WordPress UX로 뛰어난 사용자 경험 만들기
게시 됨: 2023-07-18긍정적인 사용자 경험(UX)은 성공적으로 고객을 유치하고 유지하는 데 결정적인 요소가 될 수 있습니다. 웹사이트 제작과 관련하여 WordPress는 탁월한 UX 디자인을 만들 수 있는 맞춤형 옵션이 포함된 동적 플랫폼을 제공합니다. 이 포괄적이고 심층적인 가이드에서는 WordPress UX로 최고의 사용자 경험을 만들기 위한 기본 원칙과 효과적인 전략을 탐구합니다.
워드프레스 UX의 강점 활용
WordPress는 다재다능하고 사용자 지정 기능으로 유명하며 기업에 매력적이고 사용자 친화적인 웹 사이트를 만들 수 있는 도구를 제공합니다. WordPress에서 제공하는 광범위한 테마, 플러그인 및 기타 사용자 지정 옵션을 통해 고유한 요구 사항을 해결하는 맞춤형 사용자 경험을 만들 수 있습니다.
WordPress UX의 기능을 최대한 활용하여 시각적으로 매력적이며 손쉬운 탐색, 직관적인 인터페이스 및 사용자 경험에 가치를 더하는 콘텐츠를 제공하는 웹사이트를 디자인할 수 있습니다.

WordPress UX의 세부 사항을 탐구하기 전에 UX 디자인의 기본 사항을 이해하는 것이 중요합니다. UX 디자인의 중심에는 사용자의 목표, 행동, 요구 사항을 이해할 수 있는 사용자 중심 디자인의 개념이 있습니다. 대상 인구 통계에 공감하면 그들의 기대와 선호도에 맞는 인터페이스와 경험을 디자인할 수 있습니다.
또한 사용성과 접근성은 UX 디자인의 중요한 구성 요소로, 웹 사이트가 사용자 친화적이고 장애가 있는 사용자를 포함한 모든 사용자가 쉽게 액세스할 수 있도록 합니다.
WordPress UX에 공감 및 사용자 연구 통합
WordPress로 뛰어난 사용자 경험을 만들려면 사용자에 대한 공감과 그들의 선호도 및 행동에 대한 깊은 이해가 필요합니다. 설문 조사, 인터뷰 및 사용성 테스트와 같은 기술을 통해 사용자 조사를 수행하면 귀중한 통찰력을 얻고 중요한 피드백을 제공할 수 있습니다. 이러한 이해는 대상 청중이 직면한 목표와 과제를 밝힐 수 있습니다. 사용자 피드백을 디자인 프로세스에 통합하면 WordPress 웹사이트의 UX를 반복적으로 개선하여 사용자 만족도와 참여를 높일 수 있습니다.
직관적인 인터페이스를 만드는 것은 매끄럽고 즐거운 사용자 경험의 핵심입니다. WordPress 웹 사이트를 디자인하는 동안 사이트를 통해 사용자를 쉽게 안내하는 명확하고 논리적인 탐색 메뉴 구성을 우선시하십시오. 버튼 및 아이콘과 같은 일관되고 직관적인 인터페이스 요소를 통합하면 사용성을 높이고 웹 사이트와의 보다 쉬운 사용자 상호 작용을 촉진할 수 있습니다. 정보 아키텍처의 원칙은 탐색 및 이해의 용이성을 향상시키기 위해 콘텐츠 구성을 안내해야 합니다.

사용자 탐색 최적화
효과적인 사용자 탐색을 제공하는 것은 긍정적인 UX에 매우 중요합니다. WordPress는 웹 사이트에서 사용자 탐색을 최적화하기 위한 다양한 도구와 전략을 제공합니다. 페이지에서 사용자의 현재 위치를 설명하는 시각적 탐색 보조 기능인 이동 경로와 같은 기능을 활용하여 컨텍스트를 제공하고 사용자가 이전 페이지로 다시 탐색하는 데 도움을 줍니다. 검색 기능을 구현하면 사용자가 원하는 정보를 신속하게 찾을 수 있습니다.
사용자 탐색을 미세 조정하여 마찰을 줄이고 사용자 흐름을 간소화하며 전반적인 사용자 경험을 높일 수 있습니다.
사용자 친화적인 경험을 위한 콘텐츠 구조화
콘텐츠 구성은 WordPress 웹사이트에서 사용자에게 친숙한 경험을 제공하는 데 필수적입니다. 제목과 부제목을 사용하여 콘텐츠를 논리적으로 구성하여 명확한 정보 계층 구조를 설정하세요. 글머리 기호, 표, 이미지와 같은 도구를 활용하여 광범위한 텍스트 블록을 분해하고 콘텐츠 스캔 가능성을 향상합니다. 웹 사이트 전체에서 일관된 형식 스타일은 시각적 응집력에 기여하고 가독성을 강화합니다.
많은 장치에 대한 반응형 디자인 채택
모바일 보급 시대에 WordPress 웹사이트가 모든 기기에서 뛰어난 사용자 경험을 제공하는지 확인하는 것은 타협할 수 없는 일입니다. 반응형 디자인을 사용하면 데스크톱 모니터에서 태블릿 및 스마트폰에 이르기까지 다양한 화면에서 웹 사이트를 조정하고 원활하게 표시할 수 있습니다.
WordPress는 사용자의 화면 크기에 따라 웹사이트의 레이아웃을 조정하는 수많은 반응형 테마와 플러그인을 제공합니다. 이렇게 하면 액세스에 사용되는 장치에 관계없이 사이트가 시각적으로 매력적이고 기능적으로 효율적입니다.
디자인의 접근성 향상
포괄적인 사용자 경험을 만드는 것은 UX 디자인에서 가장 중요합니다. WordPress를 사용하면 다양한 플러그인과 모범 사례를 사용하여 시각, 청각 또는 신체적 장애가 있는 사용자를 포함하여 광범위한 사용자가 웹사이트에 액세스할 수 있도록 할 수 있습니다. WP 접근성과 같은 도구를 사용하면 건너뛰기 링크, ARIA 랜드마크를 추가하고 일반적인 접근성 문제를 해결할 수 있습니다.
검색 엔진은 종종 접근성 표준을 준수하는 웹사이트를 우선시하므로 액세스 가능한 웹사이트는 더 많은 청중에게 도달할 뿐만 아니라 SEO 성능도 향상시킵니다.

WordPress 플러그인의 기능 활용
플러그인은 사이트의 기능과 사용자 경험을 크게 향상시킬 수 있습니다. 연락처 양식 추가, 사이트 속도 개선, 소셜 미디어 통합 등 작업을 수행할 수 있는 WordPress 플러그인이 있을 수 있습니다. 플러그인은 사이트의 UX를 크게 향상시킬 수 있지만 업데이트를 유지하고 신중하게 사용하는 것이 중요합니다. 플러그인이 너무 많으면 사이트 속도가 느려질 수 있기 때문입니다. 따라서 사이트의 사용자 경험에 진정으로 가치를 더하는 플러그인을 신중하게 선택하십시오.
Brizy 웹사이트 빌더
Brizy는 코드를 작성할 필요 없이 멋진 웹 페이지를 만들기 위한 직관적인 인터페이스를 제공하는 WordPress 페이지 빌더 플러그인입니다. 웹 디자인 프로세스를 단순화하는 사용자 친화적인 끌어서 놓기 편집기를 제공하여 모든 기술 수준의 사람들이 액세스할 수 있습니다.
WordPress UX 개선 측면에서 Brizy는 매우 중요합니다. 사용하기 쉬운 인터페이스와 디자인 유연성을 통해 웹 사이트 개발자는 보다 매력적이고 사용자 친화적인 사이트를 만들 수 있습니다. 풍부한 사용자 지정 옵션과 미리 만들어진 디자인을 통해 사용자 참여와 만족도를 높이는 독특하고 매력적인 페이지를 만들 수 있습니다. 또한 반응형 디자인 기능은 사용자가 데스크탑, 태블릿 또는 모바일 장치에서 탐색하는지 여부에 관계없이 원활한 경험을 보장합니다.
WooCommerce 더 나은 사용성
WooCommerce Better Usability(WBU)는 WooCommerce 기반 온라인 상점의 사용성과 고객 경험을 향상시키기 위해 설계된 WordPress 플러그인입니다. WooCommerce는 WordPress에서 가장 인기 있는 전자 상거래 플랫폼 중 하나이므로 WBU는 온라인에서 제품이나 서비스를 판매하는 비즈니스에 필수적인 경우가 많습니다.
WBU는 표준 드롭다운 선택을 보다 시각적으로 매력적이고 사용자 친화적인 버튼으로 대체하여 제품 변형 표시를 향상시킵니다. 이를 통해 고객은 원하는 제품 변형을 보다 쉽게 보고 선택할 수 있습니다.
이러한 기능의 조합으로 WBU는 특히 전자 상거래 사이트에서 WordPress UX를 개선하기 위한 강력한 도구가 됩니다. 쇼핑 프로세스를 간소화하고 클릭 수와 페이지 새로 고침 횟수를 줄이며 제품 정보 표시를 개선함으로써 WBU는 온라인 쇼핑을 보다 즐거운 경험으로 만들어 고객 만족도를 높이고 잠재적으로 판매를 늘릴 수 있습니다.
도움이 되었나요?
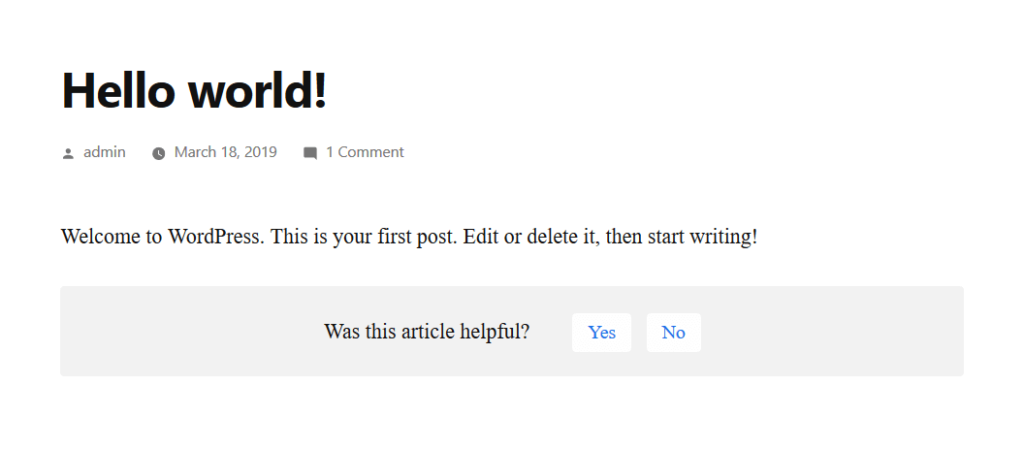
도움이 되었나요? WaspThemes는 웹사이트 소유자와 관리자가 콘텐츠의 품질이나 유용성에 대해 방문자로부터 피드백을 수집할 수 있는 기능을 제공하는 WordPress 플러그인입니다. 이 간단한 도구는 일반적으로 게시물이나 페이지의 끝에 피드백 섹션을 추가하여 콘텐츠가 도움이 되었는지 여부를 사용자에게 묻습니다.

이 플러그인은 여러 가지 방법으로 WordPress UX를 개선할 수 있습니다. 첫째, 사용자가 웹사이트와 직접 상호작용할 수 있는 수단을 제공하여 참여도와 가치를 더 느끼게 합니다. 사용자는 자신의 의견이 인정받고 고려된다고 느끼면 사이트를 다시 방문할 가능성이 더 큽니다.
도움이 되었나요? 플러그인은 사용자가 귀하의 웹사이트에서 가치 있다고 생각하는 것에 대한 귀중한 통찰력을 제공할 수 있습니다. 이 피드백은 사이트의 콘텐츠를 개선하여 고객의 요구와 선호도를 더 잘 충족하는 데 도움이 될 수 있습니다. 특정 게시물이 지속적으로 도움이 되지 않는 것으로 표시되는 경우 콘텐츠를 업데이트하거나 설명하거나 다르게 표시해야 함을 나타낼 수 있습니다.
디자인을 위한 최고의 WordPress 플러그인 전체를 읽어보세요.
웹사이트 유지 관리를 위한 UX 고려
웹 사이트 유지 관리 및 업데이트 중에도 사용자 경험이 우선 순위로 유지되어야 합니다. WordPress는 다운타임 동안 오류 메시지 대신 친근한 메시지나 세련되게 디자인된 페이지를 표시할 수 있는 유지 관리 모드 및 플러그인을 제공합니다. 업데이트 중에도 사용자에게 정보를 제공하고 세련되고 전문적인 모습을 유지하는 것은 전체 사용자 경험의 필수적인 부분입니다.
사용자와 공감하기, 직관적인 인터페이스 만들기, 효과적인 탐색 보장, 콘텐츠를 현명하게 구성, 반응형 디자인 구현 등 포괄적인 단계를 따르면 WordPress UX의 잠재력을 최대한 활용할 수 있습니다. 인바운드 사용자 및 트래픽에 강력한 UX 디자인을 적용하는 방법에 대해 자세히 알아보려면 성공적인 랜딩 페이지 생성 가이드를 확인하십시오.
