WordPress 사이트에 Instagram 피드를 포함하는 방법
게시 됨: 2021-10-29WordPress 웹사이트에 Instagram 피드를 삽입하는 창의적이면서도 간단한 방법을 찾고 계십니까?
Instagram 피드를 표시하면 더 많은 방문자를 유치하고 사이트에서 참여도를 높일 수 있습니다. 더 나아가 인스타그램 팔로워를 늘리는 데 도움이 될 수도 있습니다.
따라서 이 기사에서는 WordPress 사이트에 Instagram 피드를 삽입하는 가장 쉬운 방법을 보여 드리겠습니다.
지금 WordPress 양식 만들기
내 웹사이트에 내 Instagram 피드를 삽입하려면 어떻게 해야 하나요?
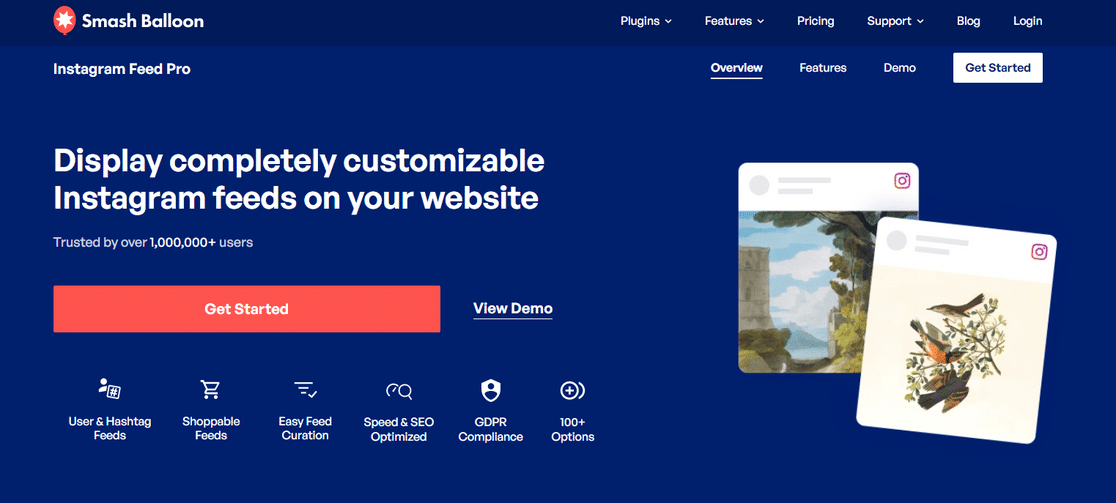
Smash Balloon의 Instagram Feed Pro 플러그인을 사용하여 웹사이트에 Instagram 피드를 쉽게 삽입할 수 있습니다.

Smash Balloon은 WordPress용 최고의 소셜 피드 플러그인입니다. 다음을 표시할 수 있는 강력한 플러그인 옵션이 함께 제공됩니다.
- 사이트의 맞춤형 Twitter 피드
- WordPress의 YouTube 채널
- 웹사이트의 맞춤형 Facebook 피드
- 그리고 WordPress의 Instagram 피드
코드를 한 줄도 작성하지 않고도 이러한 인기 있는 소셜 미디어 채널의 피드를 포함할 수 있습니다!
Instagram에 대해 말하자면, Smash Balloon의 Instagram 피드 플러그인에는 웹사이트에 완전히 사용자 정의 가능한 Instagram 피드를 표시하는 데 사용할 수 있는 광범위한 사용자 정의 옵션 목록이 포함되어 있습니다.
Instagram Feed Pro의 기능
플러그인으로 얻을 수 있는 모든 기능을 살펴보겠습니다.
- Instagram Feed Pro 플러그인을 설치하고 사용하는 것은 매우 쉽습니다. 가장 초보자 친화적인 소셜 피드 플러그인입니다.
- 액세스 토큰을 생성하지 않고 Instagram 피드를 표시합니다.
- 여러 Instagram 피드를 보여줍니다.
- 해시태그 피드를 표시합니다.
- 매력적인 레이아웃 옵션: Grid, Carousel, Masonry, Highlight.
- 교차 마케팅을 위해 쇼핑 가능한 Instagram 피드를 만들고 판매를 늘리십시오.
- 인스타그램 스토리를 지원합니다.
- 팝업 미디어 라이트박스.
- 손쉬운 임베딩 옵션 제공
- Instagram Feed Pro 플러그인도 GDPR을 준수합니다.
- 반응이 빠르고 모바일에 최적화되어 있습니다.
- SEO 친화적.
- ….그리고 더!
가장 중요한 것은 Instagram Feed Pro를 사용하면 앱 개발자로 등록하지 않고도 Instagram 피드를 삽입할 수 있다는 것입니다. 이렇게 하면 많은 시간과 번거로움을 줄일 수 있습니다. 전체 Smash Balloon 리뷰에서 자세히 알아보세요.
WordPress 사이트에 Instagram 피드를 포함하는 방법은 무엇입니까?
다음은 WordPress에 Instagram 피드를 표시하는 단계입니다.
- Instagram Feed Pro 플러그인 설치 및 활성화
- Instagram 계정을 WordPress에 연결
- 표시할 Instagram 콘텐츠 선택
- Instagram 피드 사용자 지정
- WordPress 페이지/게시물에 Instagram 피드 표시
더 이상 고민하지 않고 시작하겠습니다!
1단계: Instagram Feed Pro 플러그인 설치 및 활성화
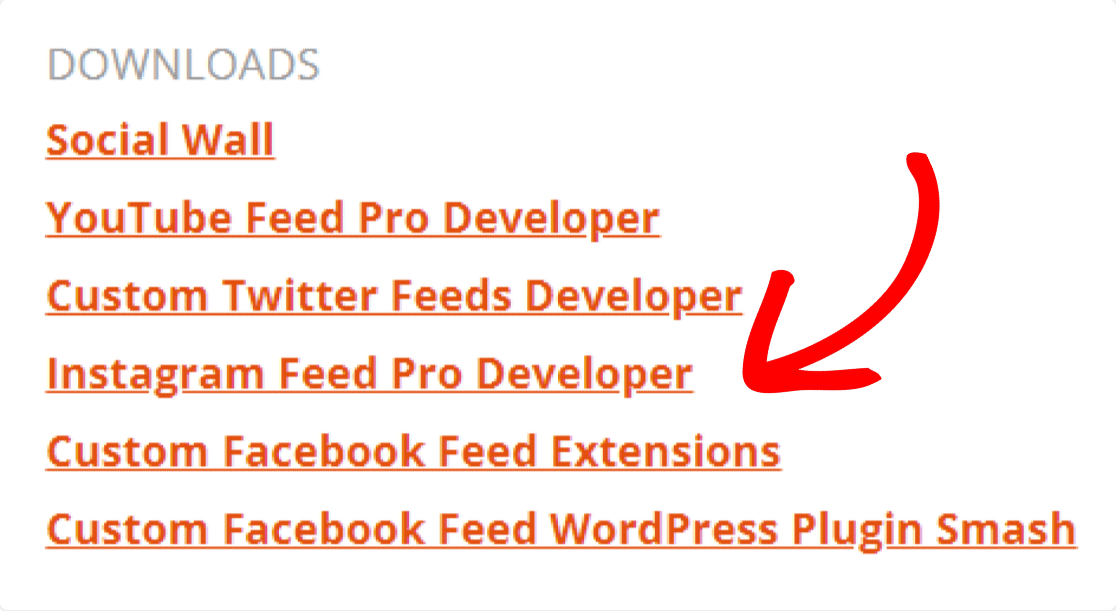
먼저 Smash Balloon의 Instagram Feed Pro 플러그인을 설치하고 활성화해야 합니다. Smash Balloon 계정의 다운로드 섹션 에서 플러그인 사본을 얻을 수 있습니다.

플러그인의 zip 파일을 다운로드하고 WordPress 사이트로 이동합니다.
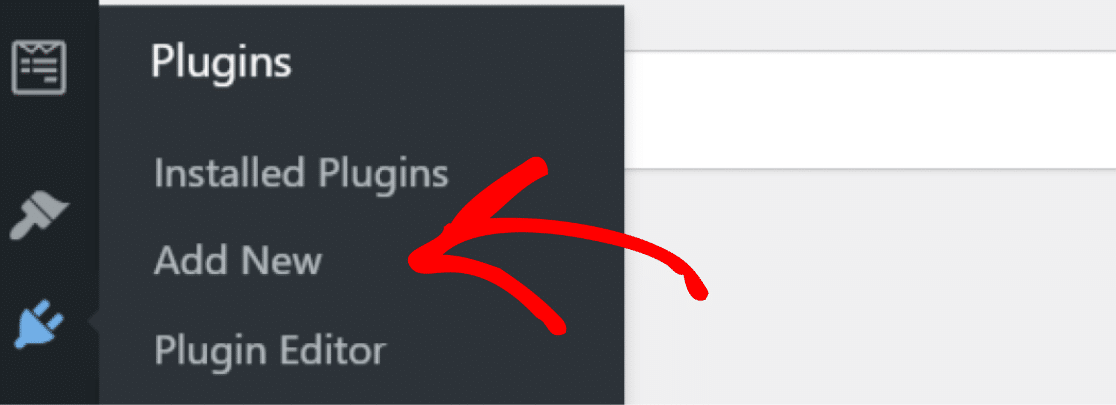
여기에서 Instagram Feed Pro 플러그인을 설치하고 활성화해야 합니다. 그렇게 하려면 플러그인 » 새로 추가 로 이동하고 플러그인 업로드 버튼을 클릭합니다.

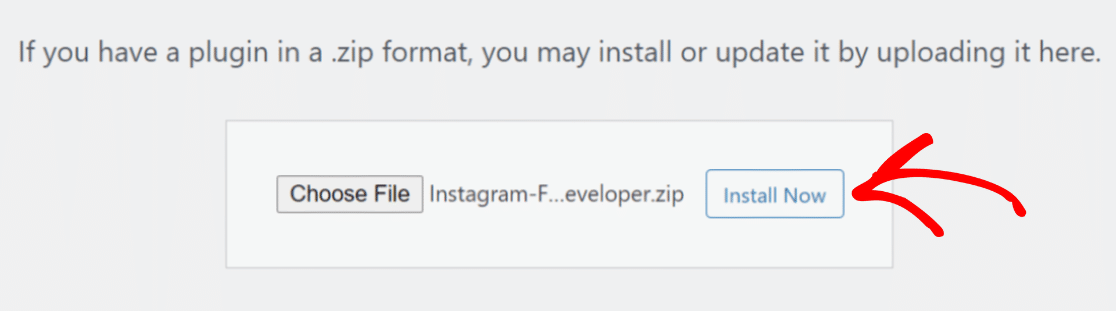
플러그인의 zip 파일을 선택하고 지금 설치 를 클릭하여 파일을 업로드합니다.

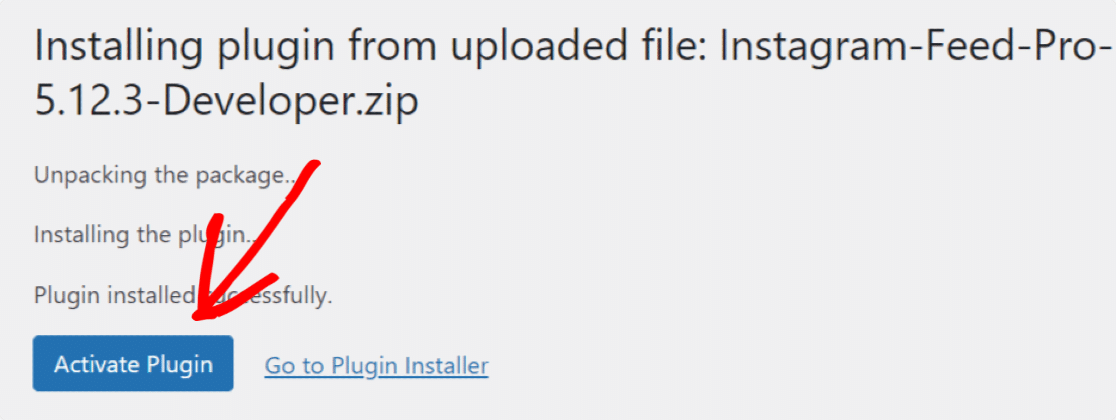
설치가 완료되면 플러그인 활성화 버튼을 클릭하여 사이트에서 플러그인을 활성화하는 것을 잊지 마십시오.

환상적이야! Instagram Feed Pro 플러그인을 성공적으로 활성화했습니다. 이제 Instagram 계정을 WordPress 웹사이트에 연결할 차례입니다.
2단계: Instagram 계정을 WordPress에 연결
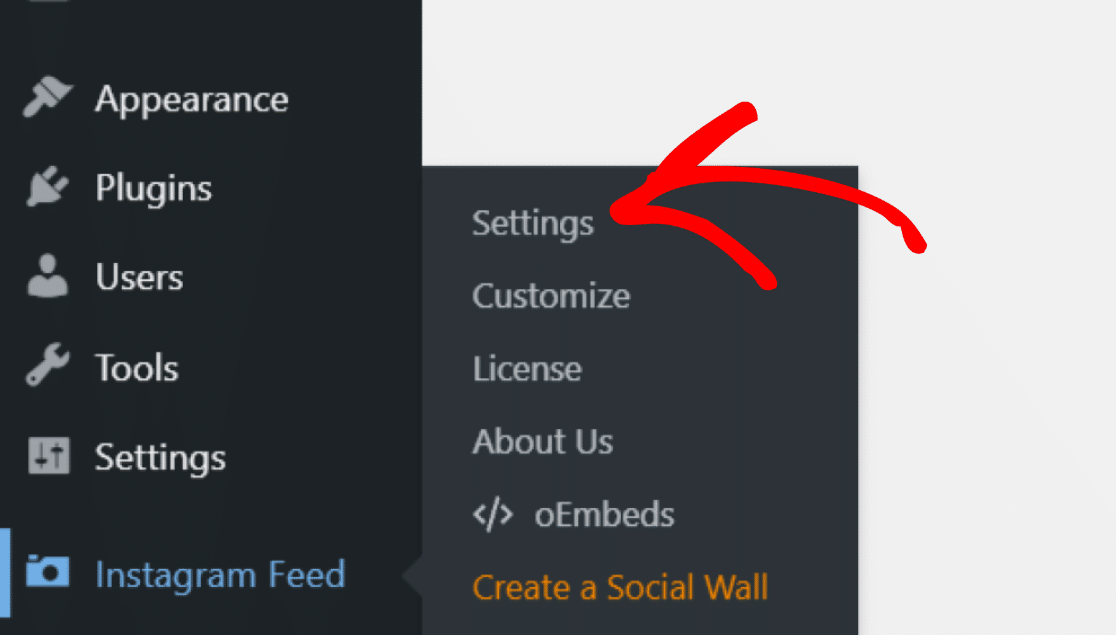
Instagram 계정을 연결하려면 WordPress 대시보드에서 Instagram 피드 » 설정 으로 이동합니다.

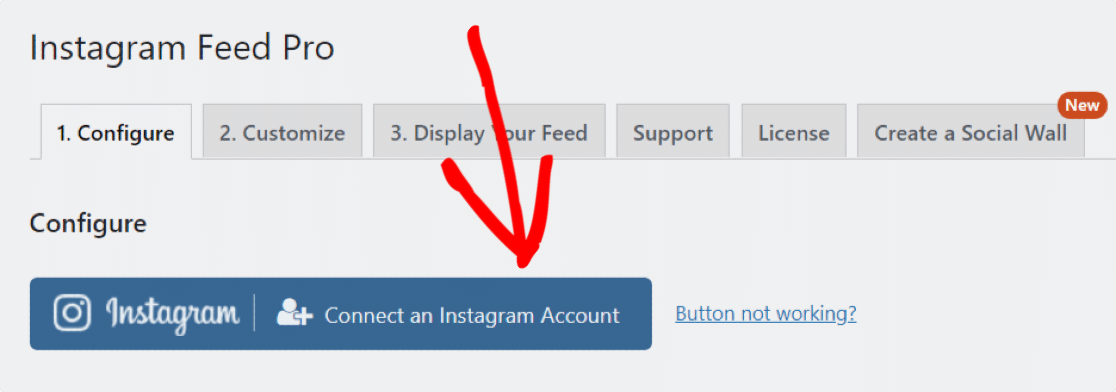
파란색 Instagram 계정 연결 버튼을 클릭합니다.

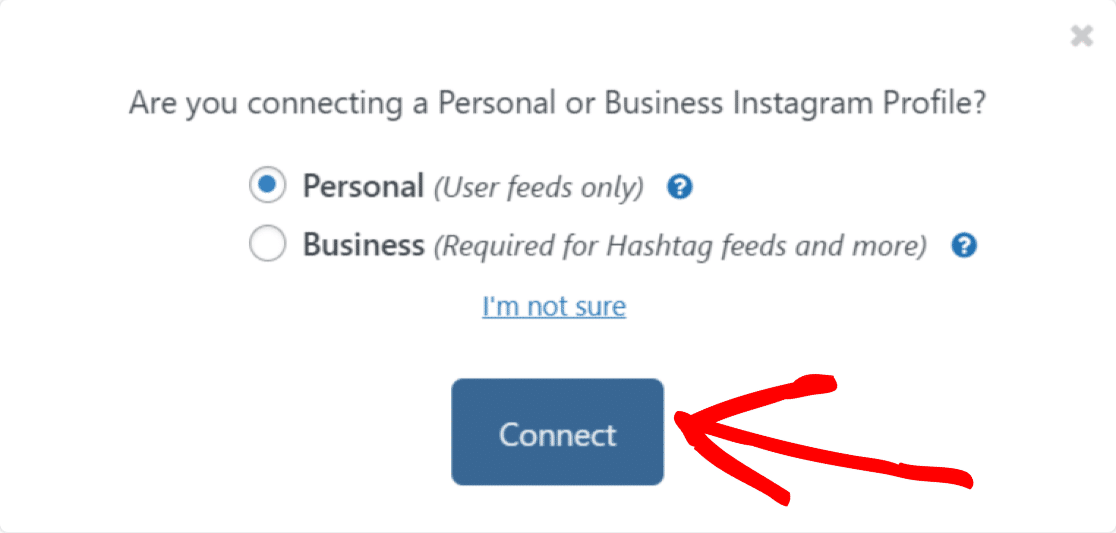
개인 또는 Instagram 비즈니스 계정을 연결하라는 팝업 상자가 나타납니다.
- 개인 Instagram 프로필 : 이 옵션을 사용하면 계정의 Instagram 게시물만 표시할 수 있습니다.
- 비즈니스 인스타그램 프로필 : 보다 유연한 옵션입니다. 댓글, 좋아요, 해시태그, 사진 태그 등이 포함된 Instagram 피드를 표시할 수 있습니다.
옵션을 선택했으면 연결 버튼을 클릭합니다.


그런 다음 계정을 확인하고 계정 연결 버튼을 클릭합니다.
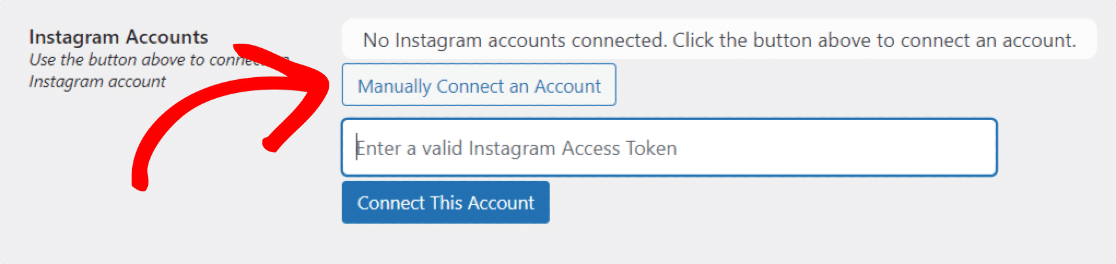
원하는 경우 Instagram 계정을 수동으로 연결할 수도 있습니다. 수동으로 계정 연결 옵션으로 이동하여 액세스 토큰 , 사용자 ID 를 추가하고 이 계정 연결 을 클릭합니다.

이제 Instagram 계정이 WordPress 웹사이트에 연결되었습니다. 이제 Instagram Feed Pro 플러그인으로 얻을 수 있는 콘텐츠 표시 옵션을 살펴보겠습니다.
3단계: 표시할 Instagram 콘텐츠 선택
Instagram Feed Pro 플러그인을 사용하면 Instagram 콘텐츠 표시를 완벽하게 제어할 수 있습니다. 표시할 Instagram 콘텐츠를 선택할 수 있습니다.
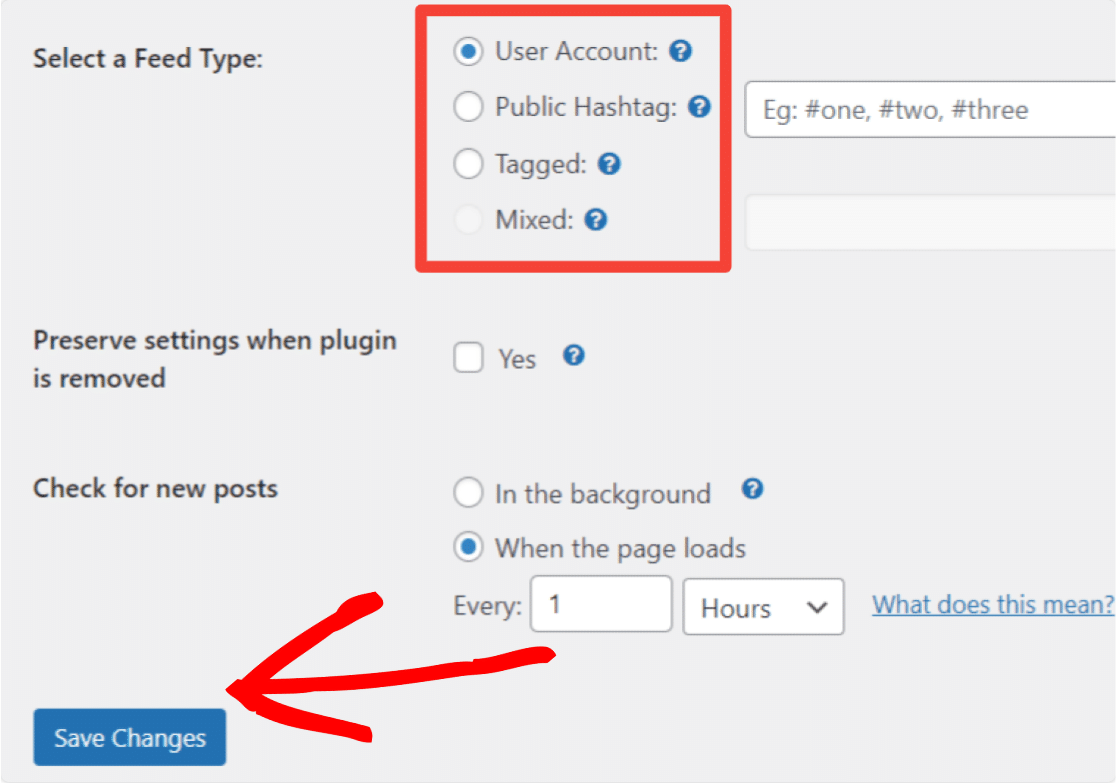
페이지를 아래로 스크롤하여 표시 옵션을 확인합니다. 다음 옵션을 찾을 수 있습니다.
- 사용자 계정 : Instagram 사용자 계정의 최신 사진을 표시합니다.
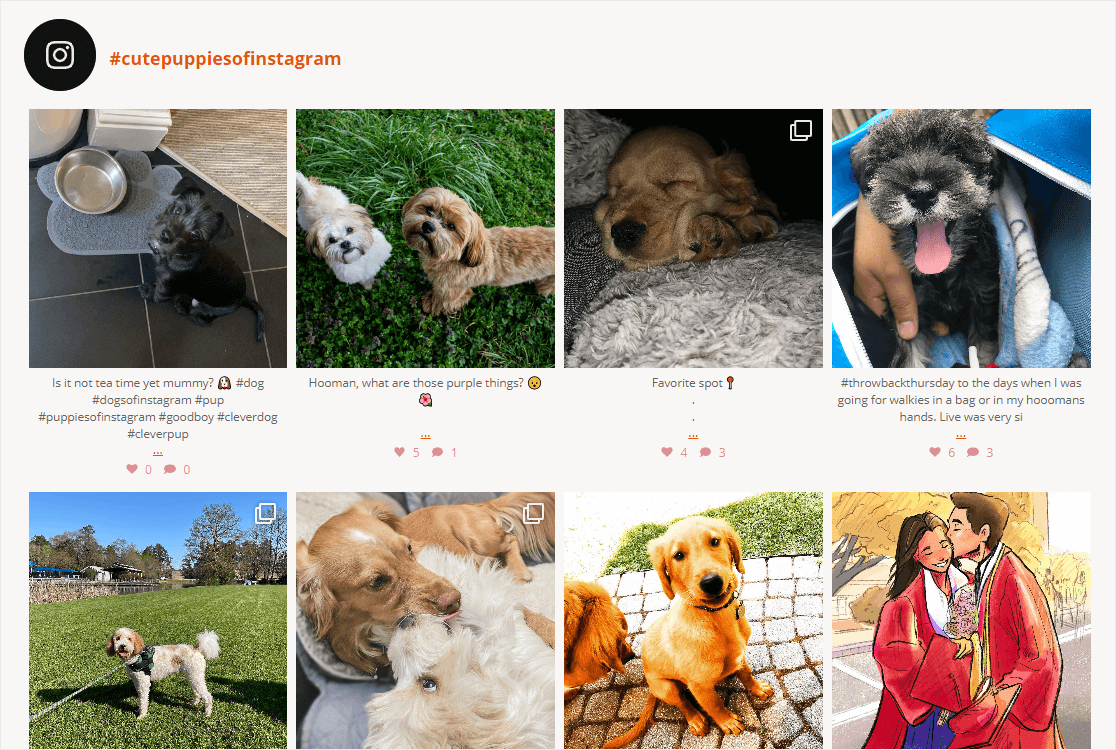
- Hashtag : 맞춤형 해시태그로 Instagram 피드를 표시합니다.
- 태그 됨 : 다른 사용자가 태그한 사진을 표시합니다.
- 혼합 : 여러 피드 유형이 포함된 피드를 표시합니다.

표시 옵션을 선택한 후 변경 사항 저장 을 클릭합니다.
4단계: Instagram 피드 사용자 지정
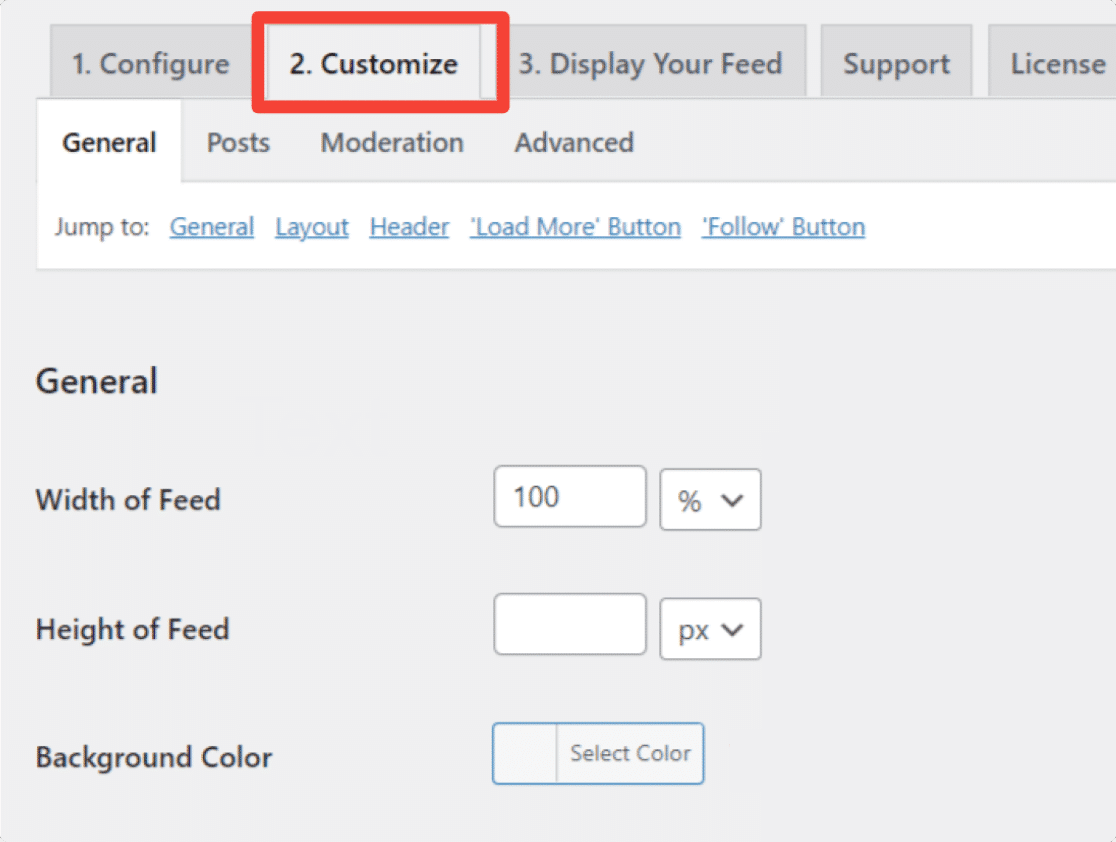
모든 사용자 정의 옵션을 보려면 사용자 정의 탭으로 이동하십시오.
첫 번째는 일반 사용자 정의 설정입니다. 여기에서 Instagram 피드의 배경색, 너비 및 높이를 변경할 수 있습니다.

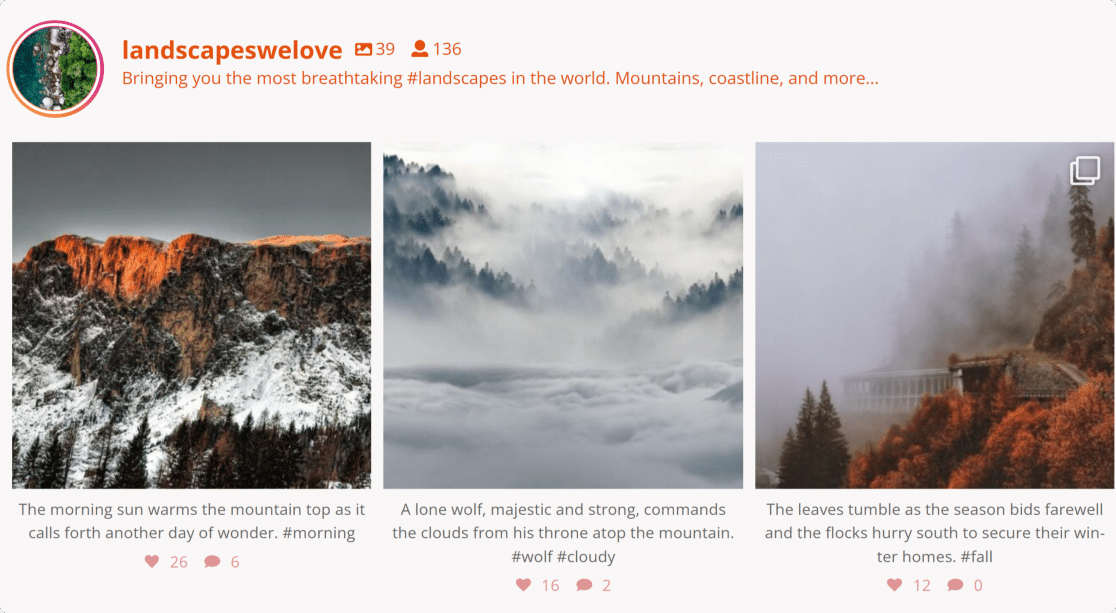
Instagram Feed Pro 플러그인은 웹사이트에 Instagram 피드를 표시할 수 있는 세련된 레이아웃 옵션을 제공합니다. Grid, Masonry, Carousel 및 Highlight 레이아웃 중에서 선택할 수 있습니다.
각 레이아웃이 어떻게 보이는지 봅시다.
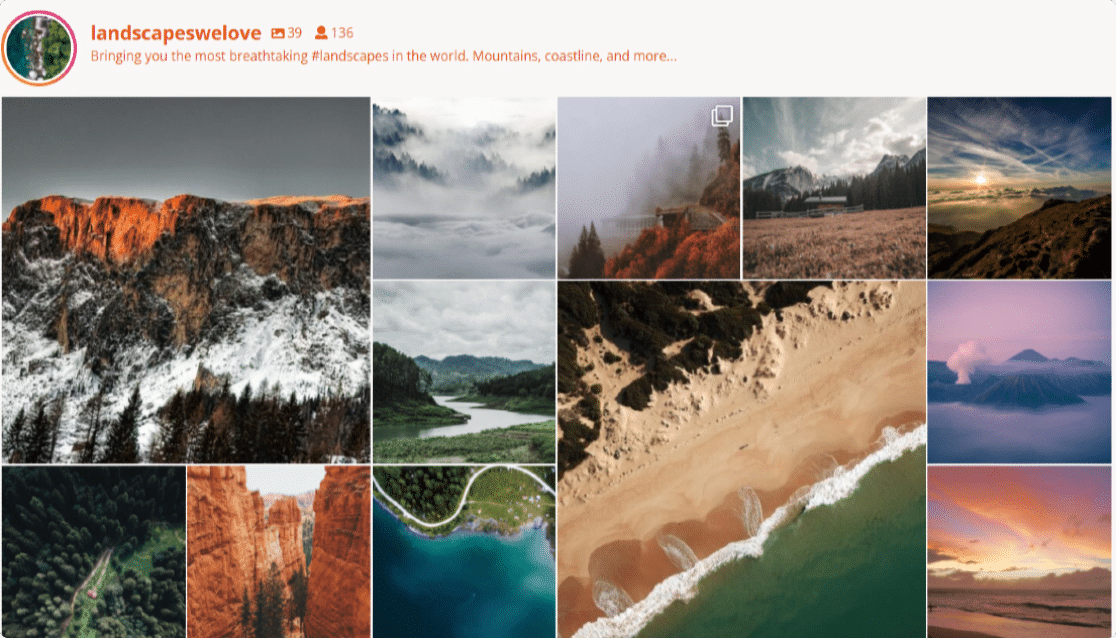
1. 그리드 레이아웃

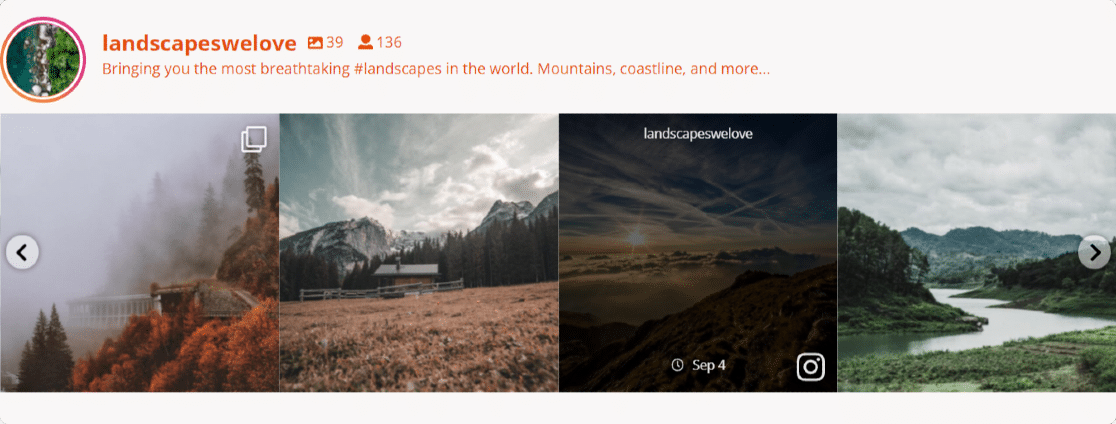
2. 캐러셀 레이아웃

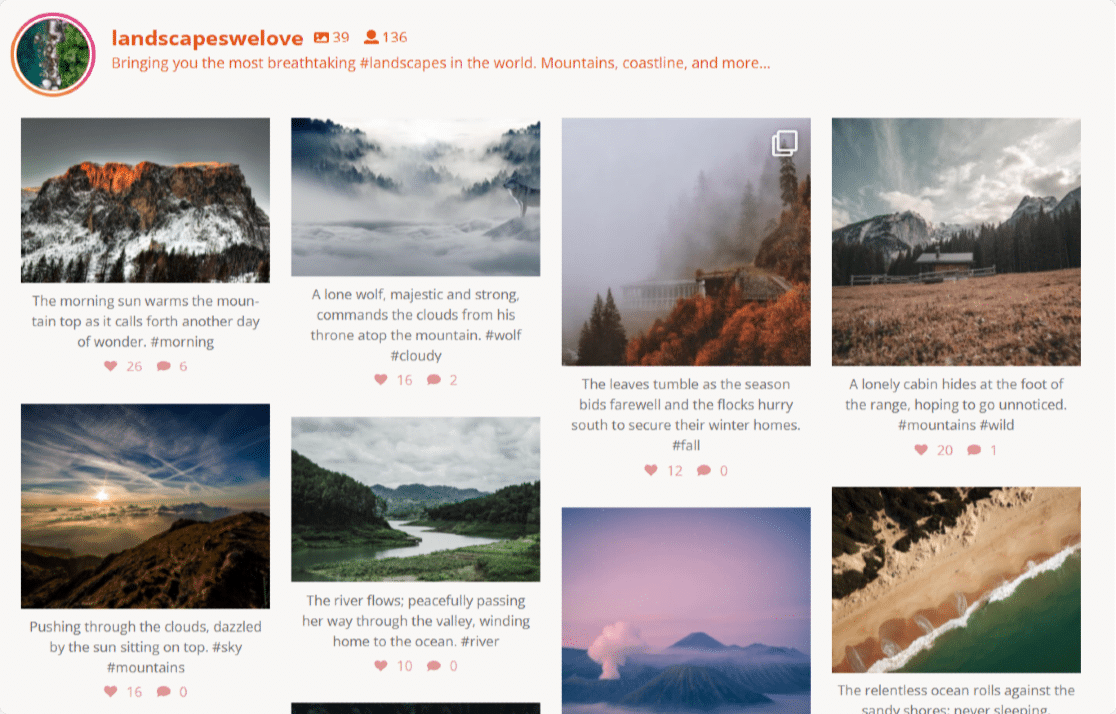
3. 석조 배치

4. 하이라이트 레이아웃

이를 포함하여 다음과 같은 추가 옵션도 제공됩니다.
- 보여줄 사진의 수를 정의
- 헤더 표시/숨기기
- 헤더 색상 및 크기 변경
- 팔로워 수 표시/숨기기
- Instagram 프로필 표시/숨기기
- 더로드 및 팔로우 버튼을 사용자 정의하십시오.
모든 사용자 정의가 완료되면 저장 버튼을 클릭하고 다음 단계로 진행합니다.
5단계: WordPress 게시물 또는 페이지에 Instagram 피드 표시
이제 WordPress에 Instagram 피드를 삽입하는 방법을 살펴보겠습니다.
Smash Balloon은 새로운 WordPress 블록 편집기와 원활하게 작동합니다. 블로그 게시물, 페이지 및 사이드바 위젯 영역을 비롯한 여러 위치에 Instagram 피드를 추가할 수 있습니다.
게시물/페이지 임베딩 옵션을 확인해 보겠습니다.
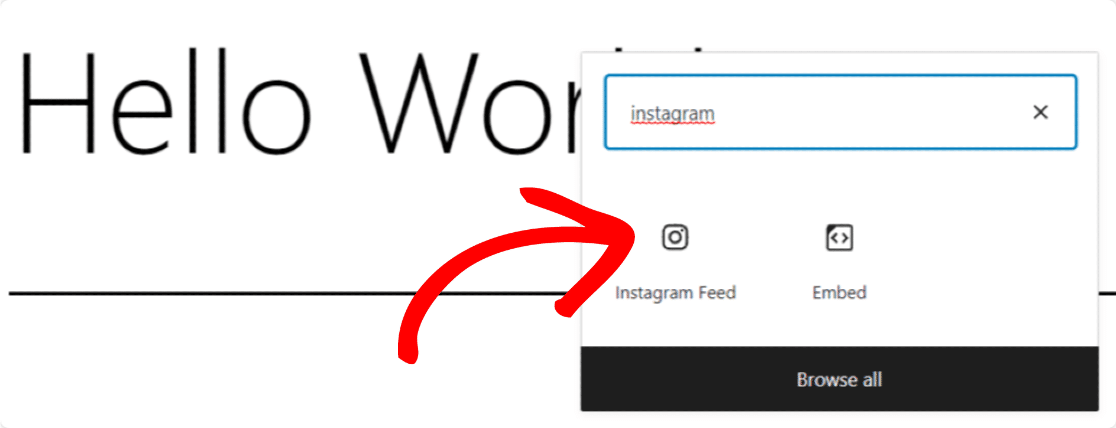
페이지 또는 게시물을 열고 "+" 아이콘을 클릭하고 블록 편집기에서 Instagram 피드 블록 을 추가합니다.

블록을 추가하는 즉시 피드가 페이지에 나타납니다.

페이지를 게시하고 WordPress 웹 사이트에서 Instagram 라이브 피드를 즐기십시오.
그리고 당신은 그것을 가지고 있습니다! 간단한 5단계로 WordPress 사이트에 Instagram 피드를 포함하는 것이 얼마나 쉬운지 알 수 있습니다.
다음으로 인상적인 사용자 생성 콘텐츠 예제를 확인하십시오.
Instagram 피드를 표시한 후 시간을 절약하고 비즈니스를 성장시키기 위해 웹사이트에 표시할 수 있는 사용자 생성 콘텐츠의 예를 확인하는 데 관심이 있을 수 있습니다.
또한 웹사이트에 문의 양식을 추가한 경우 WordPress에서 문의 양식 스팸을 방지하려면 이 게시물을 확인해야 합니다.
보다 안전하고 안전한 온라인 양식을 만들 준비가 되셨습니까? 강력한 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 튜토리얼이 마음에 든다면 Facebook과 Twitter에서 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 받아보세요.
