EMPIRE – Divi 차일드 테마 개요
게시 됨: 2022-10-29Empire Child 테마는 온라인 상점을 위한 Woocommerce 기반 전자 상거래 웹 사이트 테마입니다. Divi를 메인 테마로 사용합니다. 디자인은 아름다운 타이포그래피와 임팩트 있는 이미지로 깨끗하고 현대적입니다. 하위 테마는 10개 이상의 페이지와 3개의 다크 모드 페이지와 함께 제공됩니다. 이 게시물에서는 Empire Divi 하위 테마가 귀하에게 적합한 Divi 하위 테마인지 결정하는 데 도움이 되도록 살펴보겠습니다.
시작하자!
Empire Divi 하위 테마 설치
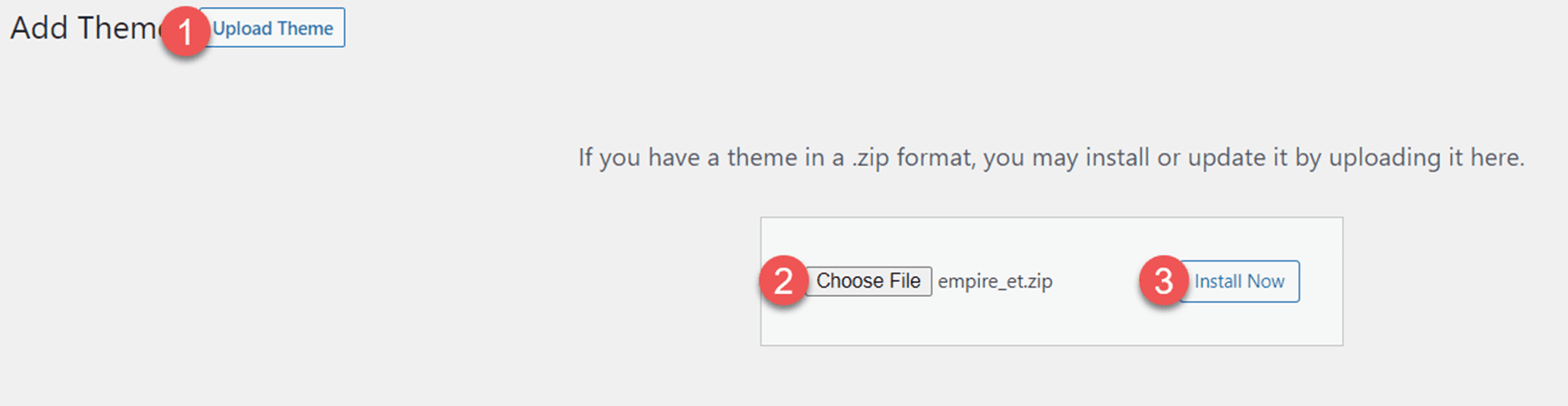
Empire Divi Child 테마 설치는 간단하고 간단합니다. 먼저 WordPress 웹 사이트에 테마를 업로드한 다음 테마를 활성화합니다.

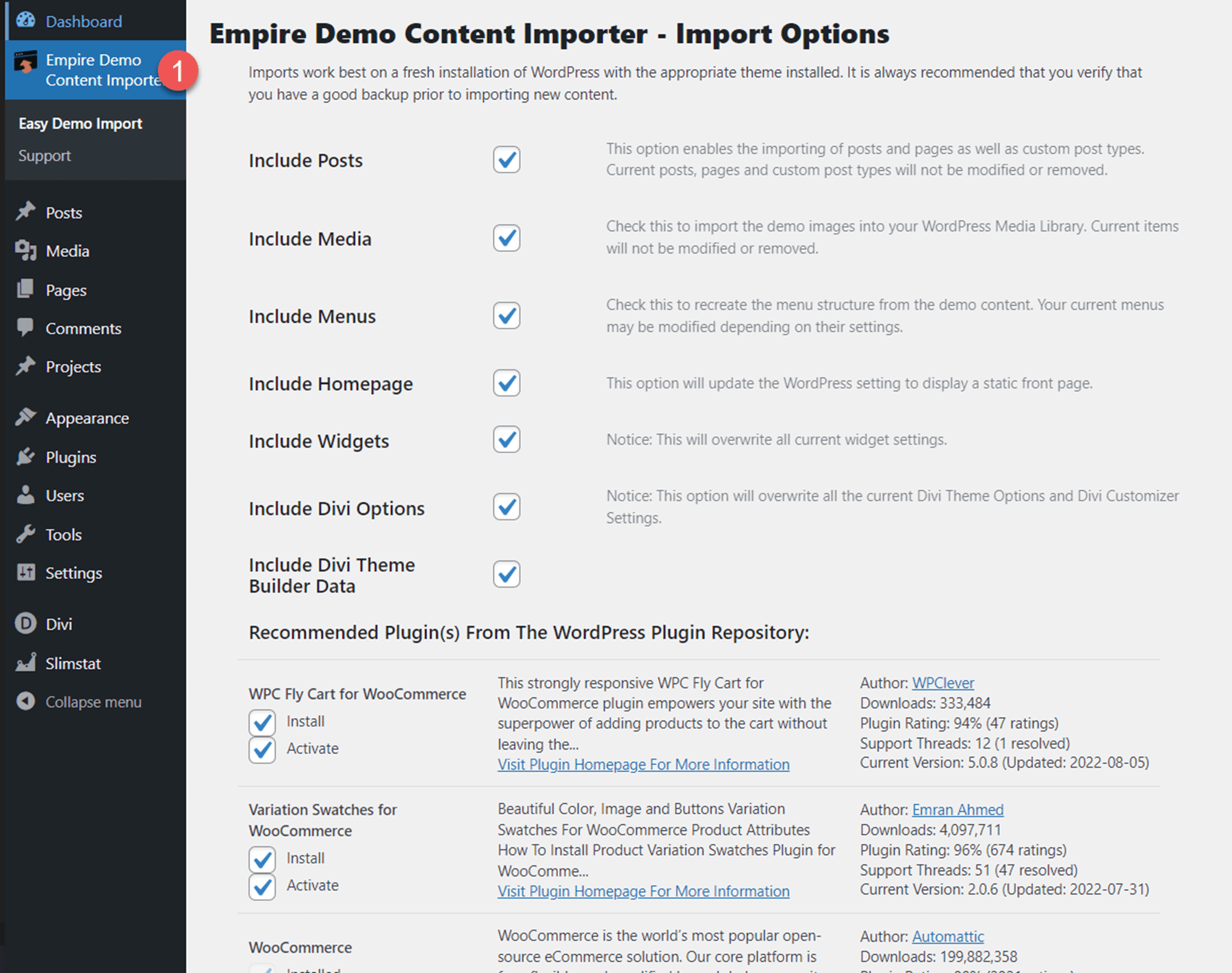
테마가 활성화되면 WordPress 대시보드에 "Empire Demo Content Importer"라는 새 탭이 표시됩니다. Easy Demo Import 탭을 선택하고 가져오기를 시작합니다. 그러면 자동으로 레이아웃을 웹사이트로 가져오고 권장 플러그인을 설치합니다.

Empire Divi 차일드 테마 페이지
Empire에는 10개 이상의 레이아웃과 3개의 다크 모드 레이아웃이 있습니다. 각 페이지를 살펴보고 디자인에 대해 논의할 것입니다.
엠파이어 디비 차일드 테마 홈페이지
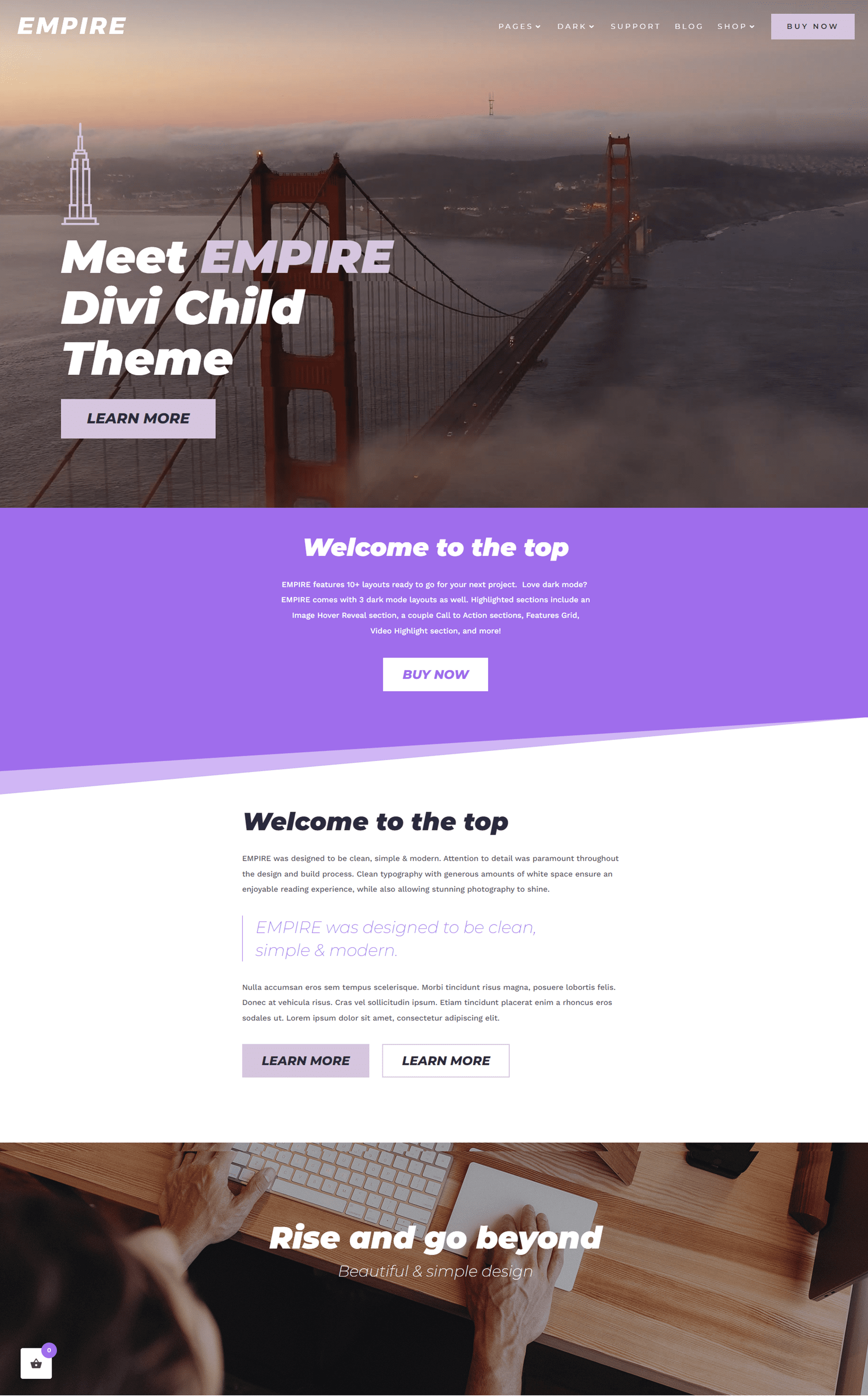
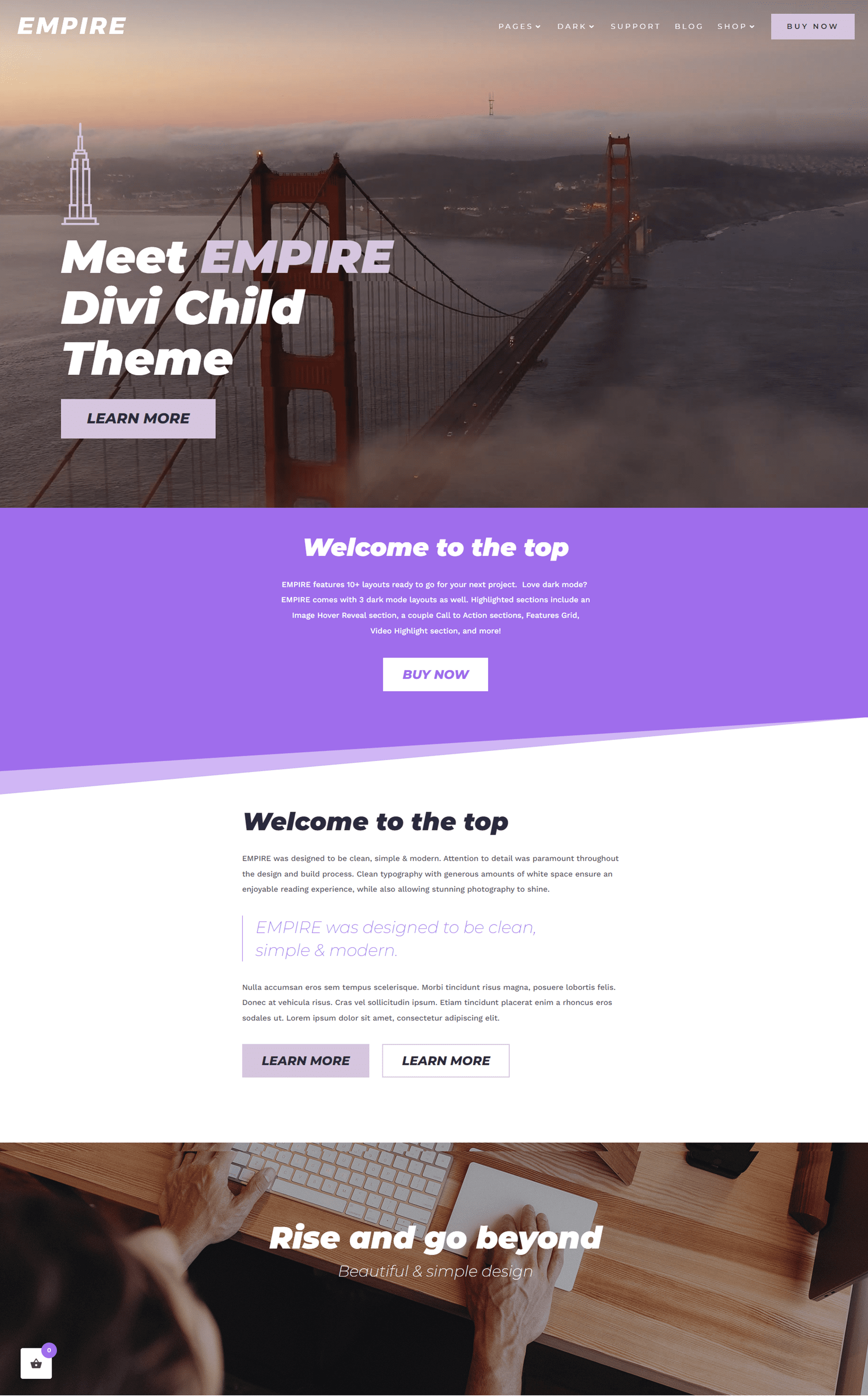
Empire Divi 하위 테마 홈페이지 레이아웃을 살펴보겠습니다. 홈페이지에는 헤더, CTA 섹션, 비디오, 이미지, 숫자 카운터 등이 포함됩니다. 페이지 전체에는 눈길을 사로잡는 매력적인 웹 사이트 디자인을 달성하기 위해 로딩 애니메이션, 호버 효과 및 시차 이미지 효과가 있습니다. 홈 페이지의 각 섹션을 살펴보겠습니다.

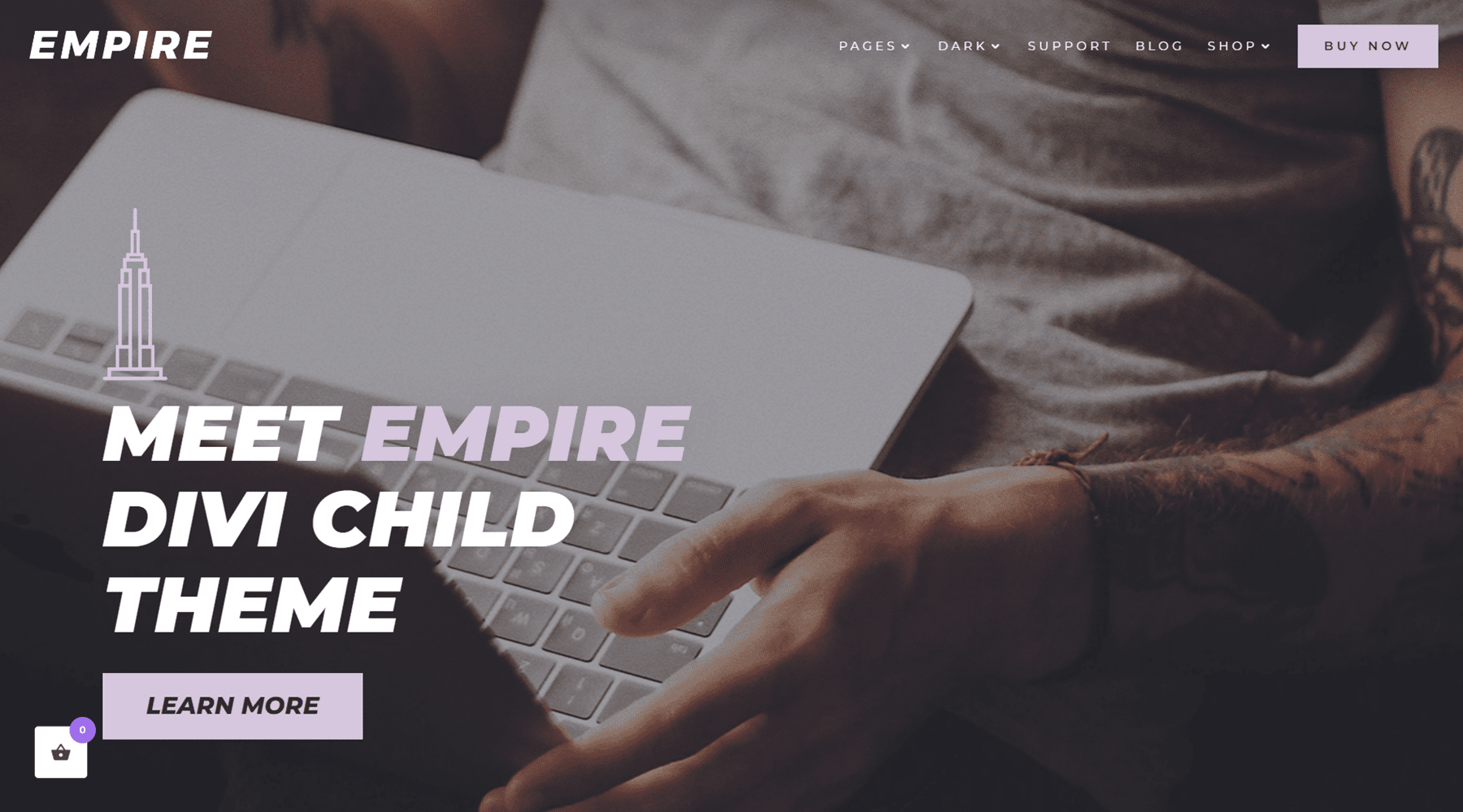
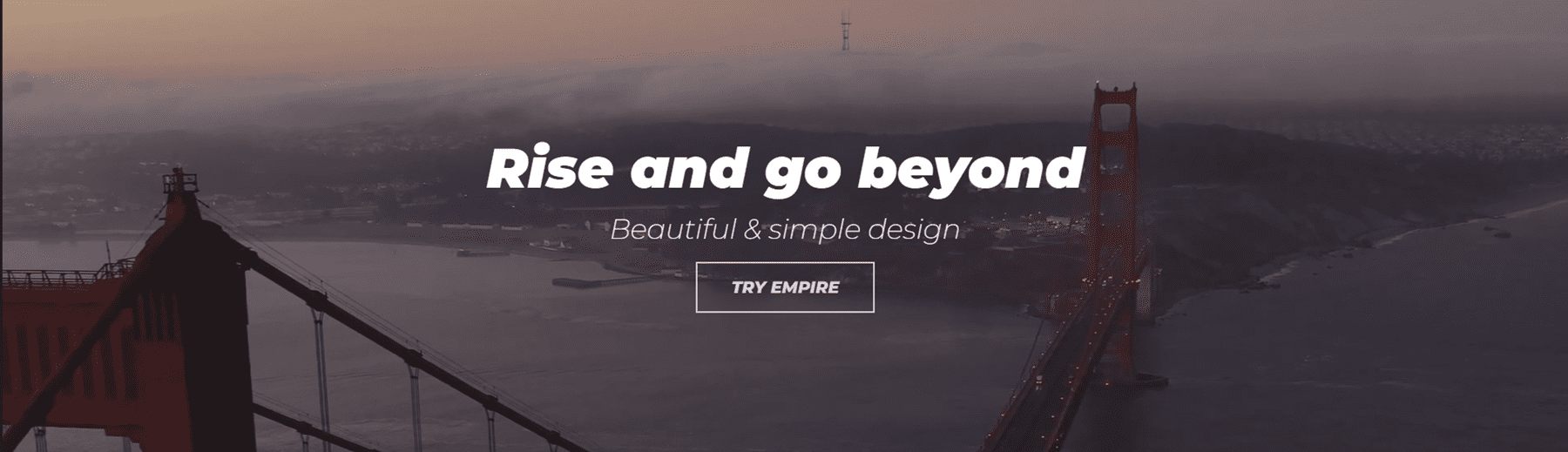
영웅
영웅 섹션은 홈 페이지의 첫 번째 구성 요소입니다. 그것은 약간의 텍스트와 버튼을 갖추고 있습니다. 로고와 메뉴는 이 섹션의 상단에 있으며 메뉴는 페이지를 아래로 스크롤할 때 상단에 고정됩니다.

CTA 섹션
이 클릭 유도문안 섹션에는 아래에 제목과 일부 텍스트 내용이 있습니다. 또한 사용자에게 작업을 요청하는 버튼이 있습니다.

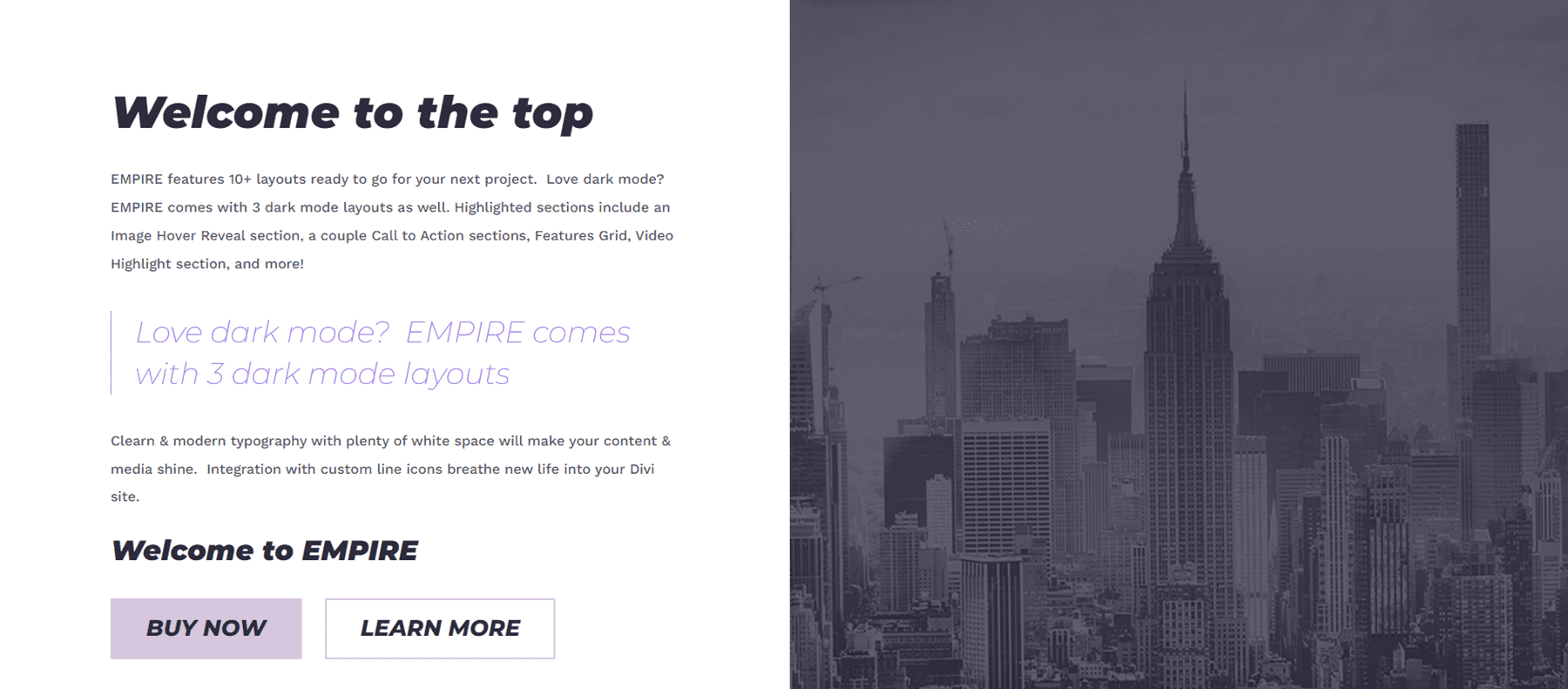
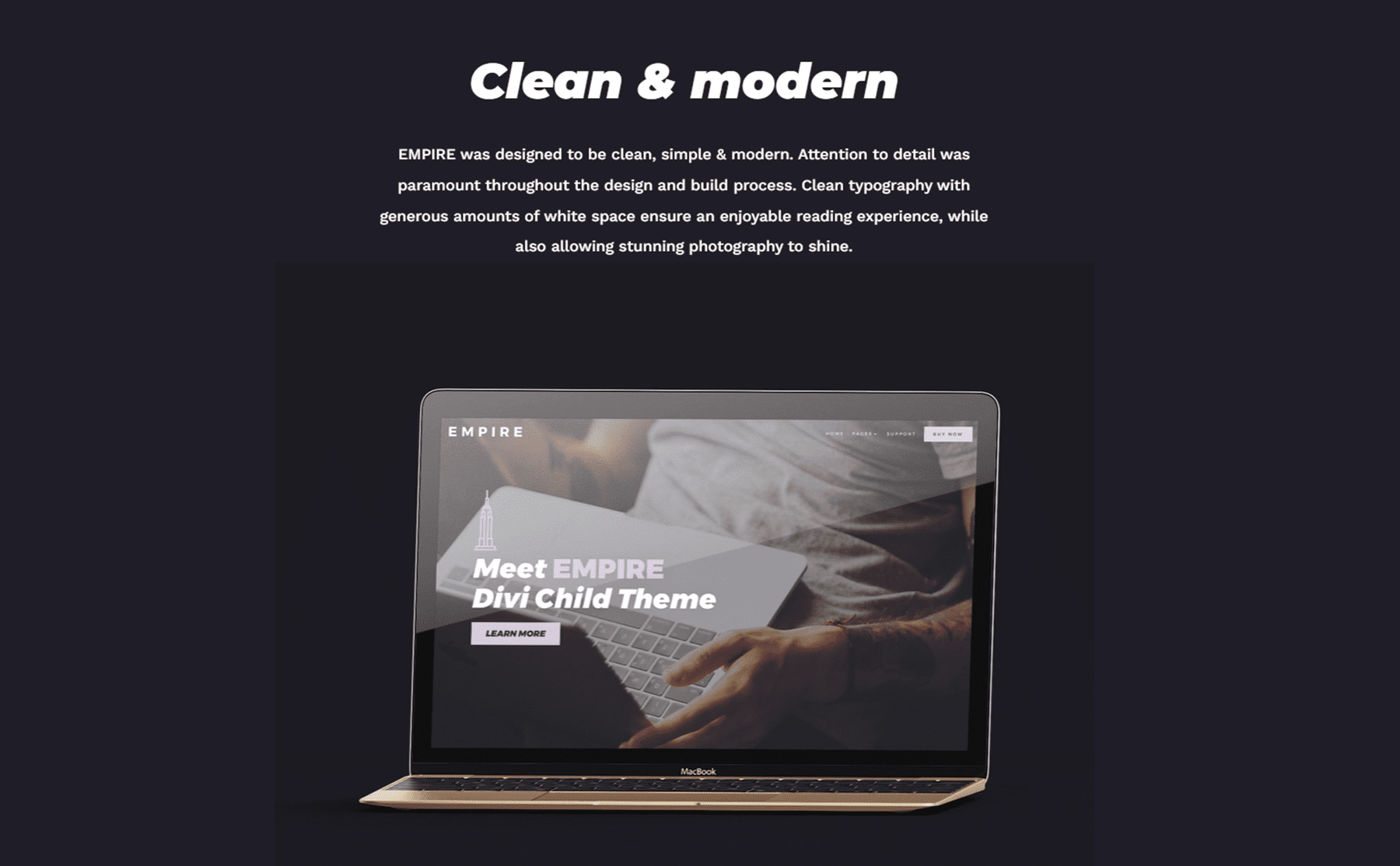
서비스
이 섹션은 왼쪽에 텍스트가 있고 오른쪽에 이미지가 있습니다. 왼쪽의 텍스트는 테마에 맞게 서식이 지정되어 있으므로 원하는 내용으로 바꾸기만 하면 됩니다. 일부 텍스트를 강조 표시하는 인용 섹션도 있습니다. 이 섹션에는 두 개의 버튼도 있습니다.

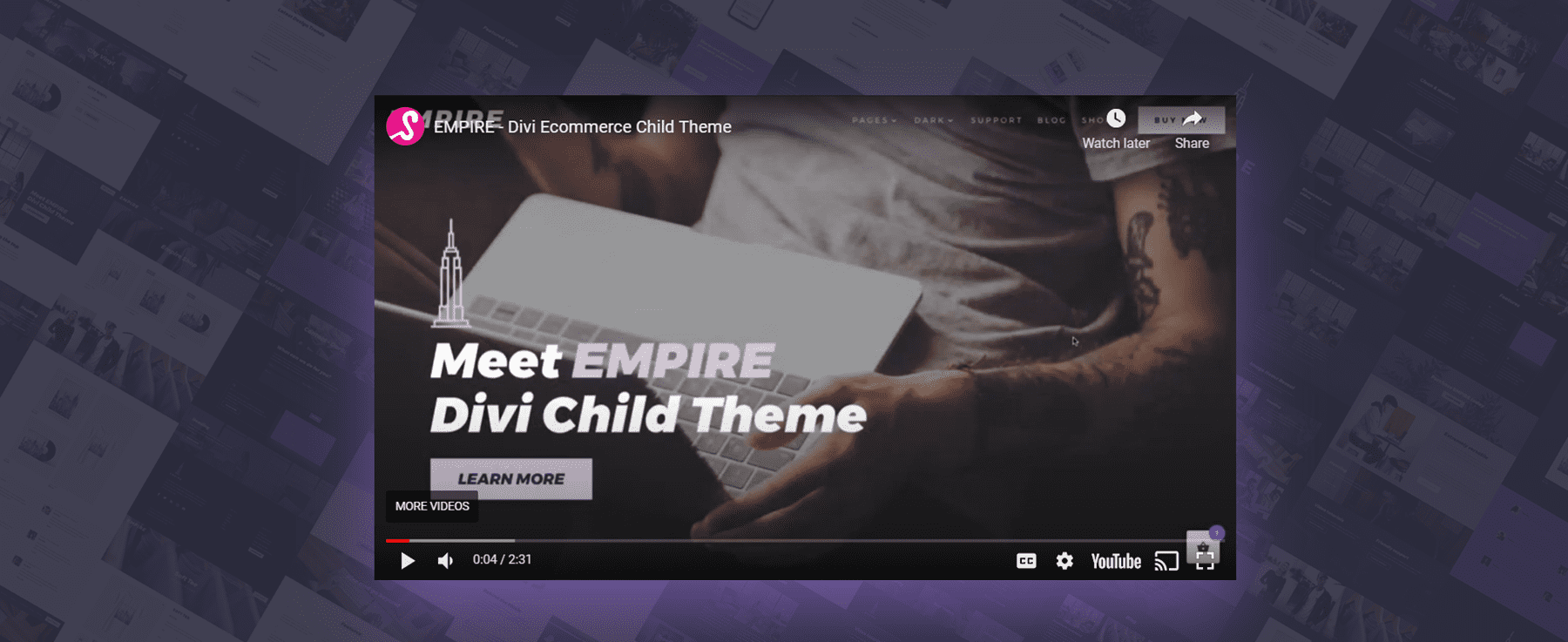
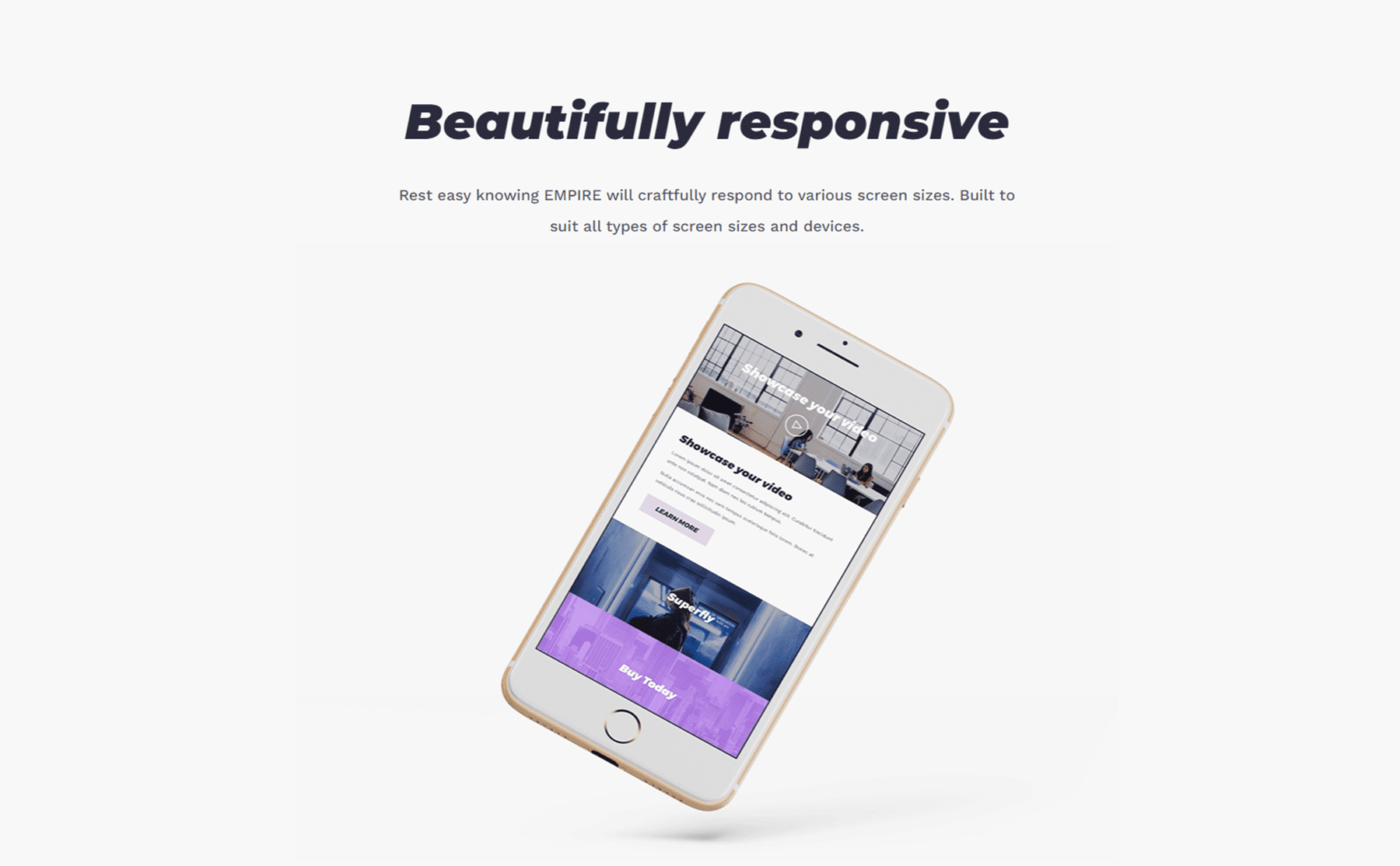
동영상
비디오 섹션에 마우스를 가져가면 보라색 오버레이가 표시되어 독특한 방식으로 비디오를 강조 표시합니다. 이 섹션에도 이미지 배경이 있습니다.

CTA 섹션
이미지 배경에 일부 양식화된 텍스트와 아래에 버튼이 있는 또 다른 클릭 유도문안이 있습니다.

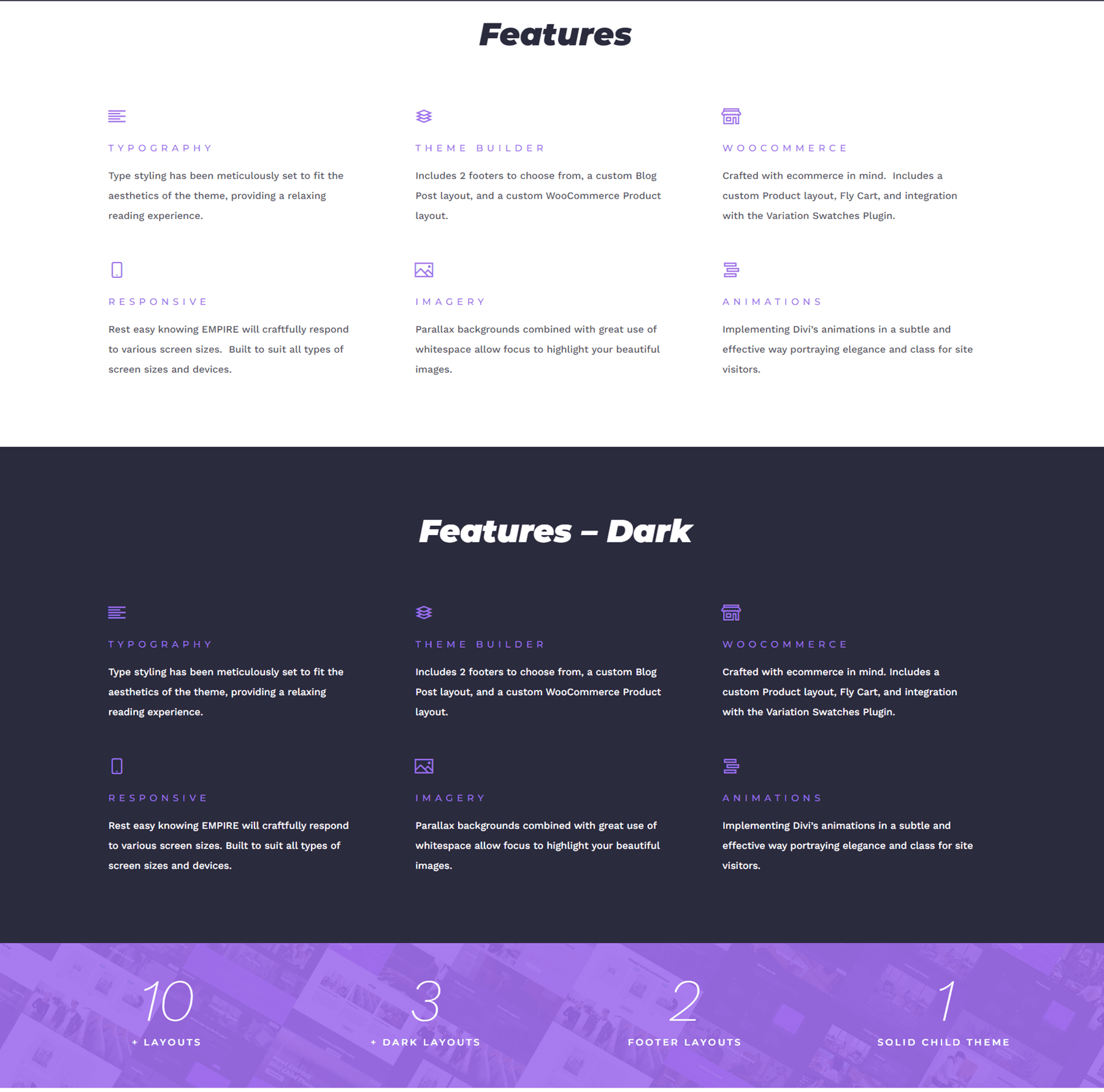
특징
기능 섹션에는 밝은 버전과 어두운 버전의 두 가지 버전이 있습니다. 이 섹션을 사용하여 서비스 또는 제품을 과시하고 비즈니스를 독특하게 만드는 요소를 강조할 수 있습니다. 이 섹션 아래에는 섹션으로 스크롤할 때 계산되는 4개의 숫자 카운터 모듈이 있습니다.

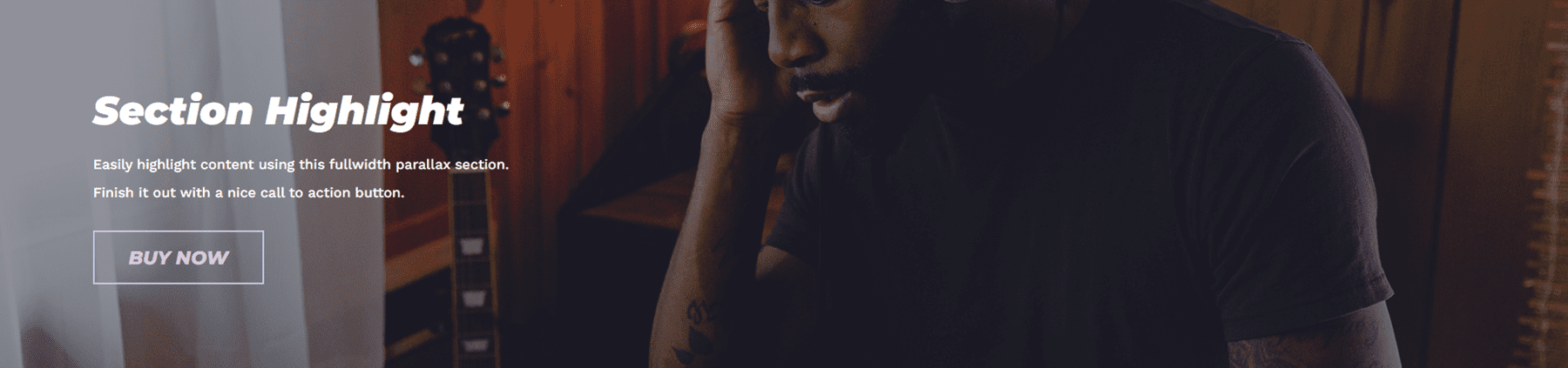
동영상 배경이 있는 CTA
이 섹션은 비디오 배경과 어두운 오버레이가 있는 클릭 유도문안입니다. 웹사이트 방문자의 관심을 끌 수 있는 눈길을 끄는 디자인입니다.

이미지 레이아웃
다음 섹션은 일부 텍스트와 왼쪽 상단 모서리에 버튼이 있는 간단한 그리드 이미지 레이아웃입니다.

텍스트 및 비디오
이 섹션에는 아래에 반복되는 배경 비디오가 있는 일부 추천 텍스트가 있습니다.

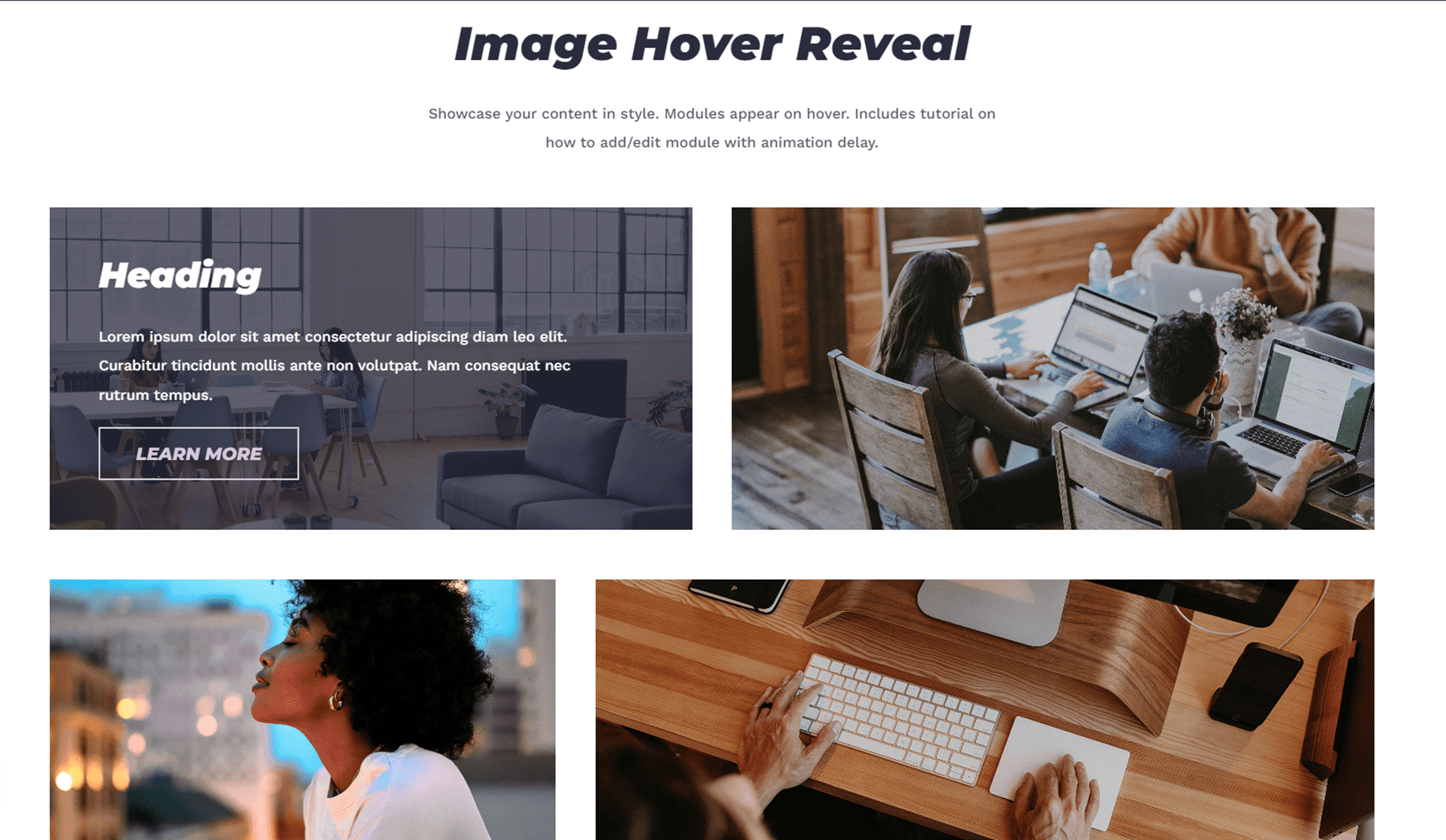
이미지 호버 표시
Empire Divi 하위 테마에서 보다 독특한 섹션 중 하나입니다. 그리드 레이아웃에는 많은 이미지가 있습니다. 이미지 위로 마우스를 가져가면 오버레이 배경과 함께 애니메이션 지연과 함께 텍스트가 나타납니다.

비디오 레이아웃
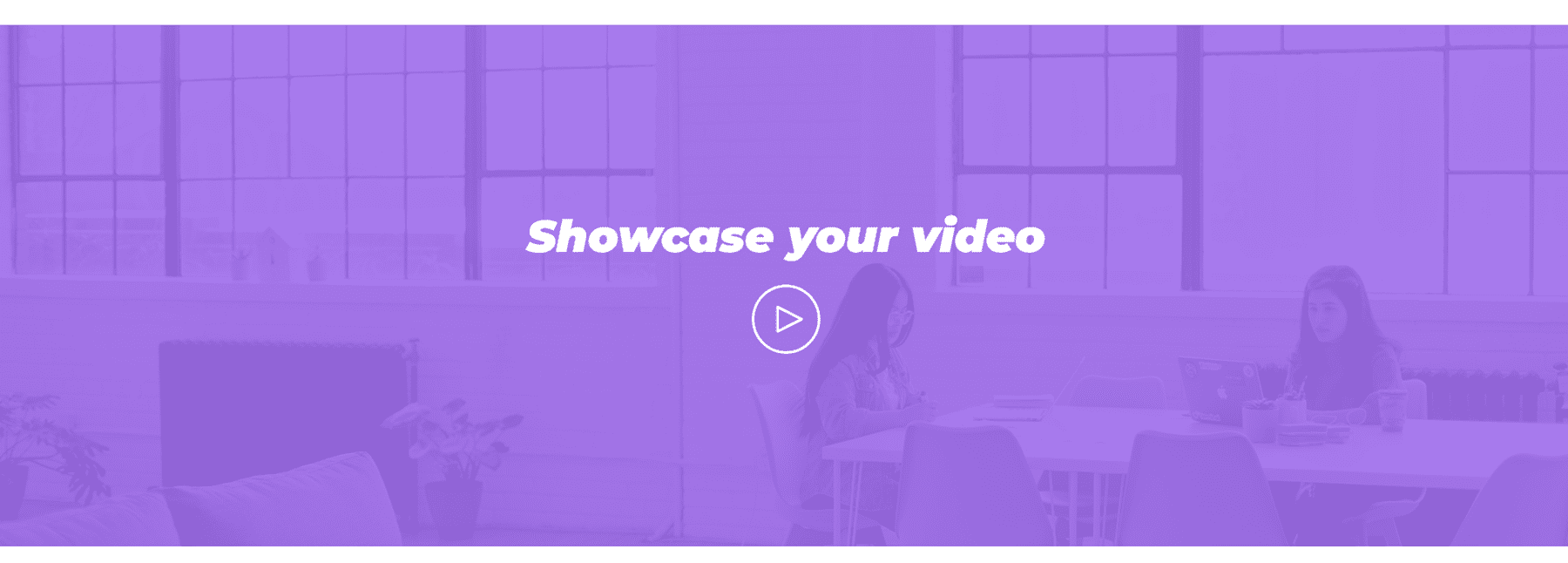
다음은 세 가지 비디오 섹션 레이아웃입니다. 첫 번째 섹션에는 전체 너비의 비디오 미리 보기가 있습니다. 동영상 위로 마우스를 가져가면 보라색 오버레이가 있습니다.

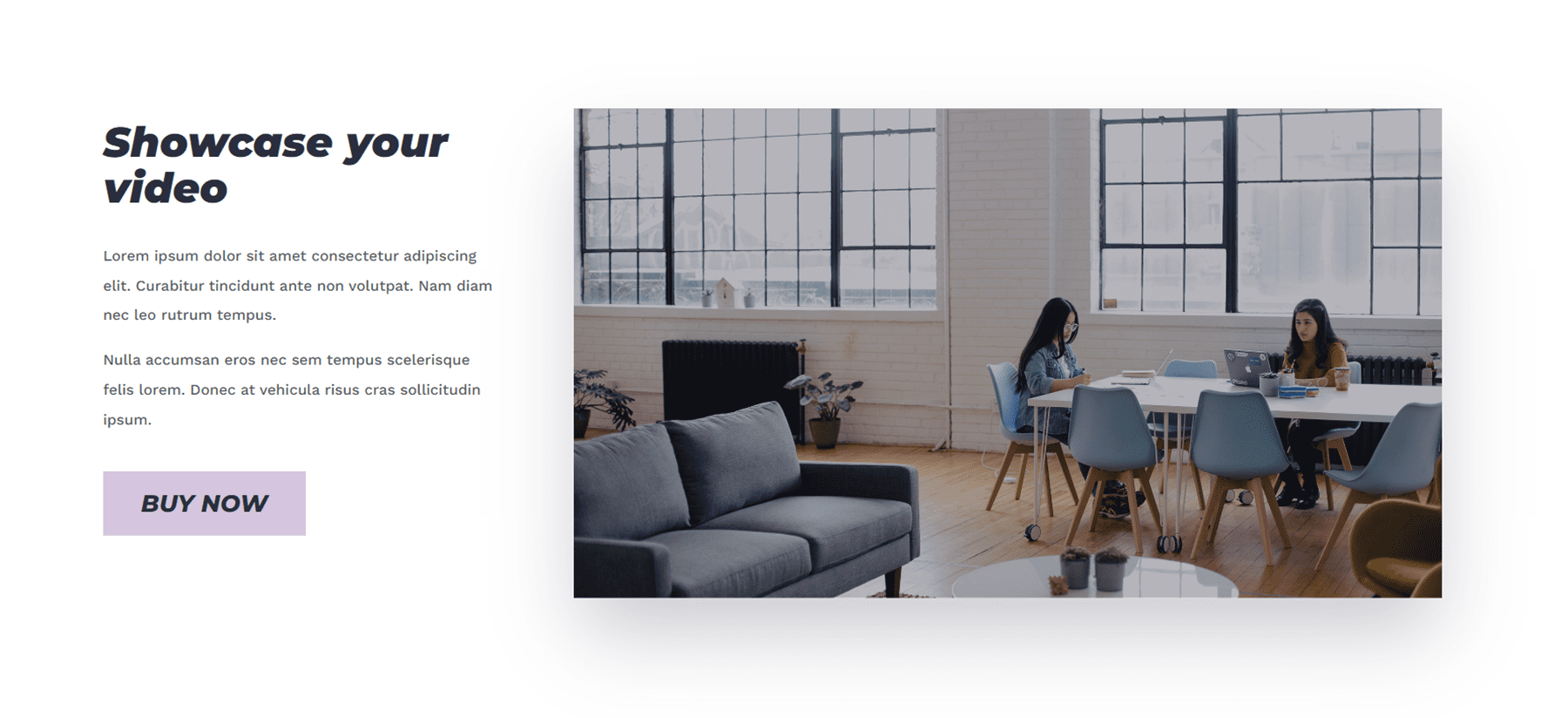
두 번째 비디오 섹션에는 왼쪽에 있는 일부 텍스트와 버튼이 포함되어 있습니다. 동영상 위로 마우스를 가져가면 보라색 오버레이가 있습니다.

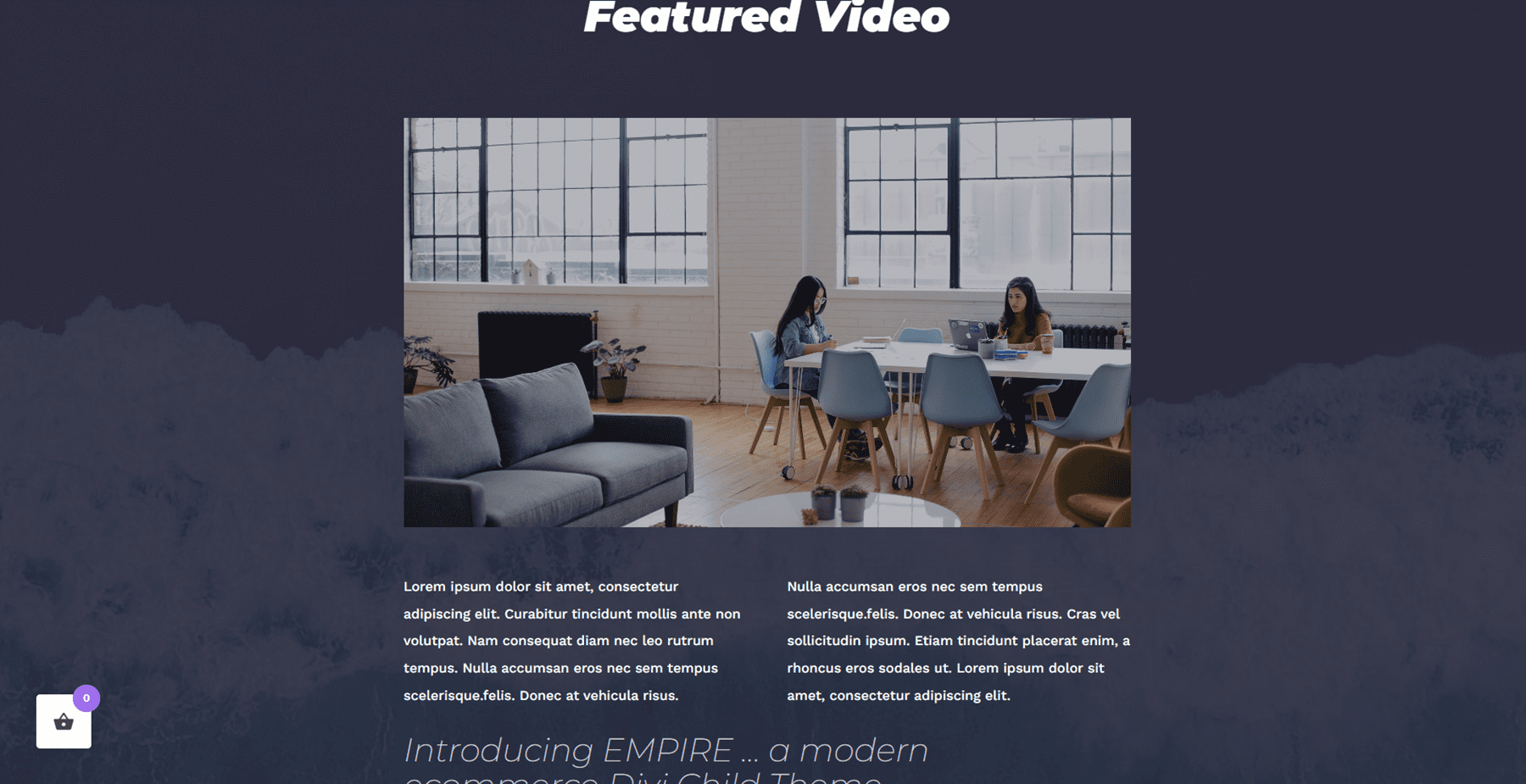
세 번째 비디오 섹션은 어두운 오버레이가 있는 이미지 배경에 있으며 아래에 일부 텍스트를 위한 공간이 있습니다. 다른 것들과 마찬가지로 이것도 호버에 보라색 오버레이가 있습니다.

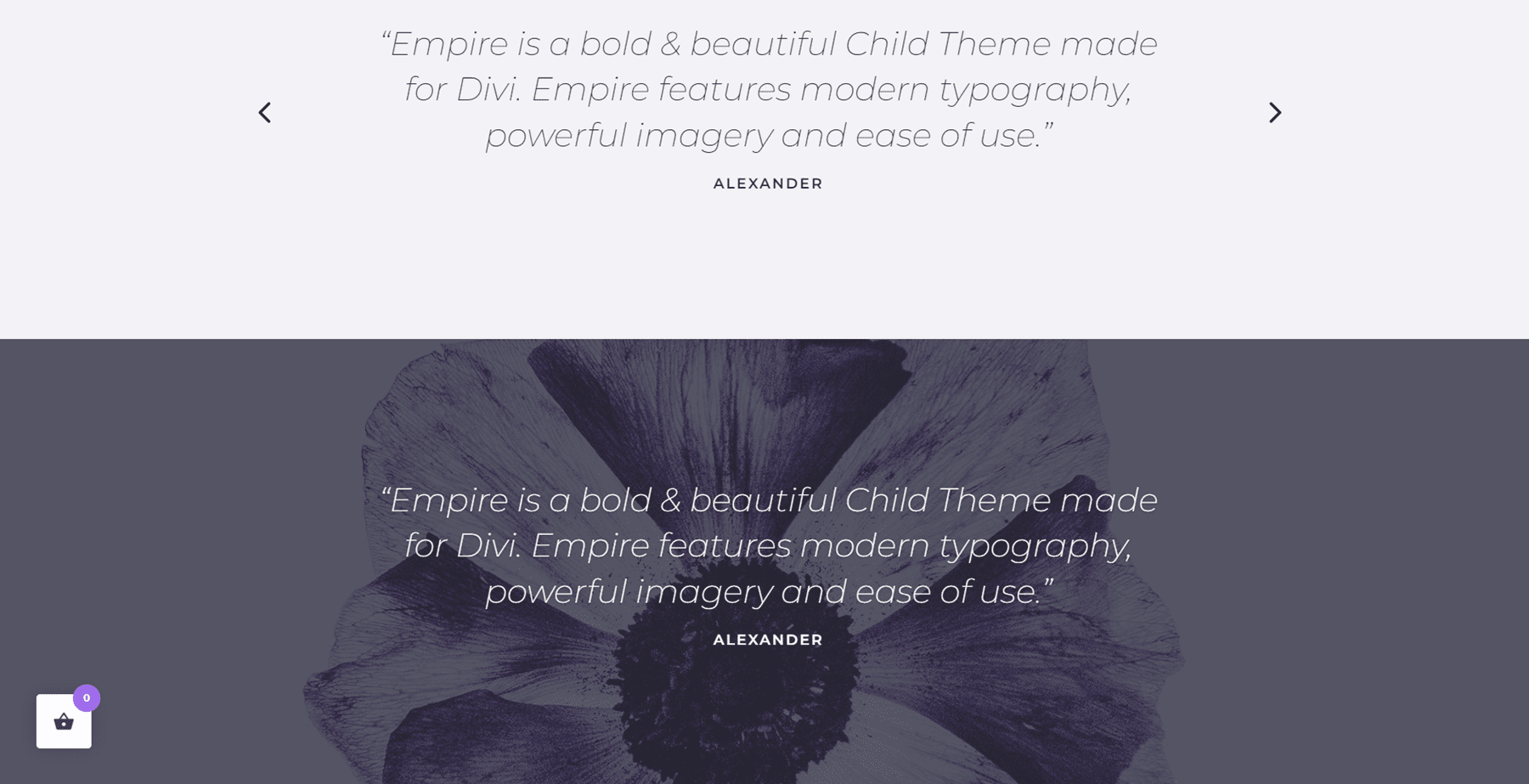
사용후기
추천 섹션에는 밝은색과 어두운색의 두 가지 디자인이 있습니다. 둘 다 평가 슬라이더이므로 여러 평가를 보여줄 수 있습니다.

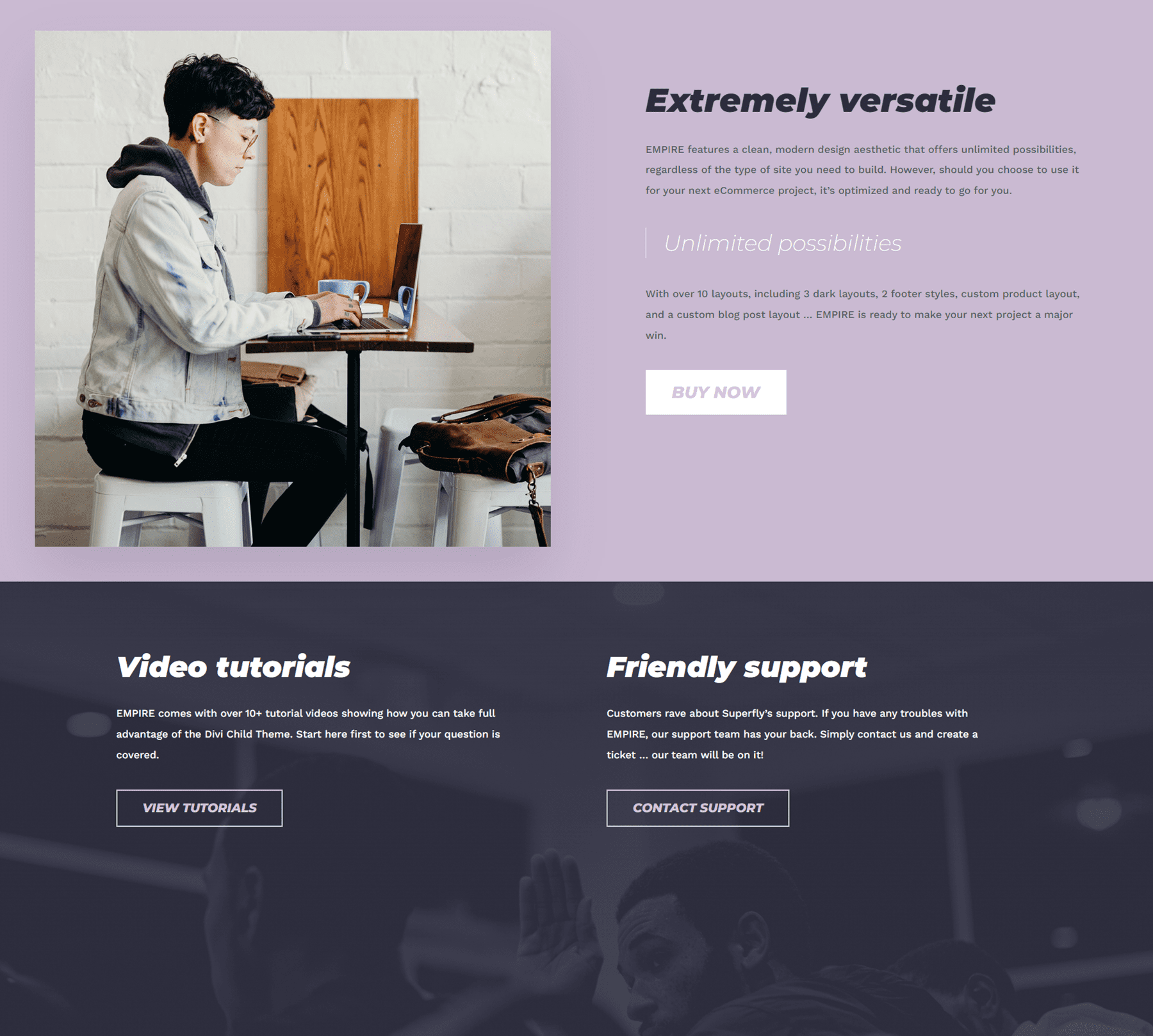
이것은 위의 전폭 시차 이미지가 있는 또 다른 간단한 텍스트 및 이미지 섹션입니다. 이 섹션의 텍스트 아래에도 버튼이 있습니다.

CTA 섹션
다음은 또 다른 CTA 섹션입니다. 두 개의 이미지가 있으며 그 중 하나에는 자주색 오버레이와 일부 텍스트가 있고 버튼이 있습니다.

블러브
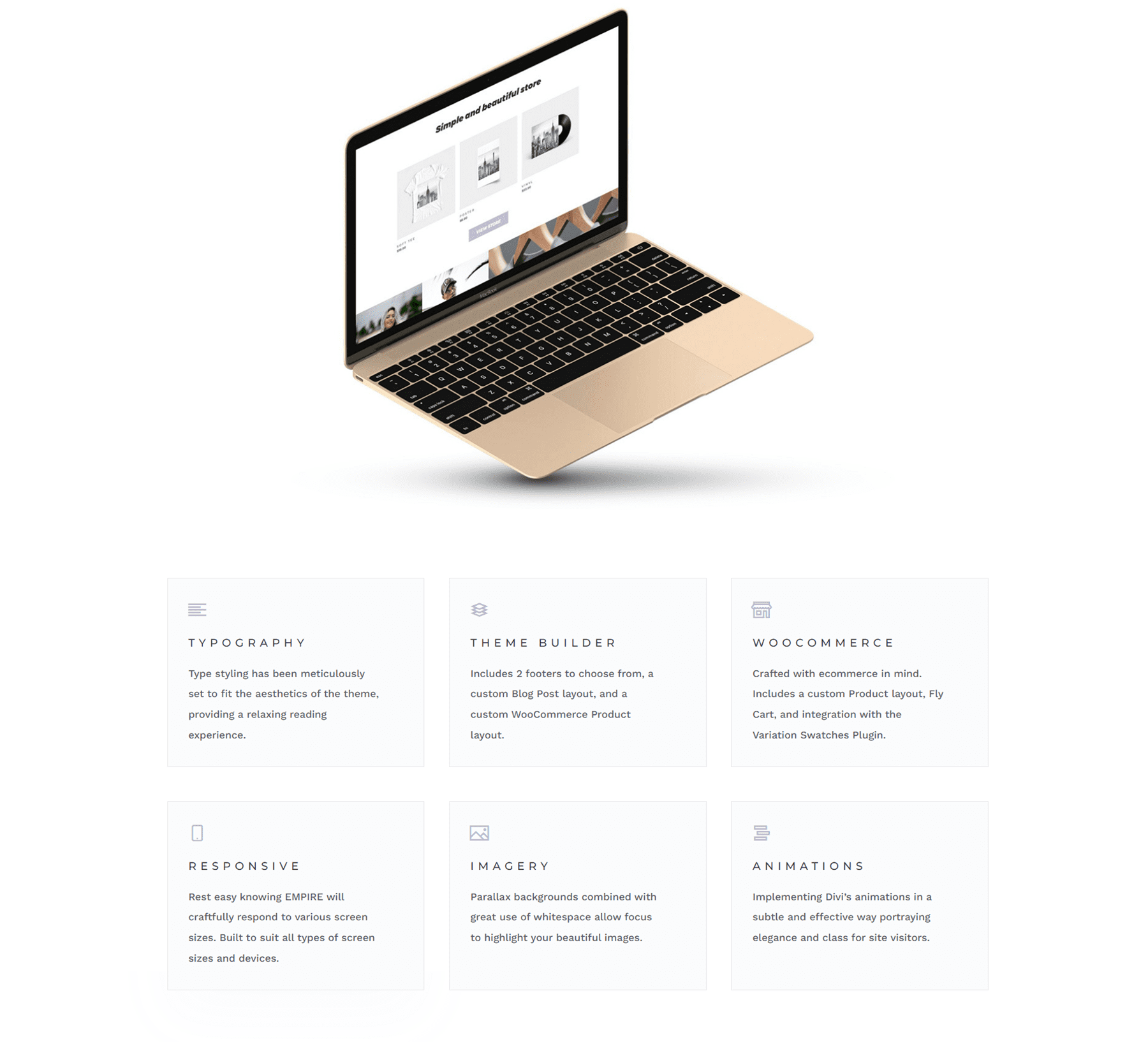
이 섹션에는 아이콘과 일부 텍스트가 포함된 큰 이미지와 6개의 광고 문구가 있습니다. 이 섹션을 사용하여 일부 기능이나 제품을 강조할 수 있습니다.

CTA 섹션
제목과 버튼이 있는 또 다른 CTA 섹션. 배경 이미지에는 시차 효과가 있습니다.

비디오 및 텍스트
여기에 자동으로 재생되는 배경 비디오와 일부 텍스트가 있습니다.

이미지 및 텍스트
다음은 텍스트, 이미지 및 버튼이 있는 레이아웃입니다. 아래 섹션에는 오버레이가 있는 이미지 배경이 있습니다.


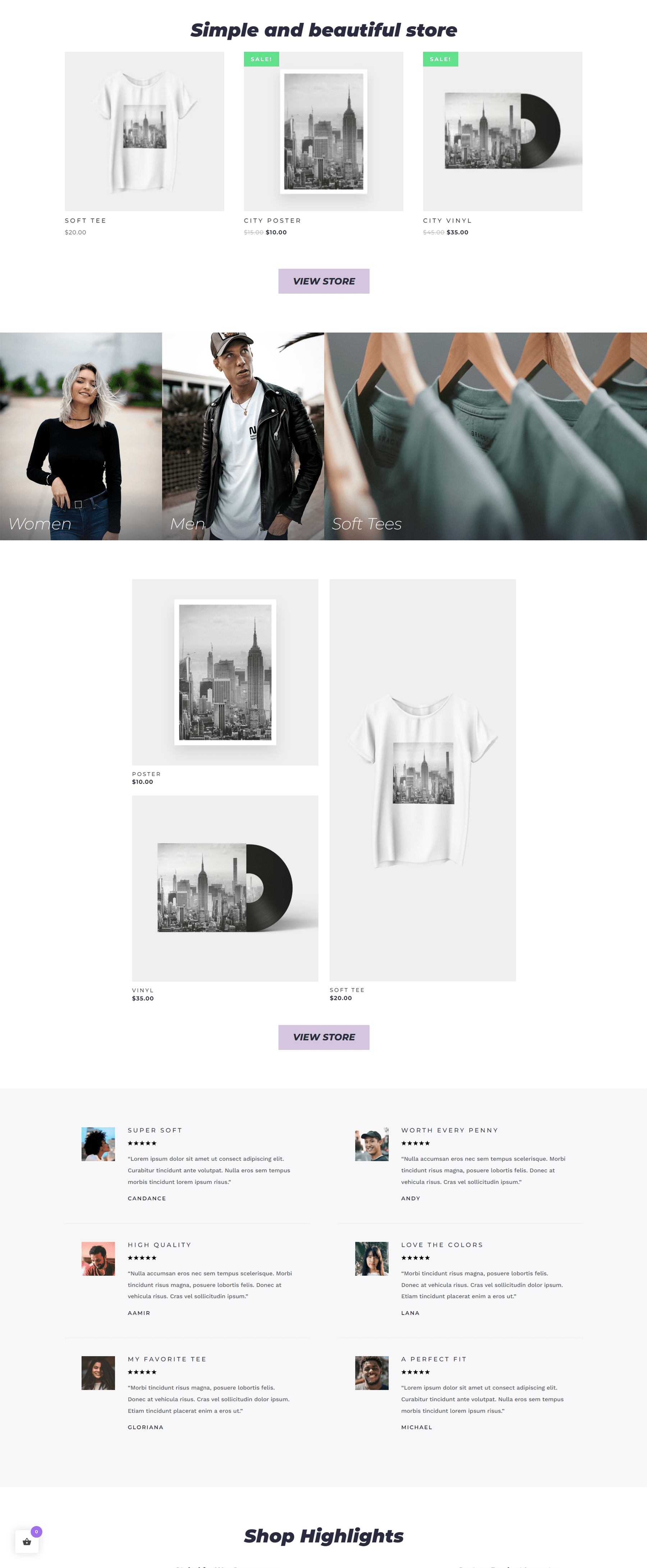
가게
상점 레이아웃 섹션에는 상점으로 이동하는 버튼이 있는 일부 추천 제품에 대한 섹션이 포함되어 있습니다. 아래에는 제품 카테고리로 연결되는 이미지와 더 많은 기능이 있는 제품이 있습니다. 마지막으로 고객 리뷰를 표시하는 섹션이 있습니다.


블로그
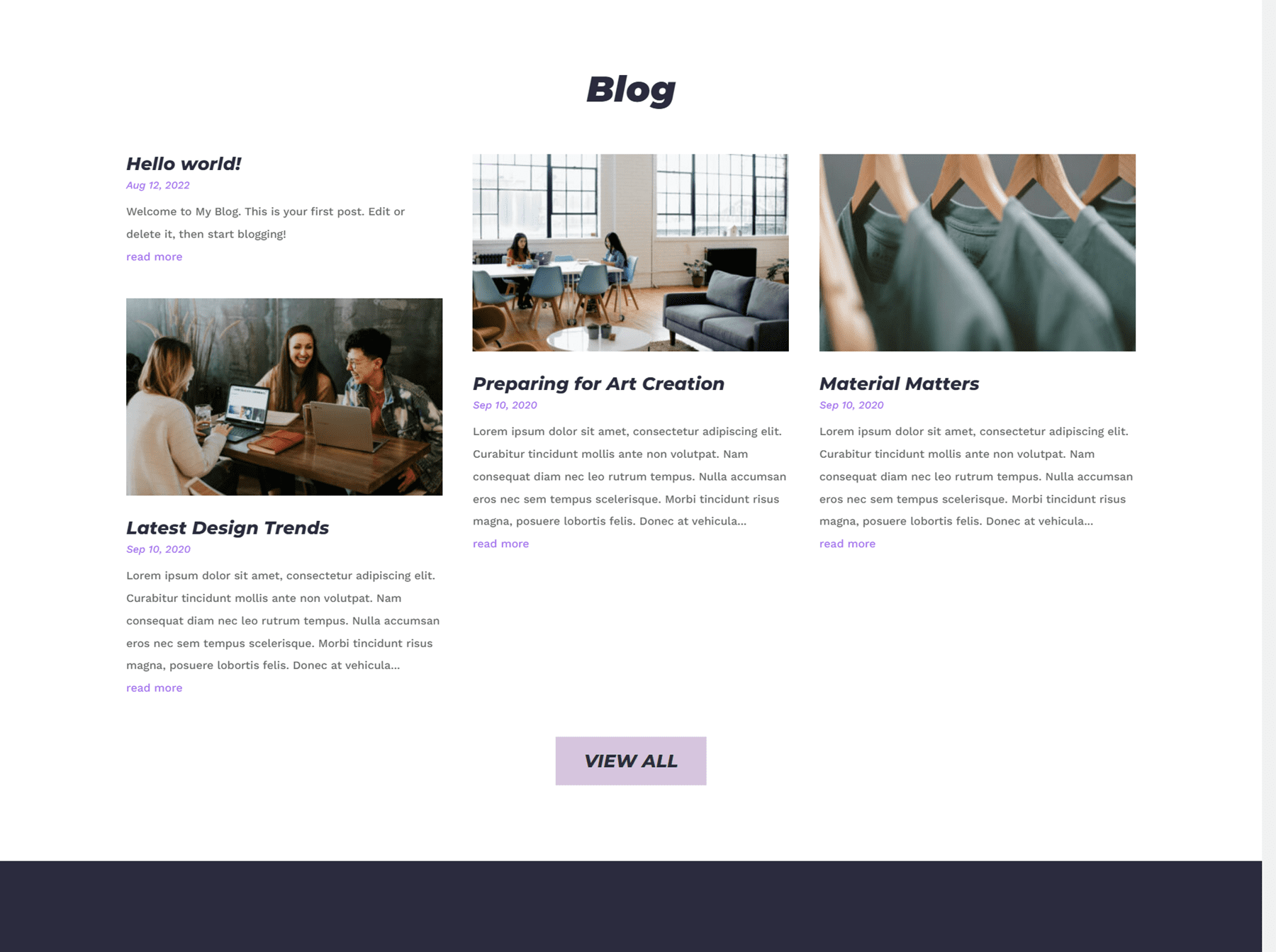
블로그 섹션에는 전체 블로그를 볼 수 있는 링크와 함께 표시되는 최근 게시물이 있습니다. 각 게시물에는 추천 이미지도 있습니다.

Empire Divi 차일드 테마 홈페이지 변형
Empire에는 몇 가지 변형된 홈페이지가 있습니다. 대부분의 섹션에서 배경이 더 어두운 어두운 모드가 있습니다.

비디오 헤더가 있는 홈페이지 변형도 있습니다. 이 페이지의 나머지 내용은 위에서 다룬 레이아웃의 변형입니다.

다른 홈페이지 변형은 헤더 텍스트와 버튼이 있는 오른쪽에 투명한 오버레이가 있는 분할 헤더를 제공합니다. 다른 변형과 마찬가지로 이 페이지의 나머지 레이아웃은 이미 다룬 레이아웃의 변형입니다.

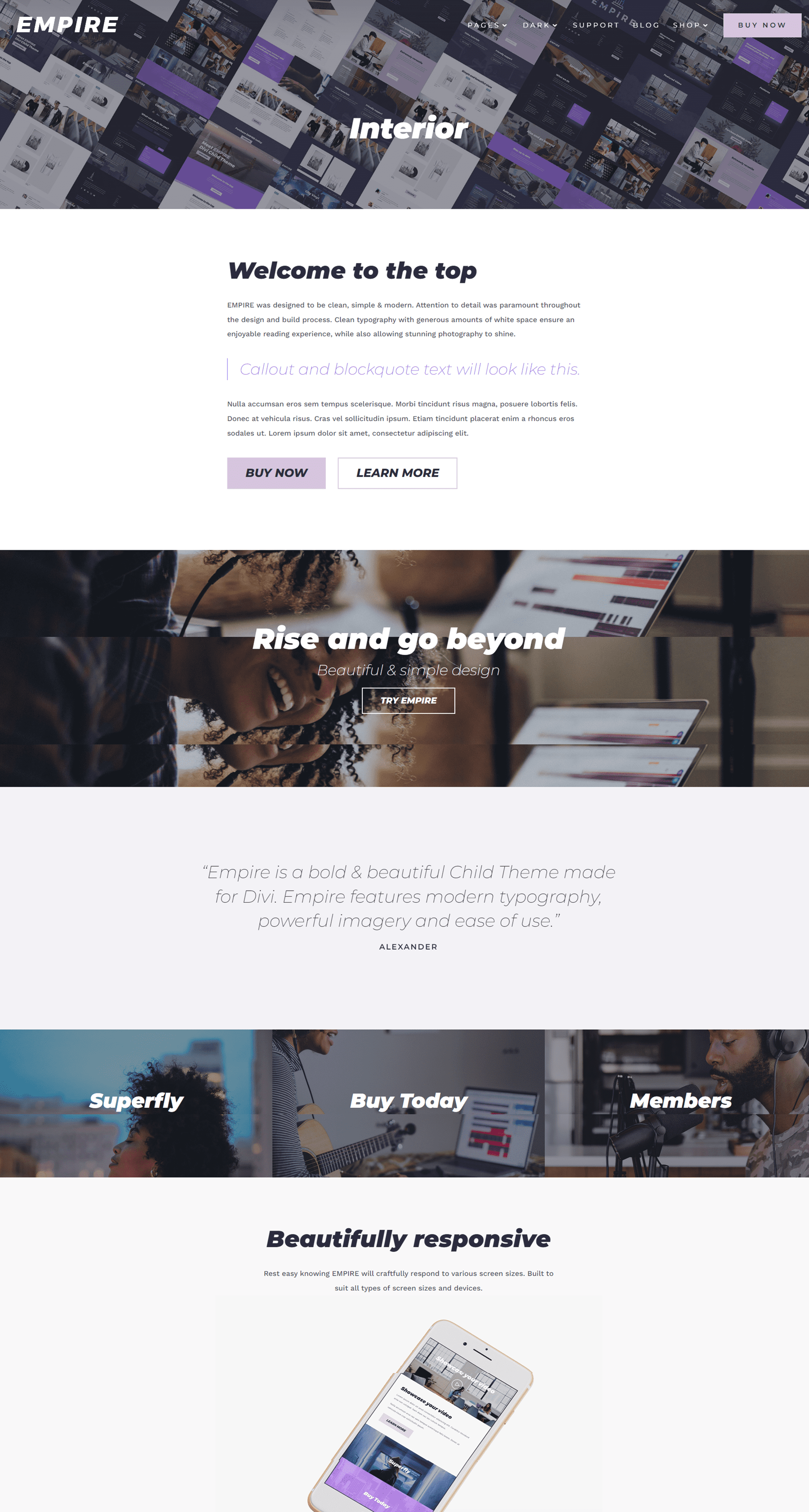
엠파이어 디비 차일드 테마 인테리어 페이지
내부 페이지는 Empire Divi 하위 테마와 함께 제공되는 미리 만들어진 레이아웃 중 하나입니다. 이미지 배경이 있는 헤더, 일부 버튼이 있는 텍스트 섹션, 몇 가지 CTA 섹션, 평가 섹션 및 사용자를 다른 페이지로 안내하는 버튼으로 사용되는 일부 이미지가 있습니다.

Empire Divi 어린이 테마 서비스 페이지
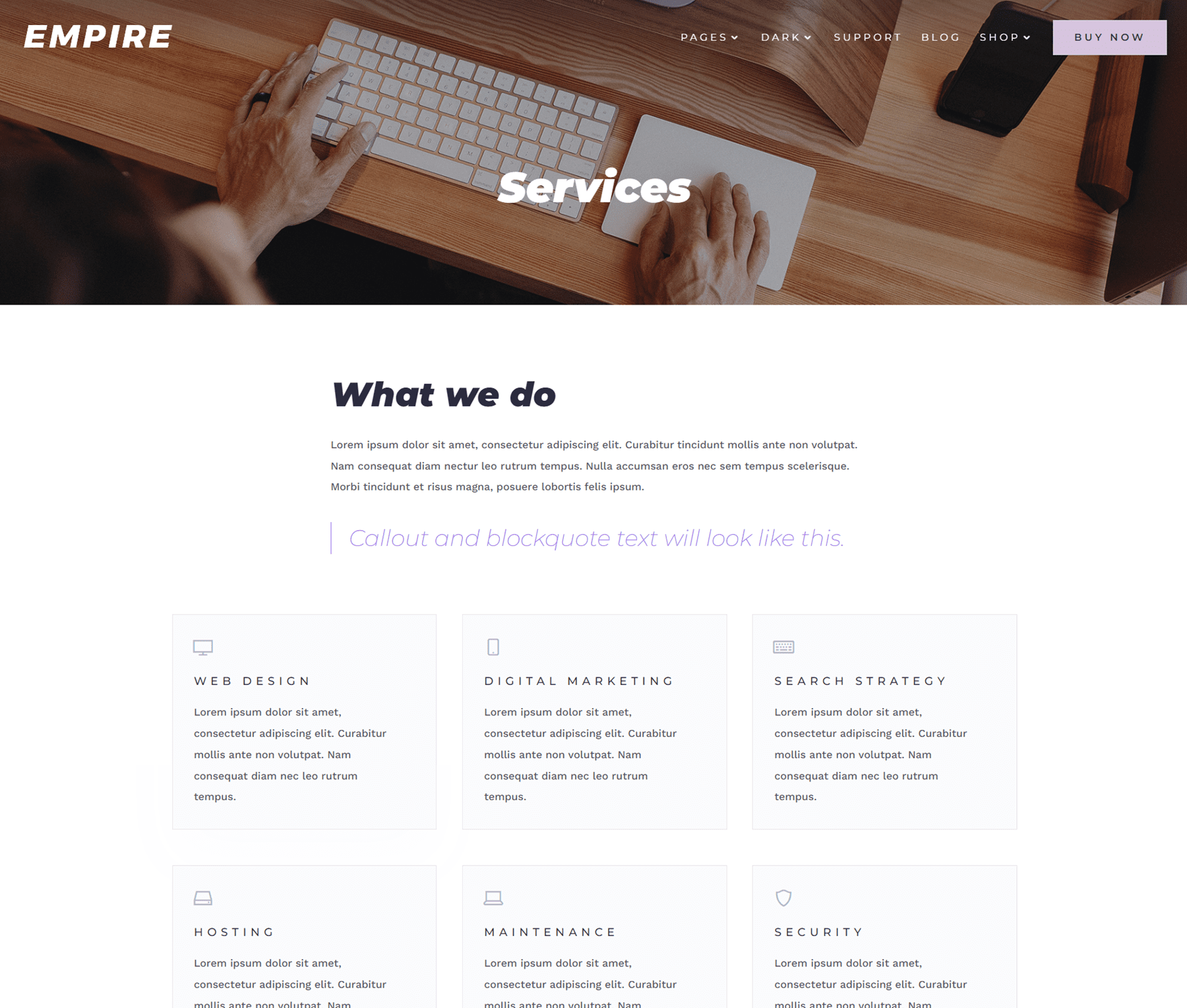
서비스 페이지는 약간의 광고 문구로 서비스 제안을 강조할 수 있도록 설정되었습니다.

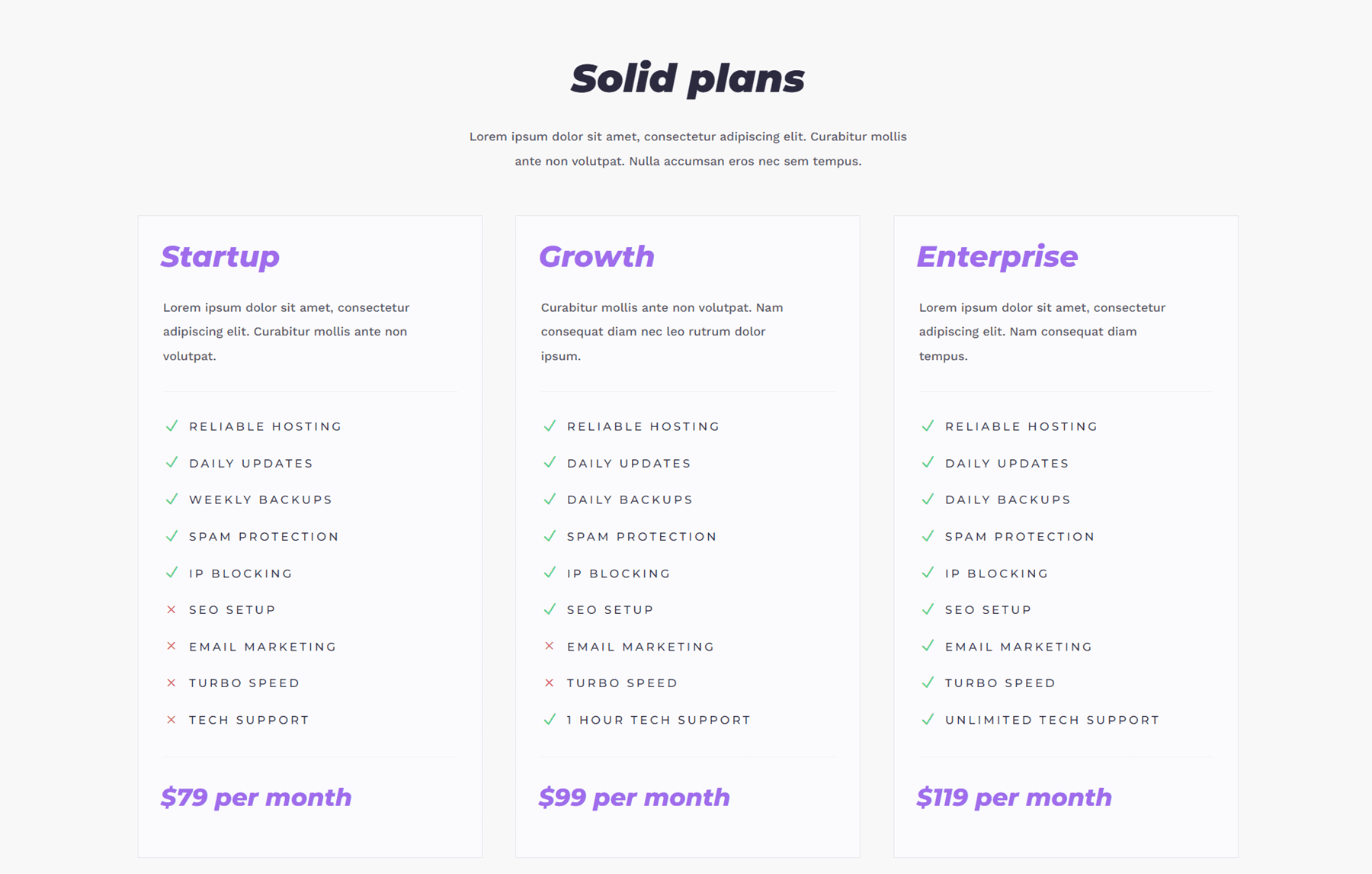
이 페이지에는 일부 텍스트, 아이콘이 있는 서비스 표시, CTA 및 가격표가 포함되어 있습니다.

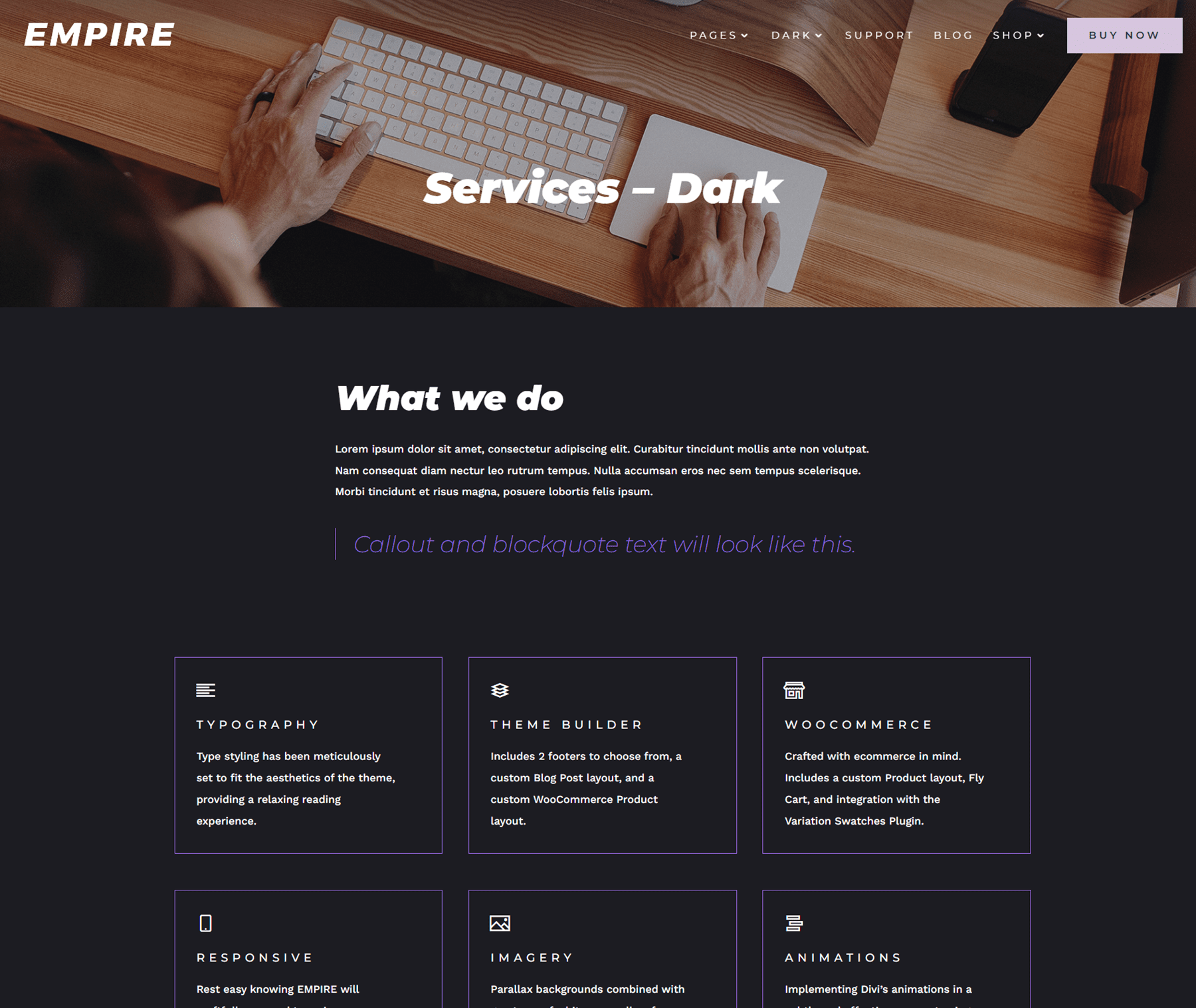
서비스 페이지에는 위 그림과 같이 다크 모드 변형도 있습니다.

Empire Divi 차일드 테마 팀 페이지
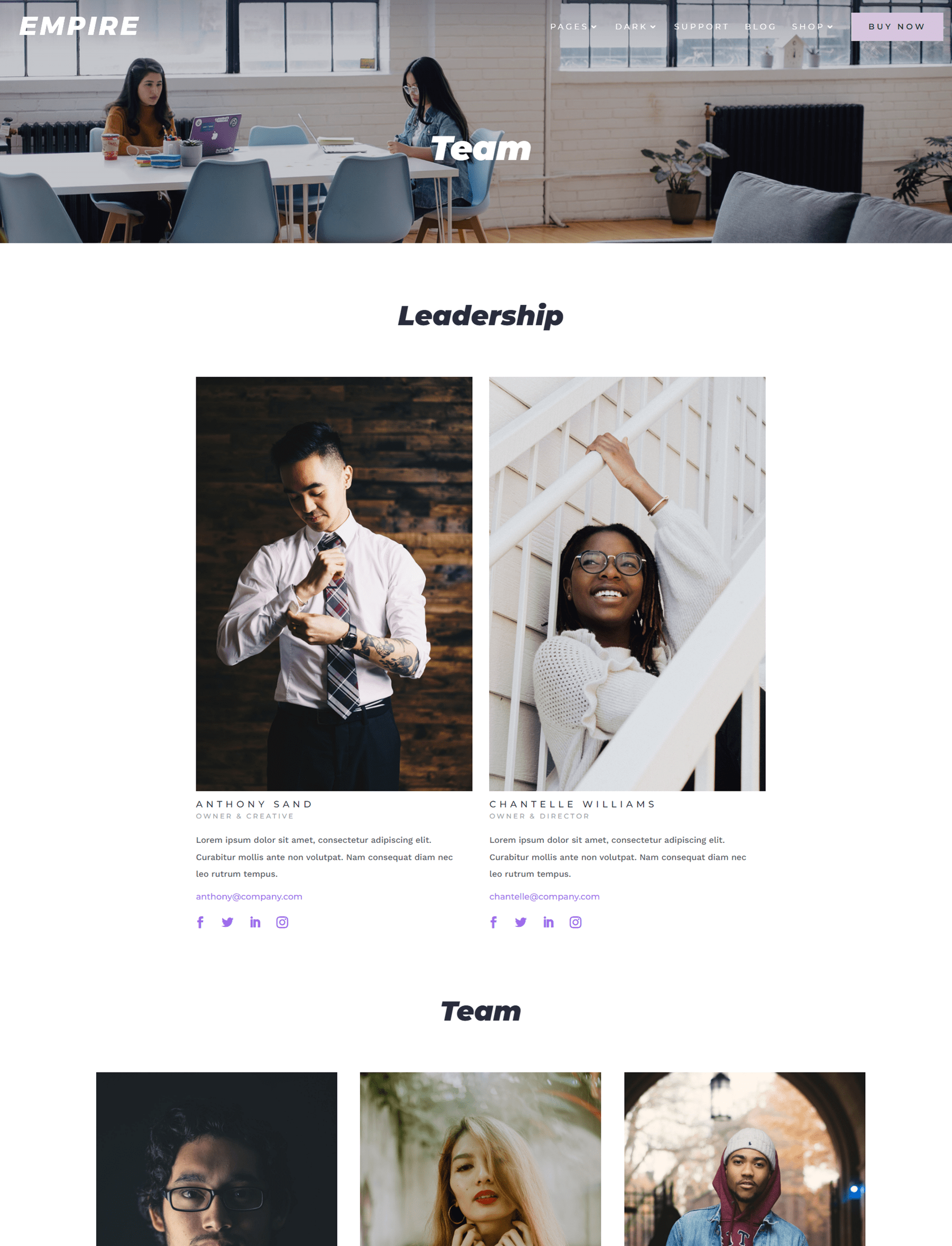
팀 페이지에는 모든 팀 구성원에 대한 큰 이미지가 있습니다. 각 팀원의 이름과 직함이 나열되며 짧은 약력을 위한 공간이 있습니다. 아래에 그들의 이메일 주소와 소셜 미디어 링크가 나열되어 있습니다.

또한 이 페이지에는 열려 있는 역할을 강조 표시하는 섹션이 있습니다.

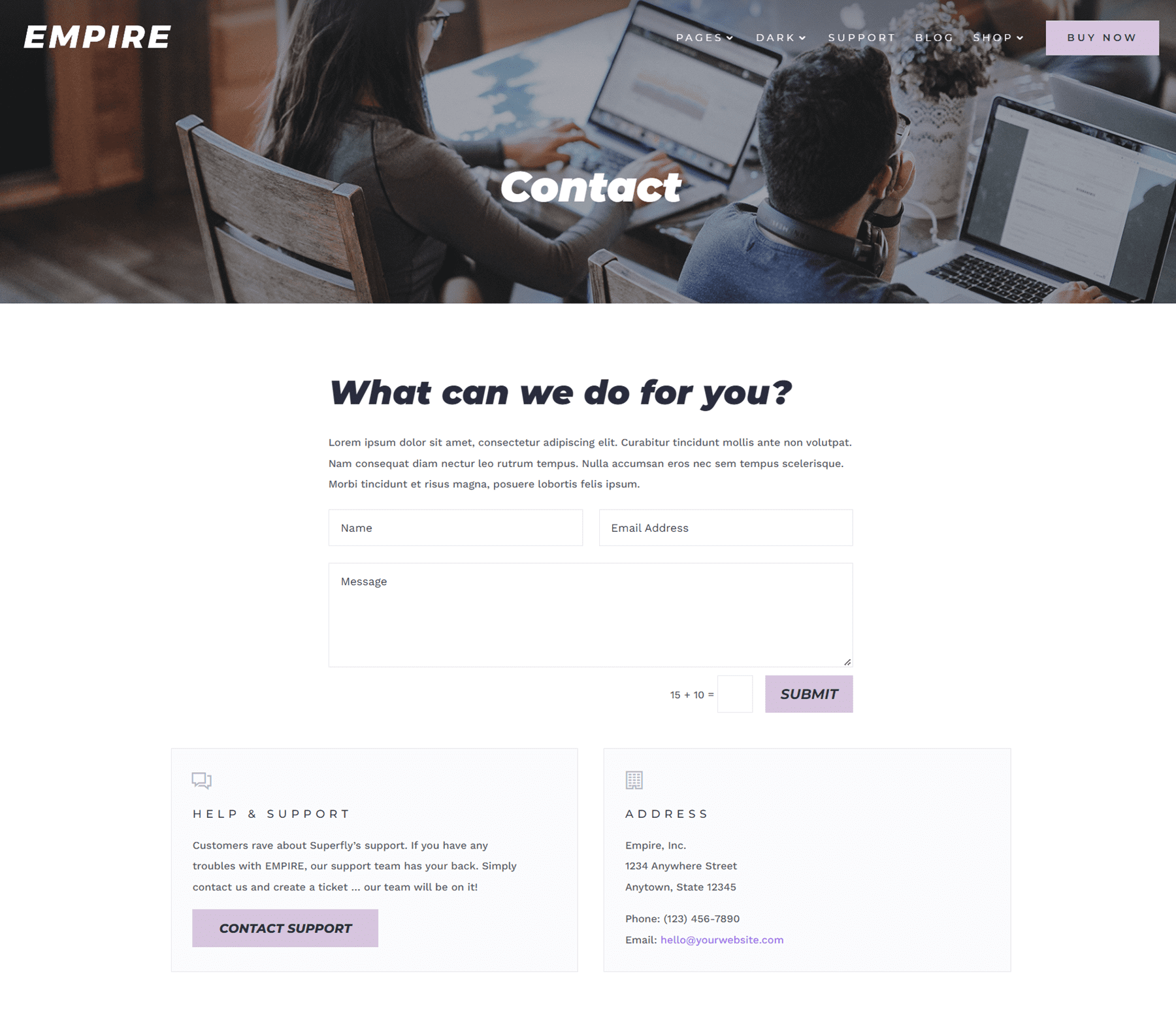
Empire Divi 차일드 테마 연락처 페이지
연락처 페이지는 짧은 텍스트와 연락처 양식, 도움 및 지원에 대한 정보 및 주소가 포함된 매우 간단합니다.

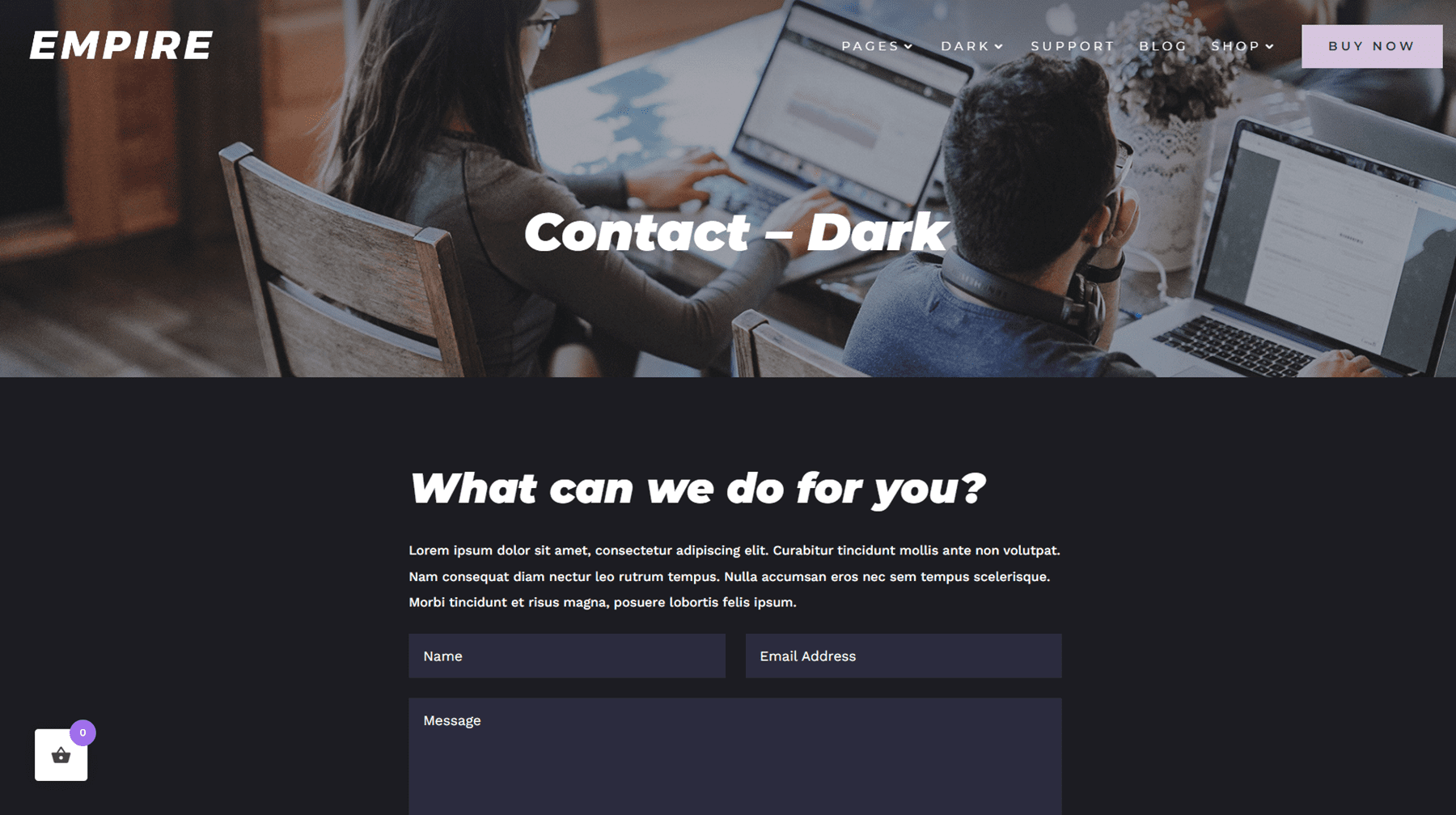
연락처 페이지의 다크 모드 버전도 있습니다.

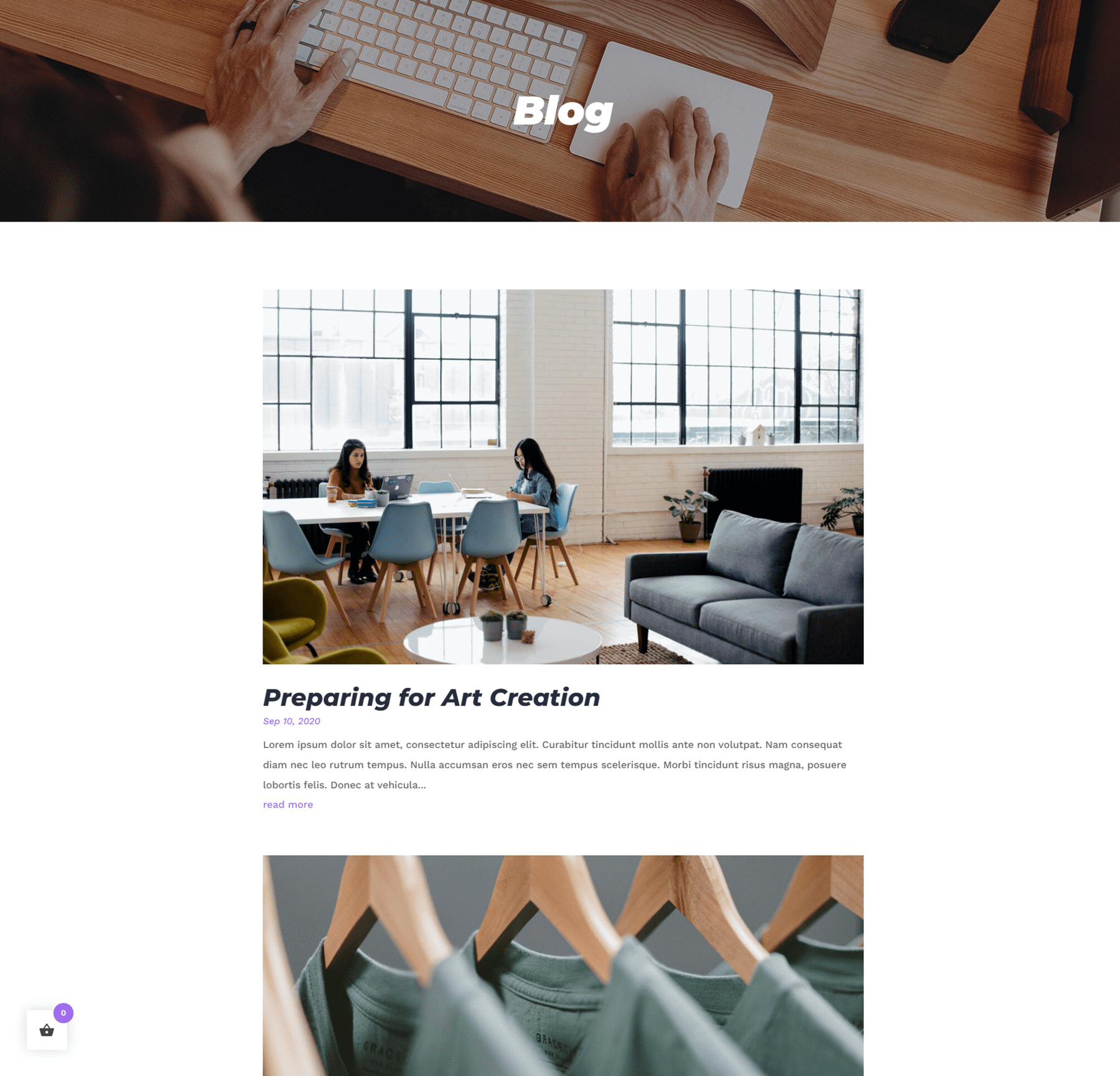
Empire Divi 차일드 테마 블로그 페이지
이 테마의 블로그 페이지는 매우 간단하며, 주요 이미지를 보여주는 큰 이미지와 아래에 게시물 제목, 날짜 및 발췌문이 있습니다.

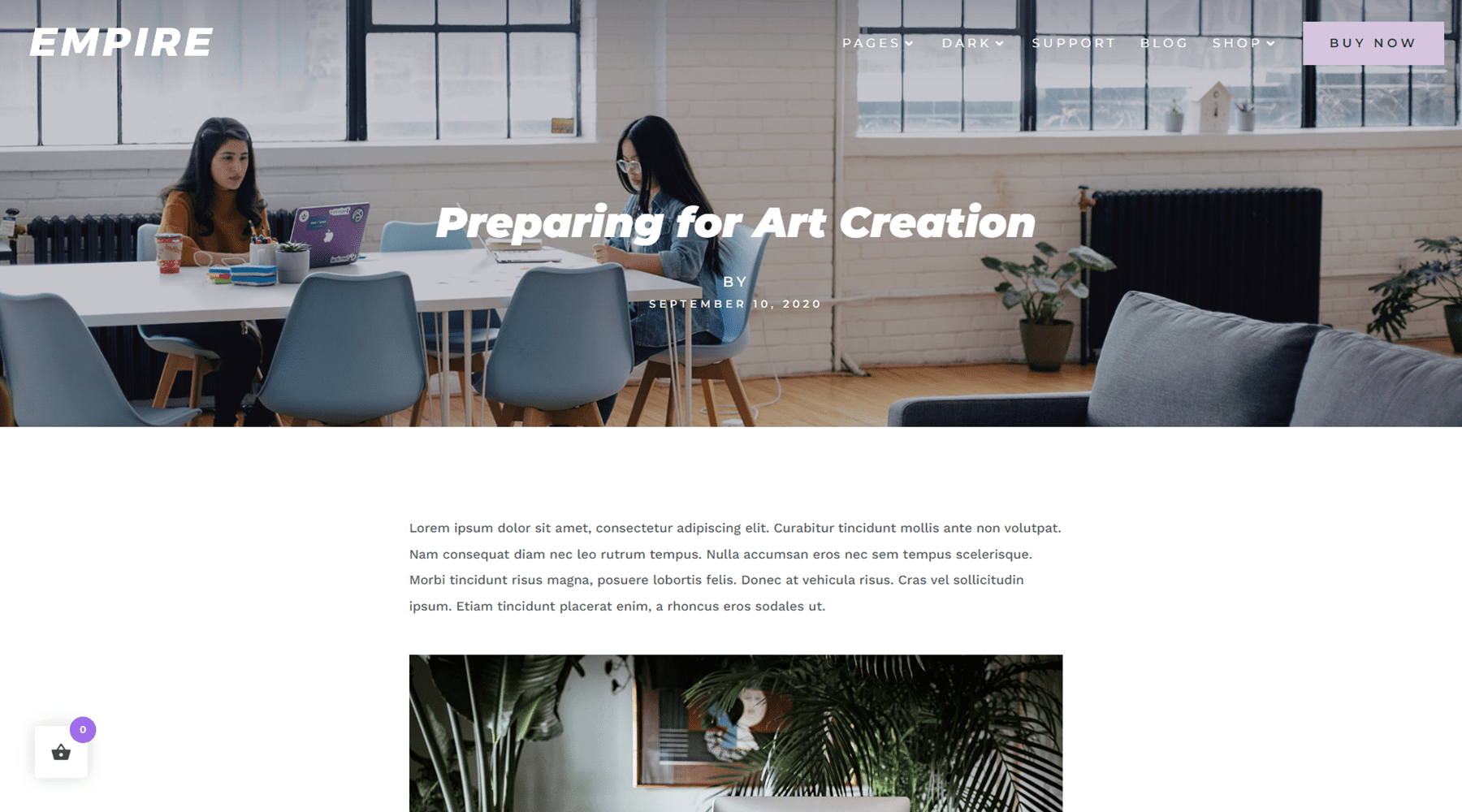
Empire Divi 차일드 테마 블로그 게시물
블로그 게시물 페이지도 심플한 디자인으로, 추천 이미지가 맨 위에 설정되고 메뉴 표시줄과 함께 제목, 작성자, 날짜가 이미지 위에 나열됩니다.

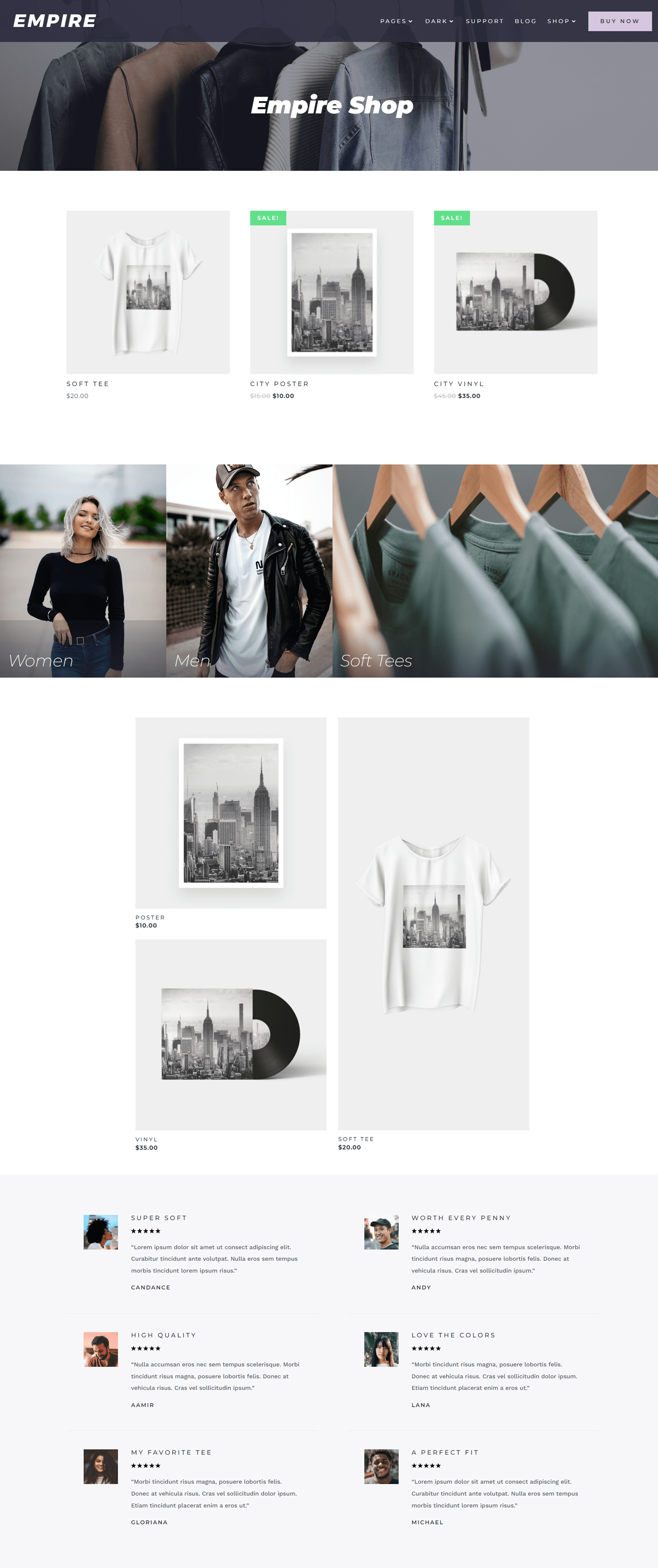
엠파이어 디비 차일드 테마샵
Empire는 WooCommerce를 사용하는 전자 상거래 중심 테마입니다. 상점 페이지에는 이미지 헤더, 일부 추천 제품, 상점 카테고리를 열 수 있는 링크 및 리뷰가 있습니다.

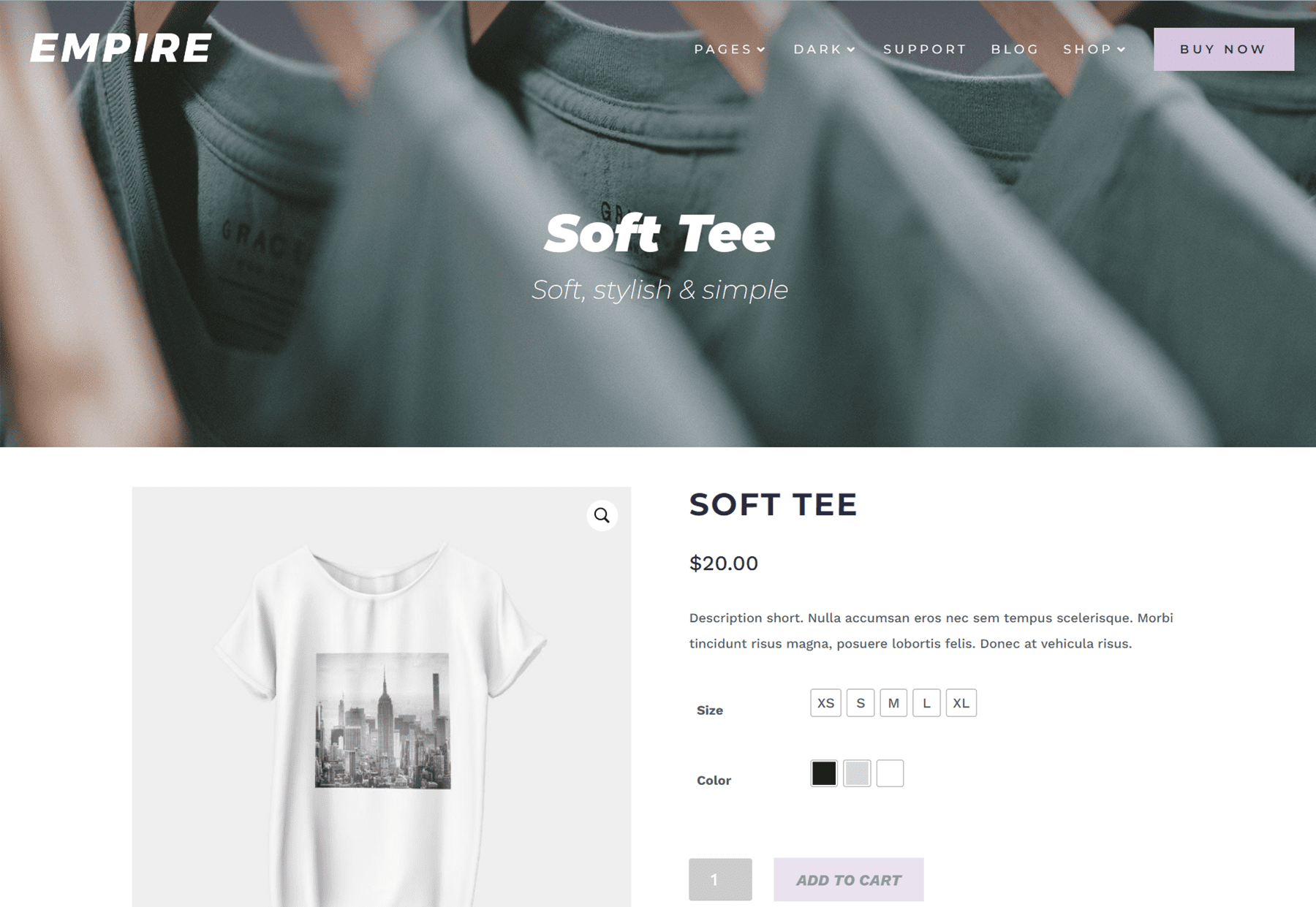
엠파이어 디비 차일드 테마 상품 페이지
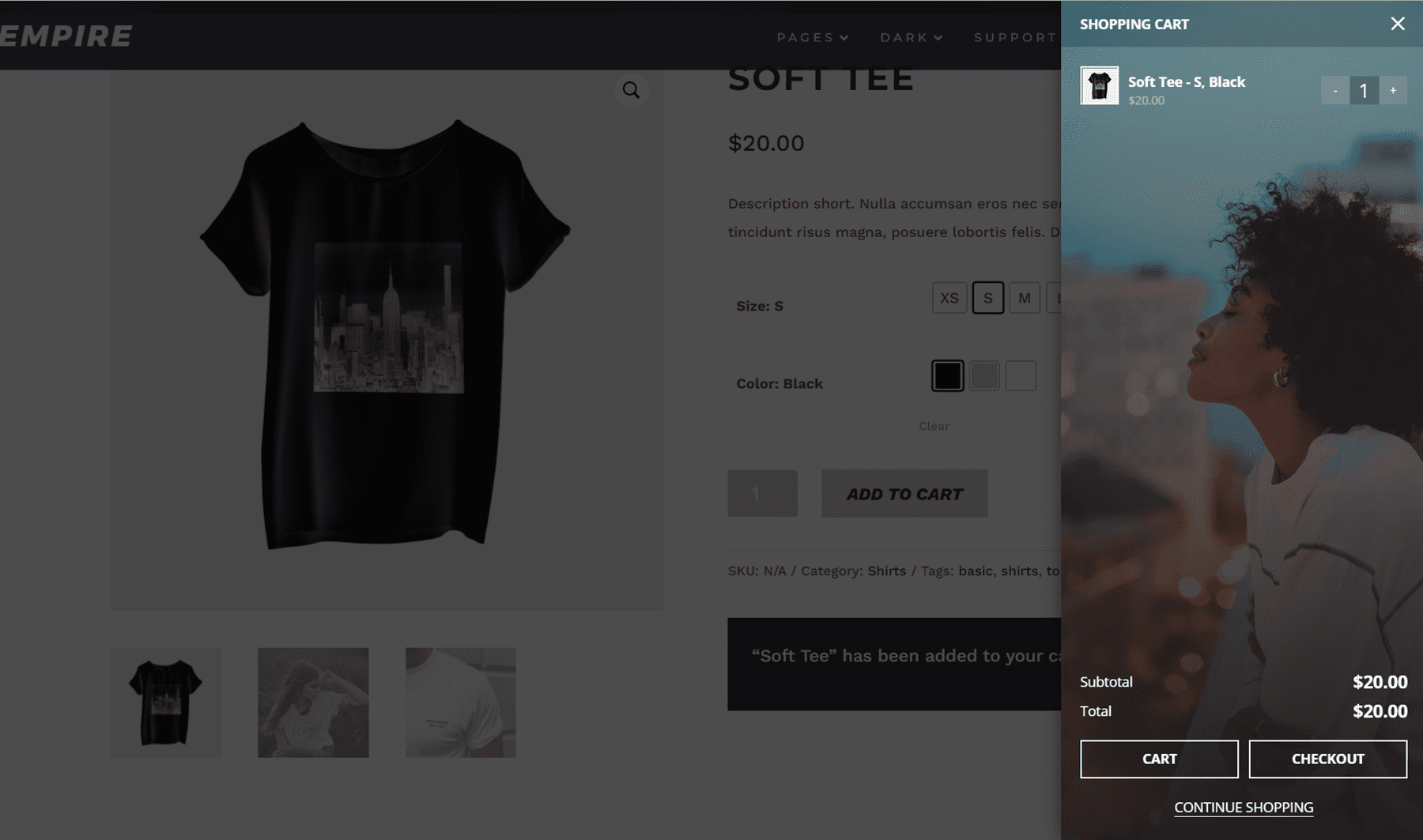
제품 페이지에는 제품 제목과 부제목이 있는 이미지 헤더가 있습니다. 그러면 왼쪽에 사진이 있는 제품이 있습니다. 마우스를 가져가면 확대하여 제품 사진을 가까이서 볼 수 있습니다. 오른쪽에는 상품명, 가격, 설명, 사이즈, 색상, 장바구니 담기 버튼 등의 상품 정보가 있습니다.

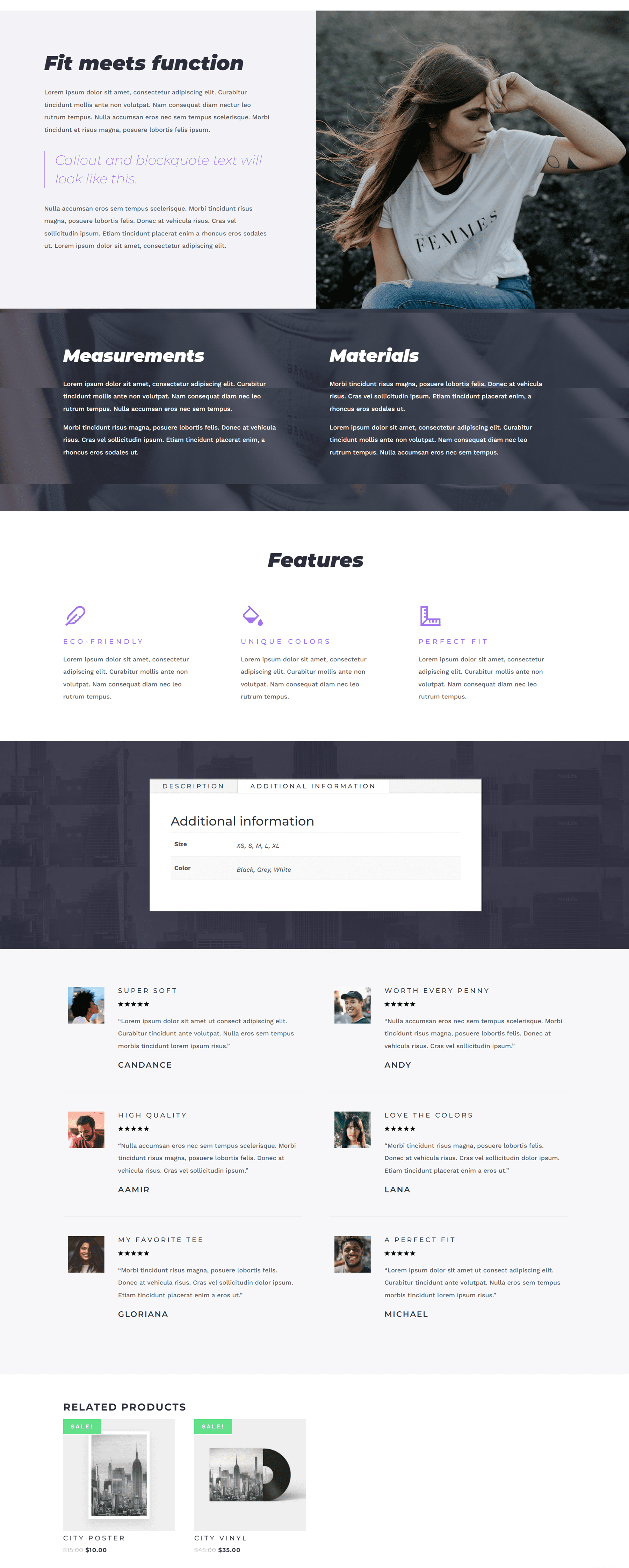
이 섹션 아래에는 추가 사진, 설명, 측정 및 재료, 기능 및 리뷰에 대한 정보를 표시할 수 있는 몇 가지 모듈이 있습니다. 페이지 하단에서 관련 제품을 찾을 수 있습니다.

장바구니에 제품을 추가하면 장바구니 사이드바가 나타나 장바구니에 있는 제품을 보고, 총 비용을 확인하고, 장바구니를 열거나, 결제로 이동하거나, 쇼핑을 계속할 수 있습니다. 이 창이 열려 있는 동안 웹사이트의 나머지 부분은 검은색 오버레이로 희미해집니다.

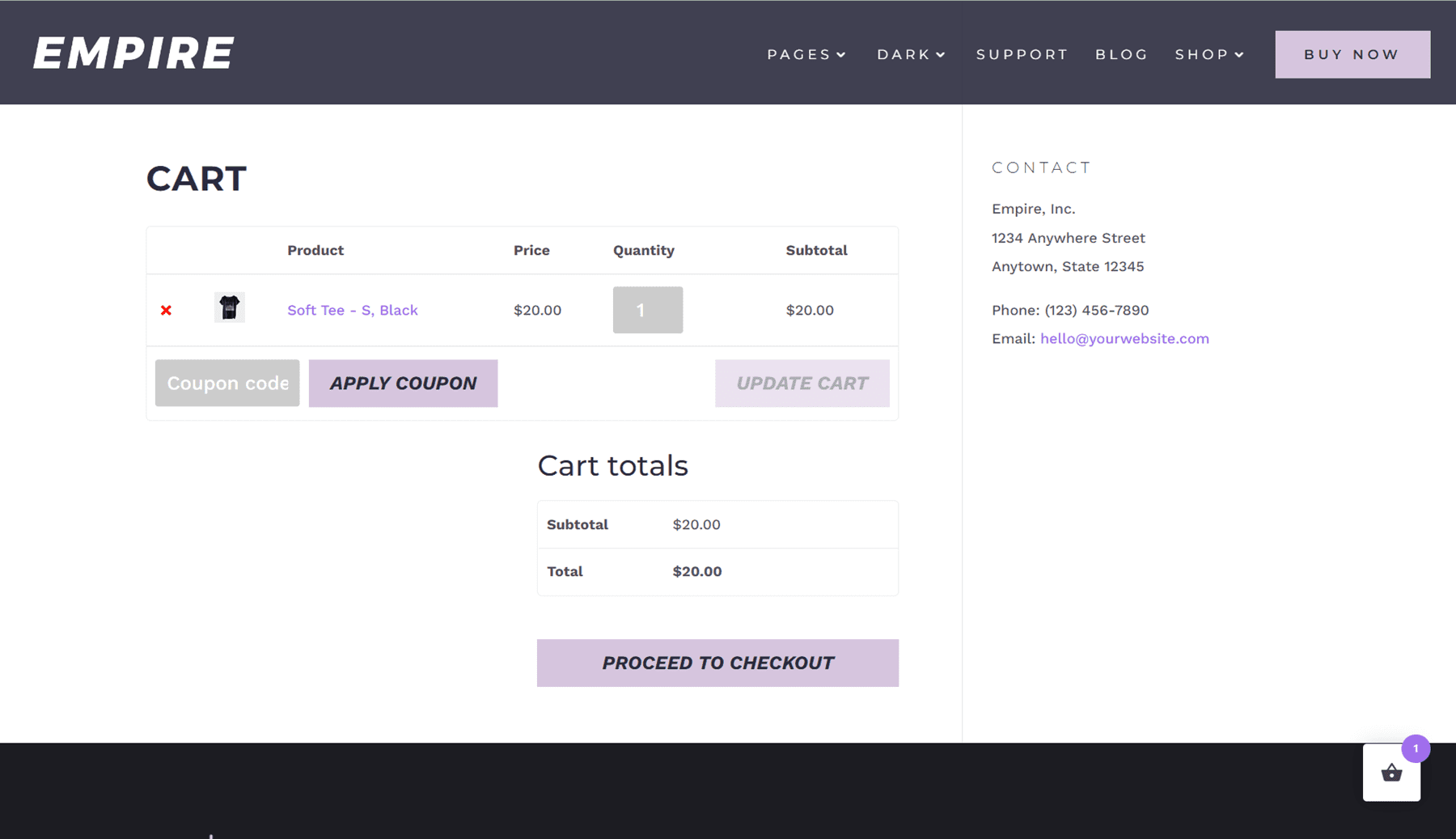
Empire Divi 어린이 테마 장바구니 페이지
장바구니 페이지는 상당히 표준적이며 장바구니의 내용, 쿠폰 코드를 입력할 수 있는 곳, 장바구니 합계 및 체크아웃을 진행하는 버튼을 나열합니다. 연락처 정보는 오른쪽에 나열되어 있습니다.

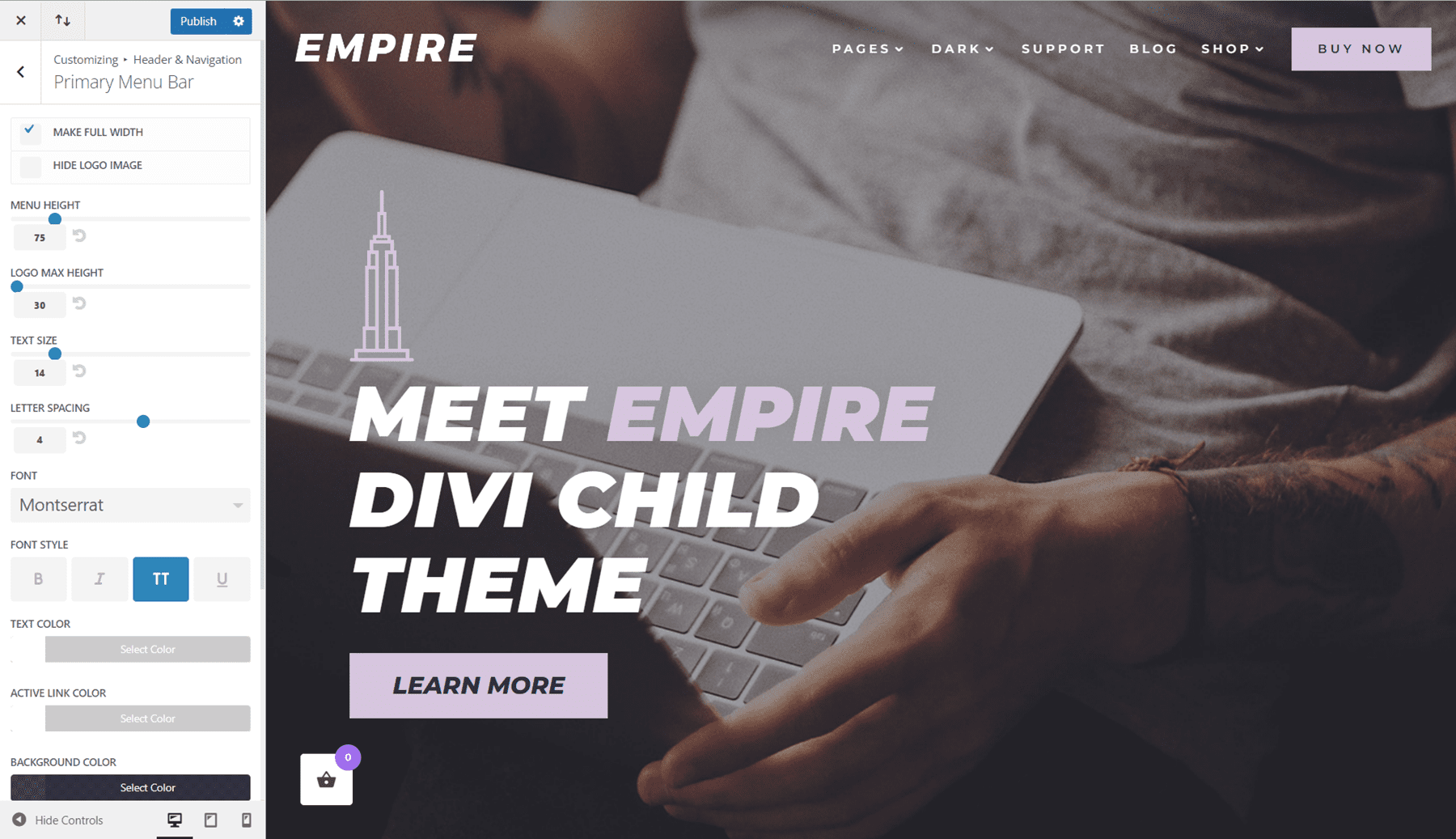
Empire Divi 하위 테마 헤더
Empire Divi 하위 테마의 헤더는 WordPress 메뉴 사용자 지정 프로그램으로 제작되었습니다. 메뉴는 왼쪽의 로고, 일부 드롭다운 옵션이 있는 메뉴 항목, 오른쪽의 행동 유도 버튼으로 구성됩니다.

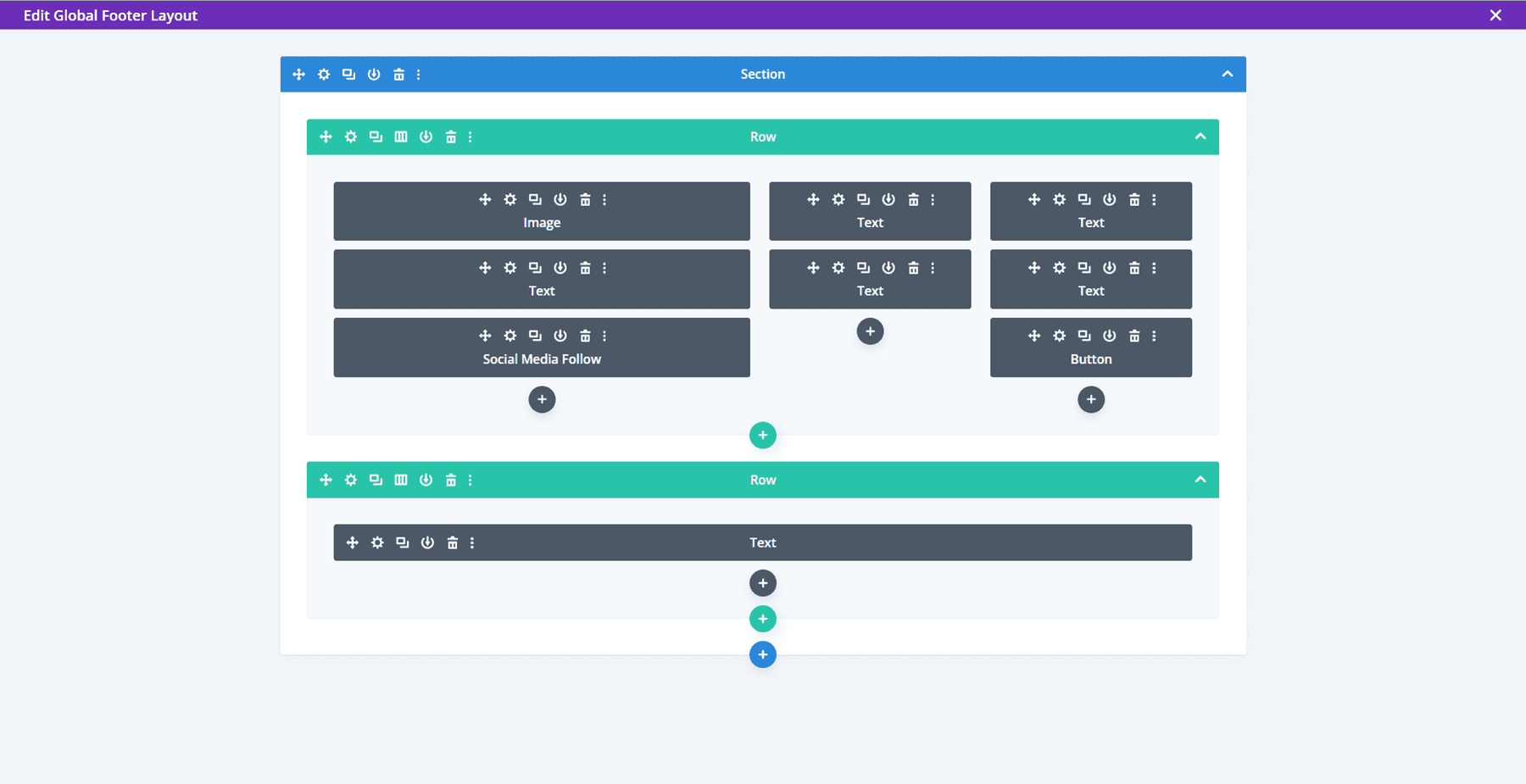
Empire Divi 하위 테마 바닥글
Empire Divi 하위 테마의 바닥글은 Divi 테마 빌더로 제작되었습니다.

바닥글은 로고와 간단한 설명을 위한 텍스트 영역으로 구성됩니다. 여기에는 소셜 미디어 아이콘, 저작권 정보 및 법률 페이지 링크에 대한 섹션도 포함됩니다. 중간에는 메뉴 섹션이 있고 오른쪽에는 연락처 정보와 행동 유도 버튼이 있습니다.

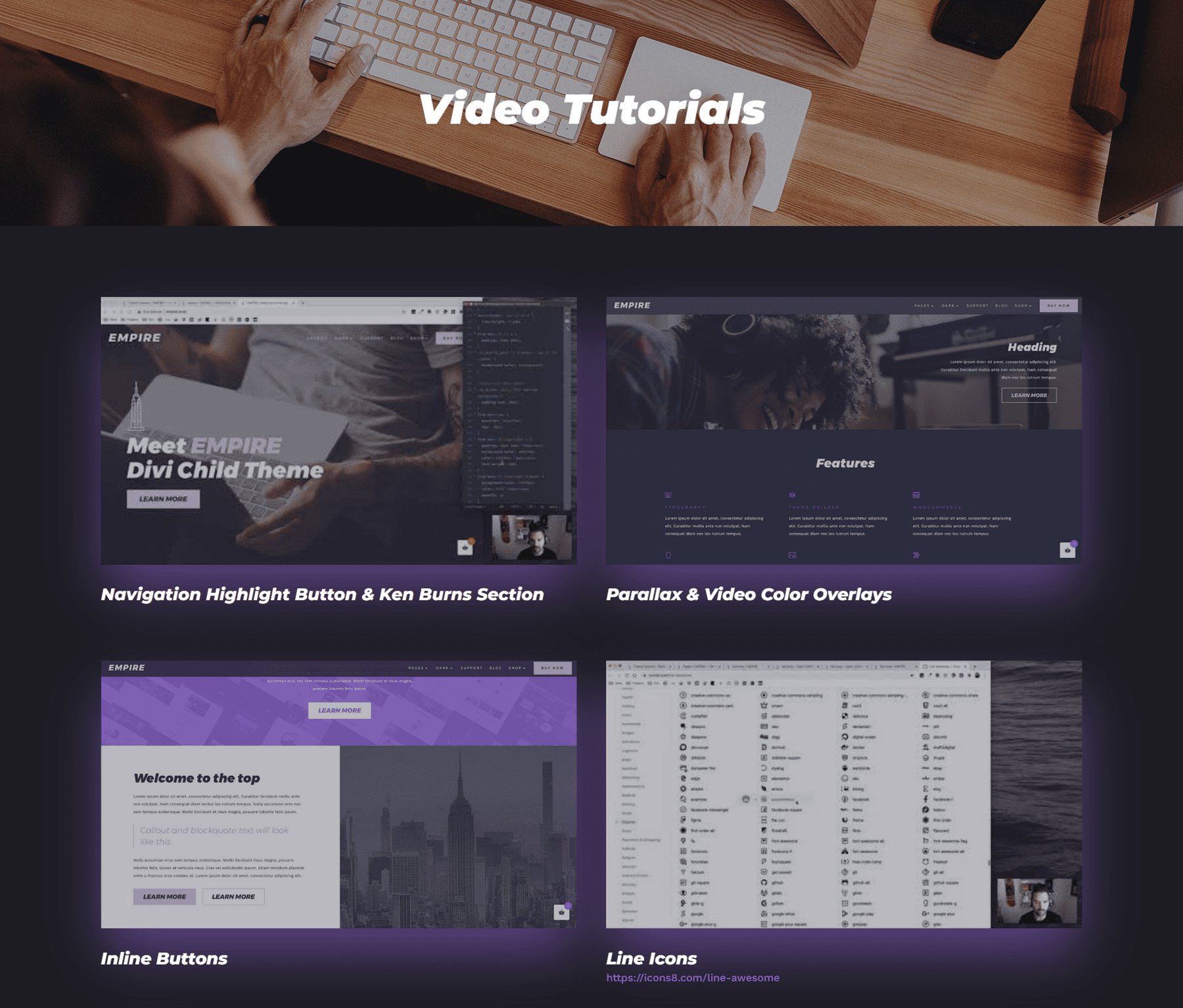
Empire Divi 하위 테마 비디오 자습서
Empire Divi 하위 테마는 13개의 비디오 자습서 페이지와 함께 제공됩니다. 하위 테마를 추가로 사용자 지정하는 방법을 배울 수 있는 매우 유용한 리소스입니다.

Empire Divi 차일드 테마 구매처
Empire Divi 하위 테마는 Divi Marketplace에서 $59에 구입할 수 있습니다. 여기에는 무제한 웹사이트 사용과 1년의 지원 및 업데이트가 포함됩니다.

마지막 생각들
Empire Divi 하위 테마는 사용할 수 있는 콘텐츠 레이아웃 옵션이 많은 전자 상거래 웹사이트가 필요한 경우 사용할 수 있는 훌륭한 하위 테마입니다. 단순하지만 우아한 디자인을 가지고 있으며 사이트 전체에 걸쳐 다양한 모션 효과를 사용하여 페이지의 주의를 끌고 콘텐츠를 강조 표시합니다. 설치는 빠르고 쉬우므로 필요한 설정은 콘텐츠를 자신의 것으로 교체하고 WooCommerce 상점을 설정하는 것입니다. 전반적으로 웹 사이트를 처음부터 디자인할 필요 없이 Divi로 전자 상거래 웹 사이트를 설정하려는 모든 사람에게 이 테마를 추천합니다.
우리는 당신의 의견을 듣고 싶습니다! Empire Divi Child 테마를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주십시오!
