텐츠를 기반으로 페이지를 생성할 수 있습니다. base.njk 레이아웃을 사용하지만 해당 콘텐츠는 프로젝트 컬렉션의 프로젝트가 되는 projects.njk 페이지 템플릿을 만들어 보겠습니다.
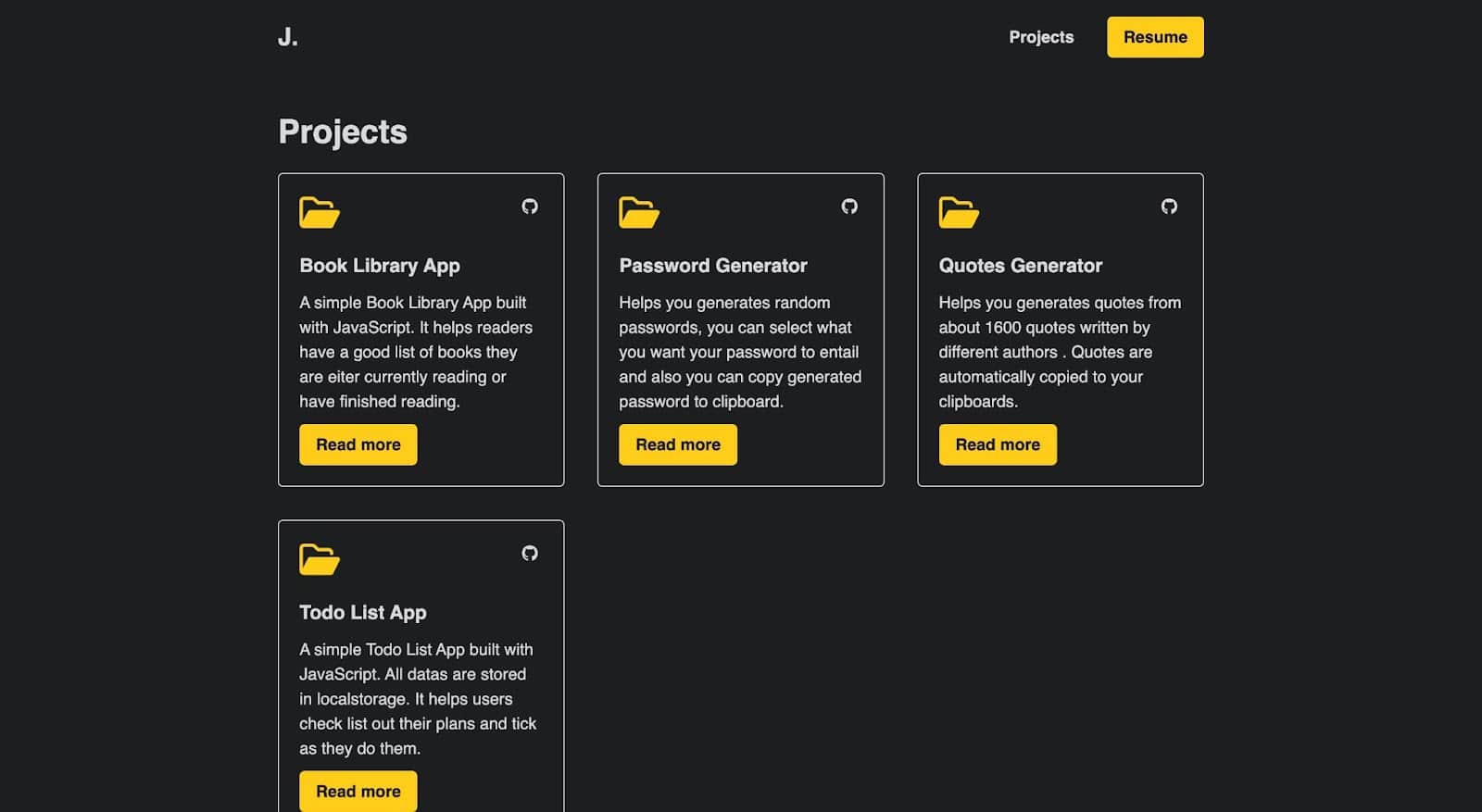
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> 위의 코드에서 {% for %} 문은 프로젝트 컬렉션의 모든 프로젝트를 반복하고 각각에 대한 프로젝트 카드를 생성하는 데 사용됩니다.
project.data.[key] 사용하여 모든 변수에 액세스할 수 있습니다. 예를 들어 위의 코드는 프로젝트의 제목, 설명 및 GitHub URL을 표시합니다. project.url 사용하여 프로젝트의 URL에 액세스할 수도 있습니다.
시작 명령을 실행하고 프로젝트 페이지로 이동하면 많은 프로젝트를 추가할 때 페이지가 다음과 같이 표시됩니다.

단축 코드 사용 방법
단축 코드는 템플릿 전체에서 재사용할 수 있는 사용자 지정 HTML 태그 또는 JavaScript 동적 값을 정의하는 방법입니다. 예를 들어 현재 연도를 생성하고 웹 사이트에 추가하는 단축 코드를 정의할 수 있습니다.
.eleventy.js 구성 파일에서 addShortcode() 메서드를 사용하여 단축 코드를 정의할 수 있습니다. 예를 들어 다음 코드는 year라는 단축 코드를 정의합니다.
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; 위의 연도 단축 코드는 프로젝트 내의 모든 템플릿에 추가할 수 있는 현재 연도를 반환합니다. 예를 들어, 이 웹사이트의 바닥글에 연도를 하드 코딩하는 대신 {% year %} 를 사용하여 동적으로 추가할 수 있으므로 매년 자체적으로 업데이트됩니다.
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> 페이지가 렌더링되면 출력에는 HTML p 태그 내에 현재 연도가 포함됩니다.
Eleventy 사이트에 테마를 추가하는 방법
Eleventy 사이트에 테마를 추가하면 사이트의 모양과 느낌을 빠르게 사용자 지정할 수 있습니다. 공식적으로 Eleventy는 테마를 스타터로 지칭하지만 동일한 의미임을 이해합니다. 많은 웹사이트에서 공식 Eleventy 스타터 및 Jamstack 테마와 같은 무료 Eleventy 테마를 제공합니다.
좋아하는 테마나 스타터를 선택한 다음 GitHub 리포지토리에 액세스하여 로컬 컴퓨터에 복제하기만 하면 됩니다. 프로젝트를 구성하고 사용자 지정하는 단계에 대한 설명서를 읽어야 합니다.
npm install 실행하여 사용된 모든 패키지를 설치한 다음 npm start 실행하여 애플리케이션을 http://localhost:8080/ 에 로컬로 제공합니다.
Eleventy 사이트를 배포하는 방법
이제 Eleventy로 스타일리시한 포트폴리오 정적 웹사이트를 만드는 데 성공하셨습니다. 로컬 시스템에 이러한 유형의 웹 사이트를 갖는 것만으로는 충분하지 않습니다. 누구와도 공유하기 위해 온라인으로 호스팅하고 싶을 것입니다.
Kinsta는 Eleventy를 비롯한 정적 웹사이트를 호스팅할 수 있는 클라우드 플랫폼입니다. 코드를 GitHub에 푸시하고 마지막으로 Kinsta에 배포하면 됩니다.
Eleventy 사이트를 GitHub에 푸시
먼저 GitHub에 리포지토리를 만듭니다. 이렇게 하면 리포지토리의 URL에 액세스할 수 있습니다. 그런 다음 git 명령을 사용하여 코드를 푸시할 수 있습니다.
파일을 GitHub에 푸시하기 전에 코드를 푸시할 때 git이 무시해야 하는 일부 파일 및 폴더를 지정하는 .gitignore 파일을 만드는 것이 가장 좋습니다. 루트 폴더에 .gitignore 파일을 만들고 다음을 추가합니다.
# dependencies /node_modules # run /public이제 터미널을 열고 프로젝트가 포함된 디렉터리로 이동한 후 다음 명령을 실행하여 로컬 Git 리포지토리를 초기화할 수 있습니다.
git init이제 다음 명령을 사용하여 로컬 Git 리포지토리에 코드를 추가합니다.
git add이제 다음 명령을 사용하여 변경 사항을 커밋할 수 있습니다.
git commit -m "my first commit"참고: "my first commit"을 변경 사항을 설명하는 간단한 메시지로 바꿀 수 있습니다.
마지막으로 다음 명령을 사용하여 코드를 GitHub에 푸시합니다.
git remote add origin [repository URL] git push -u origin master참고: "[리포지토리 URL]"을 자신의 GitHub 리포지토리 URL로 바꿔야 합니다.
이 단계를 완료하면 코드가 GitHub로 푸시되고 리포지토리의 URL을 통해 액세스할 수 있습니다.
이제 Kinsta에 배포할 수 있습니다!
Eleventy 사이트를 Kinsta에 배포
Kinsta에 대한 배포는 단 몇 분 만에 이루어집니다. My Kinsta 대시보드에서 시작하여 로그인하거나 계정을 만드십시오. 다음으로 GitHub에서 Kinsta를 승인합니다.
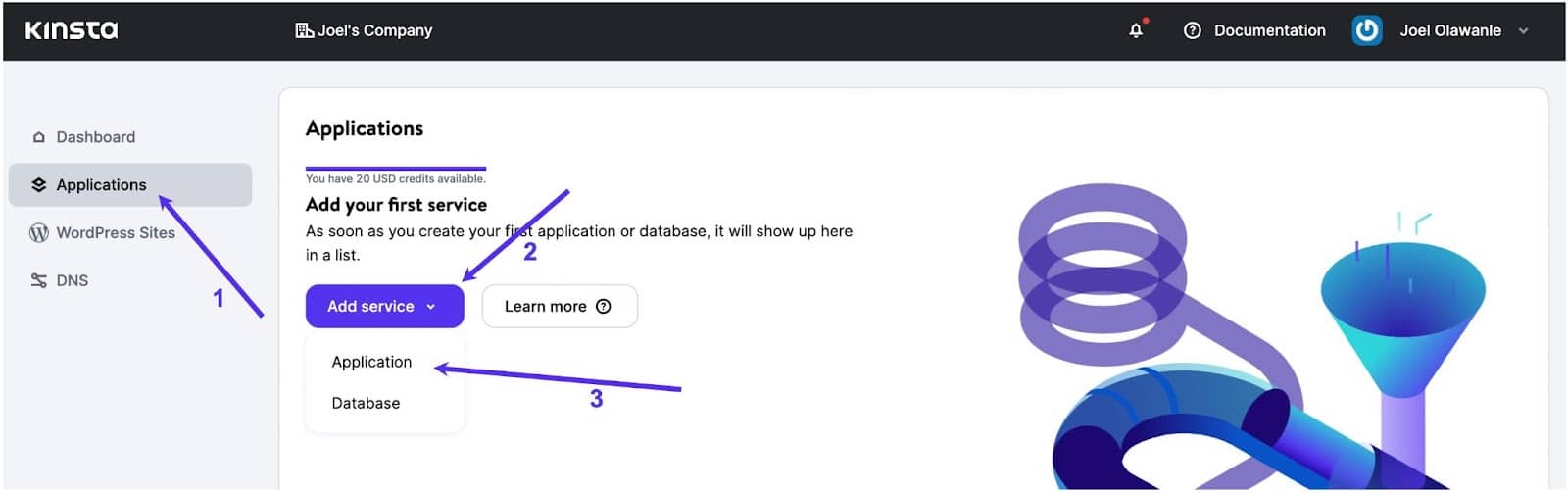
그런 다음 왼쪽 사이드바에서 애플리케이션을 클릭한 다음 서비스 추가를 클릭하고 마지막으로 드롭다운에서 애플리케이션을 클릭합니다.

배포하려는 리포지토리를 선택할 수 있는 모달이 나타납니다. 리포지토리에 여러 분기가 있는 경우 배포할 분기를 선택합니다.
그런 다음 이 애플리케이션에 이름을 지정할 수 있습니다. 사용 가능한 25개 중에서 데이터 센터 위치를 선택하면 Kinsta가 시작 명령을 자동으로 감지합니다.

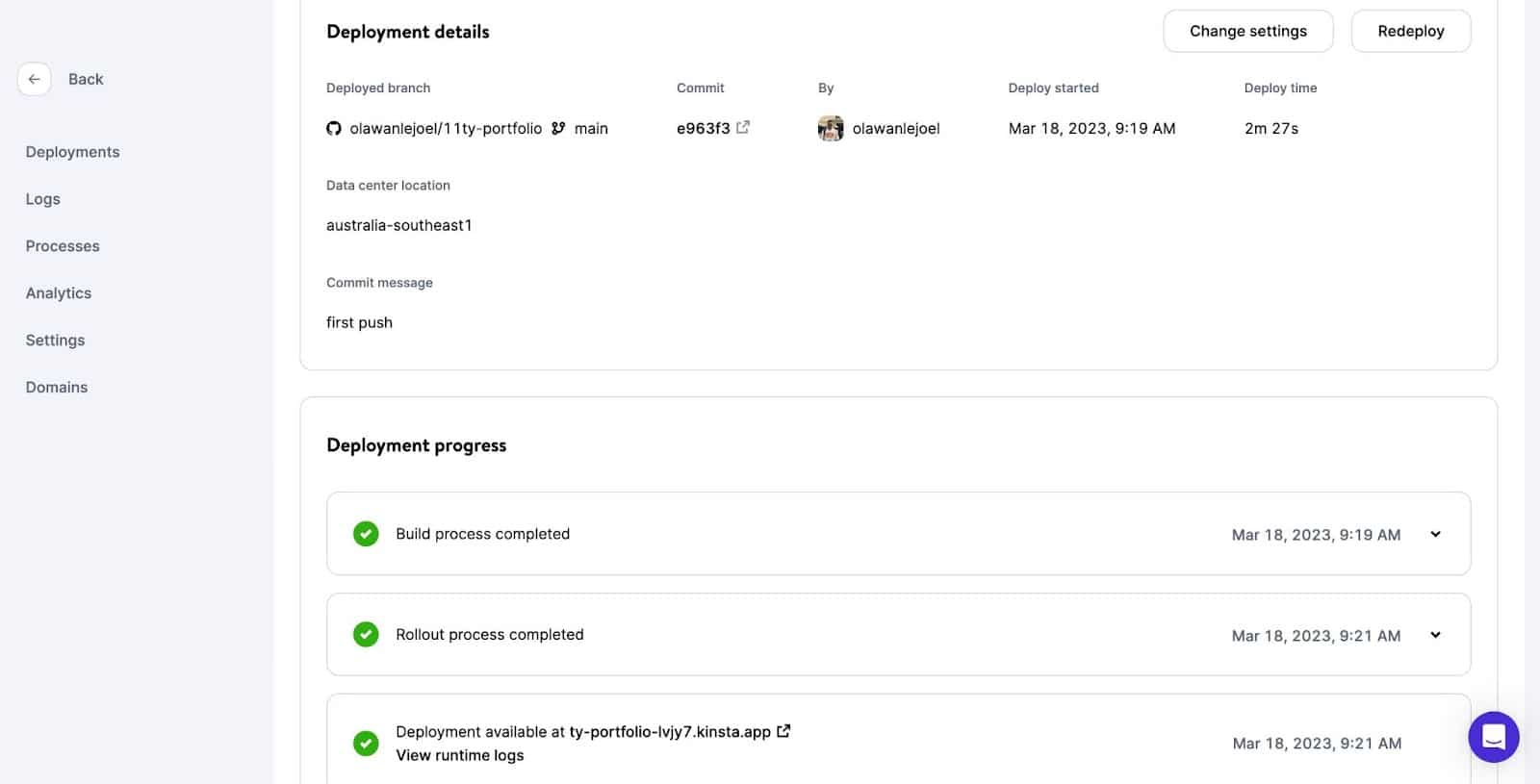
애플리케이션 배포가 시작됩니다. 몇 분 안에 웹 사이트의 배포된 버전에 액세스할 수 있는 링크가 제공됩니다. 이 경우 https://ty-portfolio-lvjy7.kinsta.app/ 입니다.
요약
이 기사에서는 Eleventy로 스타일리시한 웹사이트를 만드는 방법, Eleventy 정적 사이트를 처음부터 사용자 지정하는 방법, 멋진 포트폴리오 웹사이트를 구축하는 방법을 배웠습니다.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
