웹 글꼴에 대해 알아야 할 모든 것
게시 됨: 2023-02-17편집자 주: 이 게스트 게시물은 UX 소프트웨어 엔지니어이자 코드 제작 기술을 사랑하는 웹 디자이너인 Abbey Fitzgerald가 작성했습니다.
타이포그래피는 웹 디자인 작업의 기본 요소입니다. 우리가 고객을 위해 웹사이트를 디자인하도록 고용된 이유는 그들이 사용자에게 유용한 콘텐츠를 제공하는 경험을 제공할 수 있도록 하기 위해서입니다. 탄탄한 타이포그래피 기반을 갖추면 사용자가 효과적으로 소비할 수 있는 방식으로 콘텐츠를 표시하는 데 도움이 됩니다. 웹 사이트에는 다른 많은 디자인 요소가 있을 수 있지만 콘텐츠는 주요 고려 사항이며 디자이너로서 타이포그래피를 선택하고 사용하여 프로젝트를 향상시키는 것이 우리의 임무입니다.
타이포그래피 기초
글꼴 대 서체
타이포그래피 논의에 너무 깊이 들어가기 전에 "글꼴"과 "서체"라는 용어를 살펴보겠습니다. 서체는 문자, 숫자 및 당사 웹 사이트에 단어를 입력할 수 있는 모든 문자와 같은 활자 기호 및 문자 집합을 나타냅니다. 그것은 알파벳의 디자인, 기본적으로 그 스타일을 구성하는 글자의 모양입니다. Helvetica라고 하면 서체를 말하는 것입니다.

글꼴은 서체 내의 완전한 문자 집합으로 정의되며 종종 특정 크기와 스타일을 나타냅니다. Helvetica Bold 10 포인트는 글꼴을 참조하는 방법입니다. 글꼴은 서체 내의 모든 문자와 글리프를 포함하는 파일에 따라 다릅니다.
"글꼴 대 활자체"라는 이 위대한 논쟁은 동료 디자이너들과 멋진 대화를 나눕니다. 스티커를 타이핑하는 모든 사람들에게 우리는 실제로 서체에 대해 이야기하고 있지만 "웹 글꼴"은 대화에서 가장 많이 사용됩니다.
글꼴 분류
전 세계에서 사용할 수 있는 많은 서체를 만나면 서체가 어떻게 분류되는지 잘 알고 있어야 합니다. 가장 일반적인 방법은 세리프, 산세리프, 스크립트, 디스플레이 등의 기술 스타일로 분류하는 것입니다. 서체는 비례 또는 고정 폭과 같은 다른 세부 사항으로도 분류됩니다. 소스에 따라 매우 구체적일 수 있습니다.




웹 안전 타이포그래피의 역사
웹 초기에 우리는 매우 제한적인 웹 안전 옵션에 갇혀 있었습니다. 디자이너가 의도한 글꼴을 사용자가 보려면 자신의 컴퓨터에서 사용할 수 있어야 했습니다. 이전 사이트에서 스타일시트를 열면 Arial, Georgia, Times New Roman, Trebuchet MS 및/또는 Verdana를 찾을 수 있습니다. 이러한 글꼴은 사용자의 컴퓨터에 있을 가능성이 가장 높은 글꼴이므로 대부분의 사용자가 의도한 대로 웹사이트를 볼 수 있기 때문에 "웹에 안전한" 글꼴로 간주되었습니다.
한동안 웹 사이트를 디자인했거나 오랫동안 웹 서퍼라면 제한된 타이포그래피 옵션의 시대를 기억할 것입니다. 우리가 웹서핑을 할 때 같은 5가지 서체를 반복해서 본 것은 그리 오래되지 않았습니다. 다른 웹 안전 옵션이 없는 상황이 지루해 보이기 시작했으며 이러한 서체가 웹에 가장 적합하지 않다고 주장할 수 있습니다(결국 인쇄에서 비롯된 것임). 그러나 웹이 발전함에 따라 더 많은 유형 옵션을 사용할 수 있게 되었습니다.
웹폰트란?
타이포그래피가 매우 중요하기 때문에 지금은 엄청난 발전을 이룬 것을 축하할 때입니다. 우리는 마음대로 사용할 수 있는 서체가 너무 많아서 한때 제한되었던 동일한 웹 안전 글꼴에 의존하지 않고 사용자에게 가장 적합한 것을 선택할 수 있습니다.
웹 글꼴은 웹 안전 글꼴처럼 사용자 시스템에 미리 설치되어 있지 않습니다. 컴퓨터에 원하는 글꼴이 있는 사용자에게 의존할 필요가 없습니다. 포함된 소스에서 가져오므로 모든 사용자가 정의된 글꼴을 볼 수 있습니다. 이러한 글꼴은 웹 페이지를 렌더링하는 동안 브라우저에서 다운로드한 다음 텍스트에 적용됩니다.
웹폰트 사용법
@font-face 규칙
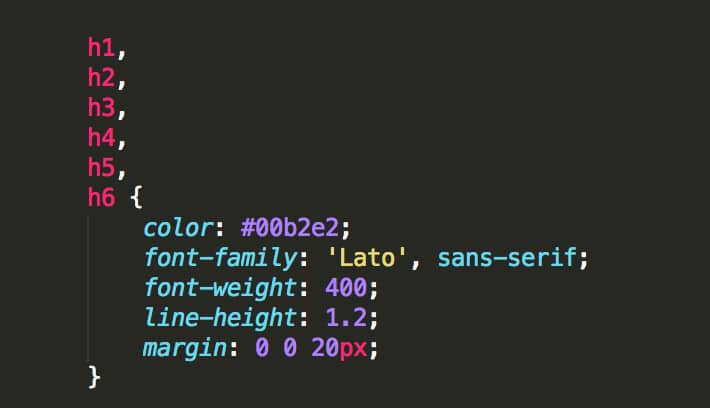
널리 지원되는 이 규칙을 통해 서버에서 글꼴을 다운로드하거나 호스팅하여 웹 페이지에서 사용할 수 있습니다. 스타일시트에서 @font-face 규칙을 선언함으로써 서체의 이름, 위치 및 글꼴 두께를 지정할 수 있습니다.
이 예는 Open Sans Regular를 추가하는 방법을 보여줍니다. 소스가 웹 사이트 프로젝트에 포함된 글꼴 폴더임을 알 수 있습니다.
[CSS]
@글꼴 {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
글꼴 두께: 정상;
글꼴 스타일: 일반;
}
[/css]위의 선언은 사용할 수 있도록 글꼴을 추가합니다. 실제로 표시하려면 어떻게 해야 합니까?
[CSS]
.예{
font-family: "Open Sans Regular", Arial, sans-serif;
}
[/css]글꼴 이름이 "Open Sans Regular"로 설정되어 있는 것을 볼 수 있습니다. 이것은 어떤 이유로 글꼴이 로드되지 않는 경우를 대비하여 대체 글꼴과 함께 CSS 글꼴 스택에서 참조되는 글꼴 이름입니다. 대부분의 경우 글꼴이 제대로 로드되지만 만일을 대비하여 대체 글꼴을 포함하는 것이 좋습니다.

대부분의 글꼴에는 다른 패밀리가 있으며 일부는 다른 패밀리보다 더 많습니다. 그것들을 활용하려면 각각 @font-face 규칙을 포함해야 합니다.

형식 및 웹 글꼴
필요한 여러 형식이 있는 경우 웹 글꼴에 대해 좀 더 자세히 살펴보겠습니다. 이러한 글꼴은 자체 호스팅되며 "fonts"라는 폴더의 서버에 저장됩니다. 마지막 예제에서 추가된 몇 가지 새로운 라인이 있음을 알 수 있습니다.
[CSS]
@글꼴 {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
글꼴 두께: 정상;
글꼴 스타일: 일반;
}
[/css].eot, .woff, .ttf, .truetype 및 SVG와 같은 다양한 형식을 포함해야 하는 이유가 있습니다. 서로 다른 브라우저는 서로 다른 글꼴 형식을 지원하므로 우리는 우리의 기반을 커버하고 다양한 브라우저에 필요할 수 있는 모든 것을 제공해야 합니다.
다음은 브라우저 목록과 브라우저에서 지원하는 글꼴 파일 유형입니다.
- 인터넷 익스플로러 – .eot
- 모질라 파이어폭스 – .otf 및 .ttf
- 사파리 및 오페라 – .otf, .ttf 및 .svg
- 크롬 – .ttf 및 .svg
- 모바일 사파리 – .svg
글꼴 호스팅
웹 글꼴을 사용할 때 스타일시트는 디자인에서 렌더링될 수 있도록 글꼴 자체가 필요합니다. 이러한 이유로 글꼴 파일을 어딘가에 호스팅해야 합니다. 글꼴을 보관할 위치에 대한 두 가지 옵션이 있습니다. 글꼴을 호스팅하는 서비스를 사용하거나 실제 글꼴 파일로 자체 호스팅할 수 있습니다. 각각 고유한 장점이 있는 프로젝트에 따라 다릅니다.

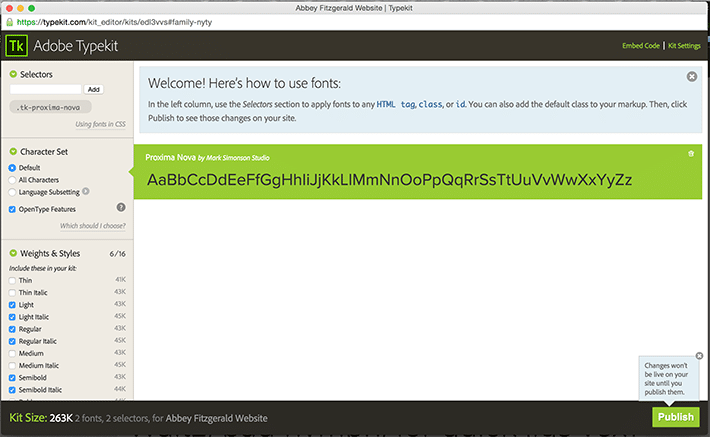
자체 호스팅이든 Typekit과 같은 글꼴 서비스로 호스팅하든 어떤 접근 방식을 사용하느냐에 따라 CSS가 다르게 보일 것입니다. 이름처럼 Typekit으로 키트를 만듭니다. 여기에는 사용할 모든 글꼴이 포함됩니다. 이러한 파일을 참조하기 위해 HTML 문서의 헤드에 Javascript 스니펫을 추가합니다. 이렇게 하면 올바른 @font-face 규칙을 로드할 수 있습니다.

호스팅 서비스 제공자
언급할 호스팅 서비스 제공업체가 너무 많지만 TypeKit, Fonts.com, H&Co(Hoefler and Company)는 몇 가지 옵션입니다. 기본적으로 그들은 서버에 글꼴을 가지고 있으며 가지고 있는 계정의 종류에 따라 글꼴을 자유롭게 사용할 수 있습니다.
이 접근 방식의 몇 가지 이점은 다음과 같습니다.
- 일반적으로 이러한 공급자는 타이포그래피 비즈니스에 종사하기 때문에 고품질 글꼴을 더 다양하게 선택할 수 있습니다.
- 글꼴은 사용/설치가 쉽습니다.
- 디자인 프로세스 중에 서체를 변경하거나 전체적으로 변경하는 것은 쉽습니다.
- 타사 파일이기 때문에 사용자가 쉽게 캐시할 수 있습니다.
- HTTP 요청이 줄어들면 성능이 향상됩니다.
새 글꼴을 사이트에 추가하는 것은 매우 쉽습니다. 예를 들어 Fonts.com은 프리미엄 플랜 멤버십과 함께 세 가지 게시 옵션을 제공합니다. 제공되는 스타일시트와 자체 호스팅 옵션에 연결되는 자바스크립트(Typekit 포함) 및 비자바스크립트 옵션이 모두 있습니다. 무엇을 선택하느냐에 따라 CSS가 다르게 보일 것입니다.
사용 고려 사항
호스팅된 글꼴을 사용하면 적을수록 좋습니다. 너무 많이 사용하지 않는 것이 중요합니다. 그렇지 않으면 성능 문제가 있을 수 있습니다. 동일한 글꼴의 여러 두께는 추가 세트로 간주되므로 본질적으로 다른 글꼴을 로드하는 것입니다. 필요한 항목만 포함하는 것이 좋습니다.
자체 호스팅
웹 글꼴을 자체 호스팅하는 것은 매우 쉽습니다. 웹 서버에 글꼴 파일을 포함하기만 하면 사용자가 사이트에 도착하면 자동으로 다운로드됩니다.
자체 호스팅의 몇 가지 이점은 다음과 같습니다.
- 글꼴 제공을 위한 자바스크립트 종속성이 없으며 CSS 참조만 있으면 됩니다.
- 빠른 글꼴 렌더링.
- 글꼴 호스팅 공급자의 가동 시간에 의존하지 않습니다.
- 무료 및 구매 글꼴을 사용하면 구독료나 페이지 보기 제한이 없습니다.
사용 고려 사항
필요한 형식이 모두 있는지 확인하는 것이 중요합니다. 형식이 포함되지 않은 경우 다음 대체 글꼴로 이동합니다. 소스의 글꼴에 대한 올바른 경로가 있는지 확인하는 것이 중요합니다. 이전 예에서 본 것처럼 소스는 다음과 같습니다.
[암호] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/암호]

좋은 웹 글꼴을 찾을 수 있는 곳
선택할 수 있는 웹 글꼴이 너무 많습니다. 우리는 이러한 모든 옵션을 갖게 되어 매우 운이 좋습니다. 완벽한 글꼴을 찾는 것이 그 어느 때보다 쉬워졌습니다.
다음은 웹 글꼴에 대한 훌륭한 소스입니다.
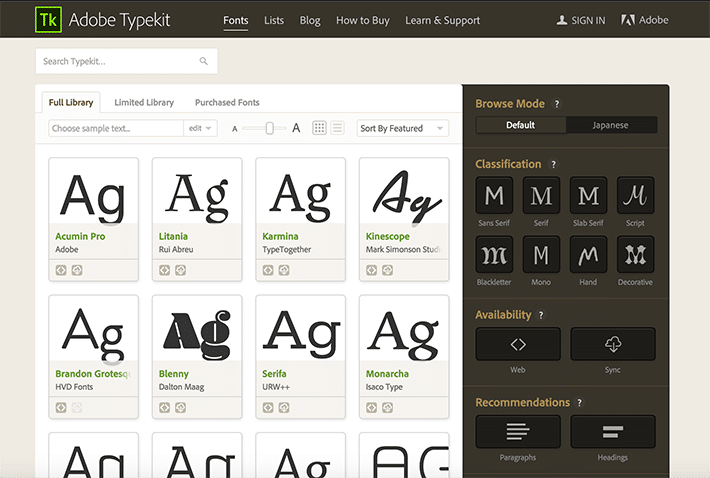
- 타입킷
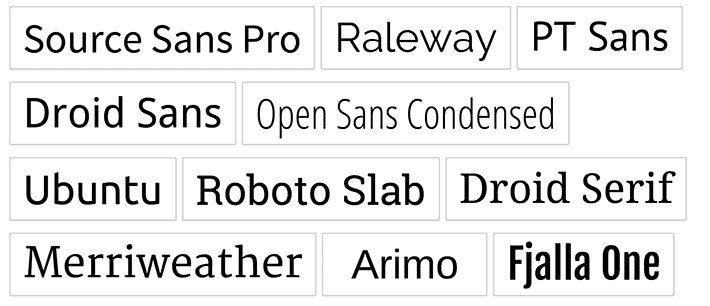
- 구글 웹폰트
- 회플러 앤 컴퍼니
- Fonts.com
- 폰트다람쥐
나만의 웹폰트 만들기
혹시라도 완벽한 글꼴을 찾을 수 없다면 언제든지 자신만의 글꼴을 만들 수 있습니다. Font Squirrel은 모든 글꼴을 포함할 웹 파일 키트로 변환하는 웹 글꼴 생성기를 제공합니다. 호스트해야 한다는 점을 명심하세요. 자세한 내용은 Font Squirrel 웹 글꼴 생성기를 살펴보십시오. 자신만의 글꼴을 만들 때 해당 글꼴을 사용할 수 있는 권한이 있다는 것이 중요합니다.
웹 글꼴은 다음 웹 프로젝트에 완벽한 글꼴을 추가할 수 있는 좋은 방법입니다. 다양한 서체 옵션과 많은 훌륭한 소스를 통해 더 이상 기존의 웹 안전 옵션에 얽매이지 않아도 됩니다. 사용하기 쉽고 실험하기 재미있는 웹 글꼴은 웹 사이트 프로젝트에 개성을 더할 수 있는 좋은 방법입니다.
