Amelia를 사용하여 웹사이트 페이지에 이벤트 캘린더를 표시하는 방법
게시 됨: 2022-09-16이벤트 캘린더 위젯은 이벤트를 성공으로 바꾸려 는 경우 없어서는 안될 도구 입니다. 이를 통해 현재 및 신규 고객에게 이벤트를 광고할 수 있을 뿐만 아니라 모든 이벤트 세부 정보를 쉽게 처리할 수 있습니다.
WordPress 사이트가 어떤 카테고리에 속하든 결국에는 방문자를 다양한 이벤트에 초대할 기회를 찾게 될 것입니다. 아마도 당신은 블로그에 최신 음악에 대해 글을 쓰거나 지역 커뮤니티를 위한 웹사이트를 호스팅할 것입니다. 전문 조직을 보여주는 웹 페이지이거나 WordPress에 대해 알고 있는 정보를 공유하는 것일 수 있습니다. 테마 또는 주제와 관련된 주간 이벤트가 있습니다.
웹사이트 페이지에서 이벤트 캘린더를 만들면 사용자가 이러한 이벤트에 대해 알게 됩니다. 이벤트 캘린더에 일일 이벤트 라인업이 있을 수도 있고 독특한 이벤트일 수도 있습니다. 이 캘린더는 청중과 연결 되어 웹사이트에 더 많은 방문자를 끌어들입니다 .
웹사이트에 이벤트 캘린더를 표시하는 이유는 무엇입니까?
이벤트 캘린더로 이벤트를 홍보하면 캘린더가 브랜드를 홍보하는 간접적인 수단으로 기능하기 때문에 더 많은 사용자를 사이트로 끌어들일 수 있습니다 . 또한 웹사이트에 이벤트를 표시하면 전용 커뮤니티 내에서 제품이나 서비스에 대한 관심을 높일 수 있습니다.
이벤트 페이지는 방문자를 웹사이트의 다른 콘텐츠(예: 특정 블로그 게시물 또는 온라인 상점에 대한 링크)로 안내하는 데도 사용할 수 있으며, 이는 사이트 트래픽을 늘리는 강력한 방법입니다.
웹사이트 페이지의 이벤트 캘린더는 티켓 판매 데이터뿐만 아니라 고객 기반의 이메일 및 연락처 세부정보와 같은 유용한 통찰력 및 측정항목에 대한 액세스를 제공합니다. 이메일 마케팅 전략을 이벤트 캘린더와 연결하면 이메일을 통한 등록 알림, 후속 조치 및 공지 사항을 자동화할 수 있습니다.
이벤트 캘린더 기능의 또 다른 장점은 사이트에 추가되는 페이지 수가 추가된다는 것입니다. 따라서 특정 이벤트를 자체 페이지와 연결하면 웹 사이트의 프레임워크에 더 많은 콘텐츠가 생성됩니다. 물론 사이트에서 자랑하는 페이지가 많을수록 사이트가 특정 키워드에 대해 좋은 순위를 가질 가능성이 높아집니다. 실제로 이벤트 캘린더를 추가하기만 하면 사이트에 더 많은 트래픽을 얻을 수 있고 전체 성능을 향상시킬 수도 있습니다 .
웹사이트 페이지에서 이벤트 캘린더를 업데이트하면 새롭고 독창적인 콘텐츠도 생성된다는 사실을 기억하십시오. 이상적인 콘텐츠에 완벽하게 맞는 이상적인 SEO를 설정함으로써 브랜드의 온라인 존재를 높이고 잠재고객을 늘릴 수 있습니다.
궁극적으로 이벤트 캘린더를 사용하면 마케팅 목표를 달성할 수 있습니다 . 그리고 이러한 목표는 현재 및 잠재 고객이 예정된 이벤트를 최신 상태로 유지할 수 있도록 하는 온라인 도구를 통해 달성됩니다.
WordPress 사이트에 이벤트 캘린더를 추가하고 싶으십니까? Amelia 플러그인을 확인하는 것이 좋습니다.
다양한 약속 및 이벤트 예약 WordPress 플러그인을 사용할 수 있습니다. 일부는 다른 것보다 우수합니다. 그러나 클래스 또는 그룹에 대한 여러 이벤트의 예약, 예약 및 지불 관리 기능 이상을 제공하는 플러그인을 찾고 있다면 Amelia가 눈에 띕니다.
이 플러그인을 사용하면 이벤트를 만들고 WordPress 웹사이트에 쉽게 표시할 수 있습니다. 또한 이벤트 캘린더에 제목과 설명을 추가하고 이벤트의 날짜, 시간, 가격 등을 설정할 수 있습니다. WordPress 사이트 전체에 표시할 수 있는 단축 코드를 만듭니다.
이 게시물에서는 WordPress에서 제공하는 사이트에서 이벤트 캘린더를 표시하는 방법에 대해 설명합니다.
Amelia WordPress 예약 플러그인에서 이벤트 일정 예약 보기

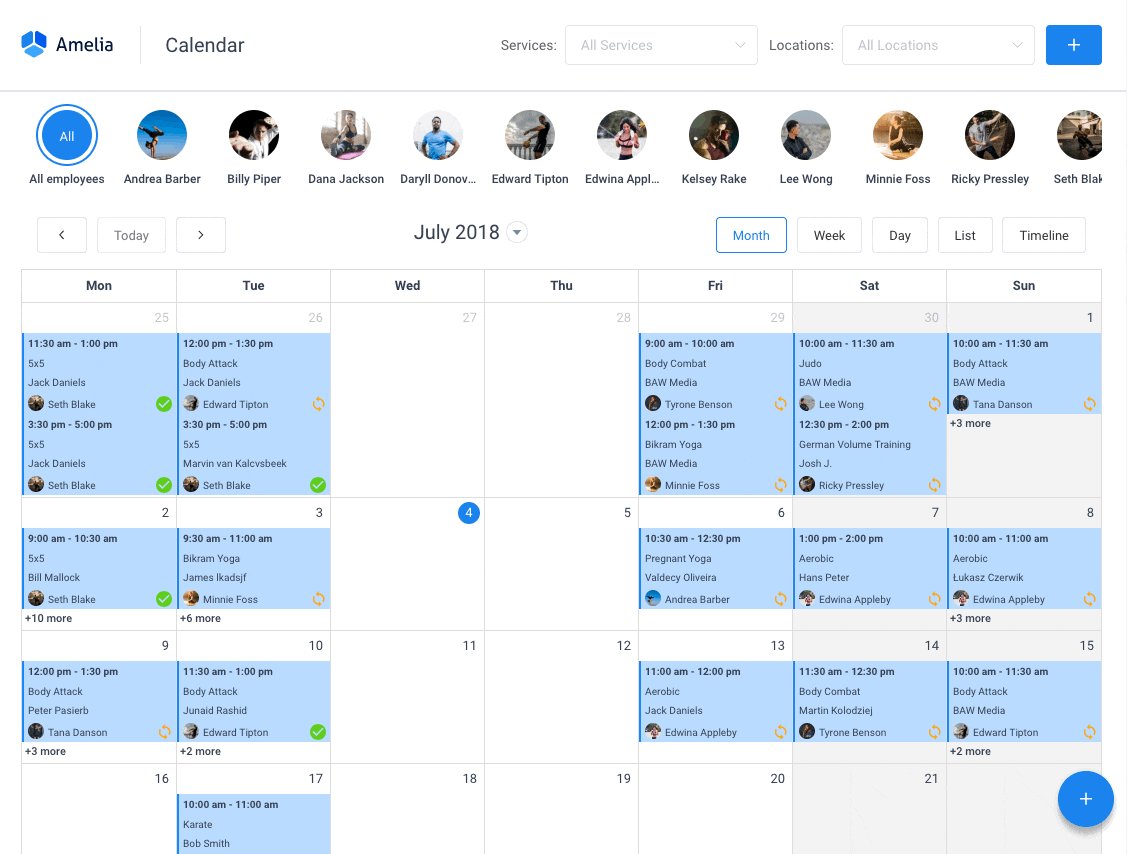
이벤트 캘린더 예약 보기는 이벤트 데이터를 월간 캘린더 형식으로 표시할 수 있는 옵션을 제공합니다. 클릭 몇 번으로 사용자는 이번 달의 이벤트를 보고 이벤트를 선택한 다음 예약할 수 있습니다.
페이지에 이벤트 캘린더 추가
사이트에 예약 양식을 추가하려면 하나 또는 여러 페이지에 Amelia 단축 코드를 추가해야 합니다. 다음은 Gutenberg, Elementor 및 Classic Editor 페이지 빌더를 사용하여 Amelia 단축 코드를 적용하는 방법에 대한 일련의 지침입니다.
다른 페이지 빌더를 사용하거나 단축 코드 버튼을 찾을 수 없는 경우 이 단축 코드를 사용하여 이벤트 일정 예약 양식을 만드십시오.
[ameliaevents 유형=캘린더]
페이지에 단축 코드를 입력하고 "게시" 또는 "업데이트"를 누르십시오.
구텐베르크 블록
"WP 페이지"로 이동하여 "새로 추가"를 선택하십시오. "+"("블록 추가")는 오른쪽 상단 모서리나 페이지 제목 아래에 나타납니다. "Amelia"를 클릭하거나 검색 상자에 "Amelia"를 입력할 수 있습니다.
예약 양식을 표시하는 옵션 중 하나를 클릭하십시오. 상자에 단축 코드가 표시되어야 합니다. Amelia 블록 목록에서 "이벤트"를 선택하면 오른쪽 패널에 더 많은 단축 코드 옵션이 표시됩니다. 기본 옵션인 "캘린더" 또는 "목록 보기"를 선택할 수 있습니다. "예약 매개변수 미리 선택"을 클릭하면 이벤트 캘린더 생성 시 추가된 태그를 선택하여 하나의 특정 이벤트 또는 반복 이벤트를 표시할지 선택할 수 있습니다.
Elementor 페이지 빌더
아래 추천 이미지에서 볼 수 있듯이 Amelia 플러그인이 설치된 웹사이트에서 Elementor Page Builder 편집기를 연 후 Elementor 인터페이스 내에서 Amelia를 검색하거나 Amelia 블록을 스크롤할 수 있습니다.
원하는 블록을 페이지로 끌어다 놓습니다. 그런 다음 "Amelia—Events"를 선택하면 추가 옵션이 있는 메뉴가 나타납니다. "목록"(기본값) 또는 "달력 보기"를 선택할 수 있습니다. 하나의 특정 이벤트, 모든 반복 이벤트가 있는 이벤트 또는 하나의 특정 종류의 이벤트를 표시하려면 "예약 매개변수 사전 선택" 옵션을 활성화하십시오.
클래식 편집기
WordPress 관리자 패널에서 "페이지"를 선택한 다음 "새로 추가" 버튼을 클릭합니다. "Amelia" 단축 코드 삽입 버튼은 TinyMCE 편집기에 표시됩니다. 클릭하여 Amelia 예약 위젯을 엽니다.
"보기 선택" 드롭다운 메뉴에서 "이벤트"를 클릭하고 다음 옵션인 "유형 표시"를 클릭합니다.
프런트 엔드에서 이벤트 일정 예약 보기
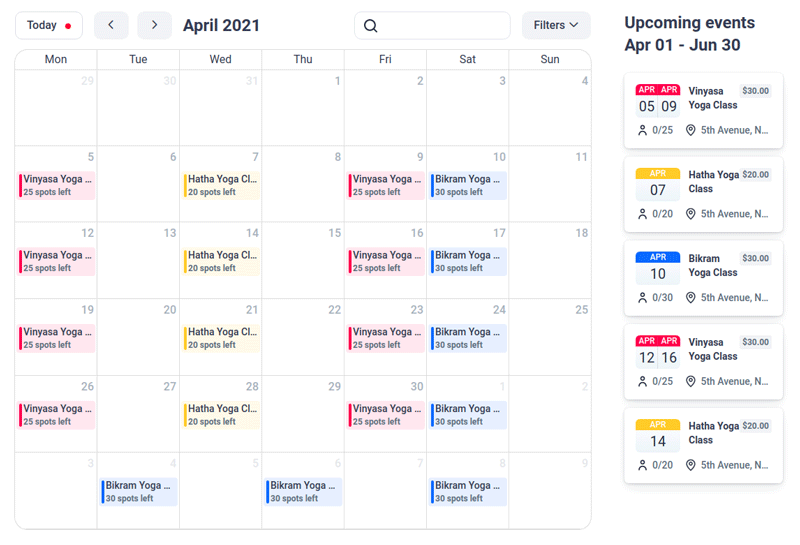
이제 이벤트 캘린더 예약 보기에서 사용 가능한 각 옵션을 살펴보겠습니다.
- 오늘. 다양한 달에 걸쳐 특정 이벤트를 찾는 참석자가 현재 날짜와 달로 쉽게 돌아갈 수 있는 옵션입니다.
- 화살표. 참석자가 이벤트를 검색할 때 단일 이벤트 페이지(또는 그 이상)를 통해 편리하게 월별로 이동할 수 있습니다.
- 검색. 참석자는 이름으로 정확한 이벤트를 검색할 수 있습니다.
- 필터. 사용자가 특정 위치, 승인된 호스트/직원, 상태 및 유형과 관련하여 이벤트를 필터링할 수 있는 더 많은 옵션을 제공합니다(모두 이벤트 디자인 프로세스 중에 생성된 태그에 따라 추가됨).
- 캘린더 섹션. 이번 달의 이벤트를 미리 봅니다. 같은 날 다양한 이벤트가 있는 경우 처음 두 이벤트는 이름으로 표시되고 나머지는 "+X 이벤트" 레이블과 함께 아래에 표시됩니다.
- 다가오는 이벤트. 이 섹션에서 예정된 이벤트는 "오늘"로 시작하거나 해당 날짜부터 시작하는 달의 다른 날짜를 선택하는 경우 표시됩니다.
웹사이트 페이지의 이벤트 캘린더를 통한 예약
잠재적인 참석자는 제공되는 이벤트를 탐색할 때 해당 월의 특정 이벤트 또는 다가오는 이벤트 목록에서 하나를 선택할 수 있습니다. 그런 다음 해당 특정 이벤트와 관련된 세부 정보를 표시하고 사용자는 이벤트 티켓을 예약할 수 있습니다.

참석자는 이벤트 세부 정보 섹션에서 다음 기능을 확인할 수 있습니다.
- 이벤트 이름
- 이벤트 갤러리
- 이벤트 시작 및 종료 날짜
- 이벤트 태그
- 이벤트 설명
- 이벤트 일정 (시작 및 종료 시간 가능)
- 이벤트 호스트
예약 프로세스의 나머지 기능은 이벤트 목록에 있는 기능과 유사합니다. 참석자는 "지금 예약" 버튼을 클릭하여 이벤트에 더 많은 사람을 추가할 수 있습니다. 더 많은 사람을 추가할 수 있는 옵션이 제공됩니다. 이것은 또한 이벤트에 대해 설정한 수용 인원과 웹사이트 예약 양식의 이벤트 캘린더에서 예약한 사람들에게 더 많은 사람을 추가할 수 있는 옵션을 설정했는지 여부에 따라 결정됩니다.
웹사이트 페이지에서 이벤트 캘린더 최대한 활용하기
사이트에 이벤트 캘린더를 추가하는 것이 다가오는 이벤트 티켓을 홍보하고 판매하는 좋은 방법 이라는 점에는 의심의 여지가 없습니다. 이벤트 캘린더는 또한 간단하고 쉽게 이벤트를 표시하고 이벤트 세부 정보를 방문자와 공유할 수 있는 환상적인 방법이며 방문자가 더 알고 싶어합니다!
Amelia는 이벤트 관리, 예약 및 지불 요구 사항에 대한 완전히 자동화되고 효율적으로 통합된 답변인 무료 플러그인입니다. 이벤트 주최자와 Amelia 플러그인 사용자 모두에게 매력적인 유연한 프론트 엔드 디자인과 UX를 보여줍니다. Amelia는 24시간 내내 귀하를 위해 일하므로 웹사이트 페이지의 이벤트 캘린더를 원활하고 손쉽게 관리할 수 있으므로 귀하가 그럴 필요가 없습니다.
아멜리아에 대해 더 알고 싶으십니까? 이것이 할 수 있는 일의 작은 부분입니다.

Amelia 는 모든 종류의 WordPress 사이트에서 완벽하게 작동하는 강력한 WordPress 예약 플러그인입니다. 워크플로를 용이하게 하고, 반복적인 작업을 자동화하고, 이중 예약을 방지하고, 고객을 위해 약속 예약을 쉽게 할 수 있도록 설계된 최소한의 강력한 약속 예약 인터페이스 가 있습니다.
아무도 약속 예약을 잊지 않도록 이메일 알림과 SMS 알림을 받을 수도 있습니다.
약속을 예약하기 위해 완전한 사용자 상호 작용은 이 WordPress 플러그인을 사용 하여 몇 번의 클릭 으로 이루어집니다. 또한 PayPal 및 Stripe를 통해 결제를 수락할 수 있어 약속을 예약하기 위해 미리 결제하려는 사람들에게 적합합니다.
비즈니스 소유자는 WordPress 대시보드 에서 KPI를 모니터링하고 기타 중요한 데이터를 분석하여 비즈니스에 대한 맥박을 유지할 수 있습니다. Amelia는 간단하고 실용적인 예약 캘린더 플러그인 이며 WordPress 사이트를 위한 24시간 솔루션을 원하는 사람들을 위한 놀라운 옵션입니다.
Amelia에는 기능 내에 통합된 이벤트 캘린더 모듈도 있습니다.
![]()
이제 이벤트 예약도 자동화할 수 있습니다. 더 정확하게 말하면 Amelia와 함께 하루, 여러 날 및 반복되는 이벤트를 예약할 수 있음을 의미합니다.
여러 위치를 관리할 수 있고 Google 캘린더 통합이 있다고 언급했습니까?
이 모든 것과 훨씬 더 많은 것이 하나의 라이선스 하에 있으며 추가 기능이 필요하지 않습니다.
직접 테스트하려면 데모를 확인하고 프런트 엔드와 백 엔드에서 어떻게 보이는지 확인하는 것이 좋습니다.
의료/건강 온라인 예약 페이지 데모

방문자가 제공된 의료 절차 및 서비스에 대해 읽고 예약을 예약할 수 있는 데모 개인 클리닉의 웹사이트입니다.
이발소 예약 페이지 데모

온라인 예약이 가능한 이발소용 더미 WordPress 웹사이트 – Bridge 테마와 Amelia WordPress 예약 플러그인을 사용하여 훌륭하고 쉽게 구현합니다.
피트니스 짐 / 요가 예약 페이지 데모

가능한 요가 수업을 검색하고, 개인 또는 그룹 교육을 예약하고, 약속 패키지를 예약할 수 있는 의사 요가/체육관 온라인 예약 페이지입니다.
스파/살롱 예약 페이지 데모

더미 미용 웹사이트 – 다양한 미용 절차와 치료를 살펴보고 직원을 선택하고 약속을 잡습니다.
컨설턴트 예약 페이지 데모

고객이 제공된 컨설팅 및 변호사 서비스를 검색하고 약속을 예약할 수 있는 의사 비즈니스 컨설턴트/코치/변호사 웹사이트입니다.
웹사이트 페이지에 이벤트 캘린더를 표시하는 방법에 대한 이 기사를 재미있게 읽었다면 다음도 읽어야 합니다.
- 이벤트 캘린더 모듈이 포함된 Amelia 2.0이 출시되었습니다! 당신은 물었습니다 – 우리는 들었습니다.
- 최고의 WordPress 이벤트 등록 양식 플러그인
- 모든 프로가 사용해야 하는 최고의 이벤트 계획 리소스
