WordPress에서 렌더링 차단 리소스를 제거하는 방법(CSS + Javascript)
게시 됨: 2022-04-22WordPress 사용자라면 웹사이트 성능을 최우선으로 하는 것이 좋습니다. 방문자에게 빠르게 로드되는 페이지를 제공함으로써 검색 엔진 순위를 높이고 웹사이트 트래픽을 늘리며 독자에게 훌륭한 사용자 경험을 제공할 수 있습니다.
웹 사이트 최적화의 핵심 부분은 Google PageSpeed Insights, GTmetrix 및 Pingdom 웹 사이트 속도 테스트와 같은 성능 벤치마킹 도구를 사용하여 웹 페이지를 분석하는 것입니다. 이러한 서비스는 URL의 성능을 평가하고 페이지 크기를 확인하며 페이지를 로드하는 데 걸리는 시간을 확인합니다.

성능 벤치마킹 도구는 웹 페이지를 분석할 뿐만 아니라 페이지 로딩 시간을 개선하기 위해 해결해야 할 사항도 보여줍니다. 예를 들어, 사용하지 않는 CSS 코드를 제거하거나 웹사이트에서 이미지의 무게를 줄이는 것이 좋습니다.
자주 보게 될 한 가지 권장 사항 은 WordPress에서 렌더링 차단 리소스를 제거하는 것입니다. 이 기사에서는 WordPress의 렌더링 차단 리소스가 무엇인지 설명하고 이를 제거하여 웹사이트의 페이지 로딩 시간을 개선할 수 있는 방법을 보여줍니다.
WordPress의 렌더링 차단 리소스는 무엇입니까?
웹사이트 최적화는 가장 빠른 시간 내에 방문자에게 웹사이트 페이지를 제공하는 것입니다. 일반적인 페이지에는 다양한 요소가 포함되어 있습니다.
| 구조 및 디자인 | HTML 및 CSS를 사용하여 구성 |
| 콘텐츠 | 텍스트 및 이미지 |
| 동적 콘텐츠 | 비디오 및 슬라이더와 같은 동적 콘텐츠는 Javascript를 사용하여 표시됩니다. |
누군가가 웹사이트의 페이지를 방문하면 해당 브라우저는 페이지의 코드를 위에서 아래로 처리합니다. 이것을 일반적으로 " 페이지 렌더링 "이라고 합니다.
브라우저에서 외부 CSS 또는 Javascript 파일에 대한 호출이 발생하면 페이지 렌더링을 중지하고 처리하기 전에 이러한 CSS 및 Javascript 파일을 다운로드해야 합니다. 따라서 이러한 리소스는 페이지 렌더링 프로세스를 중지하므로 " 렌더링 차단 "으로 간주됩니다.
렌더링 차단 리소스는 브라우저에서 사용자에게 주요 콘텐츠를 표시하는 데 걸리는 시간을 증가시킵니다. 이는 Google에서 FMP(First meaningful Paint)라고 부르는 중요한 성능 및 검색 엔진 순위 측정항목입니다.
텍스트와 이미지는 렌더링 차단이 아니며 모든 CSS 및 Javascript 파일도 렌더링 차단이 아닙니다. 페이지 렌더링을 느리게 하는 더 큰 CSS 및 Javascript 파일이 있는 경향이 있습니다.
WordPress에서 렌더링 차단 리소스를 식별하는 방법
WordPress의 렌더링 차단 리소스는 성능 벤치마킹 도구를 사용하여 쉽게 식별할 수 있습니다. 테스트하려는 페이지의 URL을 입력하기만 하면 됩니다.
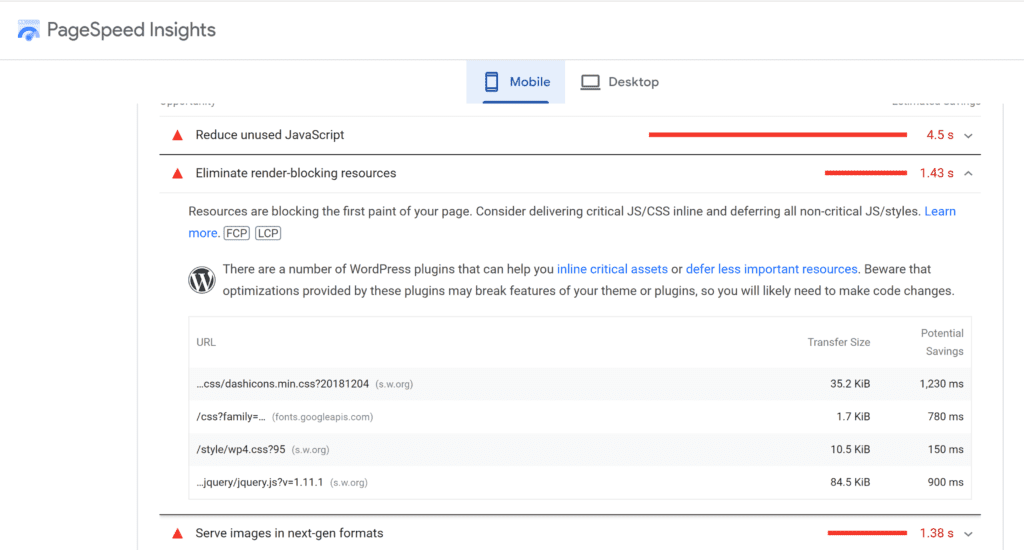
Google PageSpeed Insights는 렌더링 차단 리소스가 페이지의 첫 번째 페인트에 추가되는 총 시간을 강조 표시합니다. 그 아래에는 각 렌더링 차단 리소스의 URL과 파일 크기를 보여주는 분석이 표시됩니다. 또한 렌더링 차단 리소스가 제거될 경우 페이지가 얼마나 더 빨리 로드될 수 있는지 보여줍니다.

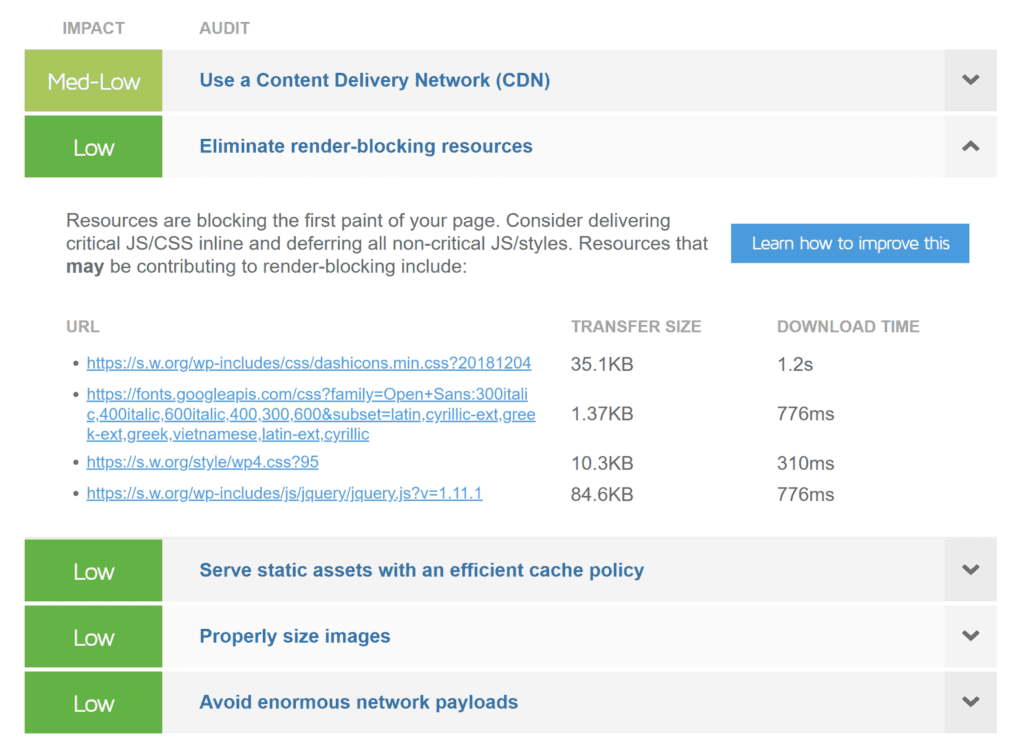
GTmetrix는 또한 각 렌더링 차단 리소스, 파일 크기 및 파일을 다운로드하는 데 걸리는 시간을 나열합니다.

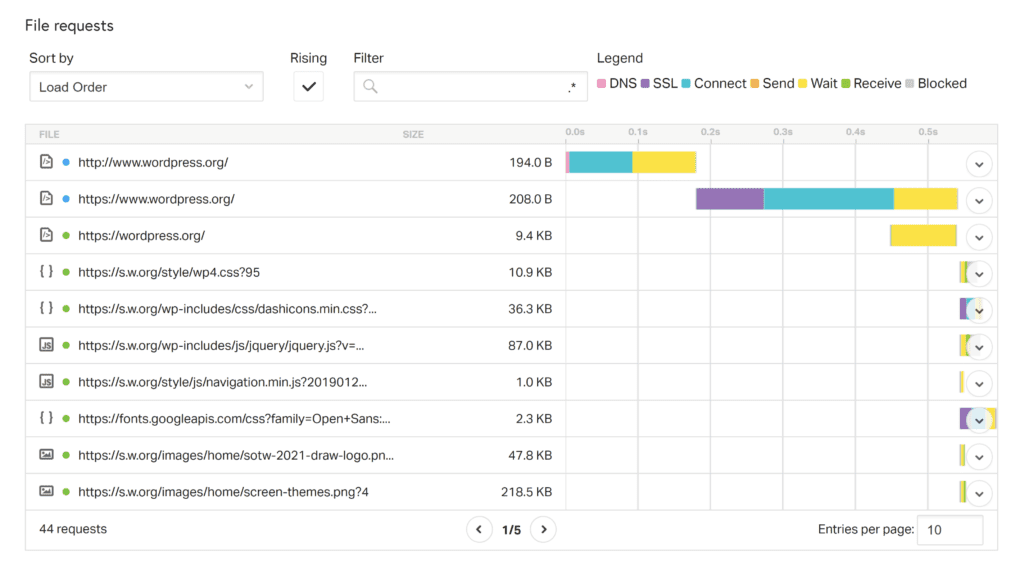
Pingdom 웹사이트 속도 테스트에는 렌더링 차단 리소스를 강조하는 특정 섹션이 없지만 " 파일 요청 " 영역에서 페이지 속도가 느려지는 원인을 확인할 수 있습니다.
아이콘, 글꼴 및 Javascript 파일과 같은 렌더링 차단 리소스를 강조 표시합니다. 각 리소스에 대한 파일 URL, 파일 크기 및 다운로드 시간이 표시됩니다. 파일 요청 영역은 페이지 로딩 시간을 증가시키는 이미지를 확인하는 데에도 유용합니다.

WordPress는 웹 사이트에서 다양한 CSS 및 Javascript 파일을 호출하므로 모든 렌더링 차단 리소스가 감지되도록 여러 페이지에 대한 성능 테스트를 실행하는 것이 중요합니다. 예를 들어 홈페이지, 블로그 색인, 블로그 게시물, 정보 페이지 및 연락처 페이지와 같은 웹사이트의 주요 영역에 대한 성능 테스트를 실행할 수 있습니다.
중요 리소스 식별
웹 페이지의 첫 번째 페인트를 표시해야 하는 경우 리소스가 중요한 것으로 간주됩니다. 다른 모든 리소스는 중요하지 않은 것으로 간주됩니다.
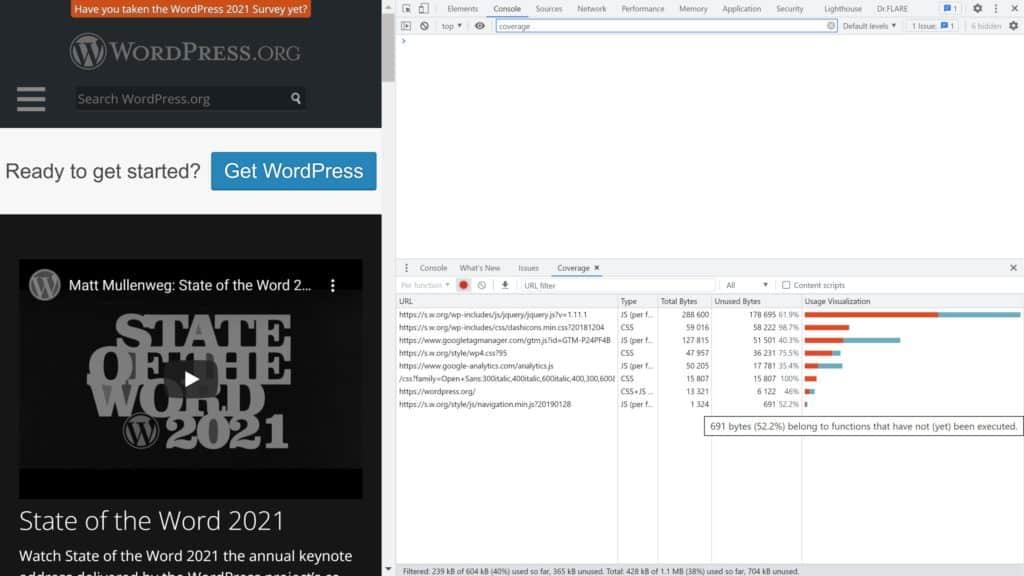
중요한 리소스를 식별하는 가장 쉬운 방법 중 하나는 Chrome DevTools의 Coverage 탭을 사용하는 것입니다. 초기 페이지 로드를 올바르게 표시하는 데 필요한 파일 비율을 정확히 강조 표시합니다. 중요한 스타일은 녹색으로 표시되고 중요하지 않은 스타일은 빨간색으로 표시됩니다.
아래 스크린샷에서 WordPress.org에서 렌더링 차단 CSS 및 Javascript 파일의 상당 부분의 코드가 활용되지 않는 것을 볼 수 있습니다. 이 상황은 각 파일의 100%가 사용되지 않는 여러 파일을 강조 표시하는 적용 범위 테스트와 함께 많은 WordPress 웹 사이트에서 더 나쁩니다.

인라인 호출을 사용하여 WordPress에서 렌더링 차단 CSS 제거
Google은 모든 중요한 코드를 렌더링 차단 리소스에서 HTML 페이지의 인라인 호출로 이동하는 것이 좋습니다. 페이지의 첫 번째 페인트에 중요한 스타일 지정은 페이지의 헤드 섹션 내에서 스타일 블록을 사용하여 정의할 수 있는 반면 중요한 자바스크립트 기능은 Script 태그를 사용하여 페이지 내에서 인라인으로 호출할 수 있습니다.

CSS 및 Javascript 코드가 테마 및 플러그인을 통해 웹사이트에 추가되는 WordPress와 같은 동적 플랫폼에서는 중요한 스타일을 수동으로 이동하는 것이 비현실적일 수 있습니다. 따라서 많은 WordPress 사용자는 NitroPack 및 Critical CSS와 같은 서비스를 사용하여 중요한 스타일시트가 자동으로 추출되고 헤드 섹션 내에 인라인으로 표시됩니다.

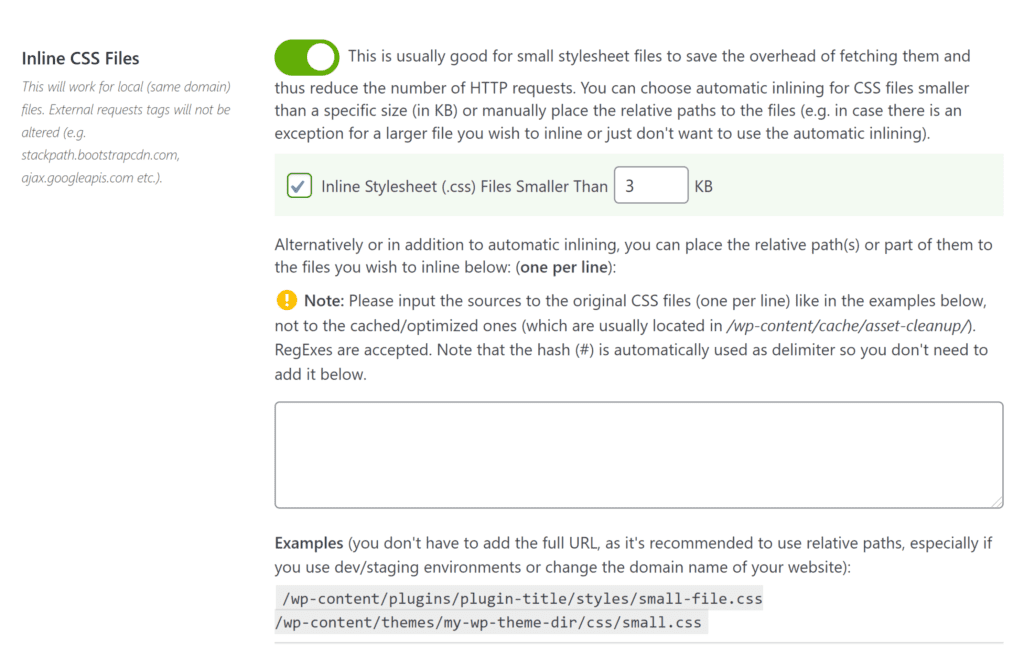
웹사이트 스타일이 작은 CSS 파일에 있는 경우 성능 WordPress 플러그인 자산 정리를 사용하여 작은 스타일시트에서 스타일을 자동으로 인라인할 수 있습니다.

비동기 및 지연을 사용하여 WordPress에서 렌더링 차단 Javascript 제거
Async 및 Defer라는 두 가지 기술을 사용하여 WordPress의 렌더링 차단 Javascript 리소스를 제거할 수 있습니다. 두 가지 방법 모두 브라우저가 페이지를 계속 렌더링할 수 있도록 하는 한편 워드프레스의 스크롤 없이 볼 수 있는 콘텐츠에 있는 CSS 및 Javascript 파일을 백그라운드에서 다운로드하는 것을 차단합니다.
페이지에서 Async 또는 Defer를 사용하는 것이 바람직할 수 있으므로 둘 다 테스트하고 어떤 기술이 최상의 결과를 제공하는지 확인하는 것이 중요합니다. 그러나 어떤 방법을 사용하든 페이지 로딩 시간이 단축되는 것을 볼 수 있습니다.
| 비동기 | 페이지가 렌더링될 때 파일을 다운로드하고 사용 가능한 즉시 파일을 실행합니다. |
| 연기하다 | 페이지가 렌더링되는 동안 파일을 다운로드하고 페이지가 렌더링을 마치면 순차적으로 파일을 실행합니다. |
Async 및 Defer는 WordPress 성능 플러그인을 사용하여 전체 웹사이트에 적용할 수 있습니다.
내 개인 블로그에서 플러그인 Async JavaScript를 사용하여 페이지에서 Javascript를 연기합니다. Autoptimize 제작자 Frank Goossens가 개발한 Async Javascript를 사용하면 중요하지 않은 Javascript 파일에 Async 및 Defer를 적용할 수 있고 JQuery 파일에 다른 설정을 적용할 수 있는 옵션을 제공합니다.
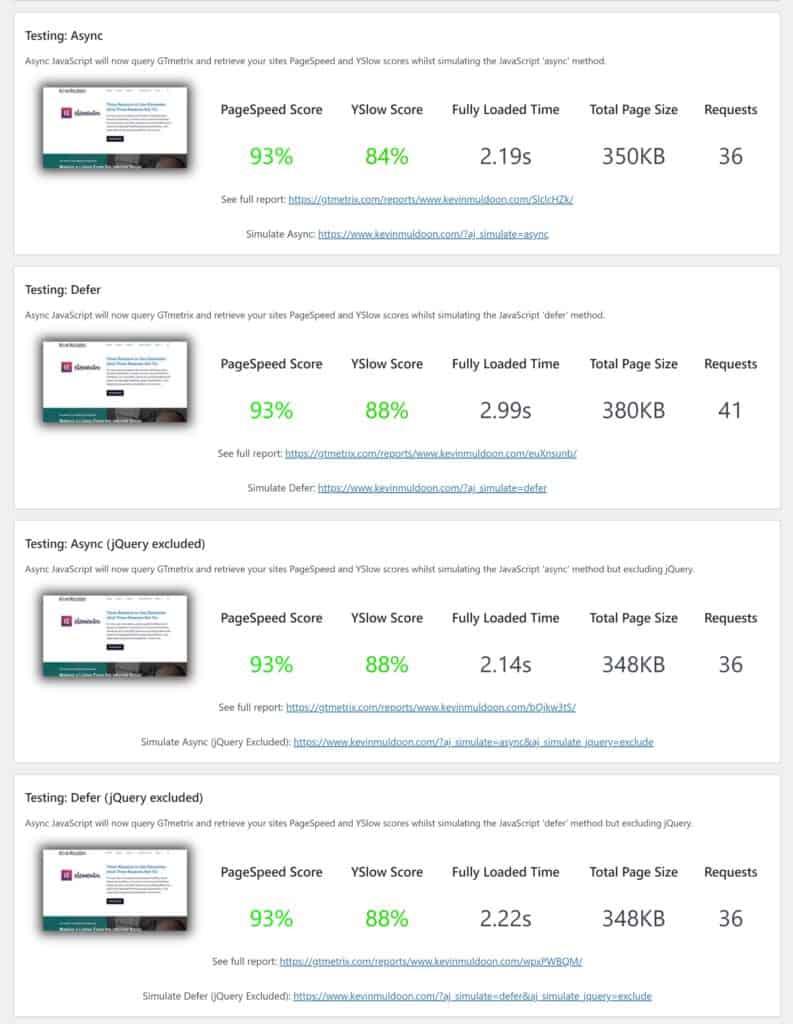
플러그인의 설정 마법사는 웹사이트에 가장 적합한 설정을 결정하기 위해 GTmetrix에서 여러 테스트를 실행합니다.

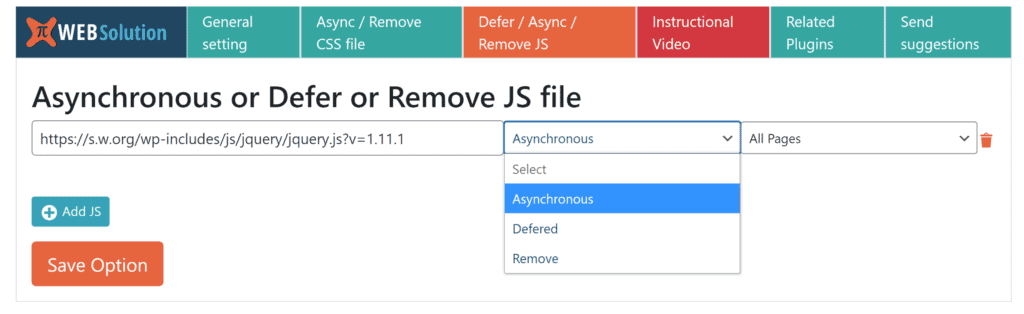
내 웹 사이트 전체에 Async 또는 Defer를 자동으로 적용하기 때문에 Async JavaScript를 선택했습니다. 이것은 의심할 여지 없이 WordPress에서 렌더링 차단 리소스를 제거하는 가장 간단한 방법이지만 WordPress 플러그인 HTTP/2 Push Preload를 사용하면 더 나은 결과를 볼 수 있습니다.
Chrome의 적용 범위 도구 또는 GTmetrix 또는 Google PageSpeed Insights와 같은 성능 벤치마킹 서비스를 사용하여 WordPress 웹사이트에서 렌더링 차단 리소스를 식별한 후에는 파일별로 HTTP/2 푸시 사전 로드를 사용하여 비동기 및 지연을 적용할 수 있습니다.
각 파일에 대해 Async 및 Defer의 성능을 테스트하려는 경우 각 리소스에 가장 적합한 기술을 찾을 수 있습니다. 이렇게 하면 페이지 로드 시간이 크게 단축될 수 있습니다.

Async 및 Defer를 적용하는 데 사용하는 WordPress 플러그인이 무엇이든 나중에 웹사이트 디자인을 확인하여 손상된 부분이 없는지 확인하십시오.
이 주제에 대한 보다 포괄적인 개요는 "지연 및 비동기를 사용하여 WordPress에서 Javascript 구문 분석을 연기하는 방법"을 참조하십시오.
마지막 생각들
WordPress의 렌더링 차단 리소스는 페이지 로딩 시간을 크게 증가시킵니다. 또한 방문자는 모든 렌더링 차단 리소스가 다운로드 및 실행될 때까지 빈 페이지를 보게 되므로 웹사이트의 사용자 경험에 영향을 줍니다.
Google PageSpeed Insights 및 GTmetrix와 같은 Chrome의 적용 범위 도구 및 서비스를 사용하면 렌더링 차단 리소스를 쉽게 식별할 수 있습니다. 그런 다음 Async JavaScript 및 HTTP/2 Push Preload와 같은 WordPress 플러그인을 사용하여 렌더링 차단 리소스를 제거할 수 있습니다.
읽어 주셔서 감사합니다.
케빈
