WordPress에 Instagram 사진을 삽입하는 방법(5가지 간단한 단계)
게시 됨: 2022-06-24WordPress에 Instagram 사진을 삽입하는 방법에 대한 빠르고 쉬운 자습서를 찾고 계십니까?
Instagram 삽입은 Instagram 게시물에 대한 링크를 갖는 것과 다릅니다. Instagram 임베드를 사용하면 Instagram 피드 전체 또는 원하는 대로 일부를 선보일 수 있습니다.
그러나 까다로운 부분은 WordPress용 Instagram 내장을 만드는 것입니다. WordPress는 더 이상 Facebook 및 Instagram oEmbed를 지원하지 않습니다. oEmbed는 링크를 붙여넣기만 하면 모든 사이트에서 Instagram 사진을 가져올 수 있는 간단한 방법이었습니다. 그러나 이제 Facebook 앱 개발자로 가입하고 WordPress에 Instagram 사진을 포함하려면 oEmbed 권한이 있는 앱을 만들어야 합니다.
그것이 복잡하게 들린다면 그것은 실제로 그렇습니다. 좋은 소식은 WordPress에 Instagram 사진을 삽입하는 아주 간단한 방법이 있다는 것입니다. 이 기사에서는 코드 한 줄 없이 인스타그램 사진을 WordPress에 삽입하는 방법을 정확히 알아볼 것입니다.
그리고 우리는 10분 이내에 그것을 할 것입니다!
뛰어들어봅시다.
WordPress에 Instagram 사진을 포함해야 하는 이유
인스타그램 사진을 워드프레스에 삽입할 수 있다면 즉시 많은 이점을 누릴 수 있습니다. SEO와 같은 다른 채널에서 가져온 웹사이트 방문자가 Instagram 팔로워가 되도록 하는 좋은 방법입니다.
그러나 그것은 가장 분명한 이점일 뿐입니다. Instagram 피드를 사용하면 섹션을 사용자 지정하여 고객 리뷰, 주요 계열사 및 영향력 있는 사람의 콘텐츠, 가장 성공적인 캠페인을 표시할 수 있습니다. 하기에도 아주 쉽습니다. 특정 해시태그 및 브랜드 언급을 기준으로 표시된 게시물을 필터링할 수 있습니다.
동적 콘텐츠는 또한 사이트의 참여도를 높입니다. 페이지에 추가된 콘텐츠로 인해 사이트에서 SEO를 향상시킬 수도 있습니다.
WordPress 사이트에 Instagram 사진을 삽입하는 방법
Smash Balloon의 Instagram Feed Pro 플러그인을 사용하여 웹사이트에 Instagram 피드를 쉽게 삽입할 수 있습니다.

Smash Balloon은 WordPress용 #1 소셜 미디어 피드 플러그인입니다. Smash Balloon의 Instagram Feed Pro 플러그인은 WordPress에 Instagram 사진을 삽입하는 가장 쉬운 방법입니다.
스매시 풍선을 사용하여 다음을 수행할 수 있습니다.
- 사이트의 해시태그 피드를 사회적 증거 로 사용
- 웹사이트 참여를 높이기 위해 대화형 Twitter 피드 표시
- 구독자 를 늘리려면 YouTube 동영상을 사이트에 삽입하세요.
- 사이트에 진정한 Facebook 비즈니스 페이지 리뷰를 추가하여 전환율을 높이 세요.
그리고 더 많이! 가장 중요한 것은 Instagram Feed Pro를 사용하면 앱 개발자로 등록하지 않고도 Instagram 피드를 삽입할 수 있다는 것입니다. 이렇게 하면 많은 시간과 번거로움을 줄일 수 있습니다.
Smash Balloon의 전체 기능 목록을 확인하려면 Smash Balloon에 대한 리뷰를 살펴봐야 합니다.
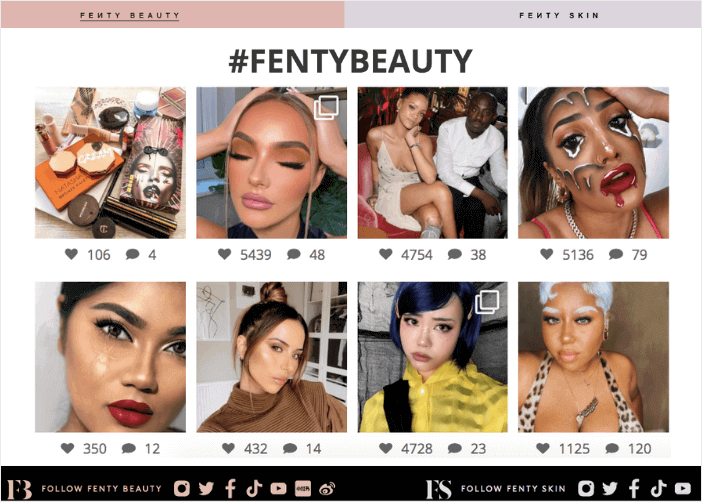
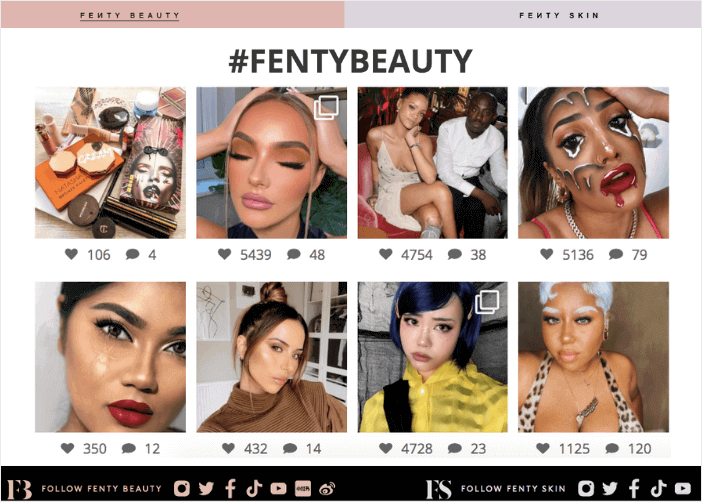
다음 몇 단계만 수행하면 WordPress에 Instagram 사진을 포함할 수 있습니다. 모든 단계를 따르면 다음과 같이 사이트에 Instagram 피드를 만들 수 있습니다.

시작하자.
1단계: Instagram Feed Pro 플러그인 설치 및 활성화
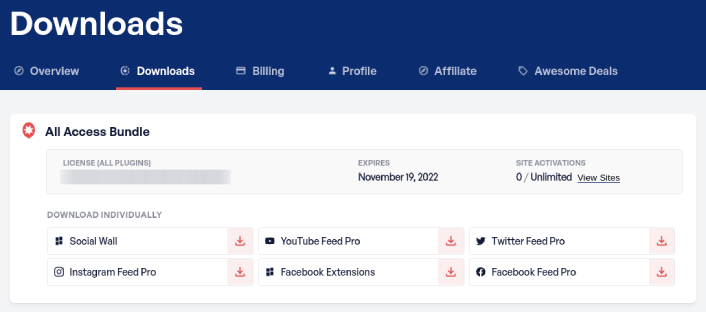
먼저 Instagram Feed Pro 플러그인을 설치하고 활성화합니다. 다운로드 아래의 Smash Balloon 계정에서 Instagram Feed Pro 플러그인을 다운로드 할 수 있습니다.

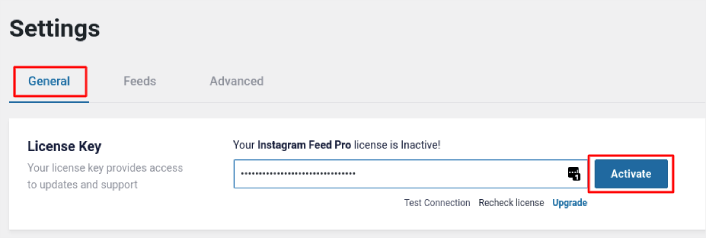
그런 다음 Instagram 피드 » 설정 » 일반 » 라이센스 키로 이동하여 WordPress 대시보드에서 라이센스 키를 사용하여 플러그인을 활성화하십시오.

라이선스 키를 붙여넣고 활성화 버튼을 클릭합니다.
2단계: Instagram 계정을 WordPress에 연결
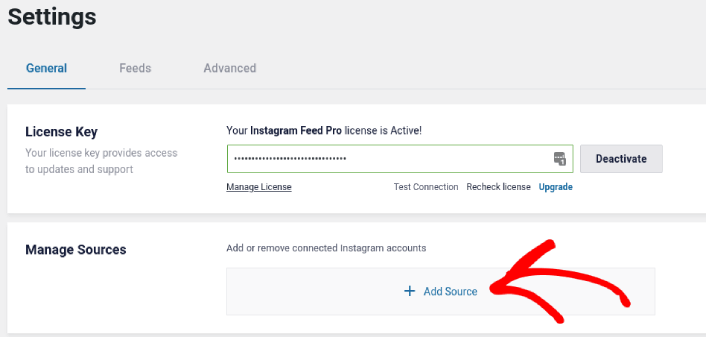
WordPress 대시보드에서 Instagram 피드 » 설정 » 일반 » 소스 관리 로 이동하고 더하기(+) 버튼을 클릭합니다.

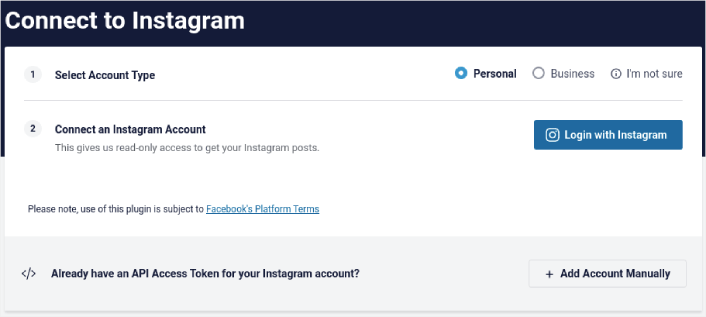
그런 다음 Instagram으로 로그인 버튼을 클릭합니다.

계정 로그인이 완료되면 사이트에 대한 Instagram 피드 만들기를 시작할 수 있습니다.
3단계: 표시할 Instagram 콘텐츠 선택
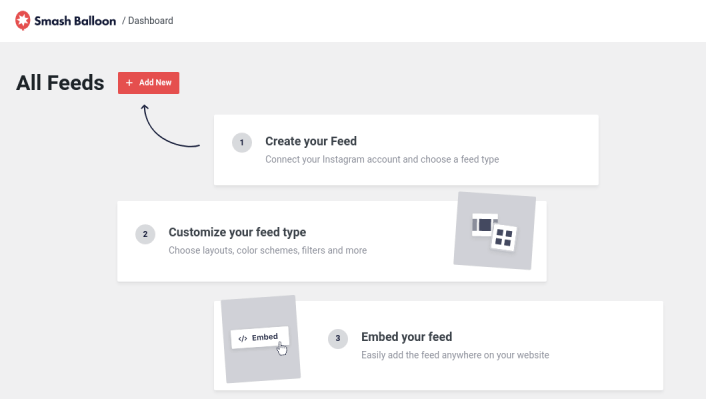
WordPress 대시보드에서 Instagram 피드 » 모든 피드 로 이동하고 새로 추가 버튼을 클릭합니다.

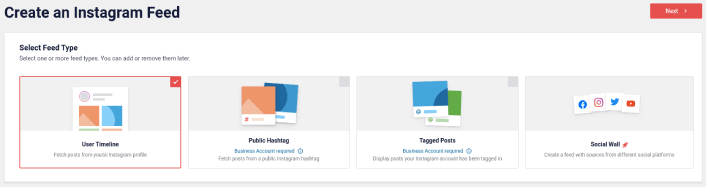
다음으로 사이트에 표시할 콘텐츠 유형을 선택해야 합니다.

4가지 유형의 Instagram 피드를 만들 수 있습니다.
- 사용자 타임라인: 이 유형의 피드는 모든 계정에서 사용할 수 있으며 이를 사용하여 최신 게시물을 표시할 수 있습니다.
- 공개 해시태그: 이 유형의 피드를 포함하여 특정 해시태그가 있는 게시물만 표시할 수 있습니다.
- 태그가 지정된 게시물: 이 유형의 피드는 Instagram 핸들에 태그가 지정된 게시물만 표시합니다. 소셜 미디어 리뷰를 보여주는 데 적합합니다.
- 소셜 월: WordPress에 Instagram 사진을 다른 소셜 미디어 플랫폼의 피드와 함께 사용자 정의 월의 일부로 포함할 수도 있습니다.
사이트에 적합한 콘텐츠 유형을 선택하고 다음 버튼을 클릭합니다. Instagram 피드의 소스를 선택하라는 메시지가 표시됩니다. 이전에 WordPress 사이트에 연결한 계정을 선택하기만 하면 됩니다.

4단계: Instagram 피드 사용자 지정
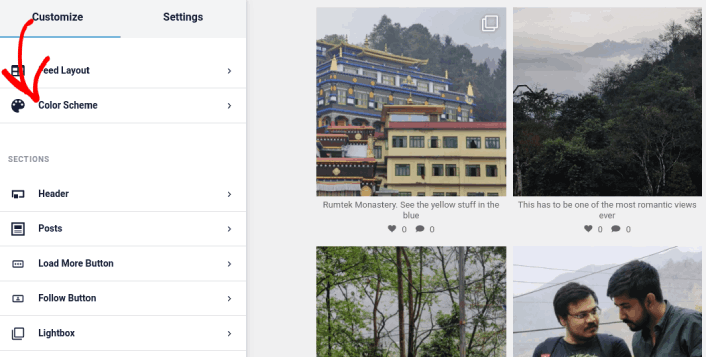
이제 Smash Balloon에 대한 가장 멋진 정보를 알려드리겠습니다. 드래그 앤 드롭 편집기를 사용하여 Instagram 피드를 사용자 지정할 수 있습니다! 왼쪽 사이드바에는 사용하기 매우 쉬운 다양한 디자인 옵션이 있습니다.
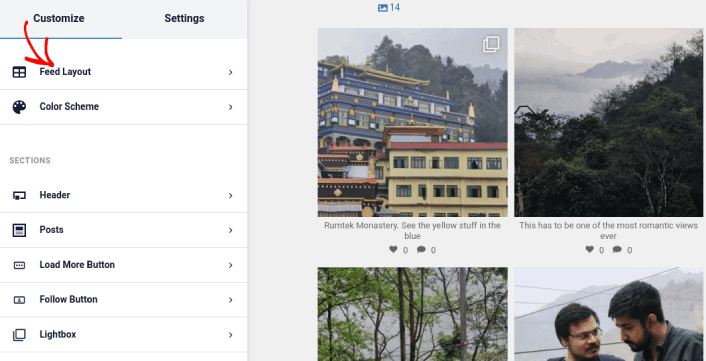
피드 레이아웃 사용자 지정
사용자 정의 아래의 피드 레이아웃 탭을 클릭하여 임베드에 대한 레이아웃을 선택할 수 있습니다.

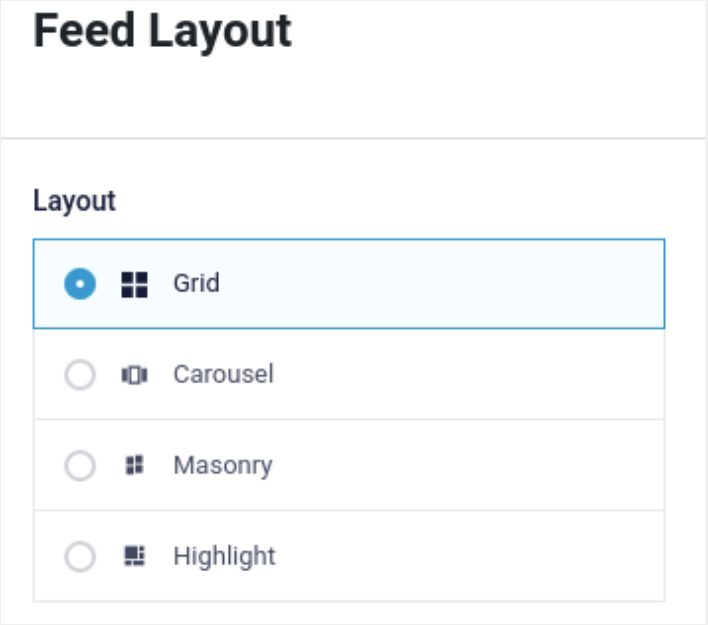
4가지 유형의 레이아웃 중에서 선택할 수 있습니다. 미리 보기에서 각각이 어떻게 보이는지 확인한 다음 가장 마음에 드는 것을 선택할 수 있습니다.

맞춤 피드 높이와 패딩을 설정할 수도 있습니다.

한 번에 표시할 게시물 수를 선택할 수도 있습니다.

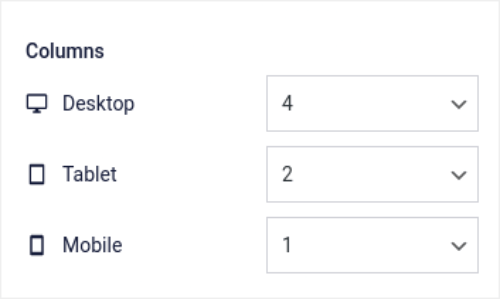
그리고 정말 멋진 느낌이 든다면 Instagram 피드의 열 수를 설정할 수도 있습니다.

색 구성표 사용자 정의
Instagram Feed Pro의 기본 색 구성표는 거의 모든 사이트의 디자인에서 사용할 수 있습니다. 그러나 사이트의 나머지 부분과 어울리지 않는 경우를 대비하여 피드의 색 구성표도 사용자 지정할 수 있습니다.
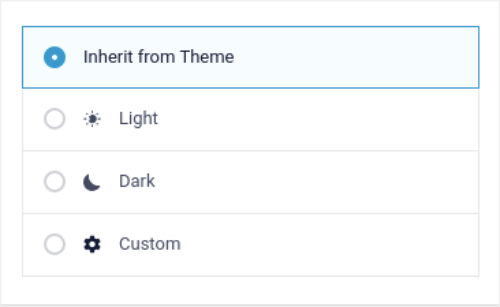
사용자 정의 아래에서 색 구성표 로 이동하여 사용자 정의 모양을 선택합니다.

테마 스타일을 자동으로 가져오기 때문에 테마에서 상속 옵션을 사용하는 것이 좋습니다.

그러나 사용자 지정 을 클릭하여 자신만의 색 구성표를 만들 수 있습니다.
Instagram 피드에 섹션 추가
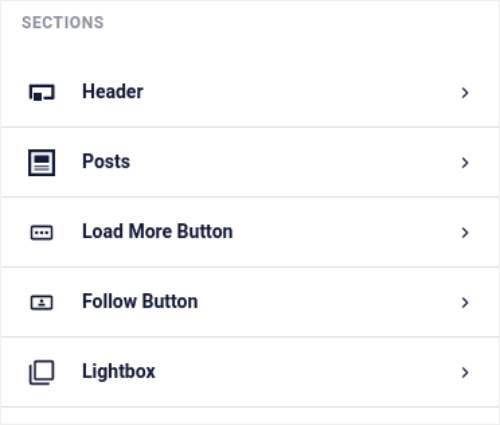
마지막으로 사용자 정의 » 섹션 에서 Instagram 피드에 사용자 정의 섹션을 추가할 수도 있습니다.

여기에는 다음이 포함됩니다.
- 머리글: 글꼴 스타일, 사용자 지정 표시 그림, 사용자 지정 약력 등을 포함하도록 머리글을 사용자 지정할 수 있습니다.
- 게시물: 게시물 의 이미지 및 비디오 해상도를 사용자 지정하고, 캡션을 허용하고, 좋아요 및 댓글 요약을 포함하고, 호버 효과를 만들 수 있습니다.
- 추가 로드 버튼: 방문자가 이미지를 클릭할 때 더 많은 이미지를 가져오도록 피드에 추가 로드 버튼을 추가할 수 있습니다.
- 팔로우 버튼: 웹사이트 방문자가 Instagram에서 회원님을 팔로우하도록 유도하는 버튼을 추가할 수 있습니다.
- 라이트박스: 클릭하면 게시물이 전체 화면 모드로 팝업되는 라이트박스 팝업을 만들 수 있습니다.
설정에 만족하면 저장 버튼을 클릭합니다.
5단계: WordPress 페이지/게시물에 Instagram 사진 삽입
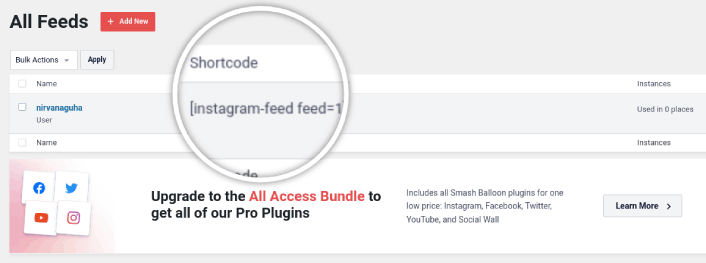
피드가 완전히 사용자 지정되었으므로 이제 Instagram 사진을 사이트에 포함할 차례입니다. WordPress 대시보드에서 Instagram 피드 » 모든 피드 로 이동하여 피드 단축 코드를 복사합니다.

이제 이 단축 코드를 사용하여 WordPress에 Instagram 사진을 즉시 포함할 수 있습니다. 사이드바, 바닥글, 게시물 및 사이트 전체의 페이지에 추가할 수 있습니다.
처음부터 끝까지 모든 단계를 따랐다면 사이트에 다음과 같은 Instagram 피드가 있어야 합니다.

그게 다야! 모든 작업이 완료되었습니다.
WordPress에 Instagram 사진을 삽입한 후 해야 할 일
이게 다야, 여러분!
지금까지 WordPress에 Instagram 사진을 포함할 수 있었습니다. 다음으로 소셜 미디어 팔로잉을 강화하기 위해 바이러스 경품 행사를 설정해야 합니다.
그 후에는 연락처 양식이 작동할 수 있도록 사이트에 트래픽을 생성하는 일만 남습니다. 이를 수행하는 간단한 방법은 푸시 알림 사용을 시작하는 것입니다. 푸시 알림을 보내는 것은 사이트에 대한 반복 트래픽을 생성하는 좋은 방법입니다. 그것이 당신이 관심있는 것이라면 다음 기사도 확인해야합니다.
- 푸시 알림 비용: 정말 무료인가요? (가격 분석)
- WordPress 블로그에 더 많은 트래픽을 가져오는 방법(9가지 쉬운 방법)
- 웹 푸시 알림 수신 동의율을 높이는 방법(7가지 방법)
PushEngage를 사용하여 푸시 알림을 보내는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오.
