WordPress 블로그에 예상 읽기 시간을 표시하는 방법
게시 됨: 2022-09-25블로거와 기사 작성자는 예상 게시물 읽기 시간과 같은 스크롤 진행률 표시줄을 WordPress 블로그 게시물에 포함하는 방법을 배우는 데 관심이 있을 수 있습니다.
온라인 블로그 기사에 현재 시간을 포함하는 것은 현명한 생각입니다. 시청자에게 사이트를 읽는 데 얼마나 많은 시간을 할애해야 하는지에 대한 현실적인 추정치를 제공하기 때문입니다.
오늘은 워드프레스 게시물에서 예상 게시물 읽기 시간을 표시하는 방법을 보여드리겠습니다. 따라서 시작하겠습니다.
예상 읽기 시간 표시의 이점
기사의 예상 읽기 시간을 언급하면 이탈률을 줄이고 현장에서 보내는 시간을 늘리는 긍정적인 효과가 있는 것으로 보입니다. 연구에 따르면 블로그 게시물에 읽는 시간이 추가되면 참여율이 40%까지 향상되었습니다.
또한 심리적 데이터는 예상 독서 시간에 대한 참조를 지원합니다. 예를 들어, 심리학에서 "선택의 역설"은 많은 옵션이 의사 결정 과정에 부정적인 영향을 미칠 수 있는 상황을 나타냅니다. 다시 말하지만, 사람들이 귀하의 게시물을 읽을 시간이 있는지 질문할 때와 같이 청중에게 나타날 수 있습니다.
옵션이 많을수록 요구 사항을 충족하는 것을 찾을 가능성이 더 높다고 직관적으로 믿을 수 있습니다. 그러나 너무 많은 옵션은 고객에게 부담이 될 수 있습니다.
선택 항목이 적으면 소비자 부담이 완화될 수 있습니다. 더욱이, 더 적은 수의 옵션은 선택에 대한 더 큰 확신을 불러일으키고 후회의 가능성을 줄입니다.
특정 게시물을 읽는 데 시간이 얼마나 걸릴지 시청자에게 알려주면 자료가 더 유혹적일 것입니다. 이렇게 하면 독자가 커밋해야 하는 시간을 쉽게 결정할 수 있습니다.
고객은 시간 약속을 알고 있을 때 게시물을 읽을 시간을 더 잘 할당할 수 있습니다. 예를 들어 누군가가 아침 출퇴근 시간에 10분의 여유가 있고 귀하의 게시물을 읽는 데 10분 미만이 걸린다는 것을 알고 있다면 더 읽고 싶어할 것입니다.
PostX 예상 읽기 시간은 무엇을 제공합니까?
PostX의 읽기 시간 블록은 구텐베르크 편집기를 사용합니다. PostX 단일 포스트 빌더는 더 많은 빌드 옵션을 제공한다는 점에서 유사합니다. 이러한 블록을 사용하여 고유한 단일 포스트 형식을 빠르게 디자인할 수 있습니다. 여기에서 처음부터 자신만의 단일 게시물 템플릿을 만드는 방법에 대한 자세한 지침을 찾을 수 있습니다.
자, 이제 WordPress 블로그에서 예상 독서 시간을 표시하는 주제의 핵심으로 돌아가 보겠습니다.
PostX 설치
먼저 WordPress 디렉토리에서 PostX 플러그인을 설치해야 합니다. 그런 다음 단일 게시물 템플릿을 만들어야 합니다 .
WordPress에서 예상 읽기 시간을 표시하는 방법

웹사이트를 처음부터 구축할 때 필요한 모든 조정을 어떻게 해야 합니까? 따라서 블로그에 읽기 시간 블록을 포함해야 합니다.
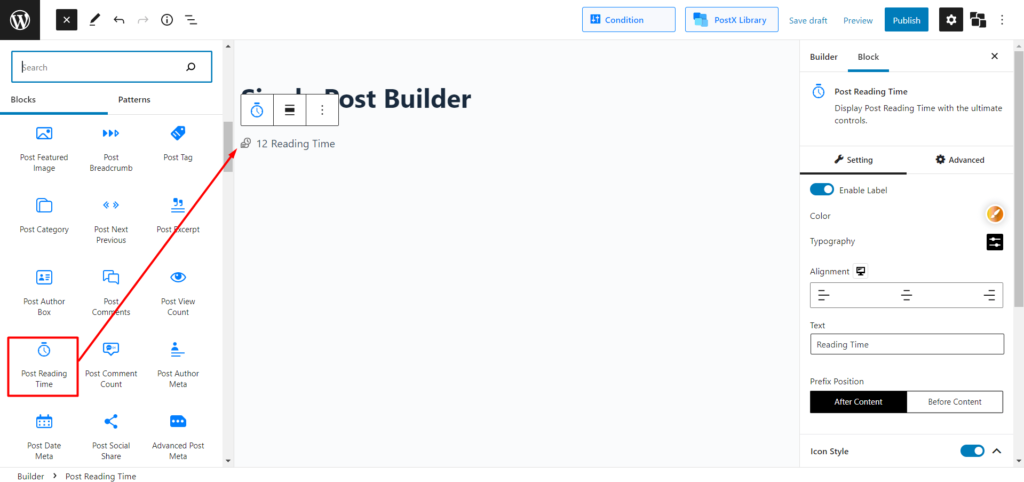
네, PostX가 도와드립니다. "/"를 입력한 다음 "읽기 시간"을 입력하여 가져오거나 "블록 추가" 버튼(왼쪽의 더하기 기호)을 클릭하여 페이지에 추가할 수 있습니다.
이를 통해 WordPress 사이트에 예상 읽기 시간을 성공적으로 구현했습니다. 사용자 정의에 관한 PostX의 유연성은 정말 놀랍습니다. 그들도 살펴보겠습니다.
예상 읽기 시간 블록을 사용자 정의하는 방법은 무엇입니까?

다시 시작합니다...농담입니다! 물론 사용자 정의와 함께.
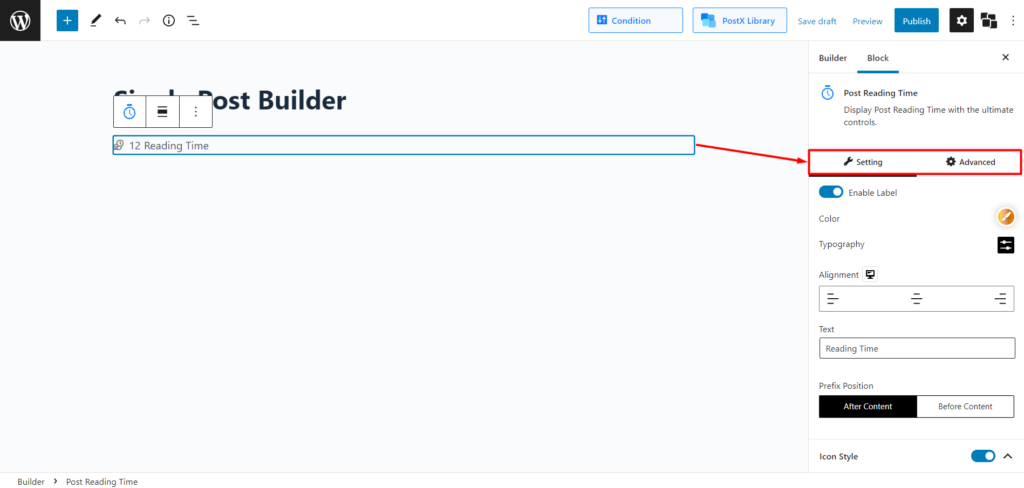
PostX를 사용하면 토글 막대로 레이블과 아이콘을 활성화(및 비활성화)할 수 있습니다. 그리고 색상 수정, 타이포그래피 및 정렬 조정은 PostX에서 너무 일반적입니다. 레이블 텍스트를 사용자 정의하고 접두사 위치도 선택할 수 있습니다.
예상 읽기 시간 블록의 아이콘 스타일을 수정하는 방법은 무엇입니까?
PostX를 사용하면 아이콘 색상을 수정하고 미리 정의된 아이콘 스타일(현재 5개)을 선택할 수도 있습니다. 또한 아이콘의 크기를 조정하고 아이콘과 텍스트 레이블 사이의 간격을 조정할 수도 있습니다.
결론
그래서 우리는 WordPress의 Gutenberg 편집기를 위한 환상적인 블록 기반 플러그인 PostX와 예상 읽기 시간을 쉽게 추가하고 표시하는 방법에 대해 논의했습니다. 또한 사용자 정의, 조정, 수정 또는 이름을 지정하려는 모든 것을 완벽하게 제어할 수 있습니다.
PostX를 사용하면 이제 예상 읽기 시간을 실제로 눈에 띄게 표시할 수 있는 창의적 유연성을 갖게 될 것입니다. 그리고 앞으로의 모든 노력에 큰 성공이 있기를 바랍니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

2022년에 WooCommerce를 사용하여 온라인 상점을 시작하는 방법


PostX에 권장되는 29가지 최고의 WordPress 테마
![WordPress 사용자 정의 게시물 유형 플러그인 사용 방법 [사용자 정의 게시물 유형 예] 6 WordPress Custom Post Type Plugin](/uploads/article/43031/IDvdGboMuiijb9rD.png)
WordPress 사용자 정의 게시물 유형 플러그인 사용 방법 [사용자 정의 게시물 유형 예]

WordPress에서 게시물을 재정렬하는 효과적인 방법
