WordPress에서 장비 체크 아웃 양식을 만드는 방법
게시 됨: 2019-10-21물건을 추적하기 위해 온라인 장비 체크아웃 양식을 사용하고 싶으십니까?
웹사이트에서 장비를 추적하면 장비를 대여할 때 보다 쉽게 정리할 수 있습니다. 이 튜토리얼에서는 WordPress에서 장비 체크 아웃 양식을 만드는 방법을 정확하게 보여줍니다.
지금 장비 체크아웃 양식을 작성하려면 여기를 클릭하십시오
온라인 장비 체크아웃 양식을 만드는 이유는 무엇입니까?
체크아웃해야 하는 장비의 종류에 관계없이 장비 체크아웃 양식을 사용하는 것이 좋습니다.
이는 사용자로부터 더 많은 정보를 더 쉽게 더 빨리 얻을 수 있는 가장 좋은 방법 중 하나입니다. 온라인 양식을 사용하면 인쇄된 장비 로그아웃 시트 템플릿 또는 PDF에서 손글씨를 읽는 대신 조직화된 데이터베이스에 정보를 저장할 수 있습니다.
WordPress에서 장비 체크아웃 양식을 사용해야 하는 몇 가지 다른 이유는 다음과 같습니다.
- 보안 강화를 위한 사용 패턴 찾기
- 재고를 더 잘 추적하고 비용이 많이 드는 손실을 방지합니다.
- 사용자 정보 및 사용 세부 정보를 참조용 데이터베이스로 수집
- 누가 무엇을 확인하는지 추적
- 물리적 로그아웃 시트와 같이 다른 항목이 변조되거나 변경되지 않도록 보호
그리고 이러한 양식은 직장에만 있는 것이 아닙니다. 온라인 장비 체크아웃 양식의 일반적인 사용 사례는 다음과 같습니다.
- 일반 장비 체크 아웃 양식
- 기술 장비 체크 아웃 양식
- 스포츠 장비 체크 아웃 양식
- 건설장비 점검표
- 장비 로그아웃 시트 템플릿
- 직원 장비 체크 아웃 양식
- 그리고 더 많은…
장비 체크아웃 양식 템플릿을 사용하면 몇 분 안에 설정할 수 있습니다. 그런 다음 끌어서 놓기 비주얼 빌더로 사용자 정의하여 원하는 대로 양식을 정확하게 만들 수 있습니다.
다음으로 수행되는 방법을 살펴보겠습니다.
WordPress에서 장비 체크 아웃 양식을 만드는 방법
자신만의 온라인 장비 체크아웃 양식을 설정하려면 다음 단계를 따르십시오.
1단계: 장비 체크아웃 양식 생성
먼저 WPForms 플러그인을 설치하고 활성화합니다.
WPForms를 사용하면 사이트 어디에서나 양식을 추가할 수 있습니다. 설치 방법에 대한 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
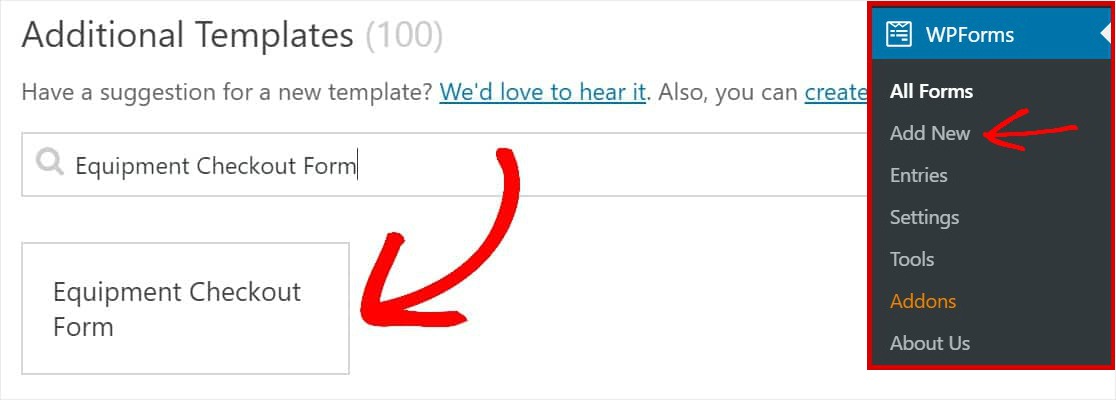
WordPress 대시보드에서 WPForms » 새로 추가 로 이동하여 새 양식을 만들고 이름을 지정합니다. 그런 다음 추가 템플릿 섹션으로 스크롤하여 "장비 체크아웃 양식"을 입력한 다음 클릭하여 템플릿을 엽니다.

이 양식을 검색하려면 이미 Form Templates Pack Addon을 활성화했는지 확인하십시오.
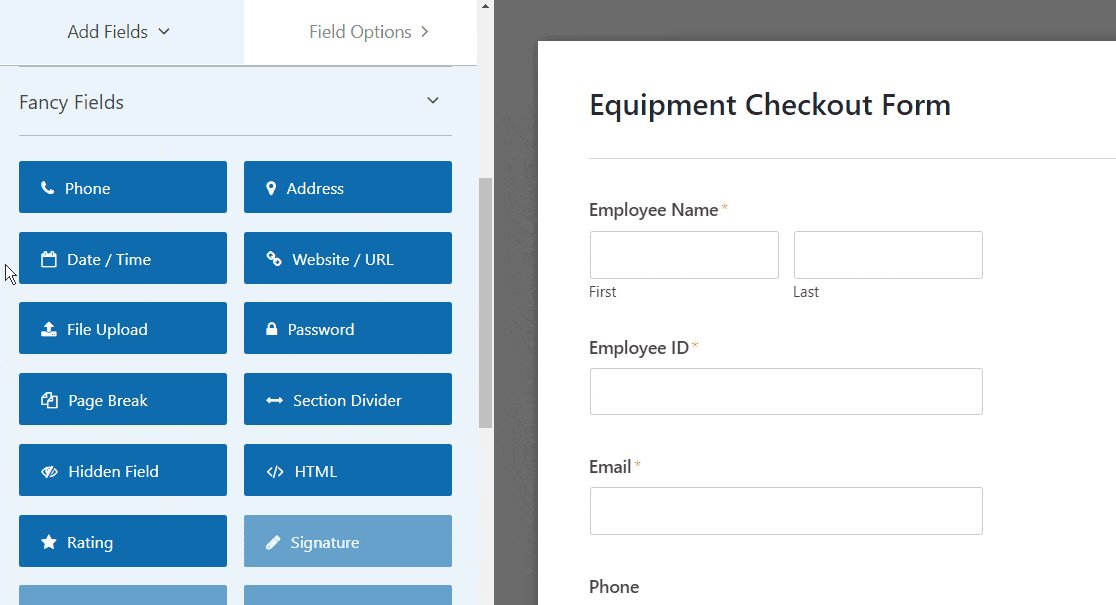
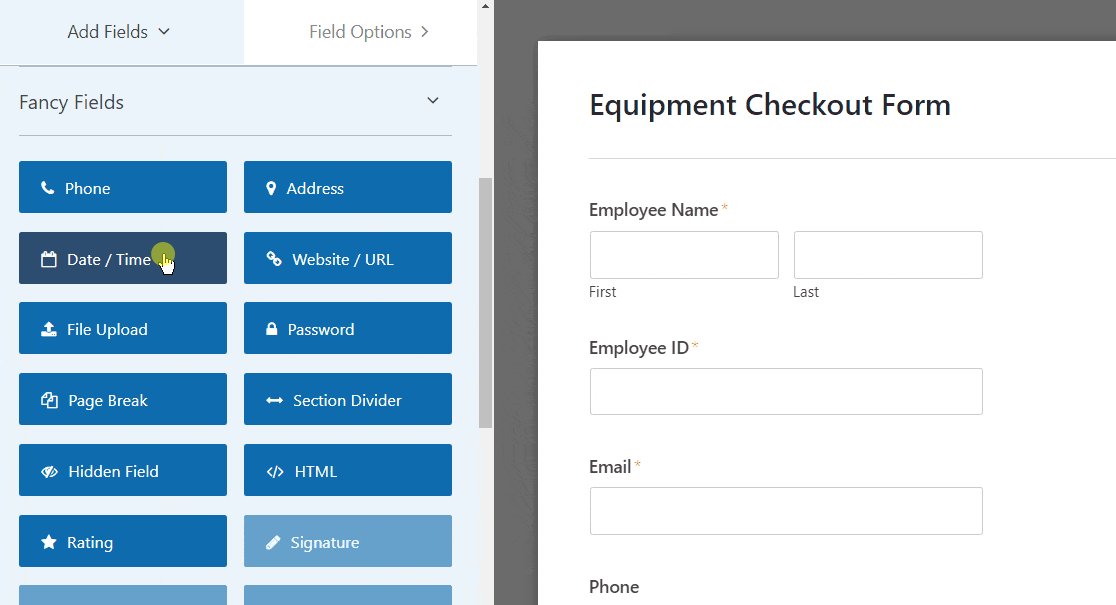
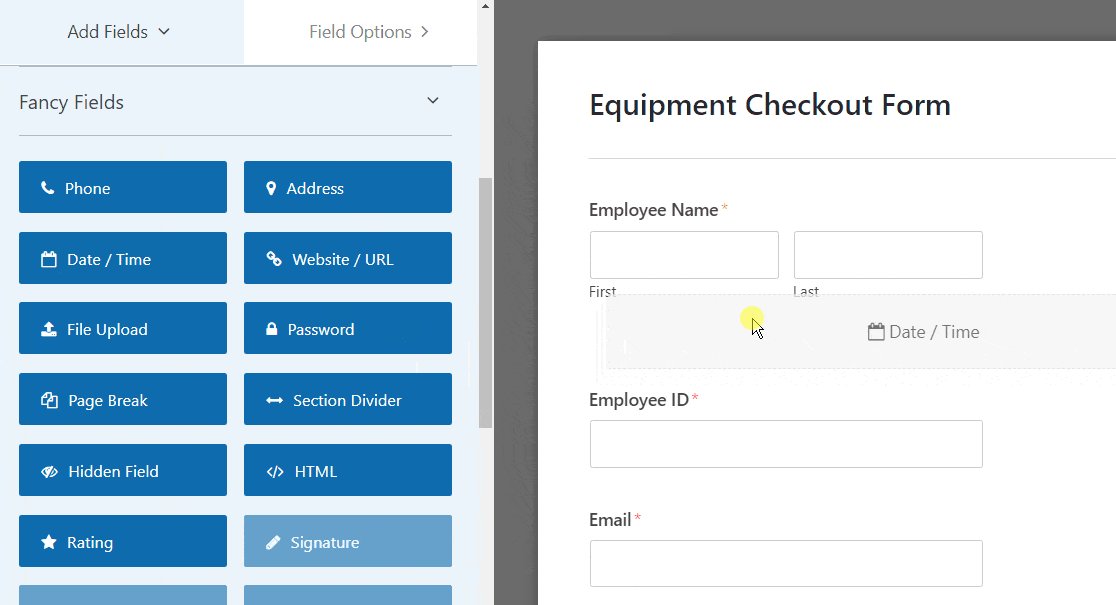
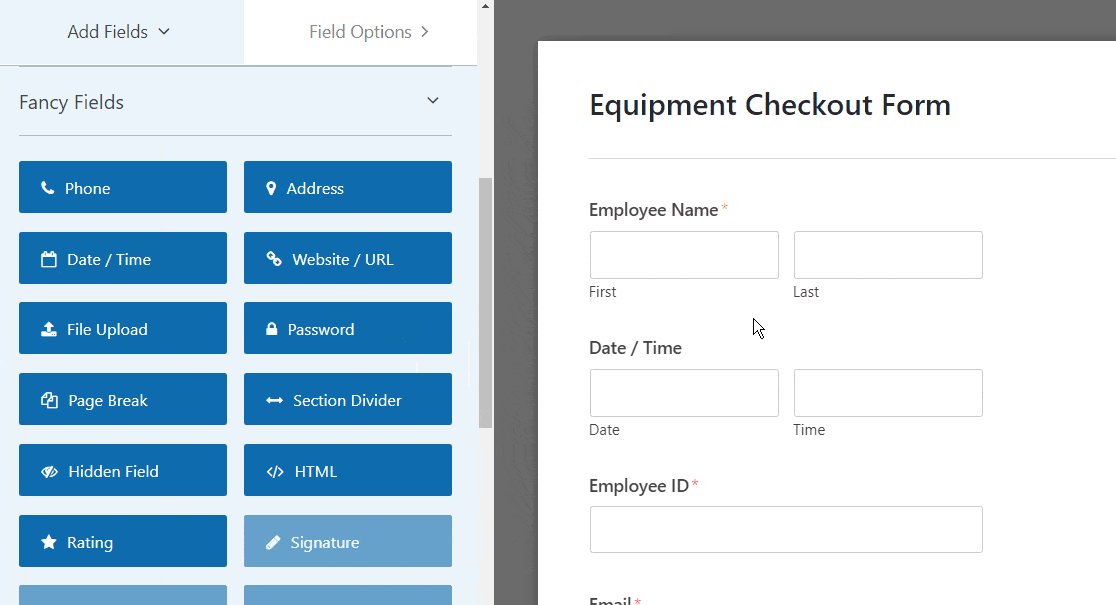
양식 템플릿을 열면 미리 작성된 장비 체크아웃 양식이 끌어서 놓기 빌더와 함께 채워집니다. 여기에서 왼쪽 패널에서 양식으로 필드를 끌어 양식에 추가 필드를 추가할 수 있습니다.

장비 체크아웃 양식 템플릿에는 이미 다음 필드가 있습니다.
- 직원 이름
- 직원 ID
- 이메일
- 핸드폰
- 체크아웃된 장비
- 합의
변경하려면 해당 필드를 클릭하십시오. 양식을 재정렬하려면 양식 필드를 클릭하고 위아래로 끕니다.
WordPress에서 다단계 양식을 만드는 방법에 대한 게시물의 단계를 따르면 양식을 멋지게 만들 수도 있습니다. 그러나 이 자습서에서는 단일 페이지를 사용합니다.
2단계: 양식 설정 사용자 지정
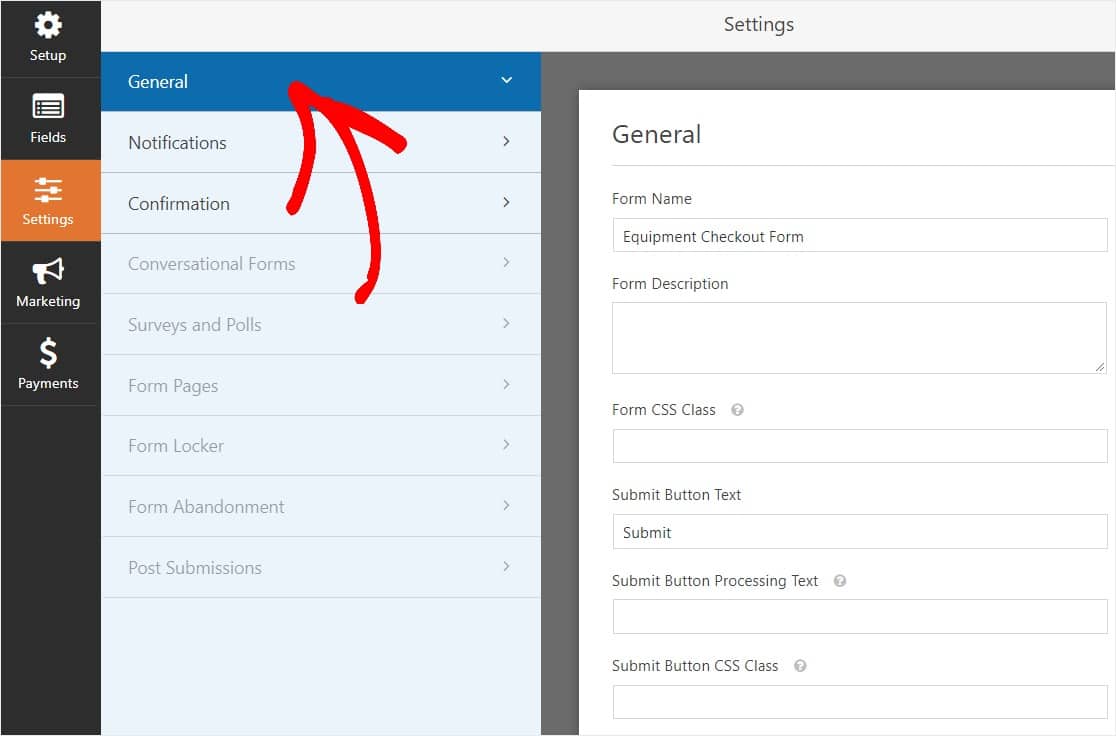
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 선택됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
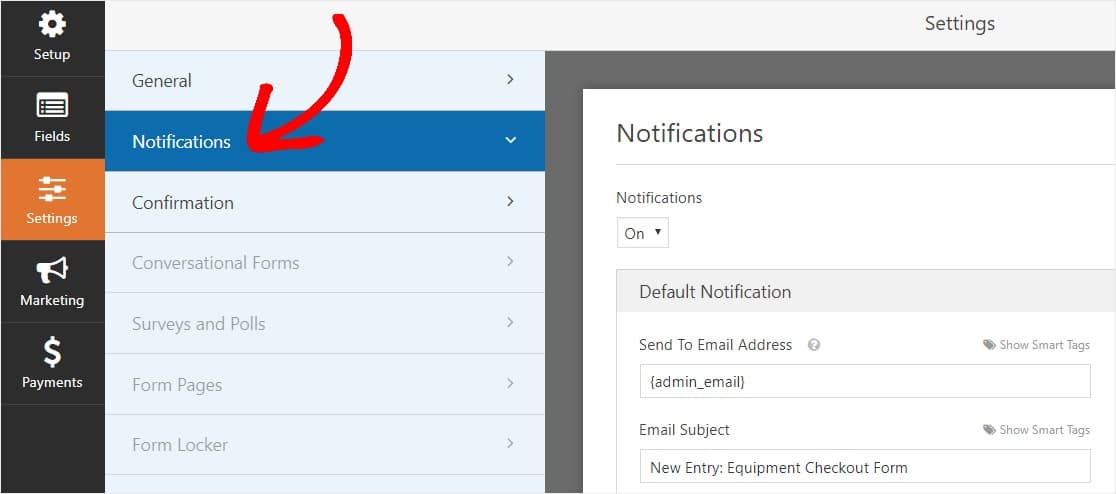
3단계: 양식 알림 구성
알림은 누군가가 귀하의 양식 중 하나를 제출할 때 알 수 있는 훌륭한 방법입니다.
또한 알림 기능을 비활성화하지 않는 한 누군가가 귀하의 사이트에서 양식을 제출할 때마다 이메일 알림을 받게 됩니다.


다른 사람이 양식을 완성했을 때 이메일 메시지를 받으려면 WordPress에서 양식 알림을 설정하고 이메일 주소를 제공해야 합니다.
또한 스마트 태그를 사용하는 경우 사이트 방문자가 양식을 완료한 후 개인화된 알림을 보내 수신되었음을 알릴 수 있습니다. 이렇게 하면 사용자가 양식을 제대로 작성했는지 확인할 수 있습니다.

이에 대한 자세한 내용은 WordPress에서 여러 양식 알림을 보내는 방법에 대한 자습서를 확인하세요.
또한 사용자 정의 헤더 이미지 영역에 로고(또는 선택한 이미지)를 추가하여 알림 이메일에 쉽게 브랜드를 지정할 수 있는 옵션이 있습니다. 선택한 로고/이미지는 아래 WPForms 로고와 같은 이메일 알림 상단에 표시됩니다.

4단계: 양식 확인 구성
양식 확인은 사용자가 양식에 정보를 제출한 후 즉시(그리고 자동으로) 조치를 취하는 방법입니다. 이 단계에 대한 추가 도움말은 양식 확인 설정 방법에 대한 자습서를 확인하세요.
WPForms에는 3가지 종류의 확인이 있습니다.
- 메시지 — 누군가가 양식에서 제출을 누른 후 표시되는 기본 확인 유형이며 사용자 정의할 수 있습니다. 사이트 방문자의 만족도를 높이기 위해 확인 메시지를 사용자 정의하는 방법에 대한 팁을 확인하십시오.
- 페이지 표시 — 사이트의 모든 페이지(예: 감사 페이지)로 사용자를 자동으로 보냅니다.
- 리디렉션 — 보다 복잡한 개발을 위해 사용자를 다른 웹사이트나 특수 URL로 이동하려는 경우에 유용합니다.
WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보겠습니다. 그렇게 하면 사이트 방문자가 장비 체크아웃 양식에서 제출을 눌렀을 때 보게 될 성공 메시지를 사용자 정의할 수 있습니다.
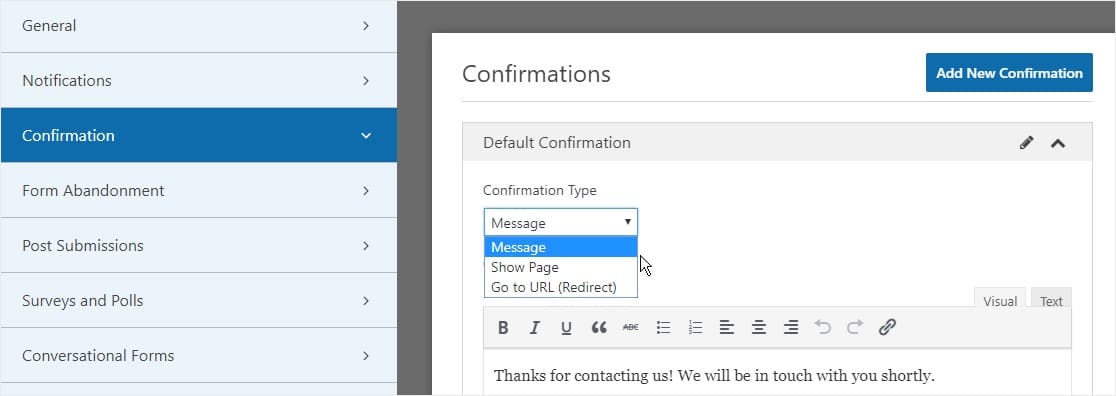
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 완료되면 저장을 클릭합니다.
이제 웹사이트에 양식을 추가할 준비가 되었습니다.
5단계: 웹사이트에 장비 체크아웃 양식 추가
양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다.
그리고 WPForms를 사용하면 페이지, 블로그 게시물 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
이제 가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
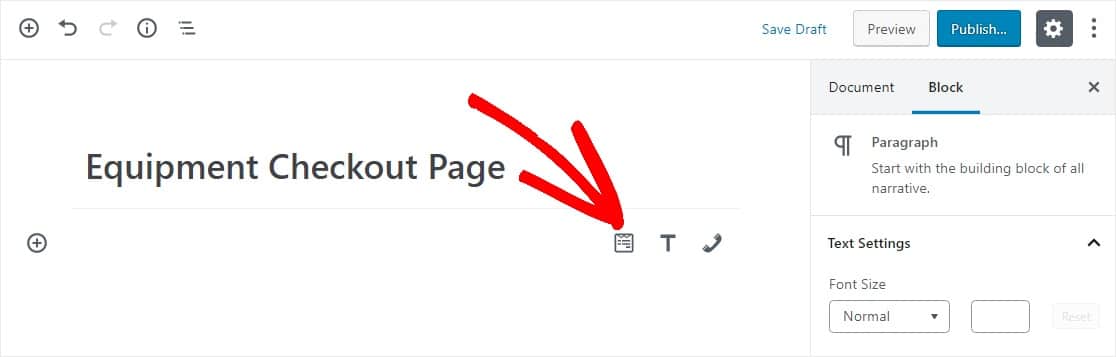
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

이제 WPForms 위젯이 블록 내부에 나타납니다.
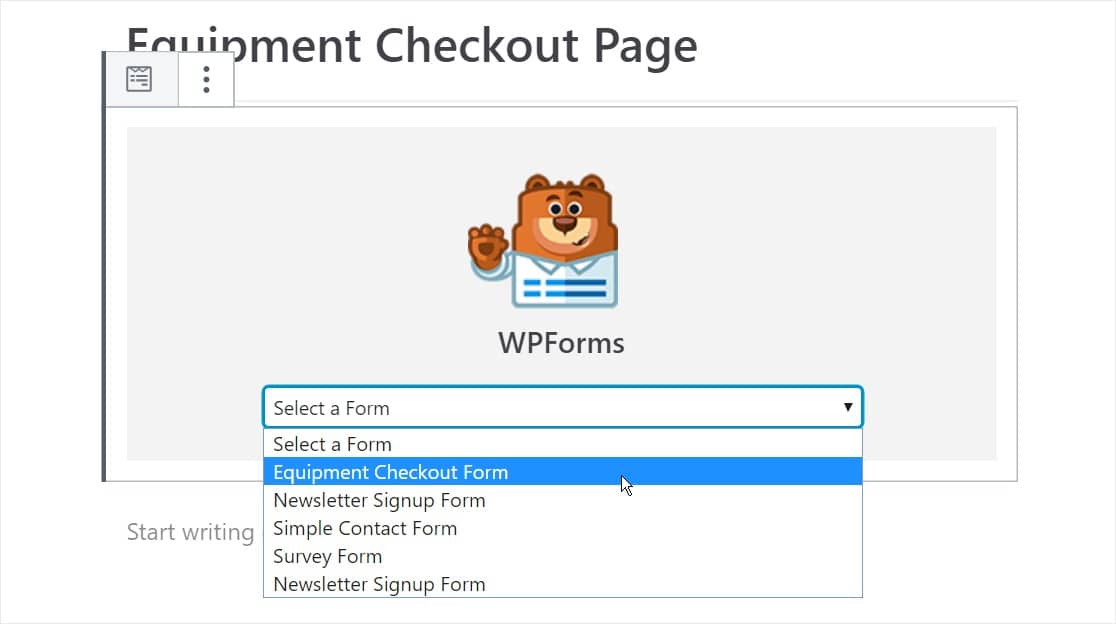
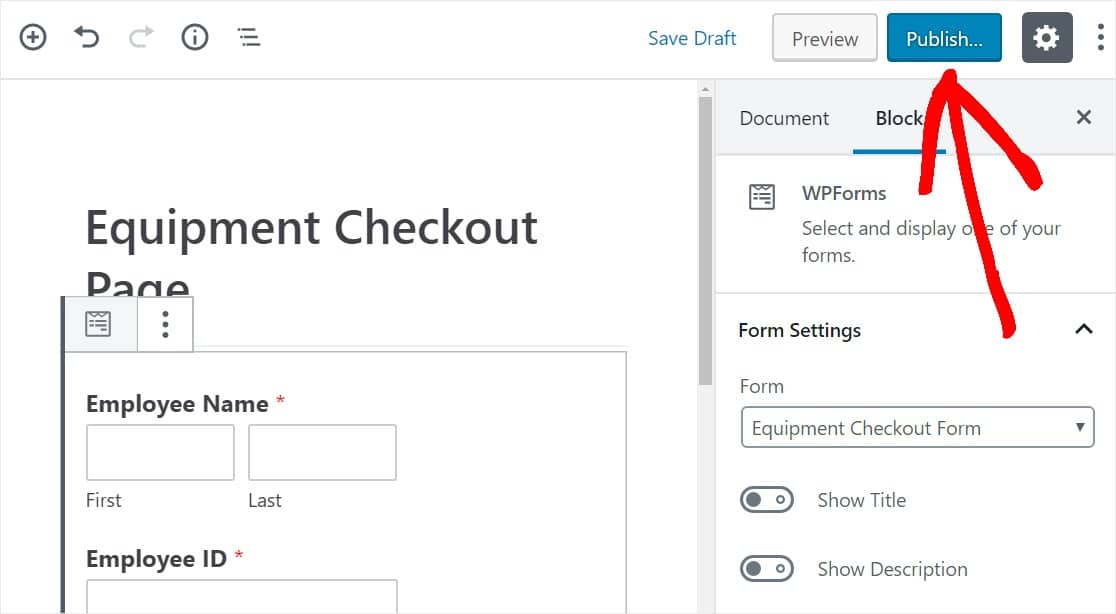
WPForms 드롭다운을 클릭하고 페이지에 삽입할 이미 만든 양식을 선택합니다. 장비 체크아웃 양식을 선택합니다.

그런 다음, 게시 또는 업데이트라고 표시된 오른쪽 상단의 파란색 버튼을 클릭하면 양식이 웹사이트에 표시됩니다.

그게 다야 귀하의 양식이 이제 귀하의 웹사이트에 있습니다.
지금 장비 체크아웃 양식을 작성하려면 여기를 클릭하십시오
결론적으로
그래서 거기에 있습니다! 이제 WordPress에서 장비 체크아웃 양식을 만드는 방법을 알게 되었습니다.
이제 양식 작성에 능숙하므로 WordPress에서 사용자 등록 양식을 만드는 단계가 포함된 자습서를 확인하고 싶을 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro에는 무료 장비 체크아웃 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 마음에 든다면 Facebook과 Twitter를 팔로우하여 블로그에서 더 많은 무료 WordPress 튜토리얼을 확인하세요.
