WordPress에 Trello 보드 및 카드를 포함하는 방법은 무엇입니까?
게시 됨: 2020-07-14관리해야 할 대규모 팀 기반 프로젝트가 있고 Trello를 최대한 활용하고 싶습니까? Trello 보드를 웹사이트에 직접 통합할 계획입니까? 그렇다면 제대로 찾아오셨습니다! 이 가이드에서는 WordPress에 Trello 보드와 카드를 삽입하는 3가지 방법을 보여줍니다.
WordPress에 Trello 보드와 카드를 포함하는 이유는 무엇입니까?
Trello는 가장 인기 있는 시각적 프로젝트 관리 도구 중 하나입니다. 거의 모든 협업 프로젝트 또는 프로젝트 팀은 Trello의 디자인과 단기 및 일일 작업을 쉽게 설정할 수 있는 기능 때문에 Trello를 좋아합니다. 보드를 만들고 카드를 추가하고 계획한 작업 목록을 설정하기만 하면 됩니다. 또한 작업에 대한 규칙 기반 트리거, 일정 명령, 사용자 지정 카드, 게시판 버튼 등과 같은 작업 게시판을 설정할 때 추가 기능을 즐길 수도 있습니다. 물론 사이트에 Trello 보드를 포함할 수도 있습니다.
그렇다면 WordPress에 Trello를 포함하면 어떤 이점이 있습니까? Trello용 모바일 앱과 웹 브라우저 뷰어로 충분하지만 Trello를 웹사이트와 통합하면 몇 가지 이점이 있습니다. 우선 생산성 이 있습니다. 팀이 Trello 보드에 빠르게 액세스할 수 있으므로 더 잘 작동할 수 있습니다. 여러 팀이 다른 보드를 혼동하거나 찾는 번거로움 없이 특정 공개 보드에 대한 액세스 권한을 제공할 수 있습니다. 그들과 관련된 카드와 보드에 그들을 붙이면 그들의 삶이 훨씬 쉬워질 것입니다.
또한 페이지와 게시물에 카드를 표시하여 동료 사이트 관리자나 다른 고객에게 정보 를 제공할 수 있습니다. 웹사이트에서 실행되는 대규모 프로젝트를 관리하고 계십니까? Trello 보드와 카드를 포함하기만 하면 팀이 훨씬 더 효율적으로 서로 협력할 수 있으며 여러 사용자를 Trello 보드에 직접 초대할 필요가 없습니다.
WordPress에 Trello 보드 및 카드를 삽입하는 방법은 무엇입니까?
이 가이드에서는 WordPress에 Trello 보드 및 카드를 포함하는 3가지 방법을 보여줍니다.
- 포함 스크립트 사용
- 아이프레임 사용하기
- 플러그인으로
각각에 대해 자세히 살펴보겠습니다.
1. 임베드 스크립트로 Trello와 WordPress 연결
Trello를 사용 하면 자바스크립트 코드를 사용하여 보드와 카드의 작은 스냅샷을 삽입 할 수 있습니다. 그러나 이 자바스크립트 코드에는 한계가 있습니다. 하나는 많은 정보를 표시하지 않으며 매우 쉽게 사용자 정의할 수 없습니다. 또한 내장은 상호 작용할 수 없으며 내장을 클릭하면 보드로 바로 이동합니다.
그럼에도 불구하고 다른 방법보다 이 스크립트를 사용하면 많은 이점이 있습니다. 첫째, 개인 보드를 포함하고 식별을 위한 최소한의 정보만으로 직접 링크를 제공할 수 있습니다. 또한 작은 스냅샷은 특히 카드에 적합합니다.
A) Trello 보드/카드 링크 가져오기
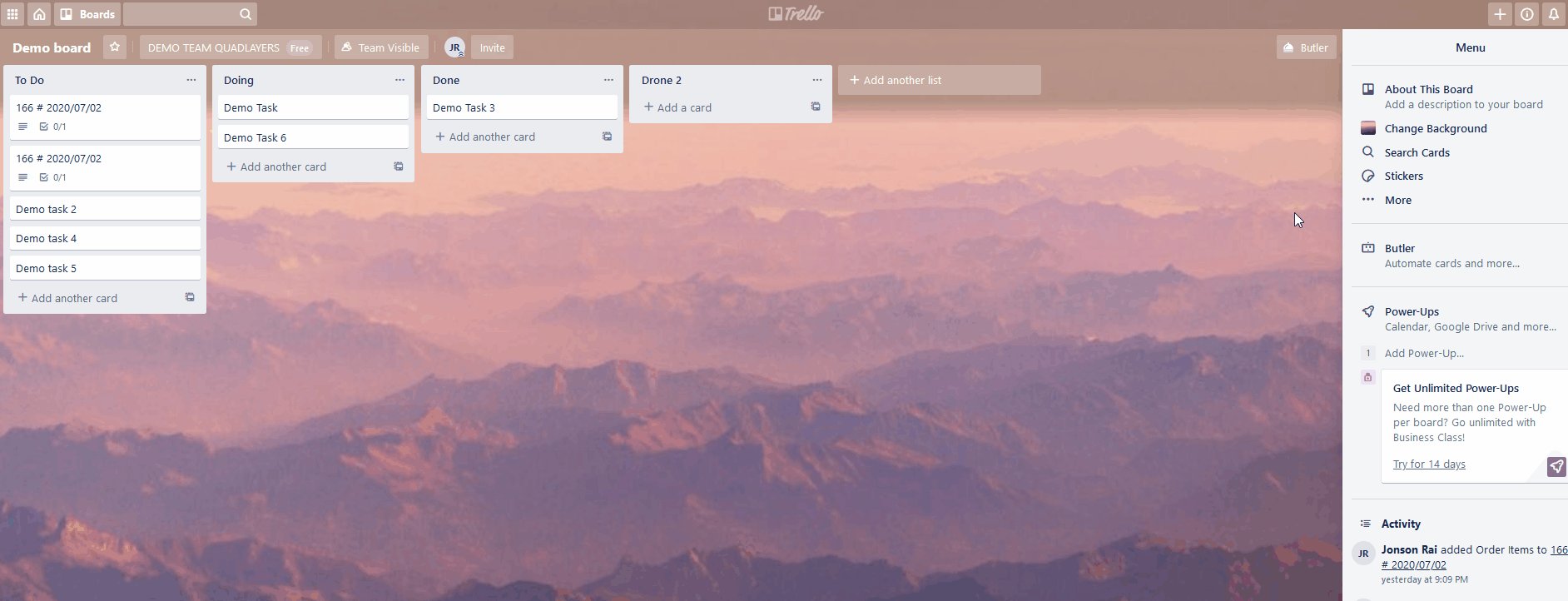
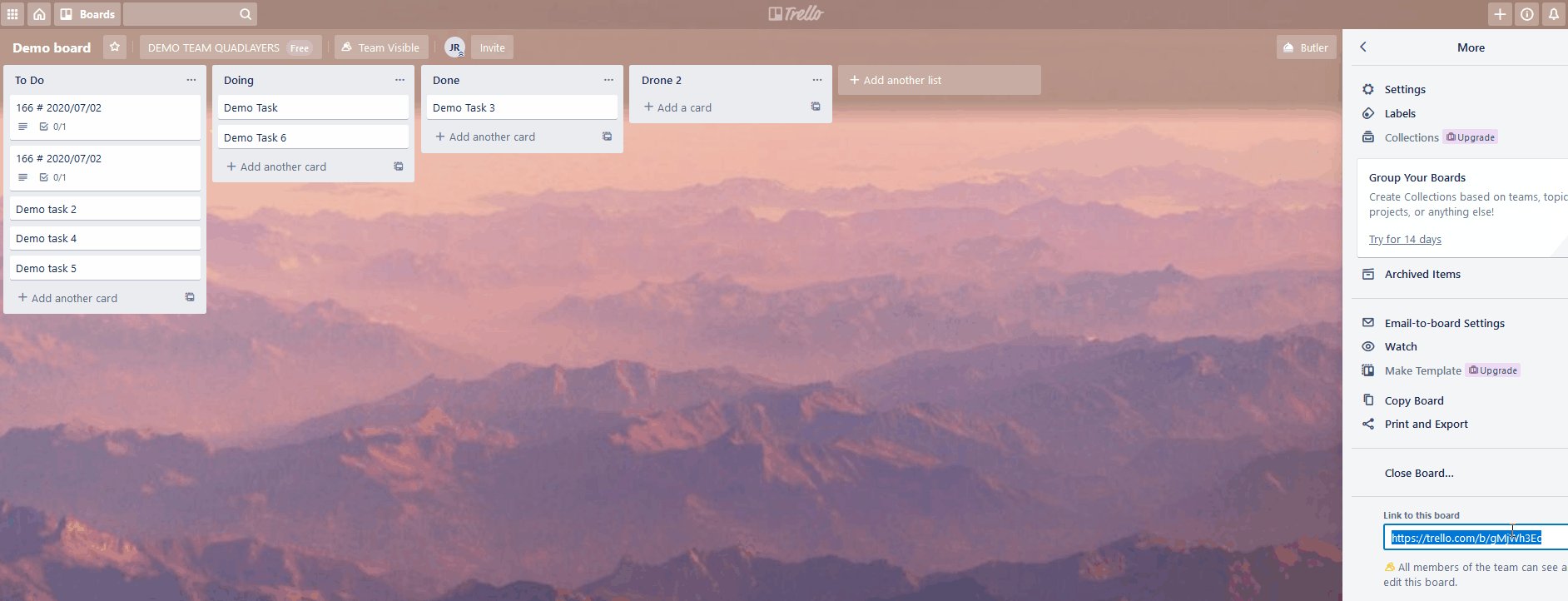
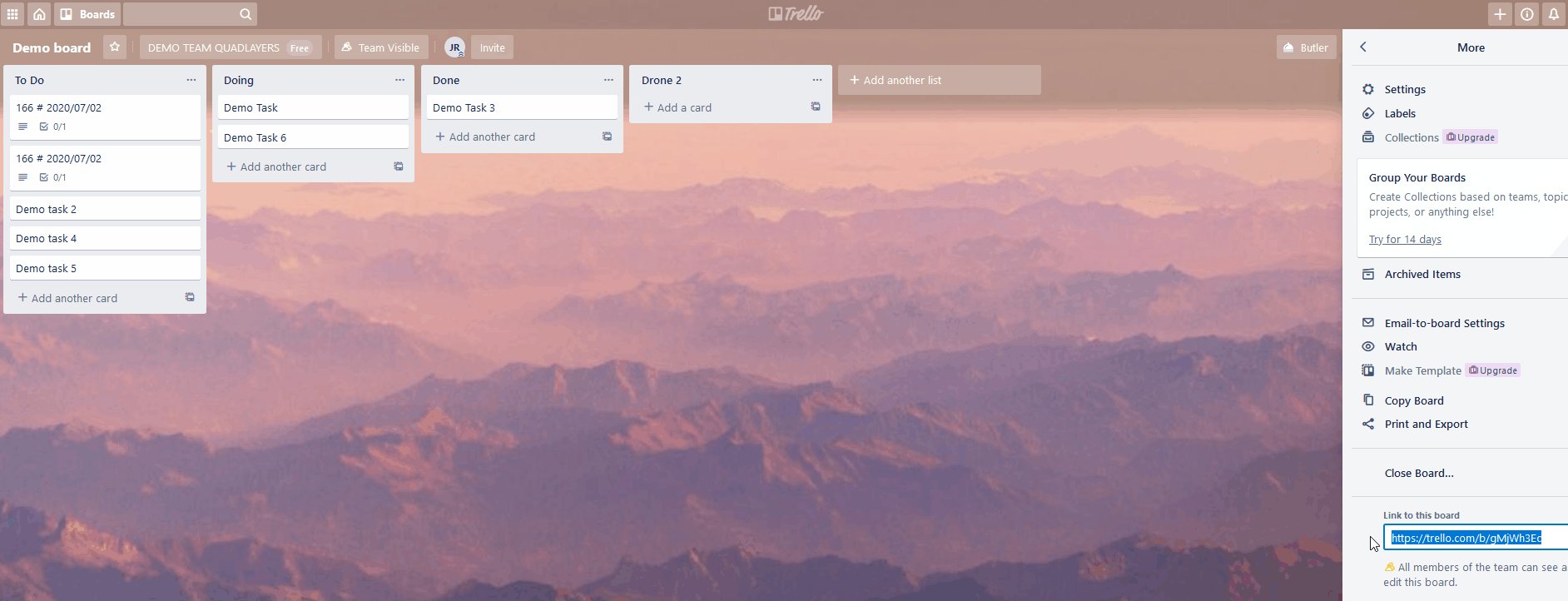
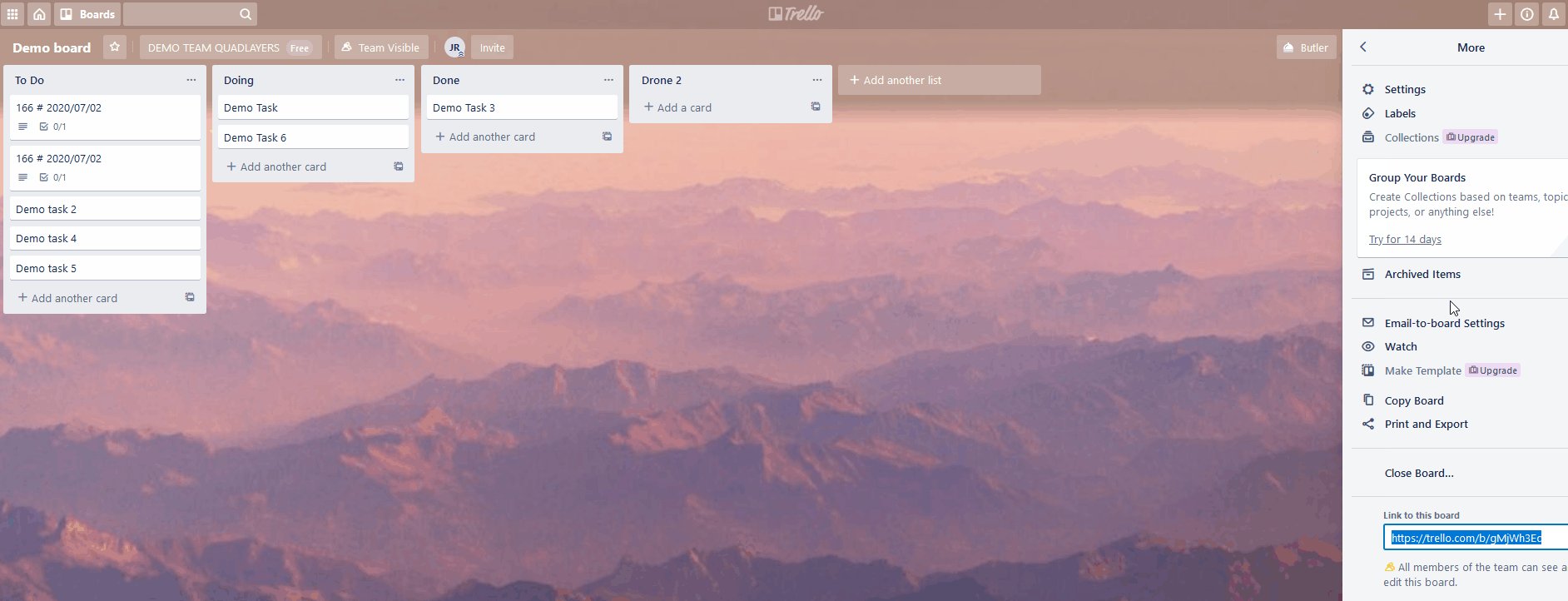
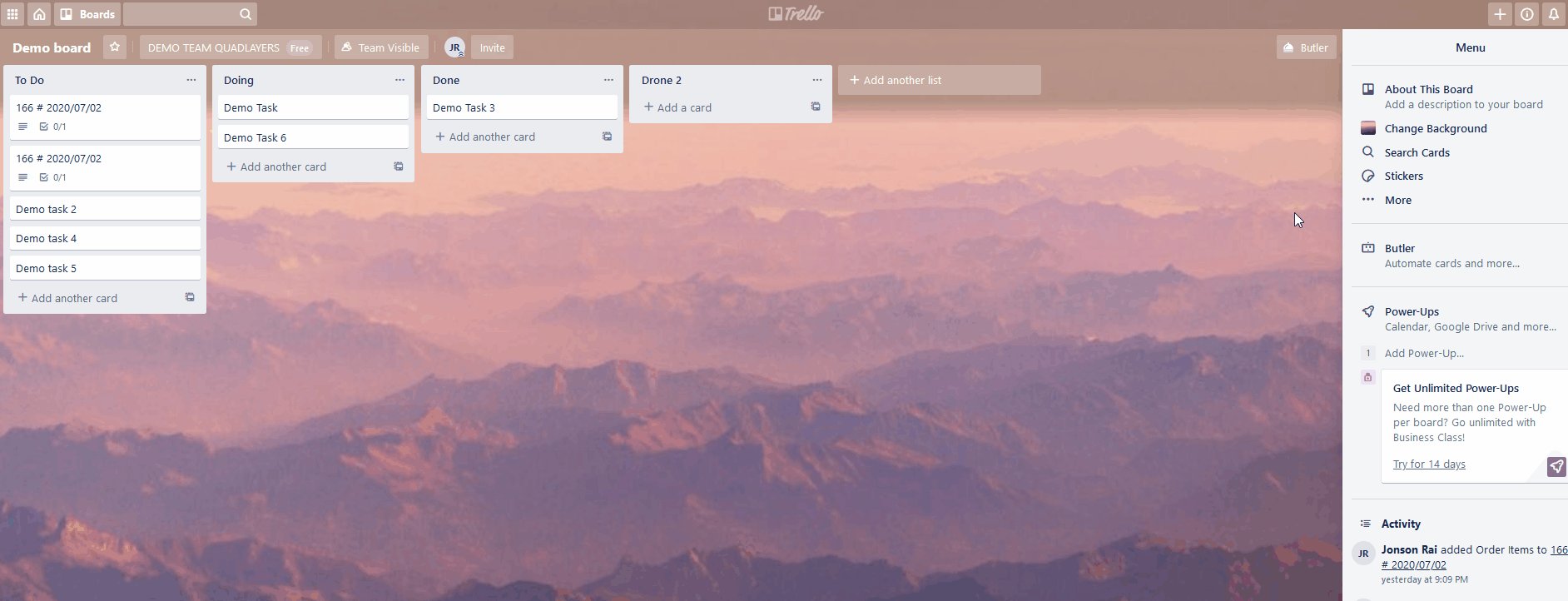
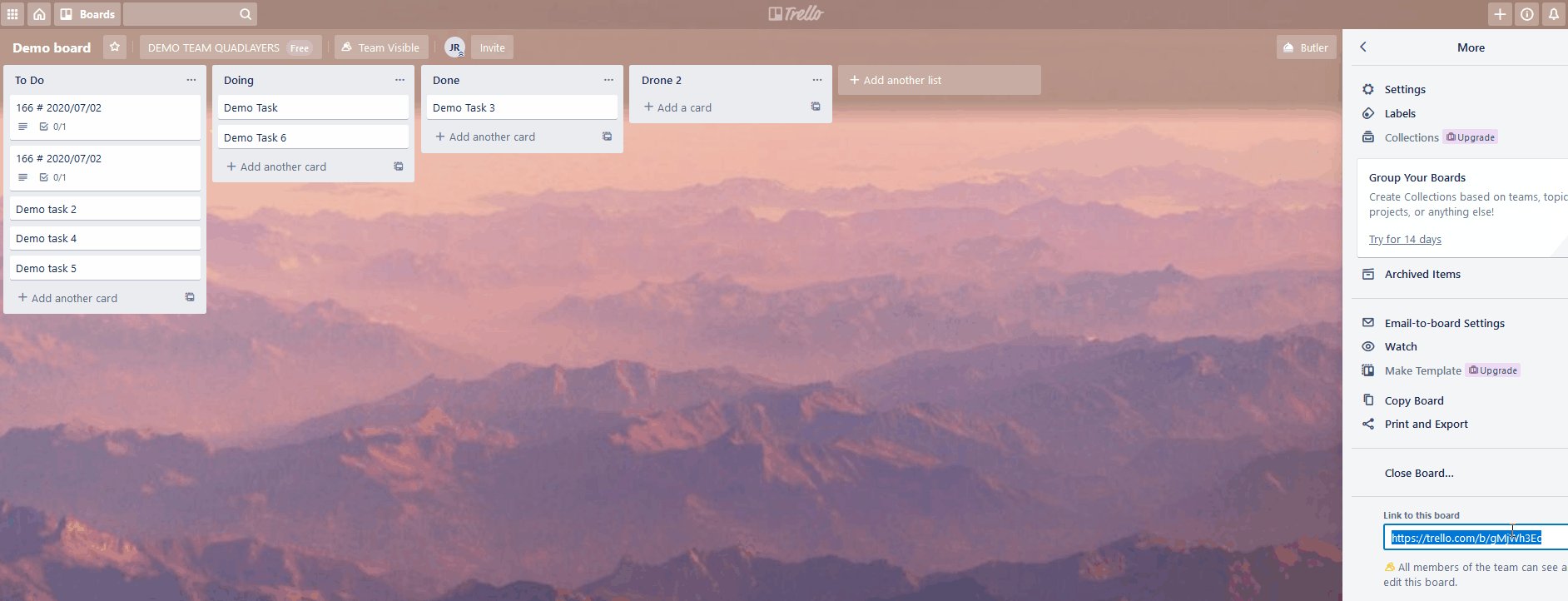
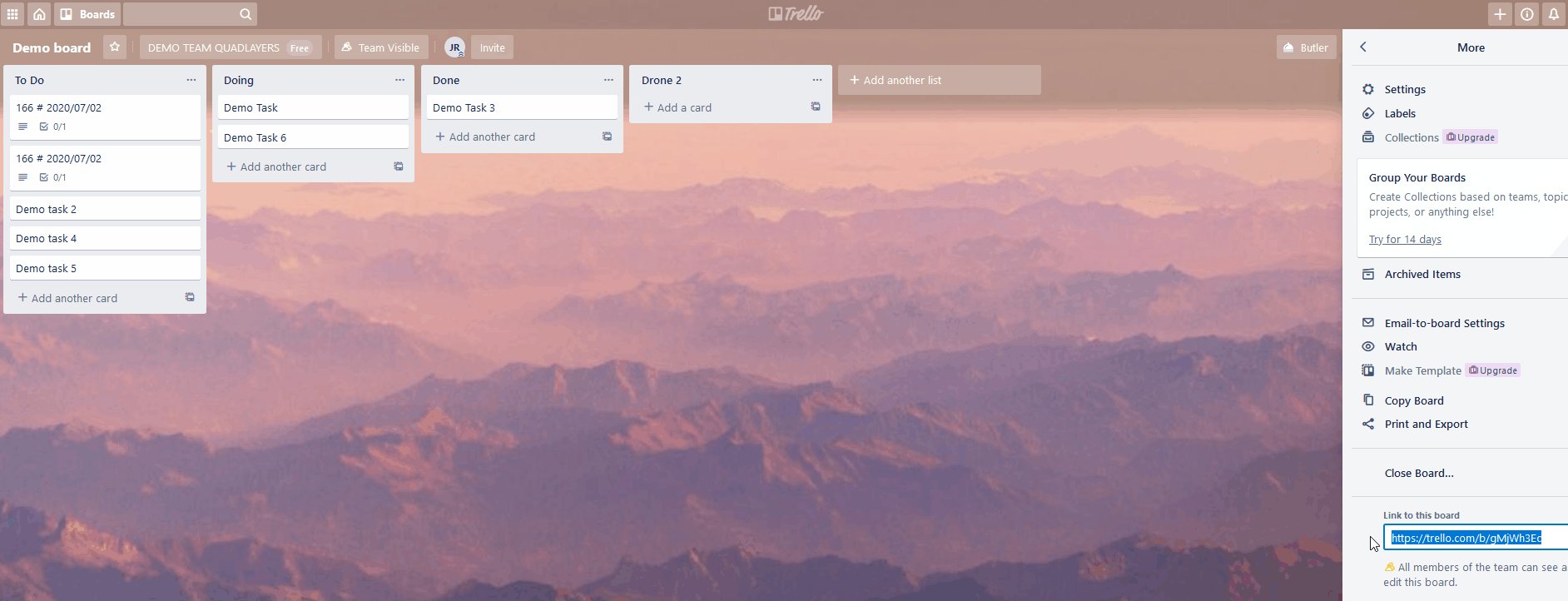
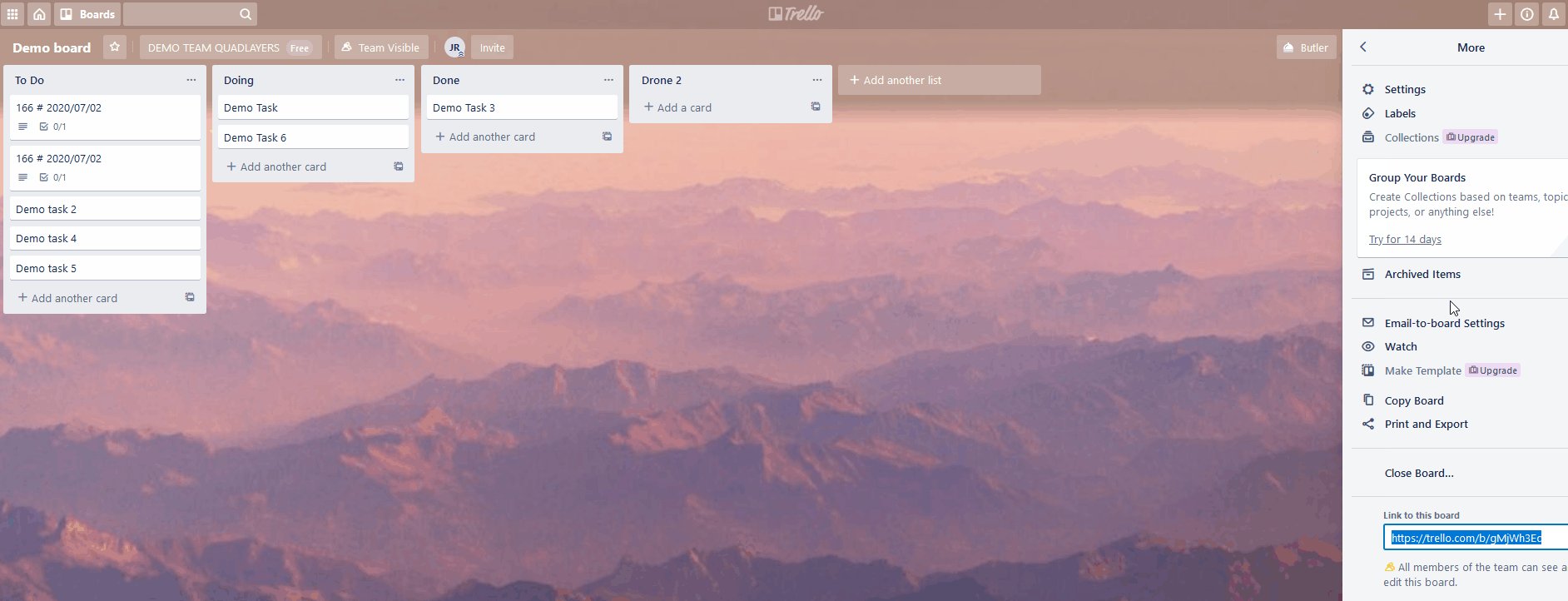
이를 웹사이트에 삽입하는 한 가지 방법은 페이지/게시물에 코드를 추가하는 것입니다. 먼저 Trello Board/Card URL을 가져와야 합니다. Trello 보드 URL을 가져오려면 URL을 열고 오른쪽 사이드바에서 오른쪽 상단의 점 3개 옆에 더보기 버튼을 볼 수 있습니다. 그것을 클릭하고 Link to this board 로 이동하면 Trello 보드의 링크/URL을 얻을 수 있습니다.

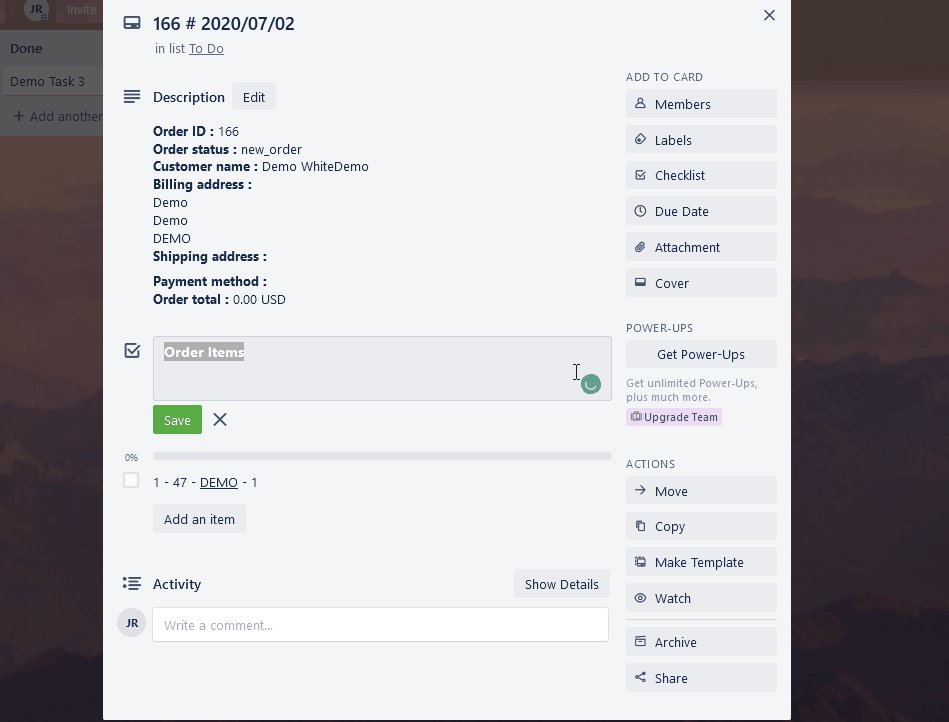
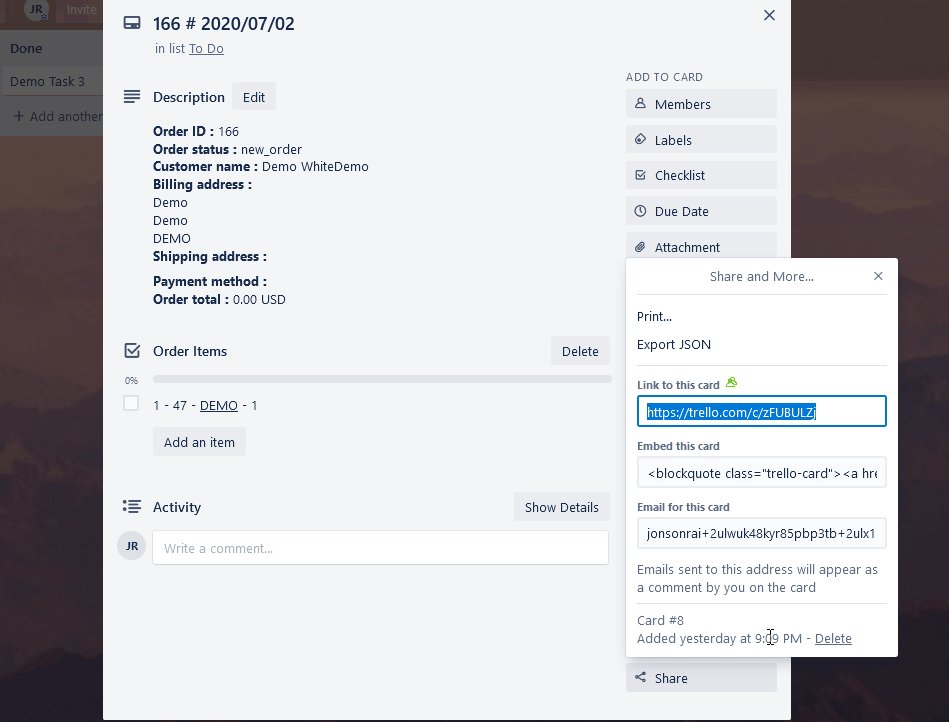
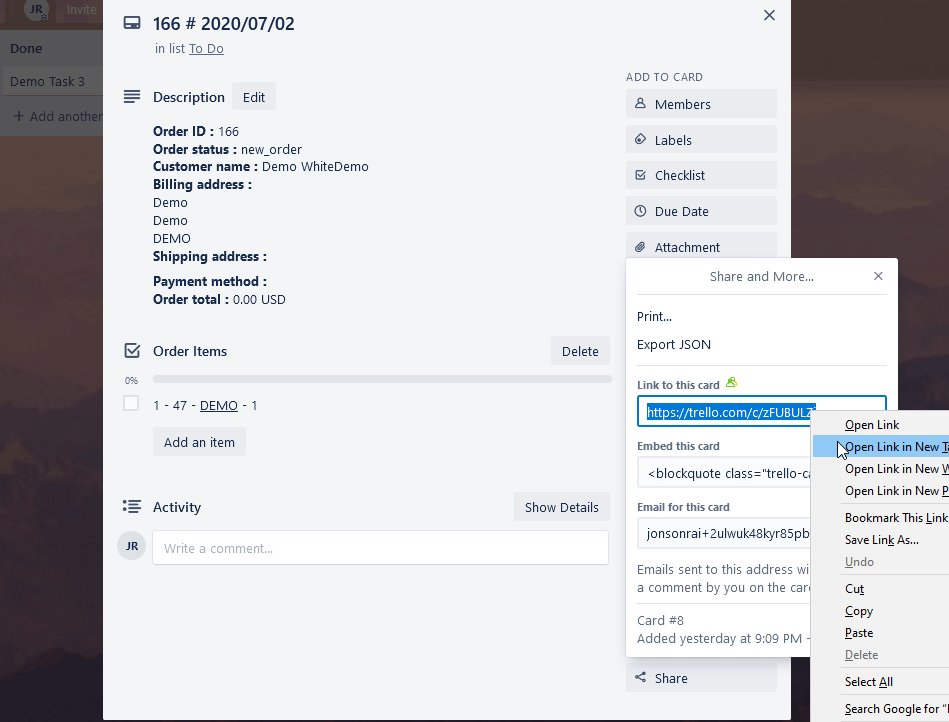
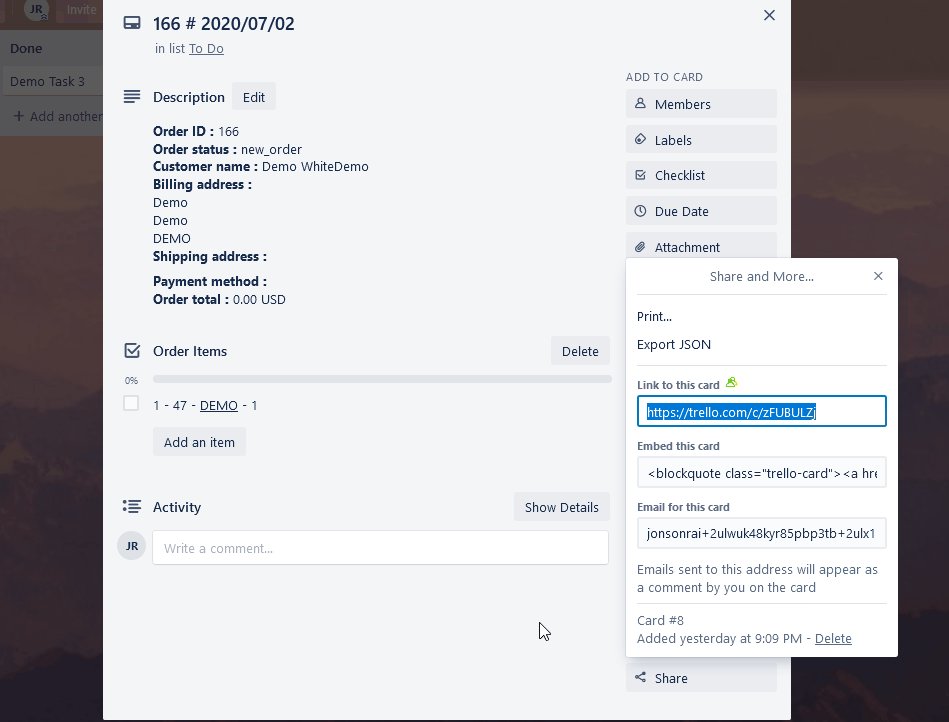
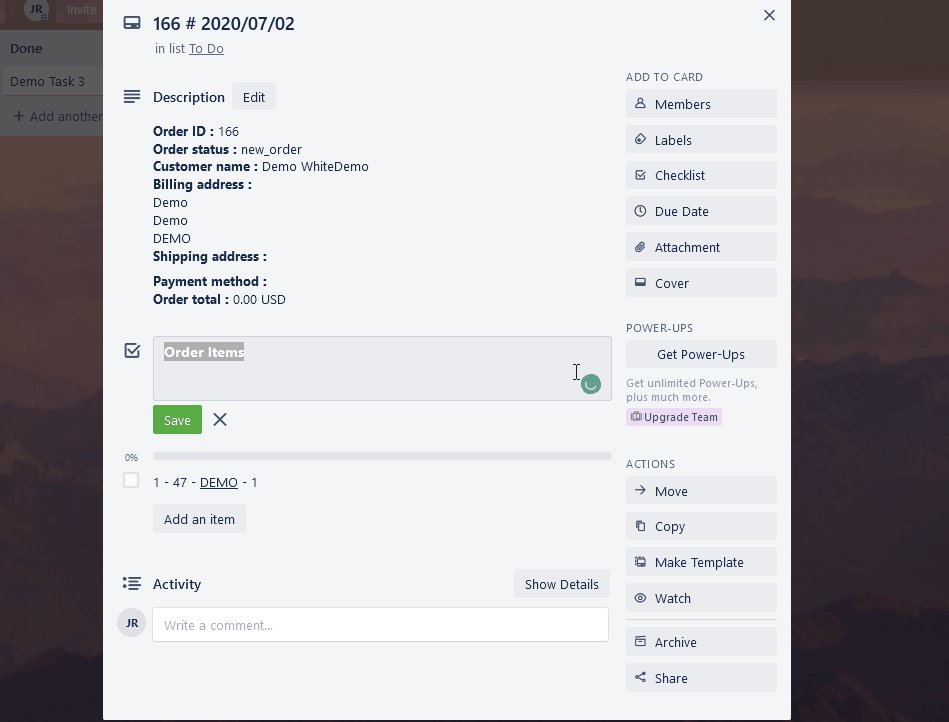
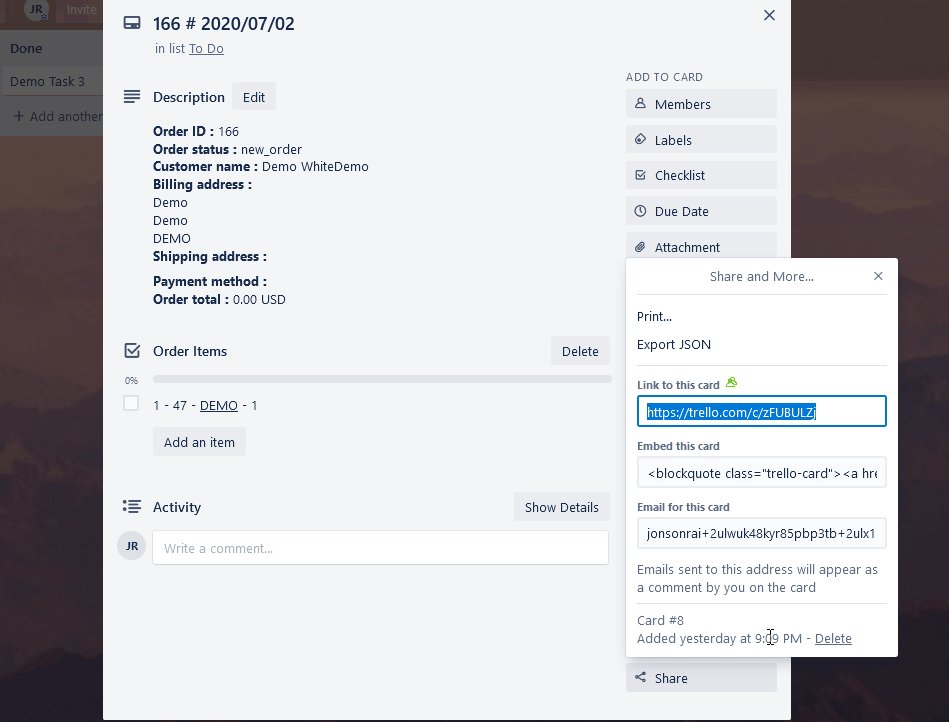
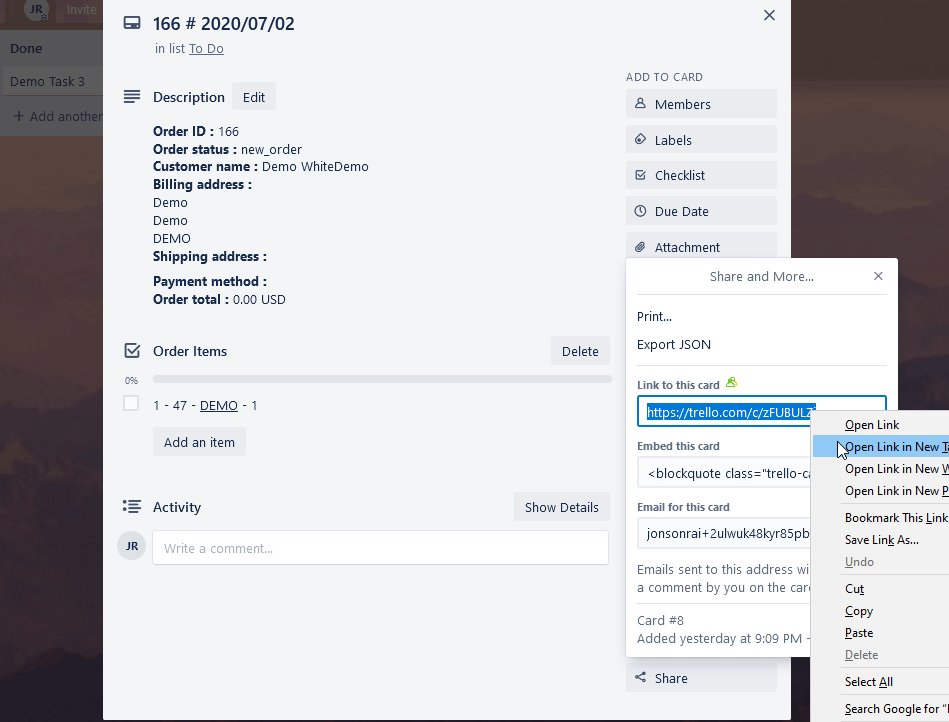
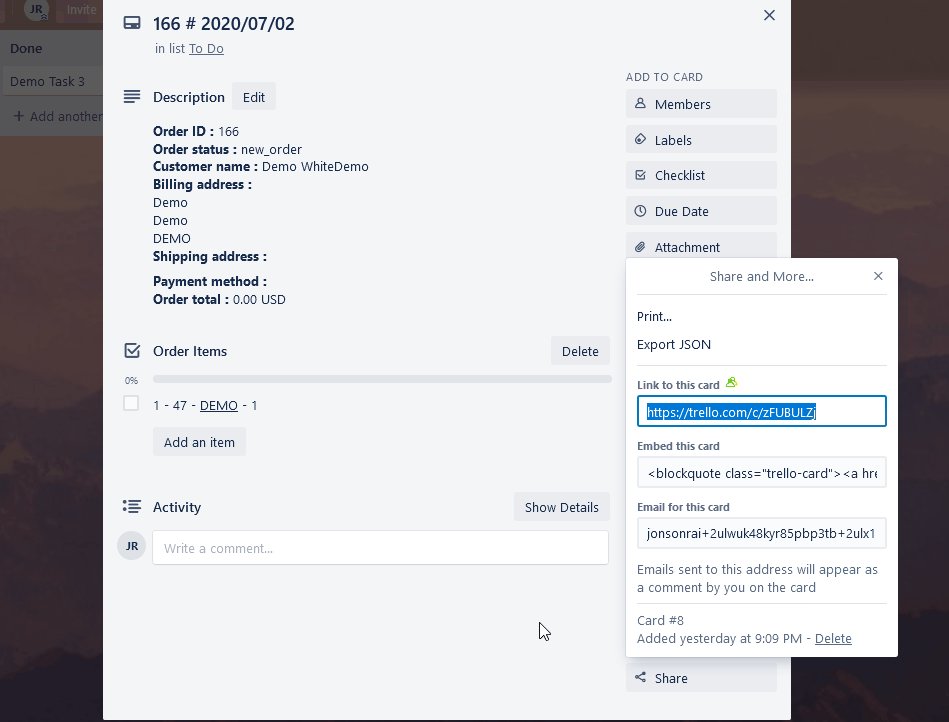
또는 개별 Trello 카드에 대한 링크를 얻으려면 먼저 카드를 열면 됩니다. 그런 다음 카드 하단에 있는 공유 를 클릭 하면 이 카드에 대한 링크 섹션 아래에 링크가 표시됩니다.

WordPress 페이지 및 게시물에 코드를 추가하려면 Embed code free 플러그인을 사용할 수 있습니다. 이 도구를 사용하면 기본적으로 페이지/게시물의 바닥글 이나 머리글 에 스크립트를 추가할 수 있습니다. 이것은 WordPress 사이트에 Trello 보드와 카드를 삽입하는 가장 쉬운 방법 중 하나이지만 이것에만 국한되는 것은 아닙니다. 또한 Enhanced Text Widgets과 같은 플러그인을 사용하고 대신 사용자 정의된 위젯에 스크립트를 직접 배치할 수 있습니다.
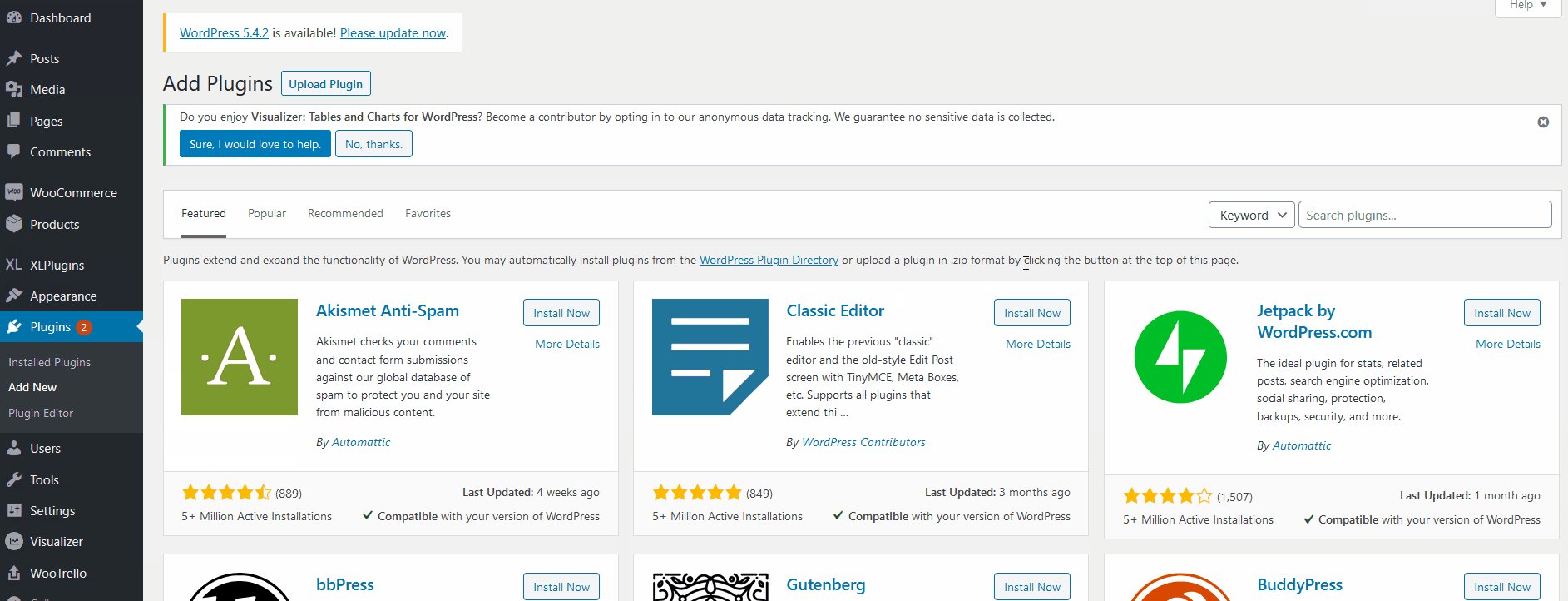
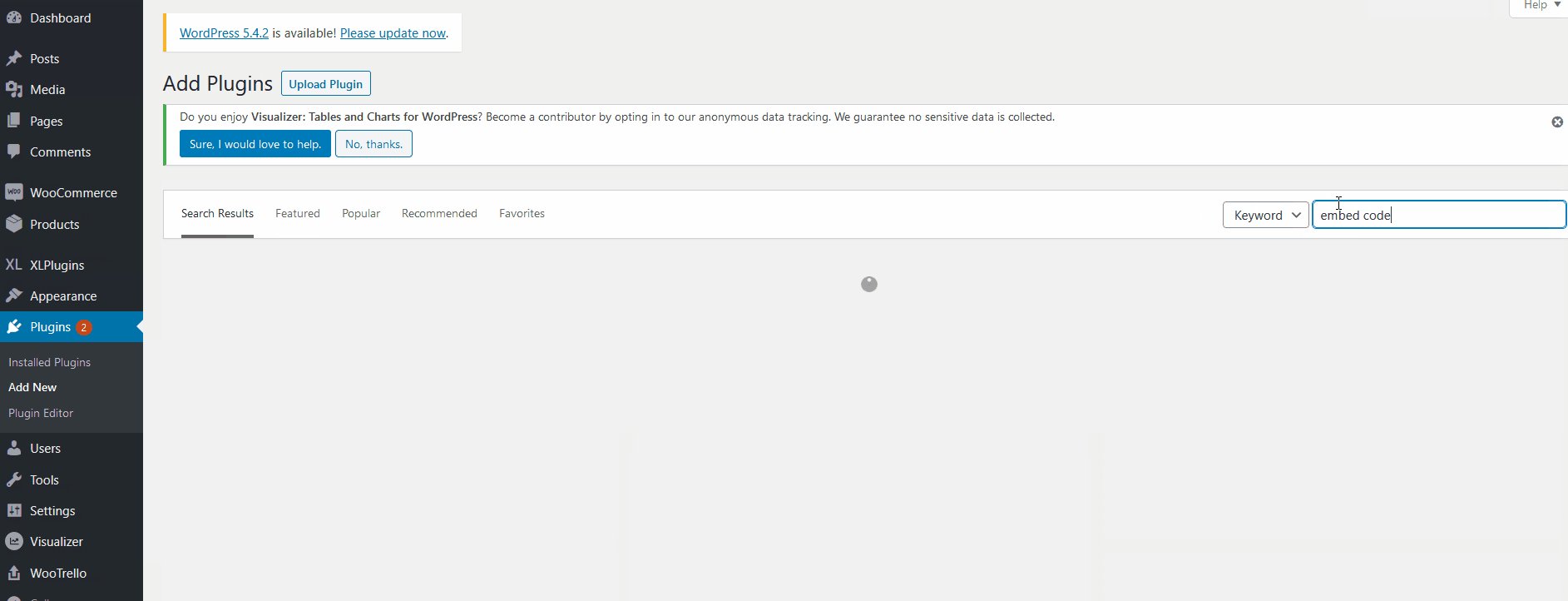
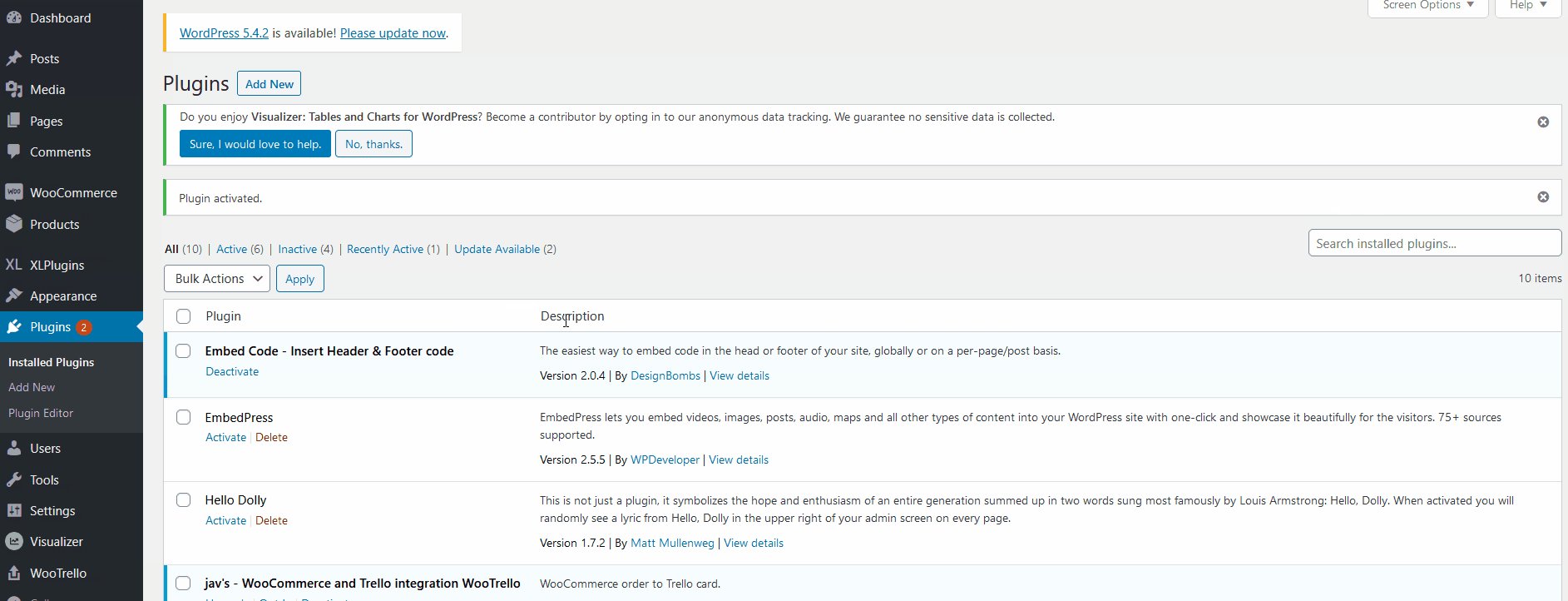
이제 Embed Code 플러그인 을 설치해 보겠습니다. 이렇게 하려면 대시보드 사이드바를 열고 플러그인 > 새로 추가 를 클릭합니다. 그런 다음 맨 오른쪽에 있는 검색 창을 사용하여 Embed Code 를 검색합니다. 설치 를 클릭하고 버튼이 활성화로 변경되면 다시 누릅니다. 이제 플러그인이 활성화되어 사용할 준비가 되었습니다.

B) Embed 스크립트로 카드 삽입
이제 다음 스크립트를 페이지/게시물에 붙여넣기만 하면 됩니다.
<blockquote class="trello-card">
<a href="{url to card}">Trello 카드</a>
</blockquote>
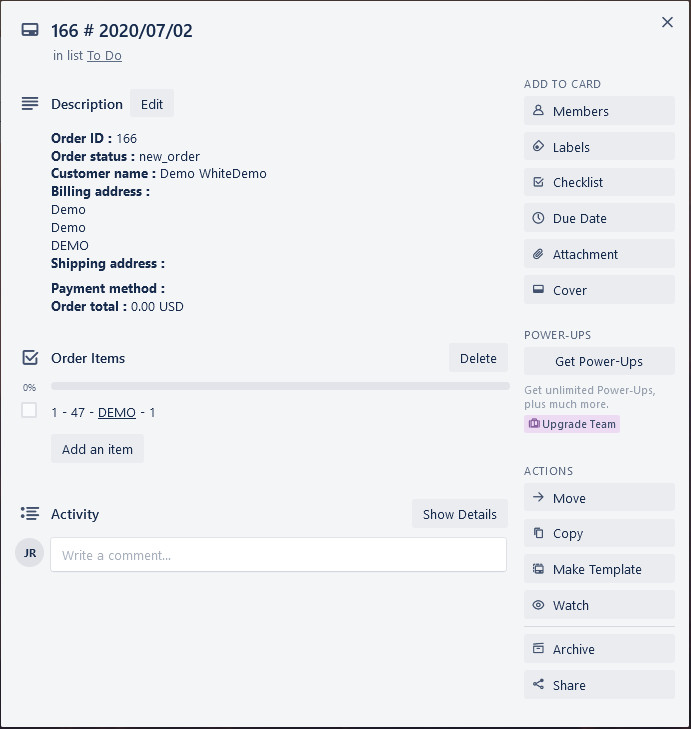
<script src="https://p.trellocdn.com/embed.min.js"></script> Trello 카드 링크의 {url to card} 를 변경하기만 하면 됩니다. 그렇게 하려면 위에서 설명한 단계를 따르십시오. 예를 들어 Trello 카드를 포함하려면 스크립트는 다음과 같습니다.
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Trello 카드</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
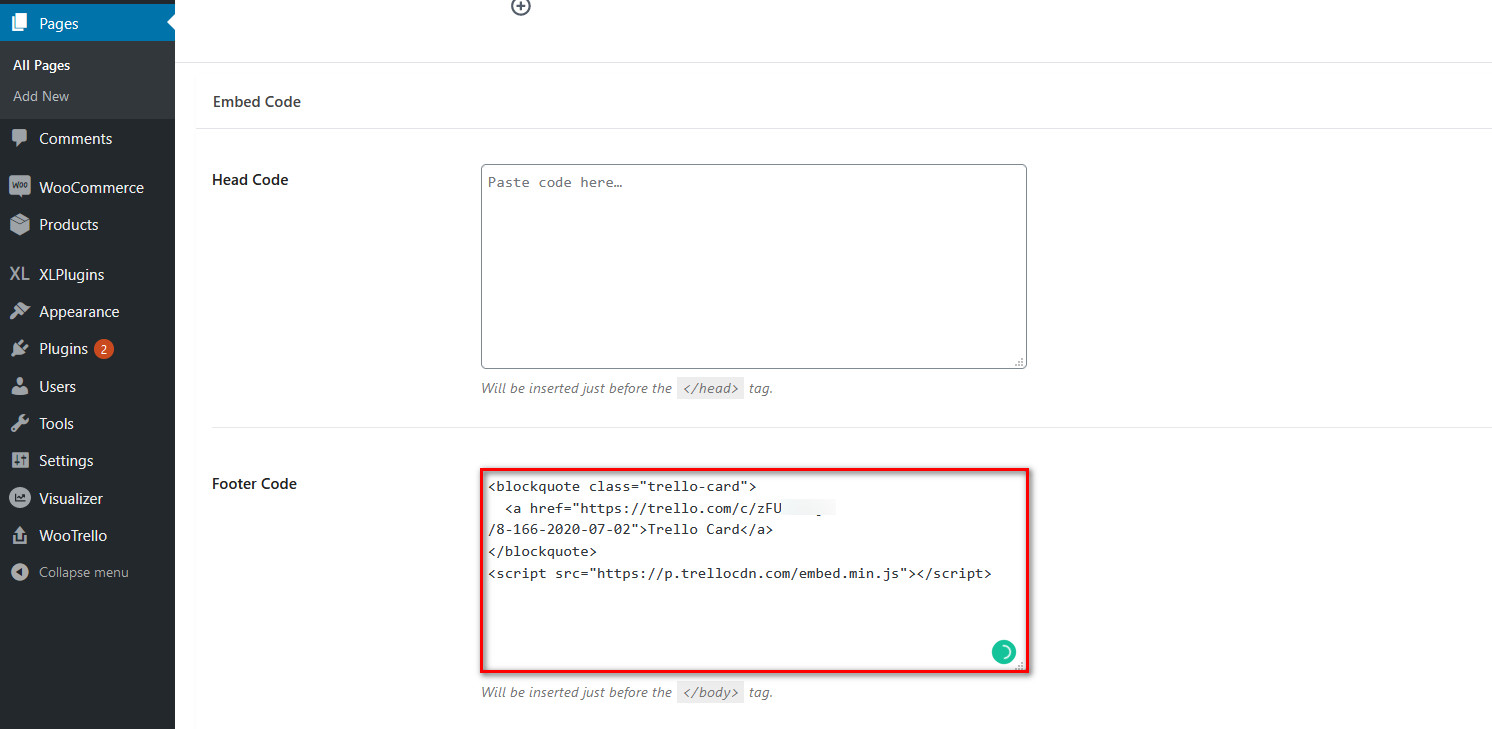
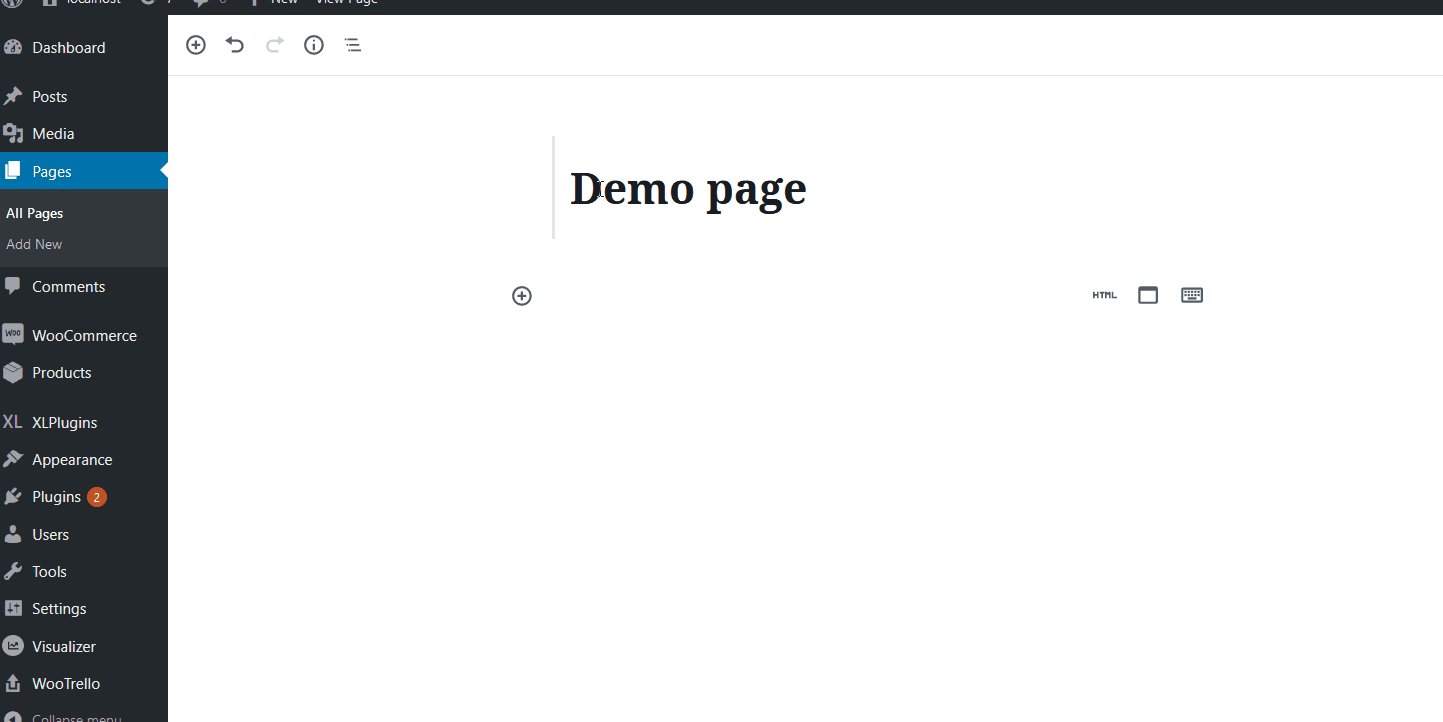
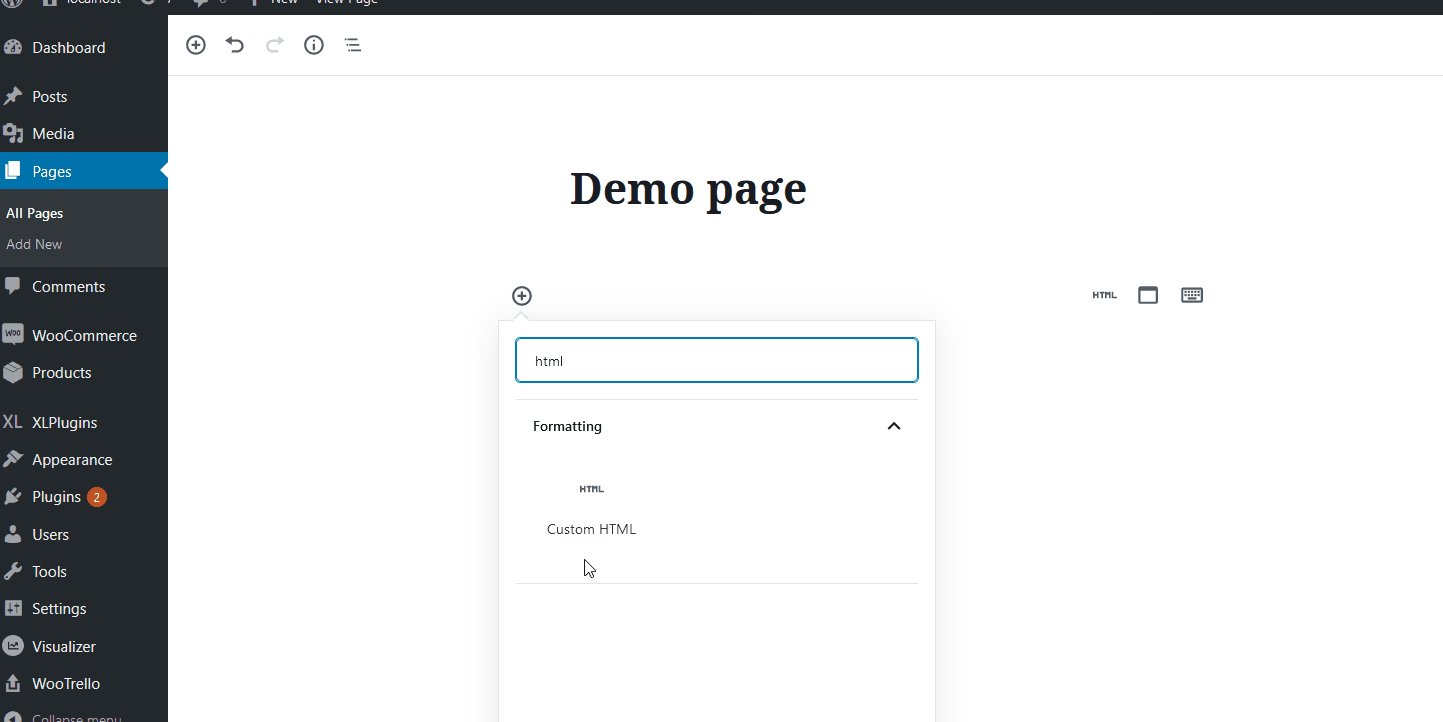
Trello 카드 및 보드를 포함하려면 포함 코드 플러그인을 사용할 수 있습니다. 플러그인을 설치하면 게시물/페이지 편집기 아래에 " 코드 포함"이라는 메타 편집기 섹션이 표시됩니다. 머리글 코드 및 바닥글 코드 상자가 표시됩니다. 따라서 스크립트를 두 필드 중 하나에 배치할 수 있습니다. 데모에서는 바닥글 코드 상자를 사용합니다.

사용자 정의된 스크립트를 붙여넣고 페이지 또는 게시물을 저장/게시하면 Trello 카드가 포함됩니다.
C) Embed 스크립트로 보드 포함
WordPress 페이지/게시물에 보드를 삽입하는 프로세스는 카드 프로세스와 동일합니다. 대신 보드에 다른 코드를 사용해야 합니다.
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello 보드</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Trello Board의 링크 를 {url to board} 에 붙여넣기만 하면 됩니다. 다음과 같아야 합니다.
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Trello 보드</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

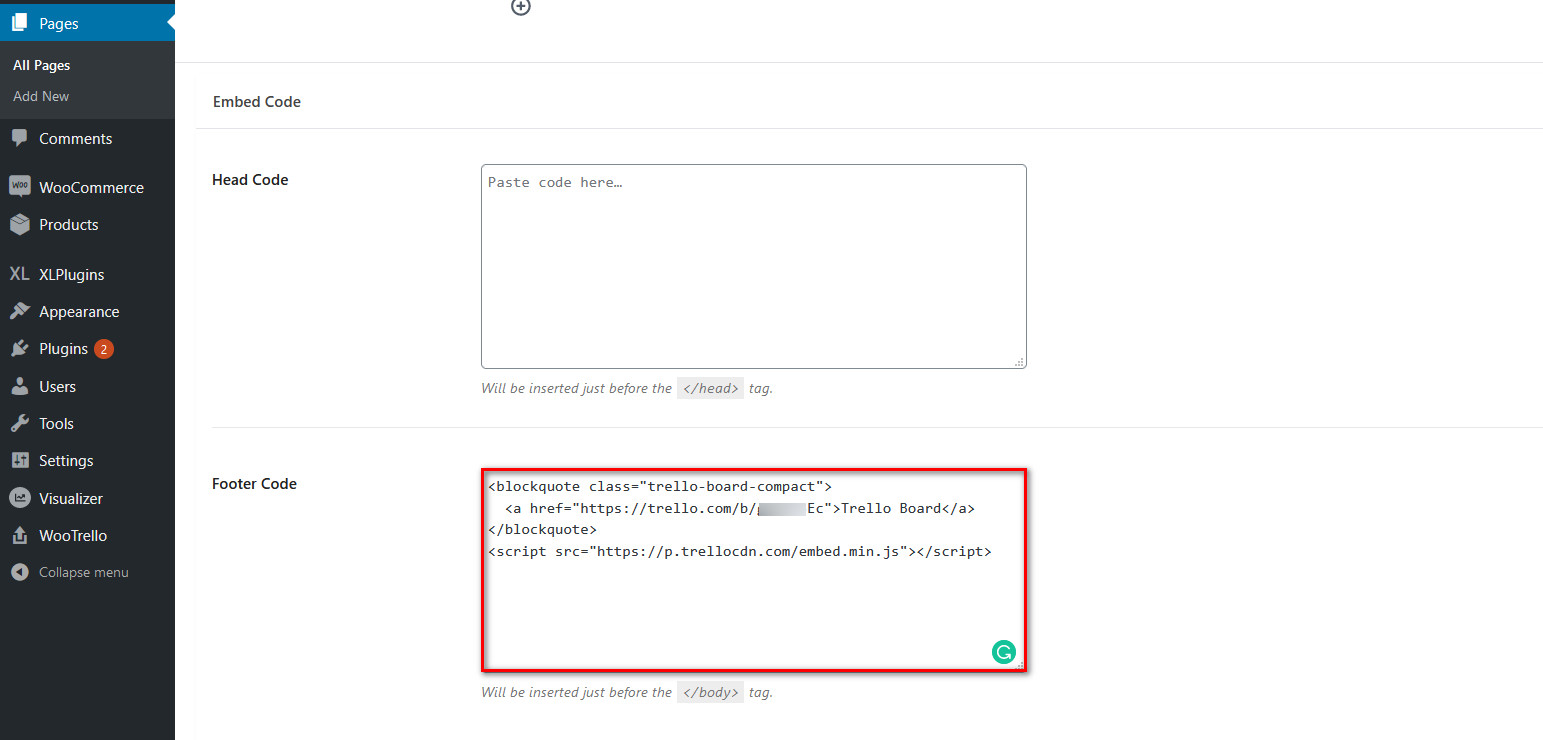
그런 다음 Trello 보드를 추가하려는 페이지 또는 게시물로 이동하여 머리글 또는 바닥글 코드 섹션에 코드를 붙여넣습니다. 변경 사항을 저장하면 됩니다. 사이트에 Trello 보드를 삽입했습니다.
프로 팁
스크립트를 사용하여 Trello 보드 및 카드를 포함하는 것은 일부 사람들에게 좋은 옵션이지만 필요한 일부 기능이 부족 합니다. 하나는 대화형 임베드가 아니며 최소한의 세부 사항이 포함된 기본 Trello 보드/카드만 표시됩니다. 포함을 클릭하면 실제 Trello 보드로 이동하므로 최소한의 세부 정보가 표시된 Trello 보드/카드에 대한 인스턴트 링크를 추가하는 것이 유용합니다.
2) iFrame을 사용하여 WordPress와 Trello 통합
내장 스크립트 방식의 한계를 고려할 때 iFrame 을 사용하는 것이 훨씬 더 나은 옵션이 될 수 있습니다. 특히 웹사이트에 Trello 보드/카드를 표시하려는 경우.
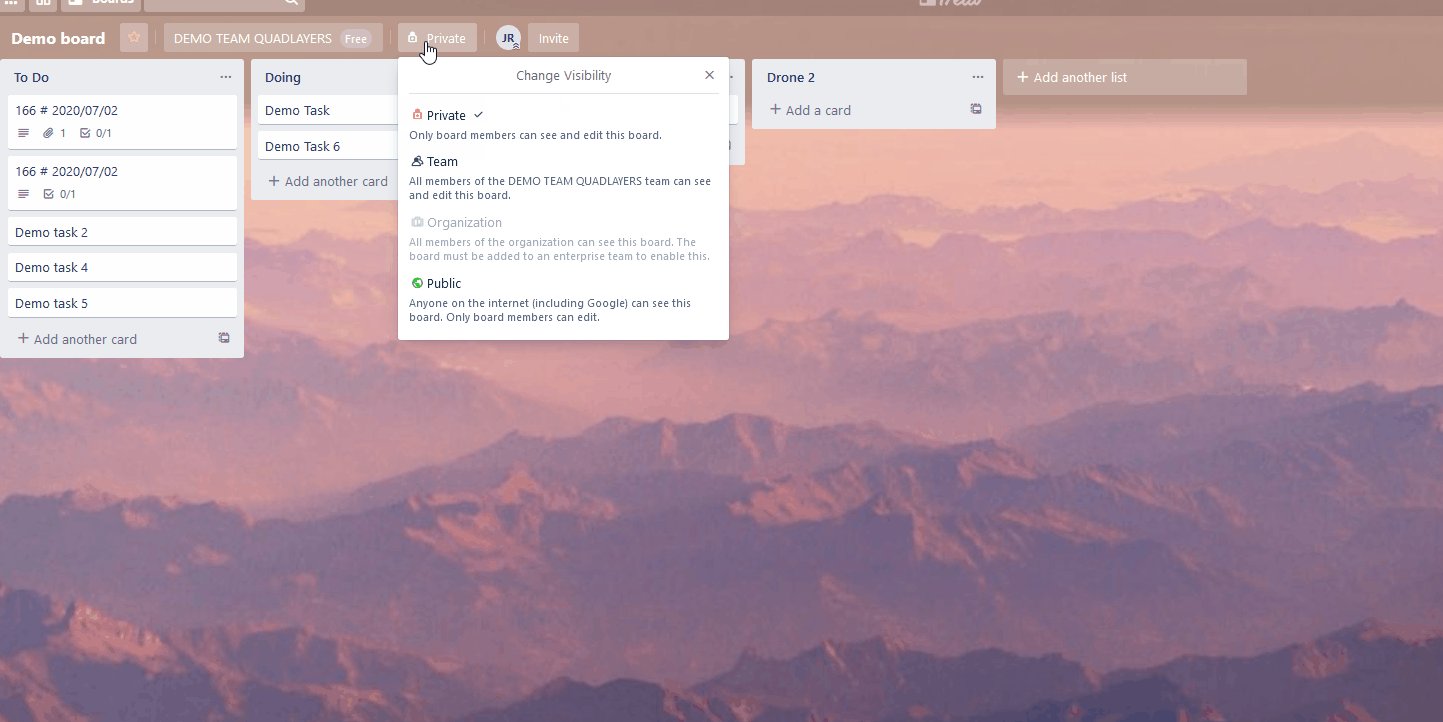
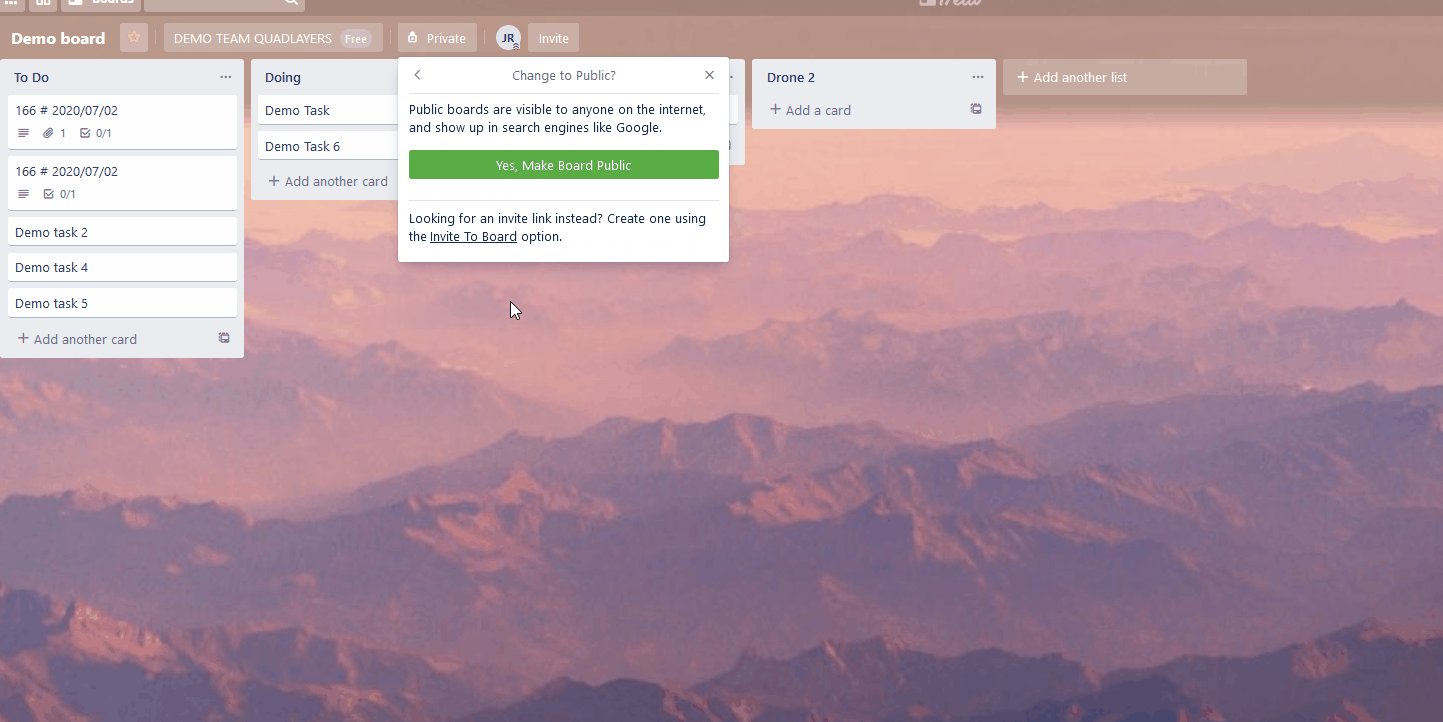
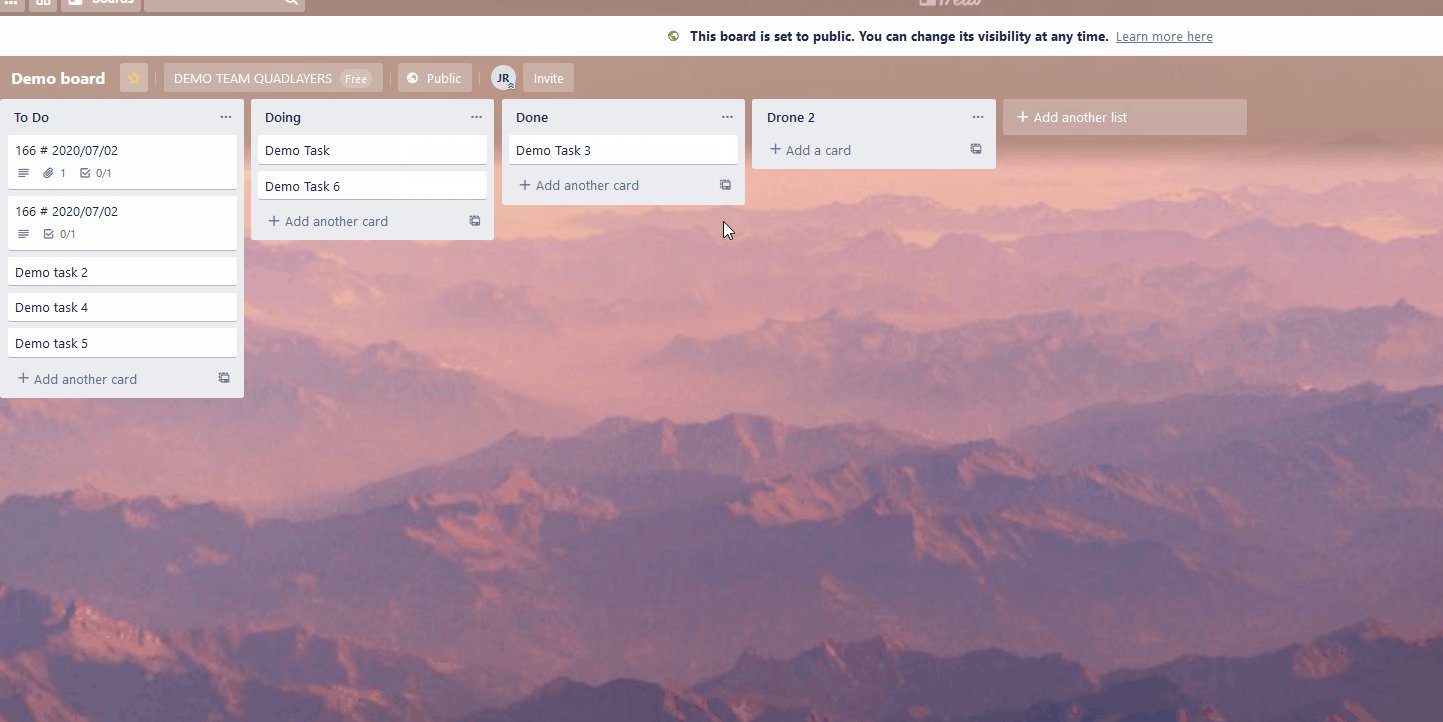
보드가 공개되어 있는 한 iFrame 링크를 사용하여 Trello 보드/카드를 포함할 수 있습니다. 상단 도구 모음의 보드 제목 옆에 있는 가시성 설정을 사용하여 보드의 가시성을 변경할 수 있습니다. 개인 또는 팀에서 공개로 변경하기만 하면 프롬프트에 동의하면 보드를 iFrame에 연결할 준비가 됩니다.

이제 Trello 보드에 대한 링크를 찾으려면 오른쪽 사이드바로 이동하여 점 3개 옆에 있는 자세히 버튼을 클릭합니다. 그런 다음 이 보드에 링크로 이동하면 보드의 URL을 얻을 수 있습니다.

또는 개별 카드에 대한 링크를 가져오려면 카드를 열고 공유 를 클릭 하면 이 카드에 연결 아래에 링크가 표시됩니다.

Trello 링크와 함께 iFrame 사용
링크를 받은 후 링크 끝에 .HTML 을 추가하고 저장합니다. 예를 들어 게시판 링크의 경우 끝에 .HTML 을 추가합니다.
https://trello.com/b/g****Ec.html
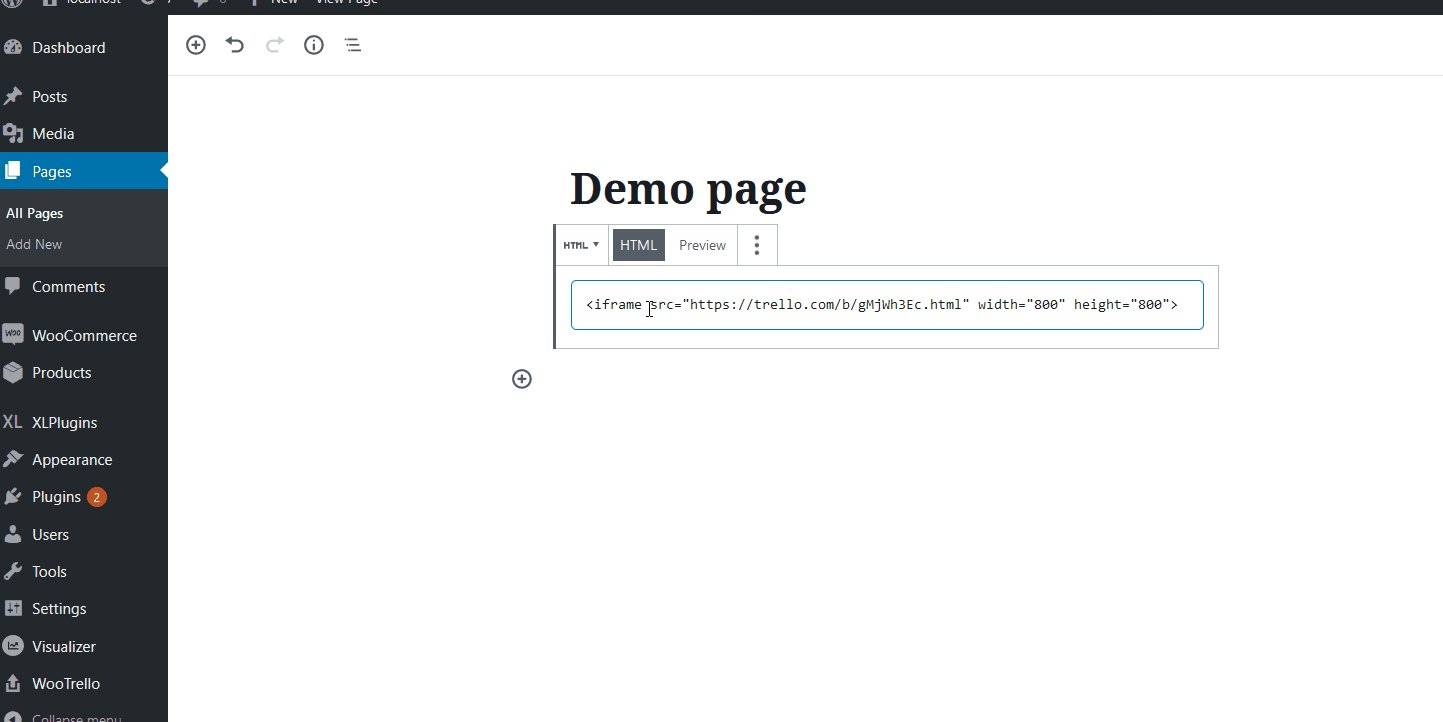
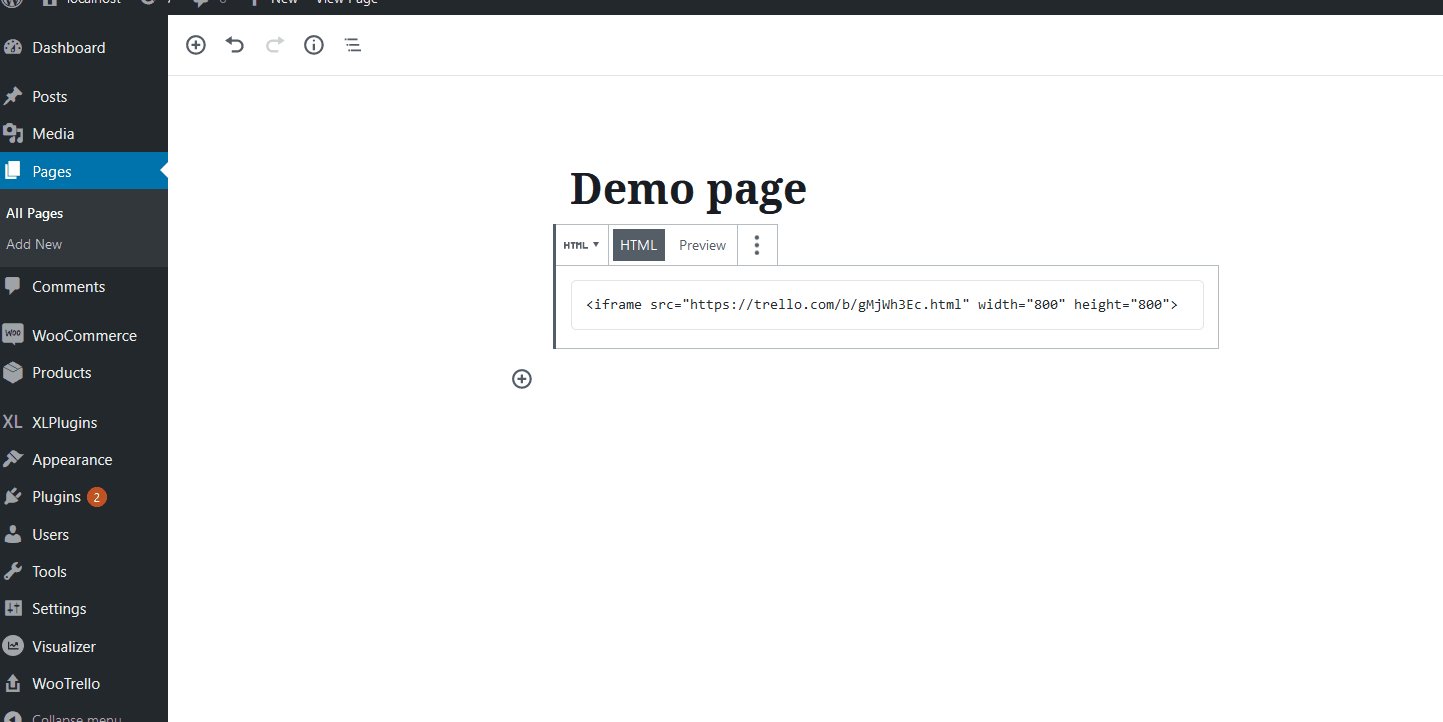
그런 다음 WordPress의 HTML 블록 내에서 다음 iFrame 링크를 사용하기만 하면 됩니다.
<iframe src="https://trello.com/b/g******c.html">
src 속성 내부의 링크를 끝에 .HTML 이 있는 Trello 보드/카드 링크로 변경하기만 하면 됩니다. 게시물/페이지를 저장하면 임베드가 사이트에 표시되어야 합니다.

이를 위해 Visual 편집기를 사용하여 HTML 블록을 사용한 다음 iFrame 링크를 붙여넣어야 합니다. 보다 명확한 Trello iFrame 창을 위해 링크에 몇 가지 속성을 더 추가합니다.

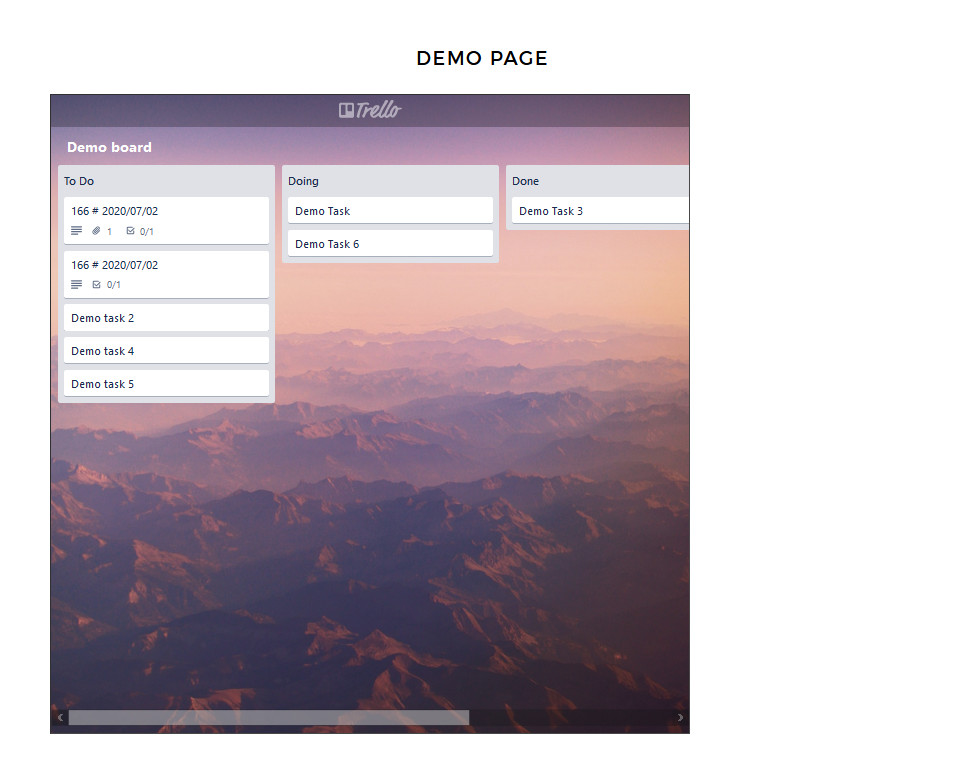
완료되면 임베드가 다음과 같아야 합니다.

프로 팁
iFrame을 사용하여 Trello 보드 및 카드를 포함하는 것은 훌륭한 옵션입니다. 사용자 친화적이며 실제 Trello 보드로 리디렉션하지 않고 카드 또는 보드 정보를 표시하는 대화형 내장입니다.
3) 플러그인을 사용하여 WordPress에 Trello 보드 및 카드 포함

WordPress 웹사이트에 Trello 보드와 카드를 삽입하는 가장 쉽고 초보자 친화적인 옵션 중 하나는 WooTrello 를 사용하는 것입니다. 이것은 표시 옵션이 아니라 Trello와 통합할 수 있는 WooCommerce Checkout 후크 에 가깝습니다. 이 플러그인을 사용하면 WooCommerce 감사 페이지를 Trello 보드와 통합할 수 있습니다. 이렇게 하면 고객이 새 주문을 할 때마다 자동으로 Trello 보드를 만들 수 있습니다. 따라서 청구 세부 정보, 날짜 및 기타 추가 주문 세부 정보가 포함된 자동으로 생성된 주문 작업을 사용하여 작업과 세부 정보를 간소화할 수 있습니다.
물론 플러그인에는 맑은 인터페이스와 WooCommerce 및 체크아웃 후크를 사용한 쉬운 통합과 같은 몇 가지 장점이 있습니다. 또한 Trello 보기에 대해 원 클릭 인증을 활성화할 수도 있습니다. WooTrello는 WooCommerce를 지원하고 상점을 원활하게 운영할 수 있도록 설계되었습니다. 따라서 비즈니스를 운영하는 경우 새 주문 또는 주문 업데이트가 있을 때마다 플러그인이 새 Trello 작업을 생성하도록 허용할 수 있습니다.
WooTrello 플러그인 설치
Trello 보드를 WordPress와 통합하는 세 번째 방법으로 시작하려면 플러그인을 설치해야 합니다. 그렇게 하려면 WordPress 관리 대시보드 를 열고 플러그인 > 새로 추가 로 이동합니다. 그런 다음 맨 오른쪽에 있는 검색 창을 사용하여 WooTrello 를 검색합니다. 그런 다음 설치 를 클릭한 다음 활성화합니다.

WooTrello 플러그인 사용
플러그인을 설치하고 활성화하면 자동으로 설정 화면으로 이동합니다. 또는 관리자 사이드바 에서 WooTrello 를 클릭하여 플러그인을 열 수 있습니다.
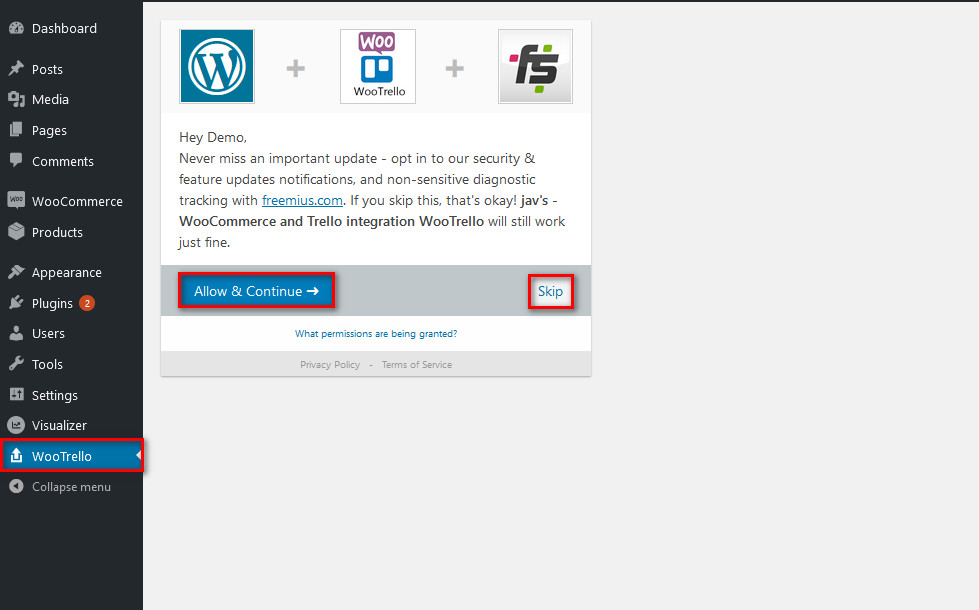
그런 다음 플러그인은 기능 업데이트 알림을 제공하고 진단 추적 서비스를 선택할 수 있는 권한을 요청할 수 있습니다. 중요하지 않은 사용 데이터를 공유하려면 허용 및 계속 을 클릭합니다. 또는 건너뛰기 를 누를 수 있습니다.

Trello 액세스 토큰 가져오기
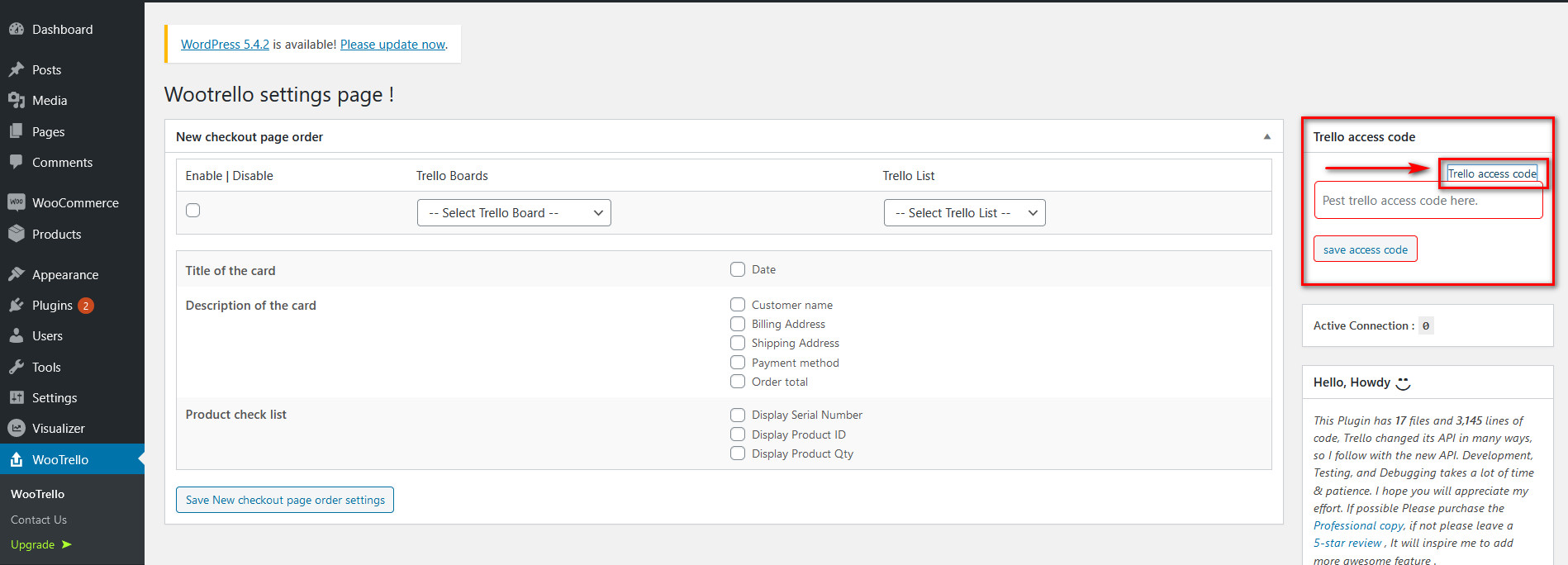
통합을 위해 Trello API를 사용하여 Trello 보드를 WordPress 설치와 동기화해야 합니다. Trello 액세스 코드 필드 맨 오른쪽에 있는 Trello 액세스 코드 링크를 클릭합니다.

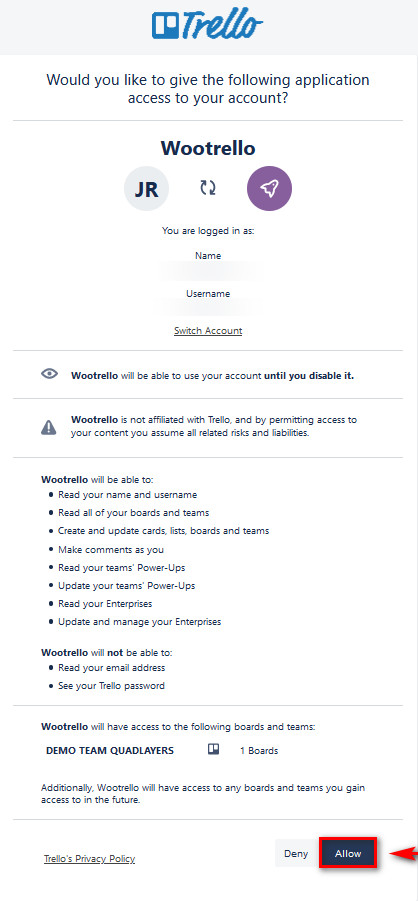
Trello 계정에 로그인하면 WooTrello에서 계정 정보에 액세스할 수 있는 권한을 요청할 것입니다.

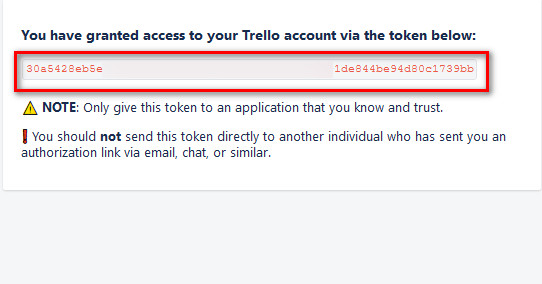
허용 을 클릭하여 동의하면 Trello 액세스에 대한 토큰이 표시됩니다.

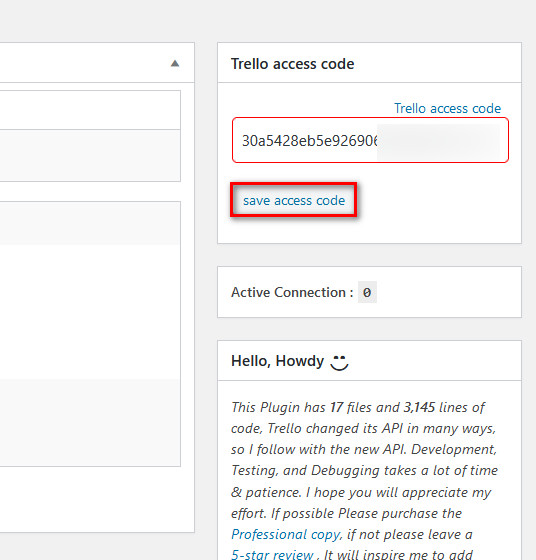
이 코드를 복사하고 플러그인 페이지가 열려 있는 창/탭을 엽니다. 그런 다음 이 토큰을 Post Trello Access code here 필드에 붙여넣고 액세스 코드 저장을 클릭합니다.

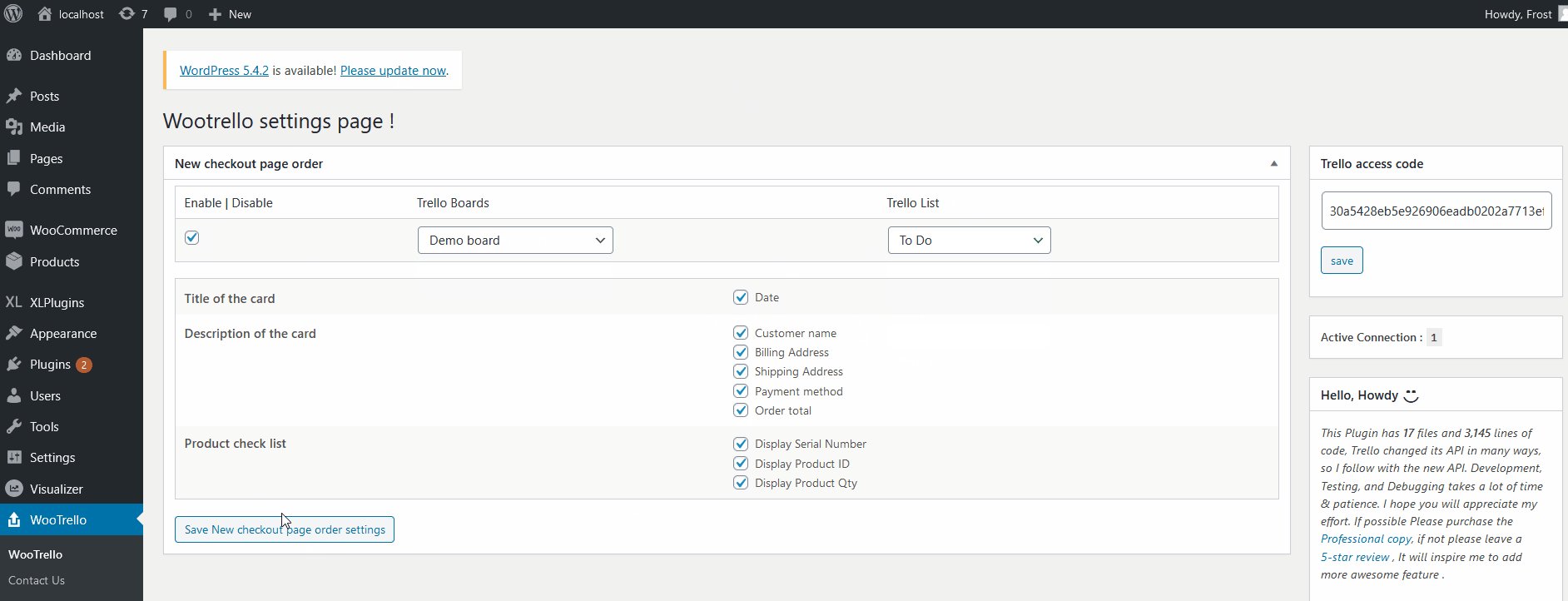
WooTrello를 사용하여 Trello 보드와 체크아웃 페이지 통합
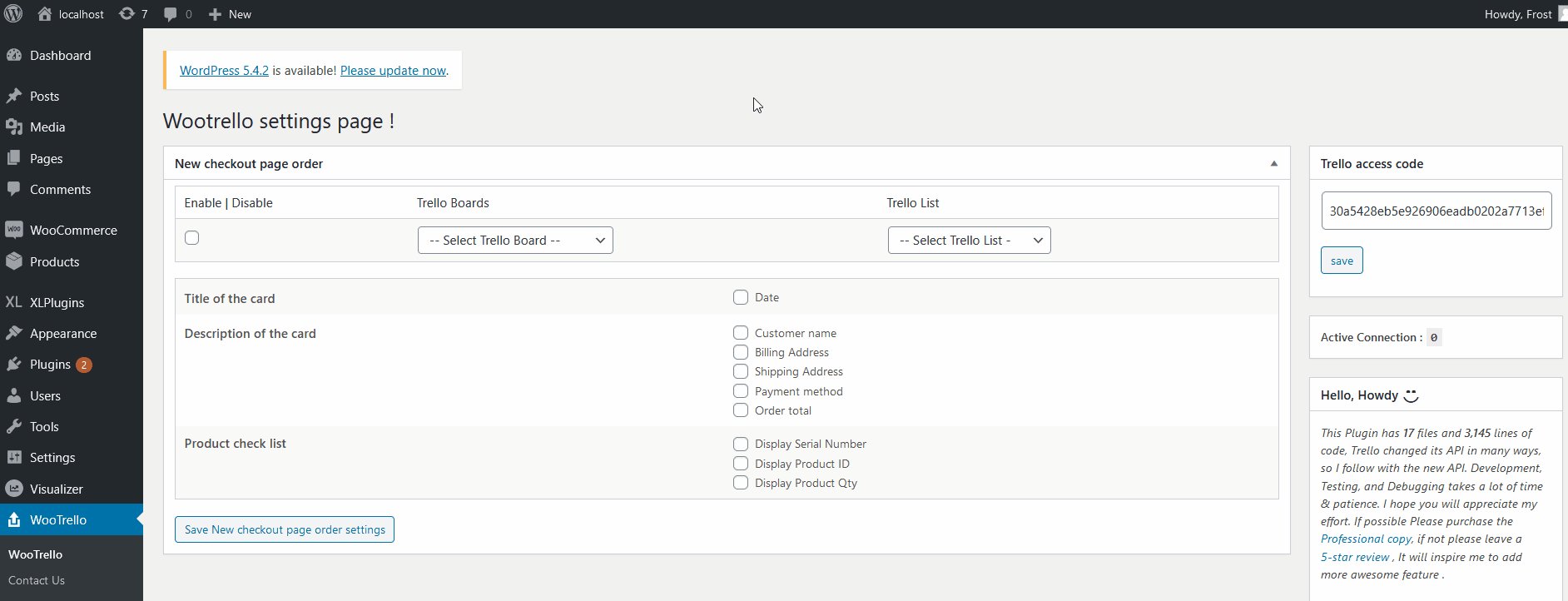
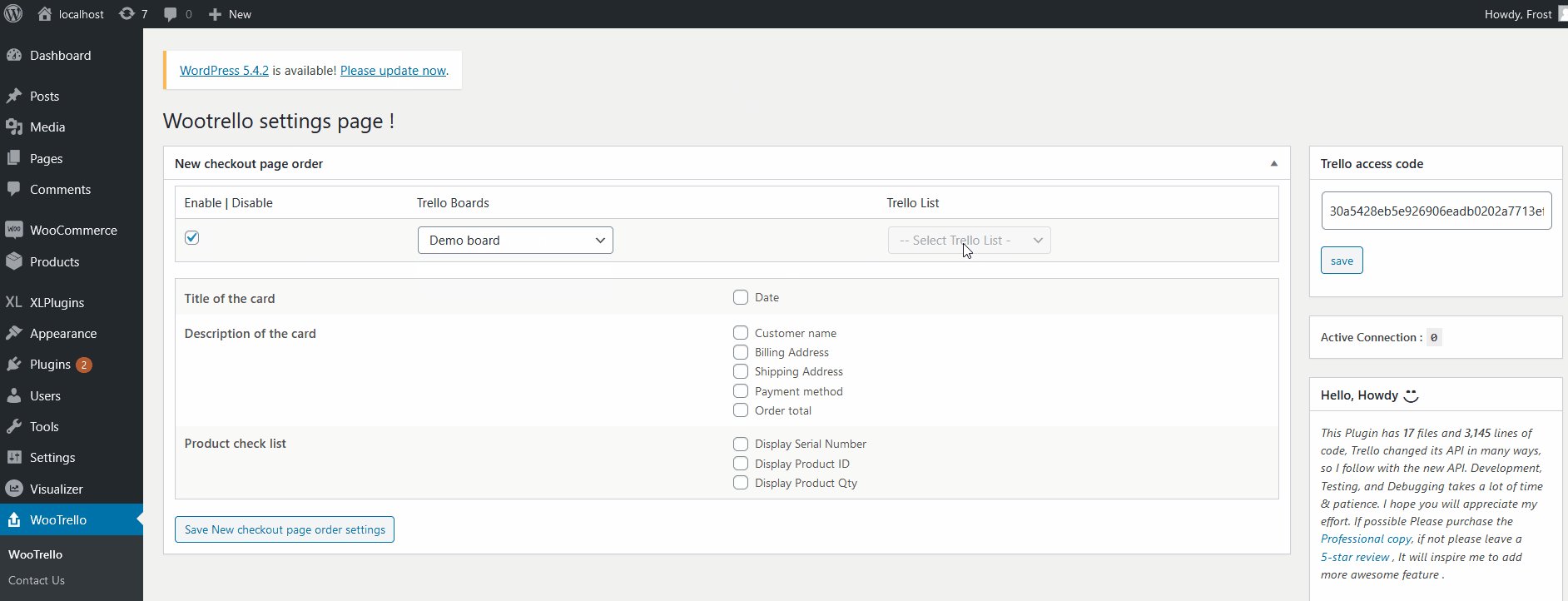
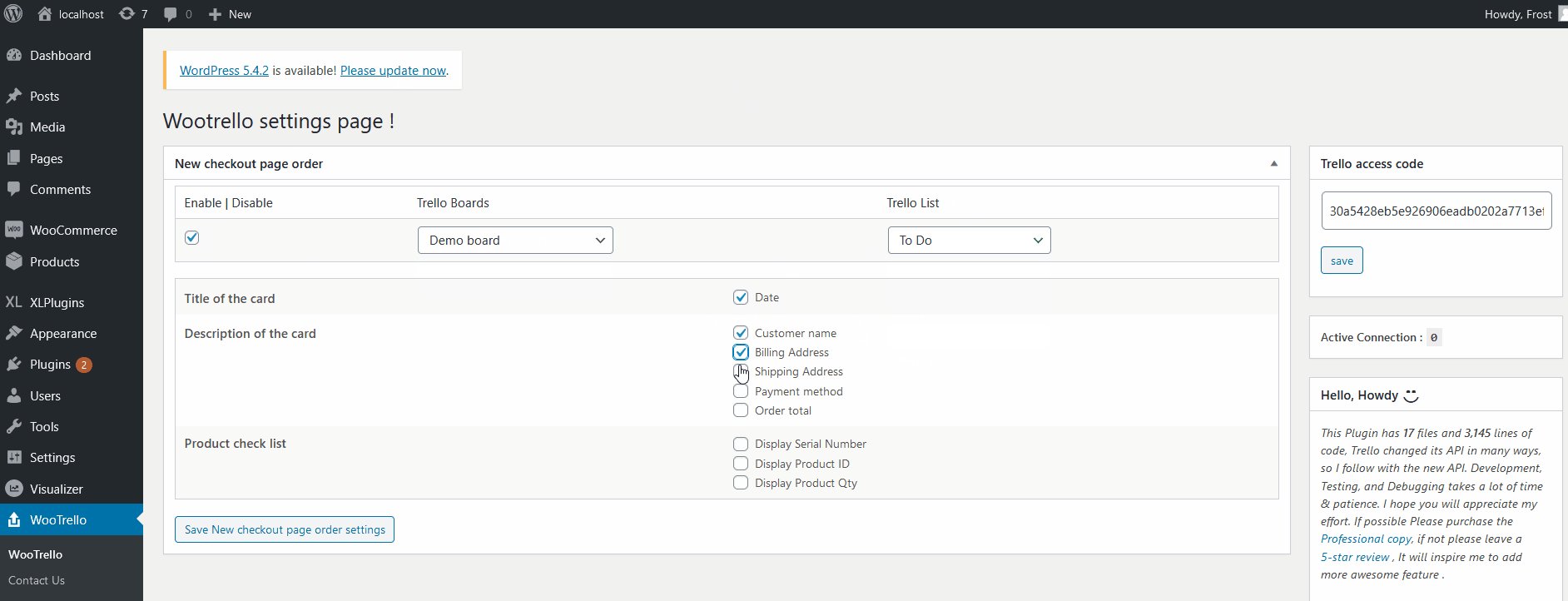
Trello 보드 통합을 활성화하려면 활성화/비활성화 상자를 선택합니다. 그런 다음 드롭다운 Trello 보드 옵션을 사용하여 Trello 보드 중 하나를 선택한 다음 Trello 선택 목록을 사용하여 그 중 하나를 선택합니다.
그런 다음 Trello 카드에 표시되는 모든 주문 세부 정보에 체크 표시를 추가합니다. 그런 다음 새 결제 페이지 주문 설정 저장을 클릭합니다.

그러면 WooTrello와 WooCommerce 페이지 결제 통합이 완료됩니다. 이제 고객이 온라인 상점에서 주문을 완료할 때마다 플러그인이 저장된 설정에 따라 자동으로 Trello 작업을 생성합니다.

보너스: HTML을 통해 Trello 보드 포함
약간의 HTML을 사용하여 사이트에 Trello 보드를 표시할 수도 있습니다. 이것은 비대화형이기 때문에 최선의 방법은 아니지만 구현하기가 꽤 쉽습니다.
WordPress 웹사이트에 Trello 보드를 추가하려면 다음 HTML 코드를 복사하여 사이트에 붙여넣기만 하면 됩니다.
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
이제 코드를 삽입한 페이지가 로드될 때마다 스크립트가 카드를 찾아 포함된 버전으로 교체합니다. 이에 대한 자세한 내용은 이 페이지를 참조하세요.
WordPress에서 Trello 보드와 카드를 최대한 활용하는 방법은 무엇입니까?
WordPress에 Trello 보드를 포함하는 것은 첫 번째 단계일 뿐입니다. 이제 도구를 사용하여 작업을 구성하고 생산성을 높일 때입니다.
Trello는 타당한 이유로 가장 인기 있는 관리 도구 중 하나이지만 단순히 사이트에 추가하는 것만으로는 충분하지 않습니다. 다음은 카드와 보드를 더 잘 정리하고 팀의 생산성을 한 단계 끌어올리는 데 도움이 되는 몇 가지 팁입니다.
- 작업 분류하기: 작업 으로 가득 찬 방대한 목록을 갖는 것보다 정리하는 것이 좋습니다. 첫 번째 단계는 작업을 분류하는 것입니다. 이것은 귀하의 비즈니스와 보드를 사용하는 사람에 따라 다릅니다. 예를 들어, 개발자 그룹을 위한 작업을 구성하는 경우 작업을 백로그, 선택됨, 진행 중, 테스트, 완료(라이브)로 그룹화할 수 있습니다.
- 레이블 추가 : 레이블은 작업을 구성하는 가장 쉬운 방법 중 하나입니다. 작업의 우선 순위를 지정하거나 다른 팀에 작업을 할당하는 데 매우 유용할 뿐만 아니라 레이블을 사용자 지정하고 레이블에 색상을 추가할 수도 있습니다. 그렇게 하면 팀에서 작업에 대한 명확한 정보를 신속하게 얻을 수 있습니다.
- 파워업 사용 : 파워업은 Trello 보드에 추가 기능을 추가합니다. 작업을 Google 드라이브, 캘린더, Slack, 지도 및 기타 여러 도구에 연결하여 모든 관련 정보를 한곳에 보관할 수 있습니다.
- 보드를 최신 상태로 유지 : 카드와 보드는 최신 상태인 경우에만 유용합니다. 따라서 팀에서 카드를 업데이트하고 레이블을 올바르게 사용하도록 한 사람을 지정하는 것이 좋습니다.
- 팀원 지정 및 마감일 : 당연해 보이지만 매우 중요합니다. 각 작업에는 해당 작업을 담당하는 사람과 기한이 최소 한 명 이상 있어야 합니다.
이것들은 시작하는 데 도움이 되는 기본 사항일 뿐이지만 이를 최대한 활용하기 위해 할 수 있는 다른 많은 작업이 있습니다.
트렐로 계획
Trello는 많은 훌륭한 기능을 무료로 제공하지만 사용자당 월 12.5달러부터 시작하는 두 가지 프리미엄 버전도 있습니다. 고급 기능과 더 많은 옵션 외에도 우리가 가장 좋아하는 기능 중 하나는 고급 체크리스트입니다. 이를 통해 각 체크리스트 항목에 팀 구성원과 기한을 지정할 수 있어 복잡한 프로젝트에 적합합니다. Trello의 다양한 요금제에 대한 자세한 내용은 가격 페이지에서 확인할 수 있습니다.
결론
대체로 Trello는 프로젝트와 작업을 보드와 카드로 구성하는 훌륭한 도구입니다. 따라서 팀의 생산성을 높이 려면 WordPress에 Trello 보드와 카드를 포함 해야 합니다.
이 튜토리얼에서는 사이트에 Trello 보드와 카드를 삽입하는 3가지 방법을 보여주었습니다. 그들 모두는 초보자 친화적이며 몇 가지 장단점이 있습니다. 제공하는 유연성과 설정의 용이성을 고려할 때 iFrame 방법을 사용하는 것이 좋습니다. 대화형 보드 또는 카드 내장을 추가할 수 있습니다.
우리 가이드는 꽤 무거웠고 WordPress 초보자가 혼동할 수 있는 코딩 비트가 있었습니다. 따라서 질문이 있는 경우 아래의 의견 섹션에 알려주십시오.
마지막으로 웹사이트에 다양한 종류의 콘텐츠를 삽입하는 방법에 대한 자세한 내용은 WordPress에 Google 시트를 삽입하는 방법 에 대한 가이드를 확인하세요.
