WordPress Multi-Part Forms에서 사용자에 대한 항목 미리보기를 활성화하는 방법은 무엇입니까?
게시 됨: 2022-09-30WordPress 다중 파트 양식에서 사용자를 위한 항목 미리보기 옵션을 활성화하는 방법을 배우고 싶으십니까? WordPress 웹사이트용 가이드를 만드는 데 도움이 되는 쉬운 단계별 가이드로 도와드리겠습니다.
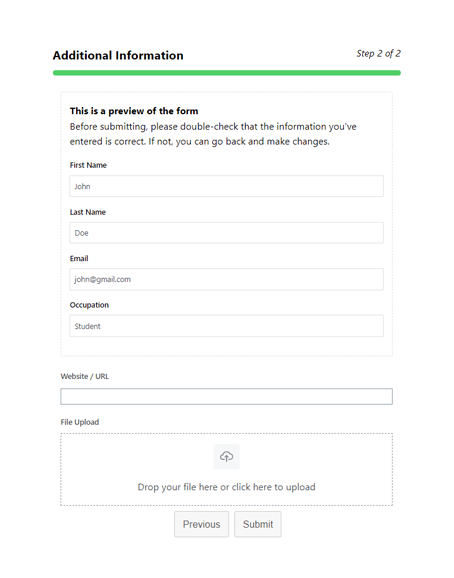
미리보기 옵션을 사용하면 여러 부분으로 구성된 양식의 이전 부분을 채우기 위해 입력한 데이터를 볼 수 있습니다. 이렇게 하면 사용자는 돌아가서 필요한 경우 제공한 정보를 변경할 수 있습니다.
따라서 이 기사에서는 WordPress 다중 파트 형식의 사용자를 위한 항목 미리보기를 활성화하는 방법에 대한 자세한 가이드를 제공합니다.
WordPress Multi-Part Forms에서 항목 미리보기를 활성화하는 가장 좋은 방법
솔직히 말해서, 아무도 긴 양식을 작성하는 것을 좋아하지 않습니다. 그러나 사용자가 실제로 양식을 작성하고 제출하도록 하는 방법에 대한 약간의 트릭이 있습니다.
긴 양식을 여러 단계로 나누는 여러 부분으로 구성된 양식을 만들 수 있습니다. 따라서 양식 필드가 더 체계화되어 사용자가 채울 수 있습니다.
또한 사용자가 양식을 제출하기 전에 필드에 입력한 모든 데이터의 미리보기를 제공할 수 있습니다. 이것은 시스템에 잘못된 데이터가 입력되는 것을 방지합니다. 사용자는 단순히 이전 부분으로 이동하여 잘못된 데이터를 편집할 수 있습니다.

따라서 최고의 양식 빌더 플러그인인 Everest Forms만 있으면 됩니다. 모든 종류의 온라인 양식을 만드는 데 적합한 기능이 풍부한 끌어서 놓기 양식 작성기입니다.

가장 중요한 것은 Multi Part Forms 추가 기능을 제공한다는 것입니다. 이 추가 기능은 아름다운 여러 부분으로 구성된 양식을 만드는 데 도움이 될 뿐만 아니라 해당 양식에 대한 항목 미리보기를 활성화합니다.

항목 미리보기 기능으로 다음을 수행할 수 있습니다.
- 사용자로부터 올바른 정보 수집
- 사용자가 항목을 편집하기 위해 이전 부분으로 빠르게 돌아갈 수 있습니다.
그렇기 때문에 이 튜토리얼에서는 에베레스트 양식을 사용하여 WordPress 다중 파트 양식에서 항목 미리보기를 활성화할 것입니다.
WordPress Multi-Part Forms에서 항목 미리보기를 활성화하는 방법
다음은 WordPress 다중 파트 양식에서 항목 미리보기를 활성화하는 단계별 프로세스입니다.
1단계: Everest Forms 및 Everest Forms Pro 설치 및 활성화
가장 먼저 해야 할 일은 설정 WordPress 대시보드의 Everest Forms 및 Everest Forms Pro.
플러그인의 무료 버전과 프로 버전이 모두 필요합니다. Multi Part Forms 추가 기능은 프리미엄 버전(Plus 플랜 이상)에서만 사용할 수 있기 때문입니다.
자세한 자습서를 보려면 Everest Forms Pro를 설치하는 방법에 대한 기사를 참조하십시오. Everest Forms의 무료 및 프리미엄 버전을 설치하는 과정을 안내합니다.
2단계: 다중 파트 양식 추가 기능 설치 및 활성화
Pro 버전이 있으므로 이제 Everest Forms 추가 기능을 쉽게 설치할 수 있습니다.
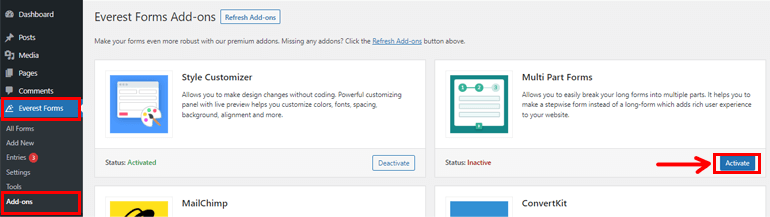
이를 위해 Everest Forms >> Add-ons 로 이동하십시오. 그런 다음 Multi-Part Forms 를 검색합니다. 그런 다음 애드온 설치 버튼을 클릭하고 활성화 를 누르십시오.

상태가 활성화됨 으로 표시되면 추가 기능이 활성화된 것입니다.
3단계: 새 다중 파트 양식 만들기
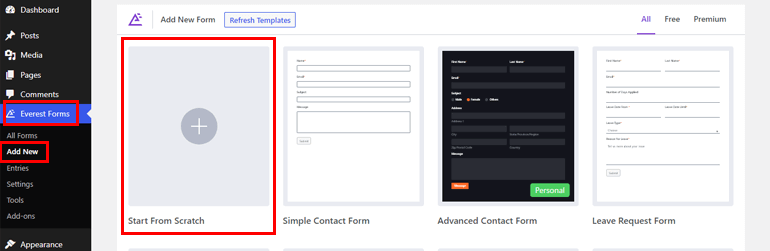
Multi Part Forms 애드온을 설치하고 활성화했으면 Everest Forms >> Add new 로 이동하십시오. 새 양식 추가 페이지에서 미리 작성된 양식 템플릿 모음을 찾을 수 있습니다. 그러나 처음부터 시작할 수도 있습니다.

이 자습서에서는 처음부터 여러 부분으로 구성된 양식을 만드는 방법을 보여줍니다. 따라서 처음부터 시작 을 클릭하고 양식 이름을 지정하십시오. 여기서는 이름을 "Multi-Part Form"으로 지정하고 계속 을 누릅니다.

그러면 Everest Forms 양식 작성기로 이동합니다. 그러나 양식 작성을 시작하기 전에 다중 부분 기능을 활성화해야 합니다.
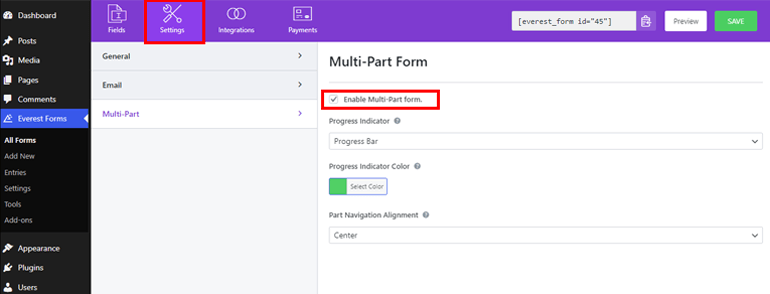
이를 위해 상단의 설정 으로 이동하여 다중 파트 탭을 클릭합니다. 여기에서 Multi-Part Form 옵션을 활성화해야 합니다. 가시면 됩니다.

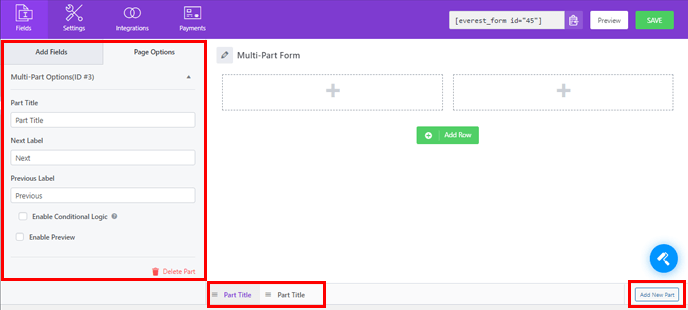
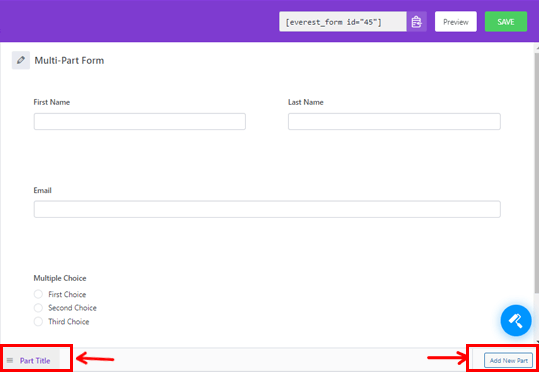
이 옵션을 활성화한 직후 첫 번째 부분이 양식 작성기에 나타납니다. 제목은 Part Title 입니다 . 나중에 페이지 옵션 에서 변경할 수 있습니다.

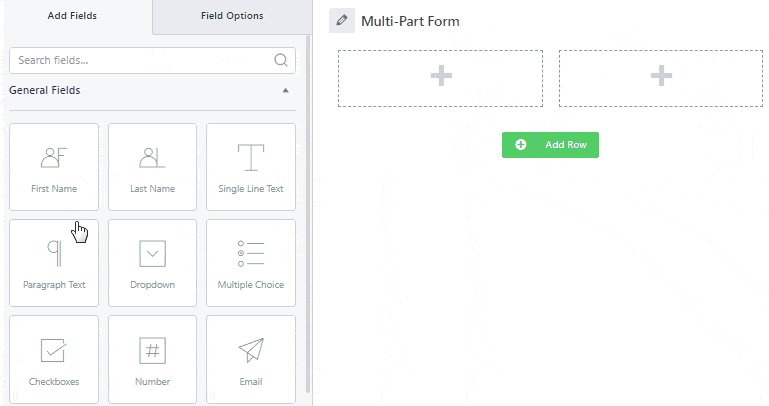
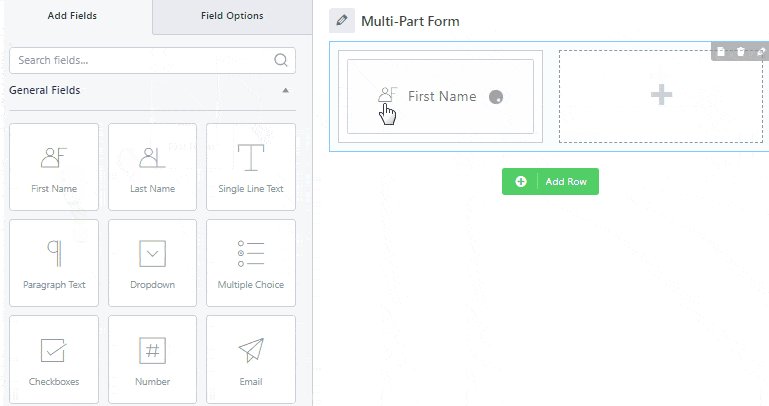
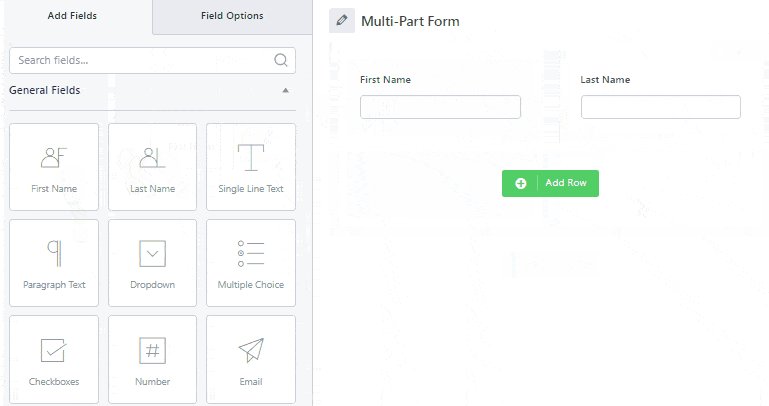
이제 원하는 필드를 끌어 양식에 놓기만 하면 됩니다.

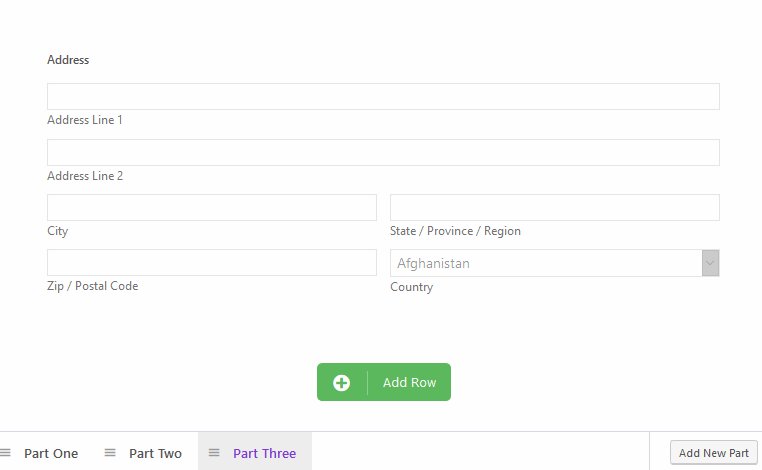
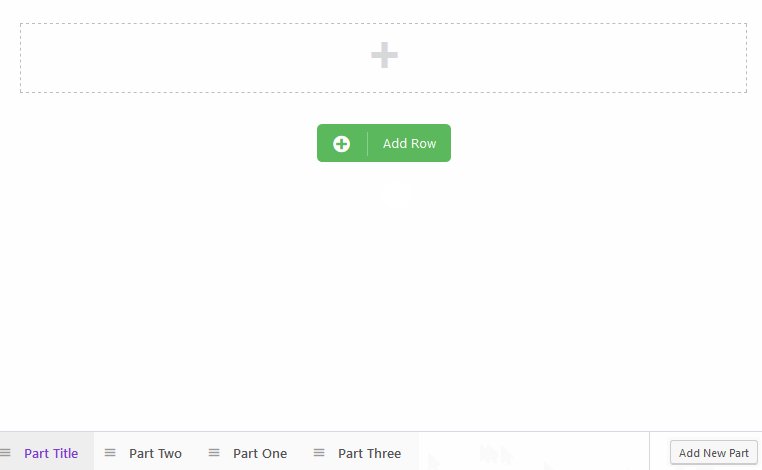
양식에 다른 부분을 추가하려면 양식 하단에서 찾을 수 있는 새 부분 추가 를 클릭하십시오. 이렇게 하면 이전과 같이 원하는 필드를 계속 추가할 수 있는 다음 빈 페이지가 열립니다.

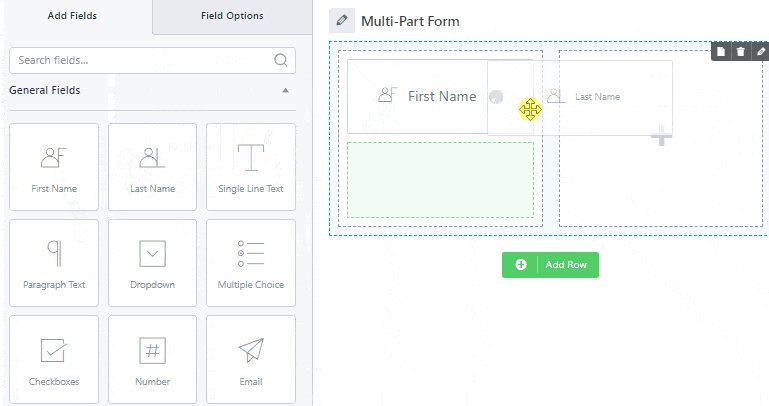
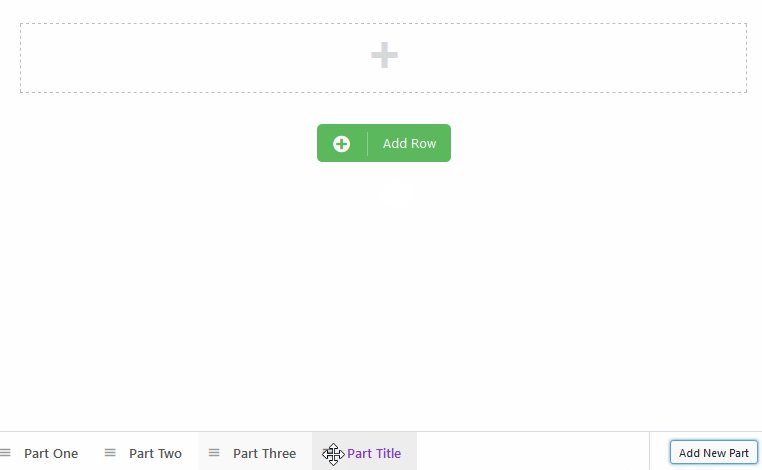
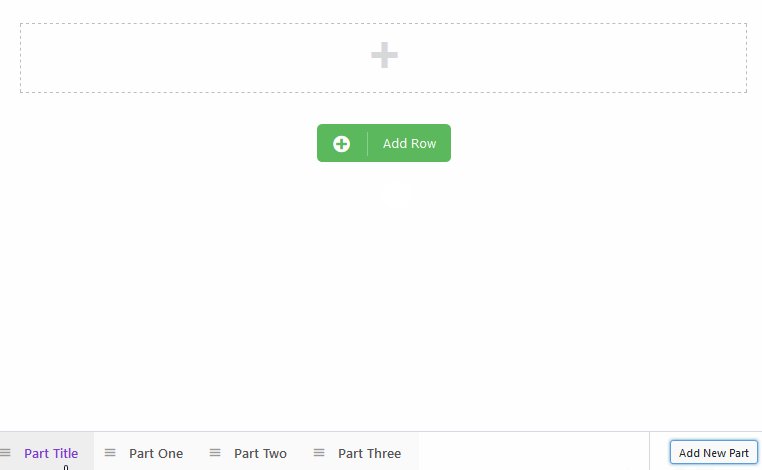
개별 부품을 조정하거나 위치를 이동할 수도 있습니다. 해당 부분을 오른쪽이나 왼쪽으로 드래그하기만 하면 됩니다.

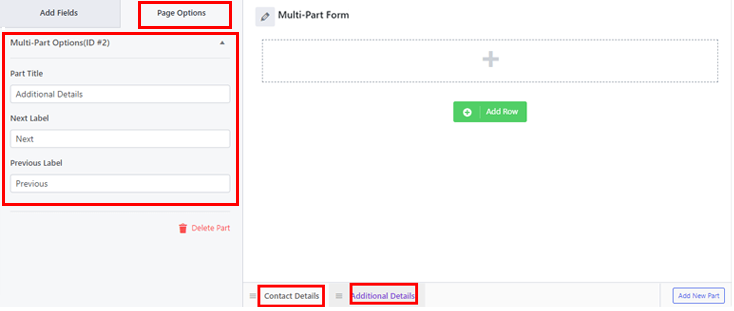
마찬가지로 페이지 옵션 에서 부품 제목 과 레이블을 편집할 수 있습니다. 여기서는 "연락처 세부 정보" 및 "추가 정보" 부분의 이름을 지정했습니다.


자세한 자습서는 Everest Forms를 사용하여 다단계 양식을 만드는 방법에 대한 이 문서를 확인하십시오.
마지막으로 저장 버튼을 클릭하여 양식에 대한 변경 사항을 저장합니다.
4단계: 항목 미리보기 옵션 활성화
이제 중요한 부분이 있습니다. 다중 파트 양식 추가 기능을 사용하면 양식에서 항목 미리보기를 활성화할 수도 있습니다. 이 기능은 이전 파트가 없기 때문에 첫 번째 파트를 제외한 모든 파트에 적용할 수 있습니다.
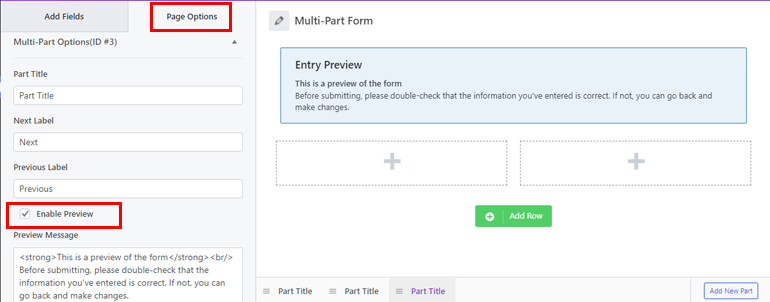
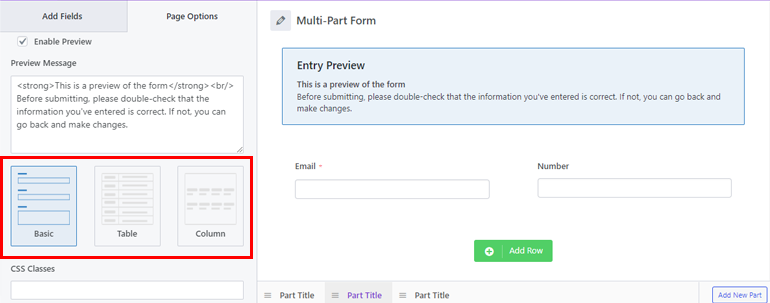
항목 미리보기 옵션을 활성화하려면 미리보기를 표시할 부분을 선택하십시오. 그런 다음 왼쪽의 페이지 옵션 으로 이동하여 아래로 스크롤하여 미리보기 활성화를 찾습니다. 그런 다음 확인란을 선택하여 이 옵션을 활성화합니다.

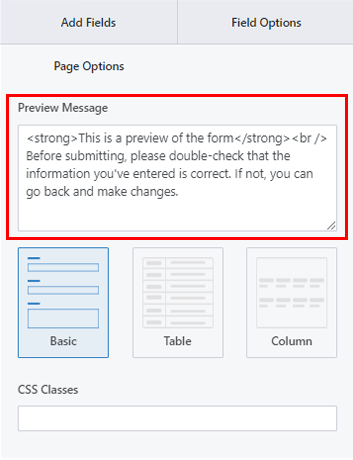
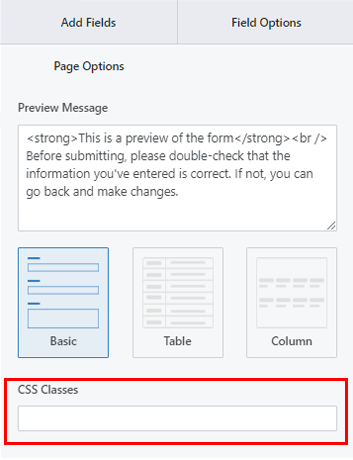
여기에서 미리보기 메시지 상자에 사용자 정의 HTML 메시지를 추가할 수도 있습니다. 이것은 나중에 미리보기를 활성화한 부분에 표시됩니다.

미리보기 메시지를 설정했으면 더 이동하여 주어진 세 가지 레이아웃에서 레이아웃을 선택합니다.

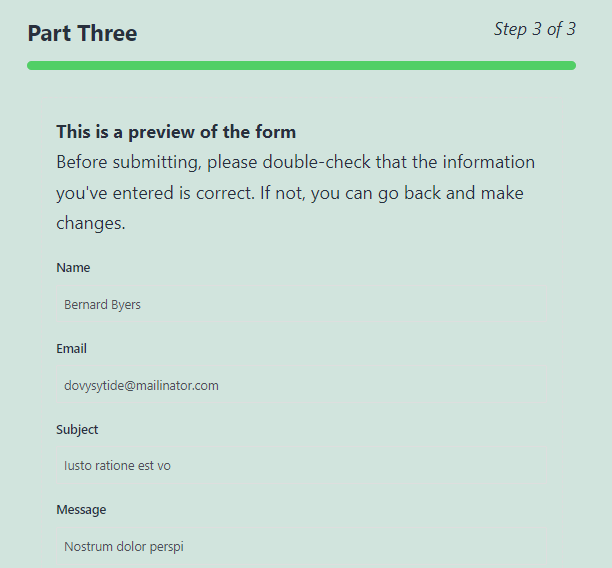
- 기본 레이아웃 : 사용자의 입력이나 선택이 뒤따르는 간단한 인터페이스를 가지고 있습니다. 다음은 이 레이아웃이 프런트 엔드에 표시되는 방법의 예입니다.

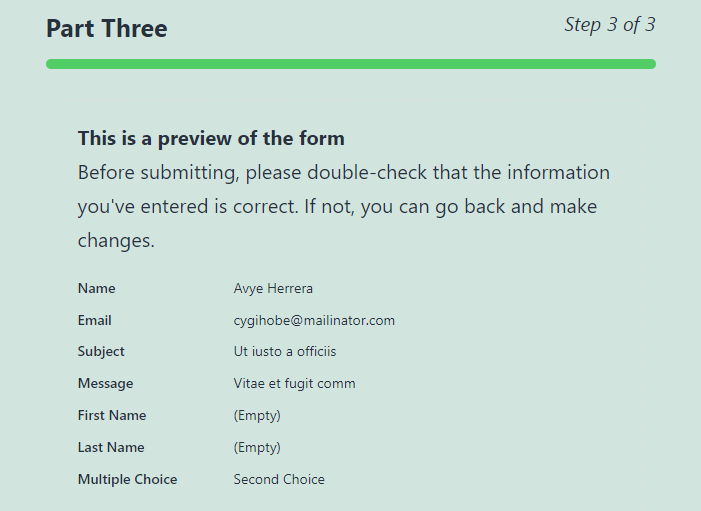
- 테이블 레이아웃 : 또한 텍스트 레이아웃을 사용하지만 필드 레이블과 사용자 입력을 두 개의 개별 열에 배치합니다. 따라서 이것은 양식에서 더 적은 공간을 차지합니다.

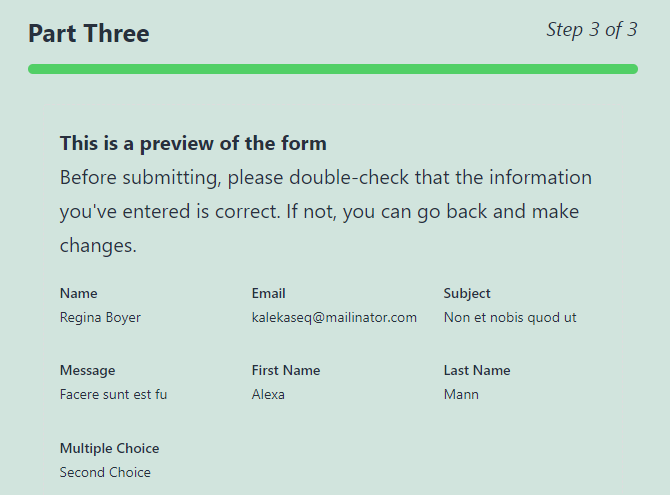
- 열 레이아웃 : 입력 데이터가 3열로 표시됩니다.

추가 사용자 정의를 위해 사용자 정의 CSS 클래스 를 추가할 수도 있습니다.

변경 사항을 저장 하고 양식에 대한 항목 미리보기를 성공적으로 활성화했습니다.
5단계: 여러 부분으로 구성된 양식 설정 구성
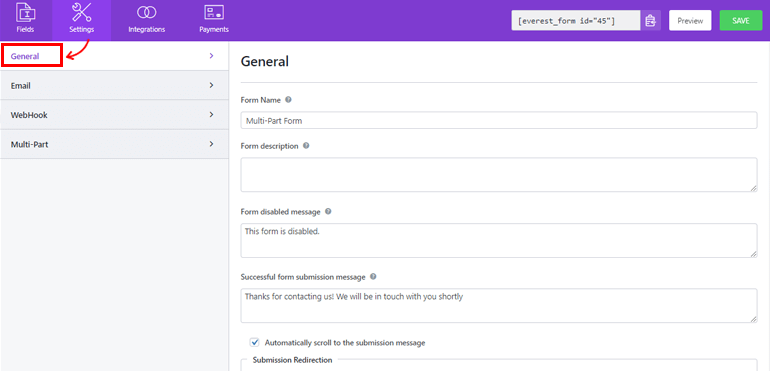
그런 다음 양식의 설정 탭을 열어 여러 부분으로 구성된 양식 설정을 구성할 수 있습니다. 여기에 다양한 사용자 정의 옵션이 있는 4개의 섹션이 있습니다.
일반: 일반 설정을 사용하여 양식 설명 , 양식 비활성화 메시지 , 양식 레이아웃 등을 편집할 수 있습니다.

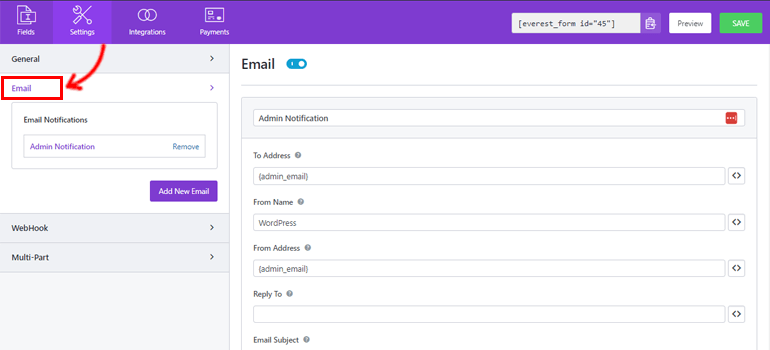
이메일: 이메일 설정을 통해 관리자 및 사용자 이메일 알림 템플릿을 만들 수 있습니다.

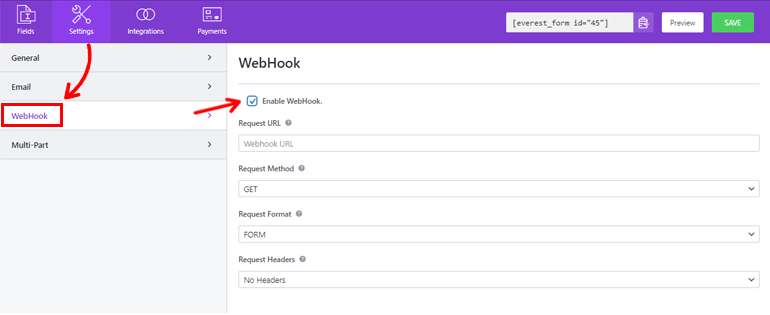
WebHook: WebHook 을 사용하여 양식 데이터를 외부 URL로 보낼 수 있습니다. 요청 URL , 요청 방법 , 요청 형식 및 요청 헤더 를 설정하기만 하면 됩니다.

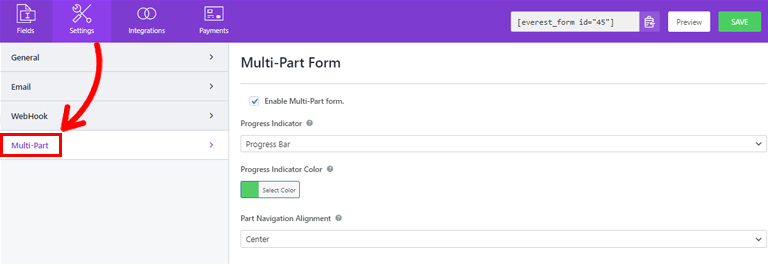
다중 부품: 이 섹션에서는 진행 표시기, 부품 정렬 등을 사용자 정의할 수 있습니다.
- 진행률 표시기: 기본적으로 진행률 표시줄입니다. 그러나 드롭다운에서 Circle Bar , Arrow Steps 또는 Non e를 선택할 수 있습니다.
- 진행 표시기 색상: 진행 표시기 의 원하는 색상을 선택할 수 있습니다.
- 부품 탐색 정렬: 이 옵션을 사용하면 부품 버튼에 적합한 정렬을 선택할 수 있습니다. 오른쪽, 왼쪽, 중앙 또는 분할로 설정할 수 있습니다 .

이제 저장 을 클릭하여 양식에 대한 변경 사항을 저장할 수 있습니다.
6단계: 웹사이트에 양식 추가
Everest Forms를 사용하여 여러 부분으로 구성된 양식을 성공적으로 만들고 이에 대한 항목 미리보기를 활성화했습니다. 그러나 웹 사이트에 양식을 표시하지 않는 한 사용자에게 표시되지 않습니다.
따라서 사이트에 양식을 추가하려면 이 두 가지 방법 중 하나를 사용할 수 있습니다.
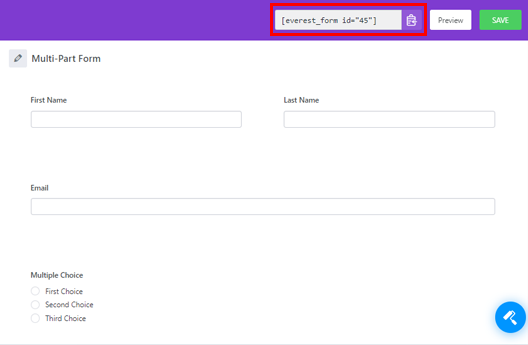
첫 번째 방법은 양식 단축 코드를 사용하는 것입니다. 양식 작성기 상단에 표시되는 단축 코드를 복사하기만 하면 됩니다.

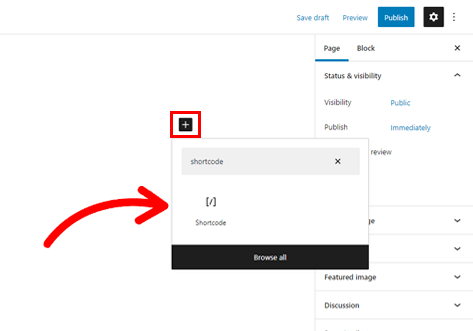
그런 다음 새 페이지나 게시물을 작성하면 Gutenberg 편집기로 이동합니다. 여기서 블록 추가(+) 아이콘을 누르고 Shortcode 블록을 검색합니다. 그런 다음 블록을 클릭하여 페이지 또는 게시물에 추가합니다.

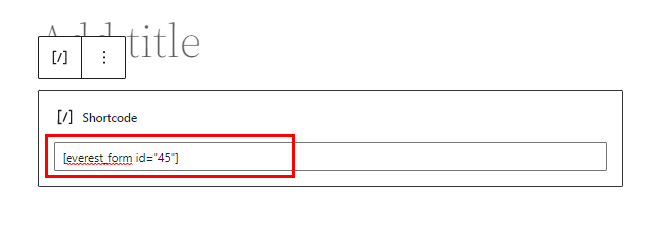
그런 다음 이전에 복사한 단축 코드를 블록에 붙여넣고 게시 버튼을 클릭합니다.

그게 다야! 귀하의 양식이 귀하의 사이트에 표시됩니다.
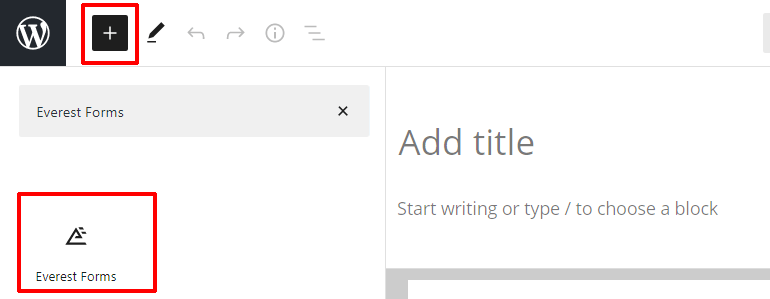
또는 Everest Forms 블록을 사용하여 양식을 표시할 수 있습니다. 이를 위해 블록 추가 버튼을 클릭하고 Everest Forms 블록을 검색하십시오.

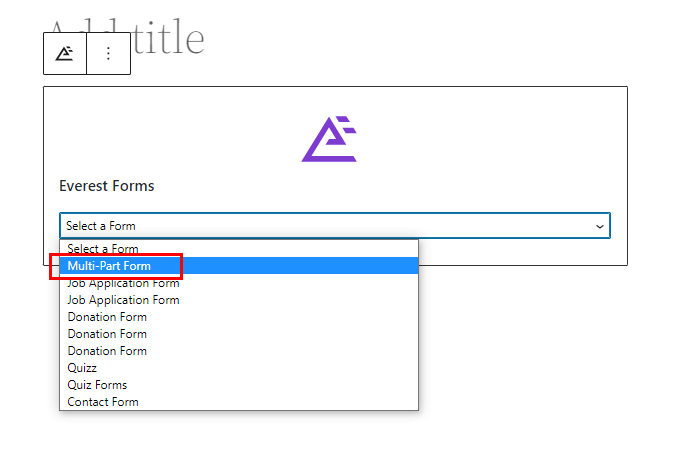
페이지에 추가하고 드롭다운에서 WordPress 다중 파트 양식을 선택합니다.

마지막으로 상단의 게시 버튼을 누를 수 있습니다.
마무리!
WordPress 다중 파트 형식의 사용자를 위한 항목 미리보기 옵션을 활성화하는 방법에 대한 가이드의 요약입니다. Everest Forms와 같은 기능이 풍부한 양식 작성기 플러그인을 사용하면 다단계 양식을 만들고 즉시 항목 미리보기를 활성화할 수 있습니다!
게다가 Everest Forms의 가능성은 무한합니다. 이 강력한 플러그인을 사용하여 양식 제출 후 조건부 리디렉션을 활성화하고 양식 스타일을 사용자 지정하는 등의 작업을 수행할 수 있습니다.
관심이 있으시면 블로그에서 Everest Forms에 대해 자세히 읽어보십시오. YouTube 채널에서 쉬운 비디오 자습서를 확인할 수도 있습니다.
또한 향후 업데이트를 위해 Facebook 및 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
