Divi 5의 디자인 변수를 알아야 할 모든 것
게시 됨: 2025-04-15디자인 변수는 최신 Divi 5 알파에서 최신 기능 롤아웃입니다. 그들은 Divi 생태계에 웹 디자인에 효율적인 접근 방식을 가져옵니다. 시간을 절약하는 도구 이상으로, 웹 사이트에서 즉시 업데이트하는 색상, 글꼴 및 크기와 같은 재사용 가능한 디자인 요소를 정의 할 수 있습니다. 설계 변수는 팀과 클라이언트 작업에 특히 강력하며 기술 노하우없이 설계 제어를 중앙 집중화하고 사이트 전체 변경 사항을 단순화합니다.
이 게시물에서는 디자인 변수를 이해하는 데 필요한 모든 정보, 작동 방식 및 Divi 5에 적용하는 방법을 제공합니다. 단일 페이지를 조정하거나 다중 페이지 웹 사이트를 관리하든 디자인 변수는 디자인 프로세스를 간소화하고 응집력있는 디자인을 신속하게 달성 할 수 있습니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
- 1 Divi 5의 설계 변수는 무엇입니까?
- 2 설계 변수는 어떻게 작동합니까?
- 2.1 1. 색상 변수
- 2.2 2. 글꼴 변수
- 2.3 3. 숫자 변수
- 2.4 4. 이미지 변수
- 2.5 5. 텍스트 변수
- 2.6 6. 링크 변수
- 3 설계 변수 사용의 이점
- 4 Divi 5의 설계 변수를 사용한 실제 예
- 4.1 예 1 : 반응 형 타이포그래피
- 4.2 예제 2 : 일관된 경계
- 4.3 예 3 : 브랜딩 일관성
- 4.4 예제 4 : 컨텐츠 업데이트
- 5 디자인 변수로 시작합니다
- 5.1 Divi에서 설계 변수 적용 5
- 5.2 반응 형 타이포그래피를위한 변수 생성
- 6 설계 변수로 설계 잠재력을 잠금 해제합니다
Divi 5의 설계 변수는 무엇입니까?
간략하게 언급했듯이 설계 변수를 사용하면 몇 번의 클릭으로 전체 웹 사이트에서 적용 할 수있는 재사용 가능한 사용자 정의 가능한 설계 요소를 정의 할 수 있습니다. 변수에 대한 단일 조정으로 업데이트를 즉시 사용하는 모든 인스턴스를 사용하여 지루한 수동 편집에서 저장합니다.
Clamp (), calc () 등과 같은 Divi의 새로 내장 된 CSS 단위와 디자인 변수를 통합 할 수 있습니다. 이 CSS 장치를 사용하면 다양한 장치와 화면 크기에 적응하는 동적이고 반응 형 디자인을 만들 수 있습니다. 설계 변수를 사용하면 이러한 반복 값을 한 곳에서 관리하고 필요할 때 전 세계적으로 업데이트하는 데 도움이됩니다.

Divi에 익숙하다면 글로벌 색상 시스템의 에코를 인식 할 수 있습니다. 설계 변수는 글로벌 색상을 설정하여 글로벌, 숫자, 이미지 및 텍스트를 포함하도록 확장하여 그 개념을 개선하고 향상시킵니다. 설계 변수를 사용하면 CSS 장치의 전력을 결합하여 동적 글꼴 크기를 Clamp ()와 설정하거나 calc ()를 사용하여 간격을 미세 조정할 수 있습니다.
디자인 변수는 Divi 5의 사전 설정 기반 설계 시스템에 실제로 도움이됩니다. 버튼, 섹션 또는 헤더와 같은 요소에서 일관된 스타일을 적용하기위한 간소화 된 프레임 워크를 제공합니다. 변수는이 시스템 내의 빌딩 블록 역할을하므로 디자인 선택을 편리하게 관리 할 수 있습니다. 브랜드 일관성을 위해 색상을 설정하든 즉시 타이포그래피를 조정하는 숫자 변수를 설정하든 변수를 사용하면 응집력이 있고 적응 가능한 사이트를 구축 할 수 있습니다.
설계 변수는 어떻게 작동합니까?
Divi의 설계 변수는 번호 값, 색상, 텍스트, 링크, 이미지 등을 포함하여 웹 사이트의 다양한 측면에 유용합니다. 각각은 웹 사이트의 다른 측면을 제어하도록 설계되었습니다. 디자인 변수의 가장 큰 장점은 글로벌이라는 것입니다. 즉, 웹 사이트 전체에서 모든 반복되는 변수를 관리하고 업데이트 할 수있는보다 중앙 집중식 영역이 있습니다.

웹 사이트에 추가 할 수있는 디자인 변수 유형을 살펴 보겠습니다.
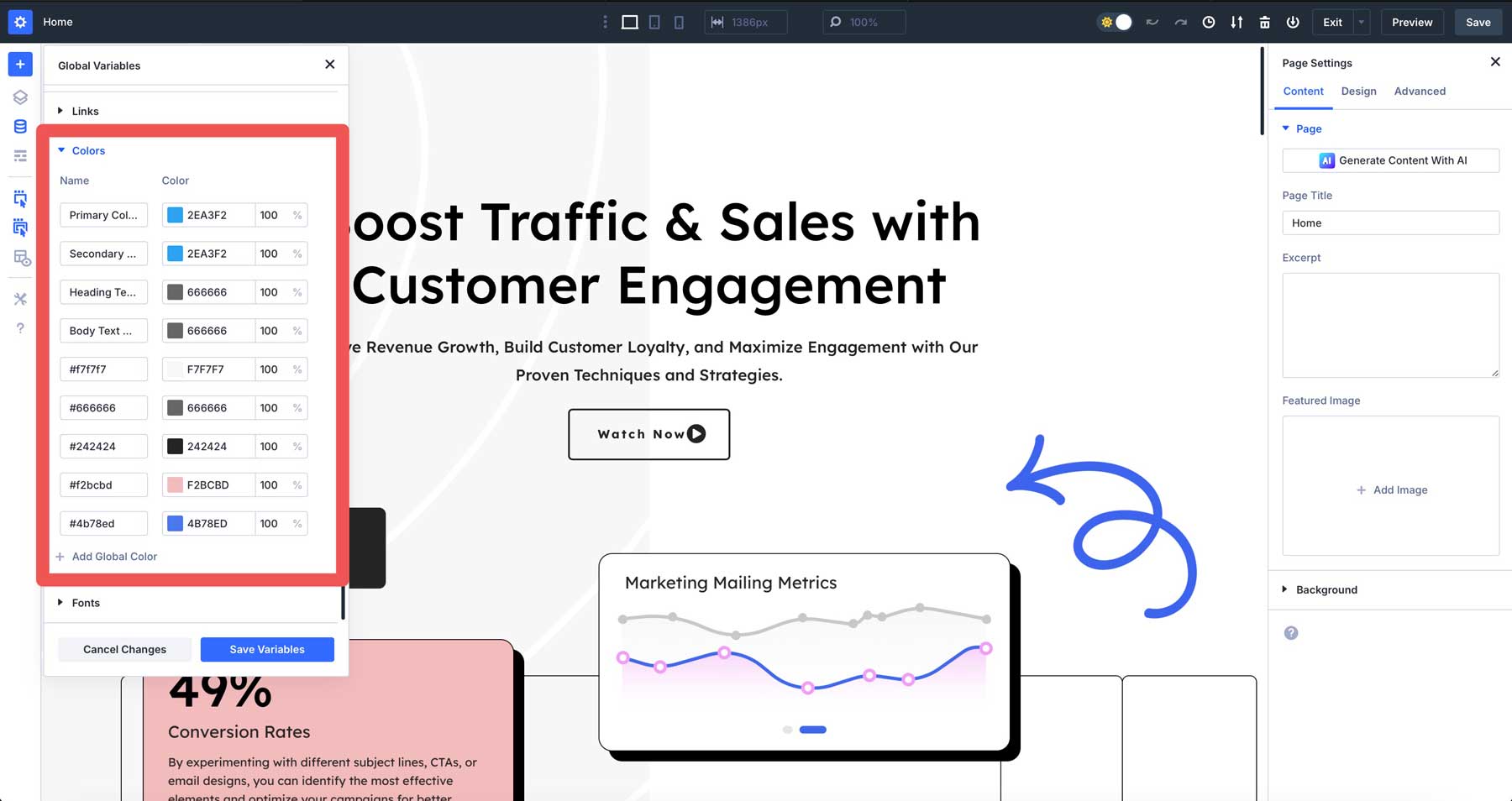
1. 색상 변수
육각 코드 및 그라디언트와 같은 재사용 가능한 색상은 브랜딩을 일관되게 유지합니다. 기본 또는 보조 색상, 제목 및 바디 텍스트 색상 등을 할당 할 수 있습니다.

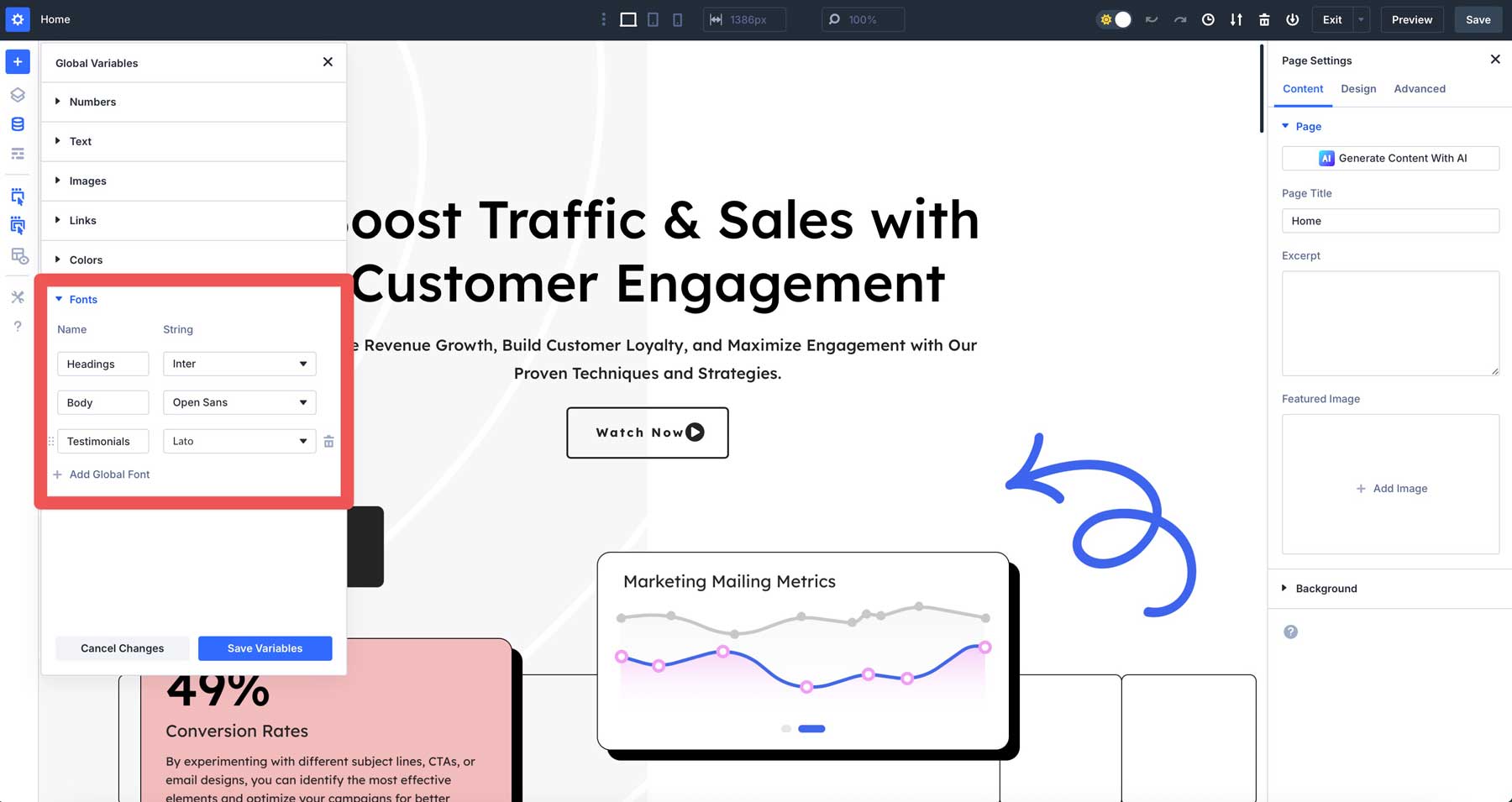
2. 글꼴 변수
디자인 변수를 사용하면 WordPress 테마 커스터마이저의 한계를 넘어 설 수 있습니다. 글꼴 변수를 사용하면 전 세계적으로 타이포그래피를 관리하여 모든 헤드 라인 또는 단락이 하나의 업데이트와 일치 할 수 있습니다. 제목과 바디 텍스트 외에도 사이트의 다른 영역에 대한 글꼴 변수 (증언, 따옴표 또는 글꼴을 할당하려는 다른 텍스트 영역과 같은 글꼴 변수를 만들 수 있습니다.

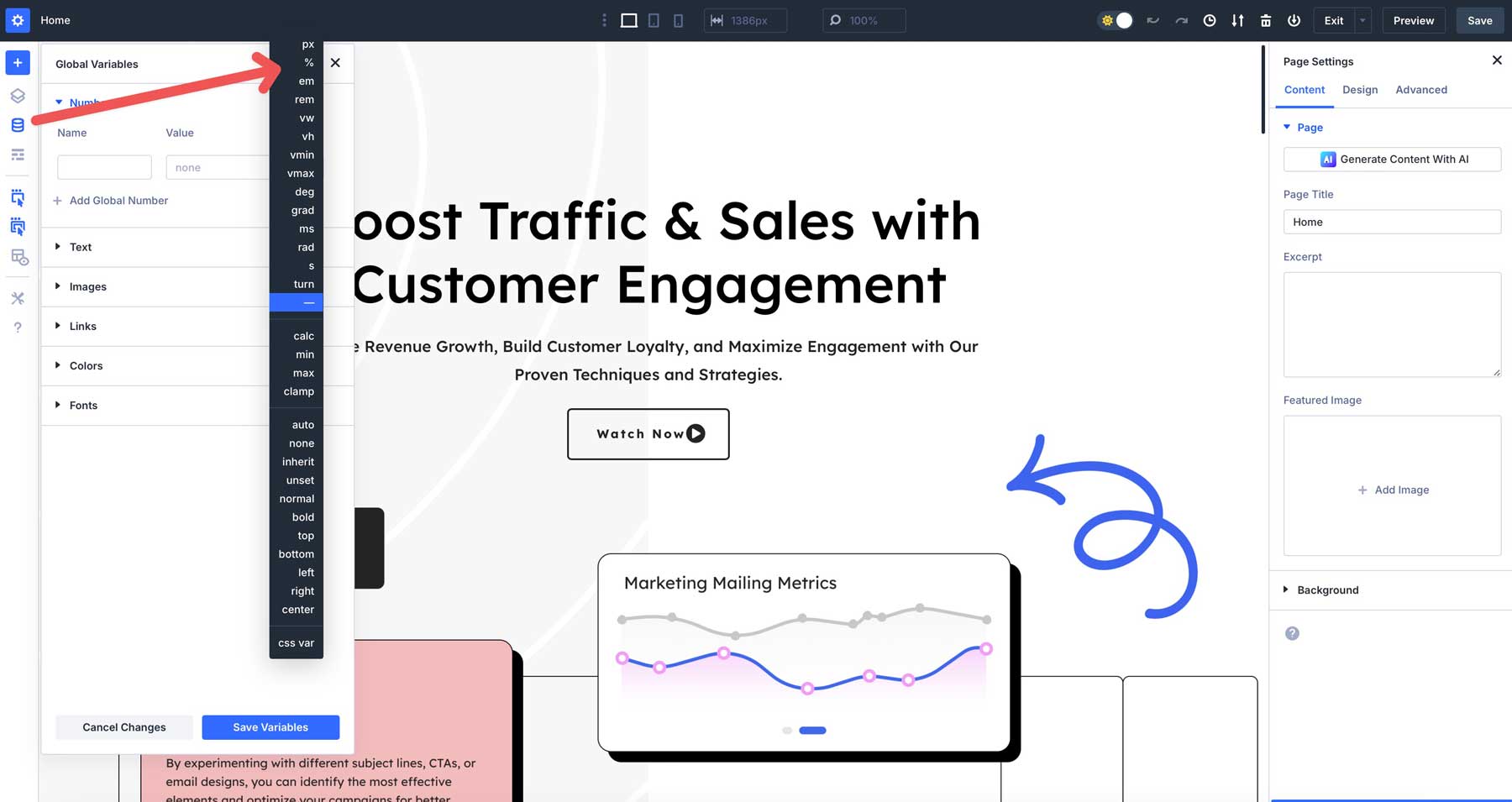
3. 숫자 변수
숫자에 변수를 사용하는 것은 패딩, 여백, 국경 등을 지정하는 데 유리합니다. 한 곳에서 전체 사이트를 통해 간격을 제어 할 수 있습니다. 숫자는 글꼴 크기와 테두리-라디우스를 지정하는 데 사용될 수 있으며 Calc () 또는 Clamp ()와 같은 고급 장치와 함께 다양한 화면 크기에 값을 최적화합니다.

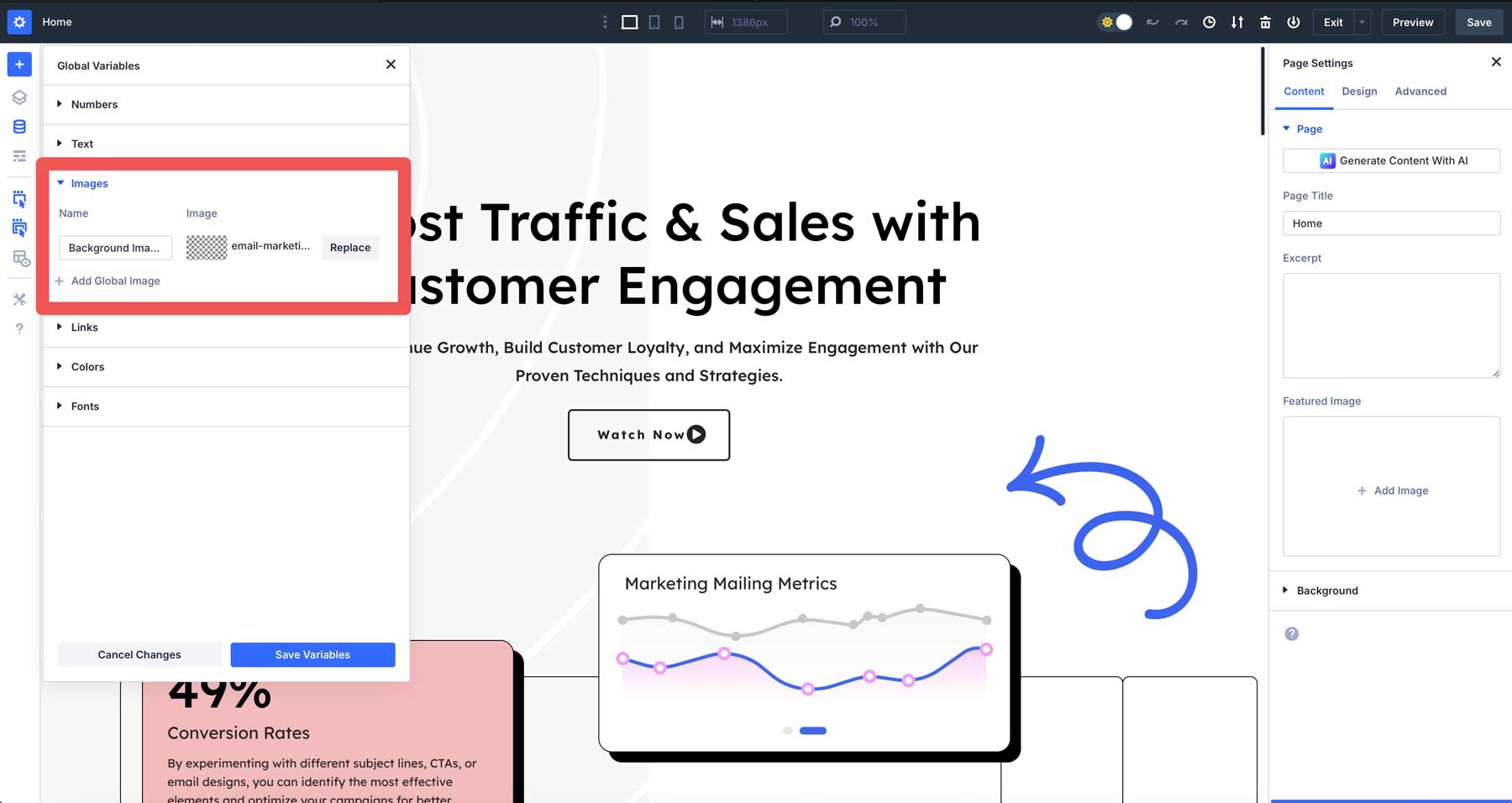
4. 이미지 변수
이미지 변수는 영웅 섹션에서 로고, 배경 패턴 또는 이미지와 같이 두 번 이상 사용하려는 이미지를 저장하는 데 좋습니다. 다른 디자인 변수와 마찬가지로 한 번 지정하고 사이트 전체에서 원하는 곳에 재사용하십시오.

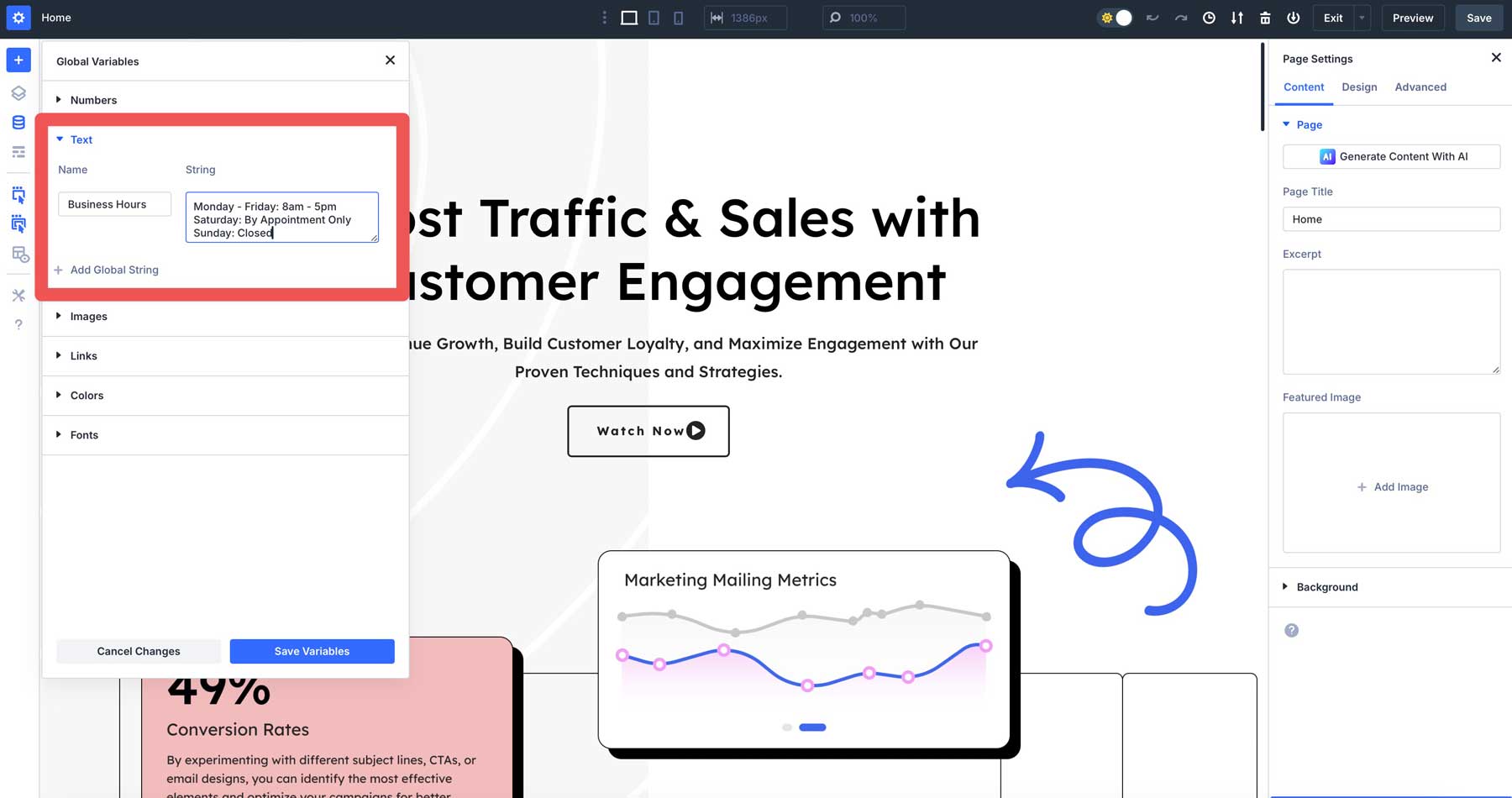
5. 텍스트 변수
텍스트 변수를 사용하여 태그 라인, 전화 번호 또는 주소와 같은 편집 가능한 텍스트 문자열을 만들고 업데이트를보다 쉽게 관리 할 수 있도록 적용 할 수 있습니다. 예를 들어, 업무 시간이나 주소를 한 번 추가 할 수 있으며 사이트를 사용하는 모든 영역은 변경 사항을 즉시 반영합니다.

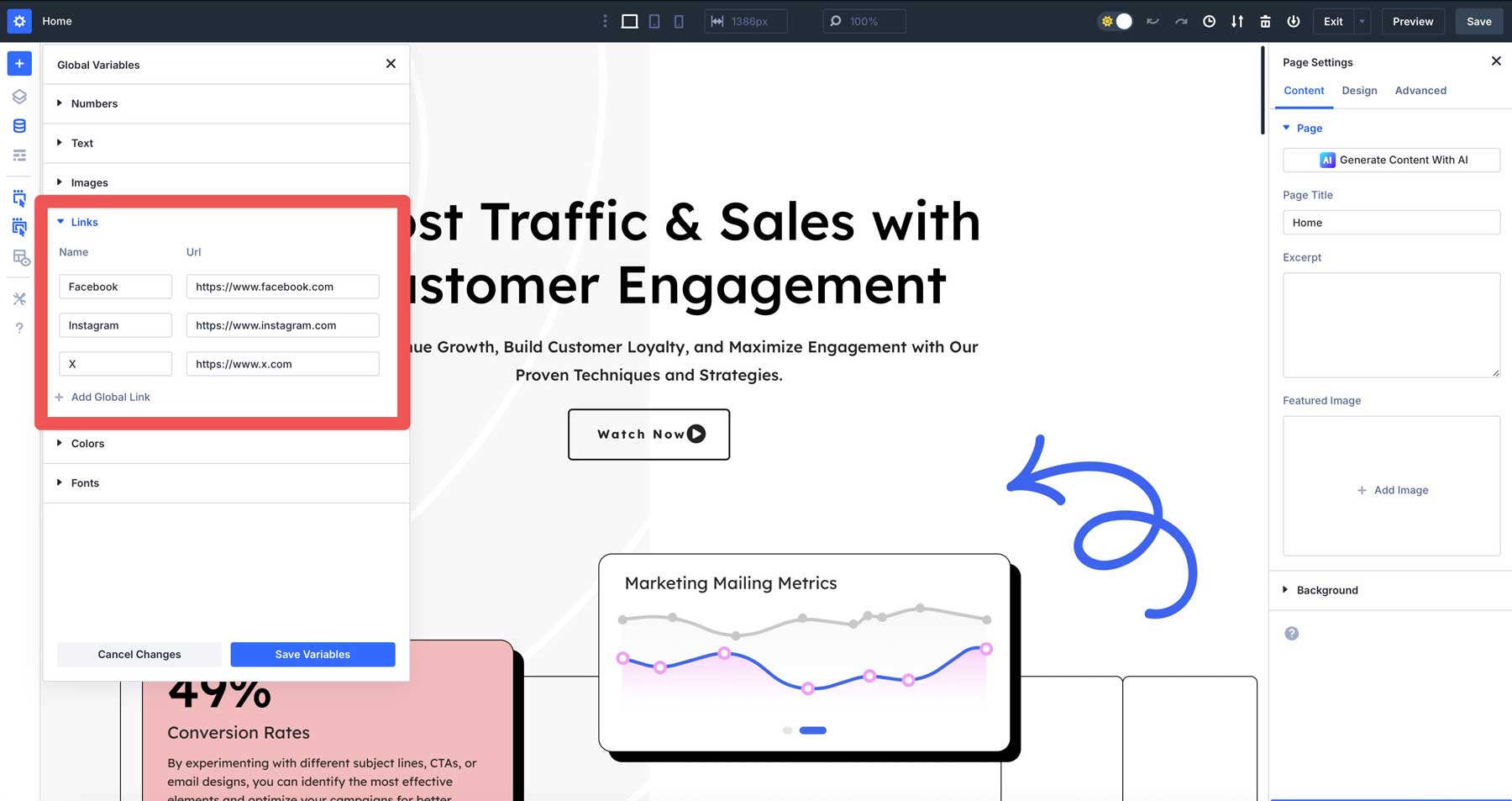
6. 링크 변수
링크 변수 사이트에서 재사용 할 수있는 URL을 저장하십시오. 소셜 미디어 플랫폼 링크, 제휴사 링크 또는 "견적 받기"버튼과 같은 자주 사용되는 링크를 관리하는 데 좋습니다. 링크를 변경 해야하는 경우 링크를 한 번 업데이트하면 모든 인스턴스가 자동으로 업데이트되어 링크 나 수동 수정이 깨지지 않도록합니다.

설계 변수 사용의 이점
Divi 5의 디자인 변수는 새로운 기능이 아니라 Divi로 웹 사이트를 구축 할 때 실질적인 이점을 제공합니다. 단일 변수를 업데이트하고 사이트 전체에 스프레드를 즉시 확산시켜 효율성을 높이면서 몇 시간의 반복 편집을 저장할 수 있습니다. 또한 색상, 글꼴, 간격, 국경 등을 재사용하여 디자인을 위에서 아래로 일관성있게 유지함으로써 통일 된 모양을 유지하는 데 도움이됩니다.
calc () 및 clamp ()와 같은 CSS 변수를 사용하면 거의 노력하지 않고 모든 장치에서 멋지게 보이는 반응 형 적응 형 디자인을 만들 수 있습니다. 사이트의 크기에 관계없이 변수는 디자인 선택을 쉽게 감독 할 수 있도록하여 응집력 있고 세련된 상태를 유지하면서 사이트가 쉽게 성장할 수 있도록합니다.

Divi 5의 설계 변수를 사용한 실제 예
이제 디자인 변수의 기본 사항을 다루었으므로 웹 사이트 전체에서 작성한 변수를 통합하는 방법을 살펴 보겠습니다.
예 1 : 반응 형 타이포그래피
Divi 5에서 설계 변수를 사용하는 가장 효과적인 방법 중 하나는 클램프 ()입니다. 텍스트 크기를 정의합니다. 26px, 5VW, 90px와 같은 H1 태그의 설계 변수를 설정할 수 있습니다. Clamp () 함수는 정의 된 범위 내에서 값을 설정하여 반응 형 타이포그래피에 매우 유용합니다. 최소 값, 선호 값 및 최대 값의 세 가지 인수가 필요합니다.
이 경우 최소 값은 26px입니다. 화면이 얼마나 작은 지 상관없이 텍스트 가이 크기 아래로 줄어들지 않도록합니다. 우선 값은 5VW (뷰포트 너비) 또는 화면 너비의 5%입니다. 마지막으로, 90px는 뷰포트가 아무리 큰 크기에 관계없이 텍스트가 될 최대 크기를 나타냅니다.
예 2 : 일관된 경계
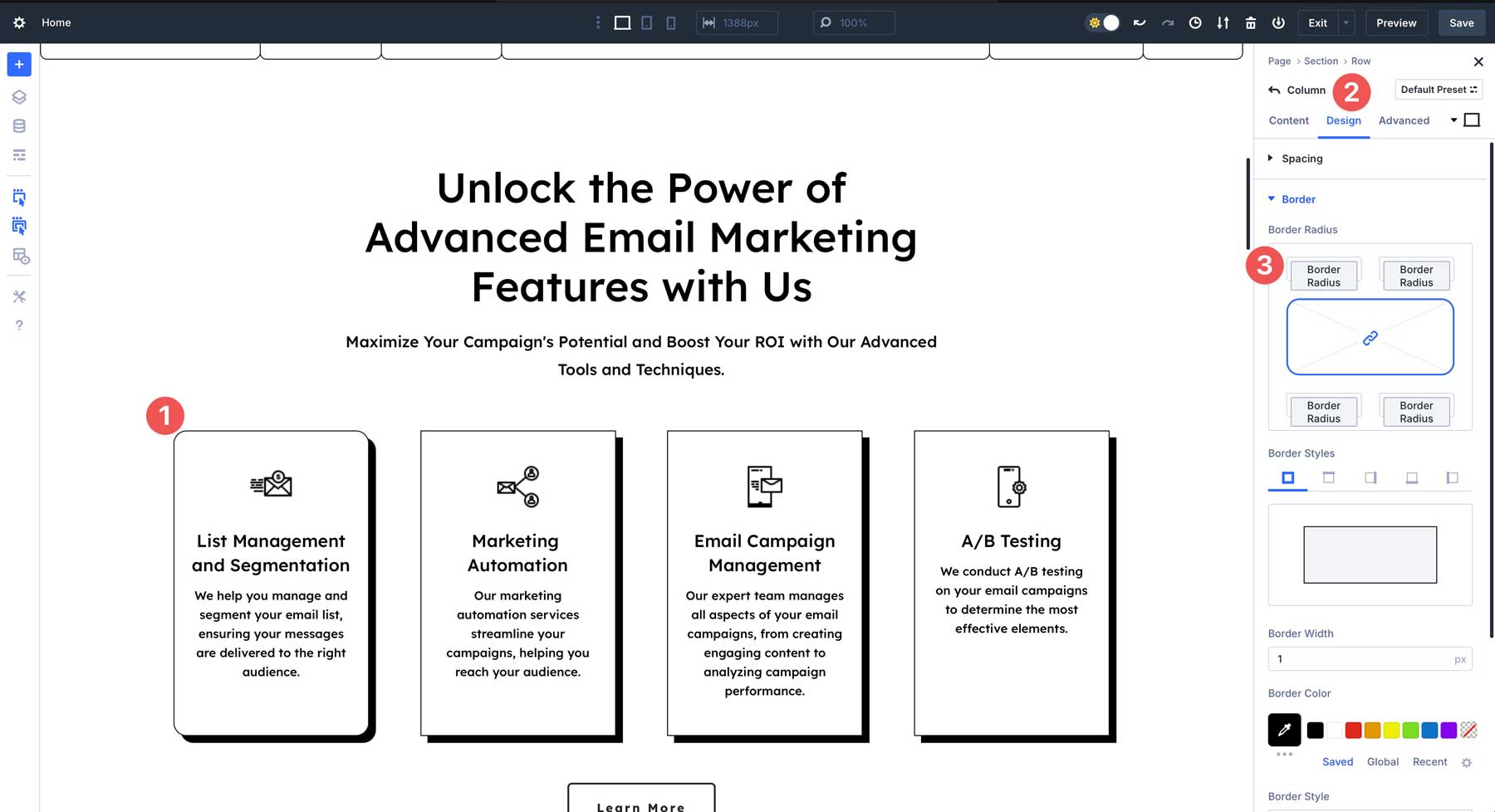
Divi 5에서 설계 변수를 사용하는 또 다른 효과적인 방법은 디자인 요소의 경계를 정의하는 것입니다. 행, 열, 이미지 및 기타 디자인 요소가 일관된 10px 테두리 반경을 갖기를 원한다고 가정 해 봅시다. 변수를 사용 하여이를 쉽게 정의 할 수 있습니다. 단순히 10px 값으로 숫자 변수를 만듭니다. Divi 5의 동적 컨텐츠 아이콘을 사용하여 모든 모듈, 행 또는 섹션에 적용 할 수 있습니다.
예 3 : 브랜딩 일관성
설계 변수는 사이트에 응집력을 만들어 브랜딩을 단단히 유지할 수 있습니다. 예를 들어, 기본 및 보조 색상으로 글로벌 팔레트를 만들고 브랜딩과 일치하도록 글꼴을 설정 한 다음 사이트의 헤더, 버튼, 단락 및 기타 요소에 지정하여 세련된 모양을 만들 수 있습니다.
예제 4 : 컨텐츠 업데이트
설계 변수를 사용하는 또 다른 방법은 재사용 가능한 텍스트에 대한 변수를 만드는 것입니다. 예를 들어 월요일부터 금요일까지 오전 9시 - 오후 5시 와 같은 업무 시간 동안 텍스트 변수를 설정할 수 있습니다. 거기에서 바닥 글 및 연락처 페이지에 적용 할 수 있습니다 . 비즈니스 시간이 변경되면 변수를 한 번만 업데이트하면됩니다.
또는 제철 영웅 배경에 이미지 변수를 사용하여 눈 덮인 장면에서 스프링 테마 이미지로 교환 할 수 있습니다. 내부 페이지 헤더 또는 호출 모듈 에서이 이미지를 사용하려면 이미지를 한 번만 변경하면됩니다.
디자인 변수를 시작합니다
디자인 변수를 사용하면 웹 사이트의 거의 모든 부분에 대한 글로벌 스타일을 만들 수 있습니다. 이 개념을 설명하기 위해, 우리는 두 가지 숫자 변수를 만들어 보며 하나는 테두리 반경 용이고 다른 하나는 텍스트 크기를 제목으로 한 다음 적용하는 방법을 보여줍니다.
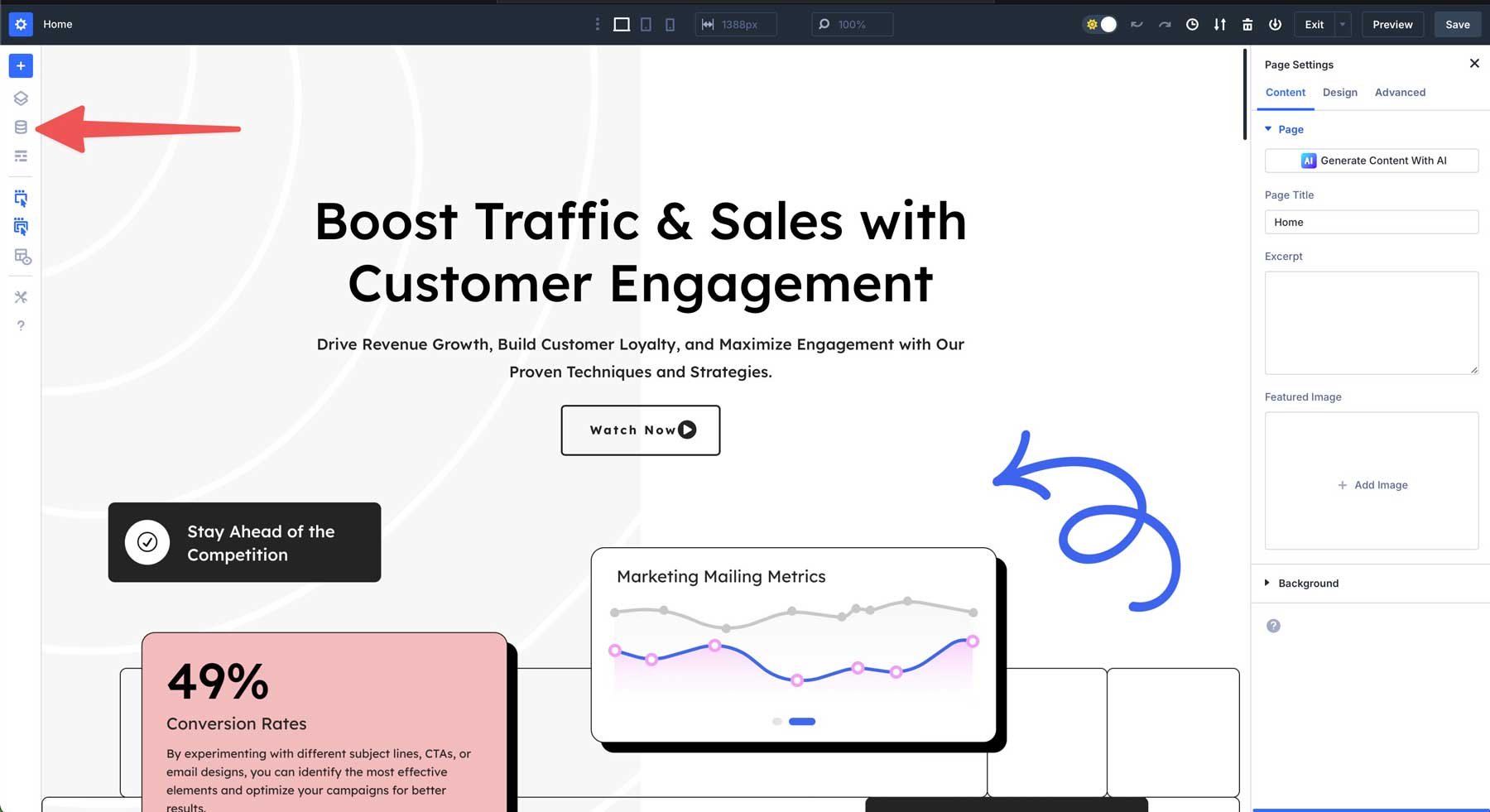
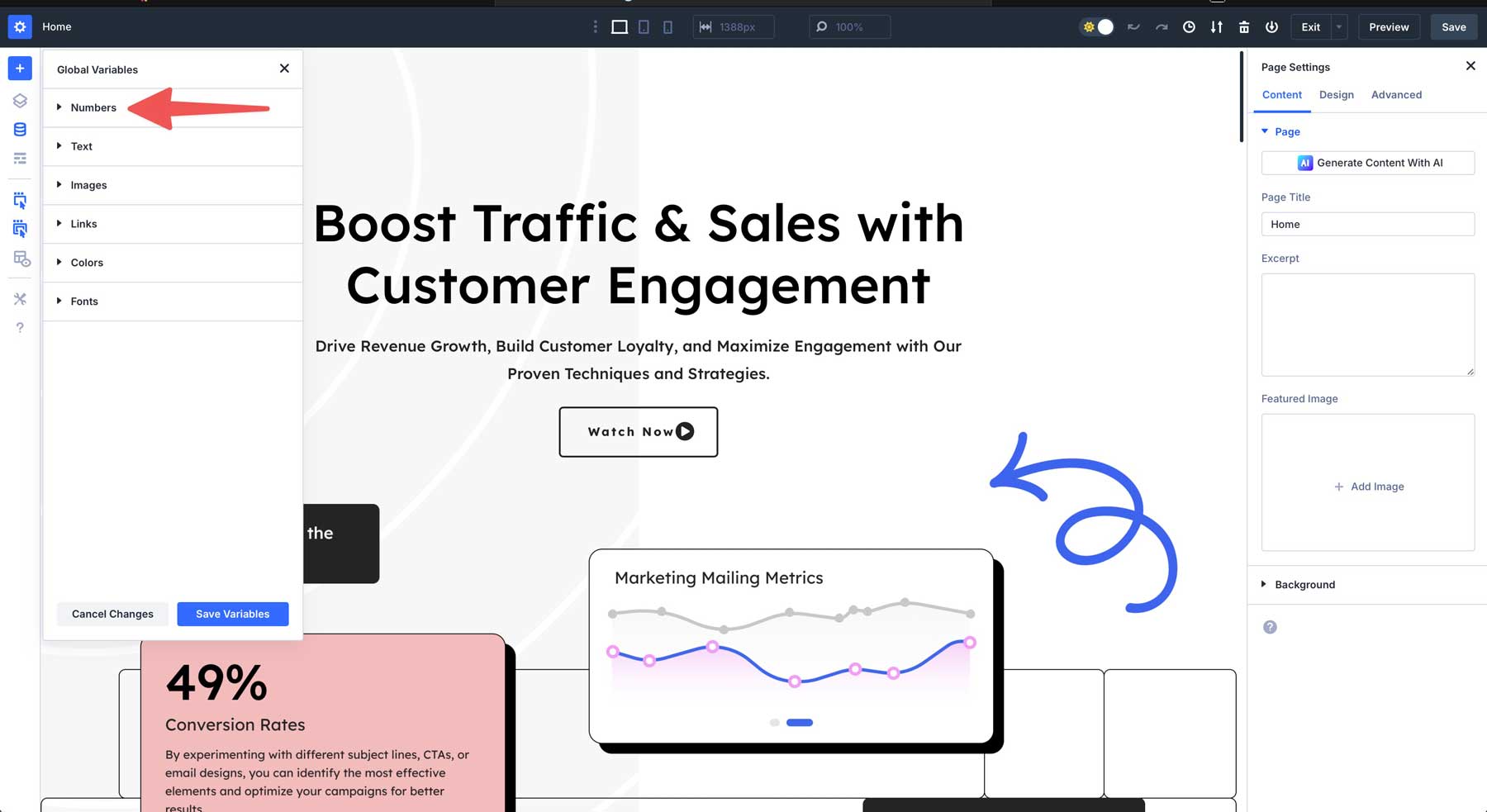
디자인 변수를 시작하는 것은 쉽습니다. 시각적 빌더를 활성화하고 변수 관리자 아이콘을 클릭하십시오.

변수 관리자 설정을 열면 숫자 탭을 클릭하여 확장하십시오.

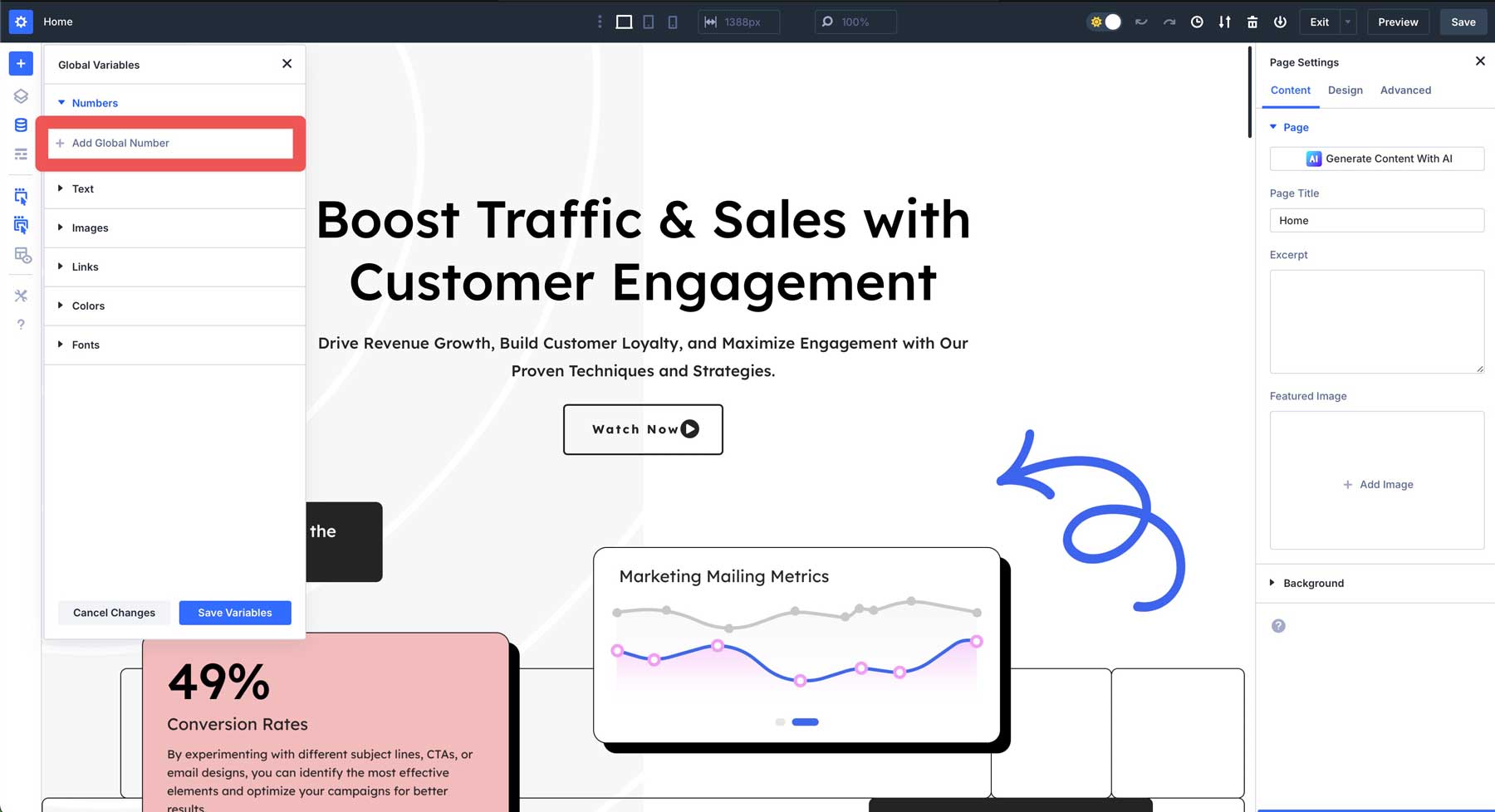
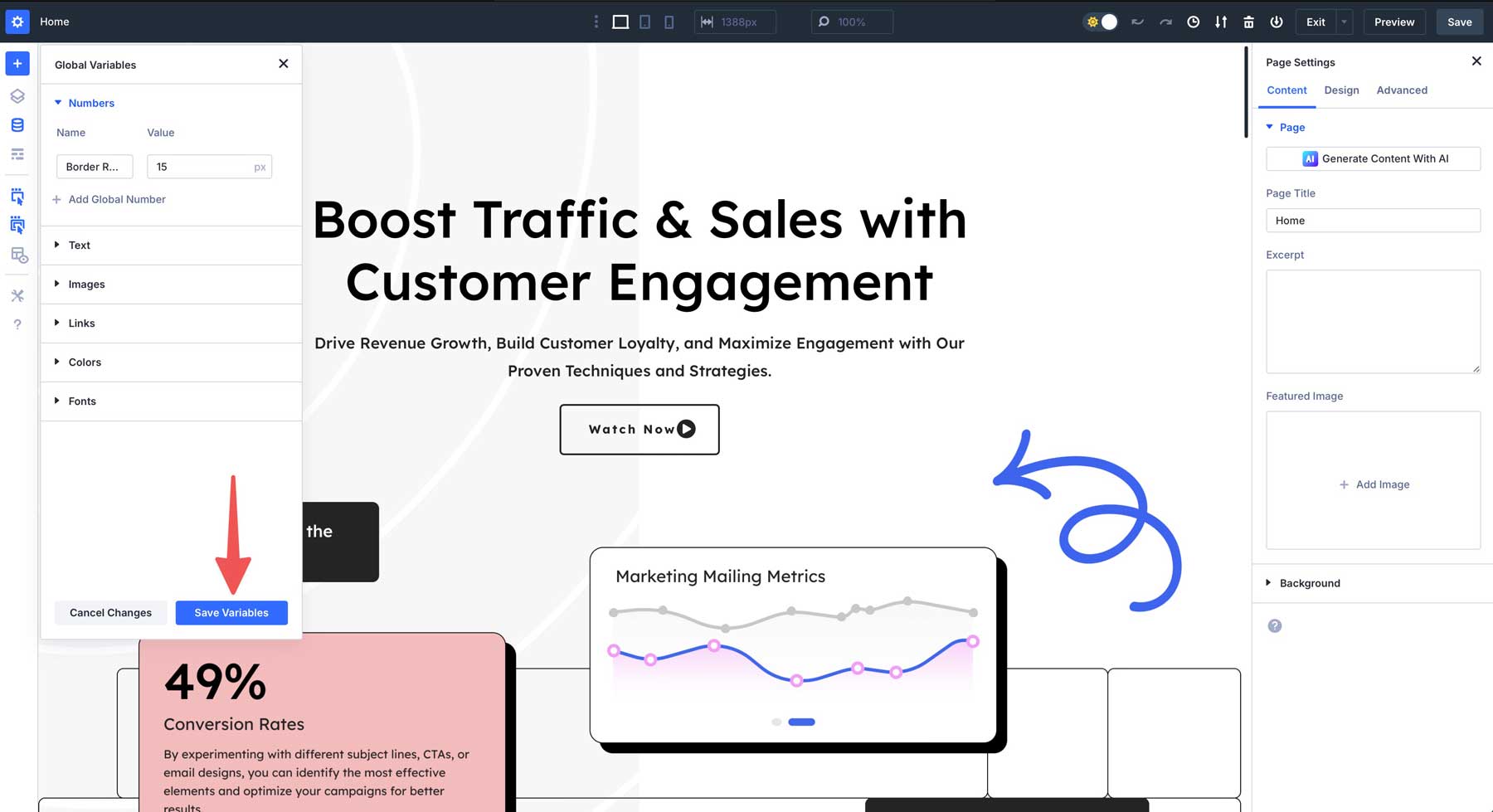
+를 클릭하여 전역 번호 추가 버튼을 클릭하여 변수 설정을 나타냅니다.

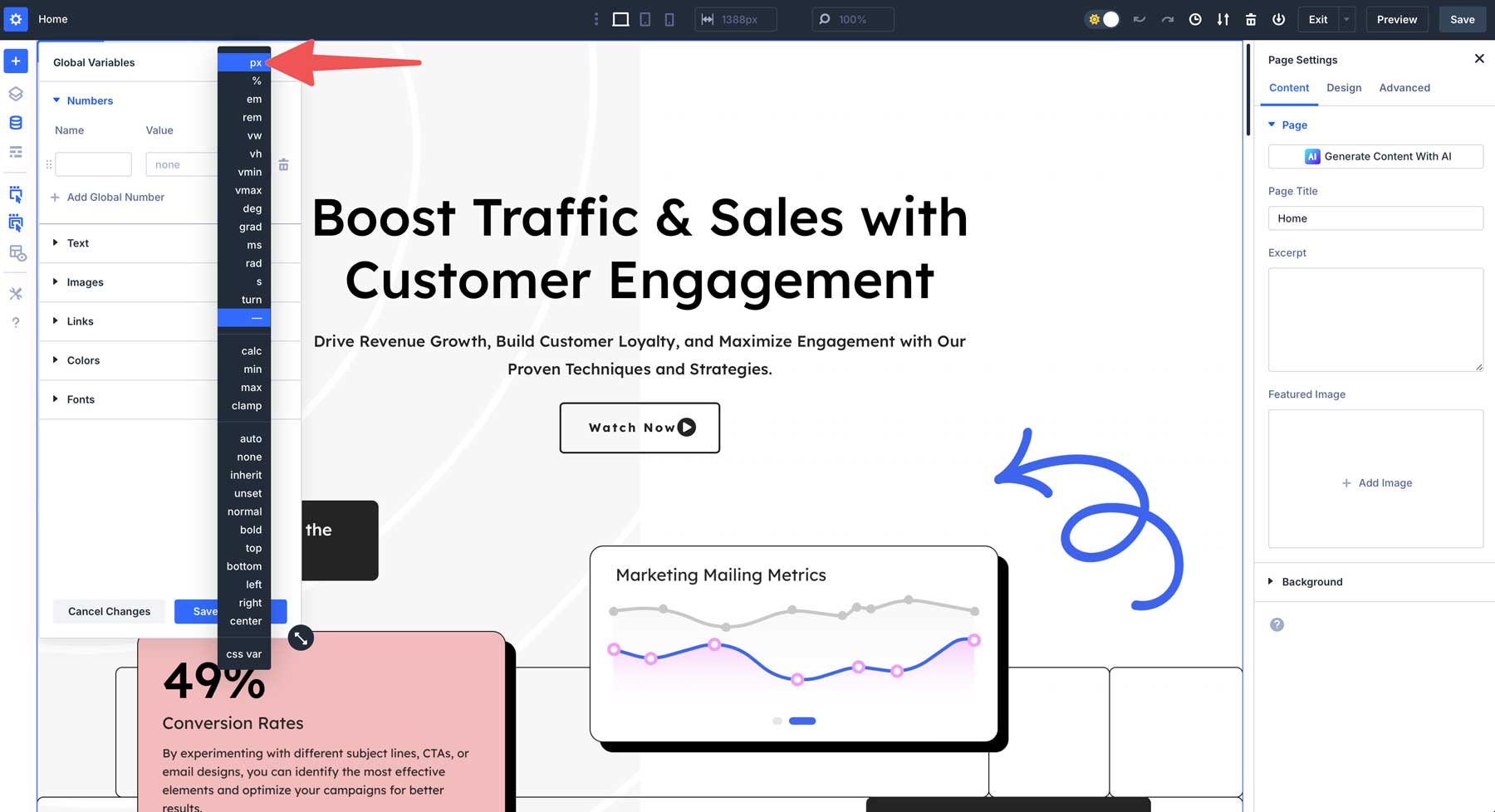
먼저 모든 모듈, 열, 행 또는 섹션에서 사용할 수있는 경계에 대한 숫자 값을 설정합니다. Advanced Units 드롭 다운 메뉴에서 PX를 선택하십시오 .

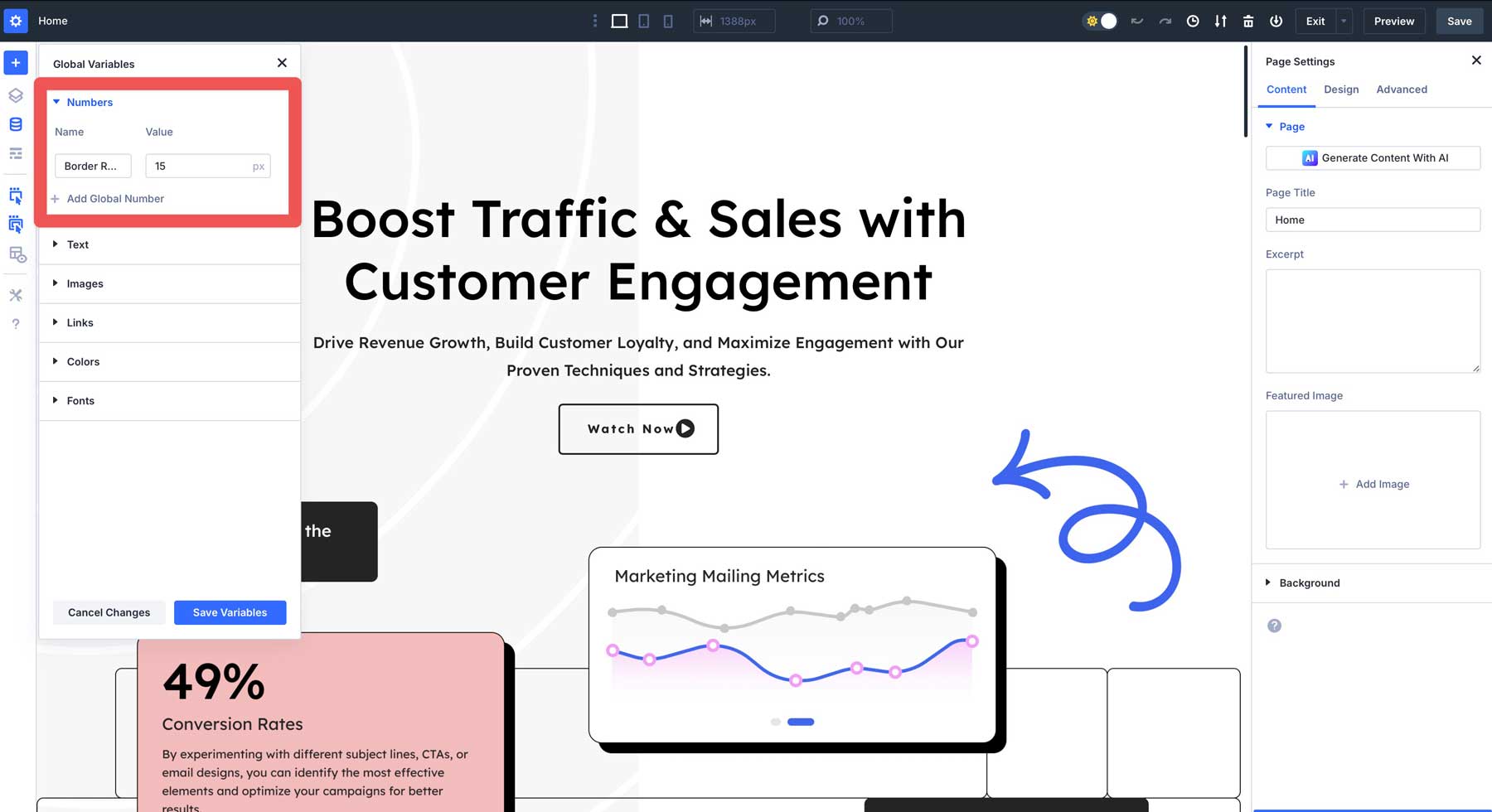
테두리 반경 과 같은 이름을 할당하고 15 의 값을 변수에 할당하십시오.

마지막으로 변수 저장 버튼을 클릭하여 변수를 저장하십시오.

Divi 5에서 설계 변수 적용
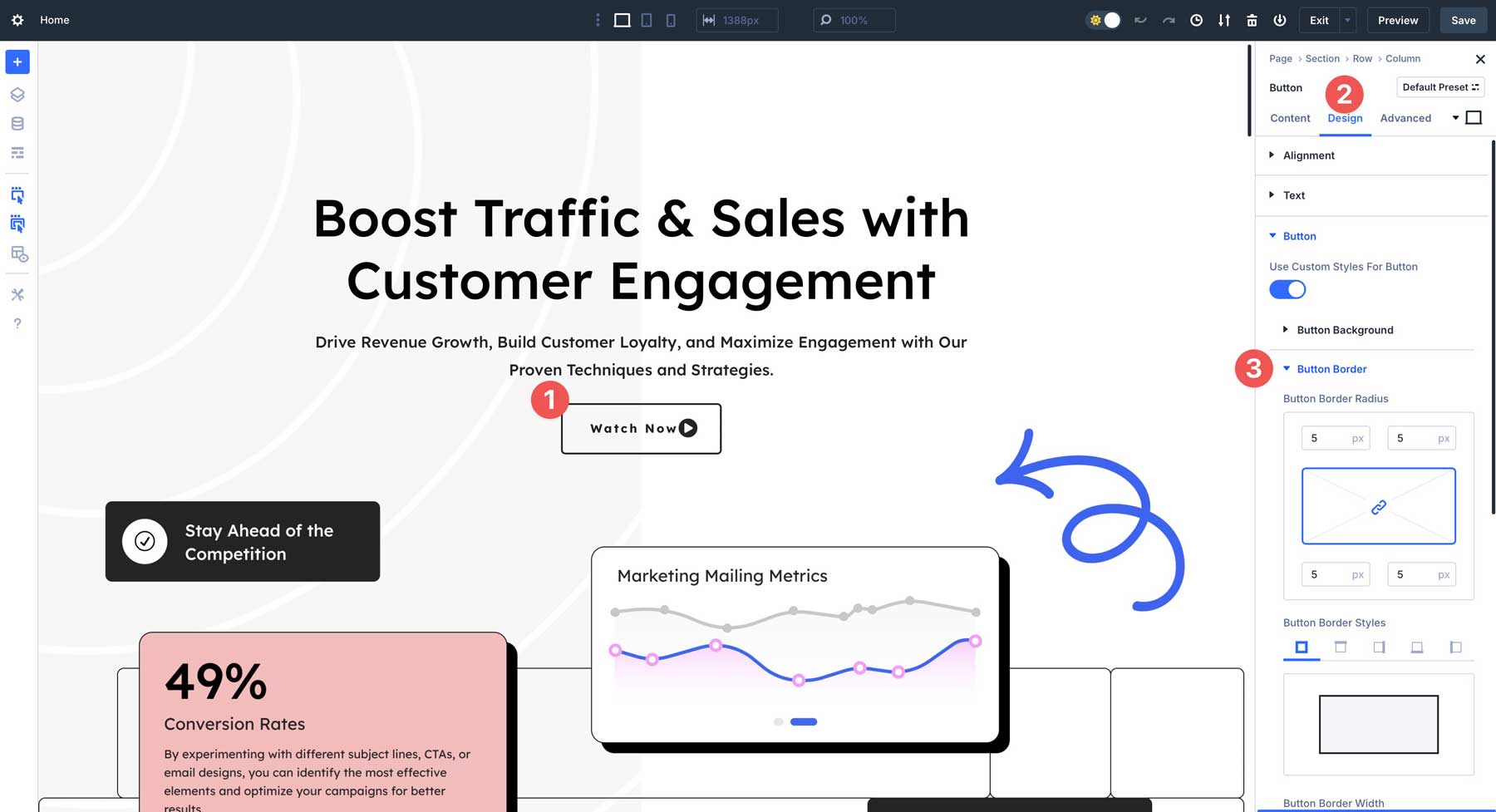
변수가 생성되면 웹 사이트 전역에 어디서나 적용 할 수 있습니다. 예를 들어 버튼 모듈을 선택 하고 디자인 탭 으로 이동 한 다음 버튼의 테두리 설정을 선택하십시오.

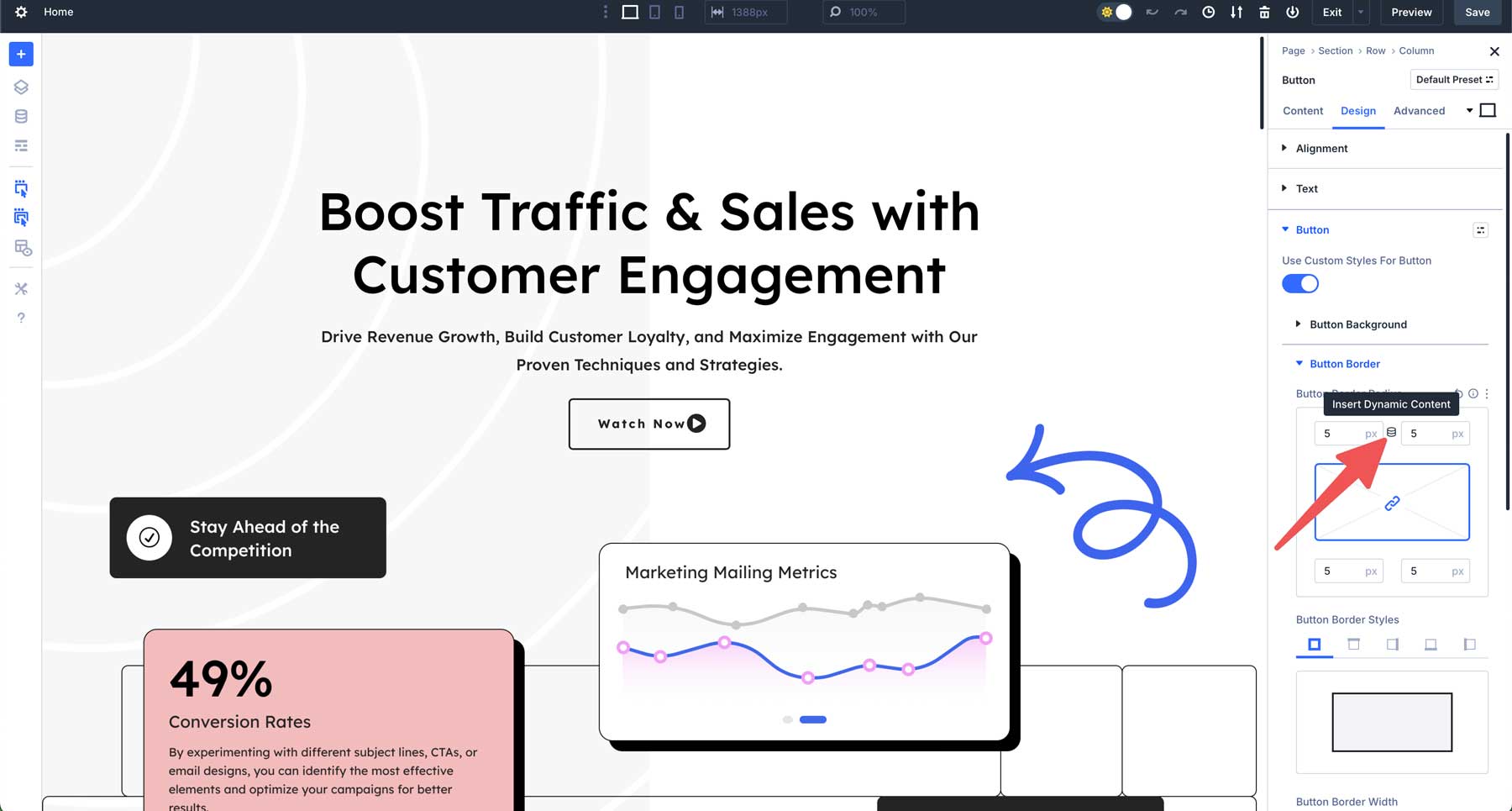
국경 반경 설정에서 상단과 오른쪽 테두리 반경 필드 사이의 호버링을 통해 동적 컨텐츠 아이콘을 나타냅니다.

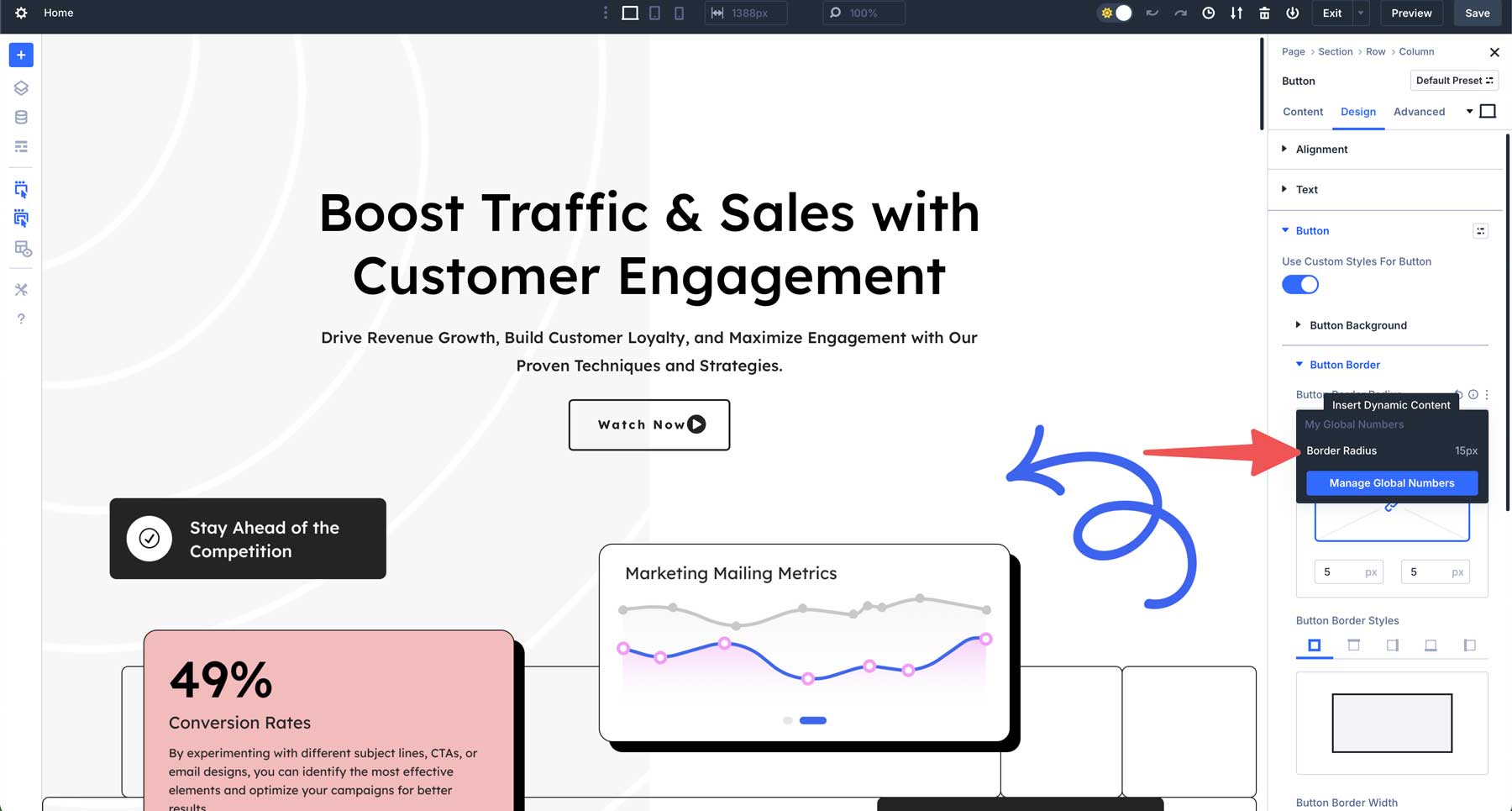
대화 상자가 나타나서 테두리 반경 용 디자인 변수를 드러냅니다. 버튼 모듈에 변수를 적용하려면 클릭하십시오.

동일한 테두리 반경 디자인 변수는 열 경계와 같은 사이트의 다른 컨텐츠 영역에 적용 할 수 있습니다.

반응 형 타이포그래피를위한 변수 생성
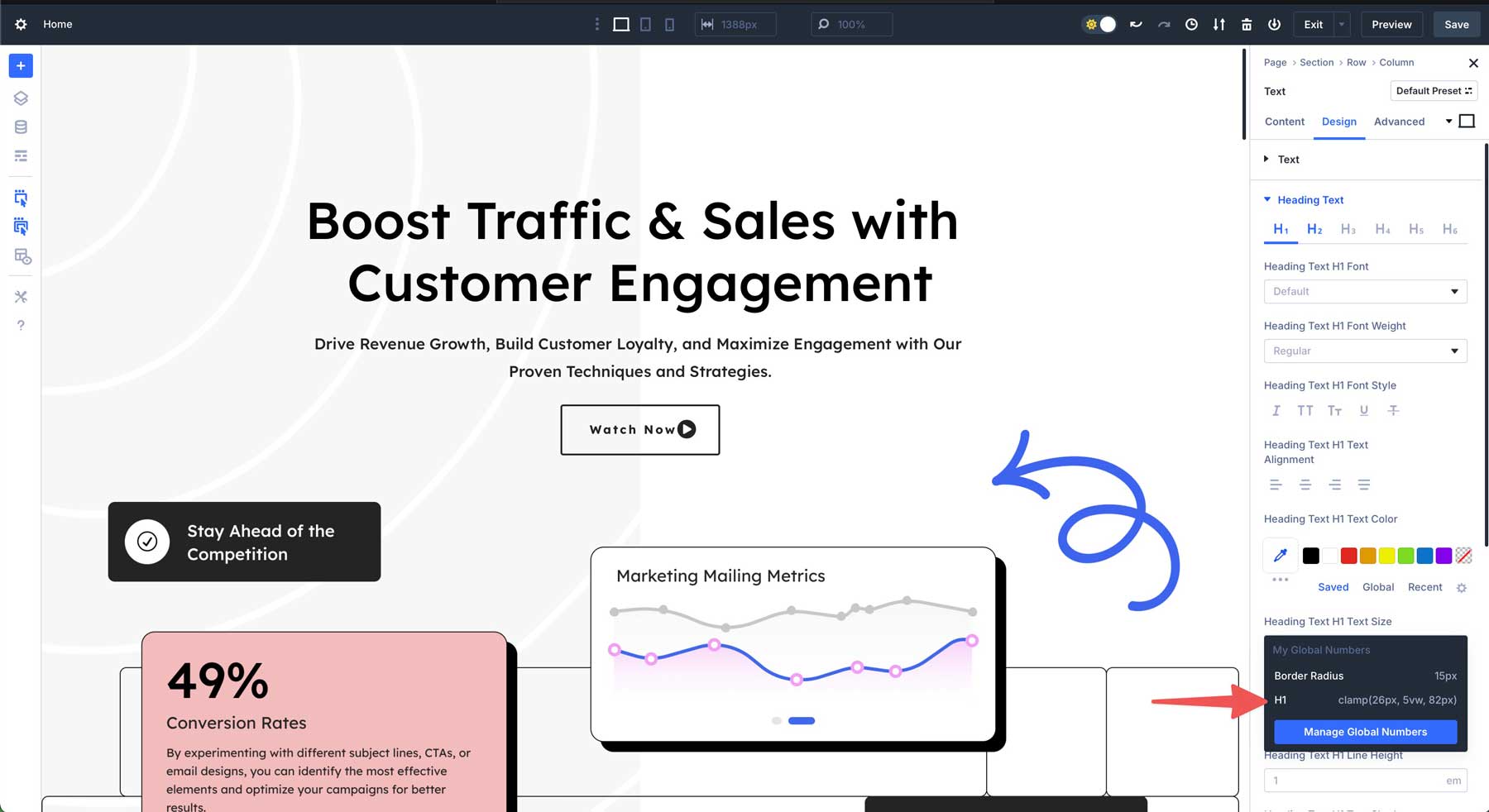
언급했듯이 Clamp () 함수를 사용하여 응답 형 타이포그래피를위한 설계 변수를 만들 수 있습니다. 동일한 숫자 탭을 사용하여 H1 제목을위한 새 글로벌 번호를 만듭니다. 드롭 다운 목록에서 클램프를 선택하고 H1을 제목으로 추가하고 값에 대해 26px, 5VW, 82px를 입력하십시오. 변경 사항을 저장하십시오.

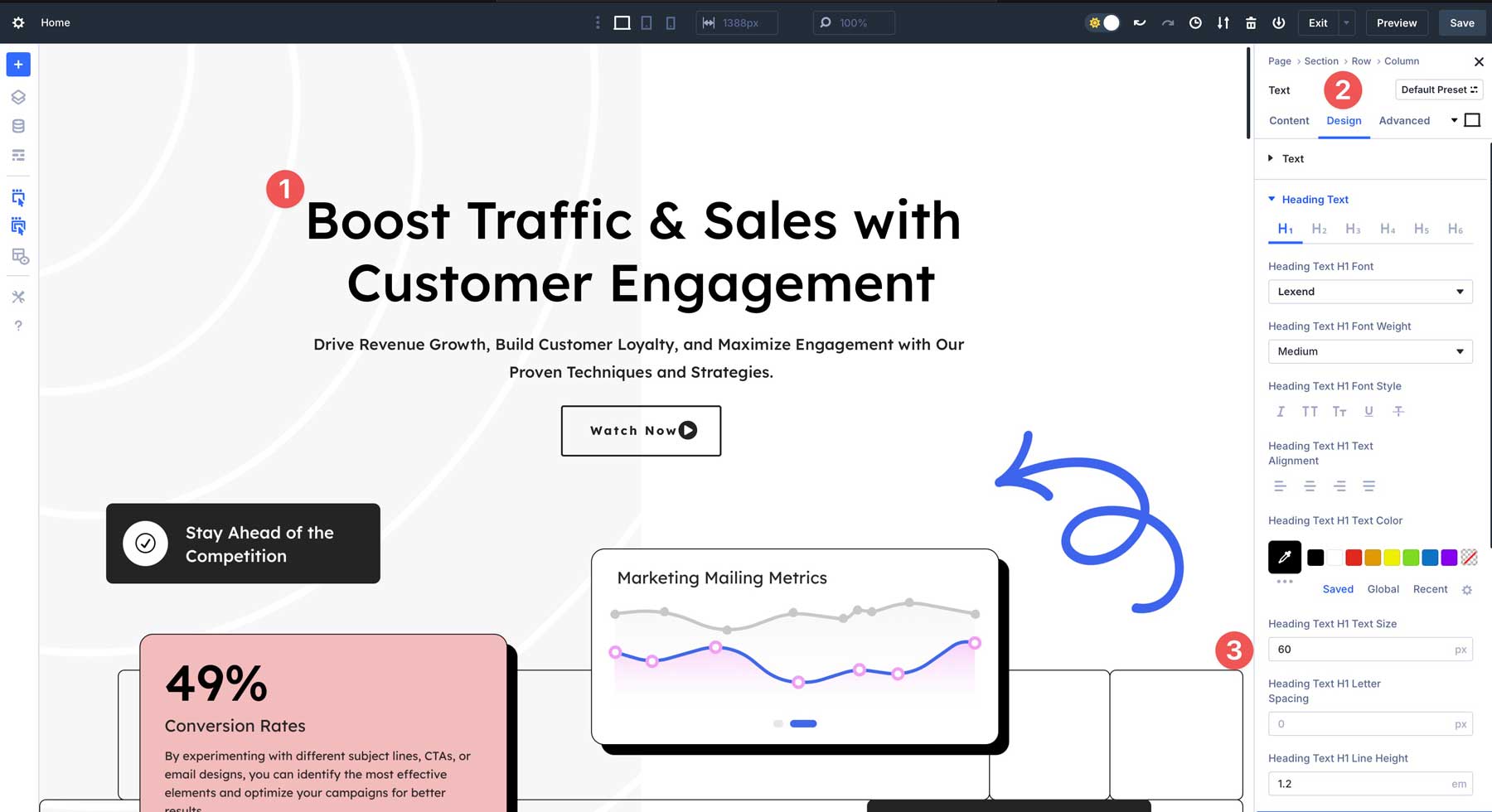
변수를 적용하려면 레이아웃에서 첫 번째 H1 제목 모듈을 클릭하고 디자인 탭 으로 이동 한 다음 제목 텍스트 H1 텍스트 크기 필드를 찾으십시오.

동적 컨텐츠 아이콘을 드러내려면 필드 위에 약간 위로 이동하십시오. 대화 상자가 나타나면 적용하도록 만든 H1 변수를 선택하십시오.

텍스트는 변수에 지정된 새 글꼴 크기로 업데이트됩니다. 크기를 조정 해야하는 경우 글로벌 변수 아이콘으로 돌아가서 원하는대로 변수를 수정하고 변경 사항을 적용하십시오. H1 디자인 변수가 적용된 모든 제목은 자동으로 업데이트되므로 사이트 전체의 변화가 더 쉽고 빠르게 변경됩니다.
설계 변수로 설계 잠재력을 잠금 해제하십시오
Divi 5의 설계 변수는 웹 사이트를 구축하는 방법, 효율성, 일관성 및 창의적인 자유가 하나의 기능으로 혼합되는 방법을 향상시킵니다. 응답 형 타이포그래피, 인스턴트 업데이트 및 확장 가능한 디자인 시스템으로 워크 플로를 간소화하여 더 적은 시간 안에 더 똑똑한 웹 사이트를 만들 수 있습니다. 몇 년 동안 Divi 사용자 였거나 처음으로 발견하든 디자인 변수는 최소한의 노력으로 프로젝트를 새로운 높이로 향상시킬 수 있습니다.
최신 Divi 5 알파를 다운로드하고 가능한 것을 탐색하십시오. 디자인 변수를 실험하고 작업 방식을 어떻게 변화시키는 지 확인하십시오. 공유 할 생각이 있습니까? 아래 의견에 떨어 뜨리십시오!
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
