WordPress에 Facebook 비디오를 삽입하는 방법(3가지 쉬운 방법)
게시 됨: 2023-07-06WordPress에 Facebook 동영상을 삽입하시겠습니까?
Facebook에 게시하는 동영상은 WordPress 웹사이트를 위한 흥미로운 콘텐츠를 만들 수도 있습니다. Facebook 동영상과 동영상 피드를 삽입하면 WordPress 사이트에 새로운 콘텐츠를 추가하는 동시에 Facebook 팔로워를 늘릴 수 있습니다.
이 가이드에서는 단계별로 WordPress에 Facebook 비디오를 삽입하는 3가지 쉬운 방법을 공유합니다.
WordPress에 Facebook 비디오를 삽입할 수 있습니까?
WordPress에 Facebook 동영상을 삽입할 수 있습니다. 그러나 다양한 난이도에 따라 다양한 방법이 있습니다.
WordPress 사이트에 Facebook 비디오를 추가하는 가장 쉬운 방법 중 하나는 비디오 플레이어 기능이 포함된 WordPress 플러그인을 사용하는 것입니다. 이 가이드의 뒷부분에서 작업에 가장 적합한 WordPress 플러그인 2개를 공유합니다.
WordPress에 Facebook 동영상을 삽입하는 이유는 무엇입니까?
WordPress에 Facebook 동영상을 삽입하는 것은 사이트를 보기 좋게 만드는 것 이상입니다. 가장 좋은 장점 중 하나는 사용자 경험을 향상시켜 콘텐츠를 보다 상호 작용하고 매력적으로 만든다는 것입니다.
또한 Facebook의 동영상을 웹사이트에 삽입하면 소셜 미디어 플랫폼에서 사이트로 트래픽을 유도하고 더 오래 유지하는 데 도움이 될 수 있습니다. 이를 통해 방문자는 귀하의 비즈니스에 대해 자세히 알아보고 귀하가 제공하는 제품에 대해 자세히 알아볼 수 있는 충분한 시간을 가질 수 있습니다.
참여도가 높을수록 이탈률이 낮아지므로 사이트의 검색 엔진 최적화(SEO)를 개선하는 효과적인 방법이기도 합니다.
위에 체리? 올바른 도구를 사용하면 WordPress에 Facebook 비디오를 추가하는 것이 매우 쉽습니다. 아래의 빠른 링크를 클릭하여 원하는 방법으로 이동하십시오.
- SeeProd를 사용하여 WordPress에 Facebook 비디오를 삽입하는 방법
- Facebook 비디오 플러그인을 사용하여 Facebook 비디오를 삽입하는 방법
- 플러그인 없이 WordPress에 Facebook 비디오를 삽입하는 방법
SeeProd를 사용하여 WordPress에 Facebook 비디오를 삽입하는 방법
WordPress 사이트에 동영상을 추가하는 한 가지 방법은 디자인 및 개발 단계에서 하는 것입니다. 예를 들어 홈페이지에 환영 동영상을 포함하거나 제품 방문 페이지에 설명 동영상을 포함할 수 있습니다.
연구에 따르면 랜딩 페이지에 동영상을 포함하면 최대 34% 더 높은 전환율을 달성하는 데 도움이 되므로 그렇게 하는 것은 모든 웹사이트 소유자에게 현명한 선택입니다. 따라서 YouTube 동영상을 사용하는 대신 Facebook 페이지의 동영상을 재사용하는 것은 어떻습니까?
랜딩 페이지 또는 맞춤형 WordPress 디자인을 구축하는 가장 좋은 방법은 SeedProd와 같은 WordPress 페이지 빌더를 사용하는 것입니다.

SeedProd에는 수백 개의 미리 만들어진 템플릿과 누구나 코드 없이 멋진 WordPress 랜딩 페이지를 만들 수 있는 끌어서 놓기 빌더가 있습니다. Theme Builder 기능을 사용하면 개발자를 고용하지 않고도 처음부터 맞춤형 WordPress 테마를 만들 수 있습니다.
Facebook 블록 라이브러리는 Facebook 비디오를 삽입하기 위한 훌륭한 도구입니다. 몇 번의 클릭만으로 Facebook 게시물, 동영상, 댓글, 타임라인, 이벤트 또는 메시지를 삽입할 수 있습니다. 즉, 사이트에 추가 WordPress 플러그인을 추가하지 않고도 디자인 워크플로를 간소화할 수 있습니다.
아래 자습서에 따라 SeedProd를 사용하여 WordPress에 Facebook 비디오를 삽입하십시오.
1단계. SeedProd 설치 및 활성화
먼저 WordPress 사이트에 SeedProd 플러그인을 설치하고 활성화합니다. 이 가이드에서는 고급 기능을 위해 SeedProd Pro를 사용합니다.
이 단계에 대한 도움말은 SeedProd 설치에 대한 자세한 설명서를 참조하십시오.
2단계. 템플릿 선택
다음 단계는 맞춤형 WordPress 디자인의 기반으로 사용할 템플릿을 선택하는 것입니다.
SeedProd에서 이를 수행하는 두 가지 방법이 있습니다.
- 테마 빌더 – 미리 만들어진 웹 사이트 키트로 시작하고 각 템플릿을 사용자 정의하여 현재 테마를 대체하는 사용자 정의 WordPress 테마를 빌드할 수 있습니다.
- 랜딩 페이지 빌더 – 또는 랜딩 페이지 템플릿을 선택하고 사용자 지정하여 기존 WordPress 테마와 원활하게 작동하는 독립형 페이지를 만들 수 있습니다.
참고: 두 옵션 모두 Facebook 차단을 사용하여 비디오를 삽입할 수 있습니다.
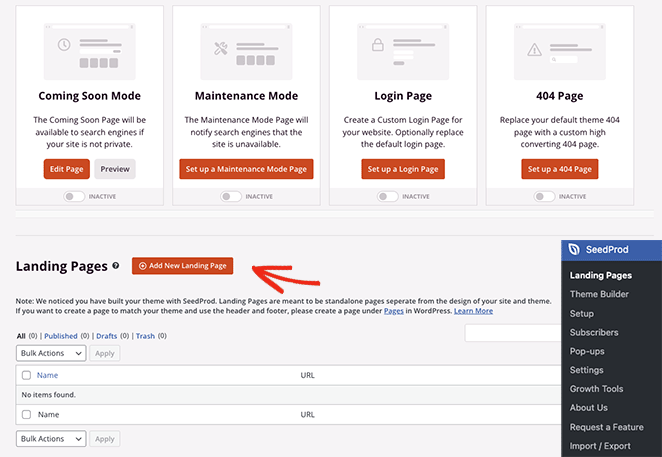
이 가이드에서는 랜딩 페이지 빌더 옵션을 사용합니다. WordPress 대시보드에서 SeedProd » Landing Pages 로 이동하고 Add New Landing Page 버튼을 클릭합니다.

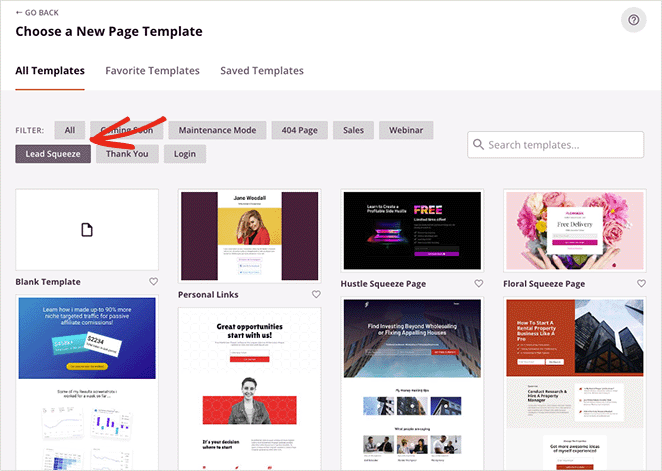
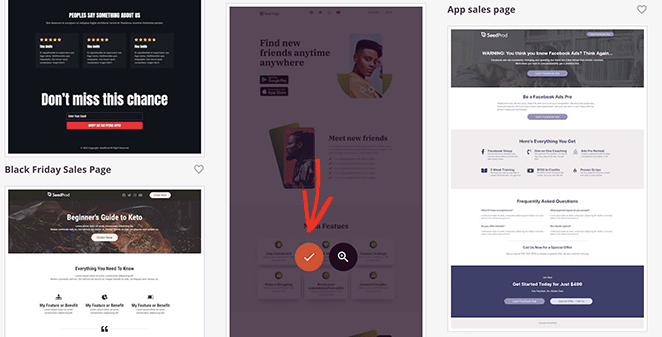
거기에서 자신에게 맞는 템플릿을 찾을 때까지 랜딩 페이지 템플릿을 탐색합니다. 필요에 따라 모든 템플릿을 사용자 정의할 수 있으므로 원하는 것과 가까운 템플릿을 찾으십시오.

마음에 드는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 선택합니다.

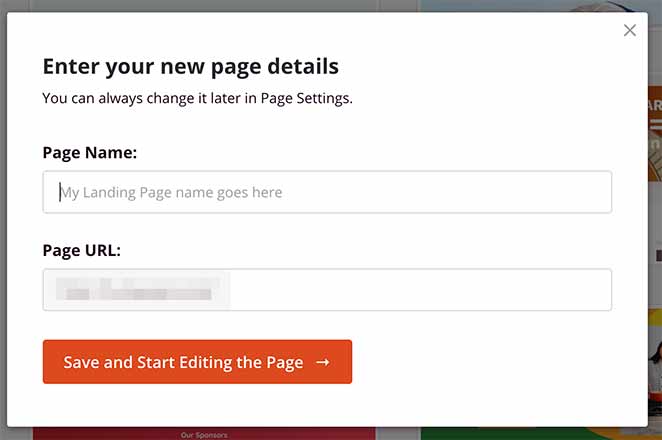
다음으로 방문 페이지 이름과 URL을 입력할 수 있는 팝업이 표시됩니다. 세부 정보가 마음에 들면 저장하고 페이지 편집 시작 버튼을 클릭합니다.

3단계. 랜딩 페이지 템플릿 사용자 지정
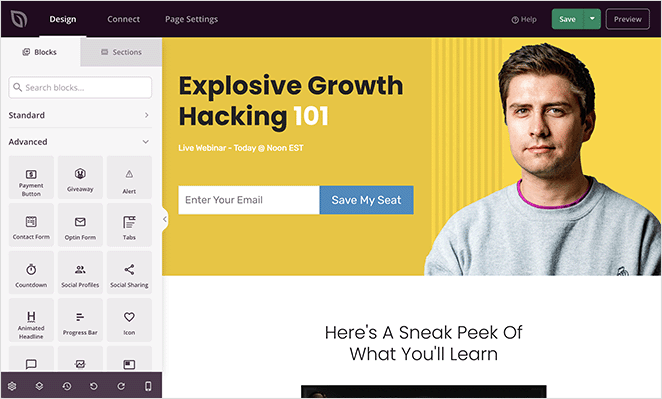
다음 화면에는 SeedProd의 끌어서 놓기 페이지 빌더가 표시됩니다. 오른쪽에서 템플릿을 미리 보고 왼쪽에 여러 블록과 설정을 표시합니다.

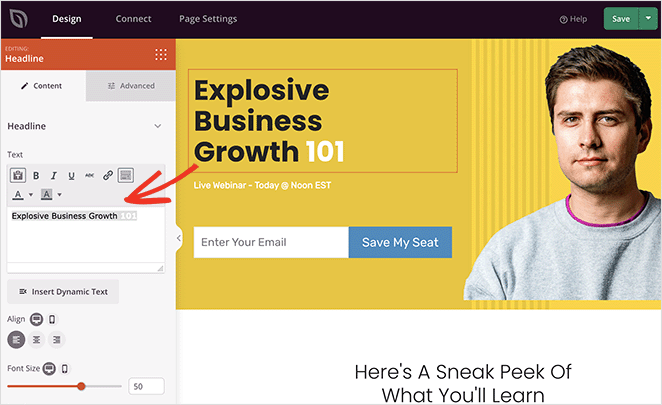
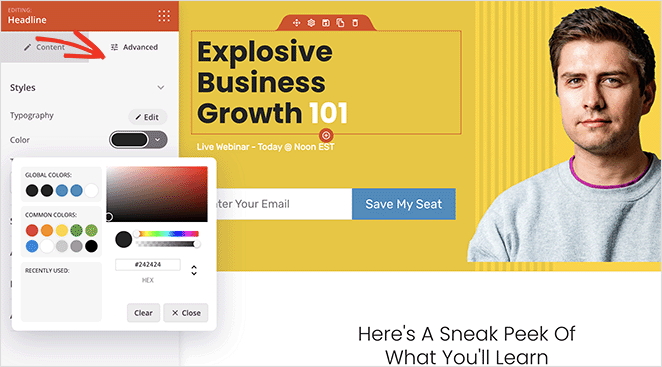
미리보기에서 아무 곳이나 클릭하면 해당 디자인 요소에 대한 설정을 볼 수 있습니다. 예를 들어 템플릿의 헤드라인을 선택하면 텍스트, 제목 수준 및 정렬을 변경할 수 있는 패널이 왼쪽에 열립니다.

더 많은 사용자 지정 옵션이 필요한 경우 해당 블록의 고급 탭을 누르십시오. 여기에서 타이포그래피, 색상, 여백, 간격, 모바일 반응성 등에 대한 사용자 지정 옵션을 볼 수 있습니다.

이 템플릿에는 비디오 요소가 내장되어 있지 않으므로 Facebook 비디오를 표시하려면 하나를 추가해야 합니다. 다음에 그 방법을 알려드리겠습니다.
4단계. Facebook 포함 블록 추가
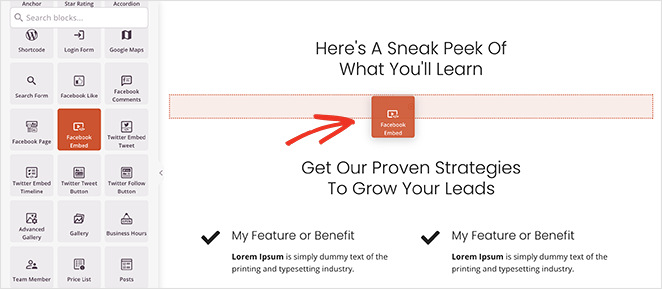
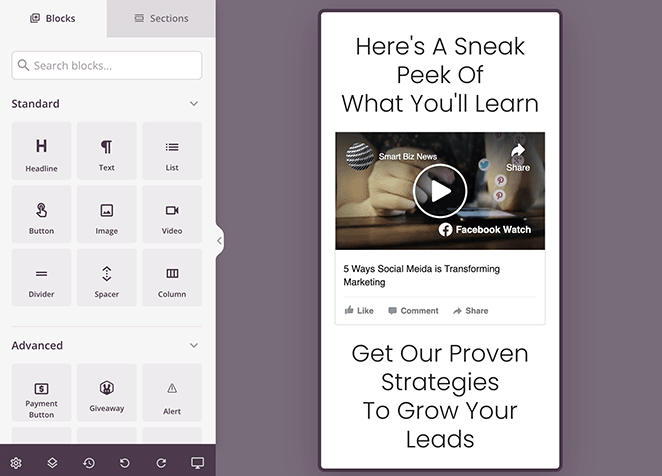
방문 페이지에 Facebook 동영상을 삽입하려면 왼쪽의 고급 블록 섹션을 스크롤하여 Facebook 삽입 블록을 찾으십시오. 이제 이 블록을 랜딩 페이지의 제자리로 드래그합니다.

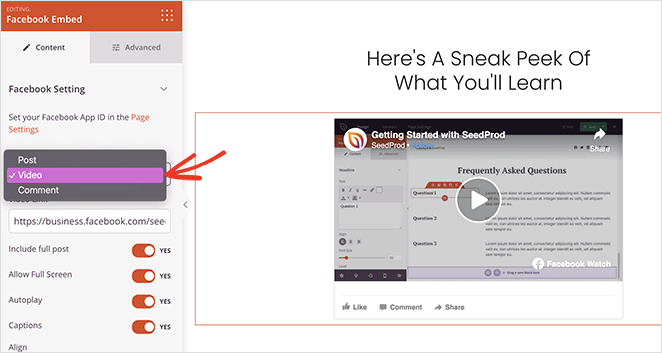
기본적으로 Facebook Embed 블록은 동영상 대신 자리 표시자 Facebook 게시물을 표시합니다. 이를 변경하려면 클릭하여 차단 설정을 열고 "유형" 드롭다운 메뉴에서 "비디오" 옵션을 선택합니다.

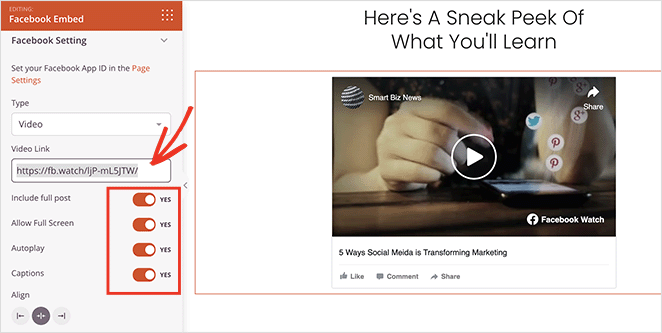
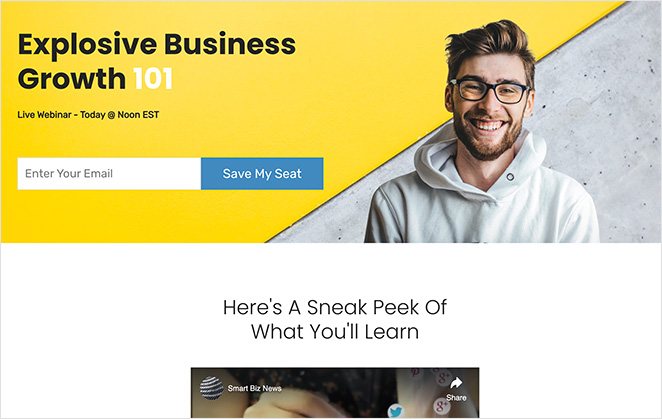
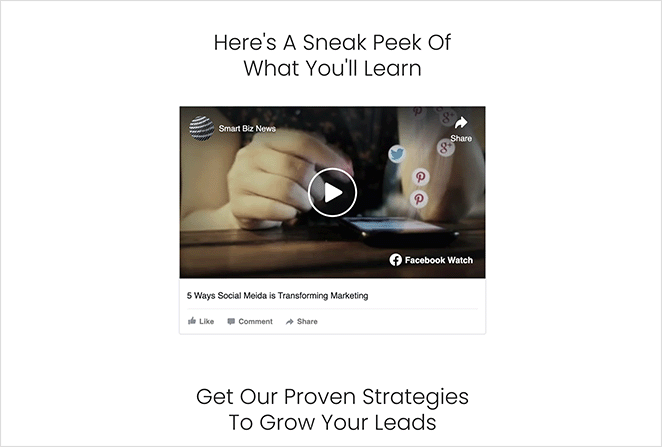
그런 다음 Facebook 비디오 URL을 "비디오 링크" 필드에 붙여넣습니다. 이제 랜딩 페이지에 임베드된 Facebook 동영상의 미리보기가 표시됩니다.

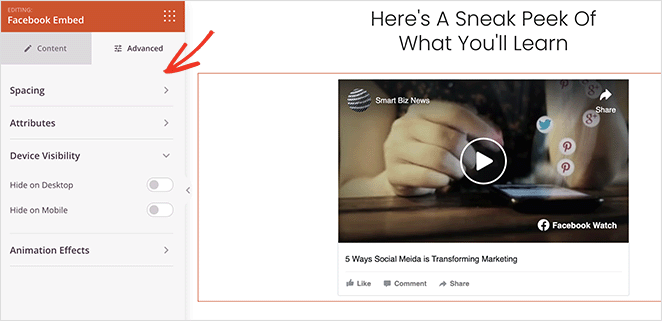
비디오 포함 모양을 사용자 지정하는 방법에는 여러 가지가 있습니다. 예를 들어 토글을 켜거나 꺼서 전체 화면, 자동 재생 비디오를 허용하고 캡션을 포함할 수 있습니다.
고급 탭에는 비디오 간격, CSS 속성, 장치 가시성을 변경하고 애니메이션 효과를 추가하는 설정이 있습니다.

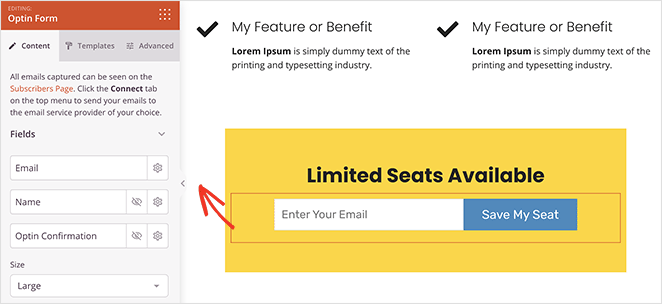
디자인에 만족할 때까지 방문 페이지를 계속 사용자 지정합니다. 예를 들어 Facebook 좋아요 버튼, 사용 후기 또는 전자 메일 주소 수집을 위한 옵트인 양식을 추가할 수도 있습니다.

저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
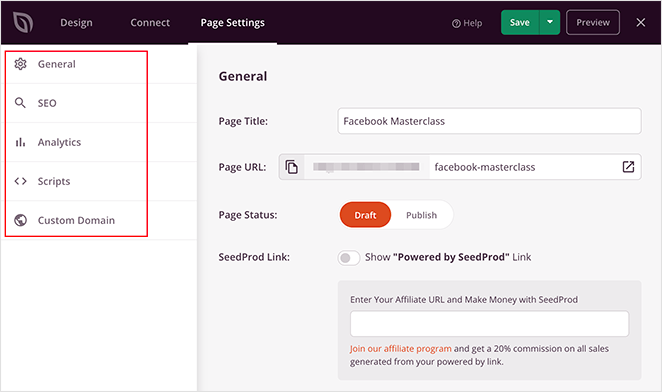
프로 팁: 랜딩 페이지를 사용자 정의할 때 페이지 설정 탭을 클릭하여 페이지 내 SEO 설정을 구성하고 Facebook 픽셀 추적 정보를 추가하십시오.

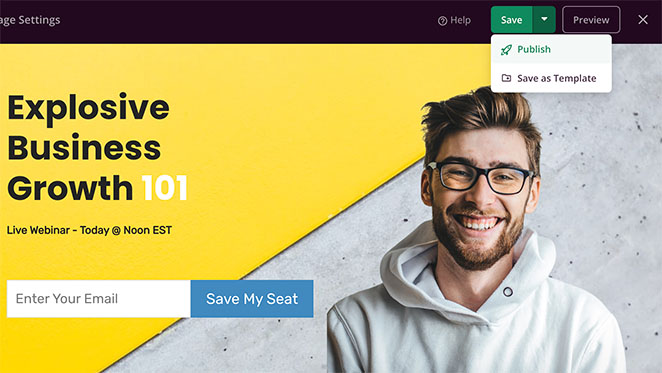
5단계. Facebook 비디오 페이지 게시
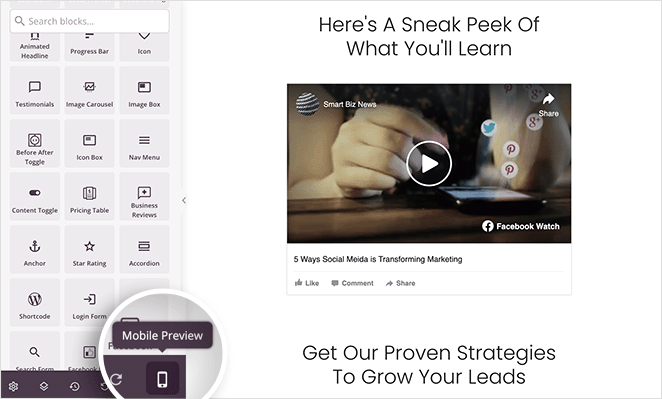
페이지를 게시하기 전에 오른쪽 하단에 있는 모바일 아이콘을 클릭하여 디자인이 모바일 장치에서 잘 보이는지 확인하십시오.

잘못된 부분이 있으면 스마트폰과 태블릿에서 방문하는 사용자에 맞게 페이지의 모바일 버전을 쉽게 편집할 수 있습니다.

여기에서 저장 버튼 아래에 있는 게시를 클릭하여 Facebook 비디오 임베드가 포함된 랜딩 페이지를 라이브로 만들 수 있습니다.

이제 귀하의 페이지를 방문하는 모든 사람이 귀하의 Facebook 비디오를 볼 수 있습니다. 또한 설정에 따라 WordPress 웹 사이트에서 비디오를 좋아하고 댓글을 달고 공유할 수도 있습니다.


Facebook 비디오 플러그인을 사용하여 Facebook 비디오를 삽입하는 방법
WordPress 웹사이트에 Facebook 동영상을 삽입하는 또 다른 방법은 소셜 미디어 피드 플러그인을 사용하는 것입니다. 이 접근 방식의 이점은 Facebook에 새 비디오를 게시할 때마다 자동으로 업데이트되는 매력적인 갤러리 피드를 사이트에 추가할 수 있다는 것입니다.
예를 들어 Facebook 비디오 피드를 블로그 사이드바에 추가하거나 WordPress 게시물에 포함하여 사용자 생성 콘텐츠로 설명할 수 있습니다.
이 방법에서는 Smash Balloon의 Custom Facebook Feed Pro 플러그인을 사용합니다.

최고의 소셜 미디어 피드 플러그인으로 Facebook 동영상, 앨범, 댓글, 리뷰, 커뮤니티 게시물 등을 WordPress 웹사이트에 쉽게 삽입할 수 있습니다.
또한 Smash Balloon Pro 버전을 사용하면 HD, 360o 및 Facebook Live 비디오를 각 게시물에 대한 좋아요, 댓글, 공유 및 반응의 총 수와 함께 삽입할 수 있습니다. 정기적인 라이브 스트림을 게시하는 경우 매우 유용합니다.
1단계. Facebook Feed Pro 플러그인 설치
시작하려면 WordPress 사이트에 Custom Facebook Feed Pro 플러그인을 설치하고 활성화하세요. 이에 대한 도움이 필요한 경우 WordPress 플러그인 설치 및 활성화에 대한 이 가이드를 따를 수 있습니다.
플러그인이 활성화되면 WordPress 관리자에서 Facebook 피드 » 설정 으로 이동하고 Smash Balloon 라이선스 키를 입력합니다. 이 정보는 Smash Balloon 웹 사이트의 계정에 있습니다.

키를 입력한 후 활성화 버튼을 클릭합니다.

2단계. Facebook 페이지 또는 그룹을 WordPress에 연결
Smash Balloon에서는 Facebook 페이지 또는 그룹 피드의 비디오를 삽입할 수 있습니다. 그러나 이렇게 하려면 먼저 Facebook 그룹 또는 페이지를 WordPress에 연결해야 합니다.
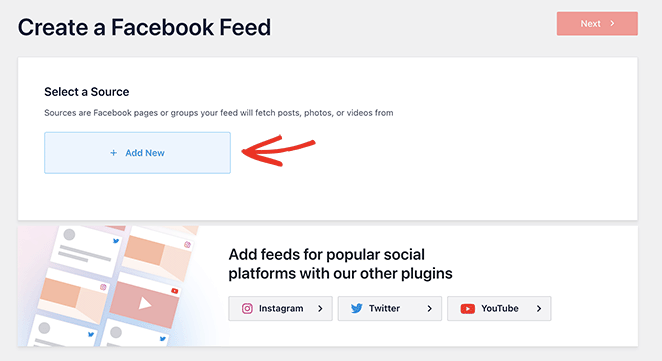
Facebook 피드 » 모든 피드 로 이동하여 새로 추가 버튼을 클릭합니다.

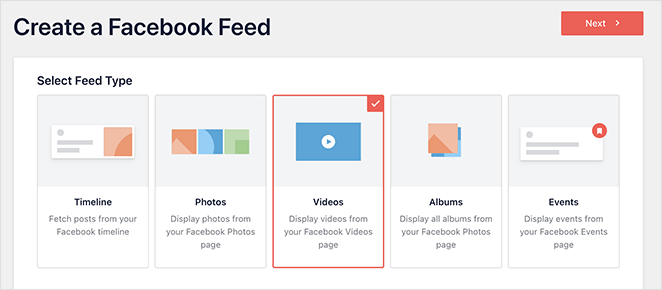
다음 화면에는 타임라인, 이벤트, 사진, 앨범 등 여러 피드 유형이 표시됩니다. Facebook 비디오를 임베드하려고 하므로 비디오 옵션을 선택하고 다음 을 클릭합니다.

이제 피드 소스(Facebook 페이지 또는 그룹)를 선택할 수 있습니다. 이렇게 하려면 새로 추가 를 클릭합니다.

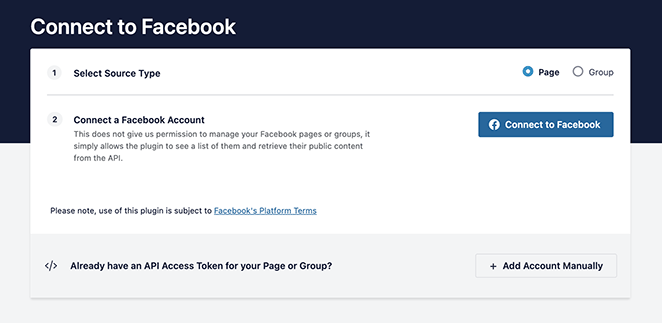
그런 다음 Facebook 페이지 또는 Facebook 그룹 옵션을 선택하고 Facebook에 연결 버튼을 클릭합니다.

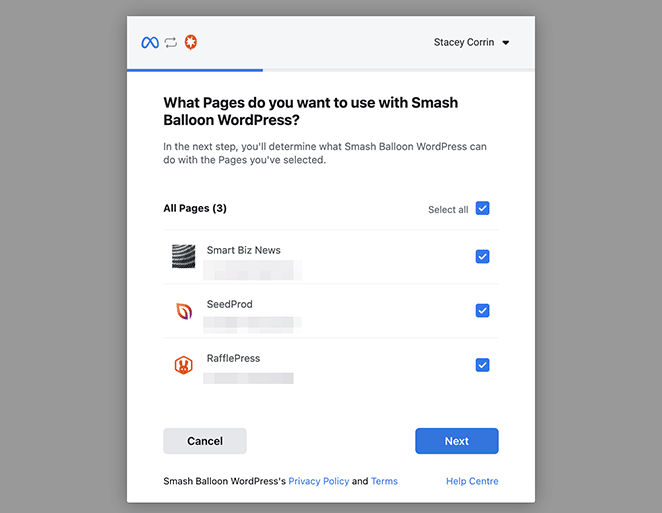
이렇게 하면 Facebook 계정에 연결할 수 있는 창이 열리고 Smash Balloon과 함께 사용할 페이지 또는 그룹을 선택할 수 있습니다.

그런 다음 다음 을 클릭합니다.
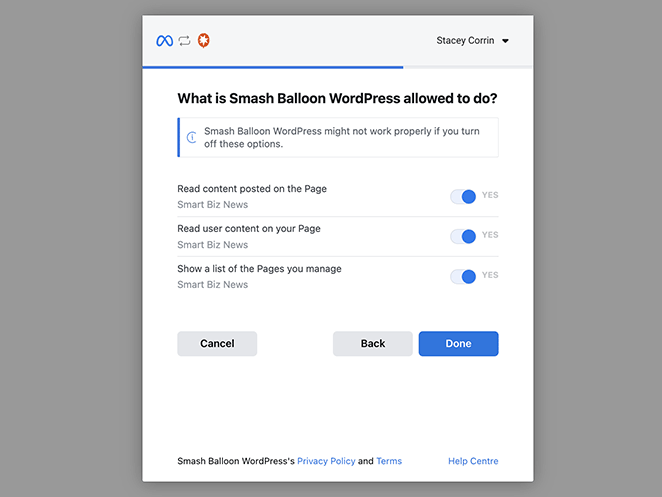
이제 Facebook에서 Smash Balloon이 액세스할 수 있는 정보 유형과 수행할 수 있는 기능을 선택할 수 있습니다. 액세스를 제한하려면 토글을 비활성화하십시오.

참고: 이러한 권한 설정 중 일부를 비활성화하면 포함할 수 있는 비디오에 영향을 미칠 수 있습니다.
권한에 만족하면 완료를 클릭하여 WordPress 대시보드로 돌아갑니다.
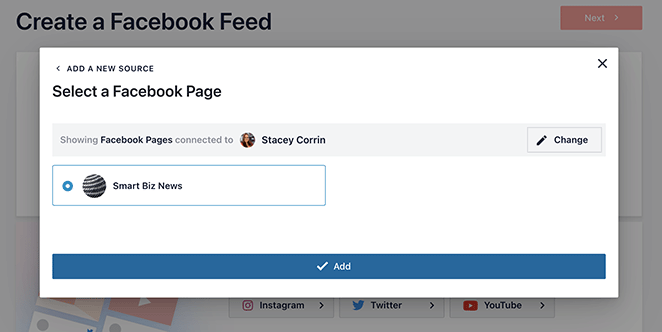
WordPress 사이트로 돌아오면 웹사이트에 연결된 그룹 또는 페이지가 포함된 팝업 창이 표시됩니다. 여기에서 사이트에 임베드할 항목을 선택할 수 있습니다.

옆에 있는 라디오 버튼을 클릭하고 추가 버튼을 선택하기만 하면 됩니다.
3단계. Facebook 비디오 피드 레이아웃 만들기
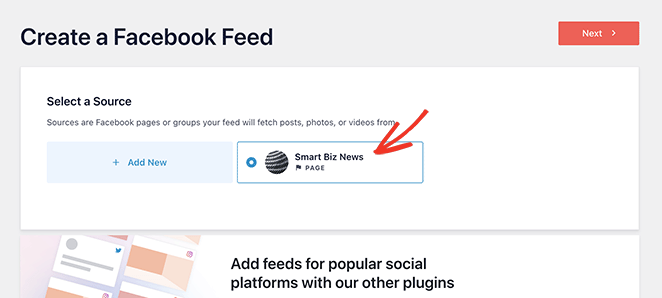
이제 Smash Balloon이 "Facebook 피드 만들기" 페이지로 돌아갑니다. 여기에서 방금 추가한 페이지를 선택하고 다음 버튼을 클릭할 수 있습니다.

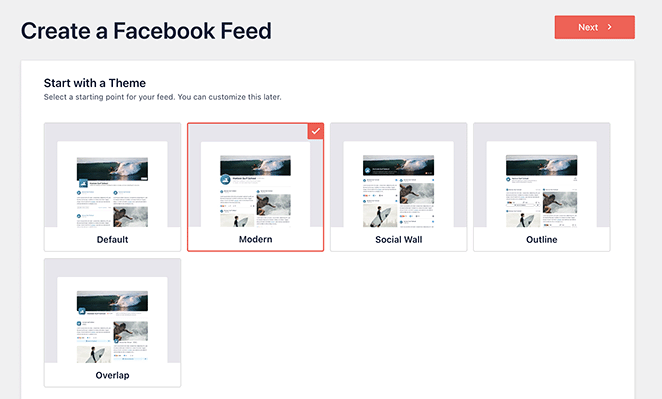
다음 단계는 Facebook 비디오 피드의 레이아웃을 만드는 것입니다. 다음 화면에서 스타일 효과가 다른 여러 가지 테마 중에서 선택할 수 있습니다.
- 기본
- 현대의
- 소셜 월
- 개요
- 겹침

마음에 드는 테마를 선택한 후 다음 버튼을 클릭합니다.
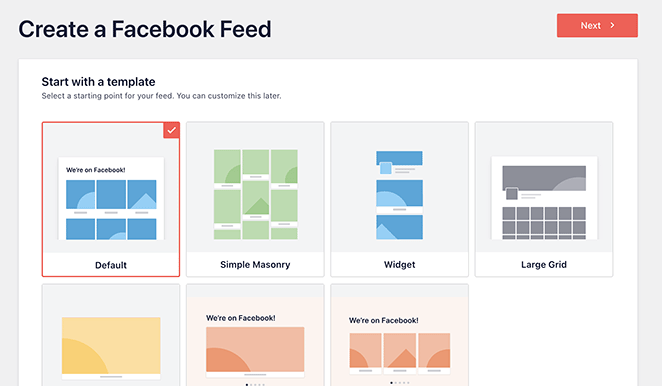
이제 개별 피드 항목이 웹 사이트에 표시되는 방식을 지정하는 템플릿을 선택할 수 있습니다. 예를 들어 기본 그리드 레이아웃, 단순한 석조 디자인, 위젯, 큰 그리드, 최신 포스트 레이아웃, 쇼케이스 캐러셀 또는 간단한 캐러셀을 사용할 수 있습니다.

기본 레이아웃을 사용하고 있지만 원하는 레이아웃을 선택하고 다음을 클릭할 수 있습니다.
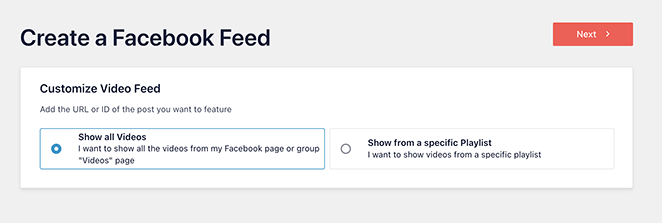
그런 다음 모든 동영상을 표시할지 또는 Facebook 재생 목록의 동영상을 표시할지 선택해야 합니다.
재생 목록 옵션을 선택한 경우 다음을 클릭하기 전에 상자에 재생 목록 URL을 붙여넣어야 합니다.

플러그인은 이제 Facebook 소스와 선택한 템플릿을 기반으로 피드를 생성합니다. 이것은 시작하기에 좋은 방법입니다. 그러나 사이트에서 비디오가 표시되는 방식을 사용자 정의할 수 있습니다.
4단계. Facebook 동영상 사용자 지정
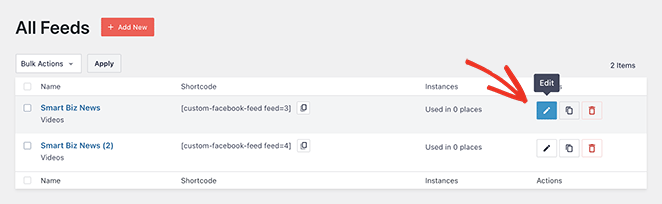
Smash Balloon은 Facebook 동영상이 웹 사이트에 표시되는 방식을 사용자 지정할 수 있는 다양한 방법을 제공합니다. 이러한 설정을 찾으려면 피드 옆에 있는 연필 아이콘을 클릭하기만 하면 됩니다.

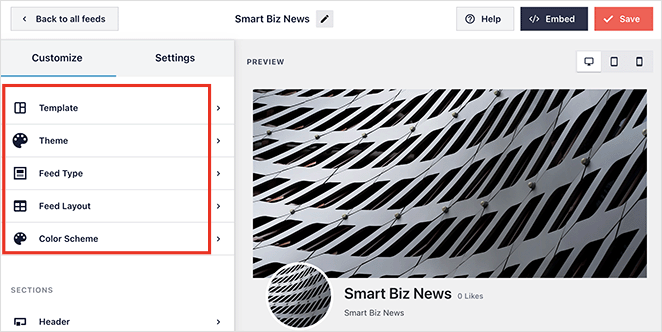
이제 몇 번의 클릭만으로 피드의 모양과 느낌을 변경할 수 있는 피드 편집기에서 Facebook 비디오 피드가 열리는 것을 볼 수 있습니다.

왼쪽에는 다음을 조정할 수 있는 사용자 지정 옵션이 있는 패널이 있습니다.
- 주형
- 주제
- 피드 유형
- 피드 레이아웃
- 색 구성표
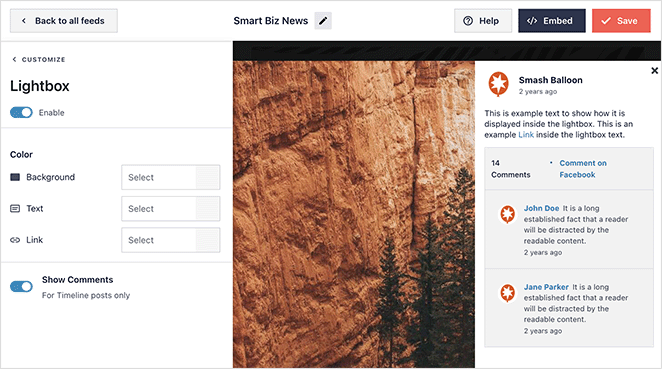
그 아래에서 다양한 피드 섹션을 맞춤설정할 수 있습니다. 예를 들어 헤더 스타일, 게시물 요소, 상자, 배경, 라이트박스 등과 같은 피드 여백을 변경할 수 있습니다.

저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
5단계. WordPress에 Facebook 동영상 삽입
이제 맞춤형 Facebook 피드를 WordPress 사이트에 임베드할 때이며 Smash Balloon을 사용하면 프로세스가 쉬워집니다.
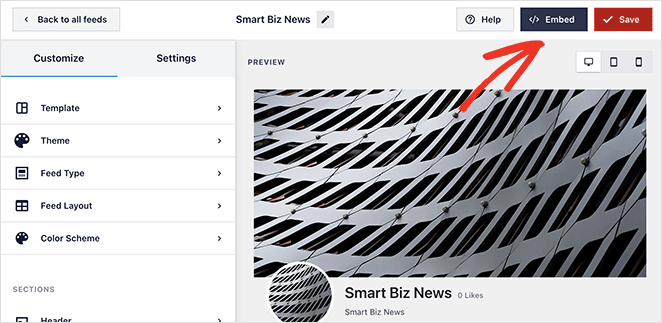
피드 편집기에서 오른쪽 상단 모서리에 있는 삽입 버튼을 클릭합니다.

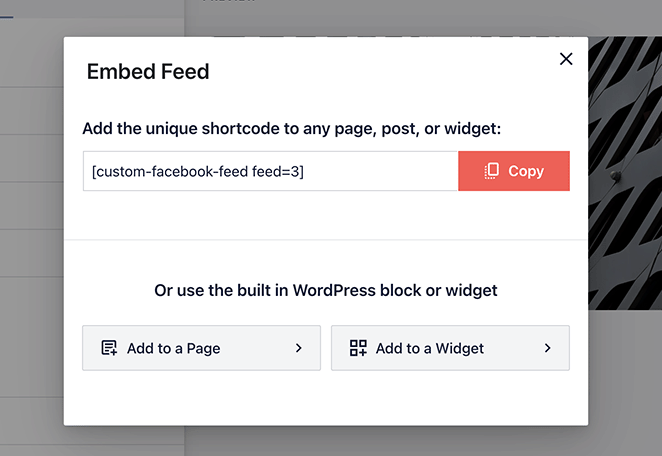
이렇게 하면 Facebook 동영상을 게시하는 3가지 방법이 포함된 팝업이 열립니다.
- Smash Balloon 단축 코드로
- WordPress 페이지에서 Smash Balloon 블록 사용
- 위젯 영역에서 Smash Balloon 블록 사용하기

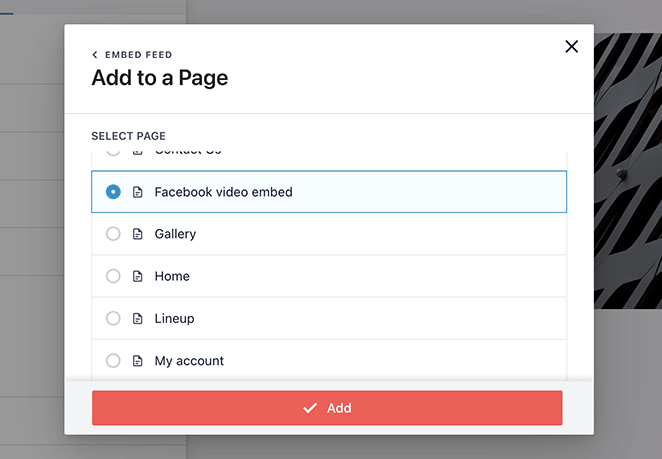
페이지 옵션을 클릭하면 웹사이트에서 사용 가능한 페이지 목록이 열립니다. 해당 페이지에서 라디오 버튼을 선택하고 추가 버튼을 클릭하기만 하면 됩니다.

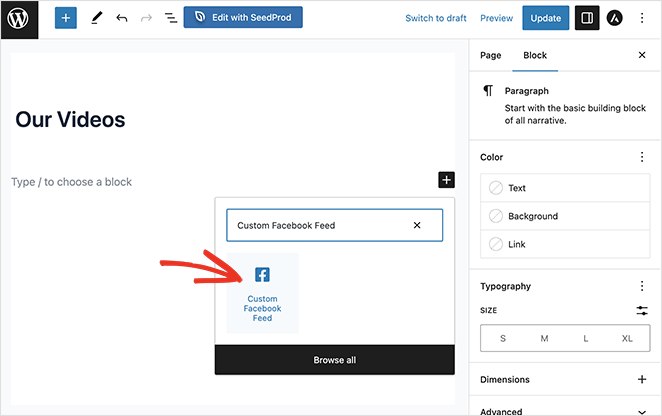
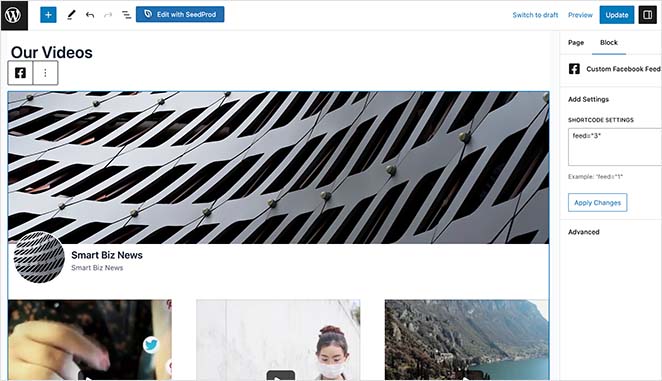
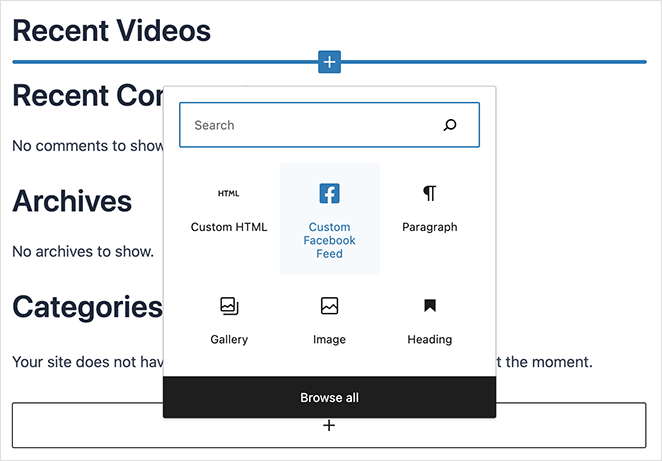
선택한 페이지가 자동으로 열립니다. 여기에서 더하기 아이콘을 클릭하여 새 WordPress 블록을 추가하고 사용자 지정 Facebook 피드 블록을 검색할 수 있습니다.

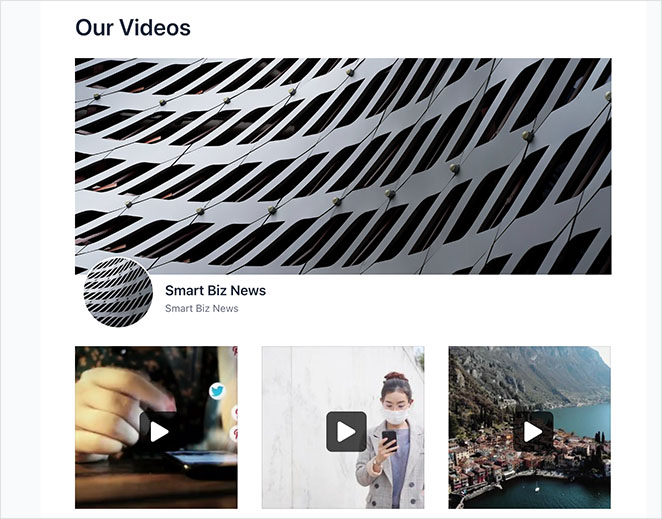
페이지에 블록을 추가한 후 Smash Balloon은 게시하기 전에 검토할 수 있도록 피드를 미리 봅니다.

거기에서 Facebook 비디오 피드를 라이브로 만들기 위해 페이지를 게시하거나 업데이트하는 경우입니다.

피드를 위젯 영역에 추가하는 것도 비슷한 프로세스를 따릅니다. Appearance » Widgets 로 이동하고 위젯 영역에서 더하기 아이콘을 클릭한 다음 Custom Facebook Feed 블록을 검색합니다.

위젯 영역에 추가하면 이전과 같이 미리보기가 표시됩니다. 그런 다음 계속해서 변경 사항을 저장할 수 있습니다.
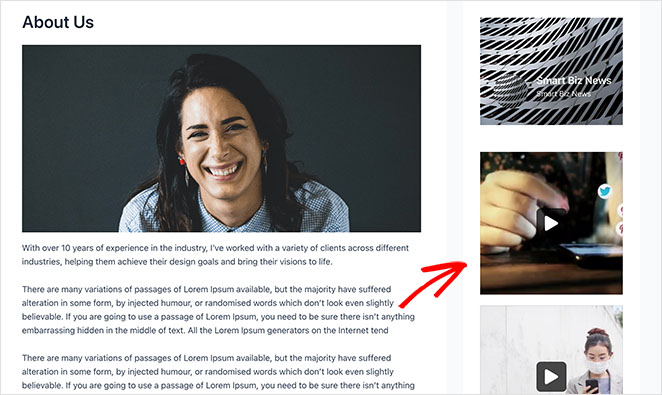
다음은 Facebook 비디오 피드를 WordPress 사이드바에 추가하는 방법에 대한 스크린샷입니다.

플러그인 없이 WordPress에 Facebook 비디오를 삽입하는 방법
이 가이드에서 다룰 마지막 방법은 플러그인을 사용하지 않고 WordPress 사이트에 Facebook 비디오를 삽입하는 방법입니다. 일부 사람들은 블로그 게시물에 개별 비디오를 추가하는 데 이 방법을 선호할 수 있습니다.
그러나 이 방법은 이전 솔루션보다 더 적은 사용자 지정 옵션을 제공합니다. 또한 Configurator에서 HTML 코드 스니펫을 복사하여 붙여넣어야 하므로 이것이 불편하다면 방법 1 또는 2를 권장합니다.
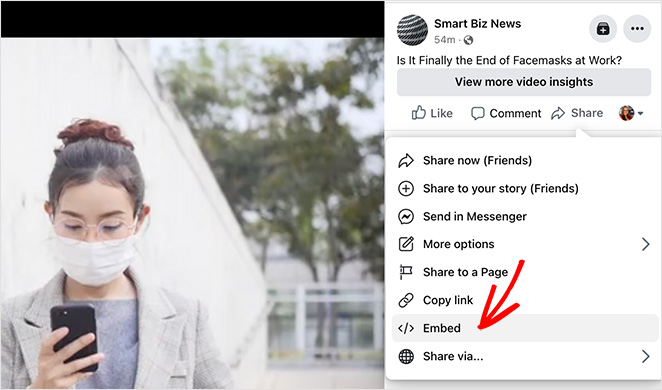
WordPress에 Facebook 동영상을 수동으로 포함하려면 먼저 선택한 동영상의 포함 코드를 찾아야 합니다. 비디오 아래에 있는 "공유" 아이콘을 클릭하고 "삽입" 옵션을 선택하면 이를 찾을 수 있습니다.

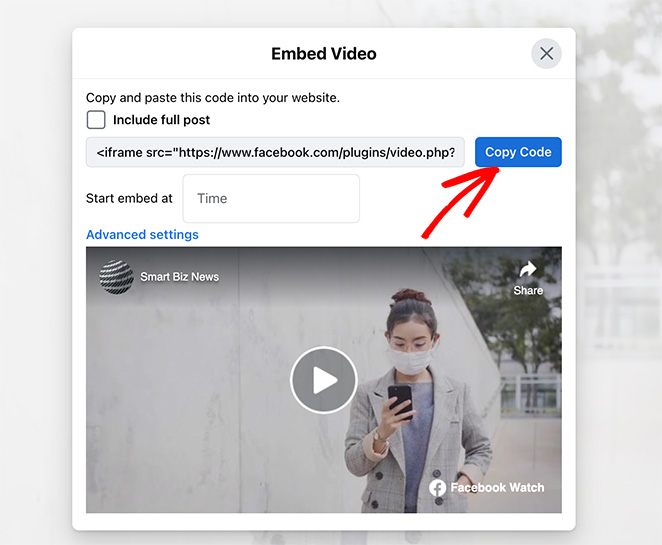
이렇게 하면 WordPress 사이트에 복사하여 붙여넣을 수 있는 iframe 코드가 포함된 팝업이 열립니다. 전체 게시물을 포함하거나 특정 시작 시간부터 비디오를 포함할 수 있습니다.

코드 가져오기 버튼을 클릭하여 클립보드에 복사하기만 하면 됩니다.
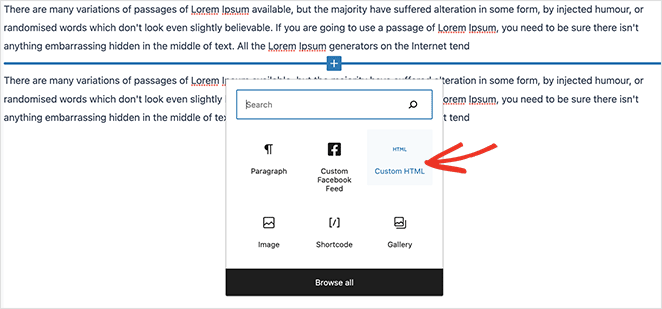
코드를 복사한 후 WordPress에서 게시물 또는 페이지를 생성하거나 편집하고 블록 편집기에서 사용자 지정 HTML 블록을 추가합니다.

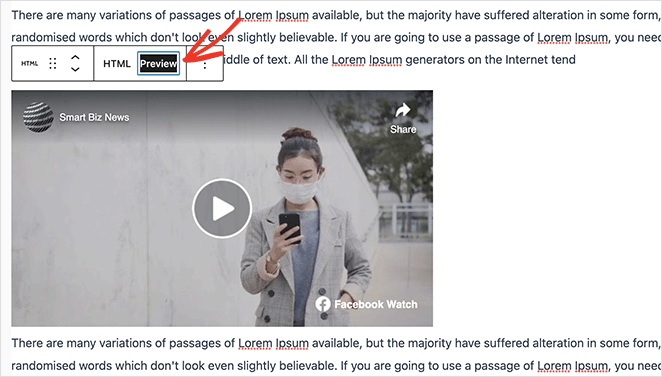
이제 동영상 포함 코드를 사용자 지정 HTML 블록에 붙여넣습니다. 원하는 경우 미리보기 탭을 클릭하여 어떻게 보이는지 확인할 수 있습니다.

여기에서 게시 또는 업데이트 버튼을 클릭하여 동영상을 게시하세요.

당신은 그것을 가지고 있습니다!
이 가이드가 WordPress에 Facebook 비디오를 임베드하는 데 도움이 되었기를 바랍니다. 더 유용한 팁과 자습서를 보려면 아래 가이드를 확인하세요.
- 비즈니스 성장을 위한 23가지 Facebook 경품 아이디어
- 비디오 랜딩 페이지를 쉽게 만드는 방법(+ 5개의 템플릿)
- WordPress에 Twitter 위젯을 추가하는 방법(단계별)
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.