WordPress에서 유지 관리 모드를 활성화하는 방법: 단계별 가이드
게시 됨: 2022-06-16WordPress에서 유지 관리 모드를 활성화 해야 합니까? WordPress 사이트를 리브랜딩하거나 오류를 해결하거나 기존 페이지를 크게 업데이트하는 경우 결함이 있거나 절반만 구축된 사이트가 전문성을 요구하지 않기 때문에 사이트를 유지 관리 모드로 전환해야 할 수 있습니다.
그러나 변경하기 전에 WordPress 사이트를 유지 관리 모드로 전환하지 않으면 상당한 청중을 잃을 수 있습니다. 따라서 사용자에게 친숙한 알림을 표시하고 WordPress 사이트가 언제 다시 돌아올 것인지 방문자에게 알리는 것이 항상 좋습니다. 따라서 이 가이드에서는 웹 사이트에서 유지 관리 모드를 활성화하는 과정을 안내해 드리겠습니다.
그 외에도 WordPress 사이트를 유지 관리 모드로 설정하고 사용자 정의하는 이유에 대해서도 설명하겠습니다.
유지 관리 모드란 무엇입니까?
WordPress 웹 사이트를 유지 관리 모드 로 설정하면 사이트가 다운된 동안 작업할 수 있도록 사용할 수 없습니다. 방문자는 근처에 게시 된 유쾌한 안내 때문에 작업하는 동안 어떤 일이 일어나고 있는지 볼 수 있습니다.
고객이 귀하의 웹사이트에 방문하여 웹사이트가 고장난 것을 발견하면 귀하가 해킹을 당했거나 무언가 비극적으로 잘못되었다고 생각할 것입니다. 웹 사이트를 유지 관리할 수 없음을 설명하는 단일 페이지 또는 경고 메시지를 만드는 것이 일반적입니다.
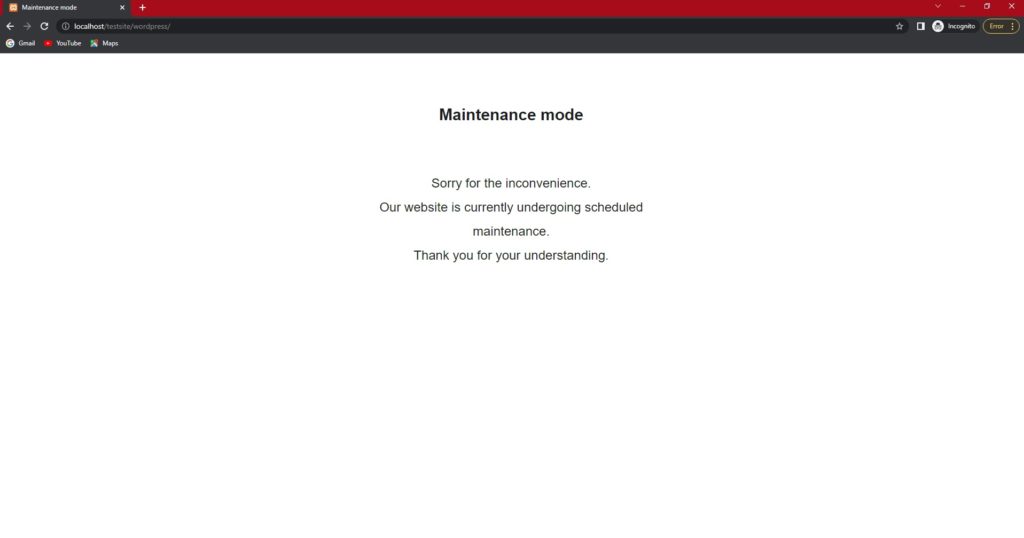
전에 이런 것을 본 적이 있습니까?

WordPress 사이트의 유지 관리 모드를 활성화하는 방법을 알려드리겠습니다.
WordPress에서 유지 관리 모드를 활성화해야 하는 이유와 시기는 무엇입니까?
WordPress 웹 사이트에서 유지 관리 모드를 활성화하는 데는 여러 가지 이유가 있습니다. 여기에는 완전한 재설계, 새 플러그인 설치, 회사의 기본 설정에 대한 테마 사용자 지정 또는 업데이트 가 포함될 수 있습니다.
이러한 업그레이드 및 유지 관리는 비공개로 수행하는 것이 가장 좋습니다. 업데이트에 문제가 있으면 웹사이트가 깨집니다. 따라서 웹사이트 방문자에게 나쁜 인상을 주지 않도록 웹사이트를 크게 변경하기 전에 오프라인으로 전환해야 합니다. 유지 관리 모드를 사용할 수 있는 또 다른 중요한 경우는 웹사이트가 구축되는 동안이며, 출시 예정 메시지를 사용하여 잠재 방문자의 관심을 유지할 수 있습니다.
그러나 모든 웹 사이트 문제에 유지 관리 모드가 필요한 것은 아닙니다. 새 콘텐츠 관리 또는 게시, 이미지 업로드, 간단한 플러그인 업그레이드, 사소한 버그 해결 또는 블로그 콘텐츠 변경과 같은 사이트의 전체 기능에 대한 사소한 업그레이드는 사이트의 프런트 엔드에 큰 영향을 미치지 않습니다. 결과적으로 사이트가 가동되고 실행되는 동안 이러한 작업을 수행하는 것이 안전하고 트래픽과 방문자가 중단되지 않습니다. 즉, 모든 업데이트가 웹 사이트에 문제 없이 "지금 업데이트" 버튼을 클릭하는 것만큼 간단하지는 않습니다.
유지 관리 모드를 활성화하는 것은 모든 복잡한 업데이트 및 조정 에 대해 알아야 할 전부입니다.
WordPress에서 유지 관리 모드 활성화의 이점
또한 유지 관리 모드를 사용하면 몇 가지 다른 보너스 이점이 있습니다. 가장 중요한 것을 아래에 입대했습니다.
“곧 출시될 페이지”를 통해 웹사이트 홍보
WordPress 유지 관리 모드를 사용하여 현재 건설 중인 웹사이트를 알리거나 광고하는 것도 가능합니다.
사이트에서 작업하는 동안 동일한 WordPress 플러그인을 사용하여 "곧 출시" 랜딩 페이지를 표시하여 방문자에게 비즈니스 진행 상황에 대한 정보를 제공할 수 있습니다. 사이트가 새로 디자인된 웹사이트 방문자를 환영하기 위해 완료되면 유지 관리 모드를 끄십시오.
브랜드의 전문성과 정통성 향상
결함이 있는 웹사이트는 프로답지 못하다고 외치고, 웹사이트 트래픽에 부정적인 영향을 미치고, 전환율을 낮추고, 브랜드의 신뢰성을 위태롭게 합니다.
이러한 문제를 피하기 위해 WordPress는 웹 사이트 디자인에 맞게 사용자 정의할 수 있는 광범위한 유지 관리 모드 또는 건설 중인 플러그인을 제공합니다.
유지 관리 모드를 활성화하는 이 전문적인 방법은 소비자에게 정보를 제공하고 고객 만족도를 향상시킵니다.
보안 침해 및 위험 방지
WordPress 유지 관리 모드는 웹사이트 방문자의 정보를 보호할 수도 있습니다. 이는 보안 문제를 해결하려는 경우 매우 중요합니다. 방문자를 위험한 링크에 노출시켜 방문자의 안전을 위협하는 것보다 유지 관리 모드로 설정하는 것이 가장 현명한 선택입니다.
WordPress에서 유지 관리 모드를 활성화하는 방법은 무엇입니까?
WordPress에서는 기본적으로 웹사이트를 유지 관리 모드로 전환할 수 없습니다. 따라서 WordPress에서 유지 관리 모드를 활성화하는 가장 좋은 방법은 플러그인을 사용하여 웹사이트의 기능을 향상시키는 것입니다.
WordPress 유지 관리 플러그인을 쉽게 사용하여 웹 사이트에 더 흥미롭고 매력적인 것을 포함할 수 있습니다. 뿐만 아니라 중요한 정보를 포함할 수 있습니다. 예를 들어, 연락처 정보를 제공하고 앞으로 있을 일에 대한 통찰력을 공유하거나 관심 있는 고객이 유지 관리 페이지의 웹사이트에서 문의와 관련된 간단한 양식을 작성하도록 촉구할 수도 있습니다.
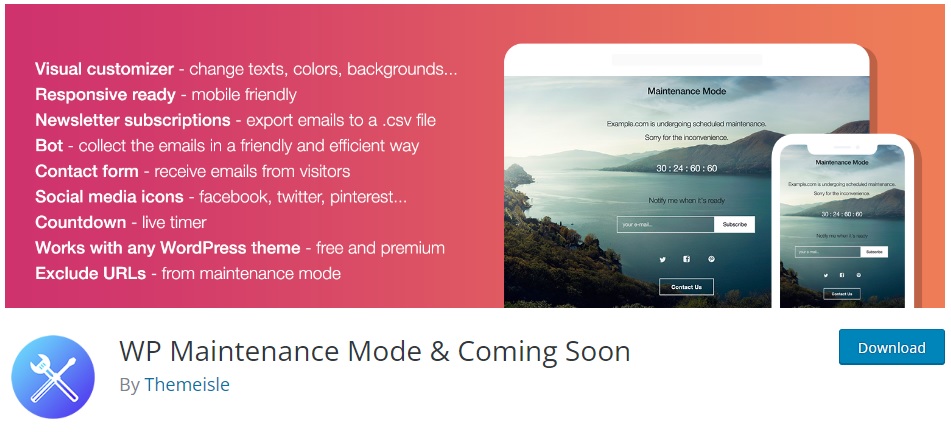
이 데모에서는 WP 유지 관리 모드 및 출시 예정 플러그인을 사용합니다. 사용하기 매우 쉽고 유지 관리 페이지를 사용자 지정하는 데 도움이 될 수 있는 수많은 기능이 함께 제공됩니다. 또한 여러 양식, 소셜 미디어 아이콘 등을 추가하여 방문자의 참여도를 높일 수도 있습니다.

그러나 플러그인 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다.
1단계: 플러그인 설치 및 활성화
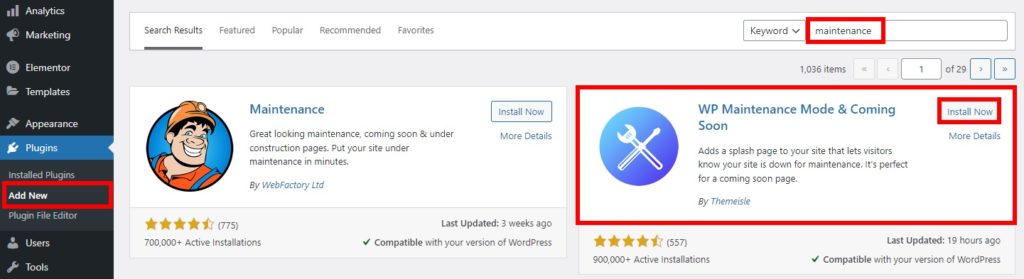
플러그인을 설치하려면 WordPress 관리자 대시보드에 로그인하고 플러그인 > 새로 추가 로 이동합니다. 그런 다음 화면 오른쪽 상단의 검색 창에 플러그인의 키워드를 입력하십시오.
그런 다음 검색 결과에 플러그인이 표시되면 지금 설치 를 클릭합니다. 플러그인은 잠시 후 설치됩니다.

플러그인을 설치한 후 활성화 하십시오. 그런 다음 WordPress 웹 사이트에서 유지 관리 모드를 활성화하도록 플러그인 설정 구성을 시작할 수 있습니다.
그러나 공식 WordPress 플러그인 저장소에 포함되어 있지 않은 경우 플러그인을 수동으로 설치해야 합니다.
2단계: 유지 관리 모드에 대한 플러그인 설정 구성
플러그인을 활성화한 후 설정 > WP 유지 관리 모드 로 이동하여 플러그인 구성을 필요한 대로 변경합니다.
설정 페이지에는 일반, 디자인, 모듈, 봇 관리 및 GDPR의 5가지 탭이 있습니다.
각 탭에 대해 자세히 살펴보겠습니다.
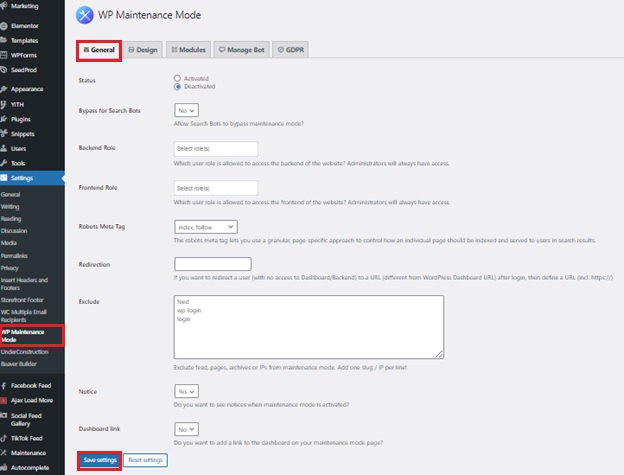
2.1. 일반 설정
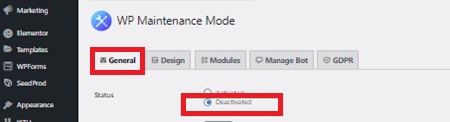
일반 탭은 플러그인의 모든 기본 설정으로 구성됩니다. 여기서 첫 번째로 표시되는 옵션은 기본적으로 비활성화로 설정된 상태입니다. WordPress 웹 사이트를 유지 관리 모드로 활성화하려면 먼저 활성화 상태로 설정해야 합니다.


웹사이트가 유지 관리 모드일 때 검색 엔진이 웹사이트를 볼 수 있게 하려면 '검색 봇 우회' 옵션을 클릭하여 예로 설정합니다.
다음 두 항목은 백 엔드 역할과 프런트 엔드 역할입니다. 웹 사이트가 유지 관리 모드에 있는 동안 백엔드에 액세스할 수 있는 사용자 역할을 선택할 수 있습니다. 이 옵션이 표시되지 않으면 관리자만 업데이트할 수 있습니다.
또한 여기에서 리디렉션, 알림 및 아웃바운드 링크에 대한 추가 설정을 찾을 수도 있습니다. 필요한 모든 변경을 수행한 후에 는 설정을 저장 해야 합니다.
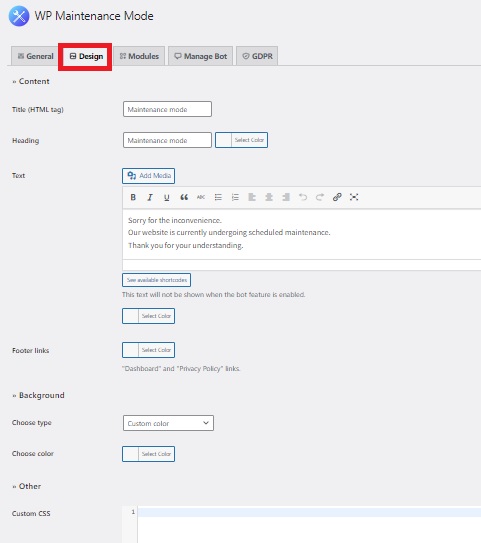
2.2. 설계
다음으로, 유지 관리 페이지의 시각적 모양을 변경할 수 있는 디자인 탭을 열 수 있습니다.

제목(HTML 태그) 섹션으로 이동하고 제목을 입력하여 스플래시 페이지 만들기를 시작합니다. 그런 다음 표제 및 텍스트를 입력하여 화면의 해당 필드에 표시될 유지 관리 알림을 개인화하십시오. 마찬가지로 여기에서 유지 관리 페이지에 바닥글 링크를 추가할 수도 있습니다.
그런 다음 기본 설정에 따라 페이지의 배경색을 사용자 지정할 수 있습니다. 또 다른 옵션은 사용자 정의 배경 이미지를 활용하여 페이지의 시각적 모양을 개선하는 것입니다.
마지막으로 사용자 정의 CSS를 활성화한 후 WordPress 유지 관리 페이지에 추가할 수도 있습니다. 이는 플러그인에 포함되지 않은 페이지를 시각적으로 변경하려는 경우에 유용할 수 있습니다.
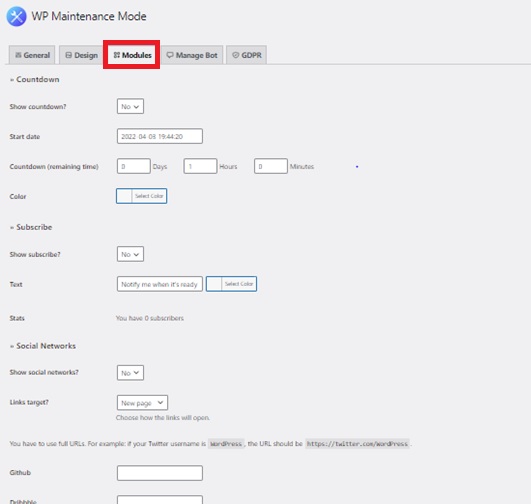
2.3. 모듈
모듈 섹션에서 카운트다운 타이머를 구성할 수 있습니다. 시작 시간과 타이머 지속 시간을 선택할 수 있습니다. 이것은 웹사이트가 다시 온라인 상태가 되었을 때 고객에게 알림을 제공할 수 있기 때문에 훌륭한 기능입니다.

모듈 탭의 다음 부분은 구독 옵션 전용입니다. 여기에서 구독 버튼을 표시하는 옵션을 선택할 수 있습니다. 추가 텍스트를 추가하고 유지 관리 페이지를 통해 총 구독에 대한 통계를 볼 수도 있습니다.
마지막 섹션은 소셜 미디어 계정을 WordPress 웹 사이트의 유지 관리 페이지에 연결하는 것과 관련이 있습니다. 소셜 미디어 계정에 대한 링크를 해당 상자에 삽입하면 플러그인이 유지 관리 페이지에 소셜 미디어 아이콘을 표시합니다.
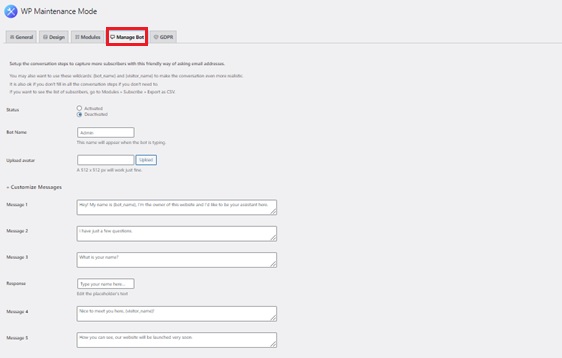
2.4. 봇 관리
봇 관리 영역에서 구독자를 위한 대화 질문과 이메일 주소에 대한 친근한 질문을 만들 수 있습니다. 봇을 통해 유지 관리 페이지를 방문하는 사용자와 통신하도록 하여 리드를 생성할 수 있습니다. 따라서 봇 관리 탭에서 맞춤형 메시지를 구성할 수 있습니다.

이를 위해 대화형 구독 양식을 만들어 새 구독자가 메일링 리스트에 가입하도록 권장할 수 있습니다. 표면적으로는 사용자가 유지 관리 모드 페이지를 방문하면 봇과 대화할 수 있다는 아이디어가 있습니다.
총 10개의 개인화된 메시지와 4개의 응답 옵션을 사용할 수 있습니다. 이 방법을 사용하여 사용자의 이름과 이메일 주소를 수집할 수 있습니다.
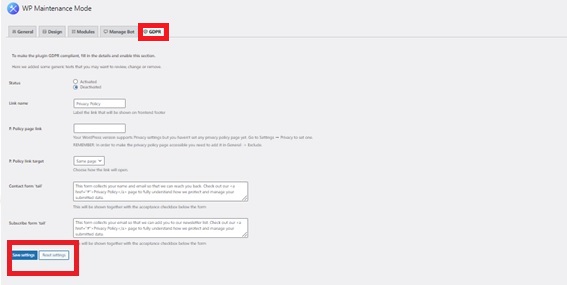
2.5. GDPR
이 탭에는 GDPR 준수 설정이 포함되어 있습니다. 스플래시 페이지의 구독 양식을 통해 정보를 수집하는 경우 이를 구성해야 합니다.
계속하려면 먼저 이 탭 아래에 있는 GDPR 상태를 활성화해야 합니다. 그런 다음 개인 정보 페이지를 연결하고 문의 양식과 구독 양식에 대한 수락 확인란을 만듭니다.

이전에 개인 정보 페이지를 설정하지 않은 경우 설정 > 개인 정보 로 이동하여 개인 정보 페이지를 만듭니다.
GDPR 구성을 완료하면 설정 저장 을 클릭하여 유지 관리 모드를 사용할 준비가 되도록 합니다.
웹사이트를 미리 보면 새 유지 관리 페이지를 볼 수 있습니다. WordPress 대시보드에서 로그아웃하거나 시크릿 탭을 사용해야 합니다. admin 사용자는 웹사이트를 변경해야 하기 때문에 유지 관리 페이지를 볼 수 없기 때문입니다.

유지 관리 모드 끄기
WordPress 웹 사이트에서 유지 관리 모드를 활성화하면 특정 변경 사항이 적용됩니다. 웹사이트에 필요한 편집 작업을 완료한 후에는 방문자에게 사이트가 준비되었음을 알리기 위해 유지 관리 모드를 꺼야 합니다.
그렇다면 플러그인으로 유지 관리 모드를 쉽게 끌 수 있습니다. 다시 한 번 설정 > WP 유지 관리 모드 로 이동하여 일반 탭에서 비활성화 옵션을 선택하기만 하면 됩니다.

그게 다야! 귀하의 웹사이트는 이제 웹사이트 방문자가 사용할 준비가 되었으며 완전히 작동합니다.
결론
이것이 WordPress 웹 사이트에서 유지 관리 모드를 활성화하는 방법입니다. 웹사이트를 크게 변경하려면 웹사이트를 유지 관리 모드로 설정해야 합니다. 이것은 또한 귀하의 사이트가 현재 사용자 정의를 진행 중임을 웹사이트 방문자에게 알리는 좋은 방법이 될 수 있습니다.
요약하자면 웹사이트를 유지 관리 모드로 전환하는 가장 좋은 방법은 플러그인을 사용하는 것입니다. 플러그인을 설치 및 활성화하고 필요에 따라 변경하기만 하면 기본 설정에 따라 웹사이트에서 유지 관리 모드를 활성화할 수 있습니다.
마찬가지로 웹사이트에 출시 예정 페이지를 추가할 수도 있습니다. 이와 관련하여 도움이 필요하면 곧 출시될 최고의 페이지 플러그인 목록과 함께 곧 출시될 페이지를 만드는 방법에 대한 자세한 가이드가 있습니다.
그렇다면 위에서 언급한 플러그인 중 웹사이트를 업데이트하려면 어떤 플러그인을 선택하시겠습니까?
한편, QuadLayers 블로그에서 WordPress 웹사이트를 사용자 지정하는 데 유용한 자습서가 있습니다.
- WordPress에서 헬프 데스크를 설정하는 방법
- WordPress에 Google 글꼴을 추가하시겠습니까? 4가지 쉬운 방법!
- WordPress에 팝업 양식을 추가하는 방법
